ROI を向上させる WooCommerce ストアを高速化する方法
公開: 2022-11-18あなたのオンラインショップが、あなたが計画した期待通りのトラフィックを得られないのはなぜだろうと思いませんか? – ページの読み込み時間の遅延は、正当な理由になる可能性があります。 このガイドでは、 WooCommerce ストアを手動で、または簡単なツールを使用して高速化する方法を示します。
すぐに満足できるこの時代に、私たちは皆、迅速なサービスを受けたいと考えています。 これは、ウェブサイトの読み込みが速いほど、訪問者が購入する可能性が高くなることを意味します. 実際、顧客の 47% はサイトが 2 秒以内に読み込まれることを期待しています。 また、読み込みに 3 秒以上かかると、40% がページを離れます。
大手ブランドの Walmart では、読み込み時間が 1 秒改善されるごとに、コンバージョンが最大 2% 増加しました。 100 ミリ秒の改善ごとに、収益が最大 1% 増加しました。
幸いなことに、WordPress を使用すると、ストアのパフォーマンスを簡単に高速化して、最大のページ ビューとスムーズなカスタマー エクスペリエンスを保証できます。 以下では、WooCommerce サイトの速度をすぐに改善するために従うことができるいくつかの実用的なヒントについて説明します. 技術職であったり、高度なプログラミング知識を持っている必要はありません。 初心者から上級レベルの WordPress ユーザーまで、シンプルでありながら効果的なものにしています。
深いところに入る前に、事実から始めましょう-
より高速な WooCommerce ストアでビジネスの評判を強化

ページ速度が速いほど、ユーザー エクスペリエンスが向上します。 これにより、コンバージョンが増加し、さらに売上と収益の増加につながる可能性があります。 読み込みの遅いサイトを持つ競合他社よりも一歩先を行くことができます。
消費者は、オンラインで買い物をする際の不満のトップ 2 として、読み込みの遅さ (64%) と商品を見つけるのが難しいこと (55%) を挙げています。
ブランドパーフェクト – 小売調査
WooCommerce サイトのパフォーマンスは売り上げに直接影響するためです。 顧客は、読み込みの遅いサイトに我慢できません。 彼らはすぐにより良い代替手段に切り替えます。 調査によると、パフォーマンスの遅い Web サイトを経験したユーザーの 80% は、同じ場所に二度と戻ってこない.
別の調査では、オンライン ショッパーの 52% が、ページの読み込みが速いことがサイトのロイヤルティにとって重要であると述べています。 これは、ページの読み込み時間もブランドの評判にとって重要であることを意味します. それとは別に、Google はサイトの速度を SERP (検索エンジンの結果ページ) のトップ ランキング要因の 1 つと見なします。
一例として、e コマース小売業者の Amazon は、ウェブページの読み込みが 1 秒遅れると、毎年 16 億ドル以上の収益が失われる可能性があると見積もっています。 一方、インターネット ブラウザ企業の Mozilla は、ウェブページの読み込み時間を 2.2 秒短縮しました。 その後、1 年間で 6,000 万件のブラウザ ダウンロードの増加を経験しました。
要約すると、より多くの顧客、コンバージョン率の向上、およびオンラインストアの莫大な利益が必要な場合は、WooCommerce Web サイトを FAST にする必要があります。
関連リソース:遅い Web サイトの 5 つの悪影響と、それを高速化する方法。
WooCommerce ストアを高速化する 11 の強力な方法
ページ速度の重要性を理解したら、WooCommerce サイトを最適化しましょう。 ここでは、オンライン ストアのスピードアップに役立つ 11 の効果的な方法について説明しました。
- 高品質の WooCommerce ホスティング プロバイダーを入手する
- WordPress のメモリ制限を増やす
- 主要な WooCommerce 設定を最適化する
- より高速な WooCommerce テーマを入手する
- PHP のバージョンを最新の状態に保つ
- WooCommerce ウェブサイトの画像を最適化する
- ウェブサイトのコードを最適化する
- WordPress キャッシュ プラグインを使用する
- コンテンツ配信ネットワーク (CDN) を使用する
- WooCommerce で AJAX カート フラグメントを無効にする
- データベースの問題を特定して解決する
1. HTTP/2 をサポートする高品質の WooCommerce ホスティング プロバイダーを入手する

高速で信頼性の高い WordPress ホスティングは、Web サイトのパフォーマンスにおいて重要な役割を果たします。 サイトの速度が向上し、スムーズなカスタマー ジャーニーが作成されます。 または、ホスティングの品質が低いと、Web サイトの速度が低下する可能性があります。 WooCommecre ストアでは、中断することなく最大のアップタイムを提供するホスティング ソリューションを選択してください。
トラフィックベースと製品ページの増加により、最終的にサイトが重くなります. 一方、あるオンライン ストアでは、1 年に数回のトラフィック スパイクが発生します。 特別なイベント、取引、割引など。 ホスティング プロバイダーは、サイトの読み込み時間に影響を与えることなく、この増加に対応できる必要があります。
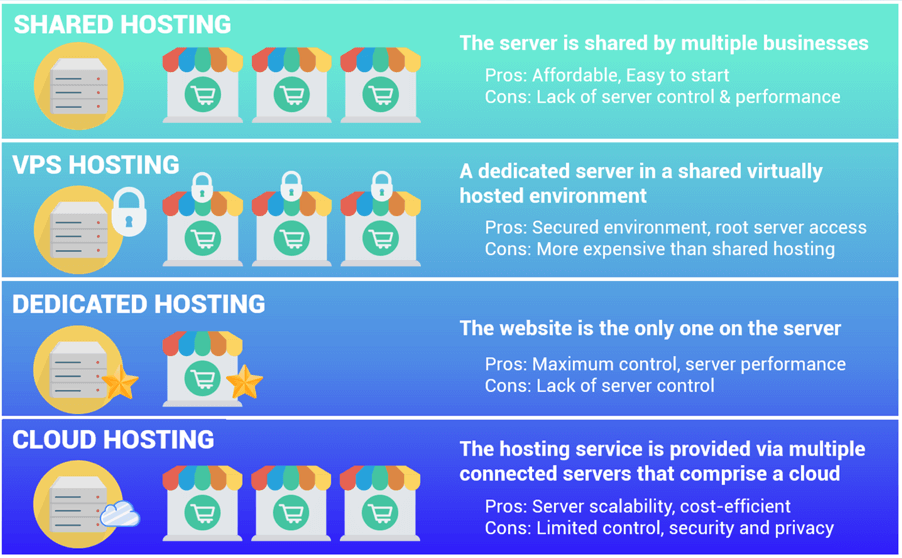
利用できる e コマース ホスティング サービスにはいくつかの種類があります。 予算、サイトのニッチ、および目標に応じて、ホスティング プロバイダーを調整できます。 最も一般的なホスティング オプションは次のとおりです。

このガイドは、ビジネスに最適なホスティング サービスを選択するのに役立ちます - WordPress および WooCommerce サイト向けの 15 の信頼できるマネージド ホスティング。
さらに、HTTP 1.1 よりも改善された HTTP/2 または HTTP/3 プロトコルを検討する必要があります。 速度、効率、セキュリティの点で拡張機能を提供します。 ホスティング プロバイダーが HTTP/2 をサポートしていない場合は、切り替える必要があります。
続きを読む:最高の WooCommerce ホスティングを入手して、サイトのパフォーマンスを高く維持します。
2. WordPress のメモリ制限を増やす
WordPress のデフォルト メモリは、PHP 用に 32MB に設定されています。 何らかの問題が発生した場合、この制限は自動的に 40 MB (単一サイトの場合) または 64 MB (マルチサイトの場合) にアップグレードされます。
しかし、このメモリ制限は、WooCommerce サイトを実行するには十分ではありません。 ストアがある時点で制限を超え、ダッシュボードに致命的なエラー メッセージが表示されることがあります。 そのような-
「xxxxxx バイトの許容メモリ サイズを使い果たしました」
制限を 256MB に増やすことをお勧めします。 このメモリ制限を調整するには、2 つのオプションがあります。 自分で変更するか、ホスティングプロバイダーに連絡してください。 以下の手順に従って制限を設定できます。
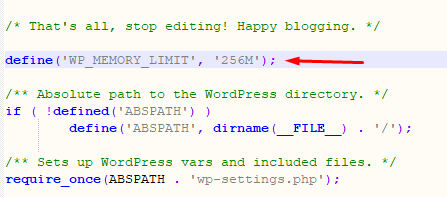
wp-config.php ファイルを編集します。
- デフォルトでは WordPress ルート フォルダーにある wp-config.php に移動します。
- ファイルの最後にある次の行を見つけます。 ハッピーブログ。 */
- その行の直後に、define('WP_MEMORY_LIMIT', '256M') という行を追加します。
- 変更を保存します。

PHP.ini ファイルを変更します。
- PHP.ini ファイルにアクセスできる場合は、最大許容メモリ制限を変更します
- たとえば、行に 64M が表示されている場合は、256M に変更します。
メモリ制限 = 256M; スクリプトが消費するメモリの最大量 (64MB)
.htaccess ファイルを編集します。
- PHP.ini にアクセスできない場合は、.htaccess ファイルにアクセスして、次のコードを貼り付けます。
php_value メモリ制限 256M
この手法は、WooCommerce オンライン ストアの速度を最適化するのに非常に効果的です。 編集する前に、ファイルをバックアップすることを忘れないでください。 そのため、何か問題が発生した場合は、編集したファイルを元のコピーに置き換えることができます。
詳しく読む: e コマース ビジネスが失敗する理由とその解決方法。
3. 主な WooCommerce 設定を最適化する
WooCommerce には幅広いカスタマイズ オプションが用意されています。 個人的なニーズを考慮して、サイトのパフォーマンスをスムーズに保つために、いくつかの主要な変更を行う必要があります.
まず、ログイン ページの URL を変更します。 通常、すべての WordPress サイトのログイン URL はdomain.com/wp-adminのようになります。 覚えるのは簡単ですが、問題が発生することもあります。 このリンクは、ボットやハッカーにとっても簡単に予測できます。
悪意のあるアクターによるブルート フォース攻撃からサイトを保護するには、ログイン URL を一意に設定します。 したがって、429 Too Many Requests などの HTTP エラーから身を守ることもできます。
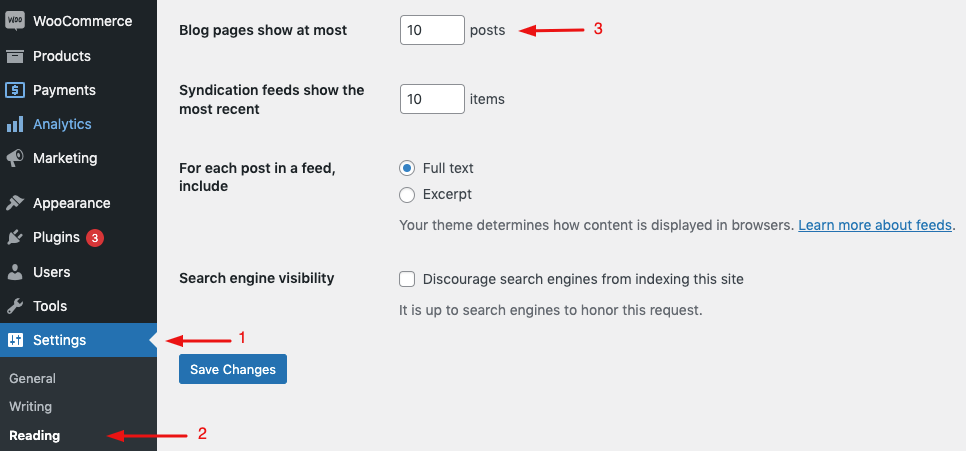
さらに、WooCommerce では、ブログ フィードに表示される投稿の数を設定できます。 デフォルトでは、WordPress は 1 ページあたり 10 件の投稿を維持しますが、より低い制限を選択できます。

また、Web サイトのピンバックを無効にします。 それらは通常、サイトの速度を低下させる可能性のある価値のないスパムを生成します。
4. より高速な WooCommerce テーマを入手する

他のすべての要因の中でも、WooCommerce テーマはサイトのパフォーマンスに大きな影響を与えます。 テーマのコーディングが不十分だと、サイトの速度が大幅に低下する可能性があります。 WooCommerce サイトのテーマを選択する際は、速度の最適化に特に注意してください。
通常は、シンプルなテーマを使用することをお勧めします。 もちろん、ストアの機能に合わせて、オーディエンスに魅力的な外観を提供するテーマを選択することも重要です。 モダンなグラフィック デザインと超クールなエフェクトを備えた、すぐに使えるテンプレートが何千も見つかります。 しかし、ファンシーなスタイルやジャジーなエフェクトは、多くの場合パフォーマンスを犠牲にします。 そのため、複雑なレイアウト、派手なアニメーション、その他の不要な機能に圧倒されるテーマは避けてください。 高品質の WordPress プラグインを使用して、これらの機能を簡単に追加できます。
適切にコーディングされ、速度が最適化された美しいテーマを提供する多くの WordPress テーマ マーケットプレイスがあります。 ThemeForest、Themify、StudioPress、CSSIgniter など。 テーマを確定する前に、デモの速度を確認することを忘れないでください。 Pingdom などのツールを使用すると、コードがどれだけ適切にコーディングされているかがわかります。
ここでは、オンラインショップに最適な応答性の高い WooCommerce テーマの完全なリストを見つけることができます.
5. PHP のバージョンを最新の状態に保つ
WordPress は PHP 言語で書かれています。 他の言語と同様に、更新ごとに継続的な改善も提供します。 最新バージョンの PHP を使用すると、より高いセキュリティとより高速なコード実行、およびその他の進歩を享受できます。 WooCommerce ショップをスムーズに運営するには、これらすべての要素が重要です。
最新の PHP バージョンを使用する主な利点は次の 2 つです。
- PHP の新しいバージョンごとに、WooCommerce サイトが大幅に強化されます。 サイトの読み込み時間が最大 3 ~ 4 倍速くなるはずです。
- 最新の PHP バージョンには、すべての新しいセキュリティ機能と脆弱性パッチが登録されています。 そのため、古いバージョンの PHP を使用すると、サイトが危険にさらされる可能性があります。
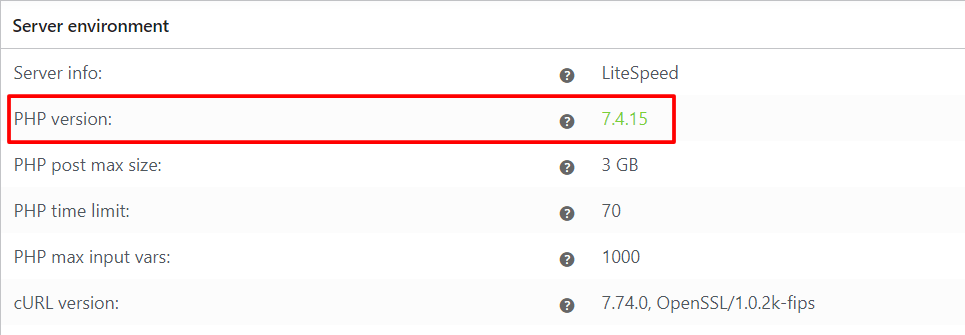
WooCommerce の [ステータス] セクションに移動します。 次に、サイトで現在使用している PHP のバージョンを確認します。

次に、ホスティング アカウントで最新の PHP バージョンに (新しい更新のリリース後に) アップグレードします。
ホスティングが最新バージョンの PHP をサポートしていることを確認してください。 最新バージョンでどれだけ変更されるかわかりません。 たとえば、PHP 7 では、PHP 5.6 よりも 50% 優れたメモリ消費量で Web サイトの実行速度が 2 倍になりました。
6. WooCommerce ウェブサイトの画像を最適化する

画像は、WooCommrce サイトのコア要素です。 オンライン ショップには、製品の詳細を説明するために何千もの画像が含まれています。 これらの写真を最適化せずに使用すると、サイトの速度が低下する可能性があります。 残念ながら、多くのサイト所有者がこの間違いを犯しています。 その結果、顧客を失い始め、収益にも影響します。

HTTP Archive の State of the Images レポートによると、非表示の画像や画面外の画像を遅延読み込みすることで、1 ページあたり 545 KB 節約できる可能性があります。 JPEG 圧縮レベルを 85 以下に設定すると、1 ページあたり 40.3 KB をさらに節約できます。 このデータは、モバイル Web サイト用の Google の速度テスト ツールである Lighthouse から取得したものです。
WooCommerce ストアの画像を最適化するための 5 つの基本ルールは次のとおりです。
- 画像に適した形式を選択します (JPEG、PNG、SVG、WebP)
- 適切なツールを使用して画像サイズを効率的に圧縮する
- さまざまなデバイスに適合するレスポンシブ イメージを使用する
- 画面外および非表示の画像を遅延ロードする
- 画像配信を高速 CDN にオフロードします。
オンライン ショップにアップロードする前に画像を圧縮できます。 これらは、トップのオンライン画像圧縮ツールの一部です。
- Compressor.io
- Squoosh アプリ
- Shrinkme.app
- Kraken.io
- Imagify.io
- TinyPNG
または、WooCommerce ストアに画像圧縮および最適化プラグインをインストールすることもできます。 画質を損なうことなく、画像サイズを自動的に縮小します。 WP Smushit、Imagify、ShortPixel など。
7. ウェブサイトのコードを最適化する
WordPress サイトにテーマまたはプラグインをインストールすると、すべてのページにスクリプトとスタイルシートが読み込まれます。 サイトで使用していない場合でも、これらのリソースを処理する必要があります。 これらのファイルは、サイトの速度を低下させる可能性があります。
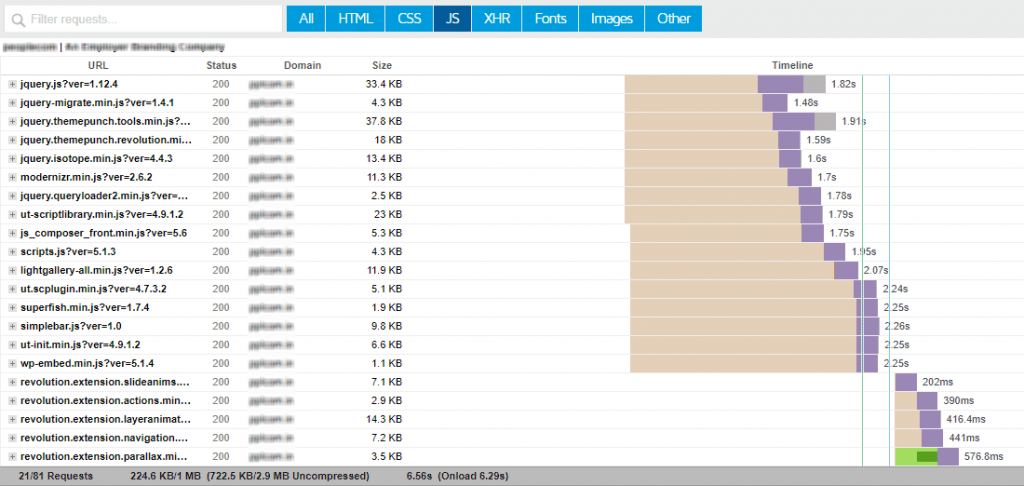
たとえば、ストアのホームページに支払いゲートウェイに関連するスクリプトをロードする必要はありません。 このタイプのスクリプトの読み込みは、チェックアウト ページと注文確認ページでのみ制限してください。 幸いなことに、Web サイトの速度テスト レポートから除外すべきアセットを見つけることができます。 ウォーターフォール チャートは、制限すべき不要なアセットを示します。

これらの未使用のアセットをサイトから削除すると、ページの読み込み時間が短縮されます. ロードする必要のないページからプラグインとスクリプトを選択的に無効にするために、いくつかのアクションを実行できます。 これらのアクションには、GZip 圧縮、縮小、および連結が含まれます。 GZip 圧縮は、Web ファイルを最小化してネットワーク転送を高速化する最適化方法です。 ただし、圧縮する前に、これらのファイルを縮小および連結できます。 この目的に使用できるツールには、Autoptimize、Hummingbird などがあります。
使用されていないこれらの機能を無効にすることができます。
- スライダーを使用しないページのスライダー プラグイン
- リッチ スニペットを必要としないページのリッチ スニペット プラグイン
- WooCommerce のスクリプトとスタイルには e コマース機能がありません
- aff リンクを含まないページのアフィリエイト リンク管理プラグイン
- お問い合わせフォームを使用しないページのお問い合わせフォーム プラグイン
- すべてのページのソーシャル共有プラグイン (通常、ブログ投稿で使用されるため)
- ページビルダーで使用されていない機能。
8.WordPressキャッシュプラグインを使用する
市場にはいくつかの無料のキャッシング プラグインがあります。 それらを使用して、WordPress サイトからキャッシュ スクリプトやスタイルなどの不要なデータをすべて削除し、HTML を縮小することができます。 私たちの主な推奨事項は次のとおりです。
- WP スーパーキャッシュ
- ライトスピードキャッシュ
- WP最速キャッシュ
- WP-Optimize – クリーン、圧縮、キャッシュ
- W3 合計キャッシュ
ウェブサイトで 1 つずつテストし、どれがオンライン ストアに適しているかを監視します。 トップワードプレスキャッシュプラグインの比較に関するこの詳細なガイドを読んで、オンラインストアに適したプラグインを入手してください.
9. コンテンツ配信ネットワーク (CDN) を使用する
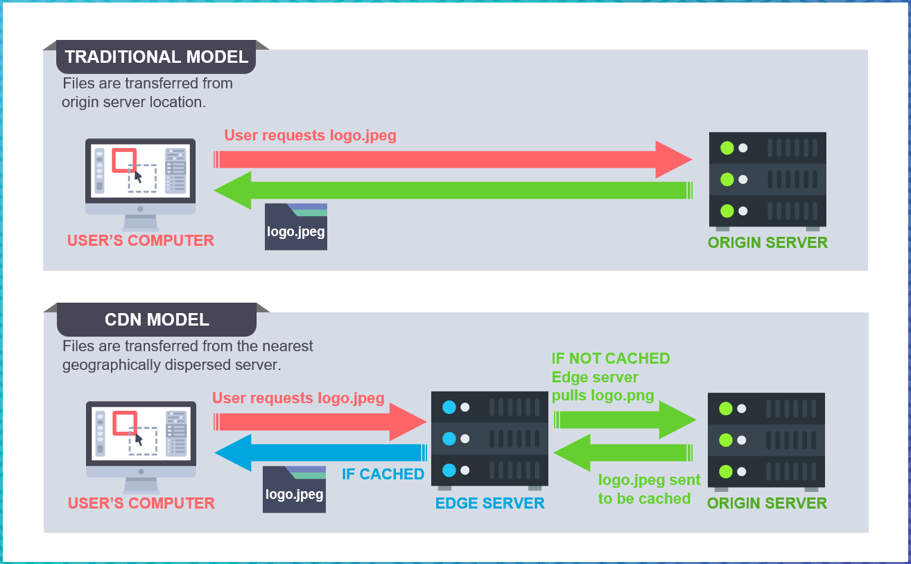
コンテンツ配信ネットワーク (CDN) は、キャッシュされた静的コンテンツをサーバーから Web ユーザーに提供する分散サーバーのフレームワークです。 この配布プロセスは、ユーザーの地理的な場所、Web ページのオリジン、およびコンテンツ配信サーバーによって異なります。

顧客が、サイトが既にロードされているサーバーの近くの場所から WooCommerce ストアにアクセスしたとします。 ブラウザは、サーバーからコンテンツをすばやく取得できます。 しかし、顧客の場所とサーバーが離れていると問題が発生します。 次に、コンテンツは長いルートを移動する必要があり、ページの読み込みが遅くなる可能性があります. このような状況では、CDN サービスが地理的な距離の問題を解決できます。 これは、国際的なプレゼンスを持つ WooCommerce ストアに特に適用されます。
CDN 構造は、個々のエンドユーザーにより近い「エッジ サーバー」からコンテンツを送信します。 それは主に世界中の場所に依存します。 一般的な CDN オプションは、Cloudflare、MaxCDN、Sucuri、StackPath、Cloudways CDN、KeyCDN などです。
11. WooCommerce で AJAX カート フラグメントを無効にする

AJAX Cart Fragments は WooCommerce のデフォルト機能です。 ページを更新せずにカートを自動更新するadmin-ajaxを利用したスクリプトです。 この機能により、顧客がすでにオンライン カートに追加した製品の概要をすばやく確認できます。
この有効性にもかかわらず、多数の AJAX リクエストがサイトの速度パフォーマンスを低下させる可能性があります。 また、カートの詳細を必要としないページのキャッシュも中断する可能性があります。 たとえば、ホームページ、ブログ投稿、または連絡先ページには、通常、e コマース機能は含まれていません。 そのようなページのカートのフラグメントは、キャッチ率を低下させます。 これにより、サーバーのパフォーマンスも徐々に低下します。
WooCommerce サイトで大量の AJAX リクエストを受け取る場合は、AJAX カート フラグメントを無効にします。 サイトの安定性と速度の向上に役立つ場合があります。
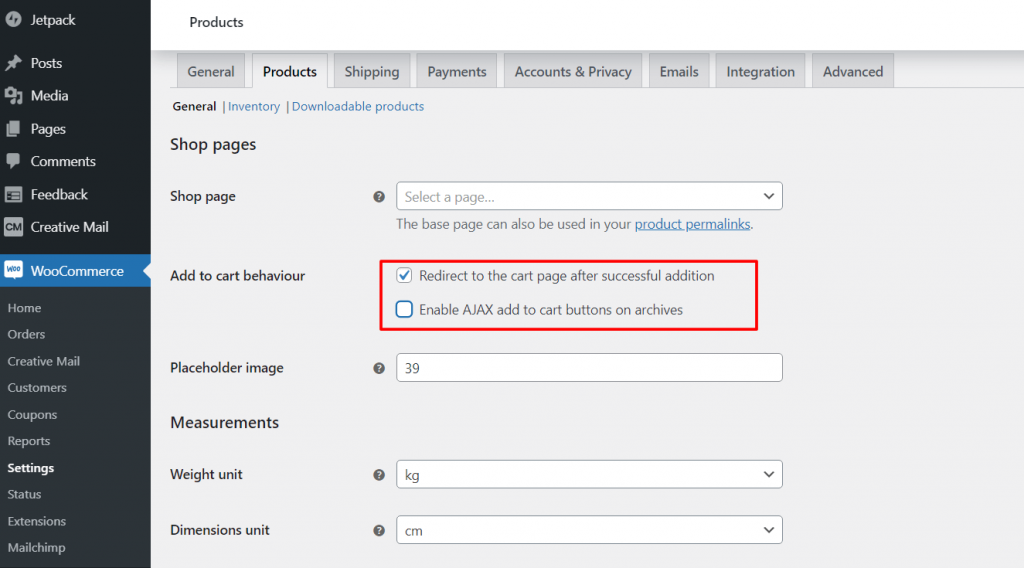
簡単な解決策は、Disable Cart Fragments プラグインを使用することです。 WooCommerce ストアの AJAX カート フラグメント機能が自動的に無効になります。 または、WooCommerce 設定オプションから機能をカスタマイズできます。 まず、「アーカイブでAJAXのカートに追加ボタンを有効にする」をオフにします。 次に、「カートにリダイレクト」オプションにチェックを入れます。 買い物客が自分の情報を確認できるようにすることが不可欠です。

12. データベースの問題を特定して解決する
サイト データベース システムは、WooCommerce ストアのすべてのデータを整理して保存します。 データベースをクリーンで最適な状態に保つと、ページの読み込み時間を最小限に抑えることができます。 1 秒か 2 秒でも、直帰とコンバージョンの間に大きな違いが生じる可能性があることを忘れないでください。
WooCommerce サイトの場合、データは 2 つのセクションに分類できます。
サイト コンテンツ:ブログ ページ、製品ページ、カテゴリ ページなどの動的な HTML ページを作成するデータです。
トランザクション データ:ユーザーのアクションから得られるデータです。 通常、顧客の注文の詳細と在庫の更新が含まれます。

時間の経過とともに、多くのスパム コメント、投稿のリビジョンのコピー、削除された投稿、ごみ箱に入れられたコメント、使用しなくなったプラグインの残骸、テーマなどがデータベースに蓄積されます。 非常に大きく肥大化すると、Web サイトのパフォーマンスが低下します。 データベースをクリーンアップすると、WooCommerce ストアがより高速かつスムーズに動作するためのかなりのスペースがアンロードされます。
WordPress プラグインを使用して、データベースをクリアできます。 そのような -
- WP-最適化
- WPロケット
- WP クリーンアップ オプティマイザー
- 高度なデータベース クリーナー
- クリーンアップブースター
eコマースの適切なサイト速度とは?
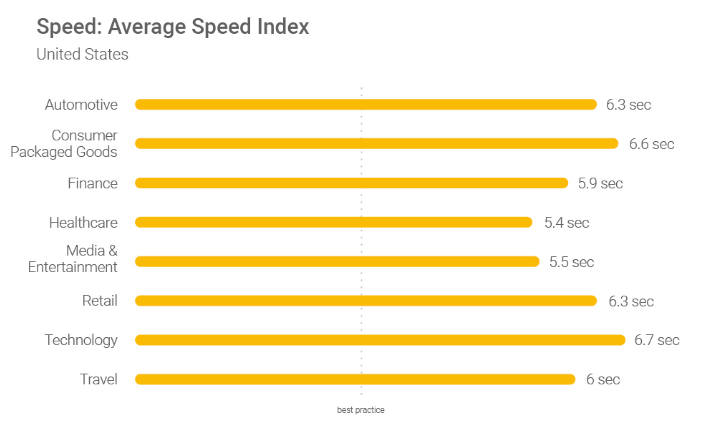
Akamai の調査によると、ウェブサイト ユーザーの 47% は、ウェブページが 2 秒以内に読み込まれることを期待しています。 モバイル ユーザーとデスクトップ ユーザーの両方が、オンライン ショッピング用に高速なサイトを期待しています。 しかし、米国のさまざまな業界の平均読み込み時間は、この基準を満たしていません。 Google のこの調査を簡単に見てみましょう。

ご覧のとおり、Web サイトの平均速度は、ベスト プラクティスの線よりも大幅に高くなっています。 WooCommerce サイトの読み込み時間を 5 ~ 6 秒にする必要があるという意味ではありません。 おそらく、1 秒の遅延が、訪問者の関心を引き、売上を上げる能力に大きな影響を与える可能性があります。 したがって、e コマース サイトをできるだけ高速にします。
WooCommerce ストアのパフォーマンスをテストするには?

多くの場合、初心者は自分のサイトは大丈夫だと思います! コンピューターでの読み込みが高速だからです。 しかし、それは大きな間違いです。
個人のデバイスからサイトに頻繁にアクセスするため。 そのため、Chrome などの最新のブラウザーはサイトをキャッシュに保存します。 後で Web サイトのアドレスを入力し始めると、保存されているデータが自動的にプリフェッチされ、ほぼ瞬時に Web サイトが読み込まれます。 しかし、あなたのウェブサイトを初めて閲覧する通常のユーザーは、同じことを経験しないかもしれません. 実際、地理的な場所が異なると、ロード時間は異なる場合があります。
そのため、WooCommerce ストアの速度を測定することが重要です。 WebPagetest、Pingdom、Google PageSpeed Insights、または GTMetrix のいずれかの Web サイト速度テスト ツールを使用できます。
高速スコアを取得するだけでは、ユーザー エクスペリエンスを向上させるのに必ずしも十分ではないことに注意してください。 速度テスト ツールは、改善の可能性についていくつかのアイデアを提供するだけです。 しかし、持続的な結果を得るには、上記のテクニックに従う方がよいでしょう。

WooCommerce をスピードアップする方法はあなた次第です
これらすべてのポイントを要約すると、Web サイトの速度は、どのビジネスにとっても重要です。 現代の顧客にとって、最高のデザインのウェブサイトと高品質の製品を持つだけでは十分ではありません。 彼らは、オンライン ショッピングの際に、より迅速でスムーズなナビゲーションを期待しています。
Web サイトが高速であるということは、ユーザー エクスペリエンスが向上することを意味します。 ウェブサイトの読み込みが速いと、すぐに強い第一印象を与えます。 お客様を大切にし、ビジネスに真剣に取り組んでいるというメッセージを伝えます。 顧客はまた、高速な Web サイトをプロフェッショナルで信頼できるものと考えています。
WordPress Web サイトの所有者にとって幸いなことに、これによりサイトの速度を最適化することがはるかに簡単になります。 ただし、高速な Web サイトの作成は継続的なプロセスであることを忘れないでください。 WooCommerce ストアを定期的に監視、テスト、微調整、更新して、ウェブページの速度を高速に保つ必要があります。
WooCommerce サイトを高速化するために、どのような戦略をとっていますか? 以下のコメントセクションを使用して、あなたの経験を私たちと共有してください!
