Divi全幅ヘッダーモジュールでホバー背景画像を表示する方法
公開: 2023-02-08Divi の全幅ヘッダー モジュールには、Divi Web サイトに興味深いデザイン要素を追加する多くの機能があります。 一例として、ユーザーがモジュールにカーソルを合わせたときに背景画像を表示する機能があります。 これにより、ほとんどのユーザーが予期しないレベルの詳細が追加されます。 これはDiviで簡単に行うことができます.
この投稿では、Divi Fullwidth ヘッダー モジュールでホバー背景画像を表示する方法について説明します。 また、Divi の無料のレイアウト パックの 1 つに基づいて、全幅のヘッダーを最初から作成します。
始めましょう。
プレビュー
まず、この投稿で作成するもののプレビューを見てみましょう。 マウスでホバリングすることは電話のオプションではないため、ユーザーが背景に触れたときの電話のデザインを含めました。
ホバーなしのデスクトップ

ホバー付きのデスクトップ

ホバーなしの電話

スクリーンタップ付き電話

ホバー背景画像の全幅ヘッダーを作成する
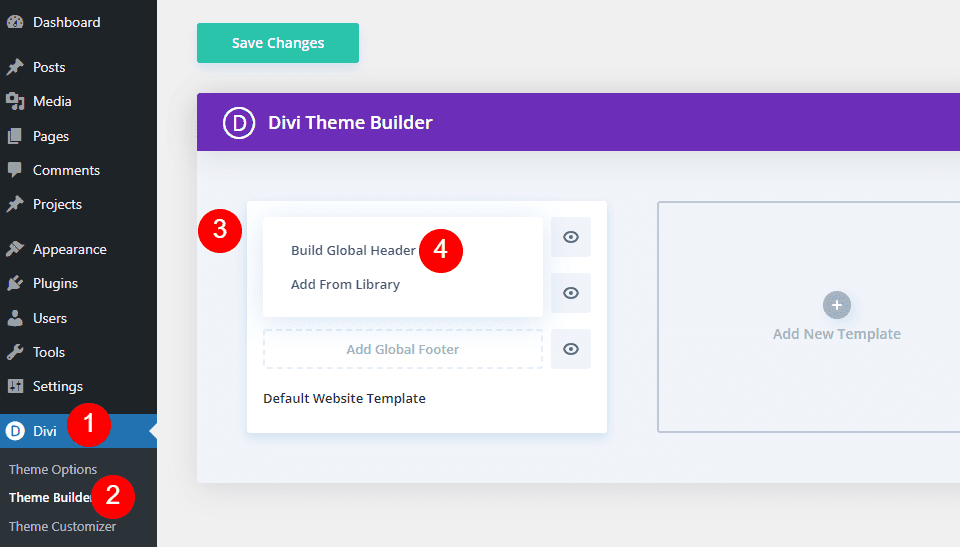
まず、例で使用する全角ヘッダーを作成しましょう。 Divi テーマ ビルダーを開き、[グローバル ヘッダーの追加] をクリックして新しいテンプレートを作成します。 Build a Global Headerを選択して、最初からビルドします。

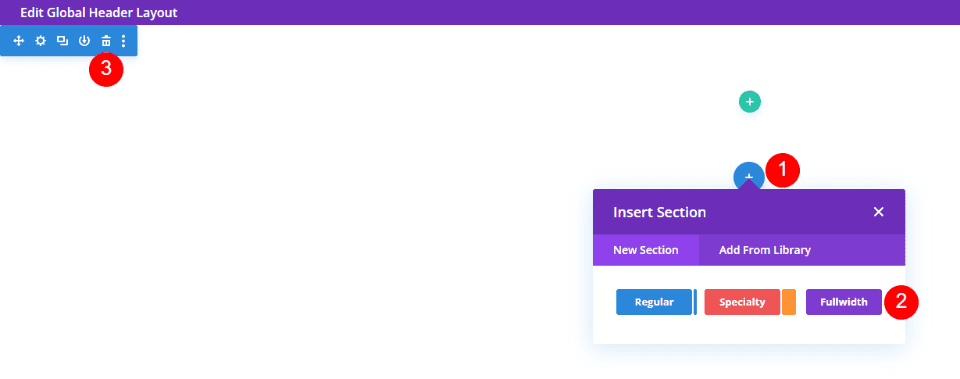
次に、全角セクションを追加し、通常セクションを削除します。

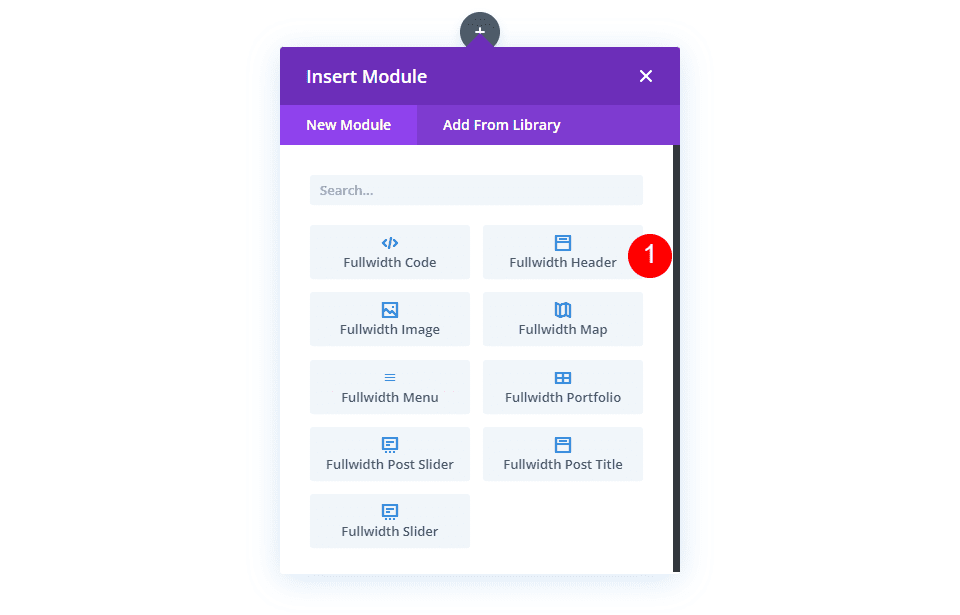
最後に、全幅ヘッダー モジュールを新しいセクションに追加します。

これで、ホバー表示の背景を作成し、モジュールのスタイルを設定できます。 この例では、Divi 内で利用できる無料の金融サービス ランディング ページのヒーロー セクションのデザイン キューを使用しています。
ホバー背景画像を作成する
モジュールのスタイルを設定する前に、全幅ヘッダー モジュールのホバー表示機能の作成から始めましょう。 作成方法と動作を確認したら、モジュールの残りの部分をプレビューの例に合わせてスタイルします。
ホバーで背景画像を表示
ホバー表示の背景には 2 つの要素があります。 1 つ目は、通常どおりに表示される背景色です。 必要に応じて、グラデーションや画像を使用することもできます。 2 つ目は、ユーザーが全幅ヘッダー モジュールにカーソルを合わせたときに表示される要素です。 私たちの場合、これは画像ですが、背景色やグラデーションを簡単に使用できます。
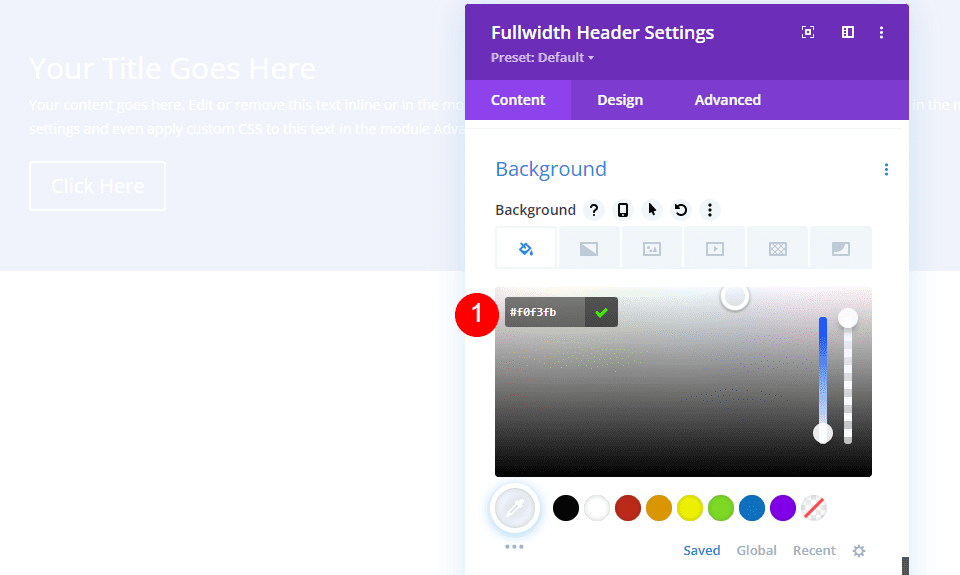
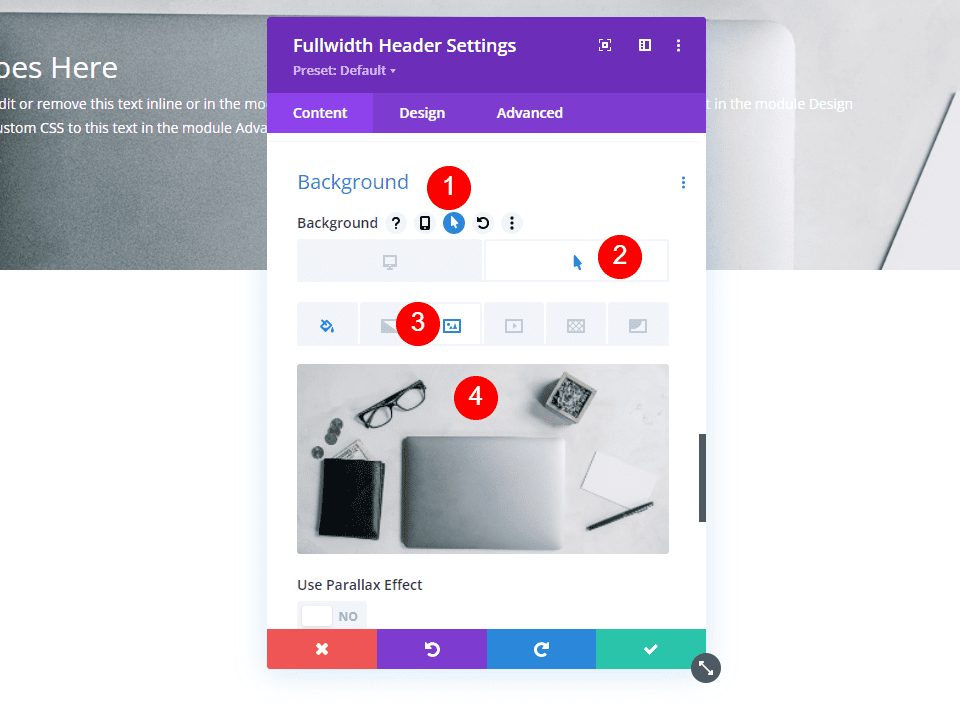
まず、 Backgroundまで下にスクロールします。 [背景色] タブで、[色] を #f0f3fb に変更します。
- 背景色: #f0f3fb

次に、ホバー状態アイコンを選択します。 これはマウスカーソルのアイコンです。 クリックすると一連のタブが開き、通常の状態とホバー状態の設定を選択できます。 [ホバー状態] タブを選択して、ホバー オプションに変更します。 次に、 [背景画像] タブを選択し、背景画像を選択します。 Financial Services Layout Pack の Financial-services-9 という背景画像を使用しています。
- ホバー状態の背景画像: Financial-services-9

これで、ユーザーが全幅ヘッダー モジュールにカーソルを合わせると表示される画像ができました。 すべてのホバー状態オプションはこのように機能します。
ホバー背景画像の全幅ヘッダー モジュールのスタイルを設定する
ホバー背景画像を配置したので、残りのモジュールのスタイルを設定しましょう。
ホバー背景画像コンテンツ
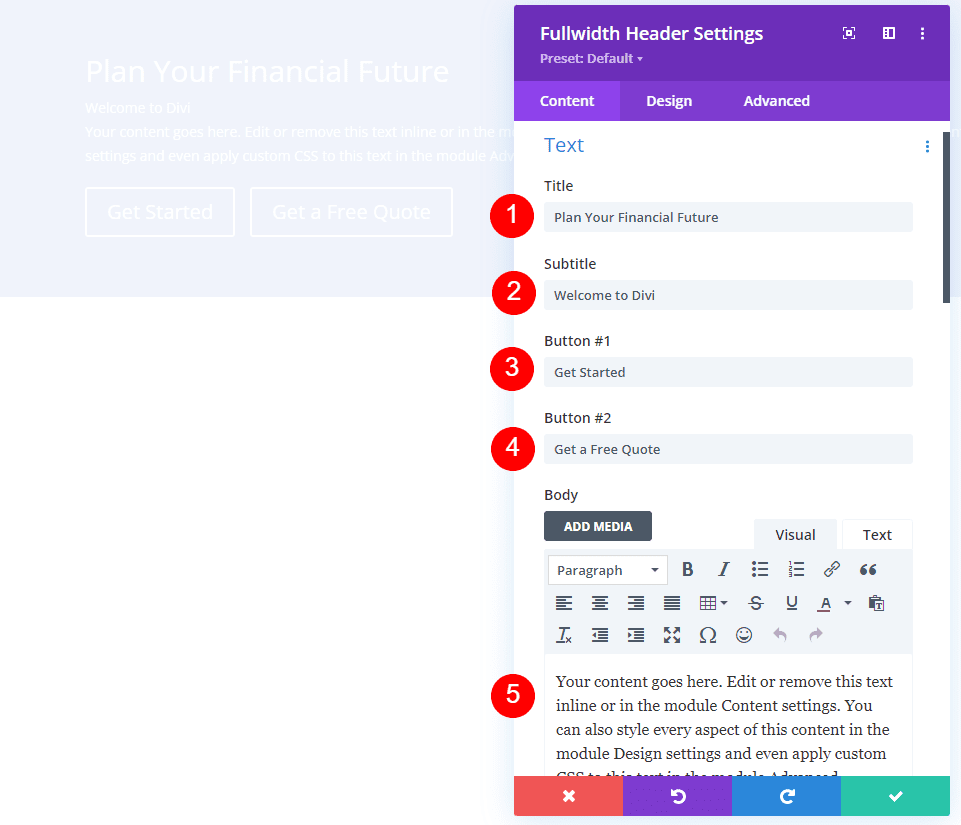
フィールド、ボディ、ボタンのコンテンツから始めましょう。 タイトル、サブタイトル、ボタン 1、ボタン 2、本文のコンテンツを追加します。
- タイトル: 将来の財務計画を立てる
- サブタイトル: ディビへようこそ
- ボタン 1: 開始する
- ボタン 2: 無料見積もりを取得する
- 本文コンテンツ: あなたのコンテンツ

ホバー背景画像レイアウト
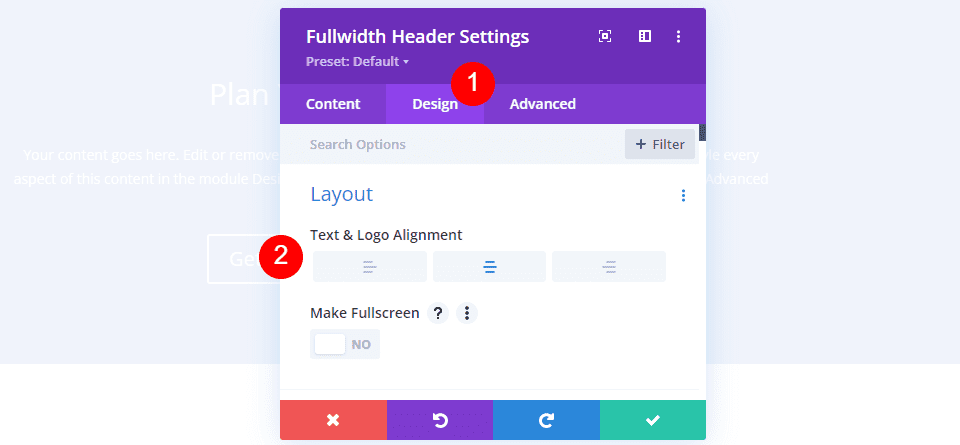
次に、[デザイン] タブを選択します。 ロゴとテキストの配置を中央揃えに変更します。
- ロゴとテキストの配置: 中央揃え

ホバー背景画像スクロールダウンアイコン
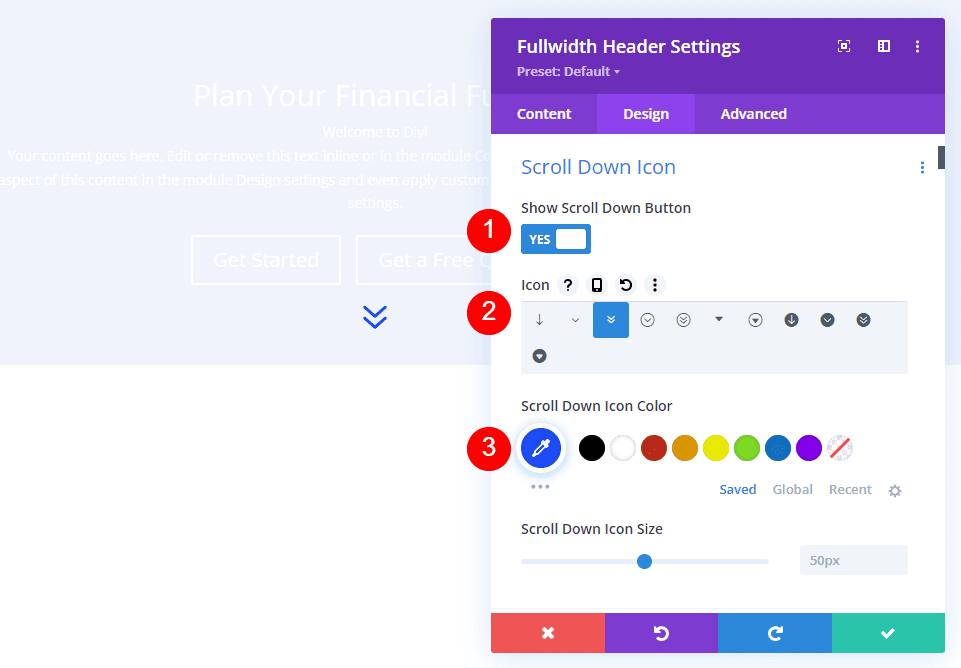
[スクロールダウン ボタンを表示]を選択します。 3 番目のアイコンを選択し、色を #1d4eff に変更します。 サイズはデフォルト設定のままにします。
- スクロールダウンボタンを表示: はい
- アイコン: 3rd
- 色: #1d4eff

ホバー背景画像のタイトル テキスト
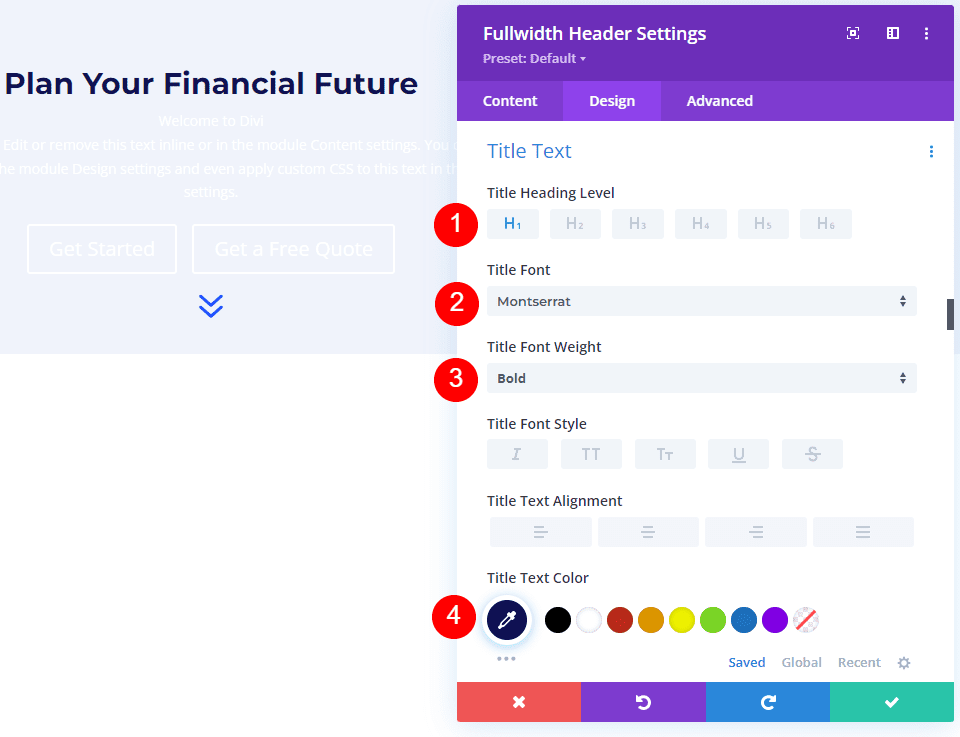
次に、 Title Textまで下にスクロールします。 見出しレベルに H1 を選択します。 Fontserrat を選択し、Weight を太字に設定し、 Colorを #0f1154 に変更します。
- 見出しレベル: H1
- フォント: モントセラト
- 重量: 太字
- カラー: #0f1154

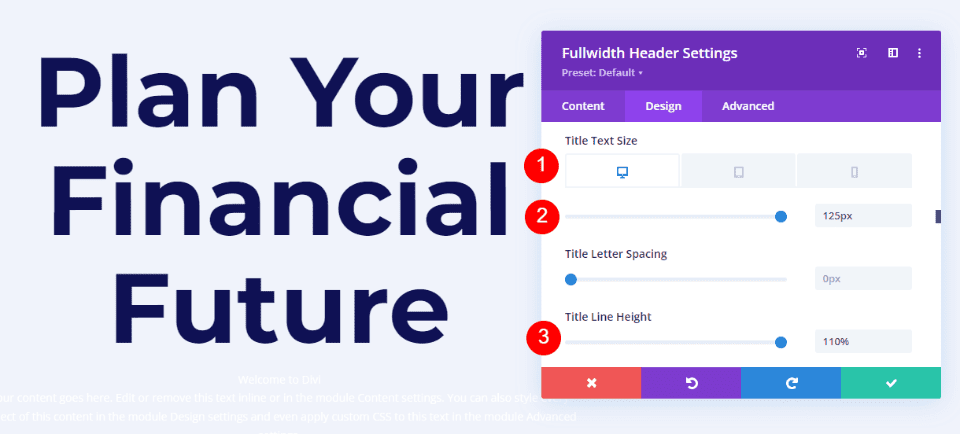
フォント サイズをデスクトップの場合は 125 ピクセル、タブレットの場合は 40 ピクセル、スマートフォンの場合は 24 ピクセルに変更します。 線の高さを 110% に設定します。 これにより、どの画面サイズでも見栄えのする特大のタイトルが得られます。
- サイズ: デスクトップ 125 ピクセル、タブレット 40 ピクセル、スマートフォン 24 ピクセル
- 行の高さ: 110%

ホバー背景画像本文テキスト
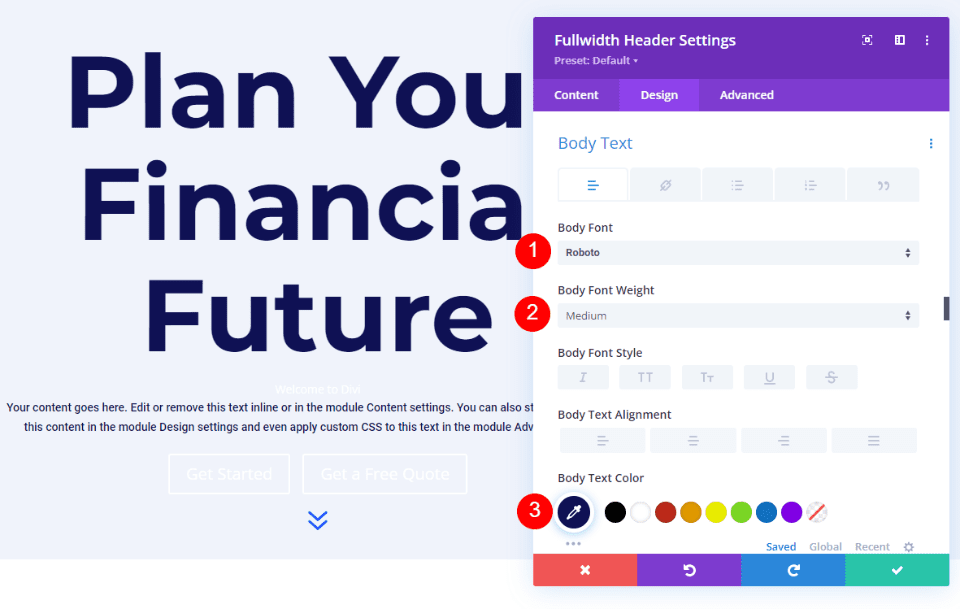
次に、本文までスクロールします。 Font を Roboto に変更し、Weight を medium に設定し、Color を #0f1154 に変更します。
- フォント: Roboto
- 重量: 中
- カラー: #0f1154


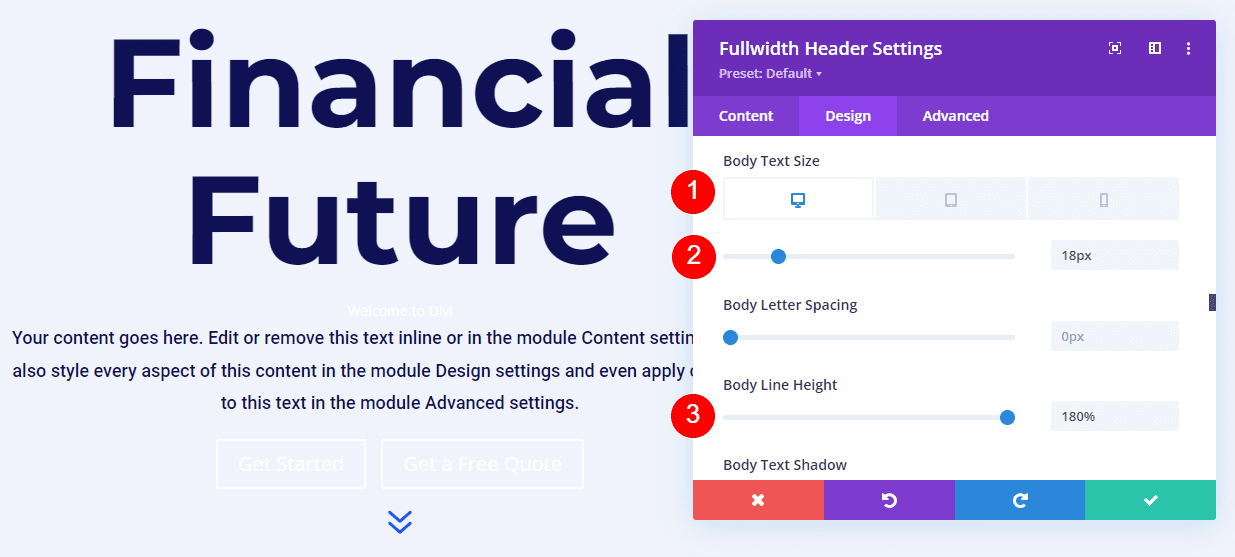
デスクトップとタブレットの場合はフォント サイズを 18 ピクセルに、スマートフォンの場合は 14 ピクセルに変更します。 線の高さを 180% に設定します。 これにより、本文に余裕が生まれます。
- サイズ: 18 ピクセルのデスクトップとタブレット、14 ピクセルのスマートフォン
- 行の高さ: 180%

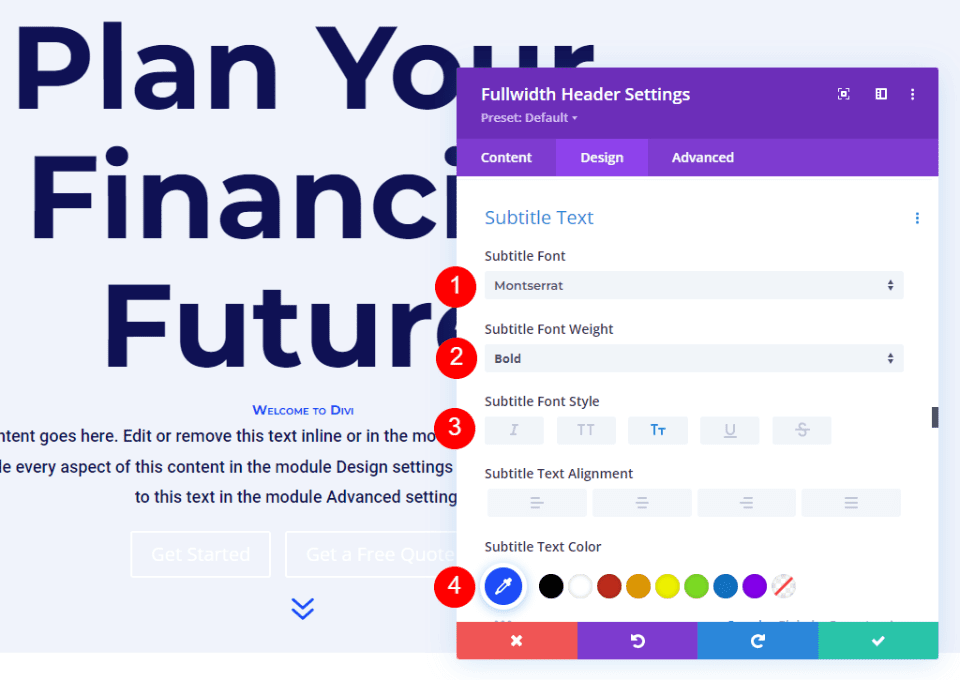
ホバー背景画像の字幕テキスト
次に、字幕テキストまでスクロールします。 フォントをモンセラートに変更します。 Weight を bold に設定し、Style を TT に変更し、Color を #1d4eff に変更します。
- フォント: モントセラト
- 重量: 太字
- スタイル: TT
- 色: #1d4eff

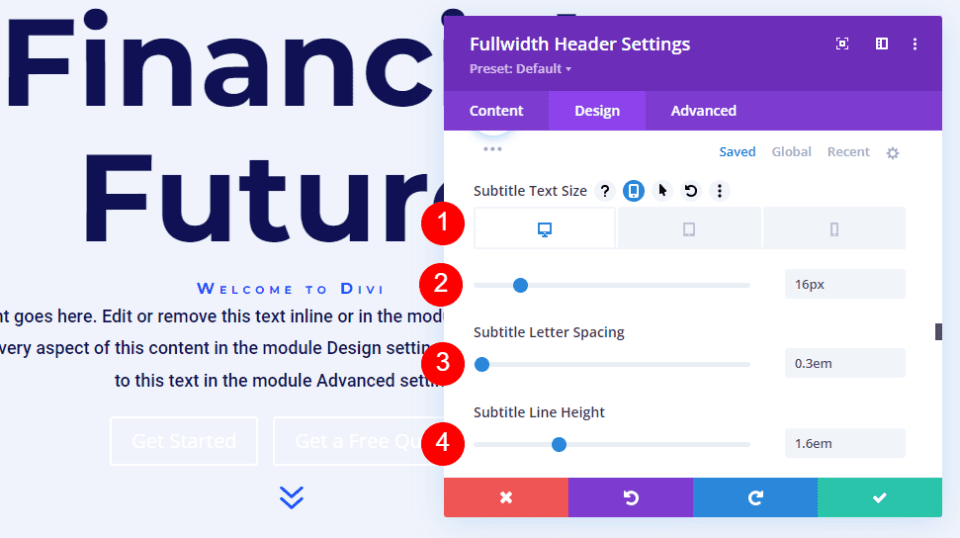
フォント サイズをデスクトップの場合は 16 ピクセル、タブレットの場合は 14 ピクセル、スマートフォンの場合は 12 ピクセルに変更します。 行間隔を 0.3em に、行の高さを 1.6em に変更します。 これにより、多くのスペースを占有することなく、タイトルとコンテンツの両方からサブタイトルを設定できます。
- サイズ: デスクトップ 16px、タブレット 14px、スマートフォン 12px
- 文字間隔: 0.3em
- 行の高さ: 1.6em

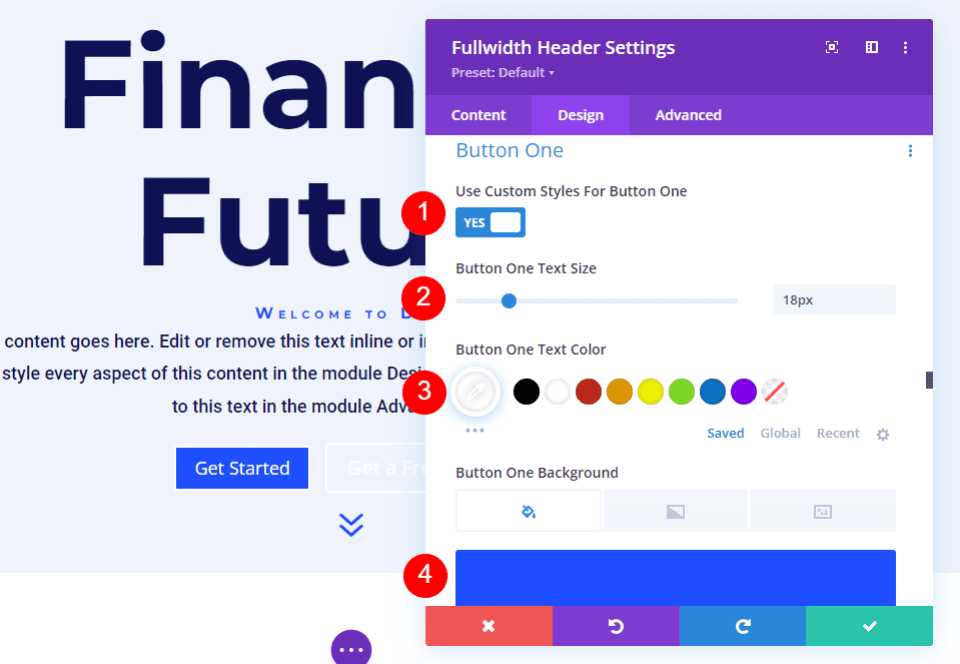
ホバー背景画像ボタン 1
次に、下にスクロールして Button One を表示し、 Use Custom Styles for Button Oneを有効にします。 テキストサイズを 18px に変更します。 テキストの色を白に、背景の色を #1d4eff に変更します。
- ボタン 1 にカスタム スタイルを使用する: はい
- テキストサイズ: 18px
- 文字色:#ffffff
- 背景色: #1d4eff

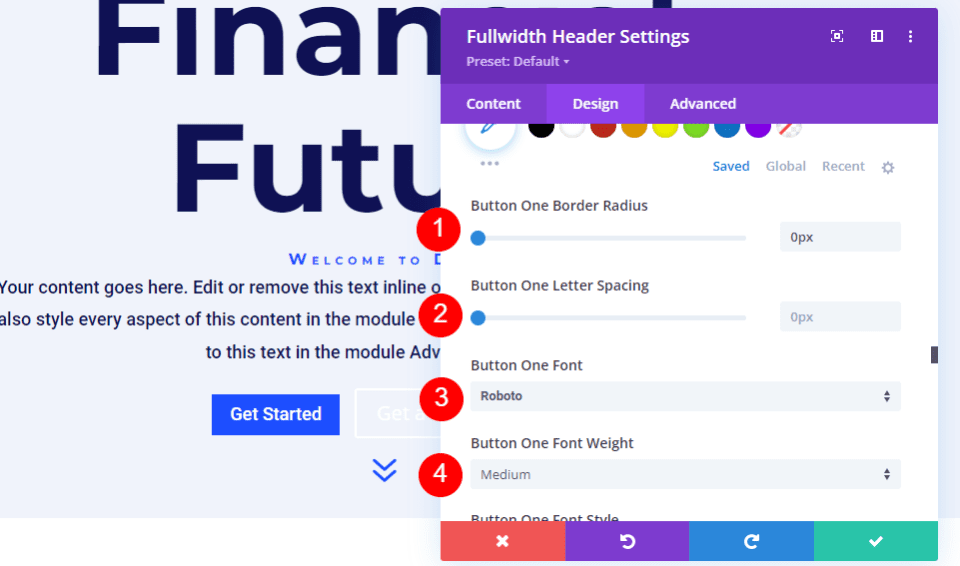
次に、 Border WidthとRadiusを 0px に変更します。 フォントに Roboto を選択し、Weight を Medium に設定します。
- 幅: 0px
- 半径: 0px
- フォント: Roboto
- 重量: 中

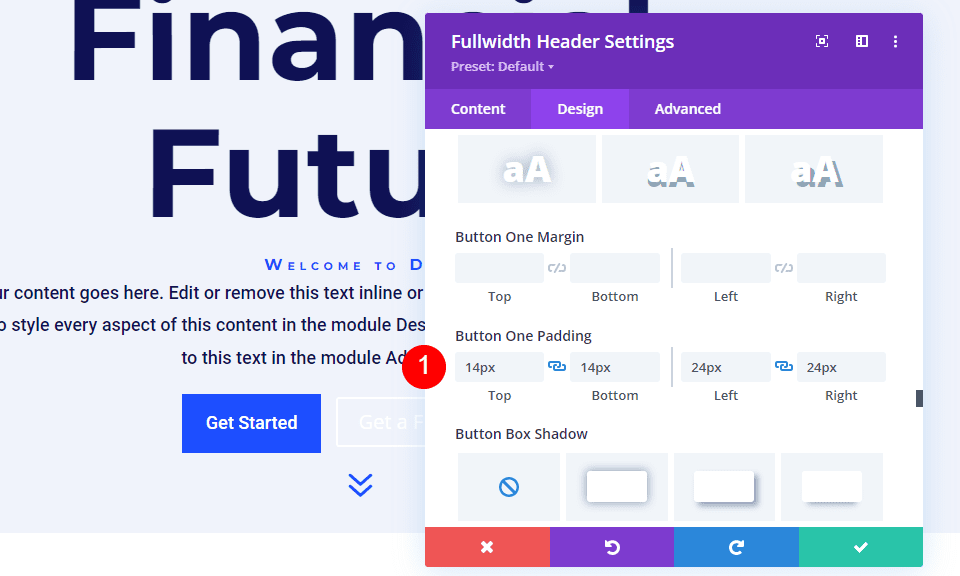
Button One Paddingまで下にスクロールします。 上下のパディングに 14px、左右のパディングに 24px を追加します。
- パディング: 上下 14px、左右 24px

ホバー背景画像ボタン 2
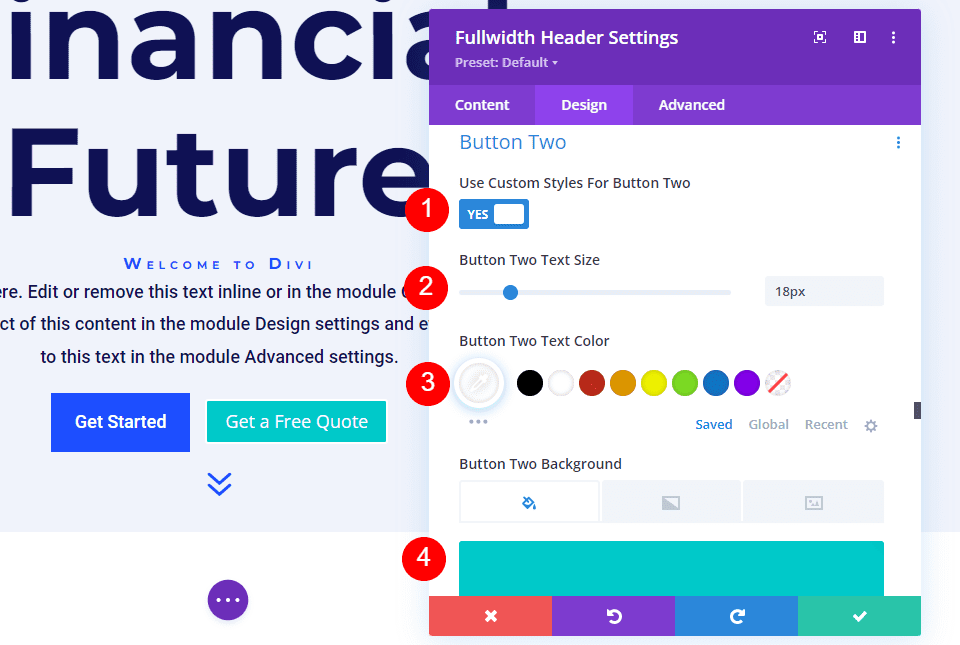
次に、下にスクロールして Button Two を表示し、 Use Custom Styles for Button Twoを有効にします。 これらの設定のほとんどは、ボタン 1 と同じです。 テキスト サイズを 18 ピクセルに、テキストの色を白に、背景の色を #00c9c9 に変更します。
- ボタン 2 にカスタム スタイルを使用する: はい
- テキストサイズ: 18px
- 文字色:#ffffff
- 背景色: #00c9c9

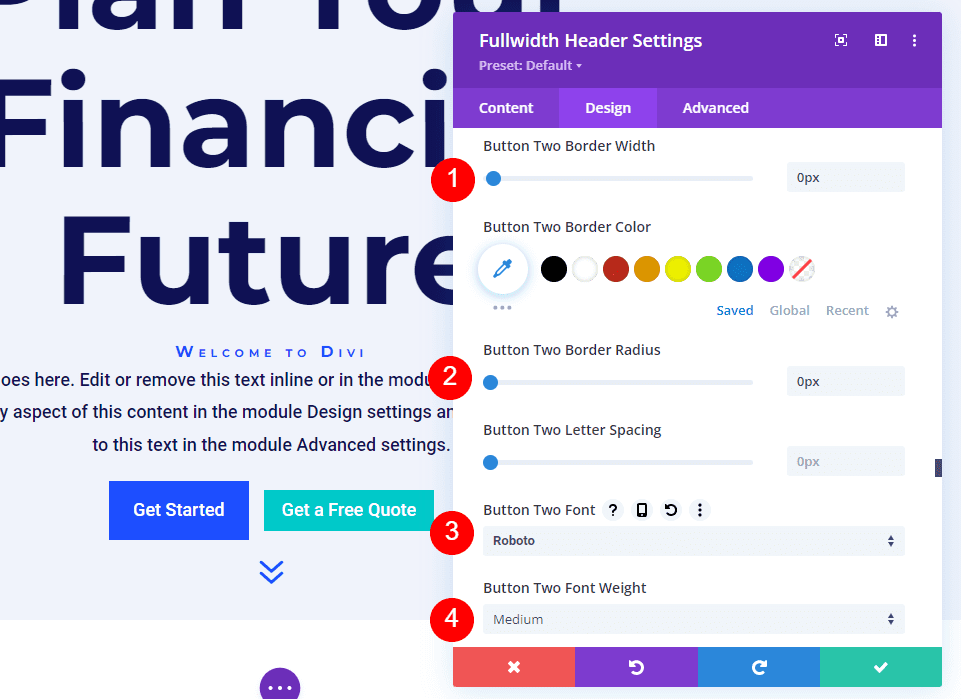
次に、 Border WidthとRadiusを 0px に変更します。 フォントに Roboto を選択し、Weight を Medium に設定します。
- 幅: 0px
- 半径: 0px
- フォント: Roboto
- 重量: 中

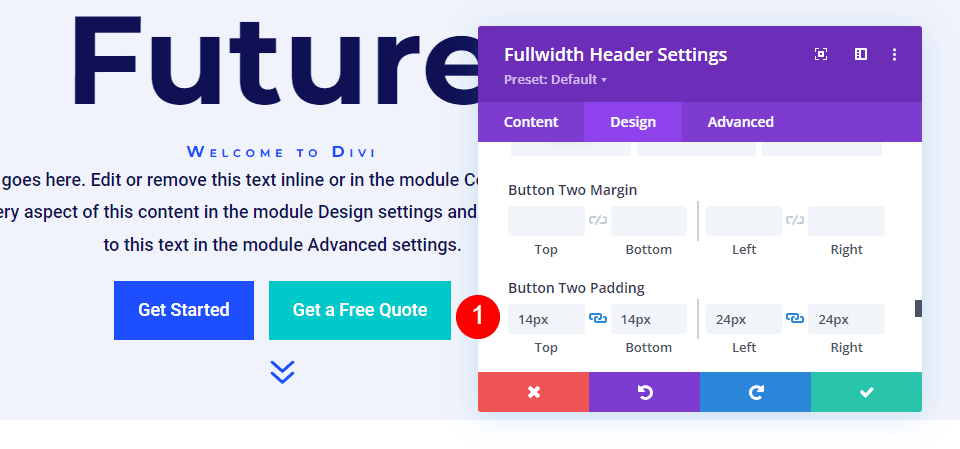
Button Two Paddingまで下にスクロールします。 上下のパディングに 14px、左右のパディングに 24px を追加します。
- パディング: 上下 14px、左右 24px

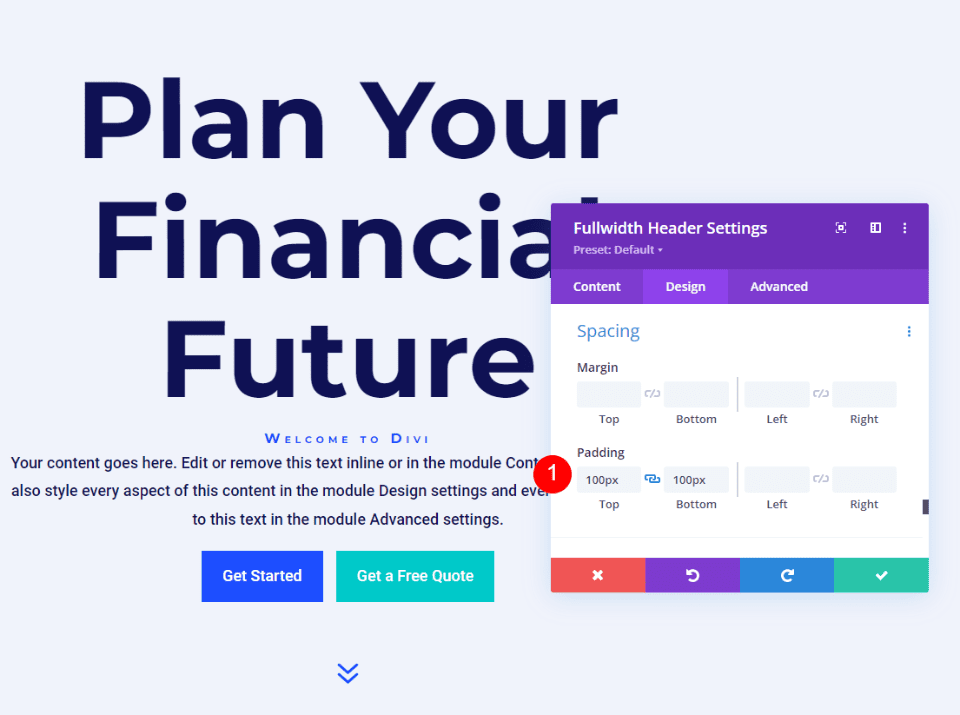
ホバー背景画像の間隔
次に、 Spacingまで下にスクロールし、上下に 100px のパディングを追加します。 これにより、レイアウト設定で全画面表示オプションを使用せずに、全幅ヘッダーのサイズが大きくなります。 私の例では、全幅のヘッダーにより、次のセクションが表示される画面の下部に少しスペースが残ります。 もちろん、必要に応じてパディングの代わりにフルスクリーン設定を使用することもできます。
- パディング: 上下 100px

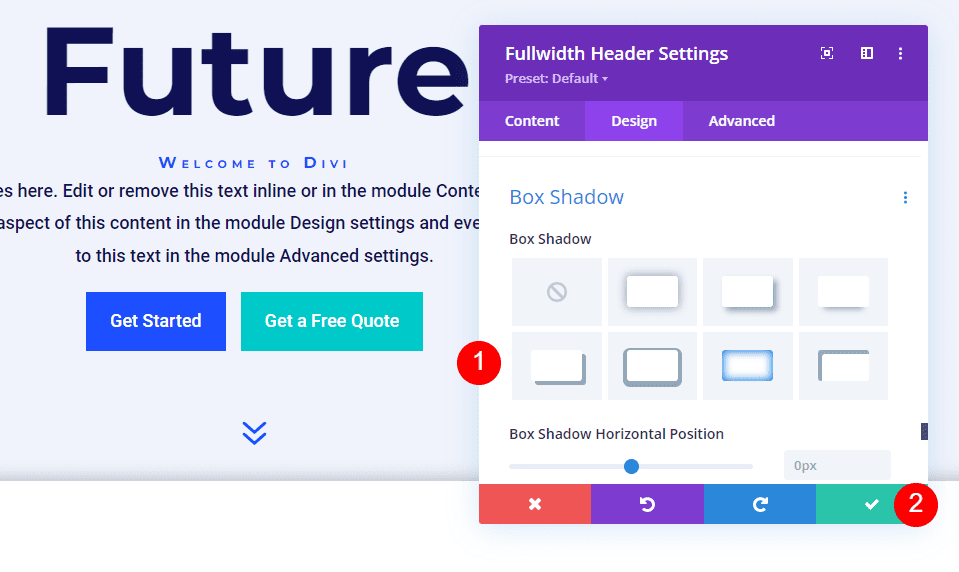
ホバー背景画像ボックスの影
最後に、ボックス シャドウまで下にスクロールし、6番目のボックス シャドウ オプションを選択します。 これにより、ヘッダーがよりユニークな外観になります。 全幅ヘッダー モジュールを閉じて、設定を保存します。
- ボックスシャドウ:6位

結果
ホバーなしのデスクトップ

ホバー付きのデスクトップ

ホバーなしの電話

スクリーンタップ付き電話

終わりの思い
これが、Divi Fullwidth ヘッダー モジュールでホバー背景画像を表示する方法です。 背景画像のホバー状態は単純な設定ですが、サイトのデザインに大きな影響を与える可能性があります。 注目を集めるのに最適な方法です。 グラデーションストップ、オーバーレイ、画像の変更などを追加したい場合は、デザインをさらに進めることができます. Divi Fullwidth Header Module のホバー バックグラウンド設定をいじって、作成できるものを確認することをお勧めします。
我々はあなたから聞きたい。 Divi Fullwidth ヘッダー モジュールでホバー背景画像を使用していますか? コメントでお知らせください。
