忍者テーブルから直接入力可能なフォームを開く方法
公開: 2021-07-08Ninja Tablesの経験がある場合は、フォームエントリを使用したテーブルの作成についてすでに知っています。 WP Fluent Formsとの統合により、非常にスムーズに実行できます。 しかし、テーブルから直接テーブルデータをフォームに入力するのはどうでしょうか。 Ninja Tablesは、テーブルのフォームに入力するのにも役立つので、幸運です。
ユーザーがWPFluentFormsをNinjaTablesに接続する場合、ほとんどの場合、フォームエントリを含むテーブルを作成します。 Fluent Formsを接続して、フォームを作成し、それを使用してテーブルを作成するだけです。 その後、フォームに加えられた変更はすべて表形式で表示されます。
ただし、フォームに記入して送信するための別のトリックがあります。 ユーザーは、テーブルデータをフォームに渡し、その特定のフォームをテーブルの列に接続したい場合があります。
それがどのように機能するか知りたいですか? さあ、始めましょう!
テーブルにフォームを記入する:忍者テーブルと流暢なフォームの使用
WordPressフォームエントリをテーブルにインポートするのは簡単です。 しかし、WordPressテーブルのみを使用して特定の人物に関連するフォームを開く場合、Ninja TablesFluentFormsの統合は祝福のように思えます。
ID、名、姓、および電子メールを含むテーブルとフォームがあるとします。 表には、「フォームの送信」という別の列があります。
「フォームの送信」列はフォームが接続される場所であり、各フォームはID、名前、および電子メールを持つ特定のユーザー用です。 フォームのリンクをクリックした直後に、フォームに移動します。
FluentFormsとNinjaTablesを使用してテーブルのフォームに入力する方法は次のとおりです。
- ステップ1:同じ入力領域を持つテーブルとフォームを作成する
- ステップ2:フォームに接続されているテーブルにボタンリンクを追加します
- ステップ3:テーブル列の値を各ユーザーのフォームに転送する
- 結果
フォームまたはテーブルの作成方法を知っている場合は、最初のジャンプリンクをスキップして、2番目のリンクに直接進んでください。
このプロセスは、最初は少し難しいかもしれません。 そのすべてをご案内します。
ステップ1:同じ入力領域を持つテーブルとフォームを作成する
a)まず、忍者テーブルで作成された、ID、名、姓、電子メール、および10人の送信ボタン列を持つテーブルがあります。
ボタンをまだ追加していないため、[送信]列は今のところ空です。 ID番号1のブッチがフォームに記入したい場合は、この列のボタンをクリックするだけです。
各フォームリンクには、各個人のデータが含まれます。 その結果、フォームにID、名前、または電子メールアドレスを入力する必要がありません。
このテーブルプラグインを使用してデータテーブルを作成する初心者の場合は、NinjaTablesのドキュメントをざっと読んでください。
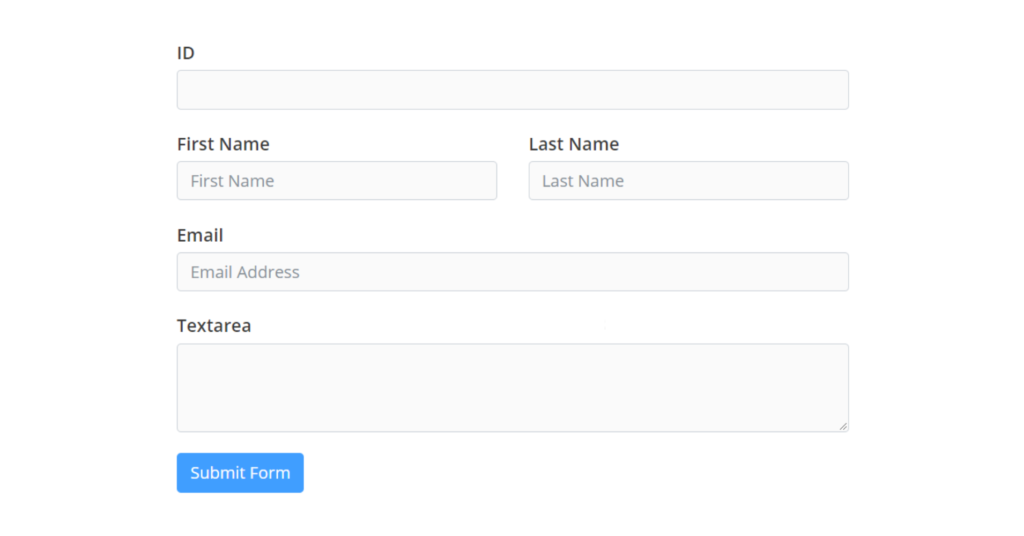
b)次に、同じテーブル列を持つFluentFormsでフォームを作成しました。 ユーザーが追加情報を入力してフォームを送信できるテキスト領域があります。

フォームの作成方法については、FluentFormsのドキュメントをご覧ください。
ステップ2:フォームに接続されているテーブルにボタンリンクを追加します
テーブルの最初のエントリであるブッチは、フォームに彼の個人情報を用意して、送信を続行することを望んでいます。
フォームは受信者であり、テーブルは送信者です。
したがって、ユーザーをフォームに移動させるボタンリンクを作成する必要があります。
- ここで最初に行うことは、フォームのショートコードをコピーして、WordPressページに公開することです。
- 公開されたページのURLをコピーして、[送信ボタン]列の[忍者テーブル変換値]ボックスに貼り付けます。
- ここでは、HTMLコード(<a href =………。)が使用されています。
- また、ボタンに「記入フォーム」という名前を付けました。
- <a href=”フォームページのURL“>記入フォーム</a>
- 更新後、プレビューウィンドウでテーブルを開きます。
- 最後の列に「記入フォーム」ボタンのリンクがあり、すべてクリック可能です。 ユーザーはそれを新しいウィンドウで開いて埋めることができます。
ただし、ユーザーのデータをフェッチするコマンドを追加していないため、このフォームはまだ空です。 8番目のユーザーであるMarisaがフォームに関する情報を必要とし、入力を避けた場合、彼女のフォームをテーブルに接続する必要があります。
ステップ3:テーブル列の値を各ユーザーのフォームに転送する
送信者テーブルの準備ができたので、受信者フォームを接続します。
- フォームを開いて、各入力フィールドの「詳細オプション」を編集します。
- ドロップダウンからデフォルト値を変更し、すべてのフィールドで「GETParamで入力」を選択します。
- 自動生成されたショートコード{get.numeric-field}、{get.first_name}、{get.last_name}、および{get.email}はテーブルデータをフェッチします。
- パラメータ名をコピーして、フォームのURLに貼り付けます。
- たとえば、 numeric-fieldを使用しました。 URLに疑問符と等号を付けて追加し、Enterキーを押しました。
「GETパラメータ」が行うことは、テーブルからデータを取得してフォームに表示することです。
- IDフィールドに値5を追加したため、フォームのIDフィールドには5が表示されます。フォームから他のものを使用してテストできます。
- すべてのフィールドに対してこのプロセスを繰り返すと、URLは次のようになります。
-https://sandbox.wpninjathemes.com/4243-2/?numeric-field=5&first_name=Abe&last_name=Burton&[メール保護]
これは、Enterボタンを押した後のフォームです-
1. ID = 5
2.名=阿部
3.姓=バートン
4.[メール保護]

- 新しいURLをコピーして変換値に貼り付け、以前のURLを置き換えました。
次に、「更新」をクリックしました。
- ただし、このリンクには、ユーザーに関係なく、静的データしかありません。 したがって、各ユーザーのすべてのフォームには、GETパラメーターで使用したものと同じID、名前、および電子メールが含まれます。
簡単に言えば、誰もが同じフォームを見るでしょう。
- 動的にするために、NinjaTablesリファレンスのショートコードを使用します。 これらのコードは、各行の値を正確に渡します。
以下を変更しました-
1.numeric-field=5からnumeric-field={{row.id}}へ
2. first_name = Abe into first_name = {{row.firstname}}
3. last_name = Burton into last_name = {{row.lastname}}
4.[メール保護]をemail={{row.email}}に
やるべきことはこれだけです!
これで、フォームは各ユーザーからのデータを取得し、個別のユーザー情報を表示します。 更新してプレビューを確認してください。
結果
これが、テーブルから開いたユーザーID7のフォームです。 このユーザーは、テキスト領域に何かを入力してフォームを送信するだけで済みます。
初めて試すときは、すべて少し注意が必要なように思われるかもしれません。 また、この機能に関するドキュメントはありません。 ただし、これらの手順に従うと非常に簡単です。
デモフォームをクリックしてみてください。
| ID | ファーストネーム | 苗字 | Eメール | 送信ボタン |
|---|---|---|---|---|
| 1 | ブッチ | タウンドロー | [メール保護] | |
| 2 | 安倍 | ファンセット | [メール保護] | |
| 3 | オリーブ | ジェプハート | [メール保護] | |
| 4 | ペン | サンディファー | [メール保護] | |
| 6 | ウィルマー | アシー | [メール保護] | |
| 7 | 勝つ | ベレクロス | [メール保護] | |
| 8 | Katerine | デュガン | [メール保護] | |
| 9 | バーニス | Huikerby | [メール保護] | |
| 10 | マリサ | Conerding | [メール保護] |
巻末注
WordPressテーブルプラグインとフォームビルダープラグインの両方のユーザーとして、聴衆の快適さのためにこれら2つをマージしたい場合があるはずです。 幸いなことに、NinjaTablesとWPFluent Formsの相関関係は、フォームとテーブルの作成をはるかに超えています。 テーブルデータに接続されたフォームに記入することも可能です!
忍者テーブルの機能は確かにスマートで便利です。 その主要な機能を超えることは、主に上級レベルのユーザー向けです。 したがって、この記事があなたを正しく導くことができることを願っています。
更新のたびに、明らかにする秘密が増えます。 私たちに遅れずについていき、あなたが学びたいことが他にあるかどうか私たちに知らせてください。
