WordPressでフォーム送信後にユーザーをリダイレクトする方法
公開: 2022-10-03WordPress サイトでフォームを送信したユーザーをリダイレクトする方法をお探しですか?
パフォーマンスの高いブログ投稿にユーザーを誘導したり、最新の取引を表示したり、視聴者との関係を構築するためのサンキュー ページを表示したりできます。
この記事では、WordPress でフォーム送信後にユーザーをリダイレクトする方法を紹介します。

フォーム送信後にユーザーをリダイレクトする理由
ユーザーが WordPress サイトでフォームを送信すると、多くのビジネス オーナーはそれでプロセスが終了したと考えるかもしれません。 ただし、フォームを使用して Web サイトでのユーザー エンゲージメントを高め、さらに多くのコンバージョンを得ることができます。
たとえば、フォーム送信後にユーザーをサンキュー ページに誘導し、コンバージョン率の高い記事をリストすることができます。 このようにして、最高のコンテンツへのページビューを増やし、売り上げを伸ばすことができます。
オンライン ストアでは、製品をアップセルし、訪問者がフォームを送信したときに割引や送料無料などのインセンティブを提供できます。
フォームを送信した後、無料のリソースをダウンロードできるページにユーザーをリダイレクトすることもできます。 たとえば、eBook、ポッドキャスト、メディア ファイル、PDF などの無料リソースと引き換えにフォームに記入できるリード マグネットを作成できます。
とはいえ、WordPress でフォーム送信後にユーザーを簡単にリダイレクトする 4 つの方法を見てみましょう。 以下のリンクをクリックするだけで、お好みのセクションにジャンプできます。
- WordPress でフォーム送信後にユーザーをリダイレクトする
- フォーム送信後の応答に基づいてユーザーをリダイレクトする
- WordPress でコメント送信後にユーザーをリダイレクトする
- 登録フォーム送信後のユーザーのリダイレクト
WordPress でフォーム送信後にユーザーをリダイレクトする
ユーザーがフォームに入力した後にリダイレクトする最も簡単な方法は、WPForms を使用することです。 これは WordPress に最適なコンタクト フォーム プラグインであり、500 万人を超える専門家が Web サイト用のさまざまな種類のフォームを作成するために使用しています。
WPForms には組み込みの設定があり、お礼のメッセージを表示するか、特定のページを表示するか、ユーザーを別の URL に完全にリダイレクトするかを選択できます。 さらに、ドラッグ アンド ドロップ フォーム ビルダーを使用して、フォームを簡単にカスタマイズできます。
このチュートリアルでは、無料で使用できる WPForms Lite バージョンを使用します。また、フォーム送信後に数回クリックするだけでユーザーをリダイレクトできます。 より多くの事前構築済みフォーム テンプレート、カスタマイズ オプション、および強力なアドオンを提供する WPForms Pro バージョンもあります。
まず、WPForms プラグインをインストールして有効にする必要があります。 詳細については、WordPress プラグインのインストール方法に関するガイドをご覧ください。
アクティブ化すると、WordPress ダッシュボードに WPForms ウェルカム ページが表示されます。 先に進み、[最初のフォームを作成] ボタンをクリックします。

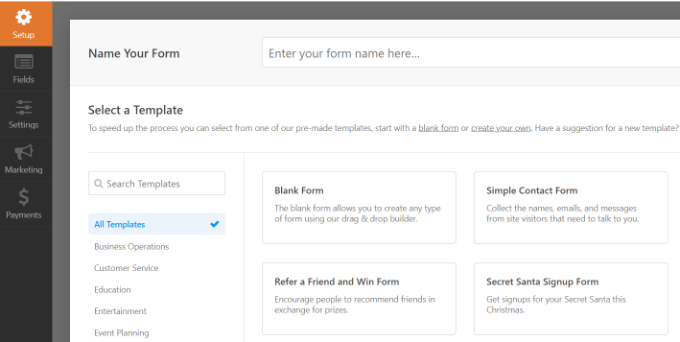
その後、WPForms では、複数の自由なフォーム テンプレートから選択することができます。 任意のテンプレートを選択して、必要に応じてすばやくカスタマイズできます。
上部にフォームの名前を入力し、「Simple Contact Form」テンプレートを選択することから始めましょう。

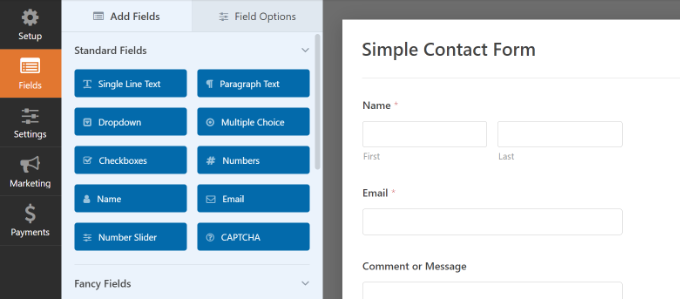
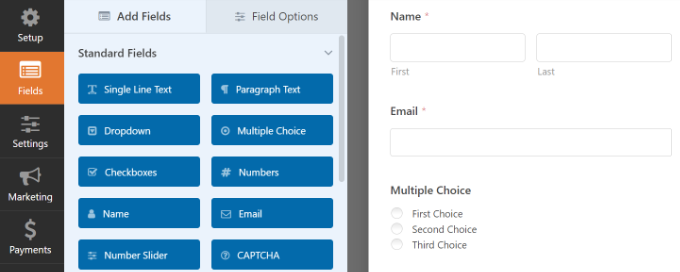
テンプレートを選択すると、WPForms フォーム ビルダーが起動します。
ここで、フォームをカスタマイズし、左側のメニューから新しいフィールドを追加できます。 追加するフィールドをドラッグ アンド ドロップするだけです。 その後、好みに合わせて順序を並べ替えることができます。

Web サイトの URL、電話番号、住所、ファイル アップロード オプションなどの凝ったフィールドを追加したい場合は、WPForms Pro ライセンスにアップグレードすることをお勧めします。
テンプレートの既存のフィールドをさらにカスタマイズすることもできます。 詳細については、WordPress でお問い合わせフォームを作成する方法に関するガイドをご覧ください。
フォーム送信後にリダイレクト URL を設定する
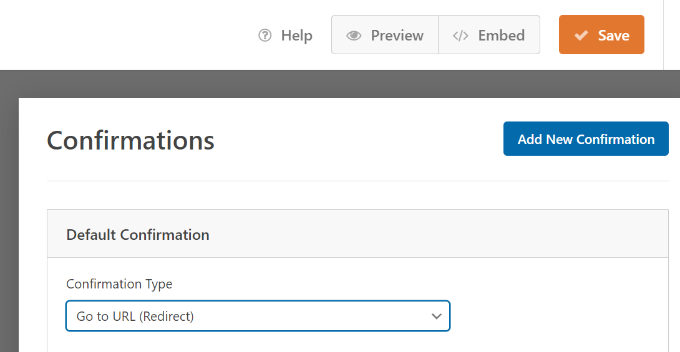
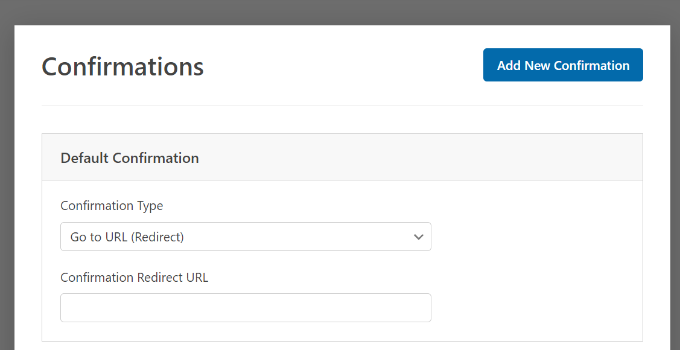
お問い合わせフォームをカスタマイズしたら、フォーム ビルダーの[設定] » [確認]に移動します。
[確認の種類] 設定で、ドロップダウン メニューをクリックし、[URL に移動 (リダイレクト)] オプションを選択します。
![[URL に移動] オプションを選択します](/uploads/article/43215/TIDK4UAipaHDC9o4.png)
その後、[確認リダイレクト URL] フィールドにリンクを入力し、ユーザーがフォームを送信した後にユーザーをリダイレクトする場所を指定するだけです。
WordPress にフォームを埋め込む方法
リダイレクト URL を追加したら、次のステップはフォームを Web サイトに埋め込むことです。
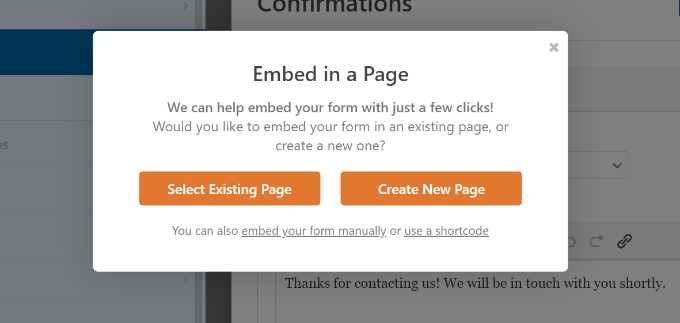
上部の [保存] ボタンをクリックしてフォームの設定を保存し、その横にある [埋め込み] ボタンをクリックします。

WPForms は、フォームを既存のページに埋め込むか、新しいページに埋め込むかを尋ねます。
このチュートリアルでは、[Create New Page] オプションを選択します。

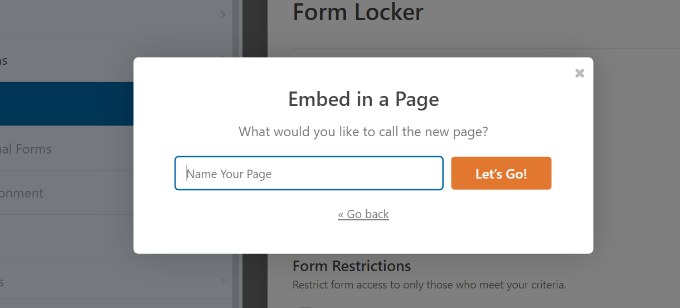
次に、新しいページの名前を入力する必要があります。
名前を入力したら、「Let's Go」ボタンをクリックするだけです。

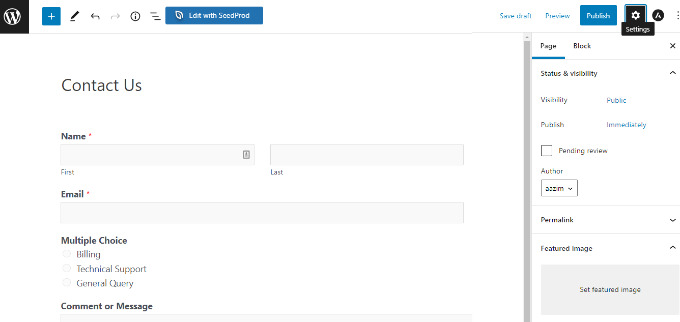
プラグインは、WPForms ブロック内の WordPress コンテンツ エディターにフォームを自動的に追加します。
準備ができたら、上部にある [公開] ボタンをクリックするだけです。

フォーム送信後の応答に基づいてユーザーをリダイレクトする
WPForms では、フォーム送信時の応答に基づいてユーザーを別のページに自動的にリダイレクトする条件付きロジックを設定することもできます。
たとえば、請求、技術サポート、一般的な問い合わせなど、ユーザーから送信された質問を処理するさまざまなチームがあるとします。 ユーザーがフォームで選択した選択肢に基づいて、ユーザーのニーズに関連する特定の URL にユーザーをリダイレクトできます。
条件付きロジック機能を使用するには、WPForms Pro ライセンスが必要になることに注意してください。 また、テンプレートに追加するフォーム フィールドが増え、User Journey などのアドオンを使用して、ユーザーがフォームをどのように操作するかを確認できます。

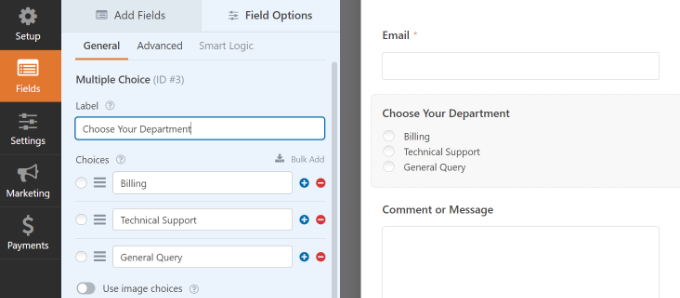
まず、複数の選択肢、チェックボックス、またはユーザーがさまざまなオプションを選択できるその他のフィールドを追加できます。 チュートリアルに「複数選択」フィールドを追加します。

次に、右側のテンプレートのフィールドをクリックするだけで、[複数選択] フォーム フィールドのオプションを編集できます。
たとえば、下の画像では、特定の質問を処理するさまざまな部門にオプションの名前を変更したことがわかります。

その後、フォーム ビルダーの[設定] » [確認]に進むことができます。
[新しい確認の追加] ボタンをクリックして、条件付きロジックを設定します。

次に、新しいリダイレクトの名前を入力する必要があります。 簡単に追跡できるように具体的にします。
完了したら、[OK] ボタンをクリックするだけです。

このチュートリアルでは、フォームで選択した部門に基づいて、ユーザーを特定のページに誘導します。
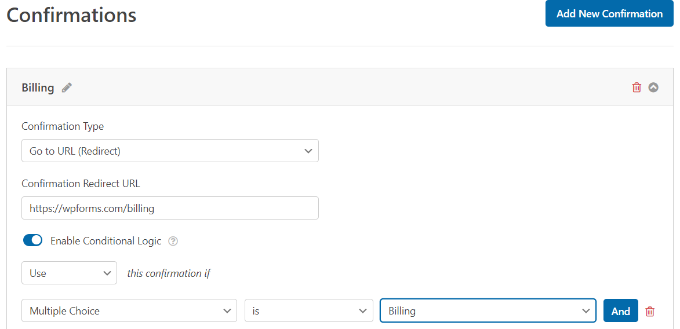
まず、[確認タイプ] ドロップダウン メニューから [URL に移動 (リダイレクト)] を選択し、[確認リダイレクト URL] フィールドにそれぞれのページへのリンクを入力します。

次に、「条件付きロジックを有効にする」トグルをクリックする必要があります。 それを行うと、より多くのオプションが表示されます。
条件付きロジック設定で [複数選択] が [請求] の場合は、この確認を [使用] を選択してください。 これにより、ユーザーがフォームを送信すると、請求に関する詳細情報が含まれる URL にリダイレクトされます。
それで全部です! フォームを保存するだけで、以前に追加した WPForms ブロックが、応答に基づいて設定した別の URL にユーザーを自動的にリダイレクトします。
次に、フォーム内の他の複数選択オプションについてこの手順を繰り返し、条件付きロジックを使用して新しい確認通知を作成できます。
WordPress でコメント送信後にユーザーをリダイレクトする
WordPress サイトに初めてコメントするユーザーがいる場合、ユーザーを別のページにリダイレクトできることをご存知ですか?
たとえば、メールのサインアップ フォームを含む簡単なお礼のページを表示し、コメント後にユーザーにニュースレターを購読してもらうことができます。 同様に、ソーシャル メディア リンクを含むページに人々をリダイレクトして、フォロワーを増やすことができます。
コメントの送信後にユーザーをリダイレクトすることも、ページビューとコンバージョンの向上に役立ちます。 コメント投稿者を上位のブログ投稿にリダイレクトしたり、特別オファーやクーポン ページを表示したり、リード マグネット ページを表示してより多くのコンバージョンを獲得したりできます。
コメント リダイレクトを設定する最も簡単な方法は、Yoast Comment Hacks プラグインを使用することです。 詳細については、WordPress プラグインのインストール方法に関するステップバイステップ ガイドを参照してください。
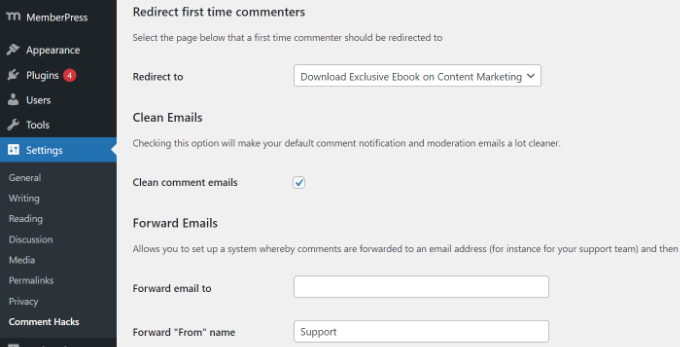
初めてのユーザーがコメントを残した後に表示するページを選択できます。
WordPress 管理ダッシュボードの[設定] » [コメント ハック] に移動するだけです。 次に、[リダイレクト先] ドロップダウンで、送信したい特定のページを選択するだけです。
完了したら、ページを保存して設定を保存してください。

詳細については、コメント リダイレクトでユーザーの注意を向ける方法に関するガイドをご覧ください。
登録フォーム送信後のユーザーのリダイレクト
Web サイトでユーザー登録を許可している場合は、ユーザーをリダイレクトすると便利です。
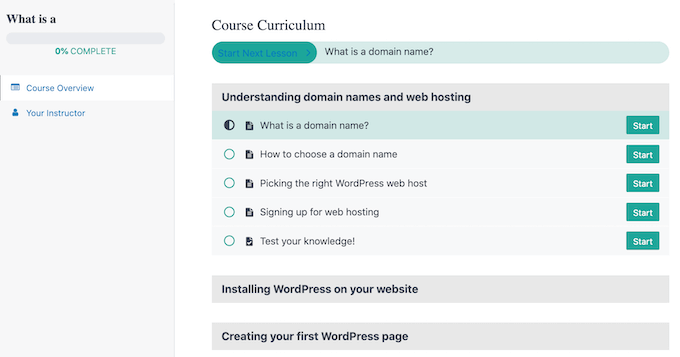
たとえば、メンバーシップ Web サイトを運営したり、オンライン コースを販売したりする場合、登録フォームを送信すると、ユーザーをアカウント エリアまたはダッシュボードにリダイレクトできます。 これにより、ユーザーはダウンロード ファイル、ライセンス キー、コース教材、カリキュラムなどにアクセスできます。

MemberPress を使用すると、Web サイトのさまざまなセクションへのアクセスを簡単に制限できます。 WordPress に最適なメンバーシップ プラグインで、複数のメンバーシップ レベルを設定できます。
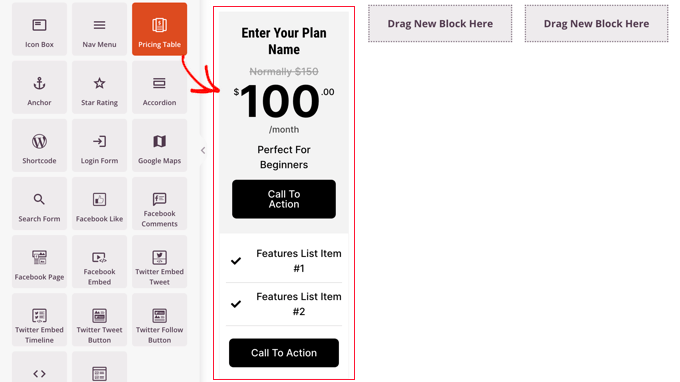
MemberPress を使用すると、プラグインの組み込みテンプレートの 1 つを使用して価格設定ページを作成することもできます。 未登録のユーザーが制限されたコンテンツにアクセスしようとすると、価格設定ページにリダイレクトできます。
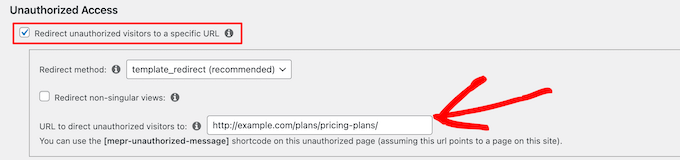
カスタム価格設定ページを作成したら、MemeberPress の [不正アクセス] セクションに URL を入力するだけで、未登録ユーザーを価格設定ページまたは登録ページにリダイレクトできます。

さらに多くのオプションが必要な場合は、SeedProd などのページ ビルダーを使用することをお勧めします。 SeedProd は、任意のページのレイアウトとデザインを非常に簡単にカスタマイズできるドラッグ アンド ドロップ ページ ビルダーです。
ユーザーをリダイレクトするページに「価格表」などの要素を追加できます。 詳細については、WordPress に美しい価格表を追加する方法に関するガイドをご覧ください。

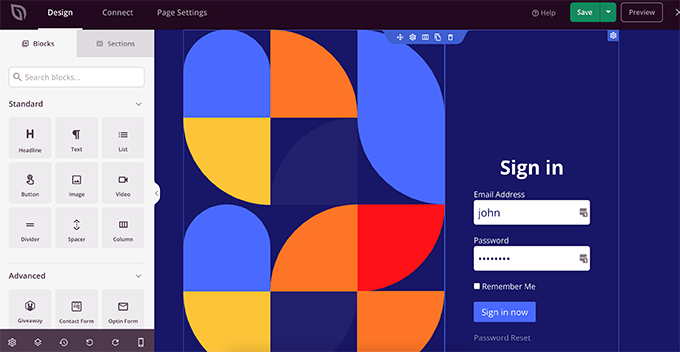
デフォルトの WordPress 登録ページは無地で、WordPress のロゴとブランドのみが含まれています。
SeedProd テンプレートを使用し、「価格表」ブロックを追加してカスタムのログインおよび登録ページを作成することで、より魅力的なものにすることができます。

サポートが必要な場合は、WordPress でカスタム ユーザー登録フォームを作成する方法に関するガイドをご覧ください。
この記事が、WordPress でフォーム送信後にユーザーをリダイレクトする方法を学ぶのに役立つことを願っています. また、最適なデザイン ソフトウェアの選択方法に関するガイドと、WordPress.com と WordPress.org の比較もご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
