Elementor&ElementPackを使用してEMI計算機を作成する方法
公開: 2022-01-11スマートフォンからアパート全体までのローンに関するeコマースWebサイトがあり、サイトへのトラフィックを増やすための何かが必要な場合。 解決策は、訪問者のためにElementorを使用してサイトにEMI計算機を使用する必要があるということです。 これはあなたのビジネスの善意のために信じられないほど素晴らしい仕事をするでしょう。
ローンに関する単なる財務情報を提供することはあなたの訪問者にとってあまり役に立たず、彼らはあなたのサイトからの完全なサポートを求めます。 彼らはあなたのサイトに着陸し、EMI計算機を含む財務問題に関するすべてのクエリを実行するのに役立つ機能を検索します。 彼らが必要なものを見つけることができない場合、彼らはもうあなたのサイトにとどまりません。
Elementorを使用してEMI計算機をオンボードするのは非常に簡単で、訪問者にEMIを簡単に計算する機会を提供します。 あなたがあなたの訪問者を満足させることができれば、彼らは戻ってきて、彼らと一緒にもっと連れて来るでしょう。 それを行う方法を学ぶためにこの記事を読み続けてください。
EMIおよびEMI計算機とは何ですか?
EMIは、同等の月次インストールを意味します。 これは、借り手から債権者に毎月設定された日に設定された毎月の支払いです。 これは毎月の利息と元本の両方に適用され、ローンは約数年で全額返済されます。
EMI計算機は、WordPressサイトに提供されている計算機で、訪問者が面倒なことなくEMIを簡単に計算できるようにします。 彼らがしなければならないのは、フィールドに必要な情報を入力するだけで、非常に短時間でEMI計算機によって自動的に計算された結果を取得することです。
なぜEMI計算機が重要なのですか?
問題は、Elementorを使用したEMI計算機がなぜ重要なのかということです。 Elementorを使用したEMI計算機などのローン関連情報を提供することは、訪問者にとって非常に重要であり、サイトにとって非常に価値があり、より多くのトラフィックを促進するのに役立ちます。 あなたの訪問者は彼らのローンについて自由にそして十分な情報を得て、あなたのビジネスサークルに参加することを熱望するでしょう。 これは、ユーザーエクスペリエンスの向上に向けた小さな一歩です。
EMIはどのように機能しますか?
EMIの意味を学習したので、それがどのように機能するかを見てみましょう。 EMIは同じではありませんが、借り手は柔軟な支払いの取り決めで選択した金額のより高い金額を支払う可能性があります。 EMIプログラムでは、借り手は月に1セットの支払いしかできません。
EMIは、借り手が毎月ローンに支払う必要のある金額を正確に把握しているため、個人の財務計画を容易にします。 それは貸し手がローンの利子から利益を得るのを助ける一貫したそして予測可能な収入の流れを提供します。
Elementor&ElementPackを使用してEMI計算機を作成する簡単なステップバイステップのプロセスを紹介します。
このために、あなたは持っている必要があります-
- WordPressのウェブサイト
- Elementorページビルダープラグイン
- エレメントパックプロ
それでは、始めましょう!
ステップ-1:EMI計算機をドラッグします
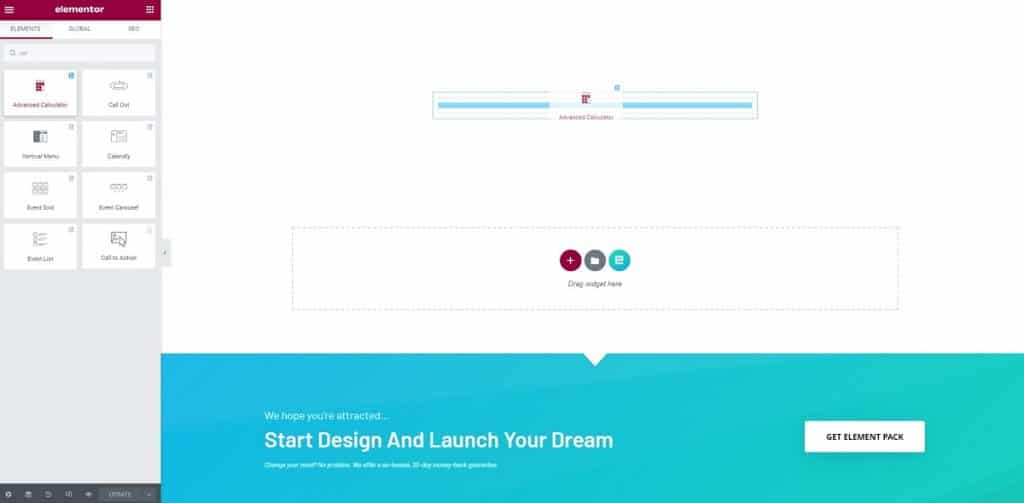
ElementorとElementPackを使用してEMI計算機の作成を開始するには、[管理]メニューに移動し、「calculator」と入力し、テキスト領域の「Advanced Calculator」ウィジェットをクリックしてドラッグし、EMI計算機をドラッグします。

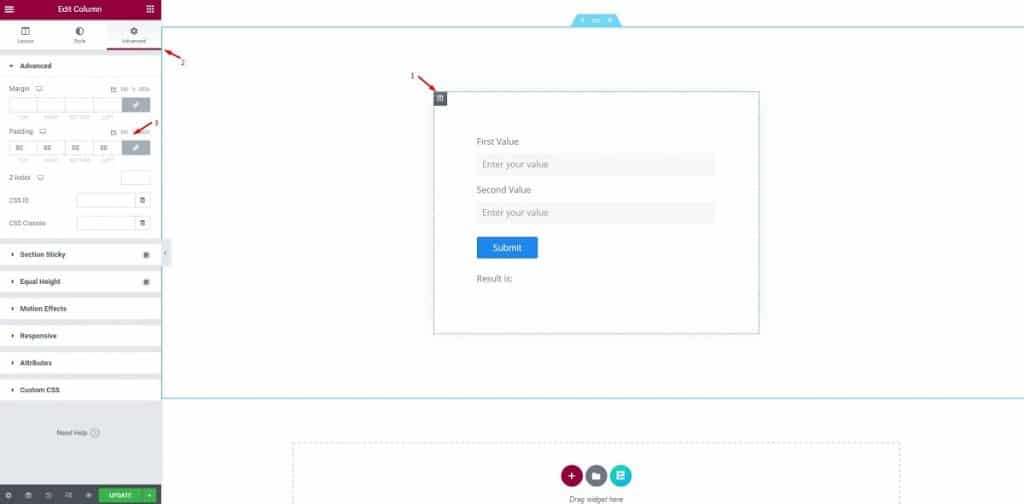
次に、列アイコンをクリックし、[詳細設定]メニューに移動して、パディングを80に変更します。

これはウィジェット用ではなく、アクションの領域を適切なウィンドウに制限するためのものです。 これは、ウィジェットのデフォルトの外観を明確に理解するのに役立ちます。
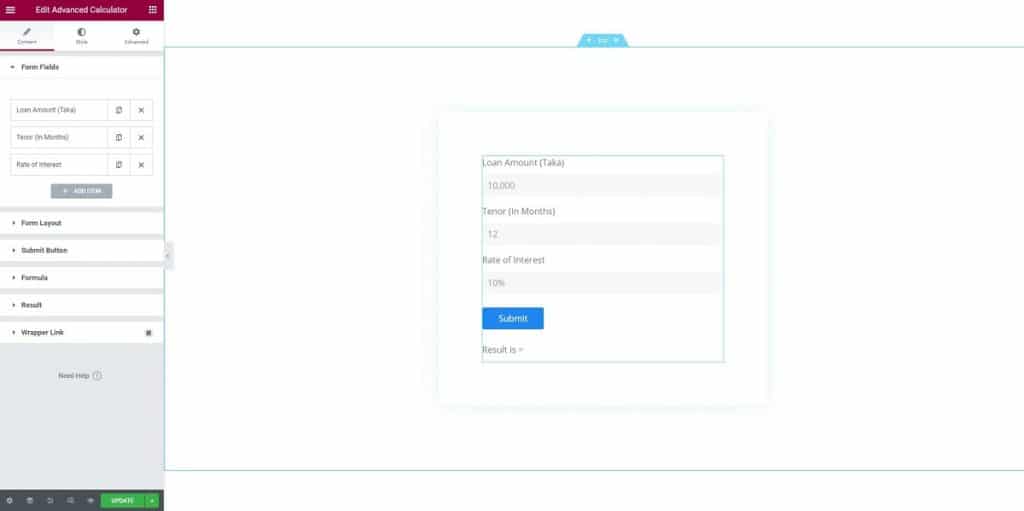
ステップ-2:電卓フォームの設定
このステップでは、Elementorを使用して完全なEMI計算機を確認できます。 電卓のフォームが何で構成されているかをお知らせしたいので、作成の最初にすべてを提供しました。

それでは、それを部分的に分解してみましょう。
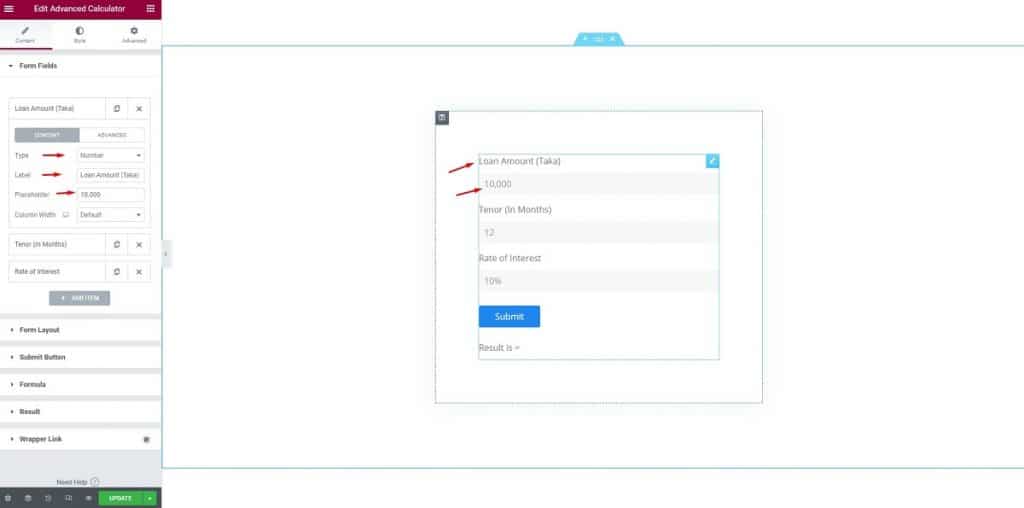
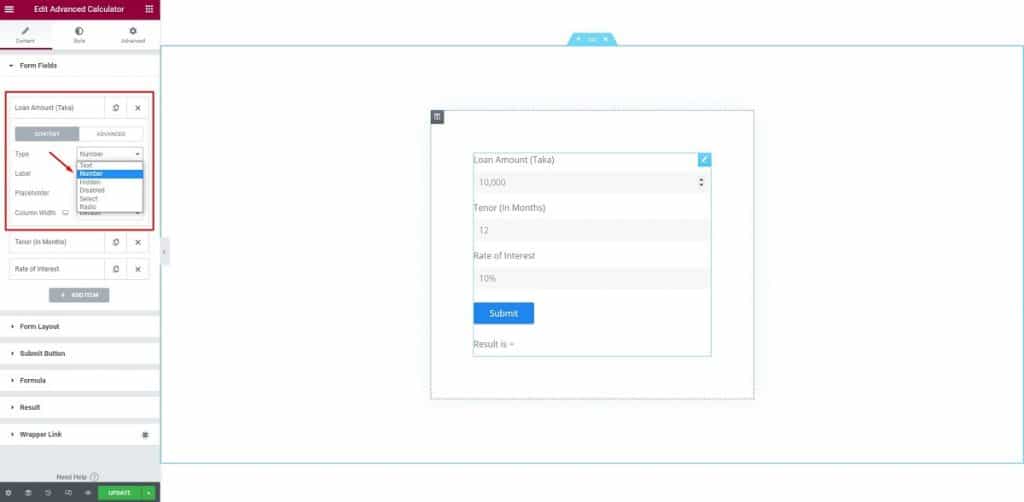
[コンテンツ]タブに移動し、最初のフォームフィールドをクリックします。 タイプ、ラベル、プレースホルダー、コンテンツ幅など、いくつかのオプションが表示されます。

最初のフィールドでは、フィールドタイプオプションから数値を選択しています。 次に、ご覧のとおり、ラベルに「Loan Amount(Taka)」、プレースホルダーに10,000を付け、列幅には何もしませんでした。

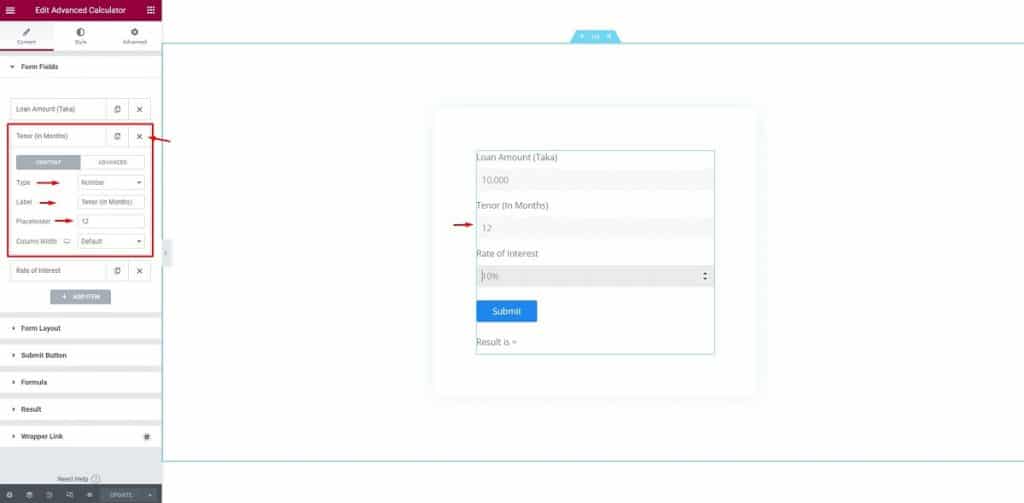
その後、次のフィールドに移りました。 ここでは、ラベルを「Tenor(In Months)」として編集し、タイプを数値のままにして、プレースホルダーを12(12か月間)に変更できます。

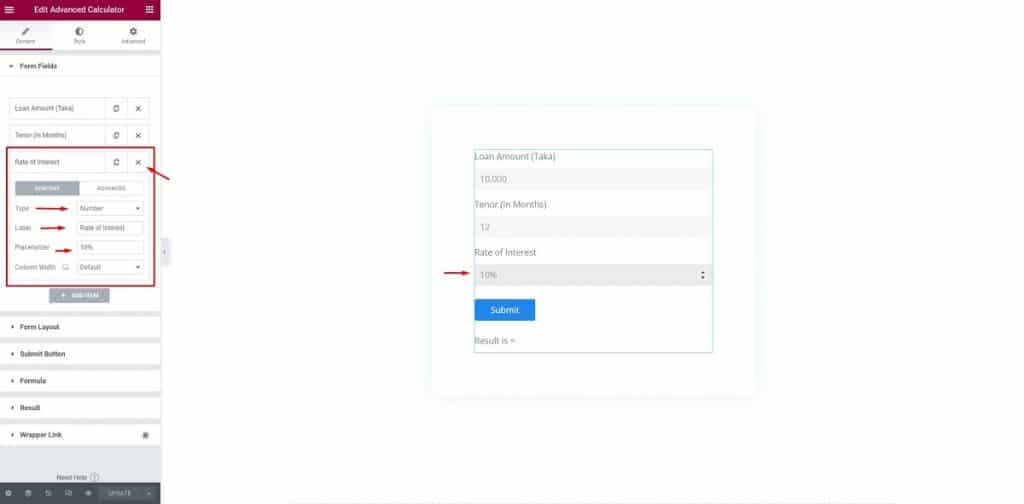
「利率」フィールドでは、プレースホルダーの横にパーセンテージアイコンを追加して、基本的な変更を加えるだけです。

これで、Elementorを使用してEMI計算機を作成するためのフォームのセットアップが完了しました。 次のステップに移りましょう。
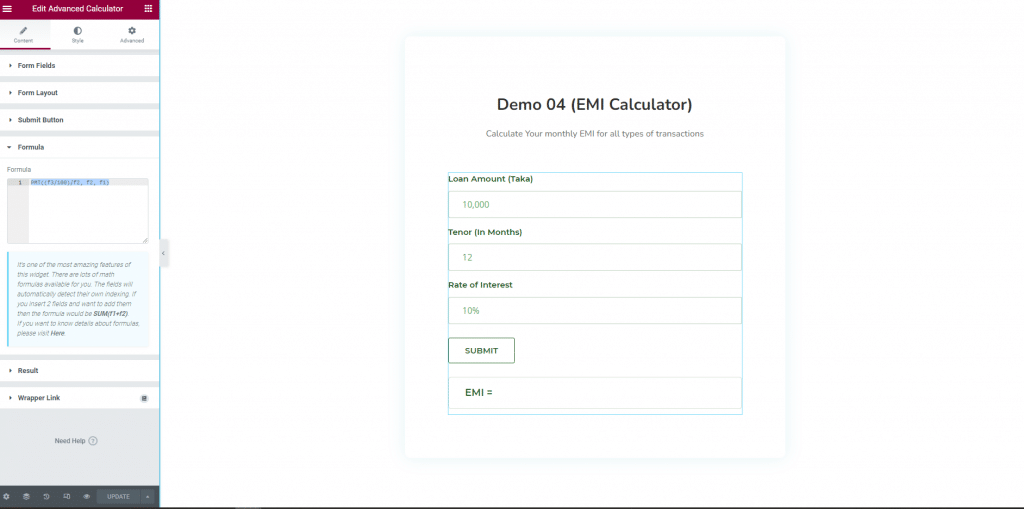
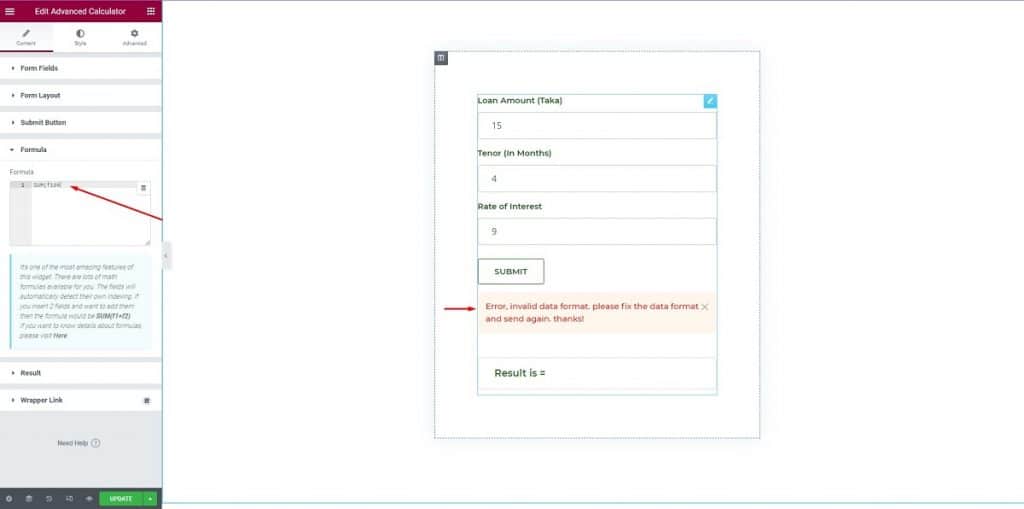
ステップ-3:式
このステップでは、Elementorを使用してEMI計算機を実際に機能させるための式を設定する必要があります。 これが、この機能の重要なポイントです。 「式」セクションをクリックし、式セクションに式を入力します。 式は次のとおりです。PMT((f3 / 100)/ f2、f2、f1)


ちょっと待って! Elementorを使用してEMI計算機を作成するためにもう少し行く必要があります。
ステップ-4:レイアウトの設定
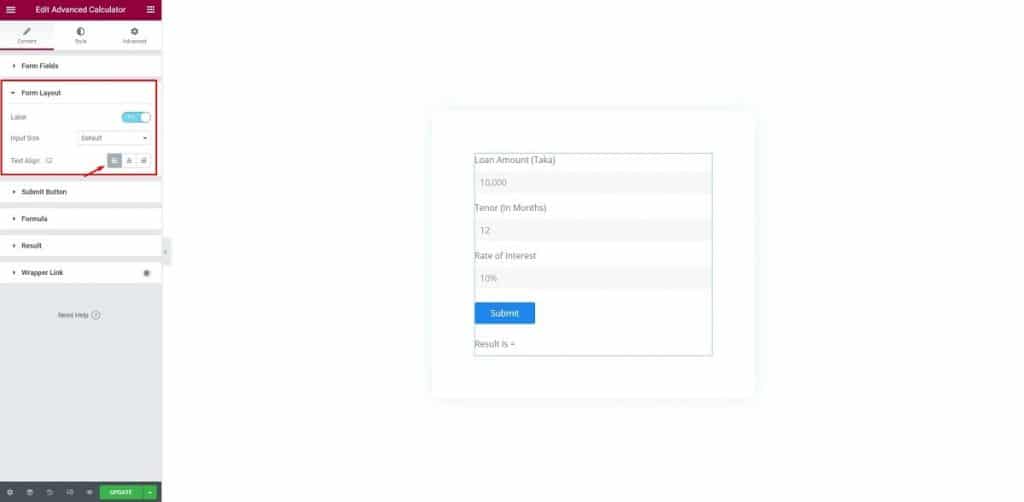
このステップでは、レイアウトを設定する必要があります。 [フォームレイアウト]メニューをクリックします。[フォームレイアウト]フィールドで、ラベルの[入力サイズ]を変更し、[テキストの配置]を設定します。

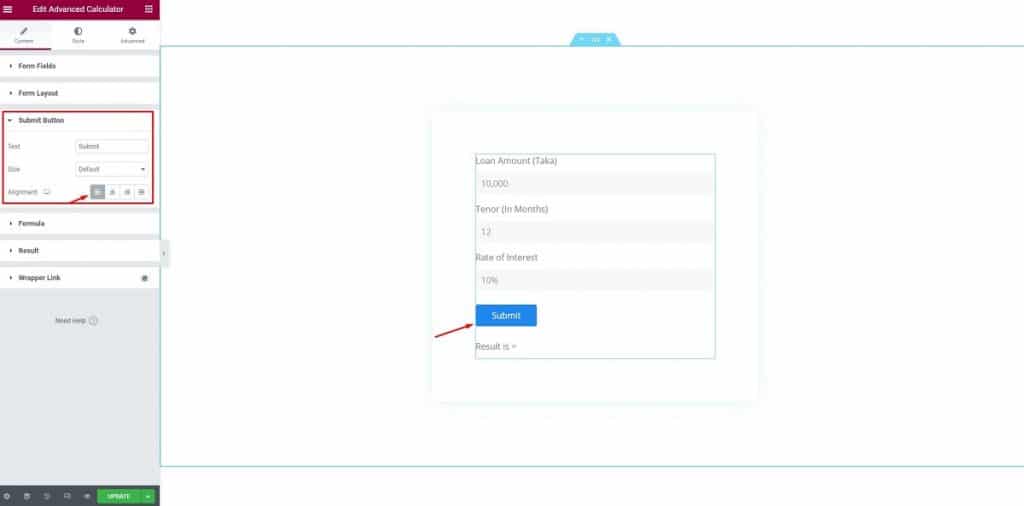
その後、[送信ボタン]をクリックし、[テキスト]で[送信]、[サイズ]で[デフォルト]を選択し、配置を左揃えに設定します。

もう待つ必要はありません。 最後のステップが進んでいます! Elementorを使用してEMI計算機を作成する準備がほぼ整いました
ステップ-5:スタイル
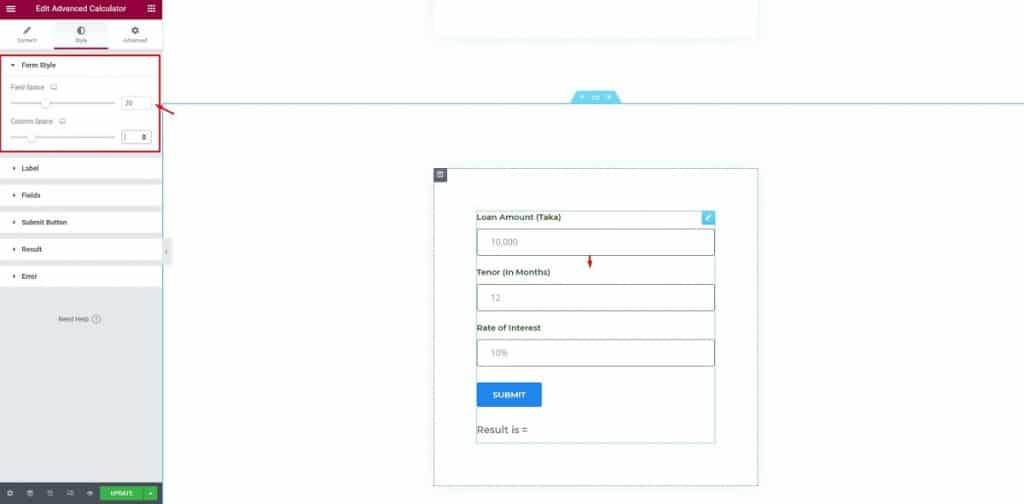
このステップでは、スタイルを編集します。 はじめましょう。 まず、[スタイル]ボタンをクリックし、[フォームスタイル]をクリックして、フィールドスペースと列スペースを変更します。

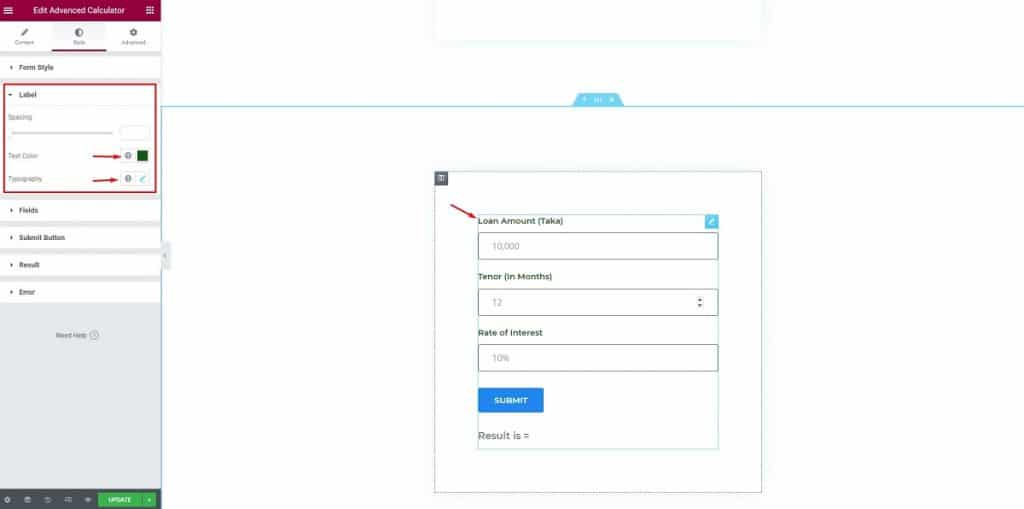
その後、[ラベル]をクリックし、間隔を変更せずに、テキストの色を変更し、タイポグラフィを変更します。

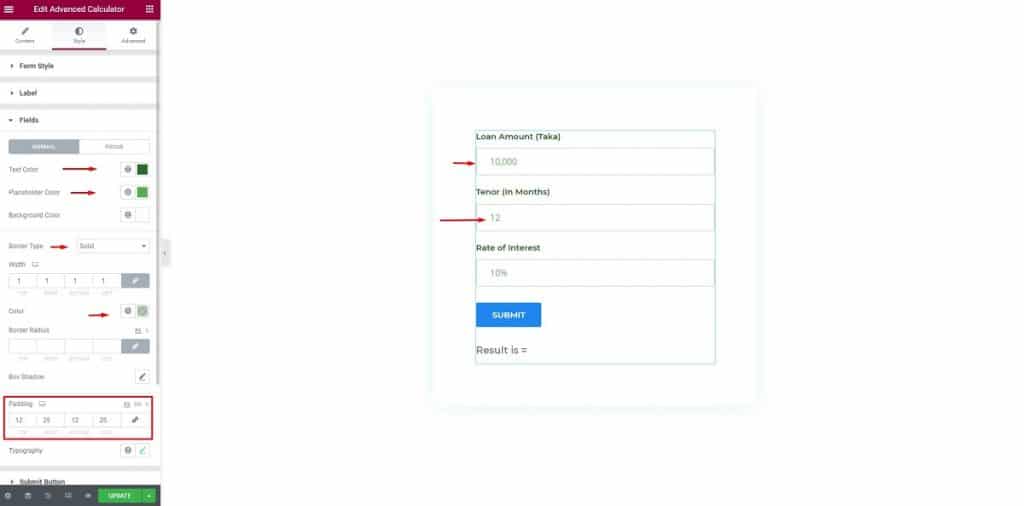
その後、フィールドのオプションを変更します。 テキストの色、プレースホルダーの色、境界線の種類、境界線の色を変更し、ボックスシャドウのパディングを変更します。

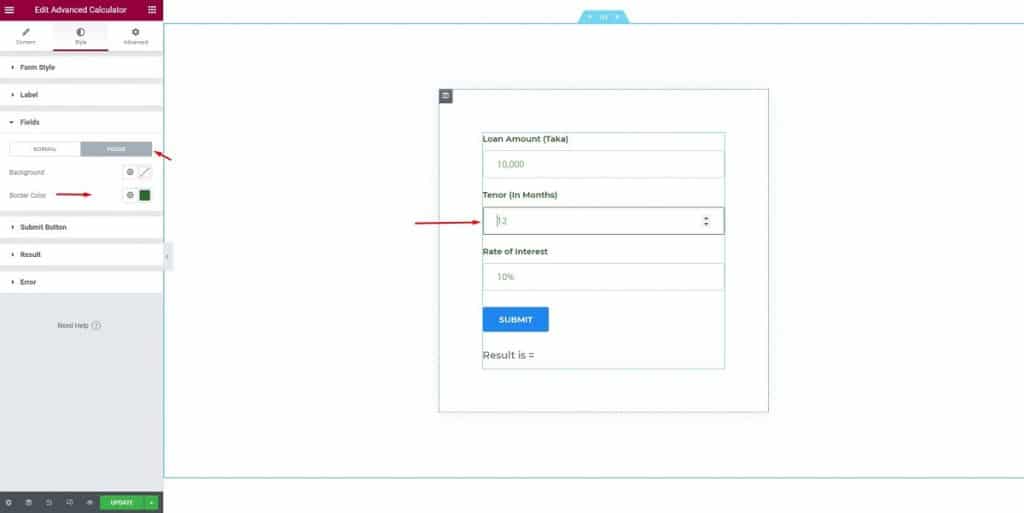
次に、[フィールド]メニューで、フォーカスバーをクリックし、背景と境界線の色を変更します。

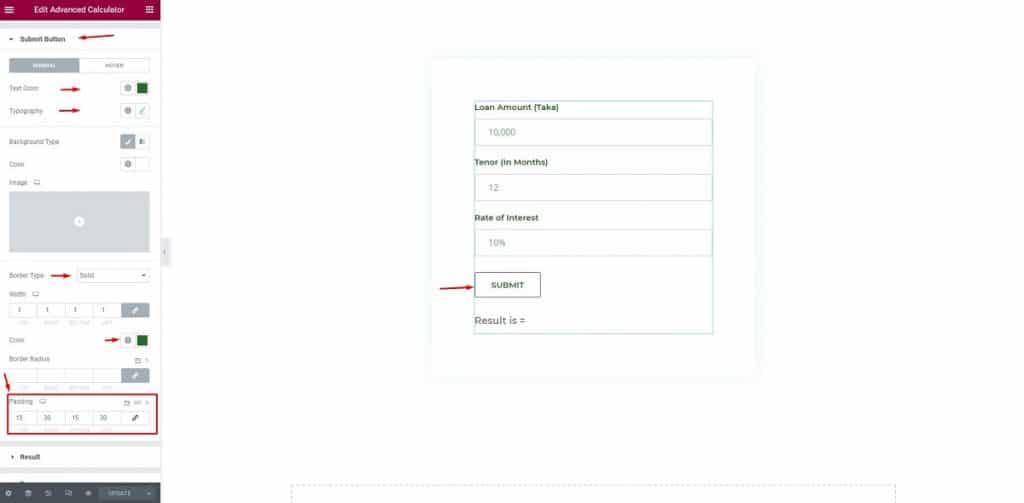
次に、[送信ボタン]を選択し、テキストの色、タイポグラフィ、パディングを変更します。

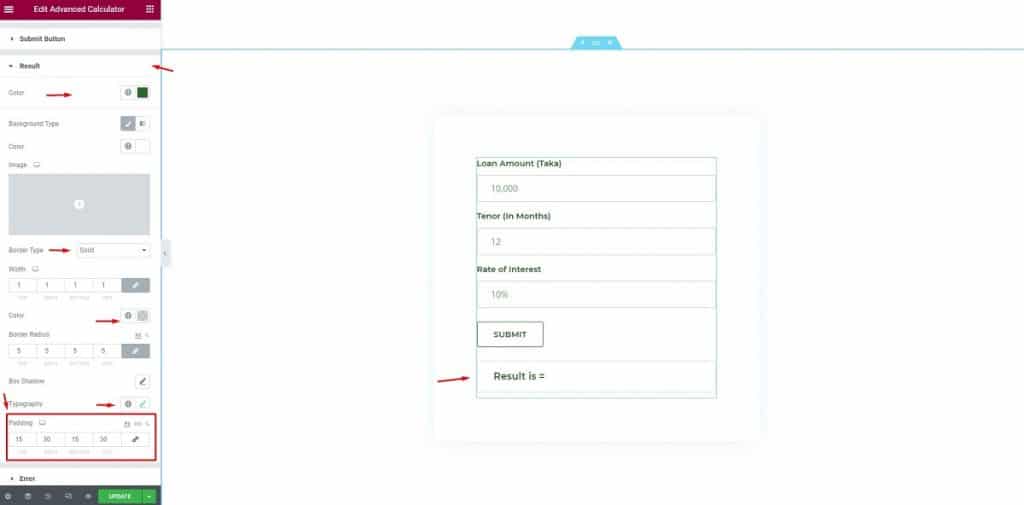
その後、[結果]メニューをクリックし、[色]、[境界線の種類]、[境界線の色]、[タイポグラフィのパディング]を変更します。
もうすぐです! Elementorを使用してEMI計算機の作成を完了しようとしています

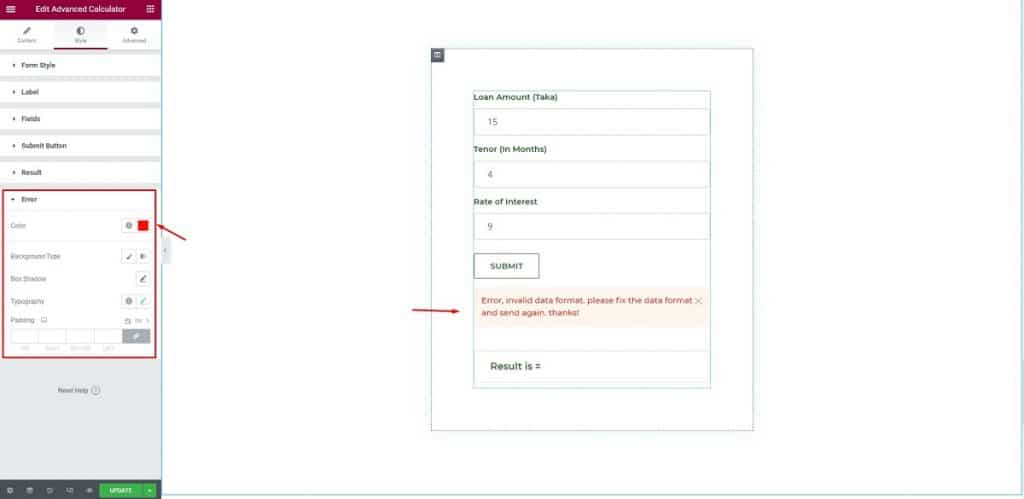
訪問者が間違った情報を入力した場合、この通知が表示されます。

ここで、色、背景タイプ、タイポグラフィを変更し、パディングを変更しないでください。 それでおしまい! Elementorを使用してEMI計算機を作成します。

おめでとうございます! 全部できた! Elementor&ElementPackを使用したEMI計算機の作成が完了しました。
結論
Elementor&ElementPackを使用してEMI計算機を作成する簡単なステップバイステップのプロセスについて説明しました。 これがあなたのサイトへのより多くのトラフィックを促進するのに大いに役立つことを願っています。
連絡を取り合い、この記事を辛抱強く読んでいただきありがとうございます。 またね!
この記事はBDThemesに掲載されています。
