WooCommerce でチェックアウト フィールドをカスタマイズする 3 つの簡単な方法
公開: 2023-01-13WooCommerce チェックアウト フィールドを削除する方法を知りたいですか? チェックアウト プロセスは、簡単、迅速、かつ安全でなければなりません。 ビジネスの性質に応じて、チェックアウト ページに表示するフィールドを決定する必要があります。
最近の調査では、次のことが示されています。
顧客のほぼ 71% が、チェックアウト ページが複雑であるという理由だけで e コマース カートを放棄しています。
また、チェックアウト ページが最適化されていない場合、多数の見込み顧客を失う可能性があります。
WooCommerce のデフォルトのチェックアウトには、あらゆるタイプのビジネス ニッチをカバーする多数のフィールドが付属しています。 しかし、どの企業にも独自のユーザー ベースとオペレーティング システムがあります。 売上と収益を増やしたい場合は、ユーザーの人口統計に従ってページをカスタマイズする必要があります。
このブログでは、WooCommerce チェックアウト ページから不要なチェックアウト フィールドを削除する 3 つの簡単なテクニックを紹介します。
基本的なクエリから始めましょう-
WooCommerce チェックアウト ページから不要なフィールドを削除する理由
簡単な答えは、カートの放棄を減らして、1 回限りの訪問者を忠実な顧客に変えることです。
あなたのオンライン ストアは十分に最適化されており、定期的にバランスの取れたトラフィックを獲得しています。 それでも、収益は目標を達成していません。 では、ギャップはどこにあるのでしょうか。
ユーザーが購入せずにサイトを離れる理由はいくつか考えられます。 考えられる理由の 1 つは、長くて整理されていないチェックアウト フィールドである可能性があります。
すべての WooCommerce チェックアウト フィールドがすべてのビジネス タイプに適しているわけではありません。 WooCommerce は、オンライン ストアを充実させるための標準的なレイアウトを提供します。 しかし、すべてのユーザー層を再考し、それに応じてページを更新するのはあなたの義務です.
例を挙げてシナリオを説明しましょう
オンラインのファッション ストアにアクセスし、次のヨーロッパ ツアー用にトレンディなレザー ジャケットを選んだとします。 価格やその他の属性がニーズを満たしていることがわかります。 カートに追加し、支払いに進みます。
チェックアウト時に、購入を完了するために記入するフォームが表示されます。 しかし、チェックアウト フィールドの多くは、購入したい製品とは無関係のようです。
次に何をしますか?
90% の確率で、サイトを離れて、より優れたユーザー エクスペリエンスを提供する別のサイトに切り替えます。
これが、WooCommerce チェックアウト ページを変更し、エクスペリエンスを妨げる不要なフィールドをすべて削除することが非常に重要である理由です。

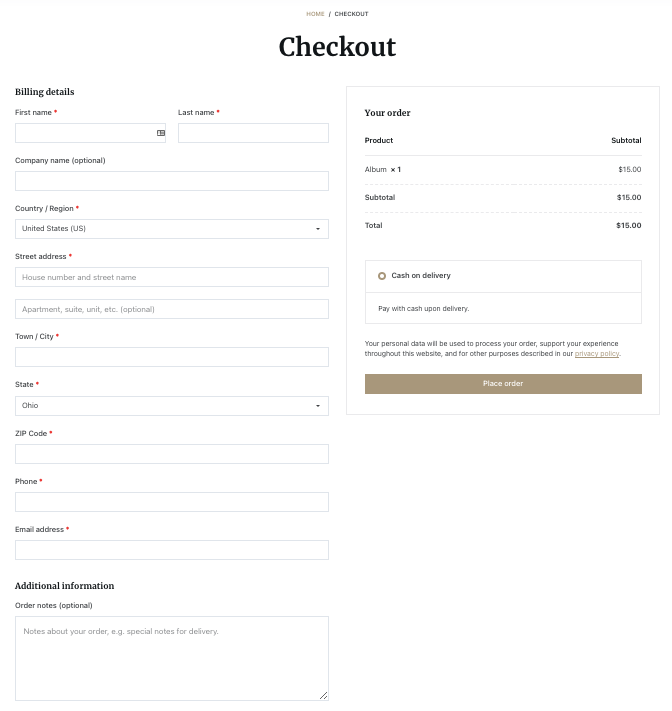
ここでは、WooCommerce のデフォルトのチェックアウト フォームを確認できます。 このフォームは、あらゆる種類のビジネスを対象に設計されています。 必要に応じて最適化する必要があります。
デフォルトの WooCommerce チェックアウト フィールド名
WooCommerce は、ストアのチェックアウト ページに必要なすべてのフィールドを提供します。 デフォルトでは、購入者に次のことを求めます。
- 支払明細
- ファーストネーム
- 苗字
- 会社名
- 国
- 住所
- 町/市
- 区域
- 郵便番号/郵便番号
- 電話
- 電子メールアドレス
- 注文メモ
ただし、すべてのビジネスで、チェックアウト ページにすべてのフィールドが必要なわけではありません。 さらに、長いチェックアウトプロセスは面倒で面倒です. そのため、必須フィールドのみを使用してチェックアウト ページを最適化する必要があります。
WooCommerce チェックアウト フィールドを削除する方法についてのステップバイステップ ガイドをお見せしましょう。
WooCommerce チェックアウト フィールドを削除する方法: 3 つの簡単な方法

ここでは、WooCommerce チェックアウト ページをカスタマイズする 3 つの方法を紹介します。
- WooCommerce カスタマイザーの使用
- カスタム コードを PHP スクリプトに挿入する
- サードパーティの WordPress プラグインの使用
方法 1: WooCommerce カスタマイザーを使用する
まず、個人の資格情報を使用して WordPress ダッシュボードにログインします。 次に、 Appearance → Customize → WooCommerce → General → Checkoutから WooCommerce Customizer に移動します。
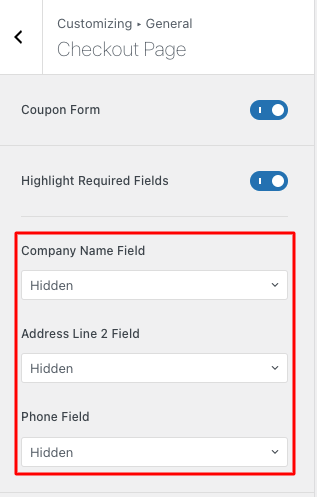
左側のパネルには、チェックアウト ページから 3 つのフィールドを削除するオプションがあります。 それらは、会社名フィールド、住所行 2 フィールド、および電話フィールドです。 表示したくないフィールドのドロップダウン メニューから [非表示] を選択します。

これが完了したら、 [公開]ボタンをクリックします。 チェックアウトページからフィールドが削除され、ステータスが「非表示」に設定されました。
ただし、チェックアウト ページから他のフィールドも非表示にする必要がある場合があります。 デフォルトでは、WooCommerce はこれを許可しません。 チェックアウト ページから他のチェックアウト フィールドを削除するには、以下の方法を確認してください。
方法 2: カスタム コードを使用する
重要な注意:親テーマのファイルを変更する代わりに、子テーマを作成することをお勧めします。 子テーマを編集した場合、親テーマがアップグレードされてもカスタマイズは上書きされません。 または、Web サイト全体のバックアップを保持することもできます。 そのため、問題が発生した場合でもすべてを復元できます。
新しいコードは他の拡張機能やプラグインと競合する可能性があるため、最初にステージング サイトで試すこともできます。
このパートでは、コードを挿入して WooCommerce チェックアウトからフィールドを削除する方法を紹介します。 そのために、woocommerce_checkout_fields フックを使用します。 ここでは、wedevs__remove_checkout_fields として呼び出します。
add_filter('woocommerce_checkout_fields','wedevs_remove_checkout_fields');これは、実行時に何かを返さなければならないことを意味するフィルター フックです。 そして、削除したいフィールドを含むデータを返します。
たとえば、姓フィールドを削除する場合は、次のコードを使用します。
unset($fields['billing']['billing_last_name']);ここで、最初のステップ ( wedevs_remove_checkout_fields ) のフィルター フックと同じ名前の関数に挿入する必要があります。
function wedevs_remove_checkout_fields( $fields ) { unset($fields['billing']['billing_last_name']); return $fields; }最後に、完全なスクリプトを子テーマの functions.php ファイルに実装します。 WooCommerce チェックアウト ページから姓を削除します。 以下のコードを確認してください-
add_filter('woocommerce_checkout_fields','wedevs_remove_checkout_fields'); function wedevs_remove_checkout_fields( $fields ) { unset($fields['billing']['billing_last_name']); return $fields; }Functions.php ファイルの末尾にスニペットを追加したら、ファイルを保存します。 これを行うと、姓フィールドがチェックアウト ページから削除されていることがわかります。

便宜上、チェックアウト ページからすべてのフィールドを削除するコード全体をここで共有します。 削除するフィールドのみを含める必要があります。
/** Remove all possible fields **/ function wedevs_remove_checkout_fields( $fields ) { // Billing fields unset( $fields['billing']['billing_company'] ); unset( $fields['billing']['billing_email'] ); unset( $fields['billing']['billing_phone'] ); unset( $fields['billing']['billing_state'] ); unset( $fields['billing']['billing_first_name'] ); unset( $fields['billing']['billing_last_name'] ); unset( $fields['billing']['billing_address_1'] ); unset( $fields['billing']['billing_address_2'] ); unset( $fields['billing']['billing_city'] ); unset( $fields['billing']['billing_postcode'] ); // Shipping fields unset( $fields['shipping']['shipping_company'] ); unset( $fields['shipping']['shipping_phone'] ); unset( $fields['shipping']['shipping_state'] ); unset( $fields['shipping']['shipping_first_name'] ); unset( $fields['shipping']['shipping_last_name'] ); unset( $fields['shipping']['shipping_address_1'] ); unset( $fields['shipping']['shipping_address_2'] ); unset( $fields['shipping']['shipping_city'] ); unset( $fields['shipping']['shipping_postcode'] ); // Order fields unset( $fields['order']['order_comments'] ); return $fields; } add_filter( 'woocommerce_checkout_fields', 'wedevs_remove_checkout_fields' );このコードを子テーマの functions.php ファイルに追加できます。 コード スニペット プラグインを使用するもう 1 つの簡単な方法は、テーマ ファイルを編集せずにサイトにコードを挿入できるようにすることです。
重要な注意:国フィールドは必須です。 このフィールド データがないと注文を完了できません。 削除すると、チェックアウト フォームに次のエラーが表示されます。 「続行するには、アドレスを入力してください。」
削除したフィールドを再度復元したい場合はどうすればよいですか?
チェックアウト ページからフィールドを削除し、後で再表示する必要があることに気付いた場合でも、心配する必要はありません。 明らかにしたいフィールドを隠しているコード行を削除するだけです。 請求セクションの電話フィールドを削除し、再度有効にすることにしたとします。 子テーマの functions.php ファイルから次の行を削除するだけです。
unset( $fields['billing']['billing_phone'] );他のフィールドまたは複数のフィールドを一度に表示する場合は、同様の方法に従います。
方法 3: サードパーティの WordPress プラグインを使用する
コーディングに自信がない場合は、適切なプラグインを入手してください。 これにより、必要に応じてチェックアウト ページをカスタマイズできます。
ご存知のように、WordPress は豊富なプラグイン ライブラリをサポートしており、オンライン ビジネスを円滑に運営するためのほぼすべてのタイプの機能を提供しています。 WooCommerce チェックアウト フィールドを削除するために使用できるこのプラグイン リストを確認してください。
- WooCommerce のダイレクト チェックアウト
- チェックアウト フィールド エディター プラグイン
- WooCommerce のチェックアウト フィールド マネージャー
これらのプラグインはほとんど同じように機能しますが、違いはほとんどありません。 これらのツールを使用すると、必要なチェックアウト フィールドを簡単に削除できます。 おそらく、さらなる複雑さや脆弱性が生じる可能性があります。 プラグインを有効にするときにウェブサイトのコードを変更しているとき。
ただし、慣れている場合は、カスタマイズしたスクリプトを挿入するのが最も安全なオプションです。 専門家を雇って、あなたに代わってそれを行うこともできます。
どの WooCommerce チェックアウト フィールドを削除する必要がありますか

それは、ビジネスの種類、ユーザーの好み、およびユーザーからどのような情報を収集したいかによって完全に異なります。 チェックアウトフォームが長いと、顧客が購入を完了するのを思いとどまらせることを忘れないでください。 チェックアウトページをデザインする際は、この点に留意する必要があります。
すべてのフィールドを削除するという意味ではありません。これにより、顧客に関する情報を収集する絶好の機会が得られるからです。 したがって、それらを使用して、将来的に顧客を取り戻すことができます。
チェックアウトページを短くするためのヒントをいくつか紹介します。
- デジタル製品を販売している間は、住所、郵便番号、都市など、配送に関連するすべてのフィールドを削除してください。
- 会社名などのすべてのオプション フィールドを非表示または削除する
- チェックアウト ページでの摩擦を避けるために、WooCommerce の郵便番号の検証を無効にします。
- ユーザーの旅をより便利にするために可能な限り自動入力を提供する
- 物理的な商品の場合、請求先または配送先のいずれかの住所オプションを 1 つ表示できます。
- 名前の 3 つのフィールド (名、ミドル ネーム、姓) を表示する代わりに、氏名のフィールドを 1 つだけ指定します。
または、オンライン ストアに WooCommerce クイック購入ボタンを追加して、顧客の購入プロセスを高速化します。
WooCommerce チェックアウト フィールドを削除する前に考慮すべきこと

コンバージョンのトピックについては、チェックアウトがユーザー ジャーニーの最も重要なステップであることに同意する必要があります。 不必要または時間のかかる手順は、ユーザー エクスペリエンスやブランドの評判を損なう可能性があります。 これもコンバージョン率の低下につながります。
一方、製品を正常に配送するには、顧客に関する情報が必要です。 また、購入後のマーケティング戦略には、顧客の情報が必要です。 そのため、将来のプロモーションのために顧客に簡単にリーチできます。 見知らぬ人を説得するよりも、エキサイティングな顧客を説得する方がはるかに便利で費用対効果が高いからです。
これら 2 つの状況を考慮して、ストアに表示するチェックアウト フィールドを選択する必要があります。
続きを読む: WooCommerce チェックアウト ページにフィールドを追加する方法。
WooCommerce チェックアウト フィールドを削除する方法に関する最終判断
オンライン小売業者としての主な関心事は、より良いユーザー エクスペリエンスを確保することです。 幸せな顧客を生み出すには、ウェブサイトのあらゆる部分に取り組む必要があります。 チェックアウトはコンバージョンにとって重要な場所の 1 つであるため、e コマースのこの部分の最適化にはより注意を払う必要があります。
ビジネスに関係のない不要なフィールドをいくつか削除することで、チェックアウト プロセスを簡単に簡素化できます。 あなたの都合の良い時、上記の 3 つの方法のいずれかを選択できます。
WooCommerce についてさらに質問がある場合は、このブログ (WooCommerce に関する一般的な質問と回答) を確認してください。
さらに質問がある場合は、以下のコメント セクションを使用してください。
