WordPress で画像を置き換える (そしてサイズを減らす) 方法
公開: 2024-12-02高品質の画像は、Web サイトのプレゼンテーションに大きな影響を与えます。サイトが古くなるにつれて、画像を更新することは、新鮮さ、最新性、関連性を維持するための重要な部分です。高レベルの品質を維持しながら、画像を最適化してファイル サイズを削減することも、競争力のあるサイトを運営する上で重要な部分です。
画像圧縮の種類は長年にわたって変化し、改良されてきました。可能な限り最高のユーザー エクスペリエンスを提供し、競合他社に勝ちたい場合は、より新しい、高品質で小さい画像を使用してサイトを時々更新する必要があります。
ただし、メディア ファイルを削除するだけでは済みません。メディア ライブラリから画像を削除するだけでは、その画像を使用するすべての投稿のリンクが壊れることになり、古い画像をそのまま残すよりも多くの問題が発生します。代わりに、古いイメージを置き換えるには、考えて計画する必要があります。
幸いなことに、WordPress での画像の置き換えは簡単なプロセスです。いくつかのガイドラインに従うだけで済みます。この記事では、Web サイトに広範な問題を引き起こすことなく WordPress で画像を置換し、その際にサイズを削減する方法を学びます。
見てみましょう。
画像を置き換える一般的な理由
写真は、ページや投稿に必要な視覚的な刺激を加えます。テキストを区切って、人の興味を引きつけ、感情を呼び起こしたり、訪問者が望ましい行動を取るように微妙に誘導したりするために使用することもできます。
当然のことながら、Web サイトが成長するにつれて、そのメディア ライブラリも拡大します。長年にわたってさまざまな品質の画像が追加されるため、既存の画像を置き換えることが必要になる場合があります。
なぜ?
ページの読み込み速度とパフォーマンスを向上させるには
かさばる画像を高品質でファイルサイズの小さいバージョンに置き換えると、目標を達成する上で驚くべき効果が得られます。
サイト上の大きな画像ファイルの重量を軽減すると読み込み時間が短縮され、読み込み時間が短縮されれば Web サイトベースの取り組みのほぼすべてが改善されるからです。 より良い結果が期待できます:
再訪問率
大きな画像ファイルは Web サイトに負担をかけ、読み込みが遅くなります。 Web サイトが遅いと訪問者はイライラします。訪問者は読み込みに数秒以上待つことはありません。また、たとえしばらく滞在したとしても、サイトの動作が常に遅い場合は、再び訪問することはできません。
直帰率
読み込みが遅いと直帰率も高くなります。 Pingdom によると、読み込みに 3 秒以上かかる Web サイトの直帰率は、読み込みに 2 秒以下のサイトの 4 倍です。
コンバージョン率
繰り返しになりますが、訪問者は読み込みの遅いサイトに留まるつもりはありません。したがって、サイトの目標が見込み客の収集や販売の実現である場合は、ナビゲーションがスムーズで直観的であること、およびサイトの読み込みが高速であることが必要です。
検索エンジンの最適化
パフォーマンスが向上すると、SEO も向上します。ページ速度は検索エンジンのランキング要素です。ページが遅いということは、ランキングが低いことを意味します。
現在のイメージの問題を修正するには
画像が壊れていると、訪問者には画像の代わりに代替テキストまたはアイコンが表示されますが、これはまったく役に立たず、魅力的でもありません。最終的に、これはサイトの信頼性と有効性を低下させます。破損したイメージはすぐに置き換えることをお勧めします。
画質を向上させるには
今日の画像は、かつてないほど鮮明で、より鮮明で、より本物に近いものになっています。これは、10 年前の古い携帯電話の写真を見ると非常に明白です。しかし、プロの画像も時間が経つと時代遅れに見えてしまいます。可能な限り最高の Web サイトを運営することを真剣に考えている場合は、遺物のように見えないように画像を定期的に更新する必要があります。
ビジュアルブランディングを更新するには
ウェブサイトは時間の経過とともにブランドを変更したり微調整したりすることが多く、新しい外観に合わせて画像を更新する必要がある場合があります。ロゴのデザインを更新したり、背景色を変更したり、新しいブランドの全体的な外観と雰囲気によりよく適合する写真を使用したりする必要がある場合があります。
製品を更新するには
オンライン ショップは、時間の経過とともに変化する商品の写真を更新する必要があります。これにより、顧客は受け取る商品の正確な描写を確認できるため、返品、苦情、悪いレビューが減少します。
WordPress で画像を置き換える前にやるべきこと
サイトのパフォーマンスを向上させるために WordPress 内の画像を置き換えることだけを考えていて、すべてのページを調べて古い写真を投稿したり削除したりする場合、新しい写真をアップロードするのはかなり非現実的です。
代わりに、プラグインを使用すると、すべての画像ファイルをより効率的に最適化できます。時間を節約でき、画像は自動的に最適化されます。
Jetpack Boost がこのための最優先のオプションです。
Jetpack Boostなどのツールをインストールする
Jetpack Boost は、画像のサイズ変更プロセス (その他!) を自動化し、驚くほど時間を節約します。
Image CDN 機能は、Jetpack のグローバル コンテンツ配信ネットワークからメディア ファイルを提供します。画像のサイズを自動的に変更し、より効率的な形式に変換し、各訪問者に最も近いサーバーから画像を配信します。
画像ガイド ツールは、画像のファイル サイズ、次善の解像度、アスペクト比を自動的に修正し、ユーザー エクスペリエンスと読み込み時間の両方を向上させます。
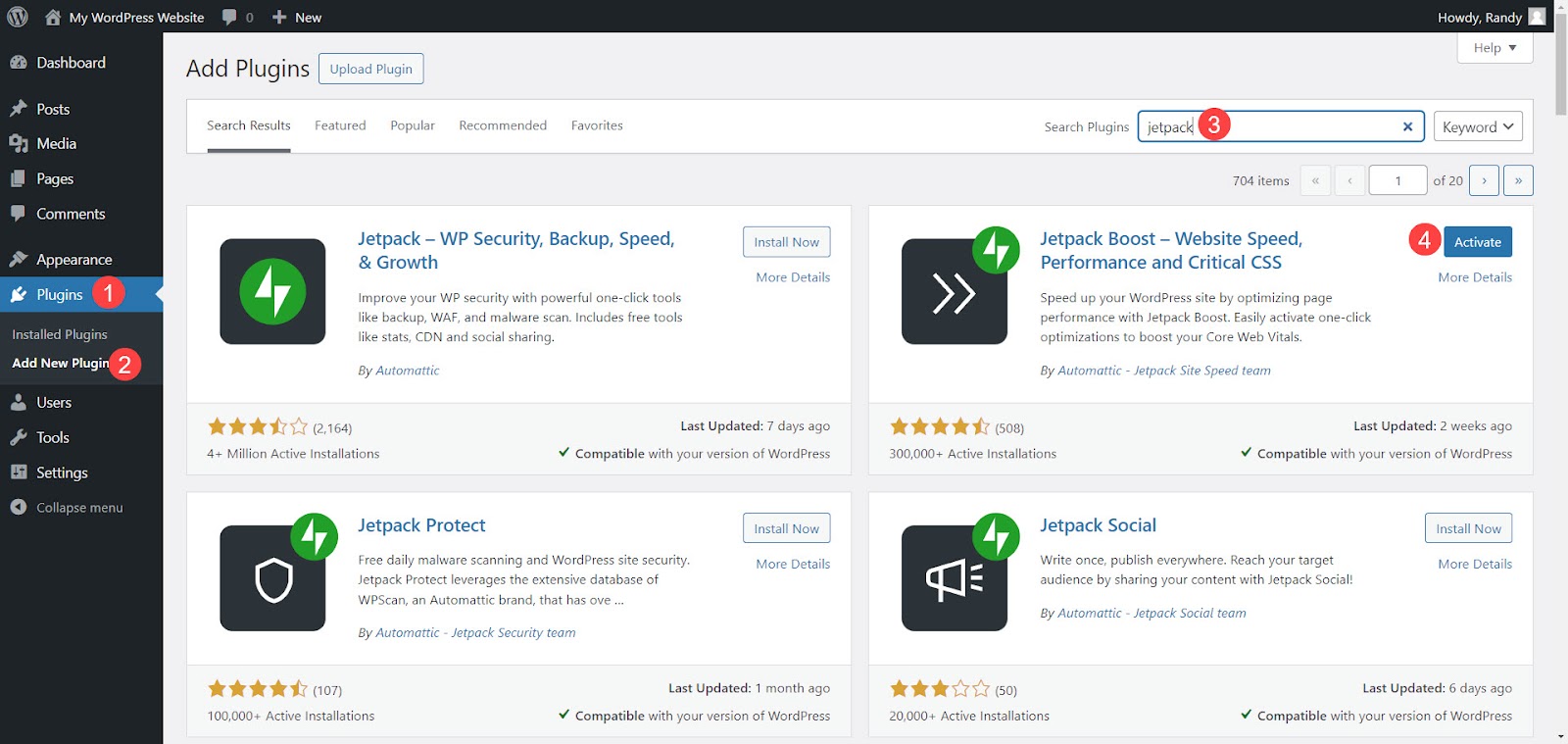
Jetpack Boost をインストールするには、WordPress ダッシュボードで[プラグイン] → [新しいプラグインの追加]に移動します。 「Jetpack Boost」を検索します。オプションからそれを見つけて、 「インストール」→「アクティブ化」をクリックします。

「イメージガイド」と「イメージCDN」を有効にする
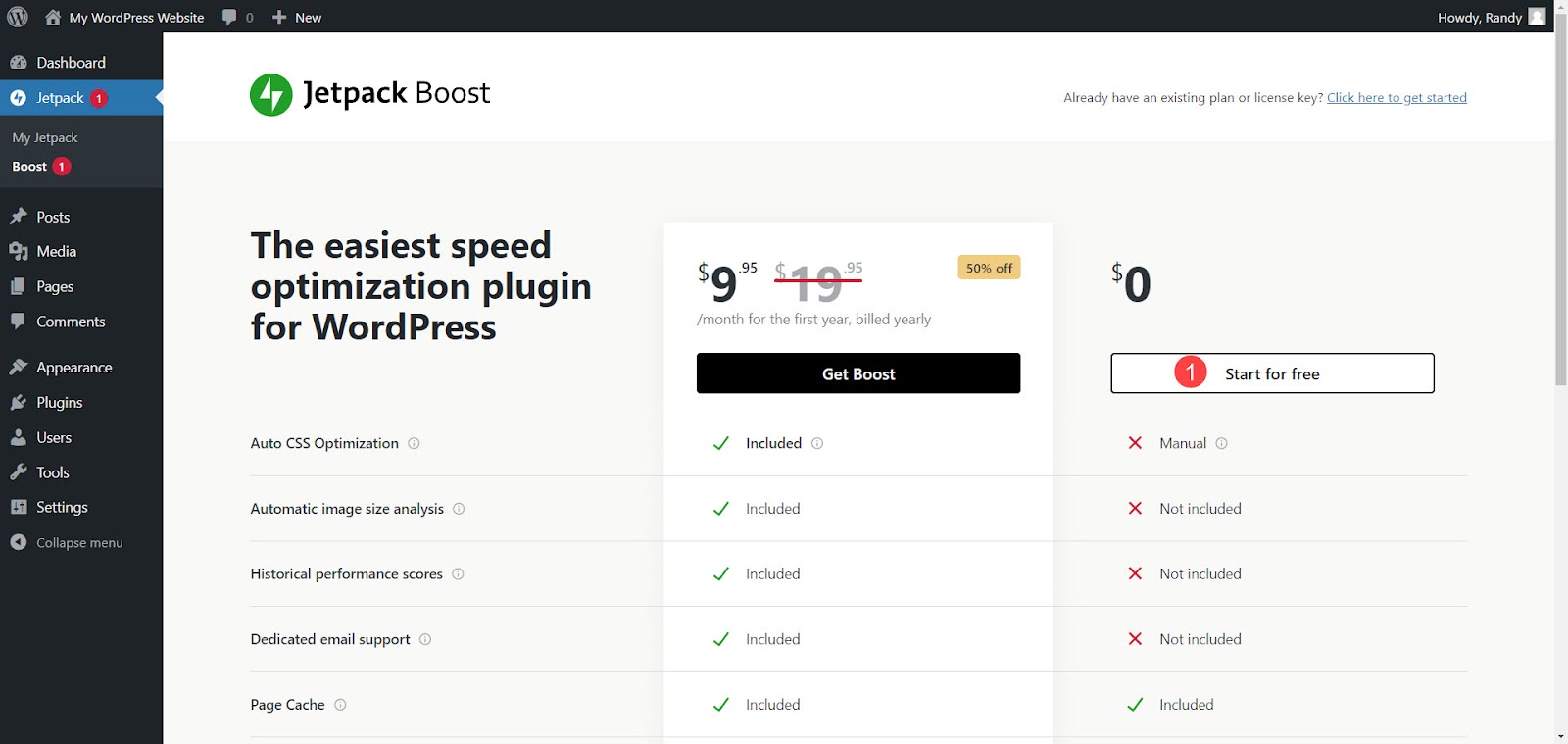
Jetpack Boost をインストールしてアクティブ化すると、無料またはプレミアムのどちらのバージョンが必要かを選択するよう求められます。
無料版は次のことに役立ちます。
- 重要な CSS 読み込みを最適化する
- サイトページをキャッシュする
- 必須ではない JavaScript を延期する
- JavaScript と CSS を連結する
- 画像 CDN のパワーを活用する
- 画像サイズのエラーを修正
プレミアム バージョンには次のような機能が追加されます。
- 自動CSS最適化
- 自動画像サイズ分析
- 過去のパフォーマンススコア
- 画像 CDN 品質設定
- 専用のメールサポート
このチュートリアルでは、無料版を使用します。開始するには、 [無料で開始]をクリックします。

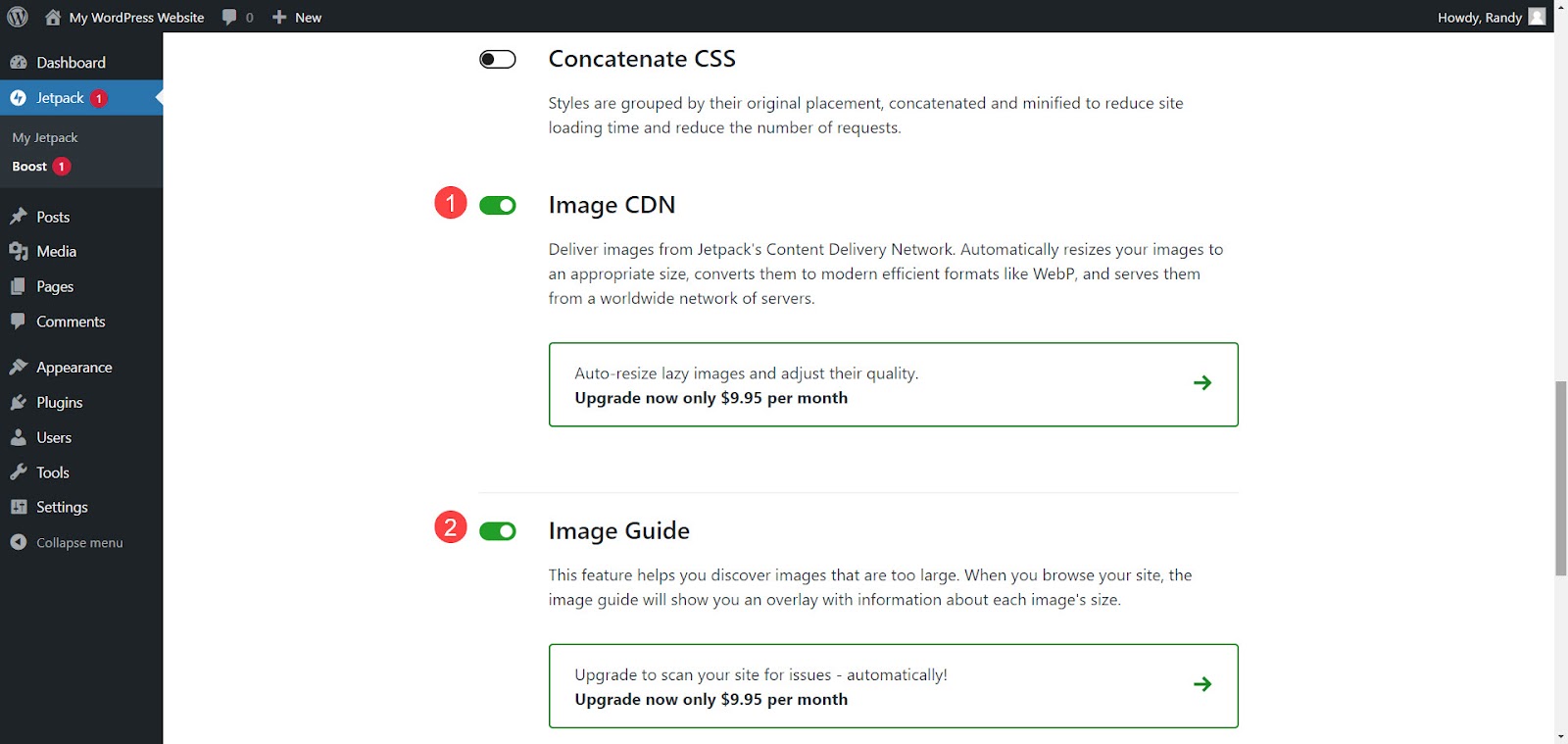
ページが更新されて [設定] 画面が表示されたら、 [イメージ CDNおよびイメージ ガイド]まで下にスクロールします。両方のトグルを有効にします。 Image CDN と Image Guide はどちらも画像を最適化する準備ができています。

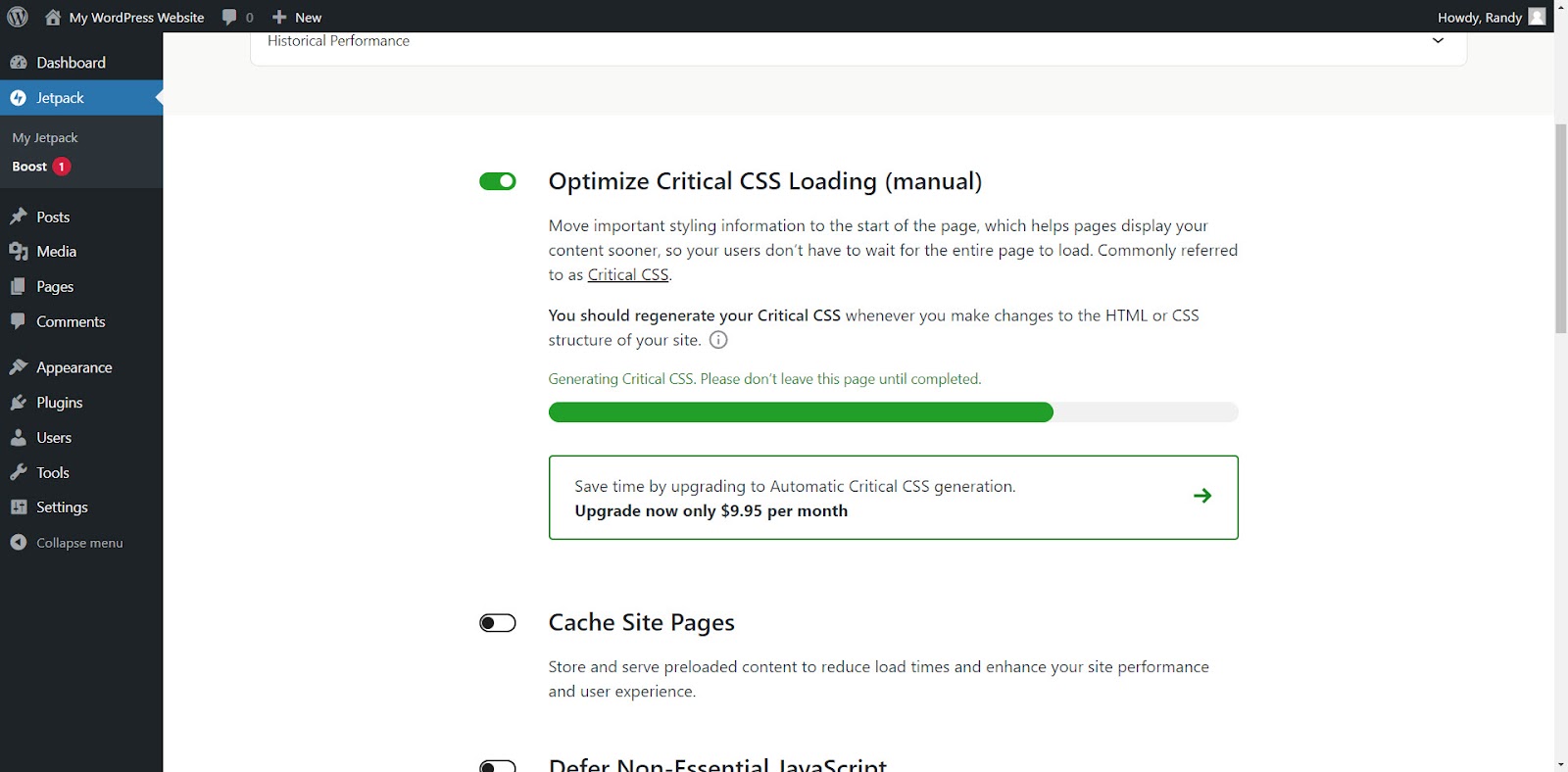
クリティカル CSS 読み込みの最適化はデフォルトで有効になっています。重要な CSS が自動的に生成されます。プロセスが完了するまで、このページに留まってください。

Jetpack Boost を使用して画像の自動サイズ変更と最適化を行う
イメージ CDN とイメージ ガイドはバックグラウンドで動作します。設定を調整する必要はありません。有効にすると、Boost はサイトの全体的なスコアを提供します。
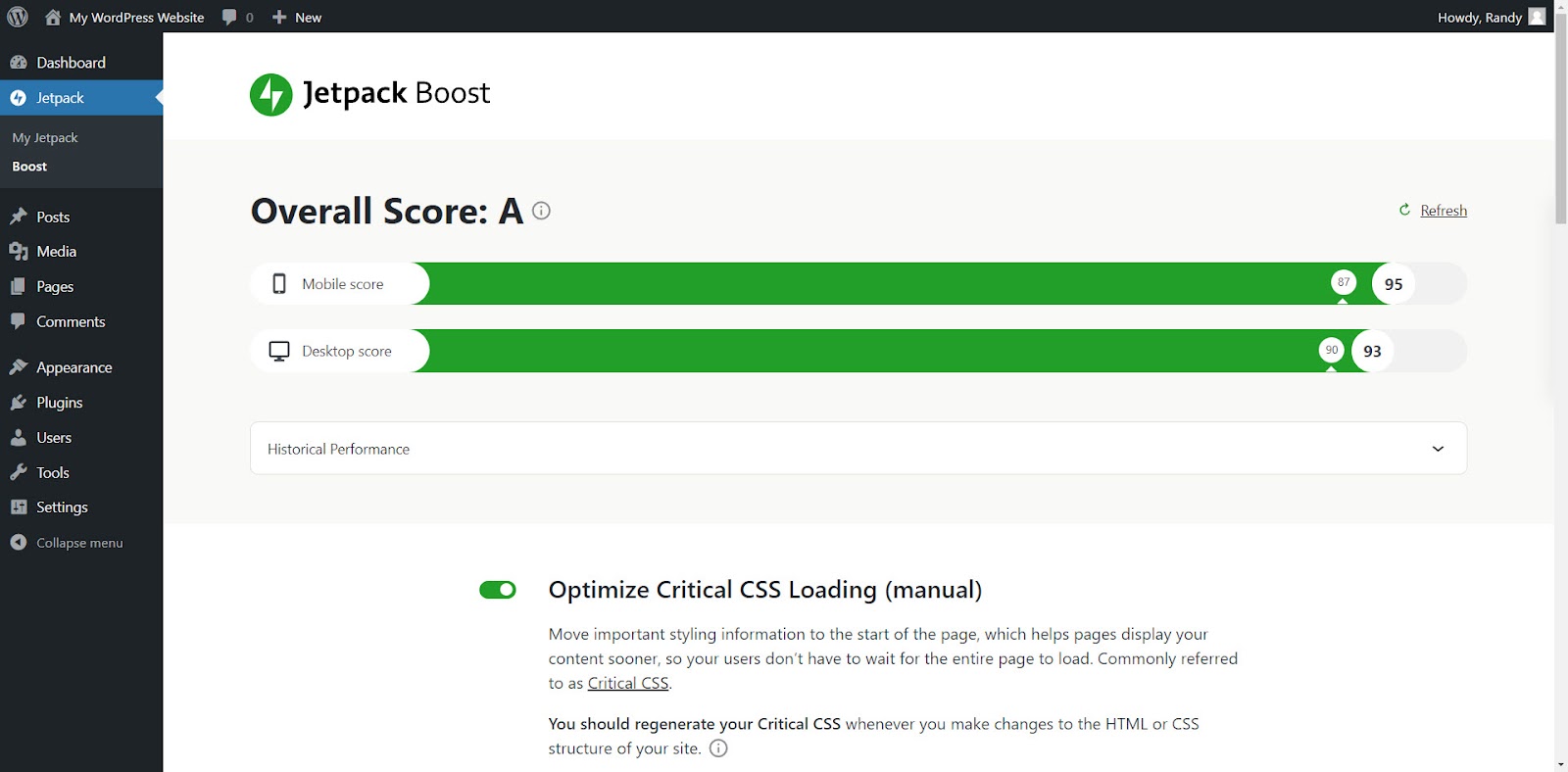
総合スコア
全体的なスコアには、モバイルとデスクトップの個別の結果が表示されます。これは、サイトの速度と過去のパフォーマンスを示します。スコアは無料機能の一部ですが、過去のパフォーマンスのロックを解除するにはプレミアム バージョンが必要です。スコアを確認するには、 「Jetpack」 → 「Boost」に移動し、 「更新」を選択して最新のスコアを確認します。
スコアはサイトのコンテンツと最適化によって異なります。ブーストを有効にする前のテスト サイトのスコアがモバイルで 87、デスクトップで 90 だったとしましょう。次に、プラグインを有効にすると、それぞれ 93 と 95 のスコアが得られます。サイトの読み込みが速くなり、サーバー リソースの使用量が減りました。

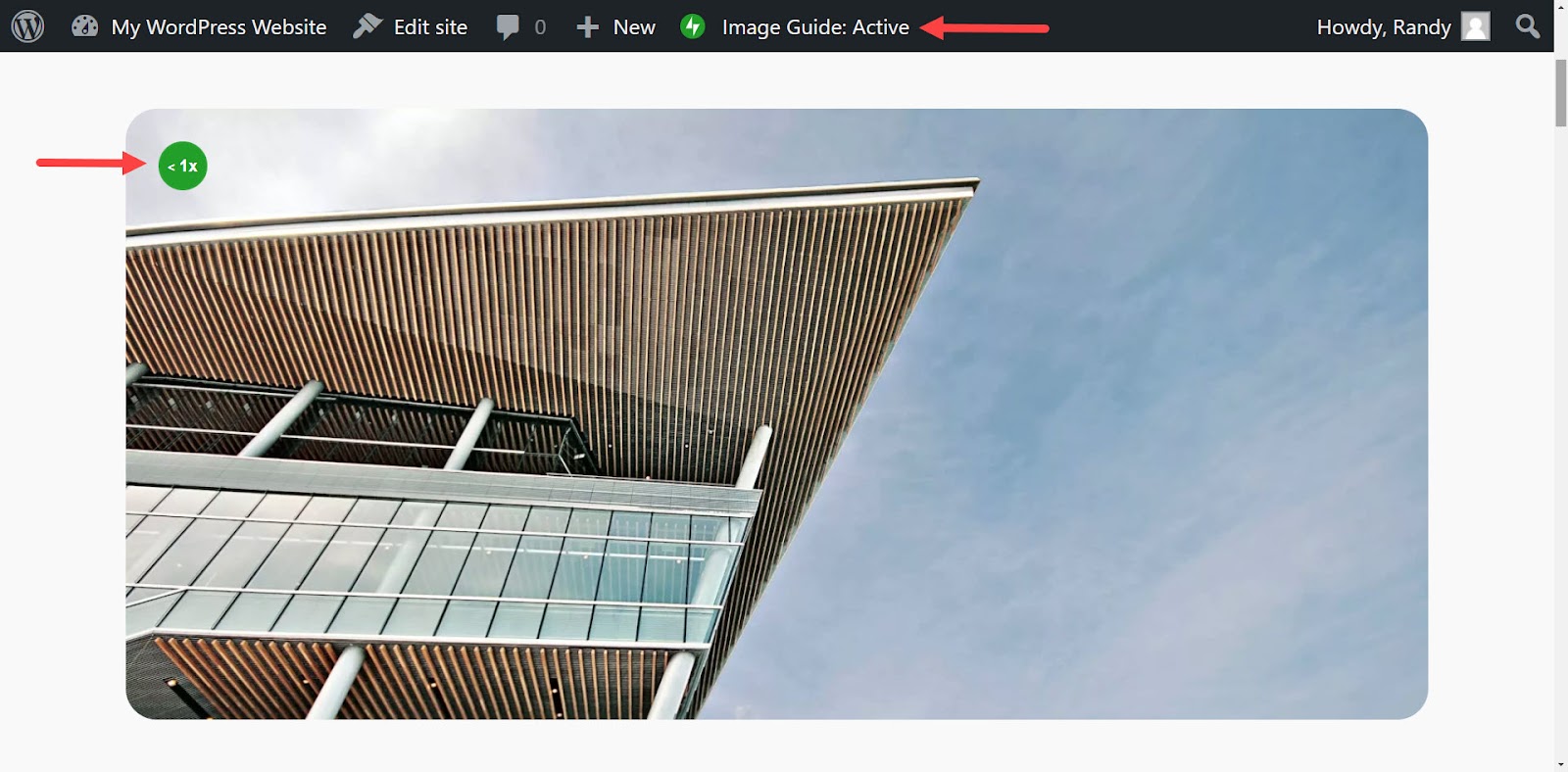
画像ガイド
Image Guide は、Web サイトのフロントエンドに情報を表示します。トップメニューの「イメージガイド」をクリックして、アクティブ化または一時停止します。アクティブにすると、各画像の左上隅にある緑色の円の中に情報が表示されます。

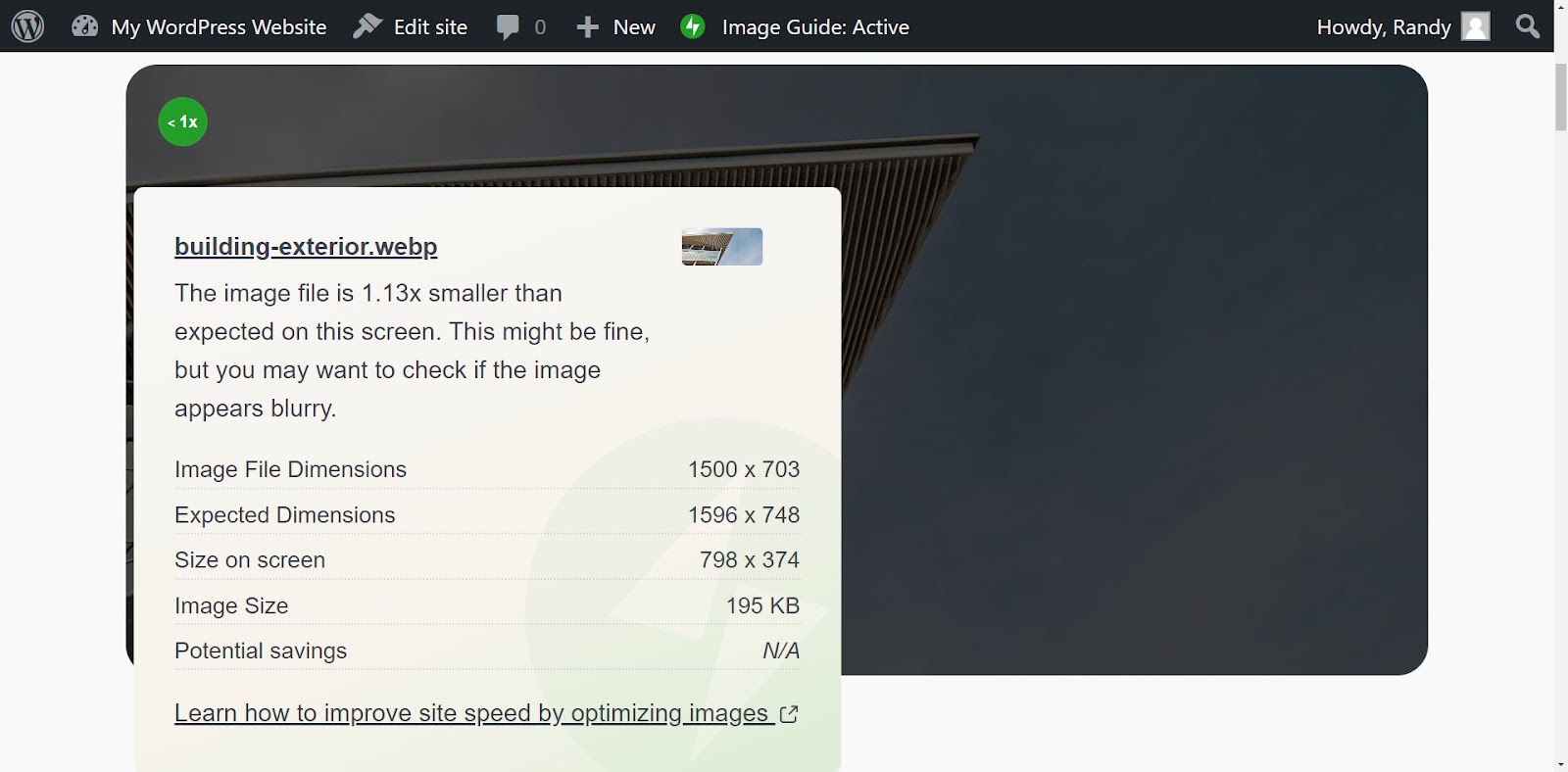
それらの上にマウスを置くと、画像に関する情報が表示されます。ポップアップには、ファイル拡張子、画像サイズ、節約の可能性に関する情報、および画像を最適化する方法を学習するためのリンクが表示されます。
この例では、画像がこの画面で予想される値よりも 1.14 倍小さいため、ぼやけて見える可能性があることを示しています。ファイルのサイズ、画面上のサイズ、ファイル サイズも表示されます。

WordPress で画像を置き換える方法 (4 つの方法)
WordPress メディア ライブラリ内で画像を置き換える場合でも、特定のコンテンツ内で画像を置き換える場合でも、エラーを発生させることなく WordPress で画像を置き換える方法がいくつかあります。 WordPress で画像を置き換える 4 つの方法を見てみましょう。
方法 1: ブロック エディターを使用する
この方法では、古い画像を WordPress メディア ライブラリに残し、コンテンツ内で古い画像を置き換えます。古いイメージを使用する他のコンテンツは引き続き使用されます。これは、他の投稿用に元の画像を保持しながら、1 つまたは 2 つの場所の画像のみを置き換える場合に最適です。
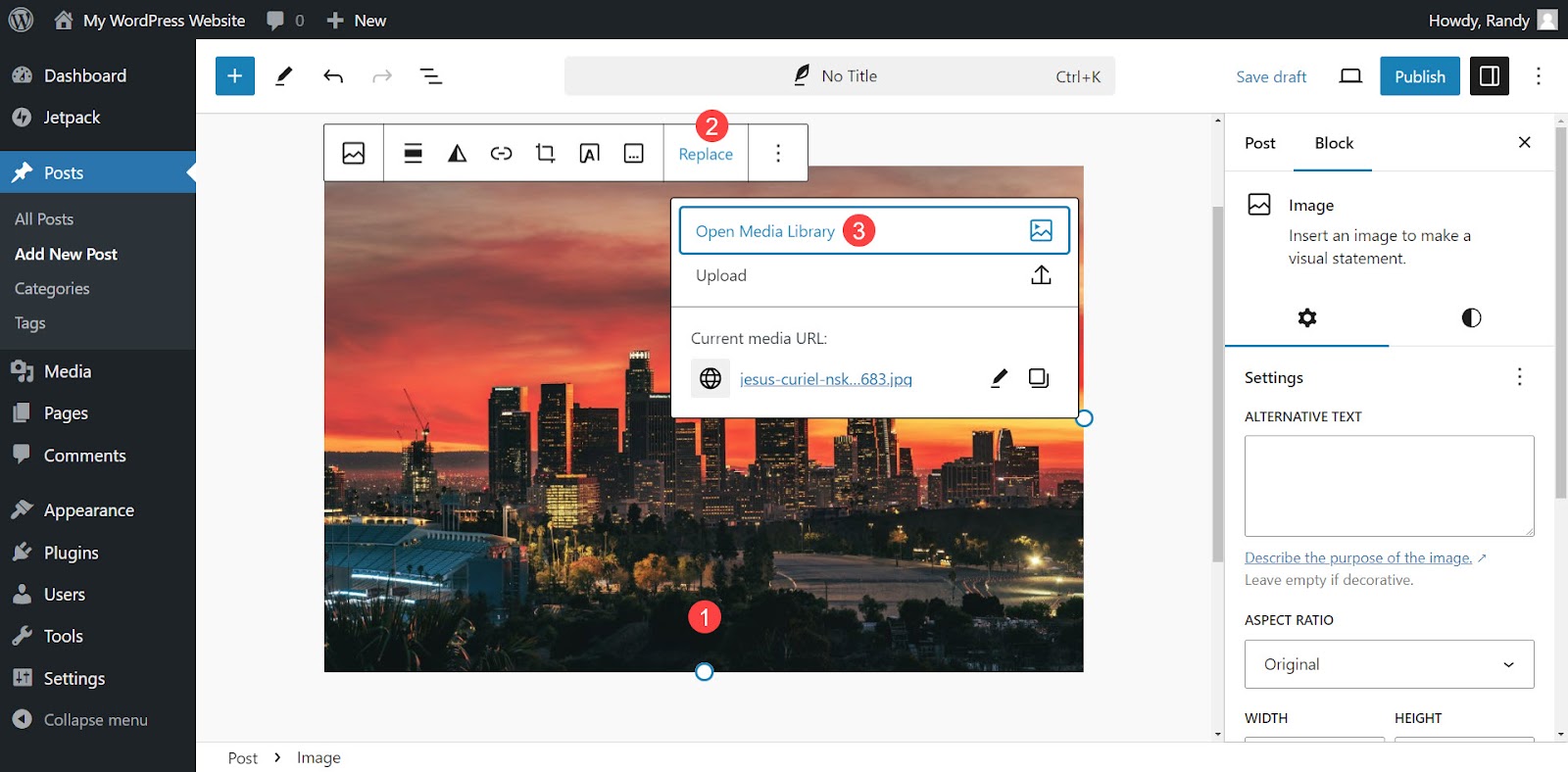
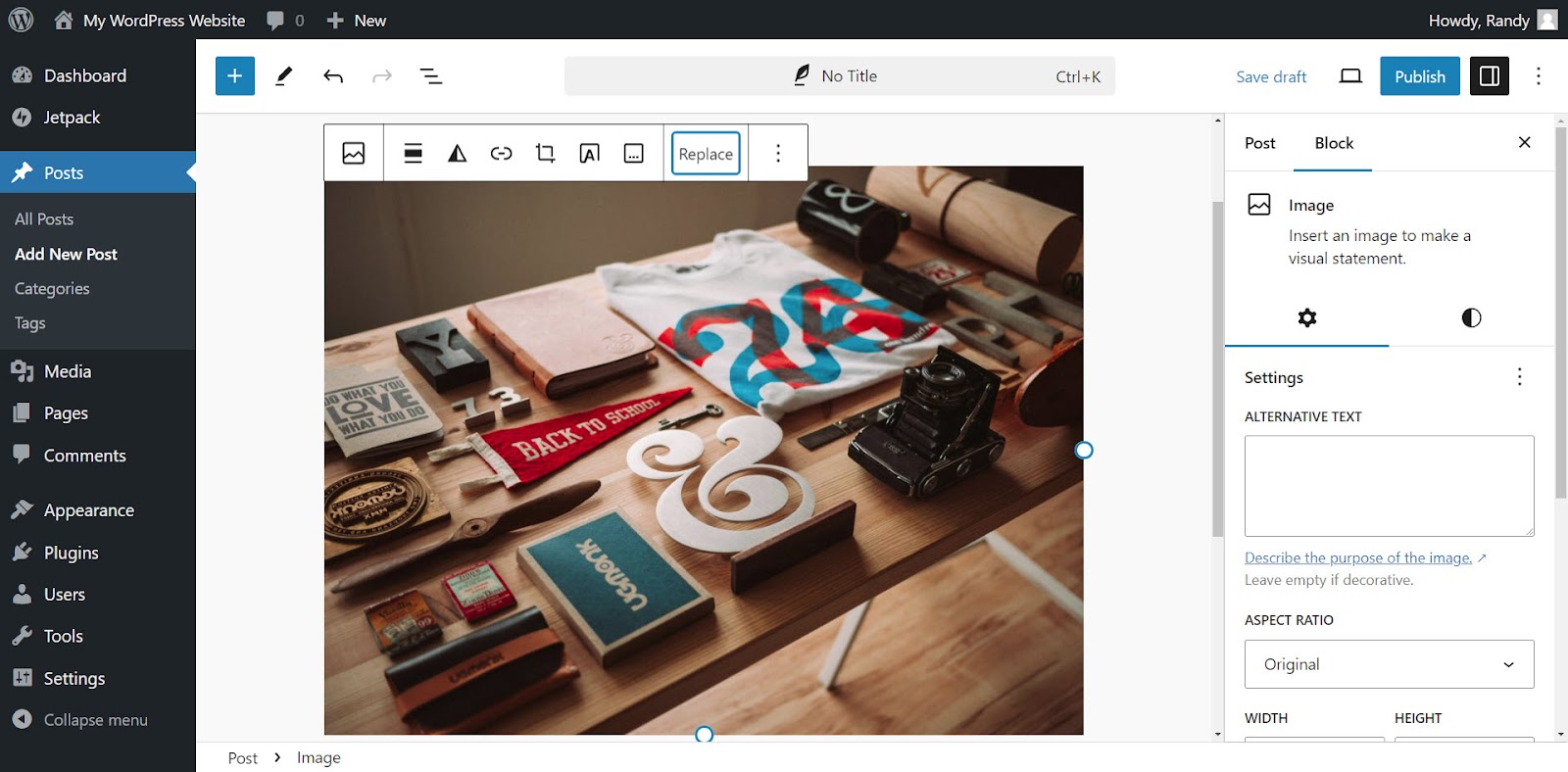
コンテンツを開き、置換する画像を選択します。これにより、画像ブロックの上にメニューが開きます。 「置換」をクリックすると、小さなポップアップが表示されます。 [メディア ライブラリを開く]を選択します。

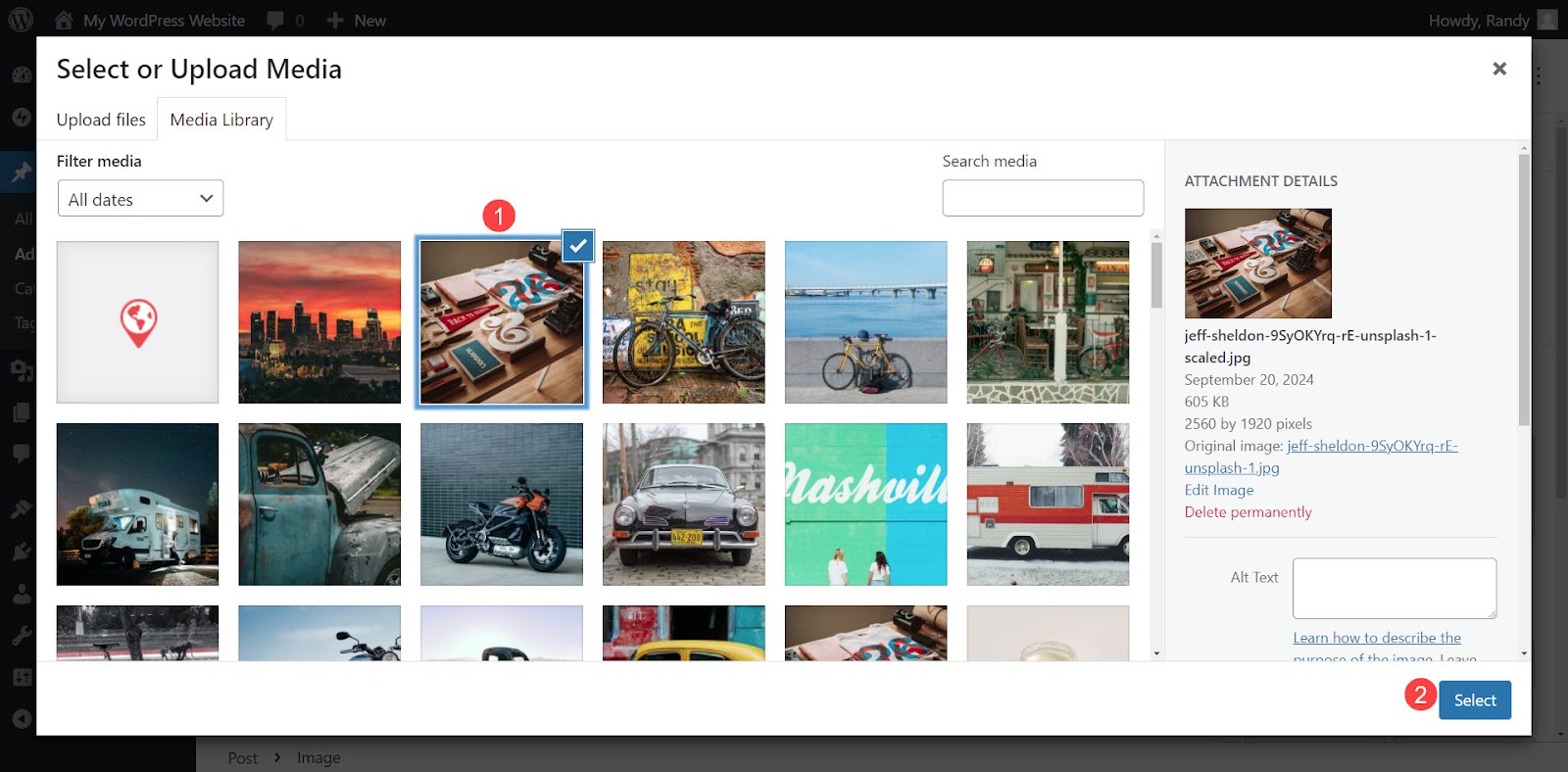
WordPress メディア ライブラリで使用する画像に移動し、それを選択します。これを行うには、ライブラリの右下隅にある[選択]をクリックします。

新しい画像は、WordPress ブロック内の古い画像を置き換えます。元の画像はメディア ライブラリにまだ存在しており、それを使用する他のすべてのページまたは投稿には通常どおり表示されます。

いくつかの投稿内の画像を手動で置き換える場合はそれほど時間はかかりませんが、多数の投稿内の複数の画像を置き換える必要がある場合は時間がかかります。また、すべての場所で古い画像を交換せずに、古い画像をそのままにして投稿を見逃してしまう可能性もあります。
このため、画像が複数の投稿で使用されており、すべての場所で画像を交換したい場合は、メディア ライブラリ内の画像を置き換えることをお勧めします。
方法 2: WordPress メディア ライブラリを使用する
この方法では、WordPress メディア ライブラリ内の古いイメージを置き換えます。古いイメージを使用するコンテンツには、古いイメージの代わりに新しいイメージが表示されます。この方法は、画像が Web サイト全体の多くの投稿で使用されており、古い画像をまったく保持したくない場合に最適です。 URL がそのまま維持されるため、Web サイト内のリンク エラーが減少します。
プラグインをインストールする
プラグインを使用して、メディア ライブラリ内の画像を置き換えるオプションを追加します。このプラグインは、コンテンツ内でエラーを引き起こすことなく画像を置き換えます。優れたプラグインがいくつかあります。 Enable Media Replace プラグインが最も人気があります。これにより、交換プロセスを制御できるようになります。
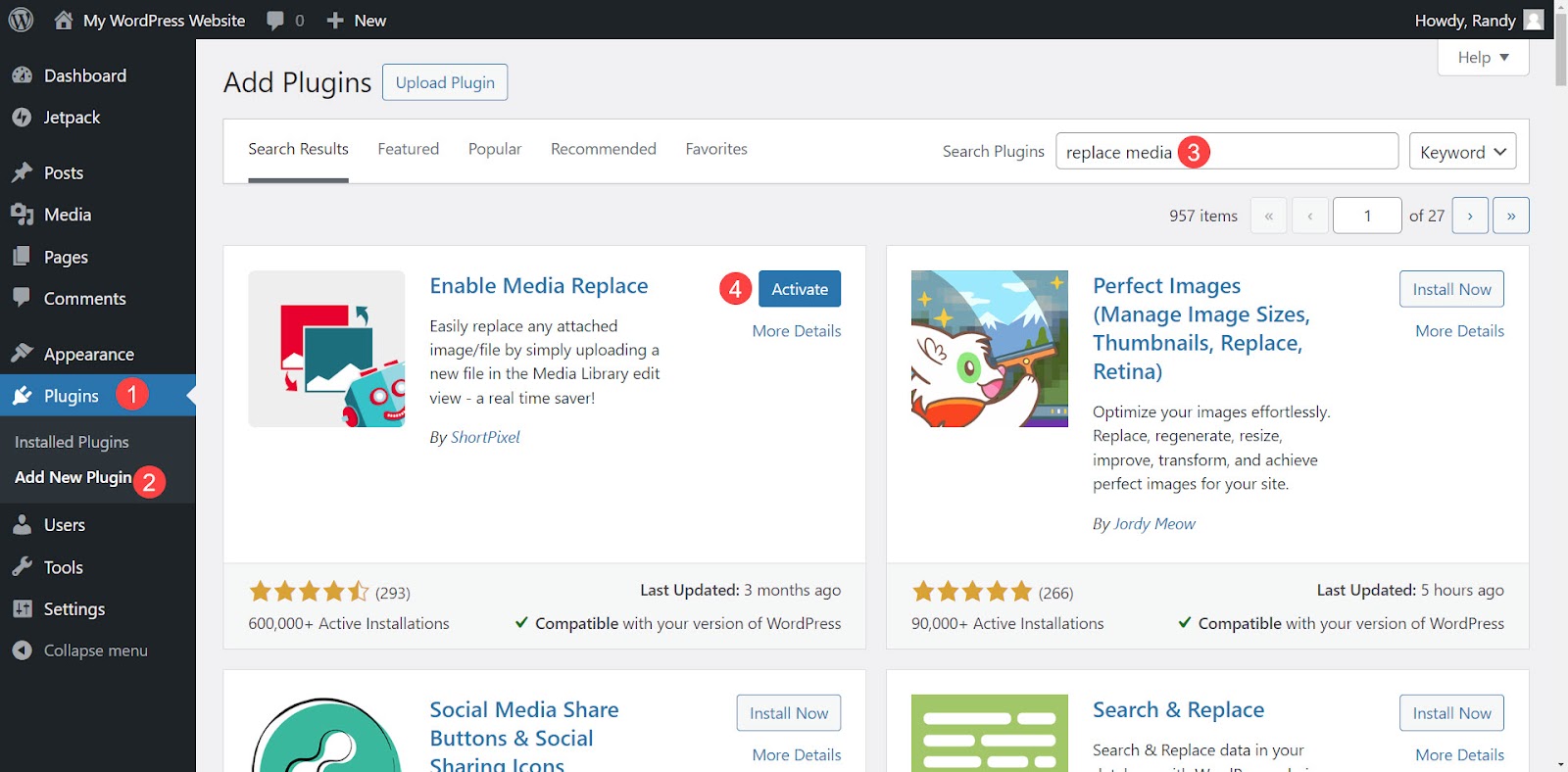
Enable Media Replace プラグインをインストールするには、WordPress ダッシュボードで[プラグイン] → [新しいプラグインの追加]に移動します。 「メディア交換を有効にする」を検索します。リストされたオプションからプラグインを見つけて、 「今すぐインストール」をクリックし、 「アクティブ化」をクリックします。インストールすると、メディアの置換がメディア ライブラリ内のオプションになります。

WordPress の最も簡単な速度最適化プラグイン
Jetpack Boost は、開発者を必要とせずに、世界の主要な Web サイトと同じパフォーマンス上の利点をサイトに提供します。
無料でサイトを強化しましょうリストビューでメディアライブラリ内の画像を置換する
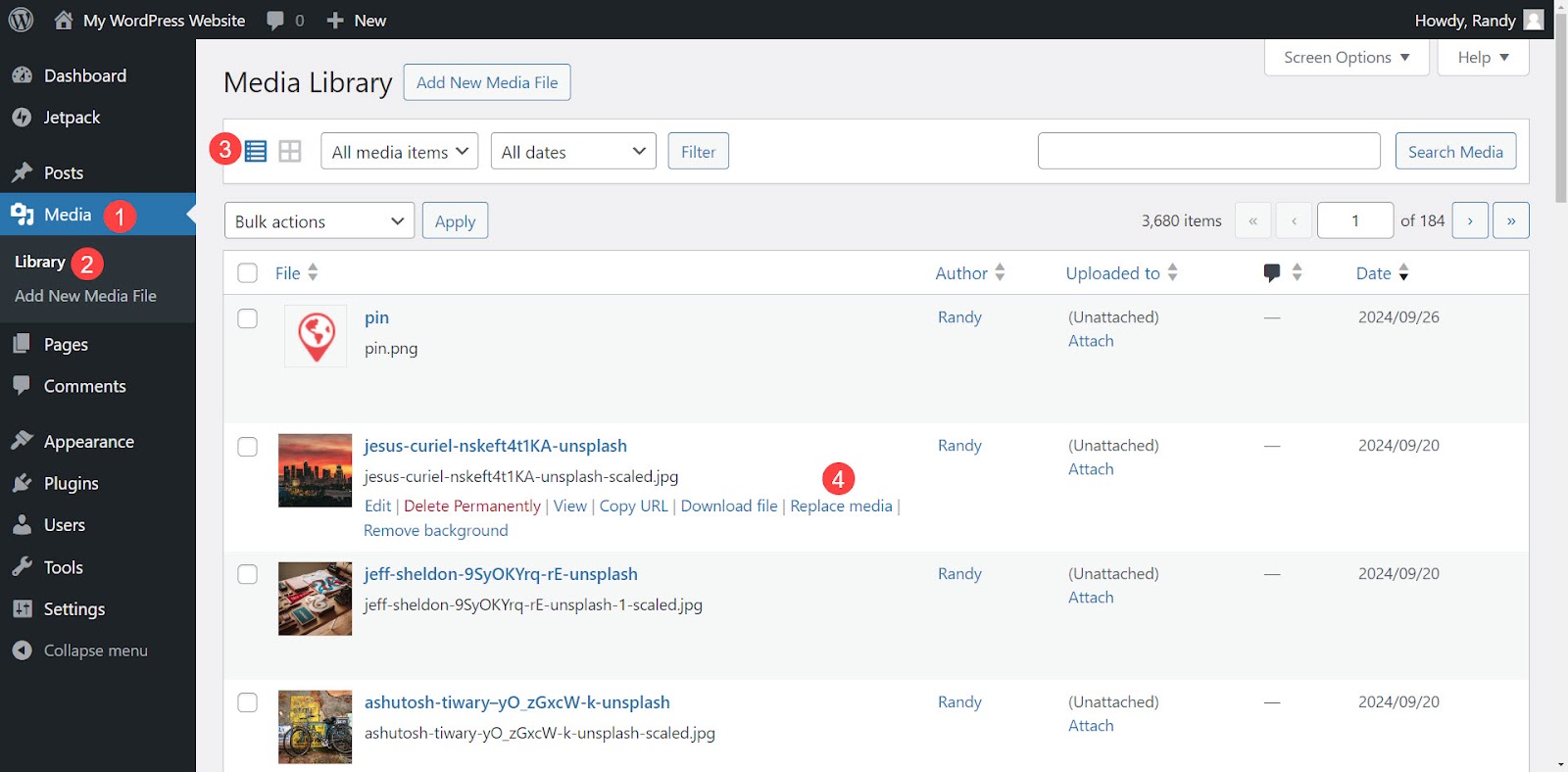
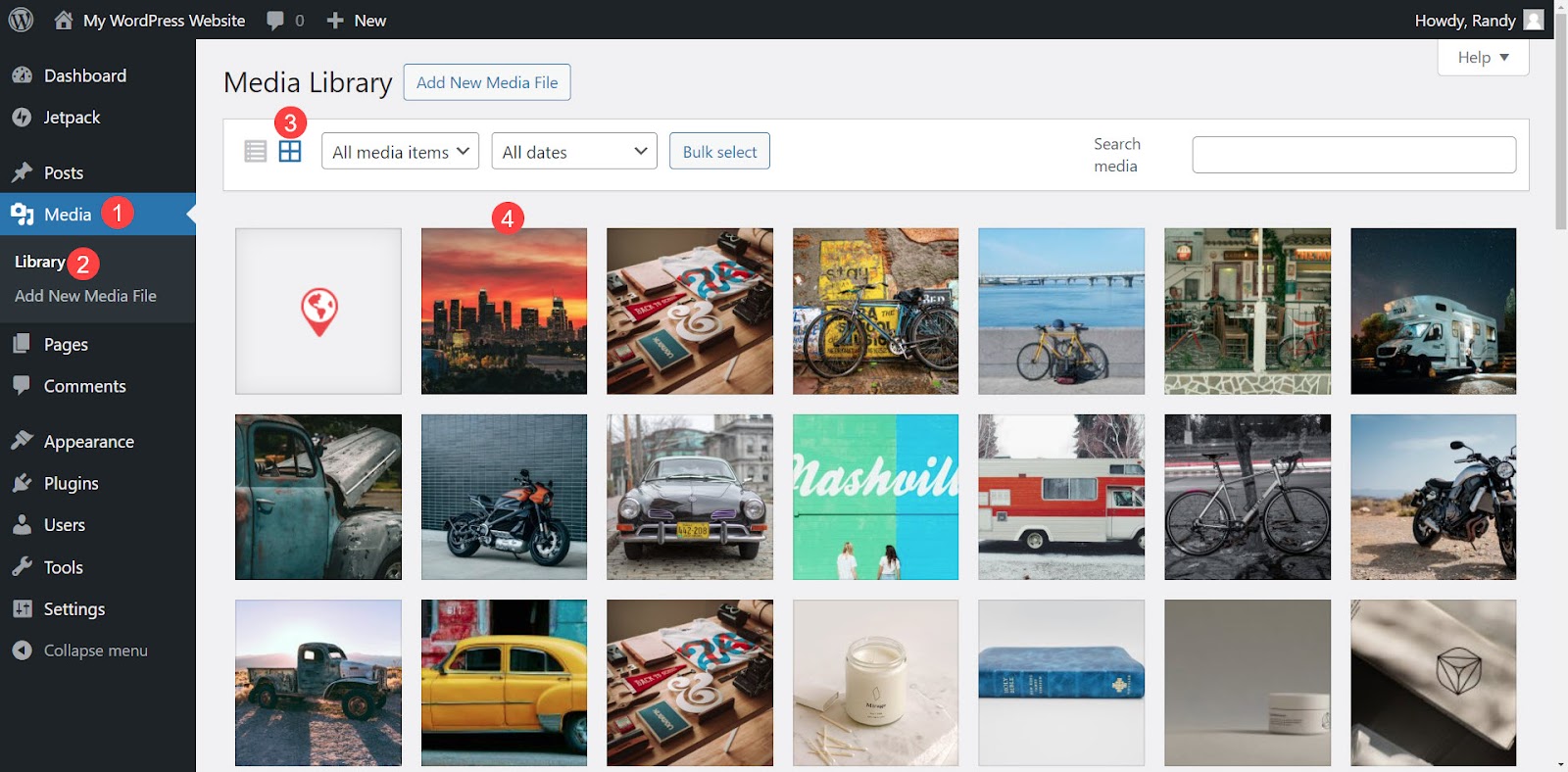
Enable Media Replace プラグインを使用してメディア ライブラリ内の画像を置き換えるのは簡単です。 WordPress ダッシュボードで、 「メディア」 → 「ライブラリ」に移動します。リスト アイコン を選択し、置換する画像を検索し、その上にマウスを移動して、 [メディアの置換]をクリックします。

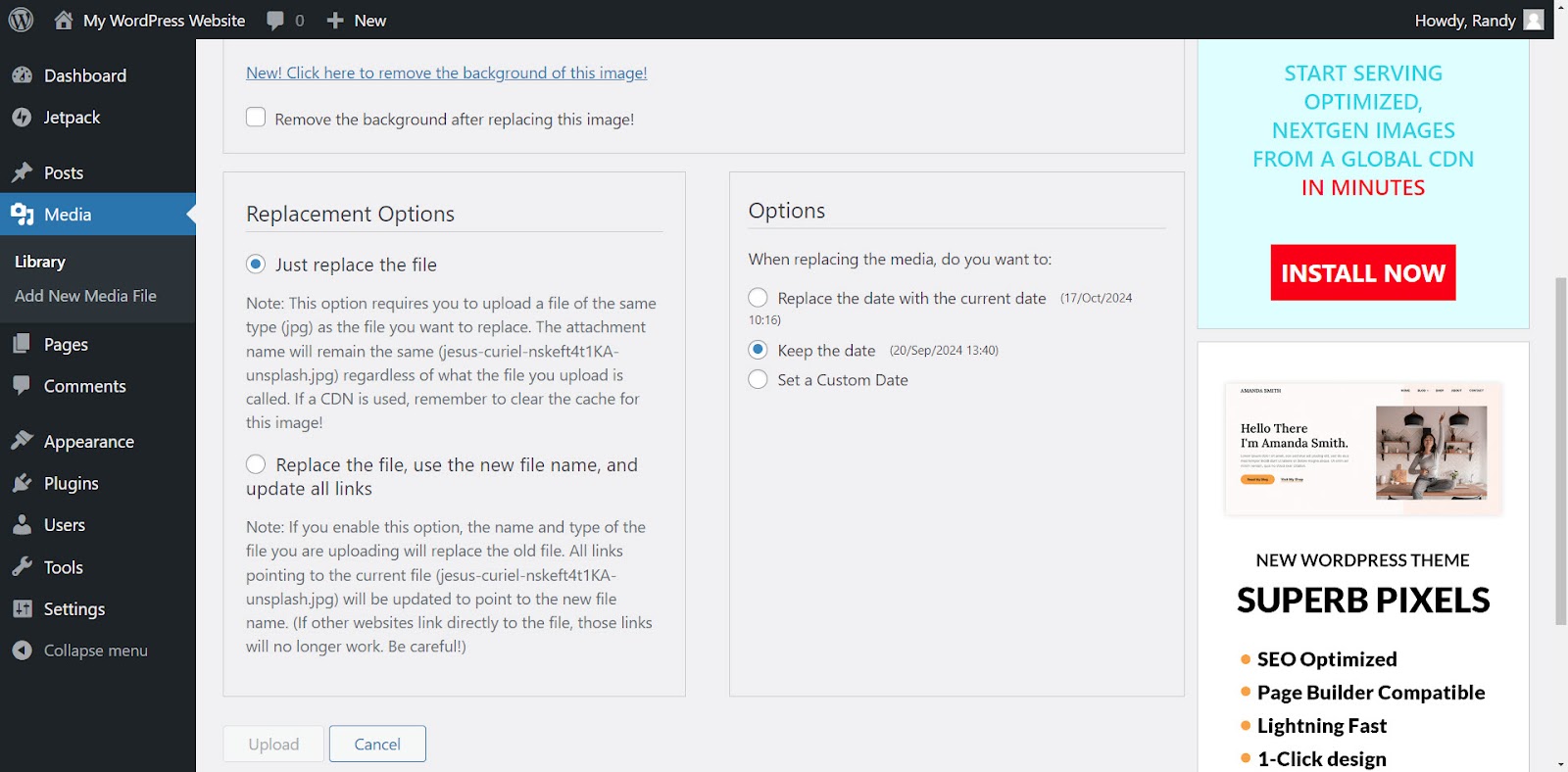
新しいウィンドウが開き、交換オプションが表示されます。新しい画像を選択する前に、画面の下部でオプションを選択してください。このプラグインには、次の 2 つの置換オプションがあります。
- ファイルを置き換えます。同じタイプのメディア ファイルを使用し、ファイル名を変更しません。これはファイルを置き換えるだけです。
- ファイルを置き換え、新しいメディア ファイル名を使用し、すべてのリンクを更新します。ファイル名を置換し、すべての内容を更新して新しいファイルを表示します。ただし、これにより、新しい画像に直接リンクしている外部 Web サイトは更新されないため、それらのリンクは機能しなくなります。
どの置換オプションを選択するかに関係なく、新しいファイルの日付のオプションも選択できます。オプションには次のものが含まれます。
- 元の日付を現在の日付に置き換えます。
- 元の日付を保持します。
- カスタム日付を使用します。

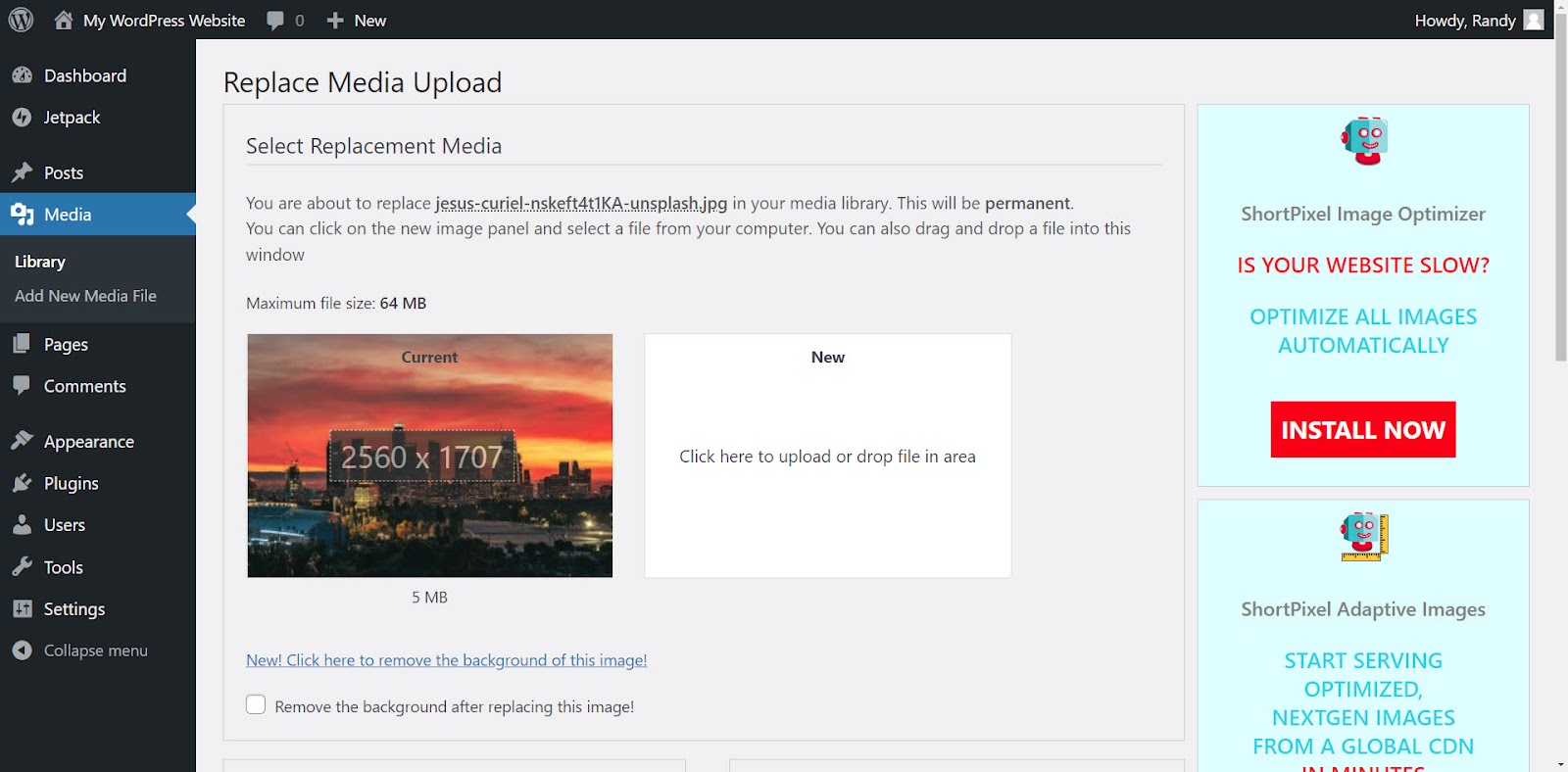
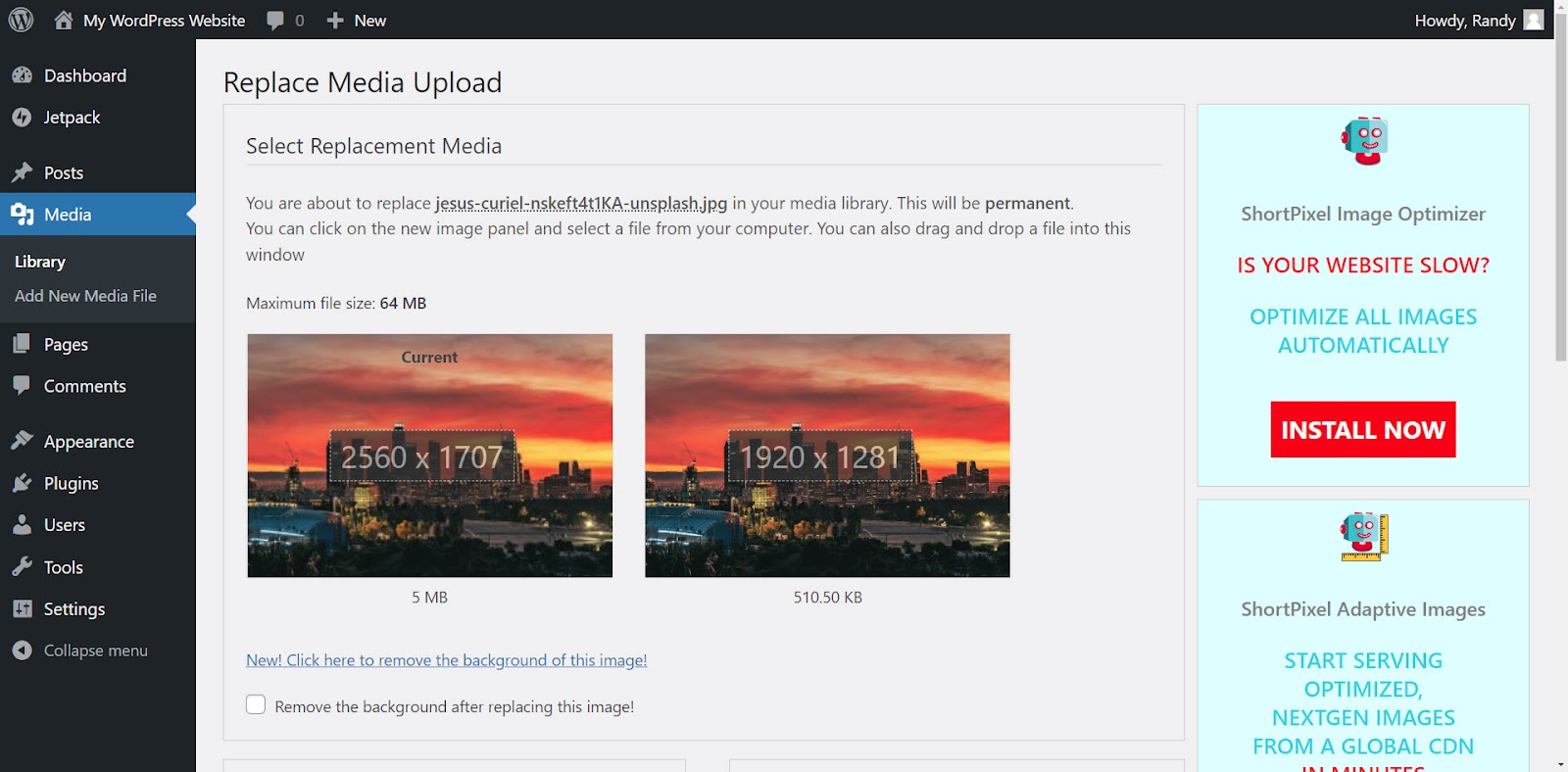
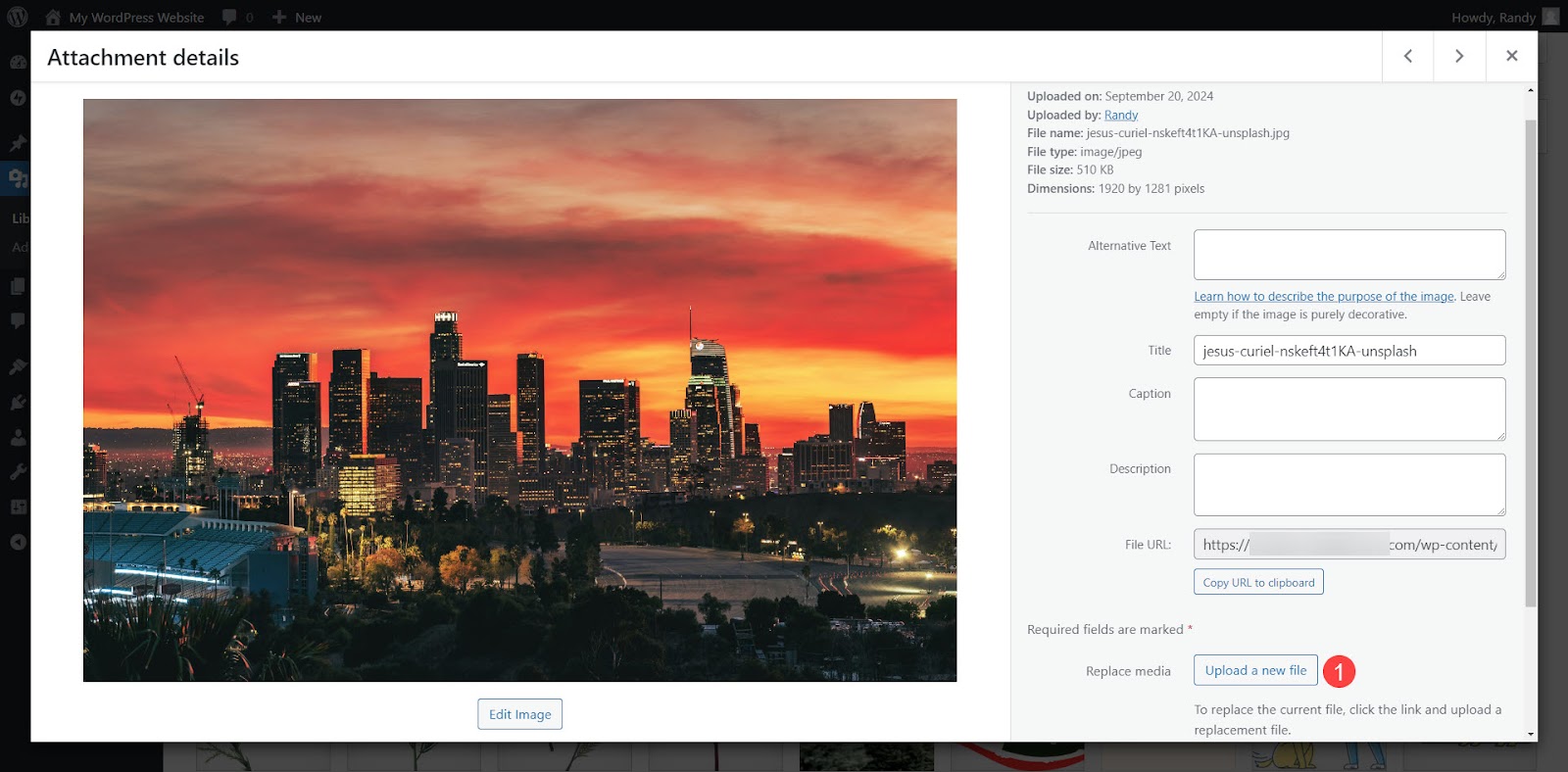
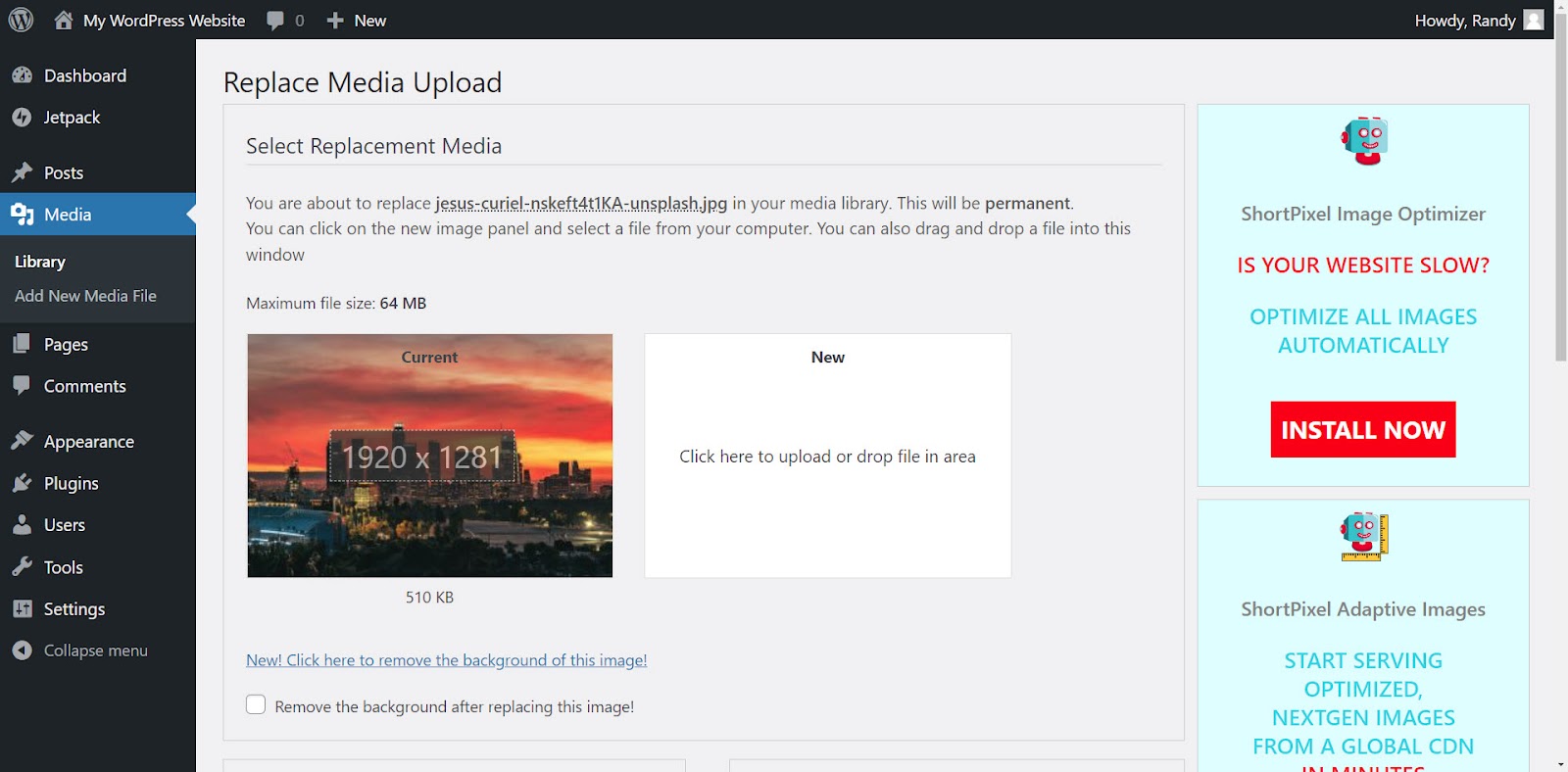
[メディア交換を有効にする] 画面の上部に、 [交換メディアの選択]という名前の領域が表示されます。左側に現在のファイル、右側に新しいファイルの領域が表示されます。 [新規]をクリックしてコンピュータ上の場所を開くか、新しいファイルをデスクトップからその領域にドラッグします。


画像をアップロードする前に、新しい画像をプレビューして前後を比較します。この例では、サイズ変更された画像が 510 KB でアップロードされており、元の画像の 5 MB よりも大幅に小さくなります。画像は、画像エディターを使用して手動でサイズ変更および圧縮されました。

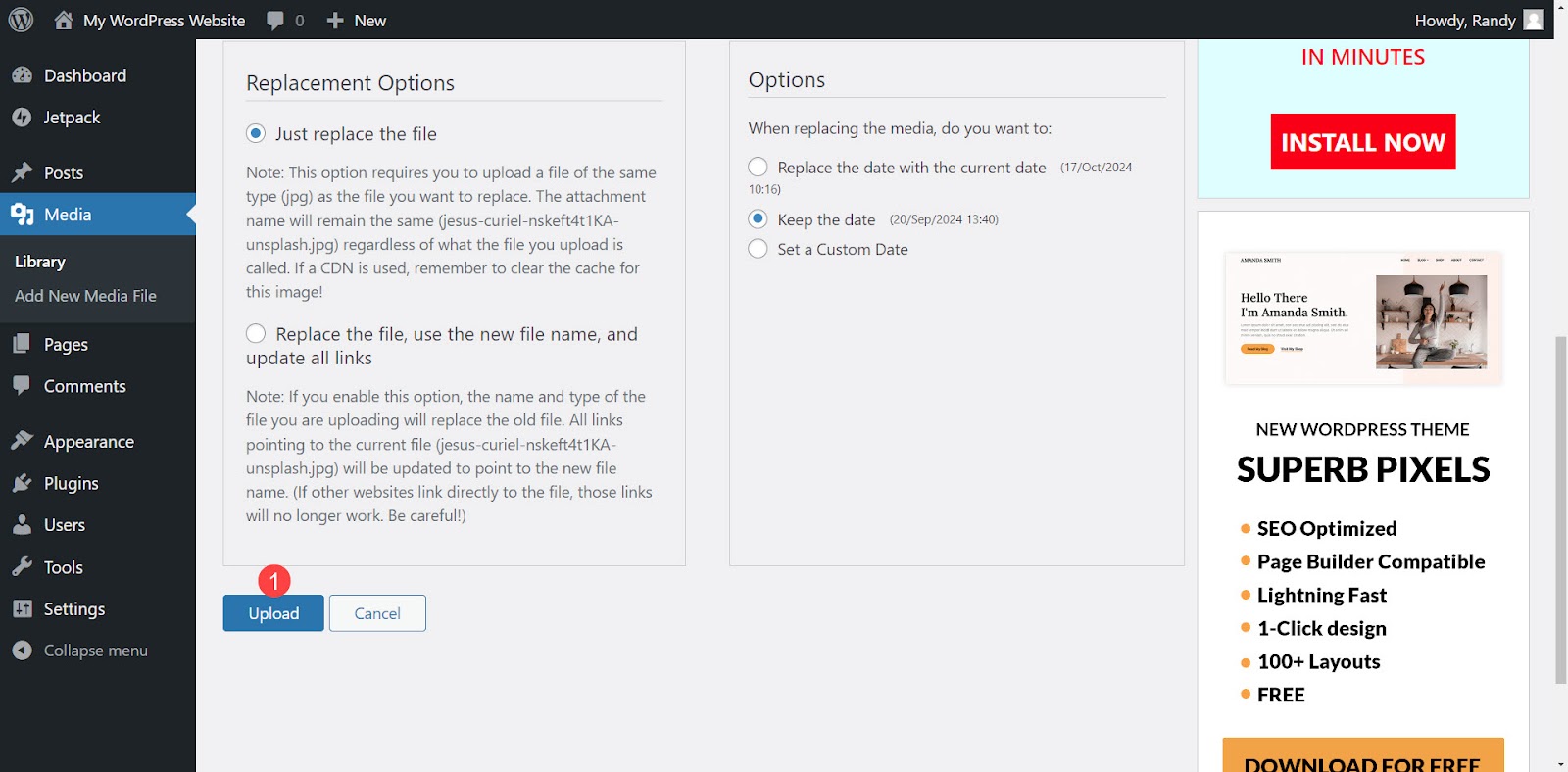
ページの下部にある「アップロード」をクリックします。

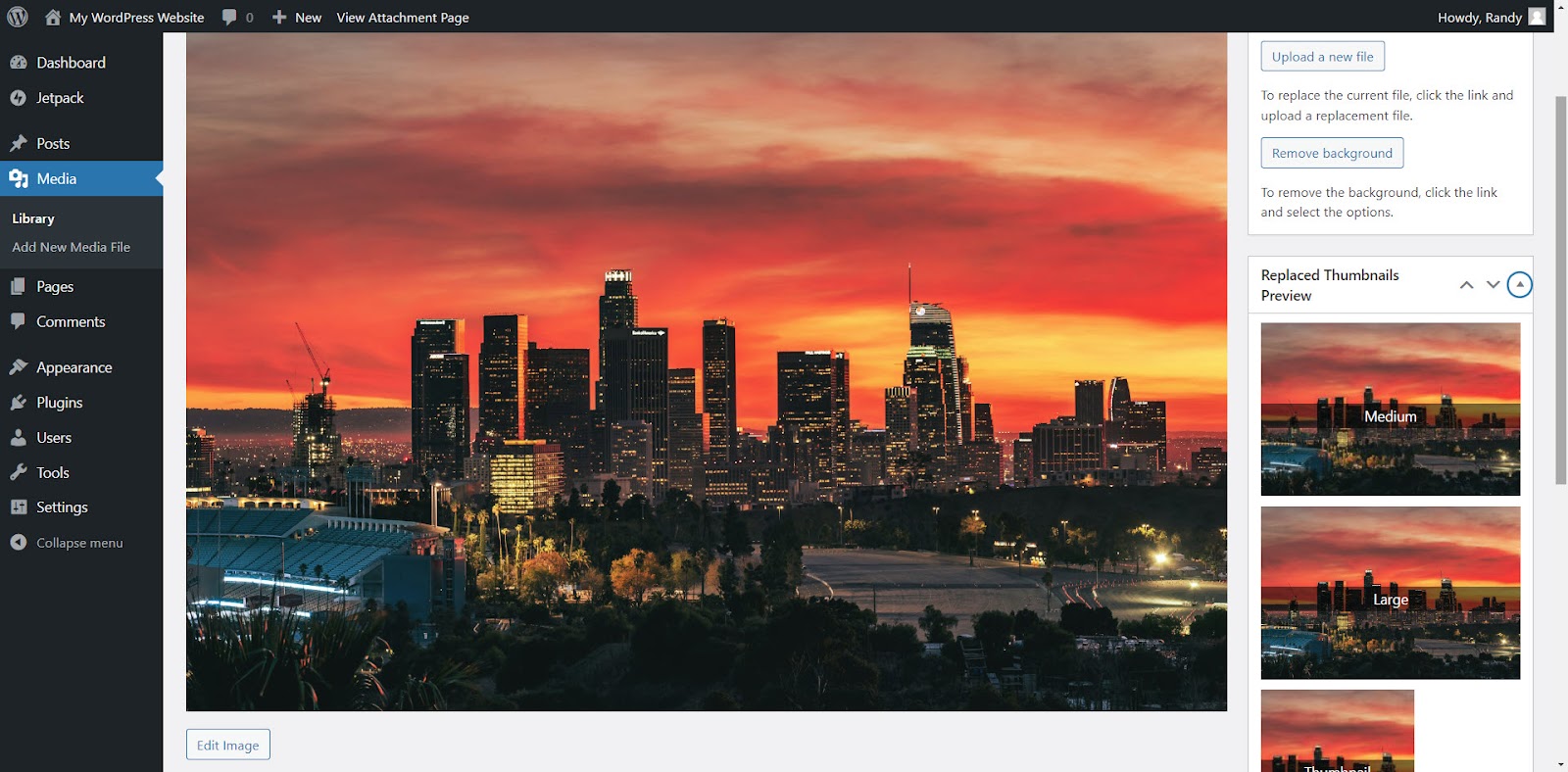
アップロードが完了すると、ファイルが置き換えられたことを通知するメッセージが表示され、画像エディターが表示されます。必要に応じて、このエディターから新しい画像をアップロードし、下にスクロールして、右側のサイドバーでサムネイルとして使用する画像サイズを選択します。

グリッドビューでメディアライブラリ内の画像を置き換える
置換する画像を選択して、添付ファイルの詳細を開きます。グリッド アイコンがアクティブでない場合は選択します。

ポップアップの右側で、 「新しいファイルをアップロード」というラベルの付いたボタンをクリックします。

これにより、 [メディア アップロードの置換]画面が表示され、前の例で説明したように画像を置換できます。

方法 3: ページビルダーのエディターを使用する
この方法は、ブロック エディターを使用したプロセスと同様に機能します。コンテンツ内の古い画像は置き換えられますが、メディア ライブラリには保持されます。こうすることで、古いイメージを使用する他のすべてのコンテンツは引き続きそのイメージを使用します。これは、いくつかの投稿の画像を置き換える一方で、他の投稿で使用できるように元の画像をライブラリに保存したい場合に最適です。
Elementor は最も人気のあるページ ビルダーの 1 つなので、これを使用して画像を置き換える方法について説明します。
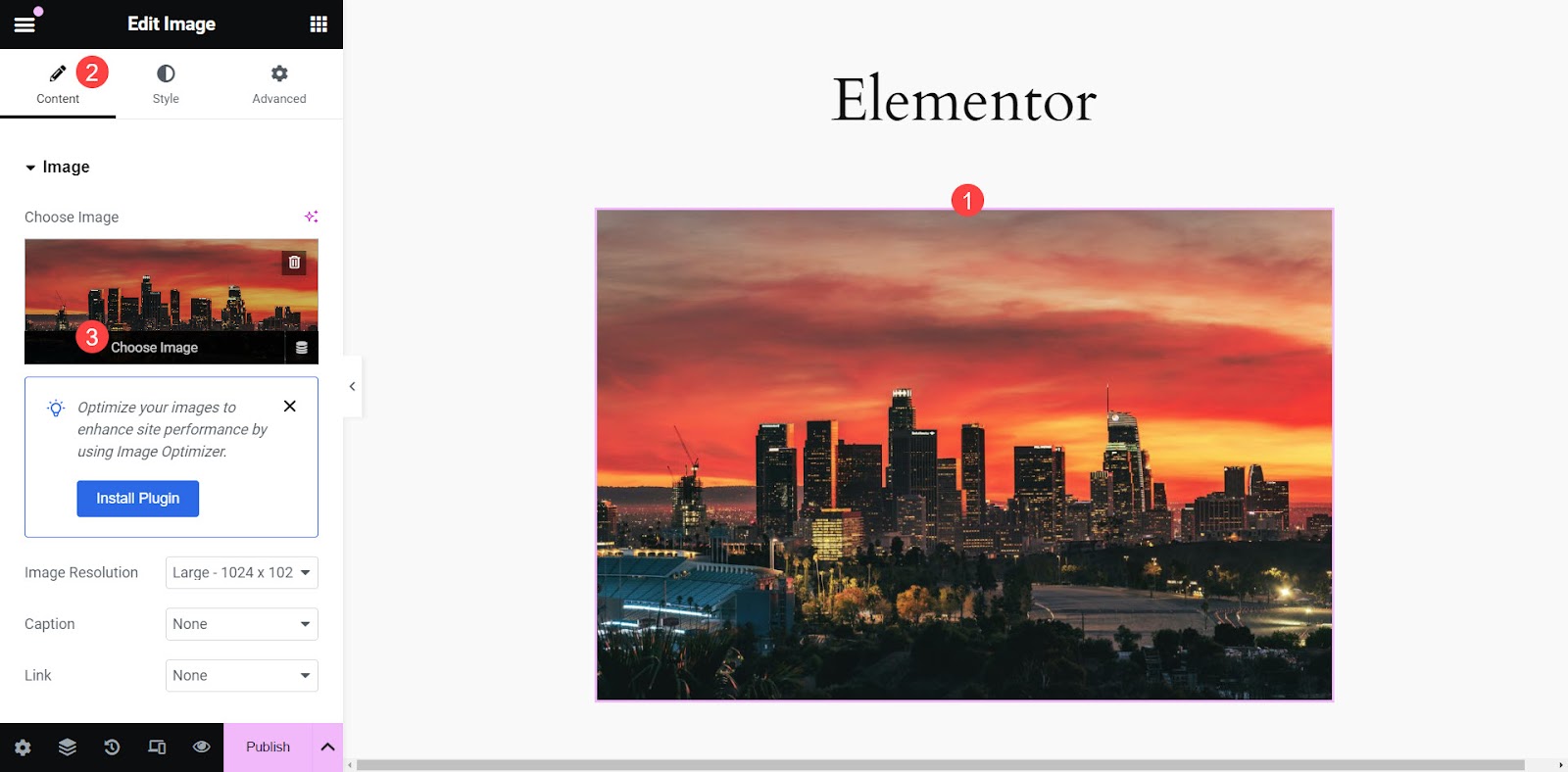
Elementor で画像を置換するには、コンテンツ内の置換したい画像をクリックします。画面の左側にメニューが開きます。このメニューには、画像ブロックのすべてのオプションが含まれています。メニューの上部には 3 つのタブがあるはずです。
まだ選択されていない場合は、 「コンテンツ」タブを選択します。メニュー内の画像の上にマウスを置きます。メニューの画像の下部に小さなボタンが表示され、 「画像を選択」というラベルの付いたボタンをクリックしてメディア ライブラリを開きます。

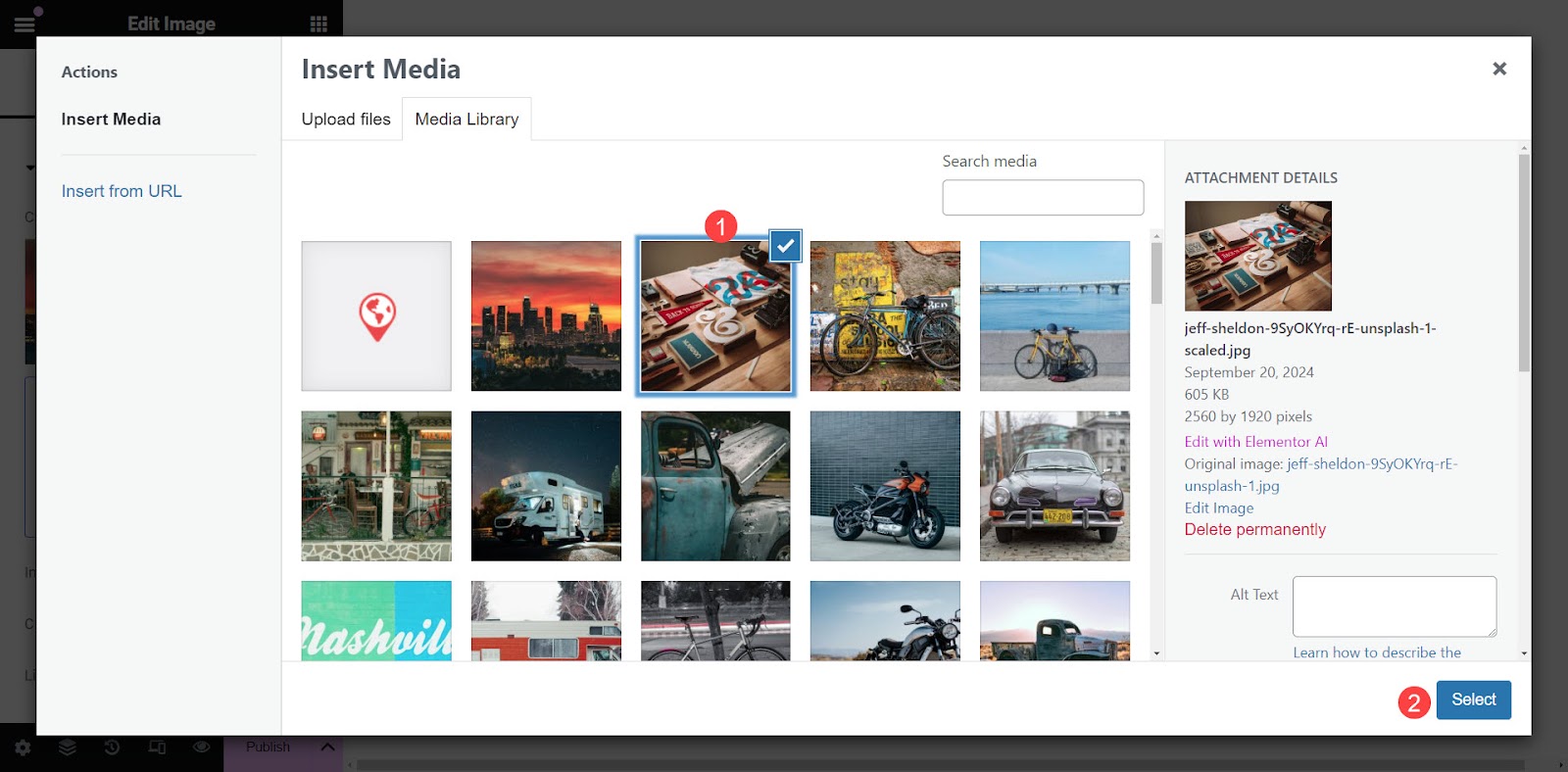
新しい画像を選択し、メディア ライブラリ画面の右下隅にある[選択]ボタンをクリックします。

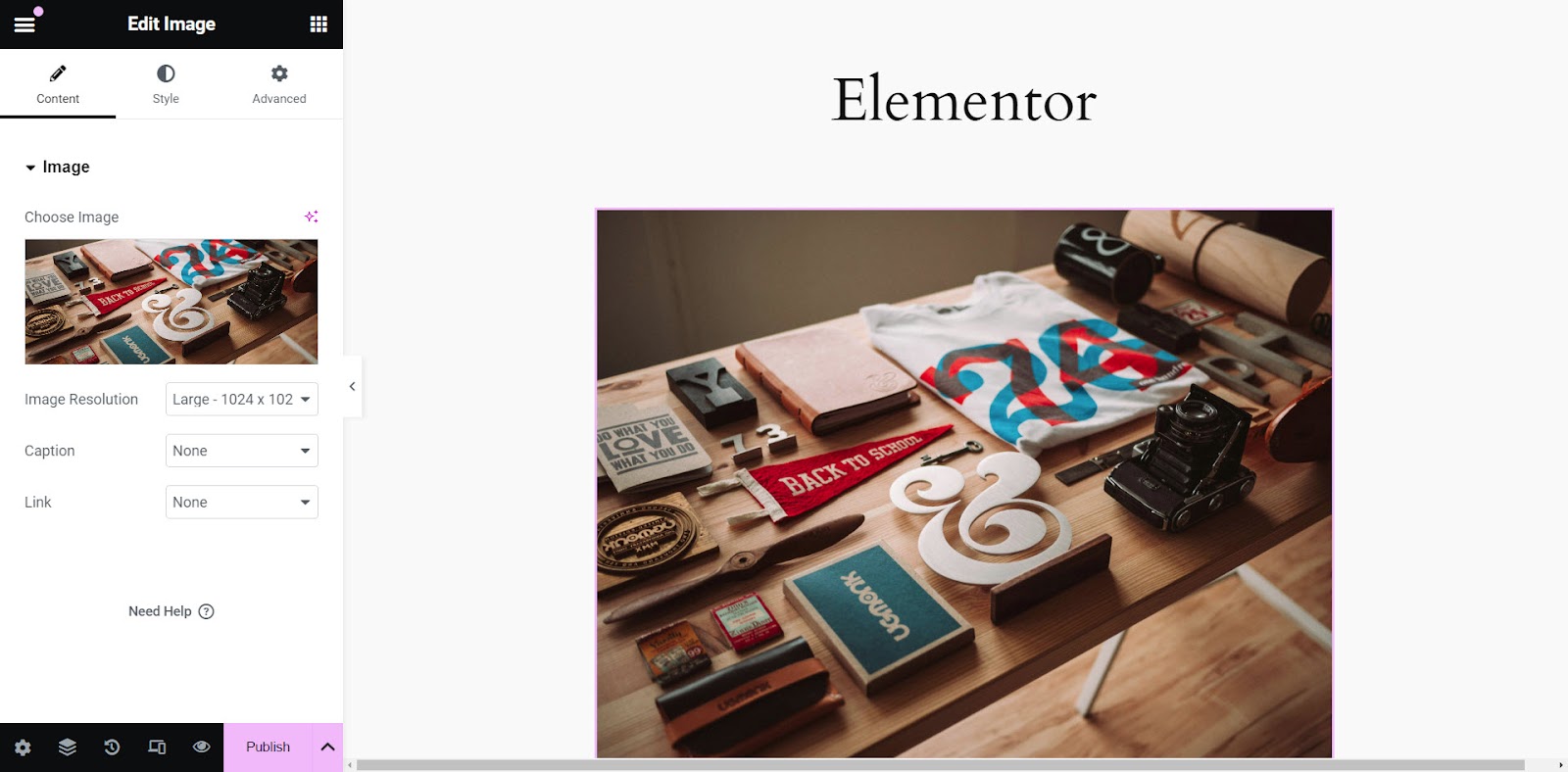
新しい画像はコンテンツ内の古い画像を置き換えますが、元の画像はメディア ライブラリにまだ存在しており、他のコンテンツで使用できます。

方法 4: FTP またはホスティング ファイル マネージャー経由
もう 1 つのオプションは、FTP またはホストのファイル マネージャーを使用して、画像の URL をそのままにしながら、メディア ライブラリ内の古い画像を新しい画像に置き換えることです。このアプローチは、使用されているすべての場所で画像を置き換えるプラグインを使用したくない場合に最適です。
FTP クライアントまたはホスティング会社が提供するファイル マネージャーが必要です。ファイルのナビゲーションはどちらも同じです。このチュートリアルでは、ファイル マネージャーを使用してみましょう。
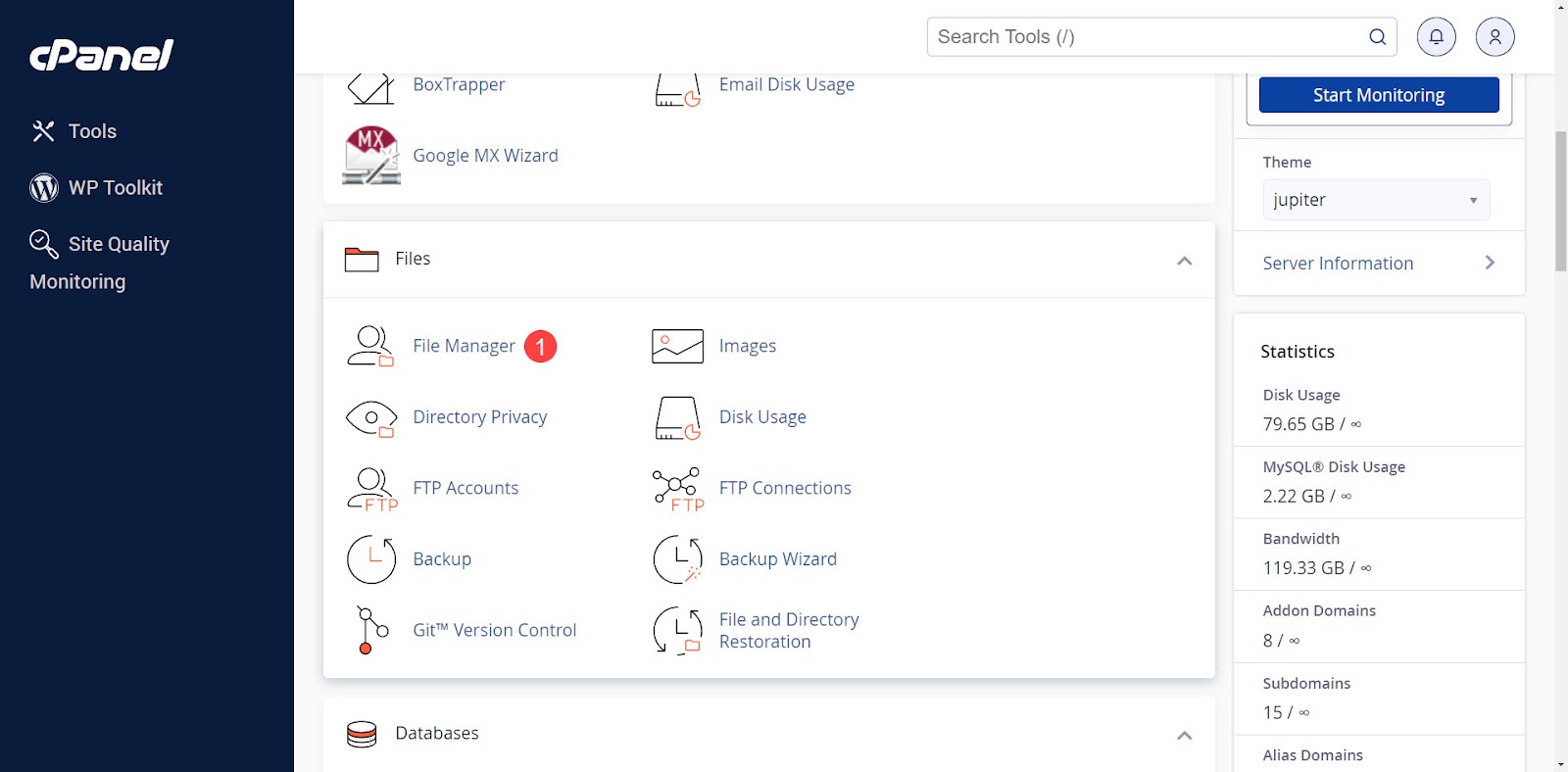
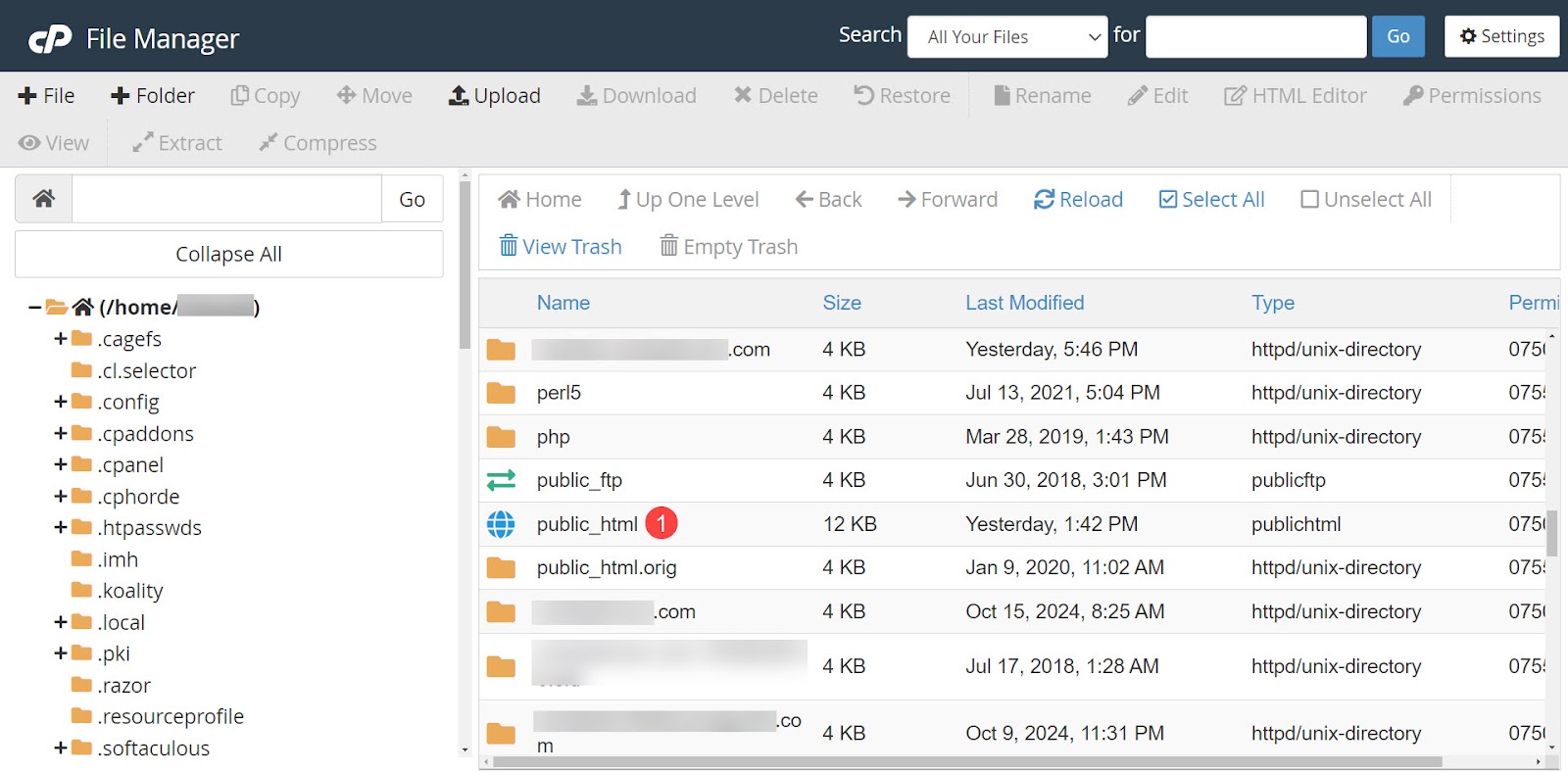
cPanel にログインし、メニュー オプションから[ファイル マネージャー] を選択します。

複数の Web サイトがある場合は、変更する Web サイトのフォルダーをクリックします。 Web サイトが 1 つある場合、またはプライマリ Web サイトを変更したい場合は、 public_htmlをクリックします。

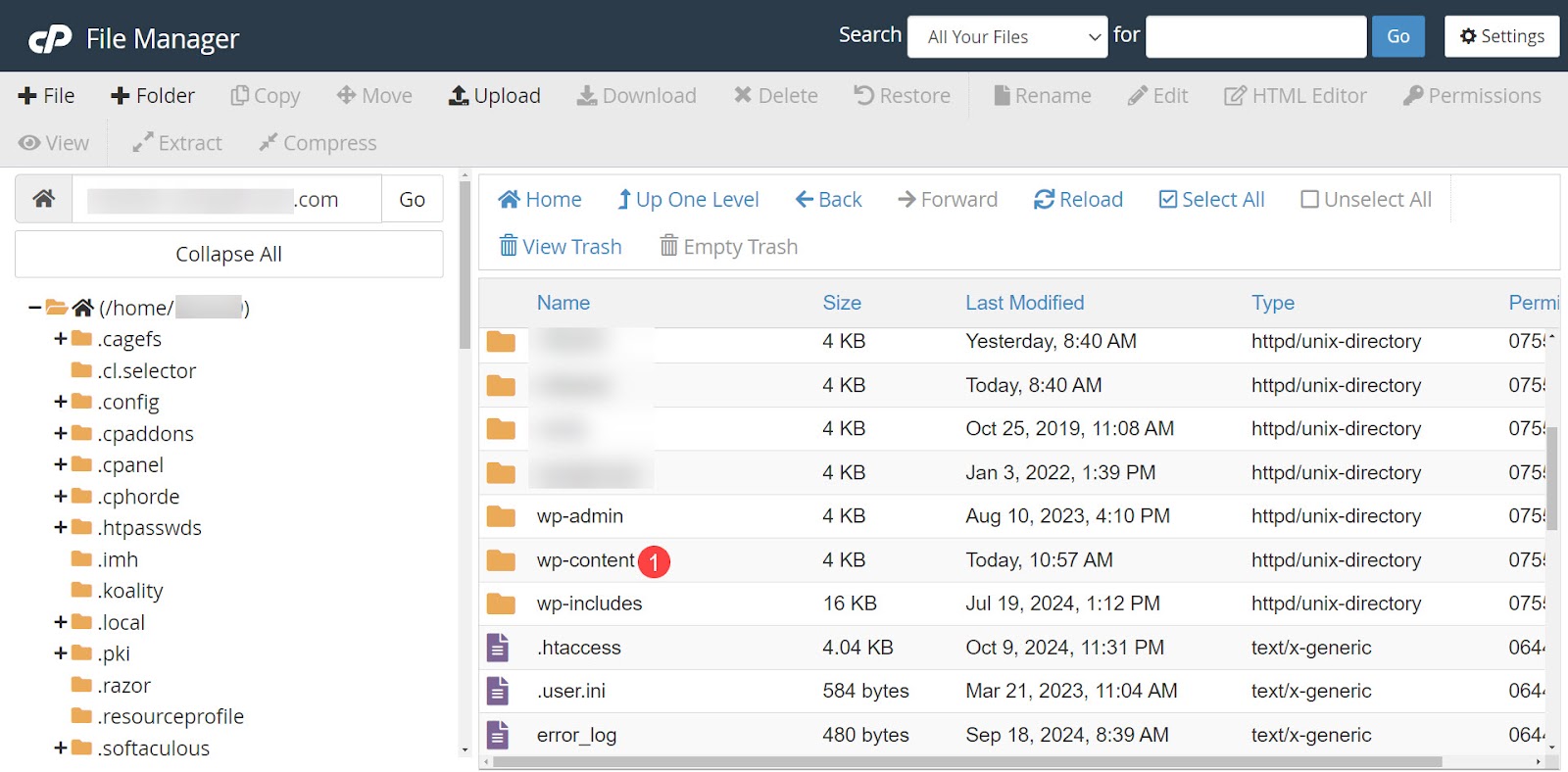
wp_contentフォルダーを開きます。

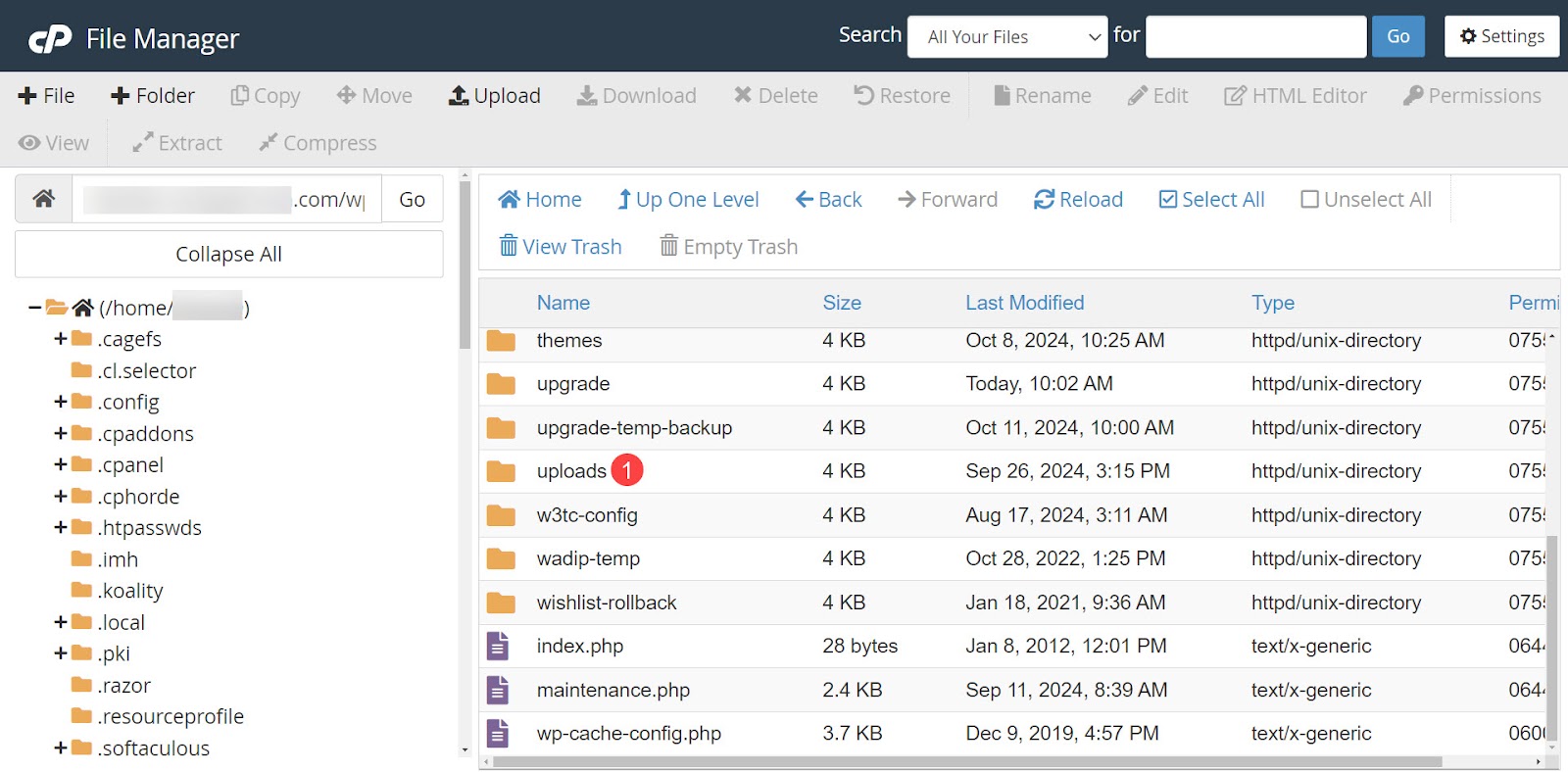
次に、アップロードフォルダーを開きます。このフォルダーには、WordPress Web サイトにアップロードしたすべてのファイルが含まれています。

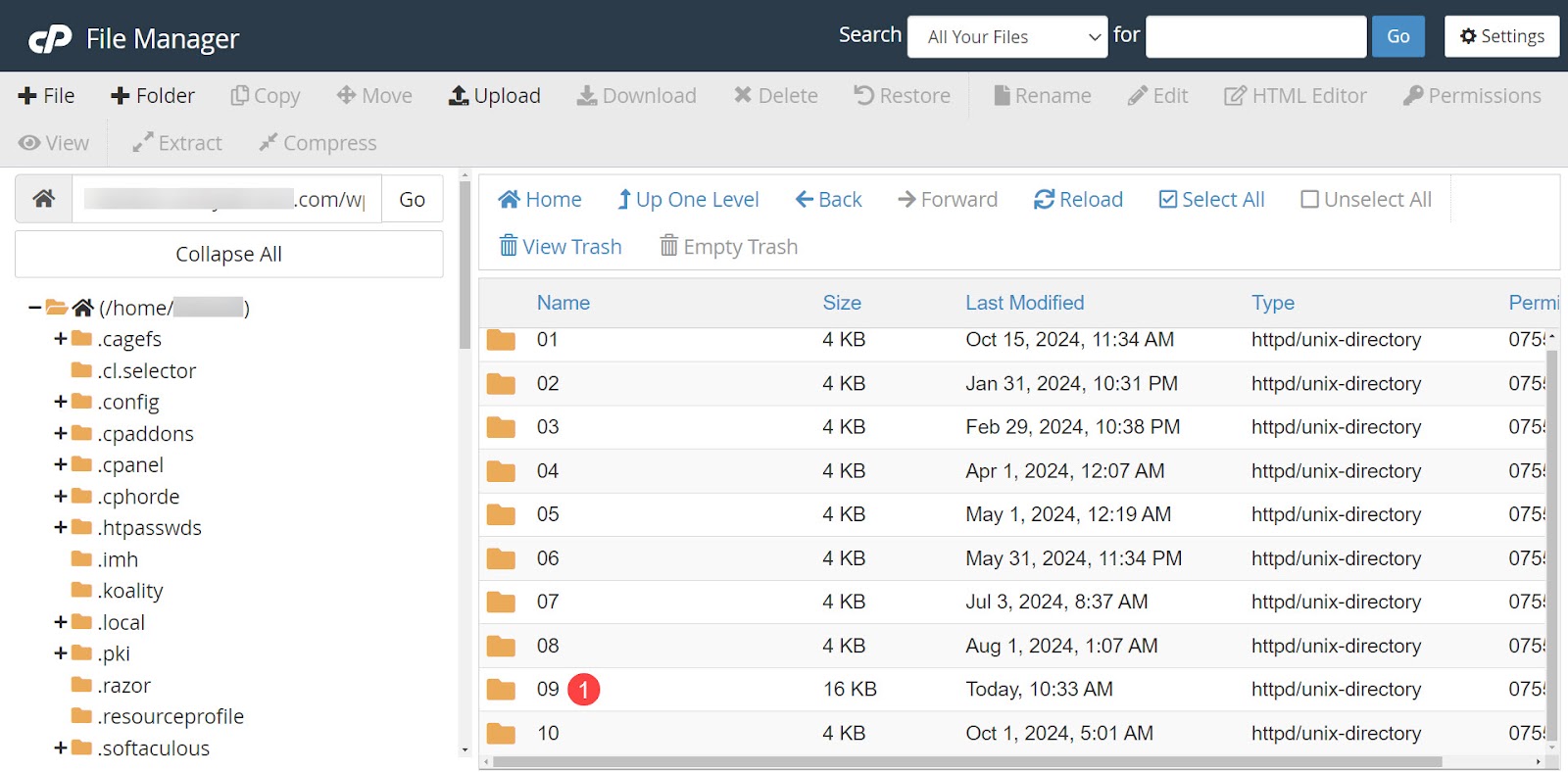
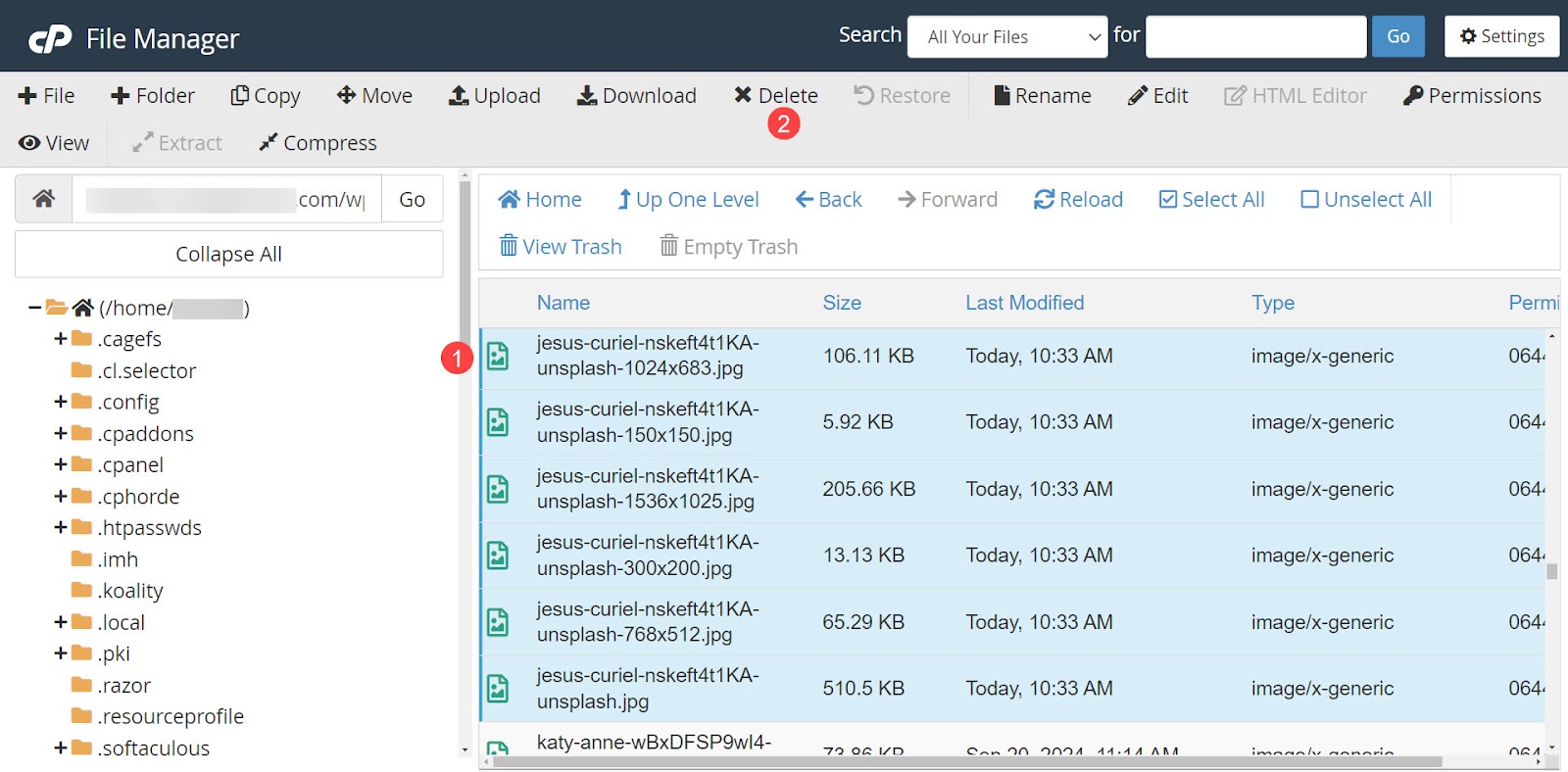
ファイルは年ごとにフォルダーに分類されます。画像をアップロードした年のフォルダーを選択し、次に月を選択します。

このフォルダー内には、その月にアップロードしたすべての画像が表示されます。画像と同じ名前の新しい画像をアップロードして、アップロードする前に古いファイルを上書きまたは削除できます。上書きする場合は、 「アップロード」をクリックします。
古いファイルを削除する場合は、イメージのすべてのバージョンを選択して削除します。これにより、すべてのサイズが新しいイメージに更新されます。 WordPress は、さまざまなサイズの新しい画像の複数のバージョンを自動的に作成します。

「確認」をクリックしてファイルを削除します。
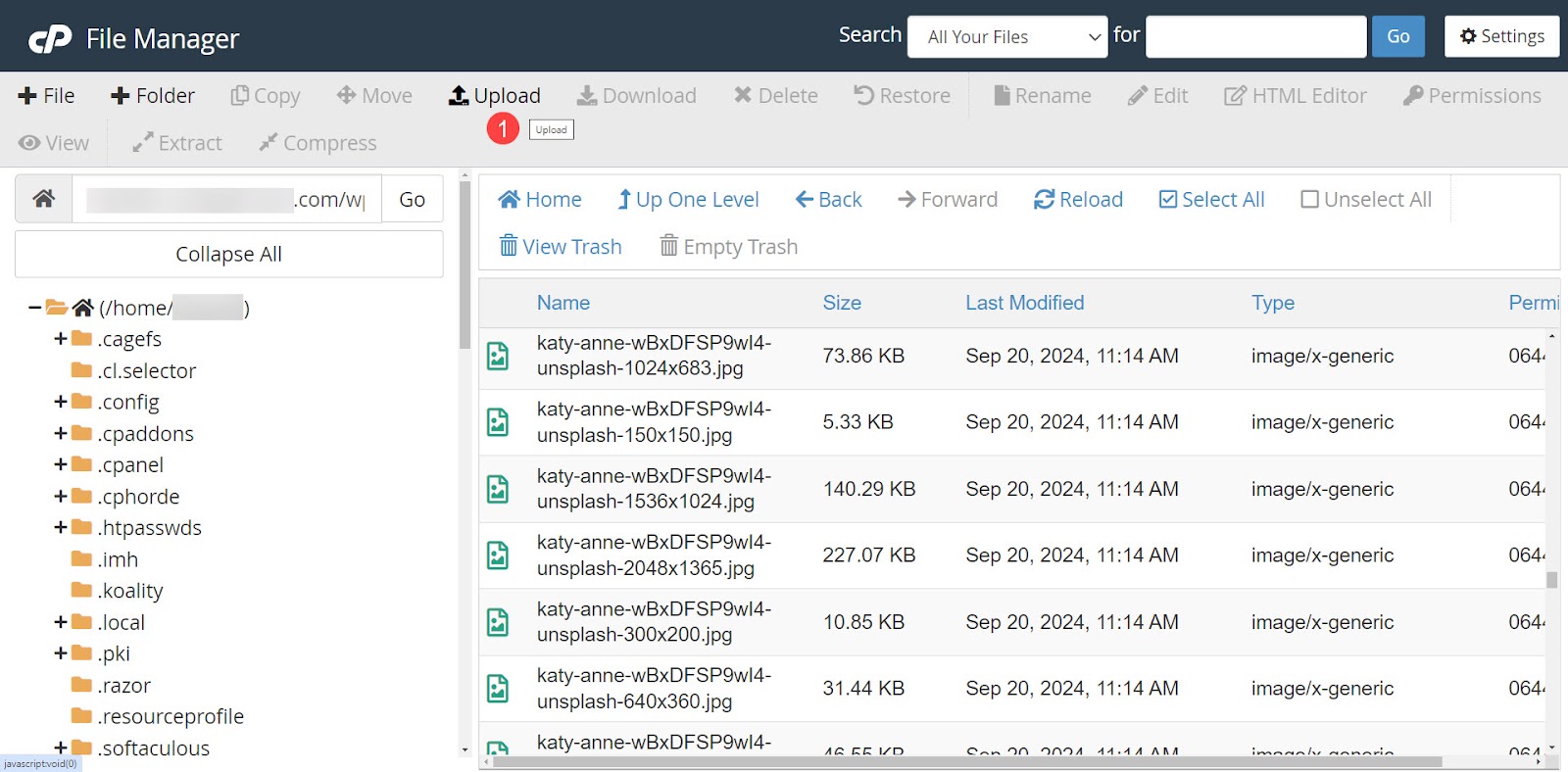
次に、画面上部の「アップロード」を選択します。

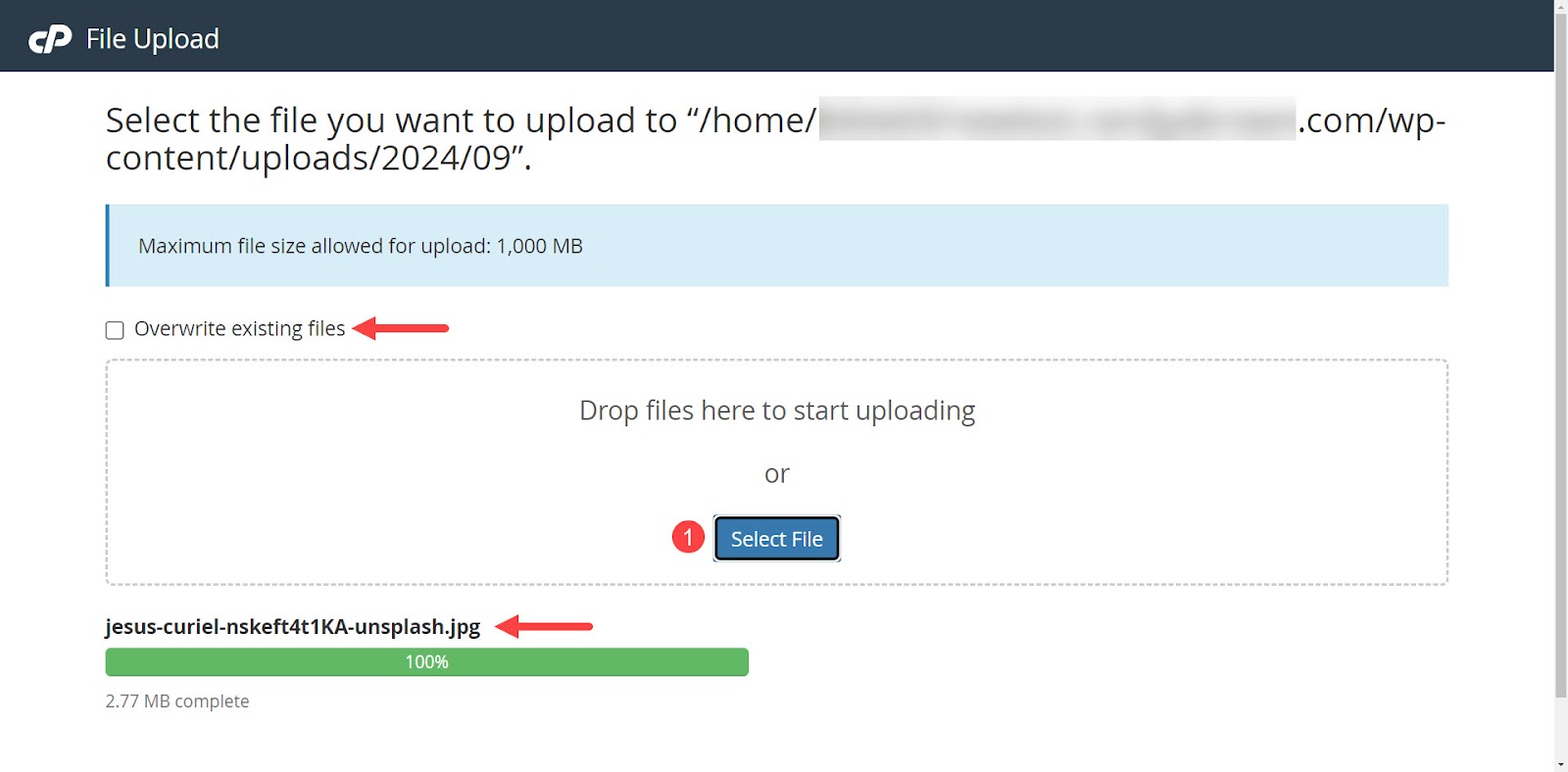
古いファイルを削除するのではなく上書きする場合は、[アップロード] 画面で[既存のファイルを上書きする]を選択します。古い画像と同じ名前の新しい画像をアップロードします。古い画像を使用していたすべての投稿には、新しい画像が使用されるようになります。

イメージの置換と管理のベスト プラクティス
メディア ファイルを置き換えて WordPress で管理する場合は、いくつかのベスト プラクティスに従うことが重要です。そうしないと、WordPress メディア ライブラリが肥大化し、画像の読み込みが遅くなります。また、サイトで作業しようとすると、メディア ライブラリ自体のバックエンドへの読み込みが遅くなります。
適切な画像形式を選択する
利用可能なファイル形式は数多くあり、それぞれに利点があります。あらゆるニーズに対応できる完璧なフォーマットはありません。ただし、正しいファイル形式を選択することが重要であるため、コンテンツに最適な形式に基づいて品質とファイル サイズのバランスがとれた形式を選択してください。
ここでは、決定に役立ついくつかのガイドラインを示します。
- JPEG 。詳細な写真やグラデーションのある画像には JPEG を使用します。このラスター形式は非可逆圧縮と小さいファイル サイズを提供します。品質はわずかに低下しますが、画像が小さい場合はそれほど目立ちません。
- PNG 。シャープなエッジと透明度を備えたテキスト、ロゴ、グラフィックスには PNG を選択してください。このラスター形式は可逆圧縮を提供し、画質を維持しますが、ファイル サイズは大きくなります。
- SVG 。これは可逆圧縮を使用したベクター グラフィックであり、拡大縮小しても鮮明なままです。どのサイズでも鮮明なままにする必要があるロゴやアイコンに最適です。
- WebP 。高圧縮のために WebP などの新しい形式を検討してください。この形式では、ファイル サイズが小さくても中程度の品質の画像が提供されます。ただし、新しい形式を使用する場合は、ブラウザの互換性を必ず確認してください。
一貫した画質を維持する
ウェブサイト全体で一貫した画質を保ちます。一貫性のない画質はプロフェッショナルらしくないと思われます。一貫性は、サイトのブランディングを構築し、全体的にプロフェッショナルな外観を維持するのに役立ちます。
イメージを定期的に更新して監査する
イメージを定期的に更新すると、一貫性を維持することもできます。また、ブランドに含まれなくなった古い画像や、必要な品質レベルに欠けている画像を更新する機会も得られます。イメージ監査を定期的に実施すると、読み込み時間が短縮され、ストレージの使用量も削減されます。
Jetpack Boost がこれらのベスト プラクティスの自動化にどのように役立つか
Boost は、これらのベスト プラクティスを簡単な方法で実行するために必要なツールを提供します。画像のサイズを自動的に変更し、適切なサイズの最適な形式に変換します。 Boost は上位 5 つのパフォーマンス プラグインを上回るため、Web サイトの最適化には最適です。
Image Guide や Image CDN などのツールを使用すると、推測に頼らずに画像を特定して改善し、読み込み時間を短縮できます。自動コード最適化により、サイト ファイルがさらに合理化され、プレミアム レベルのパフォーマンスが実現します。
最後に、Jetpack Boost のすべては、検索エンジンのランキング向上の鍵となる Core Web Vitals スコアを支援することを目的としています。
時間と財布を保護しながらサイトを高速化したい場合は、Jetpack Boost が探していたプラグインです。
よくある質問
WordPress で画像を置き換える方法についてはここで多くの内容が説明されていますが、まだ答えられていない質問がある場合は、以下で解決する必要があります。
WordPress ではどのような種類の画像ファイルを使用できますか?
WordPress は、JPEG、PNG、GIF、および ICO (ファビコンに使用される形式) の画像ファイル タイプをネイティブにサポートしています。 WordPress は SVG、BMP、WebP などのメディア ファイル タイプをサポートできますが、これらにはプラグインが必要です。
WordPress のメディア ライブラリはどこで見つけられますか?
WordPress でメディア ライブラリを見つけるには、ダッシュボードに移動し、 [メディア] → [ライブラリ]をクリックします。これにより、ライブラリ内のすべての画像が表示されます。ここでは、画像を並べ替え、検索、または選択できます。新しい画像ファイルを追加するには、 [メディア] → [新しいメディア ファイルの追加]に移動します。
WordPress で画像を一括置換できますか?
プラグインがなければ、WordPress で画像を一括置換することはできません。デフォルトでは、メディア ライブラリには画像を削除するための一括選択機能のみがあります。
WordPress サイトから画像を誤って削除してしまった場合はどうすればよいですか?
誤ってイメージを削除した場合は、再アップロードするか、最近のバックアップを復元できます。何も失われないように、リアルタイムのバックアップを提供するサービスを使用するのが最善です。
最高品質のバックアップを得るには、Jetpack VaultPress Backup などのプラグインを使用してください。これは、リアルタイムのクラウド バックアップ、10 GB のバックアップ ストレージ、30 日間のアーカイブ ログ、ワンクリック復元を備えたプレミアム プラグインです。
Web サイトの速度にとって画像の最適化が重要なのはなぜですか?
大きなメディア ファイルの読み込みが遅くなり、直帰率が高くなり、訪問者の戻りが減り、検索エンジンのランキングが低下するため、画像の最適化は Web サイトの速度にとって重要です。ファイル サイズが大きくなると、より多くのストレージ スペースと帯域幅も必要になります。
画像が自分の Web サイトに対して大きすぎるかどうかを確認するにはどうすればよいですか?
Jetpack Boost のイメージ ガイド機能は、イメージ サイズを一目でテストできるツールを提供します。最適ではない解像度、アスペクト比、サイズが明らかになります。
CDN とは何ですか? CDN は画像配信にどのように役立ちますか?
CDN (コンテンツ配信ネットワーク) は、ユーザーが要求するまで画像を圧縮して保存するネットワークです。その後、画像はリアルタイムで解凍され、ユーザーの位置に基づいて配信されます。 CDN は画像をより速く配信し、Web サイトのサーバーへの負担を軽減します。 Jetpack Boost は、最適化されたイメージを効果的に配信するのに役立つイメージ CDN を提供します。
WordPress サイトで WebP 画像を使用する利点は何ですか?
Google によって開発された WebP 画像形式は、小さいファイル サイズでも適切な画質を維持しながら、Web サイトの読み込み速度を向上させます。これにより、ページの読み込みが速くなり、ユーザー エクスペリエンスが向上し、検索エンジンのランキングが向上します。便利なことに、Jetpack Boost の Image CDN は WordPress に WebP 互換性を追加します。
WordPress での画像最適化のプロセスを自動化できますか?
はい。 Jetpack Boost は、自動画像最適化を提供します。
Jetpack Boost は他にどのような WordPress 最適化機能を提供しますか?
Jetpack Boost には、無料バージョンとプレミアム バージョンがあります。無料版には、重要な CSS の最適化、サイト ページのキャッシュ、必須ではない JavaScript を延期する機能、JavaScript と CSS の連結が含まれています。
プレミアム バージョンには、自動 CSS 最適化、画像サイズ分析、履歴パフォーマンス スコア、画像 CDN、自動画像サイズ変更、専用電子メール サポートが含まれています。
Jetpack Boost について詳しくはどこで確認できますか?
Jetpack Boost とその機能の詳細については、Jetpack Boost 製品ページをご覧ください。
