WooCommerceのスピードアップ–完全ガイド
公開: 2021-07-06
WooCommerceを高速化するには、まずWooCommerceのコンポーネントと、WooCommerceで正確に時間がかかるものを理解する必要があります。 この記事では、より高速なWooCommerceストアへのパフォーマンス最適化の旅を始めるために知っておく必要のあるすべてのことを説明します。
最初に、WooCommerceストアの一部であるいくつかの基本的な概念について説明し、次に、(WooCommerce)Webページがブラウザーでの表示を要求することからどのように処理されるかについて説明します。 TOCだけがすでにかなり読まれているので、すぐにジャンプして目次(TOC)をスキップしたい場合は、ここをクリックしてください。
目次
- 基本概念
- サーバー側のコード– PHP
- サーバー側のデータストレージ–データベース
- フロントエンドマークアップ–HTMLとCSS
- フロントエンドスクリプト– JavaScript
- フロントエンドアセット–画像とフォント
- よくある誤解
- 間違った例:メモリ制限は速度に影響し、メモリが多いほどサイトの速度が速くなります
- 間違った例:カートの断片Ajaxはページ速度を遅くします
- 間違った例:投稿の改訂によりWordPress/WooCommerceの速度が低下する
- ポストリビジョンとは何ですか?
- 基本的に重要な選択と働き方
- 軽量でパフォーマンスの高いテーマを選ぶ
- テーマが軽量でパフォーマンスが高いかどうかをテストするにはどうすればよいですか?
- サイトのパフォーマンステスト方法、またはテーマのデモ
- 1ページだけをテストしないでください
- キャッシュされていないパフォーマンスをテストする
- 軽量でパフォーマンスの高いテーマを選ぶ
- 知識から行動へ
- 高性能ホスティングでWooCommerceストアを実行する
- WooCommerceホスティング会社で何を探すべきですか?
- WP-cronを正しく実行していることを確認してください
- wp-configでWP-cronを無効にします
- HTTP経由でWP-cronを実行しないでください
- ボーナスのヒント:システムcronからアクションスケジューラを実行する
- スイスアーミーナイフプラグインではなく、特定のプラグインを使用する
- すべてのプラグインをテストする
- パフォーマンスファーストの方法論を使用する
- データベース
- データベースエンジン
- インデックス
- インデックスの自動ロード
- postmetameta_valueインデックス
- Redisを使用する必要がありますか?
- キャッシング
- プロキシCDNキャッシュ
- サーバーキャッシュ
- アプリケーションキャッシュ内
- ブラウザキャッシュ
- キャッシュはWooCommerceのすべてのパフォーマンスの問題を解決するわけではありません
- AcceleratedDomainsでのキャッシュの仕組み
- カートに何かが入っている場合は、キャッシュから配信しますが、キャッシュには書き込みません
- フロントエンドコード
- HTML検証
- コンソールエラー
- 重要なCSS
- 未使用のCSS
- スタイルシートがテーマまたはプラグインによって追加された場合はどうすればよいですか?
- 例
- フロントエンドアセット
- 画像を最適化する
- ストアに適した画質を選択してください
- デフォルトの品質と最大サイズを変更し、EXIFデータを削除します
- 応答性の高い画像
- AcceleratedDomainsを使用してオンザフライでサイズ変更および最適化された応答性の高い画像
- ハーフサイズを自動的に追加
- 画質を調整する
- 余分な画像サイズ
- フォントをローカルでホストする
- 加速ドメインで解決
- 画像を最適化する
- JavaScriptを非同期化して延期する
- タイミングが重要
- <head>にスクリプトをロードします
- <body>の最後にスクリプトをロードします
- 非同期でスクリプトをロードする
- 延期してスクリプトをロードする
- 統合
- 統合を悪くするものは何ですか?
- 探す
- アルゴリア
- Elastic Search
- WooCommerceストアのセキュリティを処理する方法
- WordPressとWooCommerceにセキュリティプラグインを使用しないでください
- WooCommerceを保護するためにすべきこと
- 多要素認証でwp-adminを保護する
- WordPressインフラストラクチャ全体の周りにセキュリティフェンスを取得します
- WordPress、WooCommerce、テーマ、プラグインを最新の状態に保つ
- 維持されていないプラグインやテーマの使用をやめる
- 小さなタスクに大きなプラグインを使用しないでください
- 追加のヒント–パフォーマンスを最適化するときに役立つプラグイン
- WPプラグインマネージャー
- クエリモニター
- 最後に
基本概念
WooCommerceを高速化するには、最初に、速度の最適化を実行できるコンポーネントであるレイヤーを理解する必要があります。 ほとんどのWebサイト、特にWordPressベースのWebサイトと同様に、最適化の可能性があるレイヤーは次のとおりです。
サーバー側のコード– PHP
サーバー側のコードは、WPとWooの場合、ほとんどがPHPです。 Block Editor(Gutenberg)の採用により、このコードの一部はJavaScriptでもありますが、ほとんどのストアではまだ広く使用されていません。
サーバー側のデータストレージ–データベース
データベースは、すべてのデータが実際に保存される場所です。 これは、商品、どの画像がどの商品に属しているか、注文などに関するデータです。 サーバー側のコード(PHP)は、常に新しいデータを抽出して挿入するために、データベース(データがある場所)に接続する必要があります。
フロントエンドマークアップ–HTMLとCSS
マークアップ、フロントエンドコード、またはそれを呼び出したいものはすべて、ブラウザーによって解釈され、ユーザーに表示されるものにレンダリングできるコンポーネントです。
フロントエンドスクリプト– JavaScript
ロジックと条件を含むコードは通常JavaScriptの形で提供され、「フロントエンドスクリプト」ブラケットに入れることができます。 これはブラウザで実行できるコードであり、たとえば、ユーザーがサイトを操作することでトリガーされます。
フロントエンドアセット–画像とフォント
簡単にするために、最後のブラケットのフロントエンドアセットと呼びます。これには、画像、フォント、PDF、その他の変更されないタイプのアセットなどの静的アセットが含まれます。 ただし、サイトが適切に機能したり、見栄えが良くなったり、目標を達成したりするには、クライアントに配信する必要があります。
これで、Webサイトのすべてのコンポーネントがわかりました。 これらのレイヤーすべてに共通しているのは、サーバーでの生成または実行、ブラウザーへの配信、およびブラウザーでのレンダリングに時間がかかることです。 それはすべて時間がかかります、そしてスピーディーなWooCommerceストアへの道は、これらの各コンポーネントが費やす時間を減らすことです。
それで問題は、どうやってそれをするのかということです。
方法に入る前に、別の基本的な概念を完全に理解する必要があります。 それがウェブの仕組みです。 具体的には、Webページがブラウザでどのように表示されるか。 簡単にするために、プロセスを5つのステップに分割できます。
- リクエストを送信する
これは、ブラウザなどのクライアントによって実行され、ユーザーがリンクをクリックするか、ブラウザのアドレスバーにドメイン/URLを入力することでトリガーされます。 - リクエストの配信
ブラウザがブラウザからリクエストを送信すると、そのリクエストはインターネットを介して送信される必要があります。 それは短い旅行でも長い旅行でもかまいません。 また、道路と同じように、AからBへのネットワークパスは、建設やメンテナンスのために迂回する可能性があります。
可能な最適化:
リクエストを処理しているサーバーへの移動パスを短くすると、後でレスポンスが配信されます。 - 応答の生成
Webサーバーが要求を受信すると、Webサーバーはその要求を処理するために必要なPHPコードを実行します。 これは、PHPがデータベースから情報を取得するために必要なクエリを実行することを意味します。 次に、PHPが応答を生成します。これにより、要求されたページのHTMLが生成されます。 応答の生成に必要な時間に加えて、ブラウザーからサーバーまでの時間とその逆の時間は、一般にTime-To-First-Byte(TTFB)として知られています。
高速TTFBとは何ですか?
<250ms良好
<500ms OK
<1000msは良くない
>1000msクリティカル
可能な最適化:
より高速なサーバー接続(SSLハンドシェイクなど)
より高速なサーバー
より高速なPHPコード
より高速なPHPコードの実行
より少ないPHPコード
より高速なデータベース
より少ないおよび/またはより速いデータベースクエリ - 応答を提供する
Webサーバーが応答の生成を完了すると、応答をブラウザーに送り返します。
可能な最適化:
ブラウザに戻る短い移動パス
転送サイズの縮小
転送される要素が少ない(キャッシング) - 応答の処理
ブラウザが応答(またはその一部)を受信すると、応答の処理を開始します。 これはレンダリングと呼ばれます。 これには、コード(HTML、CSS、JavaScript、画像)の解析と、それを実行することが含まれます。これは、HTMLではレンダリングを意味します。
可能な最適化:
より少ないCSS
JavaScriptが少ない
少ない画像と小さい画像
よくある誤解
先に進む前に、空気をきれいにし、WooCommerceとパフォーマンスに関してインターネット全体で共有されている可能性のあるいくつかの一般的な誤解について説明する必要があります。
間違った例:メモリ制限は速度に影響し、メモリが多いほどサイトの速度が速くなります
何らかの理由で、多くのホスティング会社は、PHPが使用できるメモリの量がサイトの速度に影響を与えると言っています。 PHPプロセスごとに使用可能なメモリの量は、速度に影響しません。 メモリ制限は、いくつかのPHPプロセスが使用可能なRAMの全量を消費しないようにするためにあります。 つまり、PHPのメモリ制限はスケーラビリティにのみ影響し、速度には影響しません。
間違った例:カートの断片Ajaxはページ速度を遅くします
ほとんどのホスティング会社と「スピードエキスパート」が共有している主なヒントのもう1つは、WooCommerceでカートフラグメントを無効にすることです。 カートフラグメントは、Ajaxを使用してサイトのカートを更新するメカニズムであるため、新しいコンテンツなどを表示するためにページを更新する必要はありません。 ほとんどの場合、そして適切なホスティング設定では、このヒントは悪いアドバイスです。 ただし、場合によっては、このヒントが正しいこともあります。 WooCommerceカートのフラグメントは、ページ全体の読み込みを遅くする可能性がありますが、次の場合に限ります。
- あなたのサイトはページ/HTMLキャッシュを実行していません
- WooCommerce用に最適化されていないキャッシュ設定があります
- あなたのサイトは遅いサーバーで実行されています
カートフラグメントを使用せず、HTMLキャッシュを使用している場合、誰かがカートに何かを持っていると、キャッシュされた応答を配信できません。 カートフラグメントは、サーバー用に生成するのがはるかに簡単で高速であり、ページ全体よりもはるかに高速に配信されます。 たとえば、ページのヘッダーにカートがある場合、Ajaxを使用して(カートフラグメントを使用して)カートを更新し、キャッシュからHTMLを配信する方がはるかに優れています。
ヒント
カートフラグメントを有効のままにし、キャッシュを正しく構成してキャッシュ効率を最大化します。 または、AcceleratedDomainsによってサイトを高速化します。
間違った例:投稿の改訂によりWordPress/WooCommerceの速度が低下する
オンラインで見つけたヒントの多くは、スケーラブルではない、または構成が不十分なWooCommerceホスティングの代替手段で機能する可能性のある最適化に基づいています。 ポストリビジョンを非アクティブ化することは、まさにそのカテゴリのヒントです。 適切に構成されたデータベースは、データサイズが原因で速度が低下することはなく、投稿のクエリが投稿のリビジョンによって速度が低下することもありません。 全くない。 データベースは、そもそも、データサイズに大きく関係なく、大量の情報への線形で予測可能なアクセス時間を提供するように構築されています。
ポストリビジョンとは何ですか?
WordPressで投稿を更新すると、WPは自動的に古いバージョンをデータベースに保存します。 これはリビジョンと呼ばれます。 これは、変更を元に戻す必要がある場合、または単にバージョン間で何が変更されたかを確認したい場合に、「過去にさかのぼって」移動できるように保存されます。 リビジョンは、作業中の変更を自動的に保存するためにも使用されますが、まだ手動で保存されていません。 これらのリビジョンは他のすべての投稿と同じデータベーステーブルに保存されており、多くの人がこれによりWPの速度が低下すると考えています。 適切に構成されたホスティング環境では、これは当てはまりません。
ヒント
ポストリビジョンを有効のままにしますが、保存するリビジョンの量を適切な値に減らします。 削減はパフォーマンスとは何の関係もありませんが、デジタルの無駄を減らし、必要になる可能性のあるものだけを保存することは常に素晴らしいことです。
基本的に重要な選択と働き方
高速でパフォーマンスの高いWooCommerceサイトを作成するには、上記で説明したように、ミックスに含まれるコンポーネントを理解することから始めます。 次に、高速なWooCommerceサイトを実際に作成する方法を理解する上で基本となる重要な選択について説明します。
軽量でパフォーマンスの高いテーマを選ぶ
まず、テーマとは何ですか? 上記のコンポーネントにテーマを配置する場合、それは上記のすべてである可能性があります。 WordPressでは、WordPress Core自体、テーマ、プラグインの両方に、サーバー側のコード、データベースへのクエリ、フロントエンドコード、フロントエンドスクリプト、フロントエンドアセットを含めることができます。 そのため、適切なテーマ(およびプラグイン)を選択する作業が非常に重要です。 そうしないと、たくさんの雑然としたものになってしまい、不要なものや不要なものができてしまうからです。 この不要な「もの」はすべて膨張と呼ばれます。
ほとんどのWooCommerceストアは、カスタマイズオプションと変更オプションを備えたビルド済みのテーマを使用しています。つまり、「箱から出して」多くのコードを取得できます。 それは素晴らしいことであり、サイトをすばやく立ち上げて実行するのが本当に簡単になります。 ただし、欠点は、ほとんどのテーマが多くのニーズと目的に合うように構築されていることです。 その際、使用する機能と使用しない機能の両方を含めます。 テーマの機能は、ほとんどの場合、サーバー側のPHPコードによって構築されます。 サーバーまたはブラウザーのいずれかで実行する必要のあるすべてのコードは、以前に確立したように、貴重な時間を要します。
一部のコードはほんの少しの時間しかかからず、実際に実行するのにかかる時間を測定するのに苦労するでしょう。 他のコードの実行には、はるかに多くの時間が必要です。 1つの機能または機能が費やす時間に関係なく、すべてが合計されます。
したがって、より高速なWooCommerceストアを実現するための最初のステップは、高速で軽量なテーマを選択することです。 必要な機能とデザインを備えたテーマを選択し、テーマのオプションを探しすぎないようにしてください。 オプションが多いほど、実行する必要のあるコードが多くなり、コードの実行に時間がかかります。
テーマが軽量でパフォーマンスが高いかどうかをテストするにはどうすればよいですか?
たとえば、ThemeForestやMyThemeShopからテーマを購入した場合、通常、テーマのコードを確認することはできません。 ただし、テーマストアには通常、フロントエンドからテストできるデモがあります。 デモのパフォーマンスをテストする方法はいくつかありますが、テストを正しく行い、正しいものを探すことが重要です。 したがって、自分のサイトをテストするのと同じ方法でデモサイトをテストする必要があります。
サイトのパフォーマンステスト方法、またはテーマのデモ
パフォーマンスをテストする方法はいくつかありますが、次のヒントは常に念頭に置いて使用する必要があるヒントです。
1ページだけをテストしないでください
サイトが高速かどうかを判断するために多くの人が犯す間違いは、フロントページの速度のみをテストすることです。 これは通常、WooCommerce自体の速度ではなく、キャッシュの速度のテストにつながる間違いです。 大量のページ、またはストア全体をテストすることによってのみ、ストアの速度の全体像を把握できます。 つまり、サイトのすべてのURLをPageSpeed Insights、Pingdom、GTMetrixなどの速度テストツールにコピーして貼り付ける必要がありますか? 幸いなことに、違います。 検索エンジンと同様にWooCommerceストアをクロールするツールを使用するか、サイトマップを入力として使用するツールを使用して、WooCommerceストアの大量のページを簡単にテストできます。
私の個人的なお気に入りはSitebulbです。これは、SitebulbがSEOとパフォーマンステストの両方に強力なツールであるためです。 ここServeboltにいる私の同僚の何人かは、Screaming Frog SEO Spiderをお気に入りとして持っており、彼らは多くの同じことをしています。 ただし、私が知っている最も簡単なツールは、最初に開始するツールであるはずですが、batchspeed.comです。
まだ完全なサイトテストを行っていない場合は、少なくとも、サイトにあるさまざまなページタイプをすべてテストする必要があります。 これには、さまざまな製品タイプ、カテゴリページなどが含まれます。 これらはそれぞれ、サイトのコードのさまざまな部分を実行します。つまり、さまざまなパフォーマンスを実現できます。
キャッシュされていないパフォーマンスをテストする
キャッシュは、パフォーマンスの高いホスティングスタックの複雑な部分であり、WooCommerceストアにとって特に重要です。 しかし、キャッシュはまた、あなたの店があなたの顧客が実際に経験するよりも速いとあなたを信じ込ませることができます。 どのように? まず、(a)キャッシュがどのように機能するかを見てみましょう。
キャッシュは、最初のページビューを使用してページの一時的なバージョンを保存し、2番目のページビューなどから、キャッシュの有効期限が切れるまで、サーバーはすでに生成された一時的に保存されたバージョンのページを配信できます。 WooCommerceストアには、顧客がログインしている場合のように、適切に構成されたキャッシュが完全にバイパスされる条件がたくさんあります。
そのため、どのWooCommerceストアにも、どのシナリオでもキャッシュから配信できないページがたくさんあります。 これらはカートやチェックアウトページのようなページです。これらは動的であり、その正確な訪問者、その場所、カートの内容などのために特別に生成されます。 キャッシュできないページの例は次のとおりです。
- ログインしたページ(つまり
/my-account/) - カートページ
- チェックアウトページ
- ウィッシュリストページ
キャッシュは、複数のリクエスト(訪問者)に変更せずに配信できるページとアセットに対してのみ機能するため、これらのタイプのページでは、キャッシュエンジンが提供できる追加のパフォーマンスは得られません。 ただし、これらのページは、顧客のユーザーエクスペリエンスの重要な部分です。 そして、あなたの顧客はあなたのカートまたはあなたのチェックアウトを訪問せずに訪問者から有料の顧客に変えることはできません。
これで、最良のシナリオは、訪問者がキャッシュ内にあるページを要求していることであり、キャッシュがバイパスされる理由がないことがわかりました。 そして最悪のシナリオは、訪問者が要求しているページのキャッシュバージョンを提供できないことです。
最良のシナリオのみをテストする場合、最良のシナリオのみを最適化することもできます。 最悪のシナリオは手つかずのままであり、多くの訪問者が毎日、顧客体験の重要な時期に経験しています。
これが、WooCommerceを高速化するために、キャッシュにアクセスせずにページをテストする必要がある理由です。 これは複雑に聞こえるかもしれませんが、実際には非常に簡単です。 ほとんどのキャッシュ設定では、テストするURLにクエリ文字列を追加するだけです。 覚えておくべき唯一のことは、このクエリ文字列は、送信するリクエストごとに100%一意である必要があるということです。
この手法は、PageSpeed Insights、Web Core Vitals、ChromeでのLighthouseテスト、Pingdom、GT Metrix、WebPageTest.orgなど、あらゆる単一ページのテストに追加できます。 このようなクエリ文字列の例としては、 https://example.com/?test=1 test = 1があります。この場合、新しいテストを実行するたびに数値を変更します。
知識から行動へ
さて、これでレイヤー、速度の最適化を行うことができるコンポーネントについて説明し、Webの仕組みについて説明し、WooCommerceの高速化に関する一般的な誤解について説明しました。 最後になりましたが、実際にパフォーマンスをテストする方法を説明したので、以下で概説する推奨事項とヒントのいずれかの影響を測定する方法を理解できます。
それでは、これを実行可能にしましょう!
高性能ホスティングでWooCommerceストアを実行する
すべてのWebページは、「サーバーで発生するすべて」と「ブラウザーで発生するすべて」で構成されます。 WooCommerceストアを運営している場合、ストアの速度は「サーバーで発生するすべてのこと」の速度に大きく依存します。 すべての大変な作業もサーバーから始まります。製品ページの生成を1秒早く終了するサーバーを入手できれば、他のすべても1秒早く終了します。 これが、高性能ホスティングでWooCommerceを実行することが、WooCommerceストアを高速化したい場合に私が提供できる最も重要なヒントの1つである可能性が高い理由です。
WooCommerceホスティング会社で何を探すべきですか?
ここで私はあなたに2つのことを言うことができます。
- Servebolt.comが最速であることが証明されているので、あなたはすでに適切な場所にいます
- wphostingbenchmark.comとそのWooCommerceベンチマークを確認し、オリジンのパフォーマンスが最も速いものを探してください
これらのヒントは両方とも同じ場所にあなたを導きます:あなたは私たちのWooCommerceホスティングの無料トライアルにサインアップします。 ただし、自分で比較する場合は、WooCommerceストアのホスティング会社を比較する方法を知りたいと思うかもしれません。
- 比較したいホスティング会社でテストを設定します
- あなたのサイトのコピーを作成し、それを各ホスティング会社に設定します
- 上記と同じテストを実行します
同じテストを実行し、キャッシュをバイパスするテストを実行すると、配信されているコンテンツをキャッシュできるときに提供できるパフォーマンスだけでなく、ホスティング会社の真のパフォーマンスを確認できます。
WP-cronを正しく実行していることを確認してください
WP-cronは、WordPressに組み込まれているシステムであり、プラグイン、テーマ、またはコードで、バックグラウンドで実行するようにスケジュールを設定できます。 WooCommerceのコンテキストでは、これは製品フィードの更新、統合からの在庫状況の取得、および/wp-adminでの直接の対話なしにストアを実行し続けるために必要な多くの小さなタスクである可能性があります。
デフォルトでは、WP-cronはWordPressインストールへのトラフィックによってトリガーされます。 システム/サーバー側のcronとWPCLIを使用してWP-cronを実行する機能がない場合は、トラフィックを使用してWP-cronをトリガーするのが賢明です。 とは言うものの、すべての優れたWooCommerceホスティングプラットフォーム、そして正直なところ、Wooストアで検討する必要のあるすべてのWordPressホスティングプラットフォームには、システムcronからWP-cronを実行する機能があります。 システムcronを使用してWP-cronをトリガーする場合、訪問者のトラフィックをトリガーとして使用する必要がないため、訪問者のエクスペリエンスが低下したり、サイトのスケーラビリティが制限されたりすることはありません。
要件:
- WPCLIがインストールされています
- 利用可能で構成可能なカスタムサーバー側cron
WooCommerceの場合、毎分cronを実行することをお勧めします。

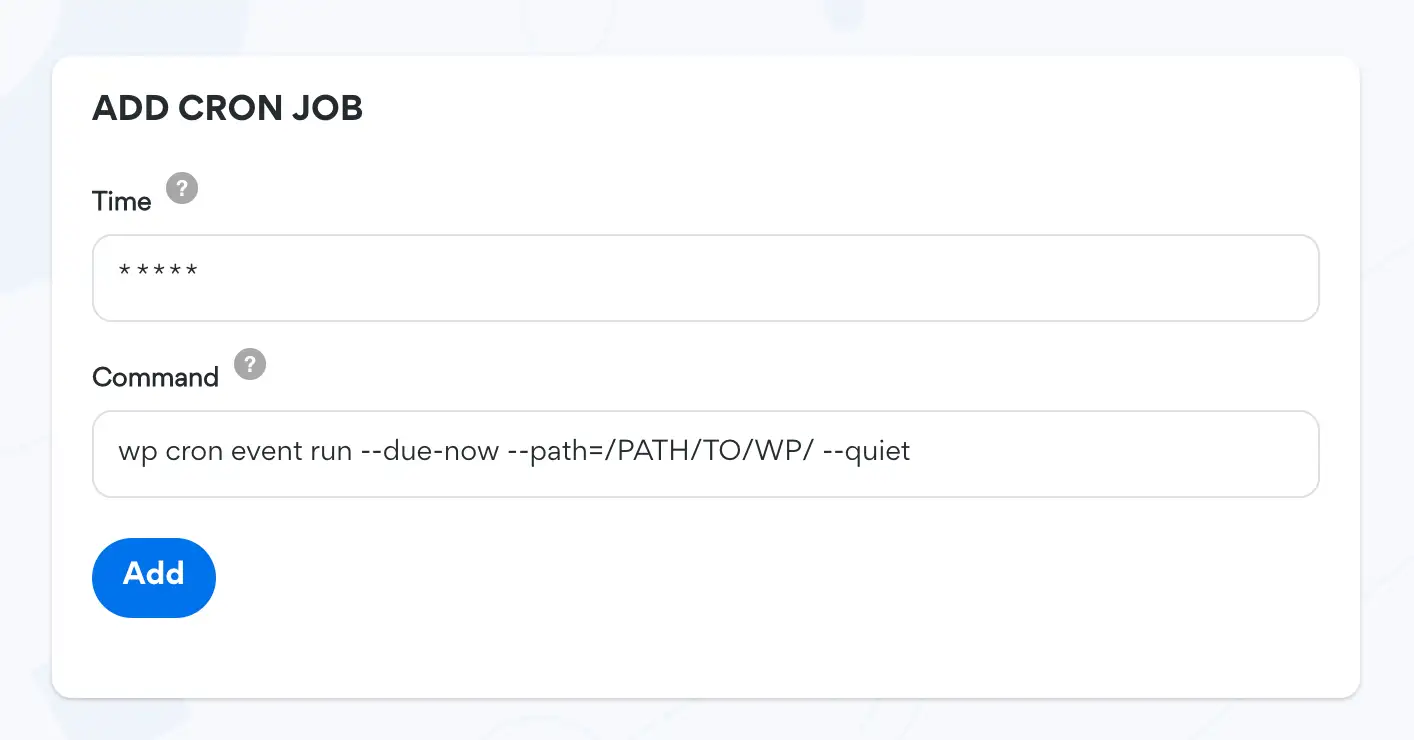
crontabを使用している場合、crontabに入れる正しいコマンドは次のようになります。
1* * * * * nice -n 15 wp cron event run --due-now --path=/PATH/TO/WP/ --quiet
wp-configでWP-cronを無効にします
システムcronを使用してWP-cronを正しく設定した場合は、WPがデフォルトの方法で実行しないようにする必要もあります。 これは、この行をwp-config.phpに追加することで実行されます。
define('DISABLE_WP_CRON', true);
HTTP経由でWP-cronを実行しないでください
多くの人は、HTTPリクエストをWP-cron.phpに送信せずにWP-cronを実行できることを知らないため、WP-cron.phpをトリガーするように外部サービスを設定しWP-cron.php 。 これにより、スケーラビリティの問題が発生し、Webサーバーで使用可能なHTTPソケットが最大になる可能性があります。
ボーナスのヒント:システムcronからアクションスケジューラを実行する
Action Schedulerは、WordPressのシステムであり、補完と言えます。場合によっては、タスクとアクションのバックグラウンド処理に関して、WP-cronを完全に置き換えることができます。
アクションスケジューラは、WordPressフックをトリガーして、将来のある時点で(または、非同期アクションの場合はできるだけ早く)実行するためのライブラリです。 各フックは一意のデータでスケジュールでき、コールバックがそのデータに対して操作を実行できるようにします。 フックは、1つ以上の機会に実行するようにスケジュールすることもできます。
これは、フックを遅らせて繰り返す機能を追加する
do_action()の拡張機能のように考えてください。この機能は、WordPressでタスクの大きなキューをバックグラウンドで処理するための堅牢なジョブキューも作成します。 ロギングと管理インターフェースの追加により、バックグラウンドで処理されるタスクの追跡可能性も提供します。
デフォルトでは、アクションスケジューラはWP-cronおよびadminリクエストによって開始されます。 ただし、ユーザーの操作なしで動作するために、WP-cronシステムを介してアクションスケジューラを実行する必要はありません。
最初に行う必要があるのは、GitHubにあるAction Scheduler – Disable DefaultQueueRunnerプラグインをインストールすることです。
次に、WP CLIを使用して、cronを介してアクションスケジューラをトリガーします。 このコマンドは、cronおよびWPCLIを介してWP-cronをトリガーする方法と似ています。
* * * * * nice -n 15 wp action-scheduler run --path=/PATH/TO/WP/ --quiet
将来的にはこれをServeboltOptimizerに含める予定ですので、ServeboltOptimizerの将来のバージョンでこれに注意してください。
スイスアーミーナイフプラグインではなく、特定のプラグインを使用する
WooCommerceコア自体には、eコマースストアのすべてのコア機能があります。 製品、カート、チェックアウト、支払い方法、注文管理など。 したがって、常に最終的には、ストアでエクストラとして必要なものを実現するためのプラグインの長いリストになります。 製品をより適切にフィルタリングしたり、国固有の支払いゲートウェイを追加したり、スマートアップセル技術を使用してより多くの販売を行ったりするのに役立つプラグインがあります。 いいこと。
ただし、このすべての機能にはコストもかかります。具体的には、時間のコストです。
この時間は、サーバー上のページの生成プロセス、サーバーからブラウザーにデータを転送する時間、またはブラウザー内のページのレンダリングプロセスのいずれかに追加されます。 インストールするプラグインごとに、非常に軽量でスリムですが、サイトの重量が増えるため、サイトの速度が低下します。 問題は、どれだけ、そしてそれが価値があるかどうかです。
すべてのプラグインをテストする
WooCommerceストアのパフォーマンスを最適化するための非常に重要なステップは、すべてのプラグインのパフォーマンスへの影響をマップすることです。 これは、サイト全体に焦点を当てて、上記の方法を使用して実行する必要があります。 WooCommerceコアを有効にする以外にプラグインを使用せずに開始し、使用するすべてのプラグインを1つずつ有効にします。 1つのプラグインを有効にした後、完全なサイトパフォーマンステストを実行します。
パフォーマンスファーストの方法論を使用する
今後のすべての開発、テーマスイッチ、プラグインのインストールと更新は、パフォーマンスへの影響をテストする必要があります。 プラグインはサイトの速度を少しだけ遅くするかもしれませんが、それはすべて合計されます。 だんだん遅くなるサイトがないことを確認するために、私は数年前に書いたパフォーマンスファーストの方法論を使用することを強くお勧めします。
データベース
WooCommerceストアのパフォーマンスは、データベースがデータを処理できる速度に大きく依存します。 読み取りと書き込みの両方。 ここで私たちが取り組んでいるものを見てみましょう。
データベースエンジン
WooCommerceストアを長期間実行している場合、または古いデータベースでWooCommerceストアを開始した場合は、古いデータベースエンジンを使用している可能性があります。 MyISAMやARIAのような古くて時代遅れのデータベースエンジンには、テーブルロックと呼ばれるものがあります。 これは、データベースに書き込んでいる操作が行われている間、テーブルがテーブルの読み取りと書き込みに使用できないことを意味します。 これにより、WooCommerceストアの速度が大幅に低下する可能性があります。
ただし、修正は非常に簡単です。 最も簡単な方法は、Servebolt Optimizerプラグインをインストールし、PerformanceOptimizerを実行することです。 これにより、すべてのデータベーステーブルのデータベースエンジンが最新のInnoDBに更新されます。 InnoDBには行レベルのロックがあります。 つまり、書き込み先の行をロックするだけで済みます。
インデックス
データベースのサイズが大きくなると、データベースの速度も低下するというのはよくある誤解です。 データベースがデータのクエリ中にデータベースインデックスを利用できる場合、データベースのサイズはほとんど関係ありません。 本の索引や目次と同じように、データベース索引を使用すると、大量の構造化データから何かを簡単に見つけることができます。
インデックスの自動ロード
WordPressのオプションテーブルには、すべてのページビューに必要なデータが含まれています。 WordPressは、オプションをautoloadとして宣言することにより、これらのオプションのPHPへのロードを高速化します。 オプションが自動ロードするように宣言されている場合、追加のデータベースクエリを必要とせずに、オプション値がPHPに自動的にロードされます。 自動読み込み列にインデックスを追加することで、すべての自動読み込みオプションを取得するクエリを高速化することもできます。
postmetameta_valueインデックス
WooCommerceは、 _postmetaテーブルとmetavalue列を使用して多くのクエリを実行します。 metavalue列にインデックスを追加することで、これらのクエリを倍数で高速化できます。
Redisを使用する必要がありますか?
まず、Redisとは何ですか? Redisは、メモリ内に存在するデータベースとキャッシュです。 一般に、メモリへの読み取りと書き込みは、ファイルベースのストレージからの読み取りと書き込みよりも高速です。 Redisは、WordPressおよびWooCommerceのコンテキストで、頻繁にアクセスされるデータをメモリに保存するためのキャッシュとして一般的に使用されているため、データをより高速にフェッチできます。
つまり、Redisをインストールする必要がありますよね? まあ、それはそれほど単純ではありません。 Redisは主に、頻繁に使用されるデータのフェッチを高速化するために使用されるため、Redisは、ストア内のすべてのページ、投稿、および製品のパフォーマンスを大幅に向上させることはありません。 また、カートやチェックアウトの速度も大幅に向上しません。 これは主に2つの理由で当てはまります。
- 「高性能WooCommerceホスティングでストアを実行する」という私のヒントをすでに読んでいる場合は、適切に構成および最適化されたデータベースを使用すると、ストアの速度を低下させるのはデータベースクエリ自体ではないことがわかります。 それはPHPであり、データベースに保存されているデータをどのように使用するかです。
- キャッシュと同様に、Redisは、同じデータを頻繁に要求する複数のリクエストがある場合にパフォーマンスが向上します。
Redisがフロントエンドのパフォーマンスを大幅に向上させるのはまだ見たことがありません。 私が見たのは、Redisがバックエンドや注文管理などを高速化していることです。 ただし、単一障害点コンポーネントをスタックに追加するリスクがあるため、何をしているのかわからない限り、通常は近づかないことをお勧めします。
キャッシング
キャッシングは、すべてのパフォーマンスの問題に対する「聖杯」であるという印象を与えることができます。 キャッシングは、リクエストへの応答を一時的に保存し、後でまったく同じリソースに対してまったく同じリクエストに対してまったく同じレスポンスを配信できるようにする手法です。 各応答には、応答をキャッシュする期間、または応答をキャッシュする必要があるかどうかに関する指示が含まれています。
キャッシングは、人間の脳のように多くの方法で機能します。 2 + 2=4および6*6 = 36であることがわかったら、正しい結果を得るために計算を行う必要はありません。 2 + 2 = 4であることがわかっているという事実は、キャッシングと呼ばれる可能性があります。 「2+2」はリクエストで、4はレスポンスです。 「6*6」=に対する応答は36であることがわかっているので、6 * 6=36であることを知らない人よりも36速く応答できます。
実際、キャッシングは元々パフォーマンスのために発明されたのではなく、コンピューターが同じことを何度も計算するリソースを使用しないようにすることを目的としていました。 そうすることで、そのシステムのスケーラビリティを向上させます。
Servebolt Optimizer、およびAccelerated Domainsは、WooCommerce向けに調整および最適化されており、WooCommerceストアに安全なキャッシュを実装します。
ただし、キャッシングは完全に把握するのが非常に難しいメカニズムでもあり、キャッシングを間違って実装した場合の影響は大きくなります。 カート、ログインページ、チェックアウトなど、キャッシュされるべきではないすべてのページがキャッシュされていないことを確認する必要がありますが、キャッシュできるページはキャッシュされています。 すべてをやみくもにキャッシュすると、個人情報が漏洩することになり、顧客Aのカートを顧客Bに渡すなどのようになります。
最新のWebでのキャッシングは複数のレイヤーで実装されており、パフォーマンスにとっても同様に重要です。 これらのキャッシュレイヤーの一部は次のとおりです。
プロキシCDNキャッシュ
プロキシCDNキャッシュは、オリジンサーバーとブラウザの間にあるキャッシュです。 Accelerated Domains and CloudflareはプロキシCDNの一種であり、すべてのリクエストとレスポンスは、オリジンサーバーに到達する前に最初にAcceleratedDomainsを通過します。 次に、Accelerated Domainsはリクエストへの応答を保存し、まったく同じリクエストが表示された場合、後でその応答を再度提供できます。 これは、Webを経由してオリジンに到達するよりもはるかに高速です。
WooCommerce Webサイトでは、静的アセット(画像、JavaScript、CSSなど)を提供する優れたCDNを用意することが最低限必要です。 パフォーマンスを最大化したい場合は、WooCommerceに合わせた高度なキャッシュエンジンを含むAcceleratedDomainsなどのパフォーマンス向上サービスを有効にすることを強くお勧めします。
サーバーキャッシュ
サーバーキャッシュは他のキャッシュと同様ですが、プロキシCDNキャッシュと比較すると、サーバーキャッシュはサーバー上にあり、AcceleratedDomainsの場合のようにブラウザーとサーバー間の移動時間を節約できません。
サーバーのキャッシュ時間は通常、他のほとんどのキャッシュと同様に、 Cache-Control ControlHTTPヘッダーを使用して制御されます。 また、ほとんどのサーバーキャッシュは、応答がpublicキャッシュに格納できることを確認することに加えて、 max-ageとs-maxage値を尊重します。
WooCommerceのキャッシュ時間は8〜10時間にすることをお勧めしますが、もっと長いキャッシュ時間でテストすることもできます。
わからない場合、またはこれを自分で制御したい場合は、ServeboltOptimizerプラグインを使用してください。 Servebolt Optimizerは、正しいキャッシュヘッダーの設定を処理します。
アプリケーションキャッシュ内
WordPressとWooCommerceでは、キャッシュにプラグインを使用することもできます。 これは、W3 Total Cache、WPRocketなどのプラグインです。 What these plugins do is store a temporary version of a requested page in files on the server. This is a very inefficient way of caching, and should not be used if you have the ability to cache either on the server itself and/or in a service like Accelerated Domains or Cloudflare which distributes the cache globally.
Browser cache
Ever experienced that you change something on your site, but you still don't see the change reflected on the frontend? In many scenarios that is because of browser cache. A temporary version of a page or an asset, stored in the browser, on your computer or phone. It's there so that you don't have to download the same page or asset multiple times. The browser cache is different from server and proxy CDN cache in two ways; it's private – meaning you can store private information in the cache, and it is very hard to control.
Browser cache time is controlled using the Cache-Control HTTP header, like most other cache.
I recommend to set the browser cache time to a high value for all your static assets. If you use version strings in your static asset URLs you can safely have a month cache time (2629800 seconds).
For HTML however, you cannot set an as high value for browser cache. I recommend using 10 minutes (600 seconds), as this will help the experience when a user clicks the back button in the browser or similar, but not so long that the user might see old and outdated content.
If you don't know, or want to control this yourself, use the Servebolt Optimizer plugin. Servebolt Optimizer takes care of setting the correct cache headers.

Cache doesn't solve all your performance problems in WooCommerce
Generally you can cache any GET request. GET requests are, like the name suggests, requests to get some resource. Even though GET requests are often safe to cache, like mentioned above, there are a lot of pages you cannot deliver cache:
- Logged-in pages (
/my-account/, etc) - カート
- チェックアウト
- ウィッシュリスト
In WooCommerce you also need POST requests. POST requests are requests that POST something to the web server. In WooCommerce this can be “POST that I have added item X to cart” or “POST this order”. And POST requests can never be cached.
How cache works in Accelerated Domains
Accelerated Domains has implemented caching according to best practices and internet standards, and tuned it to work perfectly with WooCommerce. In Accelerated Domains we have also solved a few things that are specific to WooCommerce.
Deliver from but not write to cache when something is in cart
Generally, when you have something in the cart, most servers will bypass the cache. Having something in a cart means you have a cookie set, and that cookie makes the request you send to the server unique. Unique requests do not hit cache. In Accelerated Domains however we have implemented a “no-store” technique to be able to serve HTML from cache, even if your visitor has something in the cart. That means a visitor with an item in cart can get HTML delivered from cache faster, but requests that do not hit cache for some reason are never stored in cache. This ensures faster performance during the full customer journey to complete order.
Frontend code
Your frontend code, the code the browser processes, needs to be optimized and cleaned up to ensure it's being processed fast. These are the most important things to work on.
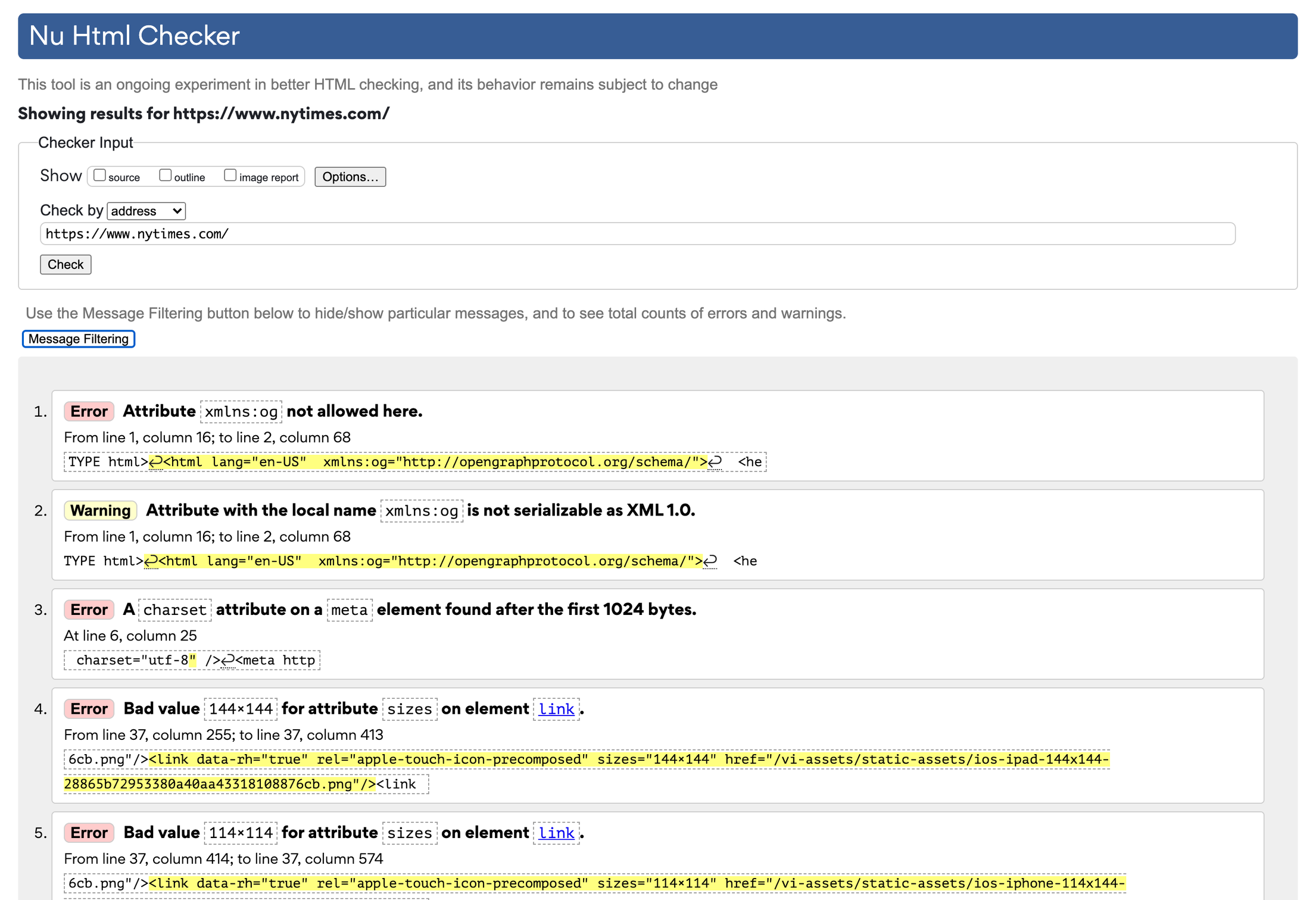
HTML検証
Validating HTML is a forgotten part of performance optimization. While many think it's no longer needed, the fact is that it's just as important as anything else. And the good news is that it is mostly quite easy.
HTML that validates is parsed and rendered faster than HTML that deviates from the standard and contains errors and warnings. While browsers try their best at parsing and rendering incorrect HTML, it takes more time than validated and correct HTML. Simply making the HTML valid is a simple performance improvement.
W3C has a validation service where you can test your HTML against the open standards. It's easy to use, and the key is to fix all errors and warnings that show up.

コンソールエラー
In the browser console you will find errors in executing JavaScript, parsing and rendering the HTML with attached stylesheets. Just like in PHP and on the web server in general, errors take time. Making sure there are no console errors and warning, or fix the ones that are there, is a key step to easing the browsers workload when parsing and rendering the page.
重要なCSS
Above the fold CSS, Critical CSS, or first view CSS. It has many names, but they all refer to the styling that is needed to render the top of your page in the initial display, called above the fold, correctly. In other words, the styling needed to render the part of the website your visitors will see first when visiting your website. Loading the Critical CSS first in a separate file, and load the rest of your styling at a later time can increase core web vitals, and the experienced speed of your website.
This process can be a tedious one, and it's best done automatically. The best plugin out there so far doing this is CriticalCSS which you can use together with the popular plugin Autoptimize.
Unused CSS
If you buy themes or plugins, and especially “multipurpose themes” or “Swiss army knife plugins”, these come with a lot of CSS that you do not need.
Code that needs to run or parsed, but does not have any impact on the end result is called bloat. Generating code on server, sending that code through the Internet, and making the browser parse code that does not impact the styling, experience or functionality of a WooCommerce store is wasted time, wasted energy, and last but not least, wasted money. Loading speed is one of they key technical factors that impact your conversion rate.
If you want to figure out exactly how much CSS your site does not use but still loads, I highly recommend purifycss.online and similar tools. These tools can tell you how many percent of your CSS is not used, and even generate a cleaner stylesheet file for you.
What to do if the stylesheet is added by the theme or a plugin?
If the CSS is added through a plugin or a theme, the process of optimizing always becomes a bit more complicated. You can have plugins do the work for you, but these plugins usually just improve and do not make perfect. The technique I personally stick to, is determining what parts of the code are in use by using tools like PurifyCSS , remove the styling from the theme or plugin, and add the CSS that is in use to a child theme.
To remove the stylesheet from loading you need to dequeue and optionally deregister the stylesheet in your functions.php of your child theme, or in a custom site plugin.
例
add_action( 'wp_enqueue_scripts', 'remove_default_stylesheet', 20 );
function remove_default_stylesheet() {
wp_dequeue_style( 'original-enqueue-stylesheet-handle' );
wp_deregister_style( 'original-register-stylesheet-handle' );
}
Frontend assets
The assets that are loaded by your browser, the frontend assets, have a lot of room for optimization for performance. Especially if you're using a lot of and/or large images.
画像を最適化する
Images are usually the closest a potential customer gets to a physical product before it's bought and delivered. Images are important, and as a store owner you want the images to be as high quality as possible. On the other hand, you don't want to send larger images than your visitor can view on their screen. Sending more pixels than the screen has, or than the image container has, means superfluous data that only slows down the loading and display of the image – and possibly the page as a whole. Sending more pixels than what will be displayed does not only mean more data to be transferred through the internet to the browser, but the browser must also shrink the image to make it fit. This all takes time.
In WordPress and WooCommerce you have a set of image sizes, and plugins and themes can also register image sizes. These image sizes control what sizes the images you upload should be resized to, so that you can deliver the best fitting image depending on the use. All your images will be duplicated and resized into these image sizes and stored on disk. That is awesome, and as long as you in your theme use the best image size to the container it's being displayed at, you have done the first step of optimizing your images.
Choose the right image quality for your store
Now we have touched sizes, but that is just half of the equation when it comes to the amount of megabytes or kilobytes an image is. The other is image quality or image compression. Image quality simply means the level of accuracy in an image. By default, WordPress uses a quality of 82 out of 100 on intermediate sizes. Which is good for most, but when optimizing images you do not want “good for everyone” you want “good enough for this store”.
Luckily, this setting can be changed. You should therefore play around with the quality setting to find the perfect quality setting for your store. 低いほど良い。 I usually end up with something between 60 and 70. The quality setting does not however change the quality of the full size image, only intermediate sizes. But, luckily there is a fix for that as well!

The next step is to get rid of data in the image that you do not use. If you didn't already know, images can contain data that does not have anything to do with the displaying of the image itself. That data is called metadata or EXIF data. This data can be copyright information, information about where a photo was taken, by who and so on. This information does not provide much value in a regular WooCommerce store and should be removed.
We have written about image optimization before as well as image resize. Both are good resources to check out with regard to this topic.
Changing the default quality and max size, and get rid of EXIF data
One of the few plugins I nearly always install in a WooCommerce store is the Resize Image After Upload plugin from Shortpixel . This is a lightweight plugin that mainly does two very important things:
- Resize and optimize the full size image
- Change the quality of intermediate sizes
In the plugin you can set a maximum size of the full size image, and the plugin will resize the image down to that size if you ever upload larger images. An awesome feature if the people uploading images do not resize the image before they upload it. You can also set a quality setting which changes both the quality of the full size image, and the quality of intermediate sizes.
What this plugin does not do is resize and optimize images that you already have uploaded. For that you should use some simple CLI commands or a separate plugin.
応答性の高い画像
So we have optimized our images, great! That means that the images we have in our WooCommerce store are optimized for speed. Now, the next mission is to optimize what image we deliver to what browser and what screen size. Modern browsers support responsive images, the srcset and size attributes . This enables you to in an <img> tag declare multiple sizes, and the browser will then only download the image it believes will fit that exact screen the best. Most themes and plugins, plus WordPress and WooCommerce itself support responsive images now and you don't have to do anything to make it work.
That does not mean you cannot do anything to optimize your responsive images. Depending on what sizes your theme and plugin already have configured for you, you can also add your own custom sizes to tailor to specific browser and screen sizes. While this is a bit complicated, we have made it easy to do in Accelerated Domains.
Responsive images, resized and optimized on the fly using Accelerated Domains

In Accelerated Domains we have built in automatic image resizing and optimization on the fly. With minimal configuration in our plugin, you can optimize the image delivery and sizes easily. Without storing more images on disk, as we store the resized versions in the Accelerated Domains network instead.
Automatically add half-sizes
Using the Servebolt Optimizer plugin and Accelerated Domains you can, with a flick of a switch, add sizes that are 50% of the size of all your already registered image sizes. That means if you have a 100×100 image size, we will automatically add a 50×50 image size if you don't already have one. This will increase the image sizes that are available to the browser, and automatically optimize for a larger set of screen and browser sizes.
Adjust image quality
In the plugin you can also easily adjust the image quality. In WordPress the default is 85, but like mentioned above, you should experiment with this setting to find the lowest acceptable quality for your WooCommerce store and products. In the Image Resize feature in Accelerated Domains you can do this easily for all images.
余分な画像サイズ
画像をさらに簡単に最適化できるように、コードなしでカスタム画像サイズを追加する簡単な方法を追加することで、画像サイズを最適化する簡単な方法を追加しました。 オーディエンスが使用する画面とブラウザのサイズを分析することで、画像を利用できる画像のサイズを決定できます。たとえば、幅1300ピクセルのブラウザで多くの訪問者が製品にアクセスしているとします。 次に、1300ピクセルのワイドスクリーン上の製品画像の正確な画像サイズを把握し、そのサイズを追加できます。 ブラウザは完璧なサイズを使用します!
フォントをローカルでホストする
Google Fontsまたはその他のサードパーティのフォントを使用している場合、これらはfonts.google.comから読み込まれる可能性があります。 これにより、新しいドメインに個別のリクエストが導入されます。これは、最初のリクエストと同じドメインからアセットを読み込むよりも時間がかかります。 これは、ブラウザが個別のDNSルックアップを実行する必要があることと、SSLを他のサーバーとネゴシエートする必要があることの両方が原因です。 推奨される方法を使用してGoogleからフォントを読み込むと、「レンダリングブロックリソース」と診断され、読み込み時間が1秒近く長くなります。
加速ドメインで解決
フォントをローカルでホストする代わりに、AcceleratedDomainsでGoogleFontsのプロキシを設定しました。 これは、フォントをローカルでホストするのと同じ効果がありますが、自動的で使いやすいです。
JavaScriptを非同期化して延期する
JavaScriptは主にクライアント側のスクリプト言語であり、コードはブラウザで実行されるため、JavaScriptを読み込んで実行するときはタイミングが重要です。 これを完全に理解するには、まずブラウザがJavaScriptをロードして実行する方法とタイミングを理解する必要があります。
タイミングが重要
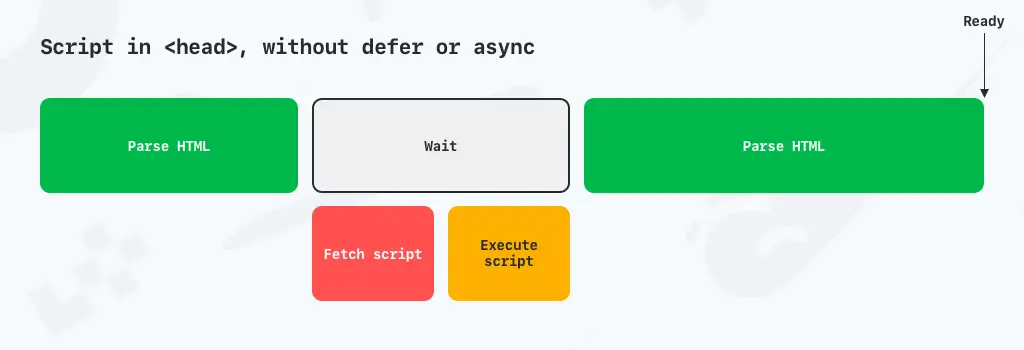
ブラウザのHTMLパーサーは、上から下に機能します。 スクリプト行に到達すると、デフォルトでは、HTMLの解析を続行する前に、スクリプトをすぐにフェッチして実行します。 つまり、スクリプト行の配置が重要です。 WordPressでは、スクリプトのデフォルトの配置は<head>と<body>の下部にあります。
<html>
<head>
<title>A title</title>
<script src="your-head-script.js"></script>
</head>
<body>
CONTENT
<script src="endof-body-script.js"></script>
</body>
< /html>
ここで重要なのは、HTMLの解析とページのレンダリングには違いがあるということです。 レンダリングブロックスクリプトについて聞いたことがあるかもしれませんが、これはスクリプトとスクリプトをトリガーするものに依存するため、 asyncまたはdefer修正のレンダリングブロックスクリプトはありません。
<head>にスクリプトをロードします
asyncをdeferせずにヘッドに配置されたスクリプトは、フェッチおよび実行中にHTML解析を「一時停止」します。

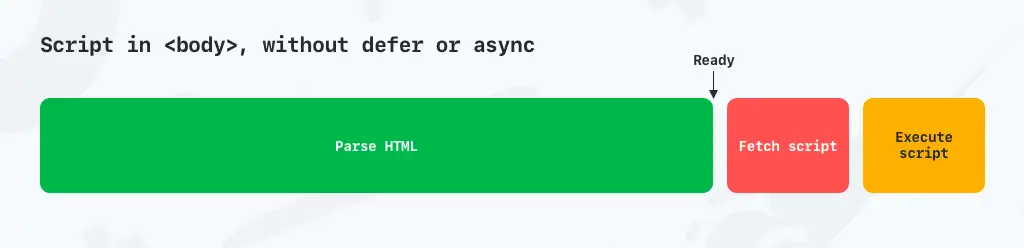
<body>の最後にスクリプトをロードします
<body>タグの最後に配置されたスクリプトも、bodyタグの最後でフェッチおよび実行されます。

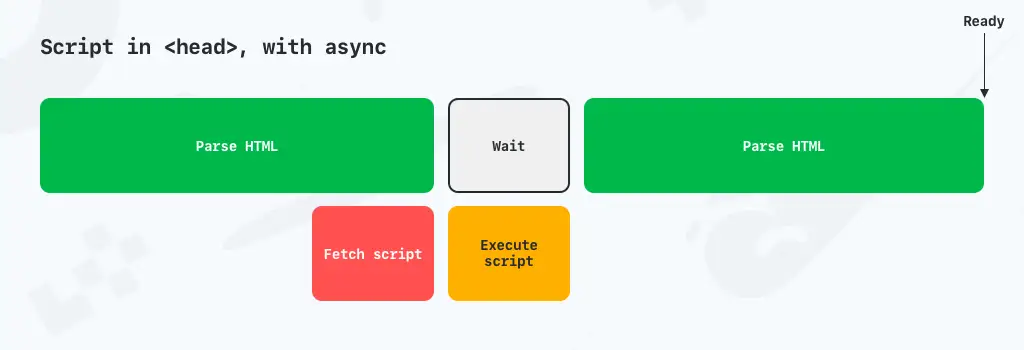
非同期でスクリプトをロードする
asyncで(非同期に)ロードされたJavaScriptは、スクリプトのダウンロード中にページの解析を続行できることをブラウザーに通知します。 ただし、スクリプトはダウンロードが完了すると実行されます。 while deferは、ブラウザにスクリプトをダウンロードし、HTMLの解析が完了するまでスクリプトを実行しないように指示します。

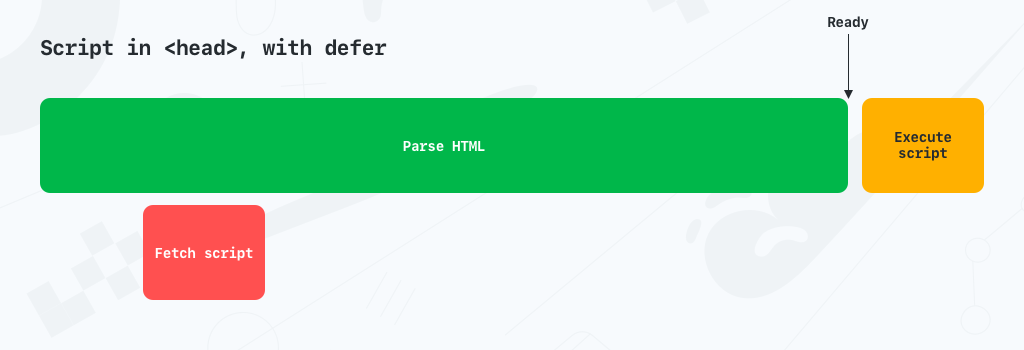
延期してスクリプトをロードする
スクリプトがdeferでロードされると、頭の中で、スクリプトをフェッチする必要があるがHTMLの解析を続行するようにブラウザに指示し、HTMLが完全に解析されるまでスクリプトの実行を待ちます。

統合
統合は、成功するWooCommerceストアに必要なコンポーネントです。 統合により、管理をスピードアップし、出荷を簡素化し、さらには売上を増やすことができます。 しかし、統合は悪い方法でも良い方法でも行うことができます。
統合を悪くするものは何ですか?
一部の統合は、WordPressが内部でどのように機能するかを完全に理解していない人々によって書かれた重いプラグインの形で提供されます。 これにより、注文管理用のプラグインをインストールして、フロントエンドの速度を低下させる可能性がありますが、その理由はありません。
私たちはしばしば、一見単純な性質であり、影響は少ないはずの統合に遭遇しますが、まったく逆です。 このような不適切な統合の例としては、ページを読み込むたびにプラグインやテーマのライセンスチェックを行う場合や、XML-RPCを使用してサービスをサイトに接続する場合があります。
悪い統合のより明白なバージョンは、コードの重い統合であり、単にそれらがもたらす肥大化のために、または単にプラグインコードとそのアセットの誤ったロードのためにサイトの速度を低下させます。 いつ、どこで、どのようにロードするかなど。
上記の悪い例の例として、適切な統合は接続にRest APIを使用するため、いつどのページに何をロードするかに注意してください。 または、一般的に非常に軽量なプラグインであるか、プラグインをまったく使用する必要はありません。
探す
製品検索は、WooCommerceショップの重要な部分です。 データベースは大量のデータの処理に非常に優れていますが、属性などのメタデータに対して多くのフィルターを使用して検索すると、少し遅くなる可能性があります。 幸いなことに、製品検索では、組み込みのWooCommerce検索よりもはるかに優れた高速なソリューションがあります。
アルゴリア
Algoliaは、APIを使用してデータを入力および検索できる外部検索データベースです。 それは非常に速く、多くのカスタマイズ性を提供します。 WebDevStudiosのチームは、WordPress/WooCommerceにAlgoliaを簡単に実装するためのプラグインも作成しました。
Elastic Search
Elastic SearchはAlgoliaに似ていますが、ELKスタックに基づいており、ホスト型ソリューション(Algoliaなど)およびセルフホスト型ソリューションとして利用できます。 Elastic SearchはAlgoliaとほぼ同じ速度であり、より高いレベルのカスタマイズ性を提供します。 ただし、ElasticSearchを使用した管理GUIはそのままでは入手できません。 ただし、より高度なカスタマイズ性のニーズには、ElasticSearchが最適です。 10upのチームには、簡単に始められるプラグインもあり、それは私たちによって完全にサポートされています。 サポートチームにご連絡いただければ、セットアップのお手伝いをさせていただきます。
WooCommerceストアのセキュリティを処理する方法
WooCommerceストアには、注文した人に関する多くの個人情報が保存されています。 悪意のある悪意のある攻撃者は、サイトを「ハッキング」してサイトへのトラフィックを増やすだけでなく、保存している個人情報を入手する可能性があるため、これにより多くの新しいセキュリティ上の懸念や脅威が発生します。 したがって、セキュリティを強化し、不要な人がストアにアクセスしないようにする必要があります。
WooCommerce(またはWordPress)のセキュリティは、多くの変数を含む複雑なトピックであるため、本を書くことができるトピックです。 ただし、注意すべき最も重要な落とし穴のいくつかを次に示します。
WordPressとWooCommerceにセキュリティプラグインを使用しないでください
多くのストアの所有者と開発者は、良いものと悪いものの両方で、ストアを保護するためにさまざまなセキュリティプラグインを信頼しています。 WordfenceやiThemesSecurityなどのプラグイン。 これらのプラグインはすべて良いことをしますが、間違った場所でそれを行います。 そして、間違った場所でそれを行うことは、多くの場合、何もしないよりも悪い場合があります。 その上、彼らはあなたのWooCommerceショップを保護するために「あなたがしなければならない唯一のこと」であるとあなたに売り込みます。これは正しくなく、誤ったセキュリティでもあります。
セキュリティプラグインはほとんどの場合WordPress内で機能し、Apache構成ファイル.htaccessを介してApacheのカスタマイズを行うものもあります。 それは、パチンコを撮って家を守るようなものです。 悪い俳優があなたの家の中に入るまであなたは多くをすることができません、そして彼らが入るとあなたがあなたのスリングショットで彼らを得ることができる前に彼らは多くのダメージを与えることができます。 そして、あなたが知っているすべての人にとって、彼らはあなたがあなたの机の上に持っていたその重要な紙の束をつかんだか、後で簡単に入ることができるようにバックドアを開いたままにしたかもしれません。
さらに、WordPressとWooCommerceを内部から保護することによるこれらのプラグインのアプローチは、アプリケーションに多くのコードを導入します。 WooCommerceをスピードアップするための探求には役立ちません。 このコードは、良いものと悪いものの両方のすべてのリクエストで実行する必要があり、それらはすべてそれらを遅くします。 ある意味では、セキュリティプラグインを使用することで、DDoSの標的になりやすくなります。これは、低速のサイトではリクエストごとにより多くのCPUを使用するため、攻撃者がサーバーに過負荷をかけるために必要なリクエストが少なくなるためです。 不要なトラフィックのブロックについて詳しくは、こちらをご覧ください。
WooCommerceを保護するためにすべきこと
何をしてはいけないかが明確になっているはずなので、すべきことを強調しましょう!
多要素認証でwp-adminを保護する
WordPressにアクセスする最も簡単な方法は、有効なユーザー名とパスワードを使用してログインすることです。これは、攻撃者がアクセスする最も一般的な方法です。 ログインに必要な1つ以上の要素(セキュリティコード(OTP)など)を導入することで、誰かがWPサイトやWooサイトにアクセスするリスクを最小限に抑えることができます。
WordPressインフラストラクチャ全体の周りにセキュリティフェンスを取得します
WooCommerceストアを含むWebサイトを保護するための絶対的な最善の方法は、悪意のある攻撃者が元のインフラストラクチャに到達する前に阻止することです。 これは、CloudflareやAcceleratedDomainsなどのサービスで実行できます。 Cloudflareでセキュリティレイヤー(WAF、ファイアウォールルールなど)を自分で維持する必要がありますが、AcceleratedDomainsではプロアクティブな方法でそれを行います。 機械学習による自動、およびAcceleratedDomainsを実行しているすべてのドメインへのトラフィックの分析による手動の両方。
WordPress、WooCommerce、テーマ、プラグインを最新の状態に保つ
WordPressとWooCommerceのほとんどの「ハッキング」は、WordPress、テーマ、またはプラグインのセキュリティの脆弱性を介して実行されます。 また、セキュリティの脆弱性をできるだけ少なくするための最善の方法は、WordPressコア、WooCommerce、テーマ、およびプラグインを常に最新の状態に保つことです。
維持されていないプラグインやテーマの使用をやめる
プラグインとテーマは突然メンテナンスされなくなる可能性があります。これは、セキュリティの脆弱性を修正するための更新を受け取らないことも意味します。 1年間いかなる種類の更新も受け取らなかったプラグインは、WordPress.orgのプラグインリポジトリでフラグが立てられます。これには正当な理由があります。 メンテナンスされていないプラグインの使用をやめるだけです。
小さなタスクに大きなプラグインを使用しないでください
プラグインに含まれるコードが多いほど、維持するコードも多くなります。 また、コードが多いほど、セキュリティの脆弱性が増える可能性があります。 小さなタスクに大きなプラグインを使用すると、プラグインのごく一部でのみ実際に使用して価値を確認できますが、使用しないコードの一部でセキュリティの脆弱性が発生する可能性があります。
追加のヒント–パフォーマンスを最適化するときに役立つプラグイン
パフォーマンスを最適化するための探求では、2つの異なる方法で最適化するのに役立つ2つの特定のプラグインを強調したいと思います。
WPプラグインマネージャー
ほとんどのプラグインには、不要なページにまったく読み込まれないようにするメカニズムが含まれていません。 プラグイン開発者は、プラグインを具体的にどのページで使用するかわからないため、多くの場合、プラグイン開発者がこれを行うのは困難です。
これにより、WPプラグインマネージャーは非常に便利になります。ページ/投稿ごとにプラグインを制御して完全に無効にし、使用されていない投稿、ページ、または製品に不要なアセット、PHPコード、データベースクエリを追加しないようにすることができます。
クエリモニター
データベースクエリはWooCommerceストアの速度を低下させる可能性があり、どのクエリに時間がかかり、どのプラグインまたはそれらのクエリがテーマの一部であるかを識別するための最適なプラグインはクエリモニターと呼ばれ、JohnBlackbournによって維持されます。
テストのためにクエリモニターをアクティブにするだけです。 これは、本番環境でアクティブにする必要のあるプラグインではありません。
最後に
この記事で共有した情報の量からわかるように、WooCommerceの高速化は簡単なステップではありません。 それは考え方です。 WooCommerceサイト、テーマ、プラグインを構築および保守するときは、まずパフォーマンスを念頭に置く必要があります。 それらは密接に絡み合っており、すべてがWooCommerceサイトの速度に大きな影響を与える可能性があります。 この基盤からのみ、WooCommerceを適切にスケーリングし始めることができます。
また、ストアのパフォーマンスに影響を与えるいくつかの非自明なことについても触れました。 ここで言及されているすべてのパフォーマンス関連のトピックは、「WooCommerceストアのパフォーマンスを改善するにはどうすればよいか」という一定の分析の一部であり、それに応じて最適化する必要があります。
私たちがあなたのために世話をしたいことの1つは、高速のWooCommerceホスティングを提供することです。さらに必要な場合は、AcceleratedDomainsを提供します。
この記事はすでにやるべきことの非常に長いリストですが、これがやるべきことのすべてではありません。 そのため、以下のコメントでもWooCommerceのパフォーマンス向上に関する推奨事項を確認したいと思います。
最適化をお楽しみください。
