インパクトのあるグラフの作成: データを視覚的に提示する方法
公開: 2023-12-04数字でいっぱいのスプレッドシートを見つめて、エイリアンの言語を読もうとしているように感じたことはありますか? ここで、データを視覚的に表示する方法の魔法が役立ちます。
重要なのは、これらの不可解な数字を実際に意味のあるものに変換することです。鮮やかなグラフ、動きやすいインフォグラフィック、一目でストーリーを伝えるダッシュボードを考えてください。
この記事は、ビジュアル データ ストーリーテリングの技術を習得するためのチケットです。
マーケティングに携わっている場合でも、企業レポートの数値を計算している場合でも、単に学校のプロジェクトを輝かせようとしている場合でも、複雑なデータをポップなビジュアルに変換する方法の詳細を学ぶことができます。
目次
- 効果的なデータ視覚化の原則
- 適切な視覚化方法の選択
- 高度な視覚化テクニック
- データ視覚化の実践
- 魅力的なビジュアルの作成
- ベストプラクティスとヒント
効果的なデータ視覚化の原則
シンプルさと明瞭さ
ビジュアルをシンプルかつ理解しやすく保つことの重要性
データを表示するときは、人々にそれを理解してもらいたいと考えます。 チャートが何を言っているのかを理解しようとして頭を悩ませる必要はありません。
基本的な形状、明確なラベル、きちんとしたレイアウトを使用すると効果的です。
基本的な形や色を効果的に使う
適切な色や形を選ぶのは、イベントに合わせてドレスアップするようなものです。
見栄えを良くしたいけど、やりすぎないようにしましょう。 データビジュアルも同様です。 ポップだけど衝突しない色を選びましょう。 目に優しい形状を採用。 目標は、データを目立たせることであり、データを虹色の爆発にすることではありません。
デザインと美学
データ視覚化における設計原則の役割
データビジュアライゼーションにおけるデザインは秘伝のソースのようなものです。 バランス、コントラスト、配置について考えてください。
これらは単なる派手な用語ではありません。 これらは、ビジュアルに意味を持たせ、ストーリーを効果的に伝えるものです。
美しさと機能性のバランス
さて、これが重要です。 見栄えと実用性の間で完璧なバランスをとらなければなりません。
ビジュアルは目を引く必要がありますが、非常に明確で有益である必要もあります。
適切な視覚化方法の選択
視覚化タイプの概要
さて、本題に入りましょう。 データを視覚的に表示する適切な方法を選択することは、その場にふさわしい服装を選ぶことに似ています。 状況に合わせてスタイルを合わせる必要があります。
折れ線グラフ、棒グラフ、縦棒グラフ
wpDataTables で作成されたグラフ
これらはあなたのパンとバターです。 折れ線グラフ? 時間の経過によるトレンドに最適です。
株式市場の雰囲気を考えてみましょう。 棒グラフと縦棒グラフ?
彼らは物事を比較するのに最適です。
円グラフ、面グラフ、散布図
wpDataTables で作成されたグラフ
円グラフは、全体の一部を表示するのに最適です。
たとえば、1 日のどのくらいの時間をミームのスクロールに費やしているかなどです。
面グラフ?
折れ線グラフに似ていますが、もう少し派手で、出来高を示します。
散布図は、カフェイン摂取量と生産性の相関関係など、2 つの間の関係を示しています。
特化した視覚化ツール
場合によっては、もう少しニッチなものが必要になることがあります。 ここで、派手なツールが登場します。
レーダー、ベン、バブル チャート
レーダー チャートはクモの巣のようなもので、複数のデータ ポイントを表示するのに最適です。 さまざまな分野のスキル レベルを考えてみましょう。
ベン図?
あなたとあなたの親友の両方が好きなものなど、重複を示すのに最適です。
バブル チャートはもう少し遊び心があり、データを 3 次元で表示するのに最適です。
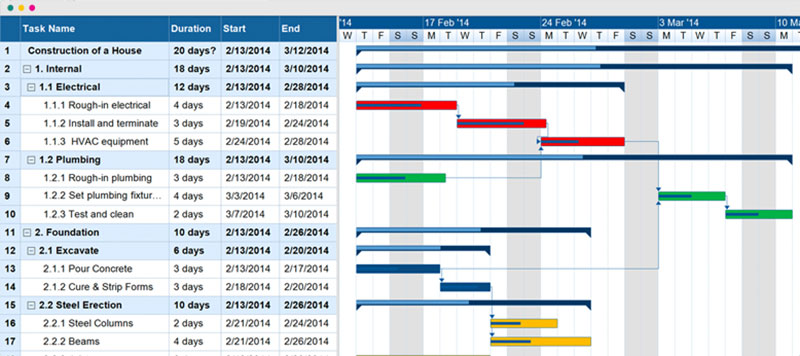
デシジョン ツリー、フィッシュボーン ダイアグラム、ガント チャート

これから本格的な話に入っていきます。 デシジョン ツリーは、次の Netflix の楽しみを選択するなど、経路と結果を計画するのに役立ちます。
特性要因図は、植物が枯れ続ける理由を解明するなど、根本原因の分析に最適です。 そしてガントチャートは?
プロジェクト計画のための究極のツール。 カレンダーに似ていますが、より詳細な情報が表示されます。
高度な視覚化テクニック
インタラクティブでダイナミックなビジュアル
データを視覚的に表示する方法でゲームをワンランク上にしたいと考えていますか? インタラクティブかつダイナミックになる時が来ました。
インタラクティブな要素を組み込む
wpDataTables で作成されたグラフ
これを想像してください: あなたは静的なチャートを見ているだけではありません。
その上にカーソルを置くと、バン! 情報がポップアップし、物が動き、まるでデータと会話しているかのようです。
インタラクティブな要素により、視聴者がストーリーの一部になります。
興味のあるものをクリックしたり、ホバーしたり、ドリルダウンしたりできます。 それは、データストーリーへのリモコンを彼らに与えるようなものです。
アニメーションと動的なスライドショーの使用
アニメーションはピクサー映画だけのものではありません。 データ Viz では、ストーリーに命を吹き込みます。 目の前で成長し、時間の経過とともに進行状況を示す棒グラフを想像してください。
または、視聴者をデータの旅に連れて行く動的なスライドショー。 データを有益なだけでなく、非常に魅力的なものにすることがすべてです。
革新的なアプローチ
さて、革新的なアプローチで少しワイルドになってみましょう。
魚眼歪みとデカルト歪み
ペンを見る
デカルト魚眼歪みヒートマップ by John Wundes (@johnwun)
コードペンで。
フィッシュアイについて聞いたことがありますか?
いや、魚ではない。 データ Viz では、グラフの一部を拡大して重要なものを目立たせる方法です。
そしてデカルト歪みは? これは、通常の X 軸と Y 軸にひねりを加えて特定の領域を強調表示するようなものです。 これは、データの重要な部分にスポットライトを当てることだと考えてください。
高度なインフォグラフィックスとデータ ストーリーテリング
私たちは平均的なインフォグラフィックについてだけ話しているのではありません。 まるでアートピースのような先進的なデザインで、その奥深さを追求しています。
データのストーリーテリングはどうでしょうか?
それは自分自身のデータムービーの監督になったようなものです。 単に数字を示しているだけではありません。 始まり、中間、終わりのある物語を語っているのです。
色からレイアウトまでの各要素は、メッセージを伝えるのに役立ちます。
あなたの美しいデータはオンラインに置く価値があります
wpDataTables はそれを実現できます。 これがレスポンシブな表やグラフを作成するための WordPress プラグインのナンバーワンであるのには十分な理由があります。

そして、次のようなことを行うのは非常に簡単です。
- テーブルデータを提供します
- 設定してカスタマイズする
- 投稿またはページで公開する
そして、美しいだけでなく実用的でもあります。 最大数百万行の大きなテーブルを作成したり、高度なフィルターや検索を使用したり、思い切って編集可能にしたりすることもできます。
「そうですね、でも私は Excel が好きすぎるだけで、Web サイトにはそのようなものはありません。」 はい、あります。 Excel や Google スプレッドシートと同様に条件付き書式を使用できます。

データを使用してグラフも作成できると言いましたか? そしてそれはほんの一部です。 他にもたくさんの機能があります。
データ視覚化の実践
データを視覚的に表示する方法について現実の世界に飛び込むと、物事が非常に興味深いものになります。
ご存知のとおり、単にクールなグラフやチャートを作成するだけではありません。 重要なのは、これらのビジュアルを実際に影響を与える方法で使用することです。
業界を超えたアプリケーション
マーケティング、教育、研究
マーケティングにおいて、ビジュアルは秘伝のソースのようなものです。 退屈な販売データを、興味のない人でも一目見てしまうような目を引くインフォグラフィックに変換します。
教育現場では、教師はビジュアルを使用して、複雑な主題を理解しやすい図に変換しています。 そして研究では?
重要なのは、これらの無限のデータ セットを意味のあるビジュアルに変換することです。グラフやインタラクティブなダッシュボードを使用したデータ ストーリーテリングを考えてみましょう。
企業プレゼンテーションとプロジェクト管理
企業の世界では、自分の主張を明確かつ迅速に伝えることがすべてです。
データの視覚化がヒーローとして介入し、数字と目標を目に留まるビジュアルに変換します。 プロジェクト管理も、チームの誰もが理解して従うことができるガント チャートとタイムラインによって刷新されます。
魅力的なビジュアルの作成
データを視覚的に表示する方法に関しては、魅力的なものにすることが重要です。 単にデータを共有しているだけではありません。 あなたは注目を集め、それを維持しています。
色と画像の使用
カラーパターンの効果的な活用
wpDataTables で作成されたグラフ
色はただ美しいだけではありません。 彼らは強力です。 適切な組み合わせにより、重要なデータを強調表示し、閲覧者の目を目的の場所に誘導できます。
色の理論について考えてみましょう。どの色がポップで、どのように混ざり合い、どのようなメッセージを伝えるのかを考えます。
高品質な画像とアイコンの組み込み
画像とアイコンも忘れないでください
それらは理解への近道のようなものです。 適切に選択されたアイコンは、アイデアを瞬時に表現できます。 画像によってコンテキストが追加され、データが関連性のあるリアルなものになります。
データの整理と書式設定
明確にするためにデータを構造化する
wpDataTables で作成されたグラフ
データを追跡しやすくすることがすべてです。 それぞれのデータはこのストーリーの一部であり、視聴者を物語へと導きます。
ヘッダーのラベル付けと使用
ラベルとヘッダーはガイドライトです。 視聴者に何を見ているのかを伝え、理解しやすくします。 これは、誰もデータの中で迷子にならないようにする、旅の道しるべのようなものです。
ベストプラクティスとヒント
正確さと関連性の確保
正確なデータの重要性
まず第一に、精度が重要です。 期限切れの小麦粉でパンを焼くことを想像してみてください。大惨事ですよね?
データも同様です。
古いデータや不正確なデータを使用すると、読者に誤解を与えることになります。 常にソースを再確認し、データを更新し、状況を常に把握してください。
関連するすべてのデータセットを含める
さて、ピザを作るがチーズを忘れたところを想像してみてください。それはまだ完成していません。 データセットについても同様です。
関連情報をすべて含めてください。 それは、あらゆる手段を尽くして全体像を伝えるようなものです。 視聴者に重要な部分を見逃してほしくないのです。
プレゼンテーションの一貫性
一貫したビジュアルスタイルを維持する
一貫性はあなたの味方です。 目に優しく、一貫性のあるスタイルを心がけてください。 まるで特製料理を食べているかのようです。
それを見れば、それが自分のものであることがわかります。 これはブランディングに役立ち、あなたの作品をすぐに認識できるようにします。 さらに、見ているだけでも楽しいですよ!
ブランディングとビジュアルアイデンティティ
ビジュアルを服装と同じように考えてください。 自分を代弁し、自分のユニークなスタイルを表現したいと考えています。
ビジュアル内の一貫したブランディングは、アイデンティティの構築に役立ちます。
データの視覚的な表示に関する FAQ
データ視覚化について学び始める最良の方法は何ですか?
基本から始めることが重要です。 棒グラフ、折れ線グラフ、円グラフなどのさまざまな種類のグラフに慣れてください。
Excel や Google スプレッドシートなどのツールを試してください。 オンライン コースやチュートリアル、特にデータ ストーリーテリングやインタラクティブなダッシュボードに焦点を当てたコースやチュートリアルは非常に役立ちます。
または、単に wpDataTables を使用して、それがいかに簡単であるかを確認することもできます。
適切なグラフの種類を選択するにはどうすればよいですか?
すべてはデータのストーリーにかかっています。 棒グラフは比較に、折れ線グラフは時間の経過に伴う傾向を、円グラフは比率を示すのに最適です。
視聴者に一目で何を理解してもらいたいかを考えて、それを選択の指針にしてください。
色の選択はデータの視覚化に影響しますか?
絶対に! 色は視覚化を左右します。 明確にするために対照的な色を使用し、明るすぎるパレットや衝突するパレットを避けてください。
色は見た目の美しさのためだけのものではないことを忘れないでください。 これは、重要なデータ ポイントを強調表示し、閲覧者の目を誘導するためのツールです。
データ視覚化でよくある間違いにはどのようなものがありますか?
ビジュアルが複雑になりすぎるのは大きな問題です。 また、データに対して間違ったグラフの種類を使用したり、内容よりもスタイルを選択したりすることもあります。
もう 1 つの間違いは、ビジュアライゼーションを視聴者に合わせて調整していないことです。 シンプルで関連性があり、重要なメッセージに焦点を当てた内容にしてください。
データ視覚化における対話性はどのくらい重要ですか?
インタラクティブ性は、特にビジネス インテリジェンスやプレゼンテーションにおいて状況を大きく変える可能性があります。
ホバー詳細、フィルター、スライダーなどのインタラクティブな要素により、視聴者はより深いレベルでデータに取り組むことができます。 静的なイメージを動的なエクスペリエンスに変えます。
データ視覚化の初心者に適したツールはありますか?
確実なこと! Tableau Public や Microsoft Power BI などのツールは初心者に最適です。
ユーザーフレンドリーで、使い始めるのに役立つリソースが豊富にあります。 Google データポータルも、特に無料のオプションを探している場合には優れたツールです。
データ ストーリーテリングは視覚化においてどのような役割を果たしますか?
データのストーリーテリングは膨大です。 データを魅力的で理解しやすい物語に織り込むことが重要です。
優れたストーリーテリングは、無味乾燥なプレゼンテーションを記憶に残るものに変えることができます。 それはビジュアルだけの問題ではありません。 それは彼らが語る物語についてです。
データ視覚化スキルを向上するにはどうすればよいですか?
練習、練習、練習。 さまざまなツールやデータセットを試してください。 データ視覚化の良い例を研究し、それが効果的である理由を分析します。
データ分析と視覚化技術の最新トレンドを把握してください。
複雑なデータを表示する最良の方法は何ですか?
シンプルさが重要です。 複雑なデータをより小さく理解しやすい部分に分割します。 すっきりとしたレイアウトを使用し、乱雑さを避けてください。
注釈と説明は、閲覧者のガイドに役立ちます。 場合によっては、過度に複雑な 1 つのグラフよりも、一連のシンプルなビジュアルの方が優れていることがあります。
ビジュアル データが正確であることを確認するにはどうすればよいですか?
データ ソースとビジュアライゼーション内の計算を再確認してください。
データの虚偽表示は、たとえ意図的でなかったとしても、誤解を招く可能性があります。 ビジュアルの精度と信頼性を維持するには、一貫した慎重なデータ処理が不可欠です。
結論
マーケティングにおけるデータのストーリーテリングから、企業のプレゼンテーションを輝かせるものまで、データを対話に変えるツールが手に入ります。
重要なポイントは何ですか?
シンプルにして印象的なものにし、複雑にするのではなく、常に明るくすることを目指します。
データを視覚的に表示する方法に関するこの記事を気に入っていただけた場合は、さまざまな種類のデータ、一次データと二次データ、二次データの利点、記述統計、およびデータ視覚化の原則に関する以下の記事を参照してください。
