直帰率を下げる実証済みの 6 つの方法
公開: 2024-10-15ウェブサイトの直帰率を減らしたいですか?賢い動き!直帰率は、サイトに滞在してコンテンツに関与した訪問者の数を明らかにします。
あなたは、魅力的なコンテンツを作成し、見事なデザインを作成することに努力したので、そのすべてが評価されることを望んでいます。もしかしたら、有料広告による顧客獲得に多額の投資を行っているかもしれません。そのため、訪問者がサイトにアクセスしたら、すぐにサイトから離れてしまうのは最も避けたいことですよね。
心配しないで。ご対応させていただきます!この記事では、以下について詳しく説明します。
- 直帰率とは何か、またその計算方法。
- 業界に基づいて直帰率が良いか悪いかを判断します。
- 高い直帰率を引き起こす 7 つの主な原因。
- 直帰率をすぐに下げるための実用的なヒント。
サイトのエンゲージメントを高め、訪問者の直帰を防ぐ準備はできていますか?
飛び込んでみましょう!
直帰率とは何ですか?なぜそれが重要なのでしょうか?
直帰率とは、Web サイトにアクセスしたものの、ほとんど反応せずにすぐに離れてしまったユーザーの割合です。これは、サイト上でアクションを起こさず離脱した訪問者の数を示すため、ユーザー エンゲージメントを測定するために不可欠な指標です。
Google によると、ユーザーのセッションが次のいずれかの条件を満たした場合に「バウンス」が発生します。
- セッションの持続時間は 10 秒未満です。
- 重要なアクション (ボタンのクリックなど) は実行されません。
- 追加のページ ビューや画面ビューはありません。
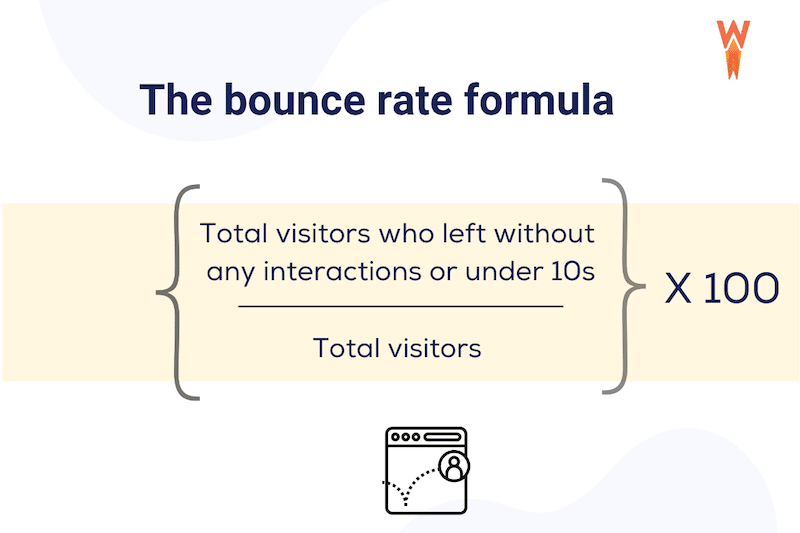
直帰率を計算するにはどうすればよいですか?
直帰率は次のように計算されます。
直帰率 = (単一ページの訪問数 ÷ 合計訪問数) x 100

例: Web サイトに 1,000 人の訪問者がいて、そのうち 400 人が 1 ページだけを閲覧して離脱した場合、直帰率は次のように計算されます。
直帰率 = (400 ÷ 1,000) x 100 = 40%
この場合、Web サイトの直帰率は 40% になります。
| ヒント:直帰率は、Google Analytics レポートから確認できます。 [レポート] > [獲得] > [ユーザーまたはトラフィックの獲得] > [エンゲージメント] > [ページと画面]に移動し、右上隅のペンを使用して「直帰率」指標を追加します。 |
直帰率は高くすべきでしょうか、それとも低くすべきでしょうか?
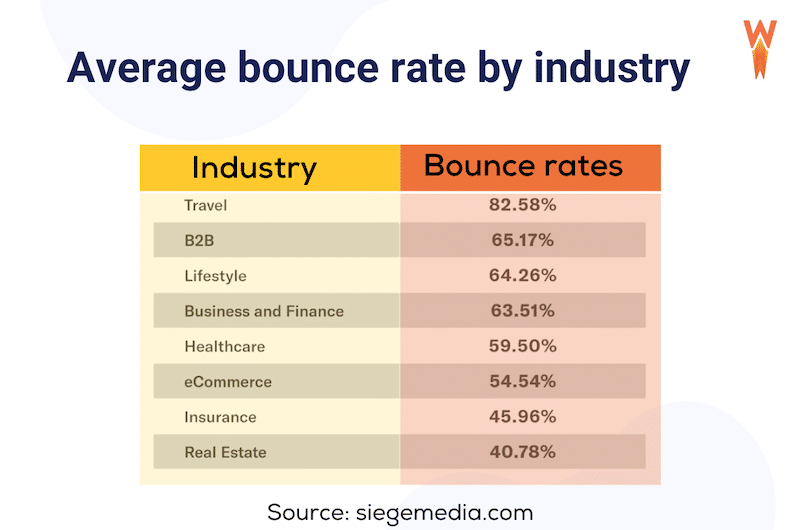
一般に、直帰率を可能な限り低くすることを目指す必要があります。 Siegemedia が実施した調査によると、業界によって異なりますが、直帰率は 50% 以下か約 50% が妥当とされています。

| ヒント:直帰率が 60% を超える場合は、訪問者の半数以上が他のサイト ページにアクセスせずに去ったことを意味します。 |
ただし、Web サイトのタイプに応じて微妙な違いがあり、非常に特殊な状況では、高い直帰率が「許容される」場合もあります。
例 1:ユーザーが複数のページ (商品ページやチェックアウト プロセスなど) を閲覧するかどうかによって成功が左右される電子商取引サイトを運営している場合、直帰率が高いことが問題になります。これは、ユーザーが 1 ページだけ閲覧しただけで離脱していることを示しています。
例 2:一方、単純な履歴書などの単一ページのサイトの場合、ユーザーは 1 ページのみに移動すると予想されるため、直帰率が高くなるのが一般的です。ユーザーがページにアクセスし、正しい情報をすぐに見つけて離脱する場合、これは Wikipedia にも当てはまります。通常、それ以上のページを探索する必要はありません。
直帰率が非常に高いのはなぜですか?
直帰率が高いということは、多くの場合、ページが訪問者にサイトをさらに探索するよう促していないことを意味します。ユーザビリティやコンテンツの問題が明らかになる可能性があります。直帰率が高くなる一般的な 7 つの理由は次のとおりです。
1. ウェブサイトが遅すぎる
サイトの読み込みに時間がかかりすぎると、訪問者はコンテンツを見る前に離れてしまいます。ページが開くまで数秒待つことを想像してみてください。イライラするし、ほとんどの人はそこに留まりません。
2. ナビゲーションが悪い
複雑なメニューや見つけにくいリンクは、訪問者を混乱させる可能性があります。迷路で道順を探すなど、探しているものを見つけるのに苦労すると、ユーザーはサイトから離れてしまいます。
3. 広告とポップアップが多すぎる
ページがポップアップ アンケート、メール サインアップ、広告で過負荷になっている場合、訪問者は攻撃されていると感じて離れてしまう可能性があります。それは、店に入るとすぐに複数の販売員が声をかけてくるようなもので、圧倒されます。
4. リンク切れ
訪問者がボタンやリンクをクリックしても何も起こらない場合、イライラして終了する可能性があります。
5. メタタイトルとコンテンツの不一致
検索結果のメタディスクリプションがページの内容と一致しないと訪問者が見ると、誤解を招くと感じます。たとえば、健康的なレシピに関する記事を期待してリンクをクリックしたのに、食事宅配サービスに関するページに到達した場合、すぐに離脱してしまいます。
6. あなたのページはモバイルフレンドリーではありません
サイトがモバイルデバイスでうまく機能しない場合、ユーザーは離れてしまいます。小さなテキストを読んだり、ボタンが小さすぎるページを移動したりしようとすると、ほとんどの人は諦めてしまいます。
7. 訪問者は情報をすぐに見つけられる
直帰率が高くても心配しない場合もあります。訪問者があなたのブログ投稿にたどり着き、探していた答えをすぐに見つけて去った場合、それはあなたのコンテンツがその役割を果たしたことを意味します。たとえば、誰かが「パスワードをリセットする方法」を検索した場合、その人はガイドを読んで問題を解決し、すぐに離れる可能性があります。これで任務は完了です。
高い直帰率の原因が理解できたので、直帰率を下げる戦略を検討してみましょう。
直帰率を下げる方法
低い直帰率を達成するには、パフォーマンス、わかりやすいナビゲーション、応答性の高いデザイン、高品質のコンテンツという 4 つの主要な柱を中心とする 4 段階の戦略を実装できます。
戦略の各部分について、直帰率、実行できる主なアクション、アクション プランに従うための最適なツールに関する目を見張るような統計を提供しました。
1. サイトのパフォーマンスを向上させる
直帰率を減らすための最良の方法の 1 つは、サイトのパフォーマンスを向上させることです。 Web サイトの読み込みに時間がかかりすぎると、訪問者はイライラして競合他社のサイトに移動してしまいます。
直帰率の統計
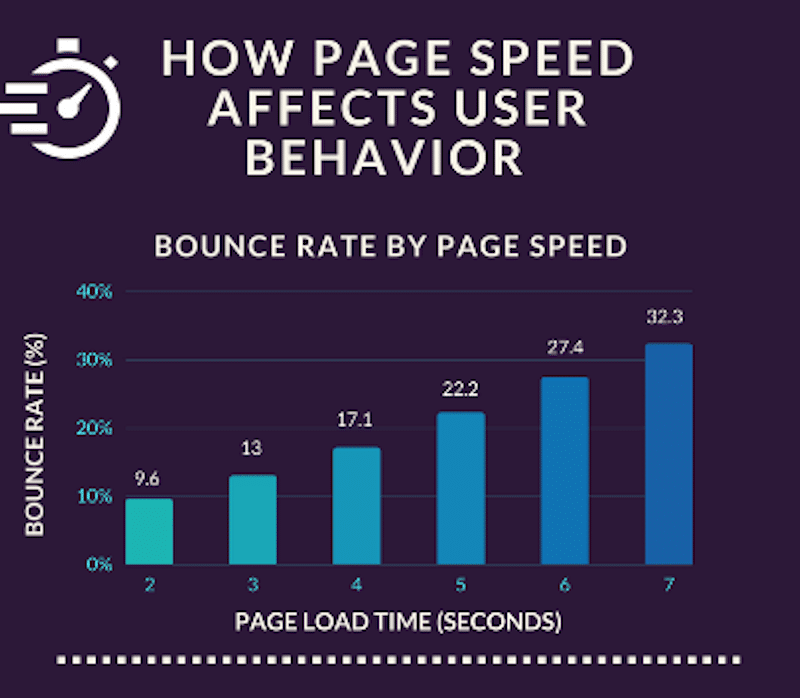
- Section.io の調査によると、モバイル デバイスでのページ速度と直帰率には相関関係があります。サイトの読み込みが遅いほど、直帰率は高くなります。

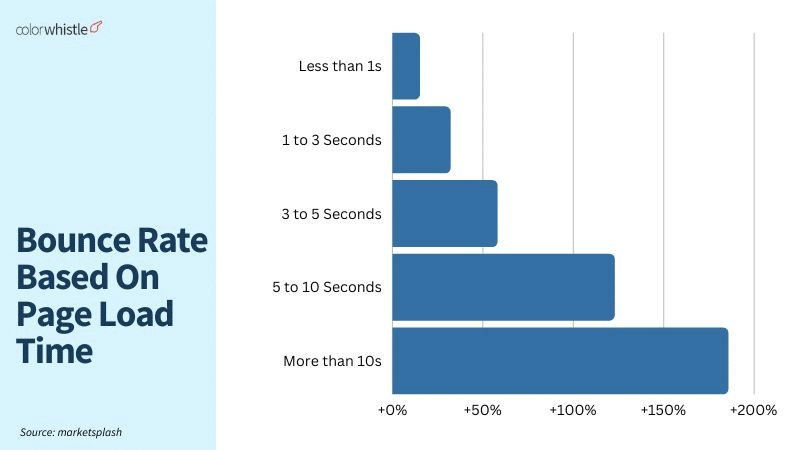
- 「10 Years Of Digital Marketing Insights」で発表された Google の別の調査によると、Web サイトの読み込み時間が 10 秒遅れるごとに直帰率が 123% 増加します。
- Marketsplash の別の調査では、サイトの速度が速いほど直帰率が低くなることが確認されています。

直帰率を下げるための簡単な手順
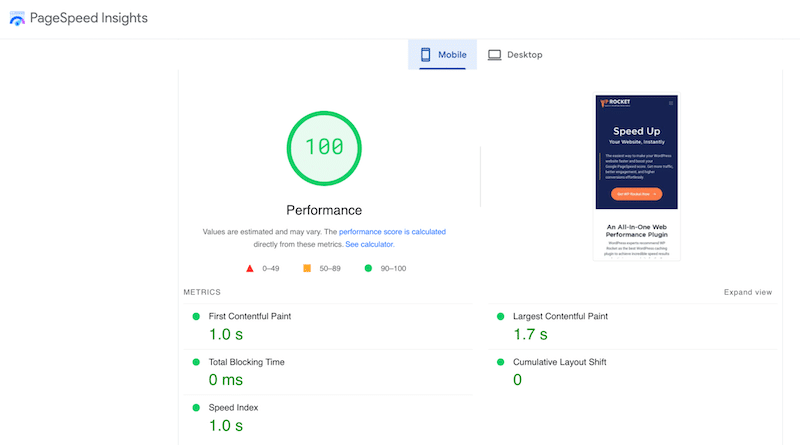
PageSpeed Insights を使用してサイトのパフォーマンスを分析し、改善すべき領域を特定します。 URL を追加し、 「分析」ボタンをクリックして監査を開始します。

キャッシュを実装する:キャッシュを使用すると、次回の訪問のために Web サイトのバージョンを保存することで、ページの読み込み時間を大幅に短縮できます。
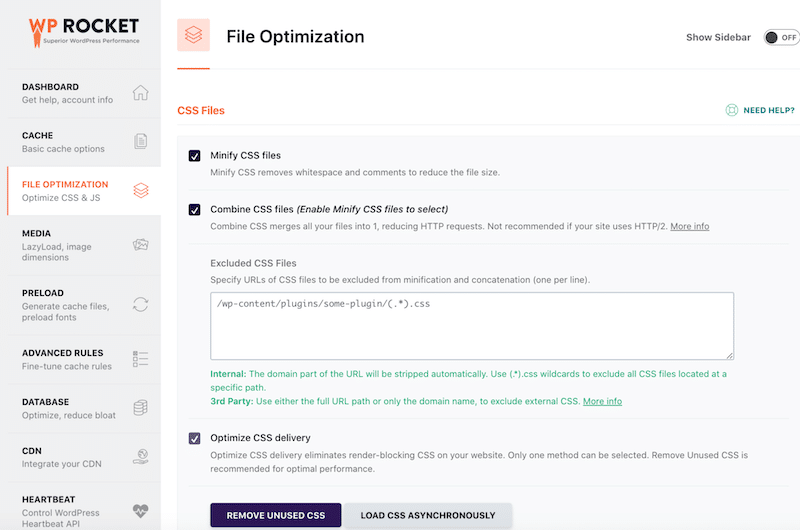
コードを最適化します。
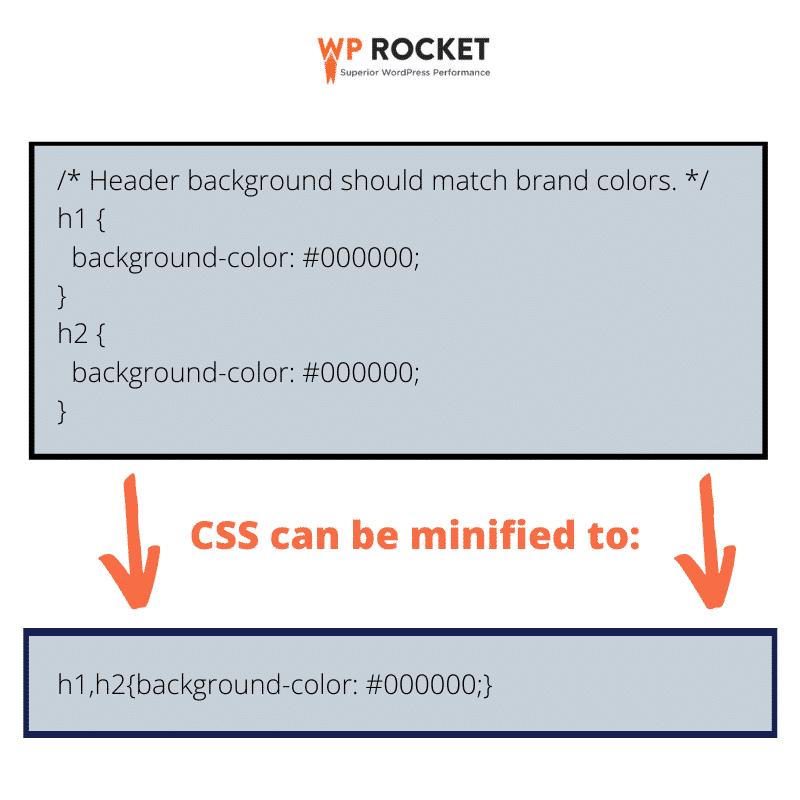
- 不要なコード文字 (スペースやコメントなど) を削除して、JS と CSS を縮小します。
- ページの表示部分に必要な CSS をロードするためにのみ、未使用の CSS を削減します。これはレンダリングの高速化に役立ちます。
たとえば、コードの縮小は次のようになります。

- 必須ではない JavaScript を遅延させて、ページのコンテンツが最初に読み込まれるようにします。ライブ チャット ウィジェットや Google アナリティクス スクリプトなどの必須ではない JavaScript を遅らせて、メイン コンテンツの読み込みを優先することができます。これにより、テキスト、画像、主要な機能がより速く表示され、ユーザー エクスペリエンスが向上し、直帰率が減少します。
画像を最適化します。
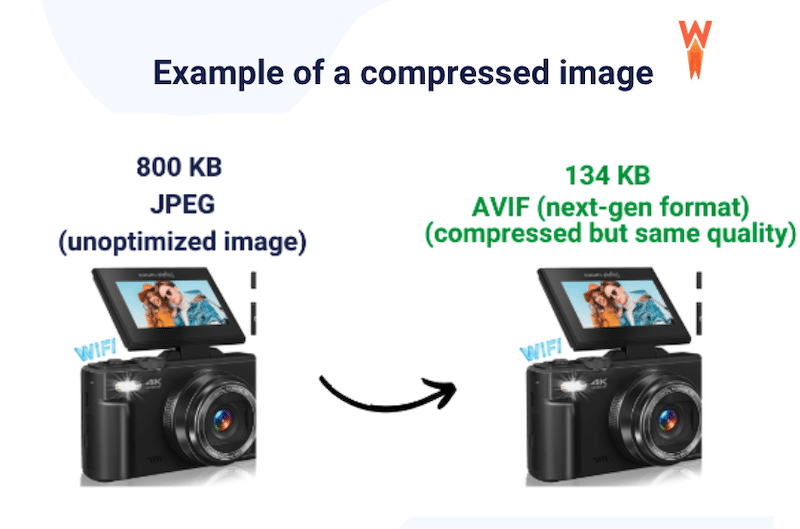
- 圧縮を適用して、品質を損なうことなくファイル サイズを削減します。
- JPEG または PNG 画像を WebP や AVIF (Google 推奨) などの次世代形式に変換します。
完全に最適化された画像の例を次に示します。品質の違いがわかりますか?それでも、右側のファイル サイズははるかに小さくなります。

- 画像とビデオには遅延読み込みを使用して、訪問者の画面に表示されているものだけが最初に読み込まれるようにします。
| ヒント: 画像の最適化により、ファイル サイズが小さくなり、ページが軽くなり、読み込み時間が短縮されます。このテクニックを使用すると、品質を犠牲にする必要はありません。 |
️ おすすめツール
- GTmetrix または PageSpeed Insights を使用して、サイトのパフォーマンスを測定します。
- 速度を向上させるために、WordPress ホスティングの専用サーバーを検討してください。
- 高速な WordPress テーマを選択してください。
- 最高の WordPress パフォーマンス プラグインの 1 つである WP Rocket をインストールします。これは、アクティベーション時にパフォーマンスのベスト プラクティスの 80% を適用します。これには、キャッシュ、遅延読み込み、コードの最適化などの機能が含まれています。

- Imagify を使用すると、画像を簡単に最適化できます。品質を犠牲にすることなくファイルを圧縮し、WebP または AVIF 形式に変換します。
| ヒント: Imagify と WP Rocket はどちらも、パフォーマンスを向上させ、Core Web Vitals を向上させるために GTmetrix によって推奨されています。これにより、サイトの Google でのランクが向上します。さらに、パフォーマンスを向上させると直帰率も下がります。 |
2. Web サイトのデザインとナビゲーションを改善する
Web サイトのデザインとナビゲーションは、ユーザー エンゲージメントと直帰率に直接影響します。乱雑なデザインやわかりにくいナビゲーションは、ユーザーがすぐにサイトから離れてしまい、サイトの信頼性を損なう可能性があります。すっきりとした直感的なデザインにより、訪問者はコンテンツをさらに探索し、関与することができます。
直帰率の統計
- 平均して、ユーザーはサイトのメイン ナビゲーション メニューのレビューに約6.44 秒を費やしており、ポジティブなユーザー エクスペリエンスにとって明確でアクセスしやすいナビゲーションの重要性が強調されています。 (出典: CXL)
- 回答者の61.5% は、ナビゲーションが悪いとサイトから離脱してしまうと回答しました。 (出典: グッドファーム)
- 38.5% はデザインが古いために離脱し、 34.6% はコンテンツ構造が貧弱であるために離脱しました。 (出典: グッドファーム)
直帰率を下げる簡単な手順
- 行動喚起 (CTA) が表示されていることを確認し、ユーザーに次に何をしてもらいたいかを正確に伝えます (例: 「今すぐ購入」、「始めましょう」など)。
- ユーザーの信頼性と視覚的な魅力を高める最新のテンプレートを使用した、クリーンで最新のデザインを選択してください。
- メニューをわかりやすくし、訪問者の方向性を保つためにパンくずリストを追加します。
- ユーザーが検索をすばやく絞り込めるように、フィルターを備えた高度な検索機能を追加することを検討してください (不動産 Web サイトの対話型マップなど)。
️おすすめツール
- Astra のようなテーマを使用すると、WordPress とシームレスに連携するクリーンで直感的なテンプレートが作成できます。
- 特殊なデザイン レイアウトについては、ThriveArchitect などのランディング ページ ビルダーをお試しください。
- レスポンシブ テスト ツールなどのツールを使用して、サイトの応答性をテストします。
- JetSmartFilters などのプラグインを使用して、効率的なフィルタリングおよび並べ替えシステムを追加し、ユーザー ナビゲーションを改善します。
3. ウェブサイトの応答性を高める
サイトがすべてのデバイスで適切に表示されない(応答性が低い)場合、直帰率が大幅に増加する可能性があります。

その理由は次のとおりです。
ユーザーがモバイル Web サイトにアクセスしてすぐに離れる場合、多くの場合、Web サイトがユーザーの期待を満たしていないか、モバイル デバイス用に最適化されていないことがわかります。レスポンシブデザインではない場合、小さなテキスト、歪んだ画像、不明瞭な行動喚起などの問題が発生します。また、ユーザーが Web サイトのコンテンツを操作する可能性が低くなるため、コンバージョンの減少にもつながる可能性があります。
ここでは、応答性の高いサイトと応答性のないサイトの 2 つの例を示します。調べてもう少しページを開いてみるとどれがいいでしょうか? 2 番目のサイトではフォントが小さすぎてコンテンツが切れているため、最初のシナリオを選択することもできます。
| レスポンシブデザイン = 直帰率が低い | レスポンシブなデザイン = 直帰率が高い |
直帰率の統計
- ユーザーの 73.1% が、Web サイトのデバイス間での応答性が低いと、それ以上の操作ができなくなると報告しました。 (出典: グッドファーム)
- Fasteracapital によると、レスポンシブ デザインを導入した小売 Web サイトでは直帰率が 20% 減少しました。再設計には、ボタンが大きくなり、ナビゲーションが簡素化され、読み込み時間が短縮されました。
- レスポンシブ デザインの Web サイトでは、モバイル ユーザーの直帰率が 50% 低下します。 (出典: Maxcensus)。
- モバイル フレンドリーなナビゲーションにより、モバイル 直帰率が 30% 削減されます。 (出典: Maxcensus)。
直帰率を下げる簡単な手順
- モバイルファーストのアプローチで構築して、サイトがすべてのデバイスで適切に機能するようにします。たとえば、ページ ビルダーを使用してページをデザインするときにモバイル ビューを選択できます。
- デザイナーにモバイル版を見せてもらい、指や親指によるナビゲーションが機能することを確認してください。

- 適切なサイズと正しい形式で画像を配信することで、画像をモバイル向けに最適化します。目標は、帯域幅を節約し、訪問者にコンテンツをより速く提供して、突然の終了を避けることです。
- 誤ってタップしないように、ボタンの周囲に十分なスペースを確保してください。
- レスポンシブなグリッド レイアウトと CSS メディア クエリを使用して、さまざまな画面サイズに適応します。
- 適切なサイズの画像を提供して帯域幅を節約し、コンテンツをより速く読み込んで終了を防ぎます。
- ズームしなくても読みやすいように、基本フォント サイズ 16 ピクセルを使用します。
- 「ハンバーガー」メニューなど、簡単にアクセスできるモバイル メニューを実装します。
️おすすめツール
- モバイルファーストの Web サイトデザインには Balsamiq または Figma を使用してください。 Figma を使用すると、デザイナーはモバイル デザイン プロトタイプを共同作業者と簡単に共有できるため、デザイン インターフェイス上で直接リアルタイムのフィードバックやコメントを得ることができます。
- Divi や Beaver Builder などのページ ビルダーを使用して、レスポンシブ サイトを作成します。
- WP Rocket を実装してモバイル サイトをキャッシュして高速化し、エンゲージメントを向上させ、直帰率を減らします。
4. 魅力的なコンテンツを作成する
コンテンツの質が悪いことが、直帰率が高くなる大きな原因となることがよくあります。訪問者が探しているものが見つからない場合、またはコンテンツがオンラインで読むために最適化されていない場合、訪問者はすぐに離れてしまいます。コンテンツが適切に機能していることを確認するには、次の 4 つの質問を自問してください。
- 単純明快な文章で書いていますか?
- コンテンツはヘッダー タグを使用して簡単にスキャンできますか?
- 訪問者が検索に使用した検索語に基づいて質問に回答しますか?
- テキストを分割して視覚的に魅力的にするために画像を含めましたか?
直帰率の統計
- コンテンツやレイアウトが魅力的でない場合、38% の人が Web サイトへの関与をやめます。 (出典: アドビリサーチ)
- ユーザーは、Web サイトに書かれたコンテンツを閲覧するのに平均 5.59 秒を費やします。 (出典: ミズーリ工科大学)
直帰率を下げる簡単な手順
- 星評価付きのレビューを追加し、Trustpilot や Google ロゴなどの信頼シグナルを表示します。安全な支払いアイコンを使用して、訪問者に取引の安全性を安心させます。
- インパクトのあるビジュアルを使用し、すっきりとしたデザインの図、グラフ、表を含めてテキストを分割し、エンゲージメントを高めます。

- トーンとスタイルが対象ユーザーに適合していることを確認してください。たとえば、子供向けのブログは、法律事務所のウェブサイトとはかなり異なるトーンになります。
- コンテンツが最新で有益であることを示す日付を含めることで、訪問者に貴重な情報を入手しているという確信を与えます。
- 高品質のコンテンツを作成し、テキストが有益かつ適切に書かれていることを確認し、読みやすさを考慮して適切なフォントを使用します。
- 「好きかもしれない製品」を追加すると、訪問者がサイトをさらに操作し、より多くの製品を閲覧できるようになります。
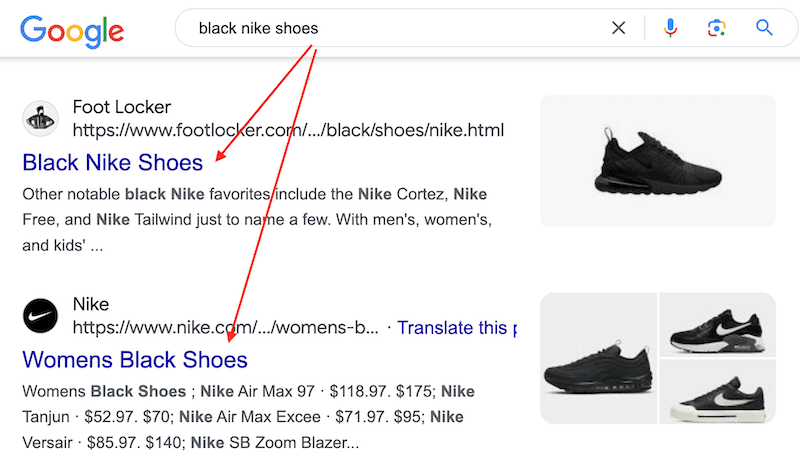
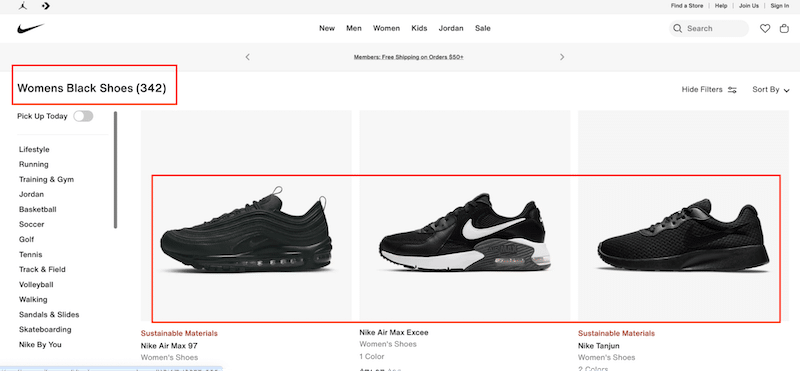
- 説得力のあるタイトルとメタディスクリプションを作成し、それらがページのコンテンツと一致していることを確認して、訪問者を誤解させないようにします。
たとえば、検索意図が「黒のナイキ シューズ」で、メタ タイトルと説明に次のような同じキーワードが表示される場合:

次に、ランディング ページで Nike の黒い靴を販売する必要があります (これが事実です)。

適切な製品の色を提供することで、ユーザーがサイトを操作する可能性が高まり、直帰率が減少します。
️おすすめツール
- RankMath: カスタム メタ ディスクリプションを作成してクリックスルー率を向上させる SEO プラグイン。
- 読める.com: それ 記事の読みやすさを測定して、理解しやすいかどうかを確認します。
- 文法: スペル、文法、文章の明瞭さをチェックします。
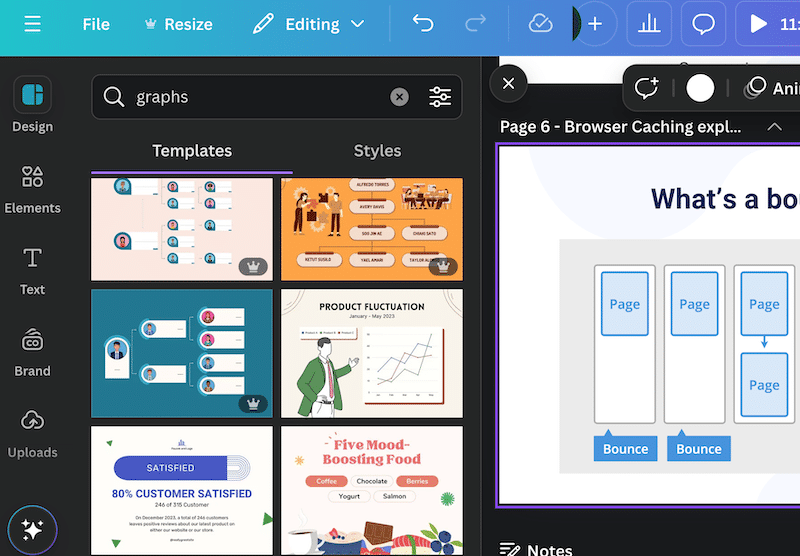
- Canva: エンゲージメントを高めるためのインフォグラフィック、グラフ、表、ビデオのテンプレートを提供する無料のデザイン ツールです。
- WooCommerce: WordPress 向けの最高のショッピング カート プラグインの 1 つで、「お気に入りの製品」機能が付属しています。ただし、「こちらもおすすめ」の効果を最大限に高めるには、WooCommerce Order Bump などのプラグインを使用する必要があります。
5. ポップアップは慎重に使用する
ポップアップは、ユーザー エクスペリエンスを混乱させる可能性があるため、UX ではひどい評判になることがよくあります。ただし、直帰率を下げるのには役立ちます。
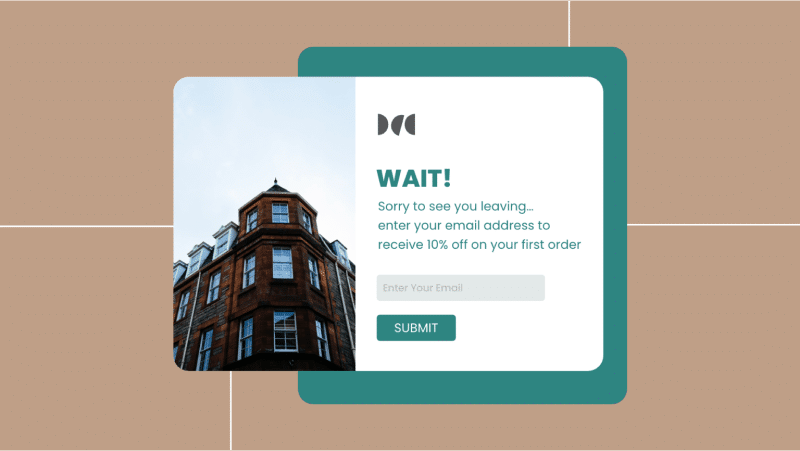
たとえば、離脱を目的としたポップアップは、離脱する前にユーザーを惹きつけることで直帰率を減らすことができます。これらは、ユーザーが Web サイトから離れようとしているときに、通常はブラウザーの閉じるボタンまたは戻る矢印に向かうマウスの動きを検出することによってトリガーされます。
例:訪問者がページを閉じる方向にカーソルを移動すると、割引コードが提供されるか、ニュースレターの購読を求めるポップアップが表示されます。

直帰率の統計
- 離脱を目的としたポップアップは、Web サイトから離脱しようとしている訪問者の 15% 以上を変換します。
- ウェブサイトにカウントダウン タイマーや期間限定オファーを追加すると、コンバージョンが 41% 増加します。 (出典: Wisernotify)。
直帰率を下げる簡単な手順
以下のベスト プラクティスに従えば、ポップアップがユーザーに受け入れられ、評価される可能性が高くなります。
- 関連するコンテンツに焦点を当て、それがユーザーの現在のタスクに直接関連していることを確認します。
例:ユーザーが製品ページを終了しようとしている場合、関連するポップアップで送料無料またはカウントダウン付きの 20% オフが表示されます。 - ポップアップを使用して、ワークフローの重要なポイントでアクションや決定を確認します。
例:ユーザーが退出しようとすると、「在庫は 1 つだけ残っています。在庫は 1 つだけです。」などの確認を求めるポップアップが表示されます。本当に出発してもよろしいですか?」 - ポップアップを通じて役立つフィードバックやアドバイスを提供します。
例:ユーザーが製品ページにアクセスします。ポップアップには、今夜までプロモーションがあるので、急いでいるようにアドバイスすることができます。
️おすすめツール
- Popup Maker: Popup Maker は、電子メールのオプトインや見込み顧客発掘キャンペーンなどのさまざまなポップアップを作成するための最も人気のある WordPress プラグインの 1 つです。 exit-intent 機能にはプレミアム アップグレードが必要であることに注意してください。
- ポップアップ ビルダー: ポップアップ ビルダーは、画像ポップアップからカウントダウンや終了を目的としたポップアップまで、幅広い WordPress ポップアップを提供し、コンバージョン率の高い、プロモーション用の有益なポップアップを作成してコンバージョンを増やすのに役立ちます。
6. 壊れたリンクを修正する
検索エンジンはユーザーの行動を品質シグナルとして追跡するため、リンク切れはユーザー エクスペリエンスの低下や直帰率の増加につながり、マーケティングや SEO の取り組みに悪影響を与える可能性があります。 Web サイト上のリンクが切れていると、ユーザーが必要なものを見つけて移動することが困難になり、サイトから離れてしまう可能性があります。リンク切れの一般的な原因には、適切な 301 リダイレクトを行わない Web サイトの移行や再構築、タイプミス、ページの削除、名前変更されたスラッグ、ドメインの変更などが含まれます。
たとえば、訪問者がもう存在しない URL にアクセスすると、一般的な「エラー 404: ページが見つかりません」が発生する可能性があります。
直帰率の統計
Ahrefs の調査によると、リンクが失われる最も一般的な理由は次の 2 つです。
- ドロップ (47.7%) : ページは、クロールまたはインデックス付けできないため、またはドメインが存在しないためにドロップされた可能性があります。
- リンクが削除されました (34.2%) : ページはまだ存在しますが、あなたへのリンクはもうありません。これは、誰かがコンテンツを更新したり、あなたのリンクを別のリンクに置き換えたり、会社のポリシーによりリンクを削除したりした場合に発生する可能性があります。競合他社があなたへのリンクを停止することを決定した可能性もあります。
直帰率を下げる簡単な手順
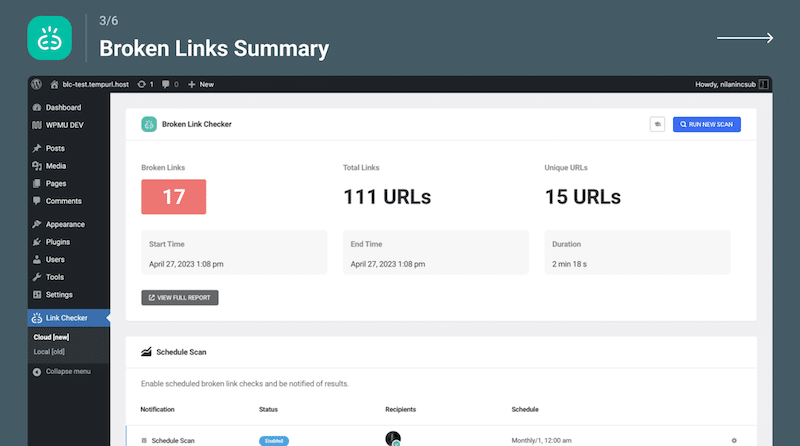
- サイト上の壊れたリンクを特定します。
- リンクを定期的に監視して、今後ユーザーが「無効な」リンクに遭遇するのを防ぎます。
- 壊れたリンクを正しいリンクに置き換えるか、リダイレクトを設定します。
- 永久に移動されたページには常に 301 リダイレクトを使用してください。
たとえば、もともと URL www.example.com/old-post にブログ投稿があり、それを新しい URL www.example.com/new-post に移動する場合は、からの 301 リダイレクトを設定する必要があります。古い URL から新しい URL へ。 - ニュース記事や外部のブログ投稿からリンク切れがあなたのサイトを指している場合は、サイト運営者に連絡して、壊れたリンクを正しい URL で更新するかどうか尋ねることを検討してください。
- 魅力的な 404 エラー ページを作成して、ユーザーが見つからないページに到達した場合でも注意を引きつけられるようにします。

️おすすめツール
- Ahrefs または SEMrush は、Web サイトを注意深くクロールし、内部リンクと外部リンクを分析し、リンク構造の問題を強調表示する詳細なレポートを生成します。
- Broken Links Checker プラグインは、WordPress 上の壊れたリンクを見つけるための最も人気のあるプラグインの 1 つであり、70 万人を超えるユーザーに信頼されています。

まとめ
ページの速度、コンテンツの品質、ナビゲーション、全体的なデザインなど、さまざまな要因が直帰率に影響します。 e コマースのコンバージョン率ほど重要な KPI ではないかもしれませんが、直帰率の最適化には時間と労力を費やす価値があります。
この記事では、直帰率を下げるための効果的な戦略を学習しました。まず最初に行うのは、Web サイトのパフォーマンスを向上させることです。アクション プランの一部のステップは難しく見えるかもしれませんが、良いニュースがあります。すべてのアクションを手動で実装する必要はありません。
WP Rocket は、コーディングのスキルがなくても、キャッシュやその他の最適化テクニックを自動的に適用します。さらに、14 日間の返金保証があるため、リスクはありません。
WP Rocket を試してパフォーマンスを向上させ、結果を監視して、時間の経過とともに直帰率にどのような影響を与えるかを確認してください。
