WordPressでページタイトルを削除する方法? (初心者向けガイド 2023)
公開: 2022-12-29WordPressでページタイトルを削除する方法を知りたいですか? はいと答えた場合、この記事はあなたのためのものです。
ページタイトルはページの重要な部分です。 ただし、すべてのページにタイトルが必要なわけではありません。 それ以外に、タイトルを削除して別のセクションに配置すると、ページがより美的な雰囲気になる場合があります。
そのため、この記事では、WordPress でページ タイトルを削除する方法についてさまざまな方法について説明しました。 最後まで記事に従ってください。 WordPress でページのタイトルを削除する方法を学ぶ前に、WordPress でページまたは投稿のタイトルを削除することの利点を学びましょう。
WordPressでページタイトルを削除する理由
ページまたは投稿のタイトルは、検索エンジンにとって重要です。 さらに、ページと投稿のタイトルは、ユーザーが現在どこにいるのか、どのページにいるのかをユーザーに知らせるのに役立ちます。
ただし、ランディング ページやホームページなどの一部のページでは、必ずしもタイトルが必要ではありません。 それ以外に、いくつかのページに独自のデザインを持たせたい場合もあります。
さらに、WordPress にはタイトルの位置が固定されています。 しかし、誰もがウェブサイトのデザインに関して同じ好みを持っているわけではありません. したがって、タイトル ページを別の位置に配置することをお勧めします。
これらは、WordPress でページ タイトルを削除する必要があるいくつかの理由です。
WordPressでページタイトルを削除する方法?
これまで、WordPress でページ タイトルを削除することの重要性を認識してきました。 それでは、ページと投稿からタイトルタグを削除する実際のプロセスに飛び込みましょう。
方法 1: WordPress テーマ ( Zakra テーマ) を使用する
ページ ヘッダーを削除する最初の方法は、WordPress テーマのエディターを使用することです。 多くのテーマでは、ページ タイトルを削除できます。 それでも、ページ ヘッダーを簡単に削除でき、多くのカスタマイズ オプションを備えたテーマが必要です。
Zakra はそのテーマの 1 つです。 多目的で、速度が最適化され、高度にカスタマイズ可能で、SEO に最適化されています。

Zakra を使用して個々のページ ヘッダーを削除するには、ダッシュボードに Zakra をインストールしてアクティブ化する必要があります。 アクティブ化すると、選択したデモをインポートできます。
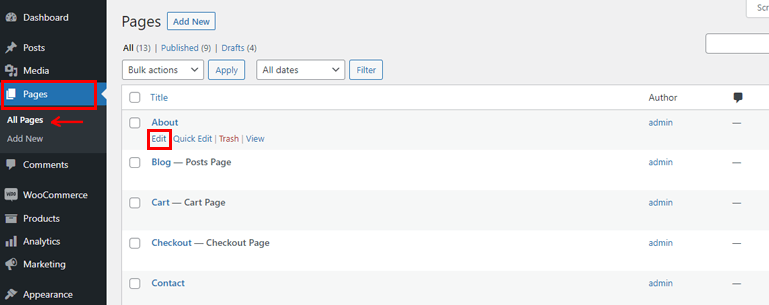
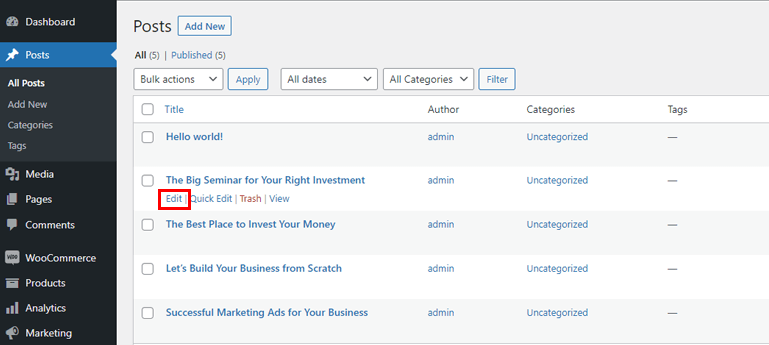
次に、左側のサイドバー メニューから [ページ] セクションに移動します。 事前に作成されたページだけでなく、新しく作成されたページもすべて見つけることができます。 カスタマイズするページを選択し、[編集] オプションをクリックします。

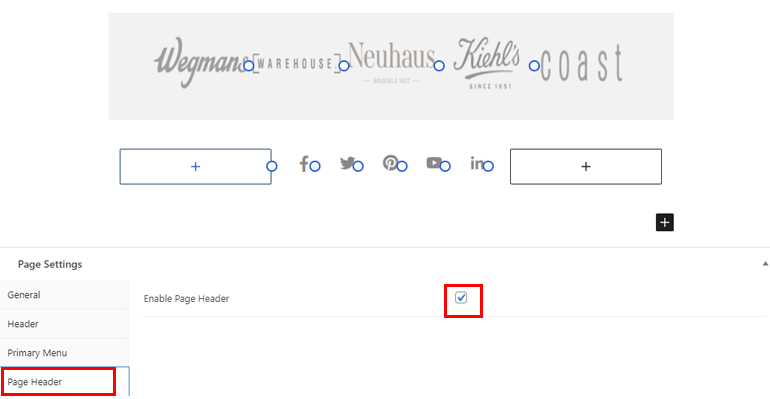
ページ エディターで、 [ページ設定]オプションが見つかるまで下にスクロールします。 次に、[ページ ヘッダー]セクションで、[ページ ヘッダーを有効にする] チェックボックスをオフにして、ページ ヘッダーを無効にします。

更新ボタンを押すだけです。 Zakra を使用してページ タイトルを削除しました。
方法 2: プラグインを使用してページ タイトルを削除する
WordPress でページ タイトルを削除する 2 つ目の方法は、WordPress プラグインを使用することです。
ここでも、どのプラグインを使用するかが問題です。 AMS Hide Page and Post Title は、私たちが喜んで提案するプラグインです。

AMS Hide Page and Post Title には、現在1000 以上のアクティブ インストールがあります。 このプラグインを使用すると、投稿の編集画面で個々のページと投稿のタイトル タグを非表示にすることができます。
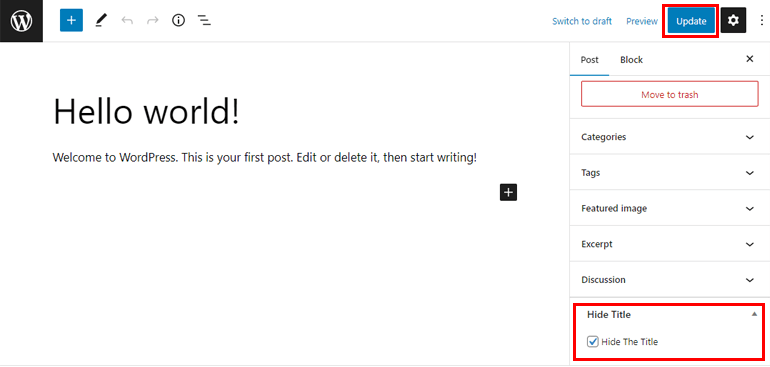
プラグインを正常にインストールしたら、編集するページまたは投稿を開きます。 右側には、さまざまな投稿のカスタマイズ オプションがあります。 [タイトルを非表示] オプションが見つかるまで下にスクロールします。 次に、 [タイトルを非表示] チェックボックスをオンにして、投稿またはページをそれぞれ更新または公開します。

大騒ぎせずにタイトルが削除されたことがわかります。
方法 3: CSS を使用して特定のページまたは投稿のタイトルを削除する
WordPress でページ タイトルを削除する 3 つ目の方法は、追加の CSS を使用することです。
WordPress ダッシュボードから、ページまたは投稿セクションに移動します。 次に、編集するページ/投稿を選択します。


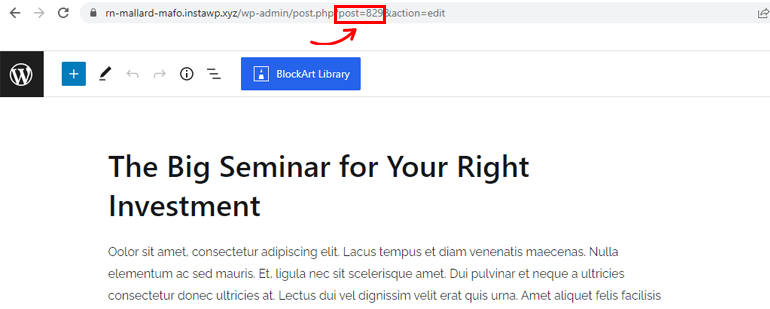
次に、ブラウザで URL アドレスを確認します。 以下の画像から「post=829」のようなものが確認できます。 この番号は投稿の ID であり、後で CSS コードで必要になるため、この番号をコピーして保存してください。

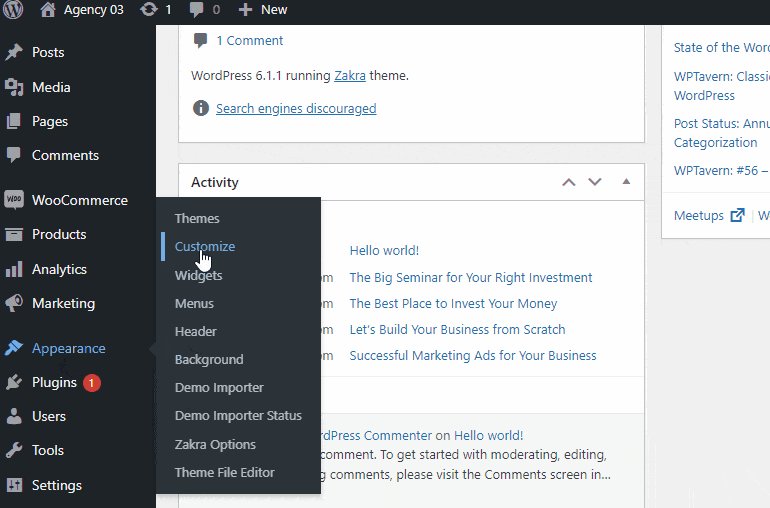
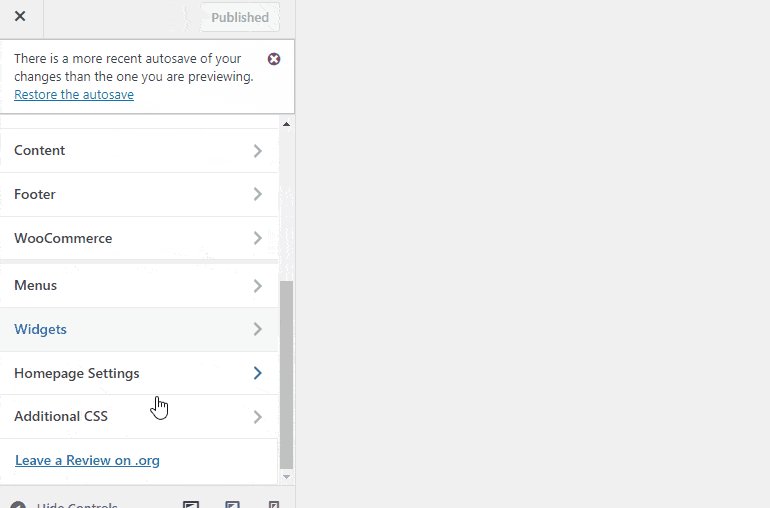
次に、 [外観] >> [カスタマイズ]に移動します。 WordPress カスタマイザーにリダイレクトされます。 左側には、すべてのカスタマイズ メニューがあります。 [追加の CSS ] オプションを選択します。

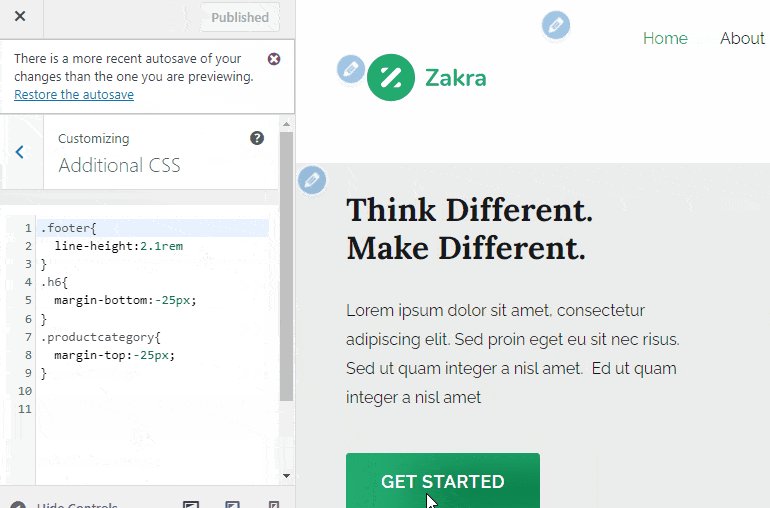
テキスト エディター セクションに次のコード スニペットを追加します。
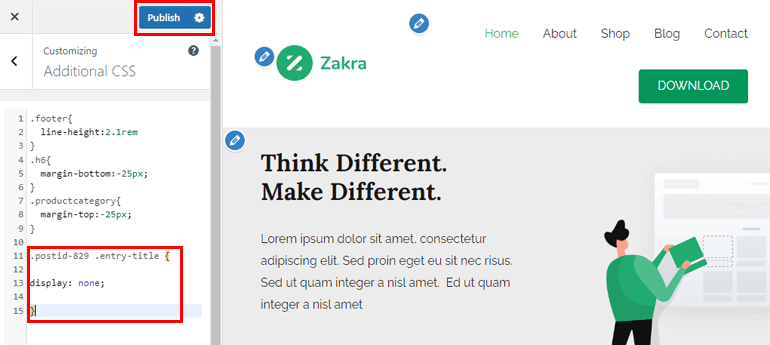
.postid-829 .entry-title {
表示: なし;
}
「829」は、URL に表示されている数字に置き換えてください。 [公開] ボタンをクリックして、すべての変更を保存することを忘れないでください。

タイトルまだ見れる? これは、WordPress テーマが異なる CSS クラスを使用している可能性があるためです。 これは、投稿/ページ ID が URL に表示される番号と異なることを意味します。
正しい ID を見つけるには、次の手順に従います。
タイトルを削除するページまたは投稿を開きます。 次に、ブラウザの開発者コンソールを開きます。 クロムを使用している場合は、ショートカットCtrl + Shift + Jを使用してください。 同様に、Mac ではCommand + Option + Jショートカットを使用します。
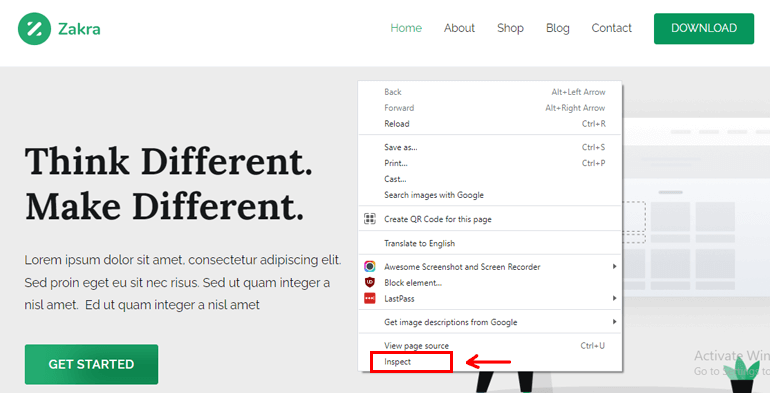
それとは別に、マウスを右クリックすることもできます。 その後、検査オプションを選択します。

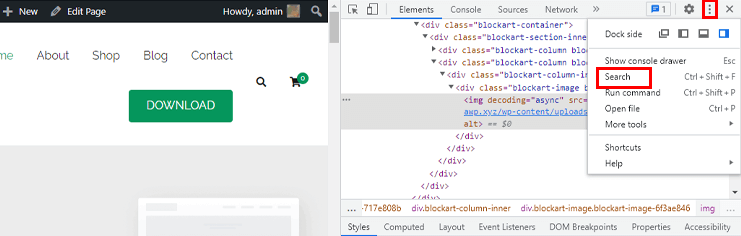
開発者のコンソールで、3 つの点線のアイコンをクリックし、[検索] オプションを選択するか、ショートカットCtrl+Shift+Fを使用します。

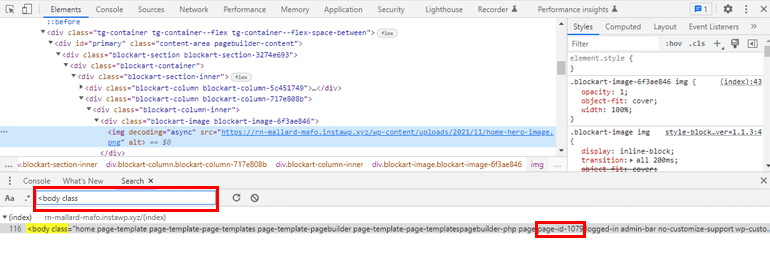
開発者コンソールの下部に検索バーがあります。 検索バーに<body classと入力し、 Enterキーを押します。

WordPress ページを開くと、次のようなものが表示されます。
<body class=”ホームページ テンプレート page-template-page-templates page-template-pagebuilder page-template-page-templatespagebuilder-php ページ page-id-1079 ログイン済み admin-bar no-customize-support wp-custom -ロゴテーマ-zakra woocommerce-no-js tg-no-content-margin tg-site-layout–stretched tg-container–wide has-page-header has-breadcrumbs woocommerce-active”>
上記のサンプル コードでは、ページ ID が 1079 であることがわかります。同様に、WordPress の投稿を調べていると、次のように表示されます。
<body class=”post-template-default single single-post postid-829 single-format-standard login-admin-bar no-customize-support wp-custom-logo theme-zakra woocommerce-no-js tg-site- layout–right tg-container–wide has-page-header has-breadcrumbs woocommerce-active">
ここでは、postid は 829 です。あとは、テキスト エディターで先ほど追加した CSS コードに postid または page-id の値を追加するだけです。
[公開] ボタンをクリックすることを忘れないでください。 これで、ページ/投稿のタイトルが削除されたことがわかります。
上記のプロセスにより、個々の投稿とページからタイトルが削除されます。 すべてのページと投稿からタイトルを削除する場合は、このコード スニペットをテキスト エディターに追加します。
.エントリータイトル{
表示: なし;
}
ページのタイトルだけを非表示にし、投稿を非表示にする場合は、次のコードを追加します。
.page .entry-title{
表示:なし;
}
同様に、投稿のタイトルのみを非表示にするには、これらのコードをテキスト エディターに追加します。
.post .entry-title{
表示:なし;
}
それをまとめます!
いよいよ、この記事を終わります。 WordPress でページまたは投稿のタイトルを削除するために実装できる 3 つの異なる方法について説明しました。 使いやすい方法を選択してください。 Zakra テーマ、AMS Hide Page、および Post Title プラグインを使用するか、 CSS コードを使用してタイトルを非表示にすることができます。
この記事がお役に立てば幸いです。 もしそうなら、あなたのソーシャルメディアであなたの友人や家族と共有してください. Twitter や Facebook でフォローして、定期的な最新情報やエキサイティングなニュースを入手することもできます。
出発する前に、WordPress で透明なヘッダーを作成し、WordPress でカスタム ホームページを作成する方法に関するこれらのすばらしい記事をご覧ください。 さらに詳しく知りたい場合は、お気軽にブログをご覧ください。
