Diviのフィルター可能なポートフォリオモジュール用にWordPressプロジェクトを設定する方法
公開: 2022-12-19Divi の Filterable Portfolio Module は、WordPress プロジェクトを表示するための優れたモジュールです。 プロジェクトは、WordPress 内で簡単に作成および管理できます。 それらを作成すると、Divi の Filterable Portfolio Module は、選択に基づいて任意の数のプロジェクトを表示します。 Web サイトの訪問者は、カテゴリ別に簡単に並べ替えて、関心のある作品を確認できます。
この投稿では、Divi の Filterable Portfolio モジュール用に WordPress プロジェクトをセットアップする方法を説明します。
始めましょう!
フィルタリング可能なポートフォリオ モジュールのプレビュー
まず、このチュートリアルで構築するものを見てみましょう。
デスクトップ

電話

WordPress プロジェクトの設定
Projects は、WordPress に組み込まれているカスタム投稿タイプです。 他の投稿タイプと同様に機能しますが、独自のエディター、リスト、カテゴリ、タグなどがあります。プロジェクト投稿タイプは、ポートフォリオを作成して作品を紹介するのに最適です. それらを適切に使用するには、適切なカテゴリとタグを設定する方法を知ることが重要です。
プロジェクトを表示または作成するには、WordPress ダッシュボードの [プロジェクト] に移動します。 [すべてのプロジェクト]、[新規追加]、[カテゴリ]、および [タグ] のメニューが表示されます。 それぞれを見てみましょう。
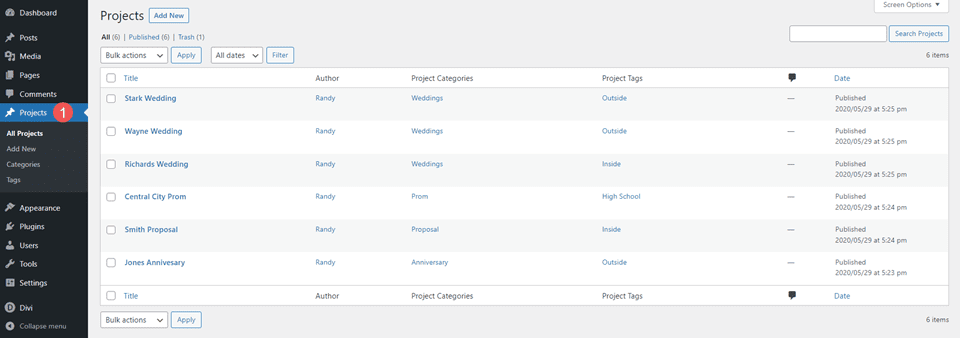
すべてのプロジェクト
[プロジェクト] メニューには、いくつかのオプションが含まれています。 [プロジェクト] リンクを選択すると、すべてのプロジェクトが開きます。 この画面には、すべてのプロジェクトがタイトル、作成者、カテゴリ、タグ、コメント、および日付とともに一覧表示されます。 各プロジェクトを個別に編集したり、一括編集したり、新しいプロジェクトを作成したりできます。

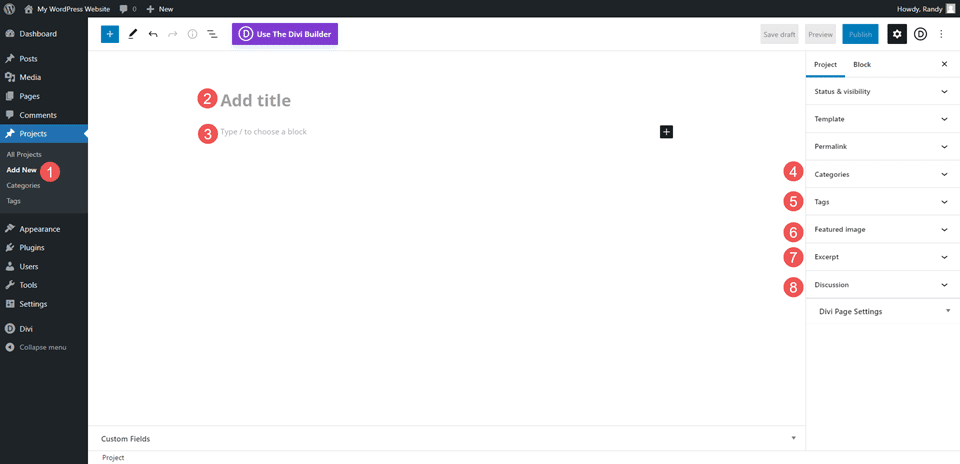
新しく追加する
新しいプロジェクトを作成するには、[すべてのプロジェクト] 画面または [プロジェクト] ダッシュボード メニューで [新規追加] を選択します。 これにより、プロジェクト エディターが開きます。 通常の投稿タイプと同じように機能し、タイトル、本文コンテンツ、カテゴリ、タグ、注目の画像、抜粋、およびディスカッション オプションが含まれます。

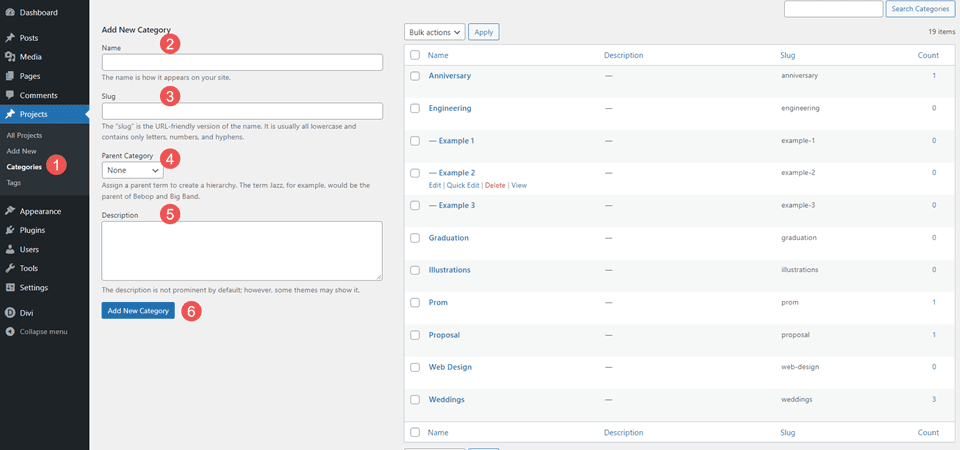
カテゴリー
カテゴリは、プロジェクトに固有であることを除いて、通常の投稿カテゴリと同じように機能します。 プロジェクト投稿タイプは、これらのカテゴリを使用する唯一の投稿タイプです。 他の投稿タイプの既存のカテゴリは、プロジェクト投稿タイプでは利用できません。 Projects 投稿タイプ専用に作成する必要があります。
カテゴリを作成するときは、プロジェクトに関連するカテゴリを使用し、全体的な説明が適切であることを確認してください。 それらは、プロジェクトが該当する幅広いトピックと考えてください。 ただし、広すぎないでください。
たとえば、家の修理のカテゴリを作成している場合、電気、配管、建設などに別のカテゴリを作成することができます。この場合、家の修理は Web サイトのトピックであるため、カテゴリにはなりません。 家の修理は、新しい建設を行ったり、古い建物を修理したり、工業用と住宅用の両方の建設を扱ったりする大企業のトピックになる可能性があります。したがって、カテゴリは Web サイトに適合する必要があります。
私の例では、この Web サイトが提供する写真の種類を説明するカテゴリを作成しました。 彼らは「どんなタイプの写真ですか?」という質問に答えます。
私の例では、カテゴリを作成しました。
- 結婚式
- 提案
- 記念日
- プロムス
- 卒業
これらの各カテゴリは、クライアントが探している特定のタイプの写真を表しています。 各プロジェクトが 1 つのカテゴリに収まるのが理想的です。
カテゴリを作成するには、フィールドに入力して [新しいカテゴリを追加] をクリックします。 カテゴリ フィールドには、名前、スラッグ、親カテゴリ、および説明が含まれます。 リストからカテゴリを表示および編集することもできます。

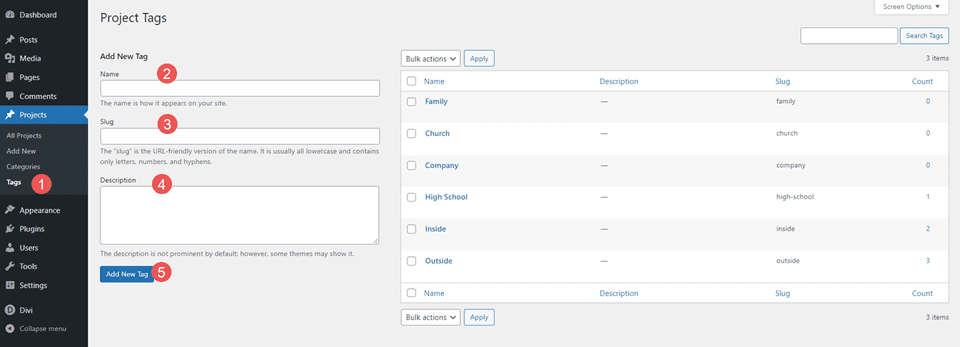
タグ
カテゴリと同様に、タグは通常の投稿カテゴリと同じように機能しますが、プロジェクト投稿タイプ専用に作成されます。 カテゴリ内のアイテムを説明するのに役立つタグを作成します。 トピックを絞り込むのに役立ちます。
住宅修理の例では、アプライアンスをカテゴリとして使用し、ガスと電気をタグとして使用できます。 必要な数のタグを使用してください。
私の例では、6 つのタグを作成しました。
- 中身
- 外
- 高校
- 会社
- 教会
- 家族
これらは、クライアントに各写真撮影についてもう少し詳しく伝えます。 群集の種類を大小で表現したり、写真の種類をカラーまたは白黒などで表現したい場合は、さらに先に進むことができます。
タグ エディターには、名前、スラッグ、および説明が含まれます。 リストから編集できます。

プロジェクト例
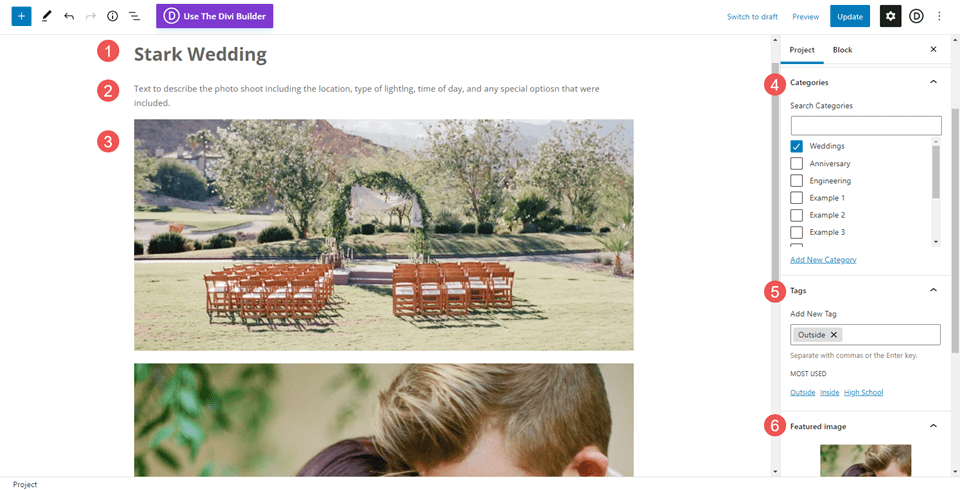
この例では、タイトル、説明と写真を含む本文コンテンツ、カテゴリ、タグ、アイキャッチ画像を追加しました。 カテゴリとしてウェディングを選択し、タグとしてアウトサイドを選択しました。 結婚式の説明としてタグを使用しています。 必要に応じてタグを追加できます。

Divi のフィルタリング可能なポートフォリオ モジュール
プロジェクトを作成したら、Divi の Filterable Portfolio Module でそれらを表示できます。 ユーザーは、プロジェクトをカテゴリでフィルタリングして、関心のある特定のプロジェクトを表示できます。カテゴリ、表示する数などを選択できます。 このモジュールはプロジェクトを全幅およびグリッド レイアウトで表示するため、いくつかのデザインから選択できます。
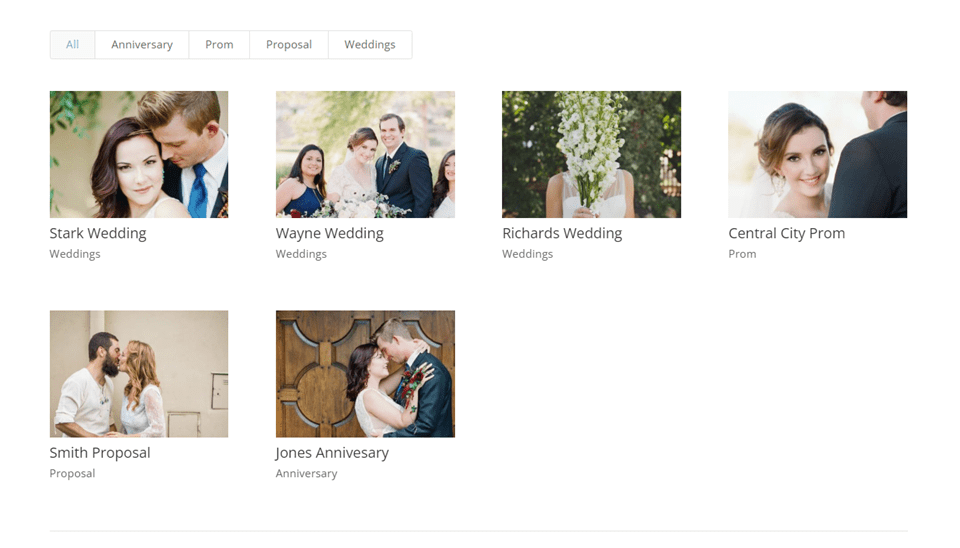
この例では、グリッド レイアウトを選択したので、すべてのプロジェクトが一度に表示されます。 カテゴリ付きのフィルターが表示されます。 各プロジェクトには、注目の画像、タイトル、およびカテゴリが表示されます。

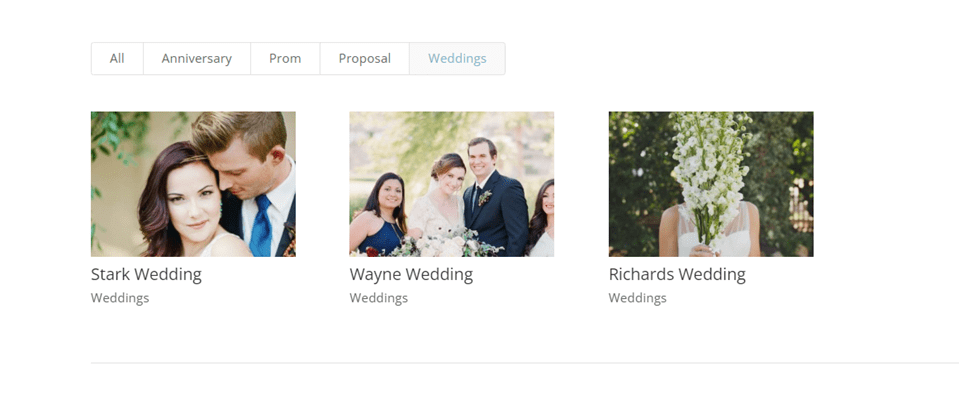
Filterable Portfolio モジュールでは、フィルターが上部に表示されます。 フィルタにはカテゴリが表示され、クリック可能です。 訪問者は、すべてのカテゴリを表示するか、特定のカテゴリを選択できます。 この例は、ウェディング カテゴリを示しています。

Styling Divi のフィルター可能なポートフォリオ モジュール
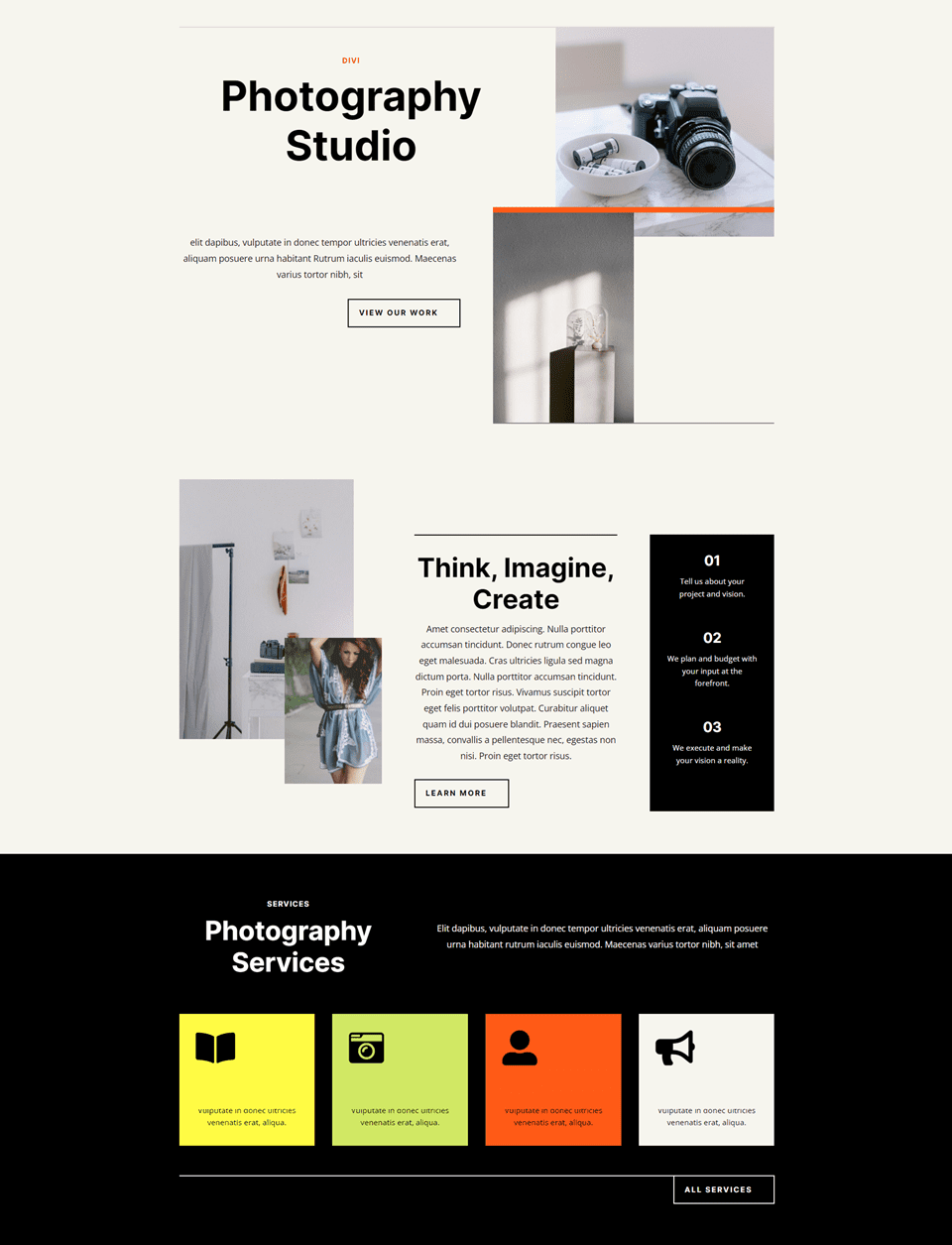
次に、Filterable Portfolio Module のスタイルを設定する方法を見てみましょう。 私の例では、Divi 内で利用できる無料の Photography Studio Layout Pack のランディング ページにプロジェクト セクションを追加しています。
または、プロジェクト ページを、必要なプロジェクトに割り当てることができる Divi テーマ ビルダー テンプレートとしてスタイル設定することもできます。 詳細については、記事「Divi と ACF を使用して動的ポートフォリオ プロジェクト テンプレートを作成する方法」を参照してください。
レイアウトの最初のいくつかのセクションを次に示します。 ヒーロー セクションの後にポートフォリオを追加します。 レイアウト自体のデザイン キューを使用します。

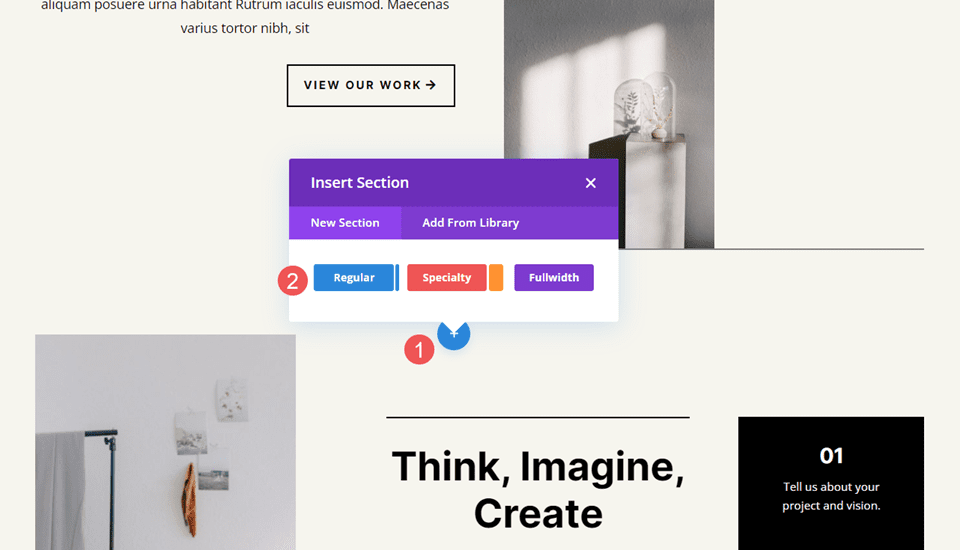
セクションを追加
まず、ヒーロー セクションの下に新しいセクションを追加します。

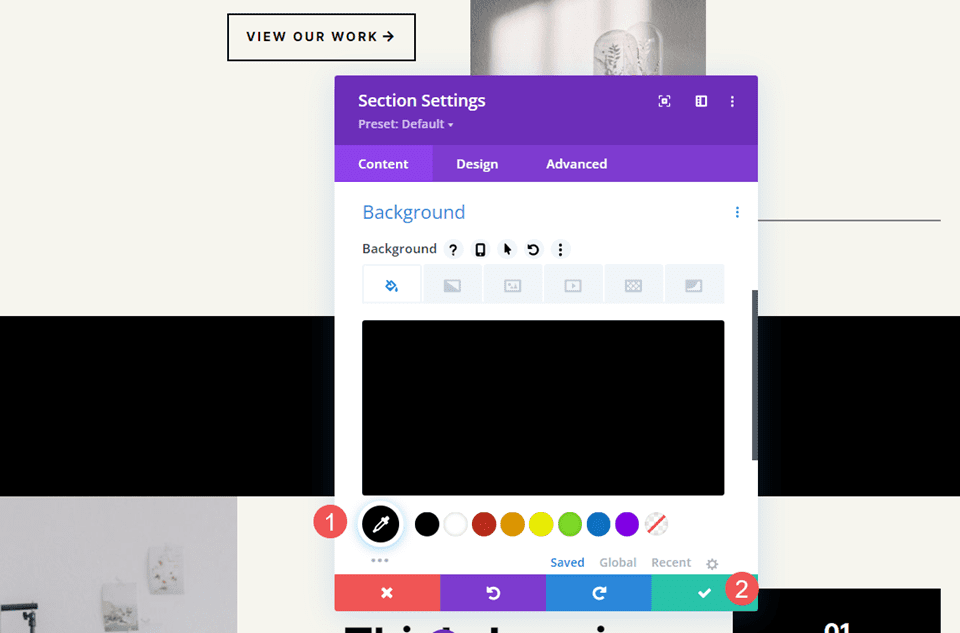
セクションの設定を開き、背景までスクロールして、背景色を黒に変更します。 セクションの設定を閉じます。

- 背景色: #000000

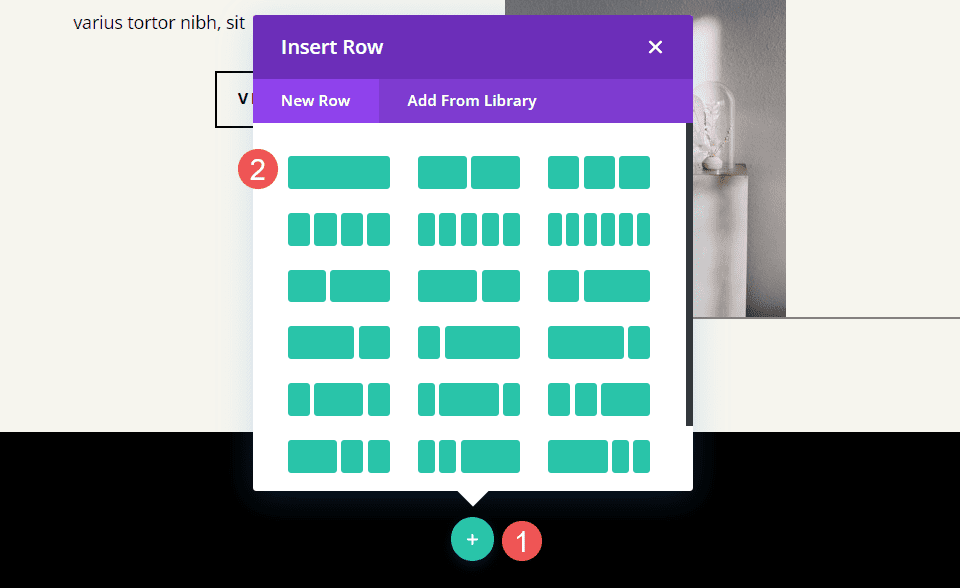
行を追加
次に、単一列の Rowを追加します。

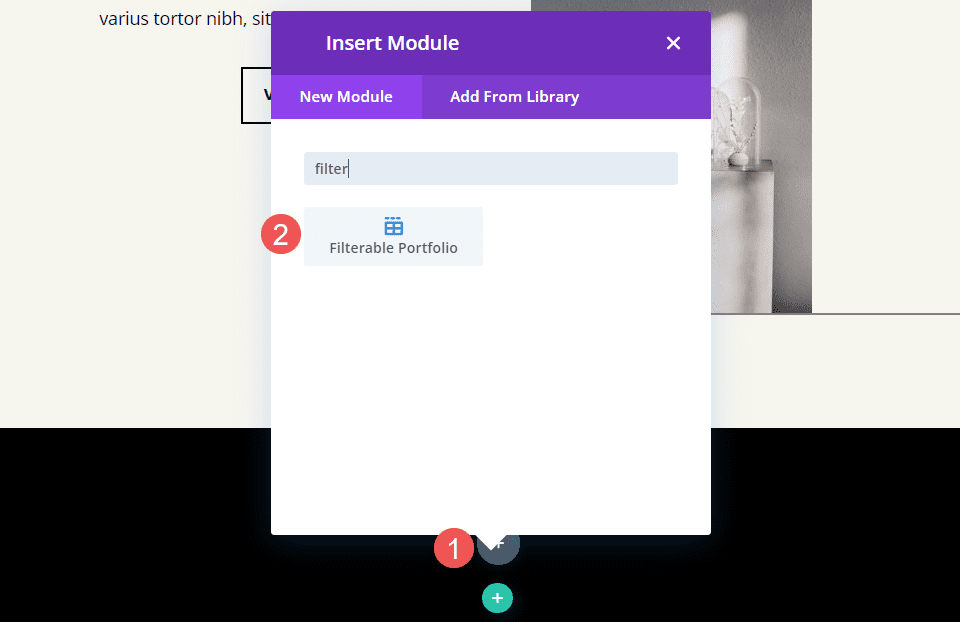
フィルタリング可能なポートフォリオ モジュールを追加する
最後に、モジュールのリストからFilterable Portfolio Moduleを追加します。

フィルタリング可能なポートフォリオ モジュール コンテンツ
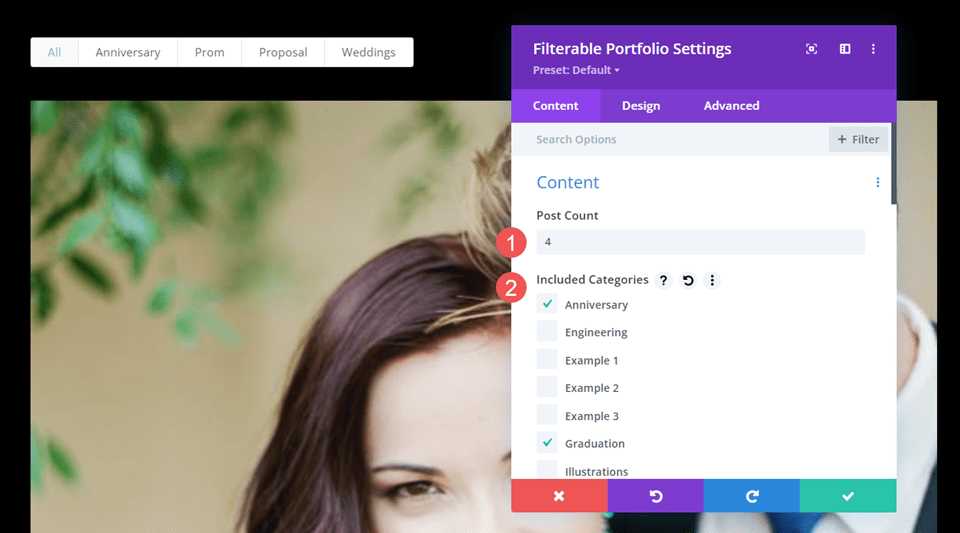
[投稿数]には、フィールドに 4 と入力します。 次に、フィルター可能なポートフォリオ モジュールに表示するカテゴリを選択します。 デフォルトでは、モジュールにはタイトル、カテゴリ、ページネーションが表示されます。 これらはデフォルト設定のままにしています。
- 投稿数: 4
- カテゴリ: 希望するカテゴリ

フィルタリング可能なポートフォリオ モジュールのレイアウト
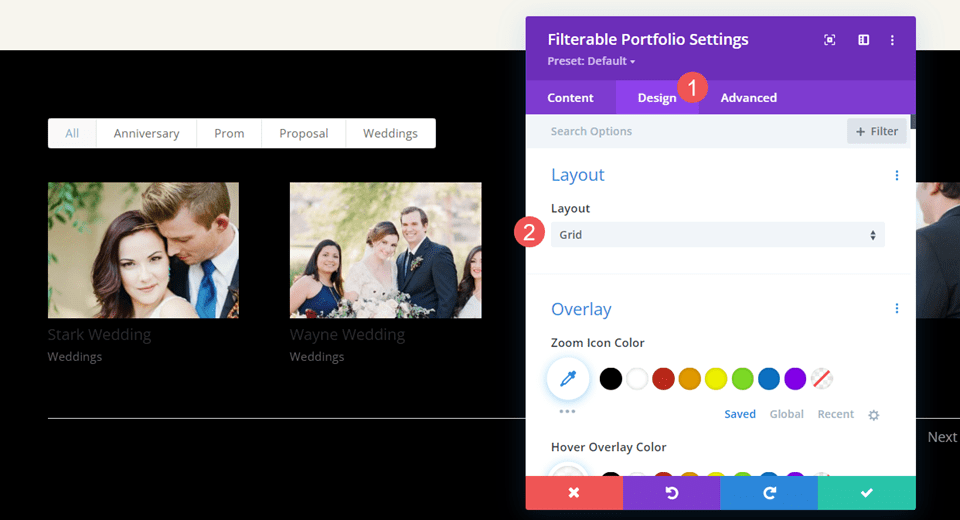
次に、[デザイン] タブに移動します。 最初のセクションはLayoutです。 モジュールはデフォルトで全角で表示されますが、プロジェクトをグリッドで表示したいと考えています。 レイアウトをグリッドに変更します。 画像とオーバーレイはデフォルトのままにします。
- レイアウト: グリッド

フィルタリング可能なポートフォリオ モジュールのタイトル テキスト
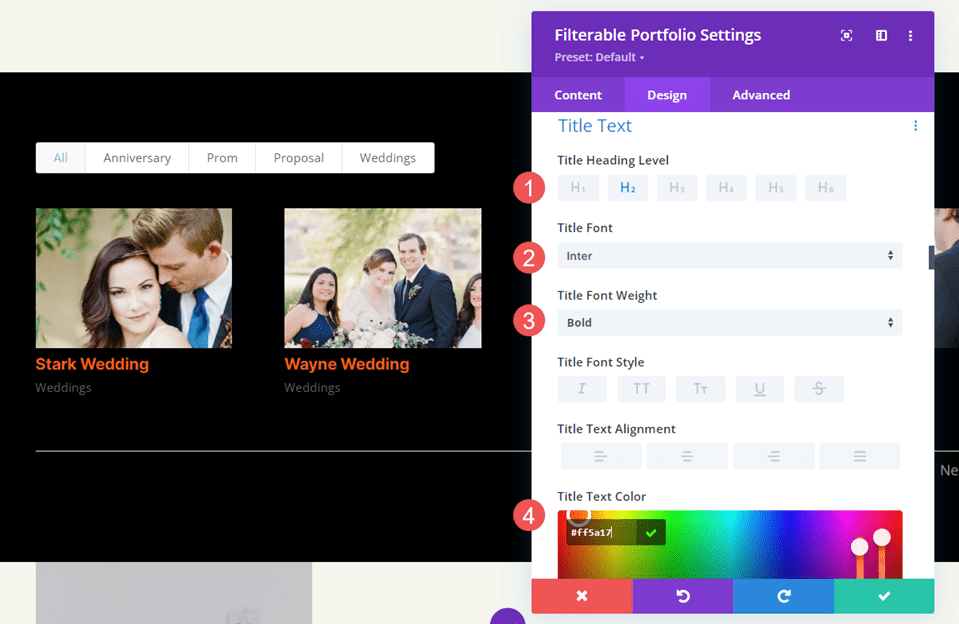
Title Textまで下にスクロールします。 見出しレベルに H2 を使用し、フォントを Inter、スタイルを太字、色を #ff5a17 に変更します。
- 見出しレベル: H2
- フォント: インター
- スタイル: ボールド
- カラー: #ff5a17

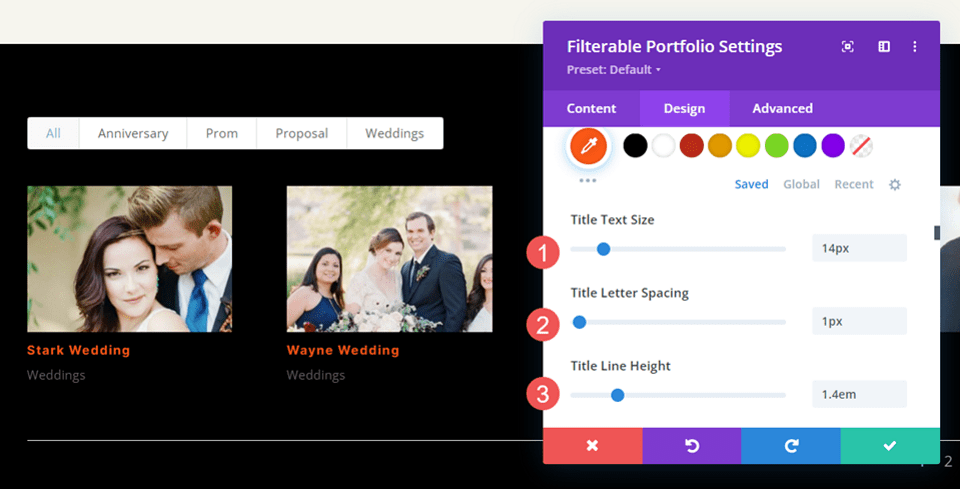
サイズを 14px、文字間隔を 1px、行の高さを 1.4em に変更します。
- サイズ: 14px
- 文字間隔 1px
- 行の高さ: 1.4em

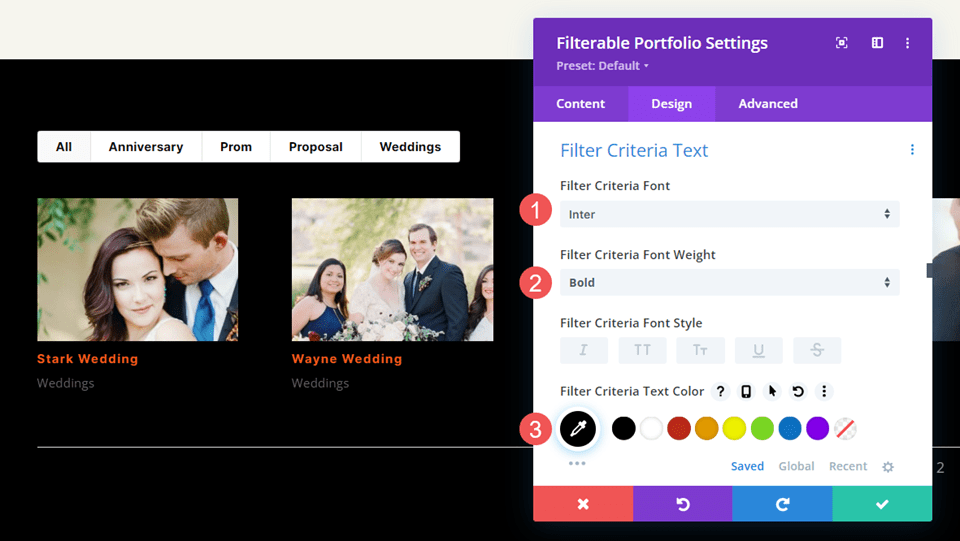
フィルター可能なポートフォリオ モジュールのフィルター基準テキスト
次に、 Filter Criteria Textまで下にスクロールします。 フォントを Inter に、スタイルを太字に、色を黒に変更します。 これにより、フィルターにレイアウトに一致するスタイルが与えられ、ポートフォリオから際立ちます。
- フォント: インター
- スタイル: ボールド
- 色: #000000

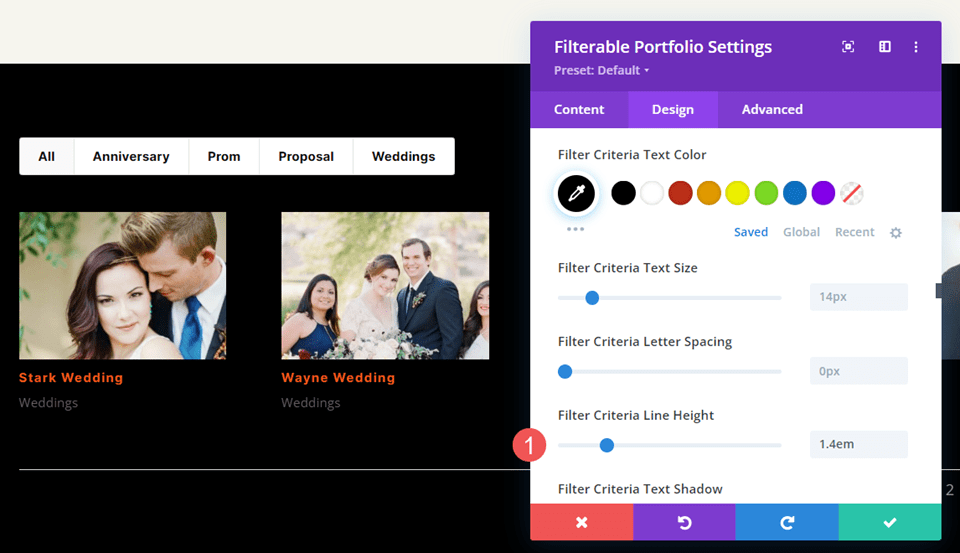
[フォント サイズ]はデフォルト設定の 14 のままにします。 行の高さを 1.4em に変更します。
- サイズ: 14px
- 行の高さ: 1.4em

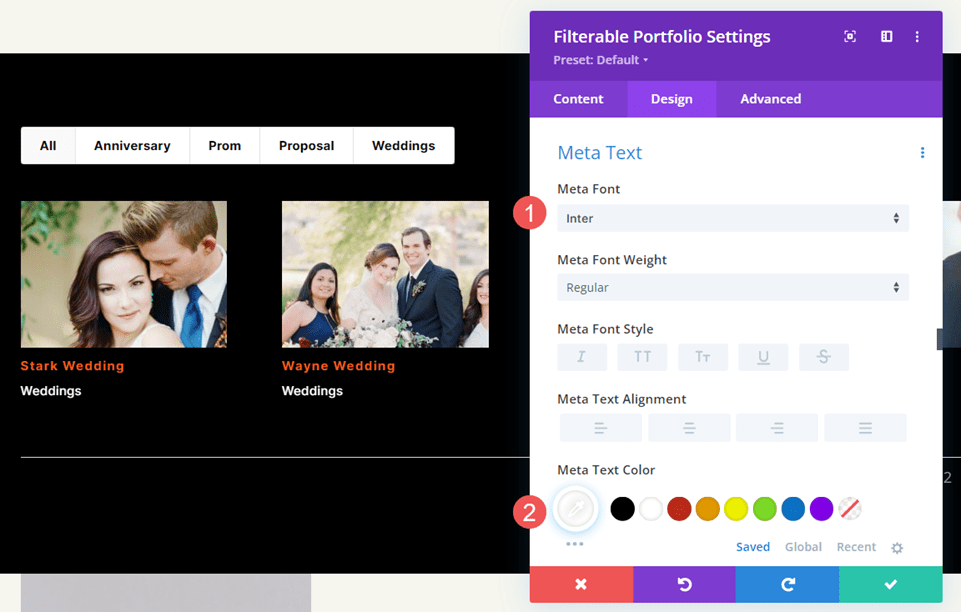
フィルタリング可能なポートフォリオ モジュールのメタ テキスト
次に、 Meta Textまで下にスクロールします。 Fontを Inter に変更し、 Colorを白に変更します。
- フォント: インター
- 色: #ffffff

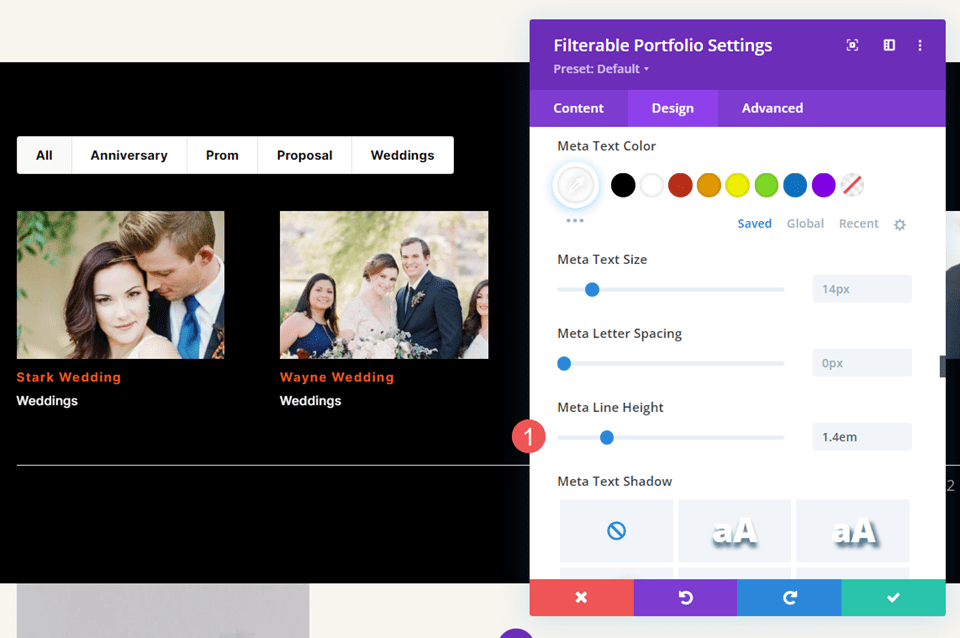
行の高さを 1.4em に変更します。
- 行の高さ: 1.4em

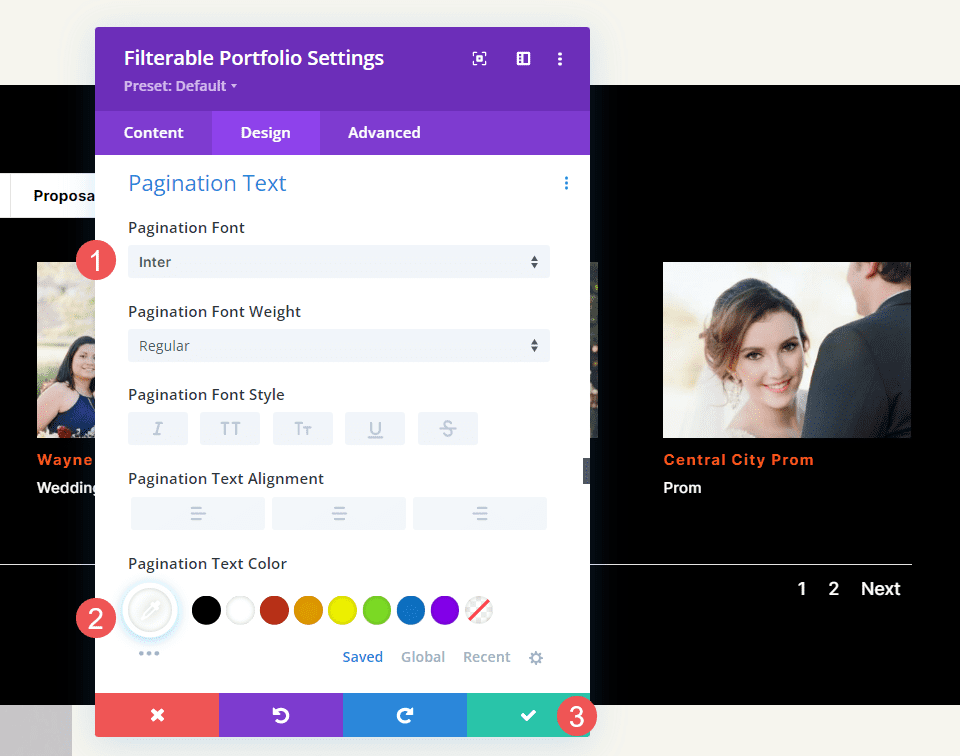
フィルタリング可能なポートフォリオ モジュールのページネーション
最後に、 Paginationまで下にスクロールします。 フォントを Inter に、色を白に変更します。 モジュールを閉じて、設定を保存します。
- フォント: インター
- 色: #ffffff

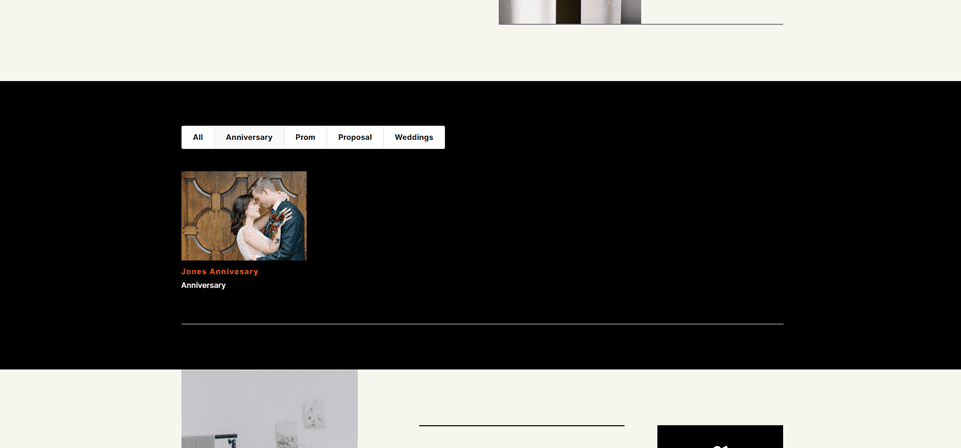
フィルタリング可能なポートフォリオ モジュールの結果
これで、レイアウト内で見栄えのするフィルター可能なポートフォリオができました。 1 つのカテゴリを表示するようにフィルター処理された様子を次に示します。 これに続いて、レイアウトの大きな画像でどのように見えるかを見ていきます。 
デスクトップ

電話

Divi の Filterable Portfolio Module の設定に関する考えを終わらせる
これが、Divi の Filterable Portfolio Module 用に WordPress プロジェクトをセットアップする方法です。 プロジェクトの作成は、WordPress でコンテンツを作成するのと同じくらい簡単です。 プロジェクトを作成したら、Divi の Filterable Portfolio Module を任意のページまたはテンプレートに追加して、Web サイトのどこにでも作品を展示できます。 フィルターは、訪問者が探している仕事の種類をすばやく確認できるため、使いやすさの追加レイヤーを提供します。
我々はあなたから聞きたい。 Divi Filterable Portfolio 用に WordPress プロジェクトをセットアップしましたか? コメントでお知らせください。
