WooCommerceチェックアウトフィールドを並べ替える方法
公開: 2022-01-13オンラインストアのWooCommerceチェックアウトフィールドを並べ替えますか? このチュートリアルでは、チェックアウトフィールドを並べ替える最良の方法をすべて紹介します。
WooCommerceを使用すると、eコマースWebサイトのいくつかの要素を並べ替えて再配置し、コンバージョン率を向上させることができます。 それらのうち、チェックアウトフィールドは、Webサイトや顧客のニーズに合わせて再配置することもできます。
ただし、手順を実行する前に、手順を変更する必要がある理由を見てみましょう。
チェックアウトフィールドの順序を変更する理由
オンラインストアにWooCommerceをインストールすると、プラグインがデフォルトで作成する重要なページがいくつかあります。 カート、ショップ、マイアカウント、チェックアウトページなどが含まれます。 ただし、チェックアウトページに関しては、デフォルトのフィールドがすべてのタイプのeコマースWebサイトに適用できるとは限りません。
ウェブサイトや顧客によっては、WooCommerceのチェックアウトフィールドを時々並べ替える必要がある場合があります。 たとえば、デフォルトのチェックアウトページでは、顧客は名の後に名前を入力する必要があります。 ただし、場合によっては、最初に姓を入力するか、最初に顧客の請求先住所を尋ねる方が適切な場合があります。
したがって、同様の状況に基づいてこれらのフィールドをカスタマイズする場合は、それらを並べ替える必要があります。
WooCommerceチェックアウトフィールドを並べ替える方法は?
WordPressの2つの主要な方法を使用して、WooCommerceチェックアウトフィールドを並べ替えることができます。
- プラグイン付き
- プログラムで
このガイドでは、各ステップについて詳しく説明します。 ただし、開始する前に、WebサイトにWooCommerceを適切に設定し、互換性のあるWooCommerceテーマの1つを使用していることを確認してください。
プラグインを使用してWooCommerceチェックアウトフィールドを並べ替える
プラグインは、Webサイトの機能を向上させるのに大いに役立ちます。 同様に、WooCommerceフィールドを並べ替える最も簡単な方法の1つは、プラグインを使用することです。 あなたがしなければならないのはあなたのWordPressウェブサイトにプラグインをインストールしてそれを通してチェックアウトフィールドを再配置することです。
チェックアウトページをカスタマイズするために使用できるWooCommerceチェックアウトプラグインはたくさんあります。 ただし、WooCommerceのチェックアウトフィールドを並べ替えるオプションを提供しているのはごくわずかです。
このチュートリアルでは、非常に使いやすいため、Checkout Manager forWooCommerceプラグインを使用します。 また、チェックアウトページをカスタマイズするのに最適なプラグインの1つであり、チェックアウトフィールドを並べ替えるために使用することもできます。

ただし、プラグインの使用を開始するには、プラグインをインストールしてアクティブ化する必要があります。
1.プラグインをインストールしてアクティブ化します
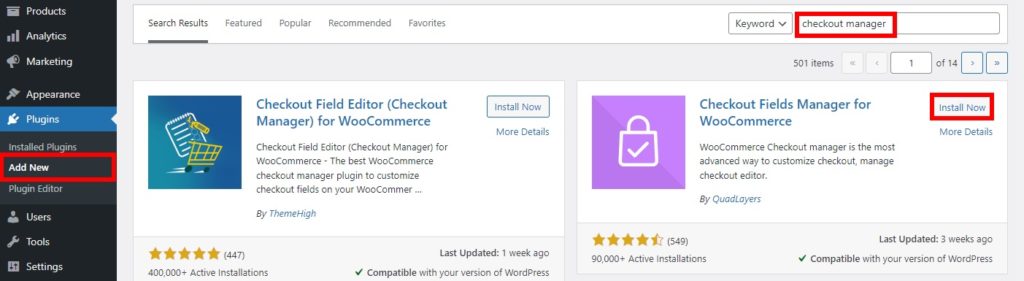
プラグインをインストールするには、WordPressダッシュボードから[プラグイン]> [新規追加]に移動し、プラグインのキーワードを検索します。 プラグインを見つけたら、[今すぐインストール]をクリックします。

インストールが完了したら、プラグインをアクティブ化します。
プレミアムプラグインまたはWordPressリポジトリに含まれていないプラグインを使用する場合は、プラグインを手動でインストールすることもできます。 プラグインはマーケットプレイスからダウンロードして、Webサイトにアップロードする必要があります。 詳細については、WordPressプラグインを手動でインストールするためのガイドをご覧ください。
2.プラグインオプションからWooCommerceチェックアウトフィールドを並べ替えます
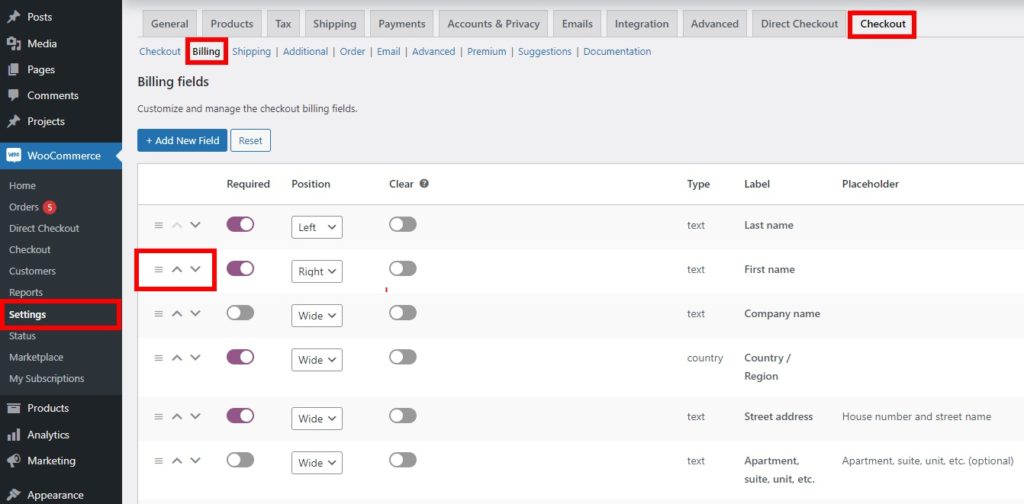
プラグインがアクティブ化されると、プラグインを使用してWooCommerceチェックアウトフィールドを並べ替えることができます。 WordPressダッシュボードからWooCommerce> Settingsに移動し、 Checkoutタブを開きます。
チェックアウトページには通常、請求と配送の詳細が含まれています。 最初に請求フィールドを並べ替えます。 したがって、[チェックアウト]タブで[請求]オプションを選択します。 ここでは、請求の詳細のすべてのフィールドを表示できます。
これで、ドラッグアンドドロップを使用して請求の詳細のフィールドを並べ替えるだけです。 フィールドをドラッグして、チェックアウトページに配置する位置にドロップするだけです。 上向き矢印と下向き矢印を使用して、フィールドを目的の位置に移動することもできます。

さらに、各フィールドの位置オプションもあります。 フィールドは、画面の左側または右側に配置することも、広いフィールド領域に配置することもできます。 必要に応じて、[無効]列のトグルをアクティブにすることで、フィールドを非表示にすることもできます。
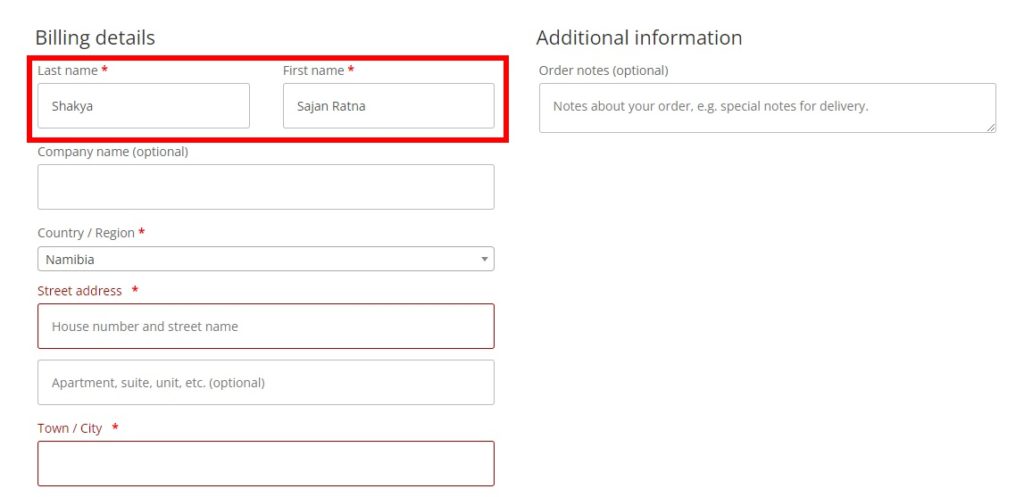
WooCommerceストアのすべてのチェックアウトフィールドを並べ替えたら、[変更を保存]をクリックします。 チェックアウトページをリロードすると、新しく順序付けられたフィールドが表示されます。
同様に、配送詳細のフィールドも並べ替えることができます。 [チェックアウト]タブから配送オプションを選択し、フィールドを再度注文するだけです。 必要なフィールドをすべて並べ替えると、フロントエンドのチェックアウトページでも並べ替えられていることがわかります。

WooCommerceチェックアウトフィールドをプログラムで並べ替える
ウェブサイトにプラグインを追加したくない場合は、コードスニペットを使用してWooCommerceチェックアウトフィールドを並べ替えることもできます。 ただし、このアプローチは、プログラミングの高度な知識がある場合にのみ適しています。
また、コードスニペットはWebサイトのfunctions.phpファイルに追加されており、WordPressテーマを更新すると失われる可能性があります。 したがって、スニペットを追加するには、子テーマを作成する必要があります。 ヘルプが必要な場合は、WordPressに最適な子テーマプラグインの1つを使用して作成することもできます。
ただし、コードスニペットを追加する前に、WordPressWebサイトをバックアップすることもお勧めします。 Functions.phpファイルはWebサイトのコアファイルの1つであり、不要な変更を加えるとさらに問題が発生する可能性があります。 それでは、プロセスを進めましょう。
1.テーマエディタでfunctions.phpファイルにアクセスします
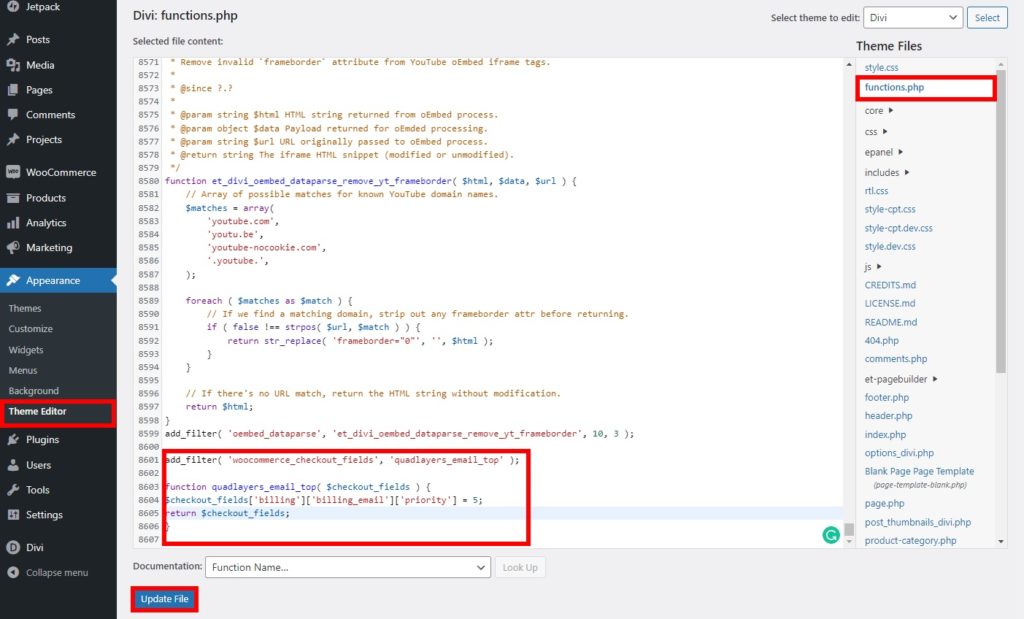
テーマエディタからfunctions.phpファイルにコードスニペットを追加する必要があります。 アクセスするには、WordPressダッシュボードから[外観]> [テーマエディター]に移動します。 次に、テーマファイルの画面の右側からfunctions.phpファイルを選択します。

これで、エディターの一番下までスクロールしてファイルを更新した後、コードスニペットの追加を開始できます。 このチュートリアルでは、Diviテーマを使用しました。 そのため、使用するテーマによっては、エディタとは少し異なって見える場合があります。
2.コードスニペットを追加します
WooCommerceチェックアウトフィールドを並べ替えるためにWebサイトに追加できるコードスニペットがいくつかあります。 ただし、最初に、フィールドが4つのグループに分けられていることを理解する必要があります。
- 請求先住所–請求
- 配送先住所–配送
- アカウントログイン–アカウント
- 追加情報–注文
さらに、これらのグループの各フィールドには特定の優先順位があります。 また、フィールドを並べ替える場合は、それらの優先順位を知る必要があります。
以下のリストにフィールドがあります。 フィールドの後に表示される番号が優先されます。
- 請求する
billing_first_name– 10-
billing_last_name– 20 -
billing_company– 30 -
billing_address_1– 40 -
billing_address_2– 50 -
billing_city– 60 -
billing_postcode– 70 -
billing_country– 80 -
billing_state– 90 -
billing_email– 100 -
billing_phone– 110
- 運送
shipping_first_name– 10-
shipping_last_name– 20 -
shipping_company– 30 -
shipping_address_1– 40 -
shipping_address_2– 50 -
shipping_city– 60 -
shipping_postcode– 70 -
shipping_country– 80 -
shipping_state– 90
- アカウント
account_password(優先度なし)
- 注文
order_comments(優先度なし)
それでは、いくつかの例を見てみましょう。

2.1。 フィールドを一番上に移動します
チェックアウトフィールドを移動して上部または最初の行に表示する場合は、次のコードスニペットを使用できます。
add_filter( 'woocommerce_checkout_fields'、 'quadlayers_email_top');
function quadlayers_email_top($ checkout_fields){
$ checkout_fields ['billing'] ['billing_email'] ['priority'] = 5;
$ checkout_fieldsを返します;
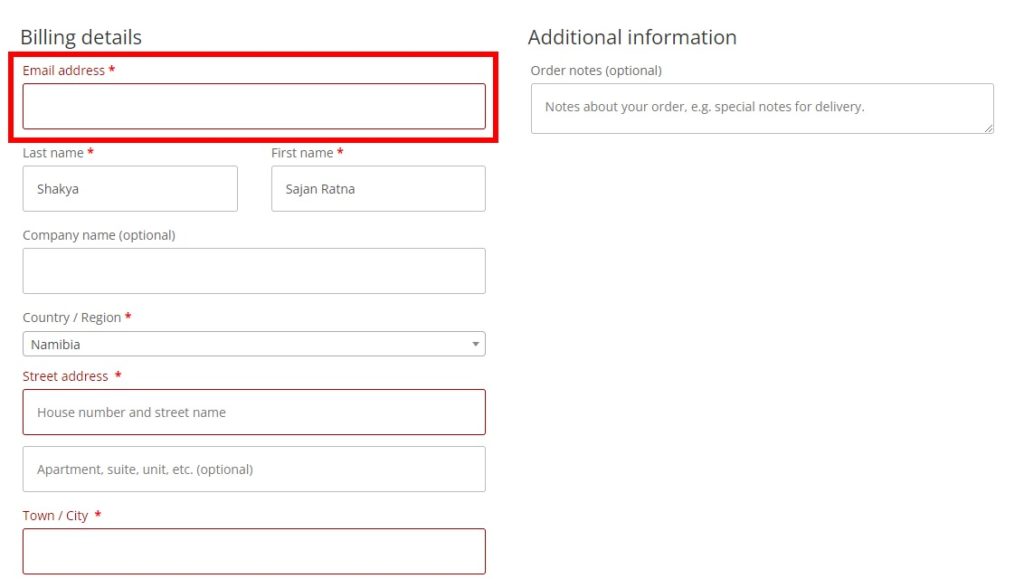
}デフォルトでは、名の優先度が10で最も高くなります。したがって、フィールドを一番上に並べ替える場合は、フィールドの優先度が10未満であることを確認してください。
この場合、電子メールフィールドの優先度は5です。これが、チェックアウトフィールドの一番上に配置される理由です。

2.2。 フィールドを別のグループに移動する
コードスニペットを使用してWooCommerceチェックアウトフィールドを並べ替えるのは、フィールドを一番上に移動するだけではありません。 さらにコードスニペットを変更または作成して、フィールドを別のグループに移動することもできます。
たとえば、次のスニペットについて考えてみましょう。
add_filter( 'woocommerce_checkout_fields'、 'quadlayers_billing_email_another_group');
function quadlayers_billing_email_another_group($ checkout_fields){
// 1。ここでフィールド配列を別のグループに割り当てます
$ checkout_fields ['order'] ['billing_email'] = $ checkout_fields ['billing'] ['billing_email'];
// 2。前の場所からフィールドを削除します
unset($ checkout_fields ['billing'] ['billing_email']);
$ checkout_fieldsを返します;
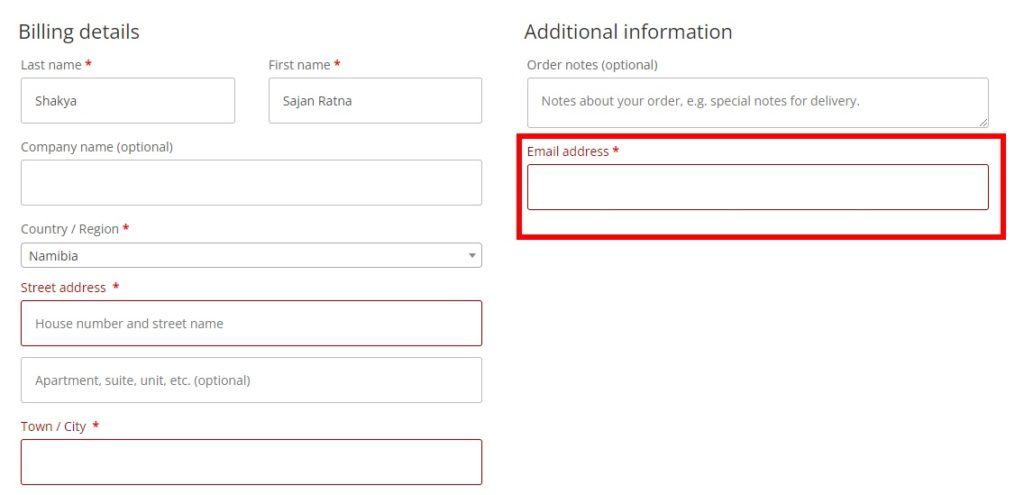
}ご覧のとおり、請求メールは追加情報グループに移動されました。 同様に、Webサイトのニーズに応じてコードを変更し、それを使用してさまざまなグループのフィールドを移動することもできます。

さらにヘルプが必要な場合は、WooCommerceでさえ、コードを使用してチェックアウトフィールドを編集するための詳細なガイドを提供しています。 ここをクリックして表示してください。
ボーナス:WooCommerceでダイレクトチェックアウトを有効にする
WooCommerceのチェックアウトフィールドを並べ替えるプロセスに慣れているので、Webサイトのチェックアウトプロセスも短縮することをお勧めします。 また、プロセスを簡素化したい場合は、カートページをスキップすることがベストプラクティスの1つです。 このようにして、顧客がほんの数個の製品を購入したい場合は、チェックアウトページに直接リダイレクトできます。
ダイレクトチェックアウトを有効にするには、WooCommerceプラグインのダイレクトチェックアウトを使用します。 これは、顧客がカートページをスキップして、チェックアウトページにリダイレクトできるようにするシンプルなプラグインです。 ただし、プラグインの使用を開始するには、最初にプラグインをインストールしてアクティブ化する必要があります。

そのため、WordPressダッシュボードから[プラグイン]> [新規追加]にもう一度移動して、プラグインを検索します。 次に、[今すぐインストール]をクリックし、インストールが完了したらすぐにプラグインをアクティブ化します。
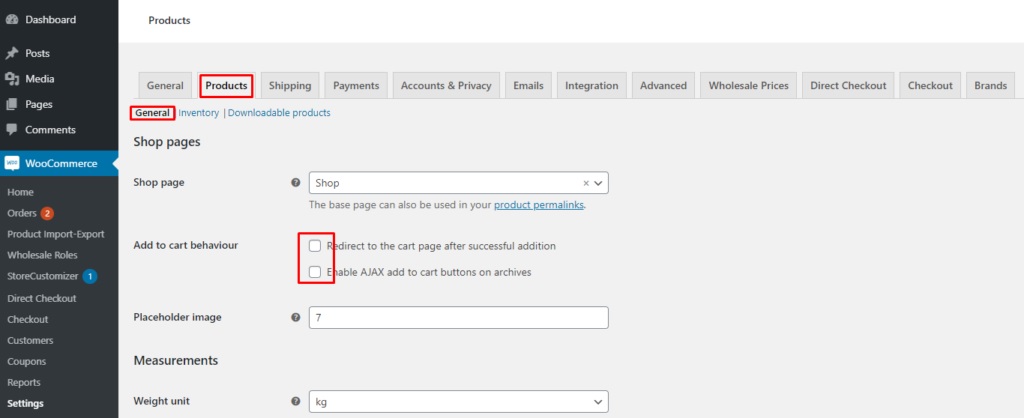
ここで、いくつかのデフォルトのWooCommerce設定を調整する必要があります。 これらは、WordPressダッシュボードの[製品]タブの[WooCommerce]> [設定]にあります。 ここで、[一般]オプションを選択すると、WooCommerce製品の一般的なオプションが表示されます。
次に、カートに追加する動作に移動し、プラグインの設定に干渉しないように両方のオプションを確認します。

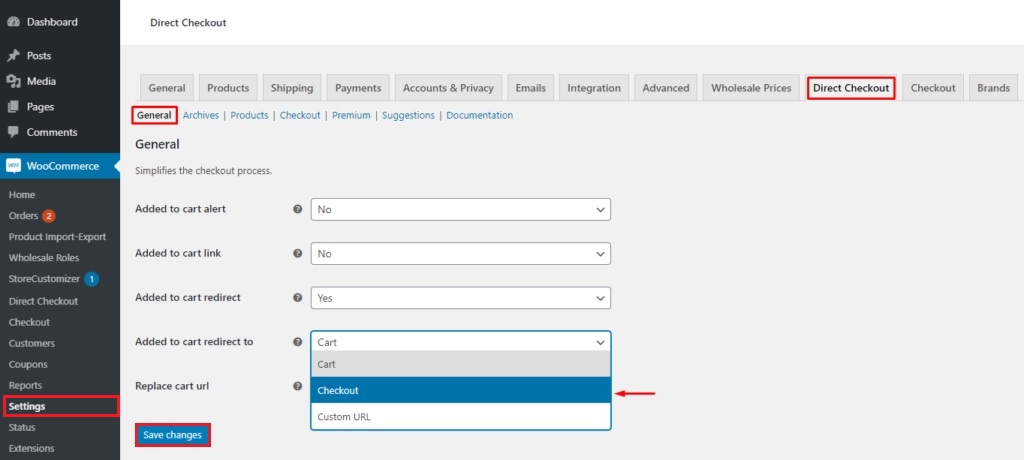
その後、[ダイレクトチェックアウト]タブを開き、ここでも[一般]オプションを選択します。 次に、ドロップダウンメニューから[カートに追加]リダイレクトを[チェックアウト]に設定します。 最後に、変更を保存します。

これで、顧客はWebサイトのカートページではなくチェックアウトページにリダイレクトされます。 さらに情報が必要な場合は、カートページをスキップするための詳細なガイドもあります。
結論
これらは、WebサイトのWooCommerceチェックアウトフィールドを並べ替えることができるさまざまな方法です。 それはあなたがあなたの顧客の満足のためにあなたのチェックアウトページに適用することができる非常に良いカスタマイズです。 そしてあなたのウェブサイトによっては、それはあなたにとっても簡単かもしれません。
要約すると、チェックアウトフィールドを並べ替える2つの最良の方法を確認しました。 彼らです:
- プラグインを使用する
- プログラムで
プラグインの使用は、フィールドを並べ替える最も簡単な方法の1つです。 WooCommerceダッシュボードからいくつかのオプションを調整し、フィールドを並べ替えるだけです。 ただし、より高度なアプローチが必要で、技術的な知識がある場合は、コードスニペットを使用してそれらを並べ替えることもできます。
さらに、カートページをスキップしてチェックアウトプロセスを簡素化するための短いチュートリアルも含まれています。 チェックアウトページをさらに改善したい場合は、WooCommerceチェックアウトの最適化、1ページのチェックアウトの作成、チェックアウトテキストへの変更などの詳細なガイドも用意されています。
このチュートリアルがお役に立てば幸いです。 ここにあなたにとって興味深いかもしれないいくつかの記事があります:
- WooCommerceのチェックアウトエラーメッセージを変更する方法
- 最高のWooCommerce1ページチェックアウトプラグイン(無料および有料)
- WooCommerceチェックアウトに条件付きフィールドを追加する方法
では、今すぐチェックアウトフィールドを並べ替えることができますか? 何か問題はありましたか? コメントで教えてください!
