ポストグリッドウィジェットを使用してElementorブログアーカイブページを視覚的に魅力的にする方法
公開: 2020-11-20限られた労力で非常に低コストでウェブサイトをデザインする-この夢は、開発ツールと技術の急速な進歩によって実現します。 現在、Elementorのようなページビルダーを使用すると、数回クリックするだけでプロのWordPressWebサイトを構築できます。
さらに、設計スキルとカスタマイズオプションを強化するために、市場で入手可能な多数のElementorアドオンを見つけることができます。 Happy Addonsは、Elementorサイトで試す必要のある最も有名で機能豊富なアドオンの1つです。
Happy Addonsの最も驚くべき事実は、常にユーザーに役立つトレンディな機能を提供しようとしていることです。 今日は、このデザインツールに新たに追加されたPostGridウィジェットを紹介します。
以下では、HappyElementorAddonsを使用してブログアーカイブページを10分で作成する方法について説明します。 しかしその前に私はあなたに答えさせてください-
Elementorブログアーカイブページとは何ですか?

ブログのWebサイトにアクセスすると、通常、公開されている記事のリストが表示されます。 実際、あなたはアーカイブページを見ています。 アーカイブページには通常、ブログプレビュー、作成者名、日付、カテゴリ、コメント番号、ソーシャルシェア、タグ、またはその他の分類が含まれます。 おそらく、デザインのレイアウトはあなたのニッチと執筆の主題によって異なるかもしれません。
幸い、Elementorは、ブログのアーカイブページを作成する際の煩わしさを軽減しました。 これで、数回クリックするだけでアーカイブページをデザインできます。 さらに、Happy Post Grid Widgetは、いくつかの新機能やデザインツールを含め、このプロセスをよりシンプルかつスマートにします。
HappyAddonsのポストグリッドウィジェットの紹介
Happy Addonsのこのプロウィジェットを使用すると、ブログを整理されたスタイリッシュな方法で配置できます。 また、ブログプレビューのユニークな外観により、訪問者は詳細に飛び込むことができます。
HappyAddonsPostGridウィジェットを使用してブログアーカイブページを拡大縮小します。 事前定義されたスキンを備えているため、ブログページのデザインに費やす時間を短縮できます。
さらに、HappyAddonsデモページには多くのビルド済みテンプレートがあります。 これは間違いなくあなたの仕事を簡素化します。 Happy LiveCopy機能を適用して、デモから直接Webサイトでこれらのインスピレーションを使用します。 ほんの一瞬で、デザインをさらにカスタマイズできるようになります。 パイと同じくらい簡単です。
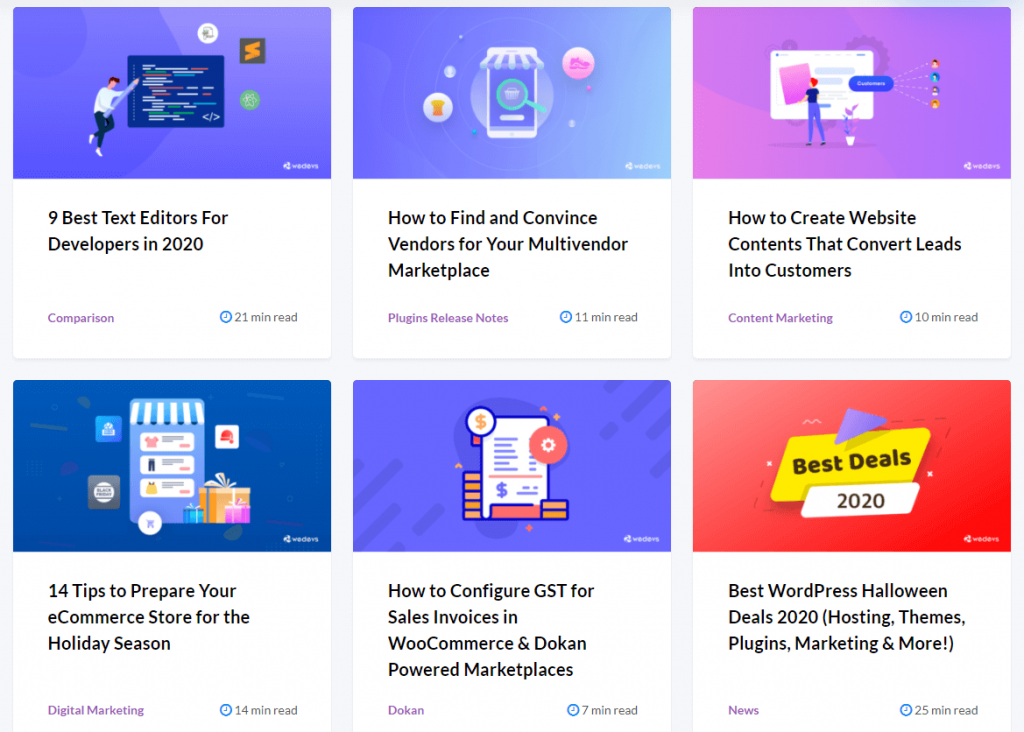
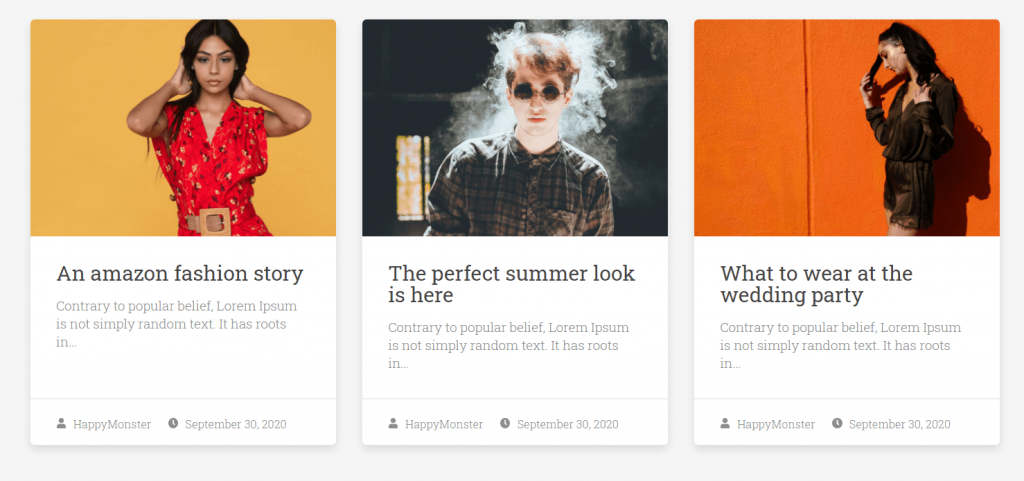
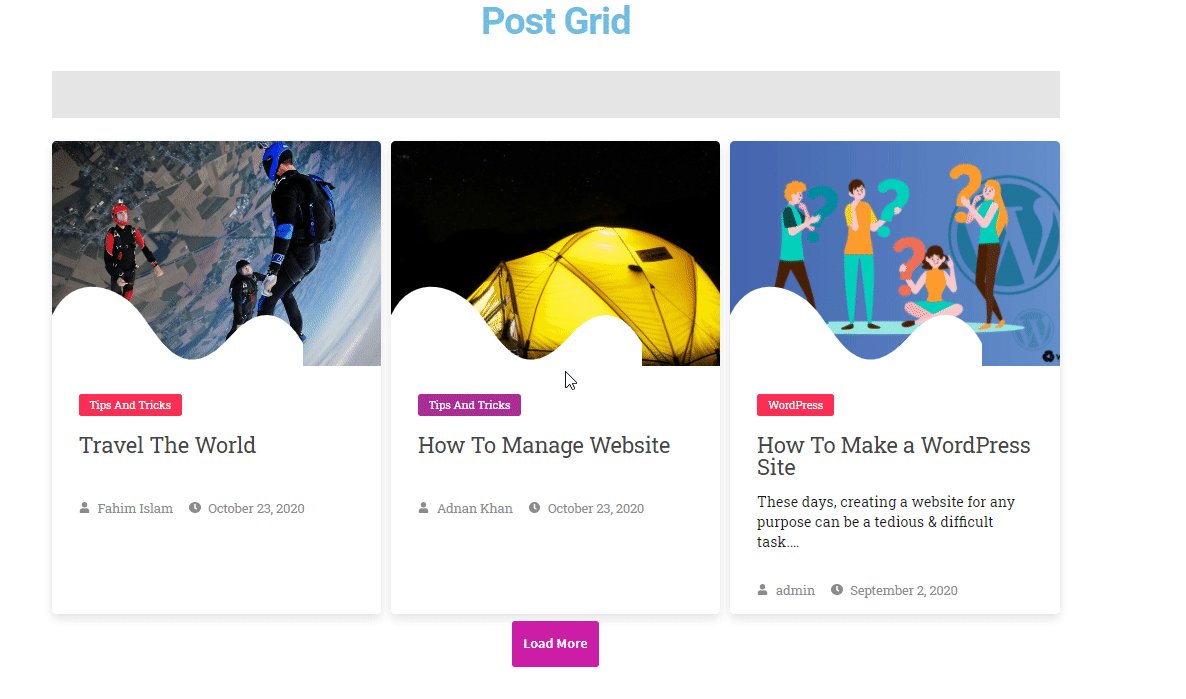
以下に例があります。

ここですべてのデモデザインを見つけてください!
先に進み、投稿グリッドウィジェットを使用してブログ達成ページを最初から設計します。 10分もかからない!
WordPressウェブサイトでブログアーカイブページをデザインする方法
アーカイブページを作成するための前提条件は次のとおりです。
- WordPressサイト
- Elementor(無料)
- HappyAddons(無料&プロ)
WordPressサイトを正常に構成し、ElementorとHappyAddonsを含むすべての必要なプラグインをインストールしたと仮定します。 Elementor内で初めて作業する場合は、この初心者向けガイドで簡単に開始できることを確認してください。
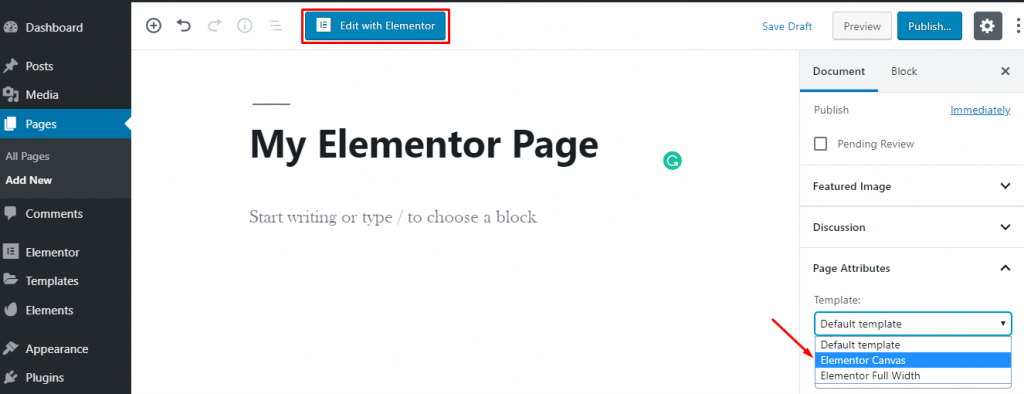
まず、個人の資格情報を使用してWordPressダッシュボードにログインします。 次に、[ページ]→[新規追加]に移動します。
次に、ページタイトルを入力し、右側のテンプレートドロップダウンから[ElementorCanvas]オプションを選択します。
最後に、「Elementorで編集」ボタンをクリックして、最も強力なページビルダーでの作業を開始します。

基本的な構成が行われます。 ポストグリッドウィジェットの使用法を段階的に示しましょう。
ステップ1:ウィジェットをブログアーカイブページに追加します
次に、カスタマイズするページにウィジェットを追加します。
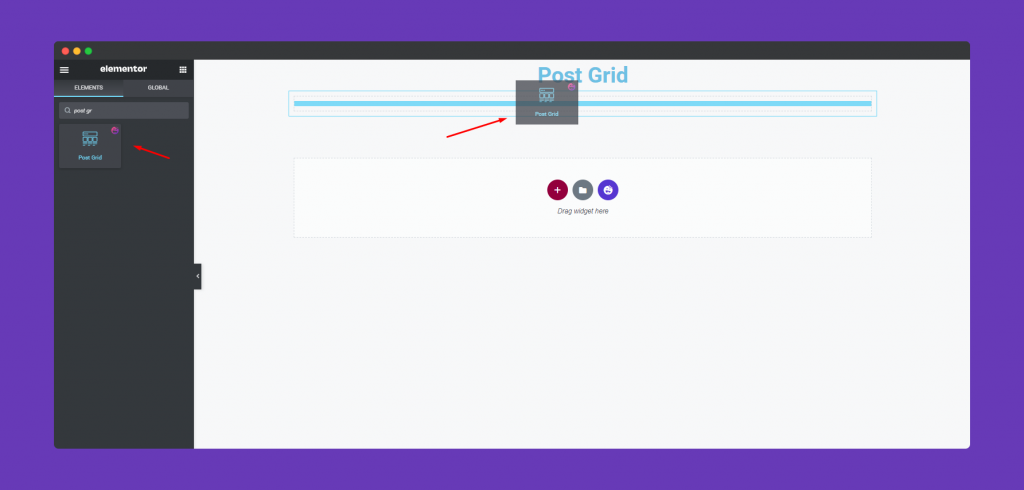
Elementorエディターに入ったら、左側の編集パネルから必要なウィジェットを検索します。 次に、ウィジェットを画面にドラッグアンドドロップします。

ウィジェットを追加すると、すべてのブログ投稿がすぐにエディターに表示されます。 それだけでなく、この特定のウィジェットのカスタマイズオプションも多数用意されています。

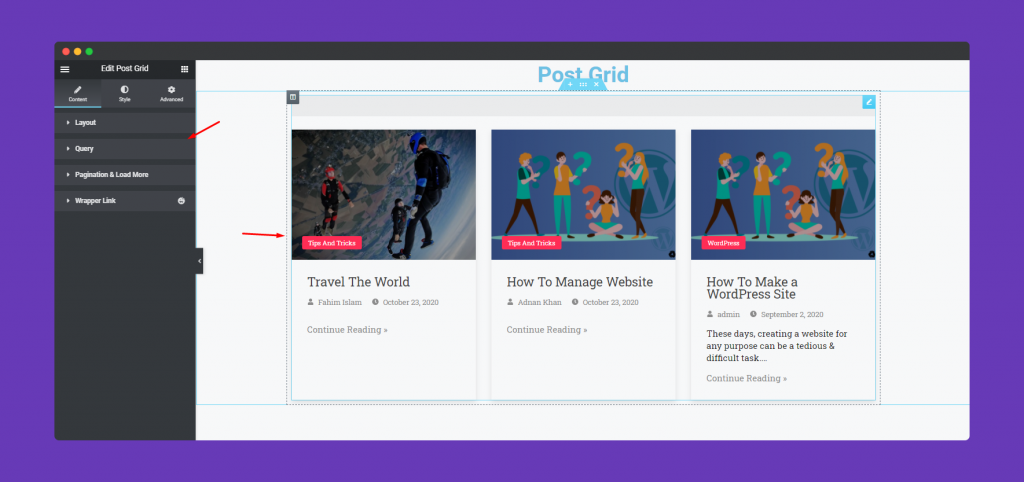
ステップ2:さまざまなデザインパターンを使用してウィジェットをスタイリングする
左側のサイドバーには、PostGridWidget用に特別に設計された4つのカスタマイズオプションがあります。 彼らです:

- レイアウト: 7つの異なるスキンを選択して、ブログ投稿ビューの見栄えを良くすることができます。
- クエリ:ここから投稿タイプを選択します–投稿、ページ、手動選択。
- ページ付けとその他の読み込み:ここで利用可能な4つの異なるオプションから希望のページ付けスタイルを選択してください
- ラッパーリンク:この驚くべきハッピーアドオンの機能を使用して、セクション、列、ウィジェットへのリンクを追加します。
要するに、あなたはあなたのデザインにユニークな外観を与えるすべての要素を手に入れるでしょう。 ここにあなたの制限があります-それはあなたの想像力だけです。
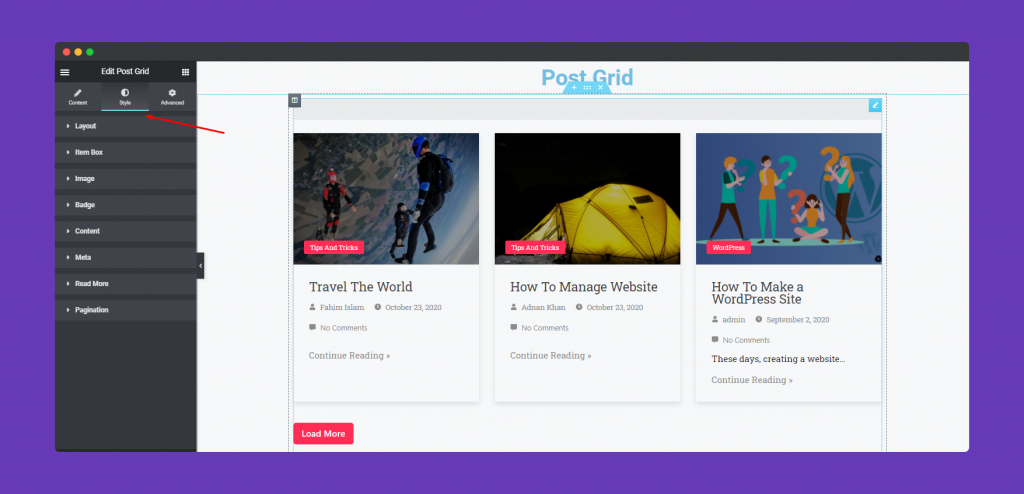
ステップ3:あなたのウェブサイトのデザインをより魅力的にする
Elementorの内部では、デザインの細部をすべてカスタマイズできます。 HappyAddonsを使用すると、カスタマイズの配列を無限に広げることができます。
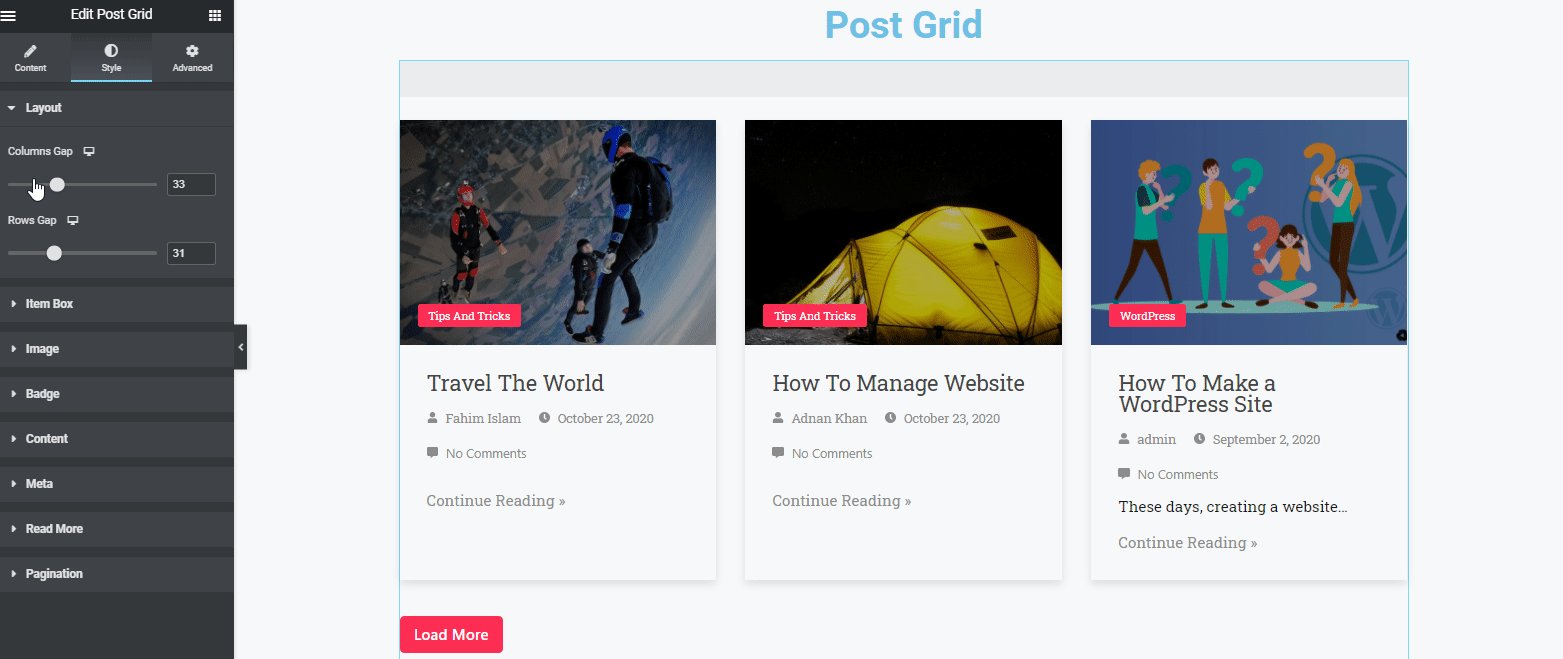
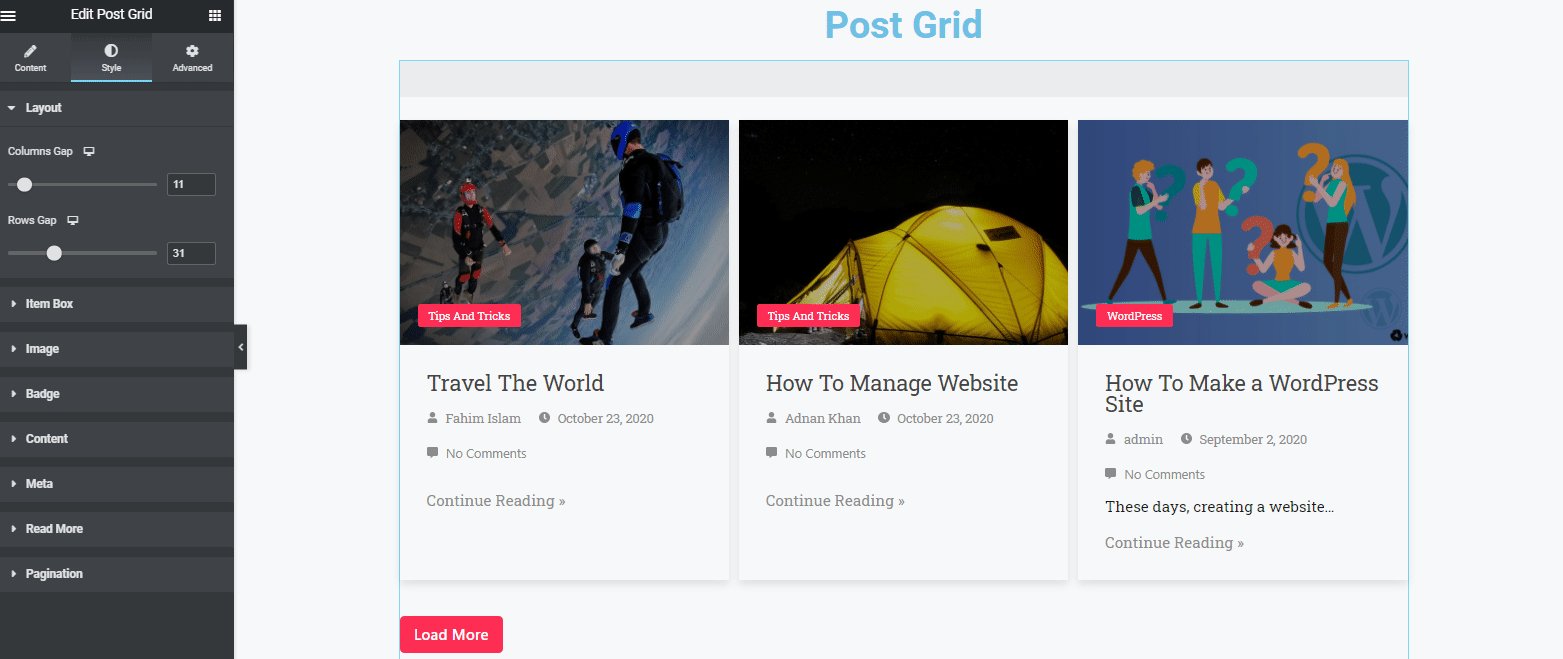
投稿グリッドウィジェットのスタイルを設定するには、スタイルボタンをタップします。

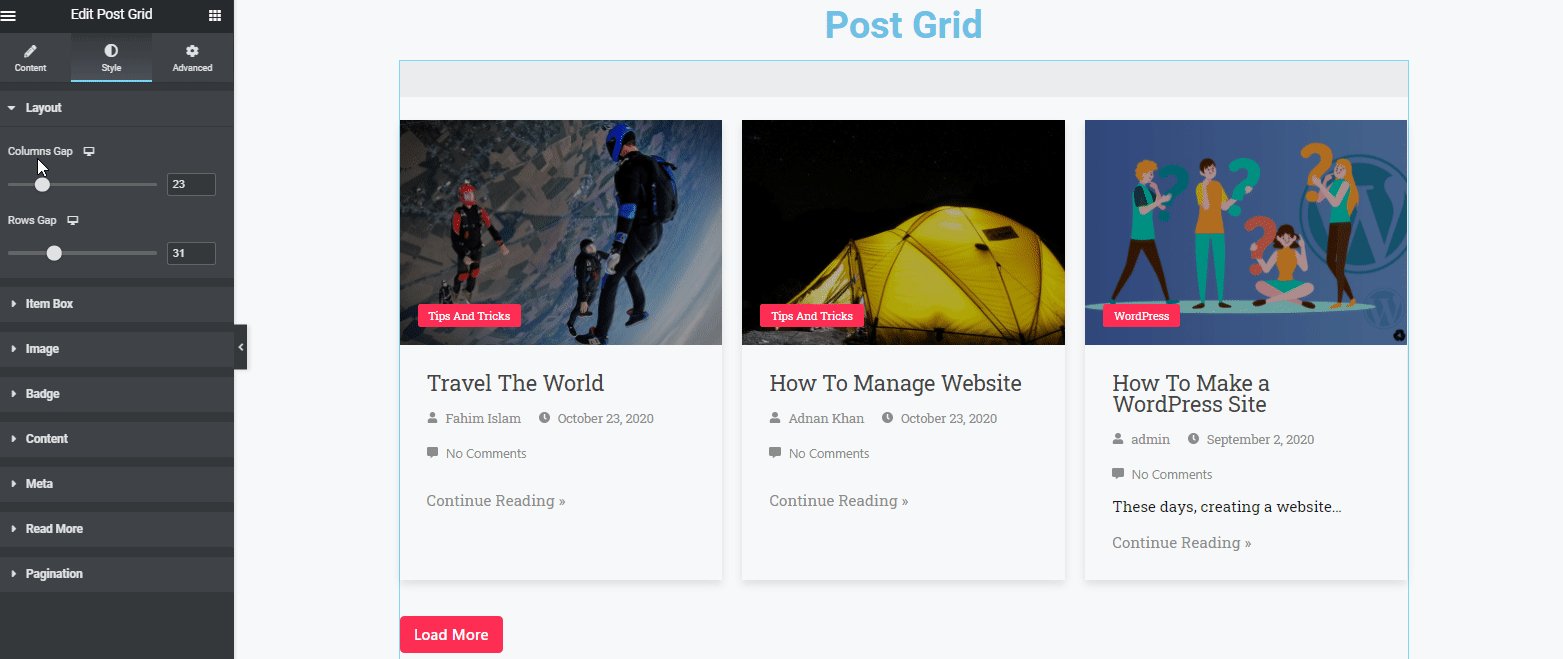
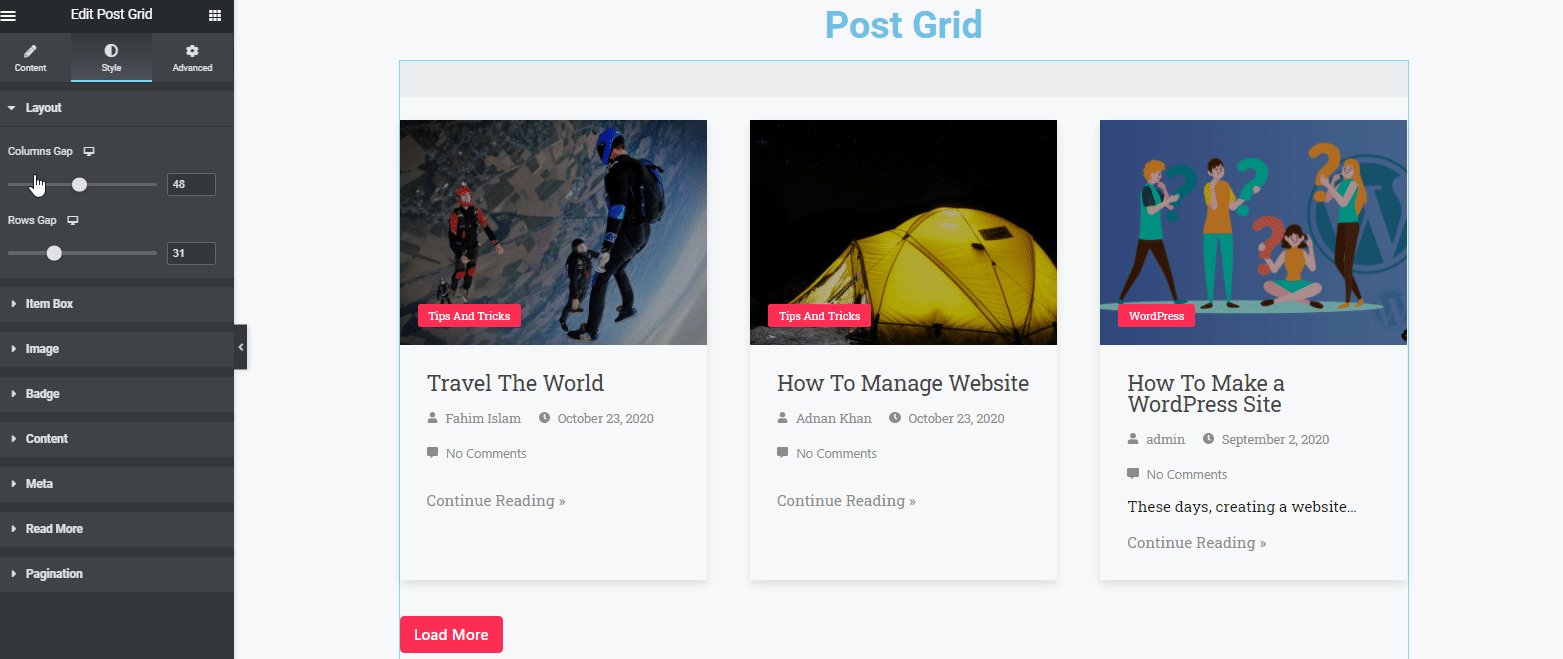
列と行に適切なサイズを指定します。

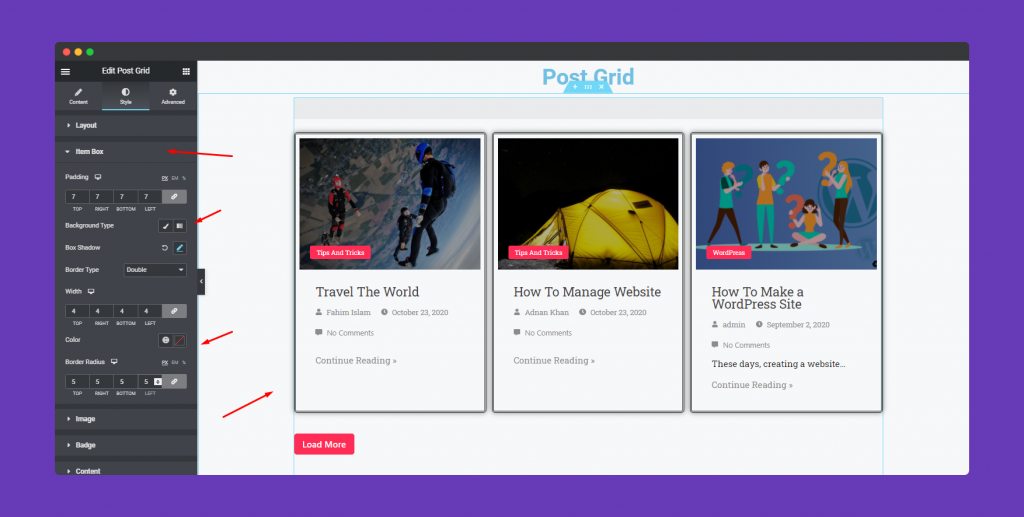
さらに、アイテムボックスセクションから他の詳細をカスタマイズできます。 マージン、パディング、ボックスシャドウ、境界線、境界線タイプ、境界線半径、高さ、幅など。

同様に、バッジ、コンテンツ、メタ、ボタンなどを定型化するための複数のオプションがあります。これらのリソースを利用することで、実際に考えを形作ることができます。
ElementorとHappyAddonsのデュオを使用すると、デザインをポートレートするための非常に多くのオプションを利用できます。 そこから、要件に応じて任意の組み合わせを選択できます。
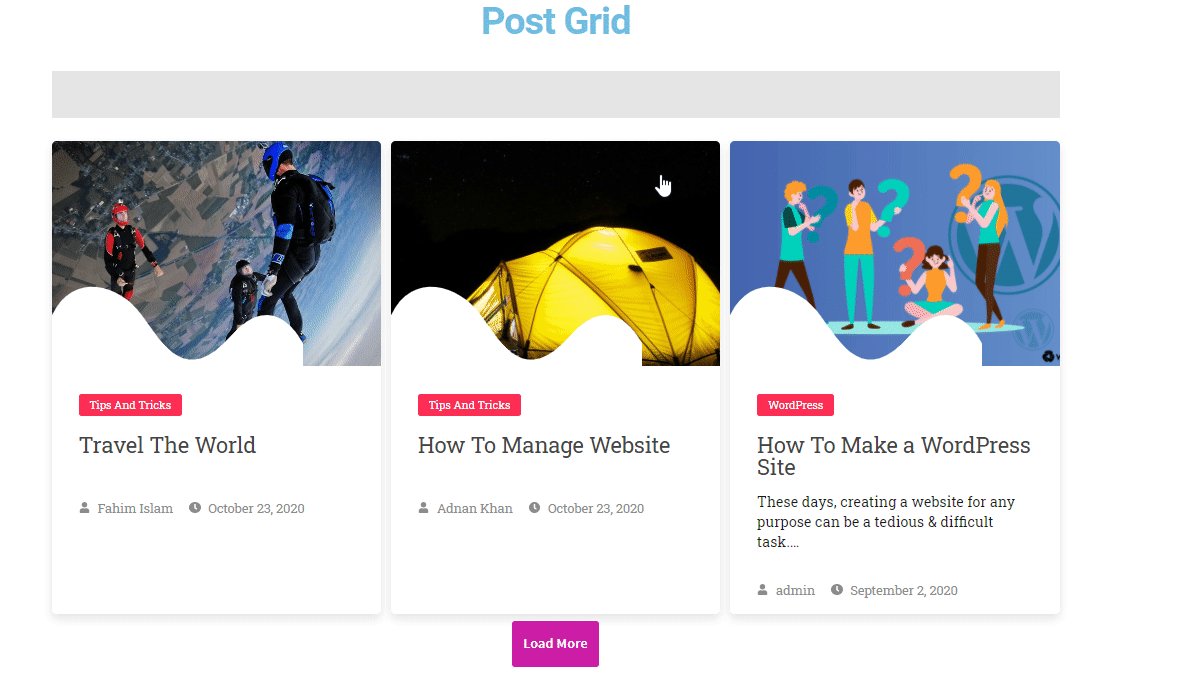
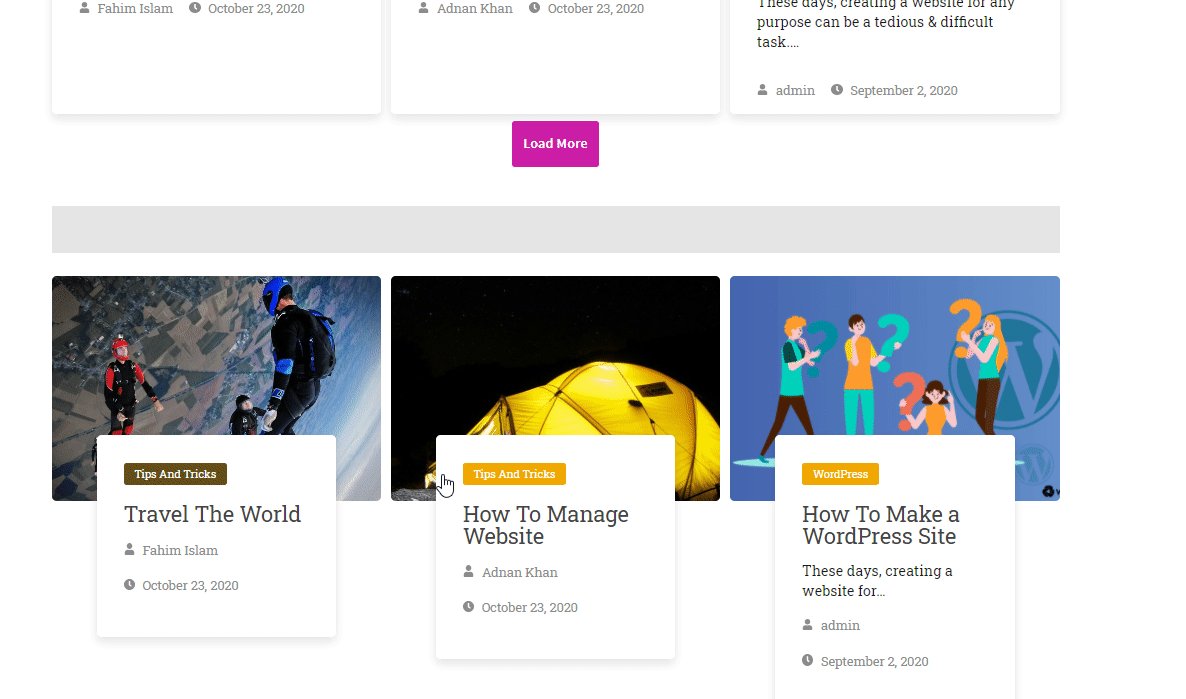
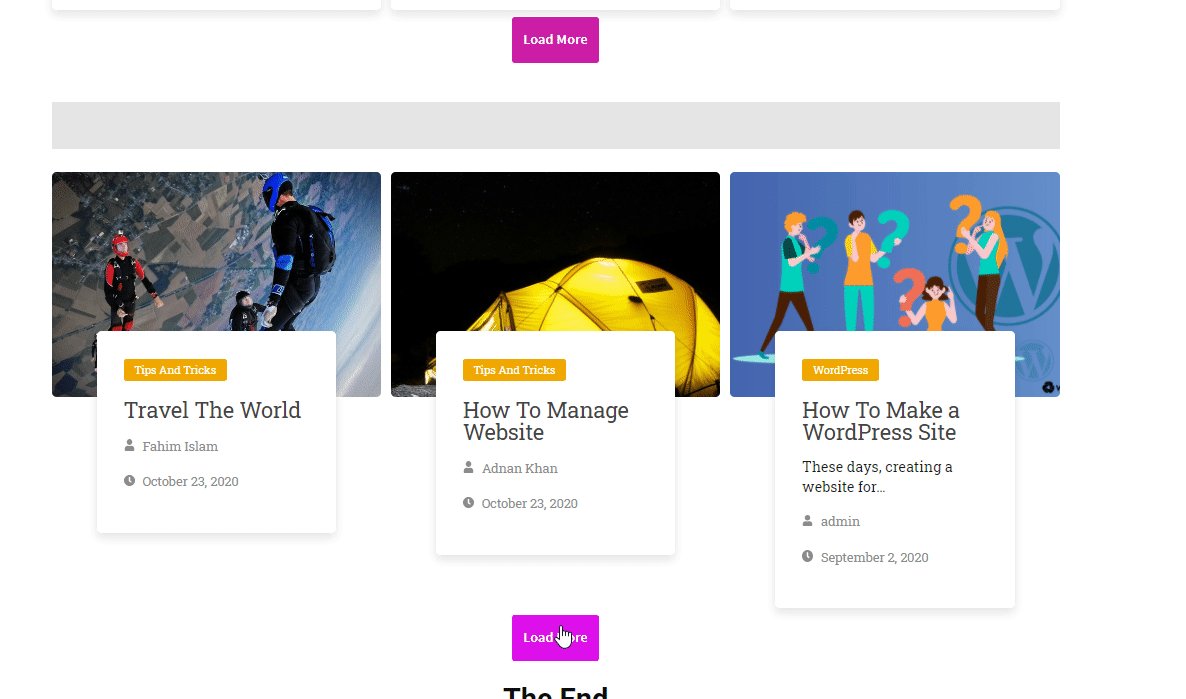
すべてのカスタマイズ後に得られた最終的な外観は次のとおりです。

ボーナス:幸せな効果であなたのウェブサイトのデザインを次のレベルに引き上げる
Happy Addonsは、発売以来Elementorユーザーを魅了する最も有望なWordPressプラグインの1つです。 その絶大な人気の背後にある理由は、ユーザーの要求に応じて常に役立つユニークな機能が含まれていることです。
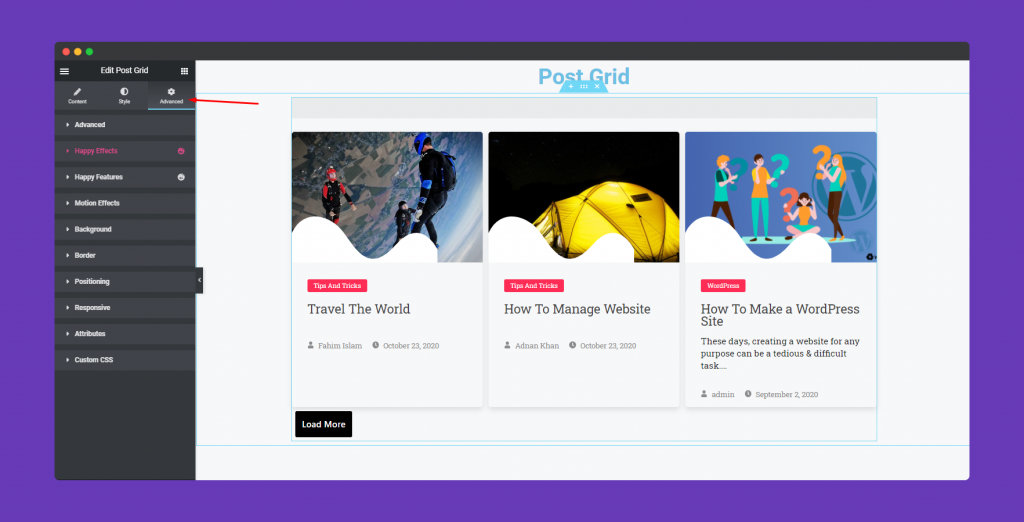
[詳細設定]タブをクリックして、モーションエフェクト、ハッピーエフェクト、背景などの特別なハッピー機能を調べたり、応答性が高く魅力的なものにしたりできます。 ただし、「Advanced」はElementorのデフォルト機能です。 しかし、HappyAddonsを使用すると、Elementorでは利用できないいくつかの追加の利点が得られます。

これらの効果は、任意のElementorウィジェットに適用できます。
理解を深めるために、HappyAddons PostGridWidgetの完全なドキュメントを確認してください。
あなたのウェブサイトに効率的な外観を与えることによって大当たり!
Elementorを使用すると、Web開発プロセス全体がこれまでになく簡単になります。 ワークフローをスピードアップし、プレッシャーも軽減します。 さらに、Happy Addonsは、Webサイトのすばらしいデザインを自動化するのに役立ちます。
上記では、美しいElementorブログアーカイブページをわずか数分でデザインする方法を示しました。 同様に、プロでなくても、WordPress内であらゆるタイプのモダンなデザインを作成できます。
Elementorを使用したWebサイトのデザインや、HappyAddonsの作業プロセスについてさらに質問がある場合は、以下のコメントセクションを使用してください。

