WordPress で CSS、HTML、および JavaScript を最小化する方法
公開: 2023-04-10Web サイトが現在のパフォーマンスを上回り、わずかな調整で最適な速度を実現できる可能性を想像してみてください。 解決策は、サイトの速度に驚異的な効果を発揮する WordPress のminify CSSテクニックの力を理解することにあります。
縮小の概念を採用することで、 CSS、HTML、および JavaScript ファイルを縮小できるため、Web サイトの速度パフォーマンスが向上し、ひいてはユーザー エクスペリエンスが向上します。 Web サイトの速度は、訪問者に比類のない利便性を提供するだけでなく、検索エンジンのランキングを決定する上でも重要な役割を果たすことに注意することが不可欠です。

CSSの縮小化とは?
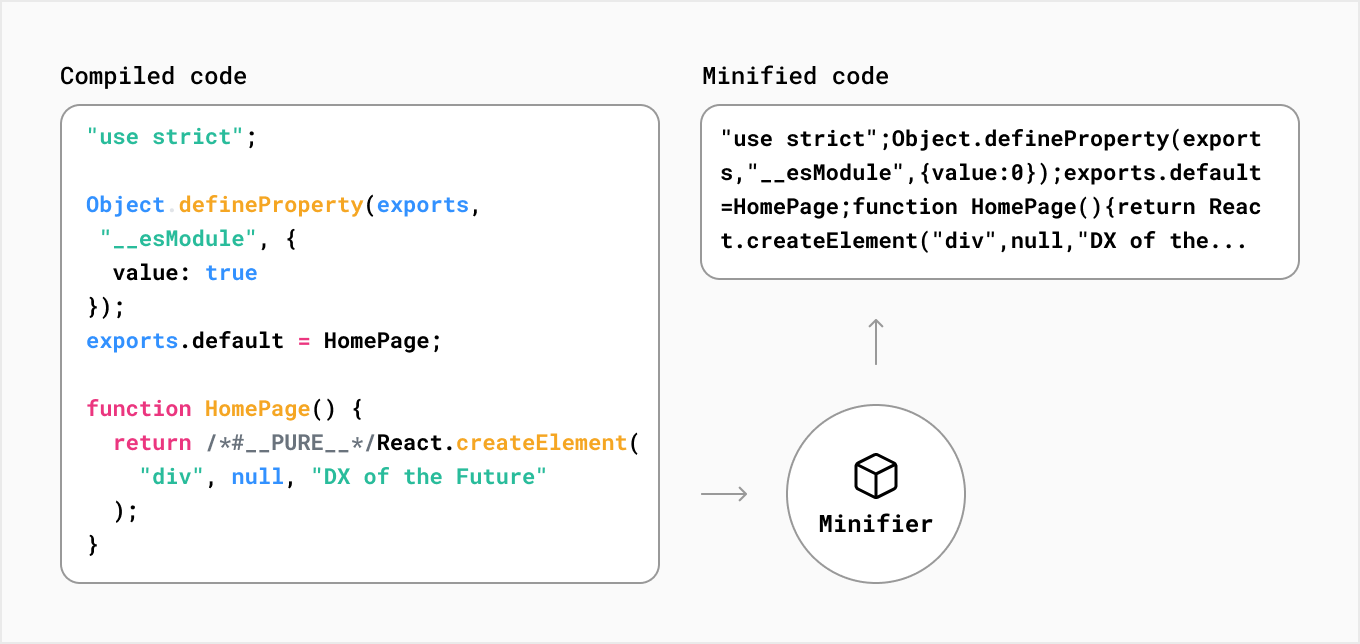
CSS の縮小とは、CSS ファイルから不要なコードを削除することを意味します。これにより、ブラウザーでの動作に影響を与えずにファイルが小さくなります。 このプロセスにより、ブラウザーは CSS ファイルをより速くダウンロードして処理できるようになり、Web ページの読み込みが速くなり、ユーザーのエクスペリエンスが向上します。
HTML および JavaScript ファイルの場合、これは、スペース、改行、およびコメントを削除することを意味します。 縮小すると、これらのファイルのサイズが縮小され、ダウンロードと実行が高速になります。 不要なデータを削除することで、縮小によりブラウザがファイルを処理しやすくなり、Web サイトのパフォーマンスが向上します。

WordPress で CSS、HTML、JavaScript を縮小する必要があるのはなぜですか?
CSS、HTML、および JavaScript ファイルを縮小すると、次のようないくつかの利点があります。
- ウェブサイトの速度の高速化: ファイルを縮小することでサイズを縮小し、結果としてウェブサイトの速度が向上します。
- ユーザー エクスペリエンスの向上: Web サイトの速度が速いほど、ユーザー エクスペリエンスが向上し、エンゲージメントとコンバージョン率が向上します。
- 改善された SEO : ウェブサイトの速度は検索エンジンの重要なランキング要素であるため、ウェブサイトが高速であるほど、検索エンジンのランキングが高くなる可能性があります。
- 帯域幅の使用量の削減: ファイル サイズを縮小することで、使用される帯域幅の量を減らし、ホスティング コストを削減できます。
CSS、HTML、Javascript を縮小する 3 つの簡単な方法
WordPress で CSS、HTML、および JavaScript を縮小するには、プラグインの使用やファイルの手動編集など、いくつかの方法があります。 すべての方法について詳しく説明しましょう。
方法 1: WordPress プラグインを使用する
WordPress リポジトリには、CSS、HTML、および JavaScript ファイルを縮小できるプラグインがいくつかあります。 いくつかの一般的なプラグインは次のとおりです。
WP最速キャッシュ

WP Fastest Cacheは人気のあるキャッシュ プラグインで、CSS および JavaScript ファイルも縮小できます。 ファイルを自動的に縮小し、Web サイトのキャッシュ バージョンを作成して読み込みを高速化します。 次の手順に従って縮小します
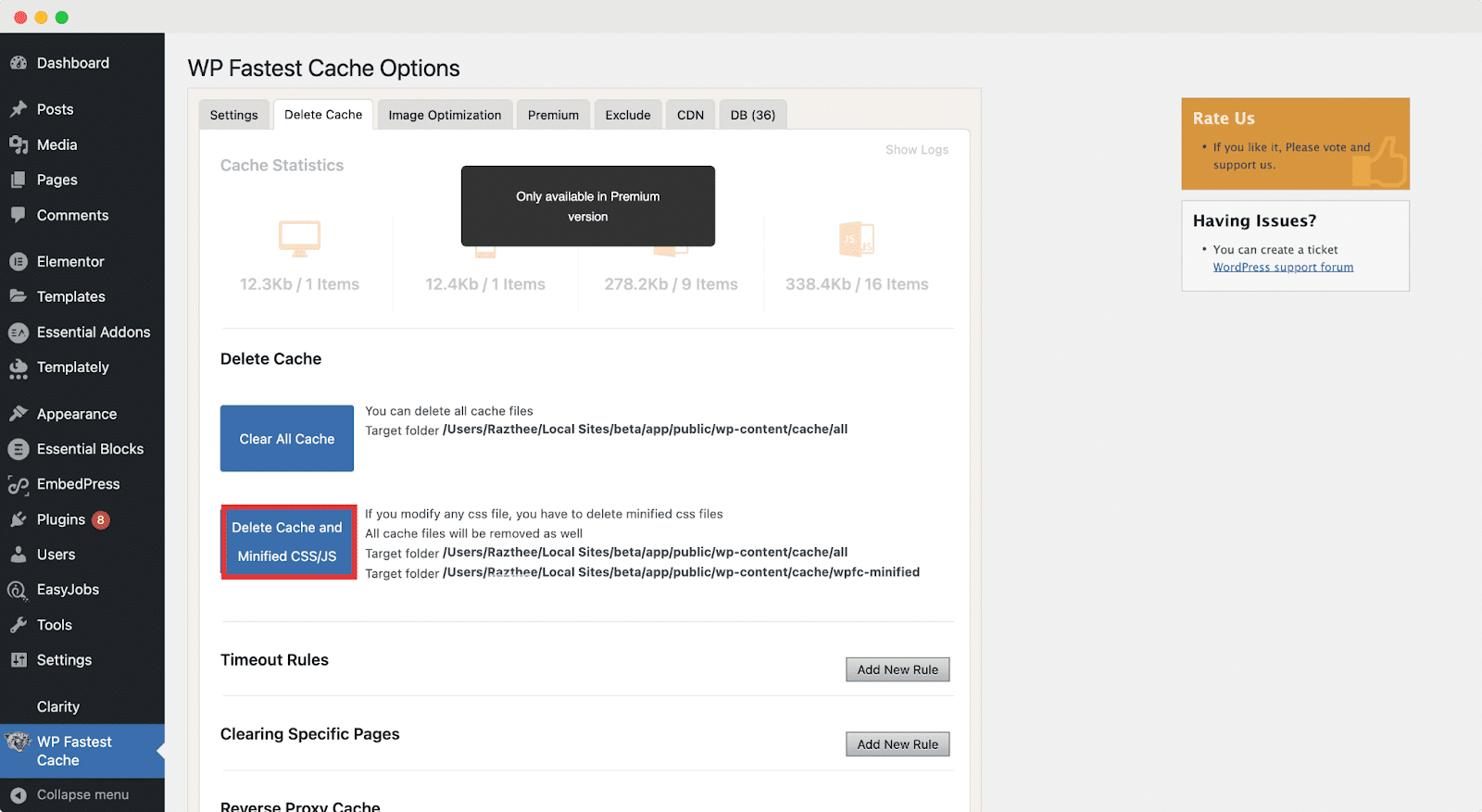
ステップ 1: WordPress サイトに WP Fastest Cache プラグインをインストールして有効にします。
ステップ 2: WP Fastest Cache 設定ページに移動します。 これは、WordPress ダッシュボードで [設定] → [WP Fastest Cache] に移動して見つけることができます。
ステップ 3: 設定ページで、[縮小] タブをクリックします。
ステップ 4: 「 CSS Minify Settings 」セクションまでスクロールし、「 Minify CSS 」オプションをオンにします。
ステップ 5: [高度なオプション] ボタンを選択して、縮小オプションをカスタマイズできます。
ステップ 6: ページの下部にある [送信] ボタンをクリックして、変更を保存します。
WP Fastest Cache で CSS 縮小オプションを有効にすると、プラグインは WordPress サイトのすべての CSS ファイルを自動的に縮小します。

W3 合計キャッシュ

W3 Total Cache は、 Web サイトの CSS ファイルを縮小するためのシンプルで効果的な方法を提供する、もう 1 つの人気のある WordPress プラグインです。 W3 Total Cache を使用して CSS を縮小する手順は次のとおりです。

ステップ 1: WordPress サイトに W3 Total Cache プラグインをインストールして有効にします。
ステップ 2: W3 Total Cache 設定ページに移動します。 これは、WordPress ダッシュボードで [パフォーマンス] → [一般設定] に移動して見つけることができます。
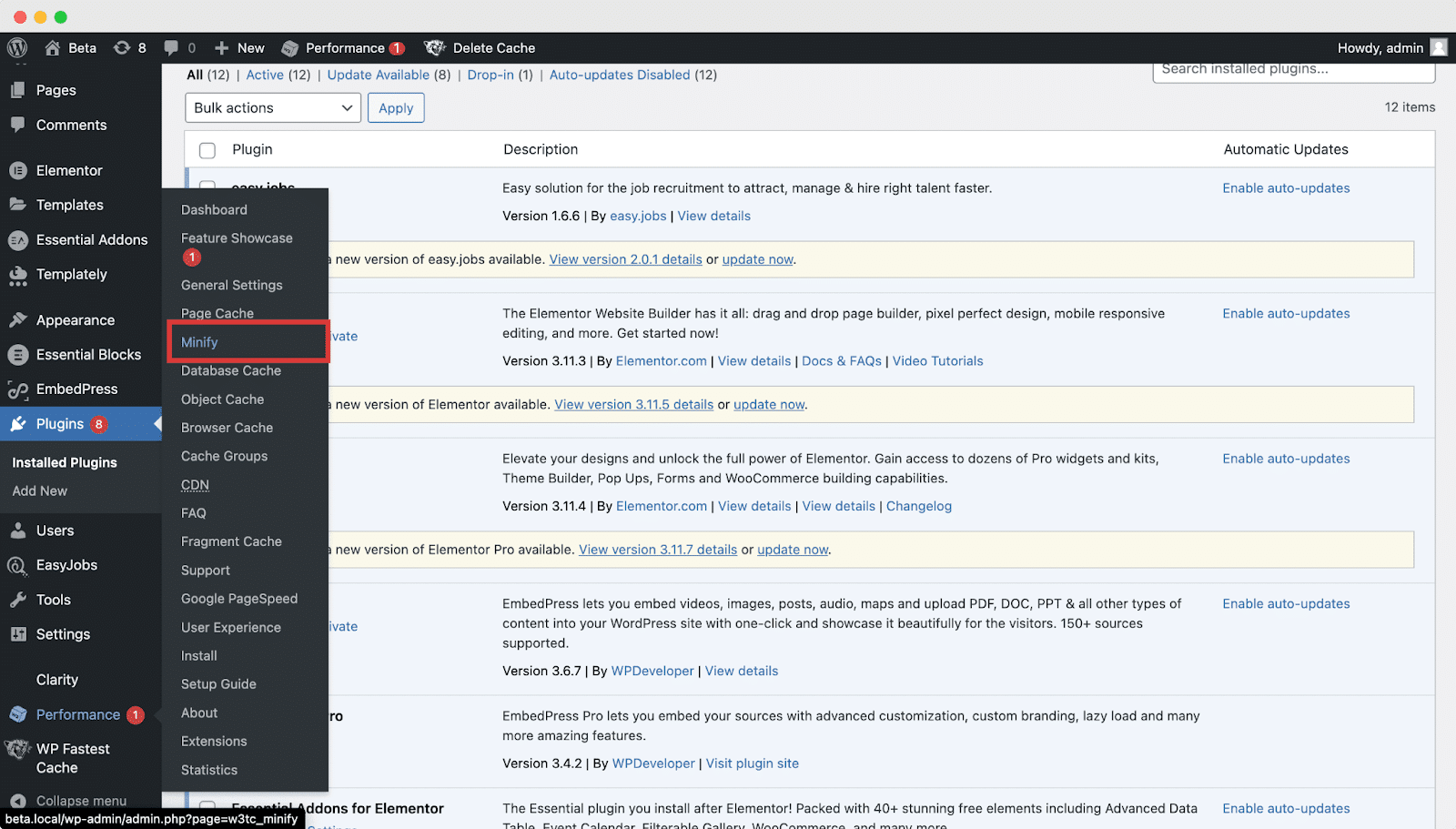
ステップ 3: 「縮小」タブをクリックします。

ステップ 4: [縮小モード] で [手動] を選択し、[設定を保存してキャッシュを消去] ボタンをクリックします。
ステップ 5: 「 HTML & XML 」セクションまで下にスクロールし、「 HTML マークアップの縮小」オプションを有効にします。
ステップ 6: 次に、「 JS 」セクションまでスクロールし、「 Minify JS files 」オプションを有効にします。
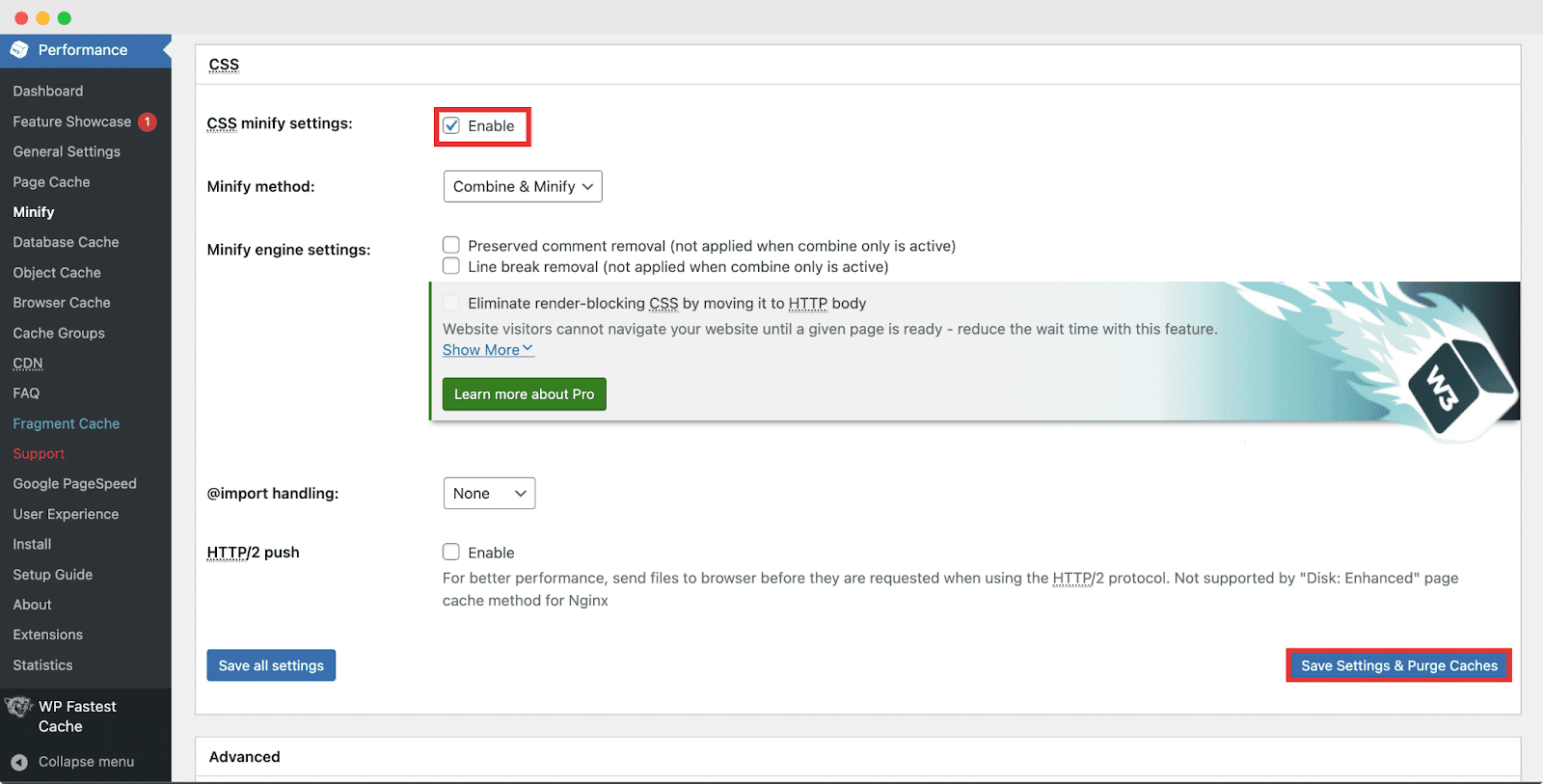
ステップ 7: 最後に、「 CSS 」セクションまで下にスクロールし、「 CSS ファイルを縮小する」オプションを有効にします。
ステップ 8: ページの下部にある [ Save Settings & Purge Caches ] ボタンをクリックします。

方法 2: オンライン ツールを使用して手動でファイルを縮小する
CSS、HTML、および JavaScript ファイルを縮小できるオンライン ツールがいくつかあります。 いくつかの人気のあるツールは
CSS Minifier: CSS Minifier は、CSS ファイルを縮小できるシンプルなツールです。 CSS コードをコピーしてツールに貼り付けるだけで、縮小されます。
HTML Minifier: HTML Minifier は、HTML ファイルを縮小できる無料のソリューションです。 HTML コードをコピーして、縮小された高度なダッシュボードに貼り付けると、縮小されます。
JavaScript Minifier:これは、CSS および JavaScript ファイルを縮小できるファンに人気の縮小ツールです。 コード縮小の選択をフィルタリングすると、残りは自動的に実行されます。
方法 3: テキスト エディターで Javascript または HTML ファイルを縮小する
テキスト エディターを使用してファイルを縮小したい場合は、 Sublime TextやAtomなどのコード エディターを使用できます。 Sublime Text を使用してファイルを縮小する方法について説明しましょう。
CSS ファイルを縮小するには、次の手順に従います。
ステップ 1: Sublime Text で CSS ファイルを開きます。
ステップ 2: Ctrl + A (Windows) または Command + A (Mac) を押して、すべてのコードを選択します。
ステップ 3: Ctrl + Shift + P (Windows) または Command + Shift + P (Mac) を押して、コマンド パレットを開きます。
ステップ 4: 「 Minify 」と入力すると、好みのスニペットが縮小されます。
CSS、HTML、JavaScript ファイルを縮小して Web サイトのパフォーマンスを改善する
結論として、CSS、HTML、および JavaScript ファイルを縮小することは、WordPress Web サイトのパフォーマンスと速度を向上させるために不可欠なタスクです。 ファイル サイズを縮小し、不要なコードを削除することで、ページの読み込み時間を大幅に改善し、ユーザー エクスペリエンスを向上させることができます。
このブログでは、人気のある 2 つの WordPress プラグイン (WP Fastest Cache と W3 Total Cache) と、それらを使用して CSS ファイルを縮小し、Web サイトの不要なキャッシュをクリアする方法について説明しました。 どちらのプラグインも、ミニフィケーション設定をカスタマイズするためのユーザー フレンドリーなインターフェイスとオプションを提供します。
このブログは役に立つと思いますか? ブログを購読して、他のブログを読むことを忘れないでください。 あなたの知識や見解を他の人と共有できるFacebook コミュニティに参加していただければ幸いです。
