Diviお問い合わせフォームの設定方法
公開: 2023-01-04お問い合わせフォームは、ウェブサイトに追加する優れた機能です。 ビジネス オーナーは、連絡先フォームを使用して潜在的な顧客がメッセージを送信できるようにすることができます。 インフルエンサーとして、ウェブサイトに連絡フォームを設定すると、ブランド取引の扉を開くことができます. お問い合わせフォームには、Web サイトの訪問者から情報を収集することから、閲覧者が接続できるようにすることまで、さまざまな用途があります。 もちろん、Divi内には、構築したWebサイトに使用できるカスタマイズ可能なコンタクトフォームモジュールがあります.
Diviで連絡フォームの設定に着手する際に考慮すべきいくつかのことを見てみましょう. Print Designer Layout Pack 内の Contact Page Layout を使用します。
フィールドの追加: 整理しましょう
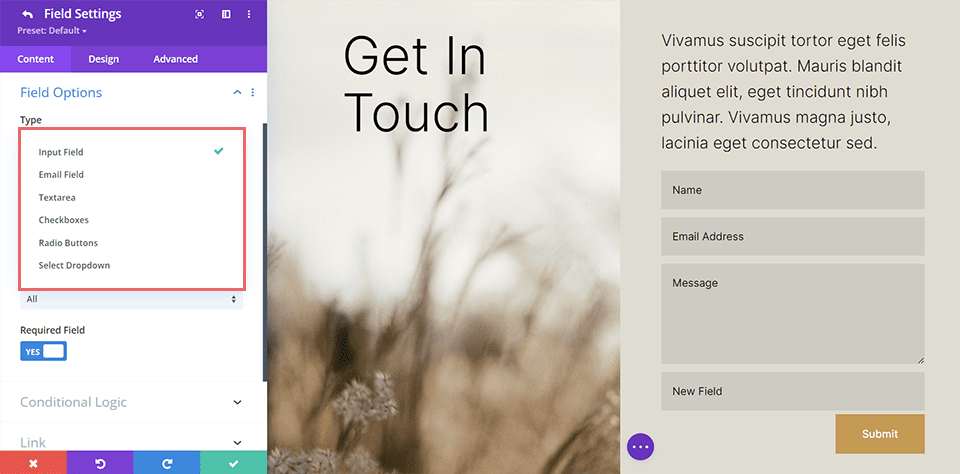
Divi で連絡先フォームを設定する場合、万能のソリューションはありません。 それでも、フォームの目的が何であるかを把握する必要があります。 Divi Contact Form Module 内で使用するフィールドのタイプは、Web サイトの訪問者から関連データを確実に収集するのに役立ちます。 Divi コンタクト フォーム モジュールには、フォーム内で使用できる 6 つのフィールド タイプが装備されています。
Divi コンタクトフォームモジュールのフィールド
入力フィールド:入力フィールドは、フォームで使用する最も一般的なフォーム フィールドの 1 つです。 これにより、ユーザーは質問に対する短い回答を入力できます。 入力フィールドの例としては、「名」があります。
メール フィールド:メール フィールドを使用すると、フォーム内でメール アドレスを収集できます。 フォームを送信したユーザーに連絡する場合は、このフィールドをフォームに追加する必要がある場合があります。
テキスト領域:入力フィールドと同様に、テキスト領域フィールドではユーザーがテキストを入力できます。 ただし、テキスト領域フィールドを使用すると、入力フィールド内よりもかなり多くの情報を書き込むことができます。 テキスト エリア フィールドを使用する例としては、クライアントが送信したいプロジェクトに関する情報を収集する場合が挙げられます。
チェックボックス:チェックボックスを使用すると、ユーザーは提供されたオプションのリストから複数の選択を行うことができます。 お問い合わせフォームから注文するケーキにいくつかの異なるフレーバーを選択するカスタム フィールドが必要な場合は、チェックボックス フィールドを使用できます。
ラジオ ボタン:チェックボックスと同様に、ラジオ ボタンはユーザーが選択できるさまざまな選択肢を提供します。 チェックボックスとは異なり、ラジオ ボタンを使用すると、ユーザーは提供されたオプションから 1 つだけを選択できます。
ドロップダウンの選択:ドロップダウン フィールドを使用すると、ウェブサイトのユーザーはオプションの選択リストから選択できます。 チェックボックス、ラジオ ボタン、およびドロップダウンはすべて、アイテムのリストから選択するオプションをユーザーに提供しますが、それらの用途は、あなたが尋ねている質問と、彼らから得たいと思っている答えによって異なります。

フォームをオフラインで計画する
Divi コンタクト フォーム モジュール内で使用できるさまざまなタイプのフィールドについて少し理解できたので、フォーム フィールドをどのようにするかを計画します。 ペンと紙のような単純なもの、または Google ドキュメントを使用して、フォームの目的を最初に判断できます。 目的から、フォームに追加するために必要なフィールドを計画することができます。 その後、その質問に適切なフィールドを選択する必要があります。
たとえば、フォーム上の名前を単に収集するためにテキスト エリア フィールドを使用することはありません。 同様に、ドロップダウン フィールドを使用して誰かの電子メール アドレスを収集することもありません。 フォームを慎重に計画することで、Web サイトの構築を成功に導くことができます。 これにより、潜在的な Web サイトの閲覧者にとって優れたユーザー エクスペリエンスも作成されます。
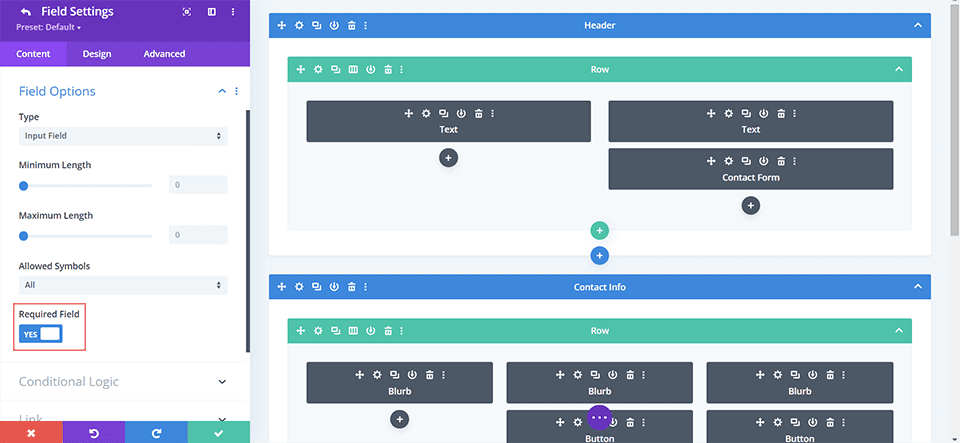
必須にするフィールドの決定
フォームに追加するフィールドを決定したら、ユーザーがフォームを送信するために入力する必要があるフィールドを検討します。 なぜあなたが尋ねるフィールドを必須にしたいのですか? ペンと紙で作成したお問い合わせフォームのプランに戻りましょう。 私たちがインフルエンサーである場合、私たちに手を差し伸べている人の名前を知りたいと思うでしょう. 潜在的なブランド取引を送っている人に適切に対処できるように、名前フィールドを必須にしたいと考えています.
または、電子メール アドレス フィールドも必須にすることができます。 これにより、この人物に連絡を取ることができます。 ただし、国際電話番号を持っている場合や、あまりにも個人的で邪魔になりたくない場合は、電話フィールドをオプションにしたい場合があります。 この場合、フォームで名前フィールドと電子メール アドレス フィールドを必須にして、フォームに入力して送信した相手と適切に通信できるようにします。

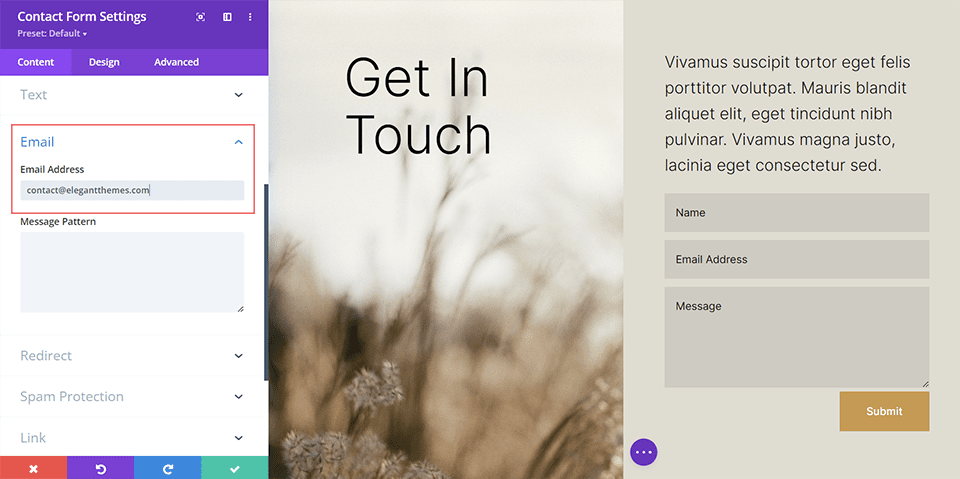
メールアドレスの設定
これで、フォーム内で使用するフィールドと、ユーザーから関連情報を収集できるようにするために必須にする必要があるフィールドがわかりました。 次に、メールアドレスを設定する必要があります。 デフォルトでは、Divi の連絡先フォームからのすべてのフォーム エントリは、コンテンツ タブの電子メール セクション内に入力した電子メール アドレスに電子メールで送信されます。 このフォームからエントリを収集するために、簡単にアクセスできる電子メール アドレスを用意しておくことが重要です。 コンタクトフォームモジュールのコンテンツタブ内に上記の電子メールアドレスを入力します。 カンマで区切ることにより、複数の電子メール アドレスを電子メール フィールドに追加できます。


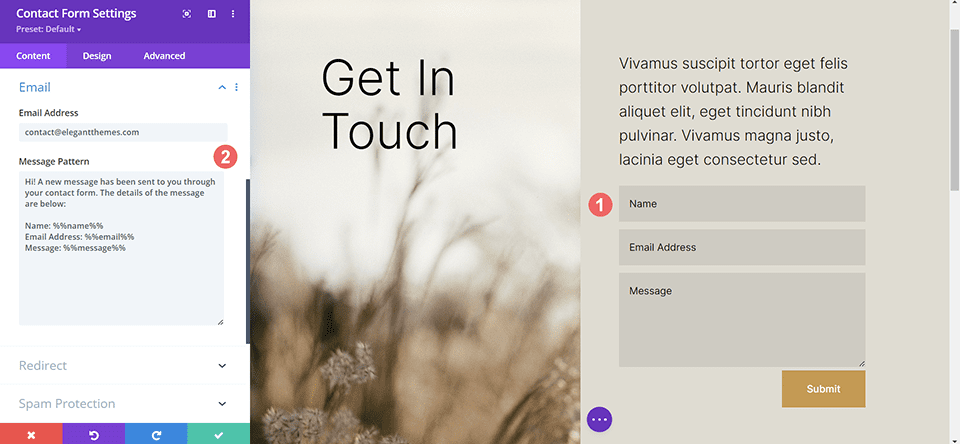
メッセージ パターンの作成
次に、送信されたばかりのフォーム送信の内容を正しく読み取れるようにする必要があります。 これを行うには、作成した各フォーム フィールドに使用したフィールド ID を追跡する必要があります。 フォーム フィールドを編集すると、各フォーム フィールドのフィールド ID を簡単に見つけることができます。 メッセージ パターン テキストボックスを使用すると、Web サイトの所有者として受信する電子メールの内容を制御できます。 フィールド ID を使用すると、明確で首尾一貫した自分自身へのメッセージを作成できます。

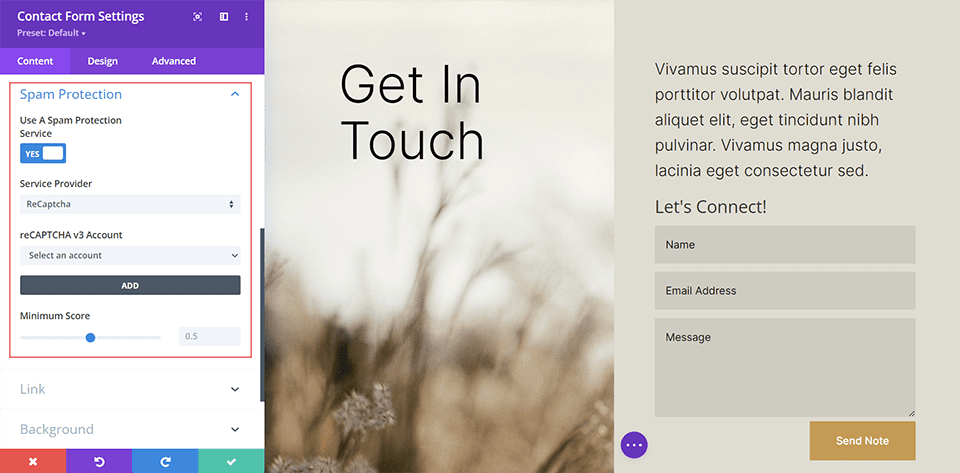
セキュリティ: スパムを防ぐ方法
覚えている限り、スパムはインターネット上で問題となっており、あなたのウェブサイトもかなりのシェアを占めるかもしれません. ただし、生活を少し楽にするのに役立つ利用可能なスパム保護サービスがあります。 Divi Contact Form Module は reCaptcha に統合できます。 reCaptcha は、厄介なスパマーからフォームや Web サイトを保護するインターネット サービスです。 アカウントをフォーム モジュールに接続できます。 通常、サイトが保護されていることを示すために、サイトのフロントエンドに小さな矢印が表示されます。

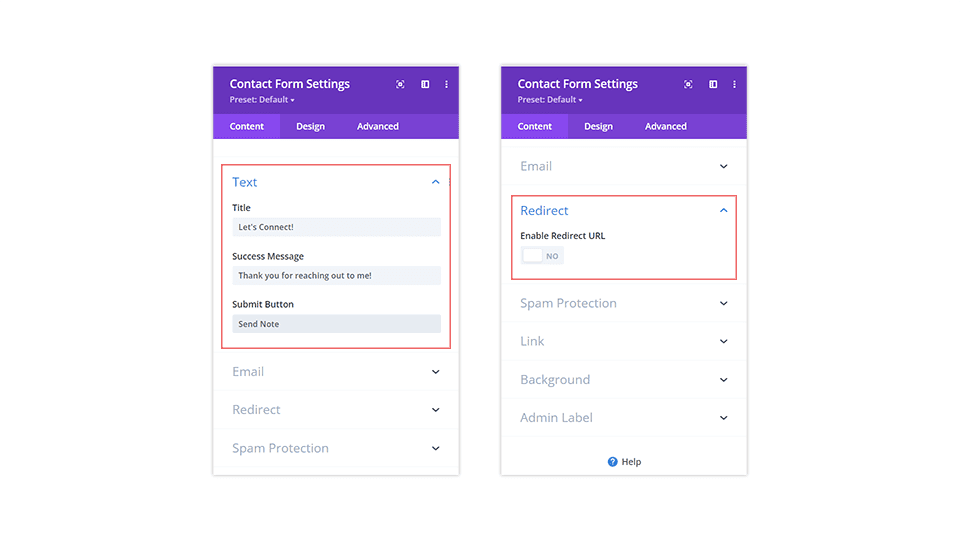
成功メッセージの追加
フォームが送信された後、留意すべき他の要素がいくつかあります。 まず、フォームを正常に送信した人に成功メッセージを簡単に表示することを決定できます。 このメッセージは、コンテンツ タブのテキスト ドロップダウン内の成功メッセージ フィールドに入力することで確認できます。 または、リダイレクト URL スイッチを有効にして、ユーザーをまったく別のページにまとめて送信することもできます。 選択はあなた次第です。 ただし、フォームの全体的な目的と使用方法に注意してください。

デザインがあなたのウェブサイトに合っていることを確認する
デフォルトでは、Divi コンタクト フォームの背景は白で、[外観] > [カスタマイズ] の [カスタマイズ] タブで設定されたボタン スタイルを継承します。 ただし、それでラッドコンタクトフォームを使用することをやめてはいけません!
お問い合わせフォームを目立たせる方法には、次のようなものがあります。
- 枠線の追加:フォーム フィールドに色付きの枠線を追加すると、興味を引くことができます。 これにより、より多くの人がフォームに記入するよう促すことができます。 リードや製品注文などを収集するためにフォームを使用している場合、これは素晴らしいことです。
- フォーカス カラーの変更:フォーム フィールドのフォーカス カラーを変更できます。 誰かがフィールドをクリックすると、異なるスタイルになります。 これは、フォームへの関心を高めるもう 1 つの方法です。
- フィールドの長さで遊ぶ
- 送信ボタンにホバー効果を追加する: Web サイト全体のすべてのボタンのスタイルを、その用途と重要性に基づいて設定することをお勧めします。 これは、お問い合わせフォームの送信ボタンにも当てはまります。 このフィールドのスタイルを無視しないでください。 さらに一歩進んで、ホバーやアニメーション効果を追加することもできます!
結局のところ、お問い合わせフォームをカスタマイズして、Web サイトの他のブランディングに合わせてスタイルを設定するのが理想的です。
必要に応じて、フォームにタイトルを追加できます。 これにより、Web サイトのデフォルトの見出しスタイルが適用されます。 ただし、コンタクトフォームモジュール内のデザインタブを使用して、これを別のスタイルにすることができます. Web サイト全体のさまざまなモジュールでブランディングを維持することは、常に良い考えです。 送信ボタンの文言を送信以外の言葉に変更することも検討できます。
Divi連絡フォームの設定に関する考えを終わらせる
Web サイトにお問い合わせフォームを設置すると、ユーザーとのやり取りが大幅に促進されます。 注文の受付からフィードバックの収集まで、お問い合わせフォームは、サイトの訪問者との間のコミュニケーション手段を提供します.今日、サイトのDivi連絡フォームモジュールを使用して、スタイルを設定し、修正し、保護し、情報を簡単に収集できるようにします.より良いウェブサイト、ブログ、オンライン ストアを作成するのに役立ちます。
