オンラインヨガクラスの販売方法(初心者向け)
公開: 2023-12-22オンラインヨガクラスを販売する方法に関するリソースをお探しですか?
あなたはすでに、適切なプラットフォームの選択、e コマース サイトの構築、販売する製品の作成、価格モデルの検討など、多くのことを経験してきました。 しかし、オンラインでデジタル製品を販売する方法が実にたくさんあることに気づきます。
WordPress でデジタル ダウンロード販売を支援するプラグインが多数あります。
しかし、販売を開始するために適切なプラグインを選択するにはどうすればよいでしょうか? プラグインは無料ですか? 必要な機能はすべて揃っていますか、それとも実際に販売を開始するには後で他のプラグインを購入する必要がありますか?
最も混乱する部分は…
あなたが探しているプラグインはデジタルダウンロード用のものですか? それとも、主に物理的な商品を販売することを目的とした一般的なストアプラグインで、必要のない不要な設定が大量にあるということでしょうか?
心配しないで。 この記事では、WordPress でドキュメントを販売してお金を稼ぐ方法を段階的に説明します。 一番良いところ? セットアップは 10 分以内に完了できます。
飛び込んでみましょう。
オンラインヨガクラスをゼロから販売する方法
ヨガクラスをオンラインで販売すべき理由が理解できたので、今度は始め方を説明します。 これまでにこれを行ったことがなくても、心配する必要はありません。 この記事は完全な初心者を対象としています。 あなたがしなければならないのは、従うことだけです。
- ステップ 1: ホスティング サーバーをセットアップする方法
- ホスティングサービスを選択してください
- WordPress ホスティングにサインアップする
- ステップ #2: サーバーに WordPress をインストールする方法
- WordPress を選ぶ理由
- WordPress サイトにログインする
- WordPress 設定を構成する
- ステップ #3: Web サイトのテーマを作成する方法
- テーマとは何ですか?
- WordPress テーマの選択
- SeedProd をインストールしてアクティブ化する
- コーディングなしで WordPress テーマを作成する
- ステップ #4: 簡単なデジタル ダウンロードをセットアップする
- ステップ #5: オンラインヨガクラスをデジタル製品として販売する方法
- ステップ #6: Web サイトをカスタマイズする方法
- ステップ #7: 電子メール マーケティング サービスをサイトに統合する方法
- ステップ #8: ランディング ページに「クリックして購読」ボタンを追加する
- ステップ 9: サイトを公開する方法
- オンラインヨガクラスをさらに早く販売する方法
始めましょう。
ステップ 1: ホスティング サーバーをセットアップする方法
Web サイトを作成する前に、以下を入手する必要があります。
- ドメイン名
- ウェブホスティング
- SSL証明書
無料の Web サイトの構築について説明したビデオや記事をオンラインで目にするかもしれません。 私たちの言うことを信じてください。本当に無料の Web サイトなどというものは存在しません。 ほとんどの無料ホスティング サイトは、非常に質の悪いホスティングを提供しており、技術サポートはなく、Web サイトでそのブランドを宣伝しています。
Web 開発用のテーマをテストしている場合、または Web ページとそのデザインを試してみたい場合は、問題ありません。 しかし、自尊心のあるビジネスオーナーにとって、「無料ウェブサイト」は恐ろしい手段です。
ホスティングサービスを選択してください
最新のホスティング サービスのほとんどは、カスタム ドメイン名、Web ホスティング、および SSL 証明書を提供します。 ただし、構築を開始するには、次の 3 つのホスティング プロバイダーのいずれかを使用することをお勧めします。
- ブルーホスト
- 敷地内
- WPEエンジン
3 つのホスティング サービスはすべて、WordPress 用に完全に最適化されています。 また、Web サイト ホスティングを購入すると、無料のドメイン名と SSL 証明書を取得できます。 この記事では、Bluehost の使用を開始する方法を説明します。 ただし、他の推奨ホスティング サービスでも同様のプロセスです。
注:これらはすべて有料のホスティング サービスです。 無料のホスティングを使用して、無料で Web サイトを作成できます。 ただし、ビジネスの構築に真剣に取り組んでいる場合は、ビジネスを真剣に考えているホスティング サービスを使用することをお勧めします。
WordPress ホスティングにサインアップする
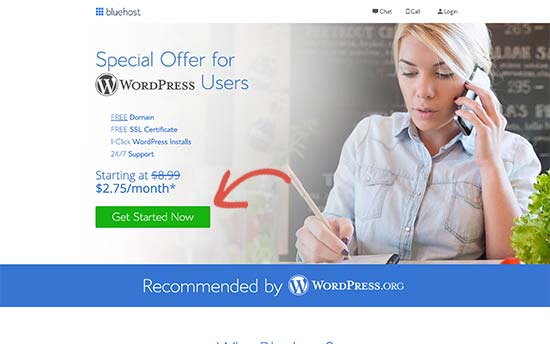
Bluehost に移動し、 「Get Started 」をクリックします。

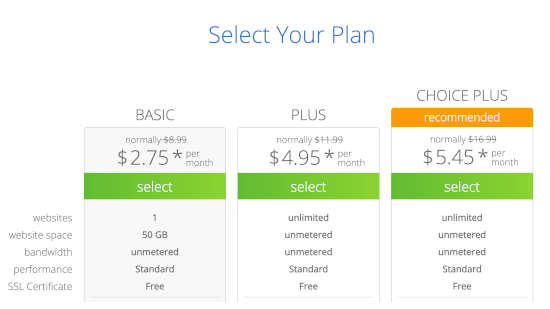
次に、次の画面でホスティング プランを選択します。 ビジネスを拡大したい場合は、 Plusプランを購入することをお勧めします。 ただし、始めてみたい場合は、ベーシックプランでも十分です。

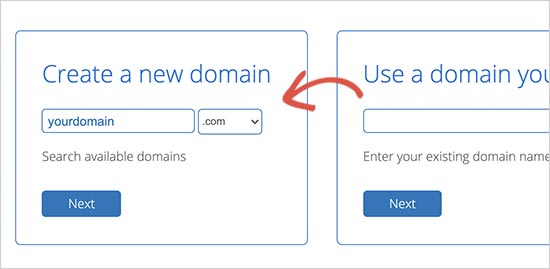
その後、Web サイトのドメイン名を選択します。

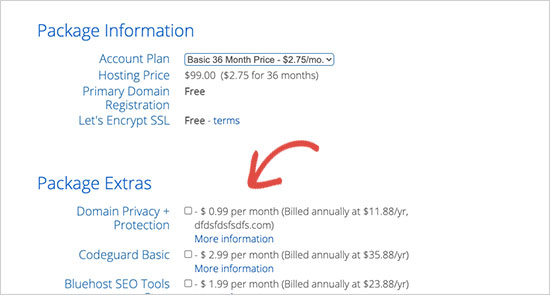
最後に、Bluehost は注文を確認し、ドメイン プライバシー保護などの追加サービスをアップセルしようとします。 この追加のものを入手したいかどうかは完全にあなた次第です。 中小企業にはお勧めしませんが、アップセルにそれだけの価値があると思われる場合は、そのままカートに追加してください。

その後、チェックアウトプロセスを完了します。
ステップ #2: サーバーに WordPress をインストールする方法
チェックアウトが完了すると、Bluehost から cPanel アカウントにログインするためのメールが送信されます。 cPanel は、Web ホスティング コントロール パネルです。 そこから、メールの受信箱や FTP アカウントを管理したり、Bluehost からサポートを受けたりすることができます。
cPanel にログインすると、Bluehost がすでに WordPress をインストールしていることがわかります。 WordPress は、Web サイト上でコンテンツを作成して公開するための Web サイトビルダーおよびコンテンツ管理システム (CMS) です。 これは、誰もが想像できるあらゆる種類の Web サイトを作成するために使用できるオープンソース ソフトウェアです。
WordPress を選ぶ理由
2003 年にブログ プラットフォームとして始まりましたが、すぐに CMS に変わり、その後は本格的な Web サイト構築プラットフォームになりました。 現在、インターネット上のすべての Web サイトの 38% 以上で使用されています。
e コマース Web サイトを構築したい場合は、Wix、Shopify、Squarespace、WooCommerce から選択できます。 これらは、オンライン ストアの新しい Web サイトを作成するための最も人気のあるアプリです。
WooCommerce は世界有数の e コマース Web サイト ソフトウェアであり、他のほとんどのサービスとは異なり無料であるため、他のプラットフォームよりも WooCommerce を使用することをお勧めします。 素晴らしい点は、WooCommerce が WordPress プラグインのように動作し、WordPress に基づいていることです。 したがって、eコマースストアを構築したい場合でも、WordPressから始めることをお勧めします。
WordPress サイトにログインする
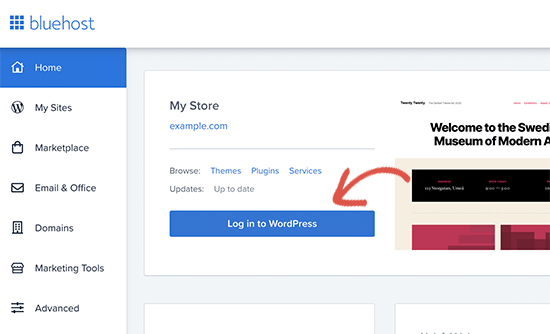
WordPress ダッシュボードにアクセスするには、 [WordPress にログイン]ボタンをクリックするだけです。

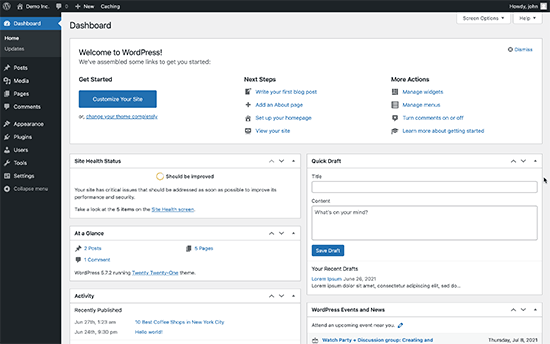
WordPress ダッシュボードは次のようになります。

注: WordPress のインストールプロセスは、ホスティングサービスごとに異なります。 Bluehost を使用していない場合は、ホスティング サービスによっては WordPress を手動でインストールする必要がある場合があります。 ほとんどの場合、cPanel 内でSoftaculousと呼ばれるソフトウェア インストーラーを見つける必要があります。 Softaculous は、サーバーに WordPress をインストールするのに役立つセットアップ ウィザードです。
WordPress 設定を構成する
初めて WordPress ダッシュボードにログインするときは、製品を起動する前に、いくつかの細かい点に注意する必要があります。
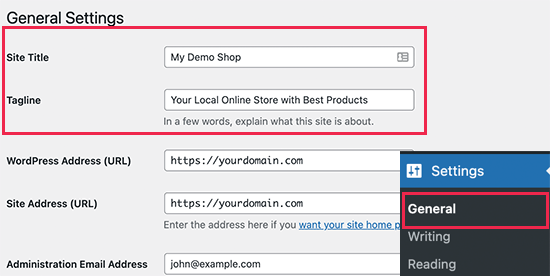
[設定] » [一般]に移動して、Web サイトのタイトルと説明のタグを設定します。

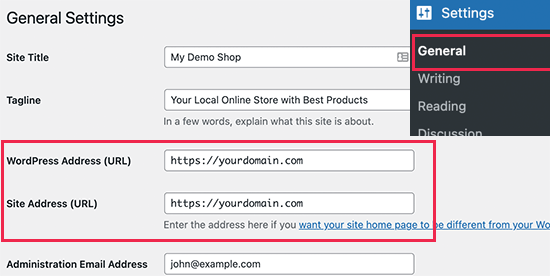
次に、 WordPress アドレスとサイト アドレスをHTTPS バージョンに変更して、サイトで SSL を使用します。

完了したら、下部にある「変更を保存」ボタンを押します。
ステップ #3: Web サイトのテーマを作成する方法
見込み顧客獲得マシンの構築に入る前に、Web サイトをデザインする必要があります。 従来の方法は、デザイナーを雇って、素晴らしいユーザー エクスペリエンスを備えた Web サイトをデザインすることです。
ただし、この手順を完全にスキップして、代わりに WordPress テーマを使用することもできます。 ほとんどの WordPress テーマには、すぐに使用でき、必要に応じてカスタマイズできるデザイン テンプレートが付属しています。
テーマとは何ですか?
WordPress テーマを使用すると、コーディングなしでサイト上にページや投稿を作成できます。 WordPress テーマは、PHP、HTML、CSS、JavaScript で記述されたテンプレート ファイルです。 各ファイルは連携して WordPress サイトのデザインと機能を作成します。
一般的な WordPress テーマには、次のテーマ ファイルのすべてではないにしても、一部が含まれています。
- フッター.php
- header.php
- インデックス.php
- ページ.php
- サイドバー.php
- アーカイブ.php
WordPress テーマには、functions.php ファイルと style.css ファイルも含まれています。
これが何を意味するのかよくわからなくても、心配する必要はありません。 WordPress テーマをインストールして使用するには、コーディングの専門家である必要はありません。
WordPress テーマの選択
ウェブサイトを簡単に作成できる無料および有料の WordPress テーマがたくさんあります。 SeedProd などのテーマ ビルダーを使用することをお勧めします。

SeedProd は、No.1 のドラッグ アンド ドロップ WordPress ウェブサイト ビルダーです。
製品サイトとランディング ページを構築するためのオプションが満載されたドラッグ アンド ドロップのランディング ページ ビルダーを入手します。 WordPress Web サイトビルダーとは異なり、ナビゲーション メニュー、フッター、フォント、スタイルなど、ランディング ページを隅々までカスタマイズできます。 SeedProd はあらゆる WordPress テーマとも連携し、モバイル対応のランディング ページを作成します。
SeedProd を使用すると、コンバージョン率の高いランディング ページ用に事前に構築された Web サイト テンプレートを入手して、すぐに公開できます。 これには次のテンプレートが含まれます。
- 販売ページ
- 近日公開予定のページ
- 404ページ
- FAQページ
- メンテナンスページ
- アプリのランディング ページ
- ログインページ
- ありがとうページ
- ウェビナーページ
- 動画ページ
他にもたくさんあります! SeedProd テーマ ビルダーを使用して独自のテーマを作成することもできます。 最も優れている点は、SeedProd で構築した Web サイトはモバイル デバイスでも同様に見栄えが良いことです。 SeedProd のレビューで機能の完全なリストを確認してください。
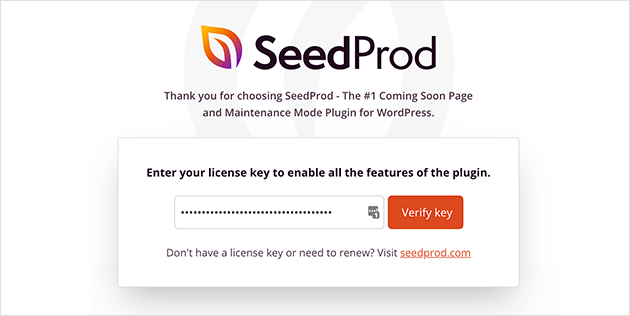
SeedProd をインストールしてアクティブ化する
先に進み、SeedProd プラグインをインストールしてアクティブ化します。

その方法がわからない場合は、WordPress プラグインのインストール方法に関するこの記事を参照してください。
コーディングなしで WordPress テーマを作成する
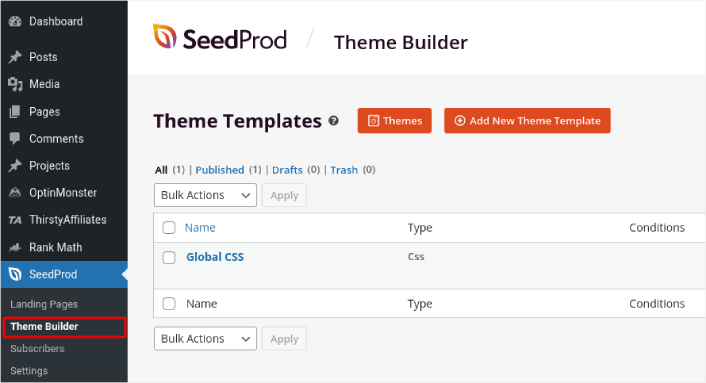
次に、WordPress ダッシュボードでSeedProd » Theme Builderに移動します。

ここで、テーマを構成する次のような個々のパーツをすべて作成できます。
- ヘッダ
- フッター
- 単一の投稿
- 単一ページ
- アーカイブ (ブログページ)
- ホームページ
- サイドバー
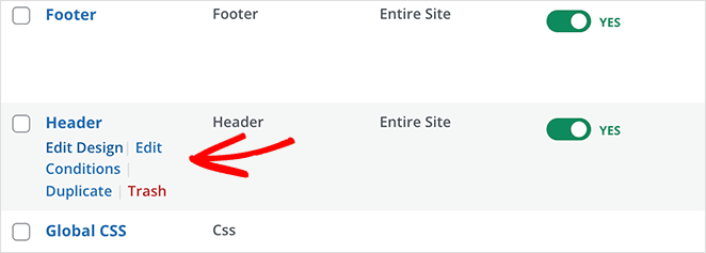
[新しいテーマ テンプレートの追加]ボタンをクリックすると、これらのテーマ パーツを個別に作成できます。 その後、ドラッグ アンド ドロップのビジュアル ビルダーを使用して、これらの各要素を編集できます。

または、 「テーマ」ボタンをクリックして、SeedProd で完全に設計された多数のテーマの 1 つを使用することもできます。 あなたのビジネスによく合うテーマを選択するだけで始められます。

完全に一致する必要はありません。 デザインに合わせて選ぶことも可能です。 フォント、Web デザイン、全体的なユーザー エクスペリエンスなど、これらのテーマに関するすべてを編集できます。 ただし、ヨガ クラスのテンプレートを確認することもできます。
ステップ #4: 簡単なデジタル ダウンロードをセットアップする
WordPress で最も人気のある e コマース プラグインは WooCommerce です。 確かに、物理的な商品を販売する場合は、WooCommerce を使用する必要があります。 しかし、物理的な商品を販売しているわけではありません。
この記事では、WordPress でデジタル商品を販売する方法について説明します。 デジタル製品の場合、Easy Digital Downloads より優れた e コマース プラグインはありません。

Easy Digital Downloads はデジタル製品の販売に専念しています。 したがって、WooCommerce で得られる不必要なオプションや UI に対処する必要はありません。 Easy Digital Downloads を使用してオンライン ストアをセットアップするのは非常に簡単で、プラグインを使用して次のようなデジタル製品を販売できます。
- オンラインクラスとコース
- ソフトウェア
- 電子書籍と PDF
- 書類
- 動画
- オーディオおよび音楽ファイル
- 写真、グラフィックデザイン、デジタルアート
そして実際には、太陽の下では他のタイプのメディア ファイルも同様です。 次のような優れた機能もたくさんあります。
- 複数の決済ゲートウェイの統合
- プラグインやゲームなどのライセンス モデル用のソフトウェア ライセンス作成者
- サブスクリプションモデルビジネスの定期支払い
- マーケットプレイス サイト用のマルチベンダー プラットフォーム
- 電子メール マーケティングの統合による成長の加速
- フリーランサー向けのカスタム成果物
- アフィリエイトおよびマーケットプレイスベンダーへの手数料
- あなたの商品のレビュー
- 顧客向けのカスタムウォレット
- インスタント製品比較表
- 製品ショーケース
もっと。 Easy Digital Downloads のレビューで、機能の完全なリストとこれらの機能の使用がいかに簡単かを確認できます。

Easy Digital Downloads を使用する理由が少しわかったので、プラグインの設定方法を確認してみましょう。 まず、プラグインをインストールしてください。 その方法がわからない場合は、WordPress プラグインのインストール方法に関するこの記事を確認してください。
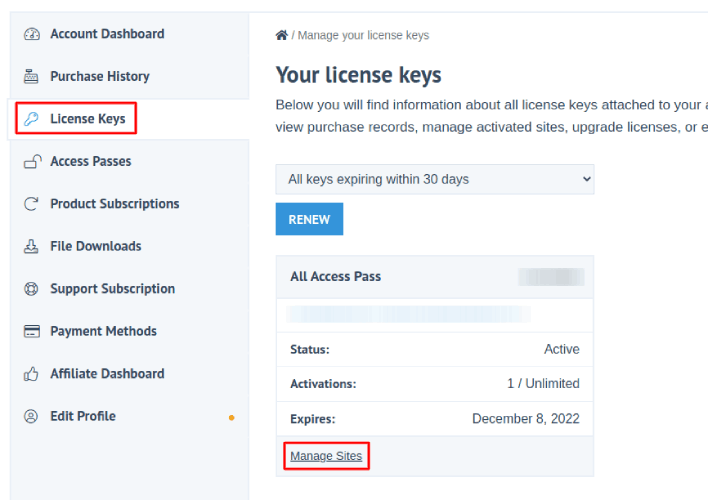
次に、Easy Digital Downloads ダッシュボードに移動し、 [License Keys] に移動して、 [Manage Sites]をクリックします。

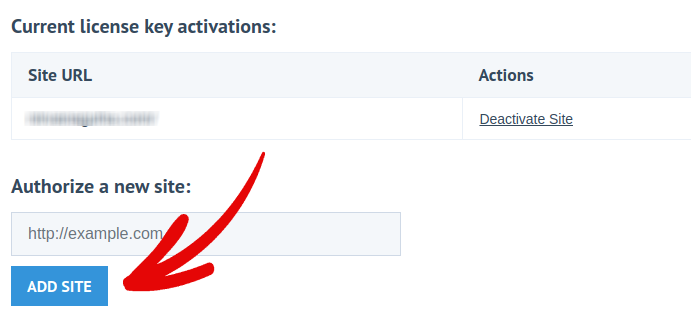
そして、サイトをダッシュボードに追加します。

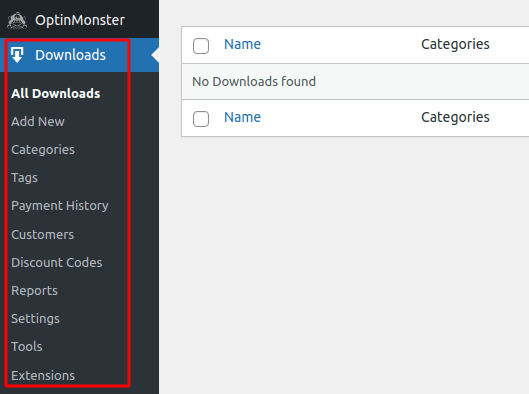
その後、支払いプロセッサを設定するだけです。 WordPress ダッシュボードに戻ります。 WordPress ダッシュボードに「ダウンロード」という新しいセクションが表示されるはずです。

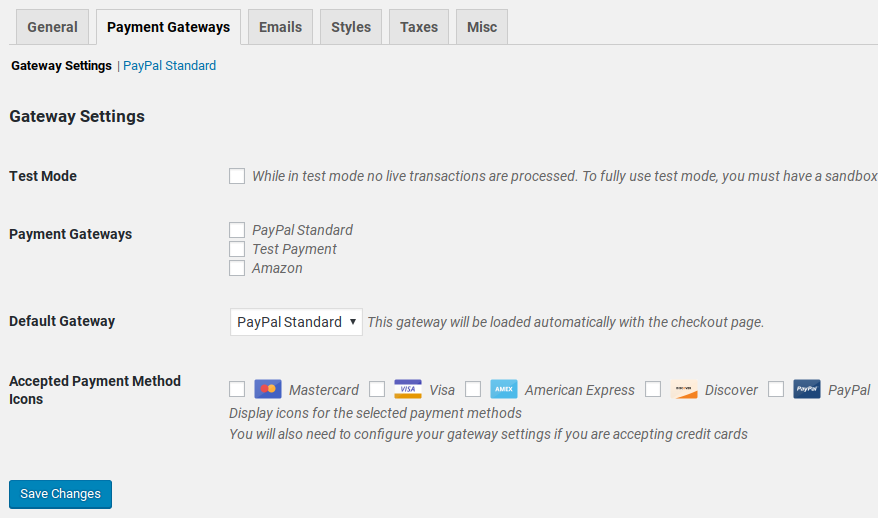
[ダウンロード] » [設定]をクリックし、 [支払いゲートウェイ]タブをクリックして支払いゲートウェイを選択して設定します。

これで準備は完了です。
ステップ #5: オンラインヨガクラスをデジタル製品として販売する方法
ストアの準備が整ったので、ストアにヨガ クラスを追加し始めましょう。
デフォルトでは、Easy Digital Downloads は e コマース ストアのページを作成および設定します。 プライマリ チェックアウト ページ、成功ページ、失敗したトランザクション ページ、購入履歴ページは事前に定義されています。 これで、商品をストアにアップロードする準備が整いました。
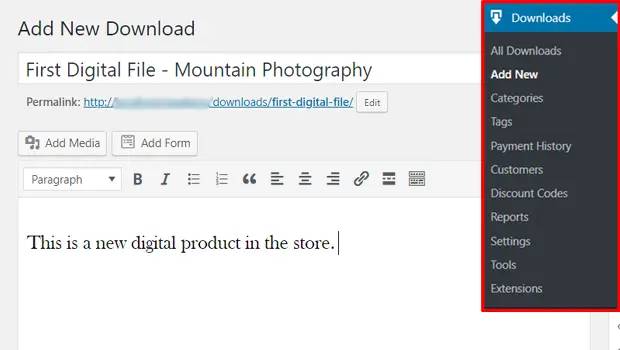
ダウンロードに移動 » 新規追加:

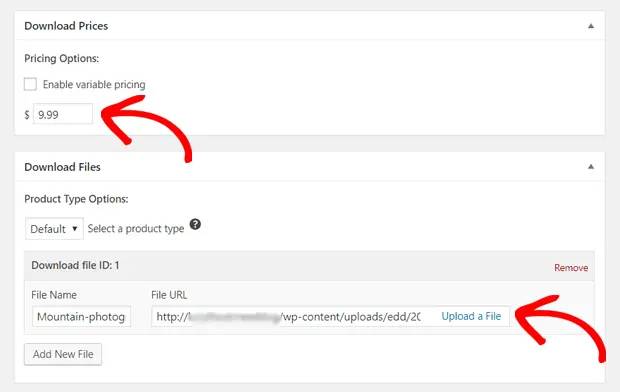
まず、製品にタイトルと説明を入力します。 これで準備は完了です。 [ダウンロード価格]セクションまで下にスクロールして、製品の価格を設定します。 次に、製品のファイルをアップロードします。

次に、商品の素敵なアイキャッチ画像をアップロードします。 これは商品リストに掲載される画像です。 したがって、非常に魅力的なデザインをアップロードして、これを有効にしましょう。

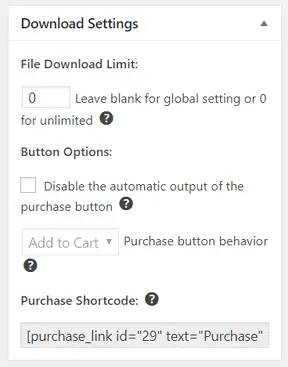
次に、ダウンロード設定まで上にスクロールし、ダウンロード オプションを確認します。 ドキュメントを限定版製品として販売している場合は、製品のダウンロードに制限を設定できます。 そうでない場合は、デフォルトのオプションを使用します。

最後に、製品に適切な製品カテゴリまたはタグを追加します。

それでおしまい! 先に進み、 「公開」をクリックして、最初のデジタル製品を公開します。
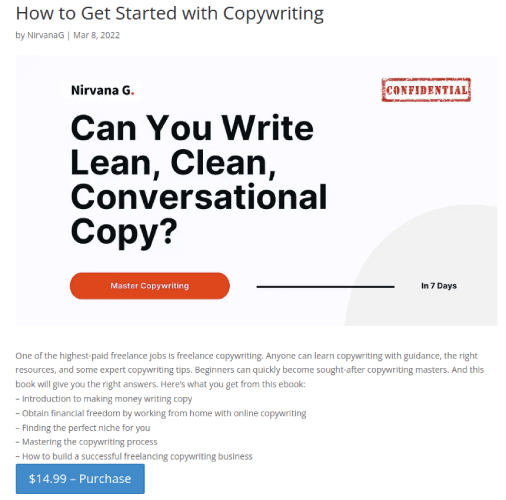
カスタマイズをまったく行わない場合の商品ページは次のようになります。

今すぐページをカスタマイズしてください。
ステップ #6: Web サイトをカスタマイズする方法
開始するためのテーマを用意したので、ビジネスに合わせてそのテーマを編集します。 これはとても簡単です。
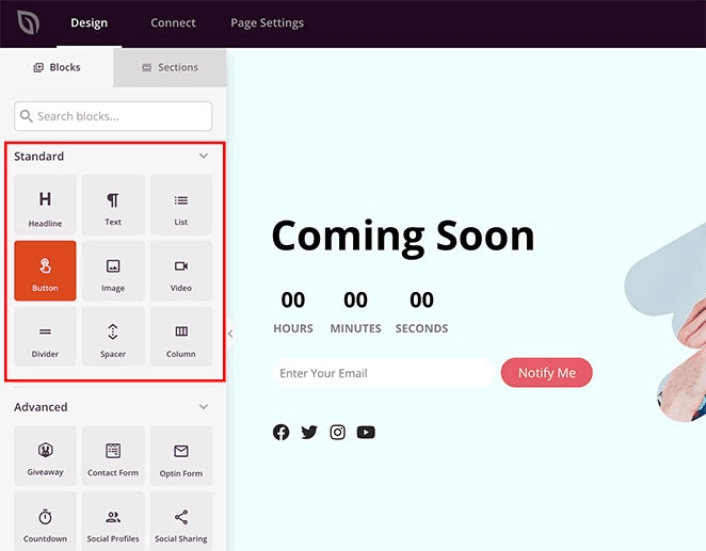
SeedProd のページ ビルダーには、ドラッグ アンド ドロップ エディターのさまざまなコンテンツ ブロックが付属しています。 これまでにページビルダーを使用したことがない場合でも、非常に使いやすいことがわかるでしょう。 サイドバーからさまざまなデザイン要素をドラッグ アンド ドロップするだけです。

これらのブロックを使用すると、次のような非常にインタラクティブなランディング ページを作成できます。
- リリース前にサイトでのエンゲージメントを高めるための RafflePress の特典
- サイト上の見込み顧客を収集するための問い合わせフォーム
- カウントダウン タイマーで FOMO を増やし、リリースを宣伝します
- ソーシャル メディアのシェアを獲得するためのソーシャル ボタン
- 検索エンジンの最適化を向上させるための FAQ ブロック
他にもたくさんあります!
ページ上のコンテンツ ブロックをクリックするだけで、任意のコンテンツ ブロックを編集できます。 これには、サイト上のナビゲーション メニューやブログ投稿が含まれます。 Web サイトのデザインを固定したら、好きなように Web サイトを構築できます。
ステップ #7: 電子メール マーケティング サービスをサイトに統合する方法
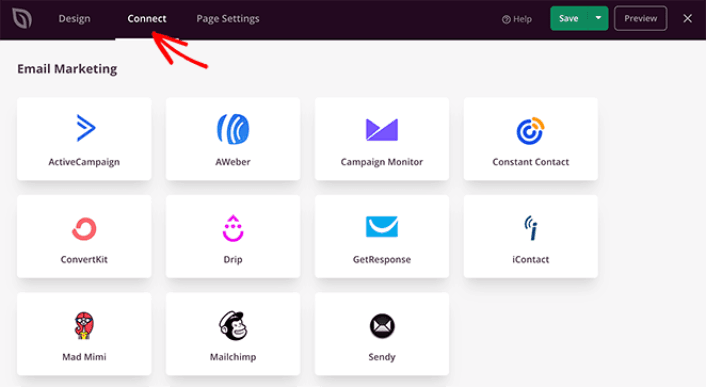
作成中のページのデザインが完了したら、ページ ビルダーの上部にある[接続]タブをクリックし、サイト上のリードを収集する電子メール マーケティング プロバイダーを選択します。

マーケティング ツールと統合は、オンライン プレゼンスの構築に役立ちます。 したがって、メールリストを設定することを強くお勧めします。
電子メール マーケティング サービスとして Constant Contact を使用することをお勧めします。 これは、強力な電子メール マーケティング キャンペーンを簡単に作成できる堅牢なサービスです。
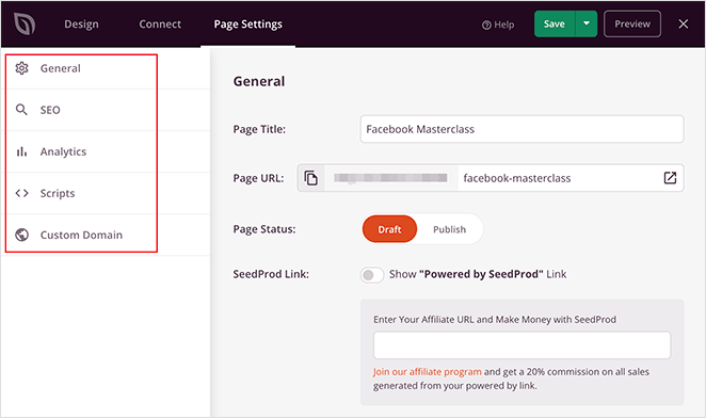
電子メール マーケティング サービスの設定が完了したら、追加のボーナスとして画面上部の[ページ設定]タブをクリックします。

ここでは、ランディング ページに SEO プラグインと Google Analytics プラグインを追加できます。 Facebook ピクセルや Pinterest ピクセルなどのカスタム トラッキング コードを設定して、広告のパフォーマンスを追跡することもできます。
プロのヒント:サイトにブログ購読ウィジェットも設定する必要があります。 個人のブログを運営しているか、企業のウェブサイトを運営しているかは関係ありません。
ステップ #8: ランディング ページに「クリックして購読」ボタンを追加する
また、「クリックして購読」ボタンを追加して、プッシュ通知購読者を収集することもできます。 プッシュ通知は、リピート トラフィックを増やし、エンゲージメントを高め、公式グッズがある場合は販売するための優れた方法です。
SeedProd では、サイドバーからカスタム HTMLモジュールをドラッグ アンド ドロップするだけです。
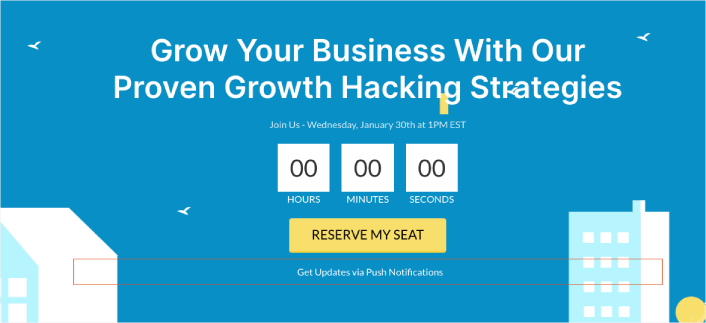
最初の折りたたみ部分の電子メール登録フォームのすぐ下に購読ボタンを配置しました。

ただし、ボタンは好きな場所に挿入できます。
この部分では、HTML と CSS に関するある程度の経験が必要です。 または、このコードをコピーしてカスタム HTML ブロックに貼り付けることもできます。
<button>Get Updates via Push Notifications</button>これは HTML の標準的なボタンで、スタイルはほとんどありません。 唯一の派手な点は、コード内のonclick関数です。 これは基本的に、訪問者がボタンをクリックして何かを購読できることを意味します。 ここで、訪問者がプッシュ通知を購読できるように、ボタンに追加のコードを与える必要があります。
PushEngage のホームページに移動し、 [Get Started]ボタンをクリックします。

次に、無料プランを選択して PushEngage を試すか、ビジネスの成長を真剣に考えている場合は有料プランを選択します。 有料プランには、より多くのキャンペーン オプションが付属しており、さらに大きな加入者リストを構築することができます。
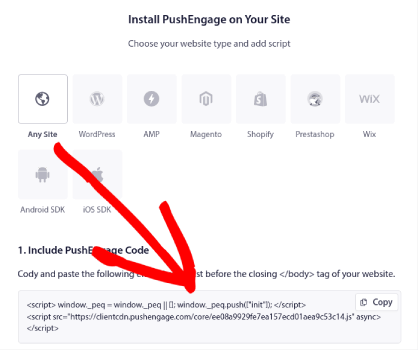
PushEngage ダッシュボードで、 [サイト設定] » [サイトの詳細]に移動し、 [セットアップ手順についてはここをクリックしてください]ボタンをクリックします。 [任意のサイト]で、インストール コードを取得します。

警告:ダッシュボードから取得したコードをコピーする必要があります。 コードは、PushEngage ユーザーごとに一意です。 画像内のコードをコピーしてプッシュ通知の購読者を収集することはできません。
PushEngage ダッシュボードにコードを取得したら、次のスニペットをコードに追加します。
<script> window._peq = window._peq || [];</script> <script> function subscribeOnClickButton(){ window._peq.push(['subscribe',{}.pe,function(res){ if(res.statuscode==1) { // Code to return response console.log(res); } }]); } </script>最終的なコードは次のようになります。
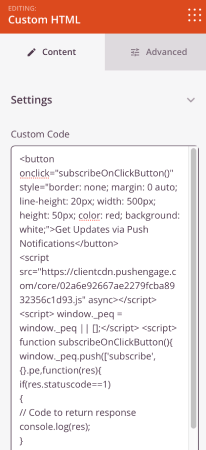
<script src="https://clientcdn.pushengage.com/core/02a6e92667ae2279fcba8932356c1d93.js" async></script> <script> window._peq = window._peq || [];</script> <script> function subscribeOnClickButton(){ window._peq.push(['subscribe',{}.pe,function(res){ if(res.statuscode==1) { // Code to return response console.log(res); } }]); } </script>このコードは、ランディング ページの HTML ブロックのボタンのコードの後に追加します。 次のようになります。

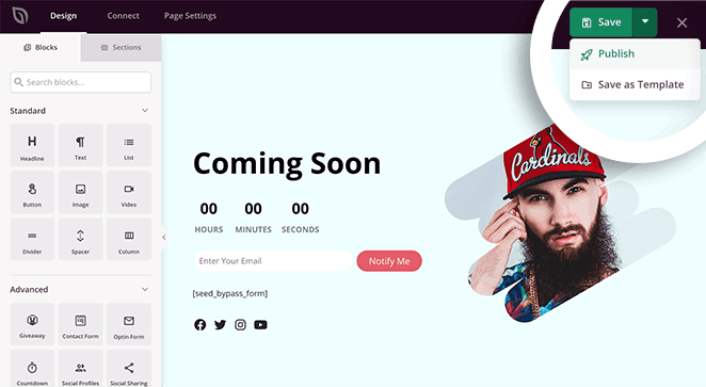
ボタンのスタイルはお好みに合わせてカスタマイズしてください。 ウェビナーのランディング ページのカスタマイズが完了したら、 [保存]ボタンをクリックしてください。 オンラインヨガクラスをどのように販売するか迷っている場合は、eコマースプッシュ通知をチェックしてください。
ステップ 9: サイトを公開する方法
WordPress サイトの編集が完了したら、 [保存] » [公開]をクリックして公開します。

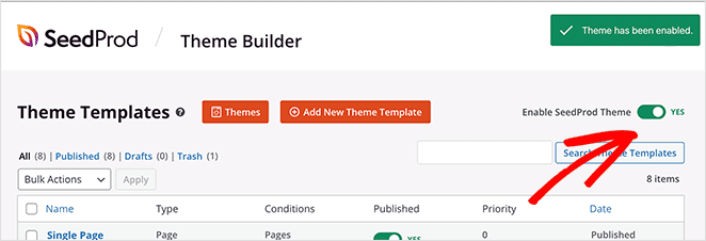
次に、テーマ ビルダーに戻り、 [SeedProd テーマを有効にする]をクリックします。

これで完了です。
オンラインヨガクラスをさらに早く販売する方法
製品が完成したら、オンラインでドキュメントを販売します。
売上を増やすための優れた方法は、自動プッシュ通知キャンペーンを作成することです。 プッシュ通知は、サイトでのリピート トラフィック、エンゲージメント、売上を増加させるための非常に優れたツールです。 プッシュ通知キャンペーンを初めて使用する場合は、より迅速な成長に役立つ次の素晴らしいリソースを確認してください。
- コンバージョン率の高いプッシュ通知オプトインの 7 つの例
- Web サイトに Web プッシュ通知を設定する方法
- Web プッシュ通知を使用して購読者を購入者に変換する方法
- Web 通知 WordPress プラグインをサイトに追加する方法
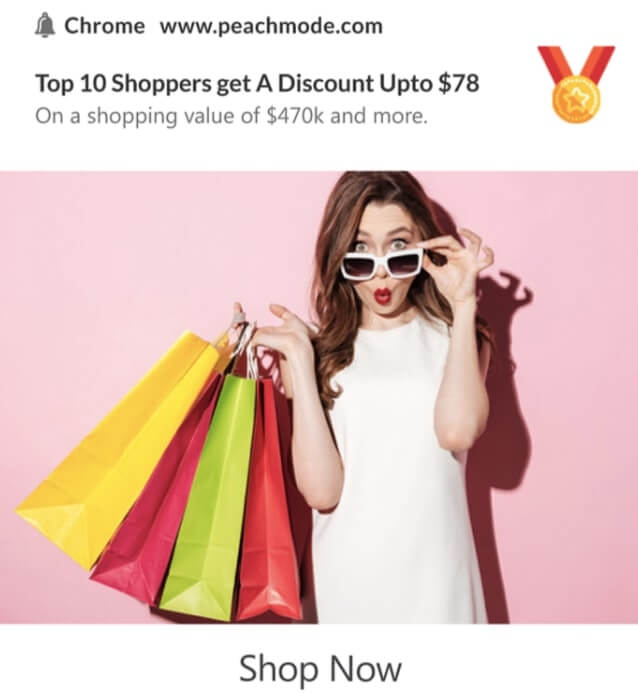
プッシュ通知キャンペーンでは、PushEngage の使用を開始することをお勧めします。 PushEngage は、世界ナンバー 1 のプッシュ通知ソフトウェアです。 そのため、キャンペーンは安全に管理され、プッシュ通知で非常にクリエイティブになることができます。 このように:

ビジネスの成長を真剣に考えている場合は、PushEngage に投資する必要があります。
今すぐ PushEngage を始めましょう!
