WordPressでオンラインブックを整理する方法(小説でもノンフィクションでも)
公開: 2012-05-09あなたが本を書いた(または書いている)としましょう。 しかし、従来の方法で公開する代わりに、「オンラインにする」ことにします。 それはあなたがそれをPDFの電子ブックやデジタルブックにするという意味ではありません。 私はあなたがあなたの本をウェブサイトに変えることに決めたことを意味します。
このプロジェクトにWordPressを使用するとうまくいく可能性がありますが、WordPressをそのまま使用しても、ニーズに正確に適合しない可能性があります。 そのため、この投稿では、WordPress環境で本を構成する方法について説明します。
読み続けるか、次のリンクを使用して先に進んでください。
- 異なる人々のために異なるストローク
- なぜ投稿するのですか?
- サイトの構築
- ニーズに合わせて投稿を変更する
- 投稿から日付を削除する
- 投稿を時系列で公開する
- チャプターと主要セクションにカテゴリを使用する
- 章の構造(つまりカテゴリ)の編集
- 追加ヘルプ用のプラグイン
- カスタムメニューの作成
- すべてのセクションを表示する
- バックエンドでの投稿の注文
- タイムスタンプの設定
- 例
- 前と次のナビゲーションの追加
- 考慮すべきいくつかのプラグイン
異なる人々のために異なるストローク
WordPressをオンラインブックに適したプラットフォームに変えるには、いくつかの方法があります。 最も基本的なレベルでは、投稿、ページ、またはカスタム投稿を主要な構成要素にするかどうかを決定する必要があります。 それぞれについて議論がなされる可能性がありますが、このチュートリアルでは、通常のWordPress投稿を主要な構成要素にします。つまり、投稿を使用して本のコンテンツを公開します。
また、状況に応じて、人によって好みやニーズが異なることにも注意してください。 長い章があるものもあれば、短い章がたくさんあるものもあります。 各章にいくつかの異なるセクションがある場合もあれば、章のセクションを完全に放棄する場合もあります。 …そしてリストは続きます。
したがって、このチュートリアルにリストされている推奨事項はまさにそれです–推奨事項。 特定のケースに合わせて変更する必要があるかもしれませんが、少なくとも、いくつかのアイデアが得られるはずです。
なぜ投稿するのですか?
このチュートリアルで投稿を選択した理由は、通常、投稿の方が柔軟性が高いためです。 もちろん、ページとカスタム投稿を投稿とほぼ同じくらい柔軟にすることもできますが、それには余分な作業が必要になります。
サイトの構築
OK、すべての免責事項で十分です。 実際にサイトを構築してみましょう。
ニーズに合わせて投稿を変更する
投稿には多くの柔軟性がありますが、おそらく望まない2つの特徴があります。
- 通常、日付が付けられています。
- それらは新しいものから順に公開されます(つまり、最新の投稿が最初に表示されます)。
投稿から日付を削除する
いくつかの例外があるかもしれませんが(たとえば、旅行記を書いているものなど)、ほとんどの人は投稿から日付スタンプを削除したいと思うでしょう。 これは手動で行うことができます(この投稿をご覧ください)。
投稿を時系列で公開する
投稿から日付スタンプを削除するだけでなく、ほとんどの場合、投稿を時系列で公開する必要があります(つまり、最初の投稿が一番上に表示されます)。
チャプターと主要セクションにカテゴリを使用する
もちろん、すべてのコンテンツを整理する最も簡単な方法は、カテゴリ機能を使用することです。
あなたがあなたの本を主要なセクション(例えば、パートI、パートII、パートIII、パートIV)に分割しているなら、あなたはそれらのそれぞれのためにカテゴリーを作りたいでしょう。
これらの各カテゴリの下に、本のその部分の各章の子カテゴリ(別名サブカテゴリ)を作成します。 たとえば、4つの主要なセクションと12の個別の章からなる架空の本を作成しました。
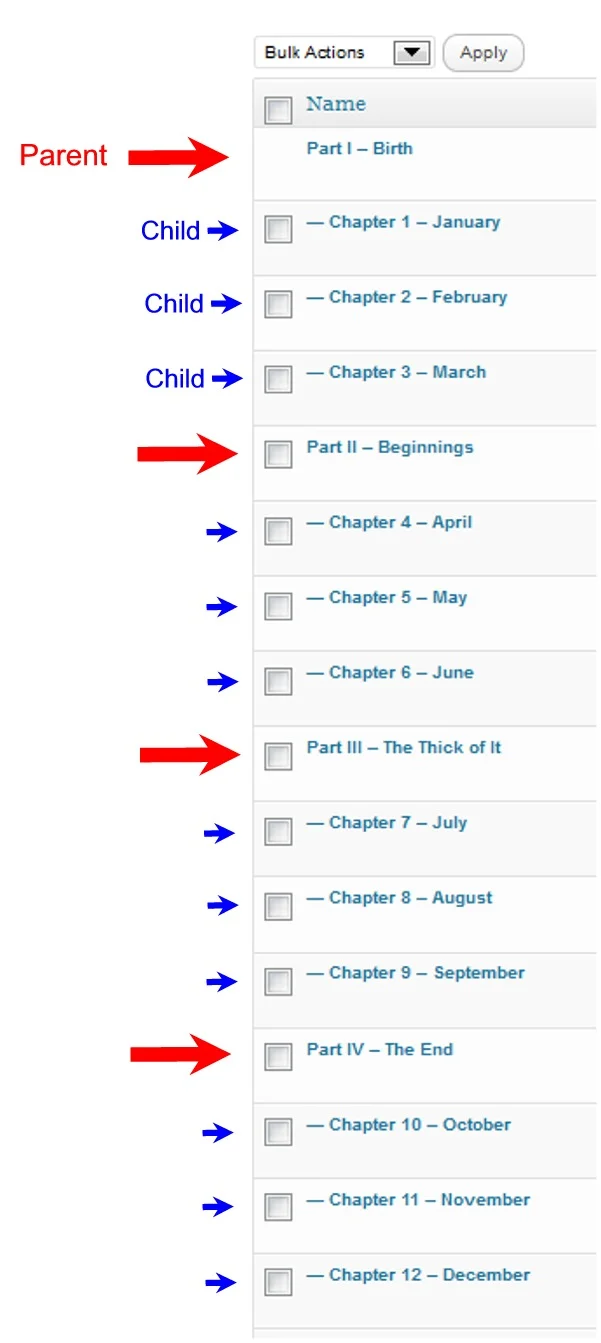
私の架空の本の概要は次のようになります。
パートI–誕生(親カテゴリ)
- 第1章– 1月(子カテゴリ)
- 第2章– 2月(子カテゴリ)
- 第3章– 3月(子カテゴリ)
パートII–始まり
- 第4章–4月
- 第5章–5月
- 第6章–6月
パートIII–それの厚さ
- 第7章–7月
- 第8章–8月
- 第9章–9月
パートIV–終わり
- 第10章–10月
- 第11章–11月
- 第12章–12月
そして、これが私のカテゴリ設定がバックエンドでどのように見えるかです。

章の構造(つまりカテゴリ)の編集
もちろん、可能な限り事前に計画を立てることをお勧めしますが、カテゴリの優れた点の1つは、編集が簡単なことです。 子カテゴリを親カテゴリに、またはその逆に簡単に変更できます。 親カテゴリに新しいカテゴリを簡単に追加したり、サブサブカテゴリを作成したりすることもできます。
一部の人は、他の人よりもカテゴリとサブカテゴリにもっと注意を払いたい(またはする必要がある)でしょう。 それはすべてあなたが達成したいことに依存します。 ただし、この全体的な構造に少なくともいくつかの基本的な注意を払うことで、舞台裏での健全な基盤が得られます。 この健全な基盤により、将来の柔軟性が高まり、訪問者を論理的な方法で本に導くことが容易になります(または、迷うことなく好きなようにジャンプできるように、明確なナビゲーションを提供します)。
追加ヘルプ用のプラグイン
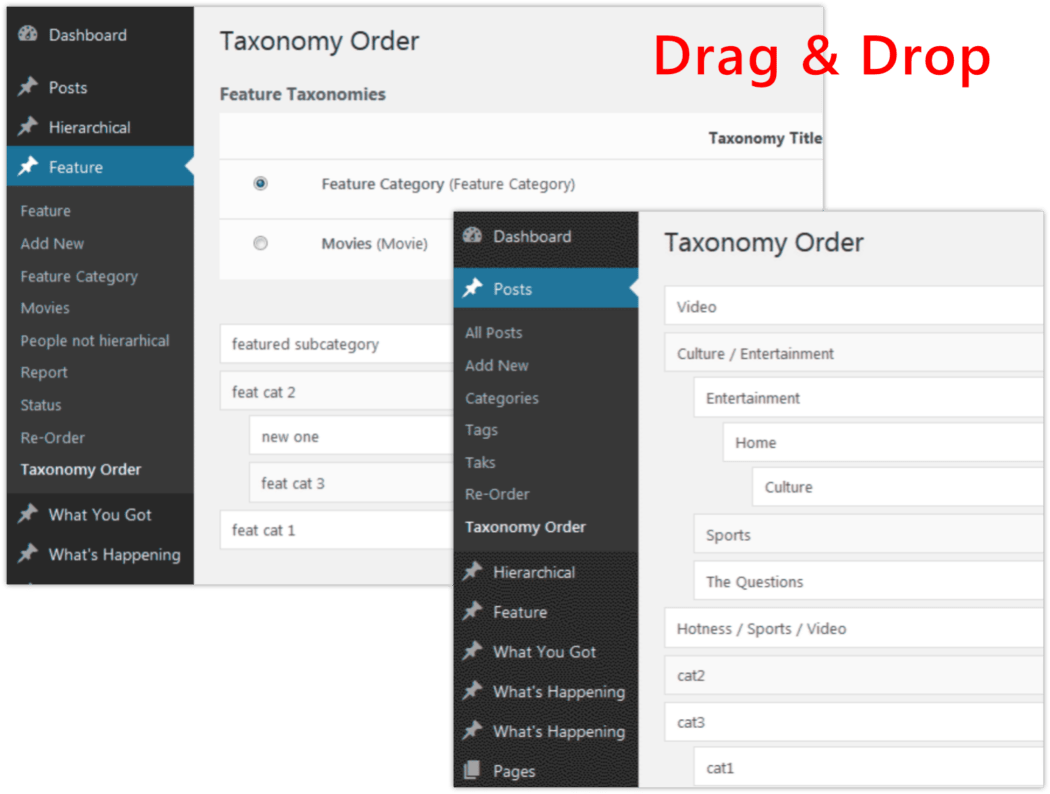
書くことは厄介な仕事であり、多くの場合、ここにセクションを追加したり、そこにいくつかのセクションを再配置したりする必要があることに気付くでしょう。 サイトのさまざまな章やセクションにカテゴリを使用するため、ある時点でそれらを再配置することをお勧めします。 WordPressはデフォルトではこれを行いませんが、CategoryOrderおよびTaxonomyTermsOrderプラグインを使用するとこれを行うことができます。

カスタムメニューの作成
書籍のメインセクションとチャプター(つまり、親カテゴリと子カテゴリ)を配置したら、それらを表示して、訪問者が意図したとおりにテキストの流れを明確に追跡できるようにします。
健全なカテゴリ構造により、多くのことを利用できる柔軟性が得られます(ここにリストするには多すぎる、または想像すらできません)が、サイトに明確でシンプルなナビゲーションメニューを配置する最も簡単な方法は、WordPressカスタムを使用することです。メニューシステム。 (外観>メニュー)
カテゴリがバックエンドに論理的に配置されると、カスタムメニューシステムにも論理的に表示されるため、元のメニューを作成するだけでなく、必要に応じて新しいセクションを追加することも簡単にできます。
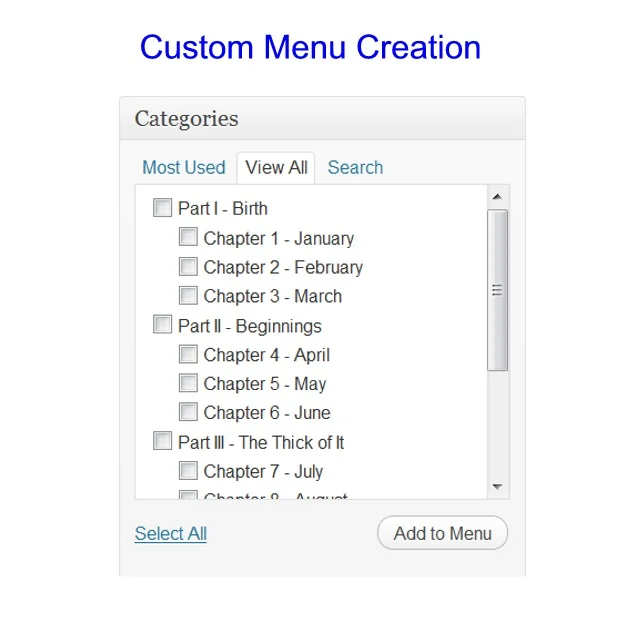
カスタムメニューページですべてがどのように明確に整理されているかを見てください。
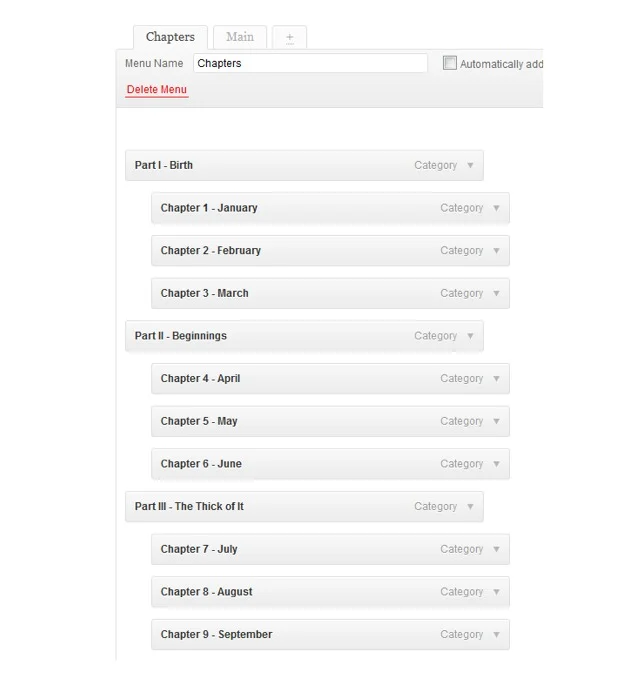
 そこから、同じように整理されたカスタムメニューを簡単に作成できます。
そこから、同じように整理されたカスタムメニューを簡単に作成できます。

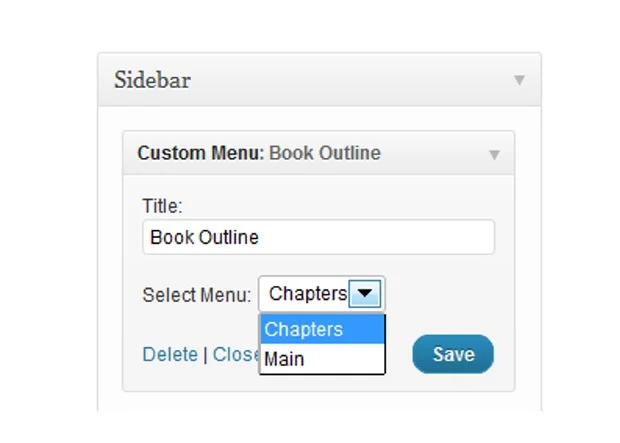
次に、そのカスタムメニューをサイドバーのウィジェットにプルできます。 (外観>ウィジェット)


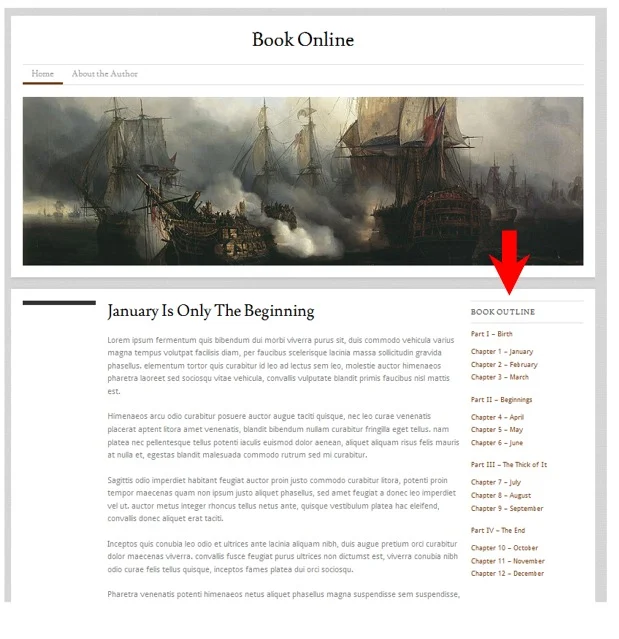
そして、これが実際の動作の様子です。

すべてのセクションを表示する
もちろん、人によってニーズは異なりますが、一部の人にとっては、サイドバーの下の1つの長い列にすべてのセクション(つまり、すべての投稿)を表示することもできます。
この方法について注意すべき点がいくつかあります。 1つ目は、セクションが異なる章に分割されないことです。 区別されていない列にそれらすべてをリストするだけです。 ただし、バックエンドで正しく順序付けられている限り、セクション(投稿)は最初から最後まで正しい順序で一覧表示されます。 (これについては後で詳しく説明します。)
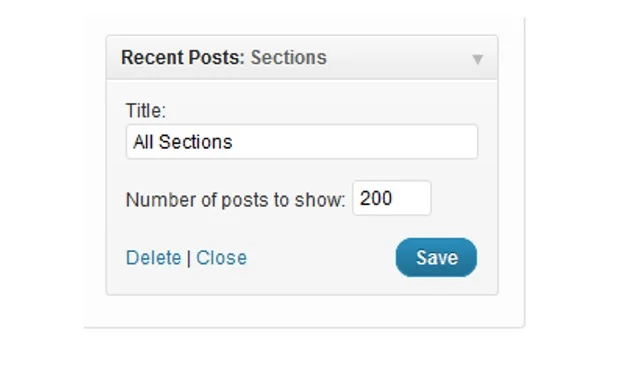
これを行うには、デフォルトの「最近の投稿」ウィジェットを使用し、投稿数を、所有している投稿/セクションの数を含めるのに十分な数に増やします。 (外観>ウィジェット)
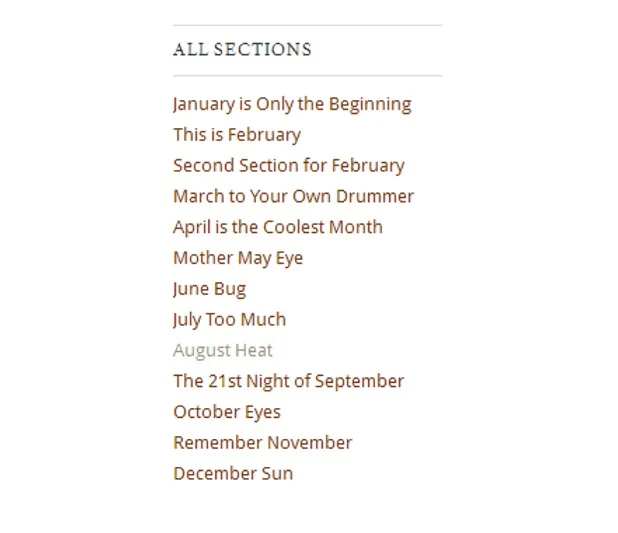
 そして、これがどのように見えるかです。
そして、これがどのように見えるかです。

バックエンドでの投稿の注文
冒頭で述べたように、ページよりも投稿(またはカスタム投稿)を使用する理由の1つは、平均的なユーザーに箱から出してもう少し柔軟性を与えることができるためです。 また、投稿がページよりも優れている点の1つは、大規模な注文や再注文が簡単にできることです。
それで、トリックは何ですか?
さて、あなたがおそらく知っているように、投稿は日付順に並べられています。 時系列で行っているか逆の時系列で行っているかにかかわらず、WordPressは、他のすべての投稿との関係で投稿を配置する方法を決定するために、投稿の日付と時刻を確認します。
このため、タイムスタンプを利用して、希望する順序で投稿を取得できます。
タイムスタンプの設定
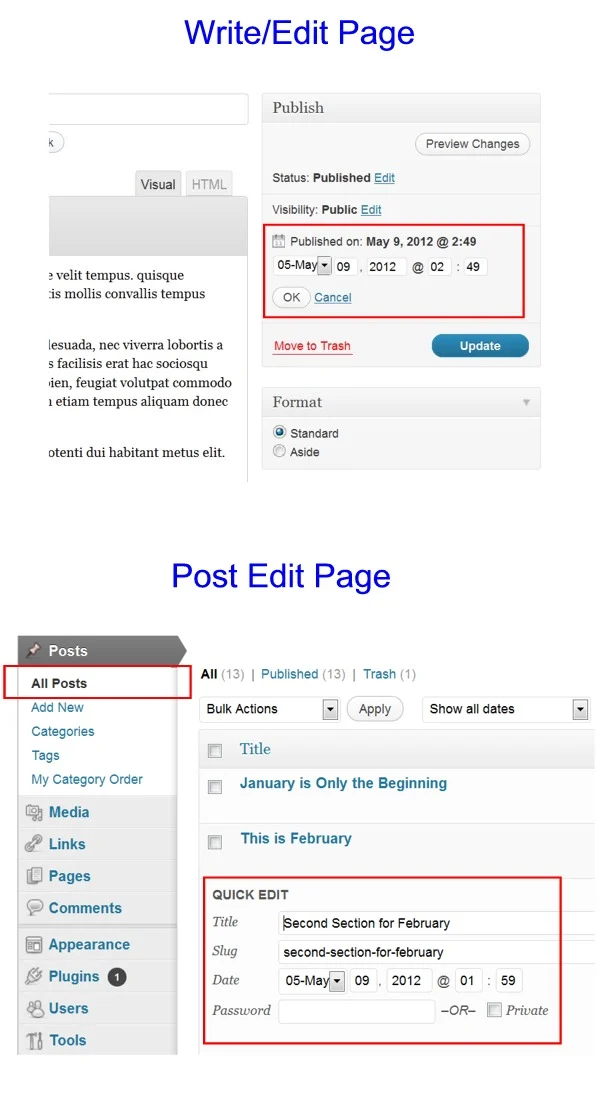
WordPressで投稿を作成し、すぐに公開すると、その投稿はその時点で公開済みとしてスタンプされます。 ただし、投稿のタイムスタンプは任意の日付に変更できます。 タイムスタンプは、[書き込み/編集]ページまたは[投稿の編集]ページで制御できます。

始めるとき、私の提案は、少なくとも1日間隔でタイムスタンプを付けて各投稿を公開することです。 このようにして、既存のセクションのリストのどこにでも新しいセクションを簡単に追加できます。 あなたがする必要があるのは、どちらかの側の投稿のタイムスタンプの間にあるタイムスタンプを選ぶことです。
例
それで、今日(5月9日午後1時)に自分のサイトに本を投稿し始めるとしましょう。 私はすでに50の異なるセクションを書き、投稿したいと思っています。 したがって、最初のセクションのタイムスタンプを過去50日(3月10日午後1時)に設定したいと思います。 次に、2番目のセクションでは、タイムスタンプを過去49日間(3月11日午後1時)に設定します。 そして、3番目は過去48日間(3月12日午後1時)などになります。
このようにして、最初のセクションの後、2番目のセクションの前にあるセクションを追加することにした場合、既存の2つのタイムスタンプの間にあるタイムスタンプを簡単に選択できます(つまり、3月10日以降の1まだ午後1時の3月11日より前)。 したがって、たとえば、3月10日午後9時に選択する場合でも、別のセクションを追加することにした場合に備えて、どちらかの側に空きスペースを残したいと思います。
これを行うと、新しいセクション(新しい投稿)が自動的に私の本の2番目のセクションになり、元の2番目のセクションが3番目にプッシュされます。
(注:カスタムメニューを使用している場合でも、設定方法によっては、ナビゲーションに新しいセクションを手動で追加する必要がある場合があります。)
前と次のナビゲーションの追加
間違いなくやりたいことは、投稿の下部に「前と次」のナビゲーションリンクを追加することです。 これらのリンクが含まれているテーマもありますが、含まれていないテーマもあるため、サイトでそれらを取得する方法について簡単に説明します。
これを行うために検索できるプラグインがありますが、テーマのsingle.phpファイルの最後に手動で少しのコードを追加することもできます。 (最近のテーマの中には、single.phpファイルへのループファイルを呼び出すものがあるため、テーマによっては、代わりにこのコードを配置することをお勧めします。)
前のリンクと次のリンクがどのように表示されるかを正確に判断するにはさまざまな方法があります。そのため、必要に応じてWordPressで詳細を確認できます。
それまでの間、私たちはあなたのために働くはずのいくつかのコードを調べます。 single.phpファイルの最後に以下を配置します。 (外観>エディター>シングル– single.php)
<?php previous_post('<< <<; %', '', 'yes'); ?> | <?php next_post('% >> >> ', '', 'yes'); ?>
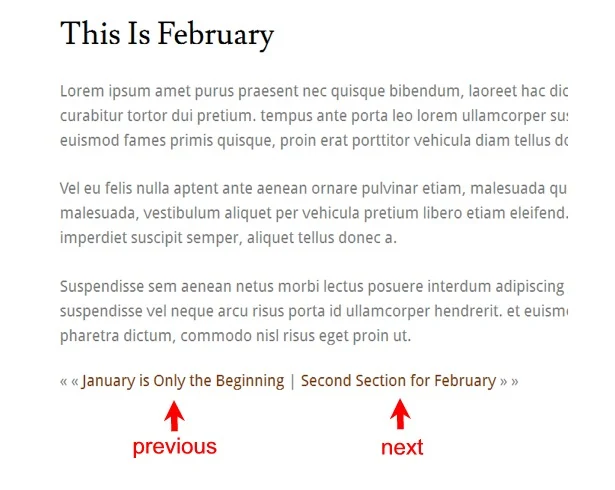
次のようなリンクが出力されます。 
考慮すべきいくつかのプラグイン
オンラインブックをより良い方法で提示するのに役立つプラグインはたくさんあると思いますが、かなり基本的なものになります。 これは、フィクションよりもノンフィクションの本の方が多いです。
AZリスト
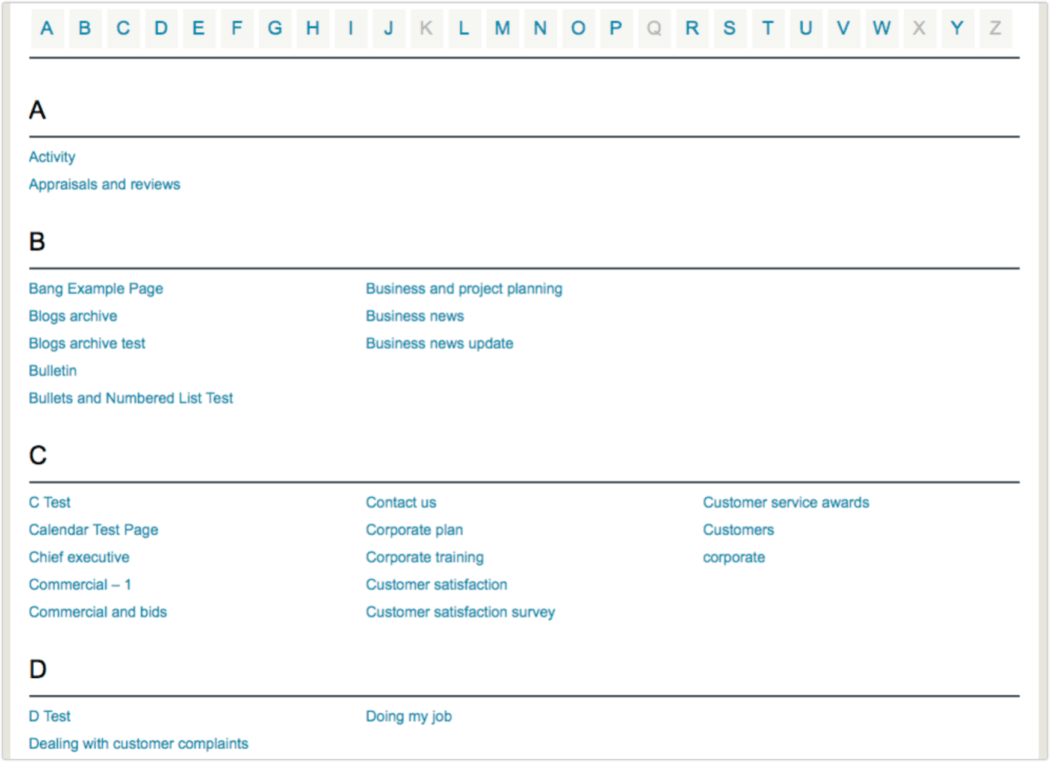
AZリスティングプラグインは、通常の本と同じようにサイトのインデックスを作成するのに役立ちます。
これが実際の動作です。

ページ付け
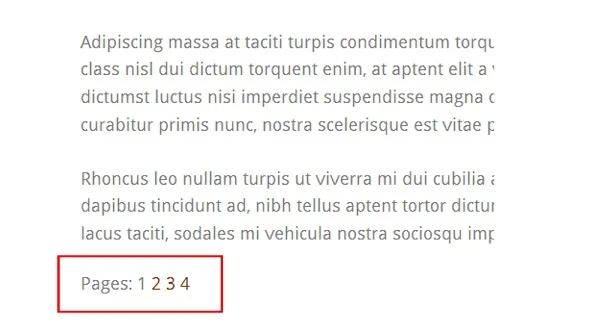
そして最後に、プラグインではなく、少し組み込まれたWordPressのトリックです。 非常に長い投稿を複数のページに分割することもできます。 ここで学ぶことができる簡単なトリックです。
結果は次のようになります(スタイルはテーマによって異なります)。 
最後の言葉
もちろん、上記のすべては単なる基本的な青写真です。 そして、あなたはあなたのホームページのようなものを決める必要があるでしょう、しかしこの基本的なガイドはあなたが始めるのを助けるべきです。 実際、それは多くの人にとって十分かもしれません。 ナビゲーションが多すぎたり、ベルやホイッスルが多すぎたりしないように注意する必要があります。 あなたはあなたの訪問者が混乱することを望まない。
シンプルに保ち、論理的にし、訪問者にわかりやすいナビゲーションを提供します。
