WooCommerce をゼロからセットアップする方法: 6 つの簡単なステップ [2024]
公開: 2024-05-25製品を追加して e コマース ストアを起動する前に、初めて WooCommerce をセットアップします。
WooCommerce のセットアップに関するこの初心者向けガイドでは、最初から最後までのプロセス全体を説明しています。 ただし、この投稿では、正しく開始できるように、初期セットアップ段階を明確に提供することに重点を置きます。
WooCommerce を初めてインストールするときに構成する必要がある基本設定をすべて説明します。
今日は、商品を追加する前に wooCommerce を初めてセットアップする方法の完全な手順を説明します。
それでは始めましょう。
WooCommerce を使用する理由
最初から多額の投資をしすぎると、おそらく初期費用が増加するでしょう。
eコマースの場合、当然のことですが、あちこちにいくつかの困難があり、そこから学ぶことができます。
そのため、最初は経費を最小限に抑えながらビジネスプロセスに慣れていくことから始めるのが最善です。
WooCommerce は完全に無料で、WordPress サイトのホスティング料金は非常に手頃です。 それが、しばらくの間、主要な電子商取引プラットフォームであり続けている理由です。
世界中のすべての e コマース ビジネスの 25% 以上が WooCommerce を使用しています。
一言で言えば、WooCommece は
- 費用対効果が高い 上で説明したように、WooCommerce は無料です。 たとえば、月額 100 ドルから数千ドルの料金がかかる SAAS ツールとは異なり、ホスティングは月額 4 ドルという低価格で利用でき、ファネル ビルダーは月額 9 ドル (毎年請求) という低価格で利用できます。
- 柔軟なカスタマイズショップ ページ、商品ページ、さらにはチェックアウト ページなど、オンライン ストア全体を簡単にカスタマイズできます。 より専門的なスキルが必要な場合は、WooCommerce 開発者を雇って、サイトを特定のニーズに合わせて調整することができます。 PS ストアには、必要なほぼすべてのカスタム変更用のプラグインが見つかります。
- 製品のマーケティングを簡単に製品ページ、ショップ ページ、製品データはすべて、SERP ランキング用に適切に編成およびプログラムされており、テーマまたはページ ビルダーを使用してページを簡単にカスタマイズできます。
- 初心者でも使いやすいWooCommerce の優れた点の 1 つは、その使いやすさです。 読み進めていくと、WooCommerce のセットアップにはそれほど手間がかからないことがわかります。
ここでは、WooCommerce を初めてセットアップし、基本設定を構成する方法を見てみましょう。
WooCommerce を始めましょう
初めて WooCommerce ストアをインストールして設定するには、以下の手順に従ってください。
ステップ 1 – WooCommerce をインストールしてアクティブ化する
WordPress Web サイトを実行している場合は、WordPress ダッシュボード内から WooCommerce を簡単にインストールできます。
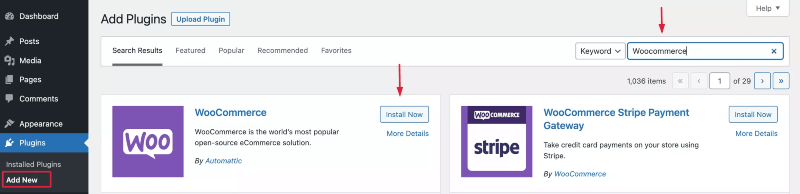
- [ダッシュボード] > [プラグイン] に移動し、[新規追加] をクリックします。 次に、検索バーにキーワード「WooCommerce」を入力します。 最初の検索結果にプラグインが表示されます。

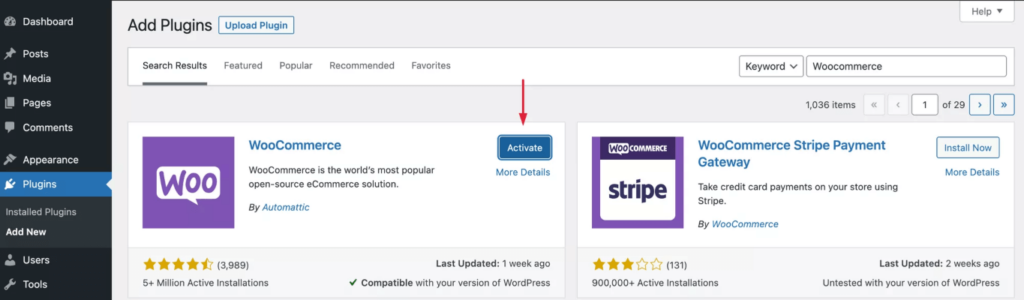
- 「今すぐインストール」をクリックし、数秒待ちます。 準備ができたら、 「アクティブ化」ボタンをクリックします。

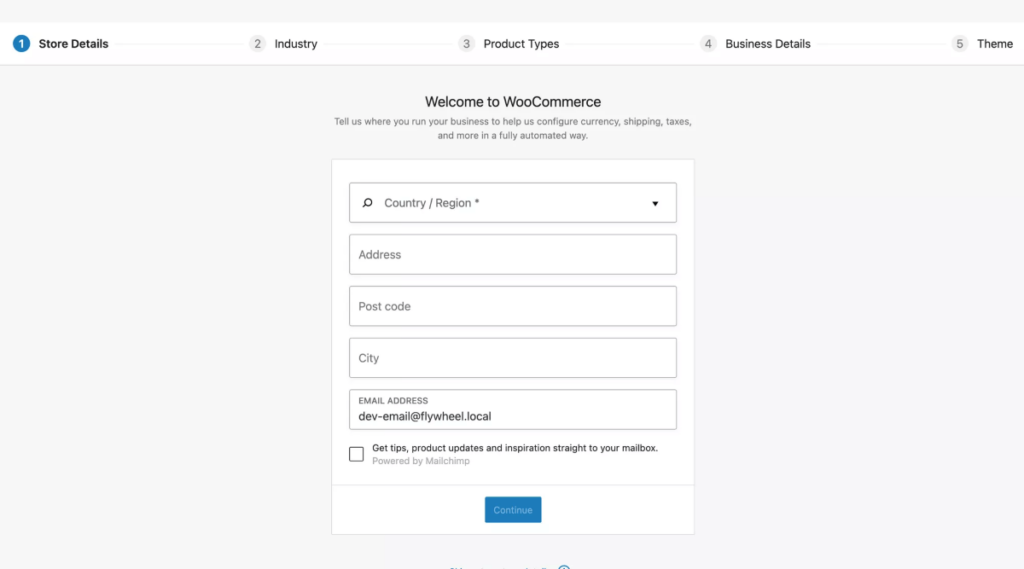
ステップ 2 – WooCommerce セットアップ ウィザード
プラグインをアクティブ化すると、セットアップ ウィザードが表示されます。
ここではそれをどのように乗り越えるべきかについて説明します。
- セットアップ ウィザードの最初のページでは、所在地と会社の住所を入力する必要があります。 必要事項を入力し、「続行」をクリックします。

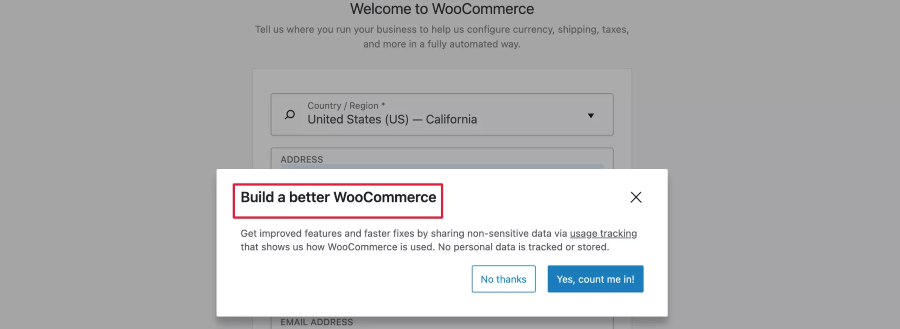
- [続行] をクリックすると、「より良い WooCommerce を構築する」というポップアップが表示されます。 「

**これらは、WooCommerce が将来的により良い改善を考案できるように、WooCommerce の使用方法に関するいくつかの非機密データを学習するのに役立つデータです。 したがって、「はい、私も参加してください!」を選択してもよいでしょう。 または、許可しないことを選択することもできます。 それは完全にあなた次第です。
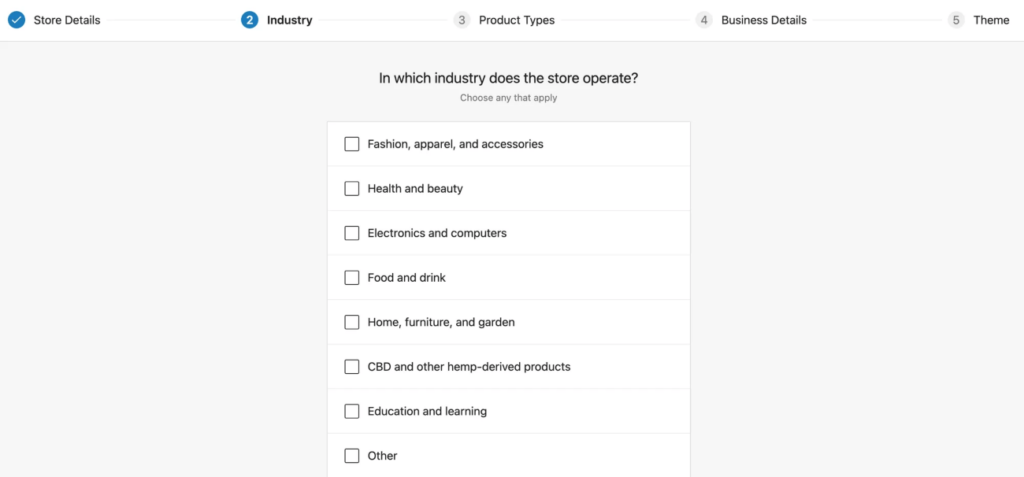
- 次に、あなたのビジネスがどの業界に属しているかを尋ねられます。 そこでオプションの 1 つを選択するか、「その他」を選択して独自の業界を定義することができます。 次に、「続行」をクリックします。

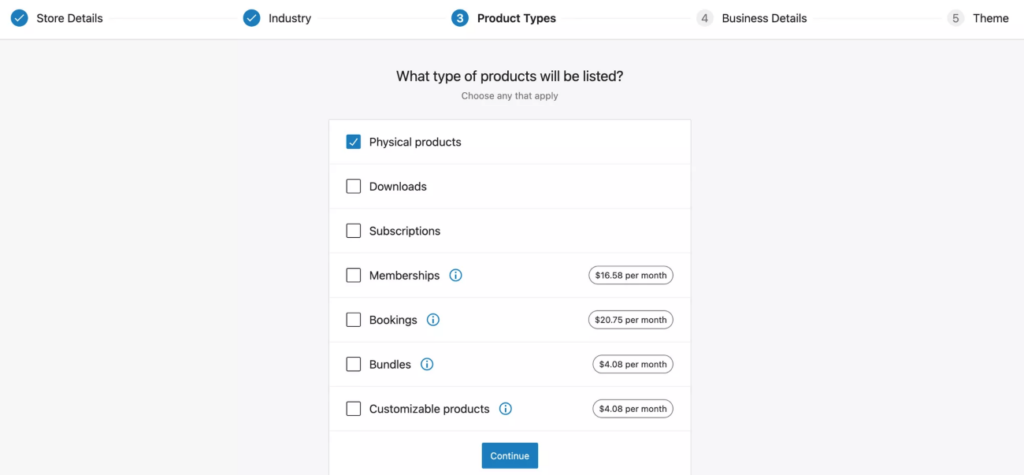
- 次に、どのような種類の商品を販売しているかを尋ねられます。
- 物理的に配送する必要がある製品の場合は、「物理的な製品」を選択します。
- ダウンロード可能な製品を販売する場合は、[ダウンロード] を選択します。
- 定期料金を支払うサブスクリプション タイプの製品を販売するには、[サブスクリプション] を選択できます。

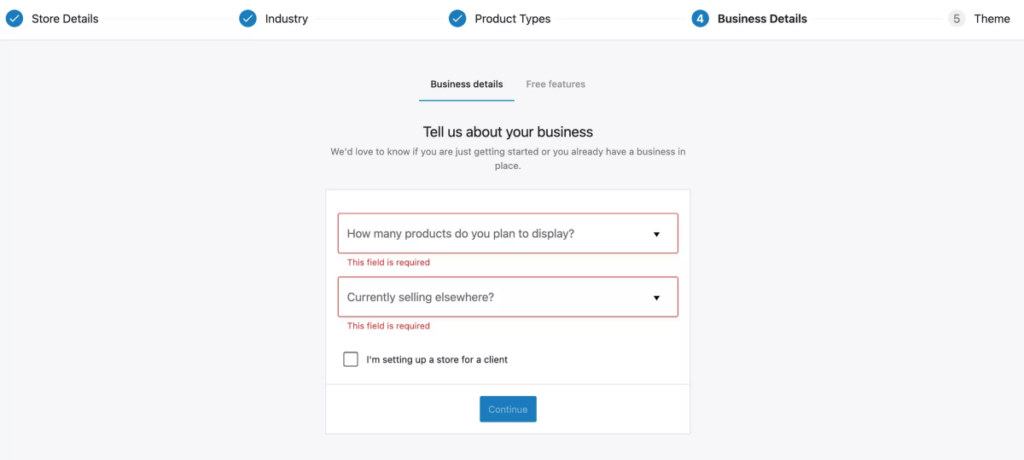
- 次に「続行」をクリックすると、ビジネス関連の質問がいくつか表示されます。 答えて「Contibue」をクリックします。

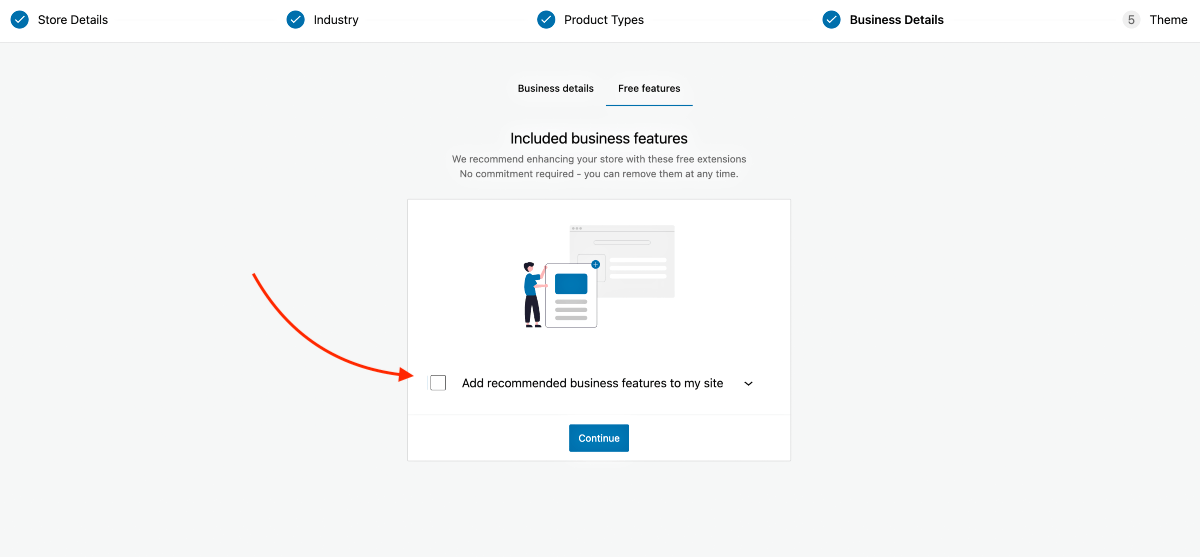
- これらの直後に、推奨されるいくつかの無料の WooCommerce プラグインをインストールするよう案内されます。 このオプションのチェックを外すことをお勧めします。

PS 初心者にとって、追加のプラグインが多すぎると圧倒されるかもしれません。 一歩ずつ進んでいくのが一番です。 したがって、現在これらのプラグインを入手しないことをお勧めします。 適切なプラグインを選択できるように、必要なときにさらに多くのガイドを作成する予定です。
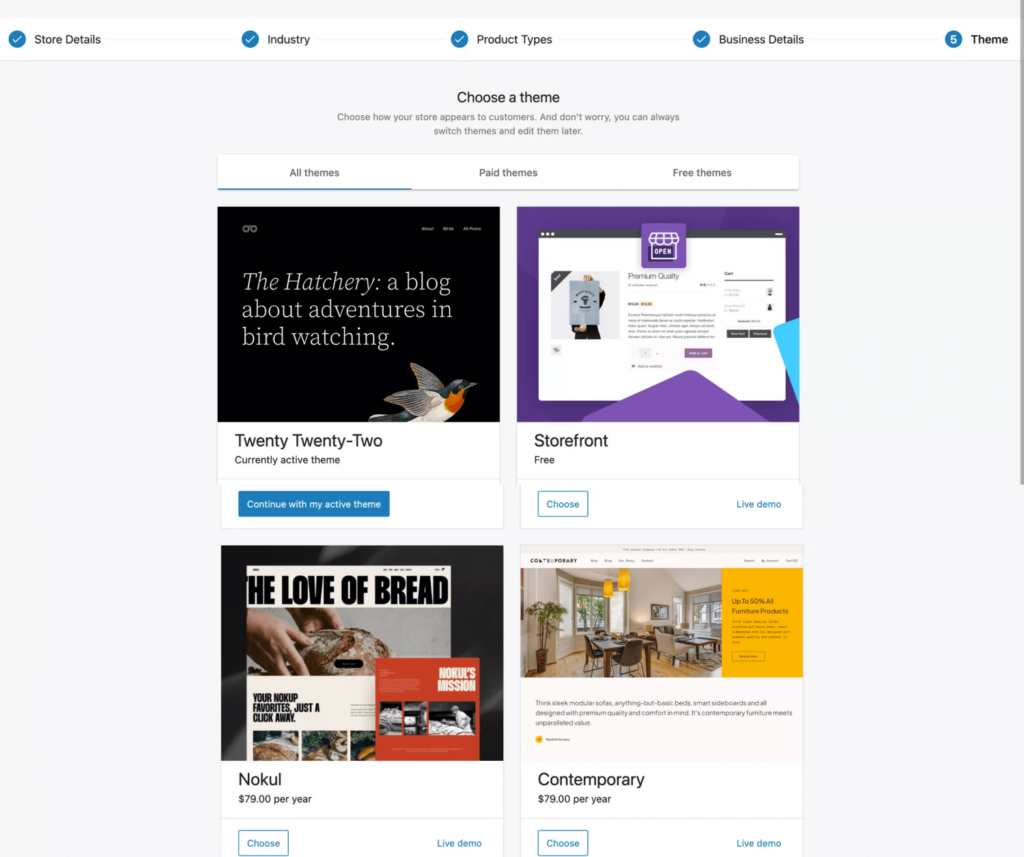
- 最後に、WooCommerce により適したテーマをインストールするように求められます。
StoreFront は WooCommerce の作成者によって構築されており、完全な互換性があるため、StoreFront をお勧めします。

**その後、購入者のエクスペリエンスを向上させるために、WoodMart、Bloksy、Porto など、より多くのカスタマイズ オプションを可能にする、より優れたプレミアム テーマを検討することもできます。
ステップ 3 – WooCommerce の一般設定を構成する
これで WooCommerce にアクセスできるようになりました。 ただし、製品を追加したり、その他の必要な要素を設定したりする前に、まずいくつかの基本設定を行う必要があります。
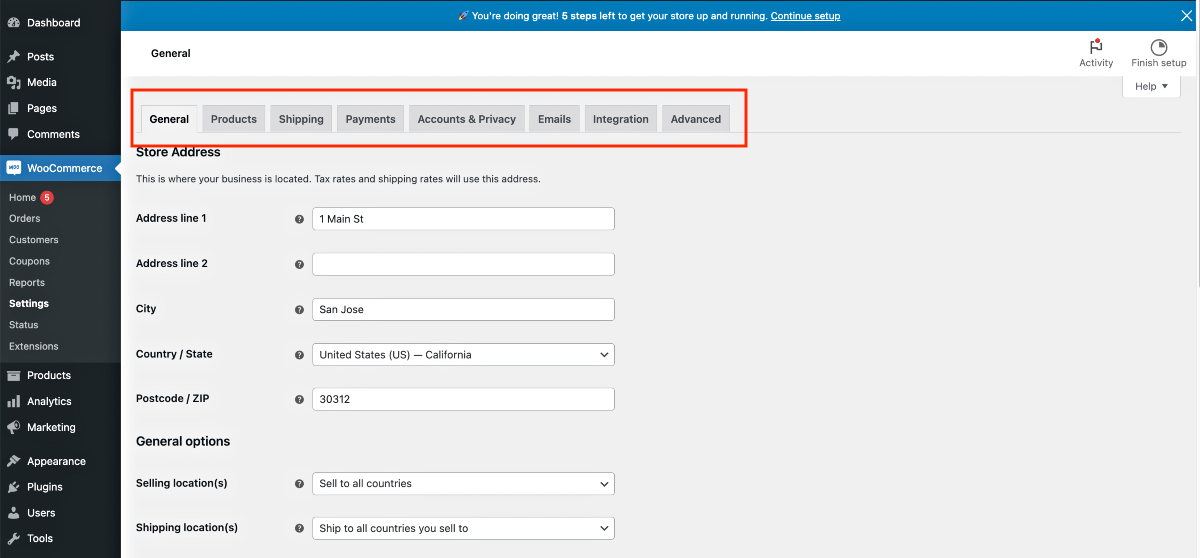
- [WooCommerce] > [設定] に移動すると、設定するためのいくつかのタブが表示されます。 ここでは、「一般」、「製品」、「アカウントとプライバシー」タブに焦点を当てます。

- 最初は、「一般」タブが表示されます。 ここでは、まずストアの住所を入力します (セットアップ ウィザード中に入力していない場合)。
![WooCommerce をゼロからセットアップする方法: 6 つの簡単なステップ [2024] 1](/uploads/article/54102/Cx8Tv3BoE5RmkKzj.png)
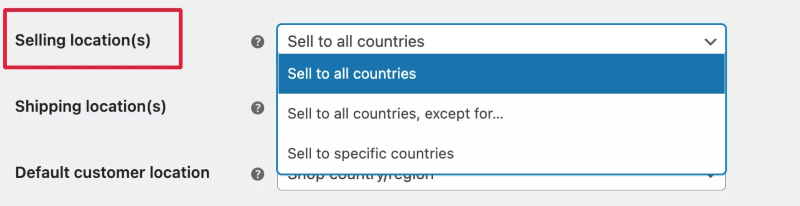
- 次に、製品を販売する場所を設定します。

次のオプションが表示されます。

- 販売場所
これにより、人々があなたの製品を閲覧および購入できる国を定義できるようになります。 - 配送場所
ここでは、物理的な製品を販売する場合に製品の発送先を定義します。 - デフォルトのカスタム場所
このオプションを使用すると、顧客の位置情報を特定し、チェックアウト ページに住所を自動的に入力できます。 ここでオプションを選択すると、地理位置情報追跡用に構成する必要があるプラグインがインストールされます。 現時点では、このオプションは使用しないでください。
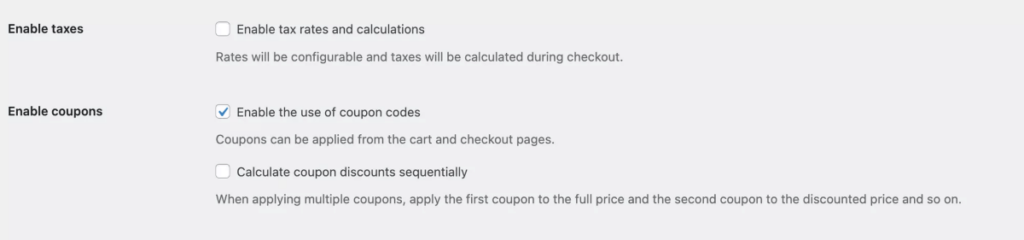
- 次に、税率と計算を有効にするかどうかを選択します。 このオプションは必要になりますが、今のところはチェックを外したままにしておきます。 後のガイドで、これをいつ有効にするか、次に何をすべきかについて説明します。

- 税金オプションの直後に、クーポンに関するオプションがあります。
- 今後クーポンによる割引キャンペーンを実施する予定がある場合は、「クーポンコードの使用を有効にする」を選択してください。
- 次のオプション「クーポン割引を順番に計算する」は、通常、同じ順序で複数のクーポンによる割引の積み重ねを許可しないため、あまり一般的には使用されません。
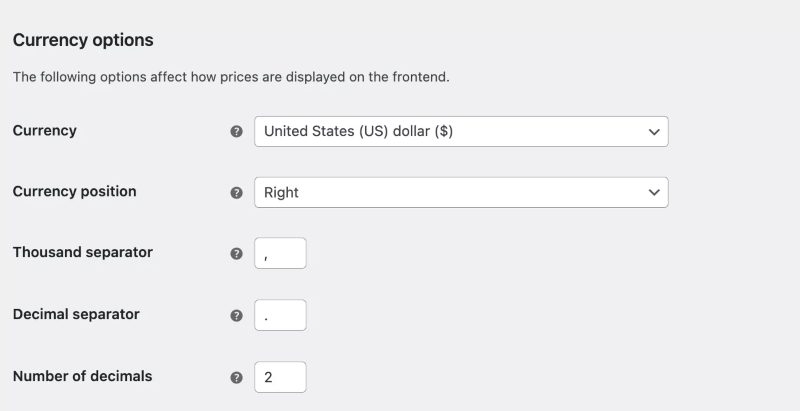
- 最後に、通貨オプションがあり、通貨やその他の便利な価格設定を定義します。

データの準備ができたら、必ず保存してください。
ステップ 4 – 基本的な製品設定を構成する
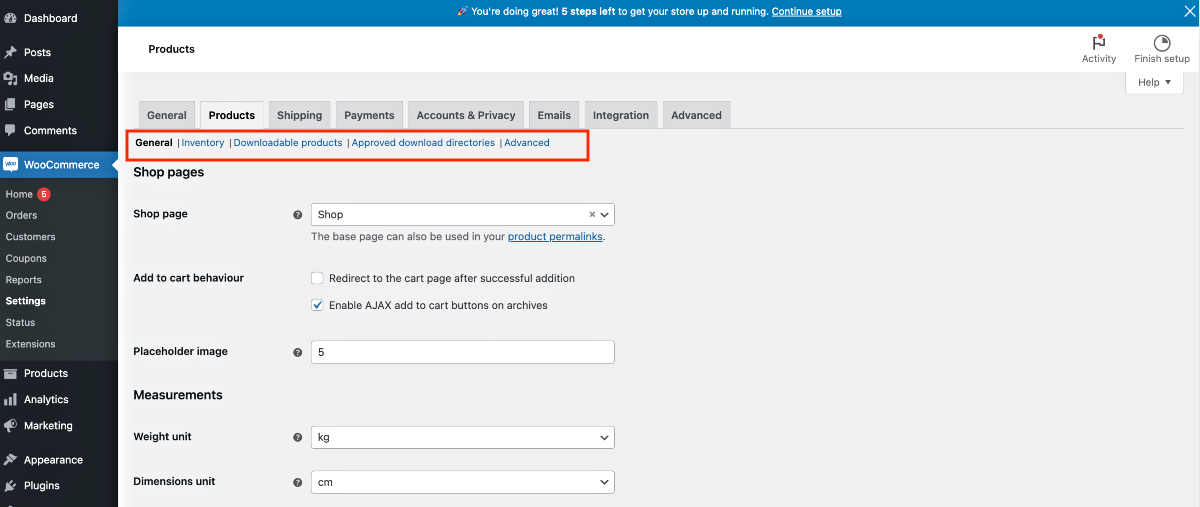
「製品」タブに移動します。 製品の追加を続行する前に、構成する必要がある重要な設定がいくつかあることがわかります。
ここでは、一般設定とインベントリ設定を見ていきます。 そこに表示される他のオプションは事前構成されており、大きな変更は必要ありません。

それぞれを 1 つずつ設定してみましょう。
1. 製品 >一般
製品の一般設定では、次のオプションが表示されます。
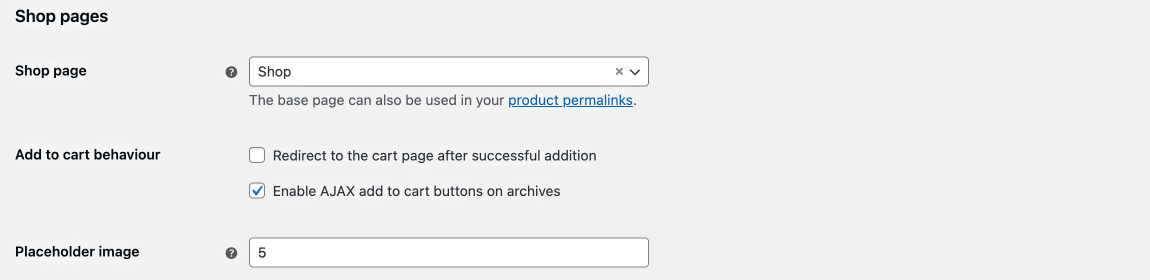
ショップページ:

- ショップページ
どのページをショップページとみなすべきかを選択します。 現時点ではそのままにしておいても構いません。 - カートに追加する動作
- 製品をカートに追加した後に購入者をカート ページにリダイレクトする場合は、「追加成功後にカート ページにリダイレクト」を有効にします。
- 「アーカイブで AJAX のカートに追加ボタンを有効にする」オプションを使用すると、アーカイブ ページの製品に対しても「カートに追加」ボタンを表示できるようになります。
- プレースホルダー画像
ここで、画像をアップロードしていない商品のプレースホルダー画像として使用する画像 URL または画像 ID を入力できます。
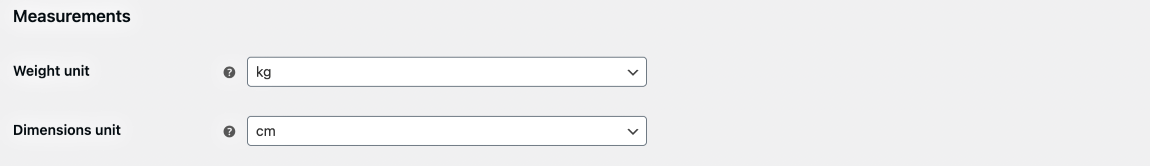
測定値:

- 重量単位
- 寸法単位
これらの値は、特に配送目的で役立ちます。
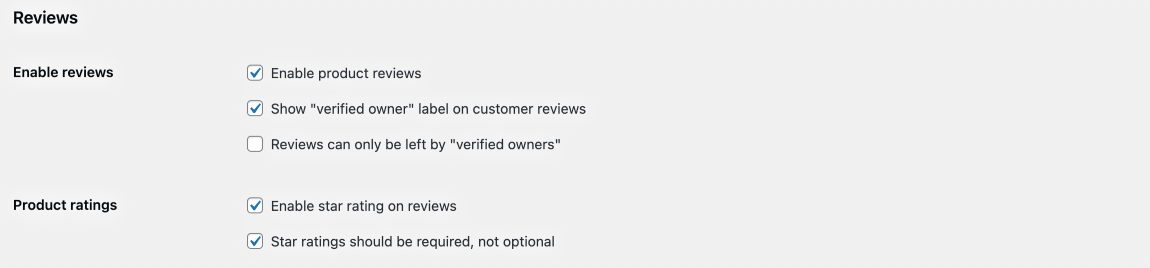
レビュー:

- レビューを有効にする
- ここでは、まず、製品レビューを有効にして、そのレビューがアカウントを持っている人によって残されたものであるなど、その人が認証済みの所有者であることを確認できます。
- 製品の評価
- 製品ページで星による評価を許可することもできます。
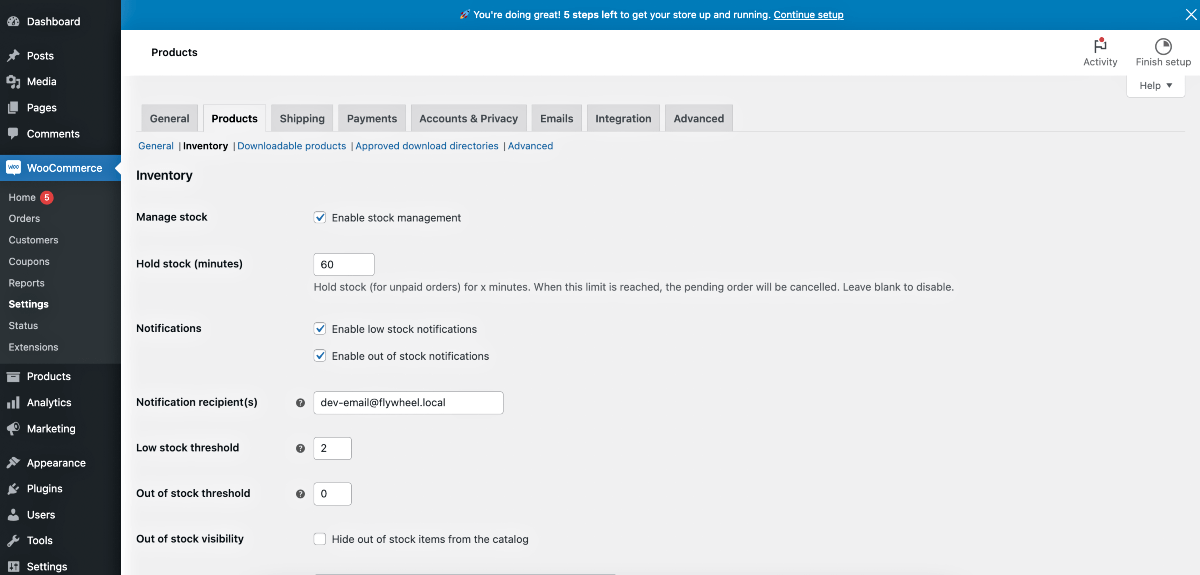
2. 製品 > 在庫

ここでは、製品の在庫やその他の在庫関連の側面を管理する方法を構成するための重要なオプションが表示されます。
これを有効にすると、利用可能な製品の数量が記載され、WooCommerce は在庫がなくなるまで製品が販売されるたびにカウントを維持します。つまり、購入者は注文できなくなります。
オプションは次のとおりです。
- 在庫の管理
- 「在庫管理を有効にする」にチェックを入れると、製品数量を入力する意思があることを意味します。
- 在庫を保持します (分)
- ここでは、未払いの注文に対して在庫を保持する時間を分単位で定義できます。 つまり、誰かが商品を購入しようとしたが、カードが拒否されたとします。 したがって、この商品は、他の人が代わりに購入できるようになるまで、ここで定義した期間保留されます。
- 通知
- 「在庫少通知を有効にする」オプションは、製品の残りユニットが少なくなった場合に、それを知らせる管理者通知メールを受け取ることを意味します。
- 「在庫切れ通知を有効にする」も同様ですが、製品がすべて売り切れたときに電子メール通知を受け取る点が異なります。
- 通知受信者
- 通知を受け取りたいメールアドレス。
- 在庫閾値が低い
- どの番号が在庫不足とみなされているかを述べてください。
- 在庫切れのしきい値
- 在庫切れとみなされる番号を記載してください。
- 在庫切れの可視性
- 「在庫切れ商品をカタログから非表示にする」を有効にすると、ショップ ページにはこの商品が表示されますが、注文することはできなくなります。
- 在庫表示形式
- 商品ページに商品の数量を表示するかどうか、または在庫が少なくなった場合にのみ表示するかを選択します。
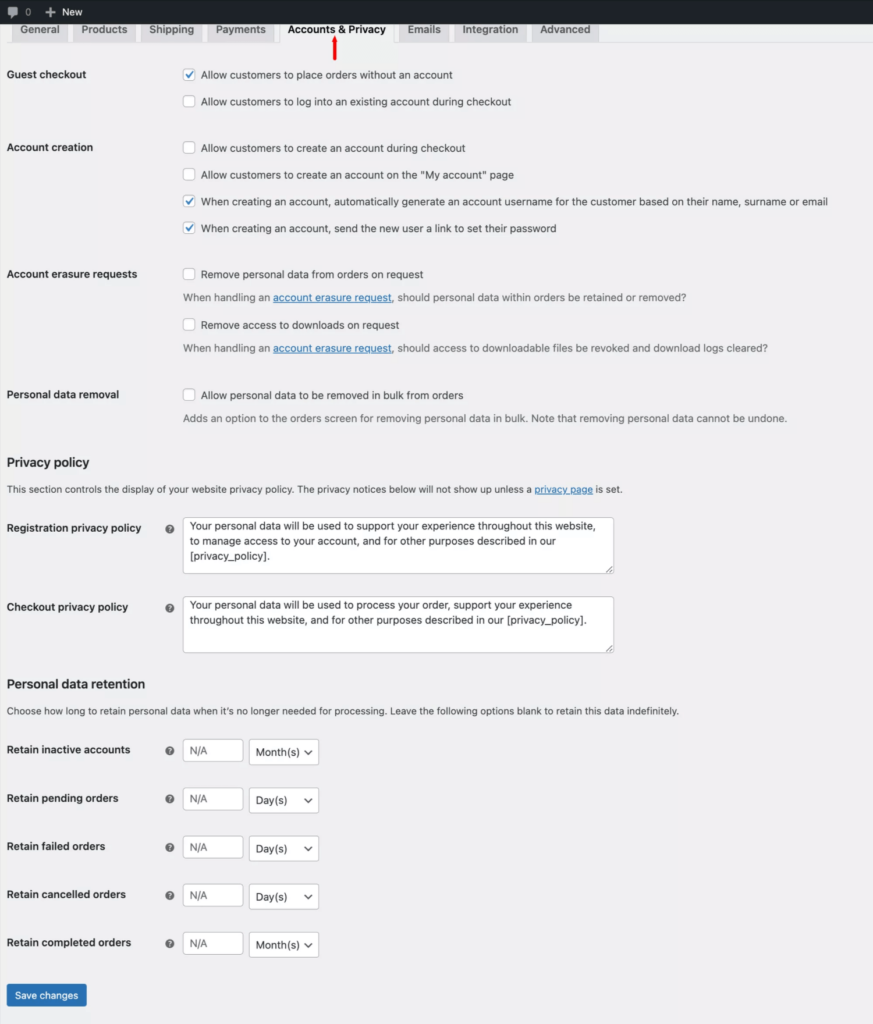
ステップ – 5 アカウントとプライバシーの設定
顧客が注文した商品の追跡や配送先住所の変更などができるアカウントを作成できるようにする必要があるため、アカウントとプライバシーの設定は重要です。
プラグイン、ゲストチェックアウトの許可、チェックアウト中のアカウントの作成など、さまざまなチェックアウト設定を選択できます。

ここでは、わかりやすいオプションがいくつか表示されます。
- ゲストチェックアウト
注文なしで注文を受け入れるか、そのページにいる間ユーザーにログインを許可するかを定義するためのオプションがいくつか表示されます。 - アカウントの作成
この下には、チェックアウト時のアカウントの作成、チェックアウト時のユーザー名とパスワードの自動生成など、見込み客のアカウント作成を制御するためのいくつかのオプションが表示されます。 - アカウント消去リクエスト
ここで、購入者が自分のデータを制御できるようにするかどうかを定義できます。 - 個人データの削除
ユーザーが自分の個人データを削除できるようにします。 - プライバシーポリシー
登録時およびチェックアウト時にプライバシー ポリシーの詳細を提供することができます。 - 個人データの保持
ここでは、個人データを保持する期間を定義できます。
以上です。
行った変更を必ず保存してください。これで、e コマース ビジネスを運営する次のステップに進む準備が整います。
次のステップ
ここまでで、WooCommerce ストアをいかに簡単に設定できるかがわかりました。 次のステップでは、製品を追加し、配送オプションを定義し、支払いオプションを設定します。
近いうちにそれぞれのガイドを作成する予定です。
現時点では、ここで WooCommerce について詳しく学ぶことを検討してください。
- WooCommerce Complete を学ぶ – 実用的なガイドのリスト
