Divi 5 でレスポンシブ編集をマスターする方法 (パブリック アルファ)
公開: 2024-10-09Web デザインでは、レスポンシブ デザインはオプションではなく、必須です。ほとんどのユーザーは小さな画面で Web サイトにアクセスしているため、最適なユーザー エクスペリエンスを提供するには、コンテンツの応答性を高めることが重要です。 Divi は長い間レスポンシブ編集をサポートしてきましたが、Divi 5 Public Alpha のリリースにより、このプロセスはさらに強力かつ効率的になりました。
Divi 5 では、レスポンシブ編集をこれまでより簡単にするいくつかの重要な改善が導入されています。
- シームレスなデバイス切り替えにより、デスクトップ、タブレット、モバイルのビューを最小限の労力で素早く切り替えることができます。
- ビジュアル ブレークポイントは、変更を加えたときにリアルタイムのフィードバックを提供するため、あらゆる画面サイズに合わせてデザインを完璧に仕上げることができます。
- キャンバスのスケーリングを使用すると、キャンバスを調整することで複数のデバイスでデザインがどのように見えるかを確認できるため、推測に頼らずにレイアウトを最適化できます。
この投稿では、これらのエキサイティングな機能を検討し、Divi 5 で Web サイトを完全にレスポンシブにすることがいかに簡単かを示します。
Divi 5 パブリック アルファとそのダウンロード方法について詳しくは、こちらをご覧ください。
Divi 5 パブリック アルファをダウンロード
- 1レスポンシブ デザインはなぜ重要ですか?
- Divi 4 から Divi 5 へのレスポンシブ編集の2 つの違い
- 2.1 Divi 4 でのレスポンシブ編集
- 2.2 Divi 5 でのレスポンシブ編集
- 3 Divi 5 でレスポンシブ編集をマスターする方法 (パブリックアルファ)
- 3.1 1. レスポンシブ編集インターフェイスについてよく理解する
- 3.2 2. デバイス固有のコントロールの使用方法を学ぶ
- 3.3 3. ビジュアル ブレークポイントを活用する
- 3.4 4. 動的スケーリング オプションの使用
- 3.5 5. キャンバスのスケーリングを使用してデザインをプレビューする
- 4 Divi 5 はレスポンシブ Web デザインの変革者です
レスポンシブ デザインが重要な理由
レスポンシブ デザインにより、Web サイトの見栄えが良く、デスクトップから携帯電話まで、すべてのデバイスで適切に機能します。これは、ユーザー エクスペリエンス、エンゲージメント、検索エンジン最適化 (SEO) にとって非常に重要です。
コンテンツを簡単に読んだり移動したりできない訪問者は、離脱する可能性が高くなります。レスポンシブ デザインに投資すると、ページの読み込み時間が短縮され、コンバージョンが増加し、検索エンジンの結果ページ (SERP) での順位が向上する可能性があります。
レスポンシブデザインの重要性を理解したところで、Divi 5 がどのようにプロセスを簡単かつ迅速にするかを見てみましょう。
Divi 4 から Divi 5 へのレスポンシブ編集の違い

Divi 4 から Divi 5 (現在パブリック アルファ版) に移行すると、ユーザーはレスポンシブにデザインするための新しく改良された方法を利用できるようになります。 Divi 4 はレスポンシブ編集の強固な基盤を築きましたが、Divi 5 はそれをまったく異なるレベルに引き上げます。 Divi のこの新しいバージョンは、デバイス固有のレイアウトを処理するための高度な機能とよりスムーズなワークフローを提供します。
レスポンシブデザインに関する Divi 4 と Divi 5 の主な違いを詳しく見てみましょう。
Divi 4 でのレスポンシブ編集
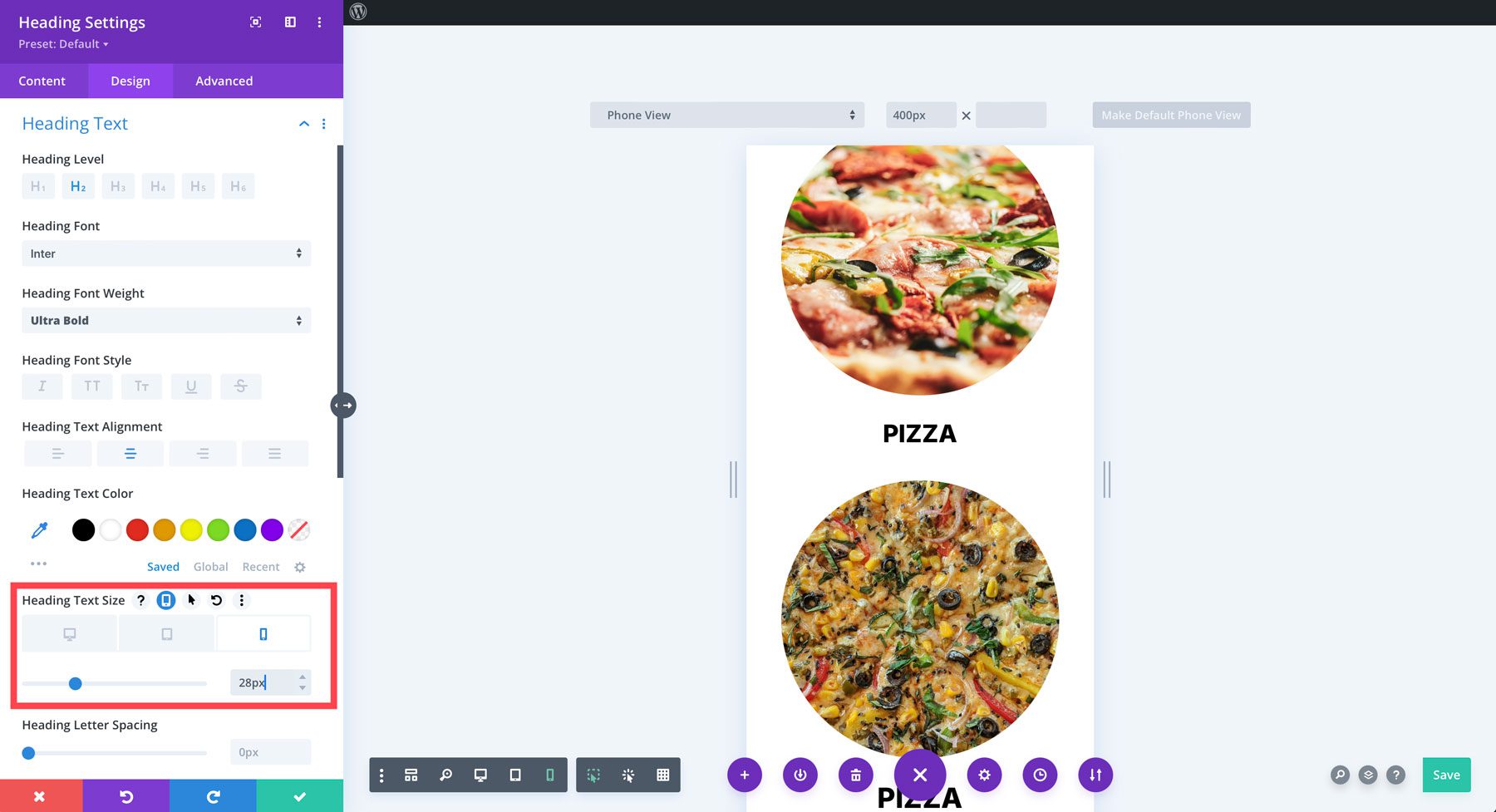
Divi 4 では、レスポンシブ編集はモジュール レベルでのデバイス タブ (デスクトップ、タブレット、モバイル) 間の切り替えに依存します。このシステムは効果的ではありますが、ユーザーは頻繁にビューを切り替える必要があり、複雑に感じることもあります。たとえば、小型デバイス用のテキスト モジュールを編集する場合は、デザイン タブに移動し、レスポンシブ アイコンをクリックして小さい画面用のフォント サイズを調整する必要があります。
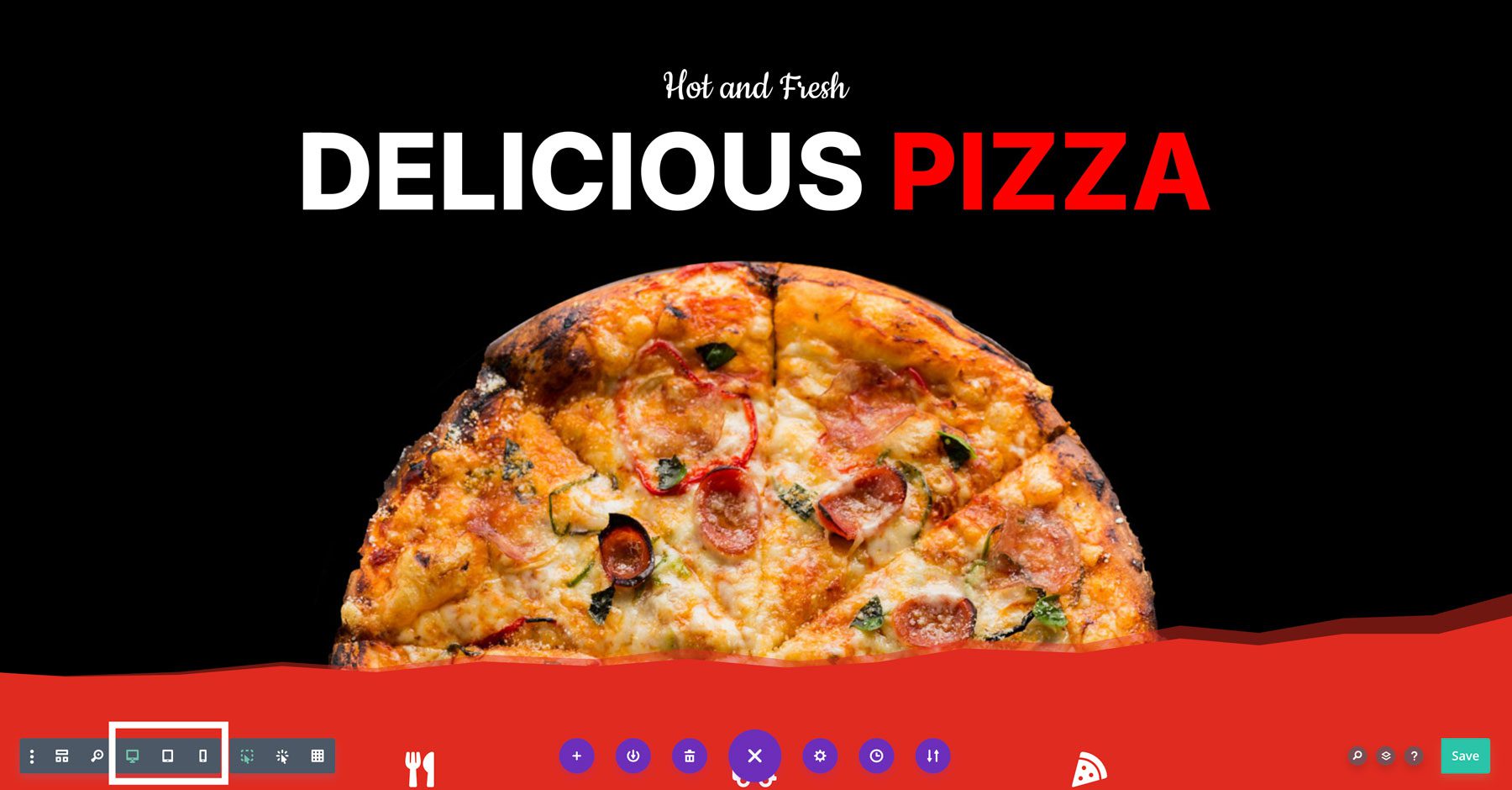
その結果、Divi 4 でレスポンシブに編集するのは少し面倒になる可能性があります。システムはうまく機能しますが、各デバイスの視覚的なプレビューは流動性が低く、応答性の高い編集を管理するにはより多くの時間と労力が必要です。 Divi 4 にはビジュアル ビルダーの下部にもアイコンが用意されていますが、これは主に、さまざまなデバイスでデザインがどのように見えるかをプレビューできるようにするためです。

これらのコントロールを使用する場合でも、応答性の高い調整を行うには、個々のモジュールを開いて行う必要があります。

Divi 4 はレスポンシブ デザインの強固な基盤を提供しましたが、Divi 5 はこれらの機能を次のレベルに引き上げます。 Divi 5 がどのようにレスポンシブ編集プロセスを簡素化し、強化するのかを詳しく見てみましょう。
Divi 5 でのレスポンシブ編集
Divi 5 Public Alpha のリリースにより、レスポンシブに編集するためのプロセスがさらに合理化されます。新しい応答性の高いインターフェイスにより、設定間を繰り返し切り替えることなく、デバイス ビュー間をシームレスに切り替えることができます。レイアウトは統一されており、デバイス固有のコントロールがすべて 1 つのアクセスしやすいパネルにまとめられています。
たとえば、Divi 5 で同じテキスト モジュールを編集するには、1 回のクリックだけが必要です。タブレット アイコンをクリックしてからモバイル アイコンをクリックするだけで、テキストを調整できます。そうは言っても、これらのモードのいずれかでは、すべてのモジュールを 1 つのビューで少ない手順で編集できます。
Divi 5 では視覚的なブレークポイントも導入されており、設定を調整するときに変更がさまざまな画面サイズにどのような影響を与えるかをリアルタイムで示します。これにより、設計中に最終出力を視覚化しやすくなり、デスクトップ、タブレット、モバイル ビュー間のフローがより直観的になります。


これらのデバイス アイコンをクリックするとライブ プレビューが表示され、編集時に即座にフィードバックが得られます。これだけでも Divi 4 でデザインを編集する方法よりも改善されていますが、Divi 5 がレスポンシブ デザインを処理する方法にはさらに多くの利点があります。このシームレスな切り替えに加えて、Divi 5 では、レスポンシブ編集をさらに効率化する他のいくつかの革新的な機能も導入しています。
- シームレスなデバイス切り替え:デバイス アイコンをすばやくクリックすると、遅延なくライブ プレビューが表示されます。
- レイアウト調整の高度な制御:デバイス固有のブレークポイントをターゲットにして、特定のブレークポイントに基づいてパディングやマージンの変更、画像の幅の調整、フォント サイズの変更などを行います。
- キャンバスのスケーリング:キャンバスをクリックしてドラッグすると、デバイスが複数の画面でどのように見えるかを表示できます (これについては後で詳しく説明します)。
- パフォーマンスの向上: Divi 5 は、Visual Builder のパフォーマンスをより良く、より速く、遅延なく行うように設計された完全に再設計されたフレームワークのおかげで、応答性の高い編集をより適切に処理します。
Divi 5 は、Divi 4 と比較してレスポンシブ編集において大幅な進歩を遂げています。デバイス ビュー間の切り替え、特定の視点の設定、キャンバス スケーリングの利用、およびバックエンドの改善の合理化は、よりスムーズなレスポンシブ デザイン プロセスに貢献します。 Divi 5 を使用すると、レスポンシブな Web サイトをより速く、より正確に作成できます。
| 特徴 | ディビ4 | ディビ5 |
|---|---|---|
| デバイスの切り替え | 頻繁に切り替える必要がある | ビュー間のシームレスな切り替え |
| ビジュアルブレークポイント | リアルタイムブレークポイントなし | より正確な編集のためのライブ ブレークポイント |
| キャンバスのスケーリング | なし | 複数のデバイスの動的なスケーリング |
| パフォーマンス | 複雑なデザインでは遅れが生じる可能性がある | 速度と効率の向上 |
Divi 5 でレスポンシブ編集をマスターする方法 (パブリック アルファ)
Divi 5 でレスポンシブ編集をマスターするには、複数の画面サイズに合わせてデザインを調整するための主要なツールと機能を理解する必要があります。これらのツールを使用する前に、効率とデザイン品質の両方を向上させるために強化された Divi 5 の応答性の高いインターフェイスに慣れることが重要です。ここでは、それらをマスターする方法についてのステップバイステップのガイドを示します。
1. レスポンシブ編集インターフェイスについてよく理解する
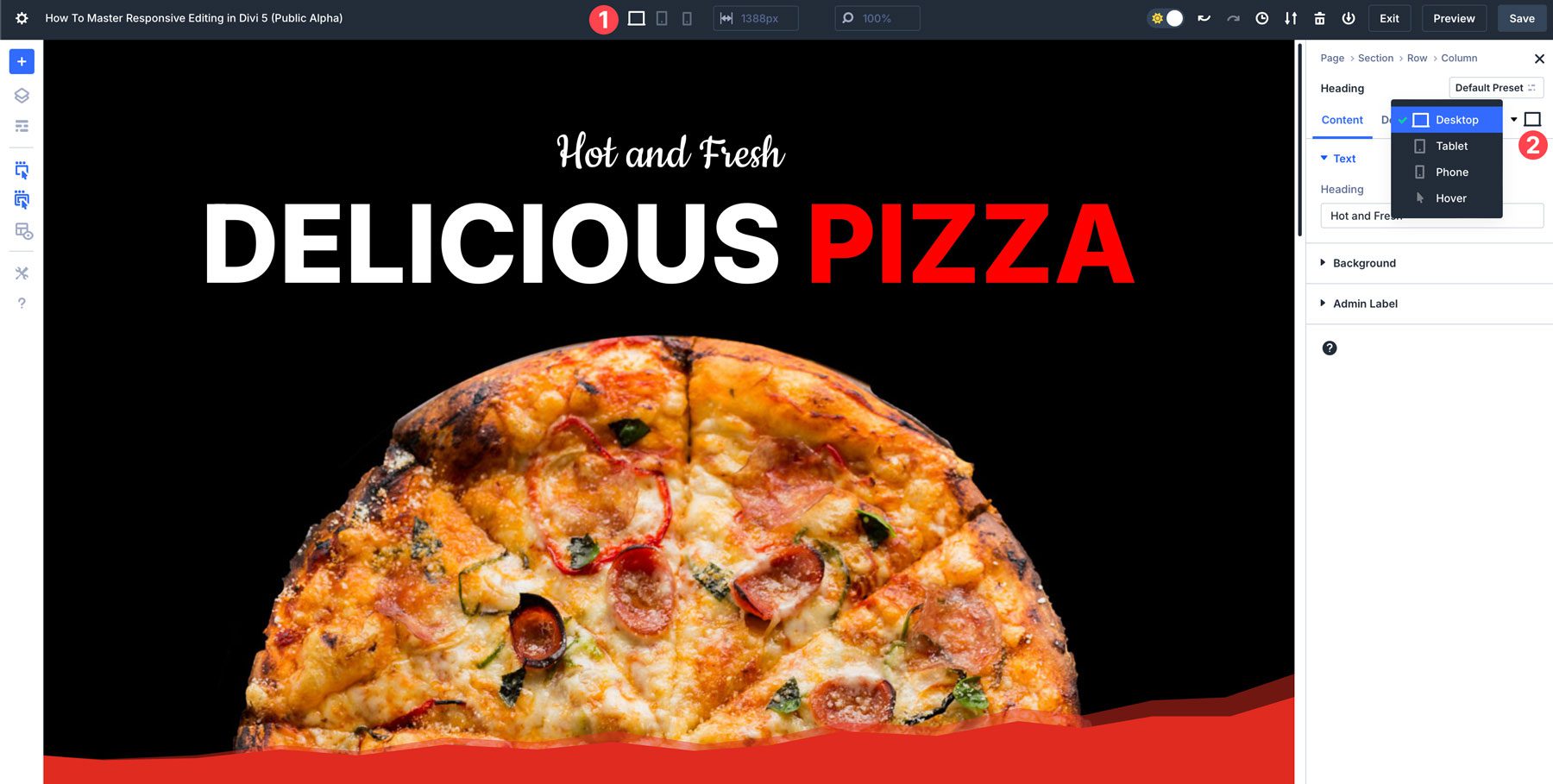
Divi 5 では、Web ページをレスポンシブに編集する方法が大幅に改善されました。最初のステップは、インターフェイスと利用可能なツールに慣れることです。 Divi 5 でレスポンシブに編集するには 2 つの方法があります。ビルダーの上部にあるデバイス アイコンを使用する方法と、すべてのセクション、行、モジュールにあるモジュール固有のコントロールを使用する方法です。ほとんどの場合、デザインを編集する最も簡単な方法は、ビルダーの上部にあるアイコンを使用することです。ただし、単一のモジュールに迅速な変更を加える必要がある場合もあります。

2. デバイス固有のコントロールの使用方法を学ぶ
Divi 5 は、デバイス固有のコントロールを利用して、さまざまな画面サイズに合わせてデザインをカスタマイズします。モジュールを操作する場合、他の要素に影響を与えることなく、デスクトップ、タブレット、モバイル ビューの各要素の外観を調整できます。
小さな画面でもレイアウトを完璧にするために、視点ごとにパディング、マージン、配置を変更する方法を学びます。
テキスト設定を使用して、さまざまな画面サイズのフォントのサイズとプロパティを制御します。たとえば、デスクトップで大きな見出しを使用する場合、ほとんどの場合、小さな画面に合わせて調整する必要があります。モバイル ビューで作業する場合、モジュールのスタイルを簡単にコピーして類似のモジュールに適用することで、時間を節約し、デザインの一貫性を保つことができます。
3. ビジュアルブレークポイントを活用する
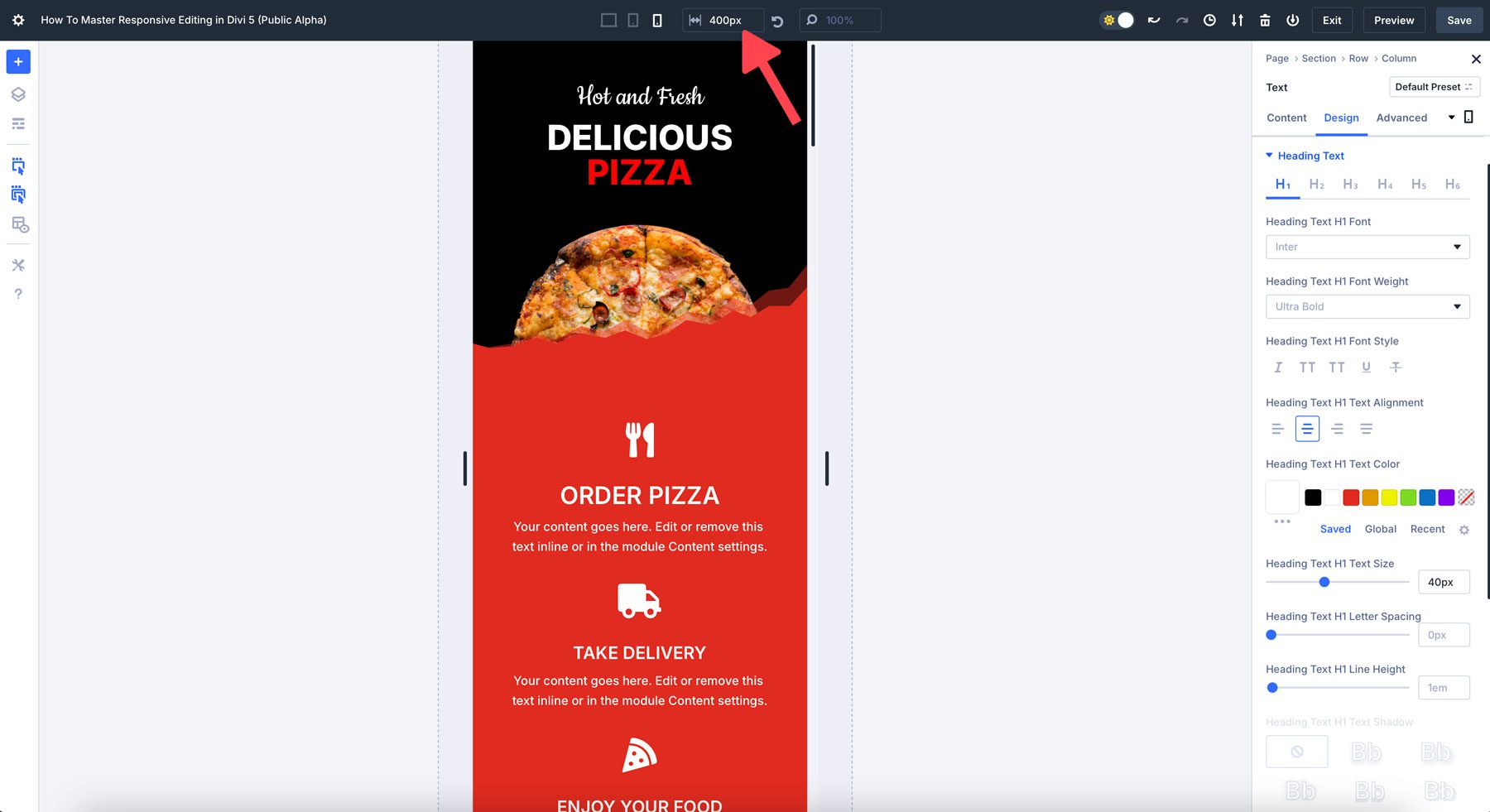
Divi 5 では視覚的なブレークポイントが導入されており、特定の画面幅のしきい値に基づいて要素を調整できるようになります。これらのブレークポイントは、タブレットやモバイルのデフォルト設定以外にも使用できます。 Divi 5 のブレークポイントは、リアルタイムで小さい画面または大きい画面のレイアウトを調整するのに役立ちます。
たとえば、iPhone 14 の画面幅 (390px) は、Samsung Galaxy S7 (360px) とは異なります。したがって、Web ページが誰にとってもアクセス可能でエラーが発生しないように、最小の画面サイズに合わせてレイアウトを調整することをお勧めします。デフォルトでは、Divi 5 のモバイル ブレークポイントは 467 ピクセルです。
4. 動的スケーリング オプションを使用する
レスポンシブ Web サイトは動的なスケーリングの恩恵を受けており、Divi 5 は流動的なレイアウトの作成をサポートしています。固定ピクセル値を使用する代わりに、セクションと行のサイズをパーセンテージ (%)、ビューポートの幅 (vw)、およびビューポートの高さ (vh) を使用して試してください。こうすることで、画面サイズの変化に応じてデザイン要素が比例して拡大縮小されます。
たとえば、Web サイト上の画像はデスクトップでは完璧に見えても、モバイルでは大きすぎる場合があります。 Divi 5 の設定を使用して画像の幅を調整し、キャンバス上に十分なスペースを確保しながら適切なサイズを確保できます。
5. キャンバスのスケーリングを使用してデザインをプレビューする
Divi 5 では、キャンバスのスケーリングはレスポンシブ デザインに最適なツールです。視覚的な整合性を維持しながら、さまざまな画面サイズでデザインがどのように表示されるかを確認できます。要素を比例的に拡大縮小し、デザインの一貫性を維持することで、キャンバスの拡大縮小はユーザー エクスペリエンスを向上させ、遅延なく実行します。
たとえば、モバイル ビューで作業している場合、キャンバスの端を幅 300 ピクセルまでドラッグして、サイトがさまざまなモバイル デバイスでどのように表示されるかをプレビューできます。
Divi 5 はレスポンシブ Web デザインに大きな変革をもたらす
Divi 5 の強化されたレスポンシブ編集機能により、モバイル対応で視覚的に一貫した Web サイトの作成がかつてないほど簡単になりました。シームレスなデバイスの切り替えから強力なキャンバスのスケーリングまで、Divi 5 を使用すると、デザイナーは驚くほど完全に応答性の高いサイトを迅速かつ効率的に作成できます。 Web デザインを次のレベルに引き上げる準備はできていますか?今すぐ Divi 5 パブリック アルファに飛び込んで、レスポンシブ編集の未来をご自身で体験してください。
Divi 5 パブリック アルファをダウンロード
