Divi CTA モジュールの応答性を高める方法
公開: 2023-12-18Call to Action モジュールは、Web サイト閲覧者がサイト上で正しい意思決定を行えるように支援するネイティブ Divi モジュールです。 ウェブサイトをより多くの人がアクセスできるようにするには、モバイルの応答性が非常に重要です。 Divi を使用すると、ネイティブ モジュールとサードパーティ モジュールの両方の多くの側面をカスタマイズできます。 デザイン、間隔、応答性などの要素をカスタマイズできることは、Divi を使用して次の Web サイトを構築する利点の一部です。 このブログ投稿では、無料の Divi Charter Boat Layout Pack からインスピレーションを得て、応答性の高い CTA モジュールの作成について説明します。
- 1応答性の高い行動喚起モジュールを作成する方法
- 1.1ページテンプレートのインストール
- 1.2 CTAモジュールの追加
- 1.3 CTA モジュールのスタイル設定
- 1.4 CTA モジュールの応答性の向上
- 1.5 CTA モジュールを本文テキストで応答可能にする
- 2結論として
応答性の高い行動喚起モジュールを作成する方法
始める前に、Divi Charter Boat Layout Packのランディング ページ レイアウトをインストールする必要があります。 このチュートリアルでは、Divi Web サイトの新しいページから始めます。 さぁ、始めよう!
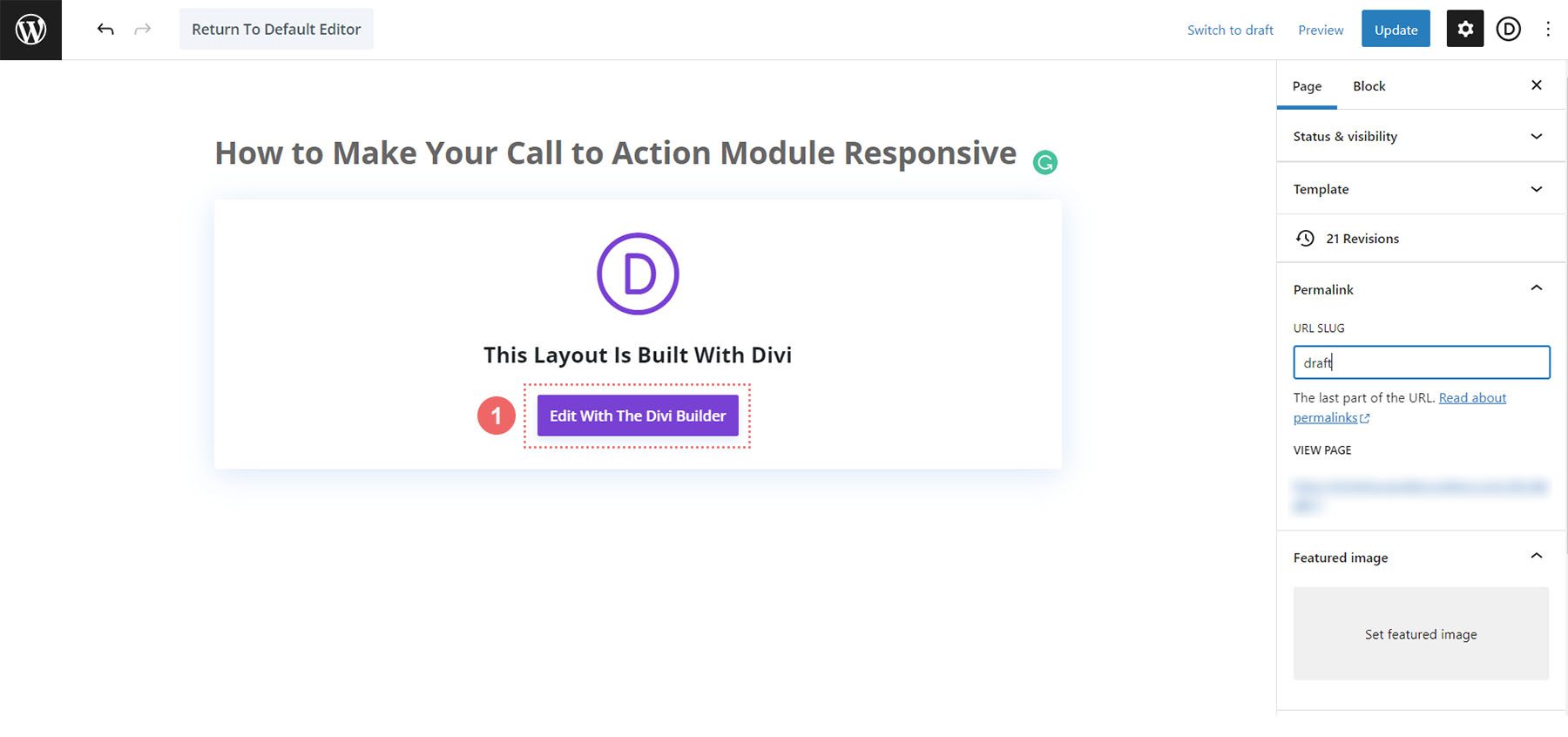
ページテンプレートのインストール
新しいページを作成した後、ページの中央にある紫色の「Divi Builder で編集」ボタンをクリックして、Divi Builder をアクティブにします。

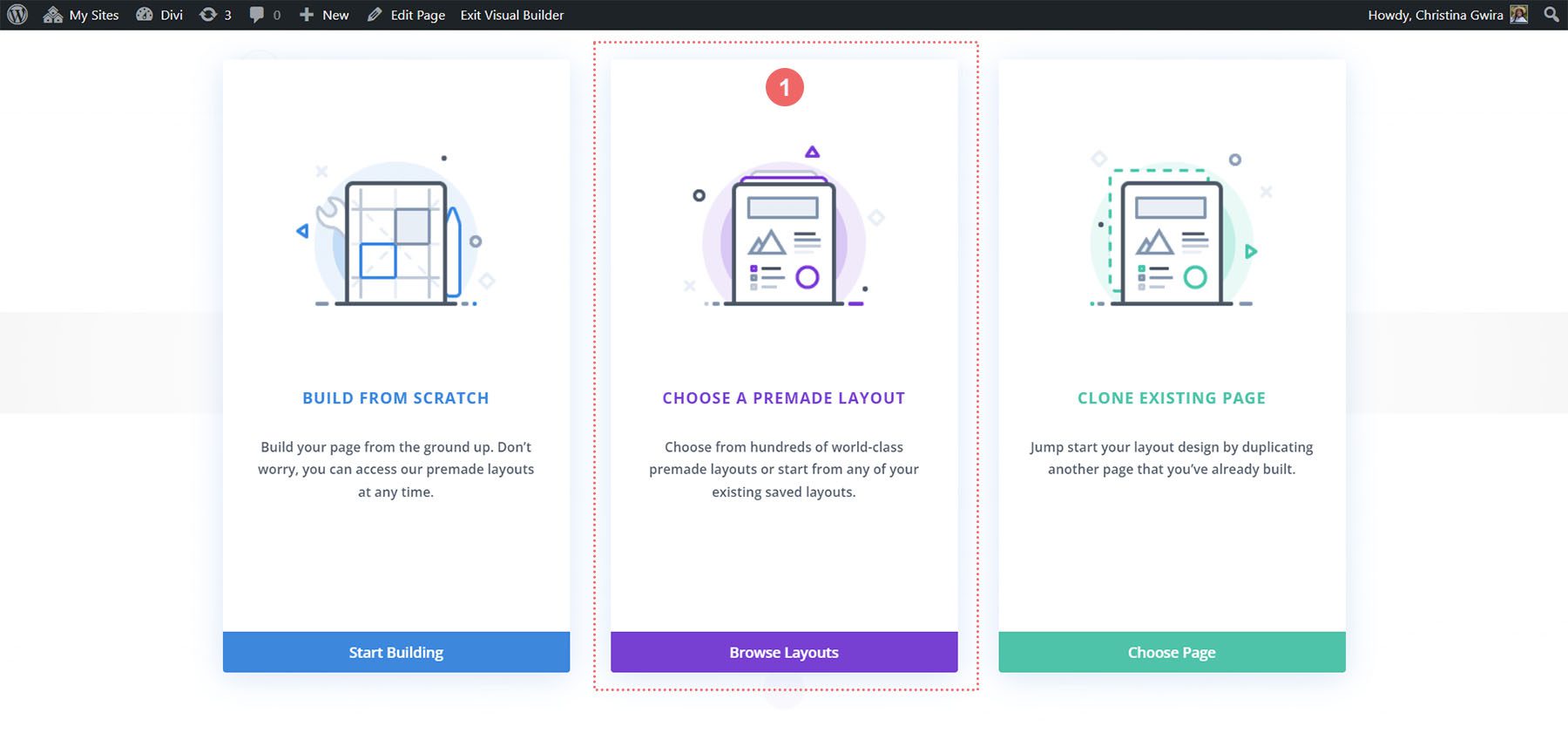
Divi Builder をアクティブ化すると、次のページが表示されます。 中央のオプション「既製オプションを選択」を選択して、 Divi に付属する既製レイアウトにアクセスします。

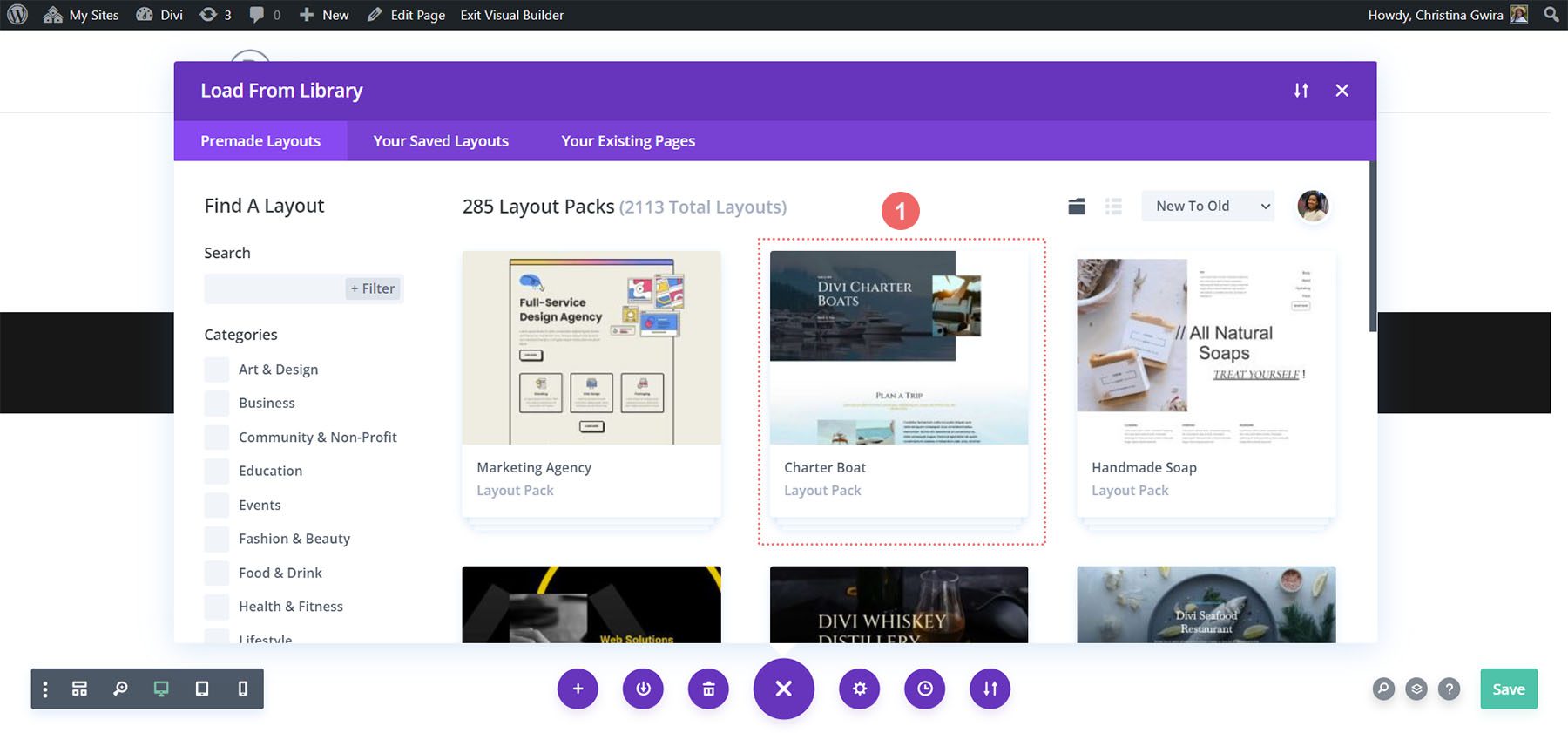
次に、レイアウトライブラリからチャーターボートのレイアウトを選択します。

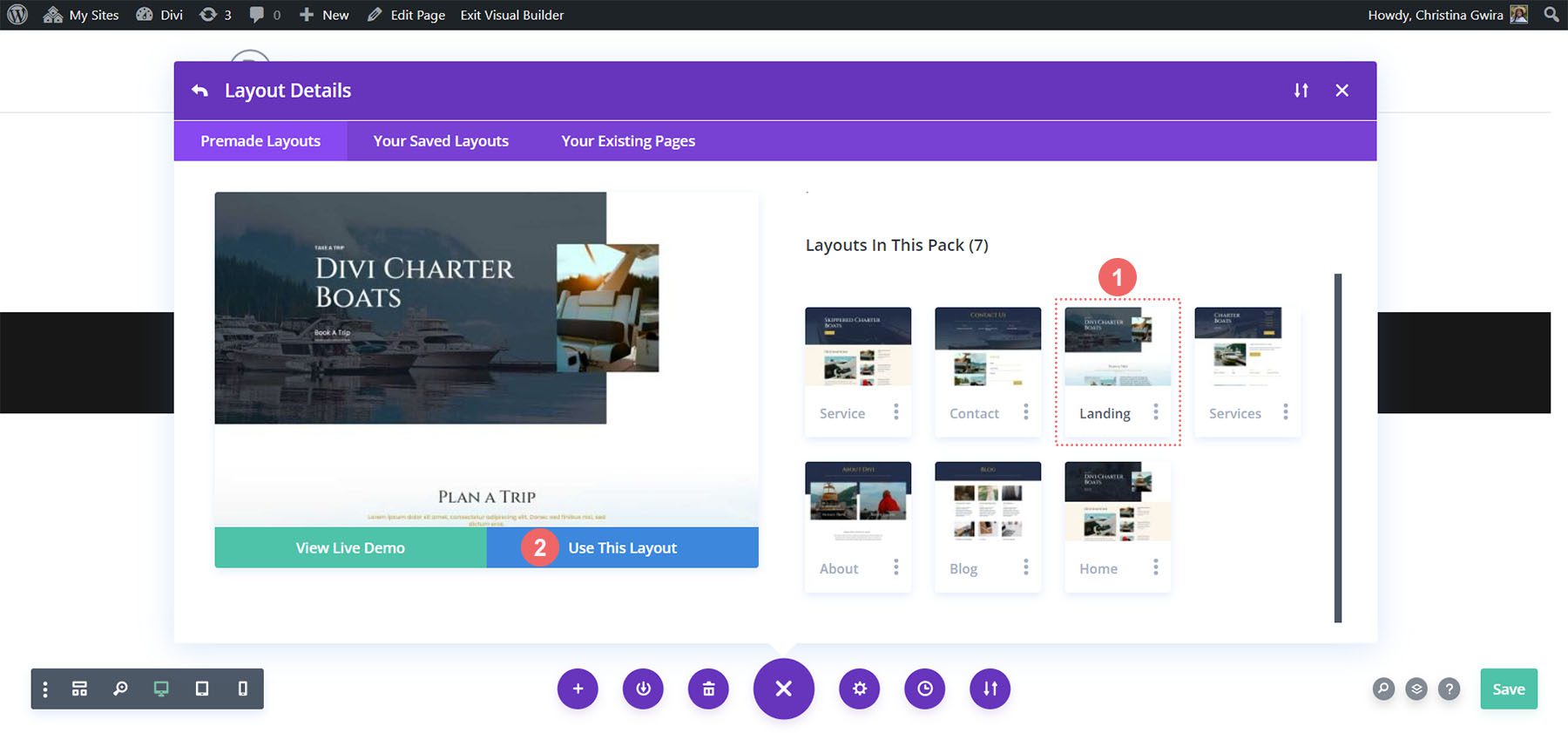
次に、ランディングページのレイアウトを選択します。 レイアウトのサムネイルの下部にある青色の「このレイアウトを使用」を選択して、このレイアウトを Divi Builder にロードします。

レイアウトが読み込まれると、進行状況バーが表示されます。

レイアウトが読み込まれたら、レイアウトを保存して、作業に取り掛かりましょう。

CTAモジュールの追加
レイアウトの次のセクションで、レスポンシブな CTA モジュールを作成します。

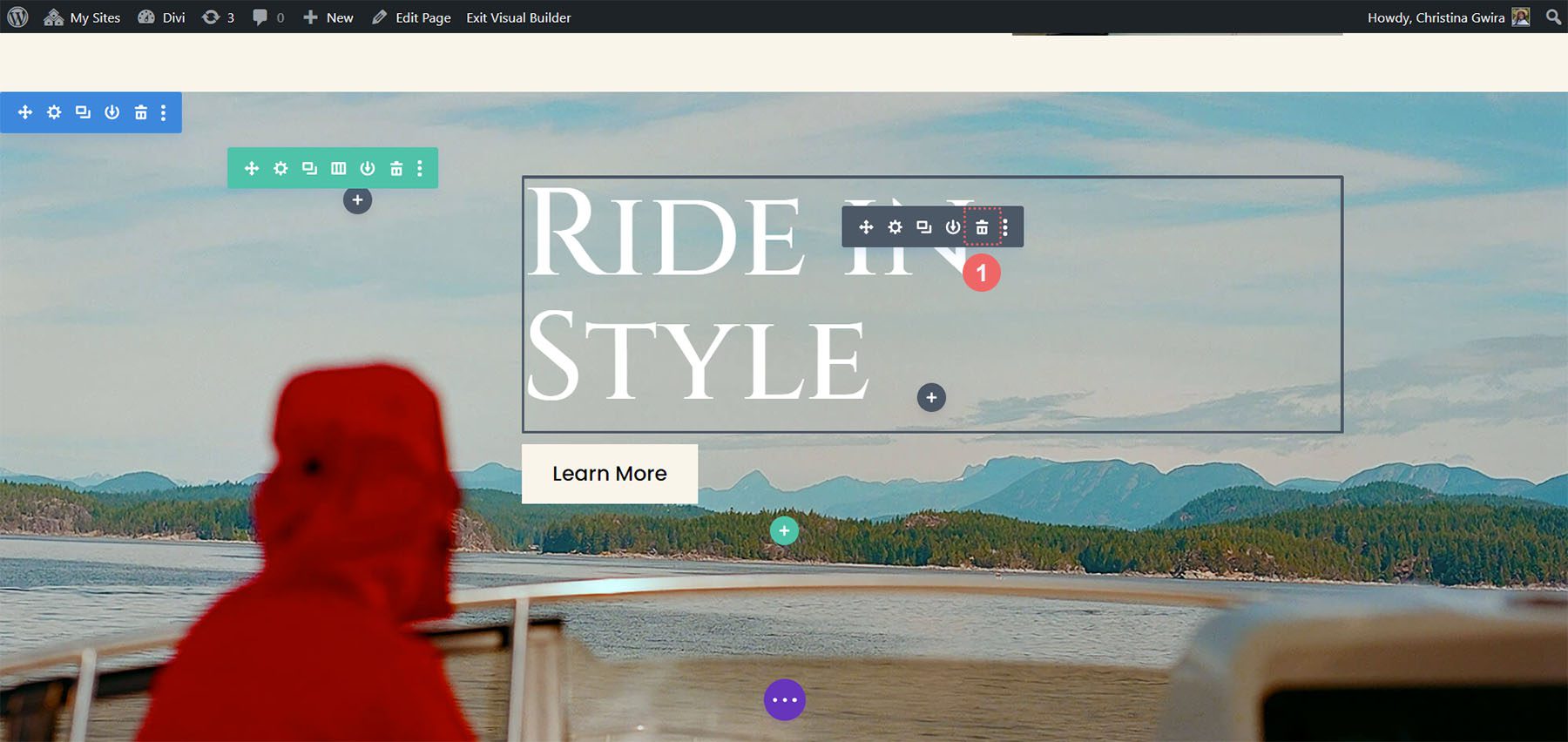
このセクションのテキストとボタン モジュールは、レスポンシブな CTA モジュールに置き換えられます。 まず、これらのモジュールを削除しましょう。 各モジュールの上にカーソルを置き、ゴミ箱アイコンを選択して各モジュールを削除します。

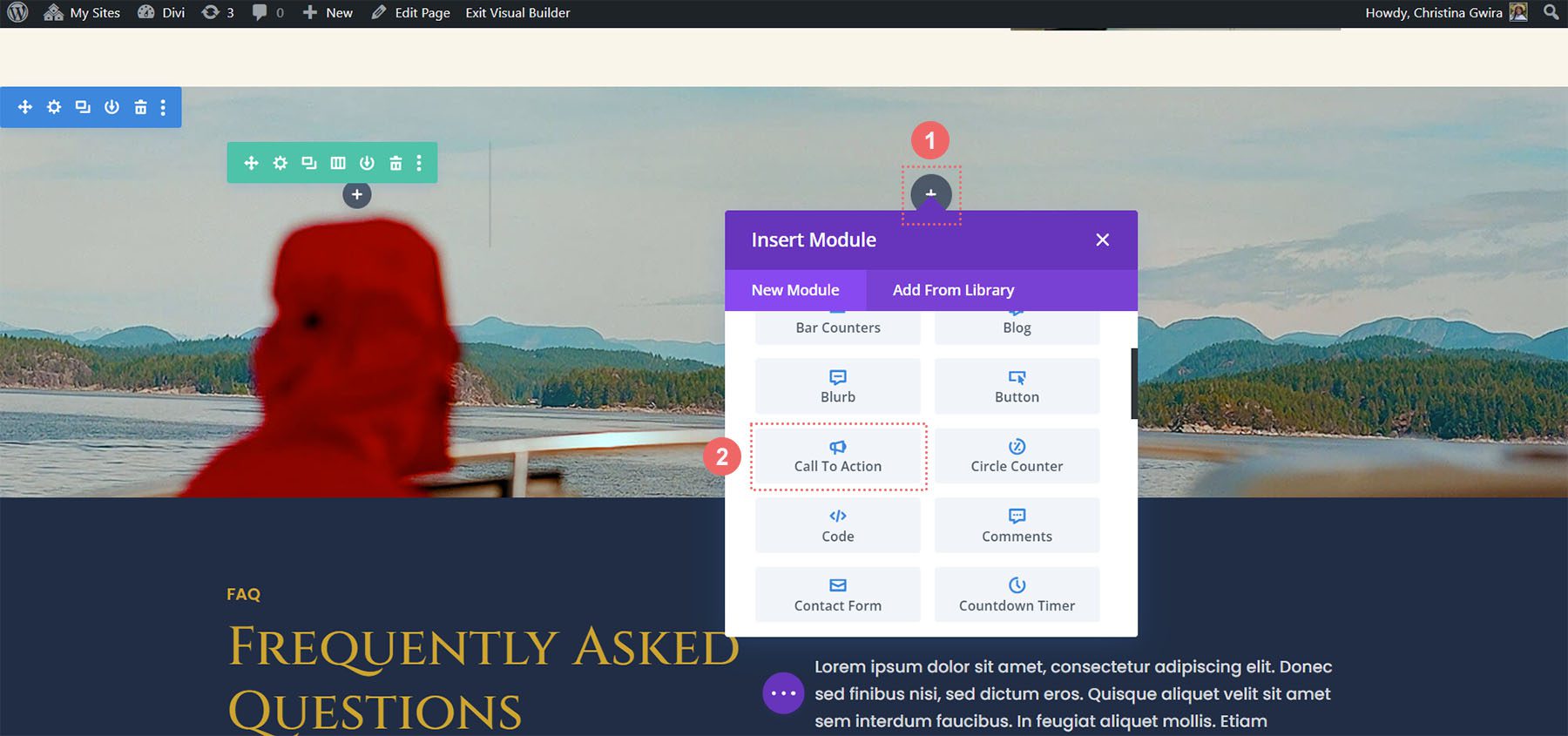
これらのモジュールが削除されたら、CTA の応答性の向上を開始できます。 まず、灰色のプラスアイコンをクリックして、 Divi モジュールのライブラリを表示します。 次に、 Call to Action モジュールをクリックします。

CTA モジュールのスタイル設定
Call to Action モジュールを配置したら、スタイルを開始できます。
コンテンツとURLを追加
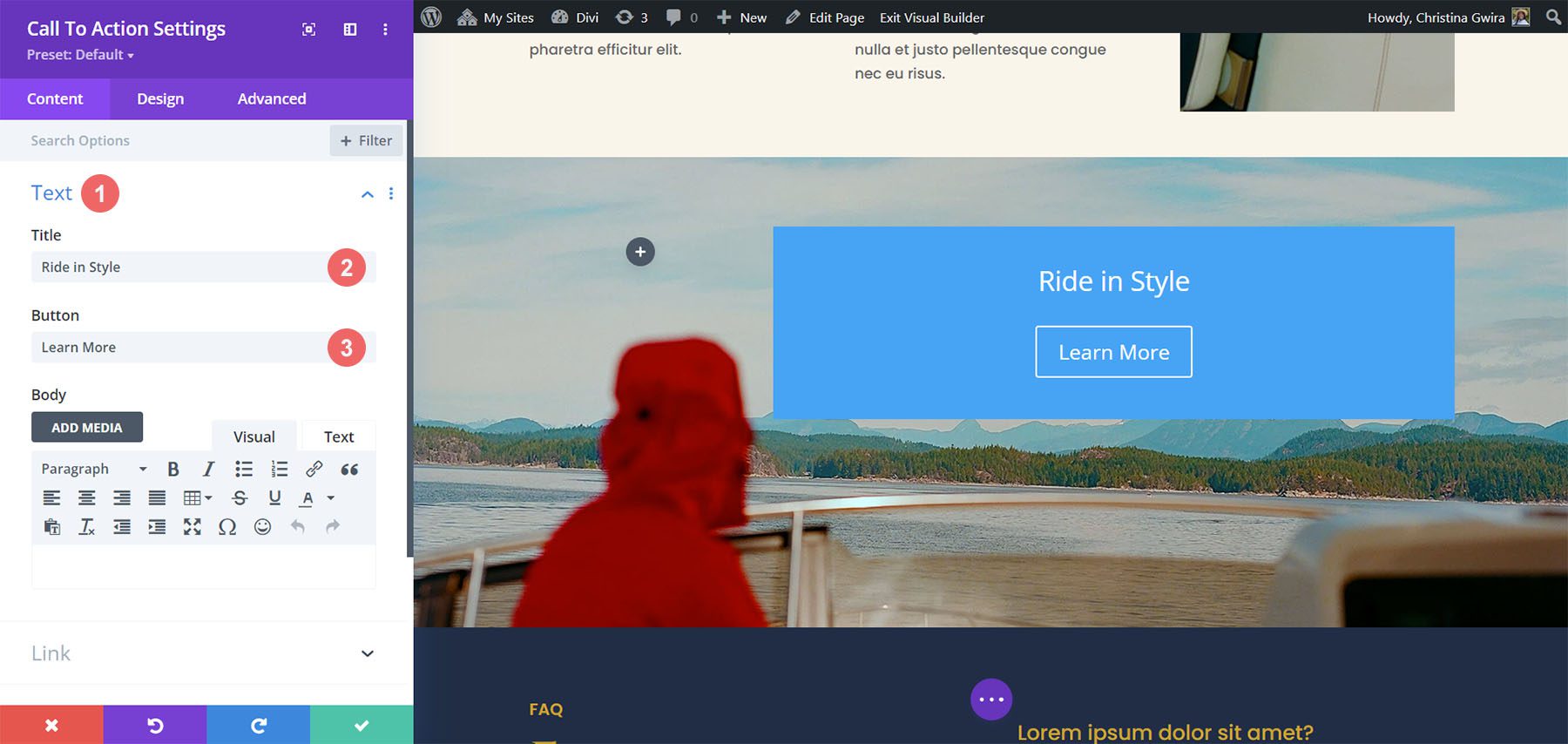
まず、モジュールのコンテンツを追加します。 [テキスト] タブで、必要に応じて行動喚起のタイトル、ボタン、本文テキストを追加します。 前のセクションを再作成するため、本文は追加しません。

ボタンのリンク URL を追加
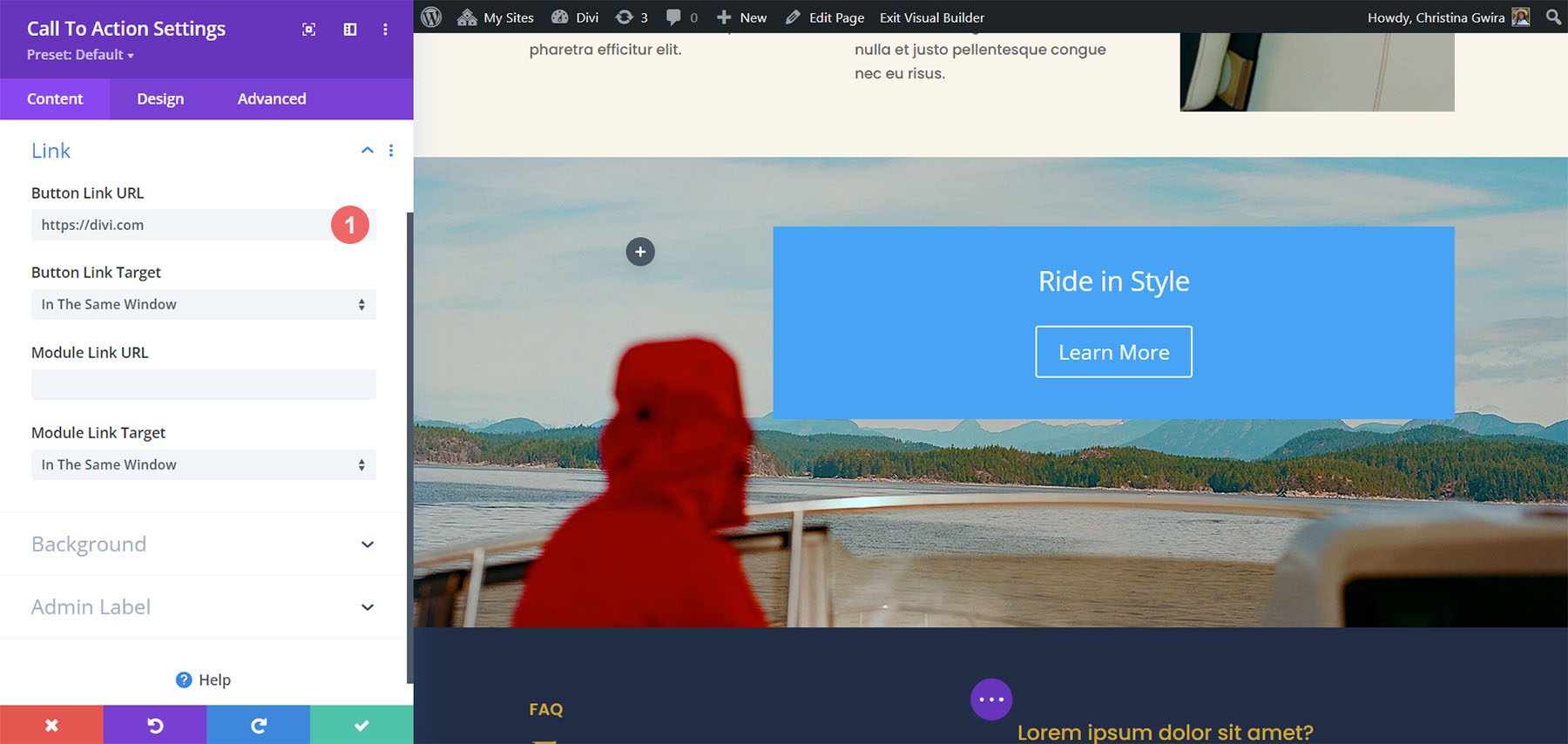
次に、「リンク」タブまで下にスクロールします。 CTA モジュール ボタンをリンクするページのURL を追加します。

背景色の削除
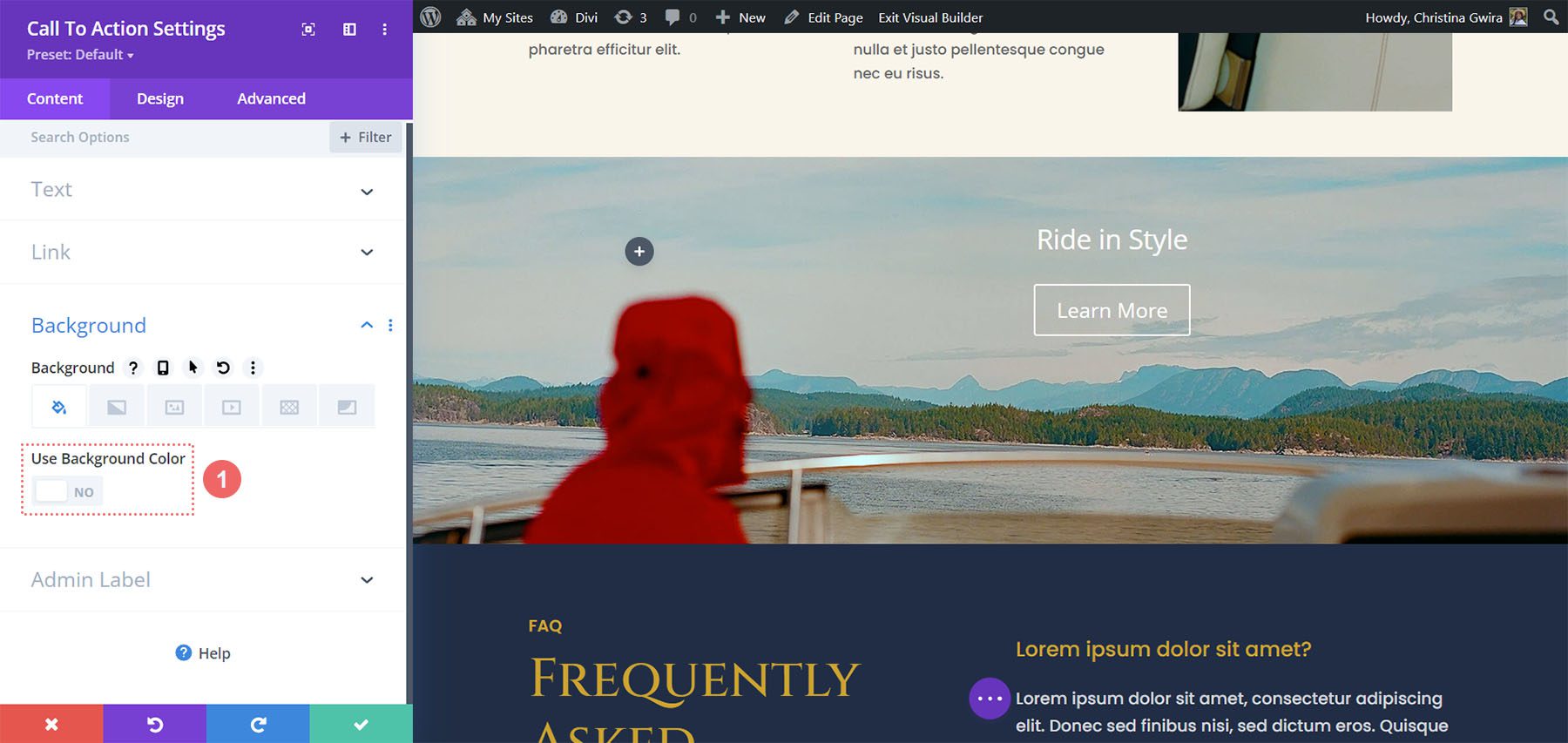
次に、「背景」タブまで下にスクロールします。 「背景色の使用」トグルのチェックを外します。

テキストのスタイル設定
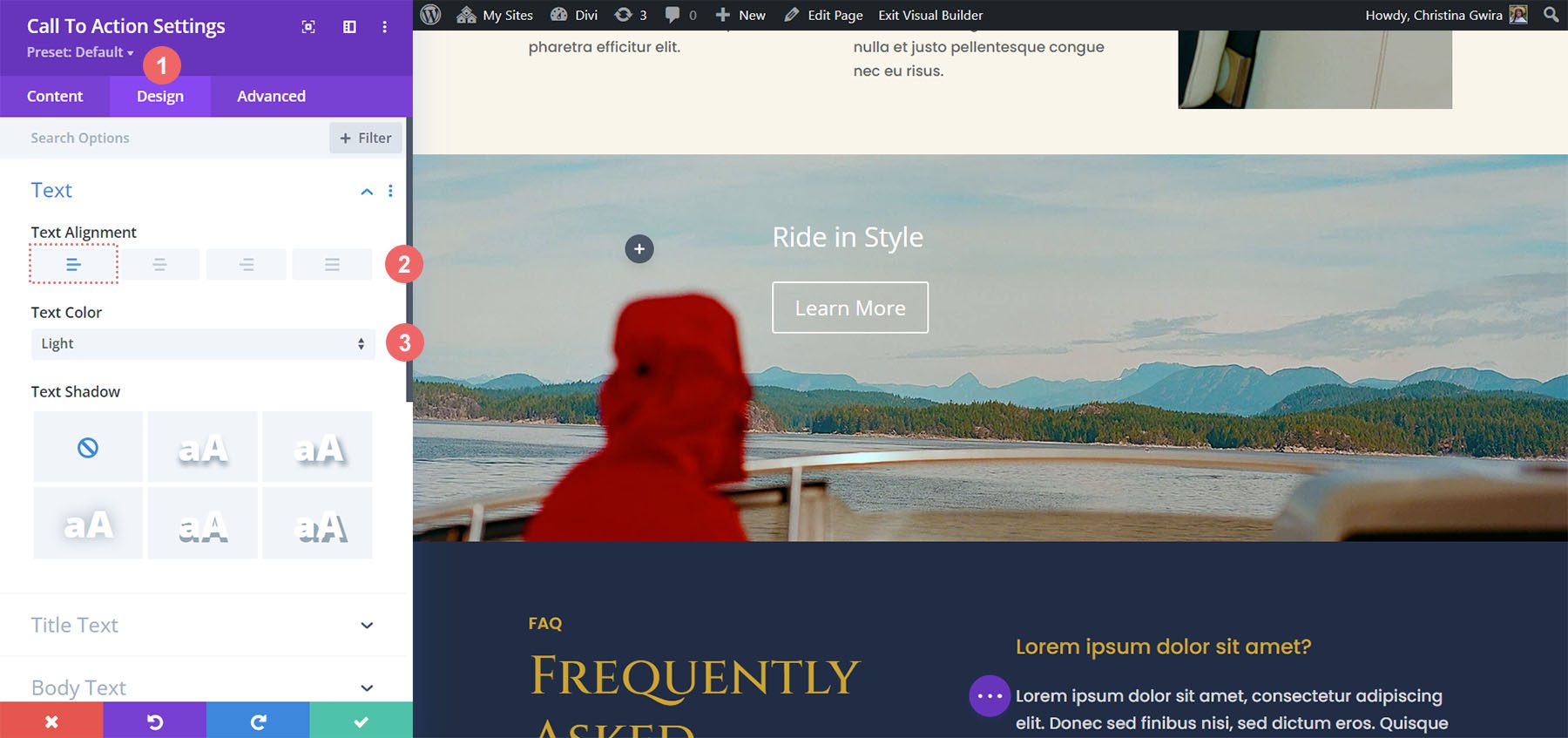
コンテンツを追加し、背景色を削除したら、[デザイン]タブに移動できます。 [テキスト] タブをクリックし、配置を [右] に設定し、 [テキストの色] を [明るい] に設定します。

タイトルテキストのスタイルを設定する
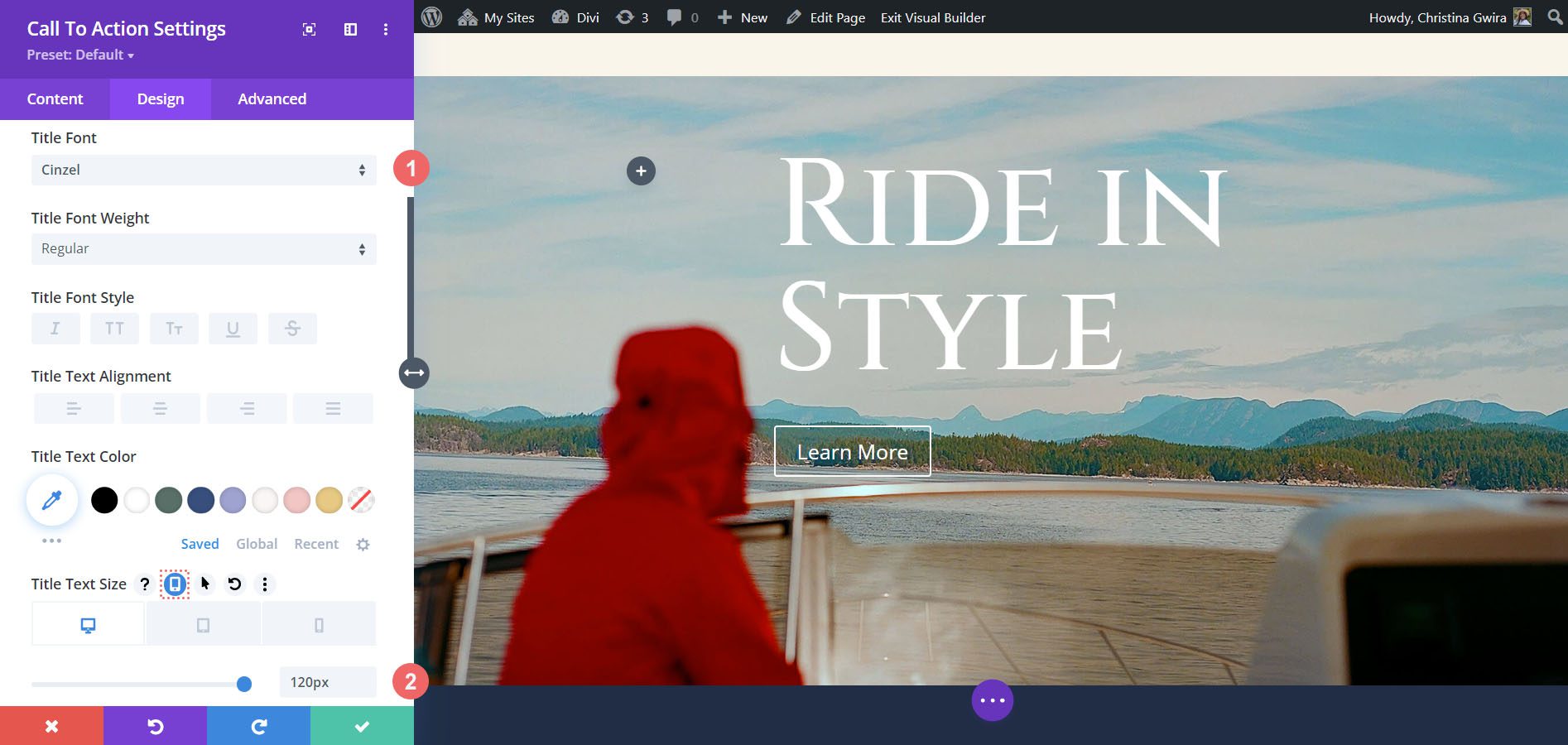
次に、「タイトルテキスト」タブまで下にスクロールします。 タイトルのテキスト サイズのレスポンシブ設定を使用してアクティブにすることで、レスポンシブな Call-to-Action モジュールの作成を開始します。 これを行うには、オプションのタイトルの上にマウスを移動し、表示されるモバイル アイコンをクリックします。 これにより、デスクトップ、タブレット、モバイルのオプションの選択を入力するための設定が開きます。

次の設定を使用して、レイアウト パックのスタイルと一致するようにモジュールのタイトル テキストのスタイルを設定します。
タイトルテキストの設定:
- タイトルフォント:シンゼル
- タイトルの文字サイズ:
- デスクトップ: 120ピクセル
- タブレット: 75ピクセル
- モバイル: 48ピクセル

行動喚起ボタンをデザインする
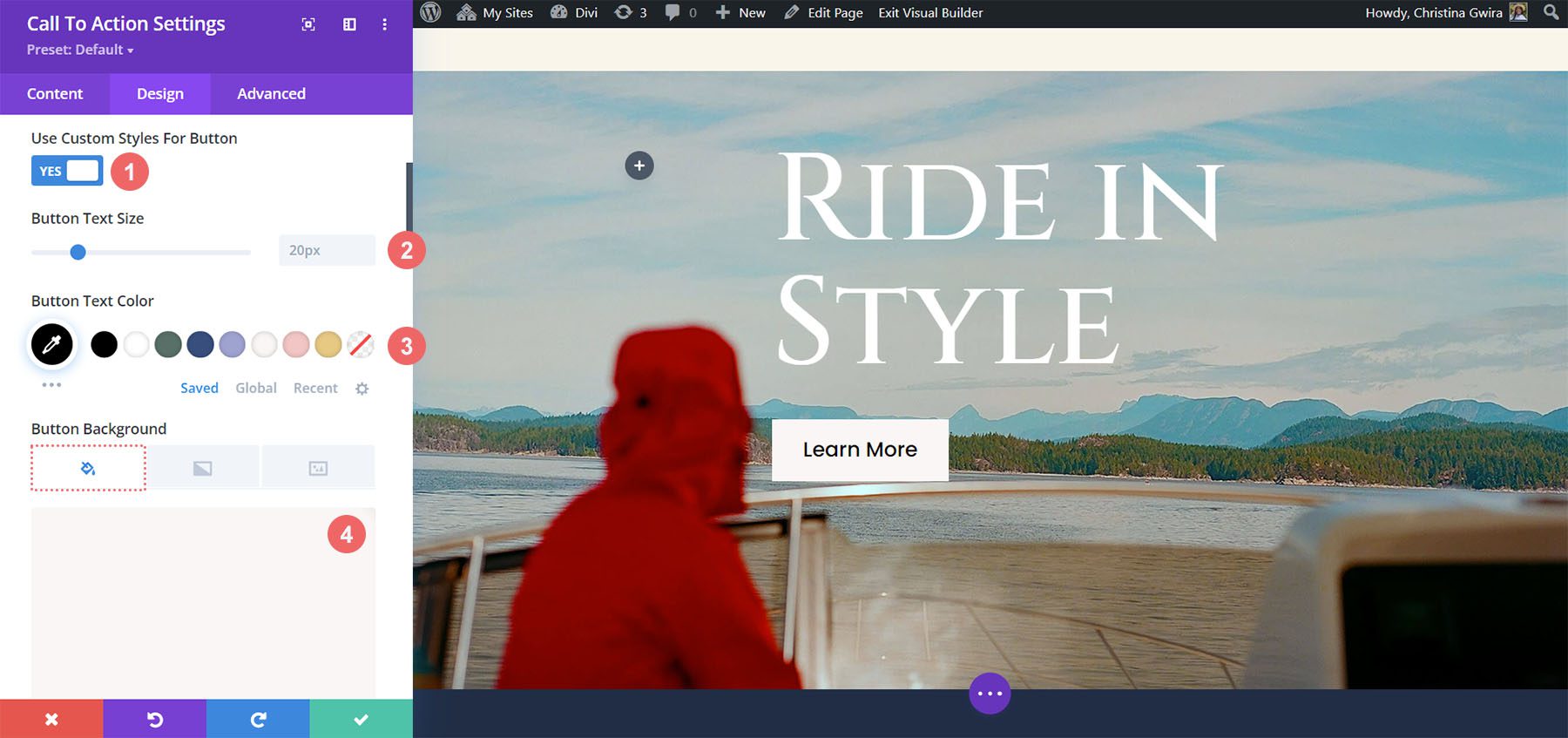
タイトル テキストのスタイルを設定したら、[ボタン] タブまで下にスクロールして、CTA モジュールのボタンにスタイルを追加し始めます。 まず、 [ボタンにカスタム スタイルを使用] をクリックします。 次に、次の設定を使用してボタンのスタイルを開始します。
ボタンのデザイン設定:
- ボタンにカスタム スタイルを使用する:はい
- ボタンのテキストの色: #000000
- ボタンの背景色: #f9f6f5

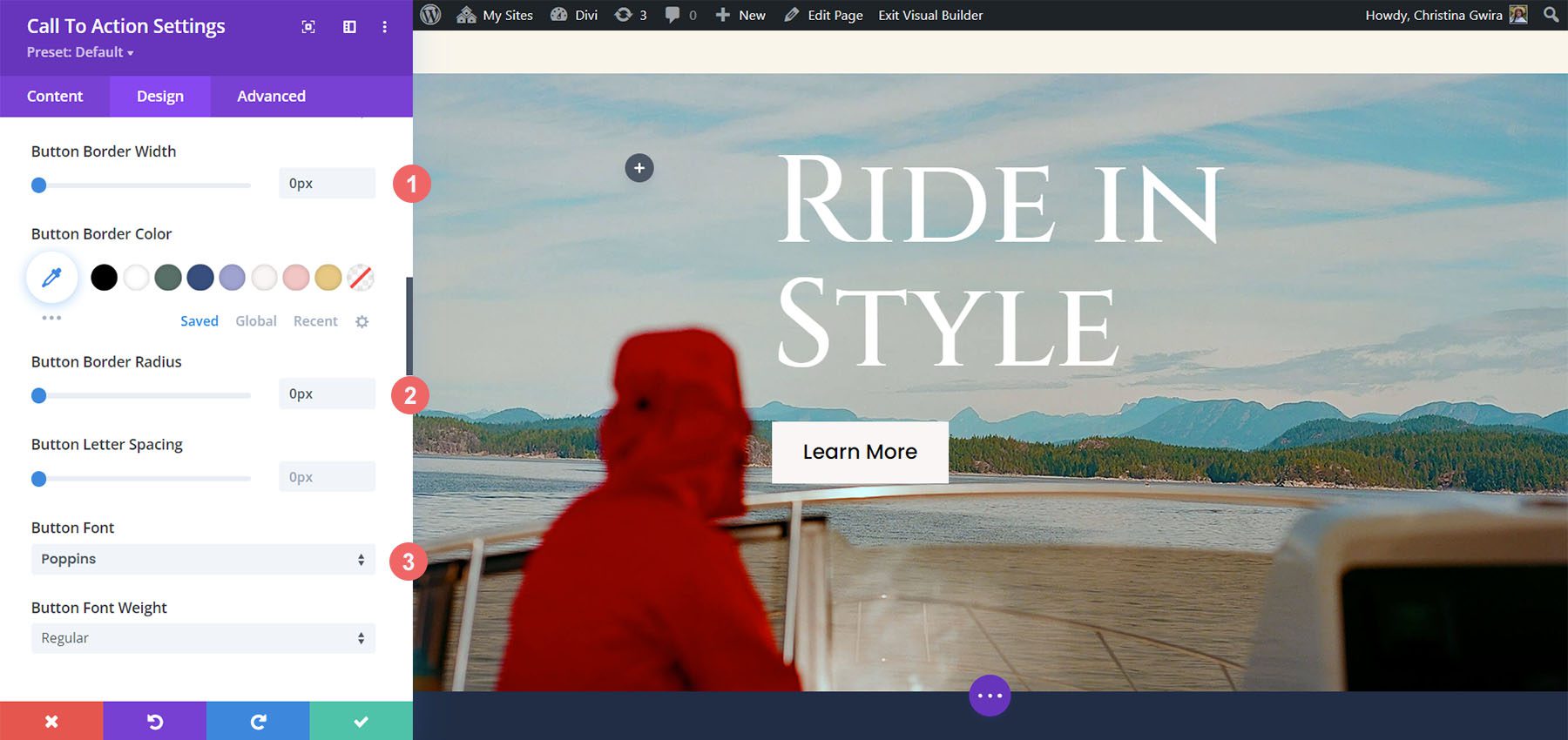
引き続きボタン設定を下にスクロールし、次の設定を使用してボタンに追加のスタイルを追加します。
ボタン設定:
- ボタンの境界線の幅: 0px
- ボタンの境界線の半径: 0px
- ボタンのフォント:ポピンズ

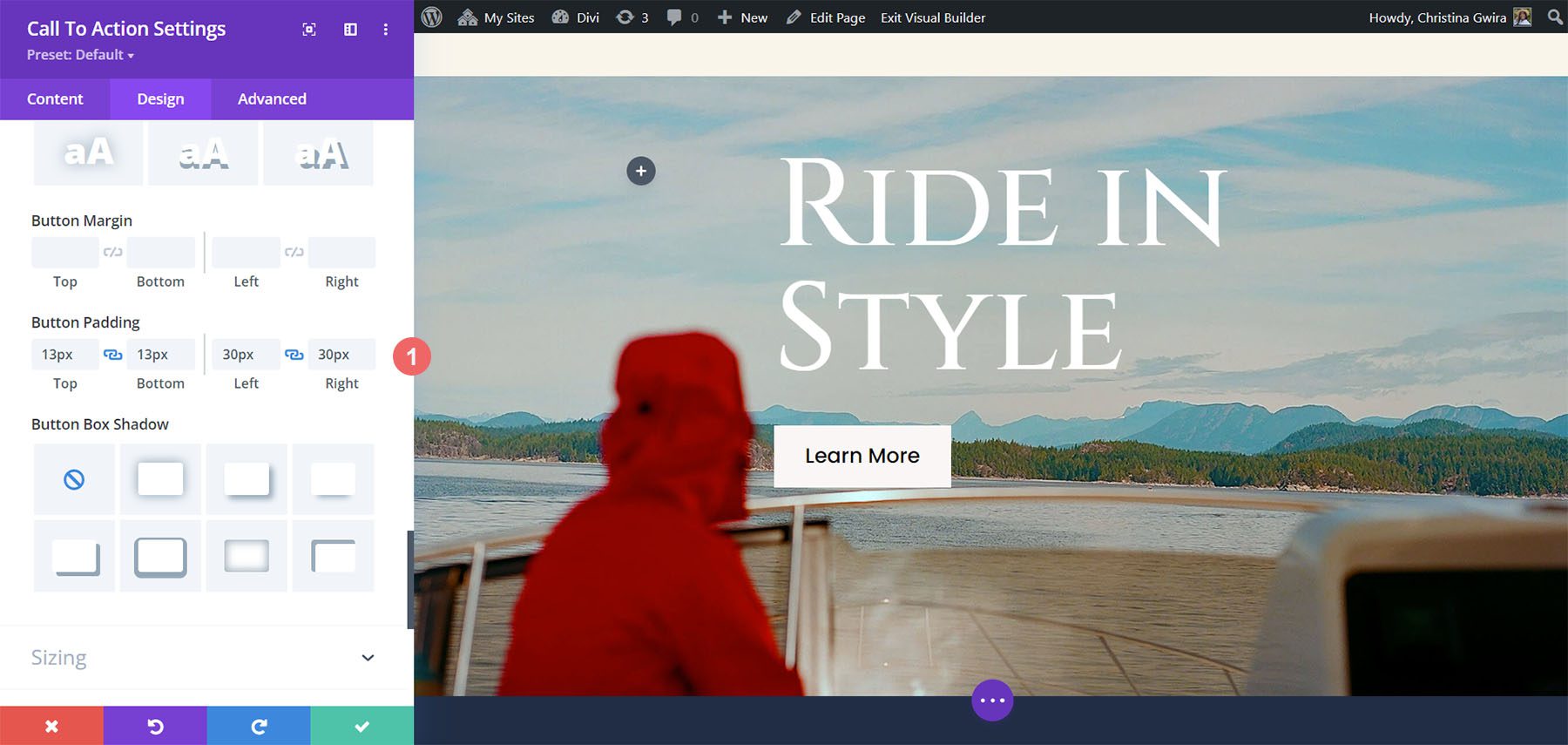
ボタンの最終的なスタイル設定は、周囲にパディングを追加することです。
ボタン設定:
- 上下のパディング: 13px
- 左右のパディング: 30px

CTA モジュールの応答性の向上
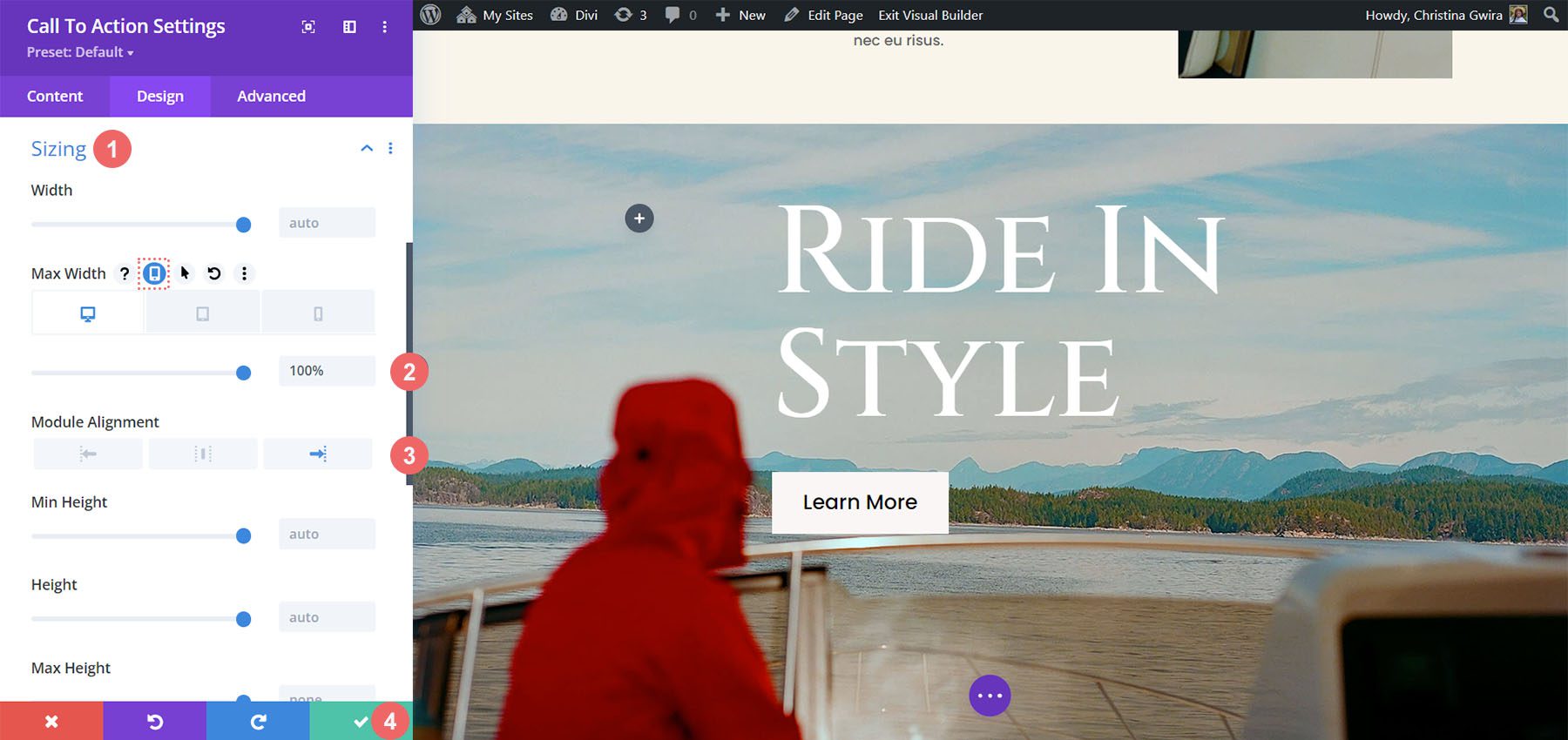
モジュールのスタイル編集が完了したので、セクションとモジュールを真にレスポンシブにすることに集中できます。 まず、[サイズ設定] タブまで下にスクロールします。 [最大幅] オプションのモバイル応答オプションを有効にします。 次に、デスクトップ、タブレット、モバイルに対して次の設定を使用します。
最大幅の設定:
- デスクトップ: 100%
- タブレット: 55%
- モバイル: 65%
また、デスクトップ、モバイル、タブレット全体でモジュールの配置を右に設定しました。

これらすべての設定を行ったら、モジュール設定モーダル ボックスの下部にある緑色のチェックマーク アイコンをクリックして設定を保存します。
CTA モジュールを本文テキストでレスポンシブにする
本文テキストを追加することで、Divi Call to Action モジュールの応答性をさらに拡張する方法を見てみましょう。
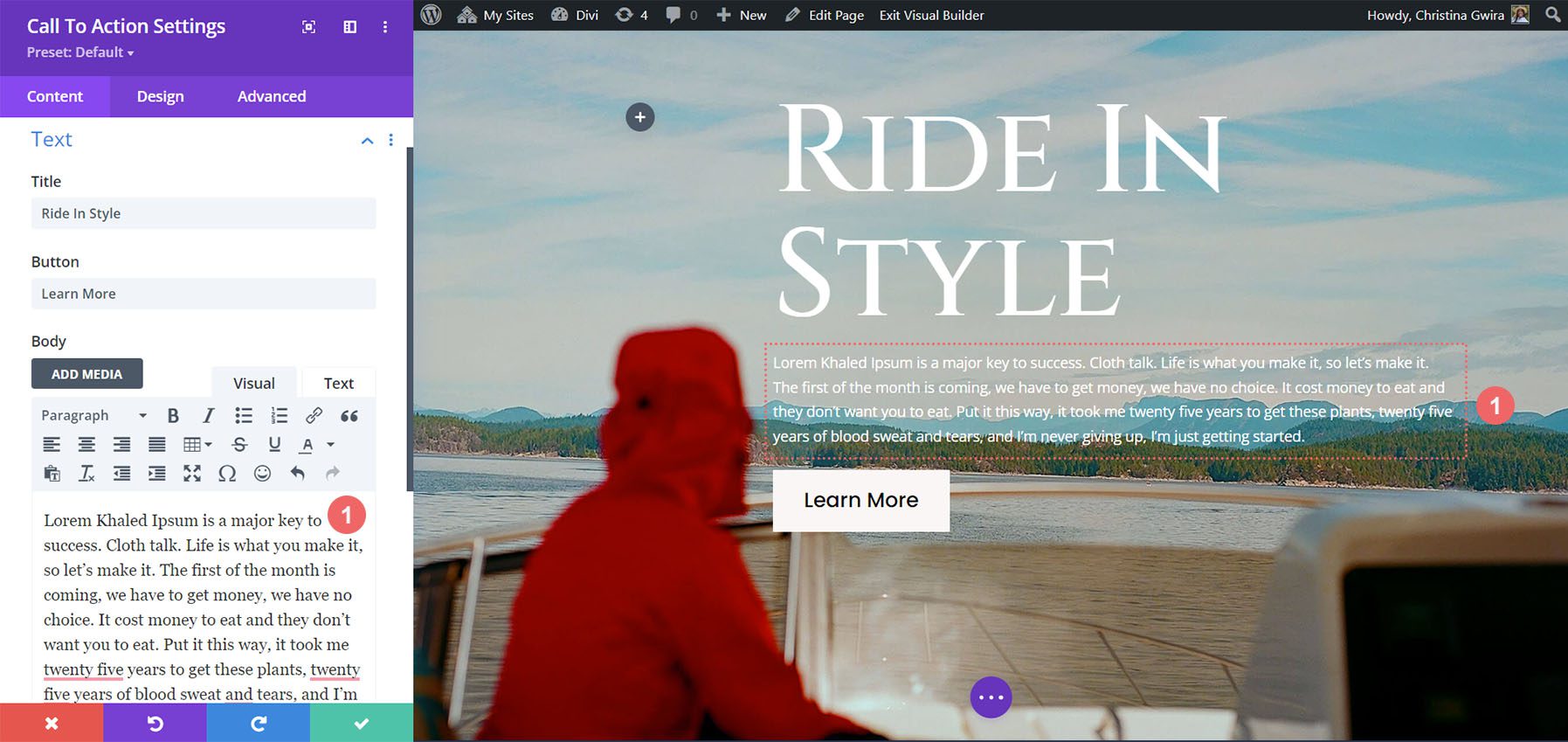
本文の追加
まず、モジュールに本文を追加しましょう。

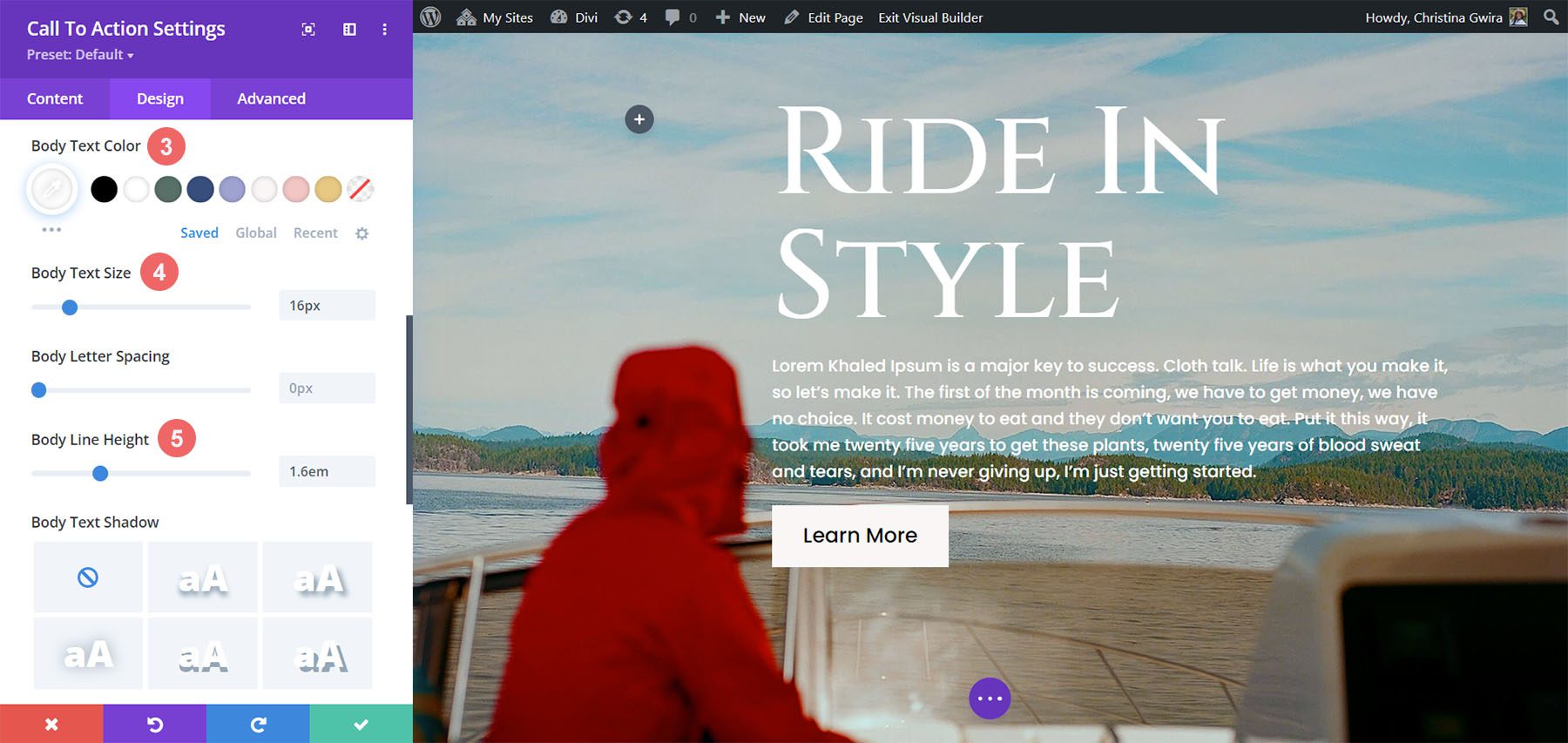
本文のスタイルを設定する
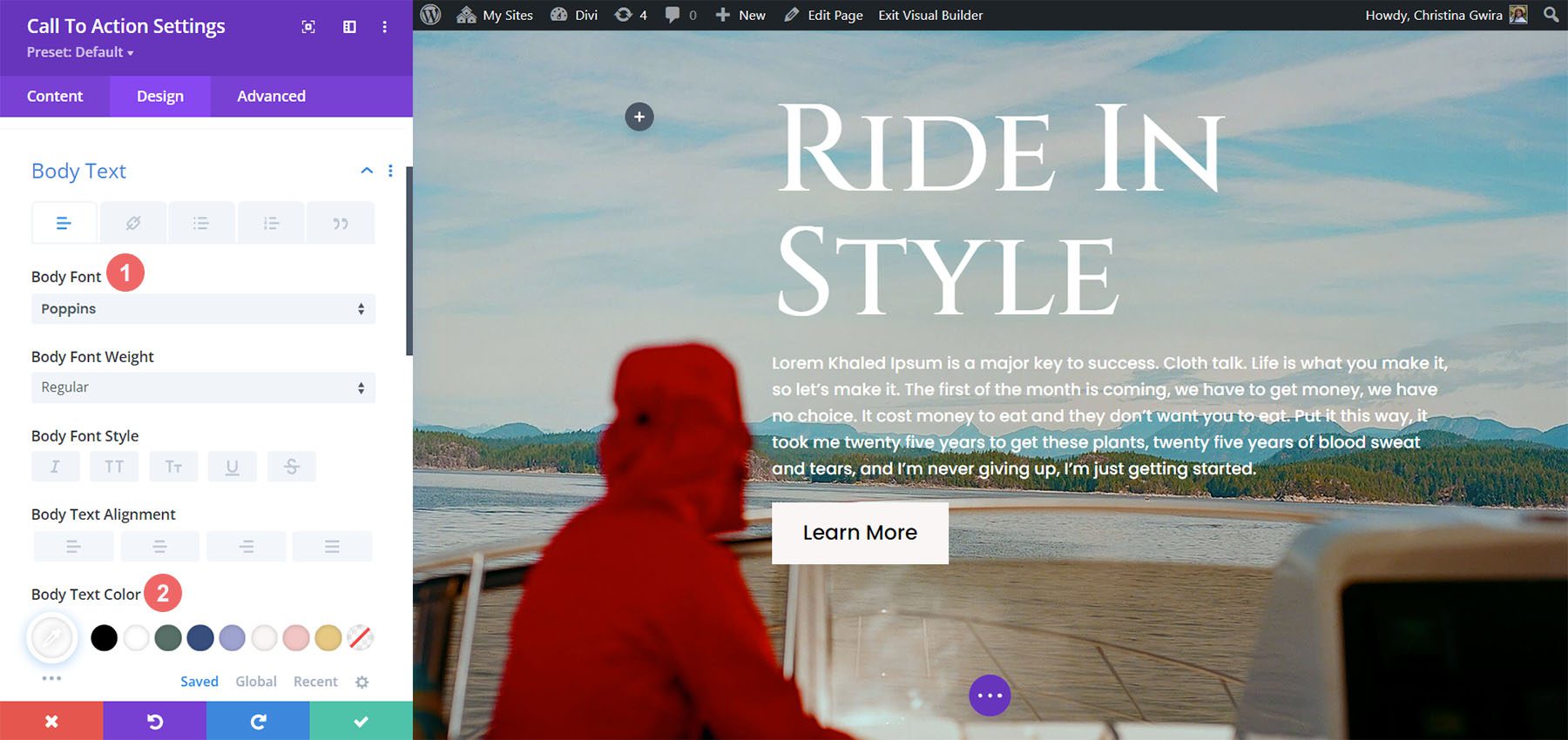
本文テキストを追加したら、スタイルを開始しましょう。 まず、 「デザイン」タブに移動します。 次に、 「本文」タブをクリックします。 その後、次の設定を使用します。
本文の設定:
- 本文フォント:ポピンズ
- 本文の色: #ffffff

本文の設定:
- 本体サイズ: 16px
- ボディラインの高さ: 1.6em

本文テキストをレスポンシブにする
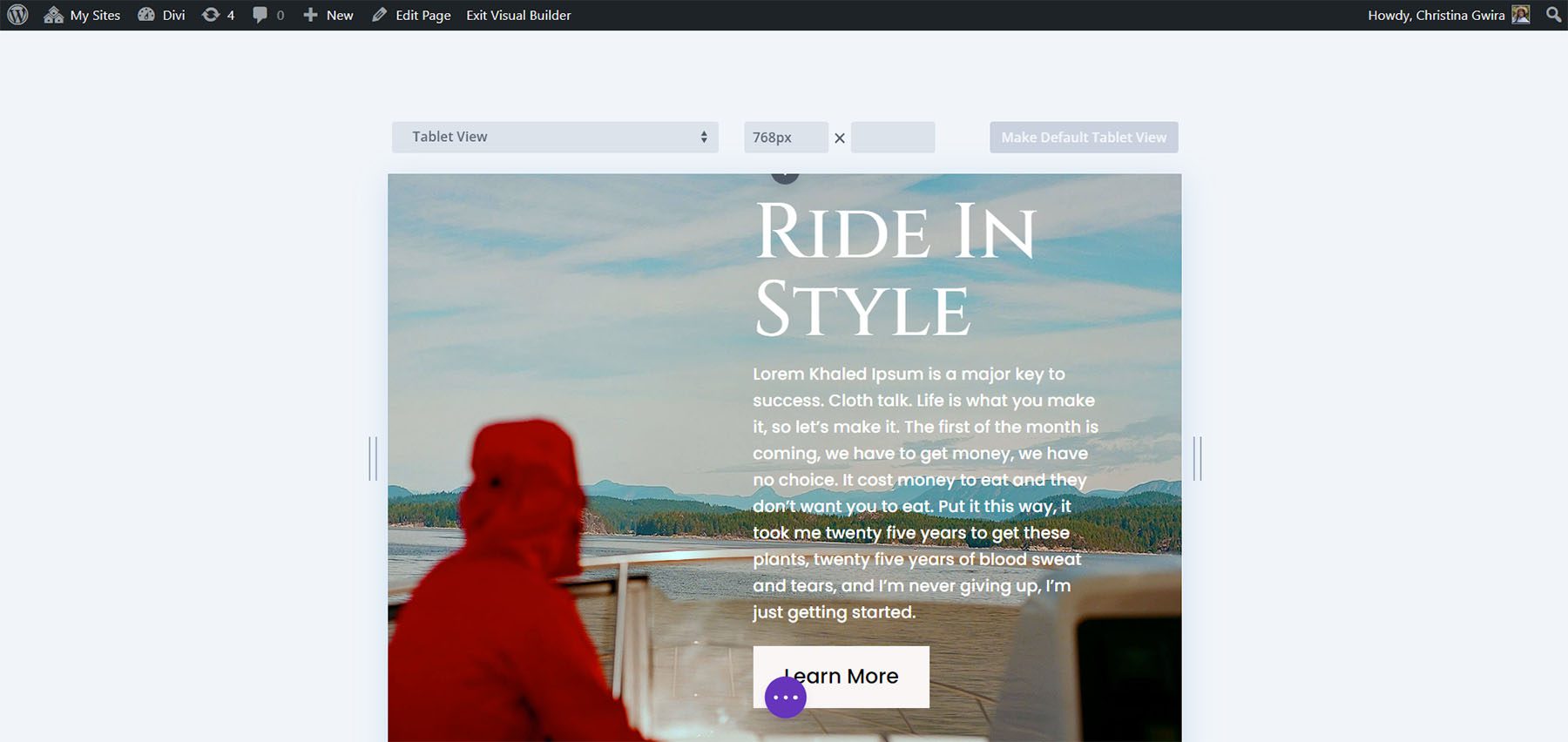
本文を使用して、モバイルでの作業がどのように見えるかを見てみましょう。

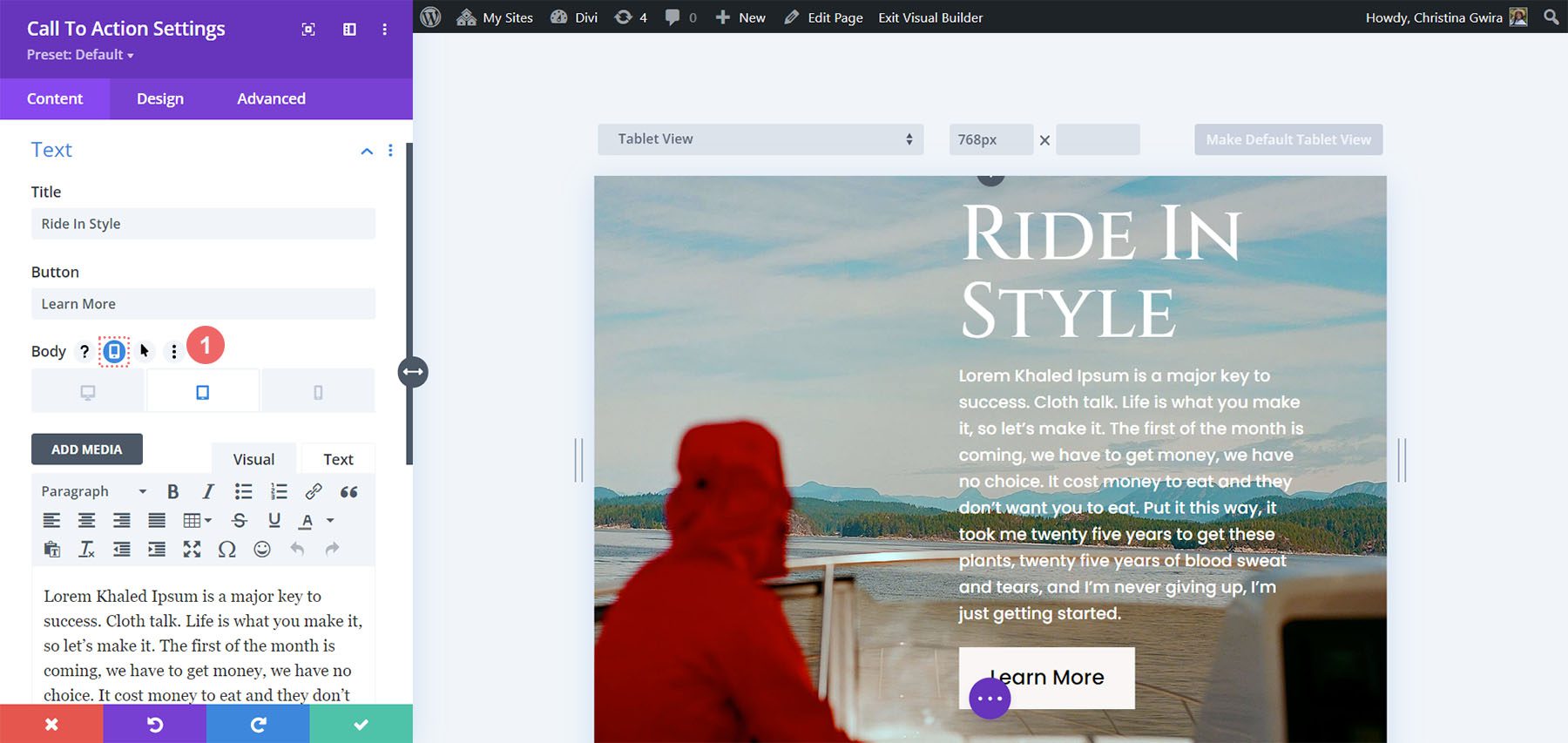
モバイルでは本文を非表示にして、よりバランスのとれた表示にしましょう。 これを行うには、CTA モジュール内の[コンテンツ] タブに移動します。 次に、本文のタイトルの上にマウスを移動します。 そこにマウスを置き、携帯電話のアイコン をクリックします。 これにより、本文のモバイル対応設定が有効になります。

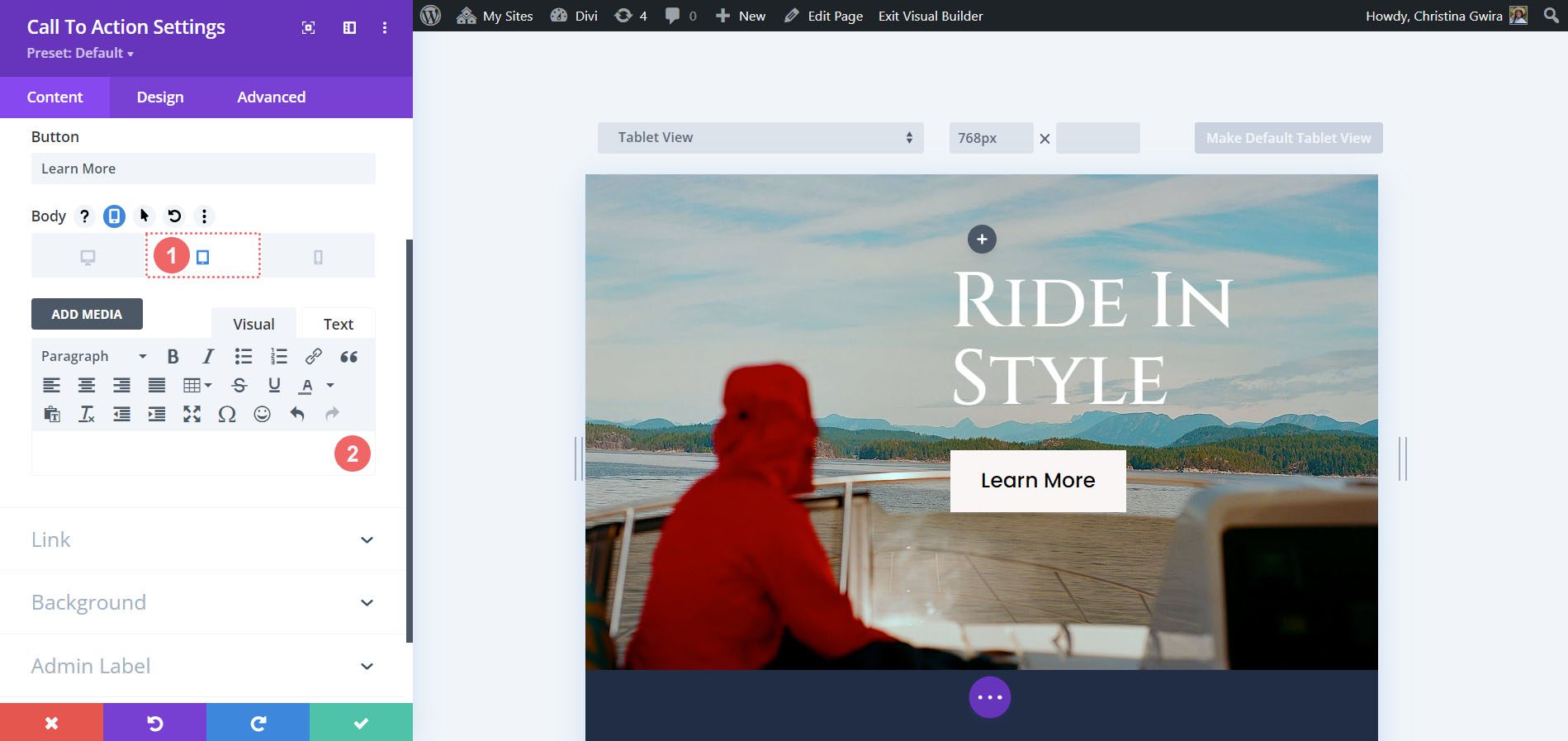
タブレットとモバイルのビューでは本文を非表示にしたいと考えています。 これを行うには、タブレット アイコンをクリックして本文を削除します。 モバイルでも同じことを行います。

本文テキスト全体をデスクトップ ビュー内に保持したいと考えています。
タブレットとモバイルの背景を変更する
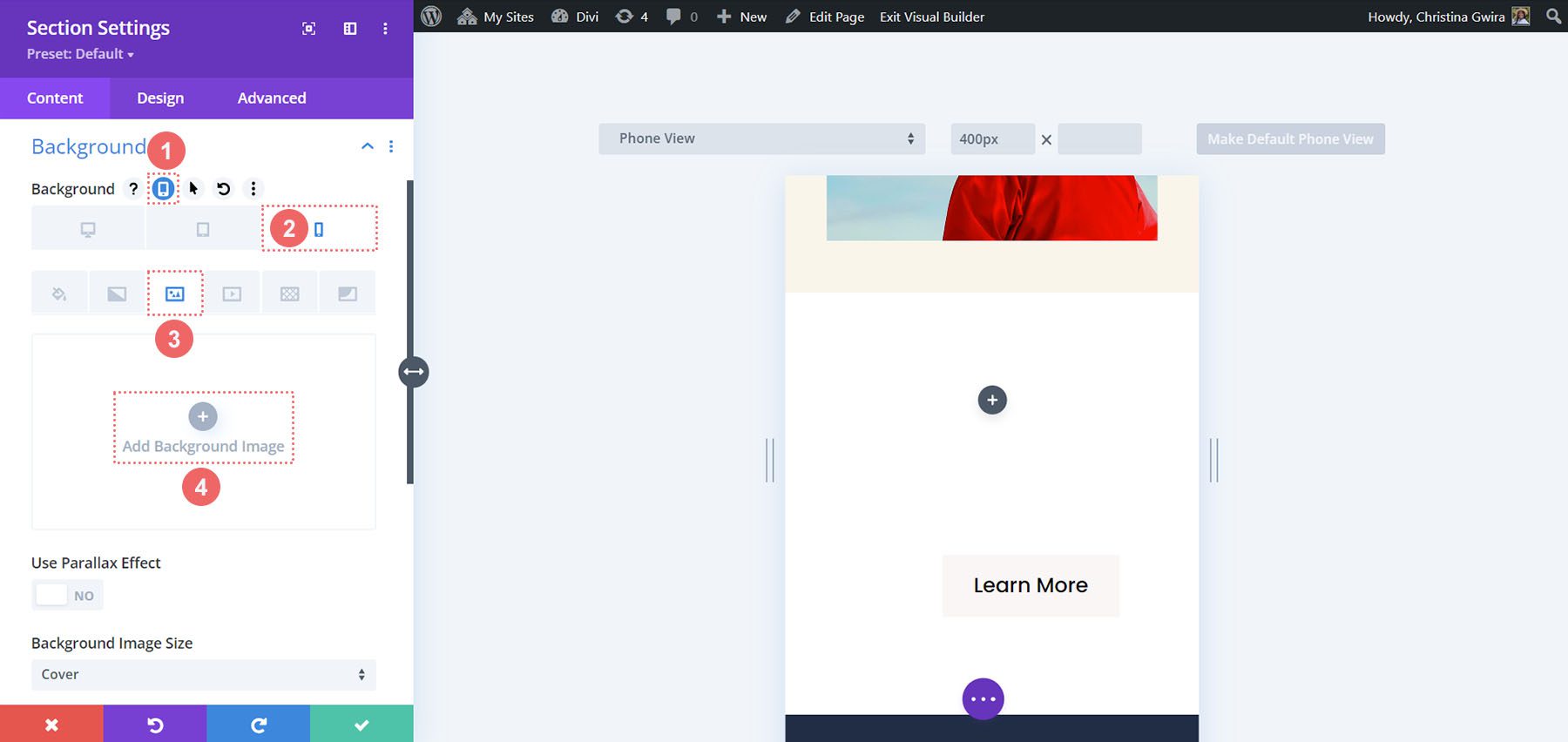
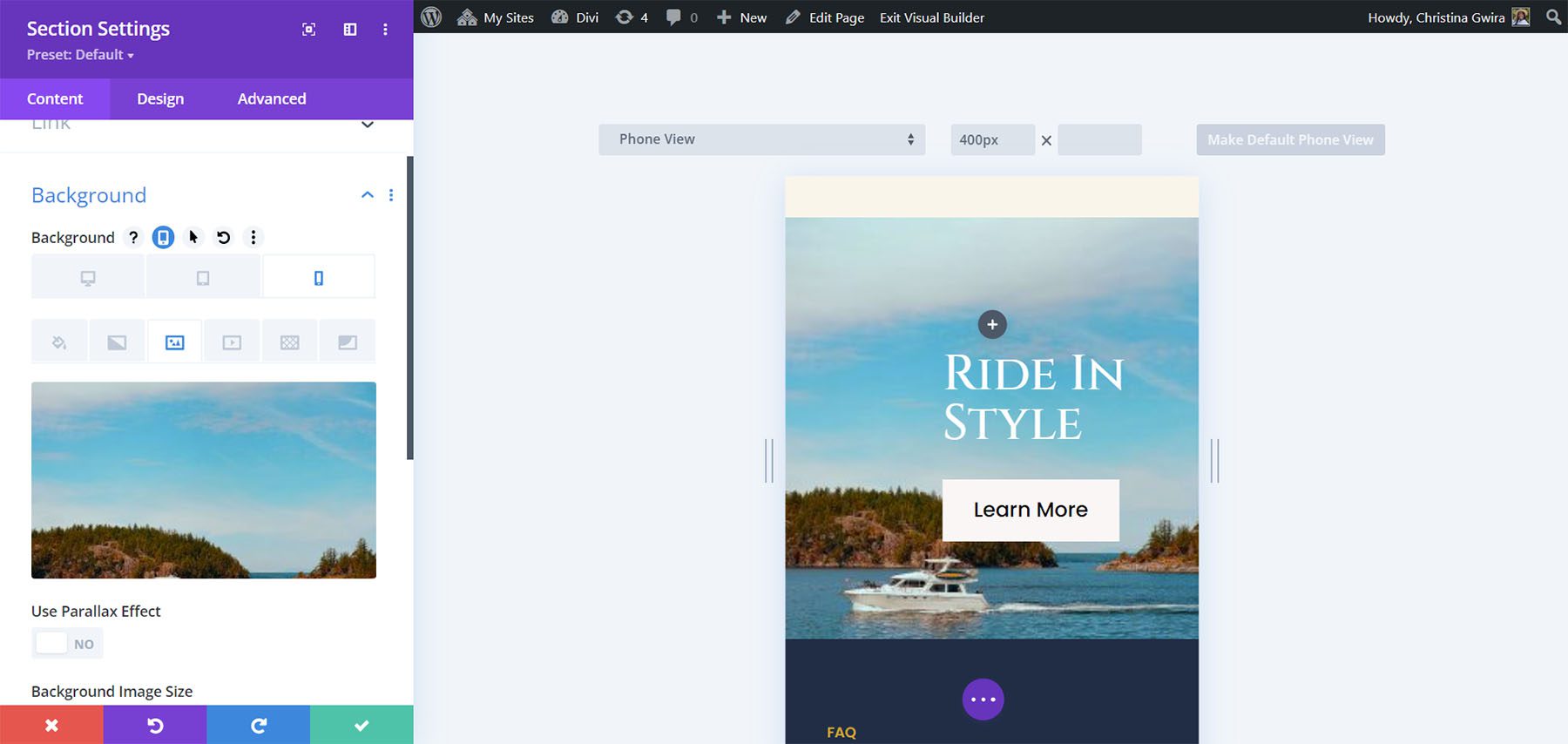
これをさらに一歩進めて、モバイル ビューの背景を変更してみましょう。 これを行うには、セクションでモバイル用の代替背景を使用します。 まず、セクション設定を入力します。 下にスクロールして、 「背景」タブをクリックします。 本文の場合と同様に、背景のタイトルの上にカーソルを置き、モバイル アイコン をクリックします。 ここで、モバイル アイコンをクリックして、モバイル ビュー用の別の背景画像を添付します。 その後、 「背景画像を追加」アイコンをクリックします。

レイアウト パックから、前の写真よりもモバイルに適した画像を選択します。

この変更により、モバイルでの行動喚起が明確に確認できるようになりました。
結論は
すべてのネイティブ Divi モジュールと同様に、多くのオプションをカスタマイズできます。 色から間隔、パディングからモバイルの応答性まで、Divi は Web サイトを美しくし、Web サイトのさまざまなユーザーがアクセスできるようにするための機能を提供します。 次の Web デザイン プロジェクトのアイデアを探している場合は、Divi レイアウトを使用してインスピレーションを得ることができます。 Web サイトの一部として応答性を持たせると、ユーザーはモバイル、タブレット、またはデスクトップでサイトを楽しむことができます。 今すぐこのチュートリアルを試して、以下のコメントセクションであなたの考えを教えてください。
