Diviお問い合わせフォームのチェックボックスをオンにした後、オプションのドロップダウンを表示する方法
公開: 2022-08-28Divi のお問い合わせフォームは、ウェブサイトの訪問者から情報と通信を収集できる非常に用途の広いモジュールです。 Divi のお問い合わせフォーム モジュールに組み込まれている条件付きロジック設定を使用することで、Web サイト用の複雑で動的なフォームを簡単に作成できます。 この機能を使用すると、連絡先フォームの前のフィールドに与えられた回答に応じて追加のフィールドを表示できるため、追加情報を収集したり、以前の回答に応じてのみ関連する可能性のあるフォローアップの質問を提示したりできます。 たとえば、提供するサービスに関心があることを示すチェックボックスがあるとします。 チェックボックスが選択されている場合は、ドロップダウンを表示して、ユーザーが希望するサービスの種類を選択したり、追加情報を提供したりできます。 条件付きロジックを使用することで、すべてのユーザーに関連しない可能性があるフィールドを非表示にして、フォームをよりシンプルで親しみやすくし、誰かがフォームを完了する可能性を高めます.
Web サイトの種類に関係なく、条件付きロジックをフォームに追加するユースケースは非常に多く、サイトの全体的なユーザー エクスペリエンスを向上させるのに役立ちます。 このチュートリアルでは、Divi 連絡先フォームのチェックボックスをオンにした後、オプションのドロップダウンを表示する方法を紹介します。 始めましょう!
スニークピーク
これが私たちがデザインするもののプレビューです

始めるために必要なもの
開始する前に、Divi テーマをインストールしてアクティブ化し、Web サイトに最新バージョンの Divi があることを確認してください。
これで、開始する準備が整いました。
Diviお問い合わせフォームのチェックボックスをオンにした後、オプションのドロップダウンを表示する方法
既製のレイアウトで新しいページを作成する
まず、Divi ライブラリから事前に作成されたレイアウトを使用してみましょう。 このデザインでは、Home Baker Layout Pack の Home Baker ランディング ページを使用します。
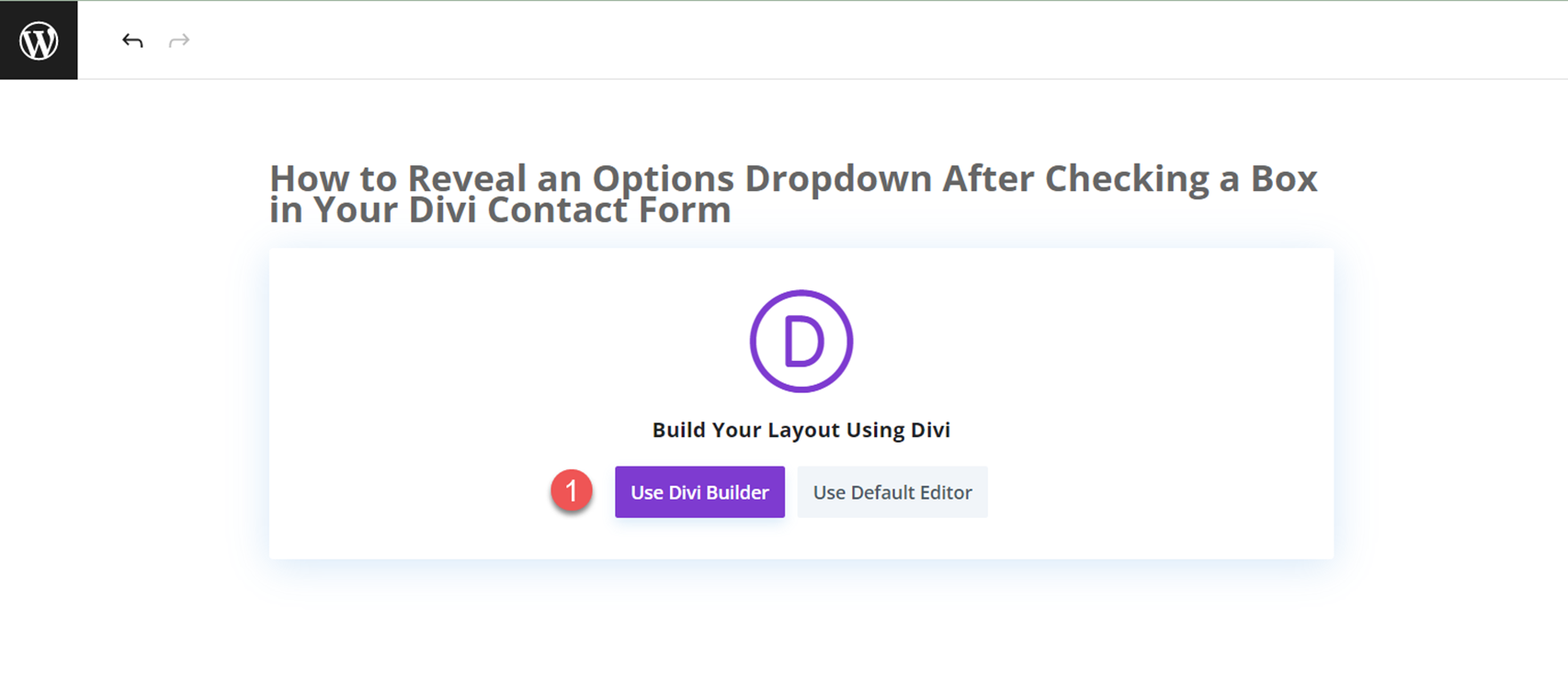
Web サイトに新しいページを追加してタイトルを付け、オプションを選択して Divi Builder を使用します。

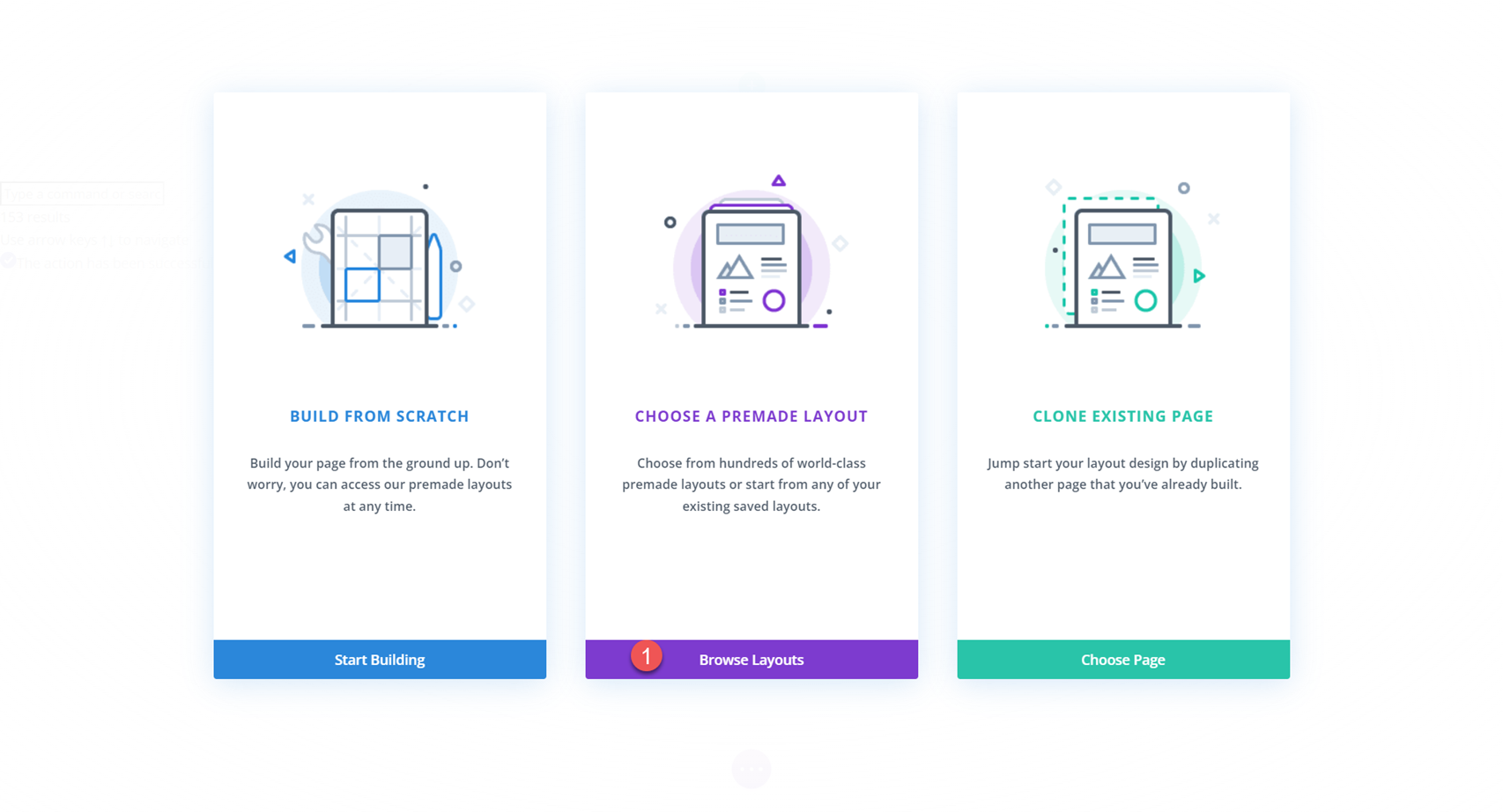
この例では、Divi ライブラリから事前に作成されたレイアウトを使用するため、[Browse Layouts] を選択します。

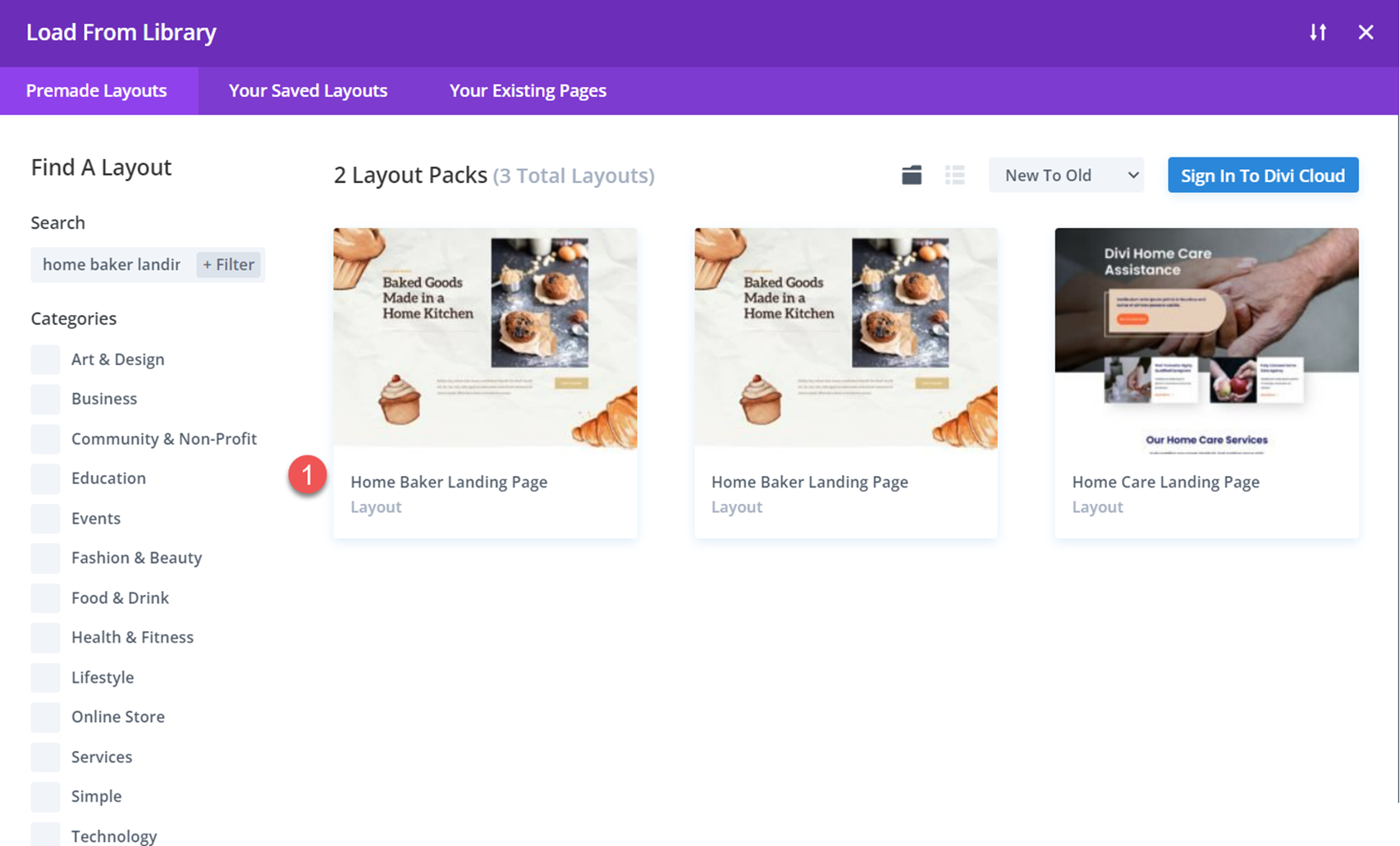
次に、Home Baker ランディング ページ レイアウトを検索して選択します。

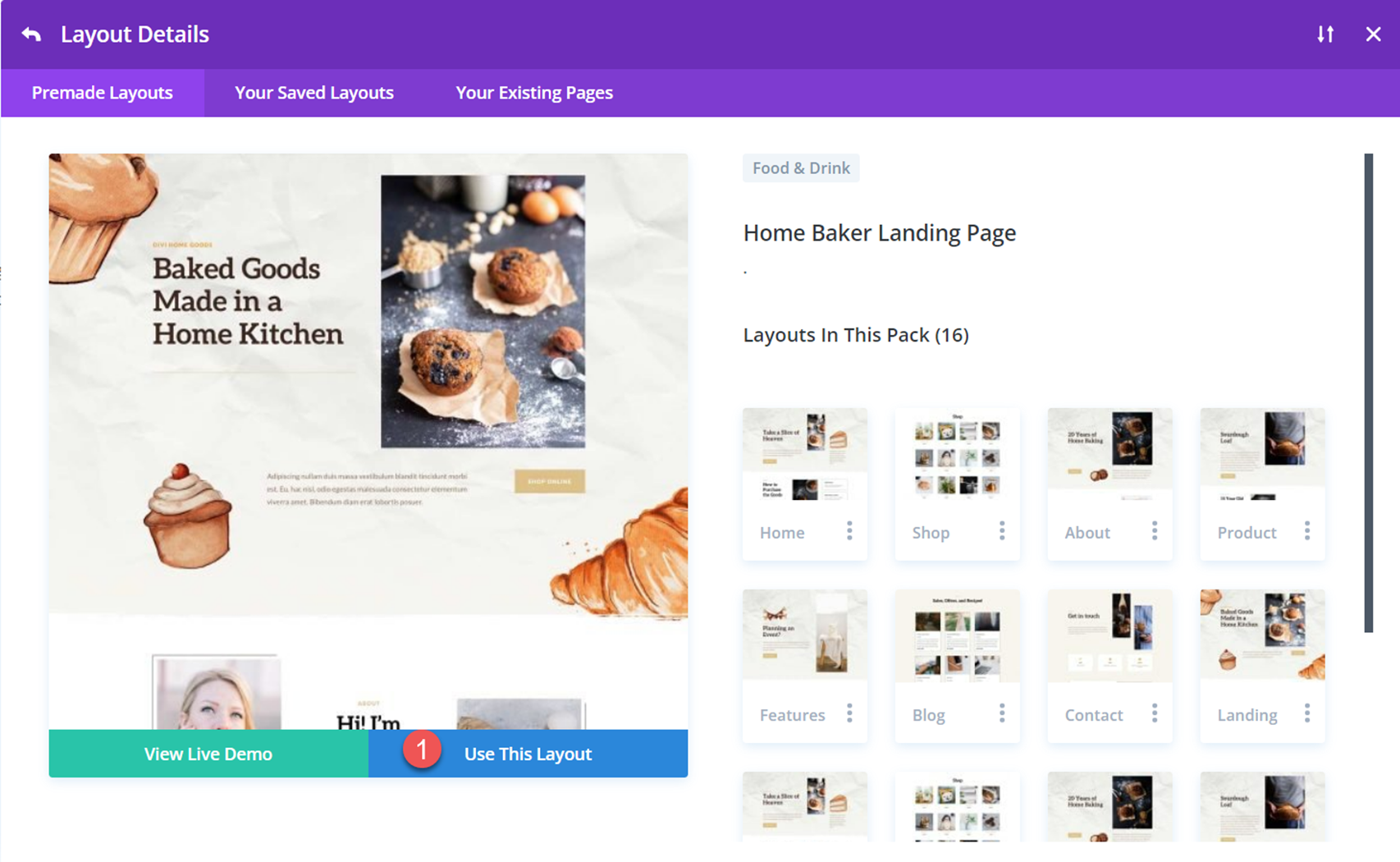
[このレイアウトを使用] を選択して、レイアウトをページに追加します。

これで、デザインを構築する準備が整いました。
お問い合わせフォームを追加する
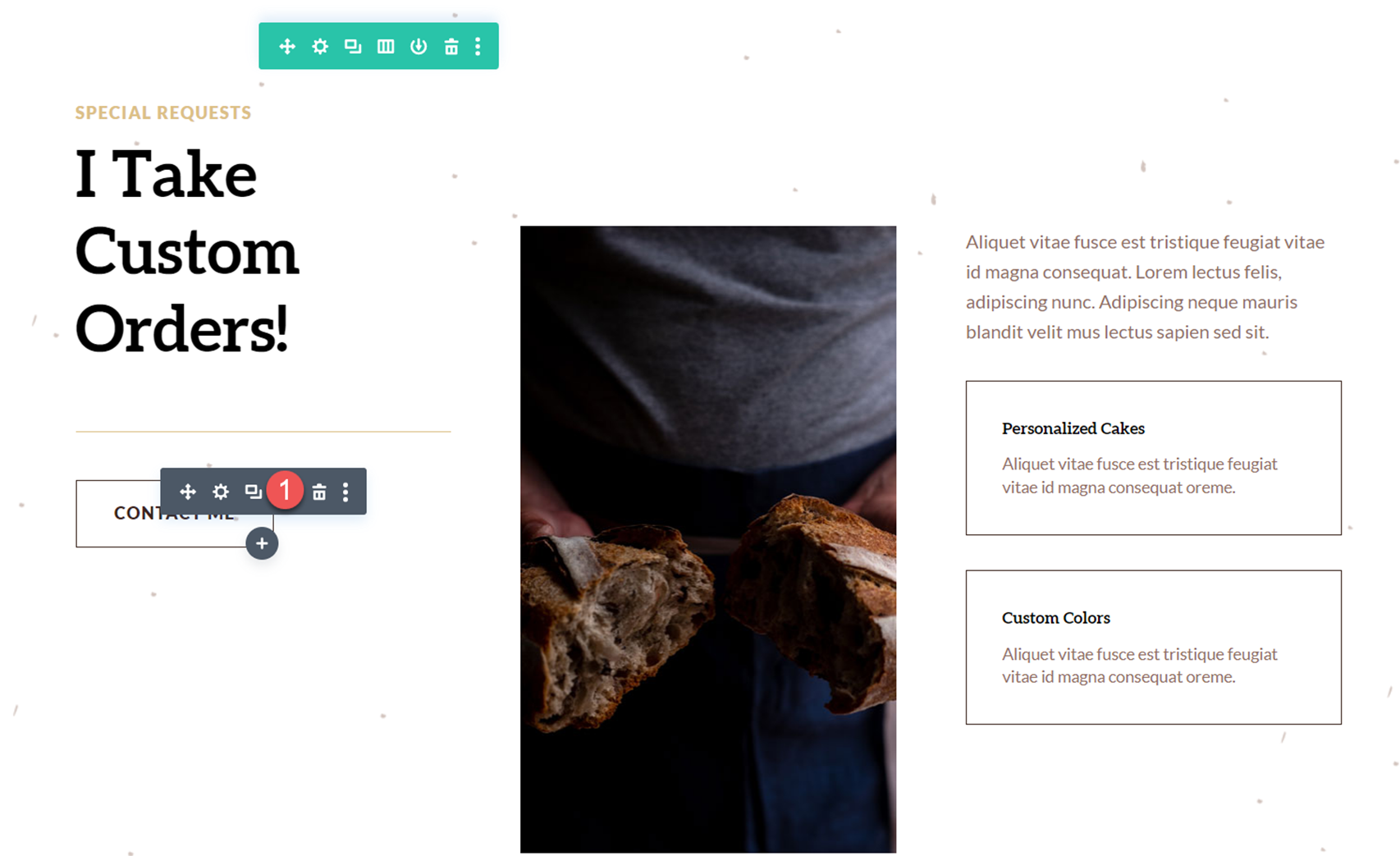
「I Take Custom Orders!」までスクロールします。 ホーム ベーカー レイアウトのセクション。 このセクションにお問い合わせフォームを追加します。 まず、見出しテキストの下にある [Contact Me] ボタンを削除します。

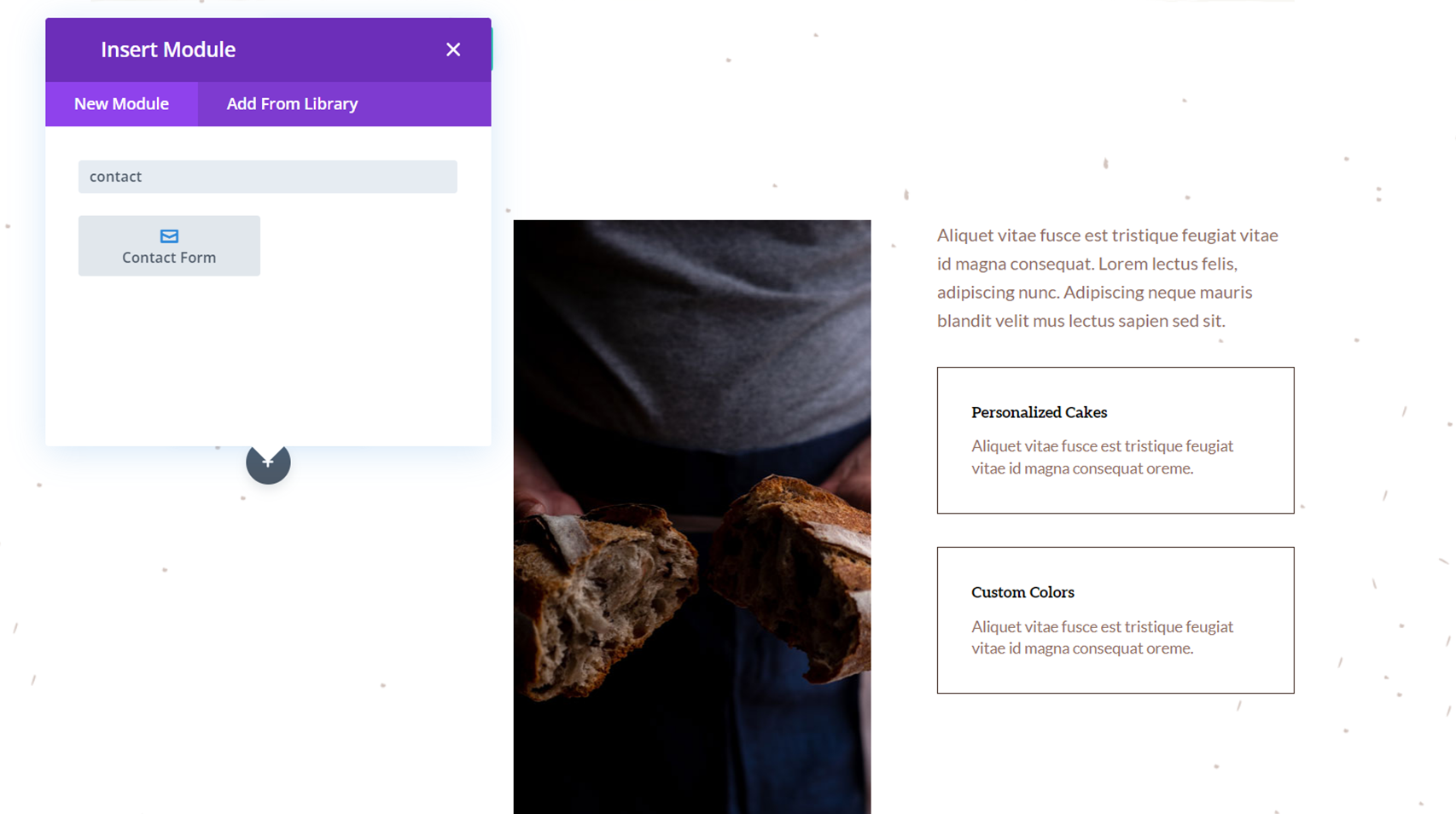
次に、見出しテキストの下に連絡先フォーム モジュールを挿入します。

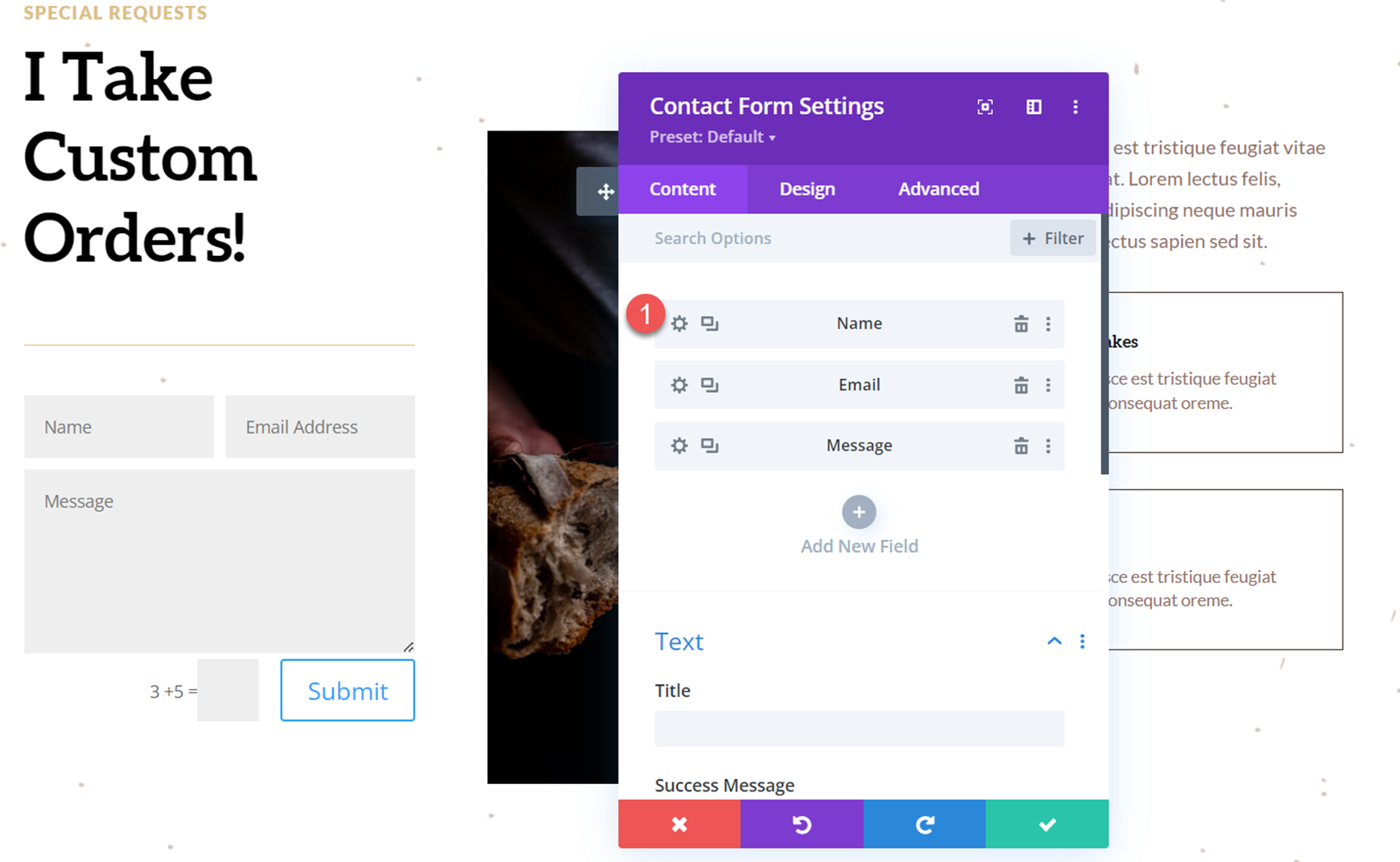
すべてのフィールドがフォームの全幅を占めるように、レイアウトを調整する必要があります。 コンタクトフォームモジュールの設定を開き、名前フィールドの設定を開きます。

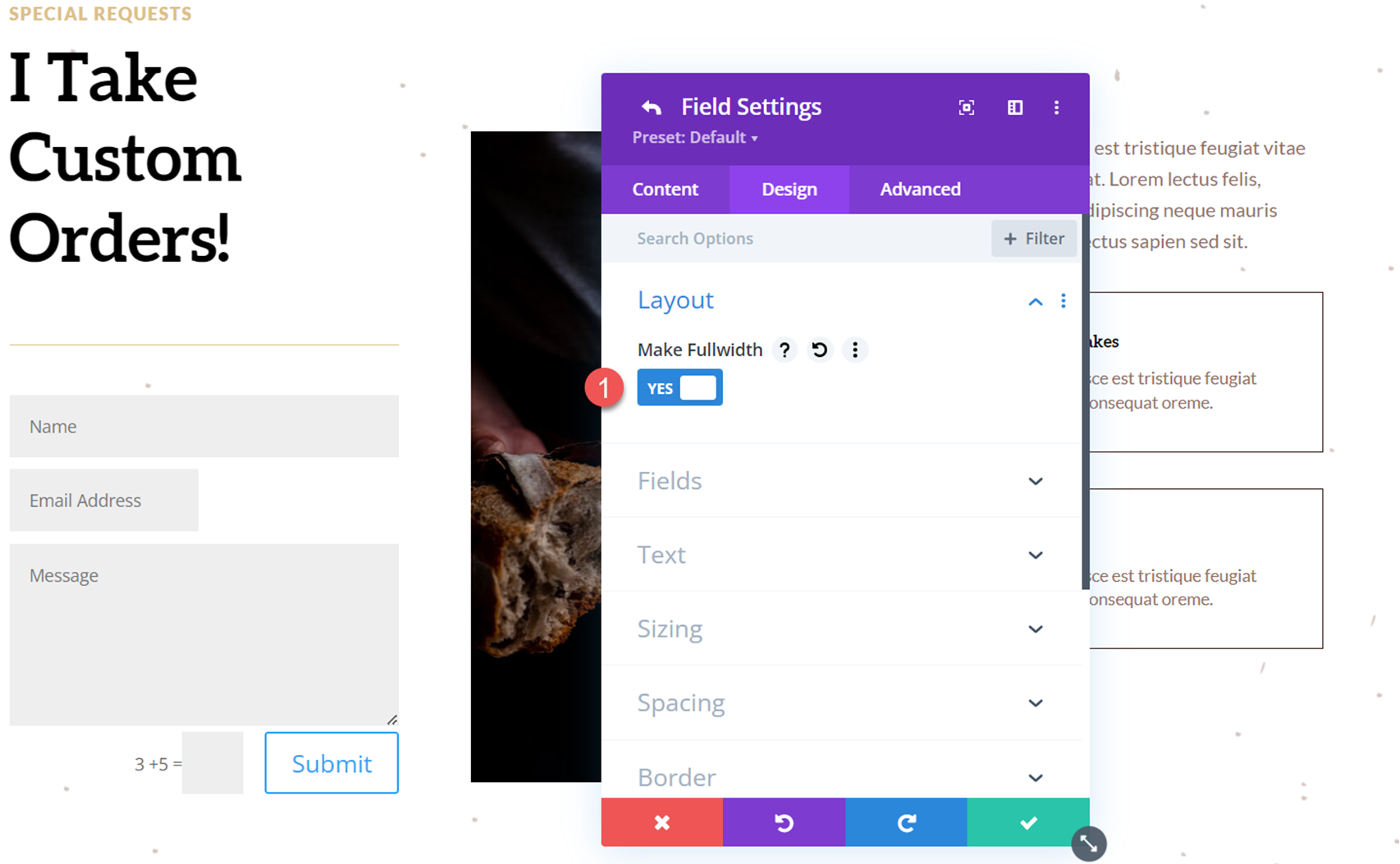
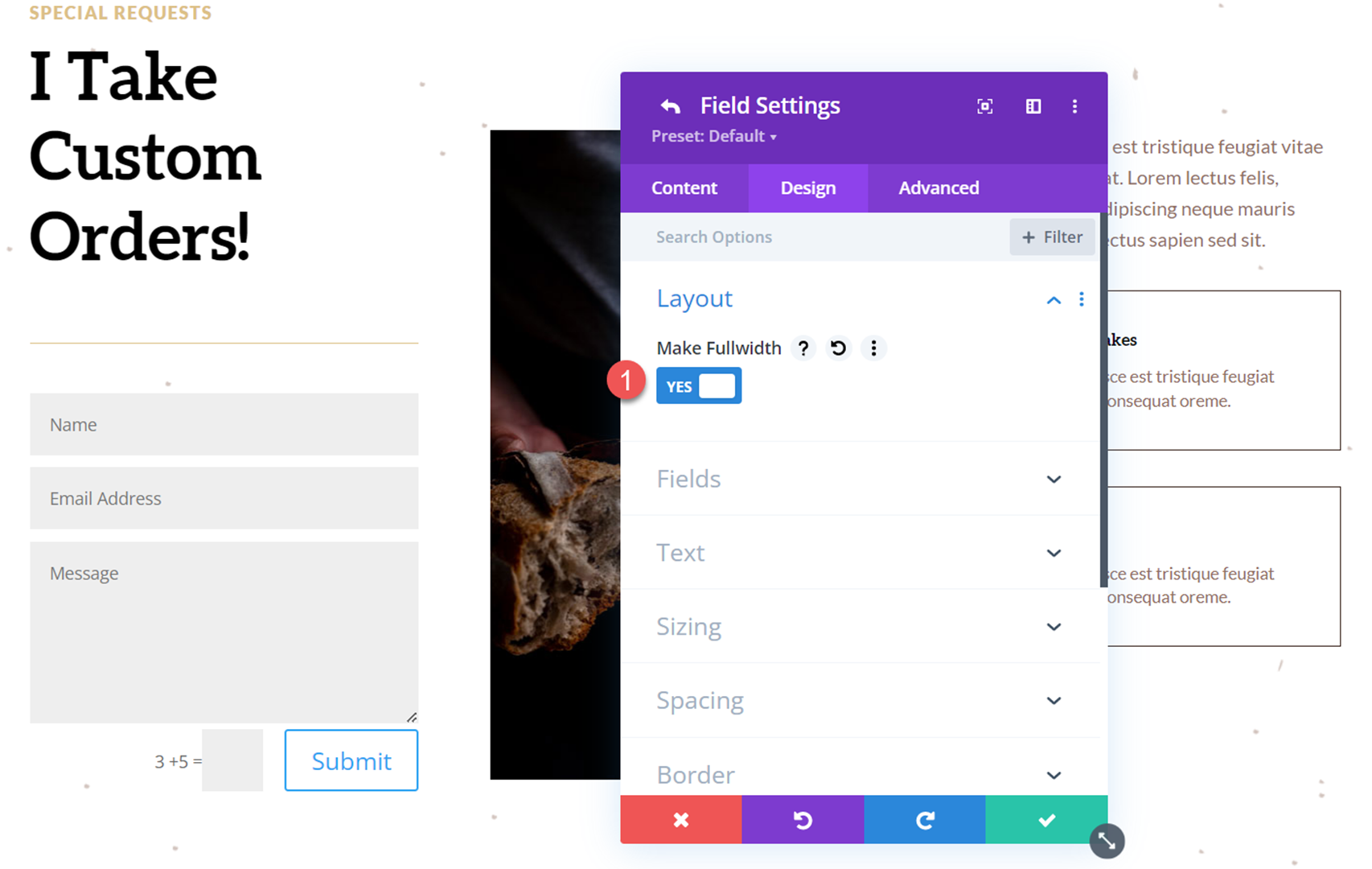
[デザイン] タブに移動し、[レイアウト] 設定を開きます。 名前フィールドを全角にします。
- 全角にする: はい

[電子メール アドレス] フィールドについても同じ手順を繰り返します。 電子メール フィールドの設定を開き、[デザイン] タブの [レイアウト] 設定を開き、フィールドを全角に設定します。
- 全角にする: はい

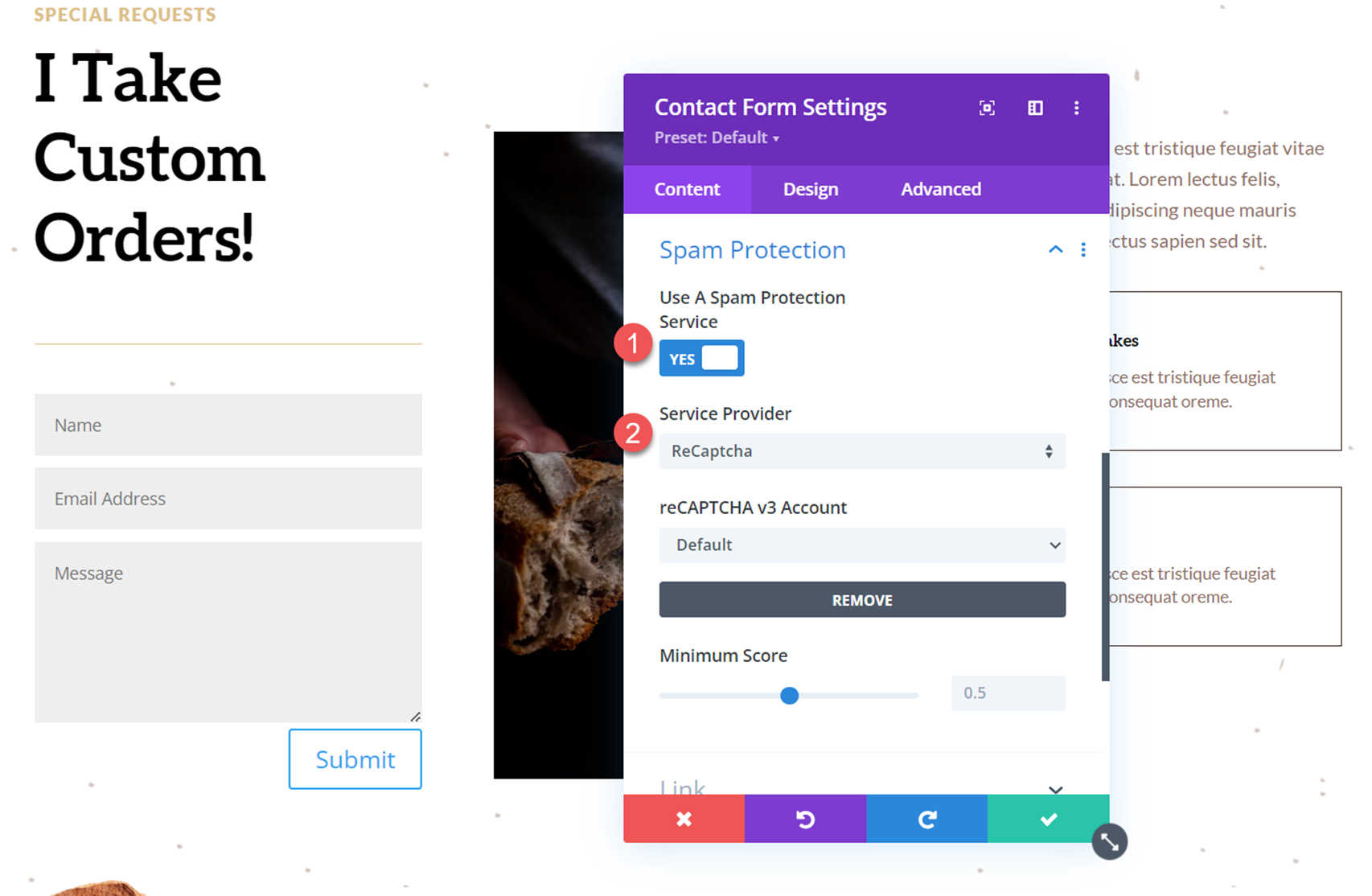
次に、コンタクト フォーム設定の [コンテンツ] タブで、スパム プロテクションの設定を調整しましょう。 このフォームでは、ReCaptcha 保護サービスを使用します。
- スパム保護サービスを使用する: はい
- サービスプロバイダー: ReCaptcha

表示オプションのドロップダウンをフォームに追加する
これで、表示オプションのドロップダウンを追加できます。 この例では、ユーザーが焼き菓子のカスタムオーダーに興味があるかどうかを尋ねるチェックボックスをフォームに追加します。 チェックボックスをオンにすると、ユーザーが注文したい焼き菓子の種類を選択するドロップダウン フィールドが表示されます。 始めましょう。
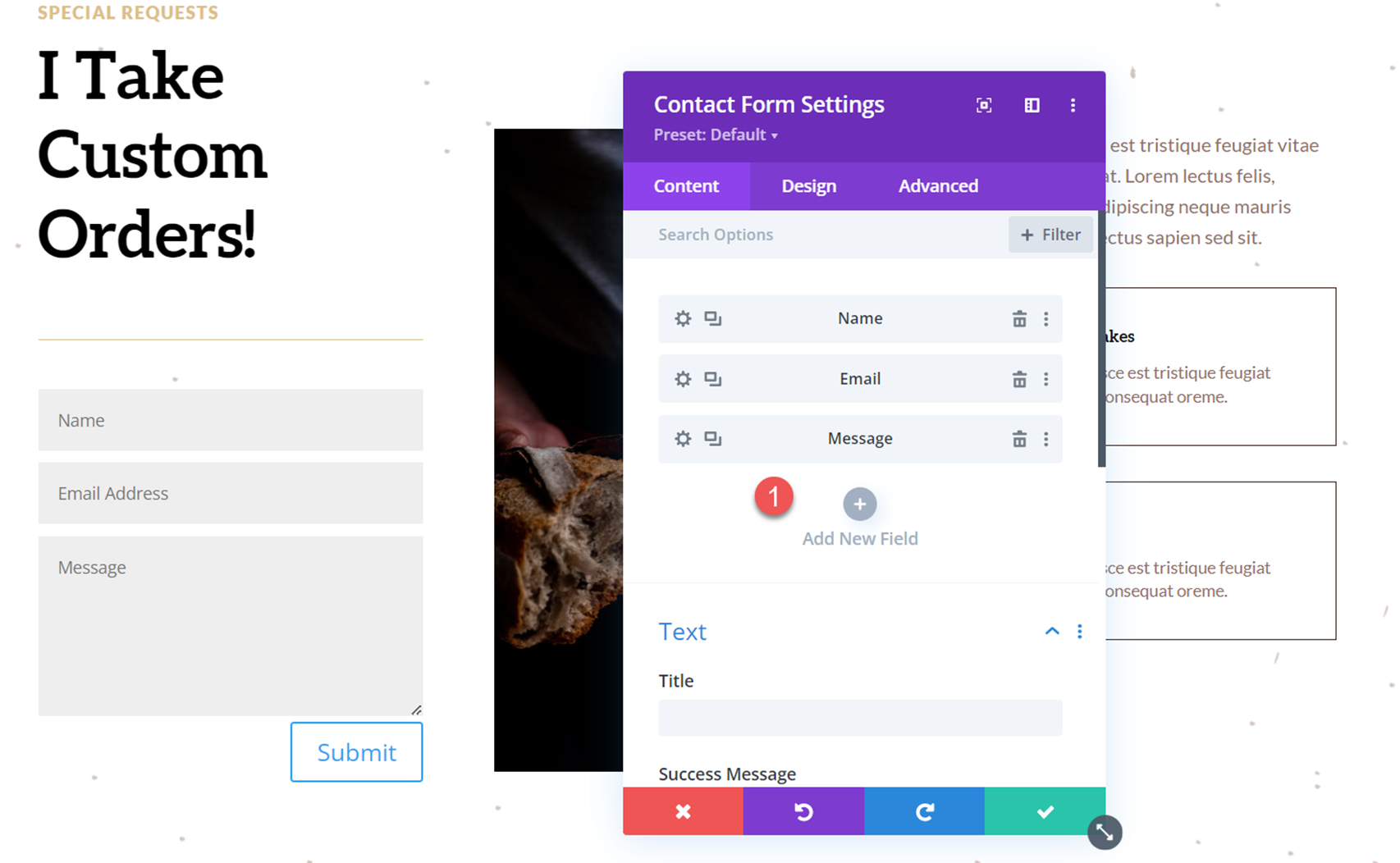
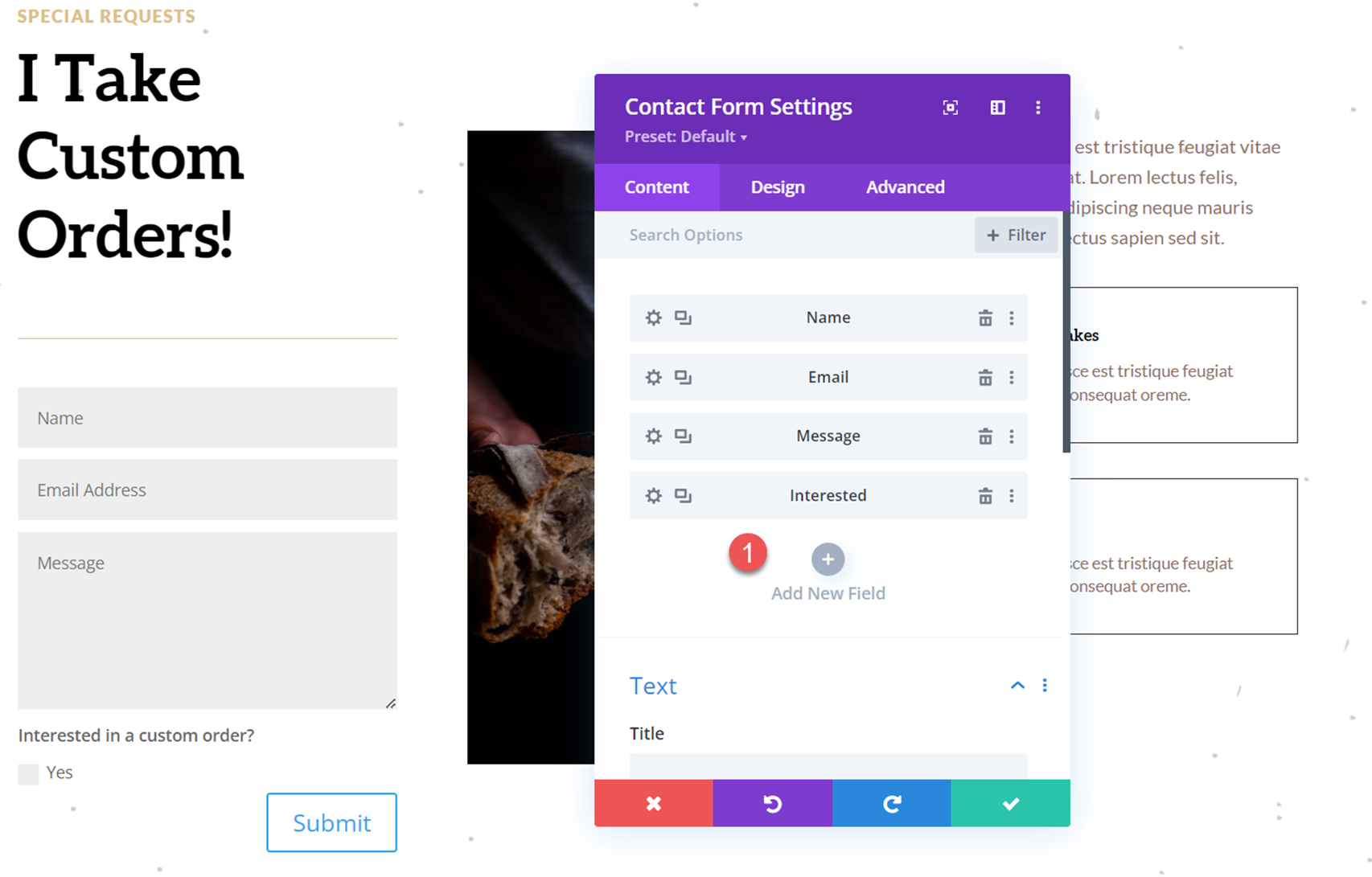
まず、フォームに新しいフィールドを追加します。

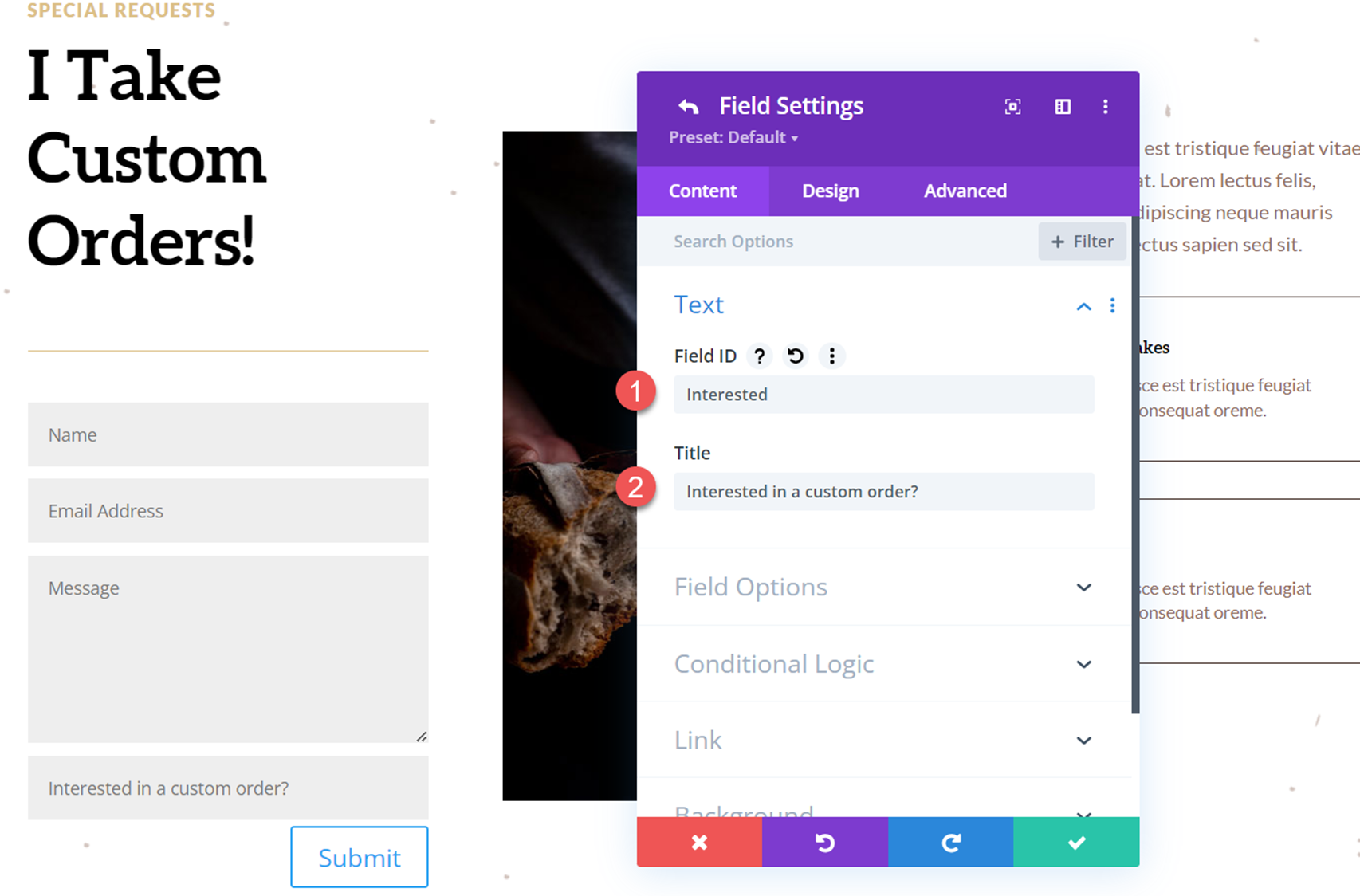
新しいフィールド設定を開き、テキスト設定の下に次のコンテンツを追加します。
- フィールド ID: 興味あり
- タイトル: カスタムオーダーに興味がありますか?


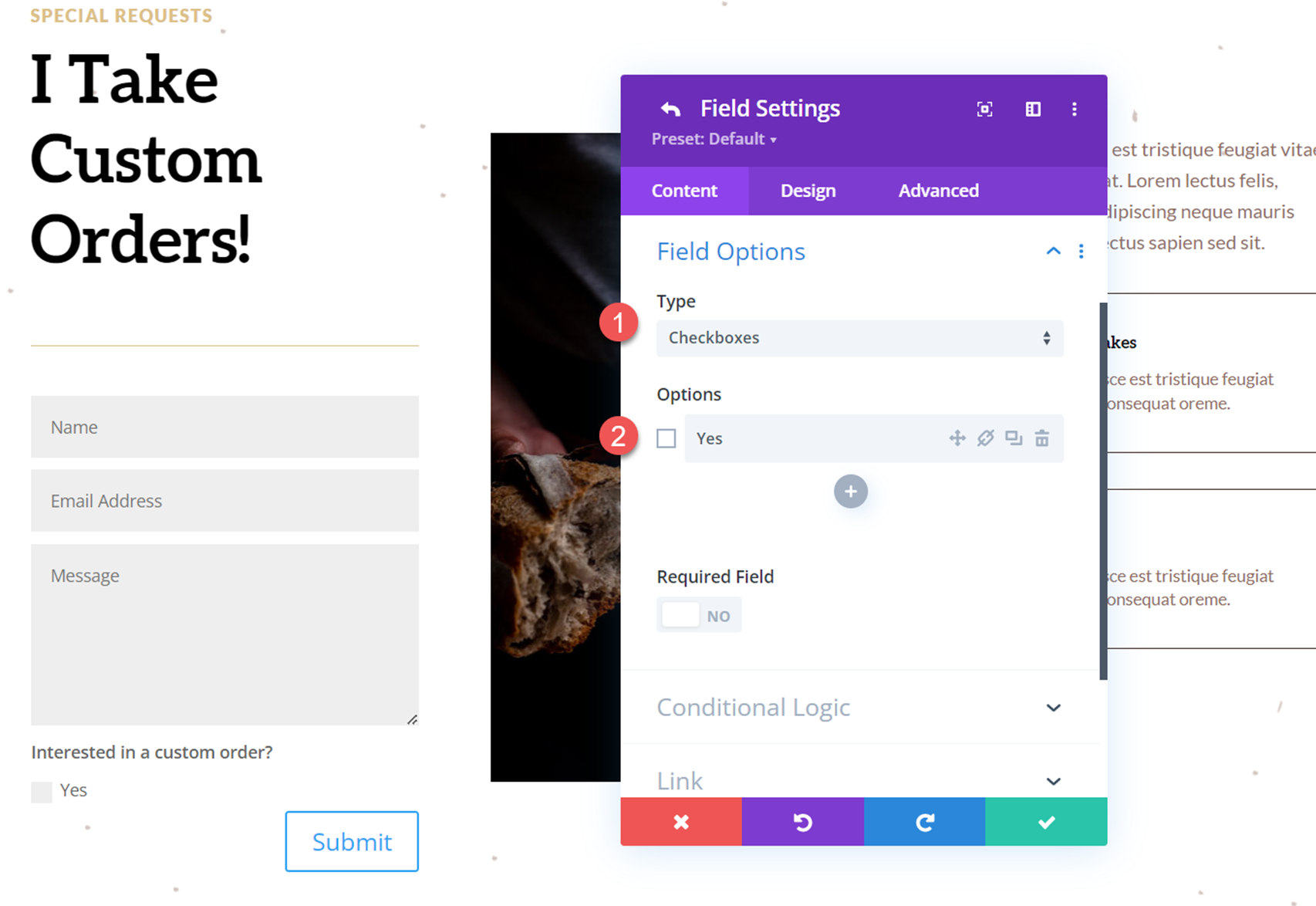
次に、フィールド オプションで、次のように設定します。
- タイプ: チェックボックス
- オプション: はい
- 必須フィールド: いいえ

お問い合わせフォームの設定に戻り、別の新しいフィールドを追加します。 これは、顧客が注文したい焼き菓子の種類を選択するオプションのドロップダウンです。

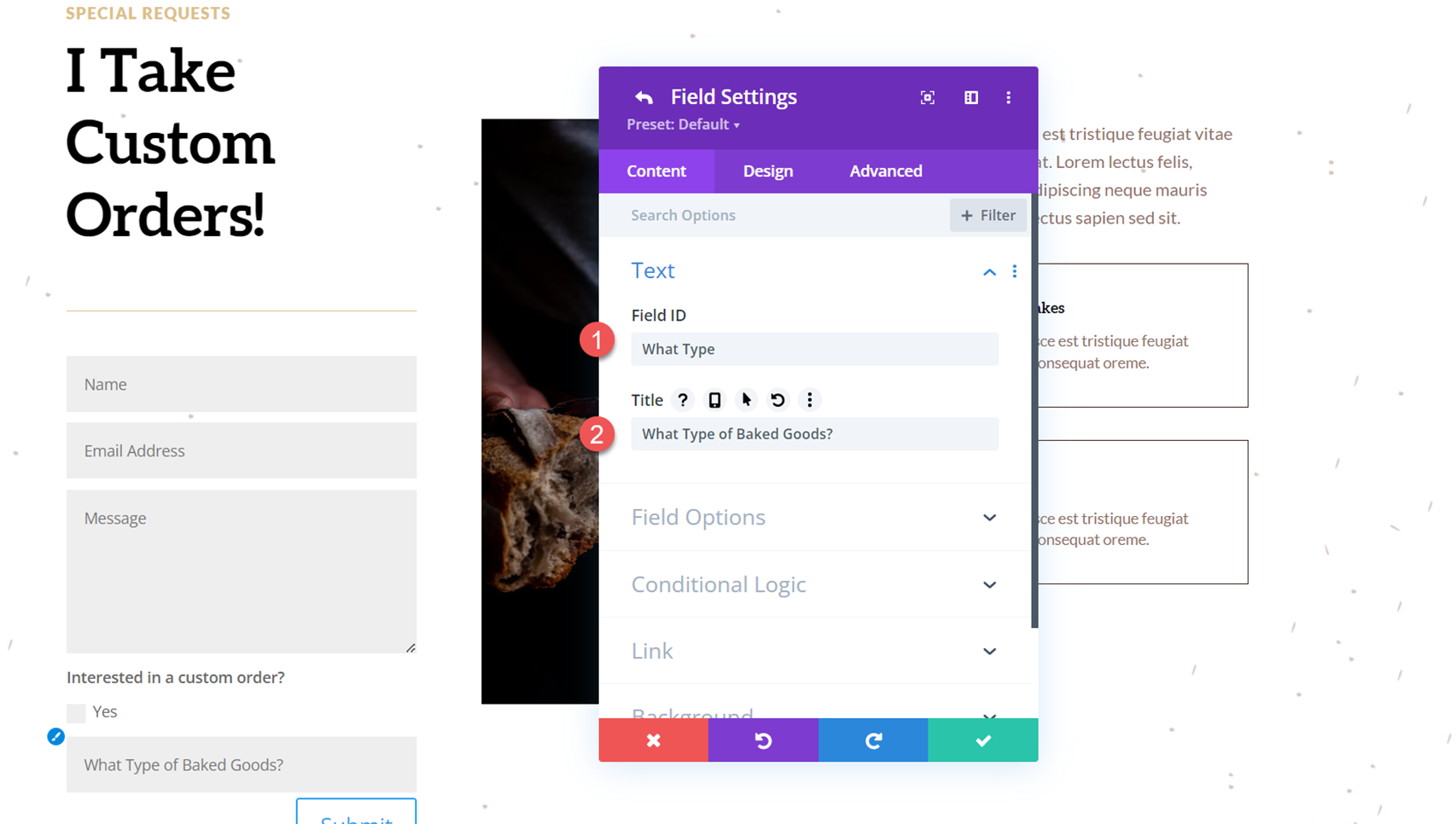
新しいフィールド オプションを開き、次のフィールド ID とタイトルを追加します。
- フィールド ID: 型
- タイトル:焼き菓子ってどんなもの?

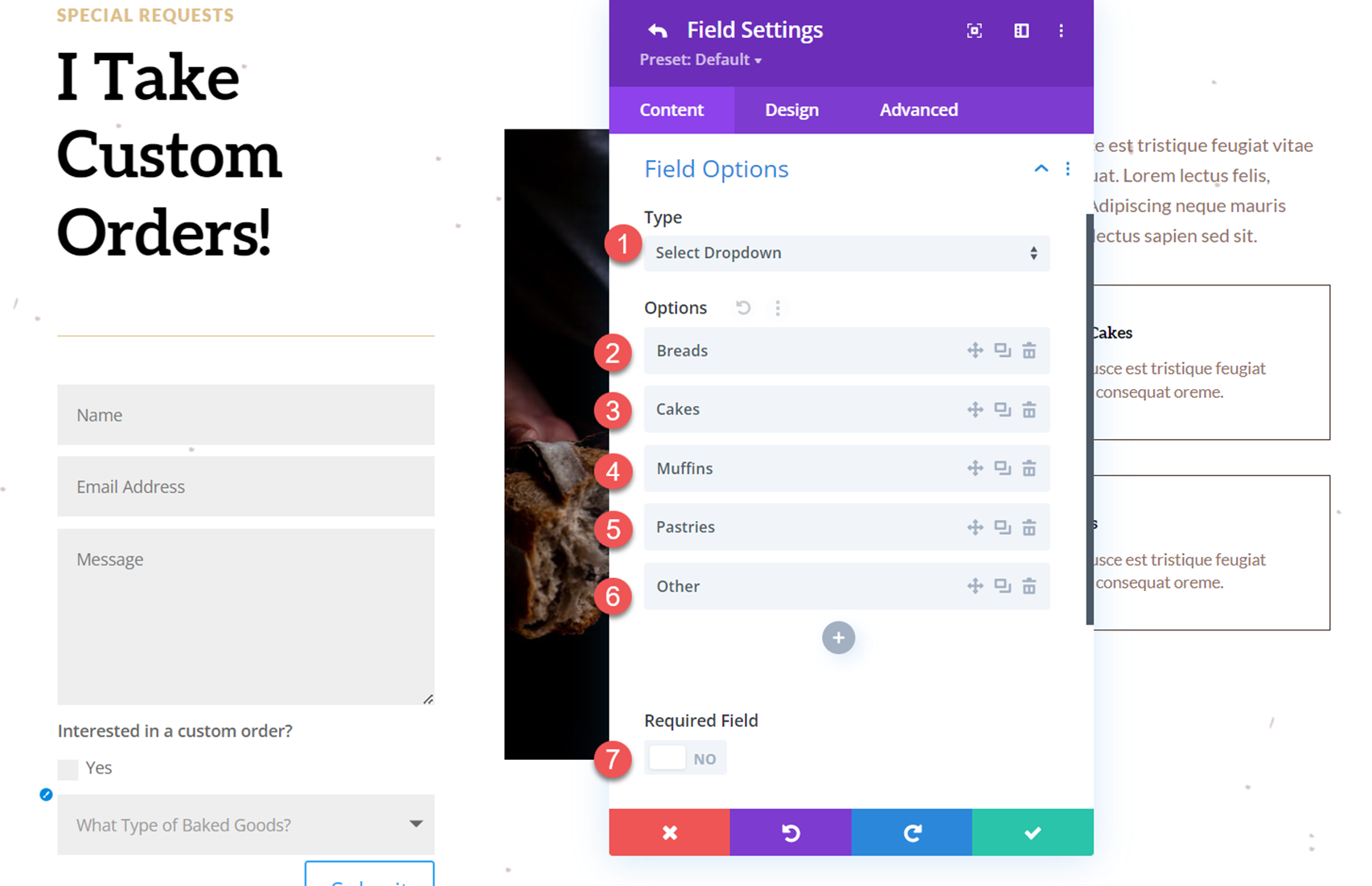
次に、[フィールド オプション] を開き、フィールド タイプを [ドロップダウンを選択] に設定します。 次に、オプションを追加します。
- タイプ: ドロップダウンを選択
- オプション:
- パン
- ケーキ
- マフィン
- ペストリー
- 他の
- 必須フィールド: いいえ

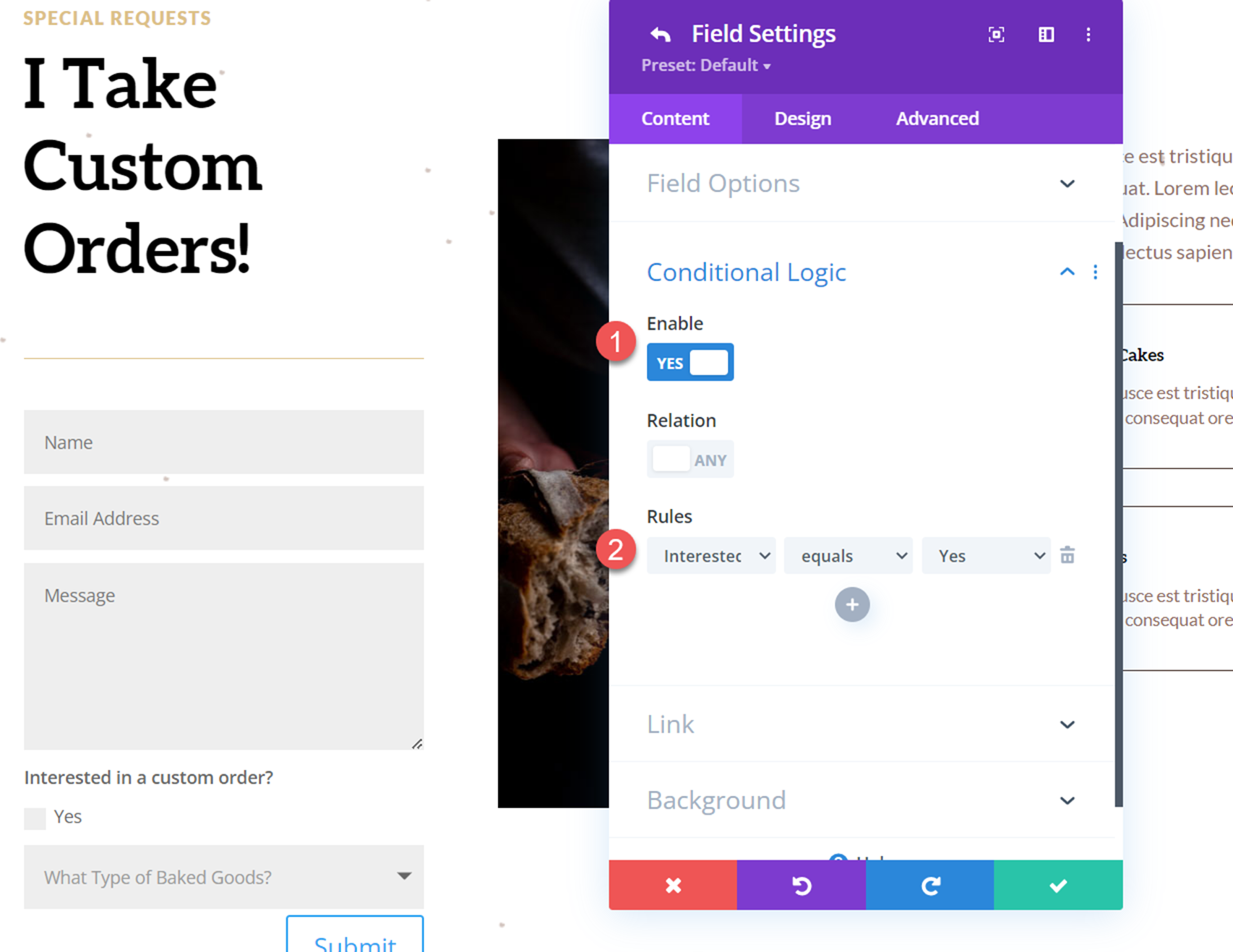
条件付きロジックセクションに移動し、条件付きロジック設定を有効にします。 次に、上記のチェックボックスに応じてフィールドを表示するルールを設定します。
- 有効にする: はい
- ルール: 興味のある人ははい
このルールは、上記の「はい」チェックボックスが選択されている場合に、「焼き菓子の種類」フィールドが表示されるようにフォームを設定します。 チェックボックスが選択されていない場合、タイプ フィールドは非表示のままになります。

お問い合わせフォームのデザインをカスタマイズする
お問い合わせフォームと条件付きロジックがすべて設定されたので、フォームのデザインをカスタマイズして、ページのレイアウトにより適合させることができます。
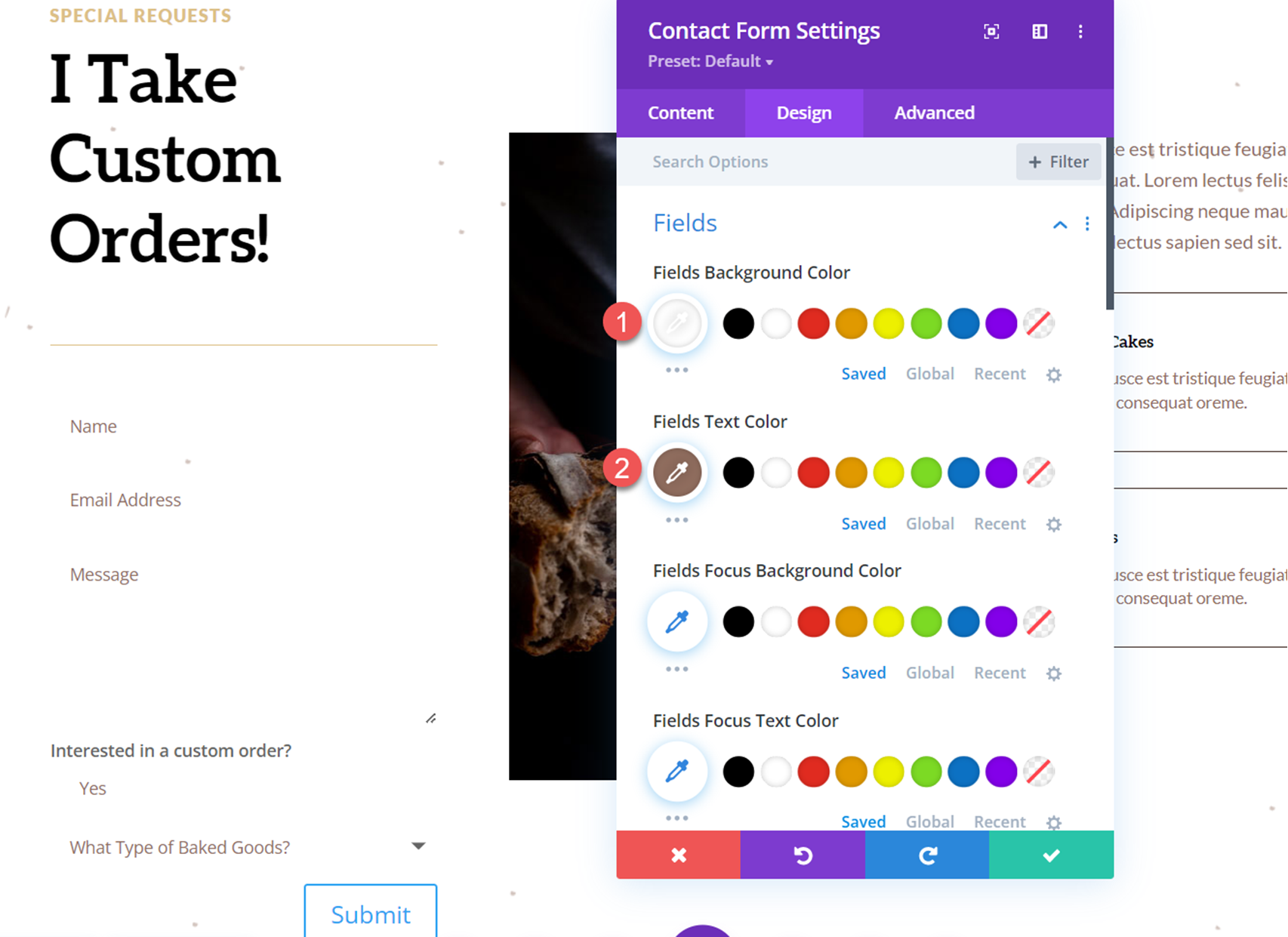
お問い合わせフォームの設定を開き、デザイン タブに移動します。 フィールド オプションで、次のように設定をカスタマイズします。
- フィールドの背景色: #FFFFFF
- フィールドのテキストの色: #906d5e

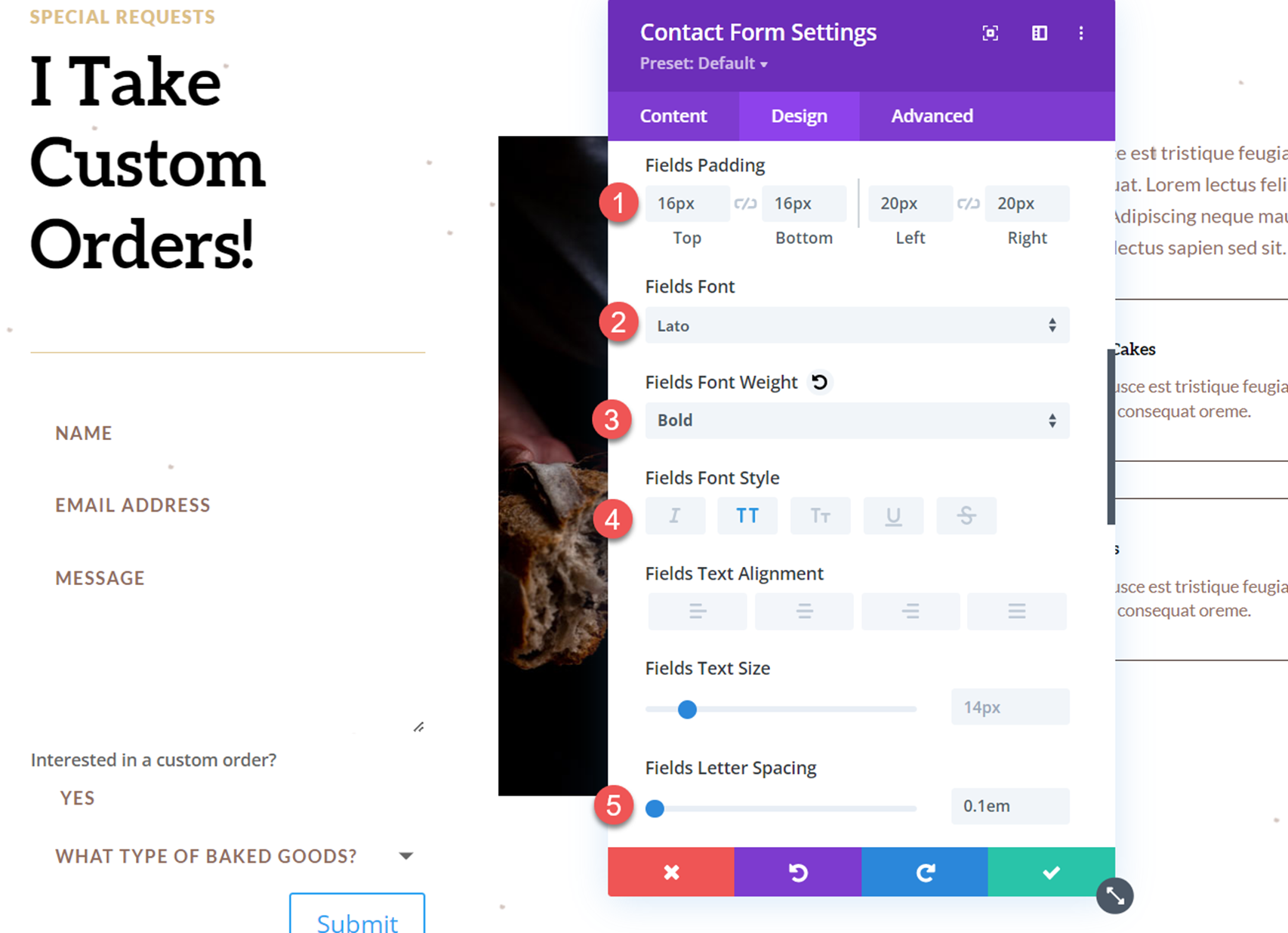
次に、フィールドのパディングを設定し、フォント設定をカスタマイズします。
- フィールド パディング トップ: 16px
- フィールド パディング ボトム: 16px
- フィールドのパディング左: 20px
- フィールドの右パディング: 20px
- フィールドのフォント: Lato
- フィールドのフォントの太さ: 太字
- フィールドのフォント スタイル: 大文字 (TT)
- フィールドの文字間隔: 0.1em

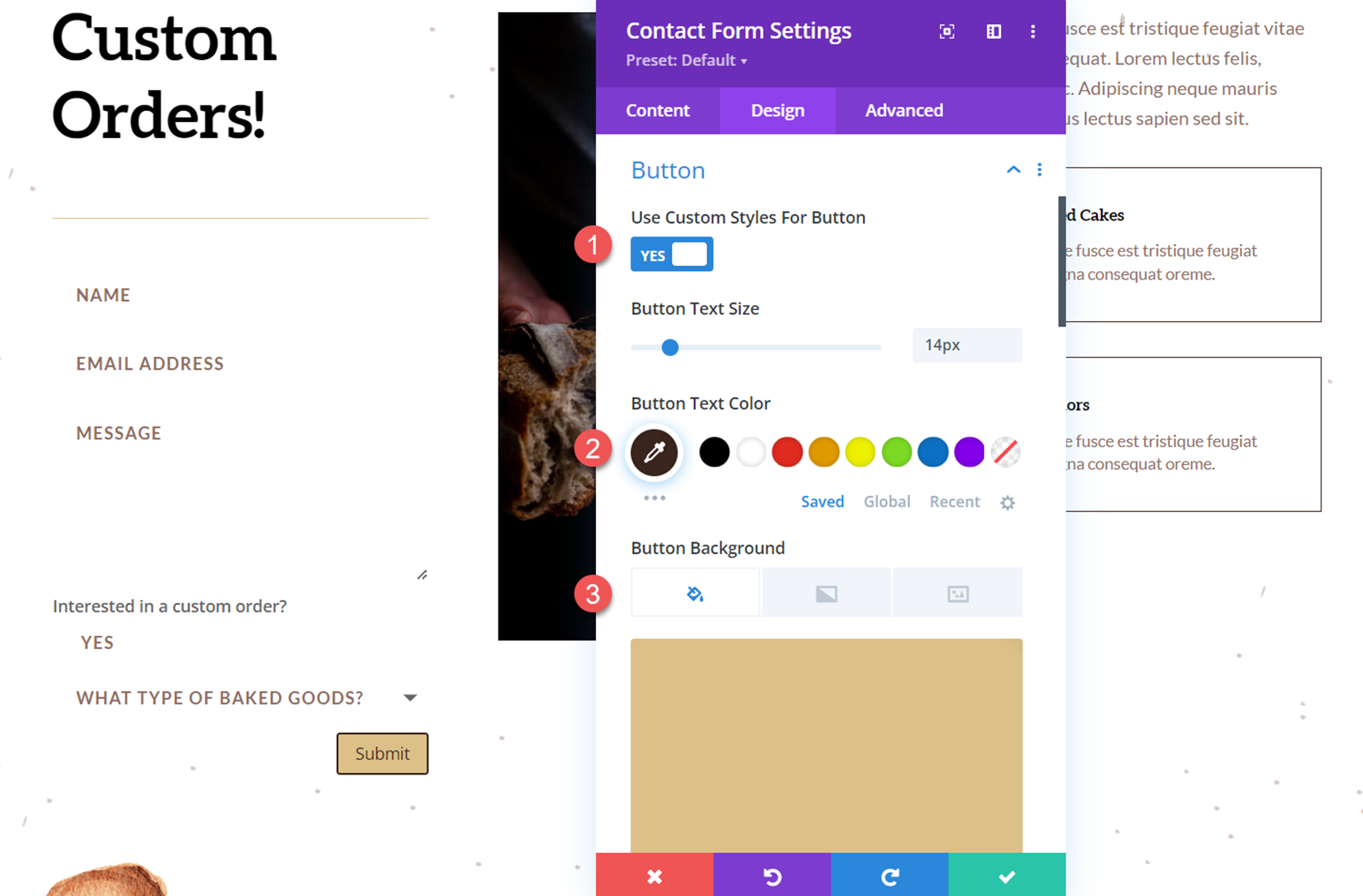
ボタンの設定に移動し、次のようにボタンのスタイルをカスタマイズします。
- ボタンにカスタム スタイルを使用する: はい
- ボタンのテキストの色: #3b261e
- ボタンの背景: #dcc087

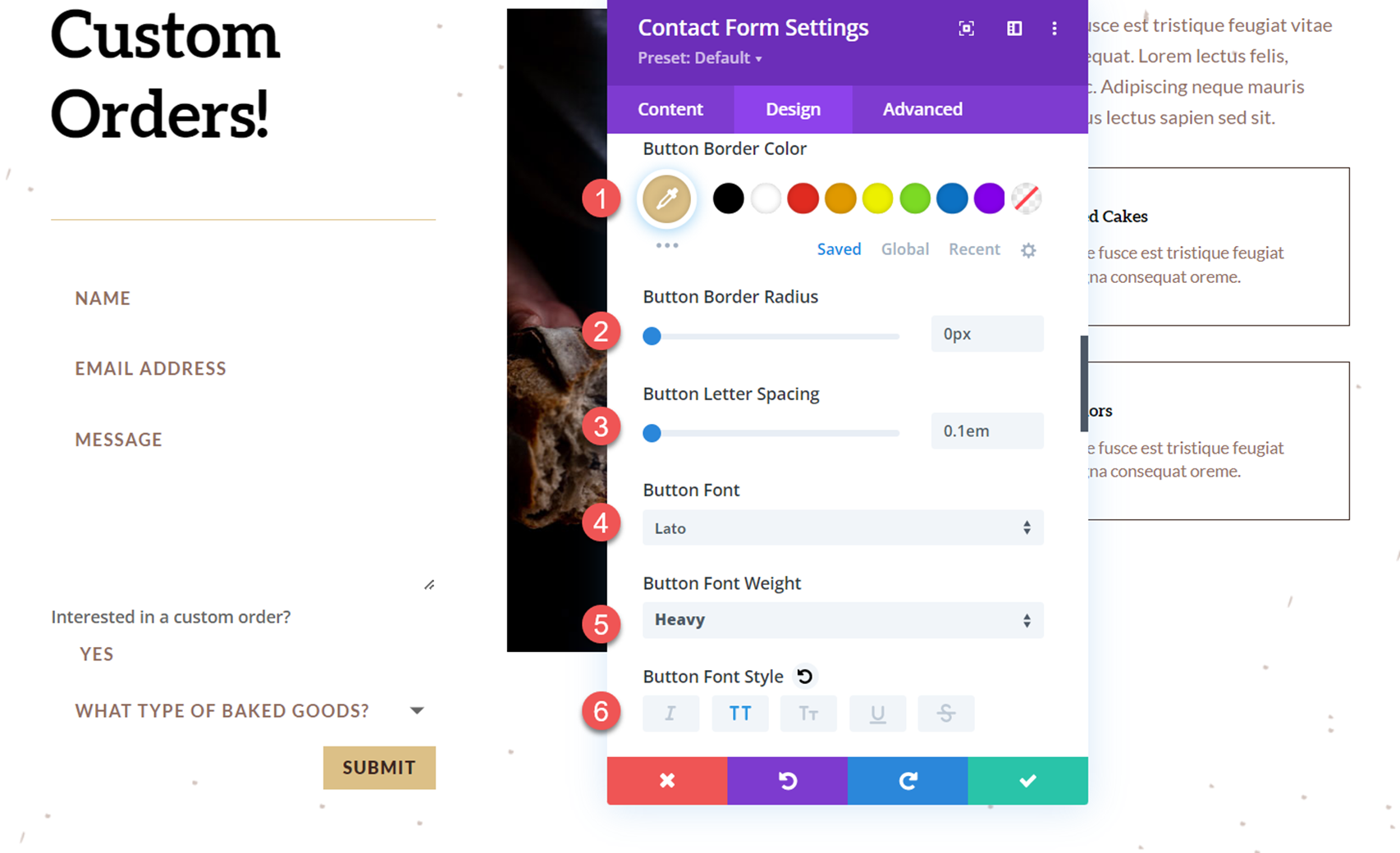
次に、ボタンの境界線とフォントの設定をカスタマイズします。
- ボタン枠の色: #dcc087
- ボタンの境界線の半径: 0px
- ボタンの文字間隔: 0.1em
- ボタンのフォント: Lato
- ボタンのフォントの太さ: 重い
- ボタンのフォント スタイル: 大文字 (TT)

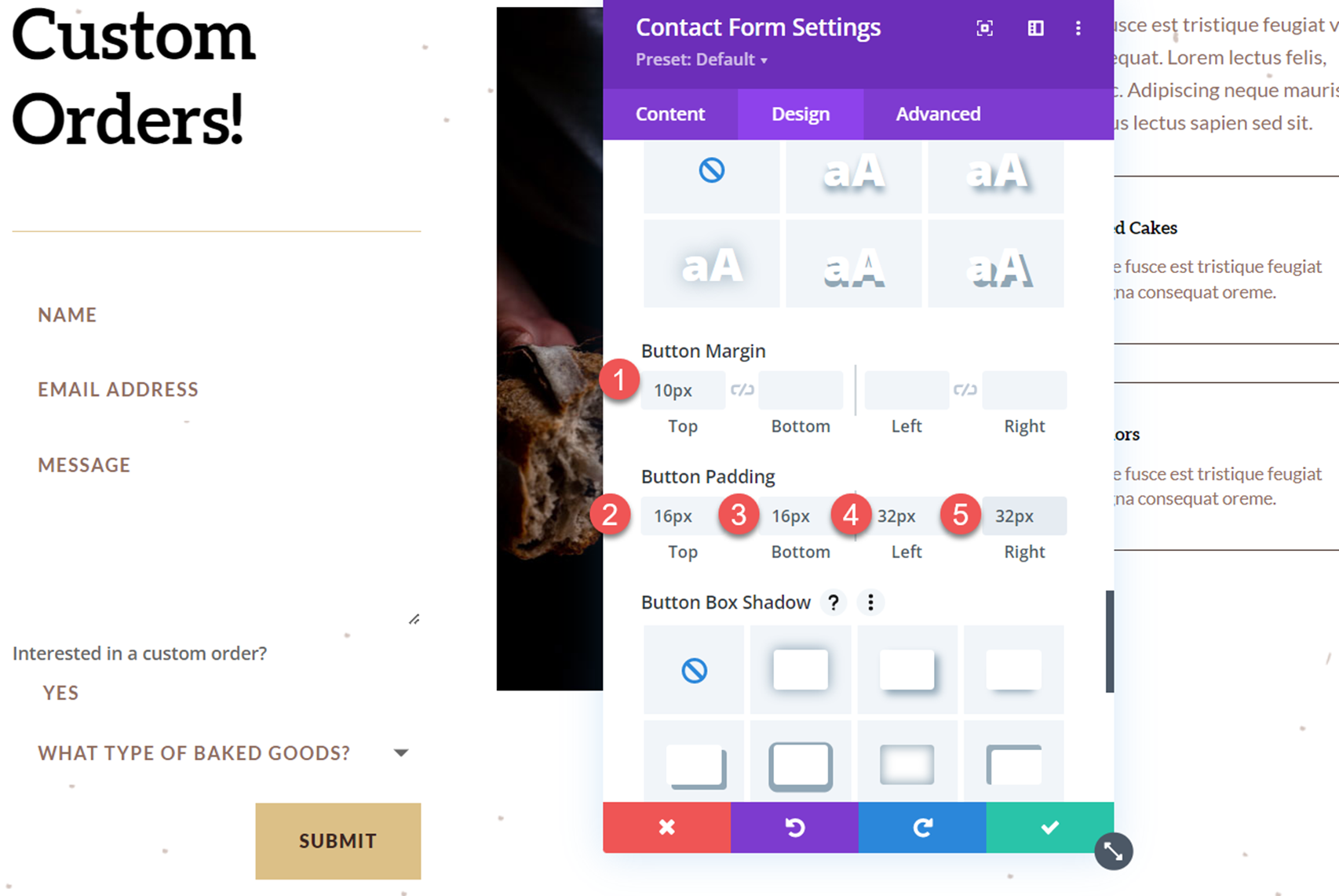
次に、ボタンのマージンとパディングを次のように変更します。
- ボタンマージントップ: 10px
- ボタンパディングトップ: 16px
- ボタンパディング下部: 16px
- ボタンのパディング左: 32px
- ボタンの右パディング: 32px

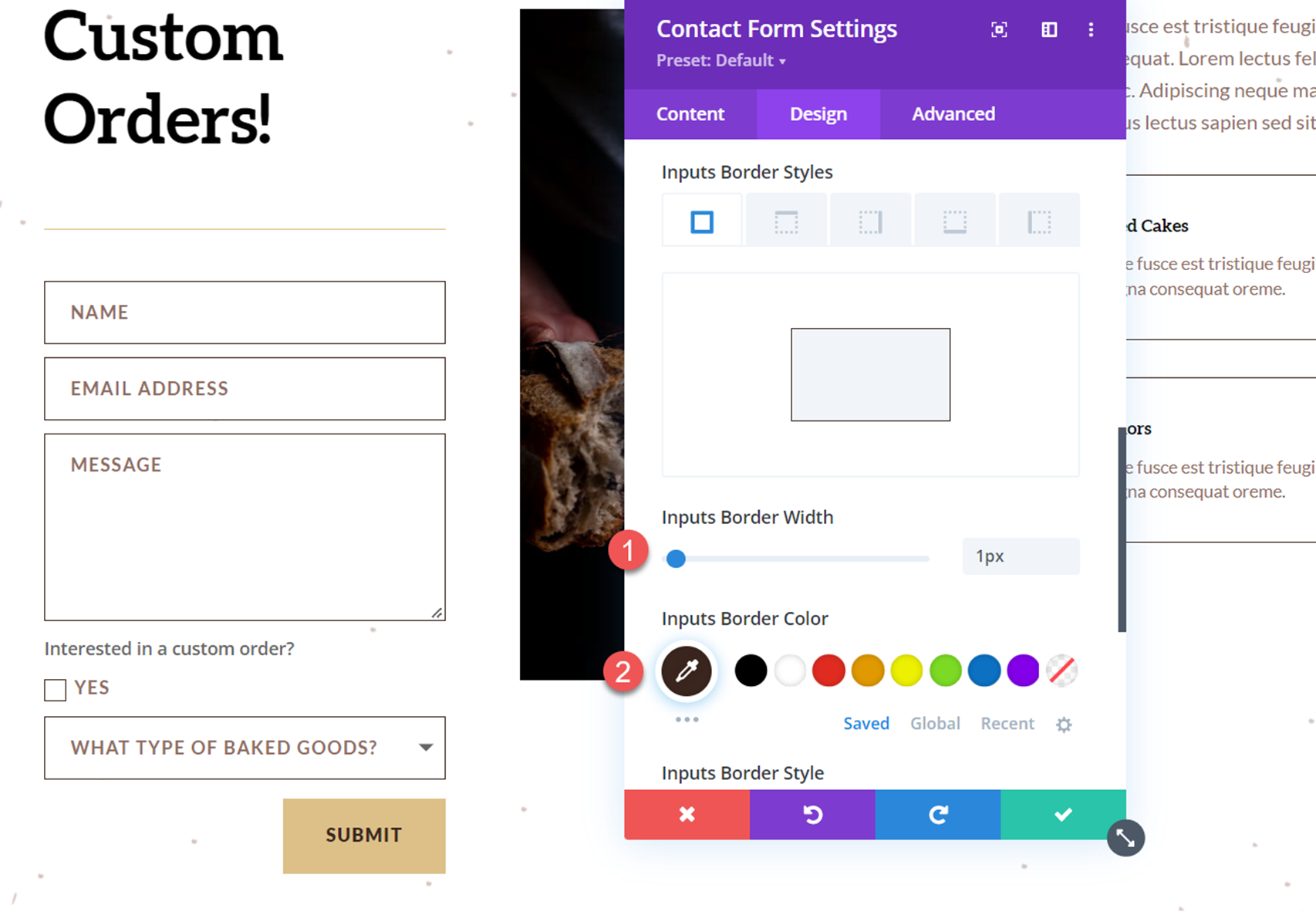
最後に、ボーダー設定を変更して、フォーム入力の周りにボーダーを追加します。
- 入力ボーダー幅: 1px
- 入力枠の色: #3b261e

最終結果
これで、お問い合わせフォームの完全なデザインが完成しました。 表示オプションのドロップダウンを使用して、実際のフォームを見てみましょう。

最終的な考え
条件付きロジックは、Divi の連絡先フォーム モジュールに簡単に実装でき、以前の回答に基づいて関連フィールドをユーザーに提示する動的フォームを作成できます。 このチュートリアルの例は比較的単純ですが、条件付きロジックを使用して、条件付きロジックの複数のインスタンスを持つ複雑なフォームを作成できます。 Divi の連絡先フォームと条件付きロジックでできることの詳細については、条件付きロジックを使用して汎用性の高い Divi 連絡先フォームを作成する方法に関するこの記事をご覧ください。 Web サイトのお問い合わせフォームで条件付きロジック オプションを使用したことがありますか? コメントをお待ちしております。
