WordPress を使って自動車部品をオンラインで販売する方法 (ステップバイステップ)
公開: 2023-07-06WordPress ウェブサイトで自動車部品をオンラインで販売する方法をお探しですか?
自動車ビジネスを経営している場合、Web サイトは新規顧客にリーチするための優れた方法です。 また、自動車所有者がカタログ全体を閲覧し、自動車部品をオンラインで注文できるようにすることで、顧客エクスペリエンスを向上させることもできます。
この記事では、WordPress を使用して自動車部品をオンラインで販売する方法を説明します。

自動車部品をオンラインで販売するのに最適なウェブサイトビルダーはどれですか?
自動車部品をオンラインで販売するために使用できるウェブサイトビルダーは数多くありますが、WordPress を使用することをお勧めします。
弊社のブログ調査統計によると、WordPress は世界で最も人気のある Web サイト プラットフォームです。 多くのトップ e コマース Web サイトを含む、すべての Web サイトのほぼ 43% で利用されています。
WordPress はオープンソースで無料なので、より大きな利益率が得られます。 このトピックの詳細については、WordPress が無料である理由に関する記事を参照してください。
ただし、WordPress ソフトウェアには 2 種類あることに注意してください。 まず、ブログ ホスティング プラットフォームである WordPress.com があります。 次に、自己ホスト型 WordPress としても知られる WordPress.org があります。
詳細な比較については、WordPress.com と WordPress.org の違いに関するガイドを参照してください。
e コマース サイトの場合は、Web サイトとオンライン ストアの完全な所有権が得られる WordPress.org の使用をお勧めします。 人気の WooCommerce eCommerce プラグインなどのサードパーティのプラグインをインストールすることもできます。
当社の WordPress 市場シェア レポートによると、WooCommerce はすべての Web サイトの 8.8% で使用されており、オンライン ストアや e コマース サイトでは Shopify よりも人気があります。
すべての読者に WordPress を推奨する理由について詳しくは、WordPress の完全なレビューをご覧ください。
ここでは、WordPress を使用して自動車部品をオンラインで販売する方法を説明します。 以下のクイック リンクを使用して、記事のさまざまな部分にジャンプできます。
- ステップ 1: 自動車部品 Web サイトをセットアップする
- ステップ 2: 新しい WordPress ウェブサイトを作成する
- ステップ 3: WordPress テーマを選択する
- ステップ 4: カスタムホームページを作成する
- ステップ 5: eコマースプラグインをセットアップする
- ステップ 6: 自動車部品の配送を設定する
- ステップ 7: 自動車部品ビジネスの支払いを設定する
- ステップ 8: 製品属性と属性用語を作成する
- ステップ 9: 自動車部品製品を追加する
- ステップ 10: お問い合わせフォームを追加する
- ステップ 11: ナビゲーション メニューを追加する
- ステップ 12: スマート WooCommerce 製品検索を作成する
- ステップ 12: 顧客レビューを表示する
ステップ 1:自動車部品 Web サイトをセットアップする
自動車部品のオンライン販売を開始するには、ドメイン名と Web ホスティングが必要です。
ドメイン名は、インターネット上のストアの住所です。 これは、顧客がwww.carparts.comやwww.buyautoparts.comなどの Web サイトにアクセスするためにブラウザに入力する内容です。
Web ホスティングは、サイトがオンラインに存在する場所です。 あなたのビジネスに最適なホスティングを見つけるのに役立つように、購入できる最高の WordPress ホスティングの完全なリストを作成しました。
WordPress ソフトウェアは無料ですが、ホスティングとドメイン名で実際にコストがかさみ始める可能性があります。
通常、ドメイン名の料金は年間 14.99 ドル、ホスティング費用は月額 7.99 ドルから始まります。 これは、新しいビジネスの場合や予算が限られている場合には困難になる可能性があります。
ありがたいことに、Bluehost は読者に Web ホスティングを 60% オフで提供し、さらに無料のドメイン名を提供しています。 Bluehost は世界最大のホスティング会社の 1 つであり、WordPress が推奨する公式ホスティング パートナーです。
また、ユーザーには無料の SSL 証明書も提供されています。 自動車部品をオンラインで販売する場合、顧客のクレジット カードやデビット カードの情報を安全に保つために SSL 証明書が不可欠です。
下のボタンをクリックすると、月額わずか 2.75 ドルで始めることができます。
Bluehost Webサイトにアクセスしたら、緑色の「今すぐ始めましょう」ボタンをクリックします。

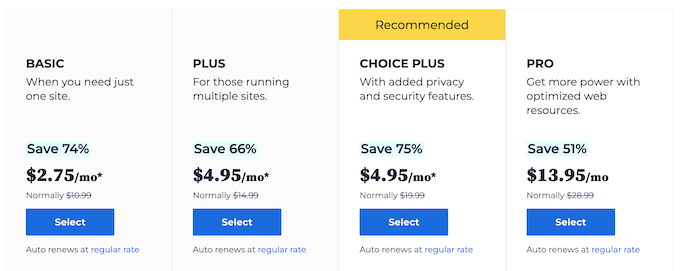
これにより、Bluehost の料金ページが表示され、自動車部品ビジネス向けのホスティング プランを選択できます。
ベーシック プランまたはプラス プランは読者の間で最も人気のある Web ホスティング プランであるため、ベーシック プランまたはプラス プランを選択することをお勧めします。

プランを選択したら、「続行」をクリックします。
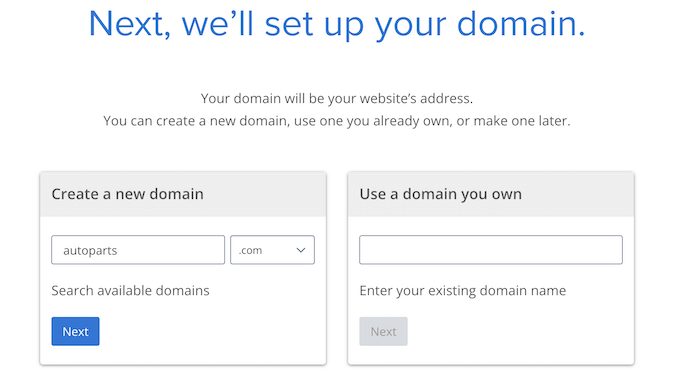
次の画面では、ドメイン名を選択する必要があります。

理想的には、ドメイン名は発音しやすく、綴りやすく、覚えやすく、ビジネスに関連しやすいものです。 自動車部品ビジネスの名前から始めるのは最適ですが、場合によっては、そのドメインがすでに別のビジネス Web サイトに使用されている可能性があります。
その場合は、所在地、自動車部品ビジネスの特徴、または追加のキーワードを追加して、ドメイン名を拡張してみてください。 インスピレーションが必要な場合は、最適なドメイン名の選択方法に関するガイドをご覧ください。
名前を選択したら、「次へ」ボタンをクリックして続行します。
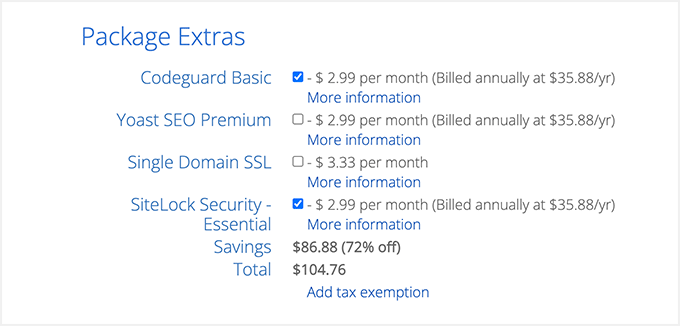
ここで、名前や会社の電子メール アドレスなどのアカウント情報を入力する必要があります。 その後、購入できるオプションの追加物も表示されます。
通常、これらの追加機能は、ビジネスで必要になった場合にいつでも追加できるため、すぐに購入することはお勧めしません。

その後、支払い情報を入力して購入を完了します。
しばらくすると、Web ホスティング コントロール パネルにログインする方法が記載された電子メールが届きます。 これはホスティング アカウントのダッシュボードで、電子メール通知の設定や WordPress サポートの依頼など、自動車部品 Web サイトを管理できます。
ここは WordPress ソフトウェアをインストールする場所でもあるので、今すぐインストールしましょう。
ステップ 2: 新しい WordPress ウェブサイトを作成する
私たちのリンクを使用して Bluehost にサインアップすると、Bluehost は WordPress をドメイン名に自動的にインストールします。
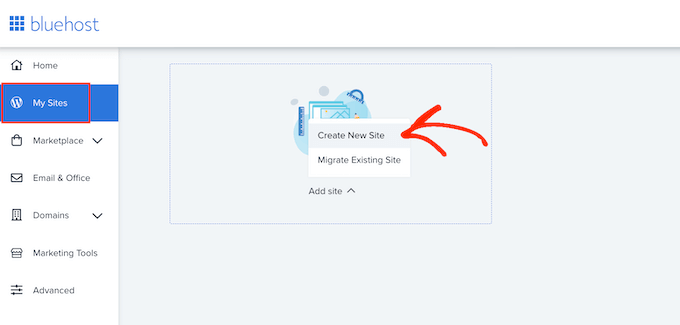
別の WordPress ウェブサイトを作成したい場合は、Bluehost ダッシュボードの [マイ サイト] タブをクリックしてください。
その後、「サイトを追加」ボタンをクリックし、「新しいサイトを作成」を選択する必要があります。

Bluehost ウィザードがセットアップ プロセスを案内します。
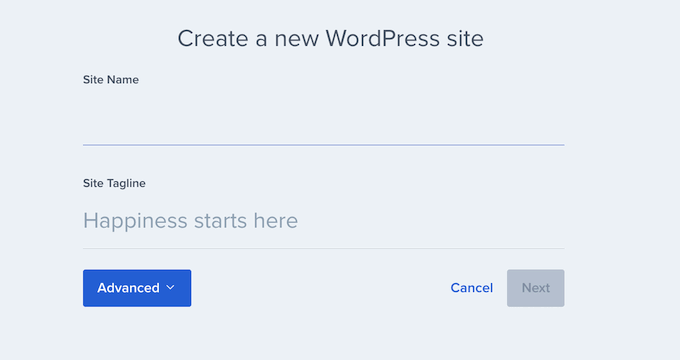
まず、サイトのタイトルとオプションのキャッチフレーズを入力する必要があります。

準備ができたら、「次へ」ボタンをクリックして続行します。
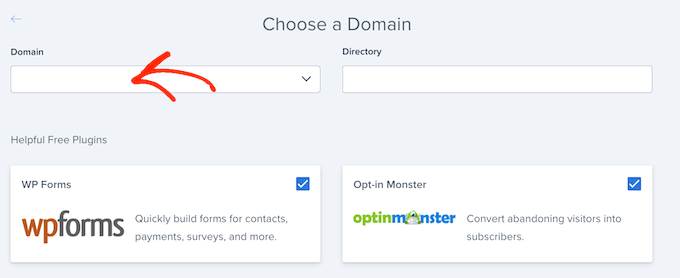
その後、Bluehost は、カーパーツ Web サイトのドメイン名とパスを選択するように求めます。 すでにドメイン名を所有している場合は、ドロップダウン メニューからドメイン名を選択してください。

ドメイン名をお持ちでない場合は、Bluehost ダッシュボード内の「ドメイン」ページにアクセスして購入できます。
ドメイン名を選択した後、ディレクトリ パスを空白のままにし、Bluehost に入力させることができます。
インストーラーには、WPForms など、カーパーツ Web サイトにインストールできるいくつかのプラグインも表示されます。 これらの多くは、ビジネスの成長と売上の増加に役立つ必須の WordPress プラグインなので、インストールすることをお勧めします。
準備ができたら、「次へ」ボタンをクリックすると、インストーラーがカーパーツ Web サイトをセットアップします。 完了すると、新しい Web サイトに関する情報を含む「WordPress が正常にインストールされました」というメッセージが表示されます。
[WordPress にログイン] ボタンをクリックすると、サイトの管理者ダッシュボードが表示されます。

Web ブラウザで yoursite.com/wp-admin/ にアクセスして、WordPress ダッシュボードにログインすることもできます。
SiteGround、Hostinger、HostGator、WP Engine などの別の WordPress Web サイトホストを使用している場合は、すべてのトップホスティングプロバイダー向けの WordPress のインストール方法に関する完全なガイドをご覧ください。
WordPress のセットアップが完了したので、自動車部品 Web サイトの構築を開始する準備が整いました。
ステップ 3: WordPress テーマを選択する
WordPress テーマは、自動車 Web サイトの外観と動作を変える、専門的にデザインされたテンプレートです。
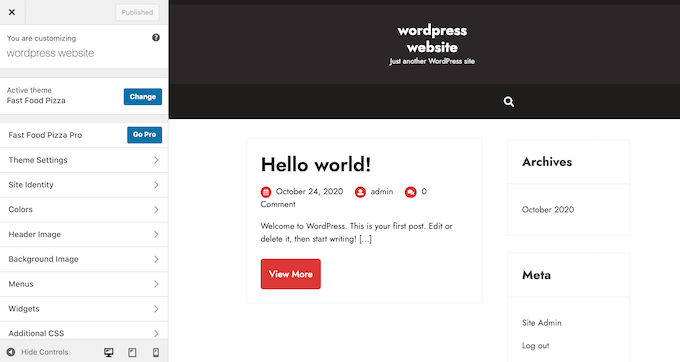
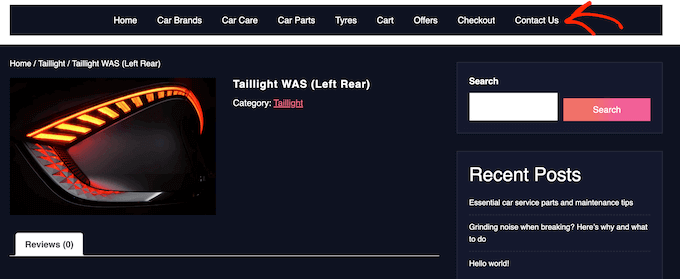
デフォルトでは、各 WordPress サイトには基本テーマが付属しています。 ここで Web サイトにアクセスすると、次の画像のようなものが表示されます。

顧客に優れた第一印象を与え、より多くの売上を獲得したい場合は、デフォルトの WordPress テーマを置き換えることをお勧めします。
さまざまなプレミアムおよび無料の WordPress ビジネス テーマから選択できます。 これらは通常、ニッチな業界テーマまたは多目的 WordPress テーマとして分類できます。
一般的な自動車 Web サイトには、リストの表示機能、人気の e コマース プラグインのサポート、VIN デコーダ ツールなどの特別な機能が必要です。
それを念頭に置くと、自動車業界向けに設計されたテーマを探すのが理にかなっています。 あなたを助けるために、自動車ディーラー向けの最高のWordPressテーマと自動車修理向けの最高のテーマを集めました。
SeedProd などの Web サイトおよびランディング ページ ビルダー プラグインを使用することもできます。

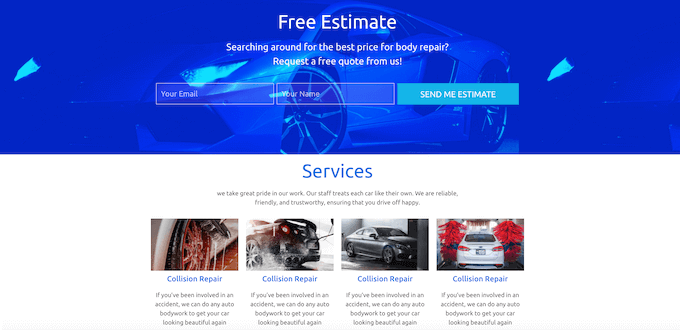
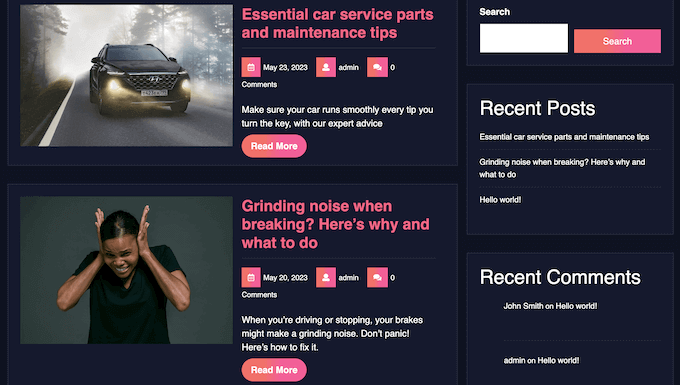
SeedProd は、最高のドラッグ アンド ドロップ WordPress ページ ビルダーであり、プロがデザインした自動車部品 Web サイトの作成に使用できる組み込みテンプレートが付属しています。
自動車業界向けに特別に設計されたテンプレートもあります。

テーマを選択したら、WordPress テーマのインストール方法に関するステップバイステップのガイドを確認してください。 テーマをインストールした後、WordPress ダッシュボードの[外観] » [カスタマイズ]に移動してテーマをカスタマイズできます。
これによりテーマ カスタマイザーが開き、テーマ設定を微調整したり、ライブ プレビューにより変更を即座に確認したりできます。

新しいフルサイト編集テーマのいずれかを使用している場合は、 [外観] » [エディタ]に移動してテーマをカスタマイズできます。 これにより、コンテンツ エディターと同様のブロックを使用する完全なサイト エディターが起動します。
プロのヒント:どのテーマを使用している場合でも、デフォルトでは高度なドラッグ アンド ドロップを使用してテーマを編集することはできません。 このため、代わりに SeedProd などのページ ビルダーを使用することをお勧めします。
ステップ 4: カスタムホームページを作成する
WordPress には、投稿とページと呼ばれる 2 つのデフォルトのコンテンツ タイプがあります。
通常、記事やブログを作成するには投稿を使用します。 デフォルトでは、ホームページにはこれらの投稿が新しい順に表示されるため、最新のコンテンツがホームページの上部に表示されます。

ブログを書くことで、顧客との関係を強化し、WordPress SEO を改善し、自動車 Web サイトへのトラフィックを増やすことができます。
たとえば、一般的な車の問題を診断する方法に関するヒントを共有したり、業界の最新トレンドについてブログを書いたりすることができます。
ただし、ブログを作成する予定がある場合でも、通常はそれらの投稿を自動車 Web サイトのホームページに表示したくありません。 代わりに、自動車部品ビジネスを潜在的な新規顧客に紹介するカスタム ホームページを作成することをお勧めします。
注目を集める自動車部品のホームページを作成する詳しい手順については、WordPress でカスタム ホームページを作成する方法に関するガイドを参照してください。
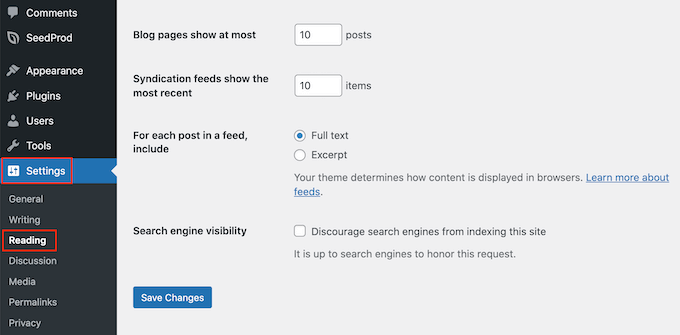
ページの外観に満足したら、それをホームページとして設定します。 これを行うには、WordPress ダッシュボードで[設定] » [読み取り]に進みます。

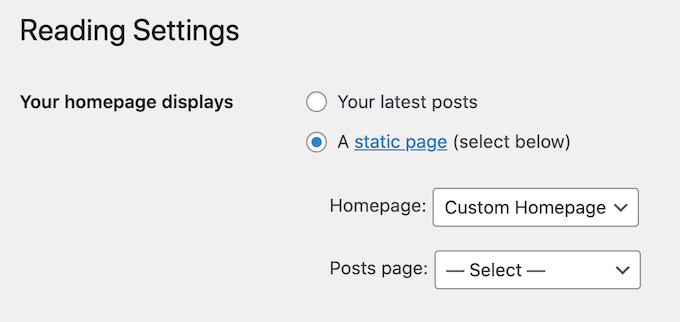
この画面では、「ホームページ設定」までスクロールし、「固定ページ」を選択する必要があります。
それが完了したら、「ホームページ」ドロップダウンを開いて、使用するページを選択するだけです。

その後、画面の一番下までスクロールして「変更を保存」をクリックします。 ここで、自動車部品の Web サイトにアクセスすると、新しいホームページが動作しているのがわかります。
ブログを書く場合は、投稿を表示するための別のブログ ページも必ず作成する必要があります。
ステップ 5: eコマースプラグインをセットアップする
WordPress にはデフォルトでは e コマース機能がないため、自動車部品をオンラインで販売するにはプラグインが必要になります。 物理的な商品を販売する最も簡単な方法は、WooCommerce を使用することです。
WooCommerce は世界で最も人気のある e コマース プラグインで、自動車部品をオンラインで販売するために必要なものがすべて揃っています。
まず、WooCommerce プラグインをインストールしてアクティブ化する必要があります。 サポートが必要な場合は、WordPress プラグインのインストール方法に関するガイドを参照してください。
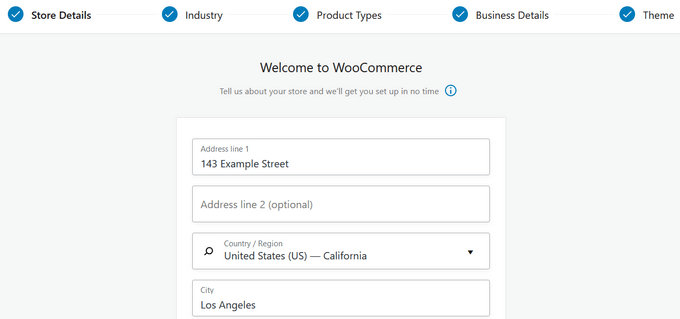
アクティブ化すると、WooCommerce セットアップ ウィザードが表示されます。 最初に行う必要があるのは、ストアの場所を入力することです。

その後、「続行」ボタンをクリックしてください。
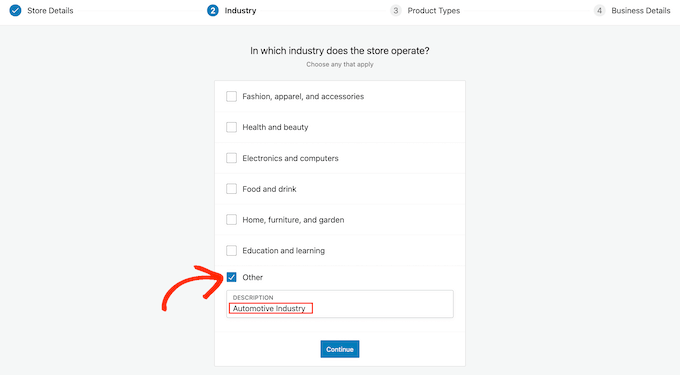
次の画面では、業種を選択できます。 自動車部品をオンラインで販売する予定であるため、通常は [その他] の横のボックスにチェックを入れます。
その後、「説明」フィールドに業界を入力します。

それが完了したら、「続行」をクリックします。
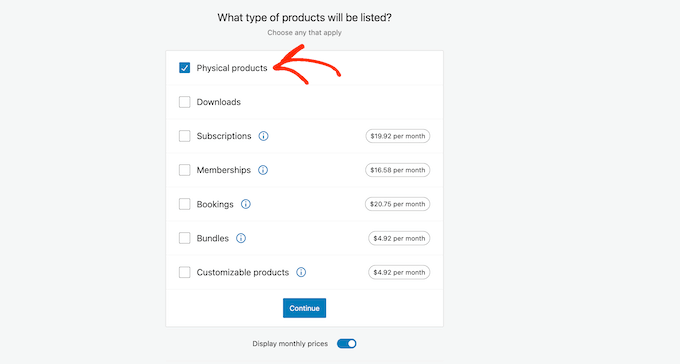
WooCommerce を使用して、デジタル ダウンロード、予約、WooCommerce サブスクリプションなど、あらゆる種類の製品を販売できます。
ただし、自動車部品を販売しているため、必ず「物理製品」ボックスにチェックを入れてください。

入力した情報に問題がなければ、「続行」をクリックします。
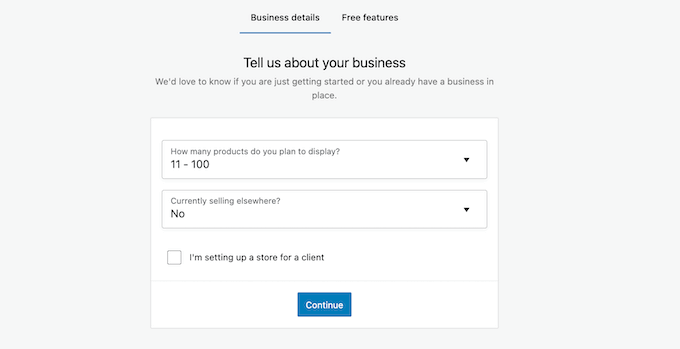
それが完了すると、販売する予定の製品の数と、現在他の場所で販売しているかどうかを選択できます。

この情報を入力したら、「続行」ボタンをクリックするだけです。
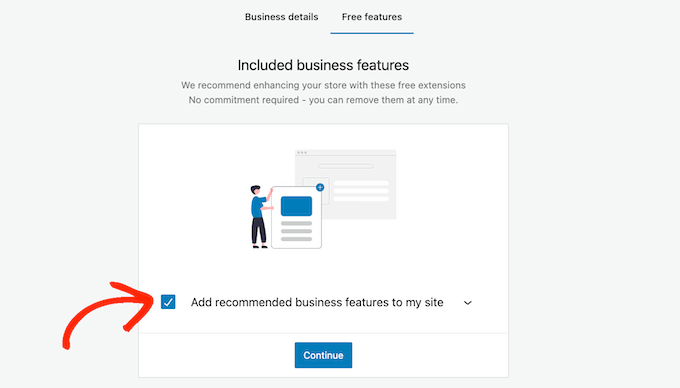
セットアップ ウィザードは、オンライン ストアに追加できるいくつかのビジネス機能を推奨します。 これらの機能は無料なので、次の [推奨されるビジネス機能をサイトに追加する] チェックボックスをオンにすることをお勧めします。

入力した情報に問題がなければ、[続行] をクリックしてオンライン ストアを設定してください。
ステップ 6: 自動車部品の配送を設定する
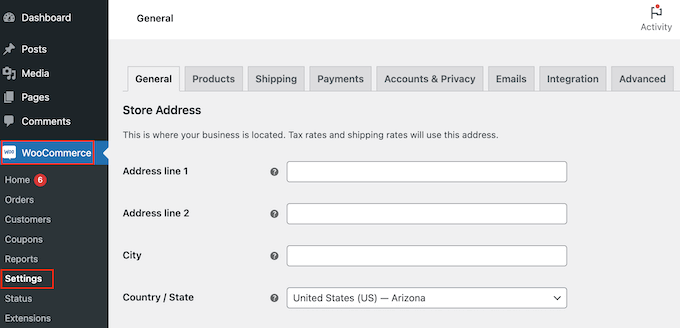
次に、 WooCommerce »設定に移動して、配送オプションを追加できます。

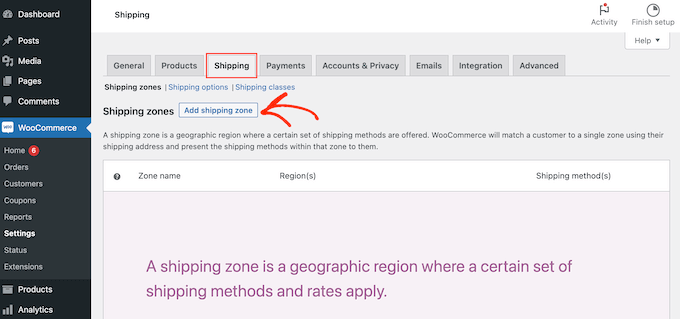
ここでは、「配送」タブをクリックする必要があります。
それが完了したら、「配送ゾーンを追加」を選択します。

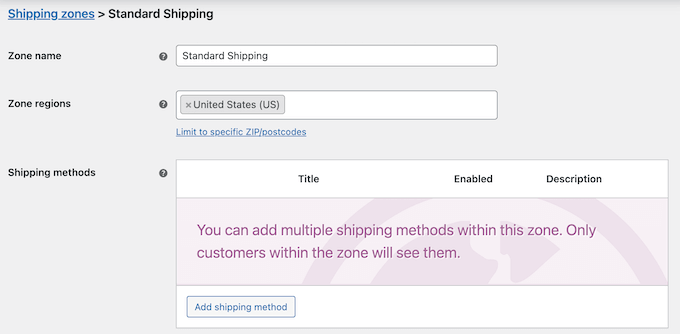
次の画面で、ゾーンの名前を入力し、ドロップダウン メニューから 1 つ以上のリージョンを選択します。
それが完了したら、「配送方法を追加」ボタンをクリックするだけです。

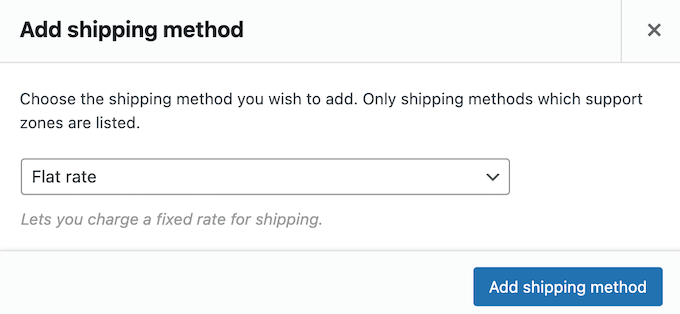
ドロップダウン メニューにさまざまな配送方法が表示されます。 定額料金、送料無料、または地元でのピックアップのいずれかを選択することもできます。
ご希望の配送方法を選択し、「配送方法を追加」をクリックしてください。


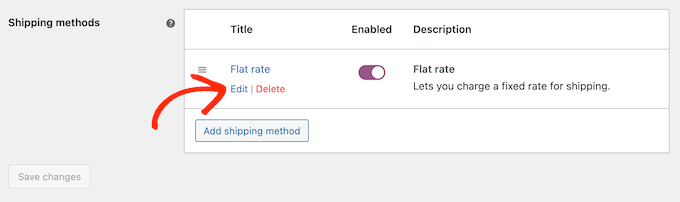
WooCommerce は、選択した配送方法を配送ゾーンに追加します。
配送方法を設定するには、その上にマウスを移動して「編集」ボタンをクリックするだけです。

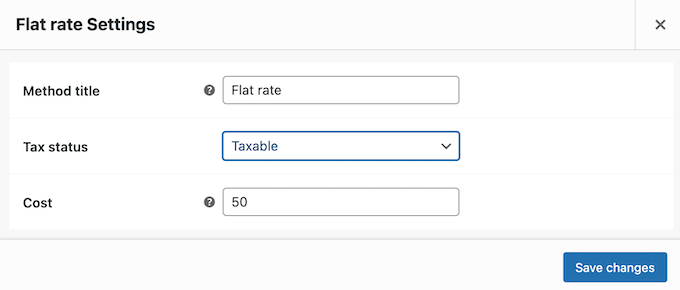
使用できるその他の設定を含むポップアップが表示されます。
設定は選択した配送方法によって異なります。 たとえば、「定額料金」を選択した場合、方法のタイトルを変更し、税金ステータスを追加し、合計送料を入力できます。

この情報を入力したら、「変更を保存」をクリックしてください。
これらの手順を繰り返すことで、必要なだけ配送ゾーンを作成できます。
ステップ 7: 自動車部品ビジネスの支払いを設定する
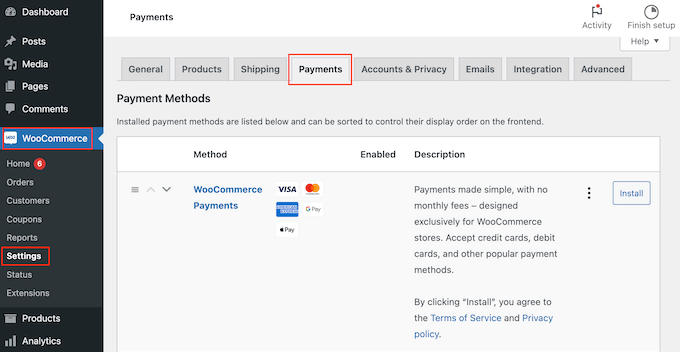
次に、顧客がオンラインで自動車部品を購入できるように、支払いオプションを追加する必要があります。 開始するには、 WooCommerce »設定に移動し、「支払い」タブを選択します。

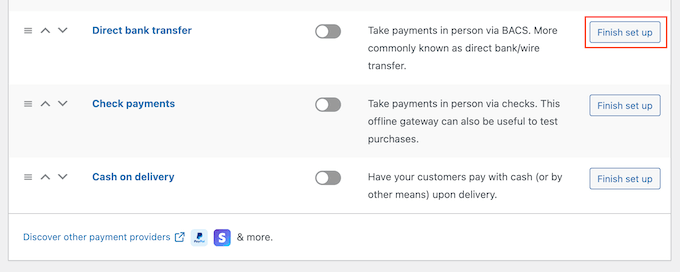
これにより、使用できるさまざまな支払い方法と WooCommerce 支払いゲートウェイがすべて表示された画面が開きます。
有効にする方法を見つけて、その「セットアップを完了」ボタンをクリックするだけです。

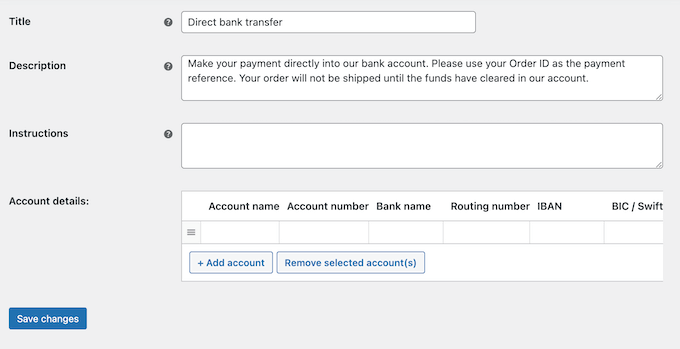
画面上の指示に従って、この支払い方法を設定できるようになりました。
完了したら、[変更を保存] ボタンをクリックすることを忘れないでください。

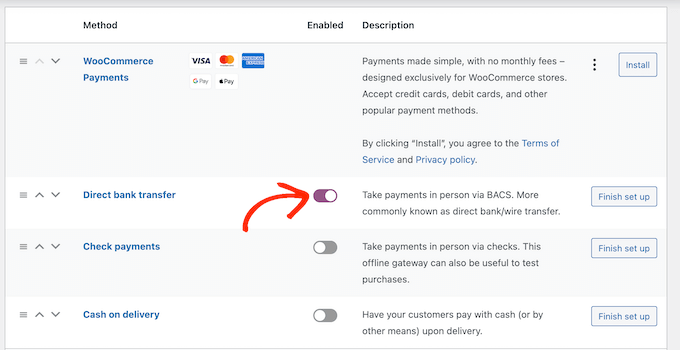
サイト上で支払い方法を有効にするには、[支払い] タブをクリックします。
次に、メソッドのトグルをクリックするだけで、メソッドが灰色 (無効) から紫 (有効) に変わります。

オンライン ストアでより多くの売上を得るには、複数の支払い方法を提供したい場合があります。 たとえば、WordPress サイトでクレジット カードでの支払いに加えて、代金引換も受け入れることができます。
さらに支払い方法を追加するには、上記と同じプロセスに従うだけです。
ステップ 8: 製品属性と属性用語を作成する
デフォルトでは、WooCommerce は各製品を「シンプルな製品」として作成します。 ただし、複数のモデルまたはブランドに対して同じ自動車部品を提供したい場合があります。
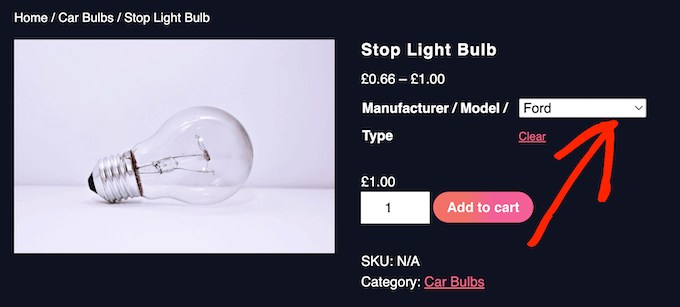
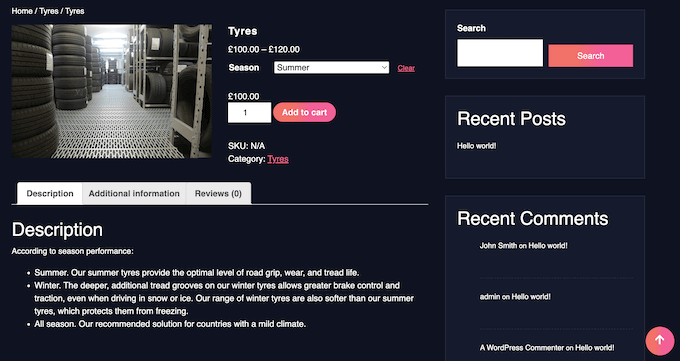
これを行う最も簡単な方法は、可変商品を作成することです。 これにより、次の図に示すように、顧客は 1 つの製品リストにアクセスして、自分の車に適した製品バリエーションを選択できるようになります。

可変商品を作成するには、まず属性と属性条件を設定する必要があります。
たとえば、タイヤを販売している場合は、「季節」属性を作成し、属性用語として「冬」と「夏」を追加します。
これにより、顧客は冬タイヤと夏タイヤのどちらかを選択できるようになります。

「モデル」属性を作成して、各自動車モデルを属性用語として追加することもできます。
事前にオンライン ストアに属性と属性用語を追加しておくと、後で可変商品を作成するのが容易になります。
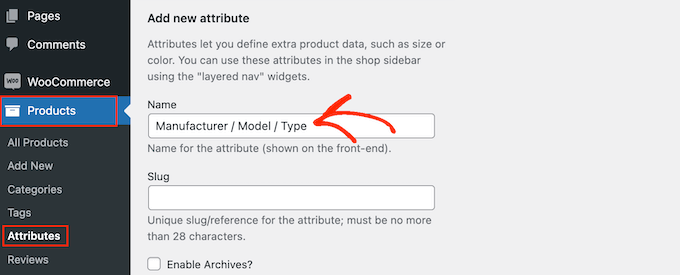
そうは言っても、 [製品] » [属性]に進みます。 「タイトル」フィールドに属性のタイトルを入力できるようになりました。 これは商品ページに表示されるため、わかりやすいものを使用してください。

このトピックの詳細については、WooCommerce に製品属性を追加する方法に関するガイドを参照してください。
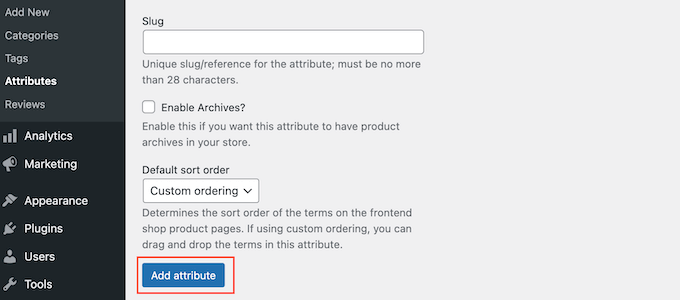
入力した情報に問題がなければ、「属性を追加」をクリックします。

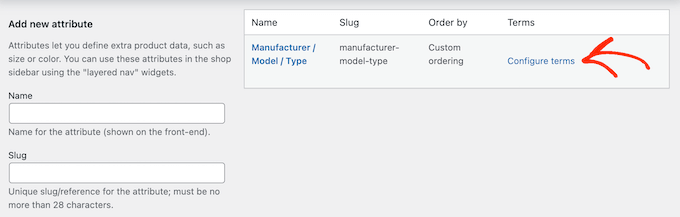
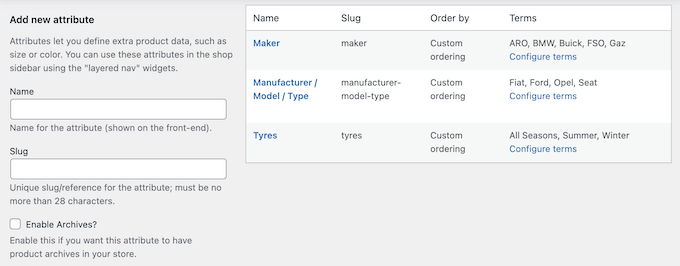
この属性は画面の右側に表示されます。
次に、[規約の設定] リンクをクリックしてください。

これにより、メインの属性画面と同様の画面が表示され、属性用語の追加を開始できます。
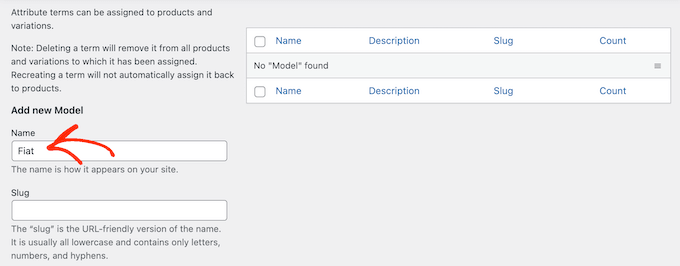
まず、用語のタイトルを「名前」フィールドに入力します。

入力した情報に問題がなければ、[新規追加…] ボタンをクリックしてください。
さらに多くの属性用語を作成するには、上記の手順を繰り返すだけです。 また、製品属性を必要な数だけ作成し、それらの属性に固有の用語を追加することもできます。

ステップ 9: 自動車部品製品を追加する
いくつかの製品属性と用語を作成したら、オンライン ストアに自動車部品を追加する準備が整います。 各製品を手動で追加することも、テンプレート、CSV ファイル、または別のサービスから WooCommerce 製品をインポートすることもできます。
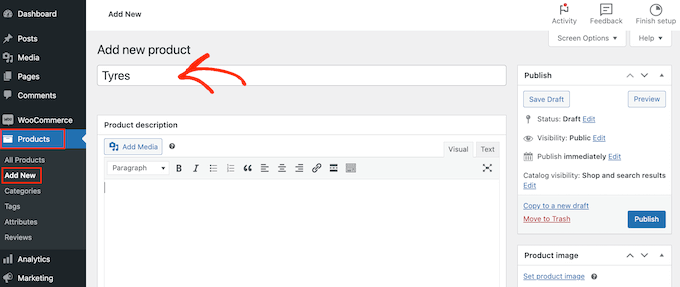
このガイドでは、カーパーツをストアに手動で追加する方法を説明します。まず、 [製品] » [新規追加]に移動します。
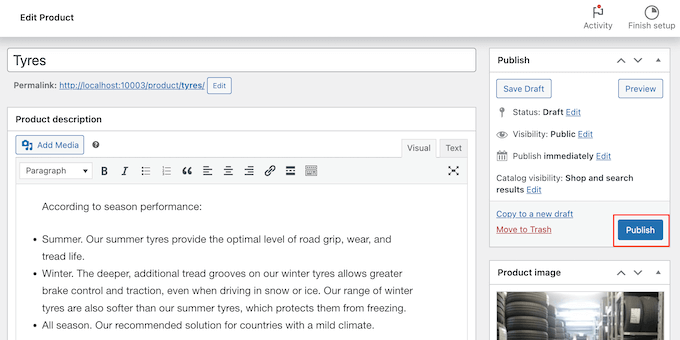
この画面では、まず製品名を入力します。 これは商品ページの上部に表示されるので、訪問者はそれを見ることができます。

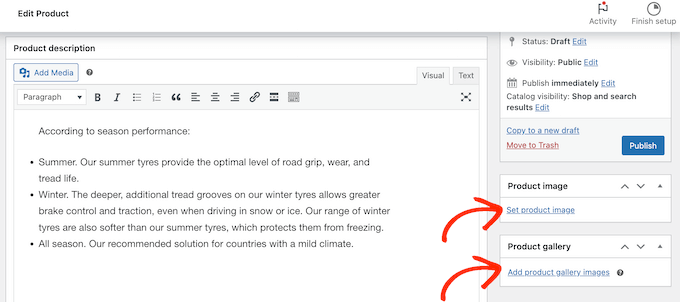
その後、説明を入力し、製品画像を追加します。
複数の画像を表示したい場合は、「製品ギャラリー画像を追加」をクリックします。 WordPress ではインタラクティブな 360 度画像を追加することもできます。

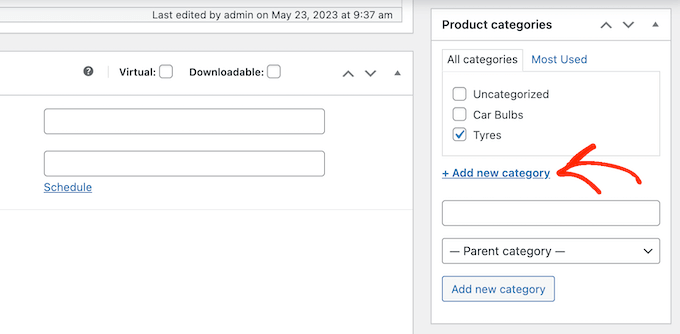
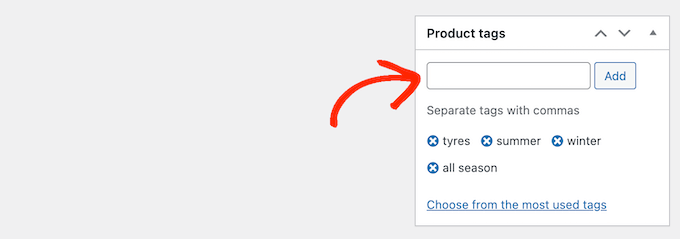
その後、商品にカテゴリーやタグを追加すると良いでしょう。 これらは、WordPress ページのカテゴリやタグなど、顧客がカーパーツ サイトで適切な製品を見つけるのに役立ちます。
[新しいカテゴリを追加] リンクをクリックして、追加する自動車部品の新しいカテゴリを作成するだけです。

その後、「製品タグ」ボックスに各タグを入力し、「追加」をクリックします。
複数の商品カテゴリとタグを追加するには、上記と同じ手順を繰り返すだけです。

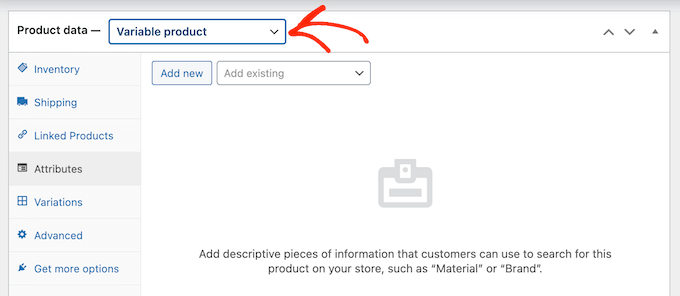
その後、「製品データ」ボックスまでスクロールします。
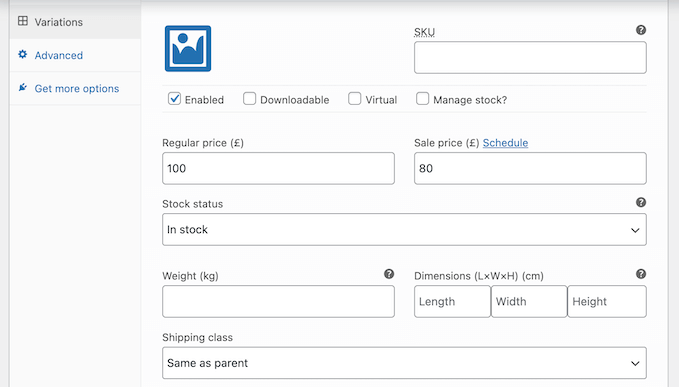
可変商品を作成するには、デフォルトで「シンプル商品」と表示されるドロップダウンをクリックするだけです。 次に、「可変商品」を選択します。

製品タイプを選択し、価格、送料、グループ化された製品、その他の情報を追加できるようになりました。
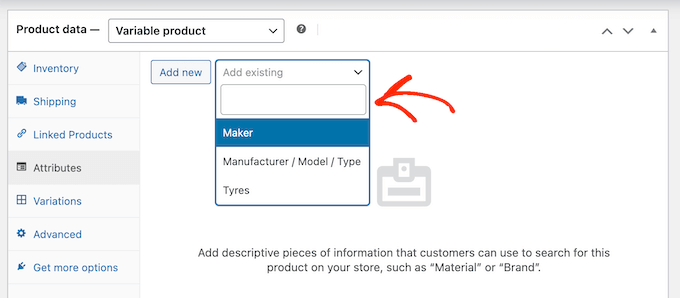
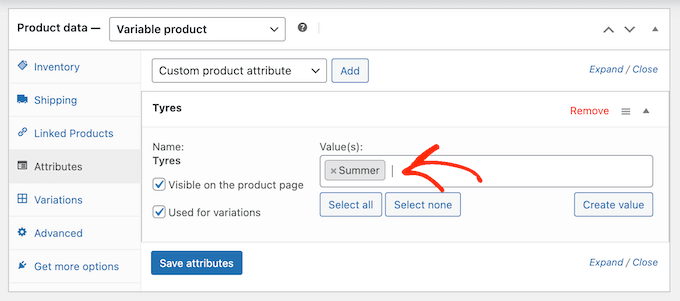
これらの情報をすべて入力したら、[属性] タブを選択してバリエーションを作成する準備が整います。 ここで、「既存の追加」ドロップダウン メニューを開きます。

ここで、使用する製品属性を選択してください。
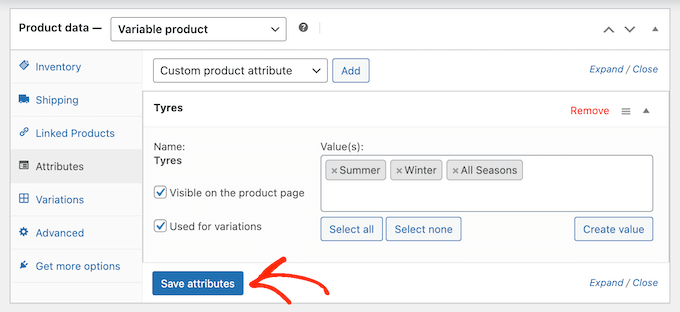
「値」フィールドに、使用する各用語を入力します。 適切な用語が表示されたら、クリックして製品に追加します。

それが完了したら、「属性を保存」ボタンをクリックします。
さらに製品の属性と用語を追加するには、上記の手順を繰り返すだけです。

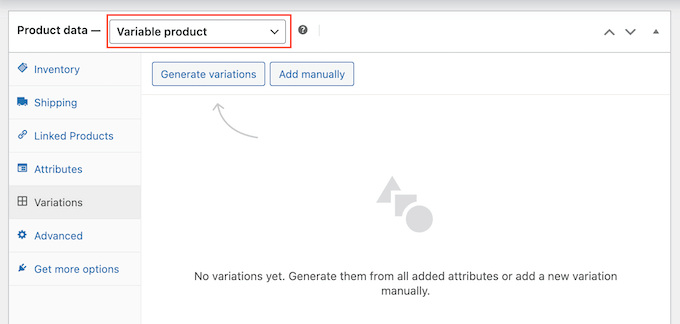
それが完了したら、「バリエーション」タブをクリックします。
この画面で、「バリエーションの生成」をクリックします。

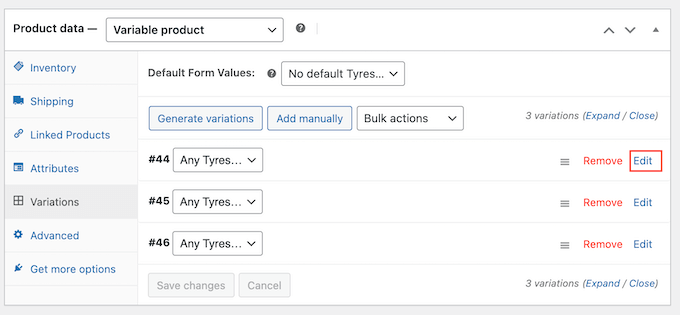
WooCommerce は、商品に追加したすべての属性を使用してバリエーションを作成します。
各バリエーションを設定するには、その「編集」リンクをクリックします。

このセクションの設定を使用して、バリエーションの価格の追加、画像のアップロード、配送オプションの設定などを行うことができます。
このプロセスを繰り返すだけで、各製品バリエーションを構成できます。

可変積を微調整するために使用できる設定は他にもたくさんあります。 ただし、オンライン ストアに自動車部品を追加するために必要なのはこれだけです。
製品を公開する準備ができたら、[公開] ボタンをクリックしてください。

オンライン ストアにアクセスすると、さまざまな製品が実際に表示されます。
オンライン ストアにさらに自動車部品を追加するには、これらの手順を繰り返すだけです。
ステップ 10: お問い合わせフォームを追加する
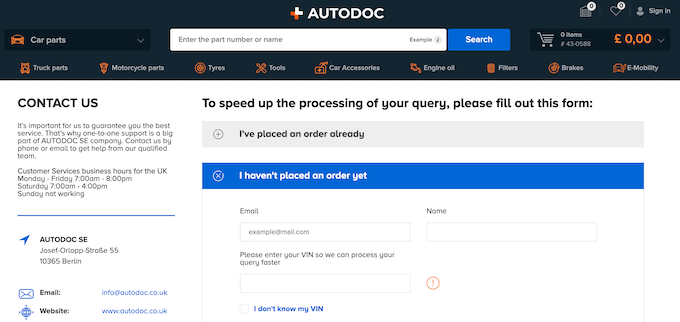
顧客は場合によってはあなたと直接話す必要があるかもしれません。 たとえば、特定の部品がいつ在庫に戻るのかを知りたい場合や、機械的な問題についてアドバイスが欲しい場合があります。
訪問者が会社の電話番号に電話をかけることもできますが、Web サイトに問い合わせフォームを追加することをお勧めします。

最高のコンタクト フォーム プラグインのほとんどにはスパム保護機能が組み込まれているため、コンタクト フォームのスパムを受信することはありません。 フォームは一貫した情報も収集するため、有益な返信を書くために必要なデータをすべて入手できます。
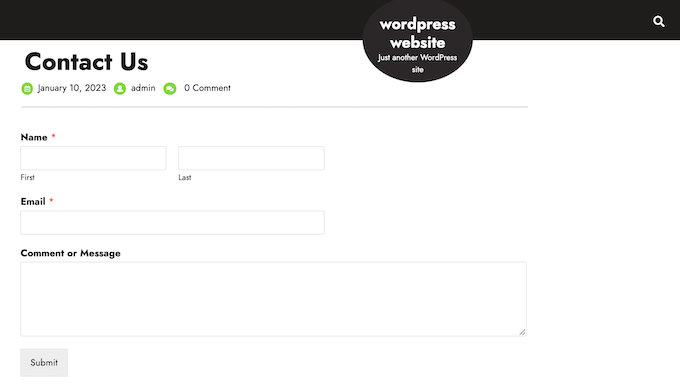
お問い合わせフォームを作成する最も簡単な方法は、無料の WPForms プラグインを使用することです。 このプラグインには、ドラッグ アンド ドロップ エディターを使用してすばやくカスタマイズできる Simply Contact Form テンプレートが組み込まれています。

その後、既製の WPForms ブロックを使用して、任意のページ、投稿、またはウィジェット対応エリアにフォームを追加するだけです。
詳細な手順については、WordPress でお問い合わせフォームを作成する方法に関するガイドを参照してください。
ステップ 11: ナビゲーション メニューを追加する
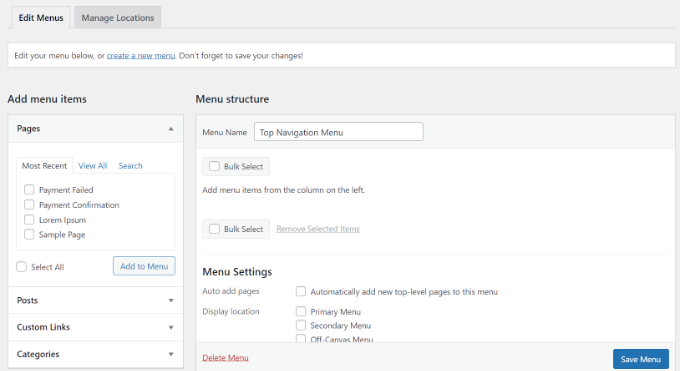
カーパーツ Web サイトにコンテンツを追加した後、ナビゲーション メニューを追加して、訪問者がそれらのページや投稿を簡単に見つけられるようにする必要があります。

使用しているテーマに関係なく、自動車 Web サイトにメニューやサブメニューを簡単に追加できます。
完全なガイドについては、ナビゲーション メニューを追加する方法に関する投稿を参照してください。

ステップ 12: スマート WooCommerce 製品検索を作成する
WooCommerce には検索機能が組み込まれていますが、商品を見つけるのはあまり得意ではありません。 製品属性、レビュー、カスタム フィールド、または製品説明の一致は検索されません。
デフォルトの検索をよりスマートで高速な検索に置き換えることで、顧客が必要な自動車部品を正確に見つけられるようになります。 これにより、顧客エクスペリエンスが向上し、より多くの売上を得ることができます。
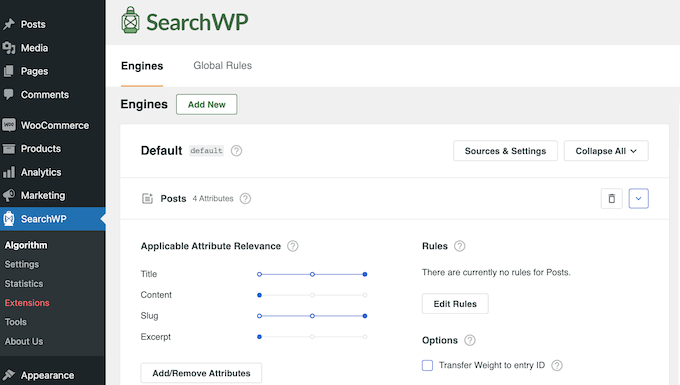
スマートな WooCommerce 製品検索を作成する最も簡単な方法は、SearchWP を使用することです。 SearchWP は市場で最高の WordPress 検索プラグインであり、WordPress 検索アルゴリズムを完全に制御できます。

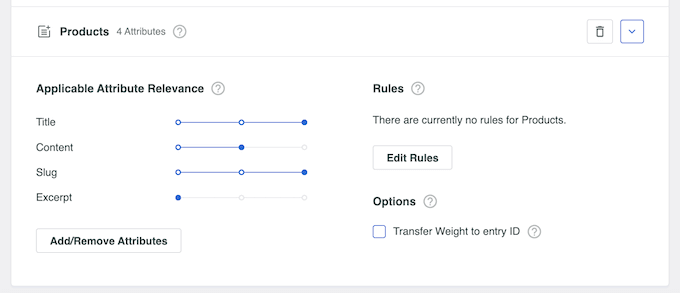
デフォルトでは、SearchWP は製品タイトル、コンテンツ (説明)、スラッグ、抜粋 (短い説明) を調べて一致するものを探します。
さらに、SearchWP 設定をカスタマイズして、カスタム フィールド、分類法、カスタマー レビュー、製品タグなどで一致するものを探すことができます。

詳細については、スマート WooCommerce 製品検索を行う方法に関するガイドをご覧ください。
ステップ 12: 顧客レビューを表示する
レビューは、顧客の信頼を獲得し、訪問者に Web サイトから自動車部品を購入するよう説得するための最良の方法の 1 つです。 結局のところ、私たちは他の人が買ったり、使ったり、勧めたりしているのを見たものを買う可能性が高くなります。
Facebook、Yelp、Google などのプラットフォームにレビューがすでにある場合は、Smash Balloon Reviews Feed Pro を使用して WordPress サイトにレビューを簡単に表示できます。

Reviews Feed Pro は、WordPress で使用できる最高の顧客レビュー プラグインの 1 つです。
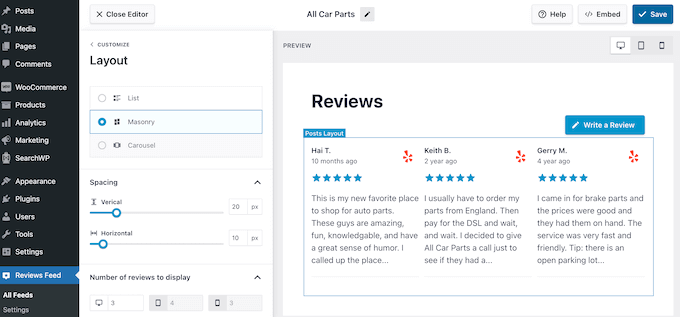
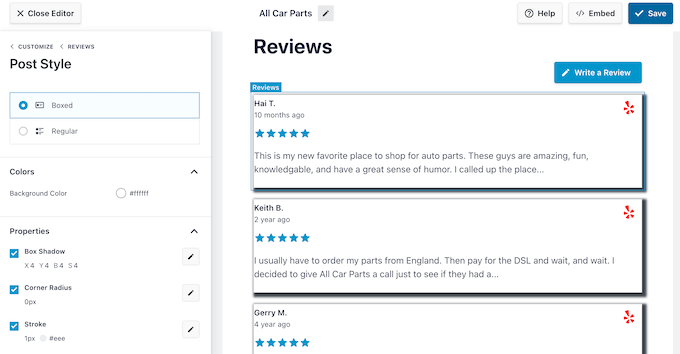
レビューを自動的に収集し、自動車 Web サイト上で適切なレイアウトに整理します。 レビュー フィードを完全にカスタマイズして、サイトに完全に適合させることもできます。

詳細については、Google、Facebook、Yelp のレビューを表示する方法に関するガイドをご覧ください。
このチュートリアルが、WordPress を使用して自動車部品をオンラインで販売する方法を学ぶのに役立つことを願っています。 また、WooCommerce ポップアップを作成して売上を増やす方法を学んだり、ストアに最適な WooCommerce プラグインのリストをチェックしたりすることもできます。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook でもご覧いただけます。
