9お問い合わせページの例あなたが見なければならない
公開: 2021-02-19独自のページを作成するためのインスピレーションを得るために、お問い合わせページの例をお探しですか?
ウェブサイトの連絡先ページは、訪問者を顧客に変える上で重要な役割を果たします。
それでは、いくつかの素晴らしい連絡先ページの例を見てみましょう。そうすれば、オンラインで収益を増やすためにサイトで使用するアイデアを見つけることができます。
連絡先ページはどのように表示されますか?
お問い合わせページの優れた例を見る前に、お問い合わせページがどのように表示されるかについて説明したいと思います。 独自のページを作成する際に考慮すべき重要な連絡先ページのベストプラクティスがいくつかあります。
連絡先ページがどのように表示されるかを考えるときに覚えておくべきいくつかのヒントを次に示します。
- 気を散らすサイドバーを使用しない:訪問者にやらせたいことから気を散らすようなものでページを混雑させないようにします。 お問い合わせフォームに焦点を当ててください。
- フォームフィールドの制限:お問い合わせフォームが重要な詳細のみを要求することを確認してください。 住所や電話番号などを尋ねる必須フィールドがたくさんあるフォームは、コンバージョン率を大幅に低下させる可能性があります。
- あなたのブランドを代表する:最初の接触はあなたの訪問者とあなたのブランドとの関係の始まりです。 あなたは私達に連絡しますページのデザインとスタイルはあなたの中小企業のあなたのリードの第一印象の一部になります。
- あなたが望むことについての詳細を書く:誰かがあなたの連絡先ページにたどり着いたとき、彼らはあなたが彼らに期待することについての指示を書くようにあなたに要求します。
次に、お問い合わせページに何を書くか見てみましょう。
連絡先ページに何を書きますか?
それはあなたのニッチとあなたがしているビジネスのタイプによって異なりますが、あなたがあなたの連絡先ページに望むであろういくつかのことがあります。
- お問い合わせフォームに記入するための招待状。
- あなたのブランドのトーンに合ったコピー。
- あなたの訪問者とつながるためのソーシャルメディアの詳細。
- 電話を受け入れる場合は会社の電話番号、店頭を運営する場合は住所または地図など、必要に応じて追加の詳細と連絡先オプション。
あなたがあなたの連絡先ページに書くことは完全にあなた次第です、しかしあなたはそれらの提案のすべてまたはいくつかに従うことができます。
ただし、連絡先ページからすべてを除外し、1つだけ含める場合は、それを連絡先フォームにする必要があります。
誰かが連絡先ページにアクセスする場合、彼らはあなたがあなたに連絡する方法を彼らに提供することを期待しているからです!
私たちに連絡する代わりに、私は何を言うことができますか? 通常、「お問い合わせ」は、訪問者に何をしてほしいかを説明するための簡単で明確な方法です。 しかし、それがあなたのブランドと一致する場合は、言葉遣いを自由に楽しむことができます。
「お問い合わせ」の代わりにあなたが言うことができるいくつかのアイデアは次のとおりです。
- 私たちに連絡してください
- 連絡する
- 手を差し伸べる
- チャットしよう
- 私たちに話してください
- 私たちを手に入れよう
ただし、お問い合わせページで「メールでお問い合わせください」とは言わないでください。 あなたのサイトに直接あなたの連絡先情報を提供したくなるかもしれません。 しかし、これは人々を混乱させる可能性があり、連絡フォームの代わりに電子メールを使用することは、通常、あらゆる規模の企業にとって最良のアイデアではありません。
お問い合わせページがどのように見えるか、お問い合わせページに何を書くべきかについていくつかのアイデアが得られたので、お問い合わせページの世界で可能なことのさらに多くのアイデアについて、いくつかの異なる例を見てみましょう。 。
お問い合わせページの例
以下は、あなたがチェックアウトするための素晴らしいお問い合わせページの例のための私たちのトップピックです。
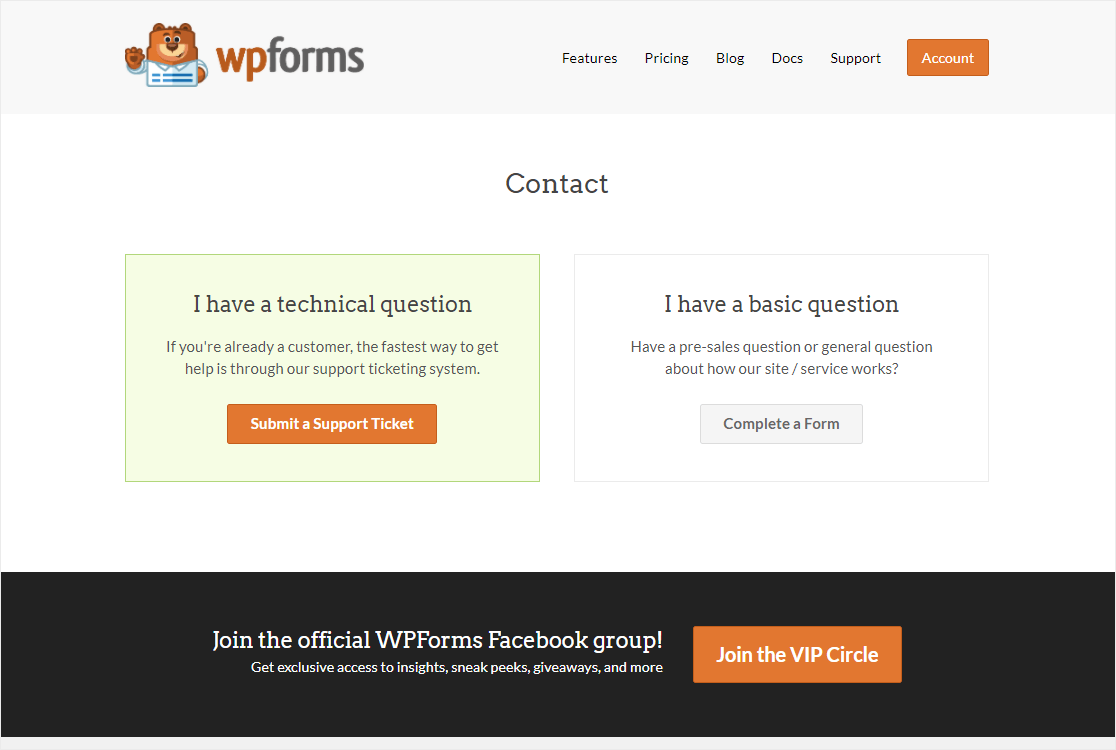
1.WPForms

WPFormsのお問い合わせページから始めたいと思いました。これは、中小企業向けのお問い合わせページの確かな例であると考えているためです。
お問い合わせページの上記の折り畳みセクションは、2つのセクションに分かれています。1つは技術的な質問がある可能性のある既存のお客様向けで、もう1つは販売前の問い合わせ用です。
お問い合わせフォームはデフォルトで非表示になっています。 [フォームに入力]ボタンをクリックすると表示されます。 フォームを非表示にすることで、ページのサイズを縮小します。 また、誰かがプレセールの[フォームに記入]ボタンをクリックした場合にのみ表示されるため、新しい見込み客のみが連絡フォームを使用するようにします。
これにより、人々をより迅速にセグメント化し、適切な場所に移動できるようになり、私たちのビジネスと人々の両方にとってより簡単になります。
さらに、ページの下部には、WPFormsVIPサークルに参加するためのCTAへのリンクがあります。
このような連絡先ページを作成する方法
- ボタンがクリックされたときにのみ表示されるお問い合わせフォームのポップアップを作成します。
- WordPressでwikiナレッジベースを作成して、既存の顧客にカスタマーサービスを提供します
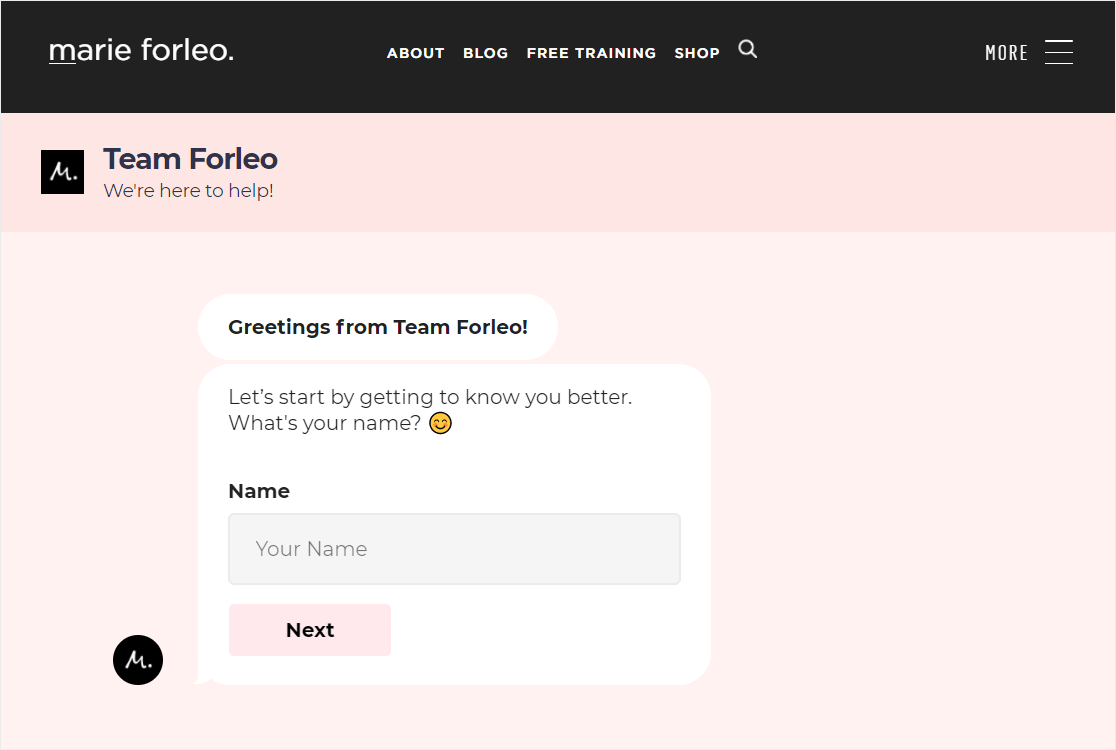
2.マリー・フォーレオ

マリー・フォーレオのウェブサイトの人目を引くお問い合わせページは、サイトのサポートセクションへの顔として機能します。 それは人々が不必要に彼らに連絡する必要なしに答えを見つけることができるかもしれない場所への要求をフィールドします。 それは人々をより速く助けさせるだけでなく、それはまた非常に滑らかに見えます。
このような連絡先ページを作成する方法
- 優れたユーザーエクスペリエンスのために会話型マーケティングのフォームを試してください
- コピーのブランディングに一致する「新しい友達を作る」という言葉遣いの親しみやすい口調
- チャットボットとライブチャットを使用する
- ランディングページで気が散るサイドバーをドロップします
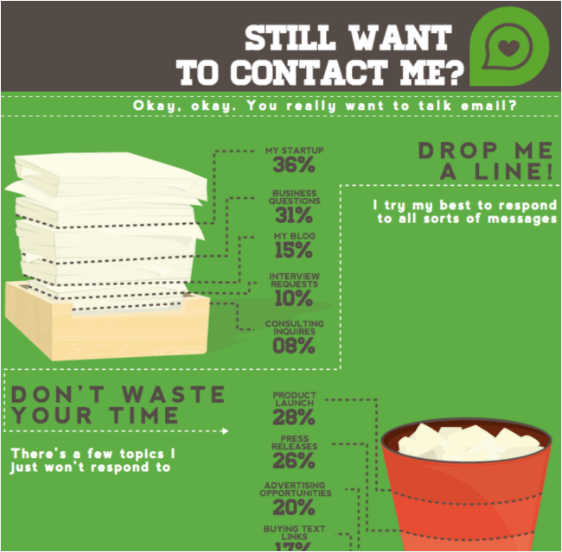
3.QuickSprout
この非常に長い(しかし個性が詰まっている)お問い合わせページの上部は、インフォグラフィックで始まります。

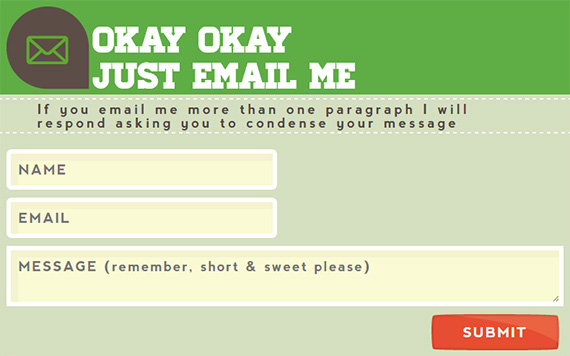
ページの一番下までスクロールすると、この簡潔で機知に富んだお問い合わせフォーム領域が表示されます。

フォームはまた、訪問者にメッセージを1段落以下で短くするように指示します。
あなたがあなたの中小企業のウェブサイトで特定のタイプの問い合わせを追い払うことを探しているなら、QuickSproutの連絡先ページはあなたが従うべき良い例です。
このような連絡先ページを作成する方法
- +なぜ期待できる応答時間の長さに関する情報を読者に提供します。
- プレースホルダーテキストをカスタマイズして、訪問者がフォームに正しく入力できるようにします。
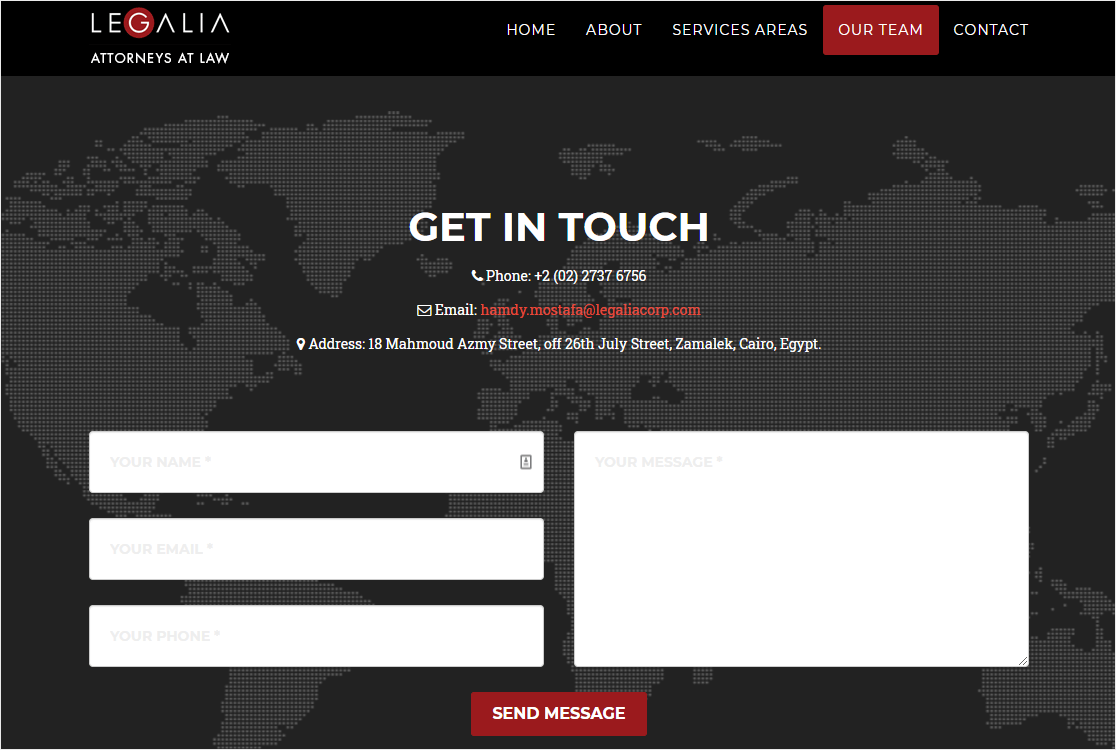
4.レガリア


連絡先フォームを短く見せるために、Legaliaは連絡先ページで複数列のフォームを使用しており、フォームの放棄率を下げるのに役立ちます。 また、オフィスの住所の詳細を提供し、電話番号や電子メールアドレスなどの他の有用な情報も含まれています。
このような連絡先ページを作成する方法
- 複数列のフォームを使用して、スペースを節約します。
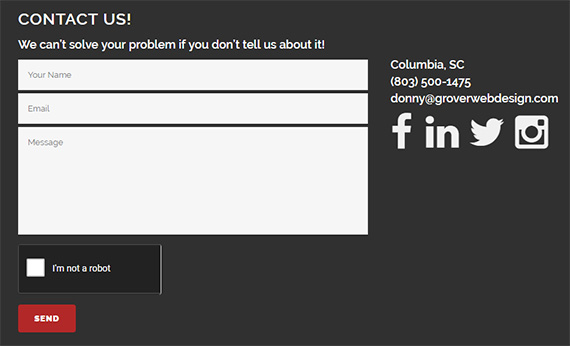
5.グローバーウェブデザイン

このWebサイトでは、CAPTCHA機能を備えた簡単な連絡フォームを使用してスパム送信を防止しています。 最良の点は、ユーザーがチェックボックスを選択するだけで簡単にCAPTCHAを渡すことができることです。
お問い合わせページには、住所、メールアドレス、ソーシャルメディアプロファイルへのリンクも含まれています。
このような連絡先ページを作成する方法
- スパムエントリを防ぐために、フォームにhCaptchaまたはreCAPTCHAを追加します。
- フォームのHTMLフィールドを使用して、ソーシャルメディアアイコンを追加します。
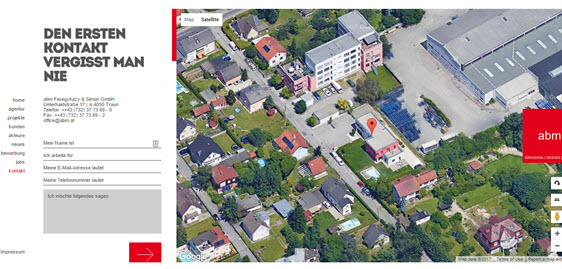
6.デンエルステン

あなたのビジネスが物理的な場所に来る顧客に依存している場合は、このDen Erstenの連絡先ページと同じように、連絡先ページの地図を使用することをお勧めします。 このようにして、あなたはあなたの顧客にあなたに連絡する方法を示し、彼らがあなたの店に簡単にナビゲートするのを助けることができます。
また、ページに短くて美しいお問い合わせフォームを使用しています。
このような連絡先ページを作成する方法
- お問い合わせフォームに地図を追加します。
- フォームに画像を追加して、オフィスやチームをアピールします。
- 条件付きロジックを使用してフォームを短くし、必要になるまでフィールドを非表示にします。
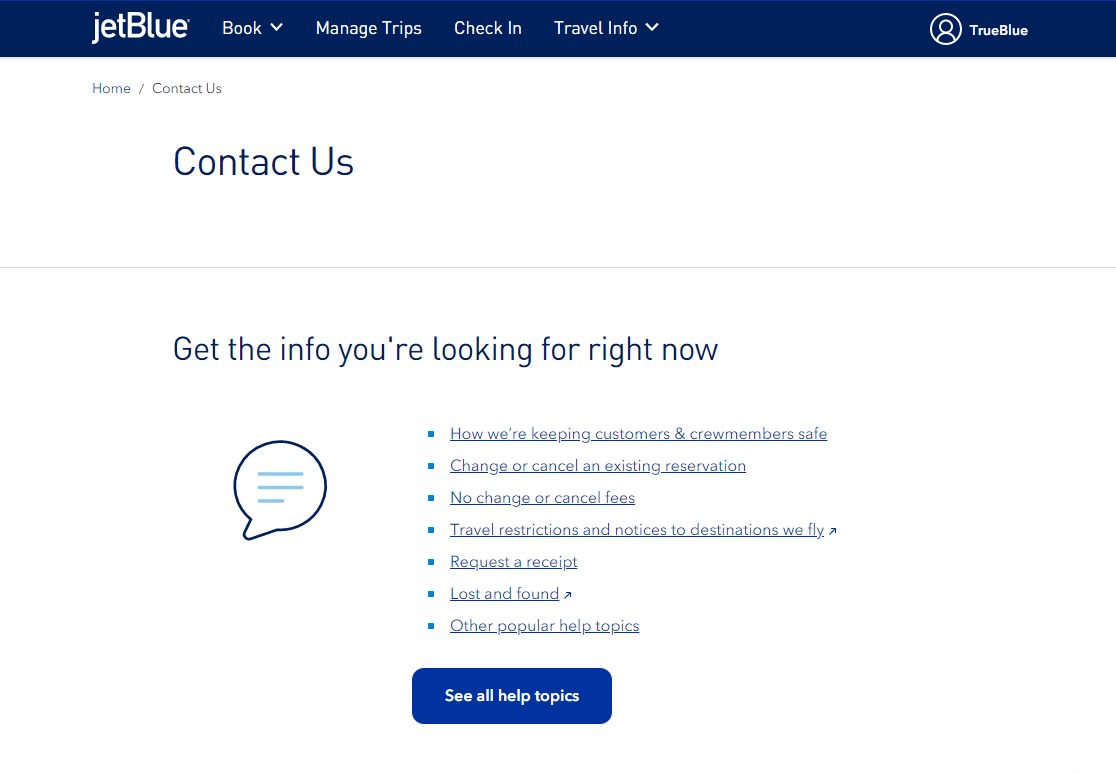
7. JetBlue

JetBlueのお問い合わせページには、人気のあるヘルプトピックと回答への直接リンクが含まれています。 ユーザーが質問に対する回答を見つけられない場合は、電子メールまたは電話で簡単に連絡できます。
彼らのページの主な欠点は、JetBlueがお問い合わせフォームを使用していないことです。 これは、質問への回答を支援するためにサポートチームに緊急に連絡する必要があるユーザーにとっては苛立たしいものになる可能性があります。
このような連絡先ページを作成する方法
- プラグインを使用して、WebサイトにFAQまたはナレッジベースを作成します。
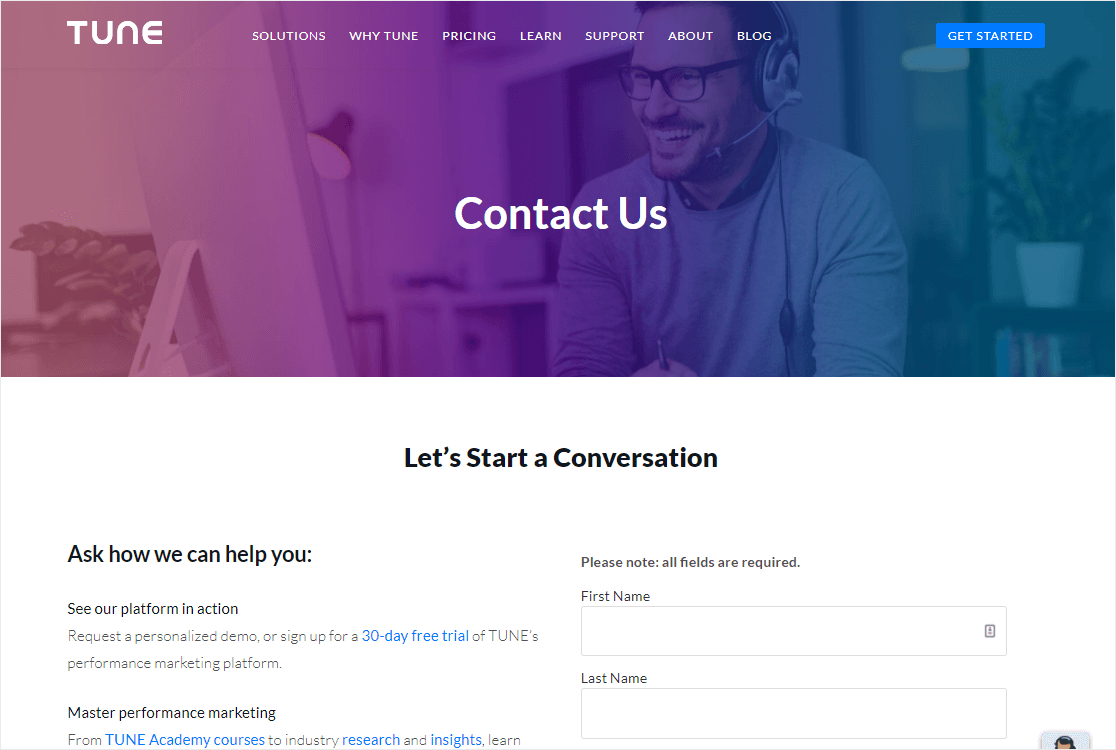
8.チューニング

お問い合わせページの最良の例のリストにあるもう1つのリーダーは、Tuneです。
Tuneは、ヘッダーの「お問い合わせ」ページの上部に美しいヒーロー画像を表示しています。 ヒーロー画像のすぐ下の左側には、会社について説明し、右側に公開されているフォームを使用して、新しい見込み客が連絡する必要がある理由も説明しています。
お問い合わせフォームは新しい見込み客を対象としているため、販売前のクエリを簡単に送信できます。 フォームのすぐ下には、既存の顧客を対象とした召喚状も掲載されています。
このページの欠点は、既存のお客様の中には、サポートページから送信する代わりに、サポート関連のクエリに連絡フォームを使用する場合があることです。
このような連絡先ページを作成する方法
- 読み込み速度を上げるには、ヘッダー画像を最適化してください。
- 見積もり依頼テンプレートを使用して、プリセールスフォームをすばやく作成します
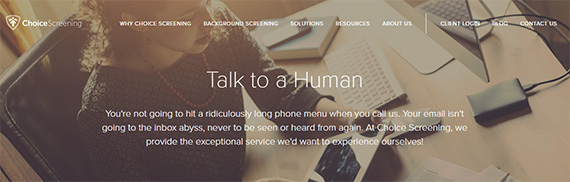
9.選択スクリーニング

お問い合わせページで実在の人物の画像を使用することは、ブランドをより魅力的に見せるための最良の方法の1つです。
Choice Screeningは、画像の表示の他に、「Talk toaHuman」というヘッダーも使用していました。 彼らは、自分の電子メールが人に見られて読まれ、受信トレイに埋もれないことを顧客に安心させます。
また、ページに多くのフィールドがある大きな連絡フォームを使用して、フォームの送信からの資格のないリードと、人間との会話を示す行動の呼びかけを排除します。
このような連絡先ページを作成する方法
- 全幅のヘッダー画像を許可するZerifのようなWordPressテーマを使用します。
- メッセージがタイムリーに読まれ、応答されることを訪問者に安心させるコピーを追加します。
- 訪問者を怖がらせることなく必要なすべての情報を取得するために、複数ページのフォームを作成することを検討してください。
WPFormsProで連絡先ページを設定する
この記事が、あなたがあなた自身を作成するためのインスピレーションとして取ることができるいくつかのクールなお問い合わせページの例をあなたに示したことを願っています。
お問い合わせページでWPFormsの使用を開始する準備ができている場合は、WPFormsProを確認する必要があります。 以下を含むがこれらに限定されない多くの驚くべき機能が付属しています。
- Eメールマーケティングの統合– WordPressフォームを設定して、Constant Contact、AWeber、MailchimpなどのEメールリストに連絡先ページの問い合わせを自動的に送信します。
- 無制限のフォーム–お問い合わせフォームだけでなく、Webサイトに必要な数のフォームを作成します。
- 会話型フォーム–非常に魅力的な会話型フォームを使用して、インタラクティブなマーケティングで顧客や潜在的なリードに印象を与えます。
- ランディングページ–お問い合わせページに気を散らすことのないフォームページを作成して、より多くのリードを獲得します。
- 安全なフォーム–カスタムキャプチャ、hCaptcha、Google reCAPTCHAv2またはv3などのさまざまなスパム対策オプションでフォームを保護します。
- 調査と投票–顧客が何を望んでいるかを理解し、さらにこの貴重なデータをエクスポートできる美しいレポートダッシュボードを使用します。
- …そしてもっとたくさん
WPFormsを使用すると、フォームの外観をカスタマイズしたい方法で簡単に変更できます。 WordPressでお問い合わせフォームのスタイルを設定する方法を読むことができます。 誰が知っている、多分あなたは他の人のお気に入りの連絡先ページの例の1つになるでしょう!
フォームを作成してすべてをセットアップしている間は、WordPressへのアクセスを制限したい場合があります。 これを行う方法については、準備が整うまでWordPressサイトを非表示にする方法に関するガイドをご覧ください。 また、WPFormsがCalderaFormsの代替としてどのように評価されるかを確認できます。
何を待っていますか? 今日から最も強力なWordPressフォームプラグインを始めましょう。
この記事が気に入ったら、FacebookとTwitterでフォローして、無料のWordPressチュートリアルを入手してください。
