モバイル用に画像を最適化する方法(2022)
公開: 2021-08-26画像はウェブサイトで最も重要な資産の1つであり、コンテンツ戦略の不可欠な部分である必要があります。 彼らはあなたが物語を語り、単なる言葉以上であなたの顧客とコミュニケーションするのを助けます。 しかし、適切な画像サイズを使用していない場合はどうなりますか? これらの画像がモバイル画面用に最適化されていない場合はどうなりますか。モバイル画面は現在、インターネットにアクセスするための最も一般的な方法です。 あなたの写真がまともな時間でロードされることを確認する方法は?
画像を最適化し、パフォーマンスを測定するためのベストプラクティスがいくつかあります。
この投稿では、これらの厄介な画像の問題をすべて修正して、どのデバイスでも見栄えが良く、パフォーマンスに影響を与えないようにする方法を紹介します。
モバイルデバイス向けに最適化された画像を提供する理由
1.画像はWordPressサイトのパフォーマンスに影響します
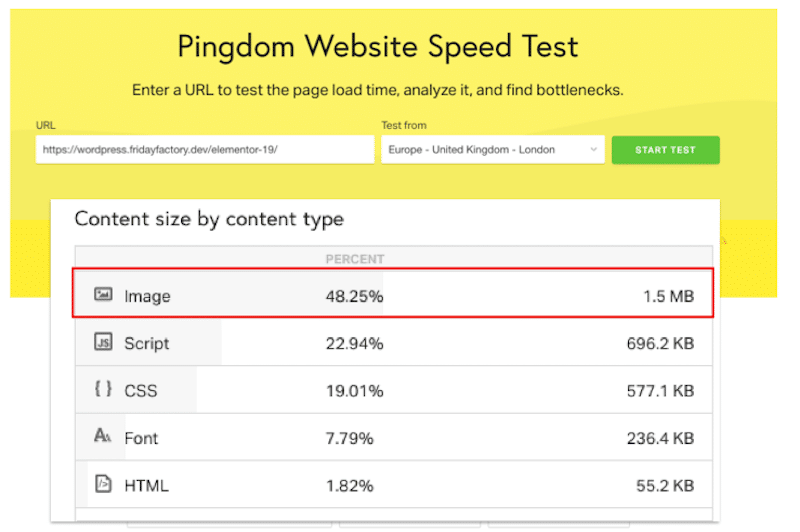
以下の例でわかるように、画像はかなりの量のディスク容量と帯域幅を消費します。画像は私のコンテンツサイズの48,25%を占めています。

モバイルページに関しては、速度とサイズが重要です。 私たちは2022年にいますが、モバイルでの存在感だけでは十分ではありません。 あなたのブランドのウェブサイトのモバイル速度が優先されるべきです。 モバイルデバイスは最も一般的に使用されるプラットフォームであるため、すべてのマーケティング担当者は「モバイルスピードバジェット」を必要としています。人々は携帯電話を使用して、これまで以上に検索、閲覧、買い物をしています。
しかし、ブランドはサイトの高品質な画像に投資し続けるため、サイトの速度が低下するリスクもあります。 画像はウェブサイトをより視覚的に魅力的で魅力的なものにする可能性がありますが、モバイルの読み込み時間を遅くする可能性があり、その結果、コンバージョンが減少し、収益機会を逃します。
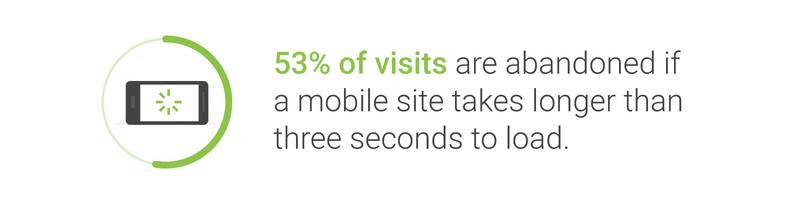
Googleはいくつかの調査を実施し、1秒がコンバージョンの最大20%に影響を与える可能性があることを発見しました。 読み込みに3秒以上かかる場合、訪問者の2人に1人がモバイルサイトを離れます。 それはあなたの競争相手に直接行くたくさんのお金になる可能性があります。

GoogleCustomerSolutionsの社長であるMaryEllenCoeも、企業は成長ドライバーとしてモバイルサイトの速度に目を向けるべきだと説明しています。 訪問者は、モバイルフレンドリーなWordPressサイトでのエンゲージメントとショッピングに熱心になります。
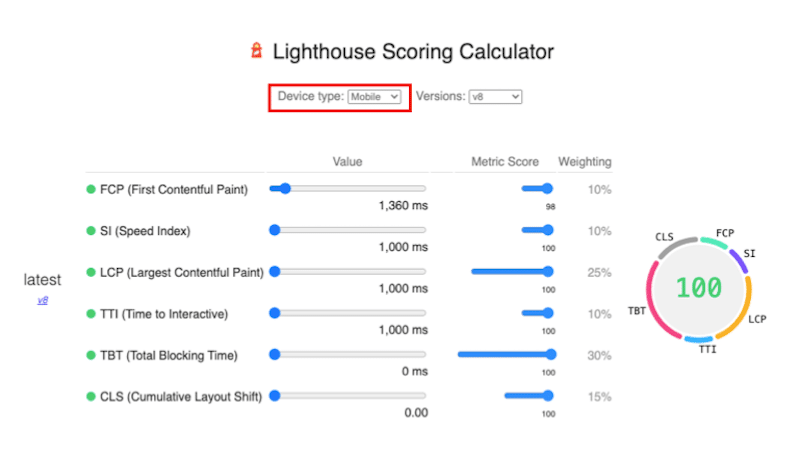
さらに、画像のパフォーマンスが全体的なパフォーマンススコアにどのように影響するかを見てみましょう。
Lighthouseは、モバイルパフォーマンスを測定するために、次の6つの指標を考慮に入れています。

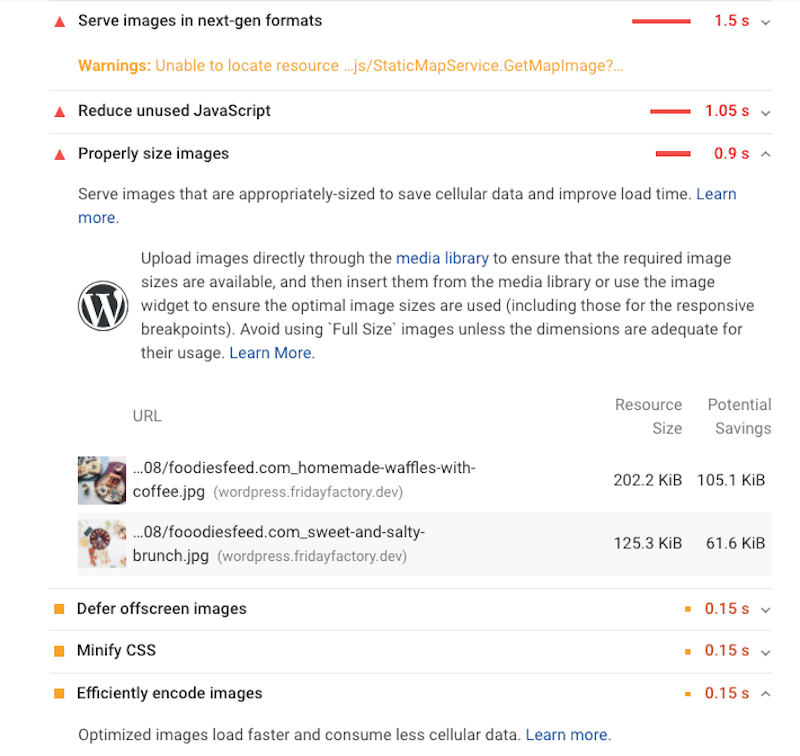
これらのKPIの中で、「画像の重みと読み込み時間」の問題がどこにあるのか疑問に思われるかもしれません。 この問題は明示的に言及されません。 代わりに、Lighthouseレポートで、画像に関連するモバイルパフォーマンスの改善の機会を見つけることができます。
- 適切なサイズの画像(レスポンシブ画像を実装)
- 画像を効率的にエンコードする
- 画面外の画像を延期する(遅延読み込みを実装する)
- 次世代フォーマットで画像を提供し、可能な場合はWebPを使用します
- アニメーションコンテンツにビデオ形式を使用し、GIFをビデオ形式に変換します
ヒント:画像を最適化および圧縮することで、Lighthouseの推奨事項に対応し、6つのKPIをグリーンゾーンに近づけます。 これは、全体的なパフォーマンスグレードにプラスの影響を与えます。
2.モバイルの画像はデスクトップとは異なる影響を及ぼします
毎日、ますます多くの人々がスマートフォンを使用してインターネットにアクセスしています。つまり、Webサイトが最適化されていない場合、数百万(または数十億)の潜在的な顧客を逃していることになります。 最適化は、まだ行っていない競合他社よりも優位に立つだけでなく、すべてをより速く、より使いやすくすることでユーザーエクスペリエンスを向上させるなど、多くの利点があります。これにより、顧客満足度が向上します。
モバイルデバイスは、デスクトップやラップトップよりも小さい画面サイズを提供します。つまり、画面が提供するスペースに適切に収まるように、画像を比例してサイズを小さくする必要があります。 画像のサイズが正しく変更されていないと、小さな画面でコンテンツが読みにくくなり、ユーザーエクスペリエンスが低下します。
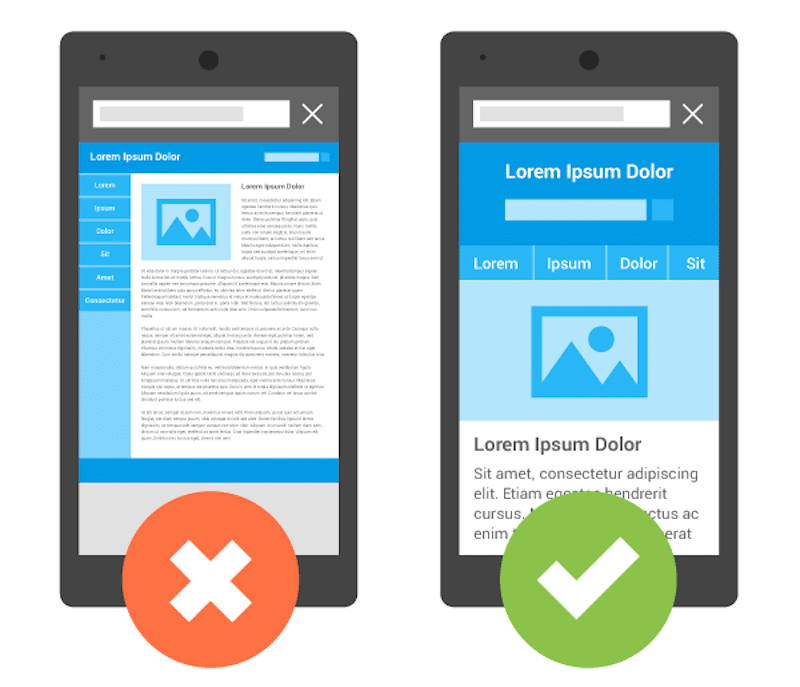
以下のグラフは、各デバイスの設計設定を完全に示しています。

左:テキストが小さくて読みにくく、左上隅の小さな画像は魅力的ではありません。
右:コンテンツは画面に完全にフィットします。 メイン画像もよく拡大縮小されています。 もっと読み、スクロールを続けたい気がします。
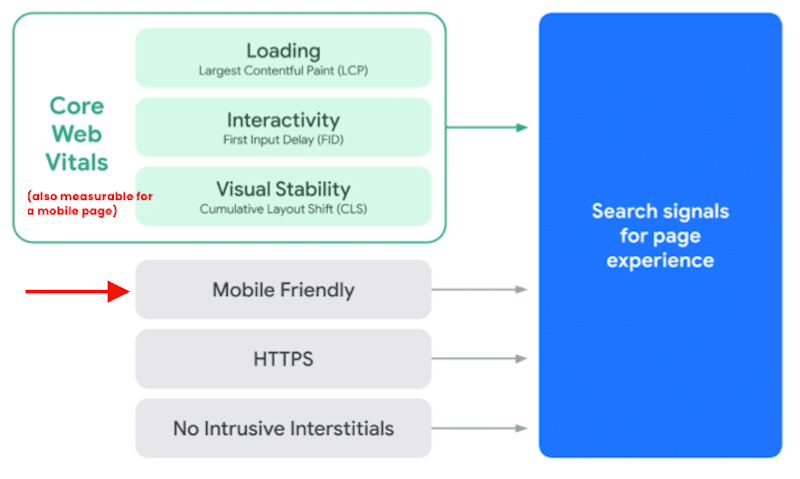
さらに、新しいGoogle Page Experience Updateについて聞いたことがありますか?
Google Page Experience Updateは、最新のSEOランキング要素です。 これには、ユーザーがWebページを操作したときのエクスペリエンスをどのように認識しているかを測定する一連のKPIが含まれています。 そして、何を推測しますか? モバイルフレンドリーが含まれています! 提供するページエクスペリエンスによって、Googleでのランキングの位置が決まり、モバイルでコンテンツを最適化するもう1つの重要な理由になります。

だからこそ、あなたのウェブサイトのデザインがこれまで以上に重要になっています モバイルデバイスにも適合しています。
あなたのウェブサイトがモバイルで速いかどうか知りたいですか? どの画像がパフォーマンスに最も影響を与えているかを知りたいですか? 次のセクションに進みます。
モバイルへの画像の影響を測定する方法
モバイル速度に対する画像の影響を測定するために使用できる一般的なパフォーマンスツールは4つあります。
- Google PageSpeed Insights(PSI)
- GTmetrix
- Pingdom
- Google検索コンソール
それらすべてについて、URLを入力するだけでページの読み込み時間をテストし、分析を実行してボトルネックを見つけることができます。 それぞれの概要を説明しましょう。
1. Google PageSpeed Insights
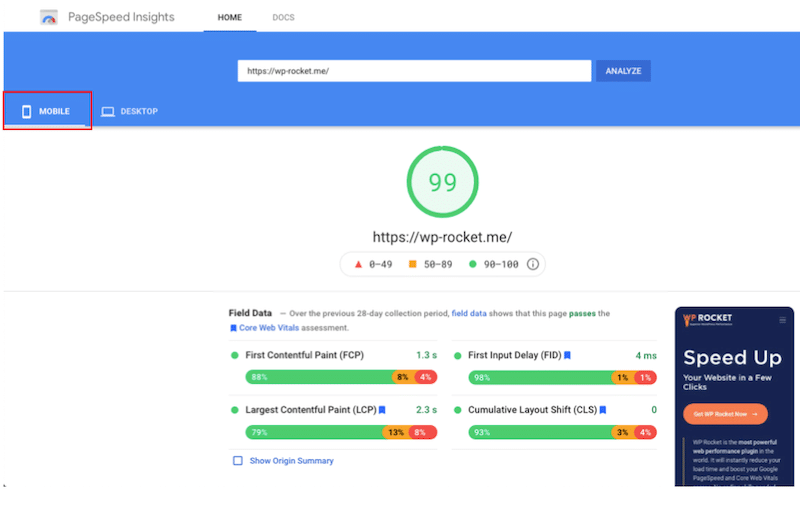
PageSpeed Insightsは、モバイルとデスクトップの両方でWordPressサイトのパフォーマンスを測定するためにGoogleが立ち上げた無料のツールです。 レポートはLighthouseテクノロジーに基づいており、ページのパフォーマンスを向上させる方法を提案します。

PSIは、ウェブページの全体的なユーザーエクスペリエンスにおいてGoogleが重要と見なす一連の特定の要素であるコアウェブバイタルの測定に役立ちます。
モバイル画像の最適化について明確に述べている指標は表示されません。
代わりに、Lighthouseはページをモバイルパフォーマンスのベストプラクティスと照合し、画像の最適化のリストを提供します。

Lighthouseメトリックの改善についてもっと知りたいですか? WP Rocketは、CoreWebVitalsを改善する方法についての詳細なガイドを作成しました。
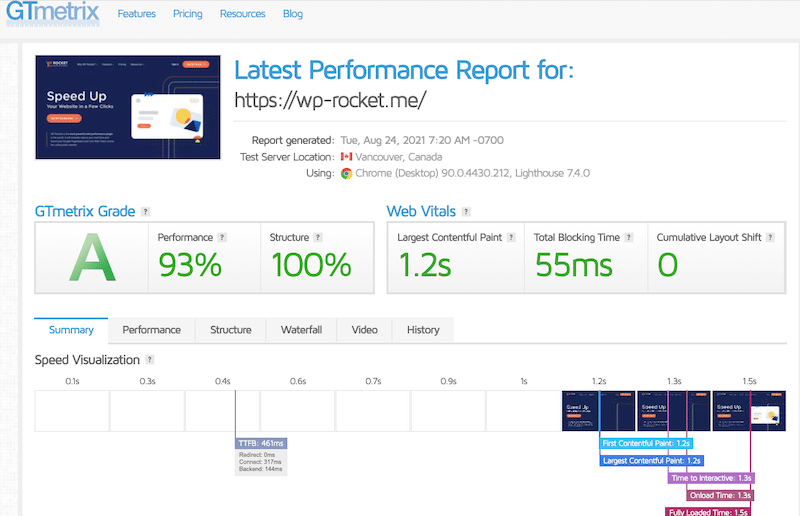
2.GTmetrix
GTmetrixは、GT.netによって作成されたWebサイトパフォーマンス分析ツールでもあります。 GTMetrixの使命は、Webサイトのパフォーマンスを分析し、それを改善するための実用的なヒントのリストを提供することです。

GTmetrixによって測定される主なKPIはPSIに似ています。全体的なグレード、3つのコアWebバイタル、およびその他のLighthouseメトリックが見つかります。 さらに、完全なロード時間とTTFBメトリックにも気付くことができます。
GTmetrixは、ページコンテンツが画像、ビデオ、JS、CSSなどにどのように分割されるかを示します。
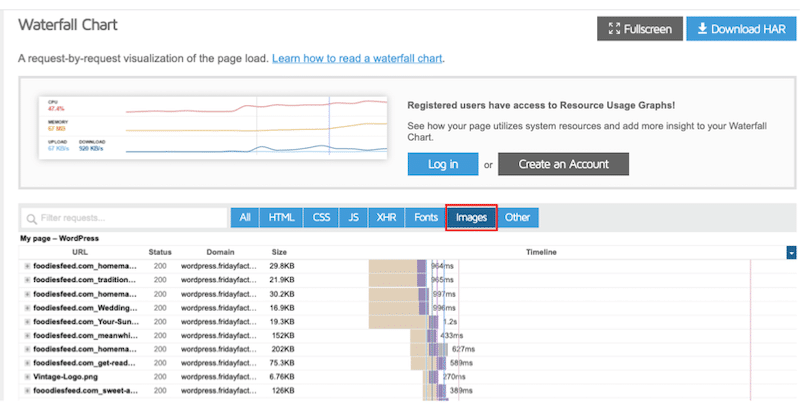
次に、最適化する必要のある画像を特定するために、ウォーターフォールセクションを使用できます。 「画像」タブを選択して、どの画像を最も圧縮またはサイズ変更する必要があるかを確認します。

注:GTMetrixで特定のモバイルテストを実行するには、Proバージョンが必要です。 そうして初めて、実際のハードウェアソリューションを介してモバイルテストにアクセスできるようになります。
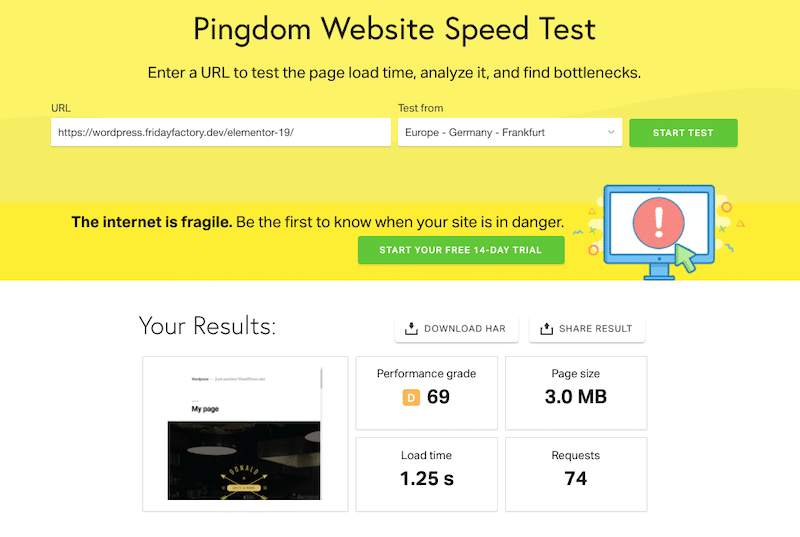
3. Pingdom
Pingdomは、世界中のDNSサーバーのネットワーク分割または障害が原因でWebサイトがダウンしているかどうかを報告できます。 それはあなたのウェブサイトの健康とそのパフォーマンスを監視します(AからFまでのグレードで)。

全体的なパフォーマンスグレードに加えて、測定される主なKPIは、ページサイズ、HTTPリクエストの数、および読み込み時間です。
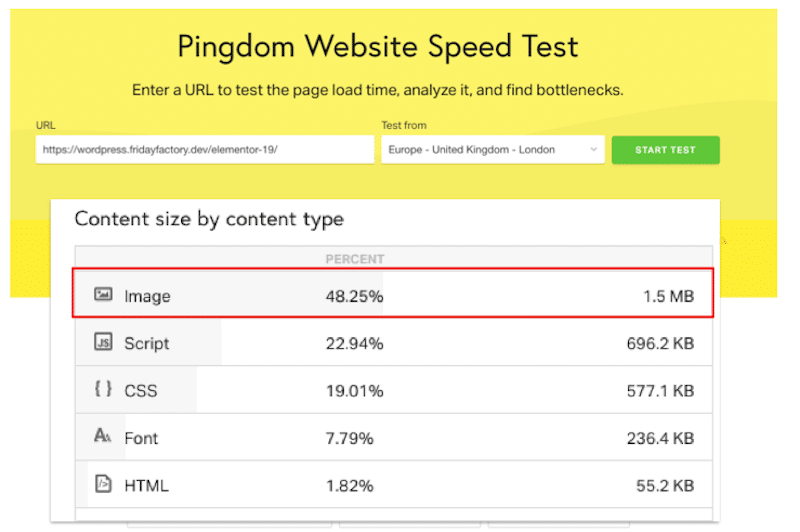
興味深いセクションの1つは、「コンテンツタイプ別のコンテンツサイズ」です。 そこから、画像やコードなど、ページ上で最も多くのスペースを占めるものを確認できます。

注:GTmetrixと同様に、モバイルでサイトをテストするにはProバージョンが必要です。
4.Google検索コンソール
パフォーマンス自体ではありませんが、検索コンソールのモバイルフレンドリーテストツールは、サイトのページがモバイルフレンドリーかどうかをテストする簡単な方法です。

テスト結果には、次の要素が含まれます。
- モバイルデバイスでページがGoogleにどのように表示されるかのスクリーンショット
- フォントサイズが小さい(モバイルでは読みにくい)、Flashの使用(ほとんどのモバイルデバイスではサポートされていない)など、モバイルでサイトにアクセスする訪問者に影響を与える可能性のあるモバイルユーザビリティの問題のリスト。
問題を修正するために使用できる追加のリソースとレポートとともに、「はい」または「いいえ」の応答が返されます。
| モバイルフレンドリーではないウェブサイト | モバイルフレンドリーなウェブサイト |
モバイルでの画像関連の問題を特定するためのツールが用意できたので、開発者と共有できる技術的なヒントをいくつか紹介します。
注:これらの画像最適化手法は、ブランドにメリットをもたらします。 高品質の画像を維持しながら、最終的に訪問者に高速なモバイルエクスペリエンスを提供します。
モバイル用に小さい画像を最適化して読み込む方法
このセクションでは、モバイル向けに画像を最適化し、パフォーマンスを向上させる方法を説明します。 画像の最適化と、モバイルデバイスで小さい画像を使用する方法について知っておく必要があるすべてがあります。
1.モバイルデバイス用に最適化された画像のサイズ変更と提供
モバイルでウェブサイトをより軽く、より速くするための最も簡単な方法は、画像のサイズと解像度を最適化することです。 問題は、品質を損なうことなく小さな画像を提供したいということですよね? その場合は、モバイル用の画像のサイズ変更と圧縮という2つの高レベルの戦術を適用する必要があります。
写真のサイズ変更から始めましょう。
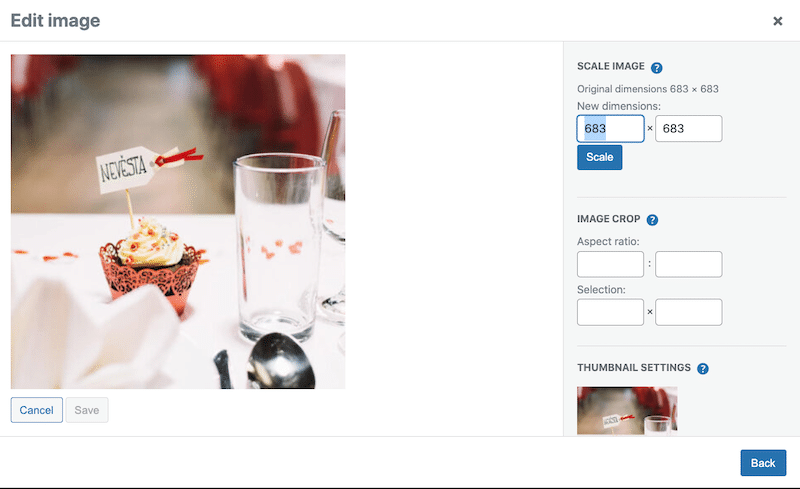
画像をページにアップロードするときに、WordPressで直接ピクセル数を指定できます。 たとえば、1200×800の代わりに400×300などの新しいサイズを設定できます。
モバイルで画像サイズを小さくするにはどうすればよいですか?
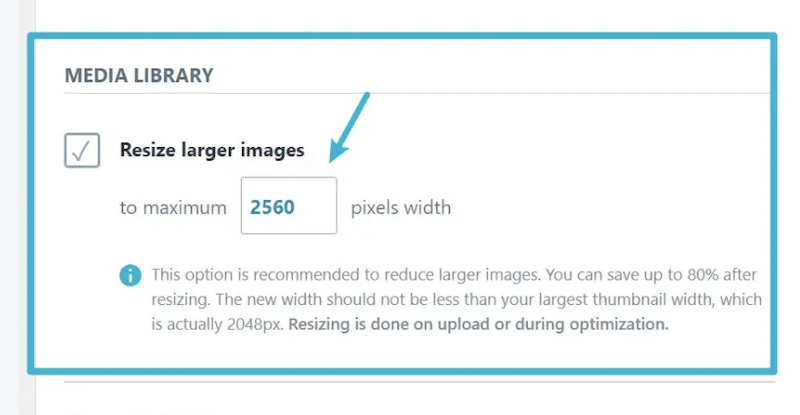
自動方法:Imagifyなどのプラグインを使用して、オンラインで複数の画像のサイズを変更します。 Imagifyを使用すると、プラグインをインストールして、画像のサイズを変更する最大解像度など、いくつかのオプションを確認するだけです。

モバイルで画像を一括最適化するには、Imagifyダッシュボードに移動します。[メディア]→[一括最適化]を選択すると、サイトのすべての画像をワンクリックで最適化できます。
手動の方法:WordPressライブラリやネイティブのWindows/Macツールなどのエディターを使用して写真のサイズを変更します。 多くの画像がある場合、これには時間がかかる可能性があります。

モバイルデバイス用に複数のデザインバージョンを作成するにはどうすればよいですか?
Webプロジェクトがまだ開始されていない場合は、Webサイト全体をモバイル向けに直接構築することをお勧めします。 画像、テキスト、動画、召喚状など、小さな画面に収まるものがたくさんあるため、小さな画面で摩擦が発生する可能性が高くなります。
実際、デザインをモバイルに基づいて作成し、それをデスクトップバージョンに適用する方が、その逆よりも簡単です。
モバイルファーストのデザインを実現するには、重要なメニューオプションを優先し、画像やギャラリーを含むすべてを簡単にタップできるようにし、メインのCTAを強調表示して、使用可能なフィルター機能を提供する必要があります。

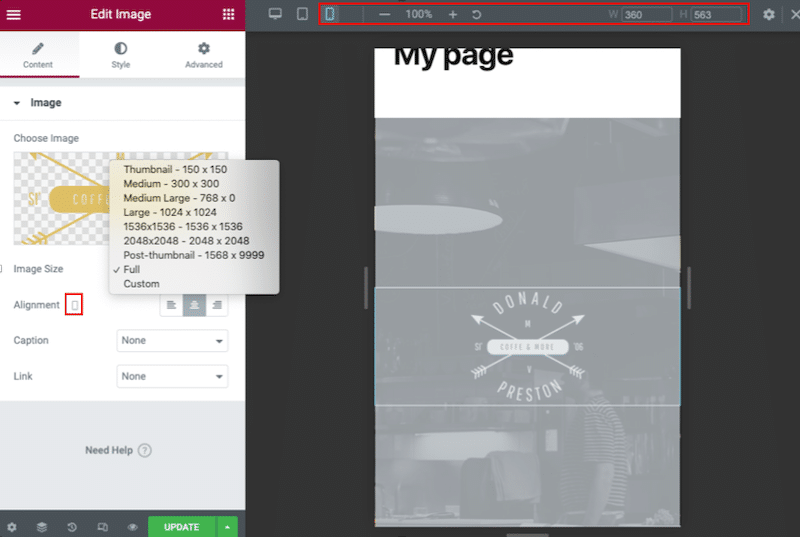
解決策:デスクトップとモバイルで異なるデザインを作成できるWordPressページビルダーを使用します。 モバイルでさまざまな画像サイズを表示できるElementorの例を見てみましょう。

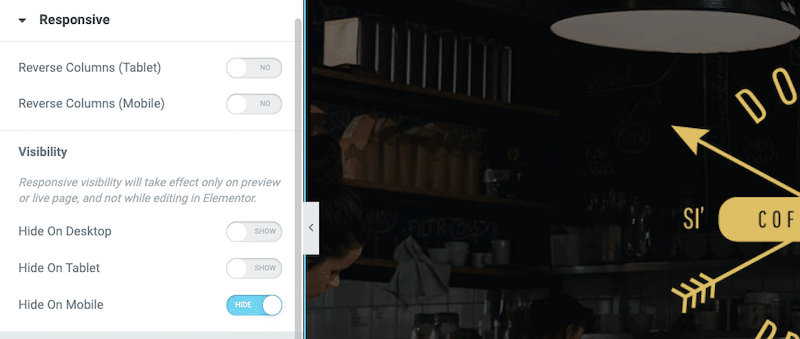
モバイルのセクション(画像を含む)を非アクティブ化することを選択できる専用の「レスポンシブ」タブもあります。

モバイルに最適な画像ファイルサイズを見つける方法は?
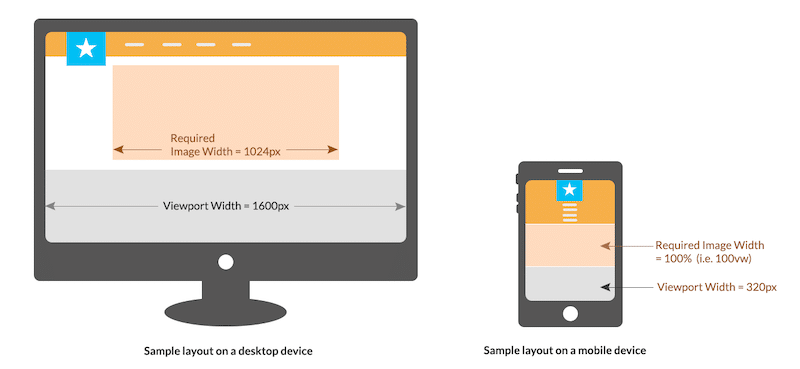
モバイルでの最適なファイルサイズについては、決まったルールはありません。 訪問者がデスクトップまたはモバイルのどこにいても、ブラウザに正しい画像をロードさせたいだけです。 考慮すべき2つの基準があります。
- デスクトップ(1280ピクセル)タブレット(640ピクセル)およびモバイル(320ピクセル)のビューポートサイズ
- ビューポートに対する画像のサイズ
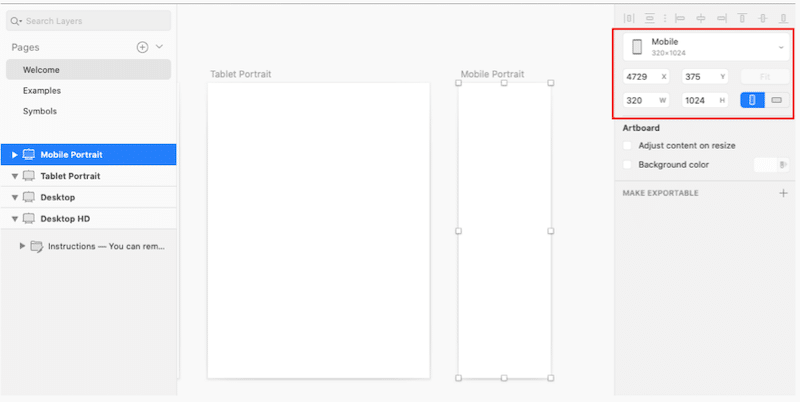
Sketchなどの一部のデザインツールには、各デバイスですぐに使用できるワイヤーフレームと既成のテンプレートが付属しています。 以下では、モバイルポートレートテンプレートを選択しました。ご覧のとおり、デフォルトのサイズは320*1024です。

原則として、ImageKitのレスポンシブデザインに従うこともできます。

2.モバイル画像を圧縮する
サイズ変更後、画像の圧縮は、モバイル用に小さい画像を読み込むために従う必要のある2番目の高レベルの手法です。
モバイル用の画像を圧縮するということは、単にファイルサイズを小さくすることを意味します。 これは、画像の品質を損なうことなく、画像のバイト単位のサイズを最小化することで実現されます。 両方の長所!
モバイル画像を圧縮するための高速で効率的なソリューションをいくつか紹介します。
- WordPressプラグインを使用する:
- Optimole –圧縮、遅延読み込み、高度なトリミングを提供します
- 想像する–ワンクリックで画像を最適化および圧縮します。 以下に示すように、Imagifyはファイルサイズを縮小しますが、品質を損なうことはありません。
| Imagifyなしの元の画像 ファイルサイズ: 335 KB | ImagifyUltraモードで圧縮された画像 新しいファイルサイズ: 45 KB %節約: 86.57% |
2.デスクトップでImagifyを直接使用します。画像をドラッグアンドドロップするだけで圧縮できます。

3.モバイル用の効率的な画像フォーマットを選択します
適切なファイル形式を選択すると、モバイルでの画像サイズの縮小にプラスの影響があります。 JPGが常に答えであるとは限りません。 できるだけWebP形式を使用するようにしてください。 この最新の形式は、JPEGまたはPNGファイルよりも平均で最大25%多くのストレージを節約します。 WebP形式のもう1つの優れた点は、WordPressライブラリがそれをサポートしていることです(最初に画像を常にWebPに変換する必要がありますが)。
詳細を知りたい場合は、画像をWebP形式に変換する方法を説明する詳細なガイドをお読みください。
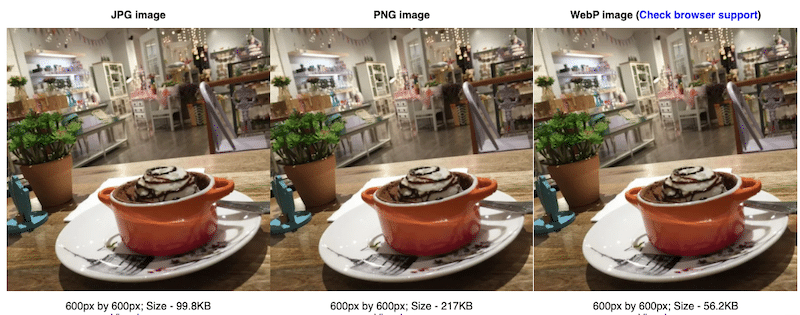
実際の例を見てみましょう。 以下の3つの画像の解像度は同じです:600x600ピクセル。 ただし、各形式に従ってサイズを分類してみましょう。
- JPGは99.8KBです
- PNGは217KBです
- WebPは56.2KBです(これにより、モバイルでの品質を損なうことなく、最も軽いファイル形式になります)。

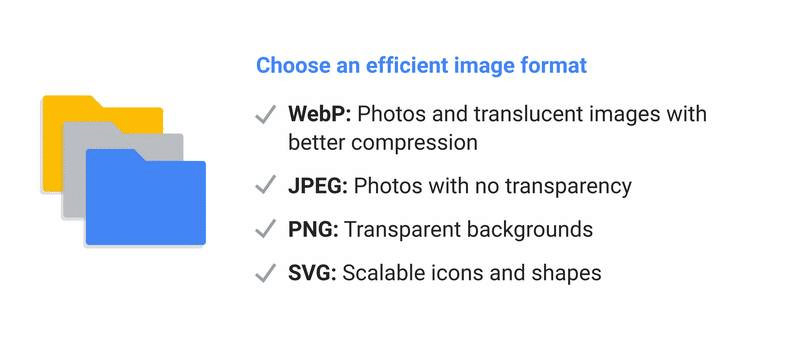
要約すると、Googleは、モバイルで使用している画像の種類に応じて、最も効率的な形式のリストを作成しました。

適切な形式を選択するためのGoogleのチェックリスト–出典:Think with Google
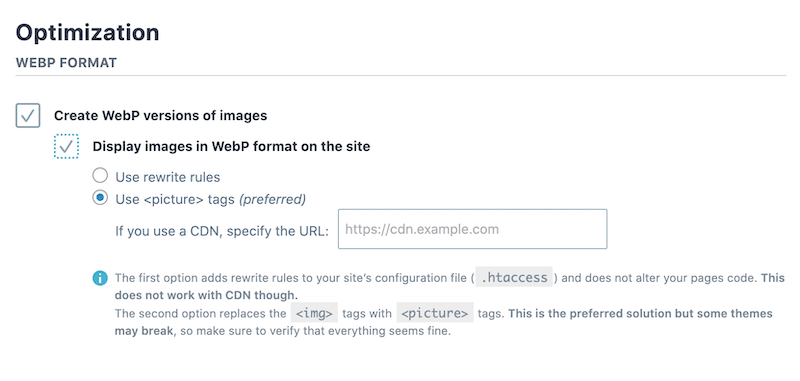
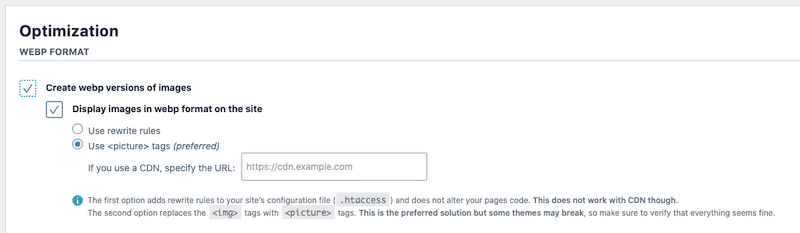
モバイル画像でWebP形式を使用するための解決策: Webサイトの画像をWordPressから直接WebPに変換する場合は、Imagifyプラグインを使用します。
これを行うには、 [設定]→[想像]に移動し、[最適化WebP形式]セクションまでスクロールします。

4.遅延読み込みを実装します
画像に遅延読み込みを実装すると、モバイルページの読み込みが速くなります。 なんで? 遅延読み込みは、モバイルですぐに必要とされない大きな要素(画像など)の読み込みを遅らせるためです。
これは、GooglePageSpeedInsightsからの「サイトのオフスクリーン画像の延期」の推奨事項にも対応します。
遅延読み込みスクリプトを実装するためのソリューション:
- それらの無料のWordPressプラグインの1つを使用してください:
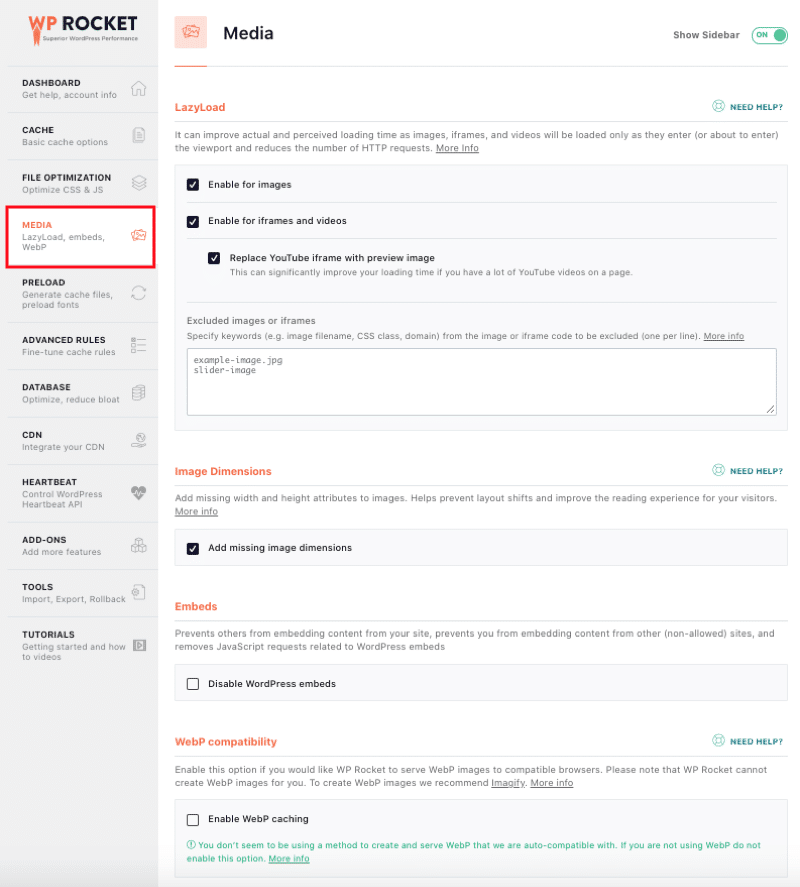
- WP Rocketによる遅延読み込み–「遅延読み込み」したくない画像を選択することもできます。 プラグインは、訪問者に表示されている場合にのみ画像とiframeをページに表示し、HTTPリクエストのヒープを節約します。
- オプティモール
- 最適化
2.全体的なパフォーマンスを向上させるプレミアムプラグインを使用します。
- CSSとJSの最適化、そしてもちろん統合されたLazyLoad機能を備えたWPRocketキャッシュプラグイン:

5.CDNを使用する
画像コンテンツ配信ネットワーク(CDN)は、モバイルでの画像配信を最適化するために必須です。 web.devによると、画像CDNに切り替えると、画像ファイルのサイズを40〜80%節約できます。
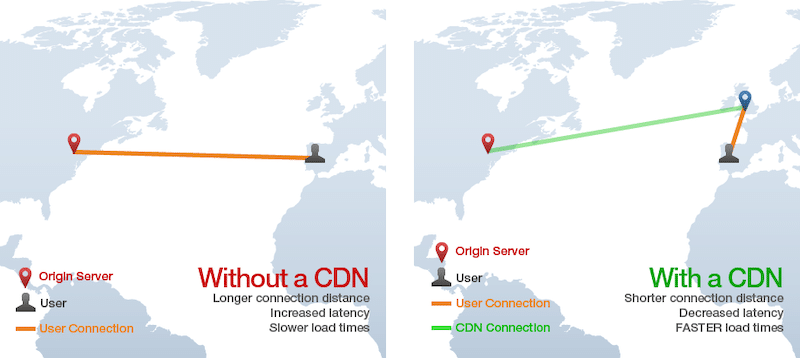
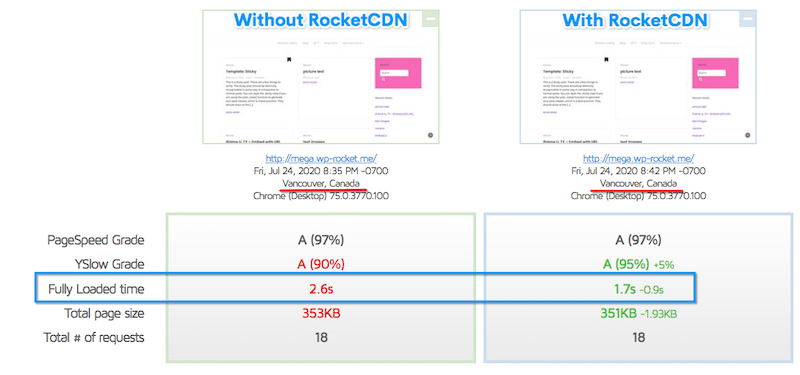
GTmetrixは、CDNの原則を非常によく示しています。 ご覧のとおり、CDNを使用すると、ユーザーと元のサーバー間の接続距離が短くなります。 この高速接続は、たとえばロンドンのエッジサーバーのおかげで可能になります。

CDNを実装するためのソリューション: RocketCDNやCloudflareなどのサービスを使用して、場所に関係なく、誰もがコンテンツにすばやくアクセスできるようにします。
RocketCDNは、デスクトップおよびモバイルデバイスで画像をより高速に配信するのに役立ちます。 GTmetrixでテストを行いましたが、RocketCDNのおかげで、読み込み時間(ほぼ1秒)が節約されたことがわかります。

6.モバイルからの遅い接続を見落とさないでください
画像を最適化するもう1つの理由は、まだ3Gを使用しているモバイルユーザーを検討することです。 そのようなユーザーのために、より小さな画像を作成する必要があります。 接続が遅いと、画像をすばやく表示するのにさらに苦労する可能性があります。 画像のサイズを適切に変更するには、画像を圧縮して、折り目の下にある画像に遅延読み込みを実装します。
Imagifyを使用したモバイル画像の最適化
携帯電話に多数の画像がある場合、それぞれを手動でサイズ変更および圧縮するのに時間がかかる可能性があります。 さらに、パフォーマンスを向上させるために、それらすべてをWebP形式に変換したい場合を想像してみてください。
これはまさにImagifyがゲームに参加するときです!
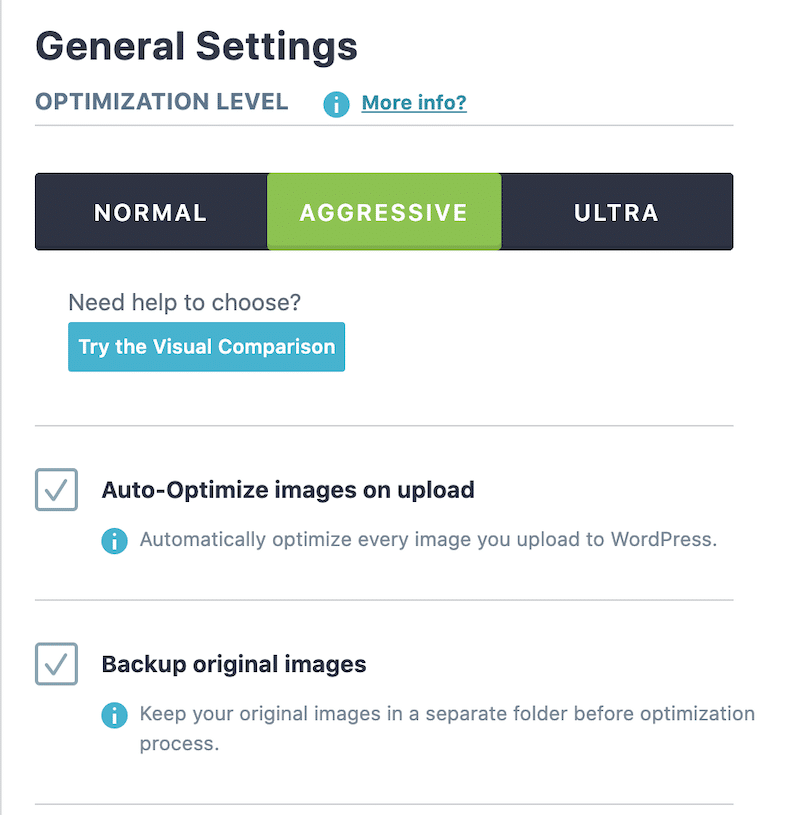
まず、Imagifyを使用すると、モバイルデバイスで既存の画像と新しい画像のサイズを変更して圧縮できます。 バルク圧縮は、通常、アグレッシブ、ウルトラの3つの異なるレベルで行われます。

使用しているモードによっては、画像のファイルサイズを大幅に節約できます。 品質を損なうことなく画像のサイズを縮小できることを忘れないでください!
次に、Imagifyでは、これら2つのチェックボックスをオンにするだけで、それらすべてをWebP形式に変換できます。 これにより、モバイル(およびデスクトップ)での画像ファイルのサイズが小さくなります。

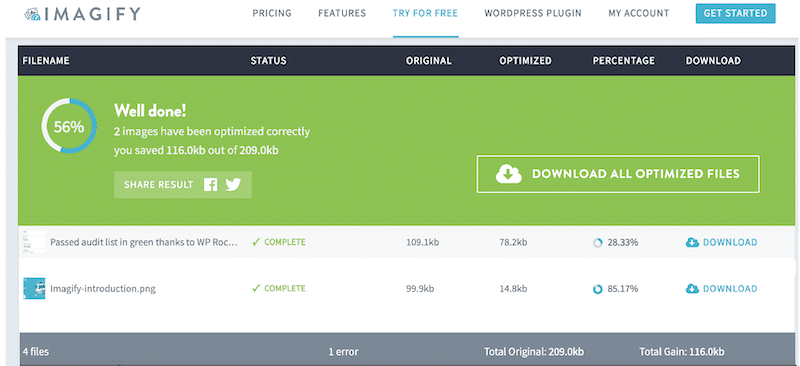
数週間前、WordPressサイトを高速化するために使用できる最高の画像最適化プラグインのリストをまとめました。 Imagifyで得た興味深い結果を皆さんと共有しましょう。
- Imagifyとこの450KBのイメージを使用して速度監査を実行します。

これらは、Imagifyがモバイル画像を小さくするのにどのように役立ったかについての重要な結論でした。
- 圧縮後も画像は見栄えがしました
- ファイルサイズの55%を節約しました
| オリジナルサイズ | Imagifyで最適化した後のサイズ | 保存済み(%) |
| 450 KB | 203 KB | 55% |
さらに、Imagifyは、PSIによってフラグが立てられた問題のいくつかを修正します。 プラグインを使用する前後の画像関連の問題をご覧ください。
| Imagifyの前の私の診断セクション | Imagify後に合格した監査 |
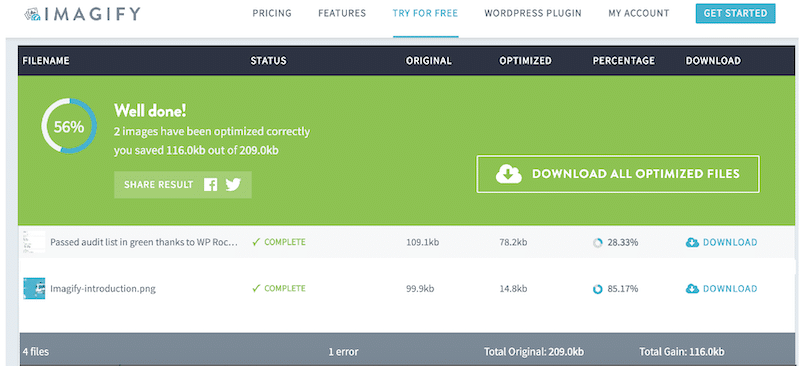
WordPressを使用していない場合はどうなりますか? 大丈夫です。 Imagifyには、画像の一括サイズ変更と圧縮を行うWebベースのアプリケーションもあります。 画像をドラッグアンドドロップするだけです。Imagifyは画像を圧縮し、24時間以内にダウンロードできるようになります。
Imagify Webベースのアプリを使用しているときに、次の2つのことに気づきました。
- 私のPNG画像の1つがサイズ変更され、85%圧縮されました(超圧縮モードを使用)
- もう1つは30%削減されました(通常モードを使用)

Imagify WordPressプラグインと同様に、Infiniteプランでは、月額20 MBの画像を無料で、500 MB相当のデータを月額$4.99で、無制限の画像を月額$9.99で最適化できます。
まとめ
モバイルウェブサイト用に画像を最適化することは、コンバージョン率を向上させるためのシンプルで費用効果の高い方法です。 画像が効果的に最適化されたら、画像が適切な形式であり、遅延読み込みスクリプトを使用して適切なタイミングで配信されることを確認します。
速度の最適化を持続可能にするには、サイトの速度が会社全体の重要な指標であり、KPIのリストの一部になる必要があります。 あらゆる場所の企業がImagifyやWPRocketなどのツールを利用して、スマートフォンやタブレットを含むすべてのデバイスでサイトを高速化する時が来ました。
Imagifyは、最大20MBのデータを無料で利用できます。 試乗して、コメント欄で感想を聞かせてください!
