WordPress で価格計算フォームを簡単に作成する方法(ステップバイステップ)
公開: 2023-02-20WordPressフォーム価格計算機を簡単に作成する方法を学びたいですか? その方法をご紹介します。
企業が注文の合計金額を手動で計算しなければならない場合がありました。 これは過去には機能していたかもしれませんが、現在の状況ではそれほどではありません。
成長する電子商取引プラットフォームと激しい競争により、すべてを迅速に行う必要があります。 これには、顧客が注文することを決定したときの価格計算が含まれます。
また、価格計算フォームは、注文処理を迅速に行うための優れた方法です。 そこで、この記事では、価格計算フォームを簡単に作成する方法を説明します。
その前に、価格計算ツールの WordPress フォームの利点を簡単に概説しましょう。
目次
WordPress フォームで WordPress Price Calculator を使用する利点
アパレルのオンライン ショップを運営しているとします。 また、顧客はさまざまな価格帯の製品から選択したいと考えています。
合計金額が自動計算できたら便利ですよね?

したがって、価格計算フォームを使用すると、顧客もあなたも手計算について心配する必要はありません。
また、スピーディーな発注でお客様の満足を得ることができます。 その一方で、ビジネスは自動注文処理から利点を得ます。
さらに、以下にリストした利点が他にもあります。
- これにより、顧客は希望する製品またはサービスの合計価格を即座に知ることができます。
- 企業は、販売数量や売上高などの販売データを学習できます。
- ウェブサイトのエンゲージメントを増幅し、トラフィックを引き付けます。
これらは、私たちが言及した利点のほんの一部です。 ビジネス オーナーとしてこれらのメリットを享受するには、注文フォームに価格計算ツールを含めることをお勧めします。
それでは、面倒なことはせずに、以下の簡単なガイドに従って、WordPress で価格計算フォームを作成しましょう.
Everest Forms を使用して WordPress フォームで電卓を作成する方法
まず、価格計算フォームをスムーズに作成するのに役立つ最適なフォーム ビルダー プラグインを選択する必要があります。
ここで Everest Forms が登場します。連絡先フォーム、調査フォーム、求職フォームなどの WordPress フォームを作成できる人気のドラッグ アンド ドロップ フォーム ビルダー プラグインです。
最も重要なのは、この強力なプラグインが支払いフィールドと計算アドオンを提供し、単純または複雑な自動価格計算を処理できるようにすることです.

また、さまざまな支払いゲートウェイとの統合をサポートしているため、フォームからの支払いをすばやく簡単に受け入れることができます.
したがって、Everest Forms を使用すると、いくつかの簡単な手順で任意の価格見積もりフォームを作成できます。
ステップ 1: Everest Forms と Everest Forms Pro をインストールしてアクティブ化する
最初に行う必要があるのは、Everest Forms と Everest Forms Pro をインストールしてアクティブ化することです。
支払いフィールドのロックを解除するか、計算アドオンをインストールするには、プラグインのプレミアム バージョンが必要です。
したがって、料金プランの 1 つから適切なプランを選択し、サイトにプラグインをセットアップします。
計算アドオンは、Professional および Agency プランでのみ利用できます。 したがって、アドオンの使用を計画している場合は、それに応じてプランを選択してください。
ガイダンスが必要な場合は、Everest Forms Pro を適切にセットアップする方法に関するチュートリアルを参照してください。
ステップ 2: 新しい価格計算フォームを作成する
プラグインを正常にセットアップしたら、新しい価格計算フォームを作成します。
これを行うには、支払いフィールドを使用する方法と計算アドオンを使用する方法の 2 つの方法があります。
これらの両方の方法について詳しく説明します。 ということで、最後まで読もう!
方法 1: 支払いフィールドを使用する:
Everest Forms には、事前に作成された多数のテンプレートと多数のカスタム フィールドが用意されています。 したがって、新しいフォームを作成するには、最初から作成するか、既存のテンプレートを使用します。
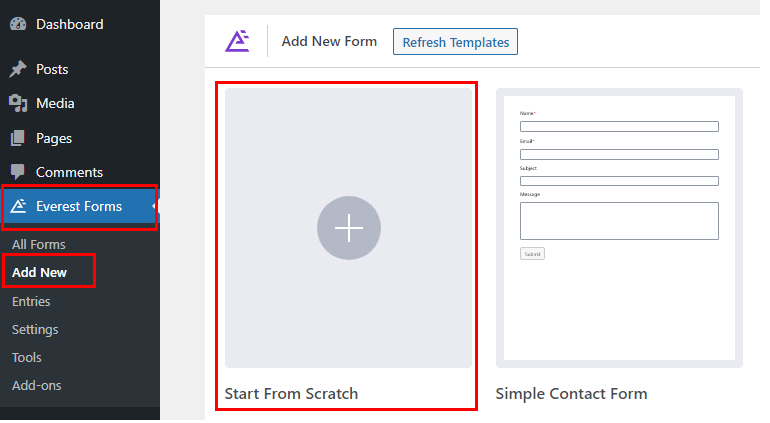
事前に作成されたテンプレートについては、 Everest Forms >> 新規追加に移動し、お好みのテンプレートを選択してください。 新しいフォームを作成する場合は、 [最初から開始]をクリックします。
このチュートリアルでは、注文フォームをゼロから作成します。 名前を付けて[続行]をクリックします。

A. フォームに支払いフィールドを追加する
[続行]をクリックすると、新しいフォーム ビルダーが開きます。
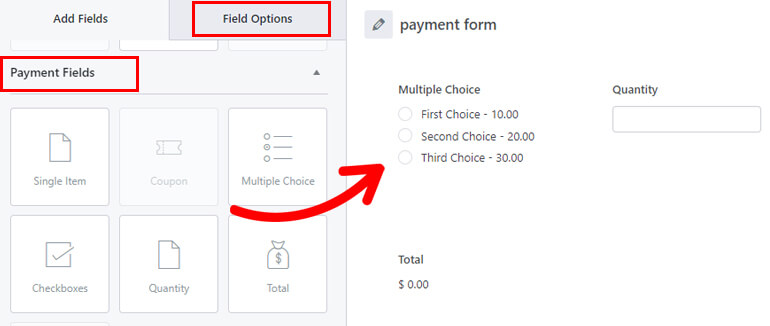
画面の左側から下にスクロールしてPayment Fieldsを見つけます。 Checkbox 、 Total 、 Multiple Choiceなど、必要なフィールドをフォームにドラッグ アンド ドロップするだけです。

支払いフィールドを追加すると、フォームで支払い関連の詳細を収集するのに役立ちます。
追加する支払いフィールドは、販売する商品によって異なります。 たとえば、次の支払いフィールドをフォームに追加できます。
- 複数選択: 販売している製品の 1 つをユーザーが選択できるようにします。
- 数量: 選択した商品を何個購入するかを決めさせます。
- 合計: 選択した商品の価格を数量で計算して合計金額を表示します。
そして出来上がり! 簡単な価格計算フォームが用意されました。
要件に応じて、 Checkboxes 、 Single Item 、およびその他の一般的なフィールドなどのフィールドを追加できます。 最後に、 [保存]ボタンをクリックします。
B. フィールド オプションをカスタマイズする
すべてのフィールドを追加したら、個々のフィールド オプションもカスタマイズできます。
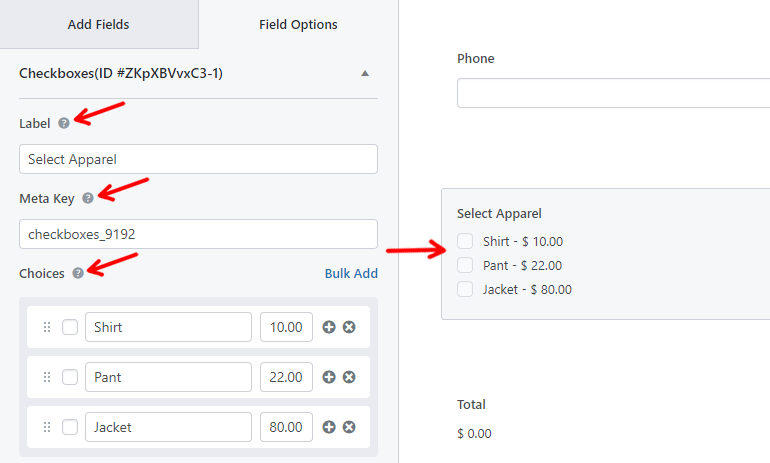
たとえば、チェックボックスフィールドの例を見てみましょう。 このフィールドを使用すると、ユーザーは 1 つまたは複数のオプションを同時に選択できます。
それをクリックすると、次のオプションをさらにカスタマイズできます。
- ラベル: 下にあるオプションを指定できます。
- メタ キー: この機能は、データベースから保存された値を取得して表示するのに役立ちます。
- 選択肢: 選択肢アイテムとその価格を追加できます。
- 画像の選択肢を使用: このフィールドをチェックして、製品の画像の選択肢を追加できます。
ここでは、ラベルを付けて、選択肢の価格とともに選択肢を追加しました。

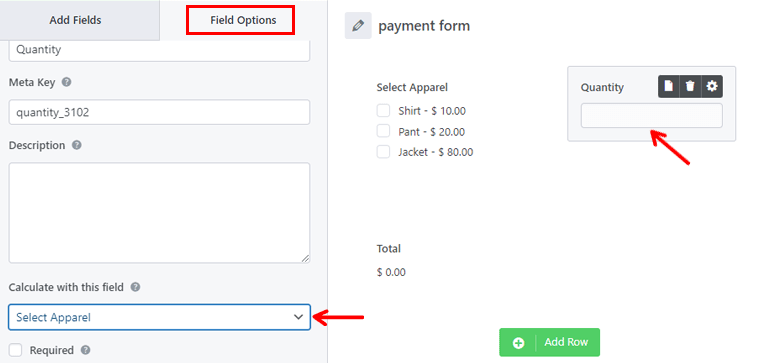
次に、その合計値を計算するために、 [数量]フィールドをクリックします。 これで、 [このフィールドで計算]オプションが表示されます。
ドロップダウンから[アパレルを選択]を選択するだけです。 これを行うと、選択したアイテムの価格にユーザーが入力した数量が乗算されます。

すべての変更を行ったら、忘れずにフォームを保存してください。
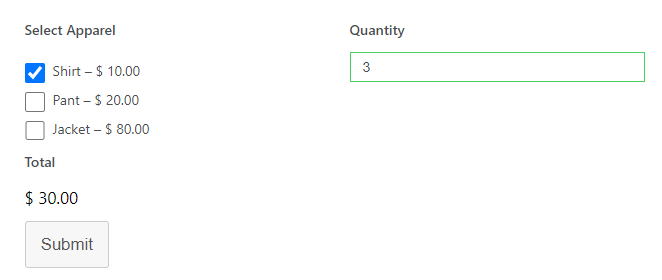
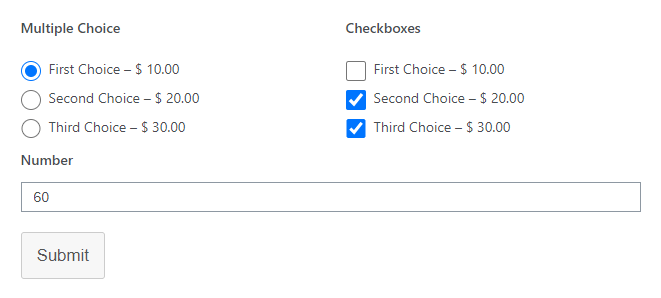
ユーザーが希望の商品を選択して数量を入力すると、フォームが自動的に合計金額を計算します。 次に、合計フィールドに最終価格が表示されます。

すぐに、簡単な価格計算フォームの準備が整います。
より包括的なガイドについては、支払いの有無にかかわらず注文フォームを作成する方法に関するこの記事を確認してください。
方法 2: 計算アドオンを使用する:
さて、Everest Forms で新しい価格計算フォームを作成する次の方法は、Calculations アドオンを使用することです。

合計フィールドでは実行できない、より複雑な計算を実行する場合は、この方法を試すことができます。

ここでは、プロセスを 3 つのサブステップに分割して、簡単に実行できるようにしています。
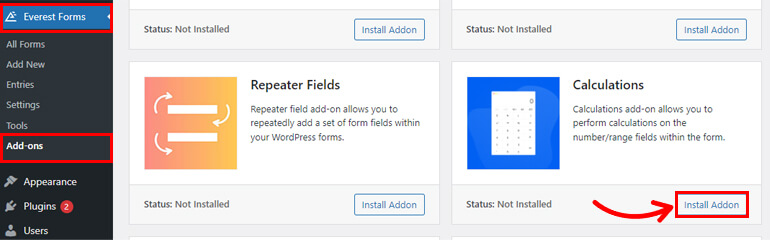
A. 計算アドオンのインストールと有効化
プラグインのプレミアム バージョンをインストールすると、プランで利用できる Everest Forms アドオンにアクセスできます。
AgencyまたはProfessionalプランを購入した場合は、 Calculationsアドオンに完全にアクセスできます。
それで、 Everest Forms >> Add-onsに行き、 Calculationsアドオンを検索してください。 次に、以前の Everest Forms と同じようにインストールしてアクティブ化するだけです。

すべてが正常に行われると、ステータスが[Activated]に変わります。
B. 価格計算フォームにフィールドを追加する
フォームの作成プロセスは、前の方法と似ています。 最初から開始をクリックするか、フォーム テンプレートを選択します。
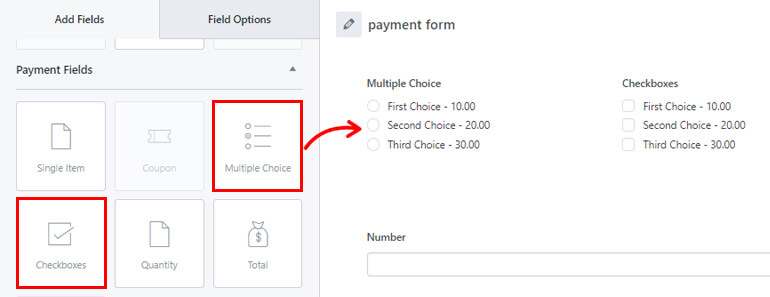
その後、支払いフォームに必要なフィールドをドラッグ アンド ドロップします。 たとえば、複数選択フィールドまたはチェックボックスをフォームに追加してみましょう。

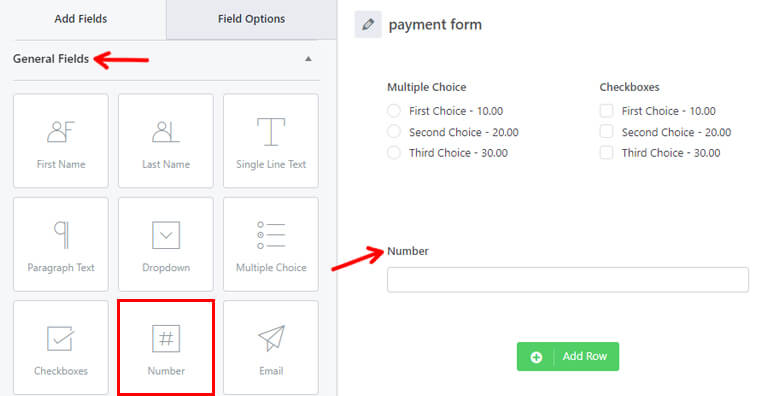
ここで、 Totalフィールドの代わりにNumberフィールドをフォームに追加します。 最初の 2 つのフィールドを使用して合計金額を計算し、数値フィールドに表示します。

フォームが完成したら、 [保存]ボタンをクリックします。
C.コストフィールドの計算を有効にする
必須フィールドをすべて追加したら、合計金額を表示するフィールドの計算を有効にする必要があります。
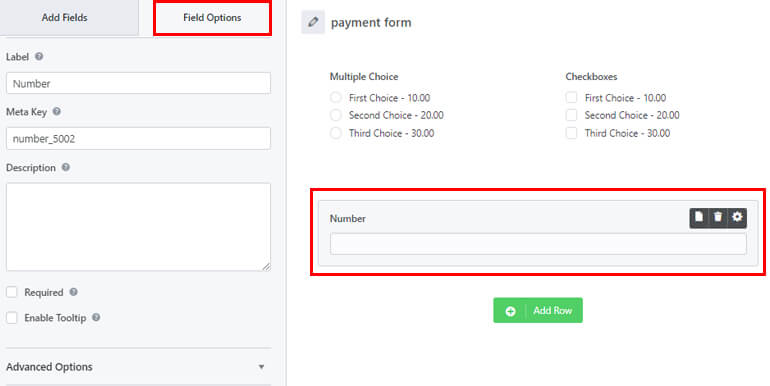
したがって、数値フィールドをクリックすると、そのフィールド オプションが左側に表示されます。

ここから、フィールドのLabel 、 Meta-key 、 Descriptionなどをカスタマイズできます。 詳細オプションをカスタマイズすることもできます。 それに伴い、 条件付きロジックを有効にすることができます。
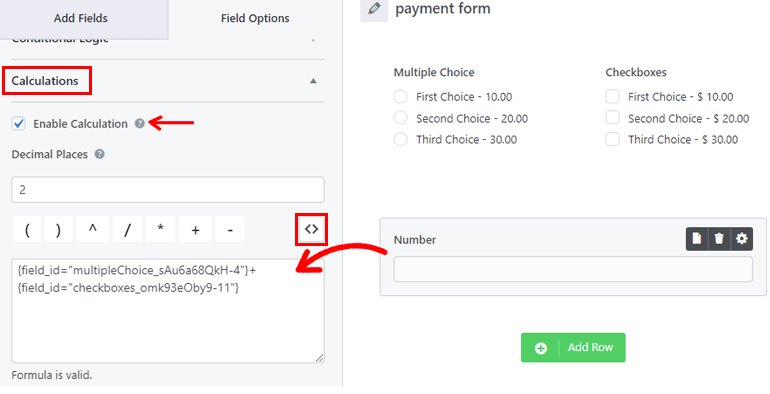
ただし、最も重要なことは、フィールドの計算を有効にする必要があることです。 これを行うには、 [計算]オプションが見つかるまで下にスクロールします。 チェックボックスにチェックを入れるだけです。

チェックボックスを有効にすると、さらに多くのオプションが表示されます。 ここで、結果に表示する小数点以下の桁数を設定できます。
また、すぐ下に計算に使用できる式と演算子も表示されます。
次に、 <>アイコンをクリックして、価格を計算する最初のフィールドを選択します。 次に、適切な演算子を追加してから、2 番目のフィールドを選択します。
したがって、合計価格を計算するために 2 つのフィールドの値を加算する場合は、 +演算子を使用できます。 結果は数値フィールドに表示されます。
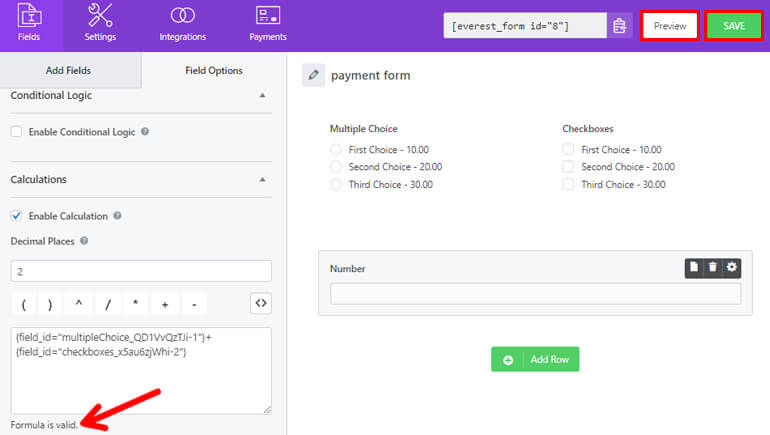
使用した数式が有効か無効かは、ボックスの下のメッセージで確認できます。

それでおしまい; フォームは製品の合計価格を自動的に計算します。 保存ボタンを押して変更を保存します。
[保存]ボタンの横にある[プレビュー]ボタンで、フォームが正しく機能しているかどうかを確認できます。

ただし、上記の例は単純な価格計算にすぎません。 このプラグインを使用すると、複数のフィールドと演算子を使用して高度な計算を実行できます。 アドオンを使用して、BMI 計算機、金利計算機などを作成することもできます。
ステップ 3: 価格計算フォームの設定を構成する
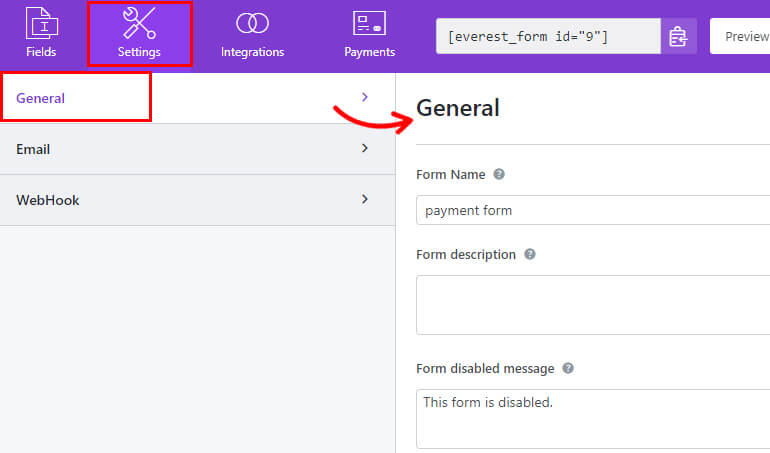
このステップでは、フォーム設定を構成します。 [フィールド]タブのすぐ横に [設定]があります。 構成できるオプションは 3 つあります。
全般的
[一般設定] で、以下のように変更できます。

- フォーム名: このフィールドでは、フォームの名前を編集できます。
- フォームの説明: フォームの動機の簡単な説明を追加できます。
- フォーム無効化メッセージ: ここでは、フォームを無効化したときに表示されるメッセージを編集できます。
- フォーム送信成功メッセージ: フォーム送信が成功した後にバイヤーに表示するテキストを編集します。
- リダイレクト先: 顧客を同じページ、カスタム ページ、または外部 URL にリダイレクトするかどうかを選択します。
- Layout Design : このフィールドでは、事前に作成されたレイアウトを選択できます。 デフォルト レイアウトまたはクラシック レイアウトのいずれかを選択できます。
- Form Class : フォームに CSS クラスを追加できます。
- 送信ボタンのテキスト: 送信ボタンのテキストを好みに合わせて編集します。 たとえば、Submit の代わりに、Send、Apply などのフレーズを使用できます。
- 送信ボタン処理テキスト: フォーム送信の処理中に表示されるボタン テキストを設定できます。
- Submit Button Class : これにより、送信ボタンの CSS クラス名を追加できます。
それがすべてではありません。 Everest Forms を使用すると、条件付きロジックなどの設定をさらに構成できます。 さらに、アンチスパム ハニー ポットを有効にして、フォームのスパムを防止することもできます。
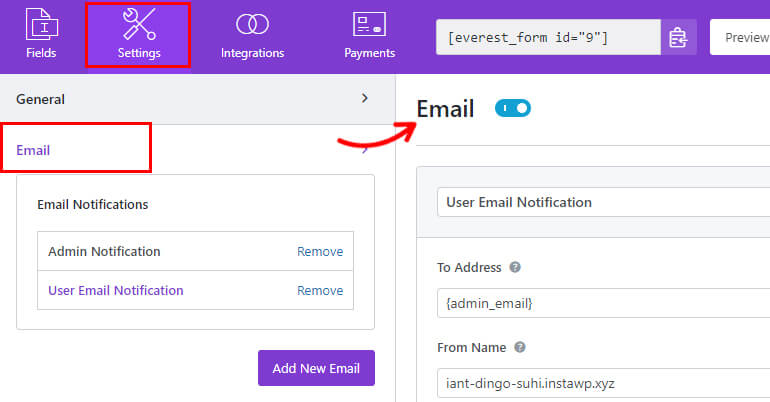
Eメール
このオプションを使用すると、フォーム通知を構成できます。 これにより、クライアントがフォームを送信したときに通知されます。
さらに、関係部門がフォームを受け取ったかどうかを通知することもできます。
Everest Forms を使用すると、無制限の電子メール通知を設定できます。 そのような:
- 管理者の電子メール通知
- ユーザーの電子メール通知

[新しい電子メールを追加]ボタンを使用して、必要な数の通知を作成できます。
その後、 To Address 、 From Name 、 From Address 、 Email Subjectなどの利用可能なオプションをカスタマイズします。
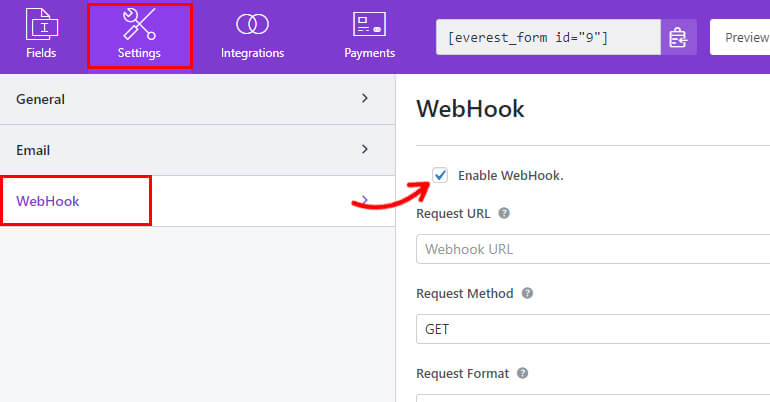
ウェブフック
Webhook 機能を使用して、フォームのデータを任意の外部 URL に送信できます。
WebHook設定を構成するには、 [設定] >> [WebHook]に移動し、 [WebHook を有効にする]をクリックします。

これにより、Webhook が正しく機能するために構成する必要があるすべてのオプションが表示されます。 そのため、フォームのRequest URL 、 Request Method 、 Request Format 、およびRequest Headerを設定します。
必要に応じてすべての設定を構成したら、 [保存]ボタンをクリックします。
ステップ 4: フォームを Web サイトに公開する
Everest Forms を使用すると、コード行に触れることなく、フォームを Web サイトに簡単に埋め込むことができます。
[投稿/ページ] >> [新規追加]に移動するだけです。

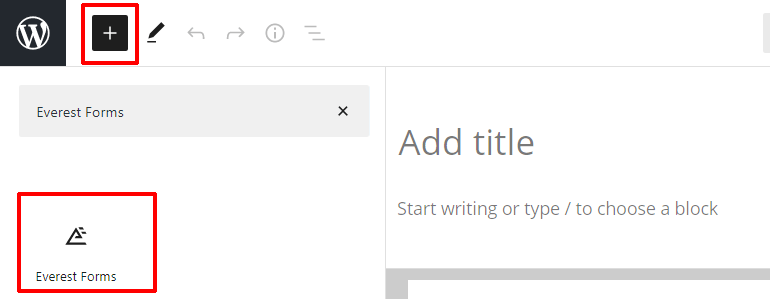
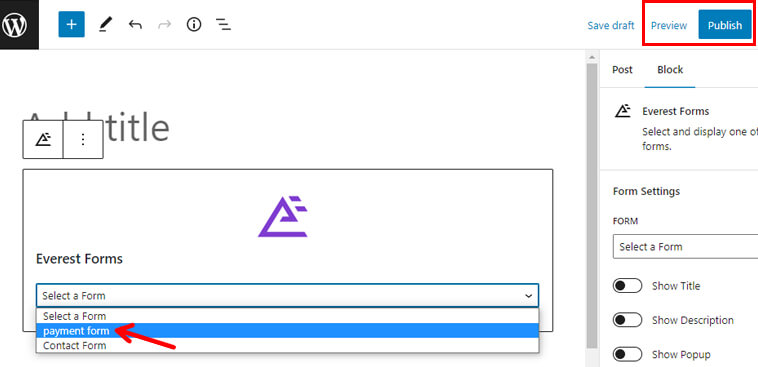
次に、ブロックの追加 (+)ボタンをクリックして、 Everest Formsブロックをページ/投稿に追加します。

完了したら、前の手順で作成したフォームをドロップダウンから選択します。

フォームを公開する前にフロント エンドでフォームがどのように表示されるかを確認するには、 [プレビュー]ボタンをクリックします。
最後に、フォームの準備ができたら、 [公開]ボタンをクリックできます。
これで、価格計算フォームが正常に作成され、サイト用に公開されました。
まとめ!
これで、WordPress で価格計算フォームを簡単に作成する方法に関するガイドを締めくくります。
上記で、Everest Forms を使用して価格計算フォームを作成する 2 つの非常に簡単な方法について説明しました。
- 支払いフィールドの使用
- 計算アドオンの使用
適切と思われる方法を使用できます。
このユーザーフレンドリーなプラグインを使用すると、フォームの送信日時のスケジュール設定、フォーム フィールドへのクエリ文字列の自動入力など、さらに多くのことができます。
私たちのコンテンツが気に入ったら、ブログで WordPress 関連の詳細を読むことができます。 簡単なビデオ チュートリアルについては、当社の YouTube チャンネルに登録してください。
また、ご不明な点がございましたら、Facebook や Twitter からお問い合わせください。
