WPForms で WordPress フォームをパーソナライズする方法
公開: 2024-09-30ユーザー向けにパーソナライズされたエクスペリエンスを作成すると、エンゲージメントの向上とフォームの完了率の向上に大きな違いが生まれます。
WordPress サイトを管理している場合は、複雑さを増すことなく、フォームを調整して訪問者にとってより関連性の高いものにする方法を疑問に思うかもしれません。
このガイドでは、パーソナライズされたフォームを簡単に作成できるいくつかの強力な WPForms 機能について説明し、それがどのようにフォーム構築を変革し、ユーザー満足度を向上させることができるかについて説明します。
今すぐWordPressフォームをカスタマイズしましょう!
- 1. フォーム構築を変革する AI の選択
- 2. ターゲットを絞ったパーソナライゼーションのための地理位置情報
- 3. URL パラメータまたはクエリ文字列を使用してフォームフィールドに事前入力する
- 4. 動的フォームに条件付きロジックを使用する
- 5. ユニークなユーザーエクスペリエンスを実現するマルチステップフォーム
- 6. ブロックエディターを使用してフォームをスタイル設定する
1. フォーム構築を変革する AI の選択
WPForms を使用するとフォームの作成が迅速かつ簡単になりますが、ドロップダウン メニューや多肢選択式の質問に入力するにはまだ時間がかかります。作業を簡単にするために、AI Choices 機能を利用できます。
ボタンをクリックして必要なものを説明するだけで、WPForms AI が数秒でチェックボックス、ドロップダウン リスト、複数の選択肢を入力します。
何よりも優れているのは、無料または有料の WPForms ライセンスを持っているかどうかに関係なく、AI Choices を誰でも利用できることです。使用方法は次のとおりです。
WPForms での AI 選択の仕組み
複数選択フィールドまたはドロップダウン フィールドを使用してあらゆる種類のフォームを作成するか、事前に作成されたフォーム テンプレートの 1 つを使用して時間を節約します。 WPForms は、1,900 を超える WordPress フォーム テンプレートの膨大なリストを提供します。
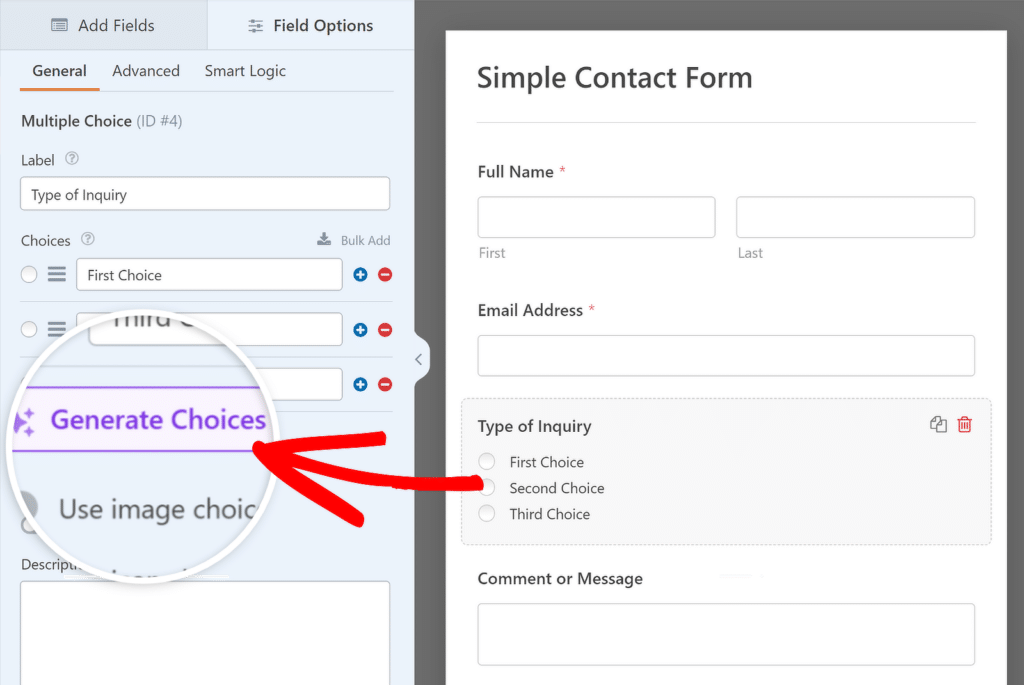
フォームビルダーに入ったら、関連する複数選択フィールドまたはドロップダウンフィールドのフィールドオプションを開きます。次に、 [選択肢の生成]ボタンをクリックして、AI 選択肢のリストの追加を開始します。

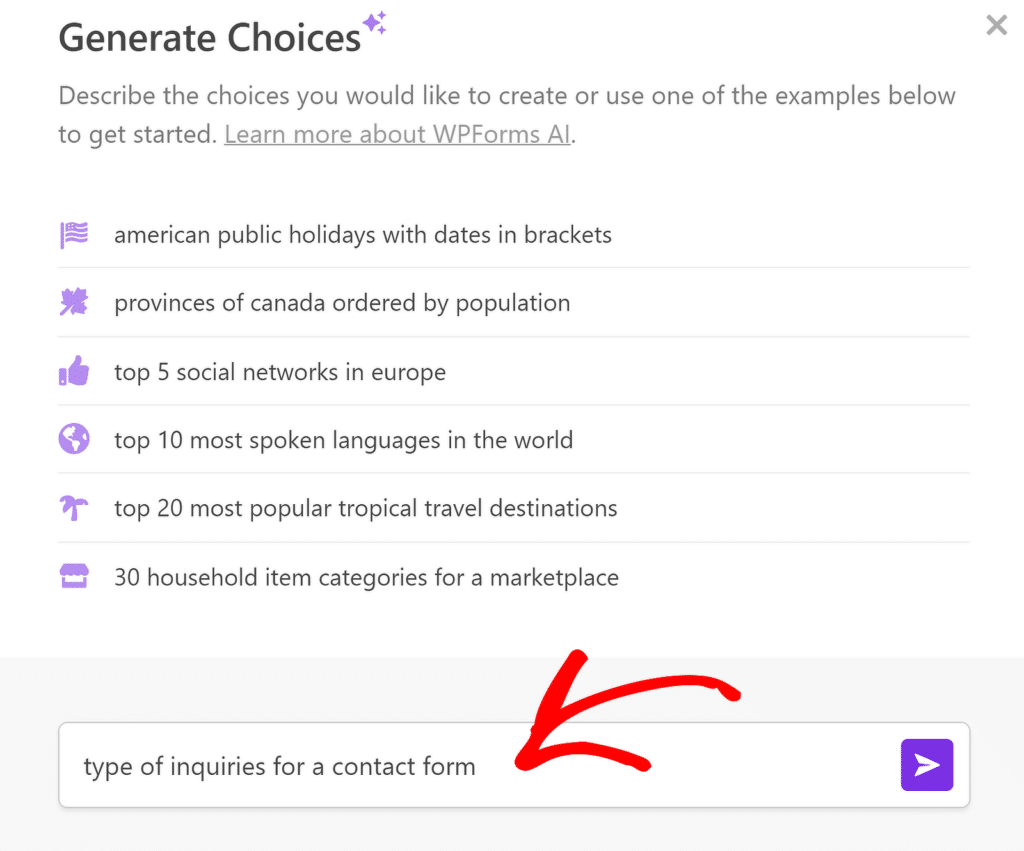
ポップアップ ウィンドウが表示され、必要なリストに関する詳細を 1 文または 2 文で追加できます。完了したら、入力ボタンを押してください。

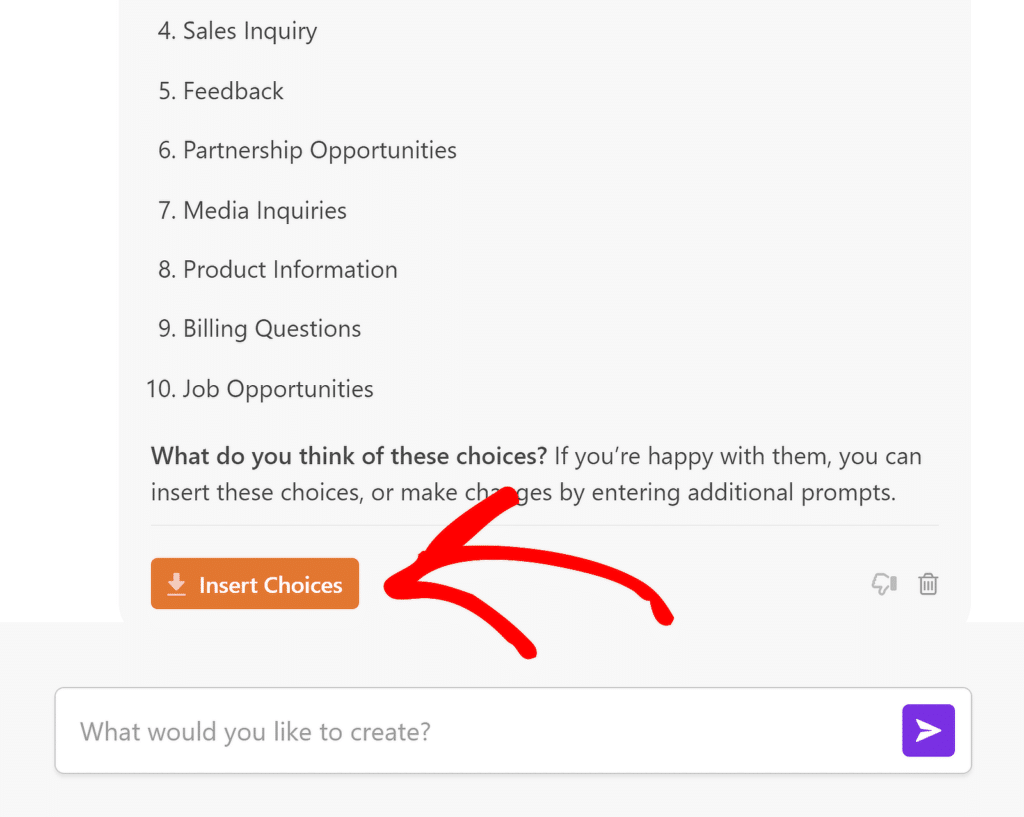
WPForms AI アシスタントは選択肢のリストを生成します。コピーして貼り付ける必要はありません。 [選択肢を挿入]ボタンをクリックすると、フォームに自動的に追加されます。

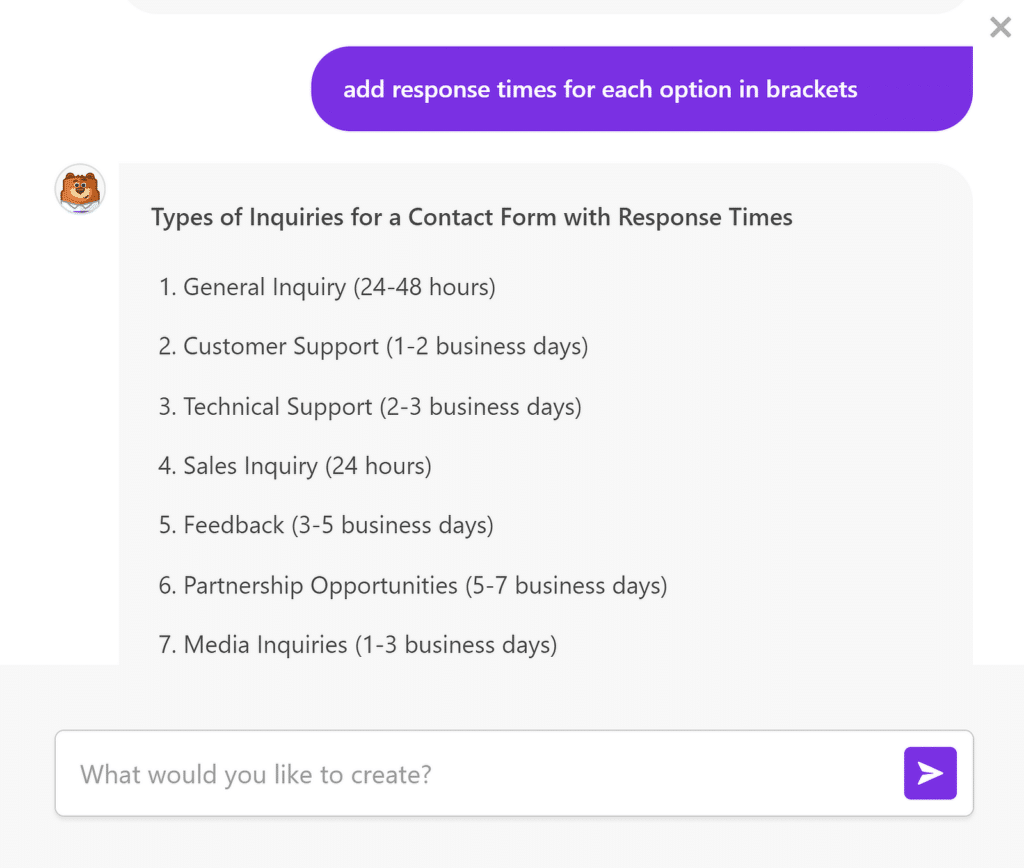
以前は何時間もかかっていたことが、今では数秒で完了します。リストを並べ替えたり、オプションを削除したり、詳細を追加したりできます。可能性は無限大です!
言うまでもなく、生成された結果に満足できない場合は、満足するまでいつでも WPForms AI に応答の改善を依頼できます。

2. ターゲットを絞ったパーソナライゼーションのための地理位置情報
WPForms Geolocation アドオンは、訪問者の位置を取得して使用してフォーム フィールドをパーソナライズするための非常に便利なツールです。
Google マップと統合することで、この機能はユーザーの都市、州、国を自動的に検出し、ユーザーの位置に基づいてフォーム エクスペリエンスをカスタマイズできるようになります。
たとえば、ドロップダウンでデフォルトの国または州を自動的に設定できるため、ユーザーは手動で所在地を選択しなくてもフォームに入力しやすくなります。
WPForms での地理位置情報の仕組み
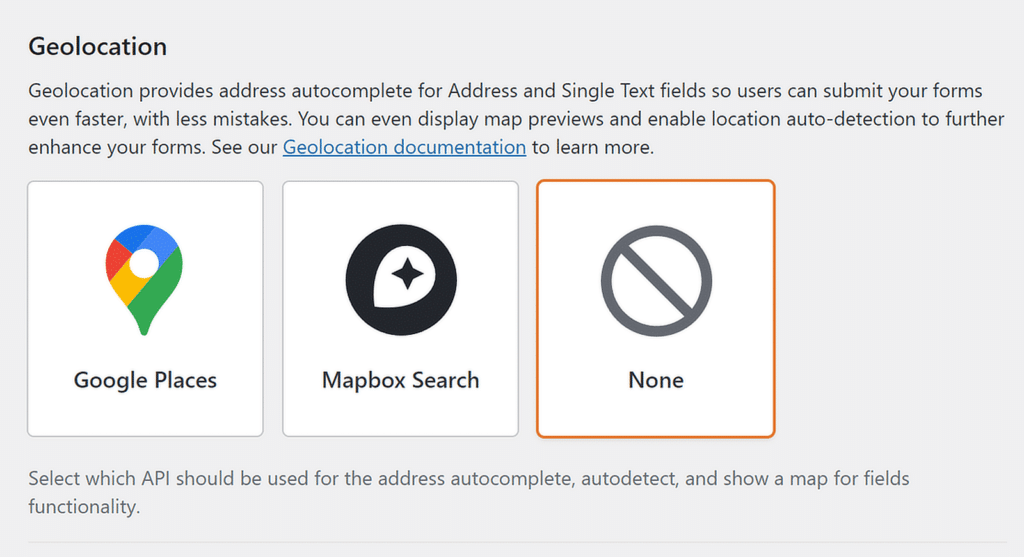
WPForms で地理位置情報を設定するには、Geolocation アドオンをインストールして構成する必要があります。開始手順の概要は次のとおりです。
まず、Geolocation アドオンは Pro プランでのみ利用できるため、WPForms Pro を持っていることを確認してください。次に、アドオンをインストールして有効化します。

アドオンをアクティブ化した後、 WPForms » 設定に移動し、地理位置情報タブを選択して、その設定を構成できます。次に、このガイドの手順に従ってフォームを Google プレイスに接続します。

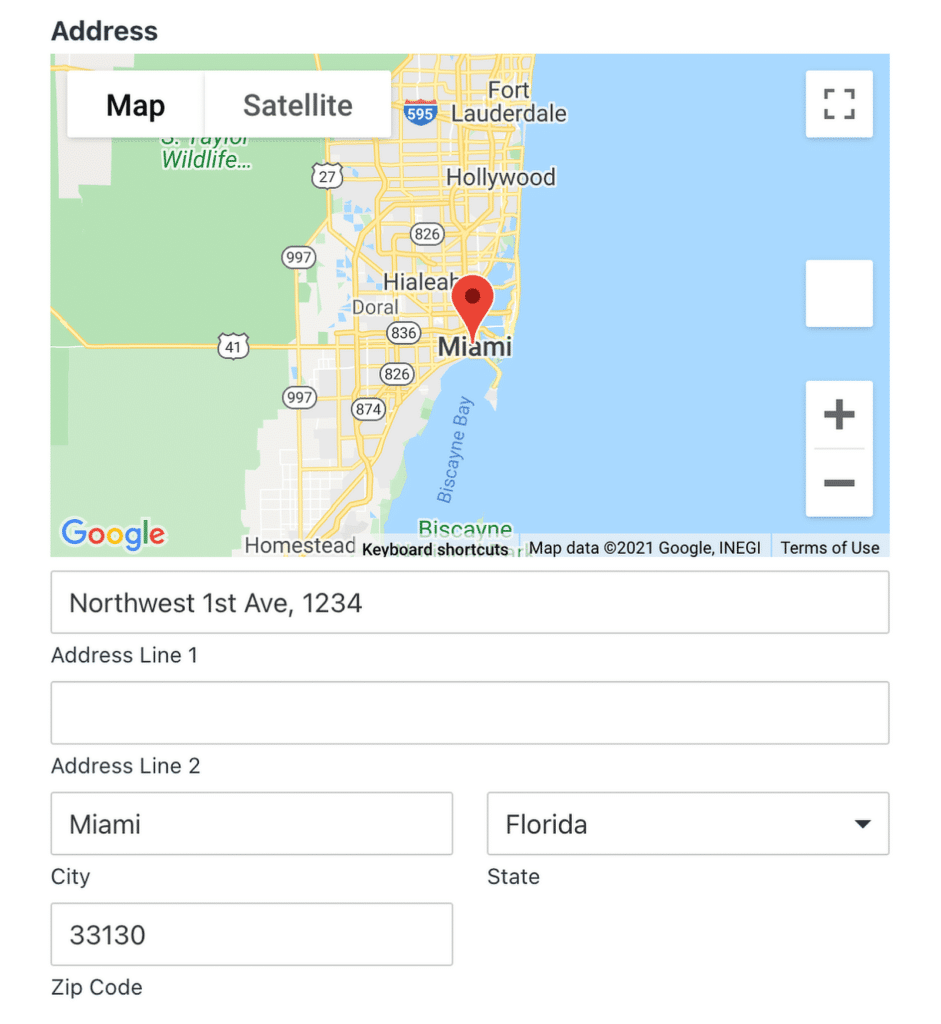
ユーザーがフォームをより迅速に送信できるように、住所と地図のオートコンプリート オプションが有効になっている場合に、フォームがユーザーにどのように表示されるかを示す例を次に示します。

3. URL パラメータまたはクエリ文字列を使用してフォームフィールドに事前入力する
URL パラメーターまたはクエリ文字列を使用してフォーム フィールドに WPForms を事前入力することは、特に再訪問者にとってユーザー エクスペリエンスを向上させる優れた方法です。データをフォームに直接渡すことができるため、ユーザーが情報を再入力する時間を節約できます。
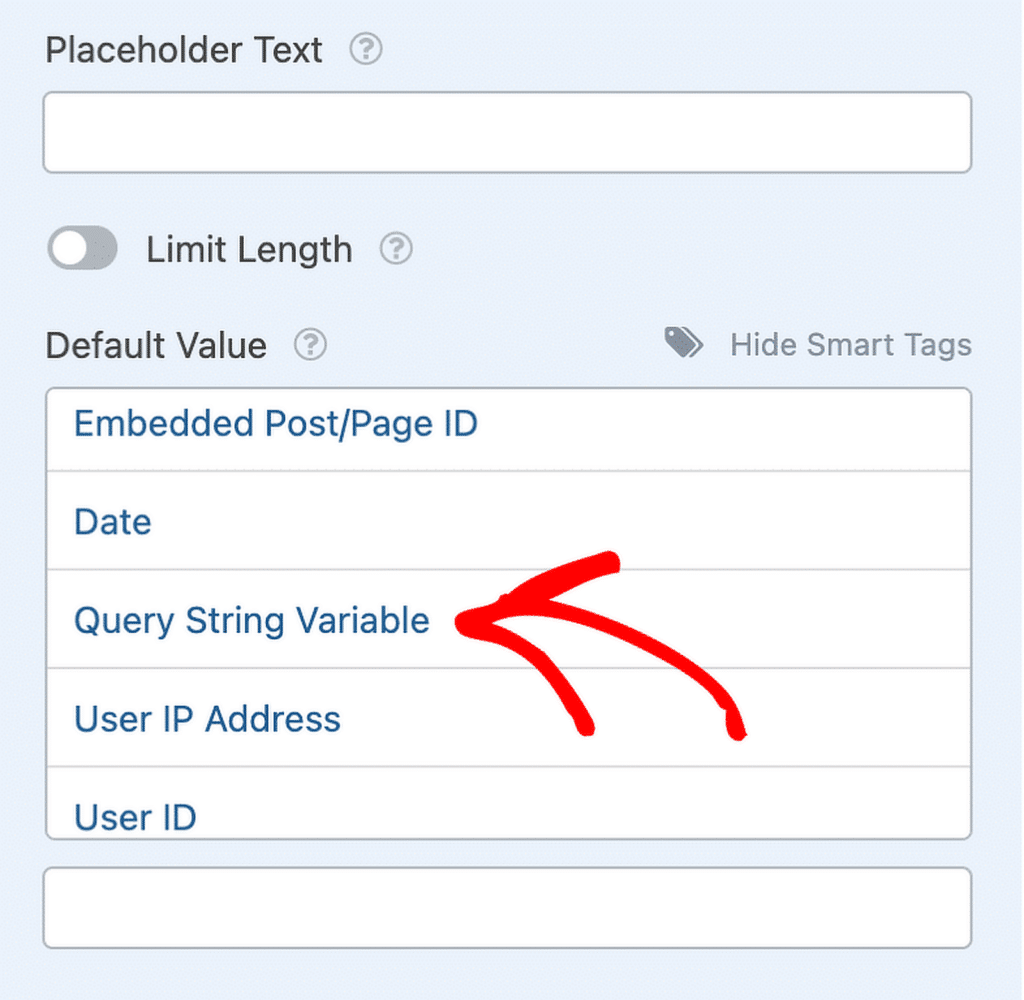
クエリ文字列を使用してテキストフィールドを自動入力する
クエリ文字列は URL に追加される小さな情報で、多くの場合疑問符 (?) の後に追加されます。これらは、あるページから別のページにデータを渡すために使用されます。
WPForms では、ユーザーが特定の URL のページにアクセスすると、クエリ文字列がフォーム フィールドに自動的に入力されます。
これは、サイトに戻ってきたユーザー、または電子メールや広告から特別なリンクをクリックしたユーザー向けにフォームをパーソナライズする優れた方法です。
たとえば、ユーザー名のフィールドを事前に入力したい場合は、次のような URL を作成できます。
https://yourwebsite.com/form-page/?name=ジョン
この場合、「name」はフォームフィールドで、「John」はユーザーがページにアクセスしたときにそのフィールドに自動的に表示される値です。

クエリ文字列を使用してテキスト フィールドに自動入力する方法については、このガイドを参照してください。
WPForms での事前入力フォームのセットアップ
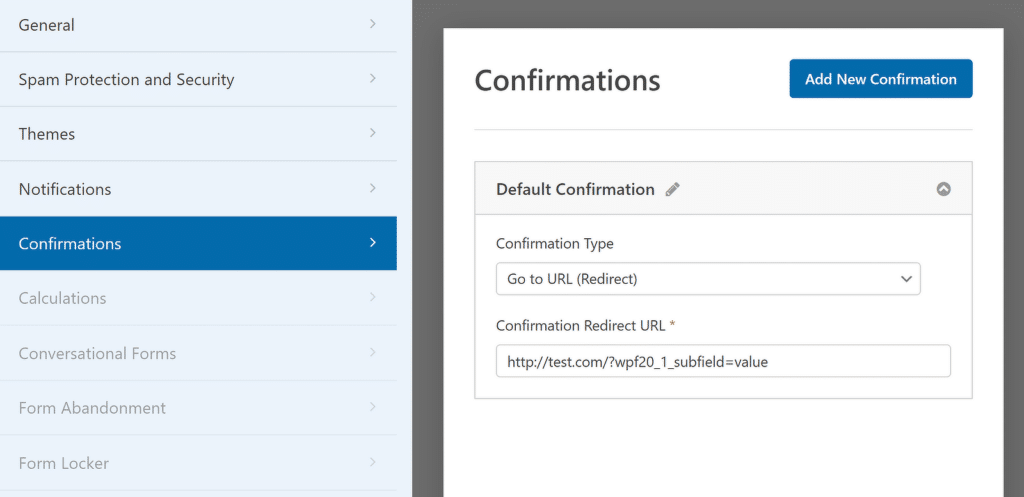
事前入力フォームフィールドを設定するもう 1 つの方法は、訪問者に最初に基本フォームに入力してもらい、 [送信]ボタンをクリックしたときにその情報を 2 番目のフォームに渡すことです。
これを行うには、確認タイプをURL に移動 (リダイレクト)に設定し、クエリ文字列を使用してフィールドにデータが入力されるように設定する必要があります。
たとえば、次のような URL をリダイレクト URL に追加して、動的フィールド入力を有効にします。
- ?wpf:これは、WPForms の事前入力関数のクエリ文字列の開始をマークします。
- フォーム ID:データがどのフォームに送信されるかを示します (この場合、フォーム ID は 20 になります)。
- フィールド ID:これは、フォーム内のどのフィールドをターゲットにしているかを識別します (ここでは、フィールド ID は 1)。
- サブフィールド識別子 (オプション):これは、住所フィールドの都市など、マルチパート フィールドの特定の部分をターゲットにする場合に使用されます (たとえば、「サブフィールド」というラベルが付いています)。
- =:等号は、フィールドの値が始まる場所をシステムに示します。
- 値:これは、フィールドに自動入力するデータです。 URL で正しく機能するには、値内のスペースを %20 に置き換える必要があります。

4. 動的フォームに条件付きロジックを使用する
WPForms の条件付きロジックは、以前の入力に基づいてユーザーに表示されるフィールドを制御できる強力な機能です。

たとえば、フィードバックを収集している場合、ユーザーが不満を示した場合は、さらに詳細なフォローアップの質問をすることができます。
もう 1 つの例は、さまざまな顧客タイプに合わせてフォームを調整することです。ユーザーが「個人」ではなく「ビジネス」を選択した場合、ビジネス関連の問い合わせに関連するフィールドを表示するようにフォームを動的に調整できます。
条件付きロジックのセットアップ
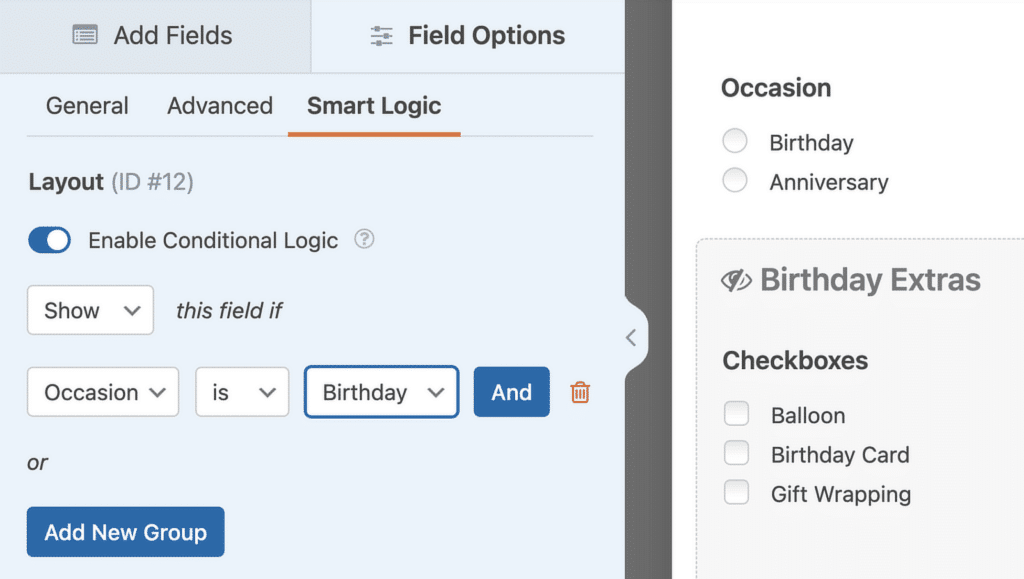
WPForms で条件付きロジックを使用する最も実用的な方法の 1 つは、ユーザーの選択内容に基づいてフィールドを表示または非表示にすることです。
これを行うには、まずフォーム ビルダーを開き、制御するフィールドをクリックします。これにより、 [フィールド オプション]パネルが表示され、 [スマート ロジック]タブが表示されます。
このタブをクリックすると、そのフィールドの条件付きロジックを有効にすることができます。条件付きロジックは、個々のフィールドだけでなく、フォームのセクション全体に適用できます。

条件付きロジックを有効にすると、ユーザーがフォームをどのように操作するかに応じてフィールドを表示または非表示にすることができます。高度なルールを設定して、入力に基づいてアクションを自動化することもできます。
たとえば、ユーザーが好みの支払い方法を選択できるようにしたり、通知をカスタマイズしたり、応答に基づいてリードを自動的にルーティングしたりできます。
5. ユニークなユーザーエクスペリエンスを実現するマルチステップフォーム
フォームを複数のステップに分割することで、ユーザーが一度に 1 つのセクションに集中できるようになり、よりユーザーフレンドリーなエクスペリエンスが作成されます。
これは、詳細な情報が必要なフォームやさまざまな質問があるフォームに特に役立ちます。小さくて扱いやすい部品が提示されると、ユーザーはそれほど圧倒されなくなります。
WPForms でのマルチステップ フォームのセットアップ
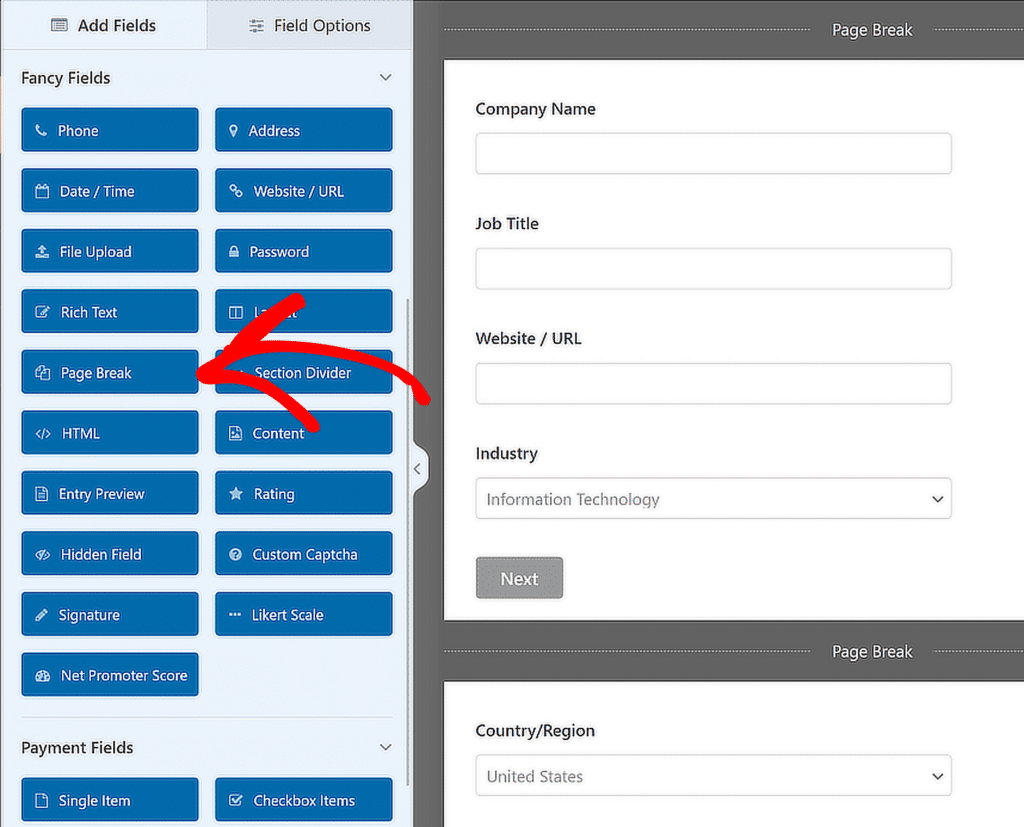
WPForms でマルチステップ フォームを作成するには、フォーム ビルダー内で通常どおりフォームを構築することから始めます。一度に多すぎるフィールドでユーザーを圧倒するのではなく、フォームをセクションまたは「ステップ」に分割できます。
これは、「改ページ」フィールドを使用して行われます。フォームを複数の部分に分割したいフィールドをドラッグ アンド ドロップするだけです。

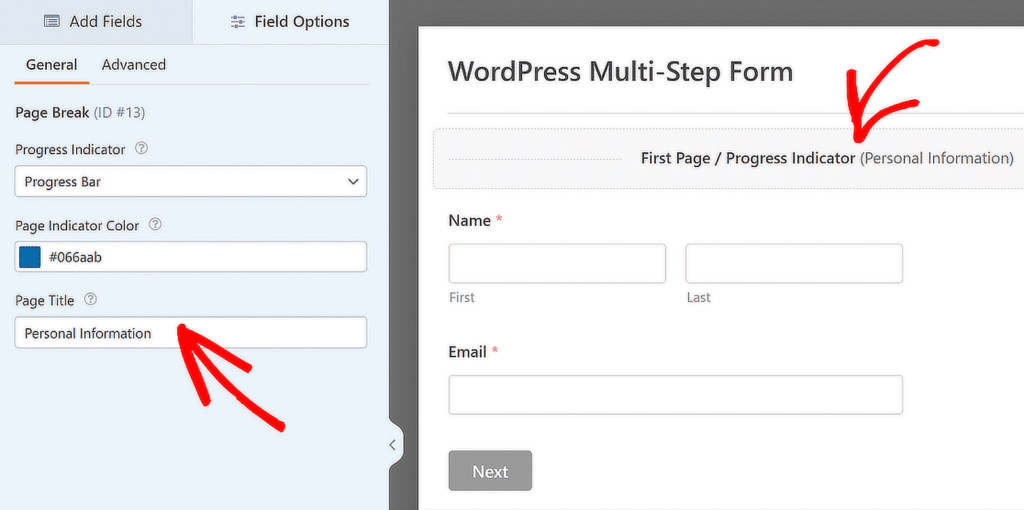
改ページを追加すると、独自の見出しや説明を使用して各ステップをカスタマイズできるため、ユーザーがプロセスのどこにいるのかを理解しやすくなります。
また、フォームの各セクションをユーザーに案内するプログレス バーを構成することもでき、エクスペリエンスがよりスムーズになり、困難が軽減されます。

6. ブロックエディターを使用してフォームをスタイル設定する
フォームにパーソナライズされた外観と操作性を与えたい場合は、WPForms が WordPress ブロック エディターとシームレスに統合されます。これにより、カスタム コードを記述せずにフォームのスタイルを設定できます。
セクションを明確な見出しで分割し、間隔を調整し、カスタム フォントやボタンを追加することで、フォームをより直感的で楽しく完成させることができます。
ブロックエディターを使用したフォームのカスタマイズ
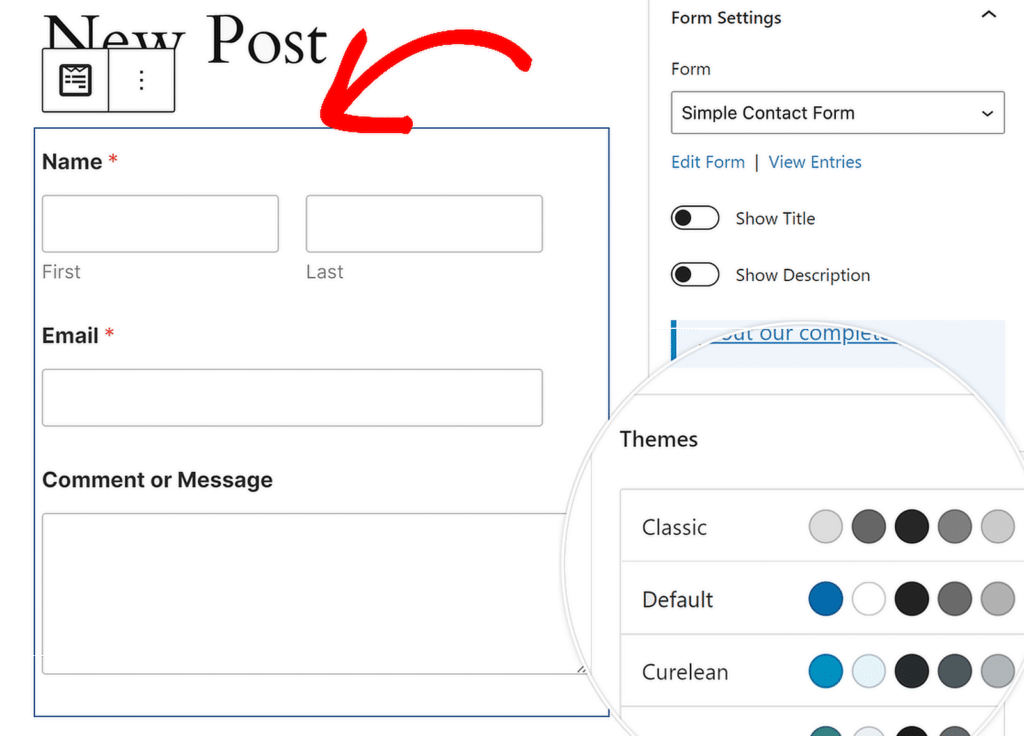
まず、フォームをブロック エディターに直接埋め込み、レイアウトを簡単にプレビューおよび編集できます。エディター内でWPForms ブロックを使用すると、ページ上でフォームがどのように表示されるかを完全に制御できます。

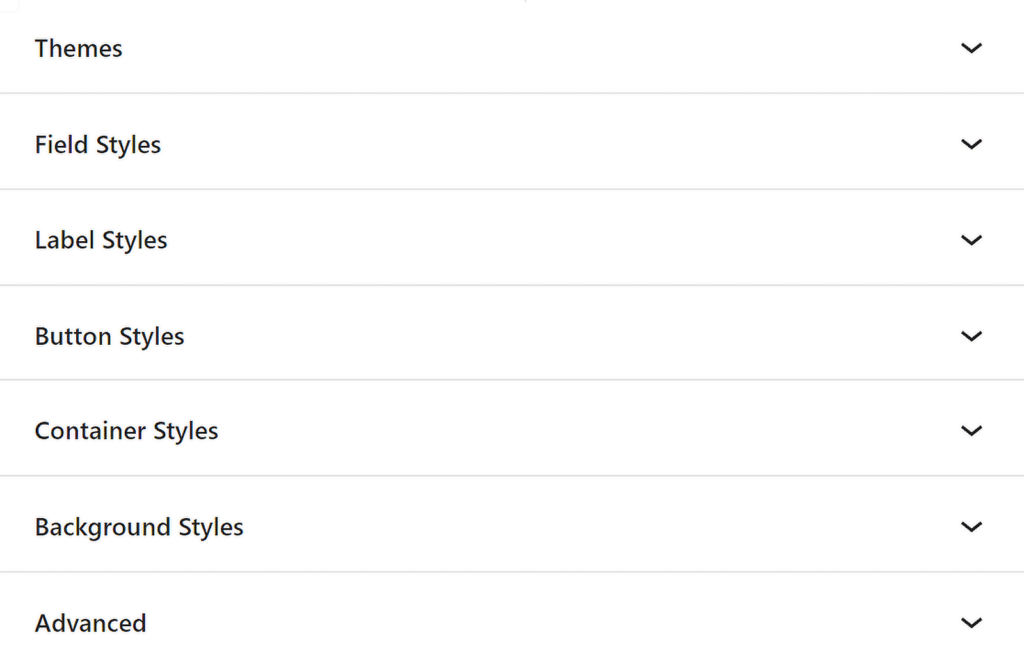
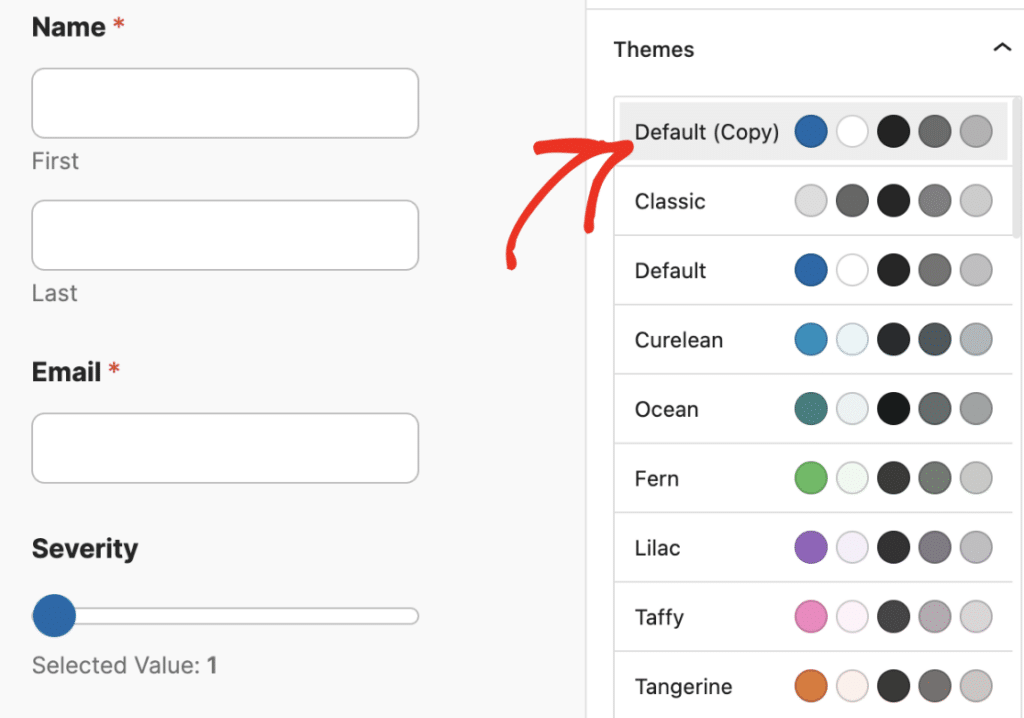
WPForms ブロック設定を使用すると、カラー テーマ、フォーム フィールド、ラベル、ボタンに加えて、コンテナーと背景のスタイルを変更できます。

特に、数回クリックするだけでフォーム全体に一貫したスタイルを適用できる、事前に構築されたフォーム テーマに感謝するでしょう。
これらのテーマは、各要素の手動スタイル設定にあまり時間を費やすことなく、一貫性のある外観を維持したい場合に特に便利です。

FAQ — WPForms で WordPress フォームをパーソナライズする方法
WordPress フォームのパーソナライズは、読者の間で人気の高いトピックです。これに関するよくある質問への回答を次に示します。
WordPress でカスタムフォームを作成するにはどうすればよいですか?
WordPress でカスタム フォームを作成するには、WPForms プラグインを使用できます。プラグインをインストールした後、 WPForms » 新規追加に移動します。そこから、テンプレートを選択するか、最初から開始します。
フィールドを所定の位置にドラッグ アンド ドロップしてフォームをカスタマイズし、設定を構成します。最後に、ショートコードまたはブロック エディターを使用して、任意のページにフォームを埋め込みます。
WordPress でフォームのデザインを変更するにはどうすればよいですか?
フォーム テーマを使用すると、WPForms で構築されたフォームのデザインを簡単に変更できます。フォームを埋め込んだ後、ブロック エディターに移動し、Web サイトのスタイルに一致するテーマを選択します。 WPForms ブロックを使用して、色、フォント、レイアウトを調整することもできます。
WPForms でカスタム スマート タグを作成するにはどうすればよいですか?
WPForms でカスタム スマート タグを作成するには、少しのコードが必要です。 wpforms_smart_tag_processを使用して WPForms にフックし、タグの動作を定義する関数を記述する必要があります。
設定すると、フォーム フィールドまたは通知でカスタム スマート タグを使用して、ユーザー情報を動的に挿入できます。カスタム スマート タグの作成の詳細については、このガイドを参照してください。
WPFormsをカスタマイズできますか?
はい、WPForms は高度にカスタマイズ可能です。条件付きロジックを使用してユーザー エクスペリエンスをカスタマイズし、フォーム テーマを使用してデザインを調整し、さまざまなアドオンを使用してフォーム エクスペリエンスをカスタマイズできます。
WPForms は、さらにカスタマイズするための事前入力フォーム、地理位置情報、スマート タグなどの高度な機能も提供します。
次に、これらの隠れた WPForms 機能を調べてください。
WPForms には、すぐにはわかりませんが、ワークフローと作成するフォームを大幅に改善できるツールとオプションが満載です。 このガイドを参照して、見過ごされている可能性のある機能について学びましょう。
今すぐWordPressフォームを作成しましょう
フォームを構築する準備はできましたか?最も簡単な WordPress フォームビルダープラグインを今すぐ始めましょう。 WPForms Pro には多数の無料テンプレートが含まれており、14 日間の返金保証を提供しています。
この記事がお役に立った場合は、Facebook と Twitter でフォローして、さらに無料の WordPress チュートリアルとガイドをご覧ください。
