WordPressで数字カウントアニメーションを表示する方法
公開: 2022-11-10WordPress サイトにアニメーションの数字カウンターを表示する方法をお探しですか?
数を表示すると、訪問者の注意を引くことができ、マイルストーン、満足した顧客、成功したプロジェクトの完了、その他の重要な統計を Web サイトに表示できます。
この記事では、WordPress でカウント アニメーションを表示する方法を紹介します。

WordPress に数字カウント アニメーションを追加する理由
WordPress Web サイトに数字カウンターを表示することは、ユーザーを引き付けて注目を集めるための優れた方法です。
これを使用して、月間訪問者数や WordPress ブログの記事数など、サイトの重要な統計を表示できます。
同様に、アニメーション カウントを使用して、完了したプロジェクト、満足した顧客の数、クライアントの数、ビジネスで達成されたマイルストーン、およびその他の重要な情報を表示できます。
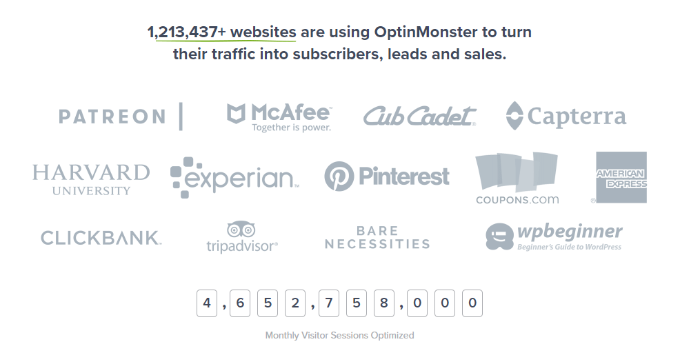
たとえば、OptinMonster は数値カウンターを使用して、毎月の訪問者セッションが最適化されていることを示します。

WordPress で数値カウントを追加およびカスタマイズするには、通常、コードを編集する必要があります。 これは、コードの書き方がわからない初心者にとっては難しい場合があります。
そうは言っても、WordPress でアニメーションの数値カウンターを表示する方法を見てみましょう。 プレミアム Web サイト ビルダーと無料プラグインを使用した 2 つの簡単な方法について説明します。
以下のリンクをクリックして、お好みのセクションにジャンプできます。
- 方法 1: SeedProd を使用してカウント アニメーションを表示する
- 方法 2: カウンター番号を使用して数値カウント アニメーションを表示する
方法 1: SeedProd を使用してカウント アニメーションを表示する
WordPress にアニメーションの数値カウンターを追加する最良の方法は、SeedProd を使用することです。 これは、ドラッグ アンド ドロップ ページ ビルダーと多くのカスタマイズ オプションを提供する最高の WordPress ウェブサイト ビルダーです。
このチュートリアルでは、高度なブロックが含まれており、カウンターを追加できるため、SeedProd Pro バージョンを使用します。 無料で試すことができる SeedProd Lite バージョンもあります。
最初に行う必要があるのは、SeedProd をインストールしてアクティブ化することです。 サポートが必要な場合は、WordPress プラグインのインストール方法に関するガイドをご覧ください。
アクティブ化すると、SeedProd はライセンス キーの入力を求めます。 ライセンス キーは、アカウント エリアと購入確認メールで確認できます。

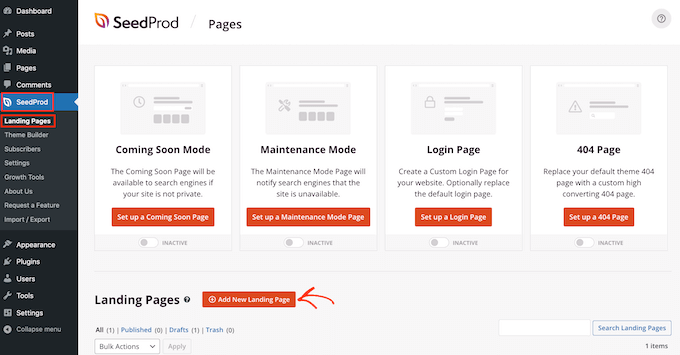
次に、WordPress 管理パネルからSeedProd » Landing Pagesに移動する必要があります。
SeedProd を使用すると、近日公開ページ、メンテナンス モード ページ、ログイン ページ、404 ページなど、専門的にデザインされたカスタム ランディング ページを作成できます。
[新しいランディング ページを追加] ボタンをクリックします。

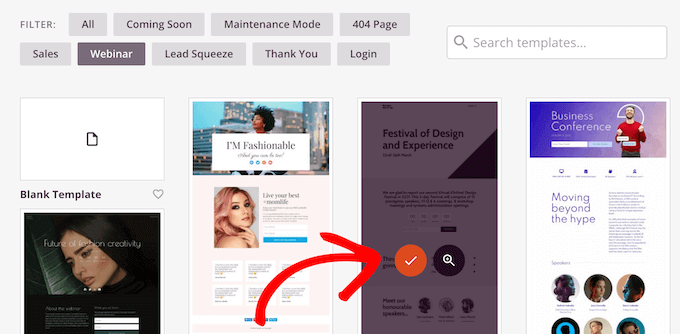
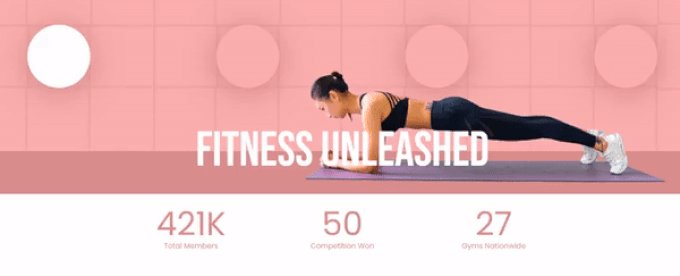
その後、ランディング ページのテンプレートを選択し、アニメーションの数字カウンターを表示できます。
テンプレートにカーソルを合わせて、オレンジ色のチェック ボタンをクリックするだけです。

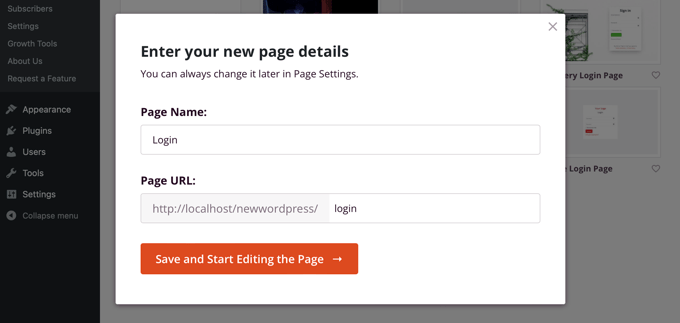
ポップアップウィンドウが開きます。 ページ名とページ URL を入力するだけです。
その後、「保存してページの編集を開始」ボタンをクリックします。

これにより、SeedProd ドラッグ アンド ドロップ ビルダーが起動します。
次に、さまざまなブロックを追加するか、ページ上の既存の要素をクリックして、ページ テンプレートを編集できます。
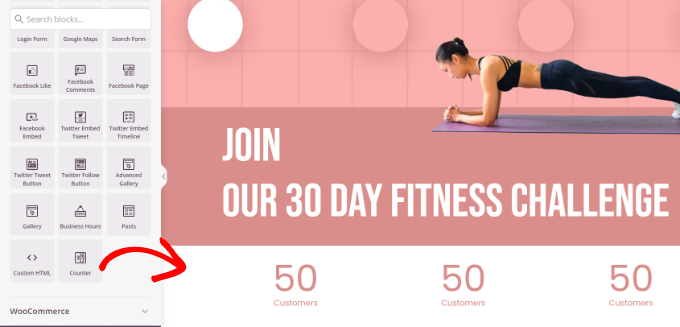
アニメーション化された数のカウントを追加するには、左側のメニューから「カウンター」ブロックをドラッグし、テンプレートにドロップします。

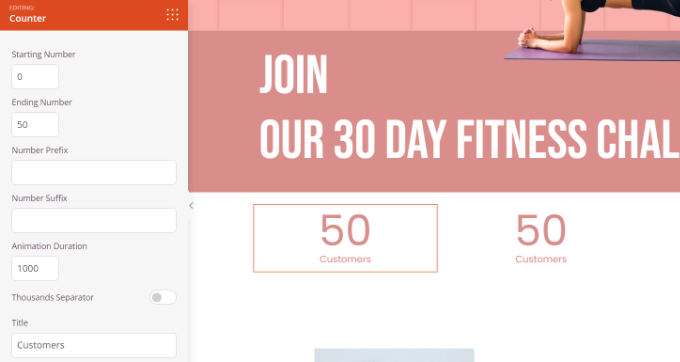
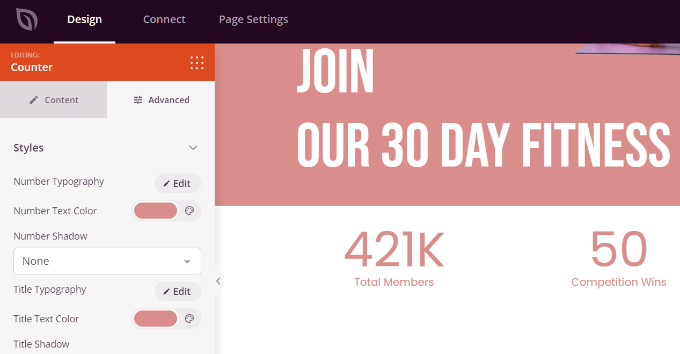
その後、Counter ブロックを選択してさらにカスタマイズできます。
たとえば、カウンターの開始番号と終了番号を変更したり、番号のプレフィックスとサフィックスを入力したり、タイトルを編集したりするオプションがあります。

次に、左側のカウンター ブロック設定の下にある [詳細設定] タブに切り替えることができます。

ここには、カウンター ブロックのスタイル、色、間隔、フォントなどを変更するためのその他のオプションがあります。

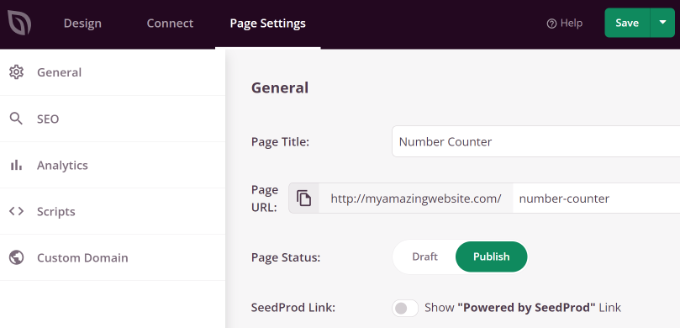
その後、上部の「ページ設定」タブに移動できます。
[ページ ステータス] トグルをクリックして [公開] に変更します。

次に、上部にある [保存] ボタンをクリックして、ランディング ページ ビルダーを終了します。
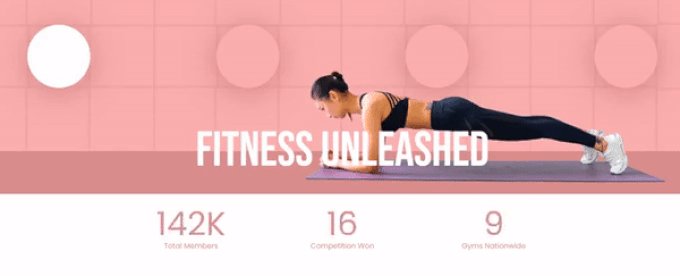
アニメーション化された数値カウンターの動作を確認するには、Web サイトにアクセスしてください。

方法 2: カウンター番号を使用して数値カウント アニメーションを表示する
WordPress でカウント アニメーションを追加するもう 1 つの方法は、Counter Number プラグインを使用することです。
これは、使いやすく、サイトの簡単なカウンター番号を作成できる無料の WordPress プラグインです。
まず、Counter Number プラグインをインストールして有効にする必要があります。 詳細については、WordPress プラグインのインストール方法に関するガイドをご覧ください。
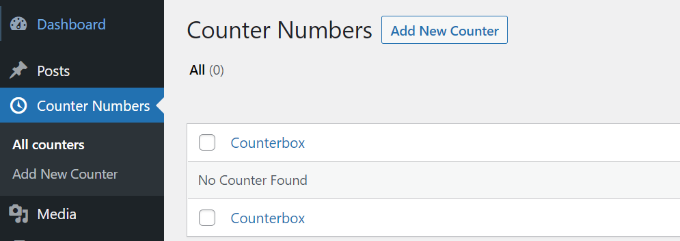
有効化すると、WordPress ダッシュボードから [カウンター番号] » [すべてのカウンター] に移動し、[新しいカウンターを追加] ボタンをクリックできます。

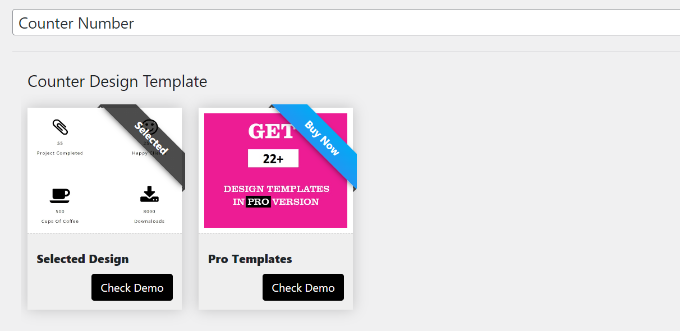
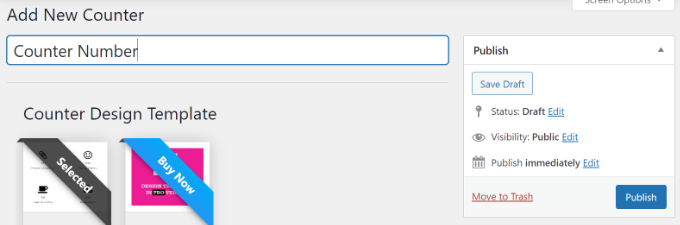
その後、カウンター番号のタイトルを入力できます。
無料版では無地のデザインテンプレートのみ選択可能です。 より多くのテンプレートとカスタマイズ オプションが必要な場合は、SeedProd を使用することをお勧めします。

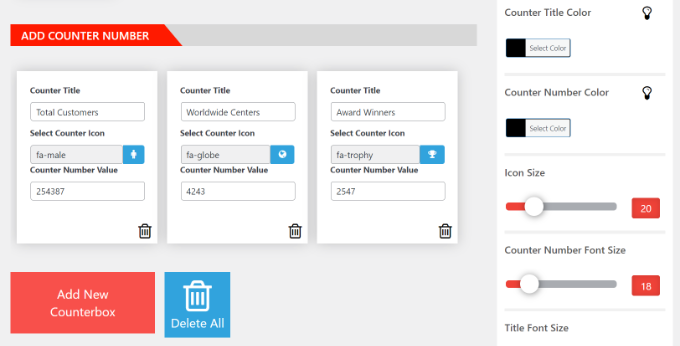
次に、カウンター番号の詳細を追加できます。 カウンターのタイトルを編集し、アイコンを選択し、カウンターの数値を入力するオプションがあります。
下部にある [新しいカウンターボックスを追加] ボタンをクリックすると、必要な数のカウンター番号を追加できます。

それに加えて、右側のパネルからより多くのカスタマイズオプションを取得できます.
たとえば、プラグインを使用すると、カウンターのタイトルの色、数字の色、アイコンのサイズ、フォント サイズ、フォント ファミリーなどを変更できます。
変更を加えたら、スクロールして一番上に戻り、カウンターを公開します。

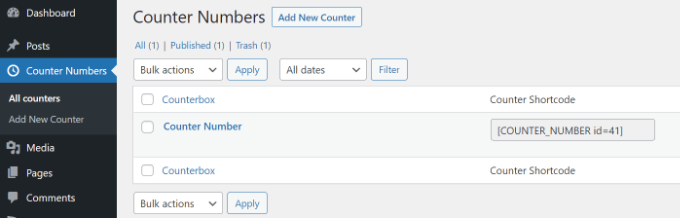
次に、WordPress ダッシュボードからカウンター番号 » すべてのカウンターに移動できます。
カウンターショートコードをコピーしてください。 次のようになります: [COUNTER_NUMBER id=41]

その後、投稿やページからサイドバーまで、アニメーション化された数字のカウントを Web サイトの任意の場所に配置できます。
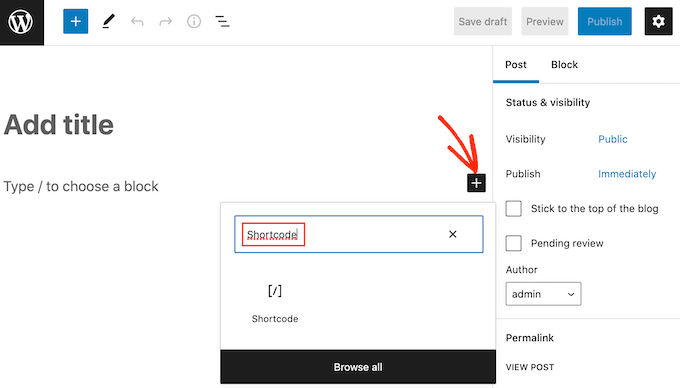
新しい投稿またはページを追加するか、既存のものを編集するだけです。 コンテンツ エディターに入ったら、「+」記号をクリックして、ショートコード ブロックを追加します。

次に、カウンター番号のショートコードをブロックに貼り付けることができます。
ここから、ページまたは投稿をプレビューおよび公開して、実際のアニメーション数カウントを確認します。

この記事が、WordPress でカウント アニメーションを表示する方法を学ぶのに役立つことを願っています。 また、WordPress セキュリティの究極のガイドと、小規模ビジネスの Web サイトに最適な WordPress プラグインの専門家の選択もご覧いただけます。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
