WordPress に最適なナビゲーション ヘッダーを作成する方法
公開: 2022-08-24WordPressに最適なナビゲーションヘッダーは何ですか? WordPress ユーザーとして、ナビゲーション ヘッダーの重要性を知っておく必要があります。 ウェブページの維持に非常に役立ちます。 それを使用して、任意のオプションまたはメニューに移動できます。 WordPressに最適なナビゲーションヘッダーを使用して利益を得たい場合は、最初にWordPress Webサイト用に作成する必要があります.
WordPress には、ナビゲーション ヘッダー、ヘッダー メニュー、ドロップダウン オプション付きのメニューなどを作成するのに役立つドラッグ アンド ドロップ インターフェイスがあります。 この記事では、WordPress に最適なナビゲーション ヘッダーを段階的に作成する方法を紹介します。
WordPressに最適なナビゲーションヘッダーは何ですか?
WordPress のナビゲーション ヘッダーは、ナビゲーション メニューと一連のリンクが Web サイトの重要な領域を指す Web サイトの上部または上部です。
通常、WordPress Web サイトの各ページの上部にあるリンク付きの水平バーとして表示されます。 カスタマイズにより方向を垂直に変更できます。
ナビゲーション ヘッダーは、サイト構造を構築し、訪問者が目的のアイテムを簡単に見つけられるようにするのに役立ちます。 ナビゲーション ヘッダーを使用すると、メニューやサブメニューを簡単に追加して、訪問者が必要なリンクに移動できるようになります。
重要なページ、トピック、カテゴリ、ブログ投稿、さらにはソーシャル メディア プロファイルへのリンクを簡単に追加できます。
ナビゲーションヘッダーの長所と短所
すべての要素には、長所と短所として知られる長所と短所があります。 したがって、ナビゲーションヘッダーも同じです。 ここでは、長所と短所を示します。
ナビゲーションヘッダーの長所
- 訪問者がウェブサイトをすばやく閲覧するのに役立ちます。
- 訪問者が任意のメニューまたはリンクに切り替えるのに役立ちます。
- これにより、ユーザーは必要なアイテムを簡単に見つけることができます。
- ユーザーが必要とするオプションとリンクを組み合わせます。
- コンバージョンを増加させます。
- これは、ユーザーが必要とする機会に関連しています。
- 訪問者がアクセスしやすいサイトになります。
- 作業を完了するための操作が簡素化されます。
ナビゲーションヘッダーの短所
- モバイルビューで限られた領域を保持します。
- ロード時間にわずかに影響する場合があります。
- 訪問者の集中力をやわらげます。
注意: ツールをカスタマイズして使用することで、短所を克服できます。
Elementorで独自のナビゲーションヘッダーを簡単に作成
Elementor を使用すると、独自のナビゲーション ヘッダーを非常に簡単に作成できます。 これを行うには、次の手順に従います。
ステップ-1: WordPress でヘッダー メニューを作成する

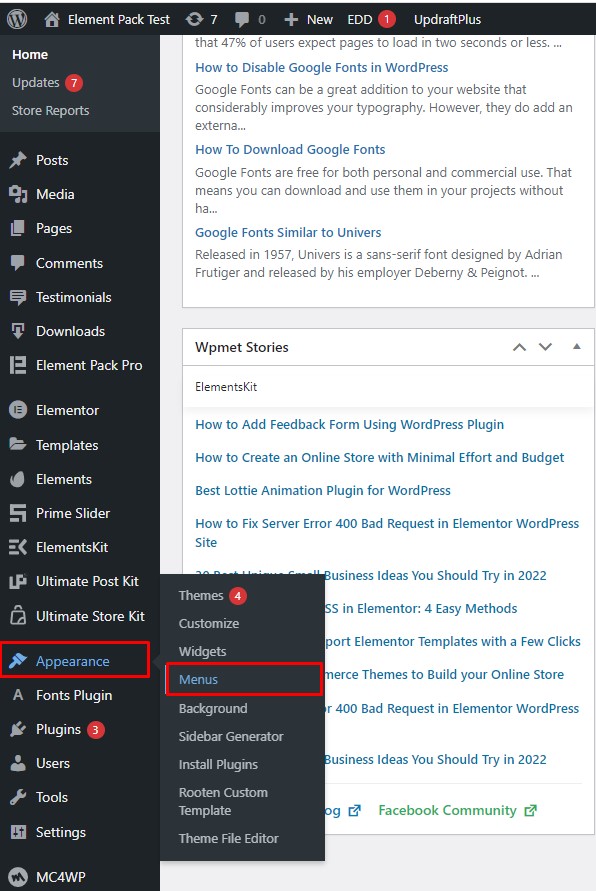
メニュー バーの [外観] メニューに移動し、[メニュー] に移動します。

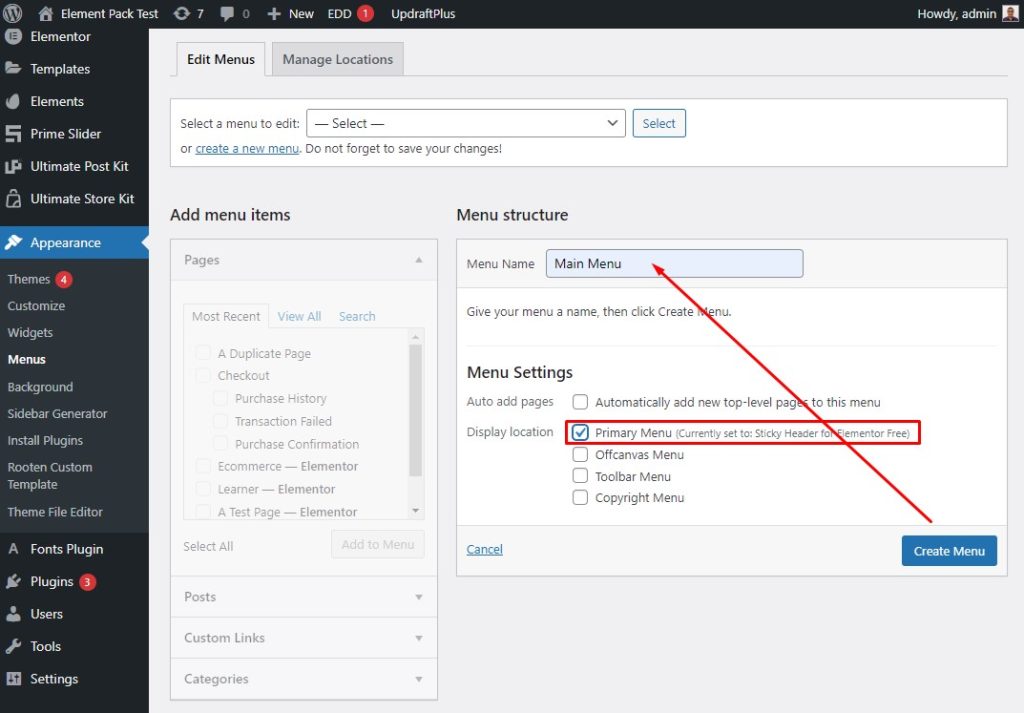
次に、メニュー名を指定し、[表示場所] の [プライマリ メニュー] チェック ボックスをオンにします。

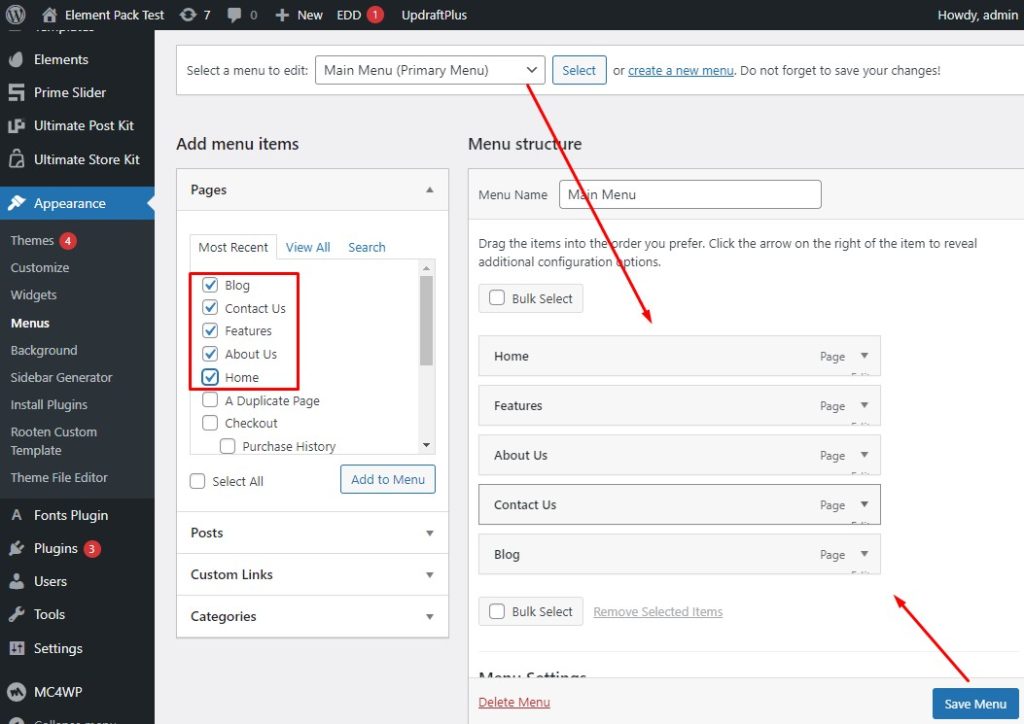
次に、メニューを選択し、チェック ボックスをクリックしてメニュー項目を選択し、[メニューの保存] ボタンをクリックします。

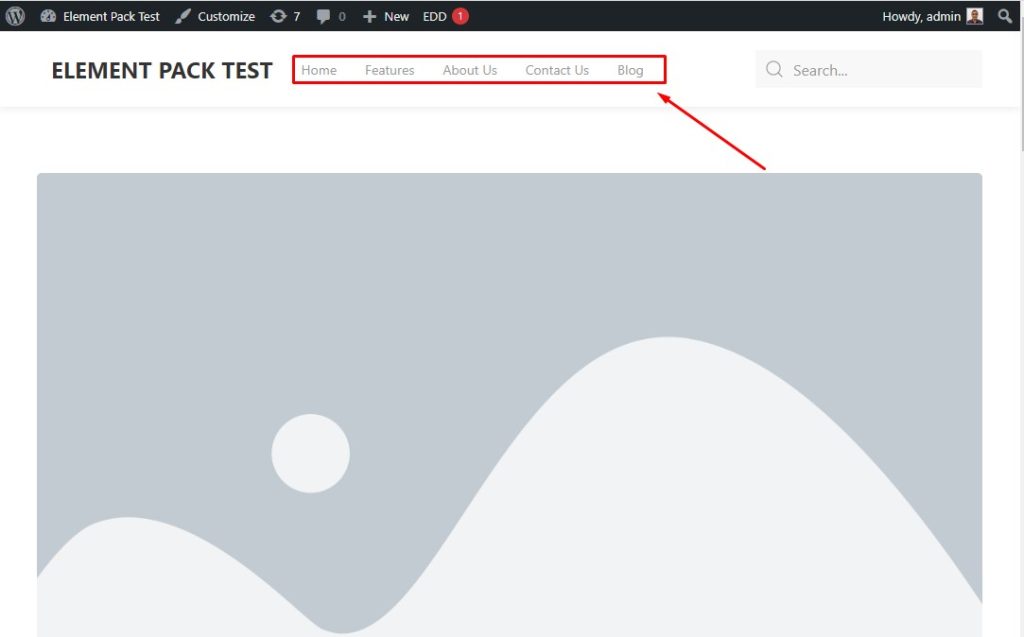
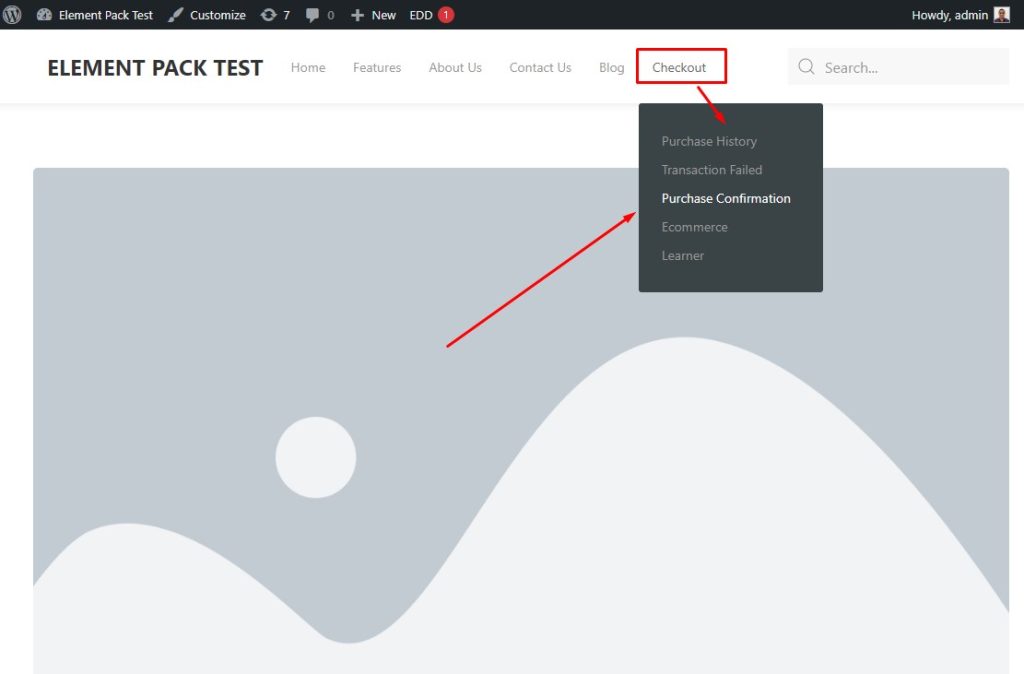
セットアップ手順が完了すると、ヘッダー メニューは次のようになります。
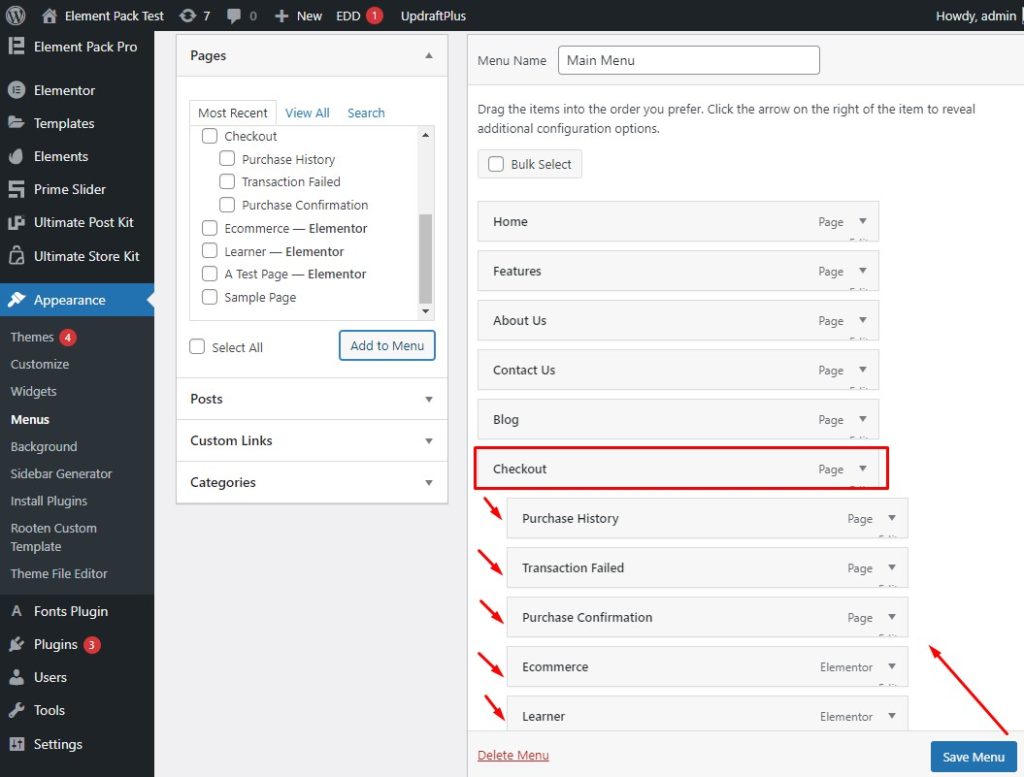
ステップ 2: ドロップダウン メニューをプライマリ ヘッダーに追加する

まず、外観メニューに移動し、チェックアウト項目を選択して、[メニューを保存] ボタンをクリックします。


終わった! チェックアウトメニューはこんな感じ。
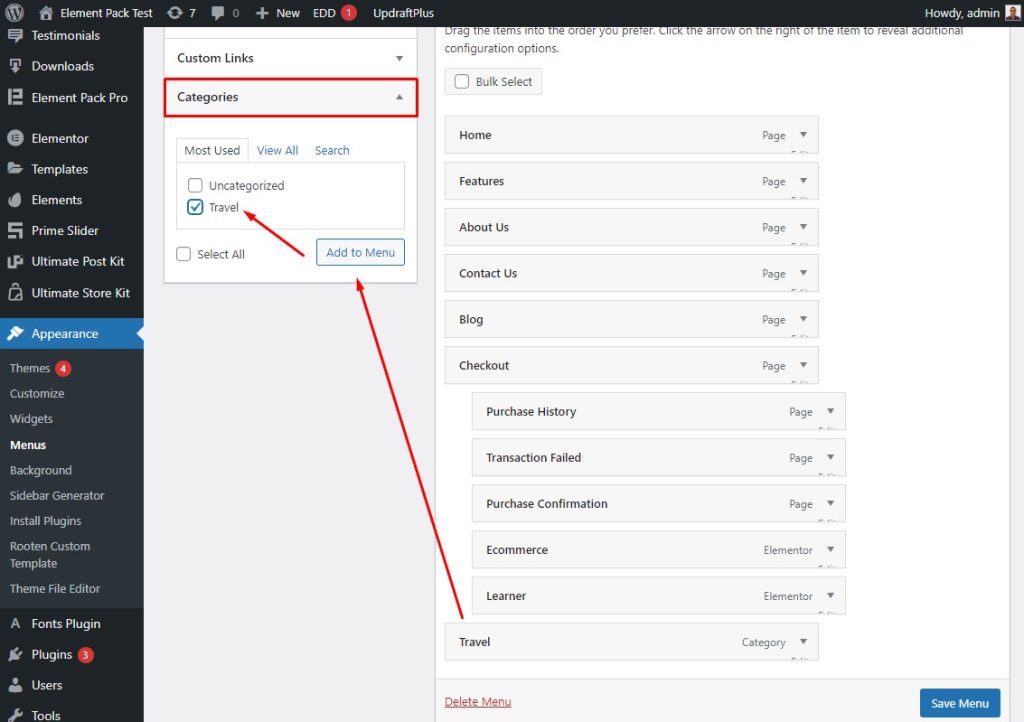
ステップ-3: カテゴリを追加する

[外観] メニューに移動し、[カテゴリ] に移動して、カテゴリを選択し、[メニューに追加] ボタンをクリックします。 メニューを保存することを忘れないでください。
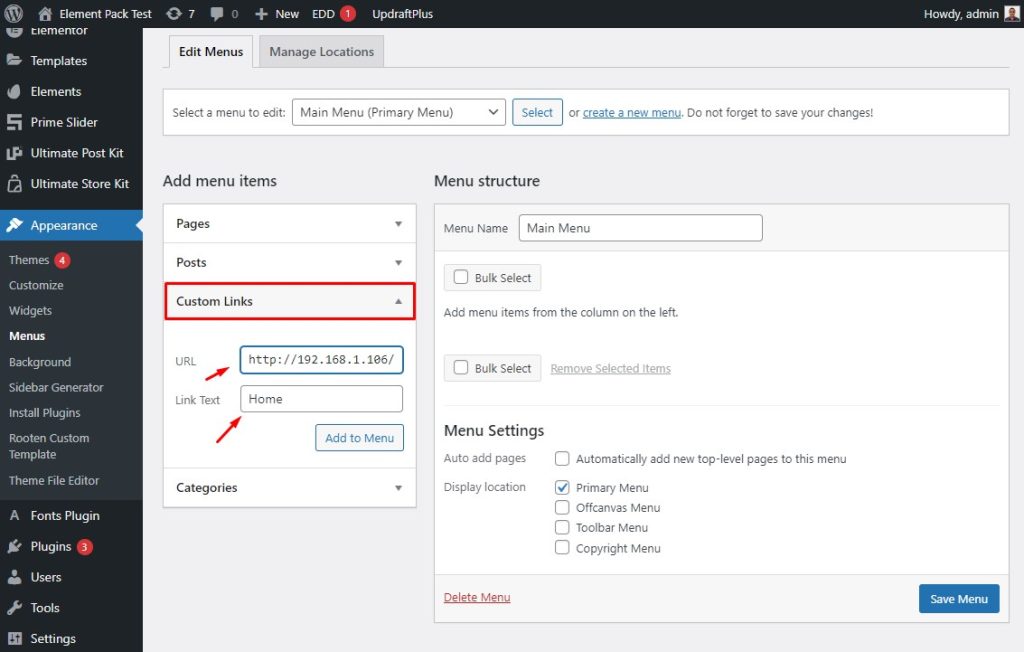
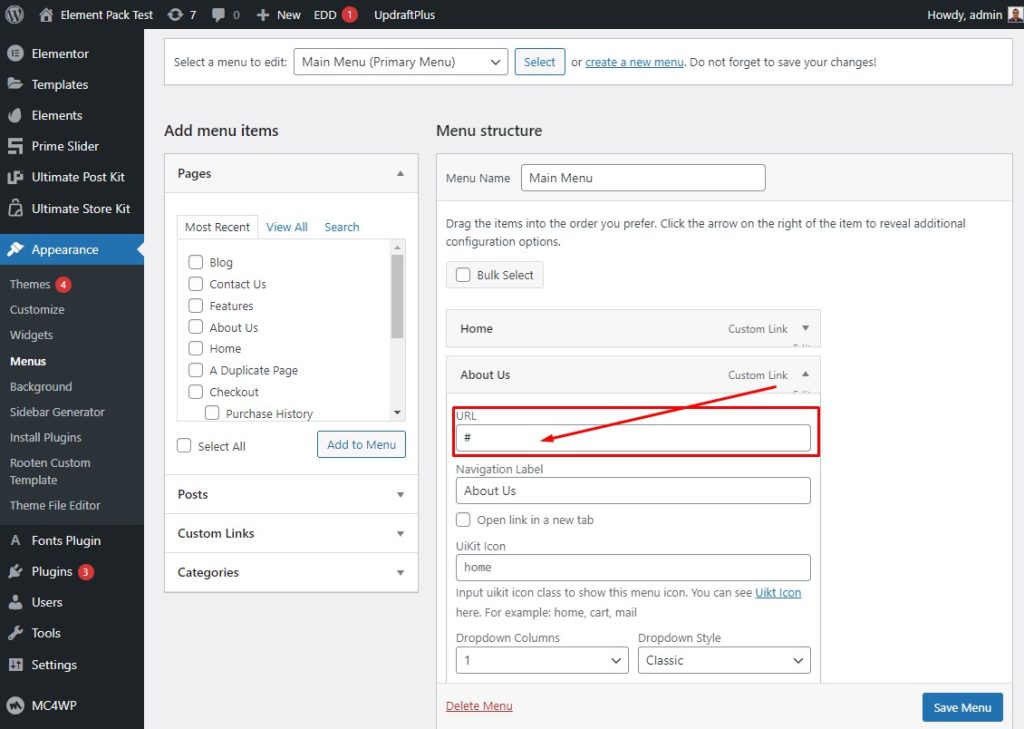
Step-4: メニューリンクを追加する

まず、[外観] メニューに移動し、次に [カスタム リンク] に移動します。 その後、URL フィールドにリンクを入力または貼り付け、[リンク テキスト] フィールドに [ホーム]、[メニューを保存] の順に入力します。

その後、[会社情報] メニューの下の URL フィールドにリンクが表示されます。
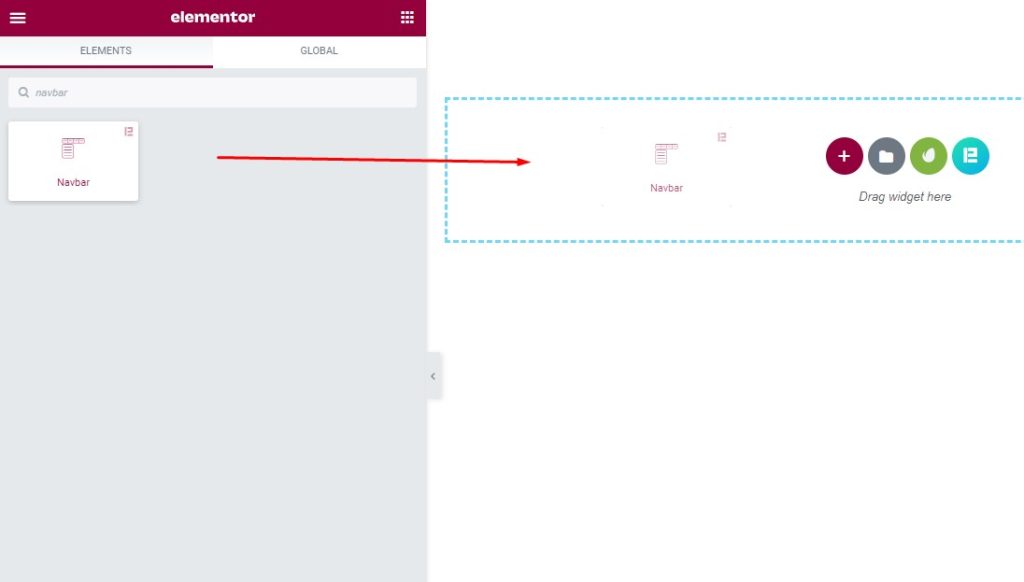
ステップ 5: ナビゲーション バー ウィジェットを使用して Elementor のナビゲーション ヘッダーを呼び出す

まず、ウィジェット メニューに移動し、検索フィールドで Navbar を検索してから、ウィジェットをテキスト領域にドラッグ アンド ドロップします。

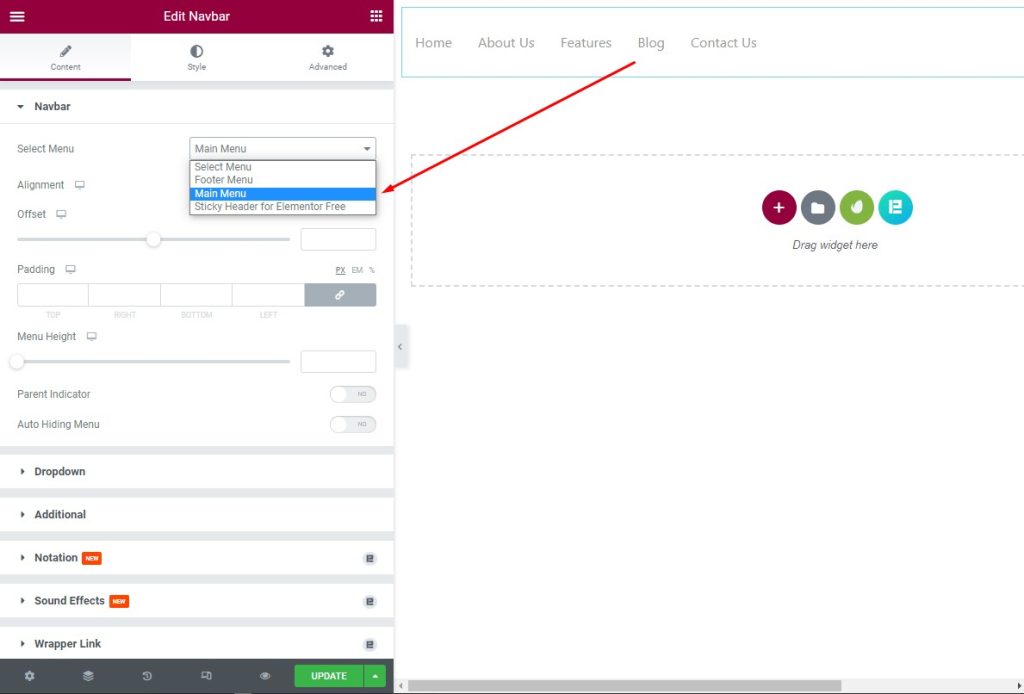
その後、[コンテンツ] タブの下のナビゲーション バーのドロップダウン リストから [メイン メニュー] を選択し、テキスト領域に結果を表示します。
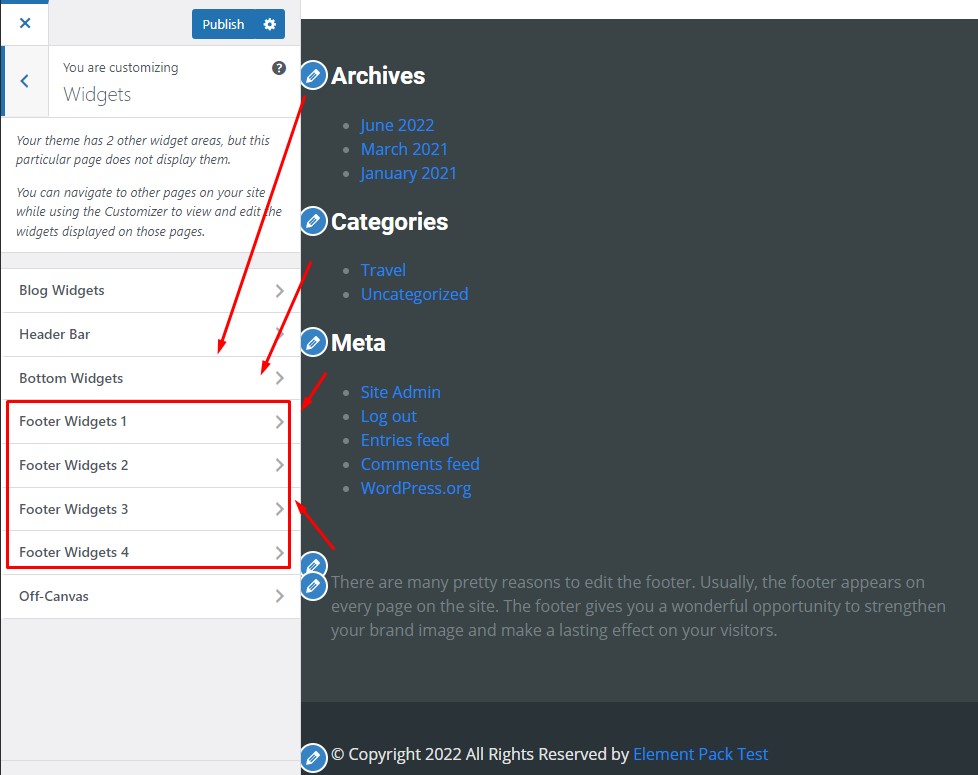
Step-6: サイドバーとフッターメニューの設定

ヘッダー バーに移動し、アーカイブ、カテゴリ、およびメタを選択します。 その後、フッターウィジェットに移動して選択します。

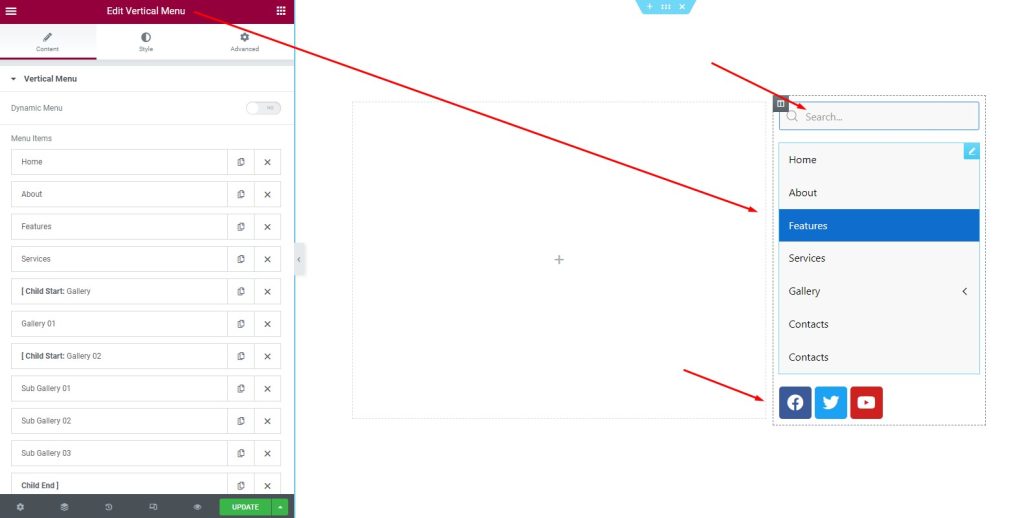
その後、編集垂直メニューに移動し、項目を編集して更新します。
WordPress ヘッダーに関するよくある質問
一般的に、人々は WordPress ヘッダーについて質問をしますが、それは当然のことです。 WordPress ヘッダーに関するよくある質問とその回答を以下に示します。
1. 質問: WordPress のカスタム ヘッダーとは何ですか?
回答: WordPress のカスタム ヘッダーは、Web サイトの特定のユーザー向けにカスタマイズされたヘッダーです。 カスタム ヘッダーを使用すると、サイト所有者は自分の「タイトル」画像を自分のサイトにアップロードして、特定のページの上部に配置できます。 管理パネルの [外観] > [ヘッダー] セクションで、ビジュアル エディターを使用してカスタマイズおよび切り抜きを行うことができます。 ヘッダーの下または上にテキストを配置することもできます。
2. 質問: WordPress でカスタム ヘッダーを作成するにはどうすればよいですか?
回答: カスタム ヘッダーを作成するには、WordPress ダッシュボード > テンプレート > ThemeBuilder に移動します。 次に、[新しいテンプレートの追加] をクリックし、[ヘッダー (またはフッター)] を選択します。ヘッダー テンプレートに名前を付けて、[ヘッダー (またはフッター) の作成] をクリックします。これで、既製のヘッダー (またはフッター) テンプレートを選択するか、最初から作成することができます。
3. 質問: カスタム ヘッダーの用途は何ですか?
回答: 通常、カスタム ヘッダーは、Web 開発者に関連する追加情報、またはトラブルシューティングの目的で提供する追加情報を提供します。 これらのヘッダーは X- で始まることがよくあります。
4. 質問: WordPress で一意のヘッダーを使用するにはどうすればよいですか?
回答: 投稿またはページ編集画面では、独自のヘッダー プラグインがカスタム ヘッダー画像ボックスを適用します。 別のページにまったく新しい画像をアップロードできます。 新しいヘッダーが必要なページを編集するだけです。 画面の右下隅にある [カスタム ヘッダー イメージの設定] をクリックするだけです。
5. 質問: WordPress のヘッダーの色を変更するにはどうすればよいですか?
回答: 各要素のカラー オプションは、各セクションに組み込まれています。 たとえば、[カスタマイズ] > [ヘッダー] > [ヘッダー] > [ヘッダーの背景色] からヘッダーの背景色を変更できます。 トップバーの色を変更するには、[カスタマイズ] > [ヘッダー] > [トップバー] に移動します。
