WordPressでモバイルサイトを高速化する方法(11のパフォーマンスのベストプラクティス)
公開: 2022-07-05あなたはおそらくあなたの携帯電話でこのブログ投稿を読んでいます。
あなたのモバイルウェブサイトはあなたがあなたの聴衆とどのようにつながるかについての鍵です。 しかし、モバイルからアクセスしたときにWebサイトが遅い場合はどうなるでしょうか? 特にモバイルで、Webサイトが遅いかどうかをどうやって知ることができますか? これにより、モバイルサイトの最適化に関するさらなる質問が生まれます…
モバイルユーザー向けの最適化を気にする必要があるのはなぜですか? モバイルからサイトを高速化する方法は何ですか?
Googleによると、ウェブサイトの読み込みに5秒以上かかる場合、訪問者の90%がすぐにサイトを離れる可能性があります。 また、Webサイトへのトラフィックを増やすために多大な労力を費やしている場合、訪問者がコンテンツを操作するのに時間がかからないのは残念です。 それは無駄なお金です!

モバイルページの速度をテストする方法
モバイルサイトの速度を向上させる前の最初のステップは、現在のパフォーマンスを測定することです。 あなたはあなたのウェブサイトの健康とモバイル訪問者が経験した全体的な速度を評価する必要があります。
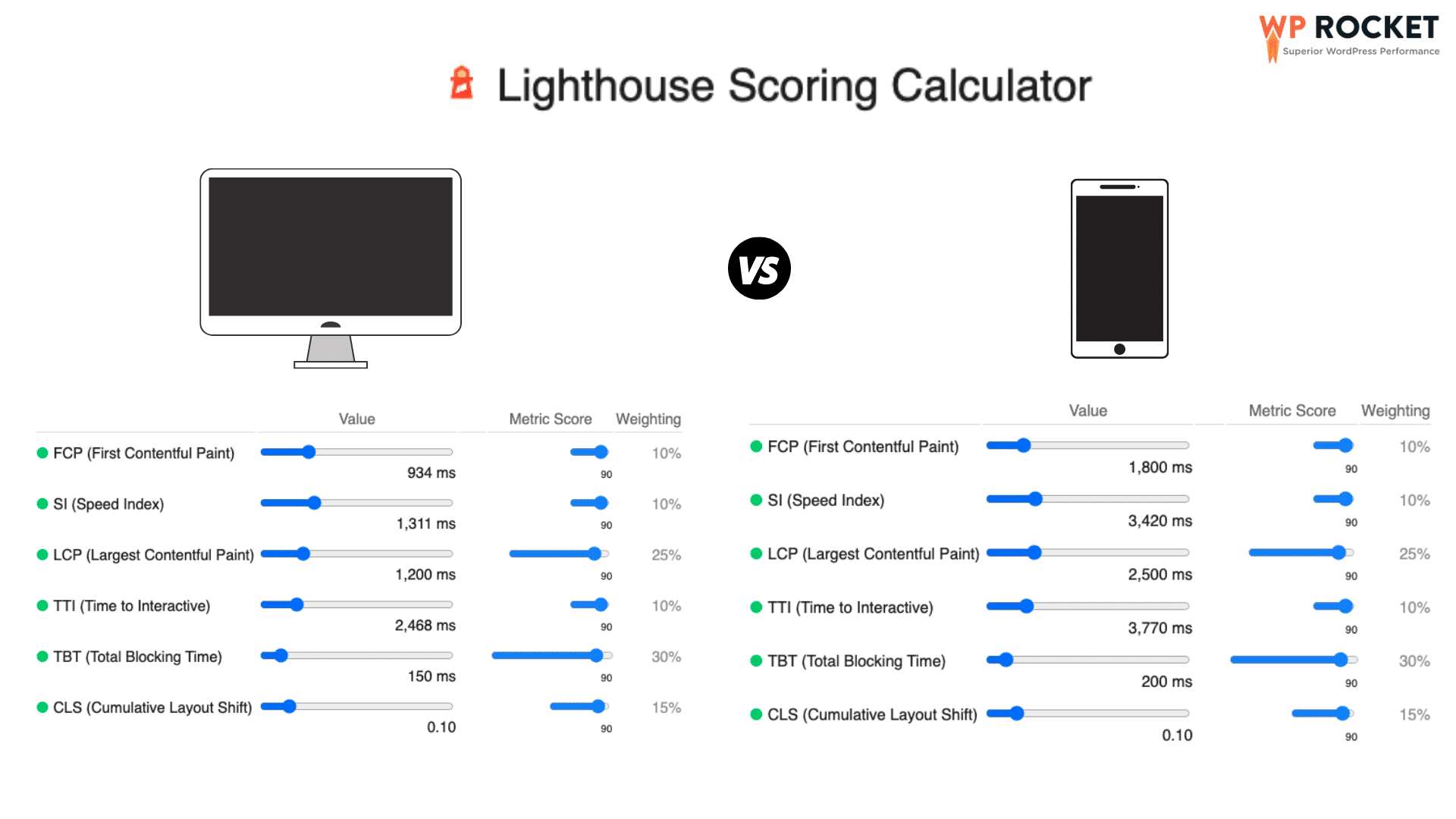
このような監査を実施するには、Lighthouseテクノロジーを使用することをお勧めします。 Lighthouseは、デスクトップとモバイルの両方でサイトのパフォーマンスを簡単に把握できます。 メトリックには、モバイルとデスクトップの間で異なるしきい値があることに言及する価値があります。

モバイルでのパフォーマンスを測定するために、市場で入手可能なツールを掘り下げてみましょう。
- Google PageSpeed Insight
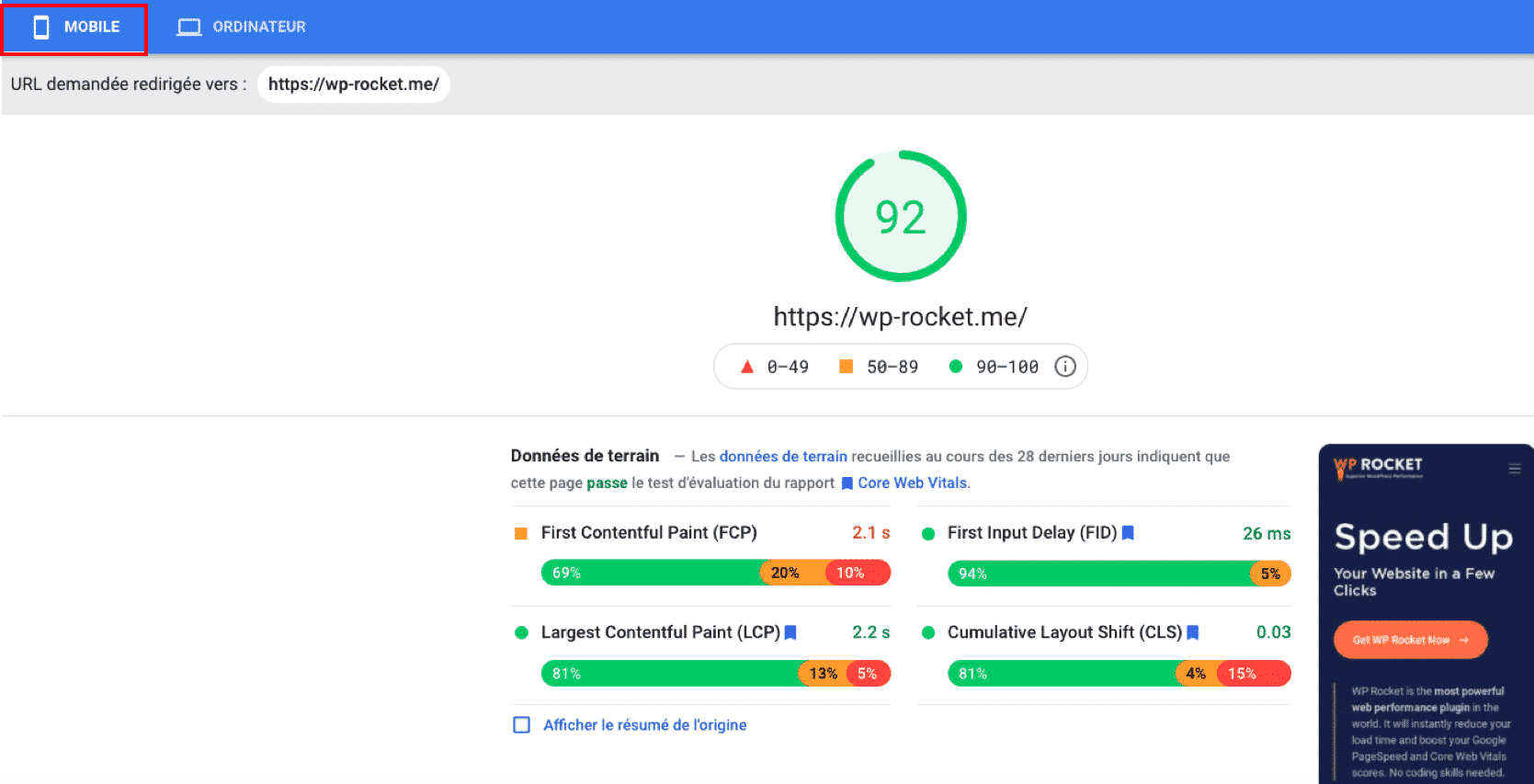
PageSpeed Insightsは、任意のURLの読み込み時間を測定および分析できるGoogleSEOツールです。

モバイルで良好なPageSpeedスコアを取得するには、インジケーターが次のしきい値にあることを確認してください。
| 指標–重量 | 良い(緑) | 平均(オレンジ) | 悪い(赤) |
| 最初の満足のいくペイント– 10% | 0〜1.8秒 | 1.8秒–3秒 | >3秒 |
| スピードインデックス– 10% | 0-3.3秒 | 3.3 –5.8秒 | >5.8秒 |
| 最大のコンテンツフルペイント– 25% | 0〜2.5秒 | 2.5秒–4秒 | >4秒 |
| インタラクティブまでの時間– 10% | 0 –3.8秒 | 3.8秒–7.2秒 | >7.2秒 |
| 総ブロッキング時間– 30% | 0〜200ミリ秒 | 200〜600ミリ秒 | >600ミリ秒 |
| 累積レイアウトシフト– 15% | 0 – 0.10 | 0.10 – 0.25 | > 0.25 |
Chromeデベロッパーツール
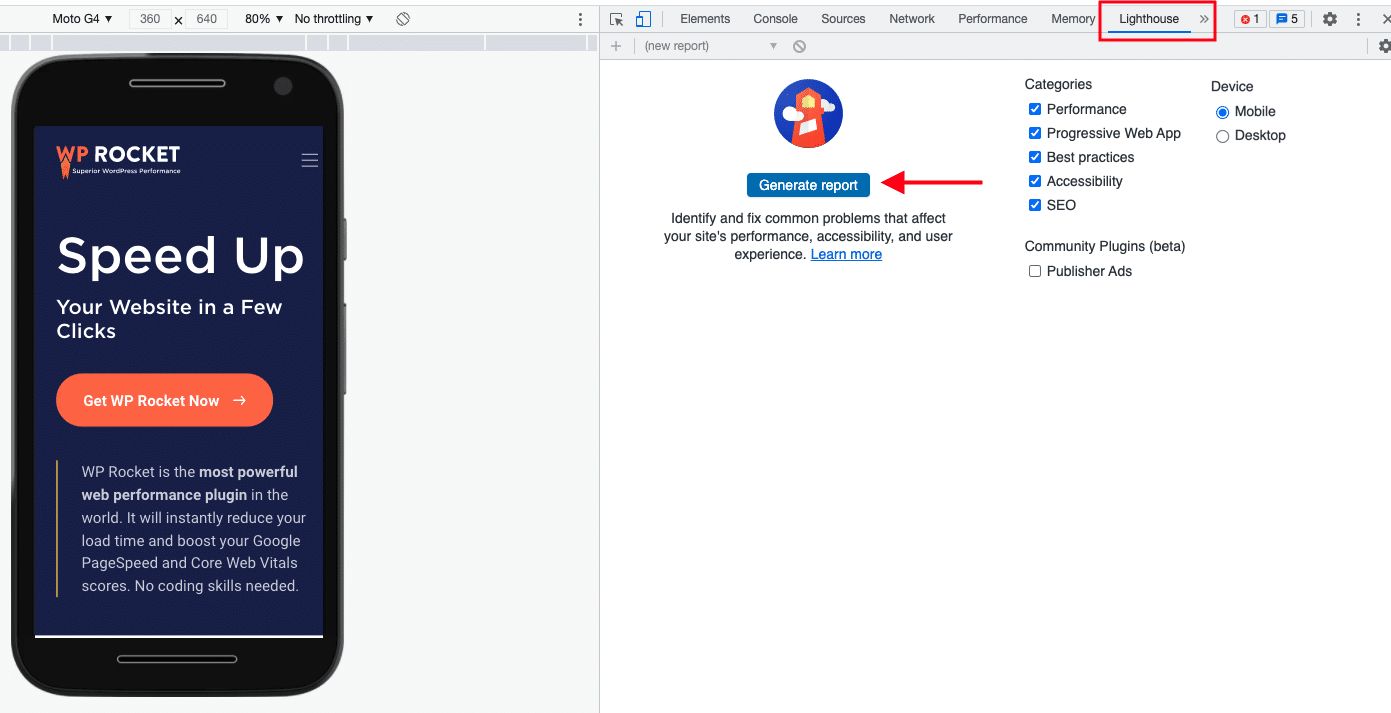
Chromeブラウザから直接ChromeDevToolを使用してモバイルパフォーマンスレポートを生成することもできます。 以下の手順に従って、モバイルレポートを起動します。
- あなたのウェブサイトに行く
- トップメニューから「開発者ツール」を開きます
- 「灯台」タブを選択します
- 「デバイス」セクションの下にある「モバイル」ボックスをチェックします
- 「レポートの生成」ボタンをクリックします。

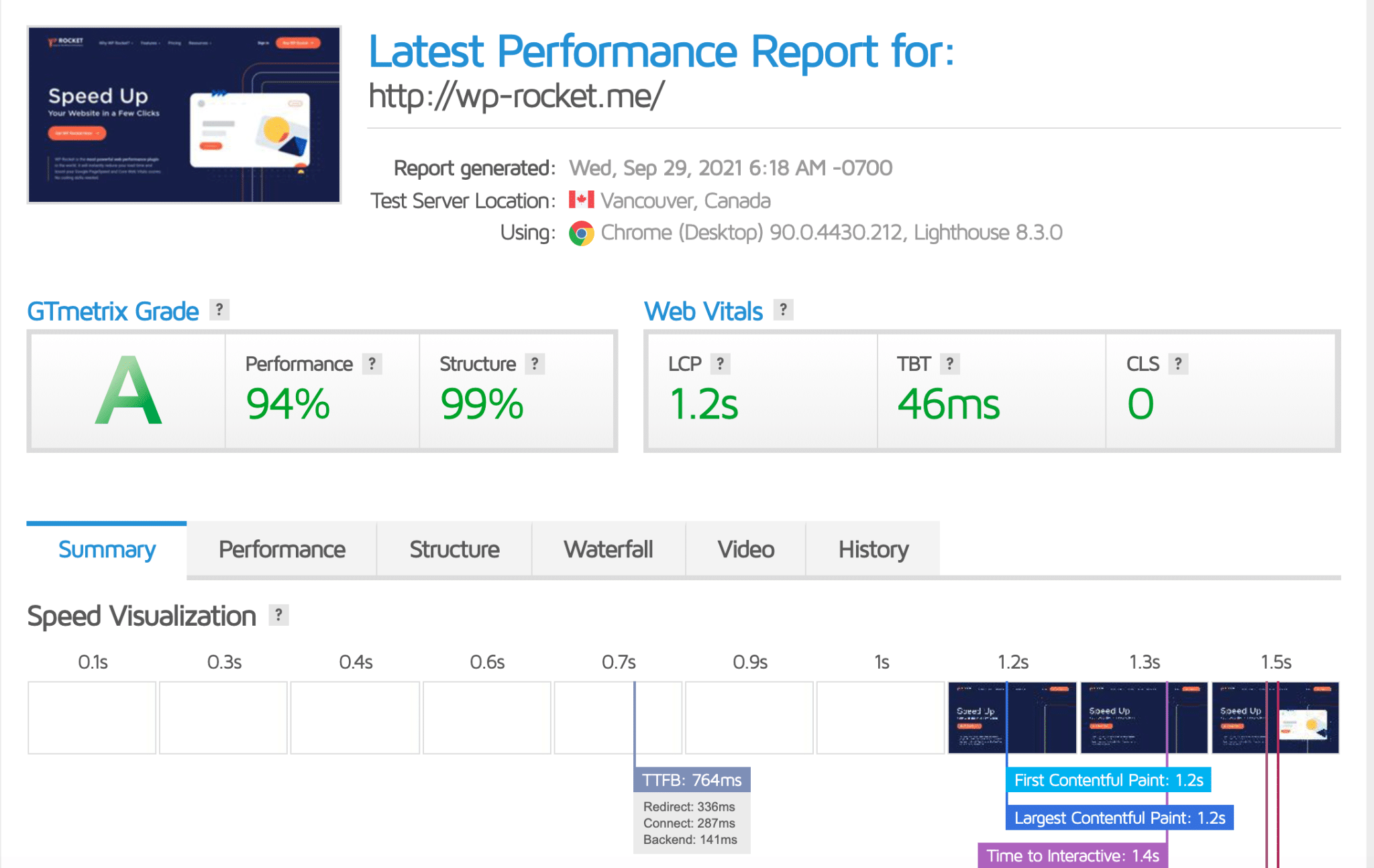
- GTmetrix
GTmetrixは、デスクトップでページのパフォーマンスをテストするための無料のツールです。 ただし、モバイルでのパフォーマンスを確認するには、PROアカウントが必要です。 Lighthouseを搭載し、ページのスコアを生成し、実用的な推奨事項を提供します。

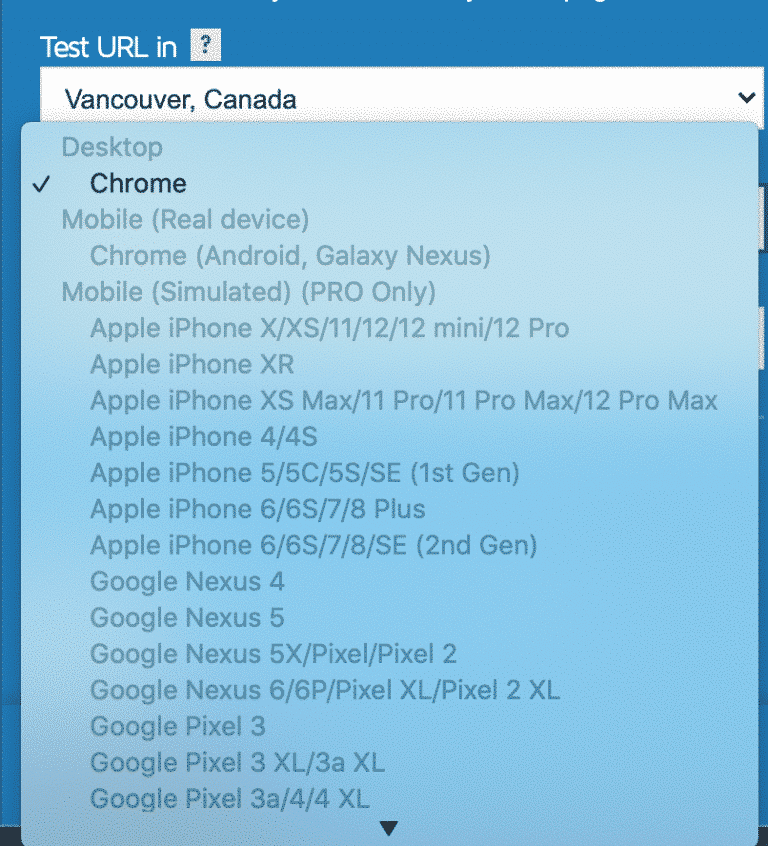
多くのデバイスが利用可能です。 PROにアクセスして、いくつかの異なるモバイルデバイスでWebサイトを確認すると便利な場合があります。

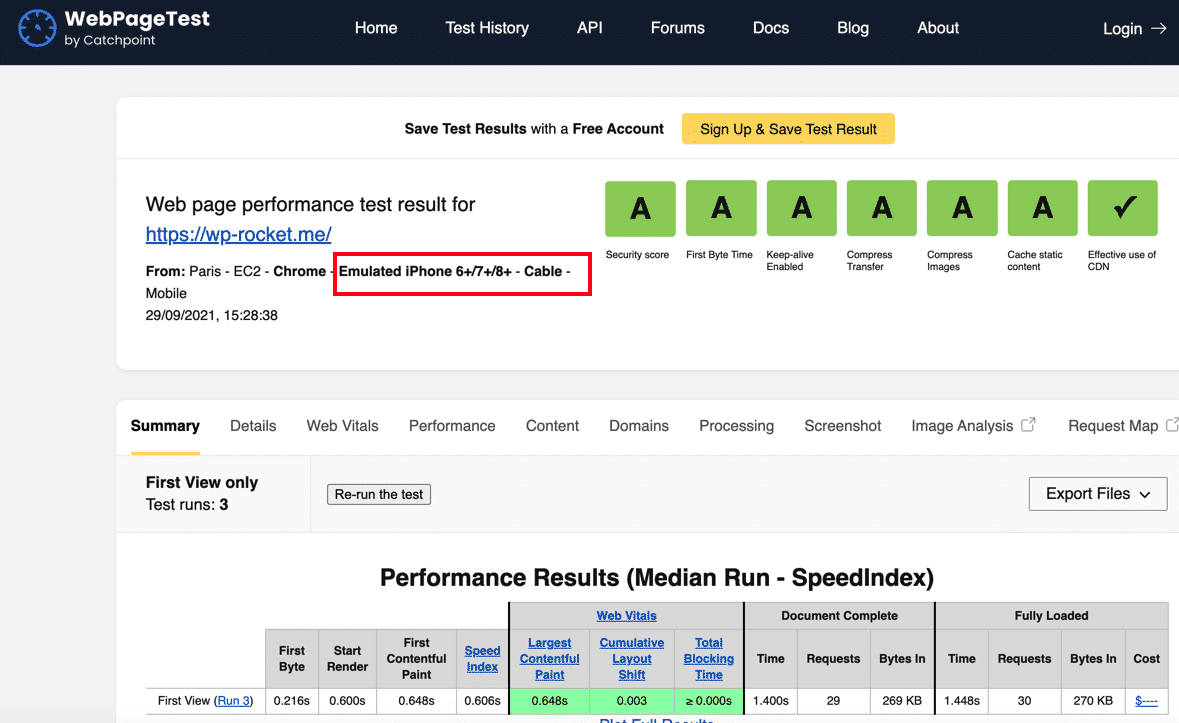
- WebPageTest
Webpagetestは、WordPressサイトで読み込みの遅いページを特定し、可能な限り高速になるように微調整するのに役立つ無料のツールです。

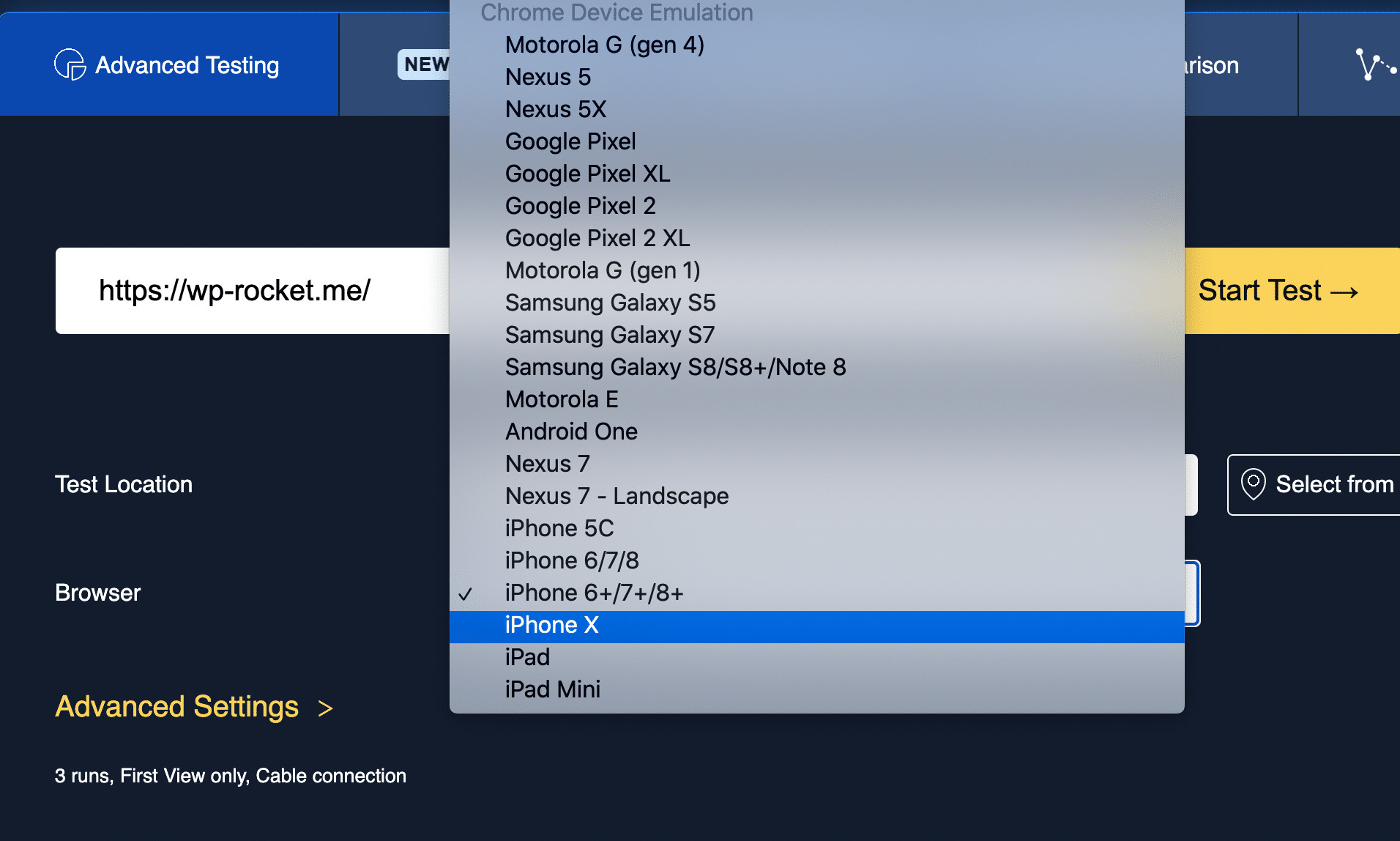
WebPageTestを使用すると、多くのモバイルデバイスからサイトをテストできます。

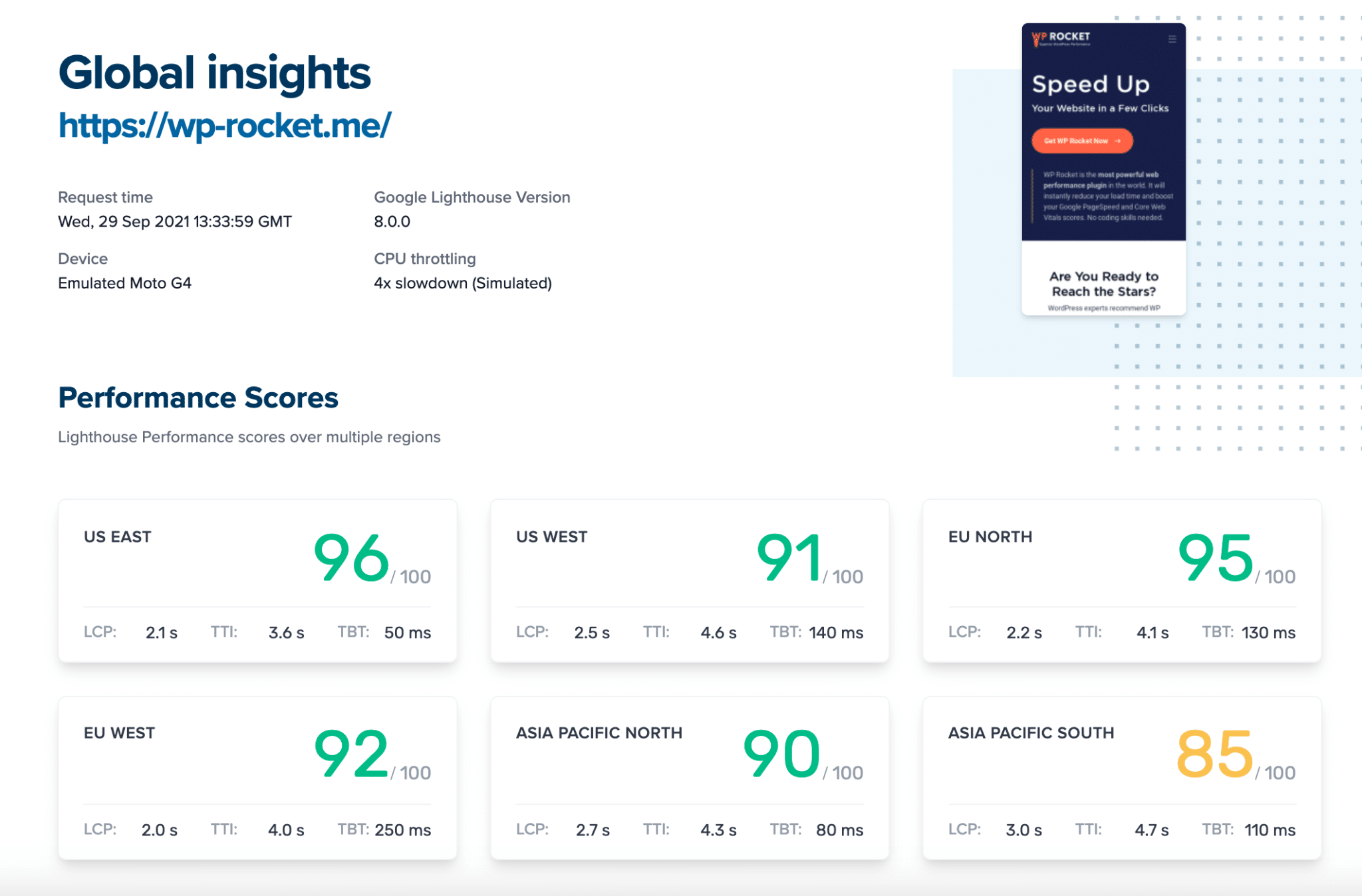
- 灯台メトリクス
これは、モバイルや複数の場所でWordPressサイトをテストするための非常にユーザーフレンドリーなツールです。 これは、モバイルサイトが米国とオーストラリアでどのように機能しているかを知りたい場合に非常に重要です。

地域を選択し、それに応じてレポートを実行するだけです。
ある地域が別の地域よりも遅いことに気付いた場合は、 RocketCDNを試してみてください。 CDNは、Webサーバーから遠く離れている人々の読み込み時間を改善します。
WordPressサイトがモバイルで遅いのはなぜですか? (一般的な理由)
1.モバイルはデスクトップとは異なります
違い#1:スマートフォンプロセッサとデスクトッププロセッサ
モバイルプロセッサは通常、最初に効率を重視して設計されており、次にパフォーマンスが優先されます。 モバイルのCPUアーキテクチャはデスクトップよりも弱いです。 つまり、速度処理の点ではそれほど強力ではありません。
違い#2:ネットワークの速度(ネットワーク遅延)
ネットワークの帯域幅とは、あるポイントから別のポイントに情報を転送する速度を指します。 この速度は通常、メガビット(Mbps)で測定されます。
Mbpsの数値が高いということは、より多くのトラフィックが中断することなく接続を流れることができることを意味します。 ネットワーク遅延は、データがネットワークに送信されるのにかかる時間です。 通常、モバイルネットワークには、デスクトップよりも重要なネットワーク遅延があります。
2.モバイル向けに最適化された画像を提供していません
多くの場合、画像はWordPressサイトの速度を低下させる原因です。 特にモバイルデバイス向けに最適化する必要があります。 小さな画面でコンテンツを読みやすくするには、画像を比例してサイズを小さくする必要があります。
3.モバイルキャッシュを有効にしませんでした
多くの場合、Webサイトには、画像やビデオをロードする必要のあるデータがたくさんあります。 そして時々、これには時間がかかることがあります! キャッシングにより、これらの要素が自動的に使用可能になるため、後でページを再度表示するときに待つ必要がなく、低速の接続やモバイルデバイスで時間を節約できます。
4.スライダー、プリローダー、またはアニメーションを使用します
レイアウトやデザインの不安定さは、特に期待していない場合、モバイルユーザーに悪影響を与える可能性があります。 スライダーとアニメーションが多すぎると、ページの速度が低下し、SEOとコンバージョン率に影響を与える可能性があります。 突然のレイアウトシフトが発生した場合、Googleは悪いCLS(累積レイアウトシフト)スコアでサイトにペナルティを科します。 このコアWebバイタルは、最終的なユーザーエクスペリエンスのスコアに影響を与え、SEOの可視性とトラフィックに影響を与えます。
5.インストールしたプラグインが多すぎます
新しいプラグインをインストールすると、モバイルサイトの速度に影響を与える可能性があります。 それらが多すぎると、セキュリティ違反やパフォーマンスの低下につながる可能性もあります。 プラグインは、追加のHTTPリクエストを作成し、DBクエリを追加することで、サイトの速度を低下させる可能性があります。 一部のプラグインにはカスタムスタイルまたはスクリプトが必要であり、その結果、追加のJSファイルがページおよびCSSファイルにロードされます。
6.あなたの携帯が遅いかもしれない他の理由
レイアウトはすべてのウェブサイトの重要な要素です。ブラウザはページ上の要素のサイズと場所を把握します。 それらがないと、コンテンツを整理したり、ユーザーにとって魅力的なレイアウトを作成したりする方法がありません。 ロードする要素が多く、JSが重い場合、ブラウザが場所とサイズを把握するのにしばらく時間がかかります。
もう1つのパフォーマンスの低い原因は、トラッカー、訪問者セッション、Instagramフィードなどの外部サービスなどのサードパーティスクリプトへの依存です。
あなたはあなたのモバイルウェブサイトをそれらの問題の1つとして認識していますか? 大丈夫です! 私たちと一緒にいて、モバイルでアクセスしたときにWebサイトの速度を最適化する方法を見てみましょう。
スピードのためにあなたのモバイルサイトを最適化する方法
GooglePageSpeedInsightsでモバイルスコアを向上させるためのすべてのテクニックをリストアップしました。 モバイルWordPressサイトに適用するための非常に簡単なヒントを使用して、パフォーマンス最適化プロセスを掘り下げてみましょう。
1.レスポンシブWordPressテーマを使用する
レスポンシブなWordPressテーマを使用すると、閲覧しているデバイスの種類に関係なく、携帯電話やタブレットでサイトの見栄えが良くなります。
テーマまたはページビルダーがレスポンシブであるかどうかを知る方法は?

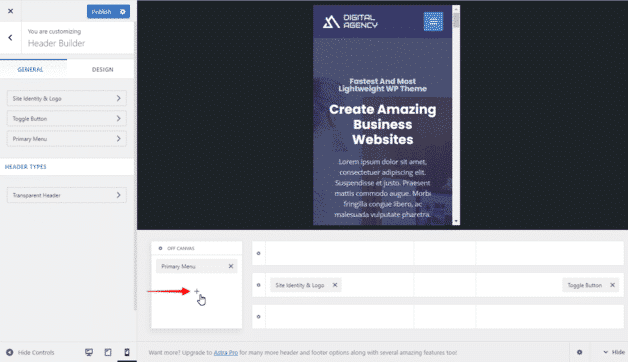
- カスタマイザーまたはテーマのオプションを確認してください。 たとえば、Astraテーマは、カスタムヘッダーを作成するときにモバイルビューを提供します。

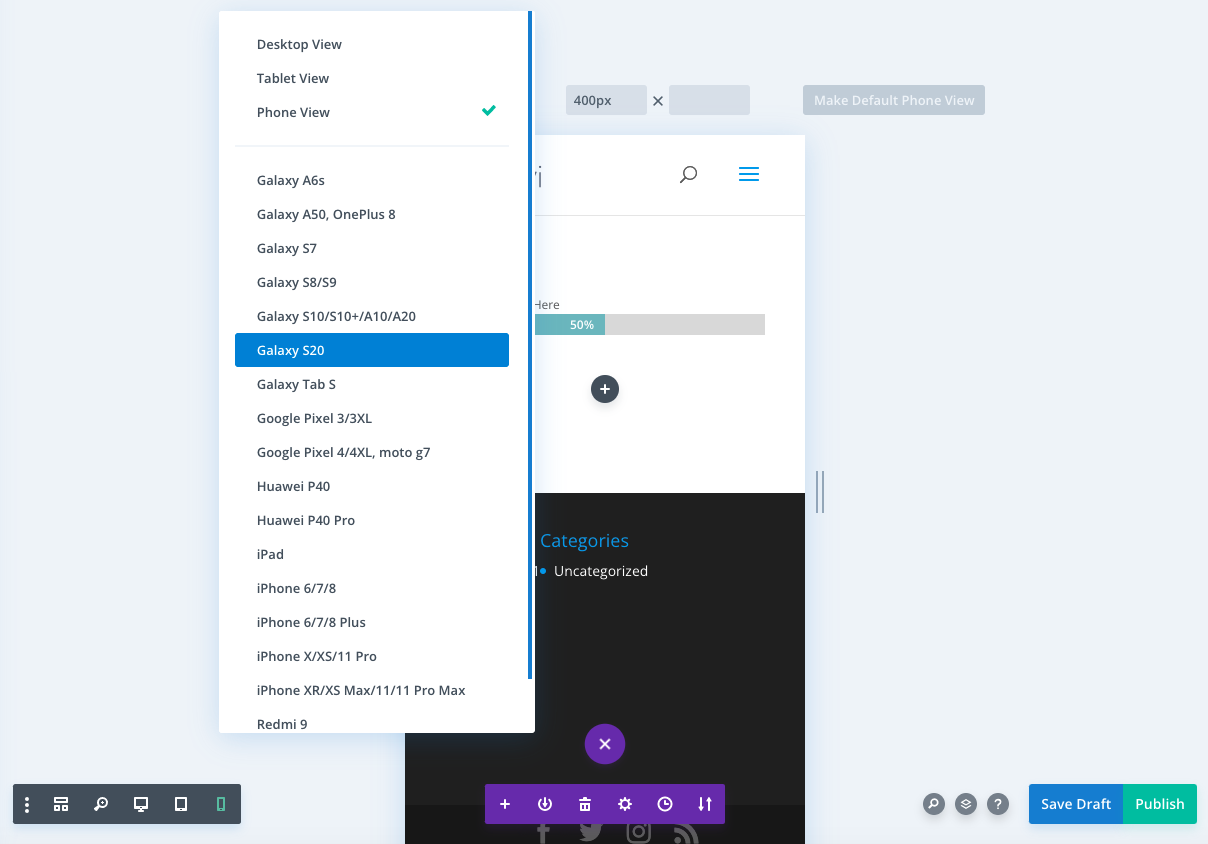
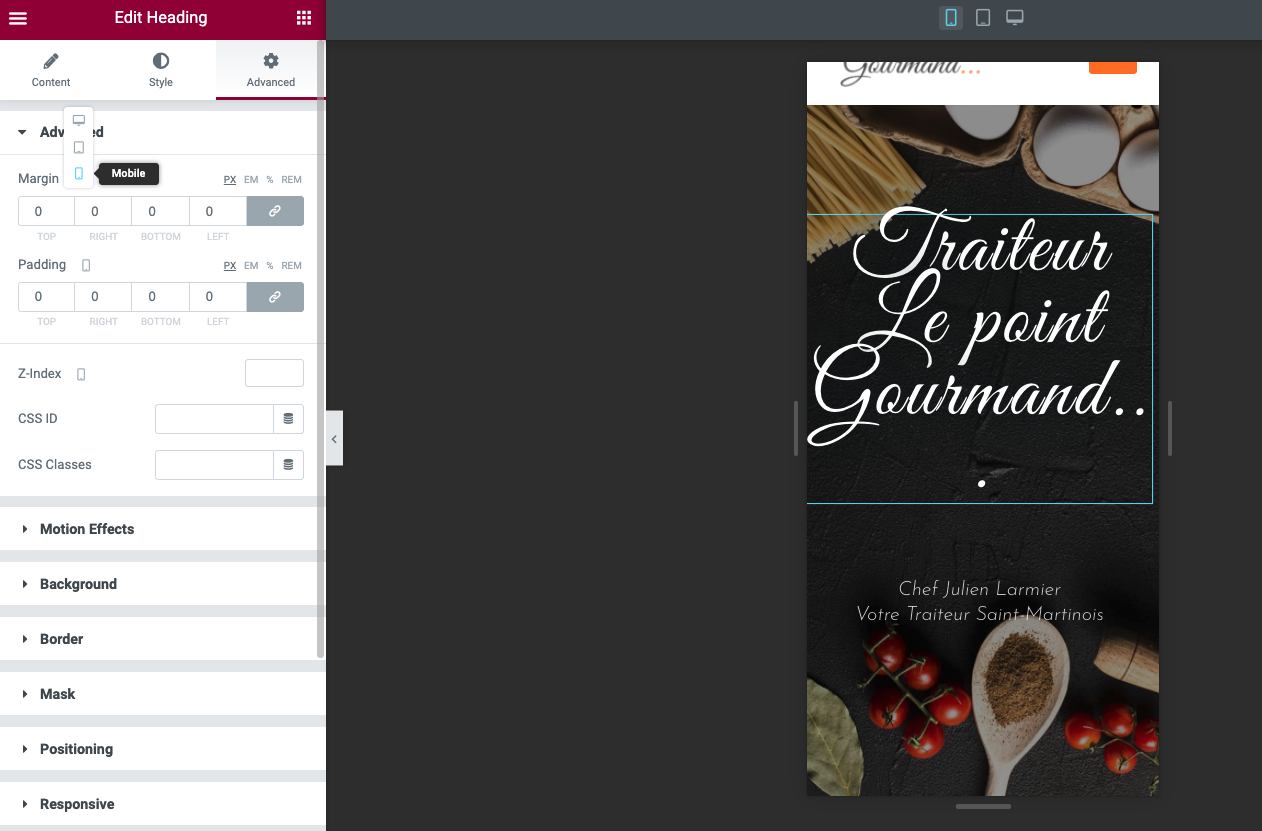
- ページの作成を開始し、ページビルダーが提供するオプションを確認してください。 DiviまたはElementorページビルダーには、このタイプのレスポンシブセクションがあります。


2.モバイルキャッシュを有効にする
モバイルキャッシングは、アプリケーションとそのサーバーの負荷を軽減するための一般的な手法です。 これらのアプリやゲームを高速でスムーズに実行するには、一定のダウンロードリクエストを必要としないように、何らかの形式のキャッシュ(別名「保存されたローカルデータ」)が必要です。 目標は、帯域幅の使用量、ネットワークで認識される遅延、さらにはバッテリーの消費量を削減することです。
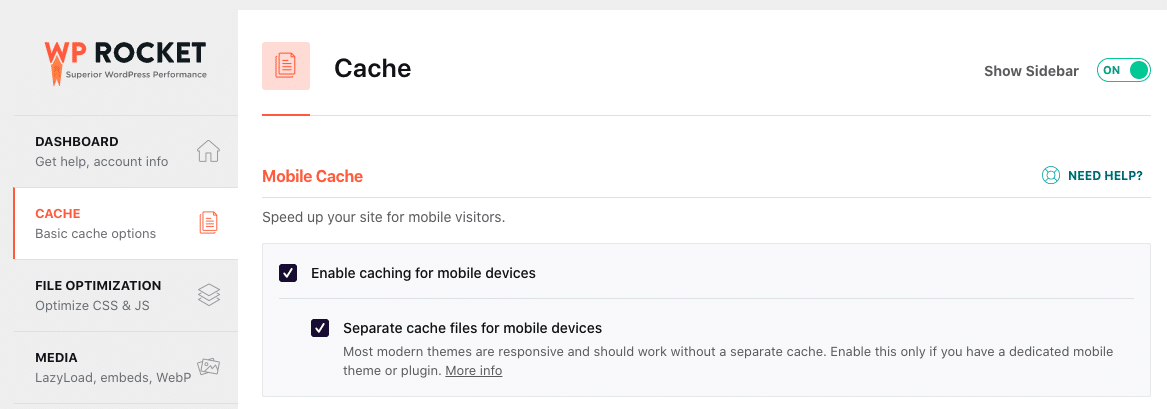
WP Rocketキャッシュプラグインを使用すると、ワンクリックでモバイルキャッシュを実装できます(サイトがレスポンシブである場合に推奨されます)。
キャッシュされるすべてのドキュメントに対して、モバイルデバイス専用のキャッシュファイルを作成します。

私たちのリストを見て、すべての最高のWordPressキャッシュプラグインを集めてください。
3.モバイル向けに画像を最適化する
モバイル向けの画像最適化は、携帯電話でのユーザーエンゲージメントを高める形式で高品質の画像を作成して配信するプロセスです。
次の手法に従って、モバイルで画像が適切に最適化されていることを確認することをお勧めします。
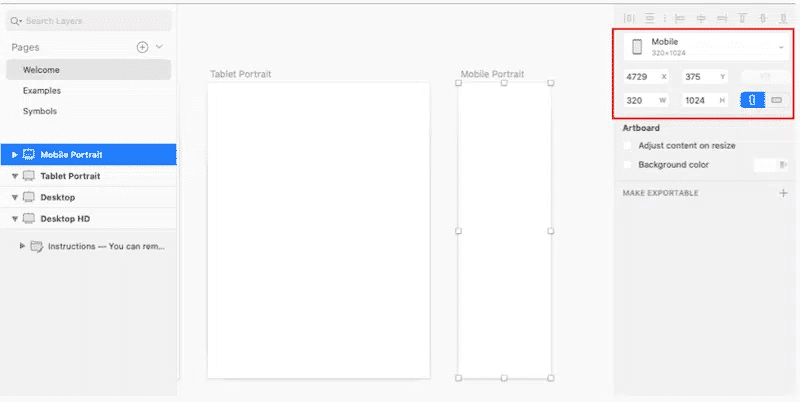
- 帯域幅を節約するために画像のサイズを変更します。通常、640x320ピクセルが従うのに適した標準です。 また、モバイルでの画像の経験則として、「4:3のアスペクト比」を維持することもできます。

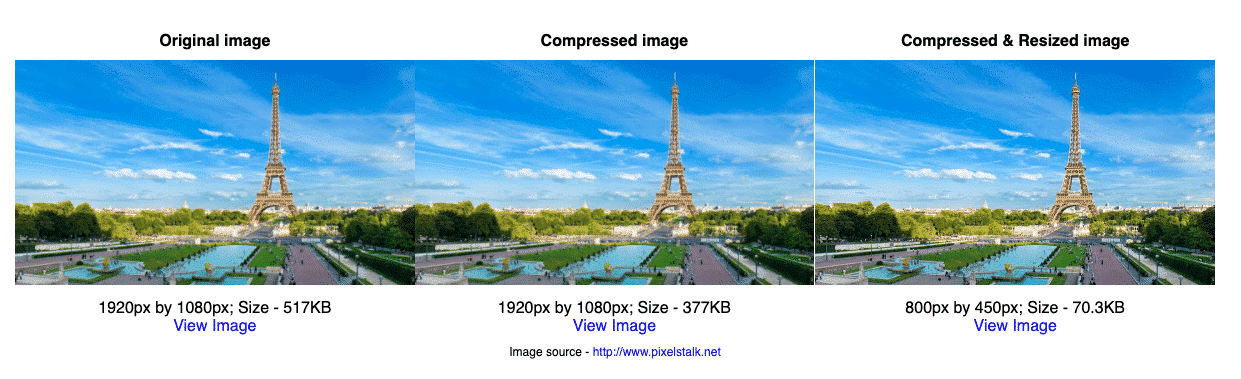
画像を圧縮してファイルを小さくします。画像の品質とサイズの適切なバランスを見つけます。 以下の例では品質が低下していませんが、ファイルサイズは517KBから70.3KBになりました。

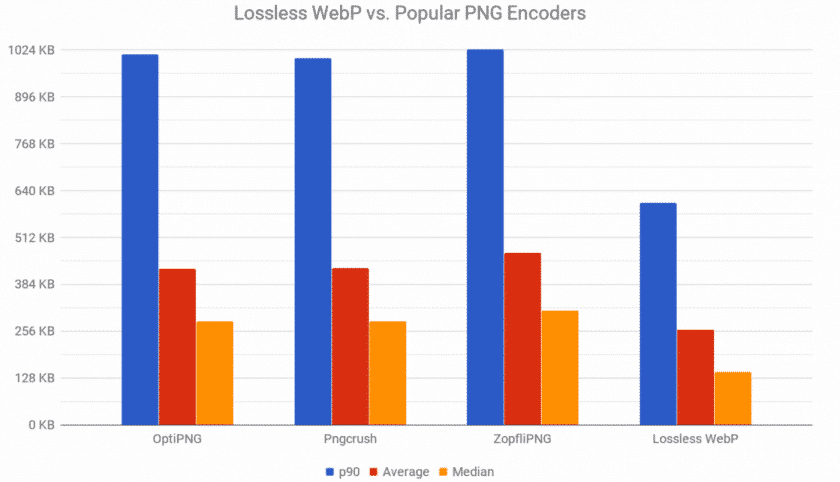
正しいファイル形式を選択してください: WebPは、モバイル(およびデスクトップ)で使用できる最高の画像形式です。 Web上の画像に優れた可逆および非可逆圧縮を提供します。 下のグラフは、圧縮後のファイルサイズを示しています。

結論できること:
- WebPは、PNGやJPGよりも25%小さいファイルサイズを提供します–同じ品質です
- WebPは、PNGまたはJPG画像よりも(ファイルサイズが原因で)高速に読み込まれます。
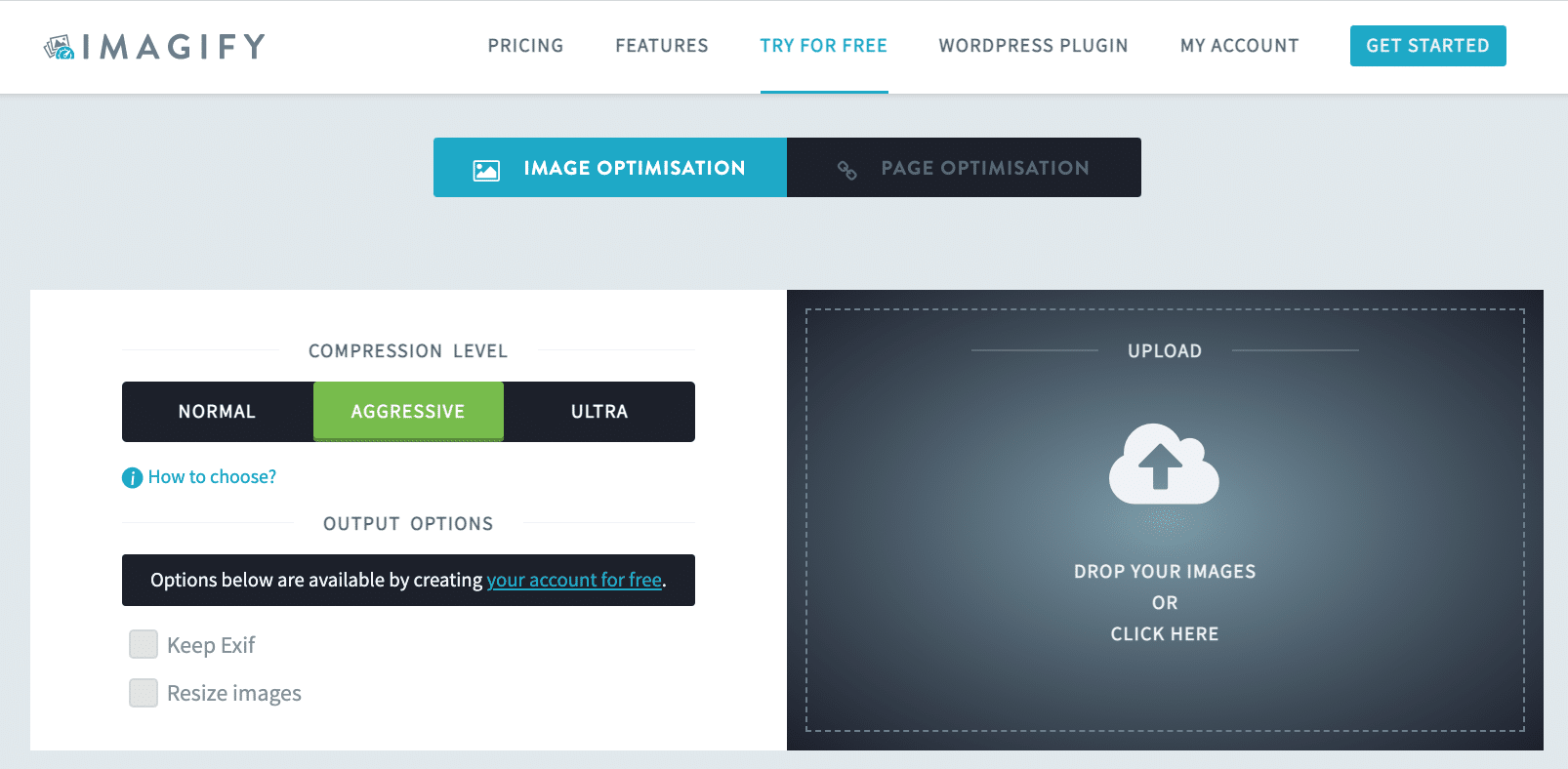
Imagifyを使用して、モバイルで画像を最適化します。 主な機能には、今リストしたすべてのベストプラクティスが含まれます。
- 品質を損なうことなく、モバイル画像を一括または1つずつサイズ変更および圧縮します
- すべてのファイルを自動的にWebPに変換します

Imagifyを試乗するのはどうですか? 月に約200枚の画像が無料です。
また、画像を最適化するために使用できる最高のプラグインの完全なリストもあります。 お気軽にチェックしてください。
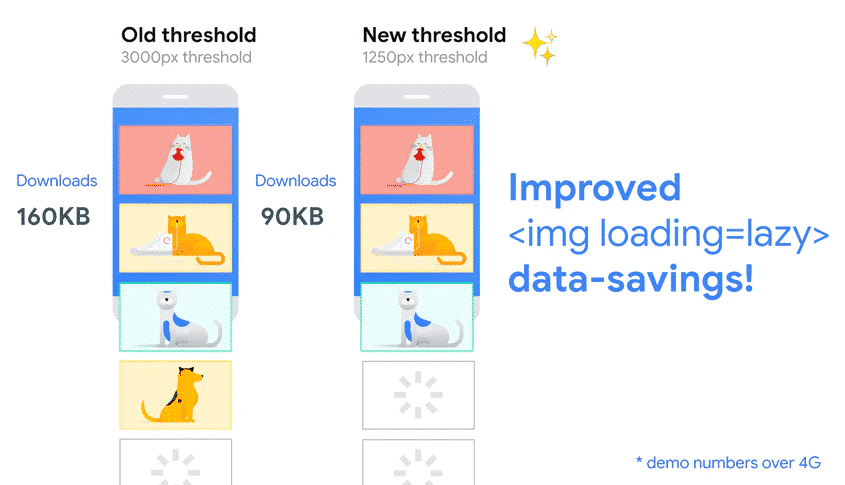
4.画像と動画に遅延読み込みを実装します
画像最適化の最後の鍵は、モバイルに画像や動画を遅延読み込みすることです。 遅延読み込みスクリプトは、訪問者がまだ表示していない画像の読み込みを遅らせます。

無料のWPRocketプラグインによる遅延読み込みを使用して、画像や動画に遅延読み込みを実装します。
重要な注意:すでにWP Rocketユーザーである場合は、このプラグインは必要ありません。 遅延読み込み機能はすでに含まれています。
遅延読み込みを実装するために使用できる最高のプラグインの完全なリストもあります。
5.CDNを使用して画像配信を最適化する
画像配信の最適化は、モバイルページの速度を向上させるための重要なステップです。 世界中のどこでもレンダリングされたデータの速度を上げるために、複数のサーバーが必要になる場合があります。 これはまさにCDNが行っていることです。
RocketCDNを使用して、モバイルでの画像の配信を最適化します。
6.最初のバイトまでの時間を改善する
アイデアは、モバイルで訪問者にできるだけ早く何かを表示して、訪問者があなたのWebサイトを遅いと認識しないようにすることです。 第一印象を良くすることがすべてです。
可能であればGzip圧縮をサポートする高速ホスティングプロバイダーと、サーバーの処理時間を短縮するためのキャッシュプラグインが必要です。
WP Rocketのようなプラグインは、データベースのクリーンアップ、Gzip圧縮のアクティブ化、ページのキャッシュなどに役立ちます。
WPロケットを使用してTTFBを減らします。
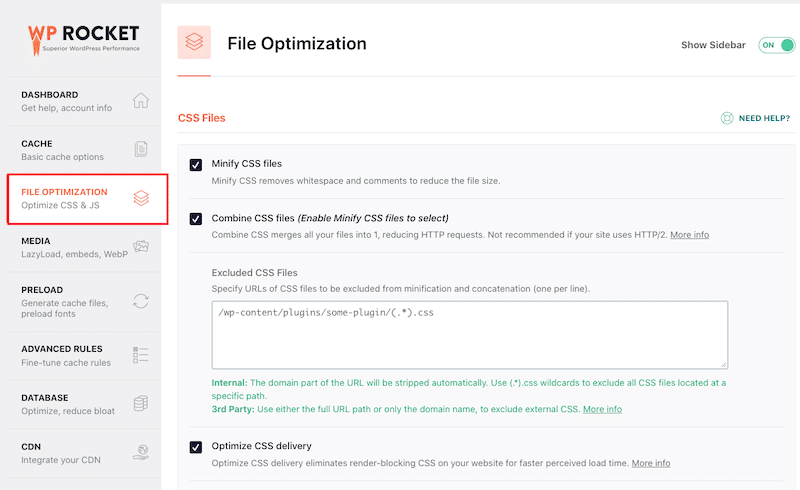
7.レンダリングブロックリソース(JSおよびCSS)を排除する
PSIがレンダリングをブロックするリソースを削除するように指示する場合、サイトのコードの先頭に不要なリソースをロードしないようにする必要があることを意味します。 役に立たないJSやCSSがたくさんある場合は、ブラウザがモバイルサイトの表示部分をレンダリングするのに時間がかかります。
解決策は、重要なJSとCSSをインラインで配信し、重要でないすべてのJSとスタイルを延期することです。 未使用のコードを削除して、余分な読み込み時間を節約することもできます。 つまり、ブラウザが最初にロードするものに優先順位を付ける必要があります。
WP Rocketは、延期されたJSをロードし、未使用のCSSを削除するのに役立ちます。

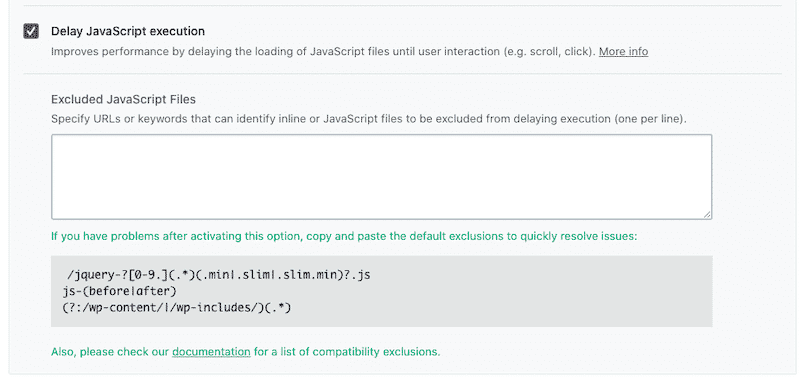
また、JSの実行を遅らせることもできます。これは、低速のモバイルサイトの主な原因の1つです。

WordPressプラグインを使用したくない場合は、 defer属性とasync属性を使用して、自分でタグを適用できます。
8.ページの重みを減らす
ページが軽いほど、モバイルでの読み込みが速くなります。 重いページは通常、ビデオ、画像、スクリプト、スタイル、およびフォントが原因で発生します。 ページの重みを減らす最善の方法は、画像を最適化し、テキスト圧縮(GZIP)を実装し、コードを結合/縮小することです。
9.モバイルに挑戦する可能性のあるものをすべて取り除く(可能な場合)
モバイル訪問者にスライダー、アニメーション、プリローダー、またはポップアップを使用することは避けてください。 これらすべての要素をロードする場合は、ページサイズ、ロード時間、およびHTTPリクエストの数が増えることになります。 シンプルに保ち、代わりにデータをローカルにキャッシュしようとすることで静止画像を選択します。
Googleページエクスペリエンスでさえ、視覚的な安定性、モバイルフレンドリー、および侵入型インタースティシャルに依存しています。 ランキングを高くしたい場合は、モバイルでレイアウト、プロパティ、JSなどの不要な重い要素を使用しないでください。
10.フルページキャッシュをCDN経由で配信する
キャッシュに加えて、Cloudflare APOのサービスと同じように、コンテンツ配信ネットワークサービスを使用できます。 前に説明したように、CDNは、訪問者が世界のどこにいても、サーバーから離れすぎないことを意味します。 あなたのページがパリで1秒、ニューヨークで2秒、シドニーで4秒かかると想像してみてください。 CDNを使用する場合、モバイルユーザーがどこにいても、ページは同じように読み込まれるはずです。
11.広告を適切に管理および表示する
スクロールしなければ見えない位置に広告を表示したり、ビューポートに到達するまで遅延読み込みしたりしないようにしてください。 つまり、必要なときにだけ、少し後で広告を配信することを意味します。
また、レスポンシブ広告を作成して、レスポンシブCTAを使用してモバイルで適切に表示できるようにする必要があります。これにより、ユーザーはインタラクションを感じられるようになります。
Advanced Ads Proなどのプラグインを使用して、モバイルで広告を表示するタイミングと場所を制御します。
すべてのテクニックを適用する時が来ました!
まとめ
モバイルサイトの速度を向上させるには、優先順位を付ける必要があります。 モバイルで顧客にとって最も重要で一般的なタスクを理解することから始めます。 シナリオを作成することで、最初に最適化するために重要なコンテンツとページを確認できます。
私たちの手法に従って、最初に開始する必要のあるWebパフォーマンスの最適化に優先順位を付けることができます。
いずれにせよ、 WP Rocketは、数回のクリックでこれらのベストプラクティスの80%を実装するのに役立ちます。 それを試して、GooglePageSpeedInsightでモバイルスコアがどのように変化しているかを確認してください。 (改善が見られない場合は、14日間の返金保証があります)。
この記事は元々 WPRocketのブログに掲載されており、許可を得てここに公開されています。
著者:マリンラーミエ
