WordPress でネストされたブロックを選択して使用する方法
公開: 2023-06-23WordPress でネストされたブロックを選択して使用する方法を学びたいですか?
WordPress Gutenberg のネストされたブロック機能を使用すると、親ブロック内に複数のブロックを追加できます。 その後、さまざまなブロック要素を同時にカスタマイズし、投稿コンテンツを効率的に整理し、デザインの柔軟性を高めることができます。
この記事では、WordPress のネストされたブロックを簡単に選択して使用する方法を説明します。

WordPress のネストされたブロックとは何ですか?
WordPress Gutenberg のネストされたブロック機能を使用すると、1 つ以上のブロックを別のブロック内に挿入 (または「ネスト」) できます。
ネストされたブロックは、複数のブロックを相互に追加することで、WordPress Web サイト上でより複雑なレイアウトを作成するのに役立ちます。 これにより、ページや投稿のコンテンツをデザインおよびフォーマットする際の柔軟性が向上します。
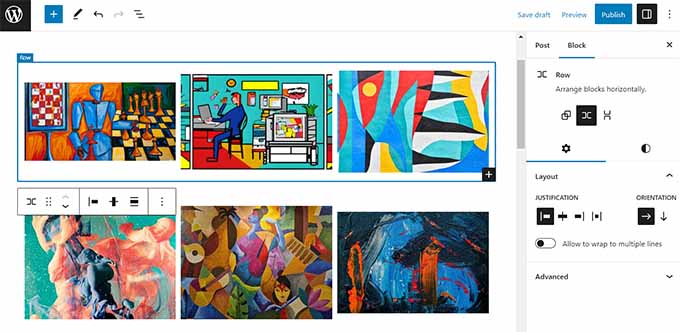
たとえば、Group ブロック内に複数の Image ブロックをネストして、特定のイベントの写真のセットや、特定の技術を使用して作成された一連のアートワークを表示できます。

さらに、ネストされたブロック機能により、個々のブロックを個別に編集できます。 これは、他のブロックに影響を与えることなく、ニーズに応じて各ブロックをカスタマイズできることを意味します。 その結果、コンテンツの構成が改善され、コンテンツがより魅力的になり、コンテンツ作成プロセスが合理化されます。
そうは言っても、WordPress Gutenberg のネストされたブロックを簡単に選択して使用する方法を見てみましょう。
WordPress のネストされたブロックの使用方法
Gutenberg ブロック エディターの Group または Columns ブロックを使用すると、複数のブロックを簡単にネストできます。
まず、WordPress 管理者サイドバーからブロックエディターで既存の投稿または新しい投稿を開く必要があります。
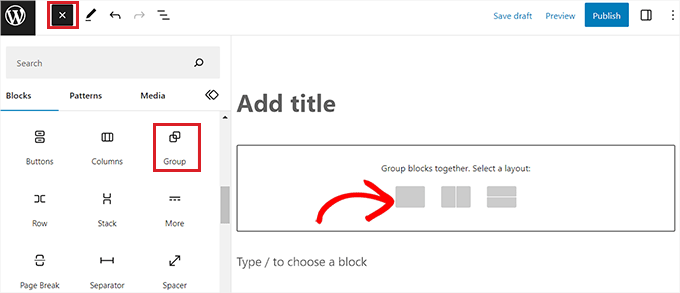
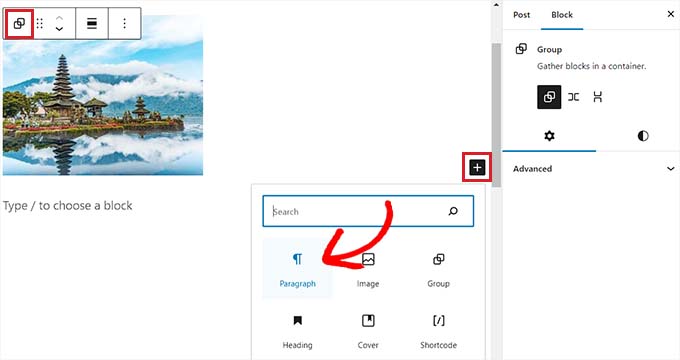
ここからは、画面の左上隅にある「+」ボタンをクリックし、「グループ」ブロックを見つけます。 それをクリックしてページに追加したら、一緒にネストするブロックのレイアウトを選択する必要があります。
このチュートリアルでは、「グループ」レイアウトを選択します。

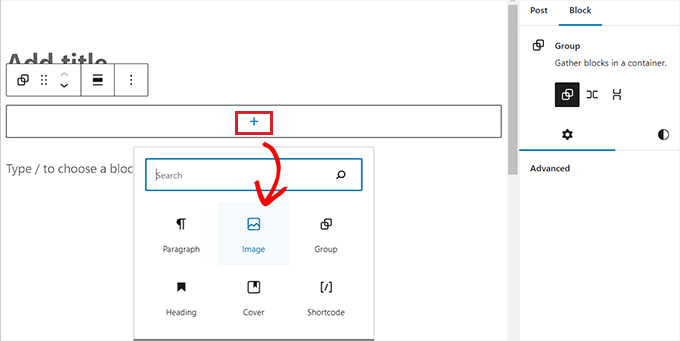
次に、画面上の「+」ボタンをクリックするだけで、親ブロック内にコンテンツの追加が開始されます。
このチュートリアルでは、画像ブロックを追加します。

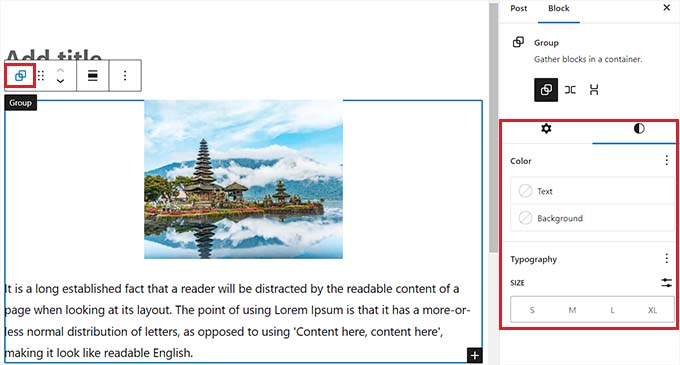
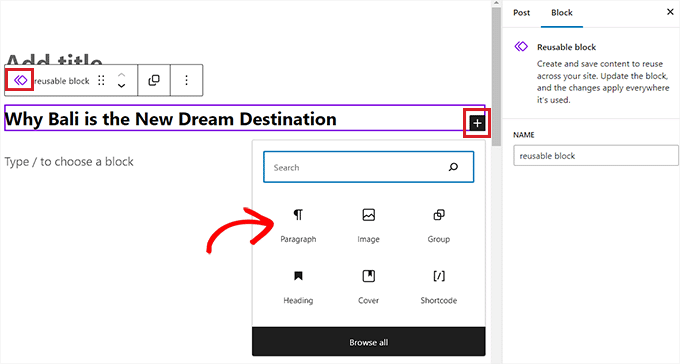
画像ブロックを追加したら、上部のブロック ツールバーの [グループ] ボタンをクリックして親ブロックを選択します。
次に、「+」ボタンをクリックしてブロック メニューを開き、追加する他のブロックを選択する必要があります。

WordPress のネストされたブロック設定を構成する方法
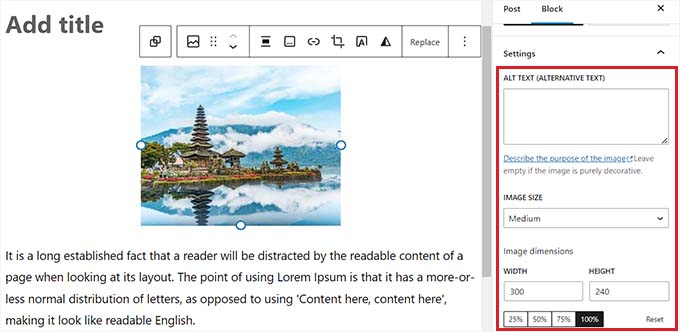
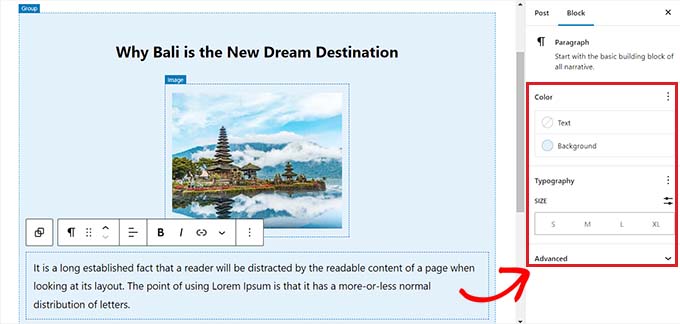
複数のブロックをネストしたら、各ブロックをクリックして個別の設定を構成できます。 これにより、画面の右側の列にブロック設定が開きます。
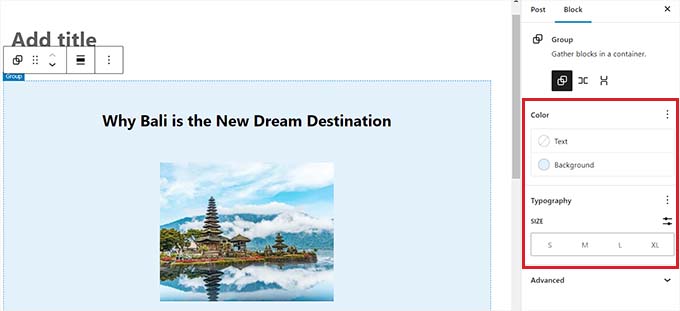
ここから、その中にネストされている他のブロックに影響を与えることなく、個々のブロックの背景色、テキストの色、サイズを調整できます。

すべてのネストされたブロックの設定をまとめて構成するには、上部のブロック ツールバーにある [グループ] ボタンをクリックする必要があります。 これにより、右側の列に親ブロックの設定が開きます。
すべてのネストされたブロックの位置揃え、方向、背景色、テキストの色、およびタイポグラフィを構成できるようになりました。
これらの設定は、親ブロック内にネストされているすべてのブロックに影響することに注意してください。

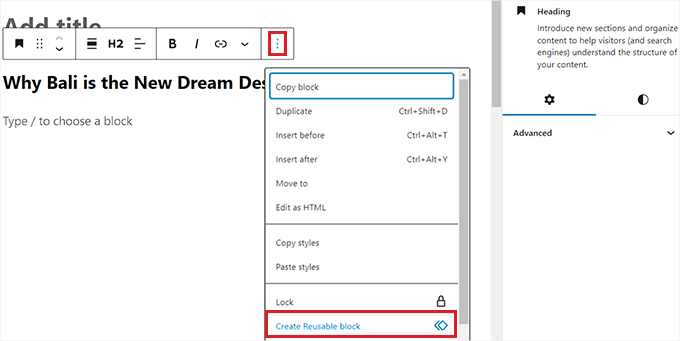
任意のブロックの上部ツールバーにある [オプション] ボタンをクリックして、既存の個別のブロックをネストされたブロックに変換することもできます。

これによりメニュー プロンプトが開き、[再利用可能なブロックの作成] オプションを選択する必要があります。

これを完了すると、複数のブロックを追加できる新しい再利用可能なブロックが作成されます。
完了したら、[公開] または [更新] ボタンをクリックして変更を保存することを忘れないでください。

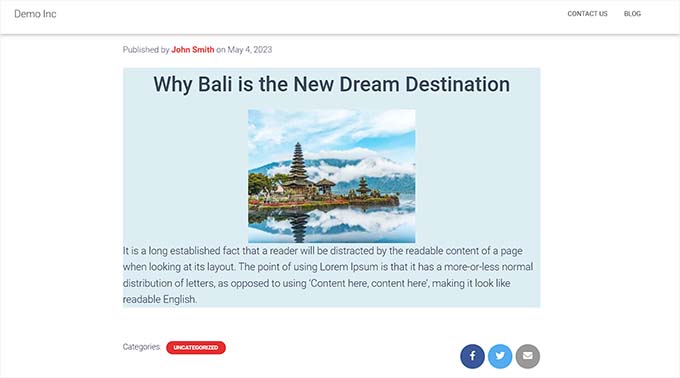
この例では、タイトル、画像、段落ブロックをグループ ブロック内にネストしました。 これは、デモ Web サイトでネストされたブロックがどのように表示されるかです。

ボーナス: Wayfinder プラグインを使用してネストされたブロックを簡単に選択する
複数のブロックがネストされている場合、個々のブロックを選択して構成することが難しい場合があります。
幸いなことに、Wayfinder プラグインを使用すると、親ブロックからネストされたブロックを選択することが非常に簡単になり、ブロックのタイプとクラスも通知されます。
まず、Wayfinder プラグインをインストールしてアクティブ化する必要があります。 詳しい手順については、WordPress プラグインのインストール方法に関するガイドをご覧ください。
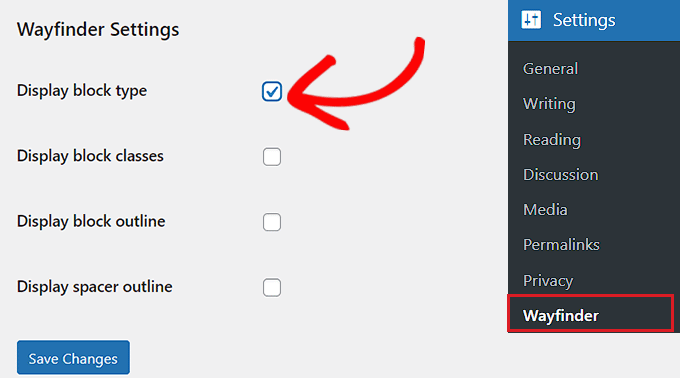
アクティブ化したら、WordPress 管理者サイドバーから[設定] » [ウェイファインダー]ページに移動します。
そこに到達すると、すべての設定がすでに有効になっています。 使用したくない設定の横にあるボックスのチェックを外すだけです。
たとえば、Wayfinder でエディター内のすべてのブロックのブロック タイプを表示する場合は、[ブロック タイプを表示] オプションの横にあるボックスをオンのままにします。

ただし、プラグインにブロック クラスを表示させたくない場合は、そのオプションの横にあるボックスのチェックを外してください。
設定を行ったら、忘れずに「変更を保存」ボタンをクリックしてください。
次に、WordPress 管理者のサイドバーから既存の投稿または新しい投稿を開く必要があります。
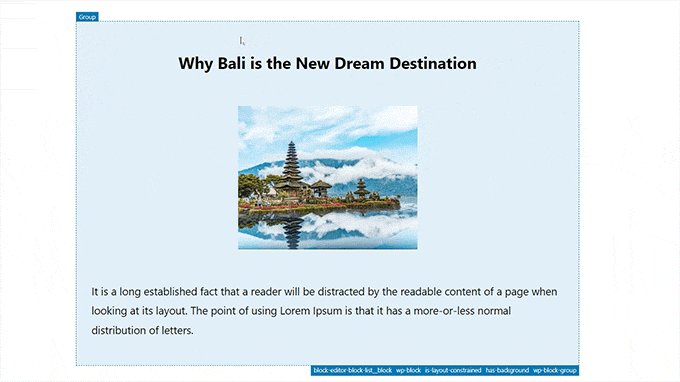
そこに到達したら、任意のブロックの上にマウスを置くと、その名前を含むアウトラインが表示されます。 親ブロック内のネストされたブロックのアウトラインと名前も確認できます。

これは、グループ ブロックまたは列ブロック内にネストされているさまざまなブロックをすべて識別するのに役立ちます。
ここから、親ブロックから個々のブロックを簡単に選択して、その設定を構成できます。

「列」または「グループ」見出しをクリックするだけで、ネストされたブロックをすべて同時に選択することもできます。 これにより、右側の列に親ブロックの設定が開きます。
ブロック設定を構成したら、[更新] または [公開] ボタンをクリックして変更を保存します。

この記事が、WordPress のネストされたブロックの選択方法と使用方法を学ぶのに役立つことを願っています。 WordPress でブロックの高さと幅を変更する方法に関するチュートリアルや、サイトの成長に役立つ必須の WordPress プラグインのおすすめもご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook でもご覧いただけます。
