WordPressファイルアップロードフォームで支払いを要求する方法
公開: 2020-10-02WordPressファイルアップロードフォームでの支払いを要求しますか? ファイルと支払いを同時に取得すると、時間を節約し、コンバージョンを増やすのに役立ちます。
この記事では、訪問者がWebサイトにファイルをアップロードするときに確実に支払いを行う方法を紹介します。
今すぐファイルアップロード支払いフォームを作成する
WordPressで支払いフォームを作成するにはどうすればよいですか?
WPFormsプラグインを使用してWordPressで支払いフォームを作成するのは簡単です。
WPFormsは、WordPressに最適なフォームビルダープラグインです。 コードを記述せずに、Webサイト用のあらゆる種類のフォームを作成できます。
WPFormsの優れている点は、ファイルのアップロードと支払いなしで、ユーザーがフォームを送信するのを防ぐことができることです。 これは、次のようなフォームに便利です。
- 卸売注文フォーム
- エイボン注文フォーム
- ユーザーが送信したイベント
- 獣医患者摂取フォーム
WPFormsを使用すると、支払いを追跡したり、必要なファイルを送信しない場合に注文をキャンセルしたりする時間を大幅に節約できます。
クレジットカードの支払いフィールドを使用してファイルアップロードフォームを設定するのは本当に簡単です。 先に進んで、プロセスをステップスルーしましょう。
WordPressファイルアップロードフォームで支払いを要求する方法
この例では、ビジネスWebサイトの見積もり承認フォームを作成します。 プロジェクトを開始するには、訪問者はファイルをアップロードしてデポジットを支払う必要があります。
これから実行する手順は次のとおりです。
- WPFormsプラグインをインストールします
- ファイルアップロードフォームを作成する
- ファイルアップロードフォームにStripePaymentを追加する
- Stripe支払い設定を構成する
- ファイルアップロード支払いフォームを公開する
プラグインをインストールすることから始めましょう。
ステップ1:WPFormsプラグインをインストールする
まず、WPFormsプラグインをインストールしてアクティブ化します。 これについてサポートが必要な場合は、WordPressにプラグインをインストールする方法についてこのガイドにジャンプしてください。
次に、支払いを設定しましょう。 この次の部分については、WordPressダッシュボードにとどまります。
StripeとPayPalを検討している場合、良いニュースはWPFormsで両方を使用できることです。 必要に応じて、Authorize.Netを使用して支払いを行うこともできます。
この例ではStripeを使用します。
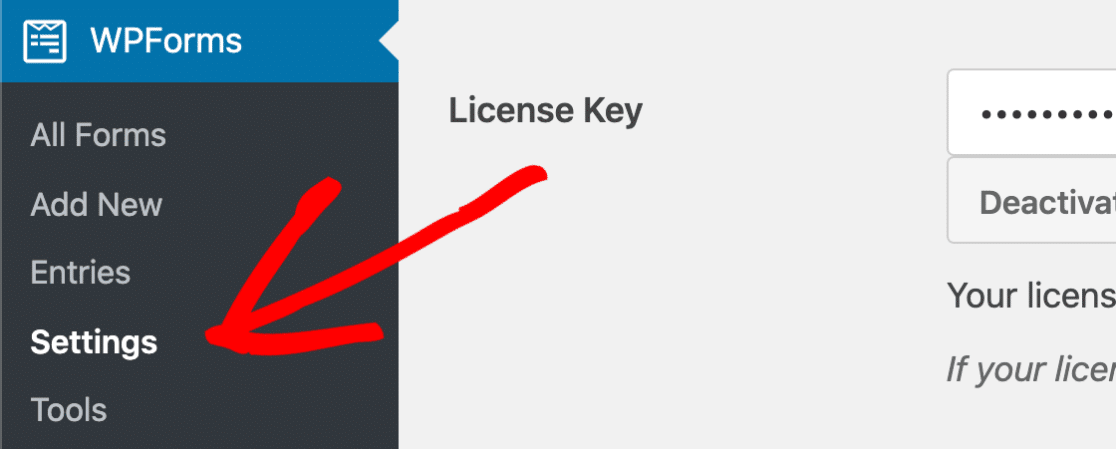
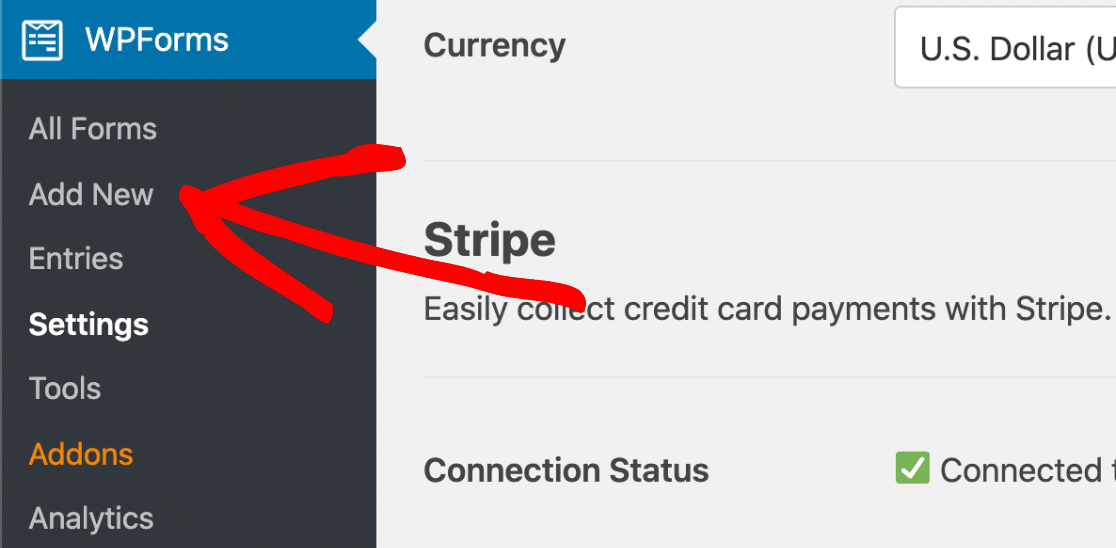
開始するには、左側のナビゲーションバーの[ WPForms ]をクリックしてから、 [設定]をクリックする必要があります。

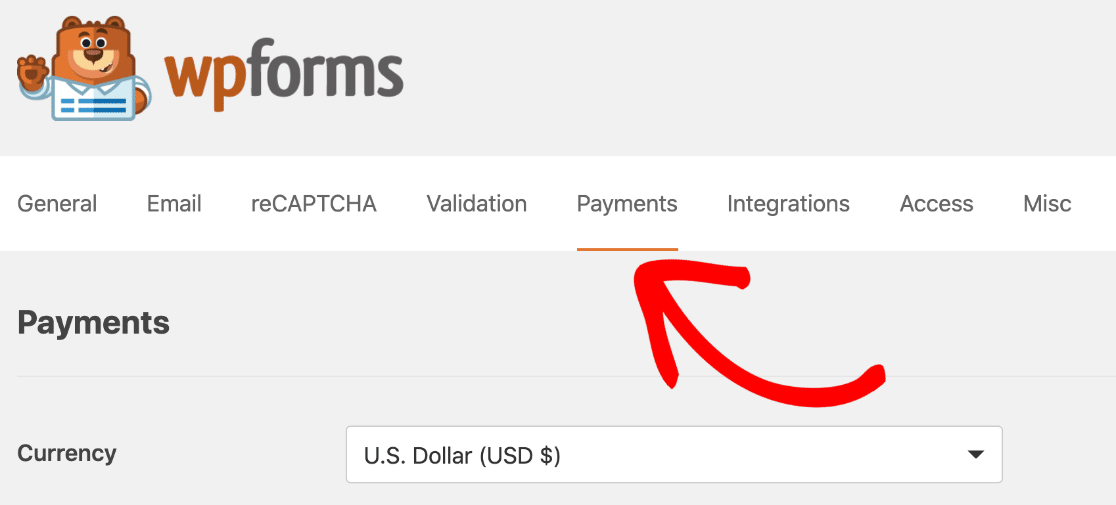
次に、上部の[支払い]タブをクリックします。

まず、通貨が正しく設定されていることを確認します。 そうでない場合は、先に進んでドロップダウンで変更できます。
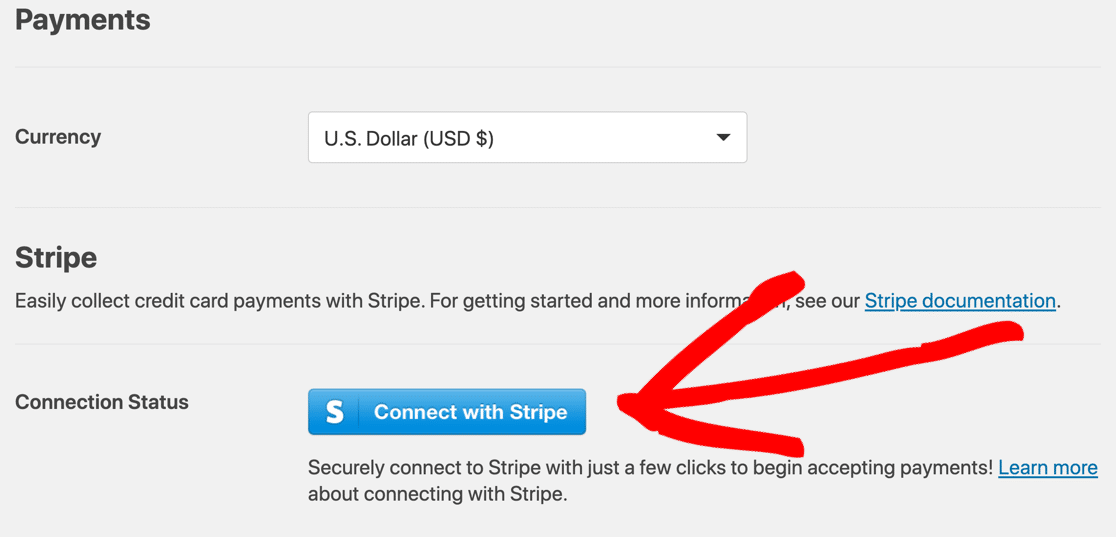
次に、[ストライプ]セクションまで下にスクロールし、青い[ストライプで接続]ボタンをクリックします。

今すぐStripeのアカウントを作成するか、既存のアカウントにサインインできます。 ヘルプが必要な場合は、WPFormsでのStripeアドオンの使用に関する詳細なドキュメントを確認してください。
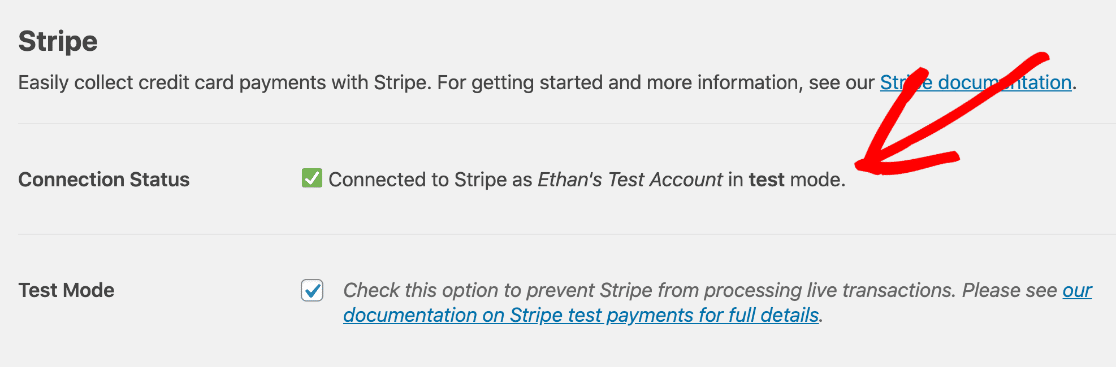
Stripeが接続されると、ページのStripeセクションに、すべて設定されたことを確認するメッセージが表示されます。

Stripeをテストモードで実行していることに気づきましたか? 実際の支払いを行わずにフォームを試してみたい場合は、[テストモード]ボックスをオンにしてオンにすることができます。
さて、Stripeが機能するようになったので、フォームを作成しましょう。
ステップ2:ファイルアップロードフォームを作成する
次に、顧客が見積もりを受け入れるためのフォームを作成します。 このフォームでは、保証金を支払い、書類を添付する必要があります。
フォームは通常のファイルアップロードフォームに似ていますが、Stripe用にいくつかの追加フィールドがあります。
WPFormsは最高のWordPressファイルアップロードプラグインです。 100以上のフォームテンプレートが付属しているので、どんな種類のフォームでも簡単に作成できます。 Simple Contact Formテンプレートを使用して、カスタマイズしてみましょう。
したがって、開始するには、WPFormsメニューから[新規追加]をクリックします。

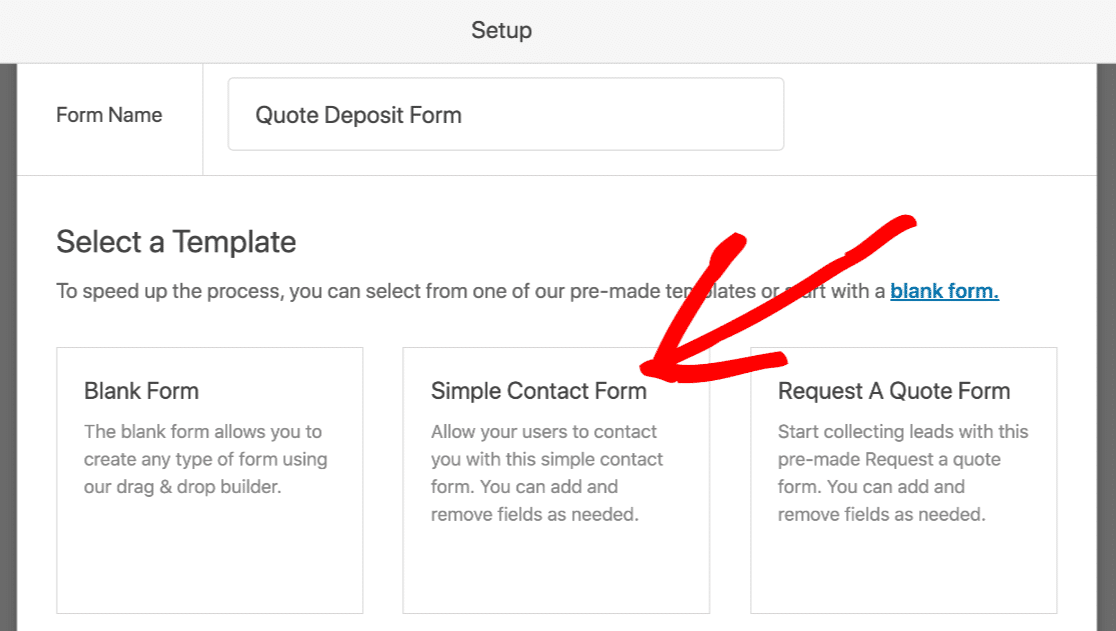
フォームビルダーで、フォームの名前を上部に入力します。 次に、 Simple ContactFormテンプレートをクリックします。

このテンプレートはお問い合わせフォーム用ですが、フィールドを追加して、希望どおりに機能させることができます。
WPFormsフォームビルダーがブラウザで開きます。 右側のペインに常にライブフォームプレビューが表示され、完成したフォームがどのように表示されるかを簡単に確認できることに注意してください。 左側に、追加できるフィールドのリストが表示されます。
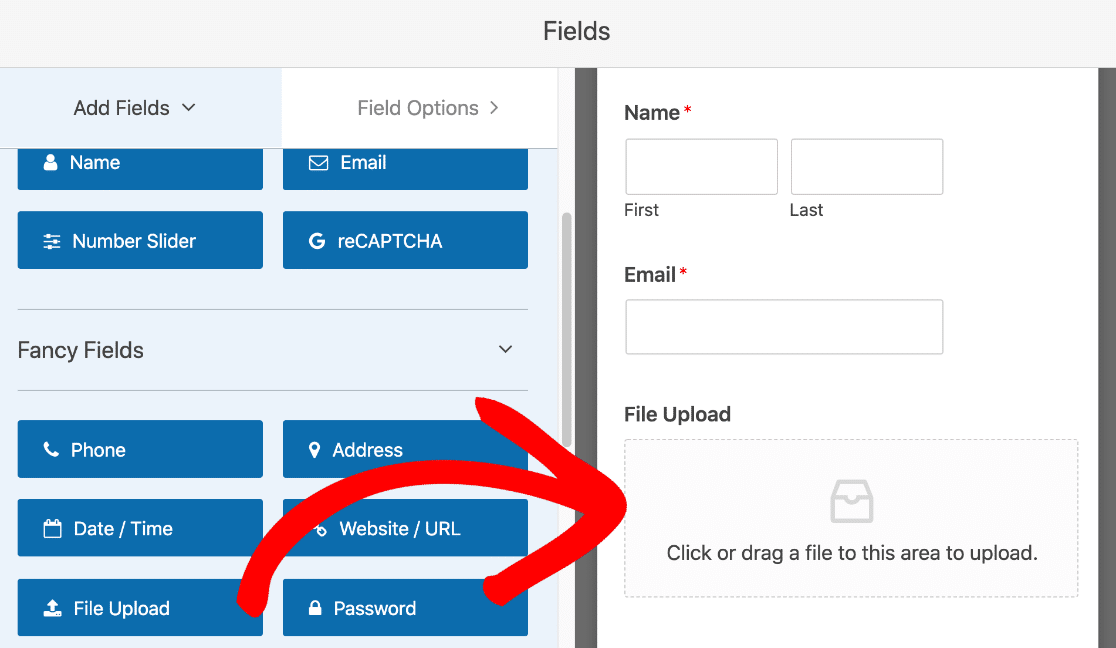
[ファイルアップロード]フィールドをクリックして、左側のペインから右側のペインにドラッグしてみましょう。

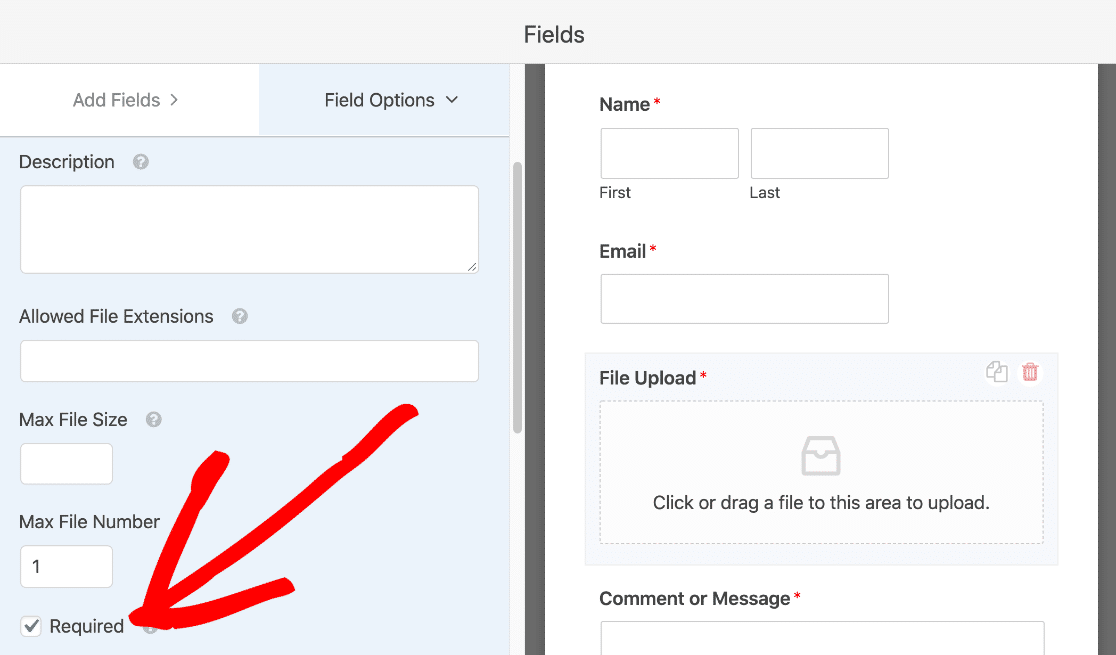
次に、[ファイルのアップロード]フィールドをクリックし、[必須]チェックボックスをクリックします。

これで、ユーザーがファイルを追加しない場合、フォームは送信されません。
下にスクロールして、[詳細オプション]セクションを展開します。 フィールドにモダンスタイルを使用していることに気づきましたか?
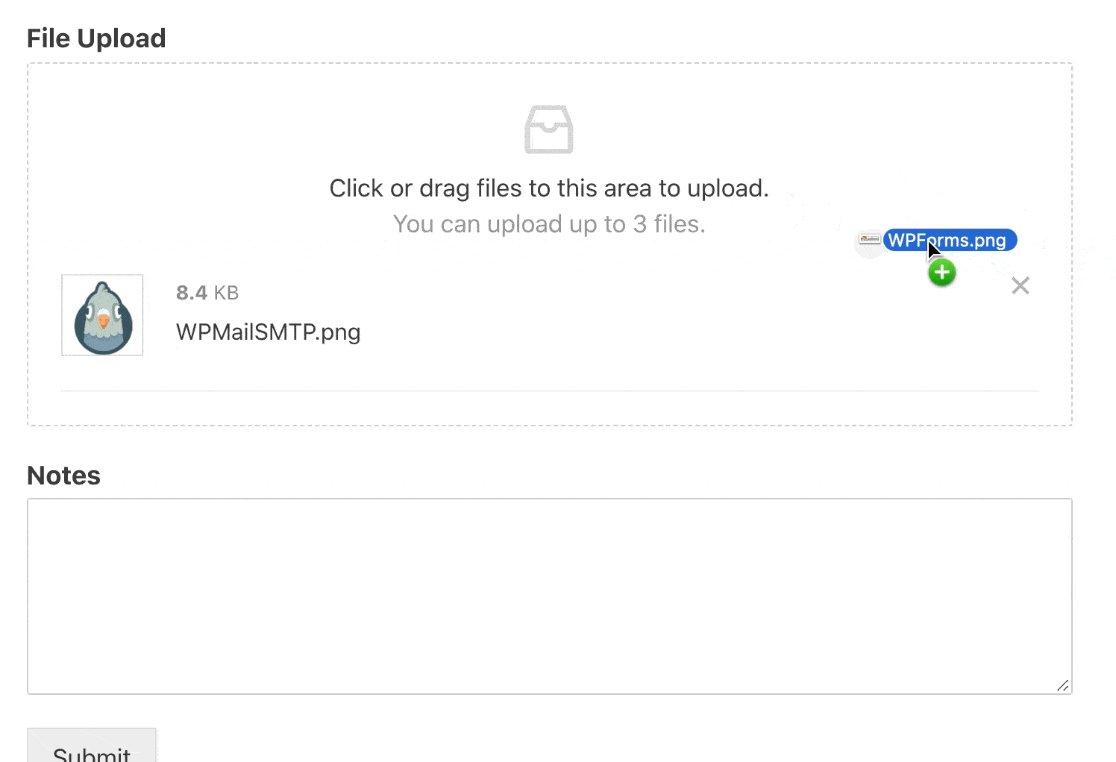
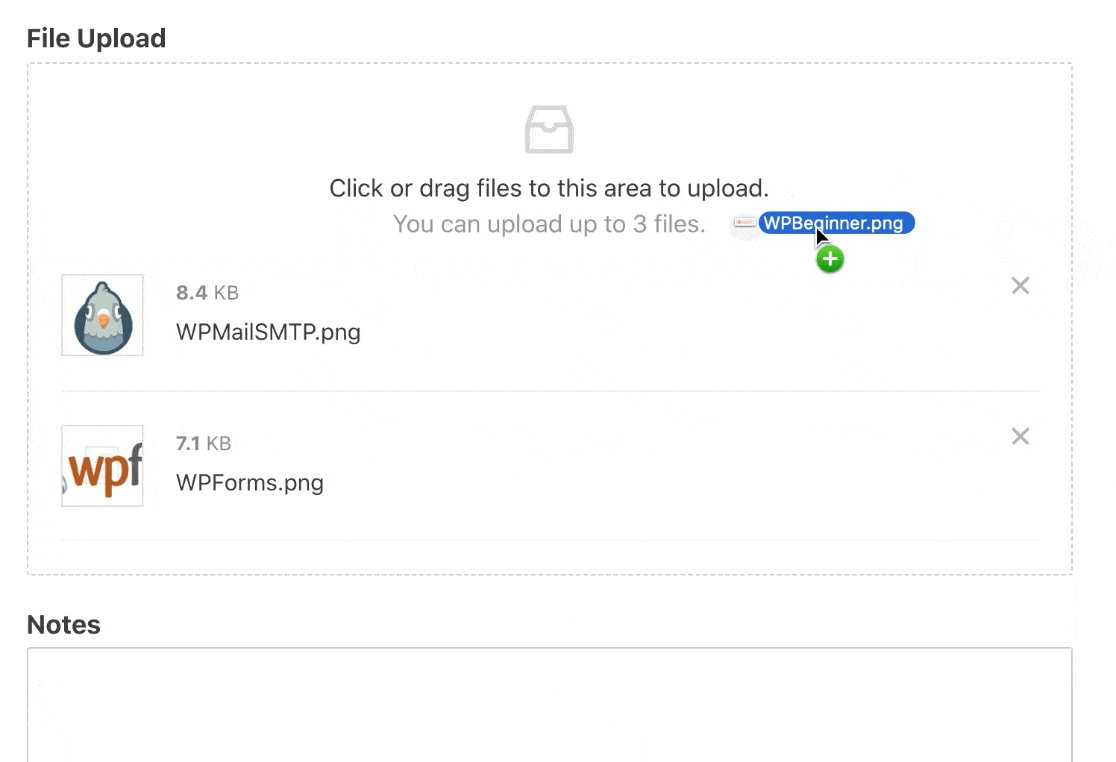
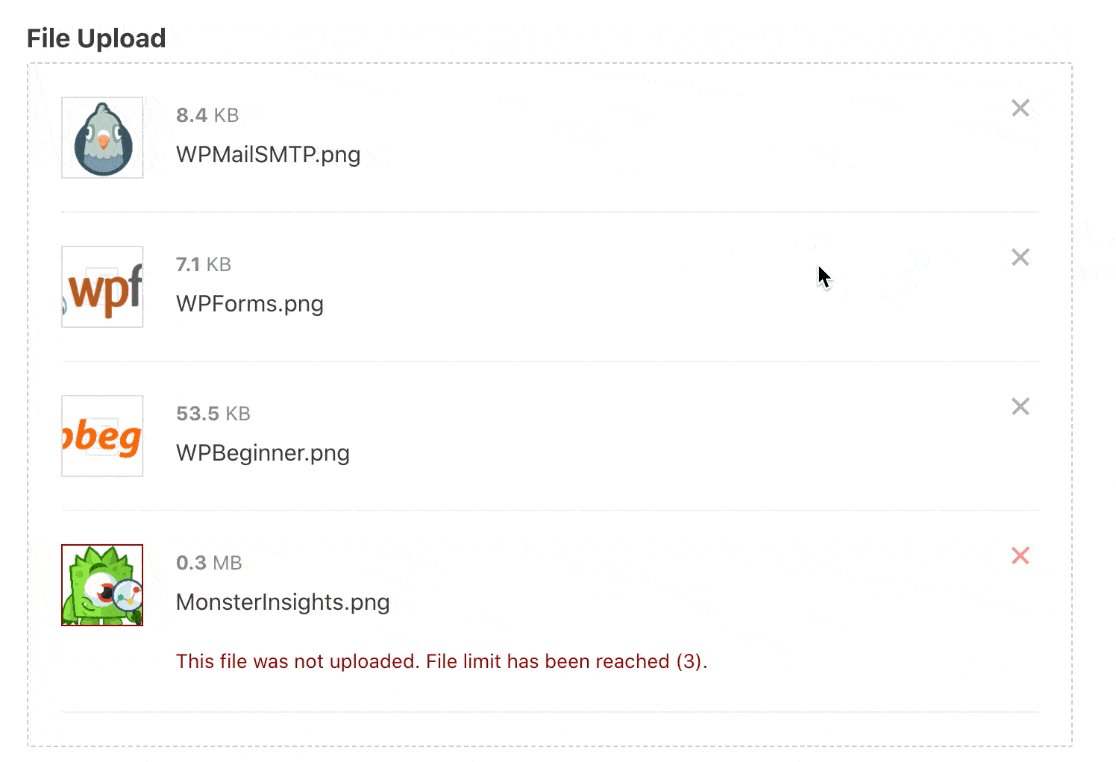
モダンスタイルは、ファイルをフィールドにドラッグアンドドロップしてアップロードできるため、最適です。 同じ形式で複数のファイルを受け入れることもできます。


フォームの設定についてさらにサポートが必要な場合は、WordPressで簡単な連絡フォームを作成するためのこのガイドで詳細を確認してください。
これで、フォームに[ファイルのアップロード]フィールドができたので、支払いフィールドを追加するだけです。
これまでの進捗状況を保存するには、上部にある[保存]をクリックします。
ステップ3:ファイルアップロードフォームにStripePaymentを追加する
これで、作業ファイルのアップロードフォームができました。必要なのは、安全な支払いフィールドを使用して顧客からデポジットを受け取ることだけです。
このフォームでは、2つのフィールドを持つ非常に単純な例を作成しましょう。
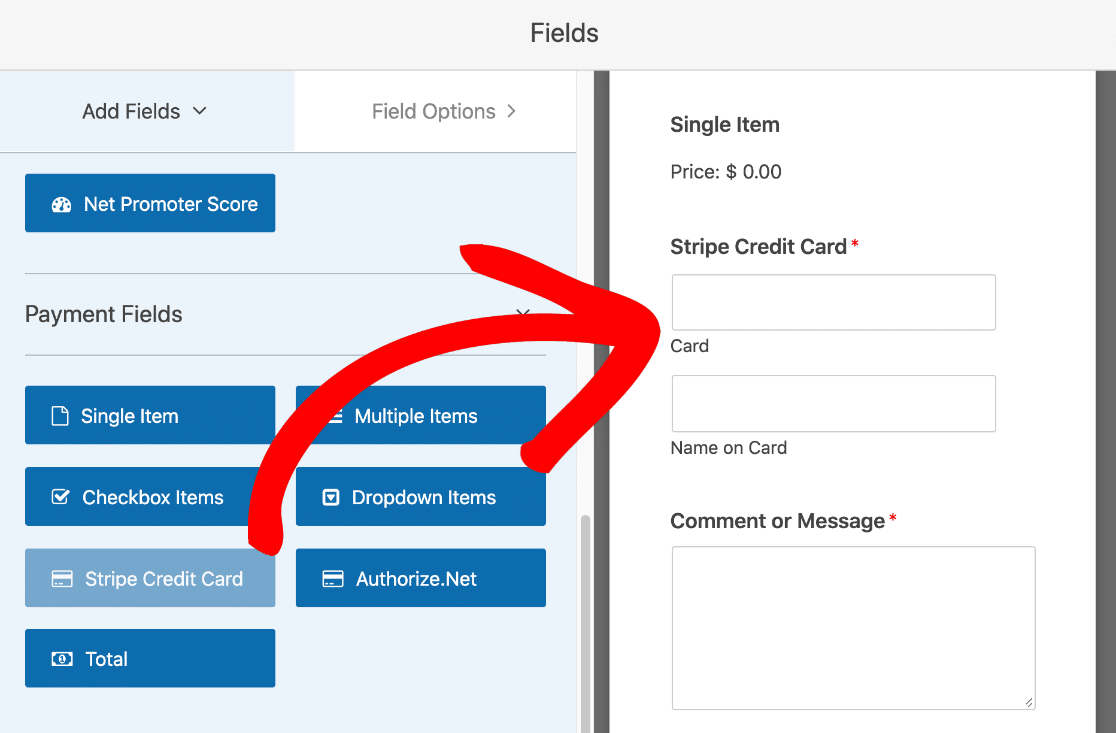
- 単一アイテムフィールド
- Stripeクレジットカードフィールド。
先に進み、これら2つのフィールドを左側のペインから右側のフォームにドラッグします。

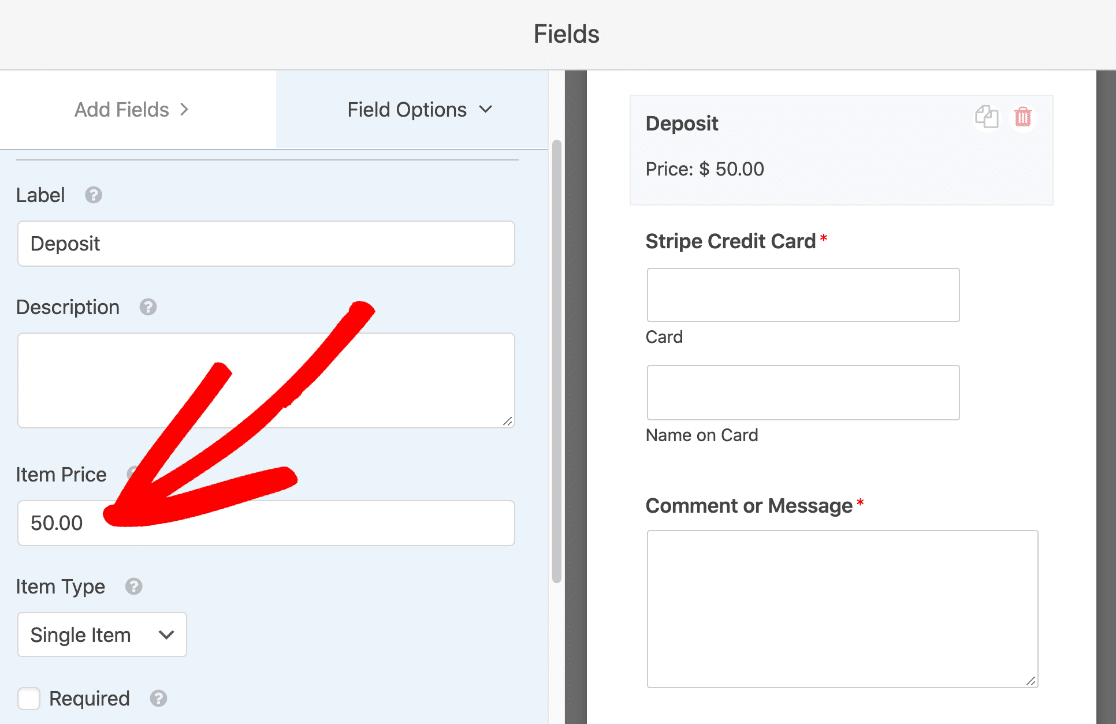
次に、[単一アイテム]フィールドをクリックして、設定を開きます。 [アイテムの価格]に、顧客に請求する価格を入力します。

それでおしまい。 支払いフィールドが完了しました!
さらに支払いフィールドを追加する場合は、フォームで支払い合計を要求する方法について、このガイドを確認してください。 Totalフィールドを追加すると、誰もが$ 0.00の支払いを送信できないようにするのに役立ちます。 この場合、1つの固定価格を使用しているため、[合計]フィールドは必要ありません。
わかった。 これで完了です。フォームの支払い設定に移りましょう。
ステップ4:Stripe支払い設定を構成する
大変な作業が完了しました! 私たちは家にいます。 フォームが送信されたときに、Stripeで何をしたいのかをWPFormsに正確に伝える必要があります。
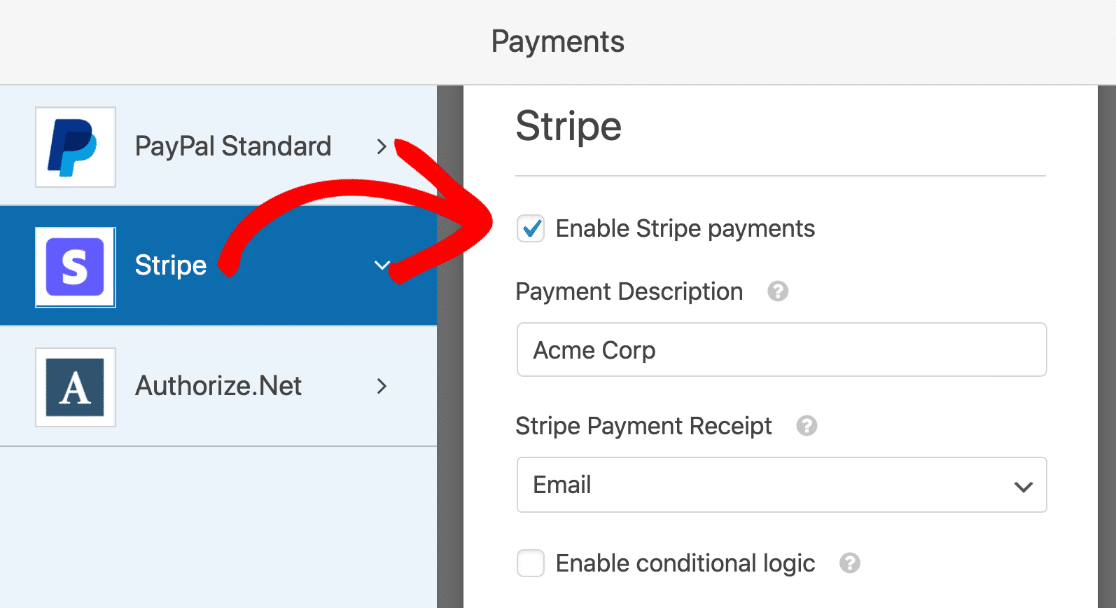
フォームビルダーにとどまり、[支払い]»[ストライプ]をクリックします。 そこから、[ストライプ支払いを有効にする]ボックスをクリックします。

ここでカスタマイズできる設定がいくつかあります。
- 支払いの説明–これは顧客のクレジットカードの明細書に表示される説明です。 通常、ここに会社名を入力する必要があります。
- ストライプ支払い領収書–ドロップダウンから[電子メール]を選択して、訪問者がフォームに入力した電子メールアドレスに領収書を送信します。
- 条件付きロジックを有効にする–これを使用して、特定の条件が満たされた場合にのみ支払いを処理できます。 これは、支払いを行う前に重要なフィールドに入力されていることを確認する場合に役立ちます。
残りの設定は定期支払い用であるため、今すぐ編集する必要はありません。
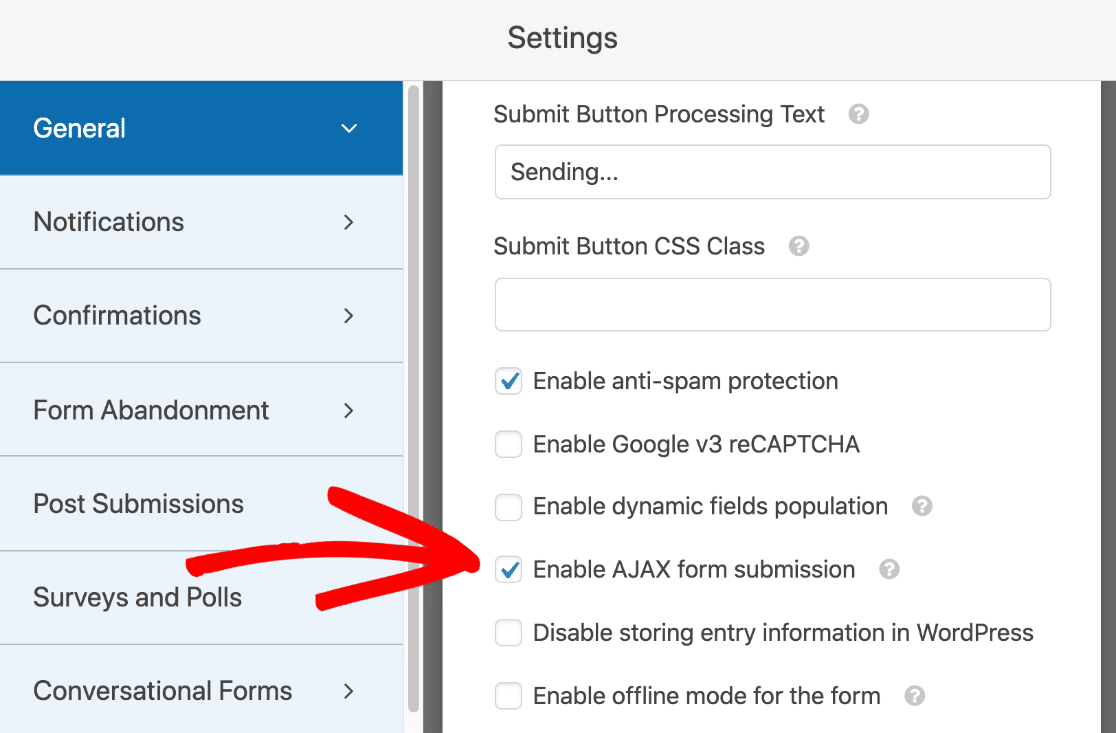
これが最後のステップです。 左側の[設定]をクリックし、[ AJAXフォーム送信を有効にする]チェックボックスをクリックします。

必要に応じて、ここでフォーム通知を追加したり、確認メッセージを変更したりできます。
出来た? 上部にある[保存]をクリックします。
あと一歩!
ステップ5:ファイルアップロード支払いフォームを公開する
これで、フォームを公開する準備が整いました。 これが最も簡単な部分です。
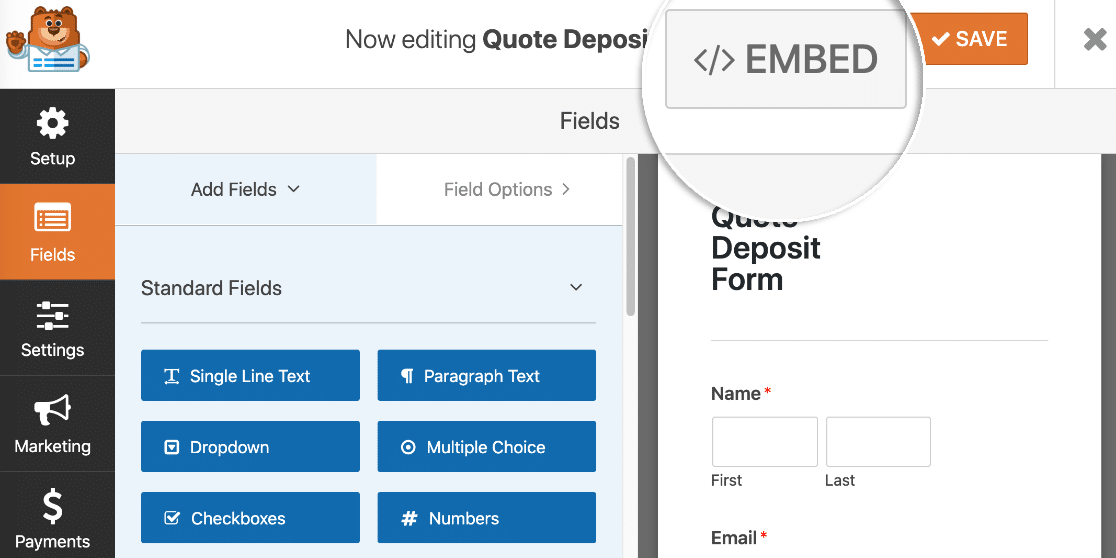
フォームビルダーウィンドウの上部にある[埋め込み]をクリックします。

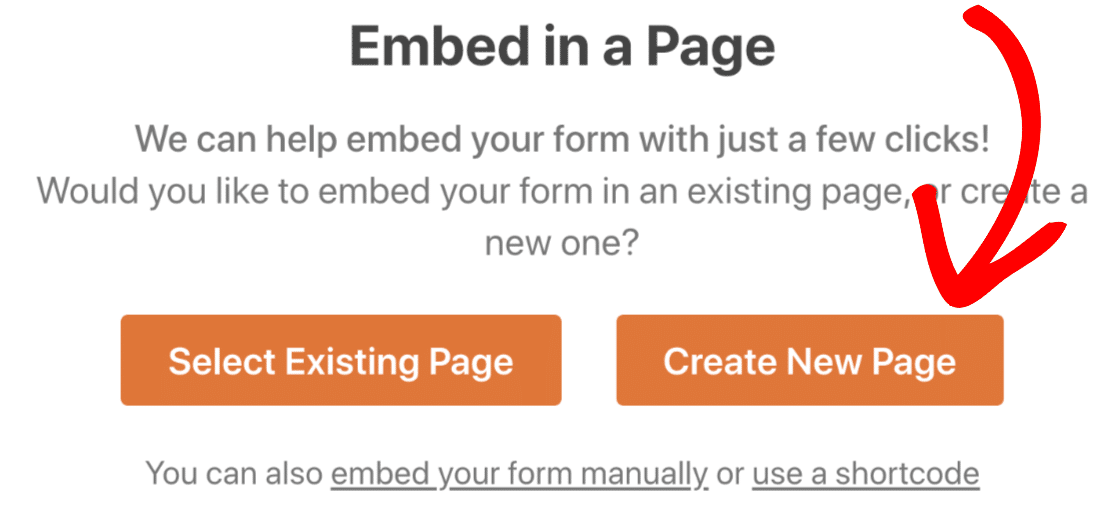
この例では、新しいページを作成します。

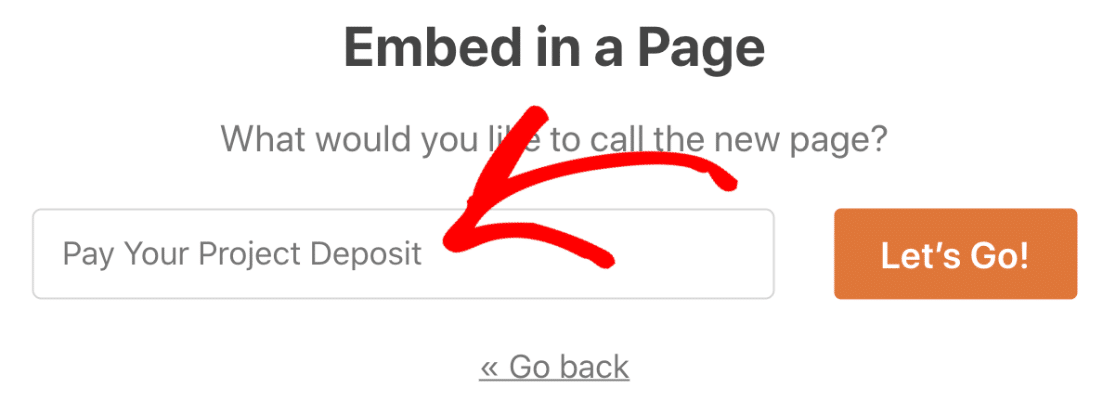
ページにPayYour ProjectDepositという名前を付けます。 ここに希望のページ名を入力し、[ Let'sGo ]をクリックします。

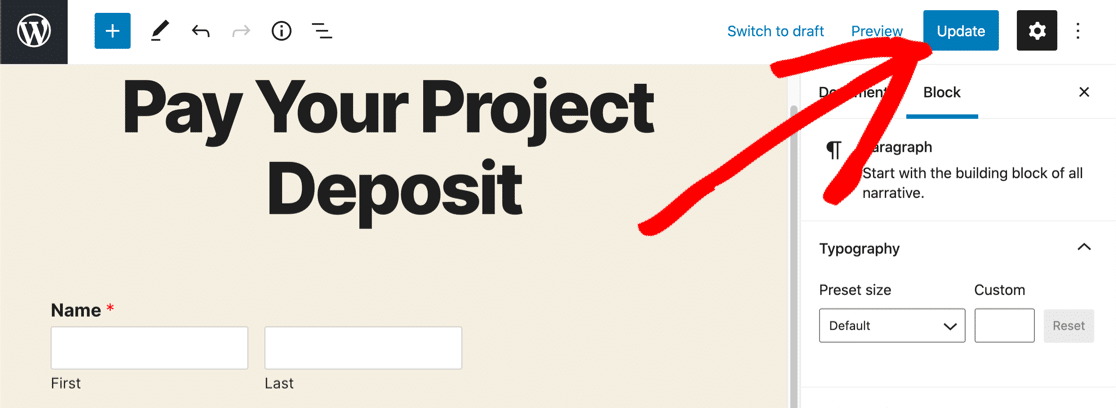
WPFormsは新しいページを作成し、作成したフォームを追加します。 あとは、右上の[公開]または[更新]ボタンをクリックするだけです。

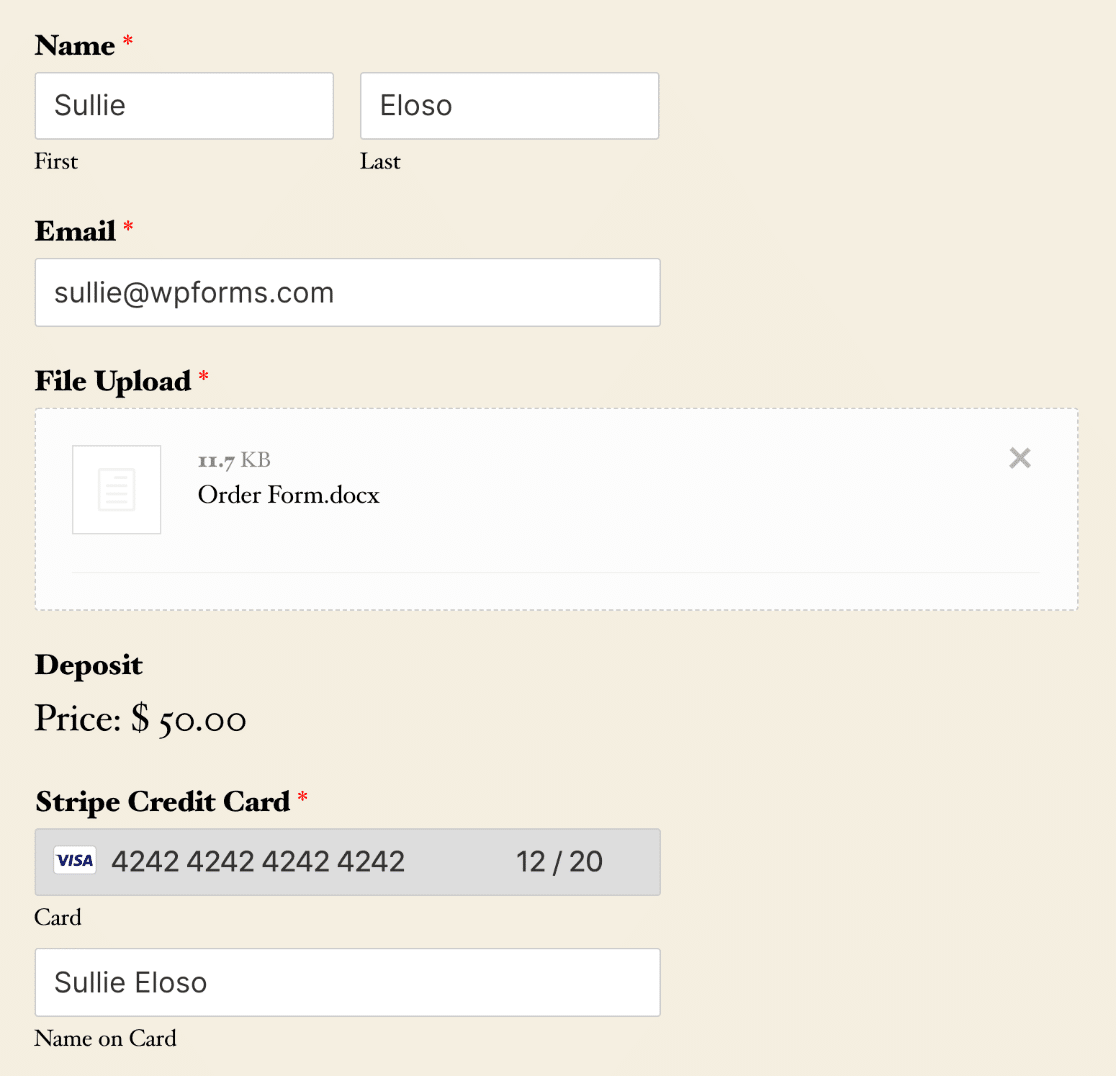
これでフォームが公開され、1つのフォームで支払いとファイルのアップロードを行う準備が整いました。

テストの提出に特別なカード番号を使用していることに気づきましたか? テストモードの場合は、これらの同じカードの詳細を使用して、Stripeフォームを試すことができます。
以上です! WordPressファイルアップロードフォームで支払いを行う準備ができました。
今すぐファイルアップロード支払いフォームを作成する
次へ:フォームにオプションの支払いを追加する
オプションの支払いでファイルのアップロードを行いますか? これは、慈善団体や非営利団体への寄付を受け取る良い方法かもしれません。
支払いをオプションにする方法については、フォームへのオプションの支払いフィールドの追加に関するこの記事をご覧ください。
フォームを作成する準備はできましたか? 最も簡単なWordPressフォームビルダープラグインを今すぐ始めましょう。 WPForms Proには、ファイルアップロードフォームテンプレートが含まれており、14日間の返金保証があります。
この記事が役に立った場合は、FacebookとTwitterでフォローして、無料のWordPressチュートリアルとガイドを入手してください。
