Divi 5 でホバーエフェクトをマスターする方法 (パブリックアルファ)
公開: 2024-10-25Divi 5 では、ホバー効果の追加と編集がこれまでより簡単になりました。このガイドでは、ホバーエフェクトに加えられたすべての重要な改善点と、それを Divi 5 で使用してこれまでにないほどワークフローを合理化する方法を説明します。
Divi 5 パブリック アルファとそのダウンロード方法について詳しくは、こちらをご覧ください。
Divi 5 パブリック アルファをダウンロード
- 1 Divi 5 のホバー効果を理解する (パブリックアルファ)
- 1.1 Divi 5 のホバーエフェクトの主な改善点
- 2 Divi 5 でホバーエフェクトをマスターする方法 (パブリックアルファ)
- 2.1 1. すべてのホバー状態設定に 1 か所でアクセスして編集する
- 2.2 2. サポートされていないホバー設定を簡単に管理する
- 2.3 3. 瞬時にリアルタイムの視覚的フィードバックを楽しむ
- 2.4 4. ページ全体でホバー効果をすばやく編集する
- 2.5 5. フロントエンドで自信を持ってホバー効果をプレビューする
- 3 Divi 5 でホバー効果を作成する方法: 簡単な例
- 3.1 1. モジュールの追加
- 3.2 2. ホバー設定にアクセスする
- 3.3 3. ホバー効果をカスタマイズする
- 4 Divi 5 はホバーエフェクトデザインのゲームチェンジャーです
Divi 5 のホバー効果を理解する (パブリックアルファ)
Divi 5 では、ホバーエフェクトに関する重要な変更の 1 つは、実装が簡単になり、アクセスしやすくなったことです。 Divi 4 では、設定内の各要素のホバー効果を手動で有効にする必要がありました。変更を適用する前に、特定のオプションを見つけてホバー状態をアクティブにする必要があるため、このプロセスは面倒になる可能性があります。

Divi 5 の新しいインターフェイスでは、ホバー効果、レスポンシブ、スティッキー編集モードが完全に統合されており、すぐにアクセスできるようになります。個別に有効にする必要はもうありません。
この改善により、高度なホバー ステート デザインを適用するために必要な手順が削減され、ワークフローが高速化され、動的なインタラクションをより直感的に作成できるようになるため、デザイン プロセスが合理化されます。

Divi 5 のホバーエフェクトの主な改善点
ホバー効果の適用と編集をより速く簡単にする Divi 5 の主な改善点をいくつか紹介します。
- 通常モードとホバー モード間のナビゲーションの高速化:ワンクリックで切り替えることで、状態間の切り替えや調整が簡単になります。
- すべてのホバー設定を 1 つのパネルに:散在する設定はもう必要ありません。要素のすべてのホバー設定は、設定パネルで簡単に更新できます。
- 瞬時の視覚的フィードバック:ホバー効果の変更をリアルタイム プレビューに表示し、ワークフローをスピードアップします。
- 設定の整理と可視性の向上:非アクティブな設定はグレー表示され、利用可能なオプションに集中しやすくなります。
これらの改善により、ホバー効果を備えた動的でインタラクティブなデザインを作成するプロセスが合理化されます。
新しい設定をさらに詳しく知りたいですか? 「Divi 5 インターフェイスを知る」を参照して、デザイン ワークフローがどのように簡素化されるかを確認してください。

Divi 5 パブリック アルファを入手
Divi 5 でホバーエフェクトをマスターする方法 (パブリックアルファ)
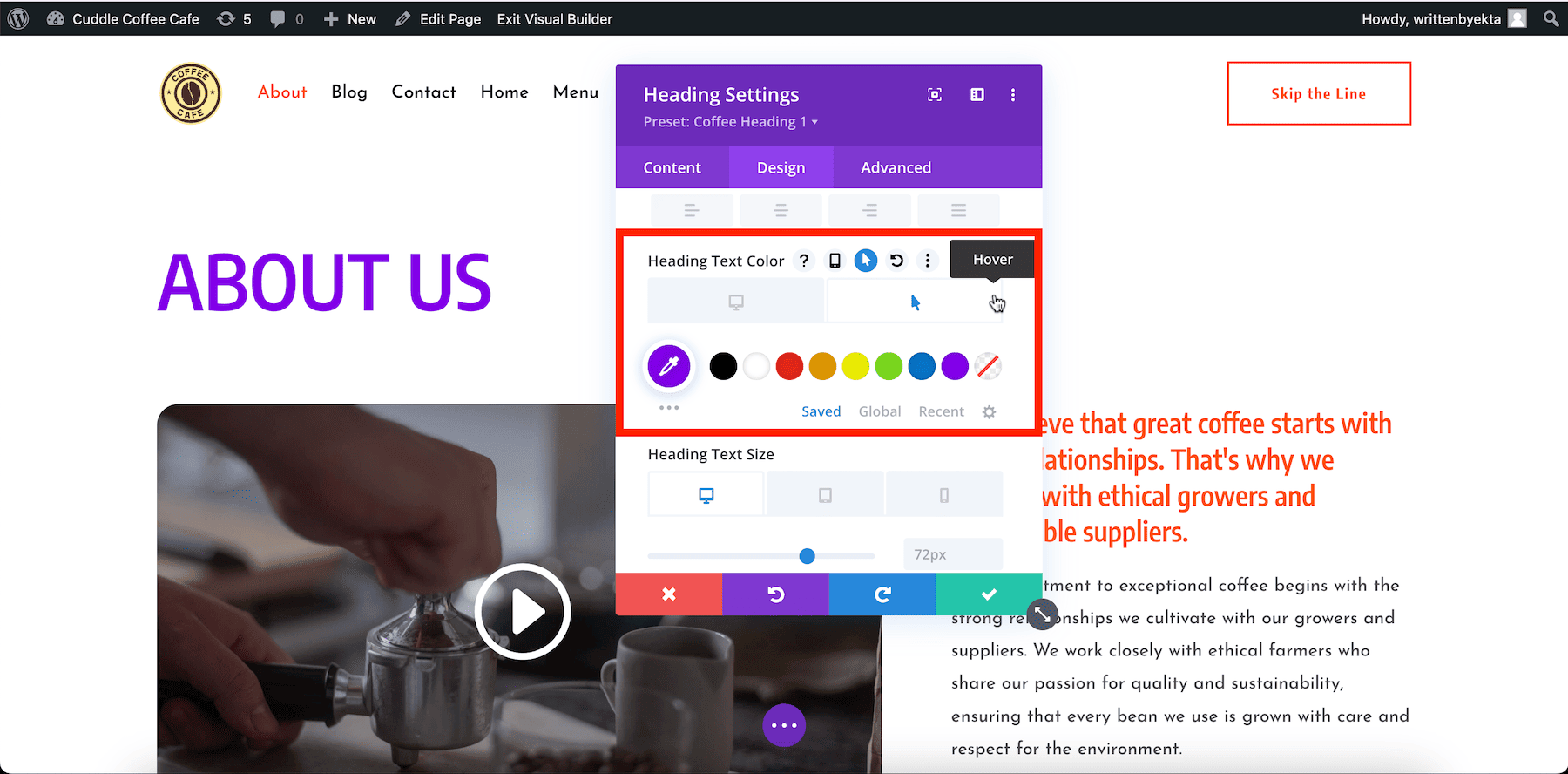
1. すべてのホバー状態設定に 1 か所でアクセスして編集する
Divi 5 のホバー設定は設定パネルに表示されるので、1 か所ですべてにすばやくアクセスできます。この合理化されたパネルにより、オプションごとに個別のホバー効果を切り替える必要性が軽減されます。つまり、設定パネルでホバー効果の状態を選択すると、各タブ (コンテンツ、デザイン、詳細) のすべてのオプションが要素のホバー状態にのみ適用されるようになります。

これにより、カスタムまたは複雑なホバー効果をより迅速に追加できるようになります。
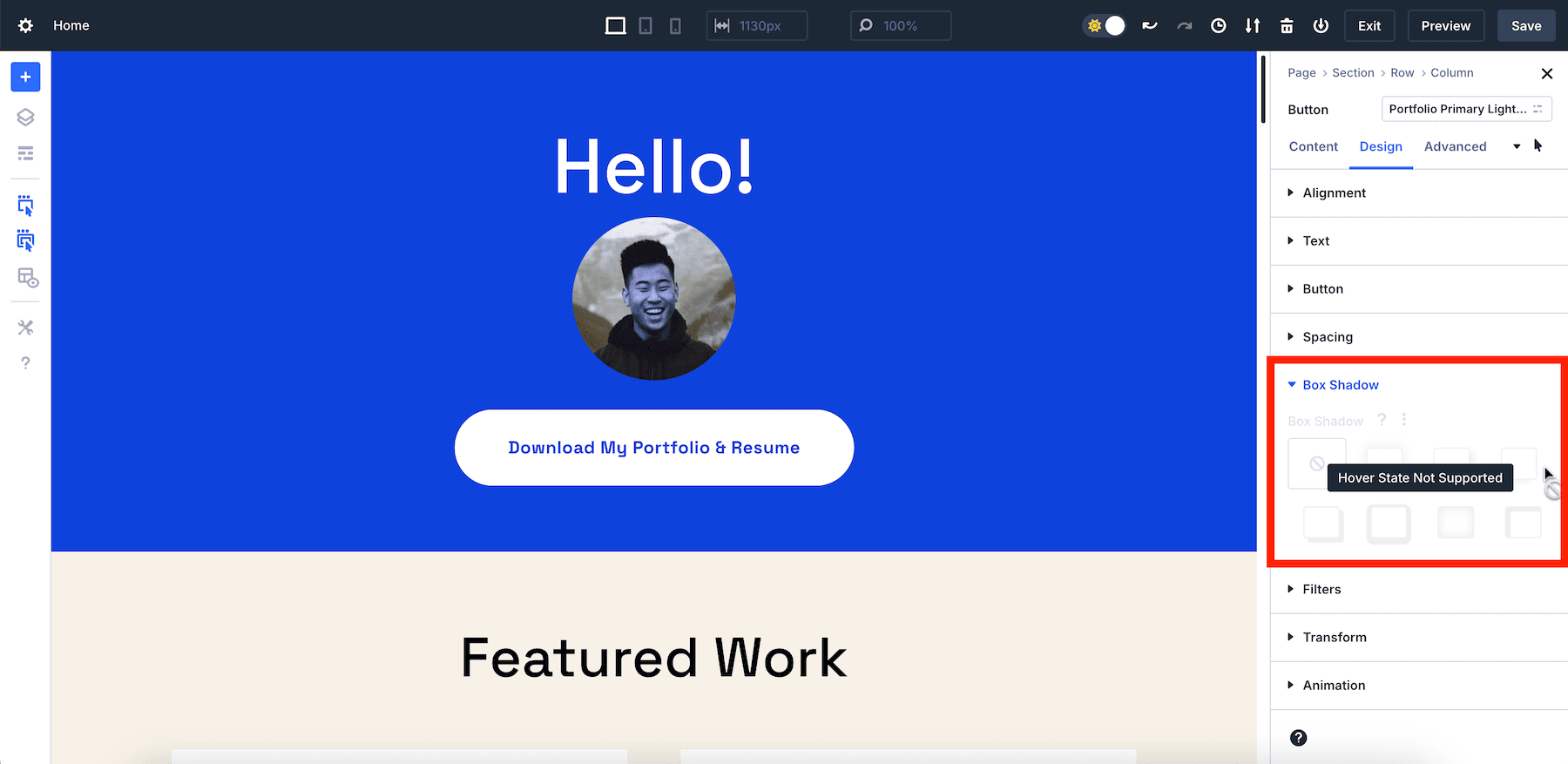
2. サポートされていないホバー設定を簡単に管理
Divi 5 では、サポートされていないホバー設定は自動的にグレー表示され (アクセスできなくなります)、作業中の要素でどの機能が利用できないかをすぐに確認できるようになります。この可視性により、ホバー状態でカスタマイズ可能なオプションをそうでないオプションから除外するために無駄な時間を費やすことがなくなり、全体的なワークフローが向上します。

3. 瞬時にリアルタイムの視覚的フィードバックをお楽しみください
Divi 5 のリアルタイムのビジュアルフィードバックは即座に得られます。設定を調整すると変更がすぐに反映されるため、推測による作業が減り、外出先でもホバー効果を微調整できます。
4. ページ全体でホバー効果をすばやく編集する
Divi 5 では、他の要素をクリックすると設定パネルがホバー状態のままになります。これにより、要素をクリックして変更を加えるだけで、ページ全体の要素のホバー効果をすばやく更新できます。
5. フロントエンドで自信を持ってホバー効果をプレビューする
設定パネルでホバー状態をアクティブにすると、任意の要素のホバー状態のデザインを 1 回のクリックでプレビューできます。ホバー状態はアクティブのままであるため、要素にホバー効果がある場合、その要素をクリックするとすぐにホバー状態のデザインが表示され、同時にその要素のホバー状態設定が開きます。
以下のビデオ スニペットでわかるように、フロント エンドで各宣伝文のホバー状態のデザインをプレビューでき、ライブ ページをプレビューするのと同じホバー効果が表示されます。
したがって、ページ上のホバー状態のデザインを確認したい場合は、ページ上の要素をクリックするだけで、その要素のホバー状態のデザインが即座に表示されます。これにより、ライブ ページを行ったり来たりすることなく、ホバー エフェクトが正確であることを簡単に確認できます。
Divi 5 パブリック アルファをダウンロード
Divi 5 でホバー効果を作成する方法: 簡単な例
Divi 5 のホバー エフェクトの主な機能を説明したので、Divi 5 でホバー エフェクトを作成するのがいかに簡単かを示す簡単な例を見てみましょう。
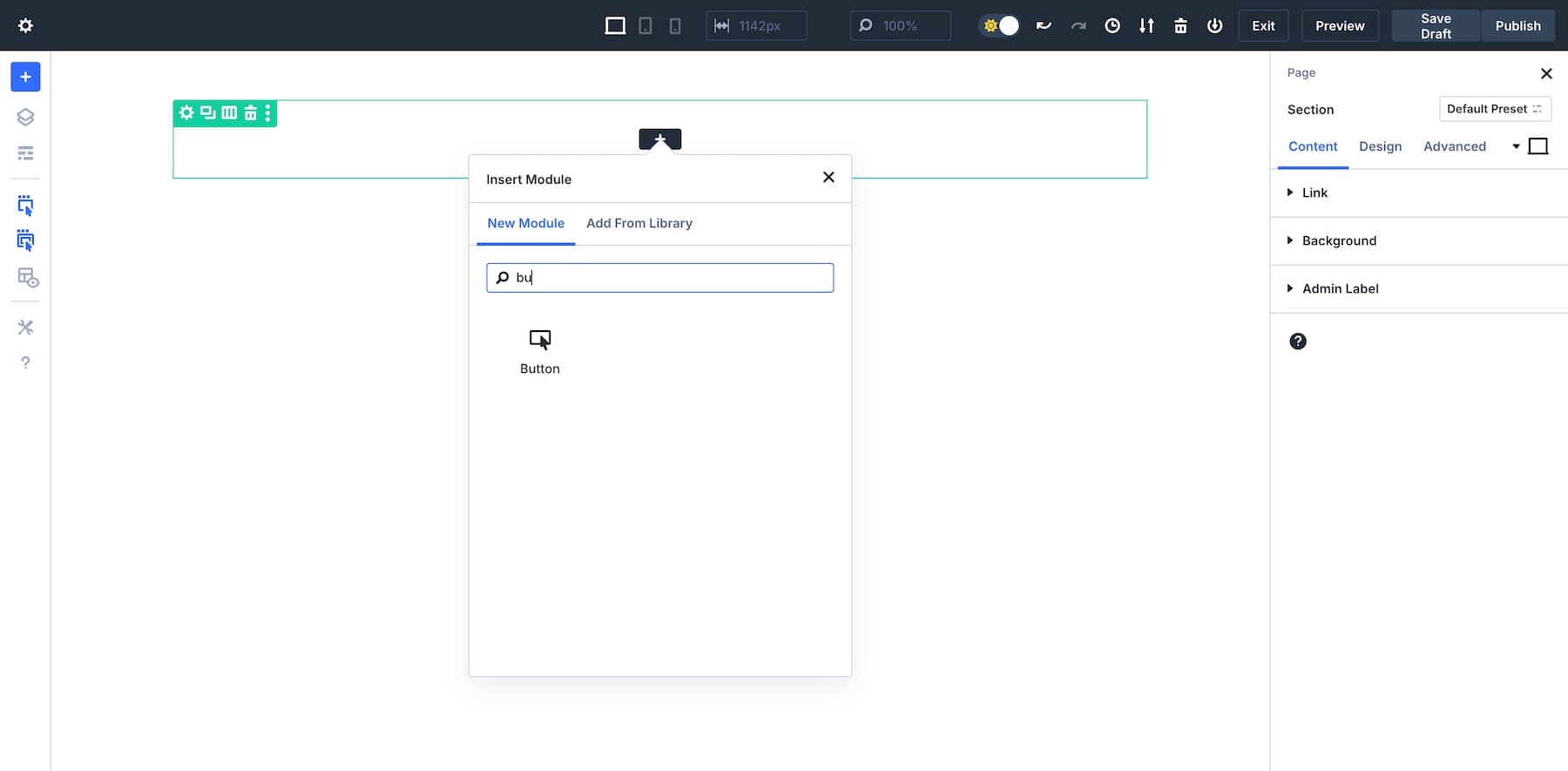
1. モジュールを追加する
Divi ビジュアル ビルダーで、カスタマイズするモジュールを追加します。この例では、ボタンを追加しましょう。

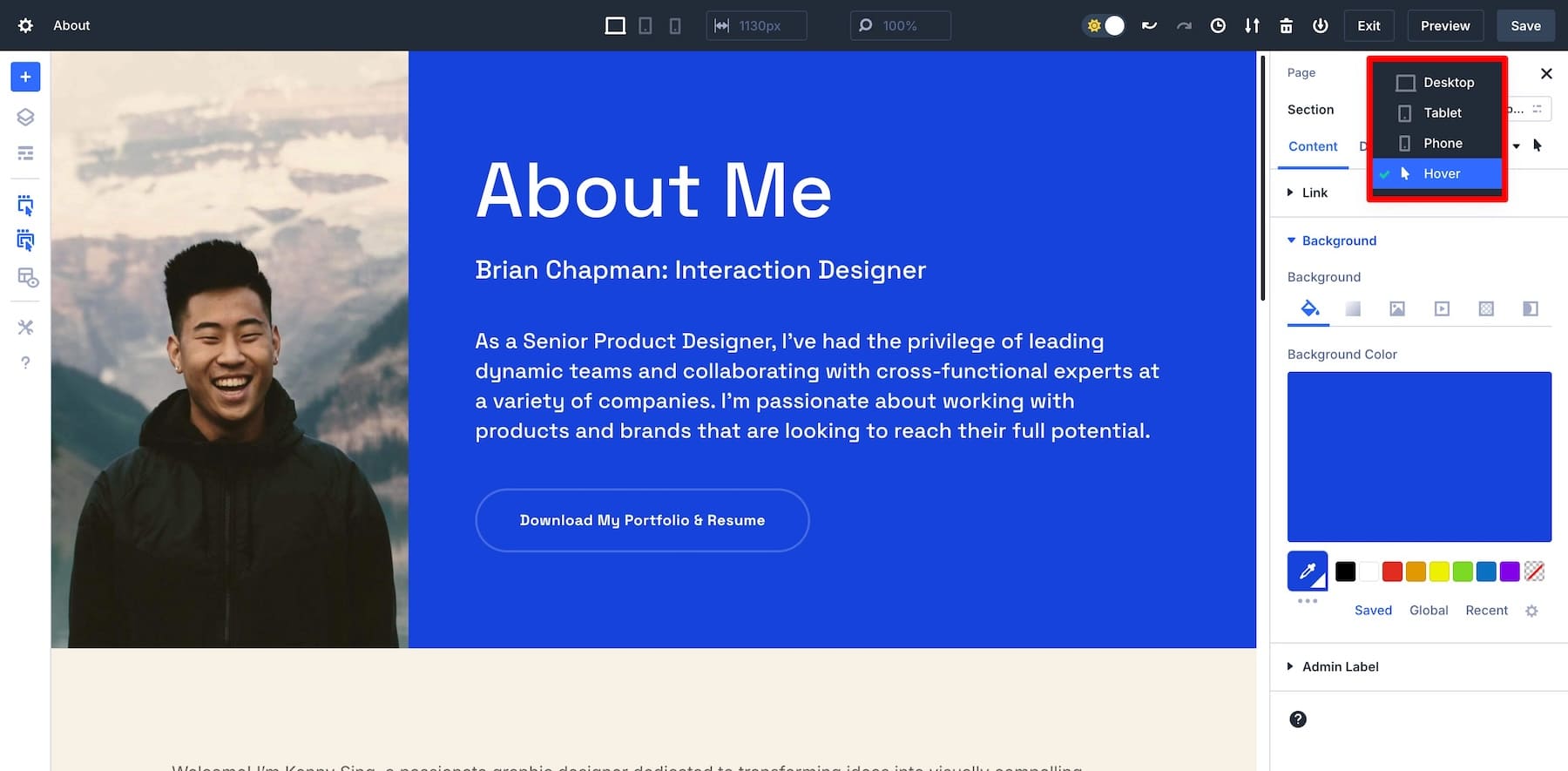
2. ホバー設定にアクセスする
モジュールをクリックして設定パネルを表示します。右側のサイドバーでホバー アイコンをクリックしてホバー モードに切り替えます。
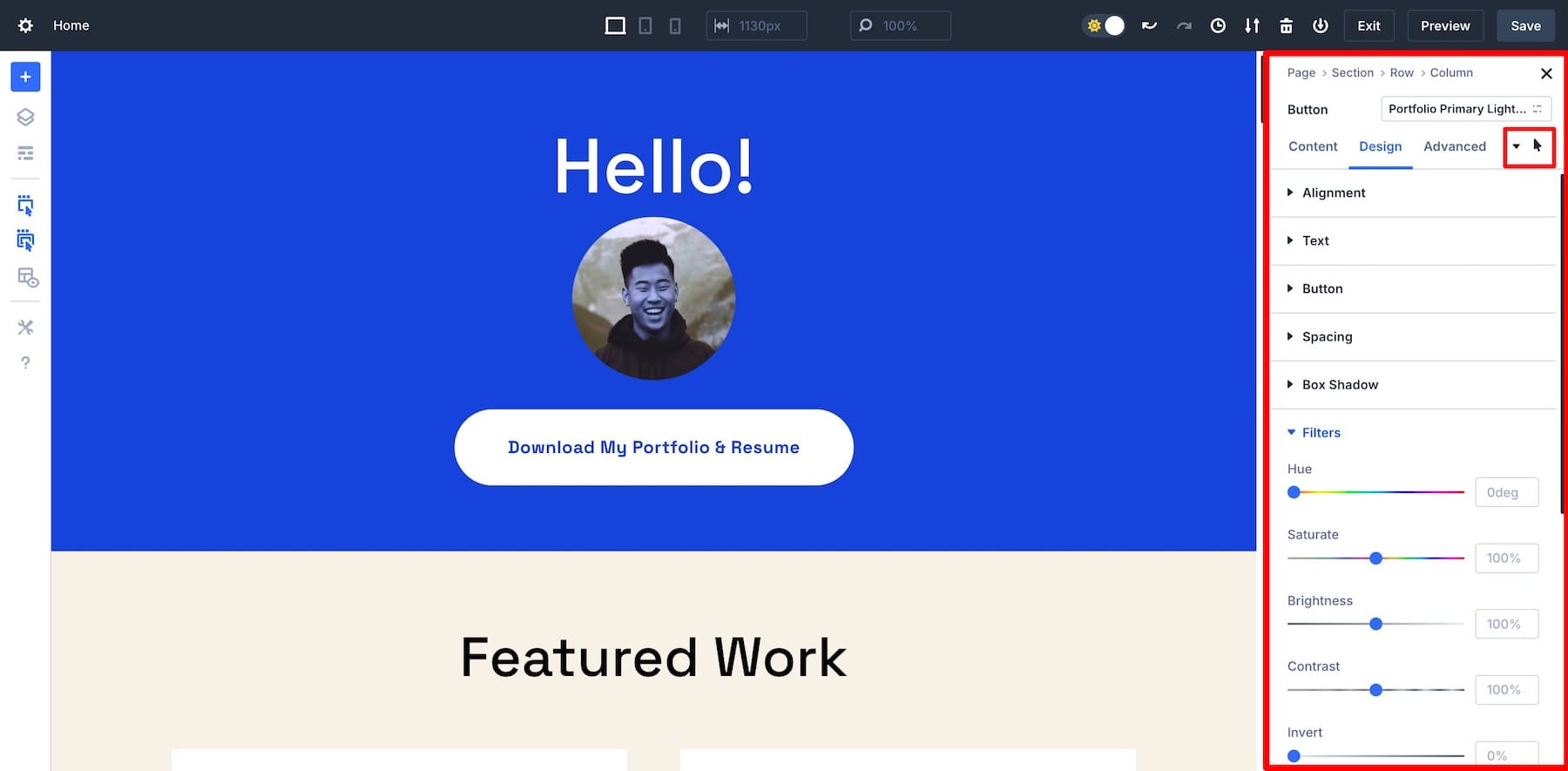
3. ホバー効果をカスタマイズする
ホバー モードでは、背景色、境界線、スケーリング、アニメーションなどのさまざまなスタイル プロパティを変更できます。ボタンに変形効果を追加して、ホバー時に拡大できるようにしましょう。
忘れないで。 Divi 5 の簡略化された設定パネルには、すべてのコントロールが 1 つのパネルにあるため、必要な変更を加え、完了したら[保存]をクリックします。
色と背景の遷移、画像とテキストのアニメーション、シャドウ効果、要素の拡大縮小、回転、または移動のための変換コントロールなど、さまざまなホバー効果設定を自由にテストしてください。また、境界線のスタイルやぼかしや明るさなどのフィルターを調整し、高度な CSS アニメーションを適用して、より魅力的なユーザー エクスペリエンスを実現することもできます。
Divi 5 はホバー エフェクト デザインのゲームチェンジャーです
Divi 5 のホバー エフェクトは、比類のない使いやすさ、スピード、柔軟性を提供し、Divi 4 と比べてデザイン プロセスを合理化します。熟練した Web デザイナーでも初心者でも、これらの直感的な機能を使用すると、サイトにインタラクティブな要素を追加することがこれまでより簡単になります。
ウェブサイトのユーザー エクスペリエンスを向上させる準備はできていますか?今すぐ Divi 5 パブリック アルファをダウンロードして、新しいホバー エフェクトの実験を開始して、デザインが生き生きとしているのを確認してください。
Divi 5 パブリック アルファをダウンロード
