LearnDashのセットアップ方法–クイック入門ガイド
公開: 2020-05-14WordPressプラグインとして、LearnDashを使い始めるのは少し難しい場合があります。 恐れるな! この入門ガイドでは、LearnDashをセットアップする方法を正確に示し、この最高評価のLMSWordPressシステムを使用してオンラインコースをすばやく開始できるようにします。
LearnDashの概要
LearnDashは、「オンラインコースを作成(および販売)するための、世界中のFortune 500企業、主要大学、トレーニング組織、および起業家の第1位の選択肢」と説明されています。 これは、利用可能な最高のLMS WordPressプラグインの1つとして頻繁に認識されており、大企業や大学から、独自のeラーニングコースを実行したい個々のコース作成者まで、すべての人に使用されています。 LearnDash 3.0の最近のリリースで、WordPressの「goto」LMSプラグインとしての地位を確実に固めました。
一部のLMSプラグインとは異なり、無料バージョンはありません。 LearnDashを使用してeラーニングコースを構築する場合は、learndash.comからライセンスを購入する必要があります。 万が一、ニーズに合わない場合は、30日以内に返金いたします。 購入を確定する前にシステムをロードテストできるオンラインデモもあります。
LearnDashを使用したオンラインコースの構築は、2段階のプロセスです。 LearnDashはスタンドアロンのLMSではないことを覚えておくことが重要です。 eラーニングコースを構築するために必要なすべての機能を提供しますが、WordPressWebサイトと組み合わせる必要があります。 あなたのコースの全体的な「家」を提供するのはこのWordPressウェブサイトです。 これには、eラーニングコースのブランディング、潜在的な学生向けのコースに関する情報、連絡先ページなどが含まれます。 つまり、他のビジネスと同じように、eラーニングビジネス用に「通常の」Webサイトを構築する必要があります。 これがセットアップされたら、LearnDashプラグインをインストールして、LearnDashのセットアップを開始できます。
したがって、他のことを行う前の初期設定は、LearnDashの実行に適したホスティングを備えたWordPressWebサイトを設定することです。 これが完了すると、LearnDashを自由にセットアップして、既存のビットに取り掛かることができます…eラーニングコースを構築してください!
ステップ1–WordPressWebサイトをセットアップする
このガイドでは、WordPressのインストールについては説明しません。 うまくいけば、WordPressのインストールを素晴らしく簡単に起動できるホストを使用しています。 前述のように、LearnDashを処理できるWordPressホストを使用することをお勧めします。 設計上、LearnDashはリソースを大量に消費するプラグインであり、複数のユーザーが同時にコースにアクセスしている場合、「安価で陽気な」ホスティングはLearnDashを確実に処理できない可能性があります。 eラーニングビジネスの運営を真剣に考えている場合、または大学やその他の教育機関向けにLMSを設定している場合は、WordPressホストの選択を適切に検討する必要があります。 詳細については、この記事「LearnDash Hosting – Pressidium Enterprise、完璧なLMSホスティングソリューション」をご覧ください。
WordPressのインストールと実行が完了したら、eラーニングコースを収容するために使用されるWordPressWebサイトのセットアップに飛び込むことができます。
テーマの選択
LearnDashは、WordPress標準を使用してコーディングされたほとんどのWordPressテーマで動作します。 これは、利用可能なデザインオプションを増やすだけでなく、既存のWordPressWebサイトにLearnDashを追加できる可能性があることを意味するので朗報です。
ゼロから始める場合は、ビジネス(または教育機関など)に合ったスタイルにぴったりのテーマを選択してください。 LearnDashは、プラグインでうまく機能することがわかっているいくつかのテーマを推奨しています。 時間に余裕がない場合は、LearnDashがAstra Themeの設計者と協力して、その高性能と読み込み速度で宣伝されています。 現在、サイトスターターライブラリでLearnDash固有のテンプレートを提供しています。これは、このデモで使用するものです。
さあ行こう!
ステップ1:WordPressWebサイトをセットアップする
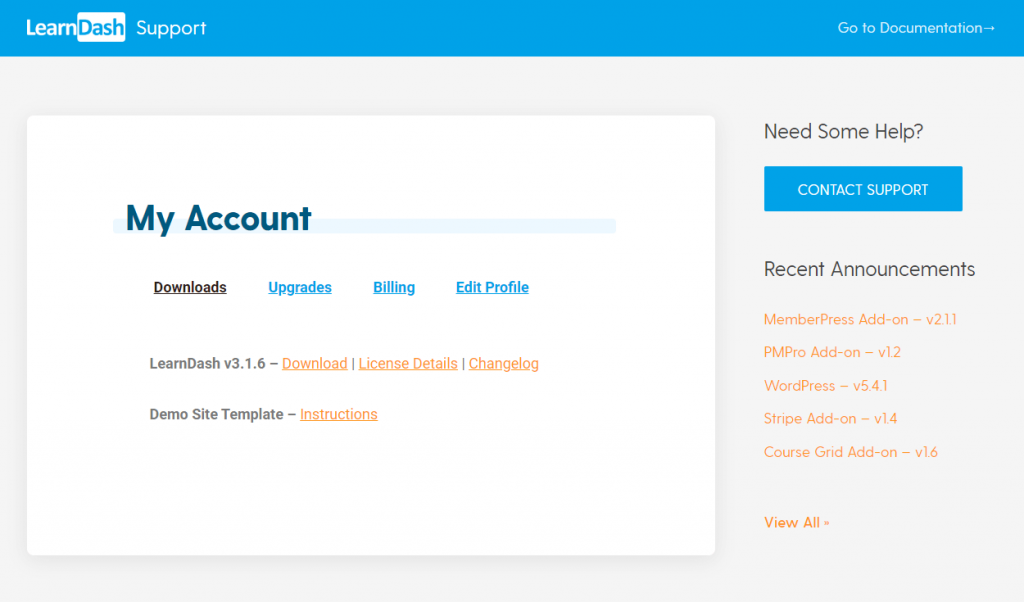
LearnDashプラグインのコピーを購入したら、https://support.learndash.com/accountでログインします。

プラグインとデモサイトテンプレートの手順へのリンクの両方をダウンロードするオプションが表示されます。 プラグインをダウンロードし、後で使用できるように片側に置いておきます。
次に、WordPressのインストールに移動し、wp-adminにログインします。
- [外観]>[テーマ]>[新規追加]に移動します。
- 右上にある検索バーで、「Astra」を検索します。
- この無料のテーマをインストールしてアクティブにします。
それが完了したら、LearnDashを他のいくつかのアイテムと一緒にインストールする必要があります。
- プラグインに移動し、LearnDashアカウントから以前にダウンロードしたLearnDashをインストールします。
- LearnDashコースグリッドアドオンをインストールすることもお勧めします。 これを機能させるには、アクティブなライセンスが必要です。 こちらからダウンロードできます。
- 最後に、LearnDash WooCommerce統合をインストールしてアクティブ化します(コースの支払いを受け入れる場合に必要です)。 こちらのLearnDashからこれをダウンロードしてください。
- また、無料のWooCommerceプラグインをインストールする必要があります。 プラグインリポジトリでこれを検索してインストールします。
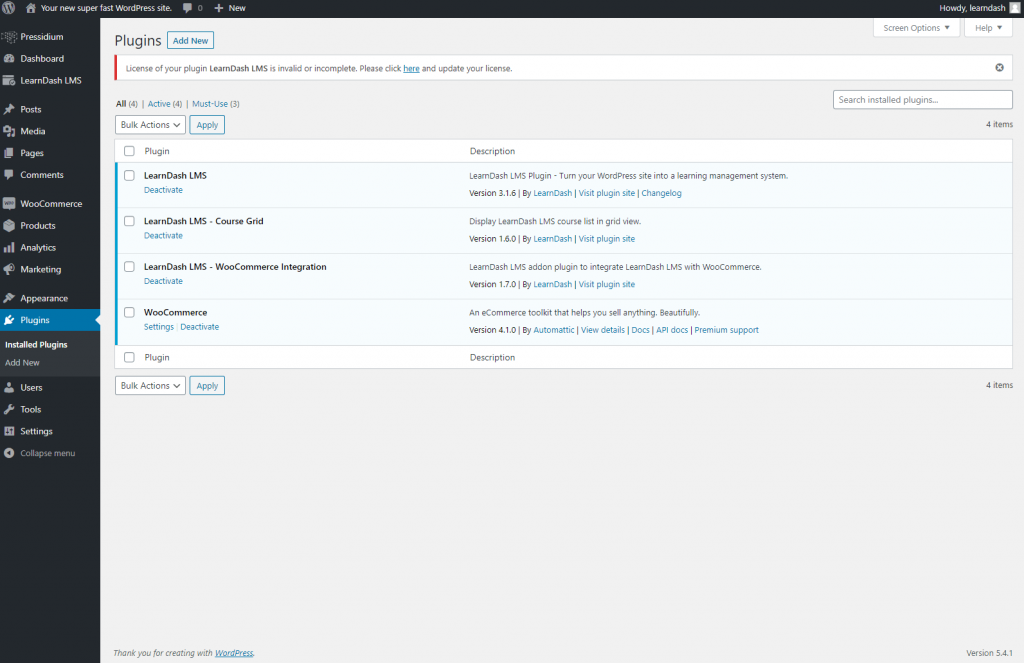
次のようなプラグインページが表示されます。

これで、次のステップは無料のAstra LearnDashテーマをインポートすることです。これにより、Webサイトをまだ取得していない場合は、Webサイトの構築に大きな一歩を踏み出すことができます。
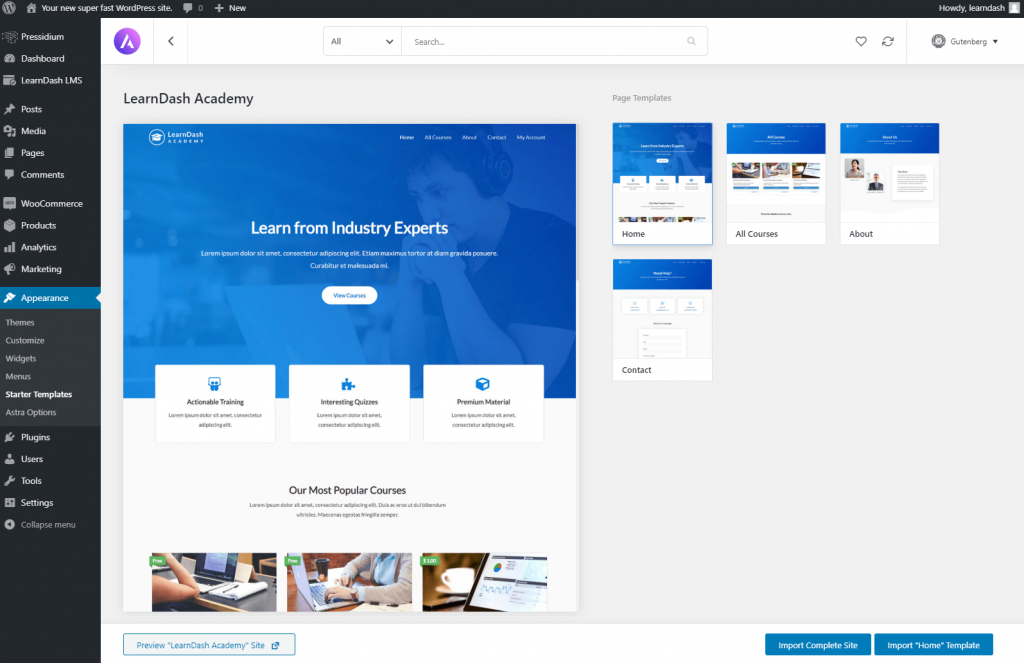
- [外観]タブに移動し、メニューの[アストラオプション]をクリックします。 この中から、「スターターテンプレート」というタブが表示されます。 プロンプトをクリックしてスターターテンプレートをアクティブにすると、[スターターテンプレート]ページが表示されます([外観]メニューからアクセスできます)。 使用したいウェブサイトビルダーを尋ねられたら、あなたはあなたが望むオプションのどれでも選ぶことができます。 たとえば、Elementorの使用に慣れている場合は、それを選択してください。 この例では、デフォルトのGutenbergサイトビルダーを使用します。
- 「LearnDash」を検索すると、「LearnDashAcademy」というテンプレートが表示されます。 [完全なサイトのインポート]をクリックし、これがダウンロードされてセットアップされるまで待ちます。 注:これは、空白のサイトから始めて、eラーニングWebサイトのデザインとしてAstraLearnDashテーマを使用したい場合にのみ適用されます。
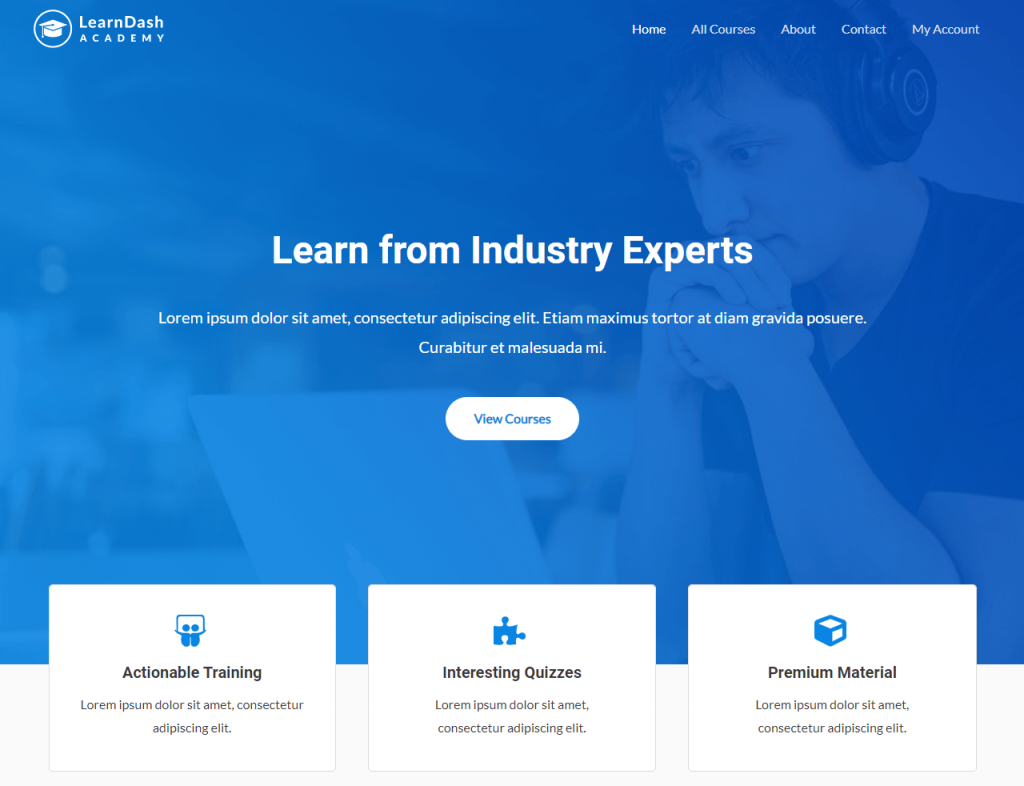
- サイトがインポートされると通知が届きます。 ほんの少しの作業で、完全に設計されたeラーニングWebサイトができ、独自のブランディングとコンテンツのニーズに合わせてカスタマイズできるようになります。

サイトのデザインを変更するために必要なプロセスを説明することは、この記事の範囲を超えています。 新しいGutenbergエディターは非常に直感的で、Astraテーマは堅牢に設計されているため、カスタマイズに関しては非常に簡単です。 デザインにあまり手を加えたくない場合は、ロゴとテキストを変更するだけで、コースを開始できる見栄えの良いサイトを作成できます。

これで基本的なWebサイトが完成し、楽しいことを始めることができます…LearnDashコースを設定してください!
ステップ2–LearnDashをセットアップする
LearnDashは十分にサポートされているプラグインであり、この記事に含まれている情報以外にも、サポートセンターで、または提供されているビデオチュートリアルを見ると、LearnDashコースを設定する際に多くのヘルプが見つかります。 これらには、WordPressサイトの左側にあるwp-adminメニューからアクセスできるLearnDashLMSメニューを開くことで利用できる「LearnDashBootcamp」からアクセスできます。
最初のステップは、ライセンスキーと電子メールアドレスを入力することです。 ライセンスキーは、LearnDashダッシュボードの[マイアカウント]セクションから見つけることができます。
入力したら、LearnDashを設定する次のステップに進むことができます。
LearnDash設定
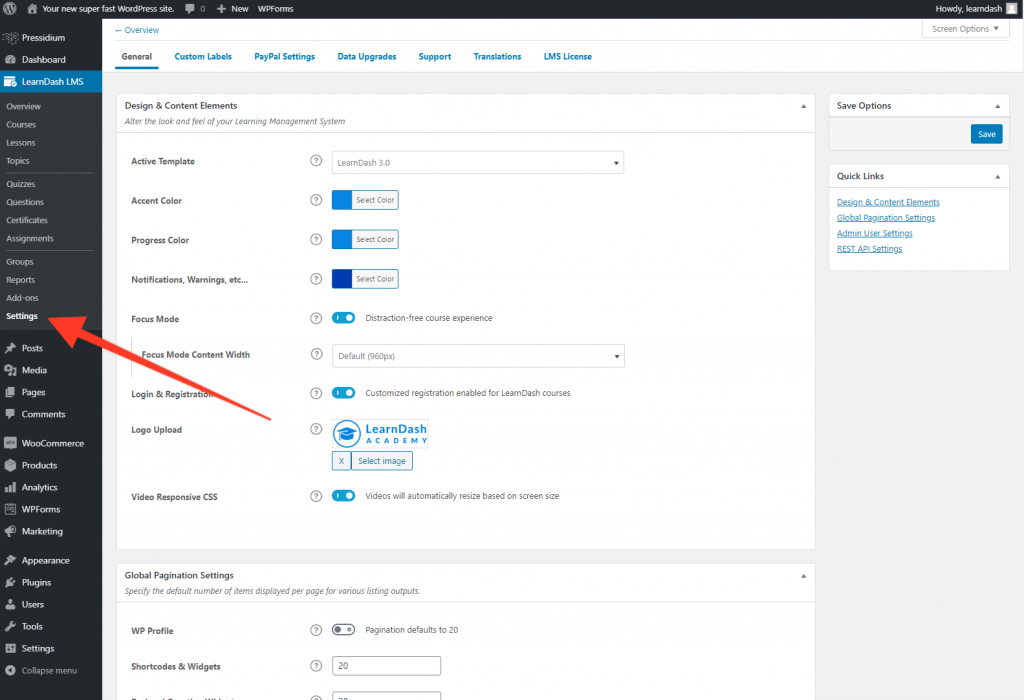
LearnDashプラグインを登録したときに最初にやりたいことは、[設定]タブに移動することです。 これはLearnDashのコントロールセンターであり、サイト全体で使用される色からPayPal設定まですべてを構成できます。 ここでサイトのロゴを更新することもできます。


[カスタムラベル]タブは、チェックアウトすることをお勧めします。 私たちは皆、似たような言い回しのさまざまな方法を持っており、カスタムラベルセクションでは、コースの要素がどのように記述されているかを微調整できます。 たとえば、Coursesのデフォルトのラベルは「Courses」です。 ただし、「講義」を好むかもしれません。 特定のニーズに合わせて適切と思われる場合は更新してください。
コース、レッスン、トピック、クイズの概要
これで、最初のコースを実際に作成する準備が整いました。 始める前に、LearnDashで使用されている用語を見て、コース構造の観点からこれがどのように関連しているかをよりよく理解しましょう。
コース:コースは、レッスン、クイズ、トピックを保持する「コンテナ」です。 教えたい主題をカバーするコースを1つだけ作成することを選択できます(たとえば、「音楽の読み方」)。 一方、複数のコースを作成することもできます。 これらの複数のコースは、異なる主題をカバーする場合もあれば、同じ主題を異なるレベルの深さで探求する場合もあります。 コースは、別のコースへのアクセスに対して課金しながら、あるコースへの無料アクセスを許可することを選択できるため、便利です。 無料の「ティーザー」コースを提供することは、人々が最初にWebサイトにサインアップするための優れた方法であり、見込み客が最初に支払うことなく、コース資料の品質を示す機会を提供します。
レッスン:レッスンは、実際にコースコンテンツを作成する場所です。 このコースのコンテンツは、画像、テキスト、PDFファイル、オーディオファイル、ビデオなど、さまざまな素材で構成できます。 長いレッスンが1つか2つしかない場合もあれば、複数のレッスンを選択する場合もあります。 これらのレッスンは、コースが完了するまで、各レッスンを通じて学生を導く方法でコース内に配置されます。
トピック:レッスンが複雑で多くのコンテンツが含まれている場合は、トピックを使用してこれらをさらに細かく分類することをお勧めします。 トピックをレッスンに追加する必要があります(トピックだけで構成されるコースを作成することはできません)。 階層の別のレイヤーを追加するのが複雑すぎると思われる場合は、もちろん、セクションの見出しを使用してレッスンを細分化することもできます。
クイズ:クイズは、教えられた資料に関連して生徒の理解度を確認するための優れた方法です。 LearnDash 3.0には、多肢選択式クイズ、質問クイズの並べ替え、自由選択式クイズなど、展開できるクイズのバリエーションがたくさんあります。 クイズは通常、レッスンの最後またはコースの最後に配置されます。
LearnDashコースの設定
説明したように、コースはすべてのレッスンを保持するコンテナです。 実際のコースの作成に取り掛かる前に、全体的なeラーニングエクスペリエンスをどのように構成するかを決定することが重要です。 たとえば、トピックをカバーする複数のコースが必要ですか、それとも多くのレッスンがある1つのコースが必要ですか? これを決定したら、構築を開始します。
これを行うには、wp-adminのLearnDashサブメニュー内にある[コース]タブに移動します。 [新規追加]をクリックします。
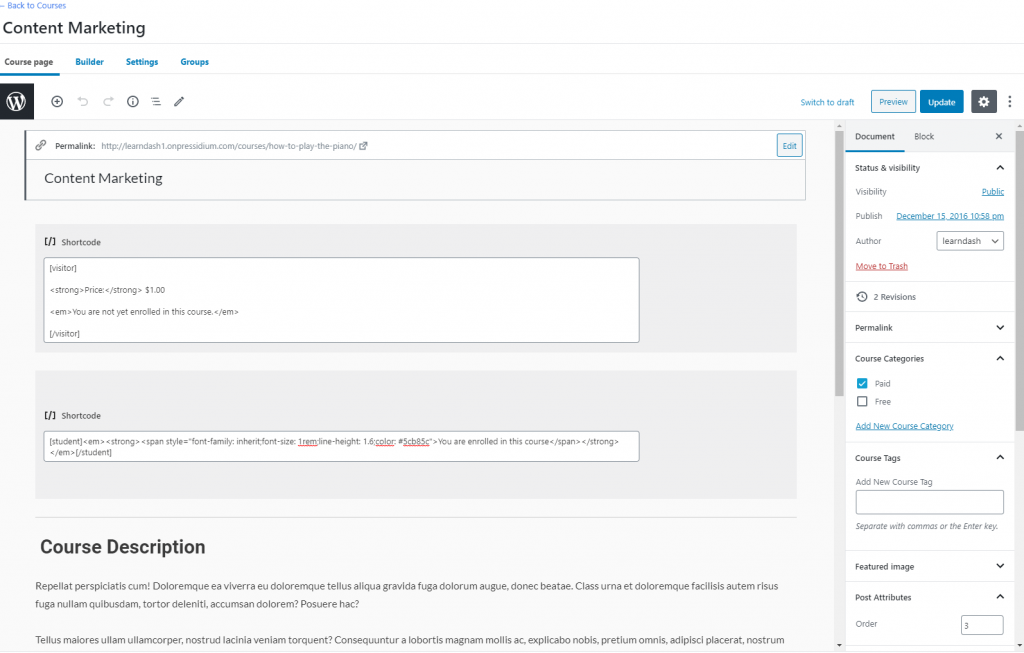
コース名を入力してから、コースの説明を入力します。 右側には、さまざまなオプションが表示されます。そのうちの1つは、コースカテゴリを追加する機能です。 この例では、無料と有料のコースカテゴリがあります。

最初のコース情報を設定すると、コースページの上部にあるメニューからアクセスできるコースビルダーに移動できます。
このセクション内で、レッスンの追加を開始します。 ただし、今のところ、[公開/更新]をクリックしてコースを保存してから、画面の左上にある[コースに戻る]ハイパーリンクをクリックします。
LearnDashレッスンの設定
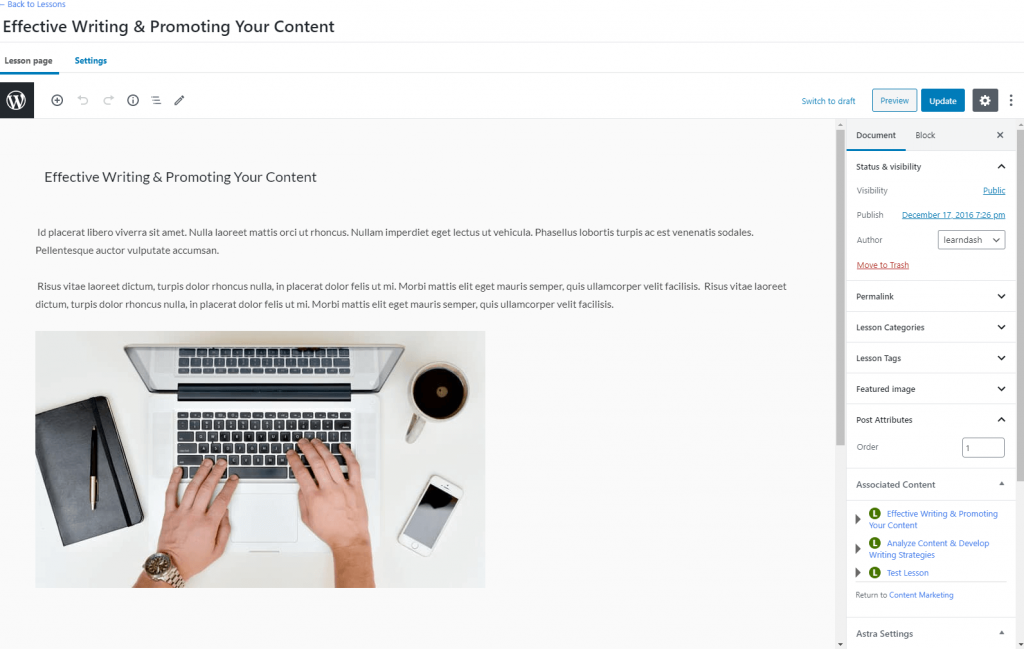
レッスンは、実際にコースコンテンツを配信する場所です。 LearnDashサブメニューの[レッスン]をクリックしてから、[新規追加]をクリックします。 新しい投稿が開き、この中で実際に始めることができます。 コースを構成するレッスンの数は完全にあなた次第であり、各レッスンの内容も完全にあなた次第です。 学生が必要とする情報を提供するために必要なだけのテキスト、ビデオ(Wistiaなどのホスティングサービスから埋め込まれた)および画像を追加できます。

[設定]タブから各レッスンに適用できるさまざまな追加オプションがあります。 これには、一定の時間が経過するまで生徒が次のレッスンに移動するのを停止する強制レッスンタイマーなどが含まれます。 LearnDashナレッジベースは、これらの機能のより完全な説明を提供します。
レッスンを作成したら、他のWordPressの投稿/ページと同じように、これらを公開/更新してください。
LearnDashクイズの設定
コースやレッスンと同様に、クイズにはLearnDashメニューサイドバーのサブメニューからアクセスできます。 これをクリックしてモジュールを開き、開始します。 まず、[質問]メニューからクイズの質問を作成します。 質問の種類を決定する必要があります(たとえば、単一の選択肢、空欄に記入するなど)。これはサイドバーメニューから行うことができます。
質問ができたら、それらをクイズに組み込むことができます。 [クイズ]サブメニューをクリックし、[新規追加]をクリックして、クイズの基本情報をタイトルと説明の形式で入力します。 これが完了したら、[ビルダー]タブをクリックします。 この入門ガイドの次のセクションを見て、LearnDashビルダーがクイズやコースでどのように機能するかを確認してください。
LearnDashビルダー
これで、コースに入力するレッスンとクイズの質問が作成されました。次は、これらすべてをコース全体の構造にまとめます。
これは、LearnDash3.0に付属しているよりもCourse/QuizBuilderを使用することで簡単になります。
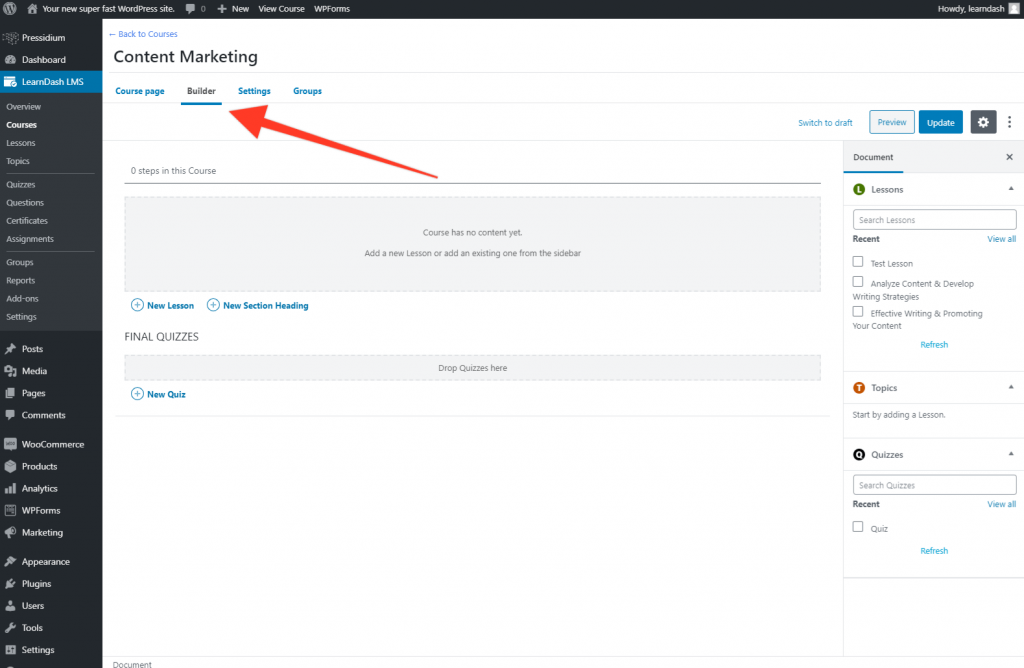
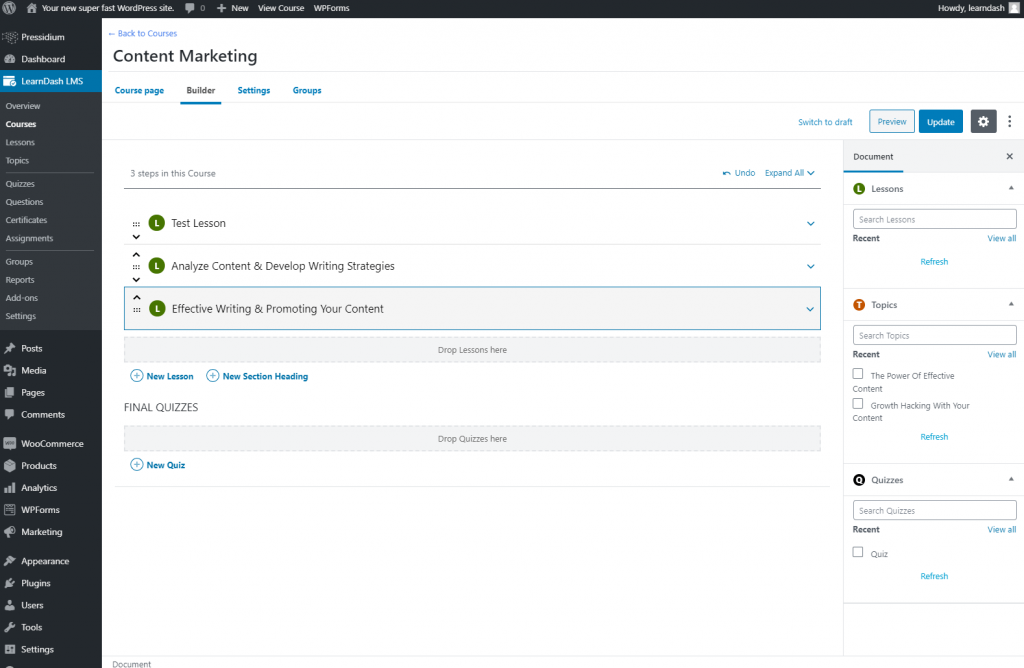
まず、以前に作成したコースを開きます(LearnDash LMS>コース>コース名)。 このコースでは、ページの上部に「ビルダー」というタブが表示されます。 これをクリックすると、次のようなものが表示されます。

次に、ドキュメントのサイドバーに表示されるレッスンを、「新しいレッスンを追加するか、サイドバーから既存のレッスンを追加する」という灰色のボックスにドラッグアンドドロップします。 これを行うと、次のようなページが表示されます。

これらのレッスンを上下にドラッグして、レッスンの順序を並べ替えることができます。 レッスンを細分化するトピックを作成した場合、これらも同じ方法で追加できるようになりました。 レッスンを展開するには、レッスンの右側にある矢印をクリックする必要があります。 クイズとトピックの両方を追加できるのは、これらのセクションです。 これらの順序によって、生徒がコースを移動する順序が決まります。
これで、コースの構造が完成しました。次は、いくつかのコース設定を完了します。 これを行うには、コース内から[設定]タブに移動します。 ここで、コースコンテンツを登録済みの学生のみが利用できるかどうか、コースが無料または有料かどうか、学生がコースに登録する前に特定の前提条件を満たしている必要があるかどうかなどを指定できます(たとえば、前のコースを完了する)。
以上です! [更新/公開]をクリックすると、学生が登録できる作業コースができました。
LearnDashのセットアップ方法–まとめ
この記事では、LearnDashコースを設定するための絶対的な基本に触れる時間しかありませんでした。 利用できるオプションはたくさんありますが、この記事が、LearnDashLMSのセットアップで最も難しい部分であることが多い開始に必要な基本情報を提供してくれることを願っています。 基本を理解すると、より複雑なオプションがより明確になります。
LearnDashのエキサイティングな点は、Astraのようなスターターテーマと組み合わせると、eラーニングWebサイトがない状態から、わずか数時間で完全に機能するLMSシステムに移行できることです。 LearnDash3.0はかなり印象的です。 知名度の高いユーザーの数はこれを証明しており、少しの投資で、要件に最適なLMSシステムを提供する可能性があります。
LearnDashの使用に関するいくつかの詳細な記事で、この簡単な紹介ガイドをフォローアップする予定です。今後の更新については、ブログに注目してください。
