WordPressでスティッキーな投稿を簡単に作成する方法
公開: 2022-07-06サイトの上部に最も重要な投稿を紹介したい場合は、WordPressでスティッキーな投稿を作成する方法を知っておく必要があります。
この記事では、デフォルトのホームページとカスタムホームページの両方にスティッキーな投稿を表示する手順について説明します。
通常、WordPressは投稿を逆の順序で表示します。 これは、WordPressがデフォルトで最新の投稿を最初に表示することを意味します。 その結果、投稿を追加すると、古い投稿が削除され、ある段階でアーカイブに移動します。 ただし、付箋投稿機能を使用すると、いつでも重要な投稿を表示できます。
WordPressにはスティッキー投稿機能が組み込まれているため、投稿を簡単にスティッキーにすることができます。 WordPressで投稿をスティッキーにする方法は2つあります。
- 編集オプションからのスティッキー投稿
- クイック編集オプションからのスティッキー投稿

編集オプションからのスティッキー投稿
投稿編集画面から簡単にスティッキー投稿を作成できます。
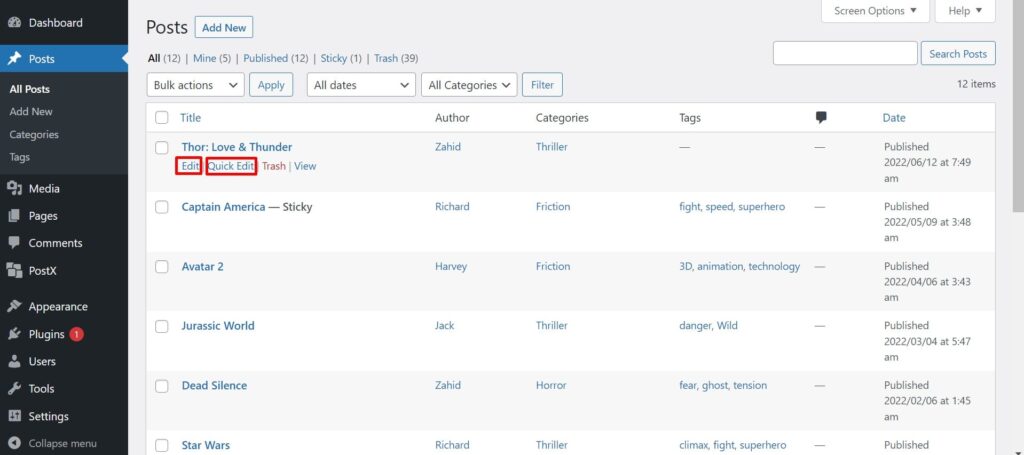
- [すべての投稿]セクションに移動します。 投稿タイトルの下に[編集]オプションが表示されます。
- [編集]オプションをクリックします。
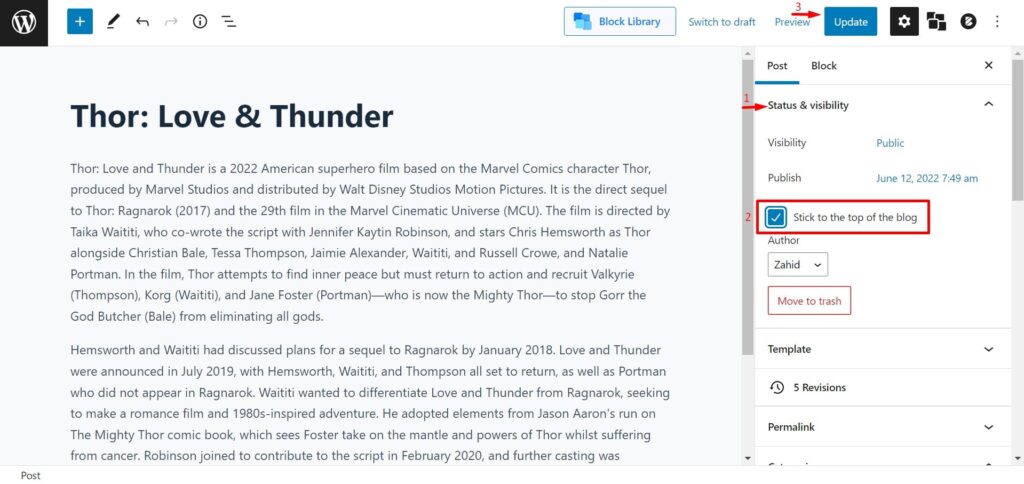
- 右側のサイドバーに[ステータスと可視性]オプションが表示されます。
- これで、ボックス付きのブログの上部に貼り付けるという名前のオプションが表示されます。
- ボックスにチェックを入れ。

クイック編集オプションからのスティッキー投稿
クイック編集オプションを使用すると、スティッキー投稿をすばやく設定できます
- すべての投稿セクションに移動します。 投稿タイトルの下に[クイック編集]オプションが表示されます。
- クイック編集オプションをクリックします。
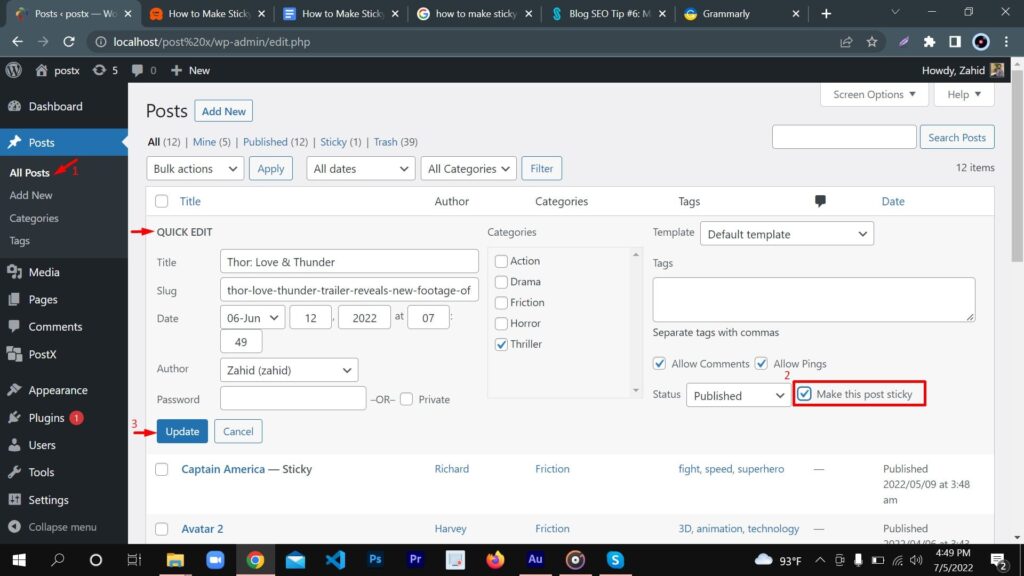
- 右下の部分に「この投稿をボックスで固定する」というオプションが表示されます。
- ボックスにチェックを入れ。

カスタムホームページ/アーカイブページのスティッキー投稿
上記のプロセスから、デフォルトのWordPressホームページの上部に付箋の投稿を表示できます。
しかし、カスタムホームページ/アーカイブページにスティッキーな投稿を表示する必要がある場合はどうでしょうか。
そうですね、PostXプラグインを使用すると、カスタムホームページを作成したり、カスタムホームページ/アーカイブページにスティッキーな投稿を表示したりできます。
次に、PostXを使用してカスタムホームページを作成し、それにスティッキーな投稿を設定する方法を紹介します。
まず、PostXプラグインをインストールする必要があります。
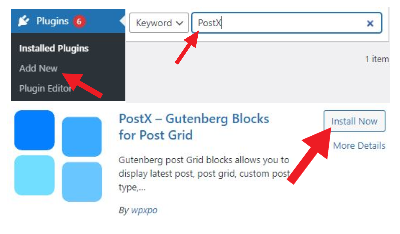
- WordPressプラグインオプションに移動し、[新規追加]をクリックします
- 今、 PostXを検索します
- PostXプラグインをインストールしてアクティブ化する

次に、カスタムホームページにスティッキー投稿を設定する必要があります。
- 既存のカスタムホームページに移動するか、新しいホームページを作成します。
- 目的のブロック/PostXスターターパックを選択します。
- スティッキー投稿を表示するブロックを選択します。
- 右側のサイドバーに[設定]オプションが表示されます。
- [設定]オプションをクリックします。
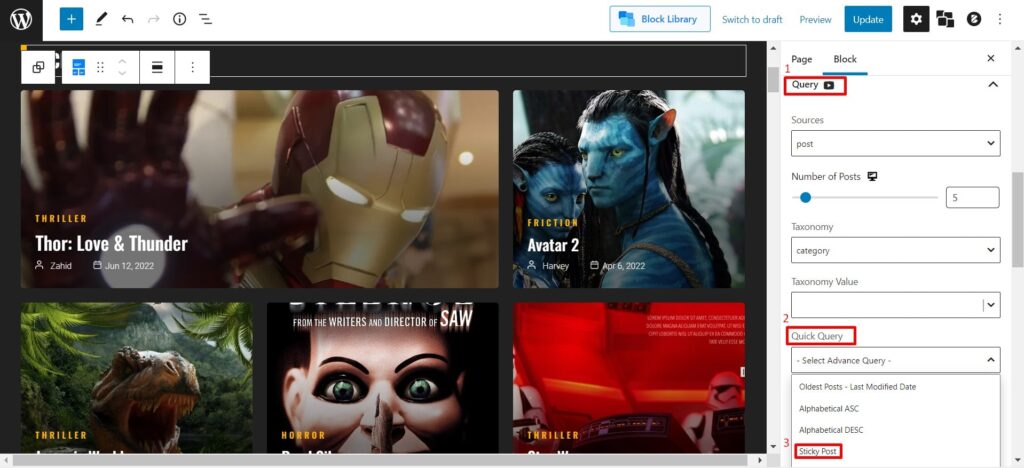
- 以下にクエリオプションが表示されます
- スティッキーポスト機能はクイッククエリオプションにあります
- スティッキー投稿を無視するオプションもあります。 スティッキーな投稿があるが、今はそれらを一番上に表示したくない場合を考えてみましょう。 [スティッキー投稿を無視]を有効にすると、これらのスティッキー投稿をすばやく無視できます。

スティッキーポストを使用する利点
さて、あなたはWordPressでスティッキーな投稿をする方法を学びました。 しかし、なぜこのスティッキー投稿機能が実際に必要なのですか? スティッキーポスト機能を使用する利点は何ですか?
重要な投稿の紹介–ユーザーに全体的なガイドラインを提供する投稿があるとします。 投稿では、成功事例とクライアントのレビューも紹介します。 あなたが最初にそれを公開したとき、それはサイトの上にありました。 しかし、新しいコンテンツを公開した後、投稿がダウンしていることに気づきました。 また、その投稿の視聴率も大幅に低下します。 これは、訪問者をその特定の投稿に誘導するために非常に重要です。 このシナリオでは、付箋の投稿があなたの救世主になることができます。
人気のある投稿の表示–投稿の1つが訪問者に非常に人気があります。 その投稿のクリック率と閲覧率は高いです。 その投稿を一番上に表示したい場合は、スティッキー投稿機能を使用すると非常に簡単にできます。
お知らせの表示–更新、重要なお知らせ、特別オファー、または景品がある場合は、WordPressの付箋投稿機能を使用して、サイトの上部に簡単に表示できます。
よくある質問:よくある質問
どのように投稿をスティッキーにしますか?
いくつかの手順に従うことで、スティッキーな投稿を作成できます。
1.まず、[すべての投稿]セクションに移動します
2.次に、目的の投稿の[クイック編集]オプションをクリックします。
3.[この投稿をスティッキーにする]という名前のボックスにチェックマークを付けます。
投稿をスティッキーにすることはどういう意味ですか?
粘着性のある投稿は、実際の公開日に関係なく、常にサイトの上部に残ります。
WordPressでスティッキーな投稿を取り除くにはどうすればよいですか?
いくつかの手順に従って、スティッキーポストを削除できます。
1.まず、[すべての投稿]セクションに移動します
2.スティッキーポストを見つけます。
3.次に、スティッキーポストの[クイック編集]オプションをクリックします。
4.[この投稿をスティッキーにする]という名前のボックスのチェックを外します。
結論
最後に、上記の手順に従って、スティッキー投稿を作成できるようになりました。 うまくいけば、それはあなたのサイトのトラフィックを増やすのに役立ちます。
プロフェッショナルで見栄えの良いWebサイトを作成したい場合は、PostXプラグインを試す必要があります。 PostXプラグインを使用すると、非常に多くの便利なGutenbergブロックを入手できます。
![Coblog:個人ブログのための最高の無料のWordPressテーマ[2021] 7 Coblog_Best_free_WordPress_Theme_for_Personal_Blog](/uploads/article/40202/NBYYfqikFvAWdt04.jpg)
Coblog:個人ブログのための最高の無料のWordPressテーマ[2021]

![50以上のPostXグーテンベルクブロック[サイトをすばやく設計する方法]8 Fifty Plus PostX Gutenberg Blocks](/uploads/article/40202/otMuKfRMWyUep2Ye.jpg)
50以上のPostXグーテンベルクブロック[サイトをすばやく設計する方法]

GutenbergEditorでカスタム分類を完全に表示する方法

既成のレイアウトを使用して5分でブログを作成する方法
