Diviお問い合わせフォームに記入した後にリダイレクトする方法
公開: 2023-05-03お問い合わせフォームに入力した後のリダイレクトは、見落とされがちなやり取りの 1 つです。 しかし、それは重要な相互作用です。 メッセージを受信したことと、次に何を期待するかをユーザーに通知します。 幸いなことに、リダイレクトは Divi の Contact Form Module で簡単に行うことができます。 この投稿では、Divi お問い合わせフォームに入力した後にリダイレクトする方法について説明します。 また、独自のページを作成するのに役立つリダイレクト ページの例も示します。
始めましょう。
- 1プレビュー
- 1.1カスタム メッセージを含むデスクトップ リダイレクト コンタクト フォーム ページ
- 1.2カスタム メッセージを含む電話リダイレクト コンタクト フォーム ページ
- 2 Diviお問い合わせフォームに記入した後にリダイレクトする方法
- 3 Divi連絡フォームをリダイレクトする場所を選択する方法
- 4カスタム メッセージを含むリダイレクト コンタクト フォーム ページを作成する
- 4.1最初のリダイレクト コンタクト フォーム ページ セクション
- 4.2最初の行
- 4.3タイトル
- 4.4 2 番目のリダイレクト コンタクト フォーム ページのセクションと行
- 4.5リダイレクト コンタクト フォーム ページの説明 テキスト タイトル
- 4.6リダイレクト コンタクト フォーム ページの説明テキスト本文
- 4.7 FAQ テキストのタイトル
- 4.8 FAQ本文
- 4.9コンタクトフォームページのリダイレクトボタン
- 5件の結果
- 5.1カスタム メッセージを含むデスクトップ リダイレクト コンタクト フォーム ページ
- 5.2カスタム メッセージを含む電話リダイレクト コンタクト フォーム ページ
- 6終わりの想い
プレビュー
カスタム メッセージを含むデスクトップ リダイレクト コンタクト フォーム ページ

カスタム メッセージを含む電話リダイレクトの連絡先フォーム ページ

Diviお問い合わせフォームに記入した後にリダイレクトする方法
Divi 連絡先フォーム モジュールの [全般] タブにリダイレクト オプションがあります。 これらの例では、Divi 内で利用できる無料の Device Repair Layout Pack の Contact ページを使用しています。
設定にアクセスするには、ホバー時に表示される濃い灰色のアイコンをクリックしてモジュールを開きます。

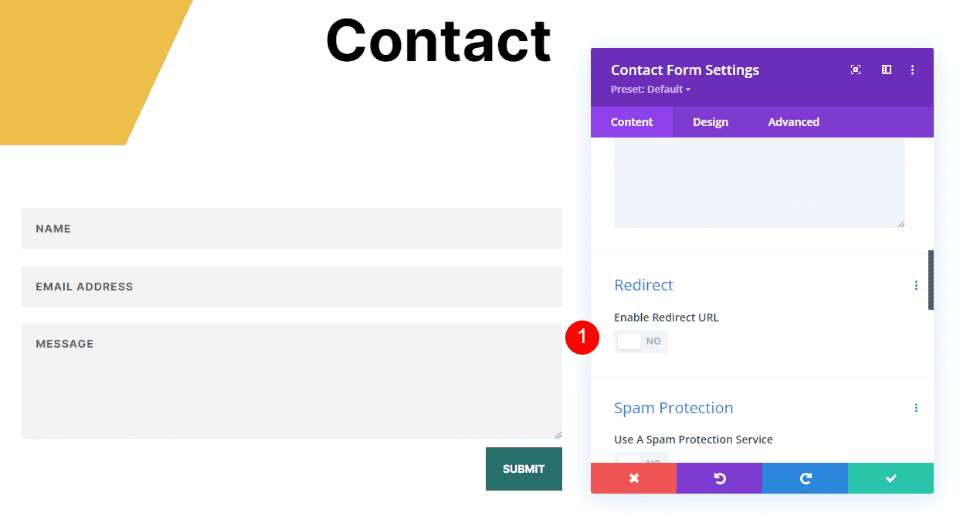
次に、リダイレクトというセクションまで下にスクロールし、リダイレクト オプションを有効にします。
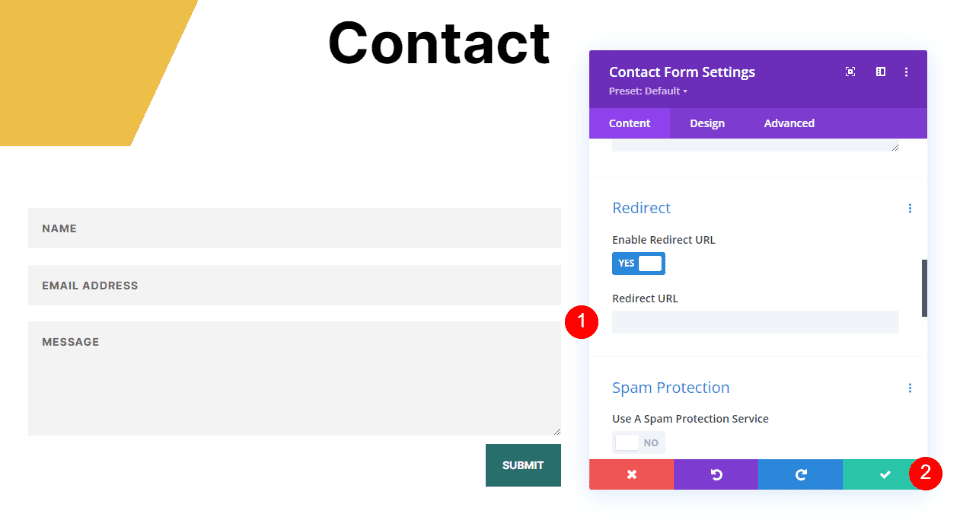
- リダイレクト URL を有効にする: はい

リダイレクト先のURL を入力します。 モジュールを閉じて、設定を保存します。 ご覧のとおり、リダイレクトを有効にするのは簡単です。 難しいのは、それらをどこに送るかを知ることです。
- リダイレクト URL: リダイレクト ページの URL

Divi連絡フォームをリダイレクトする場所を選択する方法
[リダイレクト URL] フィールドには任意の URL を入力できますが、リダイレクトするページはユーザーにとって意味のあるものでなければなりません。 これは連絡プロセスの一部であり、彼らが役立つ情報を含める必要があります。 それは彼らに伝わり、自然な進行のように感じられ、あなたのウェブサイトのように見えるべきです.
ホームページ、ブログ、または同様のページにリダイレクトするのではなく、メッセージを受信したという情報を含むカスタム ページにユーザーをリダイレクトすることをお勧めします。 次に何が起こるかについての情報を含め、彼らが使用できるいくつかのリンクを提供することができます. ダウンロードへのリンク、FAQ などを含めることができます。
レイアウトのスタイルを使用してカスタム ページを作成することをお勧めします。
カスタム メッセージを含むリダイレクト コンタクト フォーム ページを作成する
カスタム メッセージ用のページを作成しましょう。 Device Repair Layout Pack の連絡先ページのスタイリング キューを使用します。 これにより、カスタム メッセージ ページがレイアウトに合わせてスタイル設定されます。
最初のリダイレクト コンタクト フォーム ページ セクション
ページを作成し、青い歯車アイコンをクリックしてセクションの設定を開きます。

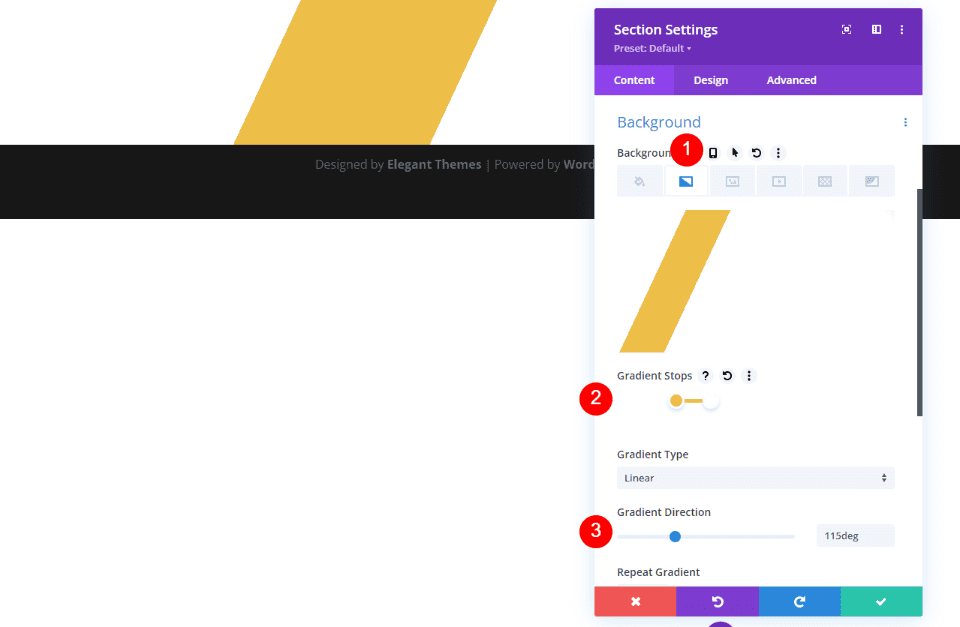
次に、 [背景]まで下にスクロールし、 [グラデーション]タブを選択します。 4 つのグラデーション ストップを作成します。 最初に白を選択し、20% に設定します。 2 番目に #edbf48 を選択し、1 番目の上に設定します。 3 番目に #edbf48 を選択し、33% に設定します。 4番目に白を選択し、3番目の上に置きます。 グラデーションの方向を 115 度に変更します。 これにより、背景のストライプが作成されます。 設定を閉じます。
- 最初の勾配停止: 20%、#ffffff
- 2 番目のグラデーション ストップ: 20%、#edbf48
- 3 番目のグラデーション ストップ: 33%、#edbf48
- 4 番目のグラデーション ストップ: 33%、#ffffff
- 勾配方向: 115deg

最初の行
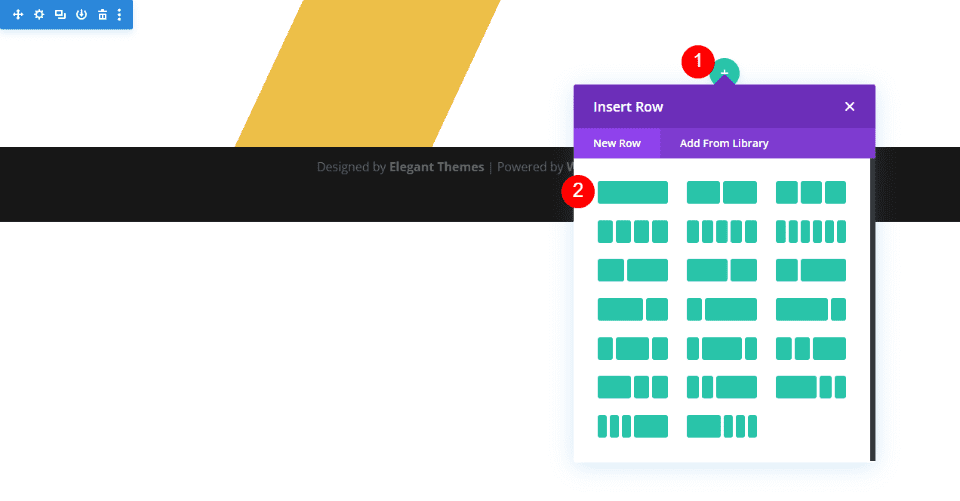
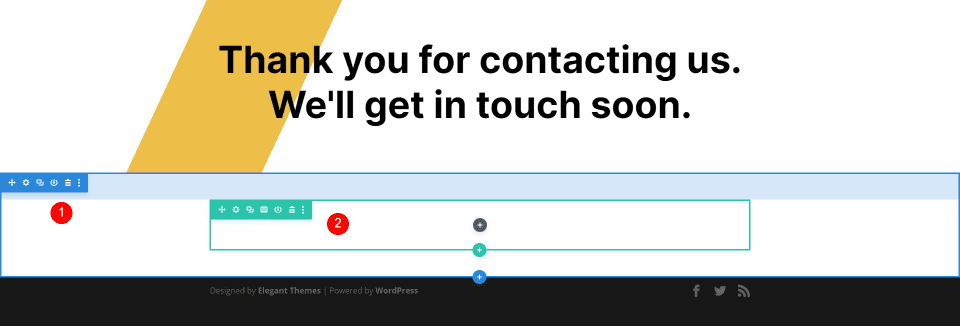
次に、単一列の Rowを追加します。 デフォルト設定を使用します。

タイトル
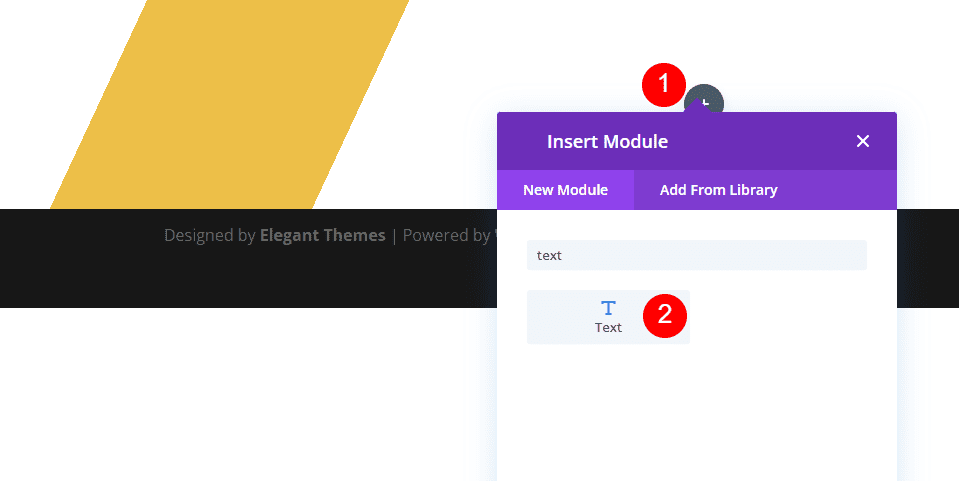
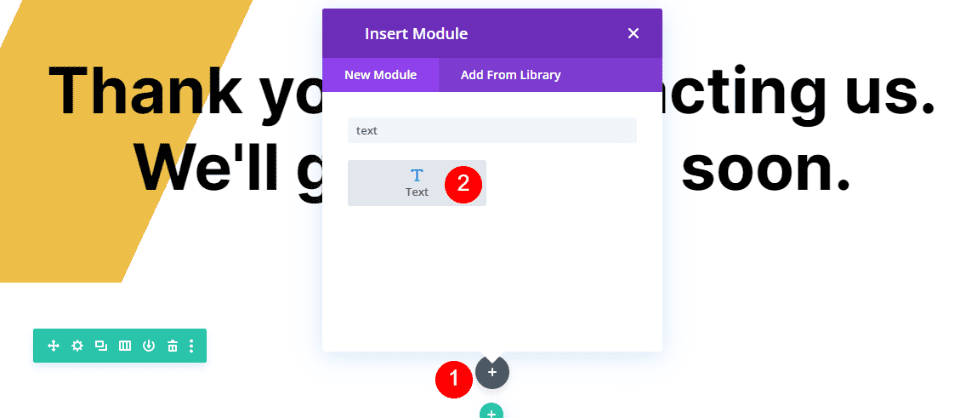
次に、 Text Moduleを追加します。

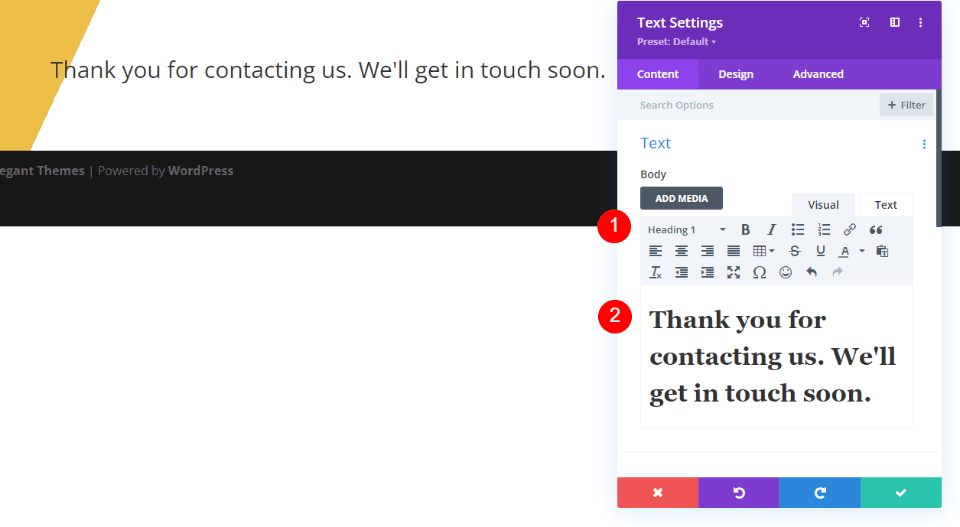
コンテンツ タイプを見出し 1 に設定し、コンテンツ エディターにメッセージを入力します。
- コンテンツ タイプ: 見出し 1
- 本文: お問い合わせありがとうございます。 すぐにご連絡いたします。

文章
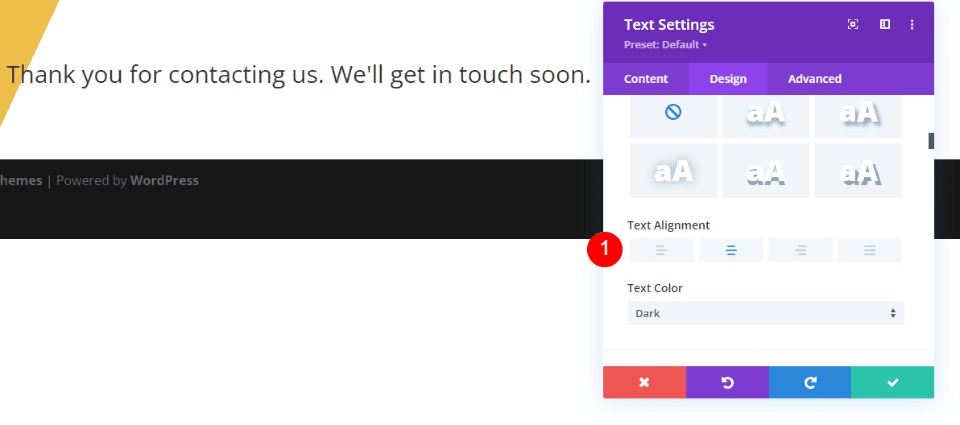
次に、 [デザイン]タブを選択します。 下にスクロールして、 [テキストの配置]を [中央揃え] に変更します。
- テキストの配置: 中央揃え

見出しテキスト
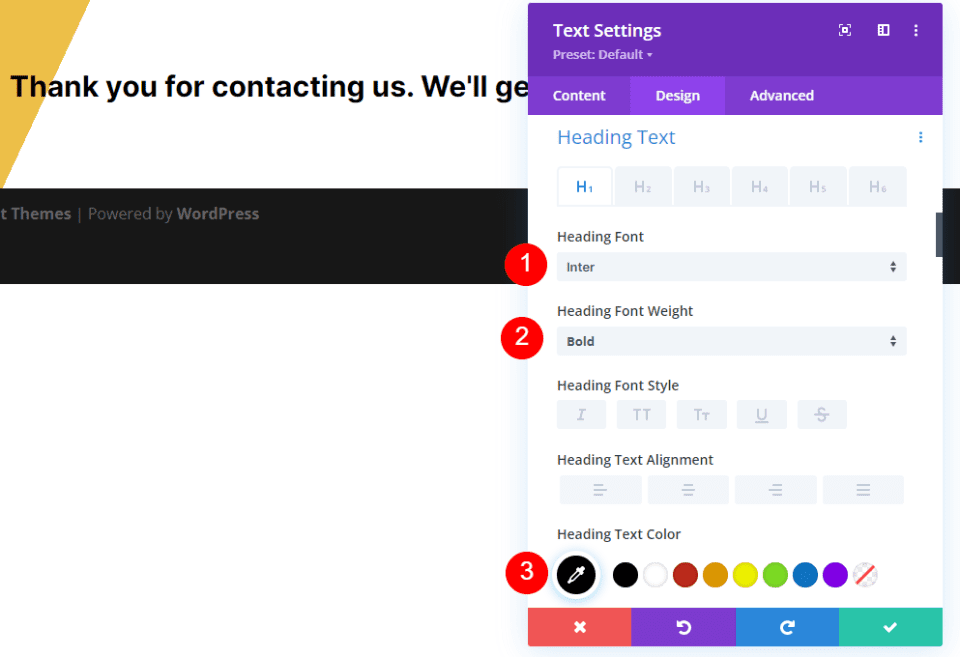
見出しテキストまで下にスクロールします。 フォントに Inter を選択します。 Weightを Bold に、 Colorを black に設定します。
- フォント: インター
- 重量: 太字
- 色: #000000

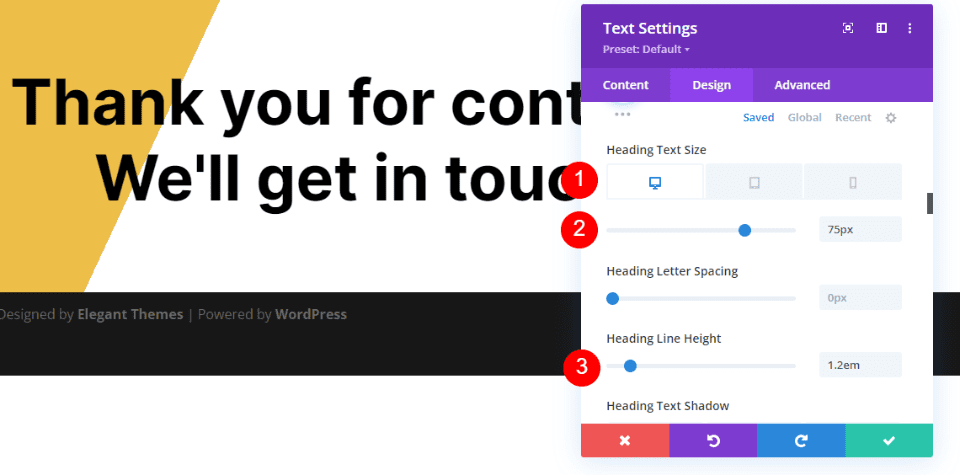
フォント サイズをデスクトップの場合は 75 ピクセル、タブレットの場合は 40 ピクセル、スマートフォンの場合は 24 ピクセルに変更します。 行の高さを1.2em に変更します。 モジュールを閉じます。
- サイズ: デスクトップ 75px、タブレット 40px、スマートフォン 24px
- 行の高さ: 1.2em

2 番目のリダイレクト コンタクト フォーム ページのセクションと行
次に、最初のセクションの下に新しいセクションを追加し、単一列の行を追加します。 デフォルト設定を使用します。

お問い合わせフォーム ページの説明をリダイレクトする テキスト タイトル
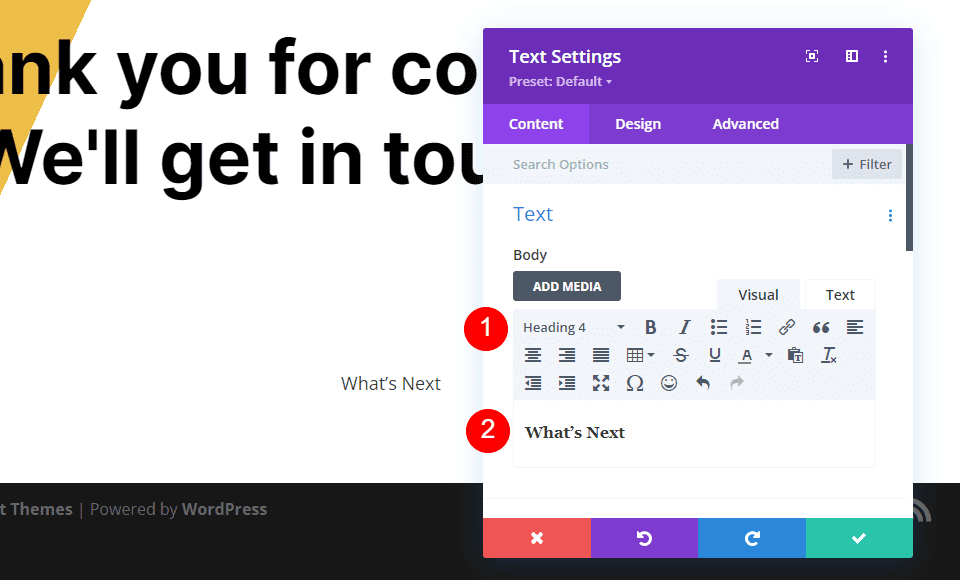
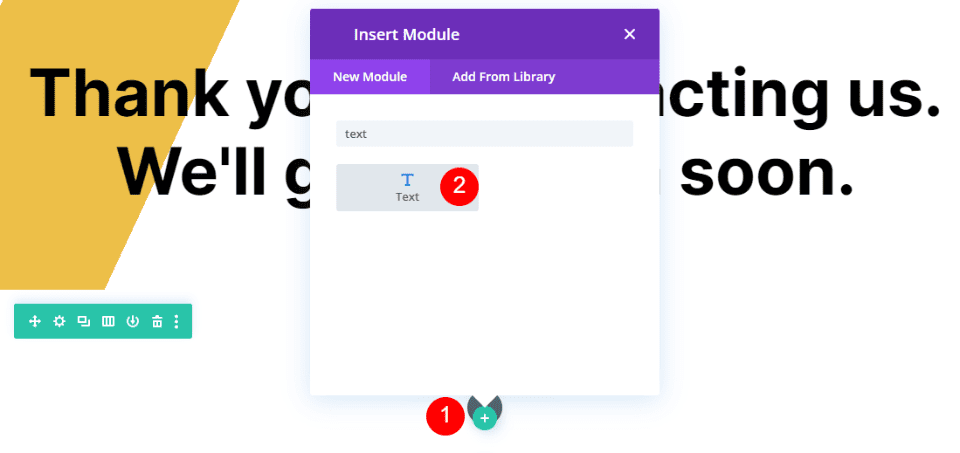
2 行目にテキスト モジュールを追加し、その設定を開きます。


コンテンツを見出し 4 に変更し、コンテンツ エディターにタイトルを入力します。 内容が一目でわかるように「What's Next」というタイトルをつけています。
- コンテンツ タイプ: 見出し 4
- コンテンツ本文: 次のステップ

文章
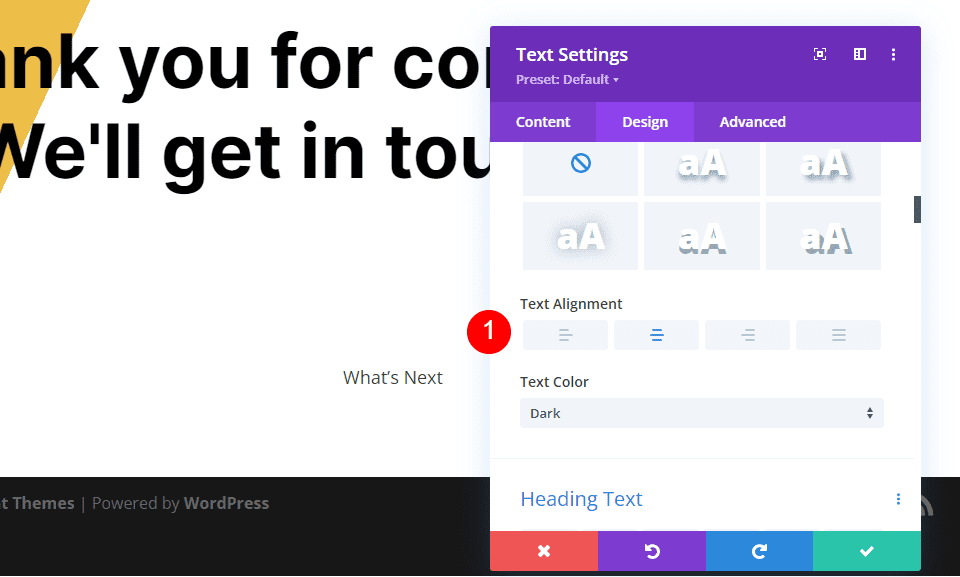
[デザイン]タブを選択し、 [テキストの配置] を[中央揃え] に設定します。
- テキストの配置: 中央揃え

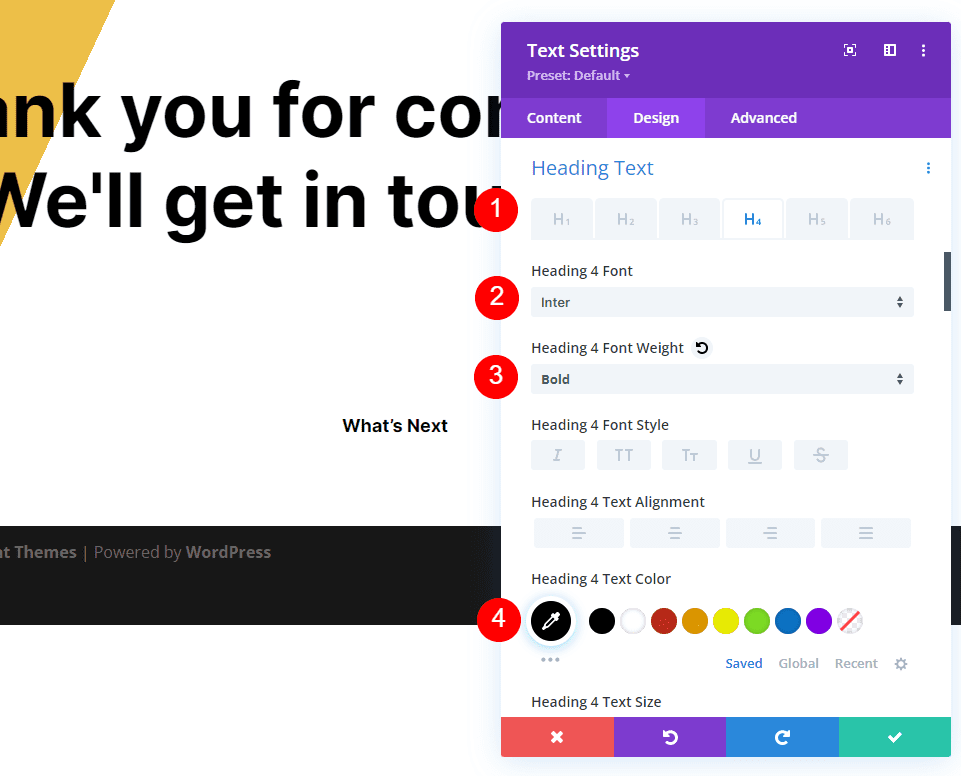
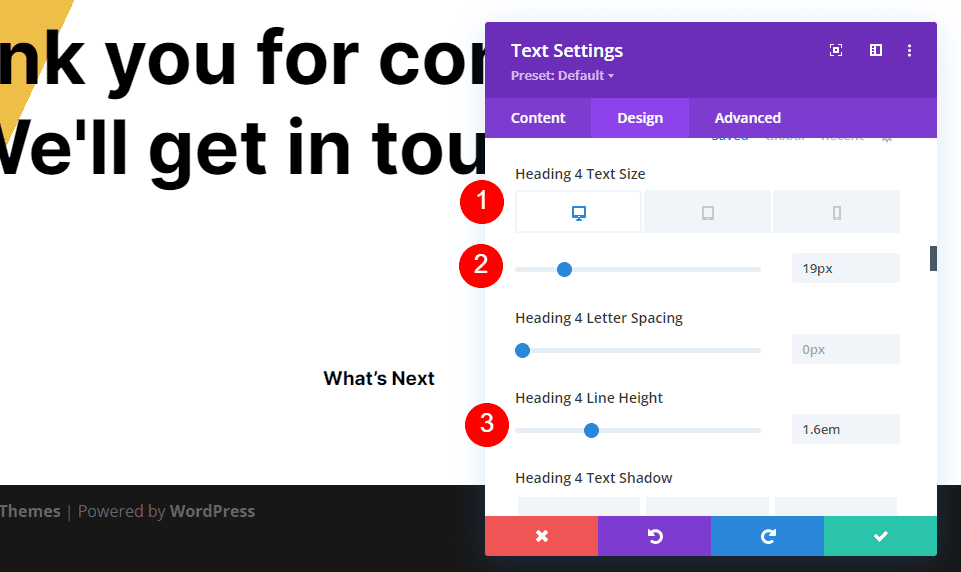
見出しテキスト
見出しテキストまで下にスクロールし、H4 タブを選択します。 フォントに Inter を選択し、 Weight をBold に、 Color を黒に設定します。
- フォント: インター
- 重量: 太字
- 色: #000000

サイズをデスクトップの場合は 19ps、タブレットの場合は 16px、スマートフォンの場合は 14px に変更します。 ラインの高さを1.6em に設定します。
- サイズ: デスクトップ 19px、タブレット 16px、スマートフォン 14px
- 行の高さ: 1.6em

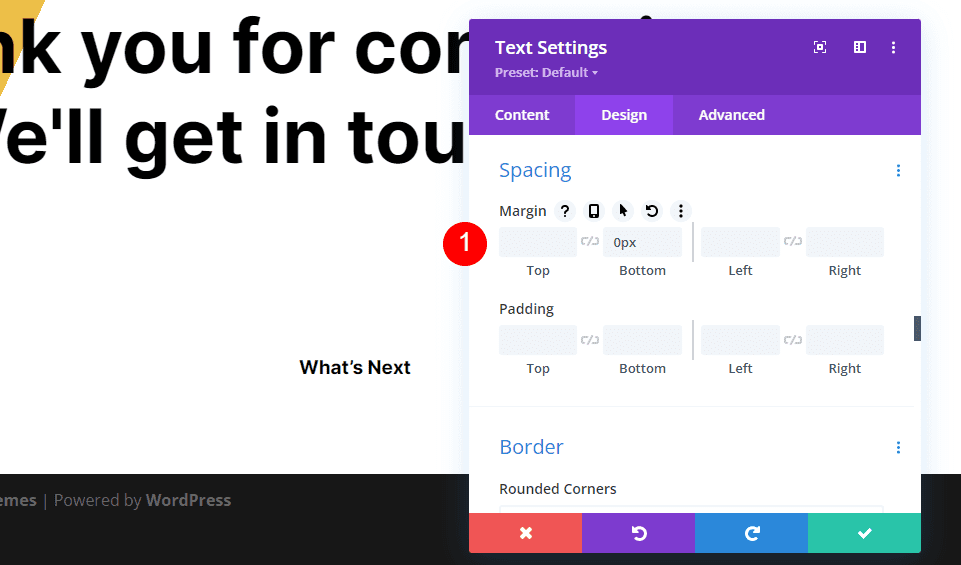
間隔
次に、 Spacingまで下にスクロールし、 Bottom Marginに 0px を追加します。 モジュールを閉じます。
- 下マージン: 0px

お問い合わせフォーム ページの説明をリダイレクトする テキスト本文
次に、説明のタイトルの下にテキスト モジュールを追加します。

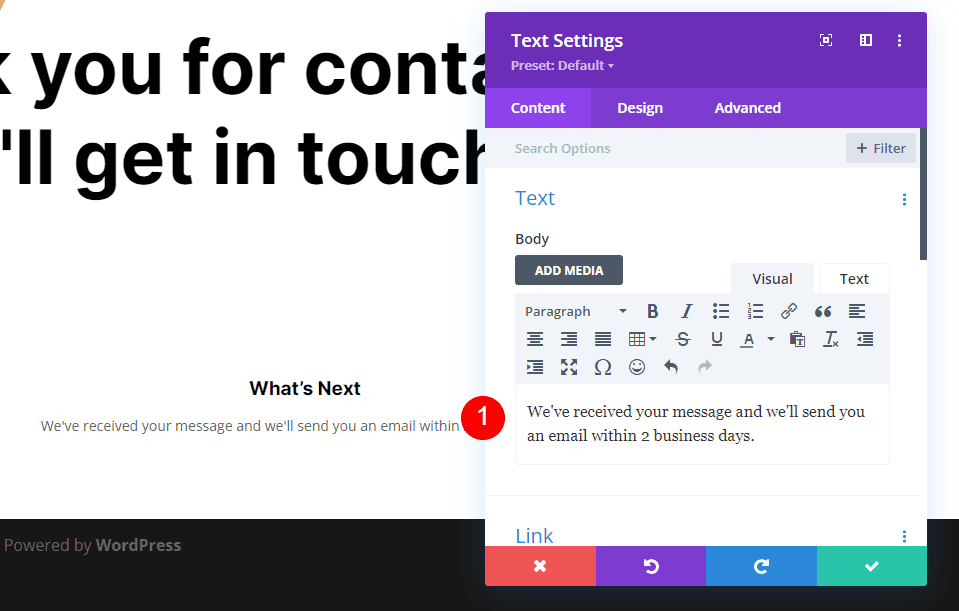
本文のコンテンツ エディターに説明テキストを追加します。 このテキストは、応答がいつ期待されるかをユーザーに通知します。 彼らのメッセージを受け取ったというメモも追加しています。
- コンテンツ本文: メッセージを受け取りました。2 営業日以内にメールをお送りします。

文章
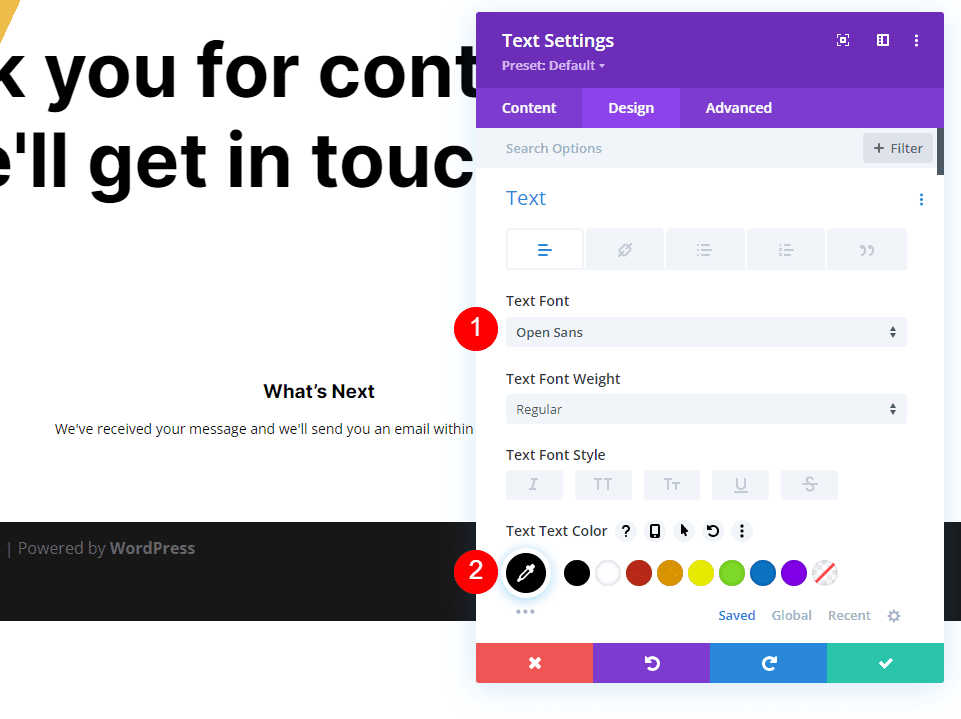
[デザイン]タブに移動し、 [フォント]に [Open Sans] を選択し、[色]を黒に変更します。
- フォント: Open Sans
- 色: #000000

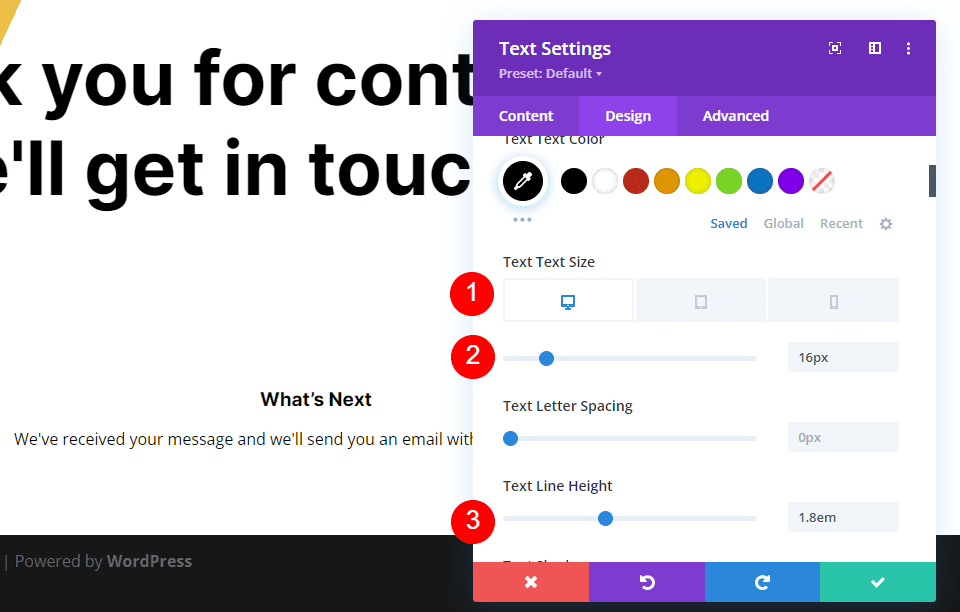
サイズをデスクトップの場合は 16px、タブレットの場合は 15ps、スマートフォンの場合は 14px に変更します。 ラインの高さを1.8em に設定します。
- サイズ: デスクトップ 16px、タブレット 15px、スマートフォン 14px
- 行の高さ: 1.8em

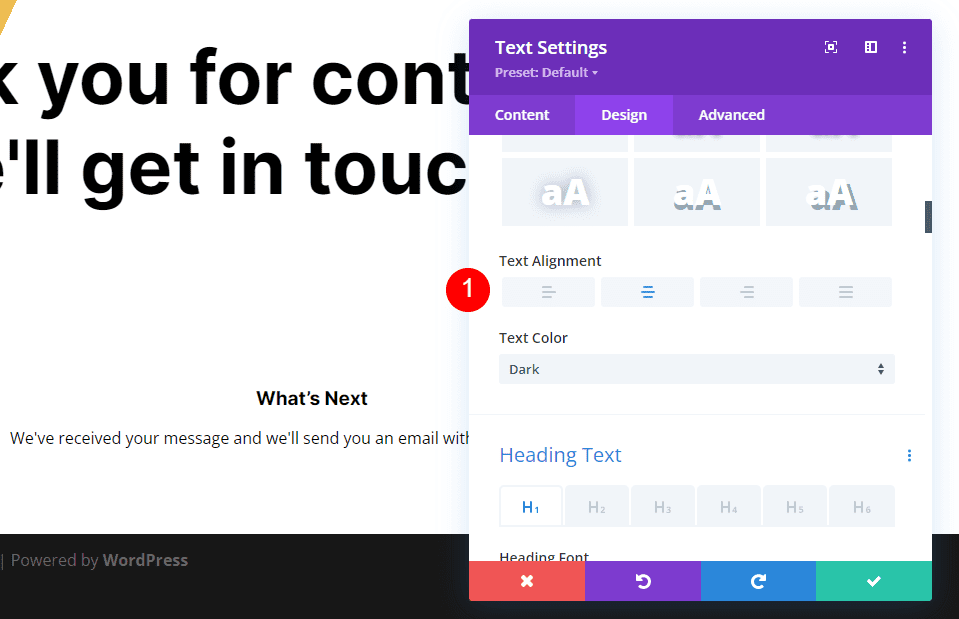
[テキストの配置]まで下にスクロールし、[中央揃え] を選択します。 モジュールを閉じます。
- テキストの配置: 中央揃え

よくある質問のテキスト タイトル
次に、情報と FAQ ページへのリンクを追加します。 まず、説明のタイトルText Moduleをコピーし、説明 Text Module の下にドラッグします。

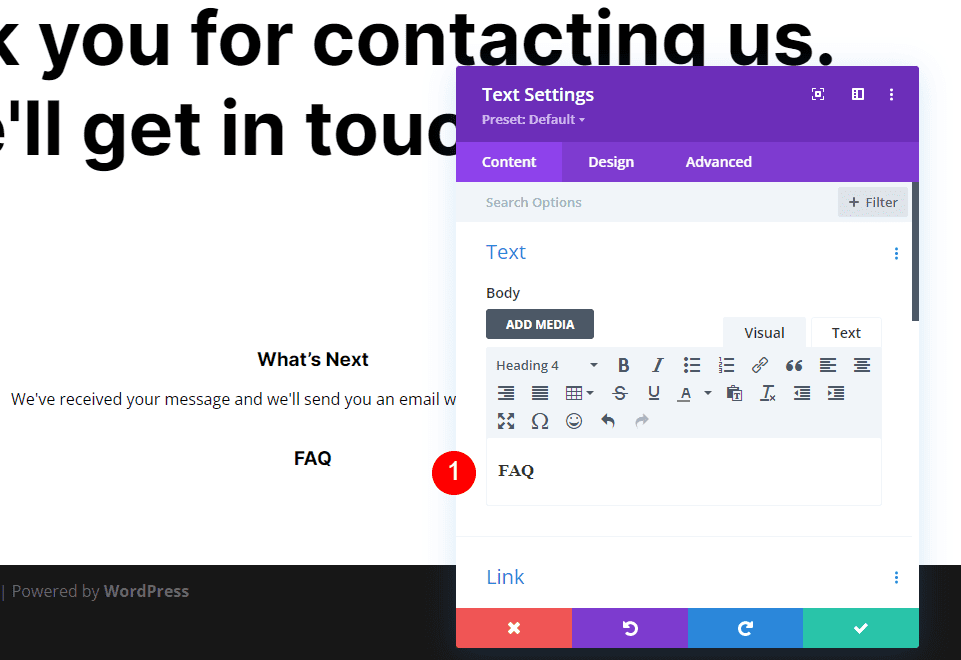
Content Type を見出し 4 のままにして、 Body Content をFAQ に変更します。 他のすべての設定はすでに存在するため、モジュールを閉じることができます。
- コンテンツ タイプ: 見出し 4
- コンテンツ本文: よくある質問

よくある質問本文
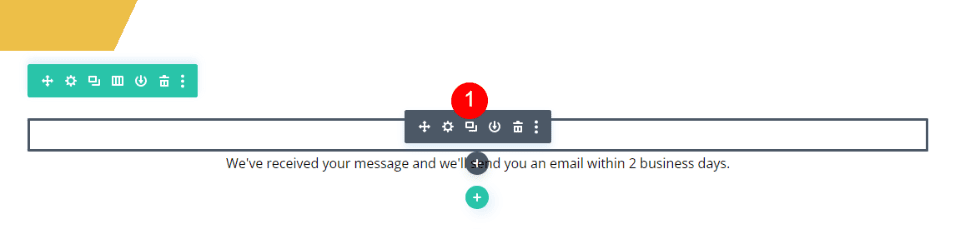
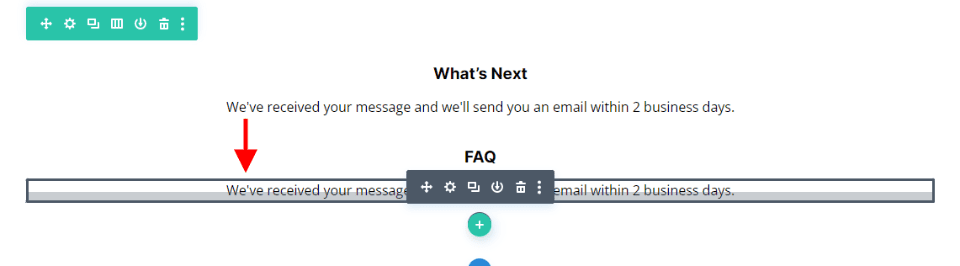
次に、説明のテキスト モジュールをコピーし、FAQ タイトルのテキスト モジュールの下にドラッグします。

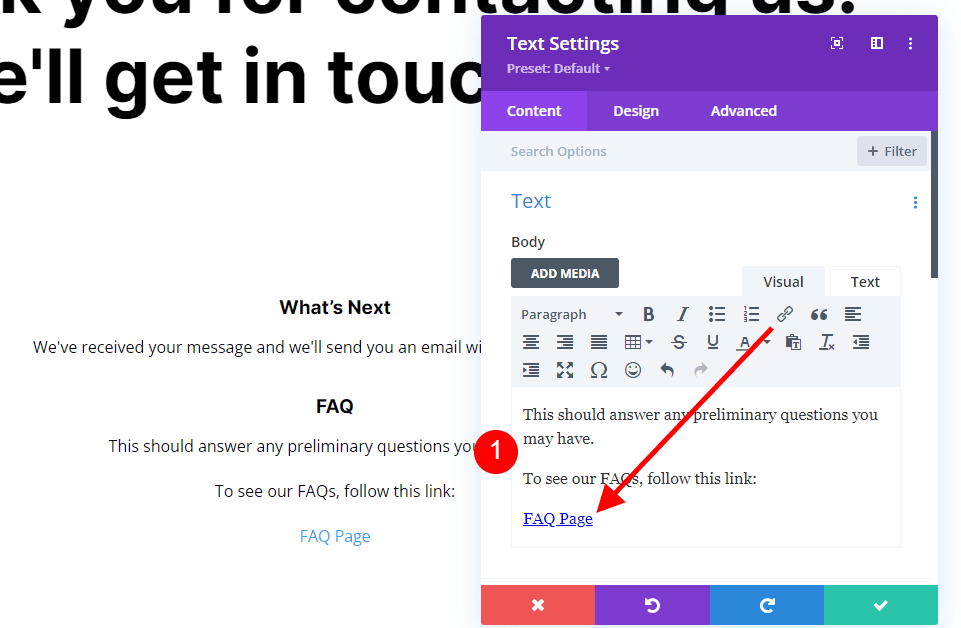
このモジュールに 1 つの変更を加えますが、最初にテキストを追加します。 必要に応じてスペースを追加して、必要なレイアウトを作成します。 例でわかるように、FAQ リンクを別の行に配置するためにスペースを追加しています。 FAQ ページのテキストへのリンクを追加したので、FAQ ページにリンクするようになりました。 色を変更する必要があります。
- コンテンツ本文: お待ちの間に、よくある質問をご覧ください。 これにより、予備的な質問に答えることができます。 FAQ を表示するには、次のリンクをクリックしてください: FAQ ページ

テキストリンク
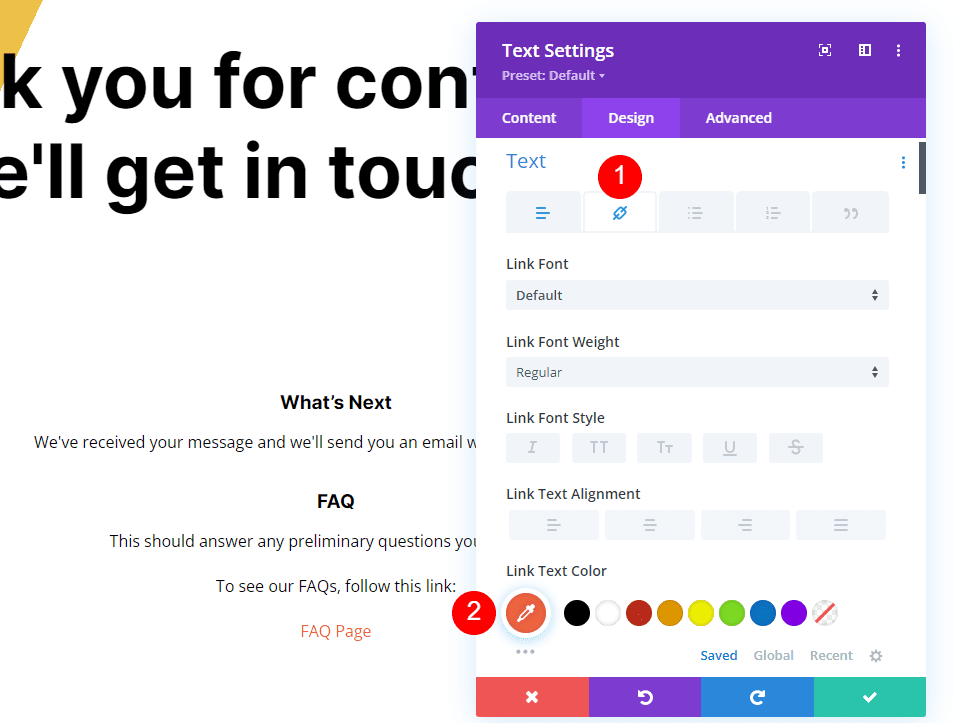
次に、 [デザイン]タブの[テキスト]セクションに移動し、 [リンク]タブを選択して、[色]を #f26440 に変更します。 残りの設定はデフォルトのままにして、通常のテキスト設定に従います。 モジュールを閉じます。
- リンクテキストの色: #f26440

お問い合わせフォーム ページのリダイレクト ボタン
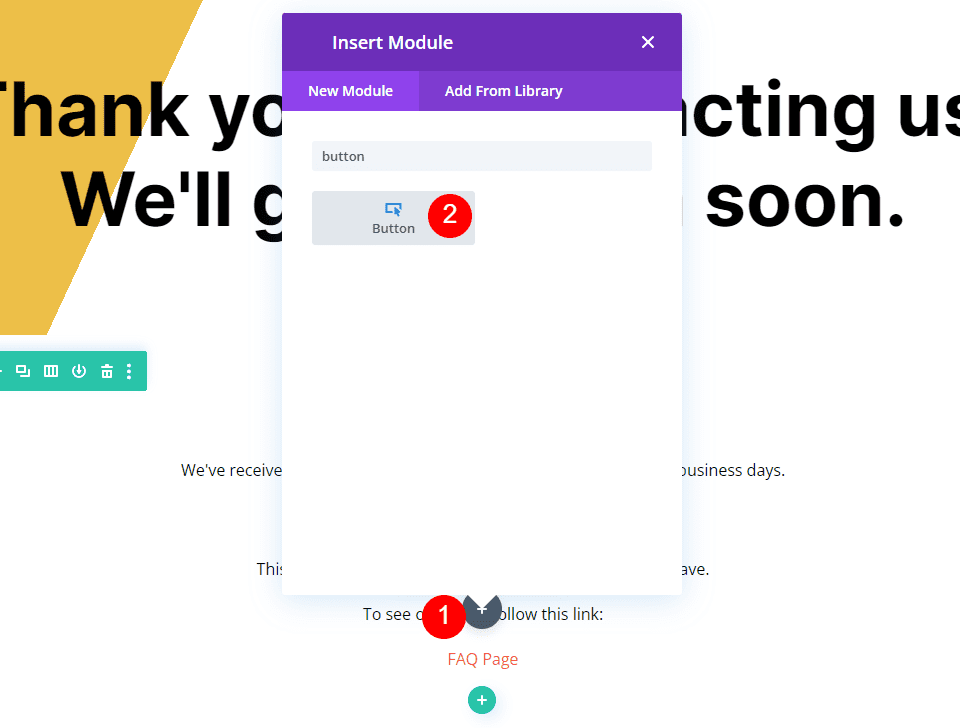
最後に、ユーザーをホームページに戻すボタンを追加しましょう。 ボタン モジュールを最後のテキスト モジュールの下に追加します。

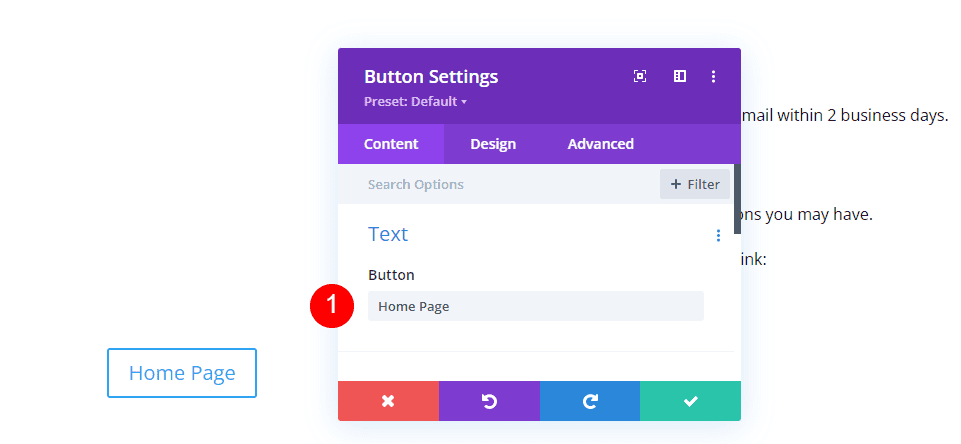
ボタン モジュールの設定を開き、ボタン テキストをホームページに変更します。
- テキスト: ホームページ

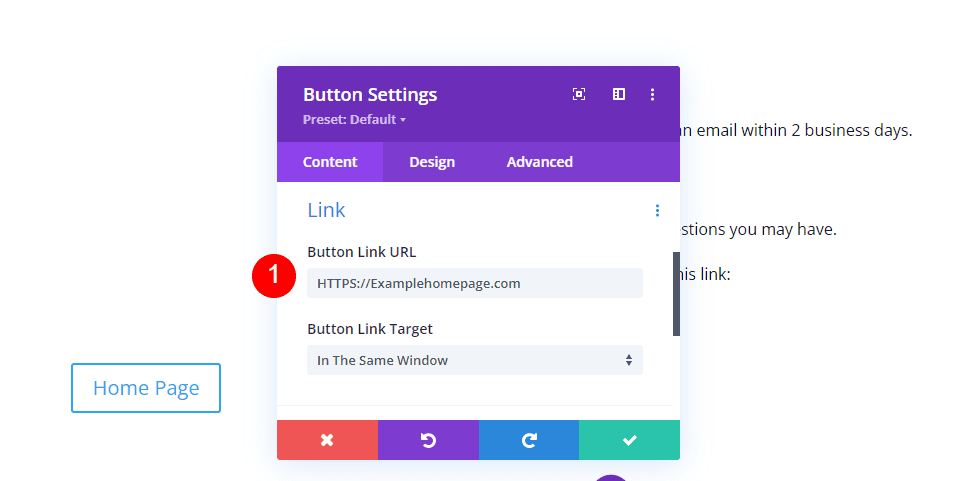
リンク
次に、ホームページのURL をURL フィールドに入力します。 リンク ターゲットをデフォルト設定のままにして、リンクが同じウィンドウで開くようにします。
- ボタン リンク URL: ホームページの URL

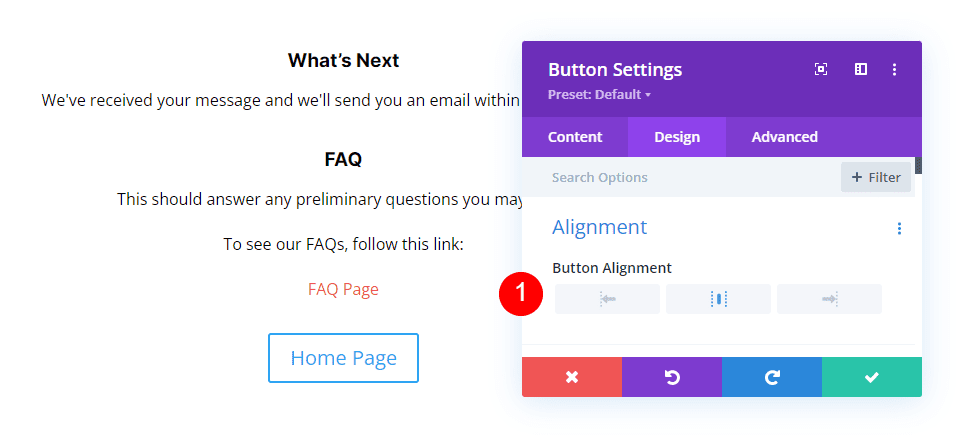
アライメント
次に、 [デザイン]タブを選択します。 [配置]で、 [ボタンの配置]に [中央] を選択します。
- ボタンの配置: 中央

ボタン
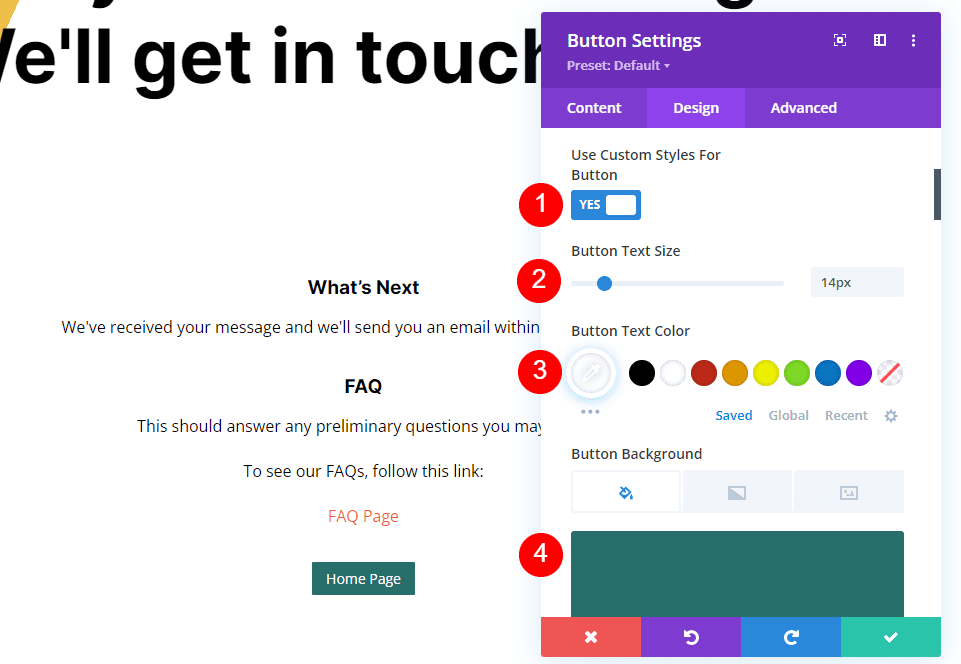
Buttonまで下にスクロールし、 Use Custom Styles for Button を有効にします。 フォント サイズを 14px に変更します。 フォントの色を白に、背景の色を#286f6c に設定します。
- ボタンにカスタム スタイルを使用する: はい
- テキストサイズ: 14px
- 文字色:#ffffff
- 背景色: #286f6c

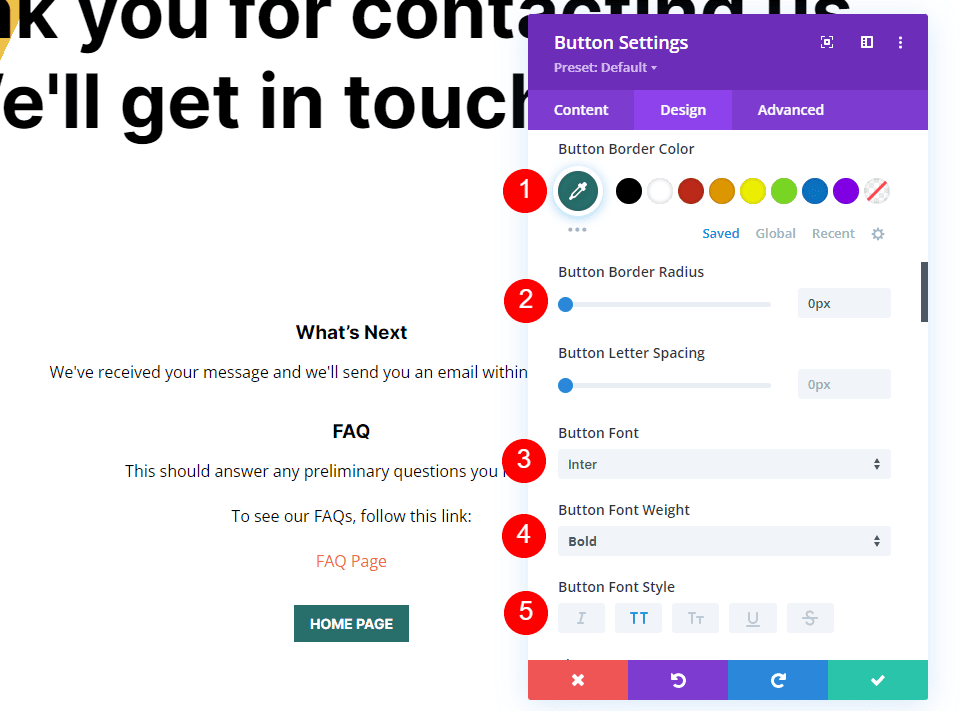
境界線の色を#286f6c に変更し、半径を0px に設定します。 フォントに Inter を選択し、 Weight をBold に、 Styleを TT に設定します。
- 枠の色: #286f6c
- ボーダー半径: 0px
- フォント: インター
- 重量: 太字
- スタイル: TT

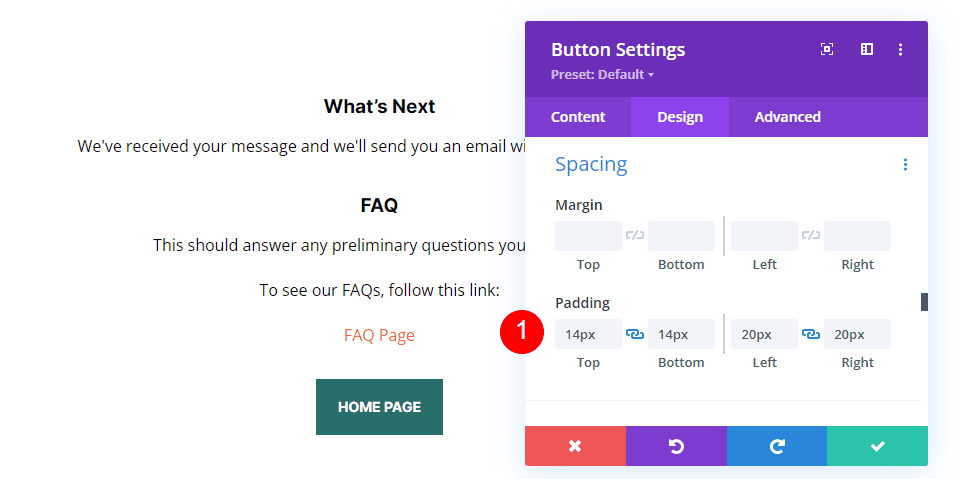
間隔
最後に、 Spacingまで下にスクロールします。 上下のパディングを14ps に、左右のパディングを 20px に変更します。 モジュールを閉じて、設定を保存します。
- パディング: 上下 14px、左右 20px

結果
カスタム メッセージを含むデスクトップ リダイレクト コンタクト フォーム ページ

カスタム メッセージを含む電話リダイレクトの連絡先フォーム ページ

終わりの思い
これが、Diviお問い合わせフォームに記入した後のリダイレクト方法です. リダイレクトの設定は、Divi の Contact Form Module で簡単に行うことができます。 リダイレクト専用のページを作成し、そのページを使用して特定の情報とリンクを提供することをお勧めします。 訪問者は余分な努力を高く評価し、連絡プロセスがより理解しやすく充実したものになります。
我々はあなたから聞きたい。 お問い合わせフォームに入力した後、カスタム ページを使用してリダイレクトしていますか? コメントであなたの経験を教えてください。
