WordPressのウェブサイトにアクセスできるようにする方法
公開: 2019-07-28
Webサイトの所有者は、ユーザーインターフェイス(UI)/ユーザーエクスペリエンス(UX)の設計や検索エンジン最適化(SEO)に重きを置きすぎて、ユーザーにWebサイトへの最高のアクセスを提供することをほとんど見失っています。 他のものへの彼らのぼんやりとした関心の背後にある、ウェブサイトのアクセシビリティは、SEOに挑戦したりUXを洗練したりする前に最も重要な考慮事項でなければなりません。
アクセス可能なウェブサイトを持つことは、ほとんどの視聴者を魅了します。 あなたのサイトが使いやすく、ユーザーフレンドリーであれば、確かに、それはあなたのウェブサイトの訪問者の数を増やすでしょう。
WordPressのアクセシビリティとは何ですか?
WordPressのアクセシビリティは、特に支援技術にほとんど依存している障害を持つインターネットユーザーにとって、ユーザーフレンドリーなWebサイトを構築する方法です。 主に、聴覚/視覚障害のある人と高齢者です。 また、インターネットへのアクセスが遅いまたは制限されているユーザーや、画面の小さいデバイスを使用しているユーザーについても検討してください。
アクセシビリティが重要なのはなぜですか?
今日の人口の半分以上がインターネットに強く依存しているため、ウェブサイトのアクセシビリティが最も重要です。 また、米国の障害者の54%は頻繁に利用しているため、アクセスしやすいWebサイトを用意しておくと非常に役立ちます。 サイトへのアクセスが簡単でない場合、法的な問題が発生する可能性があります。
アクセス可能なWebサイトが重要であるその他の理由:
1.アクセス可能なウェブサイトを持つことは(ただし、いくつかの例外を除いて)基本的人権です
WordPress Webサイトを作成するときに最初に覚えておく必要があるのは、障害者の権利に関する国連条約によれば、WordPress Webサイトは基本的人権の1つであるため、可能な限りアクセスできるようにすることです。
2.アクセス可能なWebサイトは、ユーザーが頻繁にアクセスします
アクセス可能なWebサイトを持つことのもう一つの良い点は、より多くの訪問者があなたのサイトをナビゲートしてアクセスできることです。 訪問者があなたのページのアクセシビリティを気に入ったら、他の人にそれを勧めます。そうすることで、より多くの訪問者を獲得し、顧客に変える可能性が高くなります。
3.アクセス可能なウェブサイトはより高いSEOランキングを持っているかもしれません
アクセス可能なWebサイトは、特にリンク、画像、フォームに正しくラベルが付けられている場合に、検索エンジンで見つけやすくなります。 それはあなたのランキングをより高くするので、それはあなたに利益をもたらします。
WordPressのウェブサイトにアクセスできるようにする方法
WordPressは、ユーザーフレンドリーなWebサイトの作成を推奨しています。 ユーザーがメインメニューバーと検索バーにジャンプしたり、メインコンテンツに直接移動したりできるナビゲーションリンクをサポートしています。 WordPressが最高のサイトビルダーである理由をリストアップしました。WordPressへのアクセスのしやすさは次のとおりです。
2016年3月のWordPressアクセシビリティガイドラインのリリースにより、WordPressダッシュボードは次のような改善によりアクセスしやすくなりました。
- コンテンツの編集とフォーマットのためのさまざまなキーボードショートカット
- WordPressのすべてのインストールで利用できるアクセシビリティ対応のテーマ
- テーマの顧客の改善、およびメディアライブラリの改善
では、WordPress Webサイトにアクセスできるようにするための最良の方法は何ですか? アクセシビリティ対応のテーマを使用します。
ただし、現在のテーマがアクセシビリティガイドラインに準拠していない場合は、Webサイトが誰にとっても非常に使いやすいものになるようにする方法がいくつかあります。
1.アクセシビリティプラグインをインストールします
WP Accessibility Pluginは5つ星の評価を受けており、20,000人以上のユーザーが使用しています。

このプラグインによって追加されたアクセシビリティ機能には、次のものがあります。

- スキップリンクを有効にする
- ユーザー定義のターゲットを含むスキップリンクを追加する
- HTML属性に言語とテキスト方向の属性を追加します
- フォーカス可能な要素のキーボードフォーカス状態にアウトラインを追加する
- テーマの高コントラスト、大活字、彩度の低い(グレースケール)ビューを切り替えるツールバーを追加します
- 画像に長い説明を追加する
- 画像のalt属性の適用
WP Accessibility Pluginによって修正されるアクセシビリティの問題もあり、これらには次のものが含まれます。
- リンクからターゲット属性を削除する
- 欠落している場合は、標準のWordPressフォームフィールドにラベルを追加します
- 標準の「続きを読む」リンクに投稿タイトルを追加する
- コンテンツに挿入された画像からタイトル属性を削除する
アクセス可能なWebサイトが必要な場合は、このプラグインを使用する必要があります。 それはあなたがあなたのウェブサイトを視聴者がアクセスできるようにするために何もスキップしないことを確実にすることを可能にします。 さらに、テーマを変更する必要がないため、このプラグインが最も簡単です。
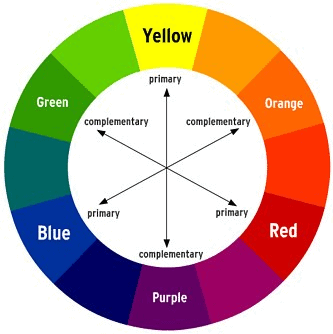
2.Webサイトの色の組み合わせを改善する

あなたのウェブサイトをアクセス可能にするためにあなたがしなければならないもう一つのことは、色のコントラストを改善することです。 ページに正しい色をブレンドすると、視覚障害のある視聴者がより多くのコンテンツを見るのに役立ちます。
見栄えが悪くなるため、明るい灰色のテキスト、明るい背景への明るいテキストの使用を最小限に抑えるようにしてください。 代わりに、明るい背景に暗いテキストを使用してみてください。
3.すべての画像にALTタグを追加します
画像に代替テキストを追加すると、SEOを改善するのに役立ちます。 それとは別に、画像の横に代替テキストを追加すると、画像の分析が困難な視聴者が説明に頼るのに役立ちます。
メディアライブラリからアップロードするときに、代替テキストを簡単に追加できます。 また、SEO最適化画像プラグインを使用して、Webサイトにアップロードする画像にSEO対応のaltおよびtitle属性を挿入することもできます。 またはあなたは使用することができます

4.見出しを使用してコンテンツを体系化する
Webサイトに見出しを追加することは、Webサイトのコンテンツを体系的に整理するための最良の方法です。 視聴者がWordPressWebサイトのコンテンツの順序をより深く理解するのに役立ちます。
5.リンクとメニューをキーボードフレンドリーにする
一部のWebサイト閲覧者は、キーボードを使用してサイトをナビゲートすることに依存しています。 サイトを開発するときは、メニュー項目がキーボードに対応していることを確認して、障害を持つ視聴者がマウスを使用してWebサイトにアクセスできるようにします。
6.フォームフィールドに適切なラベルを付けます
フォームフィールドが実際のフィールドの外側に正しく配置されていることを確認してください。 フォームフィールドがメインコンテンツ内にある場合、一部のユーザーはテキストにアクセスできません。
7.動画とポッドキャストにトランスクリプトとクローズドキャプションを追加します
ビデオやポッドキャストをWebサイトに追加する場合は、トランスクリプトをアップロードする必要があります。 これは、聴覚障害のある視聴者が、追加したトランスクリプトを読んでビデオコンテンツを解釈できるようにするためです。
あなたのウェブサイトのアクセシビリティをテストする方法
これで、私が説明した手順を実行できました。 あなたがしなければならない次のことはそれが本当にユーザーフレンドリーなウェブサイトであるかどうかそれをテストすることです。
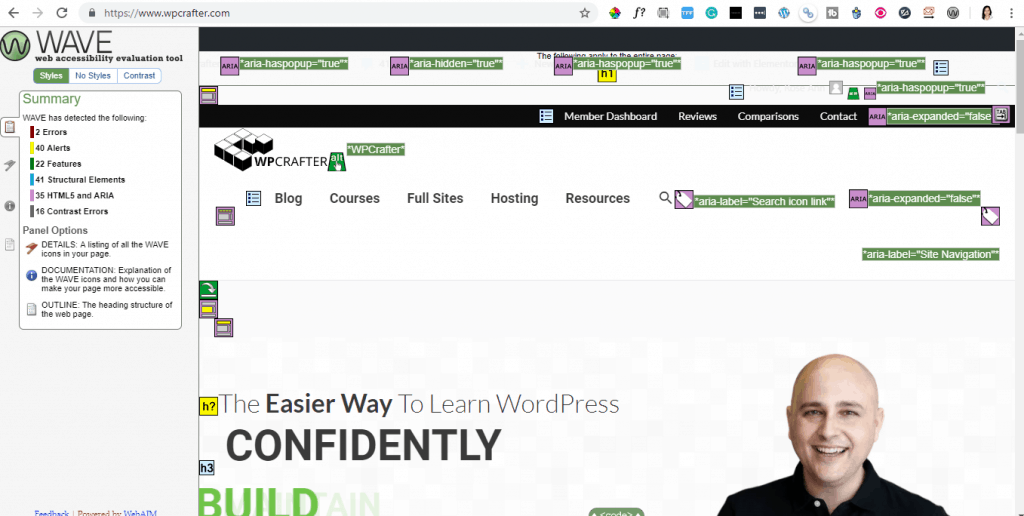
ウェブサイトが既にユーザー補助の基準を満たしているかどうかを確認するのに役立つツールがたくさんあるので、WAVE評価ツールと呼ばれるGoogleChrome拡張機能を使用することもできます。

WAVEツールは、修正が必要なアイテムを判別するのに役立ちます。 ツールがページにアイコンを挿入することにより、ツールは、標準のアクセシブルなWordPress Webサイトを実現するために、改善する必要のあるコンテンツを指摘します。
アクセス可能なWordPressWebサイトがあると、さまざまなメリットがあります。 まず、サイトのトラフィックを増やし、ランキングを向上させるのに役立ちます。 第二に、障害のある視聴者に問題なくページを読むように促すことができます。
