WooCommerceサイトをスピードアップする方法(2022 Ultimate Guide)
公開: 2022-05-05遅いWooCommerceサイトを経験していますか? 多くの要因がWooCommerceサイトの速度を低下させる可能性がありますが、ありがたいことに、速度を上げるための最良の手法を共有しています。
最初の事実:あなたのWooCommerceサイトは、利益を生み出すためにスピードを必要としています。 読み込み時間が短縮されると、ユーザーエクスペリエンスが向上するだけでなく、ビジネスのSEOと売上も向上します。 あなたは速いウェブサイトを必要とします、さもなければあなたはあなた自身が短い注意期間で顧客を失うことに気付くかもしれません、彼らはあまり長く待たずに今利用できるものを選ぶ必要があります。

それは簡単です:あなたが超遅いeコマースサイトに着陸した場合、あなたは訪問者として何をしますか? 滞在するか、より良いショッピング体験のある別のWebサイトを試してみませんか? 私たちは皆その答えを知っています。
このガイドでは、特定の側面を最適化することにより、WooCommerceサイトの速度を簡単に上げる方法を説明します。 サイトを最適化する必要がある多くの理由と、すべてのデバイスで高速サイトを実現するために使用できる主な手法とツールについて説明します。
ちょっとしたおまけとして、エラーを回避し、WooCommerceサイトを最大限に活用し、GooglePageSpeedInsightsでグリーンスコアを取得するためのパフォーマンスチェックリストも入手できます。
WooCommerceのパフォーマンスを最適化する必要があるのはなぜですか?
ページの読み込み時間が主要なランキング要素であるため、WooCommerce Webサイトでは速度が重要です。実際、Googleの5ページにいる場合は、製品を販売しません。
Hubspotが実施した調査では、「ページの読み込み時間を短縮すると、コンバージョンが3%から17%に増加した」ことがわかりました。 それはお金の面でどういう意味ですか?
私たちはあなたのために計算を行いました:あなたのWooCommerceサイトが1日1,000ドルを稼いでいる場合、1秒のページ遅延はあなたに年間250,000ドルかかるかもしれません! 250,000ドルでできるすべての投資について考えてみてください…
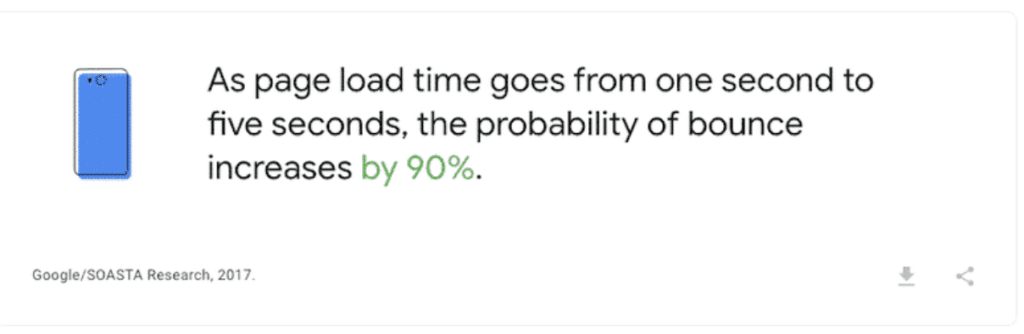
さらに、Googleのブログで見つけたものを見てください。
読み込みに3秒以上かかる場合、訪問者の2人に1人(潜在的な購入者)がショップを離れます。

eコマースサイトの速度を最適化することは新しいことではありません。 2010年に、Googleはすでに検索ランキングアルゴリズムに新しいシグナルであるサイト速度を含めました。 この新しいKPIは、WebサイトがWeb要求にどれだけ迅速に応答するかを反映しています。
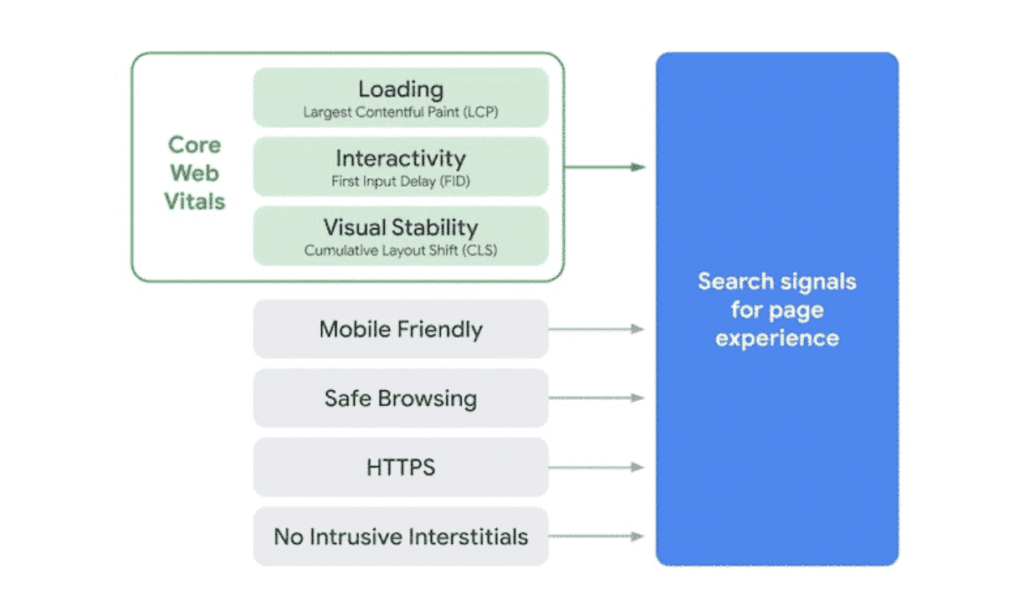
私たちは2022年にどこにいますか? グーグルは、ランキング要素にもなったコアウェブバイタルの最近の立ち上げにより、ウェブをより良く(そしてより速く)し続けています。 これらの新しいWebシグナルは、ユーザーがWebページを操作した経験をどのように認識しているかを測定します。これは、GoogleでのWooCommerceサイトの位置に影響を与えます。
あなたのパフォーマンススコアが低い場合、Googleはそれを気に入らないでしょう。 KPIがグリーンの場合、ショップは最初のページに表示される可能性が高くなります。

| Core Web Vitalsを最適化することで、Googleの検索エンジンのランキングを上げる可能性が高まり、オンラインストアへのトラフィックを増やすことができます。 より速い速度=より良い変換=より多くの売上 |
高速化によってコンバージョンが増加し、バウンス率が低下し、SERPで上位にランクインし、訪問者を満足させる方法を確認したので、次のことを確認する方法を見てみましょう。 WooCommerceサイトは十分に最適化されています。
それは私たちの次の部分に私たちをもたらします:あなたのWooCommerceサイトをスピードアップする方法。
WooCommerceサイトをスピードアップする方法:うまくいく11のヒント
Webサイトの速度を上げることは、WooCommerceサイトの重要な側面です。
以下のヒントは、パフォーマンスへの影響が大きいものから小さいものに分類されます。 最終的なパフォーマンススコアにより大きな影響を与えるものもありますが、それらすべてに共通することが1つあります。それは、それぞれに対処することでWooCommerceサイトを高速化することです。
パフォーマンスを最適化し、WooCommerceを高速化するために従うことができるいくつかの簡単なテクニックを見てみましょう。
- 良いホスティングプロバイダーを選ぶ
- HTTP2を使用する
- キャッシュプラグインを使用する
- FastWooCommerceテーマを選択してください
- JS実行時間を短縮
- 商品画像を最適化する
- CSS最適化(CSS配信の最適化と未使用のCSSの削除)
- 画像と動画の遅延読み込み
- コードの最適化
- コンテンツ配信ネットワークを使用して静的リソースを配信する
- データベースの最適化
ボーナス:コアWeb Vitalsの最適化を忘れないでください!
WooCommerceのページ速度の最適化に最大の影響を与えるテクニックから始めましょう。
1.優れたホスティングプロバイダーを選択する
優先度:高
WooCommerceで製品を販売することは、多くの場合、画像、テキスト、フォトギャラリー、ビデオ、およびオンライン支払いを含むコンテンツを意味します。 これらの機能はすべて、安全な環境のWebサイトで高速にレンダリングする必要があります。 あなたは自信を刺激しない遅いウェブサイトにあなたのクレジットカードの詳細を載せますか? 私はしません。
まず、Webホスティングサービスの速度を検討する必要があります。 第二に、このプロバイダーはどのようなカスタマーサポートを提供していますか? 第三に、そして最後に、彼らは安全ですか?
あなたが探したいと思う戦術のいくつかは、すなわち:
- ホスティングの稼働時間スコアを確認します(ホスティングがあなたを失望させた場合に失う可能性のある売上を想像してください)。 たとえば、WP Engine eCommerceホスティングプラットフォームは、Webサイトの速度を最大40%、平均売上を最大18%向上させるのに役立ちます。
- サーバーレベルのキャッシュ(WooCommerce用に構成されています)。
- コンテンツ配信ネットワーク(CDN)、特に海外の顧客がいる場合。
- 複数のデータセンター。主な顧客の場所に応じて場所を選択できます。
- 製品で利用できる帯域幅とストレージ。
- SSL証明書(オンラインストアを安全にする必要があります)。
- 自動バックアップ(たとえば、更新に問題が発生した場合は、古いバージョンのWordPressサイトにロールバックすることをお勧めします。
- 公開する前に新製品や新機能をテストするための簡単なステージングサイト。
- WooCommerceの自動インストールにより、より早く開始できます(SiteGroundなどの一部のホストはWooCommerceをプレインストールします)。
- 彼らが提供するホスティングの種類を確認してください。 月間トラフィックが多い数千の製品がある場合は、専用サーバーが必要になる場合があります。 共有、専用、クラウドなど、各タイプのホスティングの長所と短所を示す記事を作成しました。選択を行うと役立ちます。 選択する適切なホスティングサービスの詳細については、中小企業に最適なWordPressホスティングに関する専用ガイドをご覧ください。
- ホスティングプロバイダーがHTTP/2を提供していることを確認してください。 なんで?
それは次のポイントに私たちを連れて行きます:HTTP/2の非常に重要です。
2. HTTP/2を使用します
優先度:高
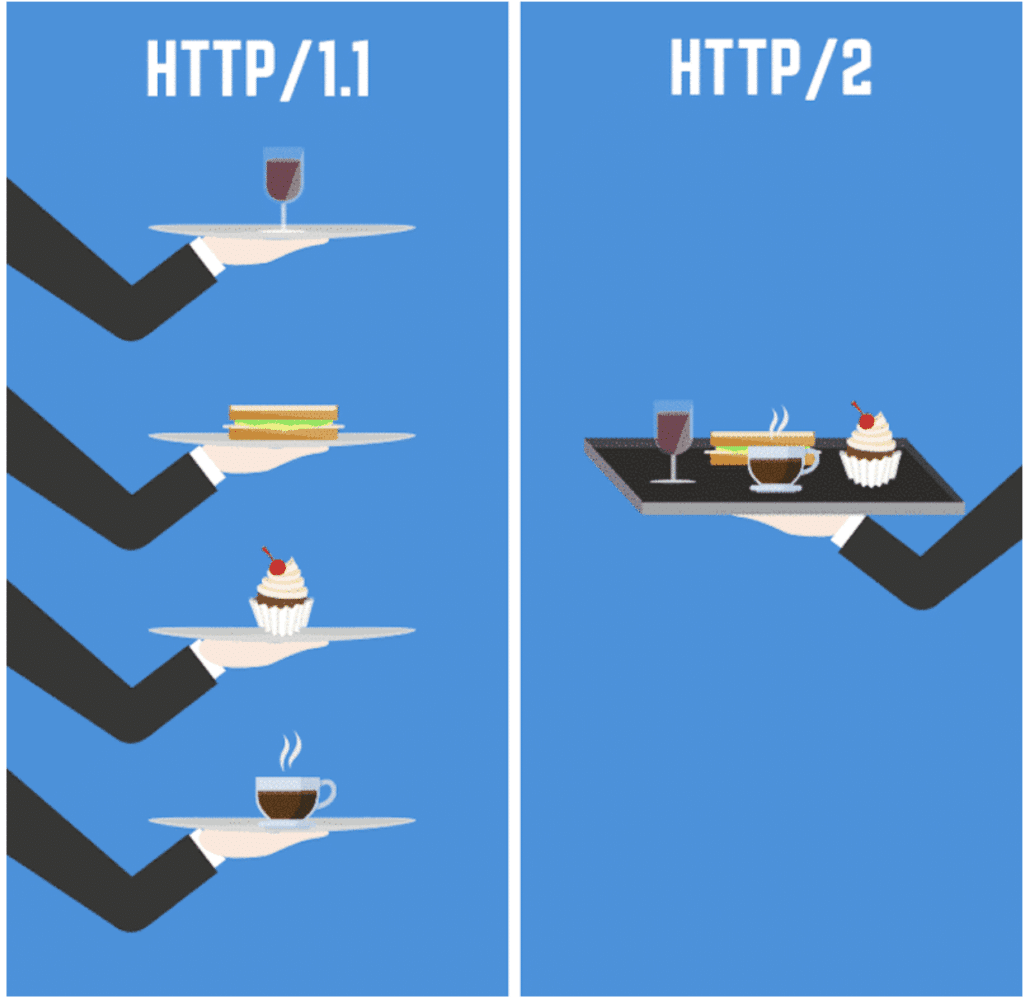
HTTP / 2は、ブラウザが単一の接続を介して複数のリクエストを同時に処理できるようにすることで、Webサイトのページ速度を向上させる可能性があります。 これにより帯域幅が節約され、ページの読み込み時間が短縮されます。
以前は、ブラウザはすべてのリソースをフェッチするためにサーバーに戻る必要がありました。 これで、すべてのリソースを取得し、同時に転送します。
CSSのトリックは、両方の違いを非常によく説明しています。

3.キャッシュプラグインを使用する
優先度:高
キャッシングは、WooCommerceストアをスピードアップするための優れた方法です。 これは、チェックアウトページの読み込み時間から製品の詳細ページまで、スムーズかつ迅速に実行されるeコマースサイトに必要なものの1つです。 キャッシングは、保存されているすべての情報を取得したり、コンテンツを要求する訪問者ごとに新しいコピーを生成したりするなど、時間のかかるプロセスを削減することでパフォーマンスを向上させます。
キャッシュプラグインで探す必要のある最高の機能は、主にキャッシュのプリロード、CSSおよびJSファイルの最適化、画像と動画の遅延読み込み、Gzip圧縮、JavaScriptの読み込みを延期する機能、フォントの最適化です。 WooCommerceに最適なキャッシングプラグインが何か疑問に思っている場合は、WPRocketをご覧ください。 必須の機能がすべて備わっており、WooCommerceでうまく機能します。 WP Rocketは、WooCommerceの公式ウェブサイトにもあります。

設定はすでにアクティブになっているはずですが、念のため、次のデフォルトのWooCommerceページをキャッシュから除外してください。
- カート
- マイアカウント
- チェックアウト
WP Rocketはセットアップが簡単で、Webパフォーマンスのベストプラクティスの80%を適用します。 WooCommerceサイトでのWPRocketのプラスの影響を確認するために、私たちの言葉を信じてスピードテストの結果までスクロールしないでください。
4.高速なWooCommerceテーマを選択します
優先度:高
WooCommerceの速度は、コンバージョン率を高め、サイトの収益を増やすための鍵です。 WooCommerceのトップテーマは、ストアの成功を左右する可能性があり、ロード時間に信じられないほどの影響を与えるものもあります。 ニーズに最適なテーマを見つけるために、Lighthouseを使用して最速の10のWooCommerceテーマを調べました。 スピーディーなパフォーマンスで4人の勝者がいます:
- Blocksy
- ページビルダーフレームワーク
- ネーブ
- アストラ
5.JSの実行時間を短縮します
優先度:高
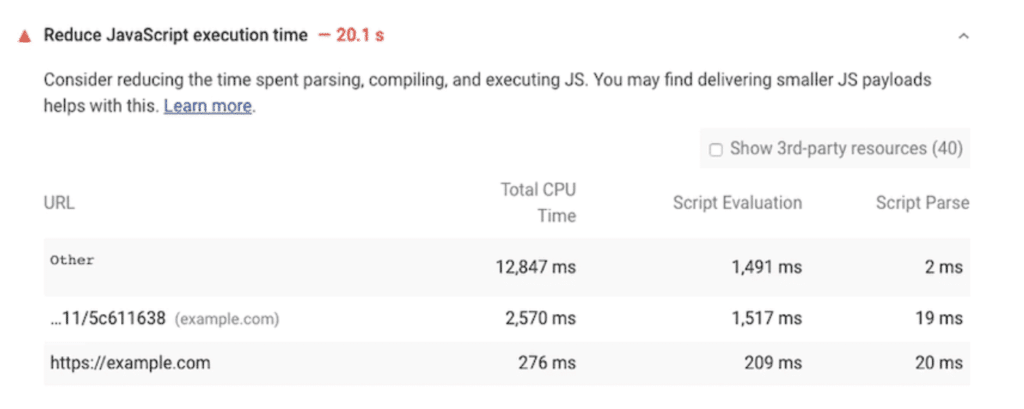
JavaScriptの実行に時間がかかる場合は、ページのパフォーマンスが低下します。 Google Lighthouseは、パフォーマンスグレードを測定するときにJSの実行時間を考慮します。 JavaScriptの実行に2秒以上かかる場合は警告が表示されます。 3.5秒を超えると、赤いフラグが表示されます。

ヒント:JSの実行時間を測定する4つの方法を学びたい場合は、このガイドを読むことをお勧めします。
JSの実行時間を短縮するために、WebDevは3つの重要なヒントを共有しています。
- コードを縮小して圧縮します。
- 未使用のJSコードを削除します。
- コードをキャッシュすることでネットワークトリップを減らします。
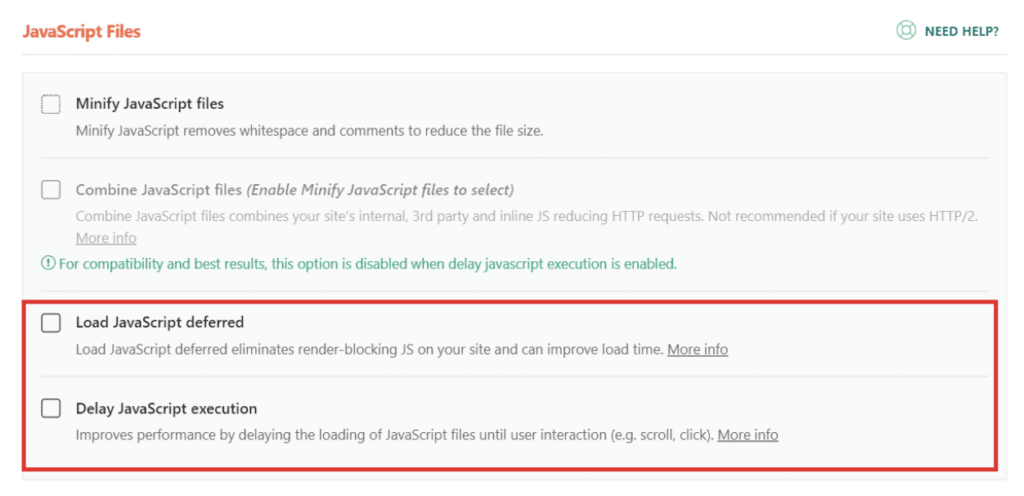
これらの推奨事項はすべて、WPRocketの機能の一部です。 WP Rocketは、JSリソースを遅延させる(ユーザーの操作がある場合にのみJSファイルが読み込まれることを意味します)方法と、必要な場合にのみJSを読み込む方法の2つの方法でJSファイルを最適化するのに役立ちます。

6.商品画像を最適化する
優先度:高
製品の写真は常に真剣に受け止めてください。 あなたは訪問者にあなたの製品を買うように説得したいので、画像は成功するeコマースウェブサイトを構築するための重要な部分です。 ただし、品質とサイズの適切なバランスを見つける必要があります。 2 MBの画像は見栄えがしますが、速度スコアが劇的に影響を受けることがわかります。
最善の解決策は、特にギャラリー、プロモーションバナー、およびあらゆる種類のメディアがオンラインストアにある場合に、各製品の画像を最適化することです。 これは、品質をあまり損なうことなく、サイズを縮小し、圧縮して、最適な形式に変換することを意味します。
WooCommerceサイトを高速化するために製品画像を最適化する方法は2つあります。
- 手動で、Adobe Photoshop、Gimp、Paint.NET、Affinityphotoなどのツールを使用します。 ただし、一部の設計ソフトウェアは、高価であるか、学習曲線が急な場合があります。
- オンラインツールまたはImagify、Ewwwオプティマイザー、TinyJPGなどのプラグインを使用して自動的に| TinyPNGなど。WordPressに最適な画像最適化プラグインのリストをご覧ください。
Imagifyは、WPRocketの背後にいる同じチームによって作成されています。 3つのレベルを使用して画像を自動的に圧縮する非常に直感的なプラグインを作成しました。

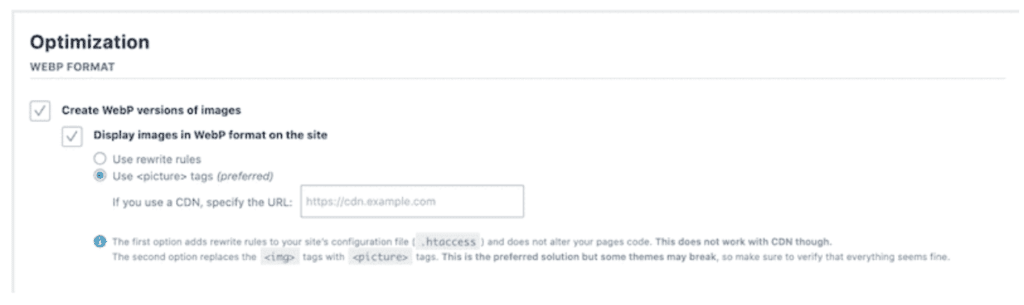
ノーマル、アグレッシブ、ウルトラ。 プラグインは月に25MBの画像を無料で提供し、すべての写真をWebPに変換します。これは、サイトを高速化する新しい形式です。

すでにすべての製品画像をWordPressにアップロードしている場合はどうなりますか? 心配はいりません— Imagifyは、既存のWooCommerce製品の画像を最適化することもできます。
WooCommerceサイトの速度に最も影響を与える可能性のあるものを確認したので、次の推奨事項(中レベルのパフォーマンスに影響を与える)を見てみましょう。
7. CSS最適化(CSS配信の最適化と未使用のCSSの削除)
優先度:中
CSSを最適化すると、WooCommerceサイトの速度が向上します。 これは、次の2つの方法で実行できます。
- 未使用のCSSを削除する(パフォーマンスを向上させるためにページサイズとHTTPリクエストを減らすため)
- CSSの配信を最適化する(WebサイトでのレンダリングをブロックするCSSを排除して、読み込み時間を短縮します)
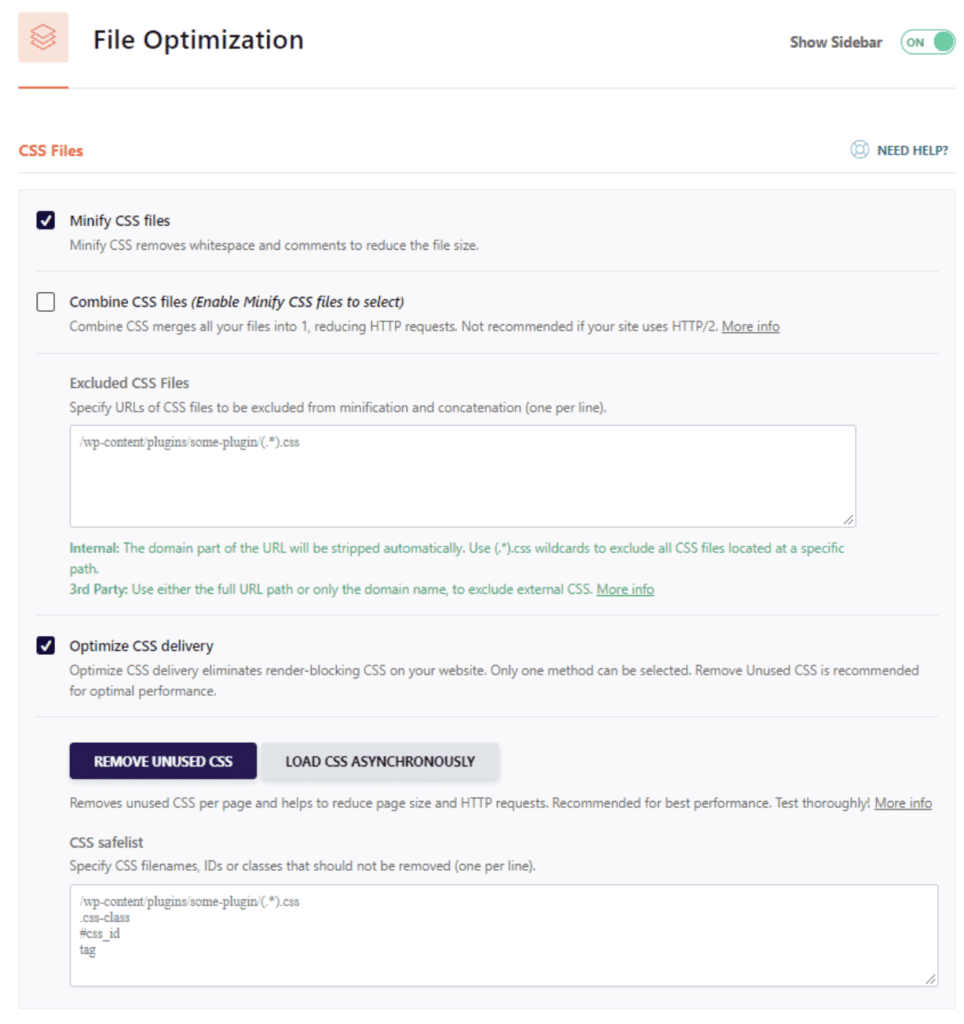
解決策として、WP Rocketプラグインはこれら2つのオプションを提供します—どちらかを選択する必要があります。 未使用のCSSの削除機能が機能しない場合に備えて、CSS配信を最適化する(CSSを非同期でロードする)ことをお勧めします。
どちらの方法でも、下のチェックボックスをクリックするだけで、それぞれをアクティブ化できます。

8.画像とビデオの遅延読み込み
優先度:中
WooCommerceサイトを高速化する別の方法は、画像とビデオの遅延読み込みをアクティブにすることです。 遅延読み込みは、非ブロッキング(重要ではない)リソースを識別し、必要な場合にのみこれらを読み込むための戦略です。
折り目の上に表示されるコンテンツが優先的に表示されますが、折り目の下のコンテンツのレンダリングが遅れます。 この最適化手法により、ユーザーが表示している画像を最初に表示できます。
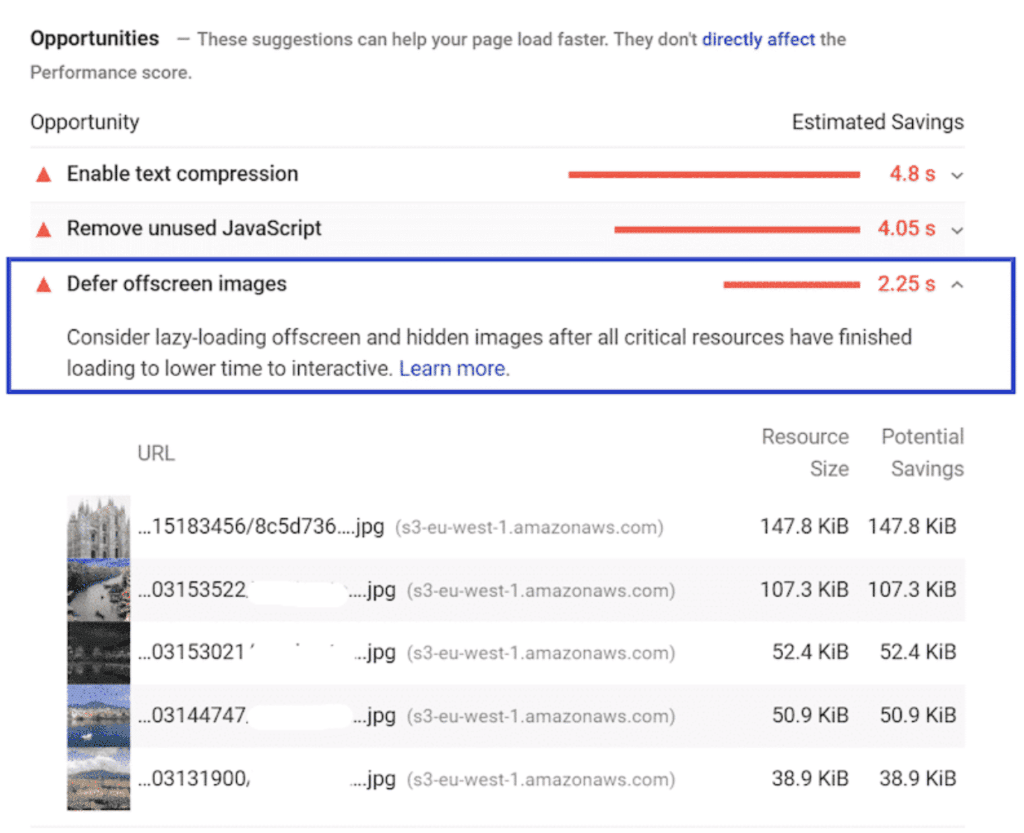
Google自体は、以下に示すように、遅延読み込みを使用して「オフスクリーン画像を延期する」ことを推奨しています。

画像や動画に遅延読み込みスクリプトを適用するには、loading属性を使用して手動で適用できます。
<img src =” image.jpg” alt =”…” Loading =” lazy”>
<iframe src =” video-player.html” title =”…” Loading =” lazy”> </ iframe>
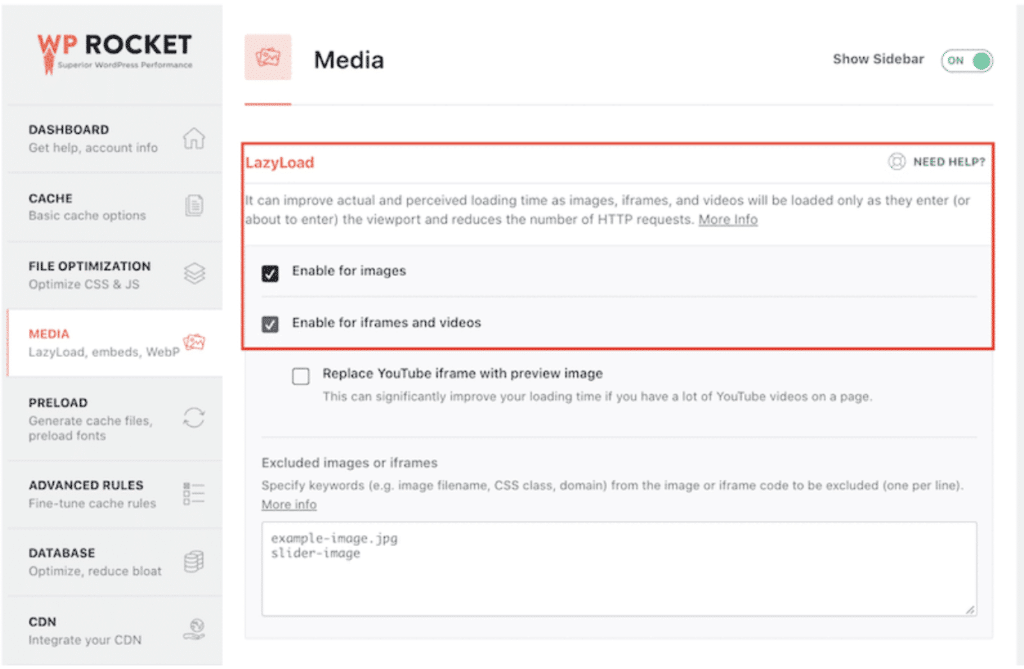
各画像に手動でタグを追加することに抵抗がある場合は、プラグインを使用して追加してみませんか? WooCommerceサイトを高速化するために使用できる7つの遅延読み込みWordPressプラグインを厳選しました。 別のプラグインの使用を避けたい場合は、WPロケットに固執することができます—それはレイジーロードオプションを提供します:

9.コードの最適化
優先度:中
JavaScriptやCSSの縮小、ファイル圧縮などのコードの最適化により、WooCommerceサイトの速度が向上します。
HTML、CSS、およびJSファイルを作成するときに開発者が直面する最大の問題の1つは、読み取り可能なコードを維持することです。 彼らは、わかりやすくするために、間隔、コメント、および適切な名前の変数を使用する傾向があります。 ただし、これは、ミリ秒ごとにカウントされるロード時間中に有害になる可能性があるより多くのスペースを占有するため、多少問題になります。
解決策として、市場で最高のCSSおよびJSミニファイツールをリストアップしました。
ガイドを要約すると、ファイルを圧縮してコードを縮小する2つの方法がわかります。
- 手動で(ただし、これには注意してください。テキストエディタを使用してコードを縮小すると、有用な文字を1つ削除するとサイトが破損する可能性があります)。
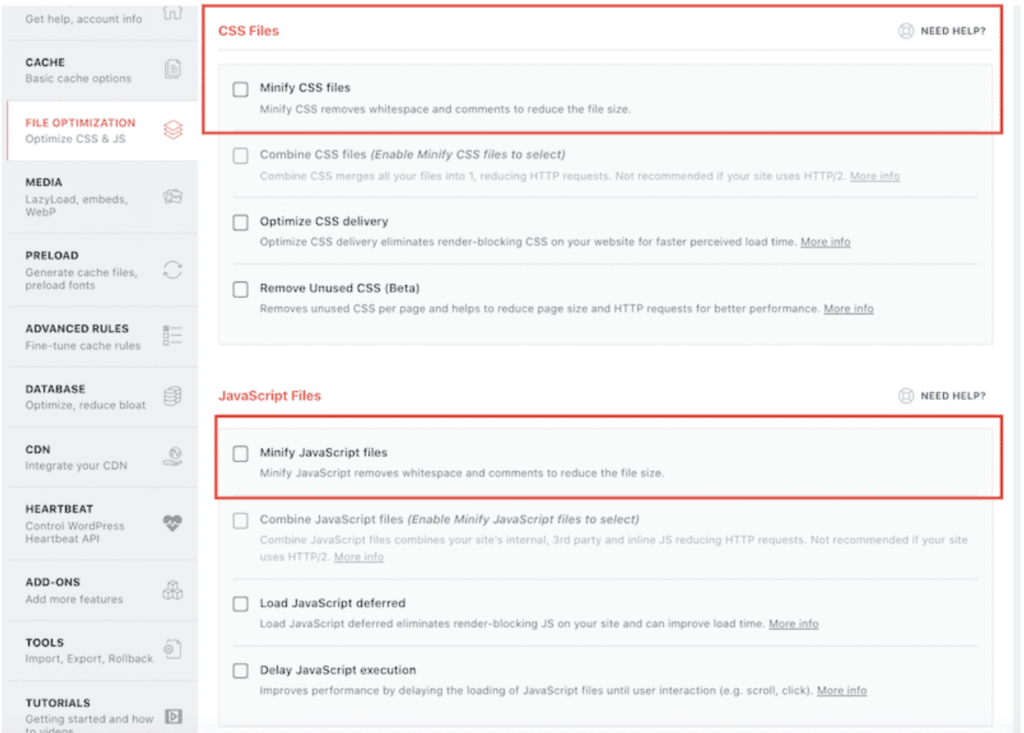
- 数回クリックするだけでCSSとJSコードを最小化するWPRocketのようなWordPressプラグインを使用して自動的に:

10.コンテンツ配信ネットワークを使用して静的リソースを配信します
優先度:中
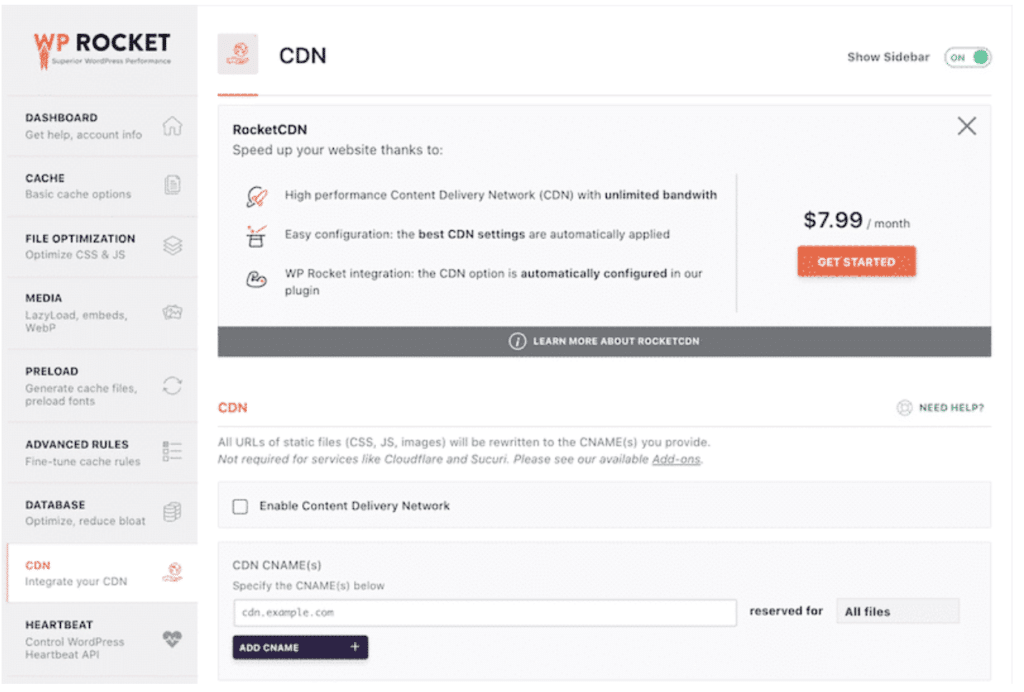
CDNは、世界中のサーバーのネットワーク全体にコンテンツをすばやく配信するのに役立ちます。 それはあなたの製品とあなたの店のコンテンツをほとんどすぐにレンダリングすることによってあなたのWooCommerceサイトをスピードアップします。 これは、たとえばマイアミだけでなくバンコクにも訪問者がいる場合に重要です。
すぐに使用できるソリューションは、WPRocketと完全に統合されているRocketCDNを使用することです。 CDNをお持ちの場合は、心配はいりません。独自のCDNを追加することもできます。

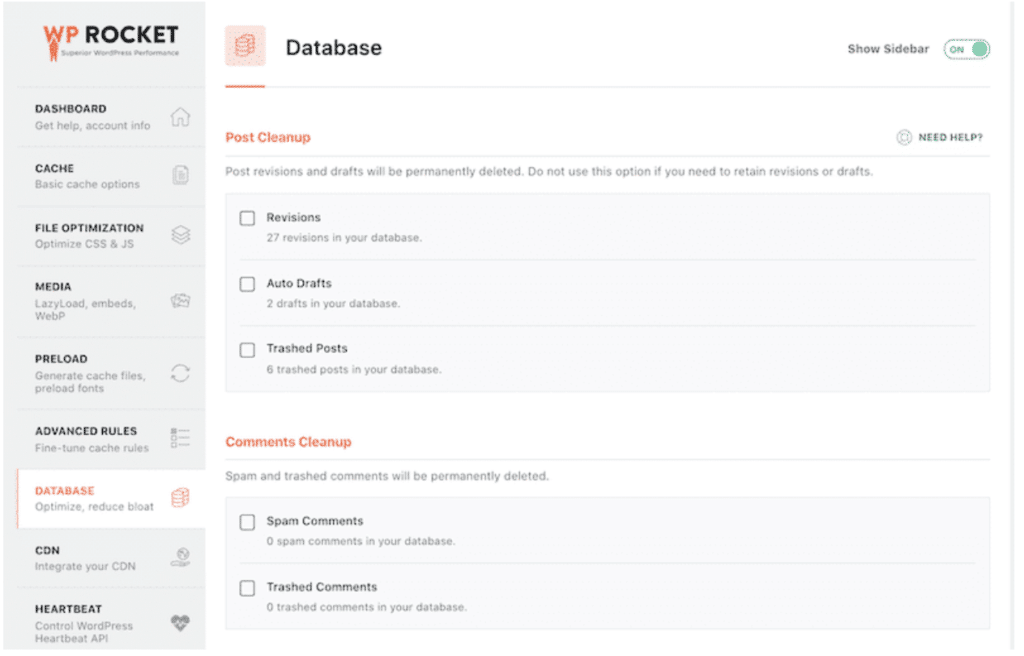
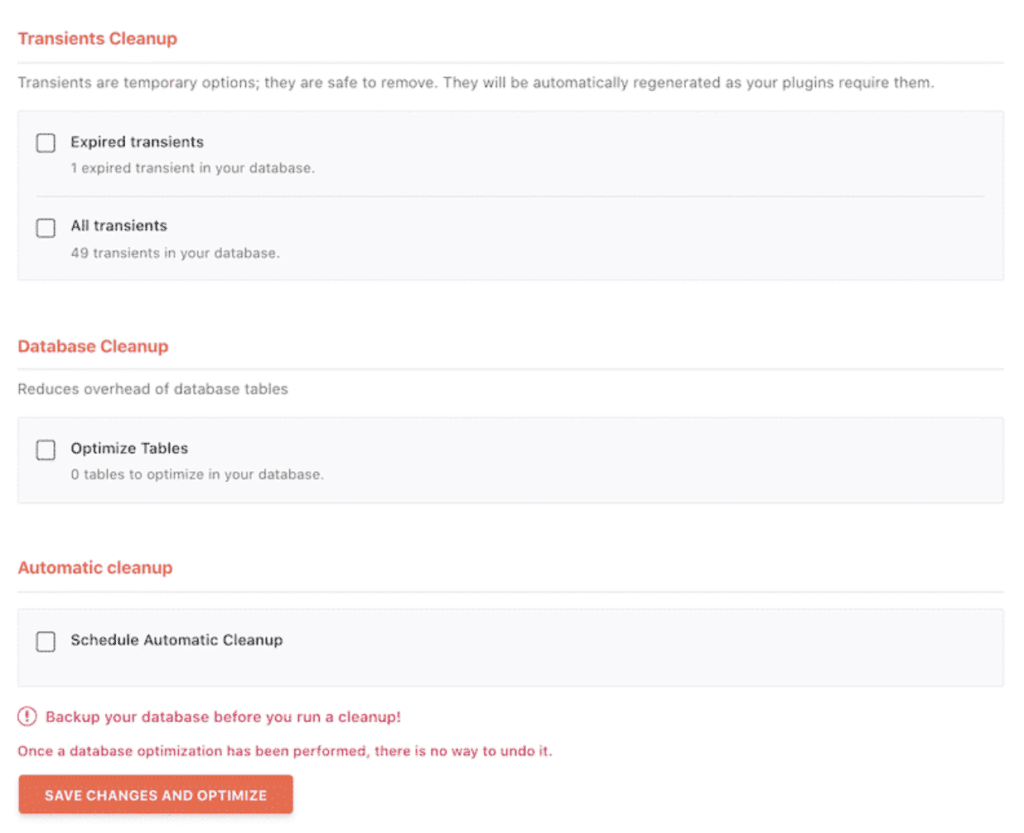
11.データベースの最適化
優先度:低
データベースの最適化は速度にそれほど影響を与えませんが、それでもクリーンで最適化された状態に保つことをお勧めします。 Woocommerceサイトの速度を上げるには、あらゆる利点を活用する必要があります。古いプラグインによって残された古いテーブルを削除するか、データベースシステムの応答時間を短縮する必要がある場合があります。
通常、この最適化は手動またはPhpMyAdminパネルから実行できます。 ただし、WordPressダッシュボードにとどまり、パフォーマンスプラグインを1つだけ使用する場合は、WPRocketデータベース最適化オプションを使用することをお勧めします。


サイトをスピードアップしたい場合は、WooCommerceサイトに適用できるこれらのテクニックが非常に重要です。 2021年6月以降、いくつかのKPIがパフォーマンスゲームに登場しました:CoreWebVitals。 これらの指標は、Googleのページエクスペリエンススコアを測定し、SEOのパフォーマンスに影響を与えます。 次のパートでは、パフォーマンスとCoreWebVitalsの関係を見てみましょう。
ボーナス:コアWebバイタルの最適化を忘れないでください
Core Web Vitalsメトリックを改善せずに、パフォーマンスを実際に最適化することはできません。
優れたユーザーエクスペリエンスを提供すればするほど、スコアは高くなります。 あなたの店はまた、Googleの結果の最初のページにランク付けされる可能性が高くなります!
PageSpeed Insightsで90以上のスコアを取得したい場合は、最初の入力遅延、最大のコンテンツフルペイント、および累積レイアウトシフトを最適化する必要があります。

| WP Rocketの公式ウェブサイトのように、Google PageSpeed Insightsでグリーンスコア(90以上)が必要ですか? 今日からWPRocketプラグインの使用を開始してください! Webパフォーマンスのベストプラクティスの80%が自動的に適用されます。 |
WPロケットでWooCommerceを高速化する方法
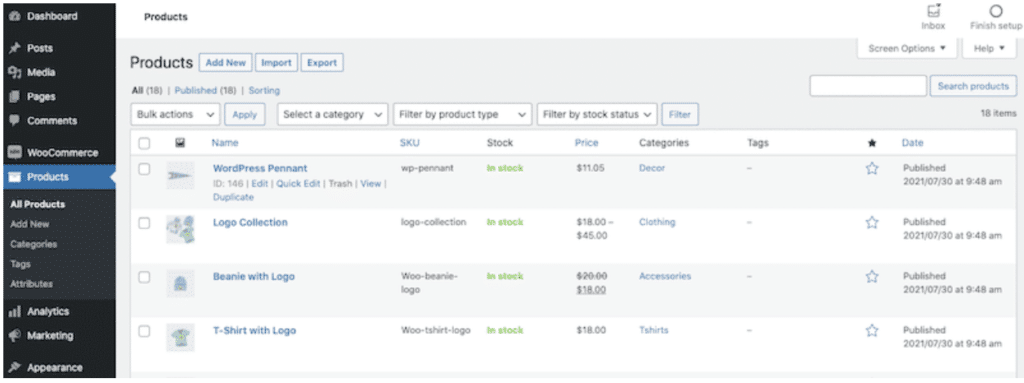
このセクションでは、WPロケットを使用して灯台のパフォーマンススコアを向上させる方法を学習します。 実際のWooCommerceサイト(製品と支払いゲートウェイを含む)に基づいてケーススタディを実行します。 使用されているテーマは、WooCommerceの公式無料テーマであるStoreFrontで、合計16の製品を作成しました。

WPロケットを使用した場合と使用しない場合のパフォーマンス比較を行います。 GooglePageSpeedInsightsを使用して速度テストを実行します。
| WordPressのパフォーマンスと速度を最初にテストする方法を説明しているガイドを読むことをお勧めします。 |
シナリオ#1:WooCommerceサイトの速度を測定する-WPロケットなし
スピードテストを実行しましょう!
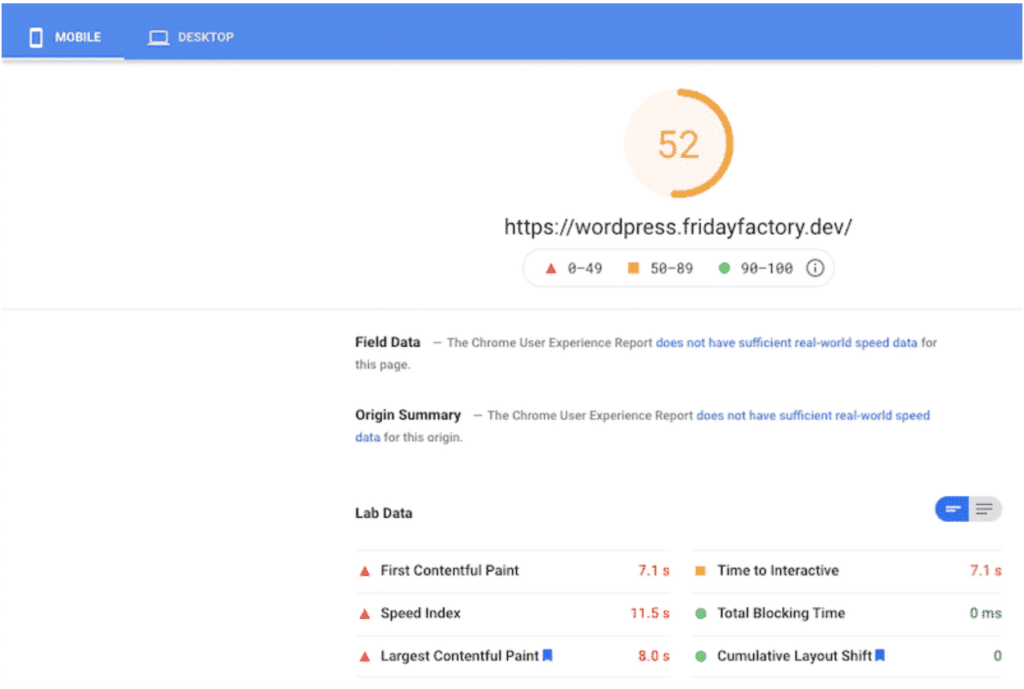
灯台のグレードは、最適化なしで52/100です。

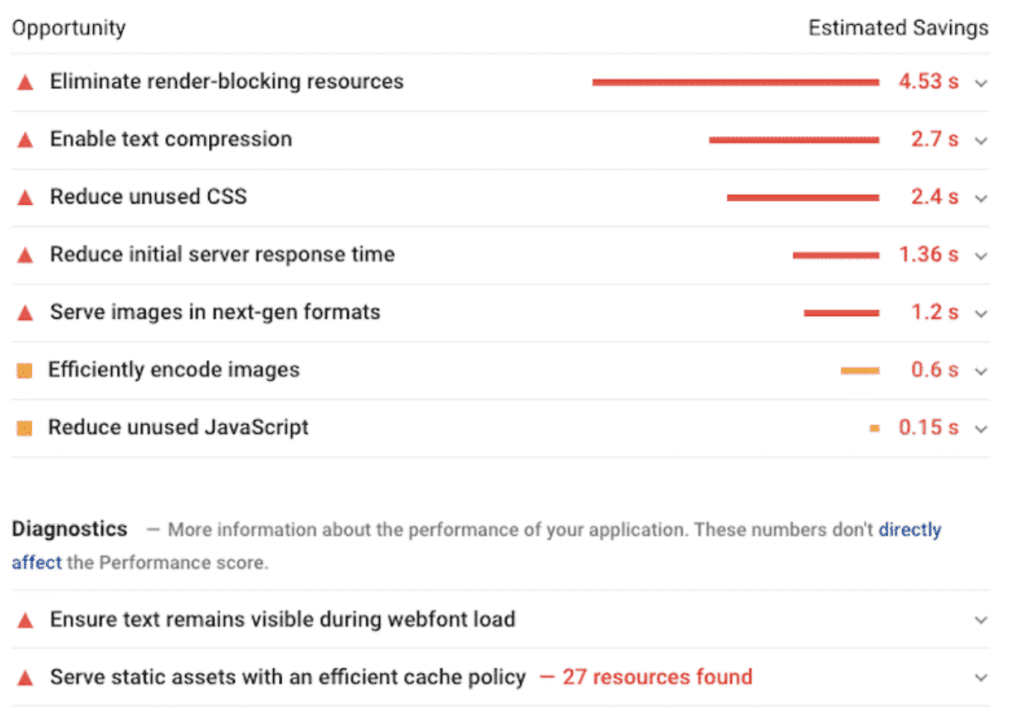
私のKPIの大部分はオレンジと赤です。 レポートのページを下にスクロールすると、Lighthouseがいくつかの問題にフラグを立てていることがわかります。

WooCommerceサイトを高速化するために、Lighthouseは、レンダリングをブロックするリソースを排除し、未使用のCSSとJSを減らし、テキストにGzip圧縮を使用し、キャッシュを使用することをお勧めします。 それはベルを鳴らしますか? これらは、このガイドで前述したWPRocketの機能とまったく同じです。
WPロケットがスコアと監査セクションにどのように影響するかを見るのは興味深いでしょう:それはまさにシナリオ2です。
シナリオ#2:WPRocketを使用してWooCommerceサイトの速度を測定する
それでは、WP Rocketをアクティブにして、パフォーマンスへの影響を確認しましょう。 WPロケットダッシュボードのいくつかのオプションを微調整しました。
- JSとCSSを最適化しました
- 画像の遅延読み込みを有効にしました
- 残りの手法(Gzip圧縮など)は、WPRocketによって自動的に適用されます
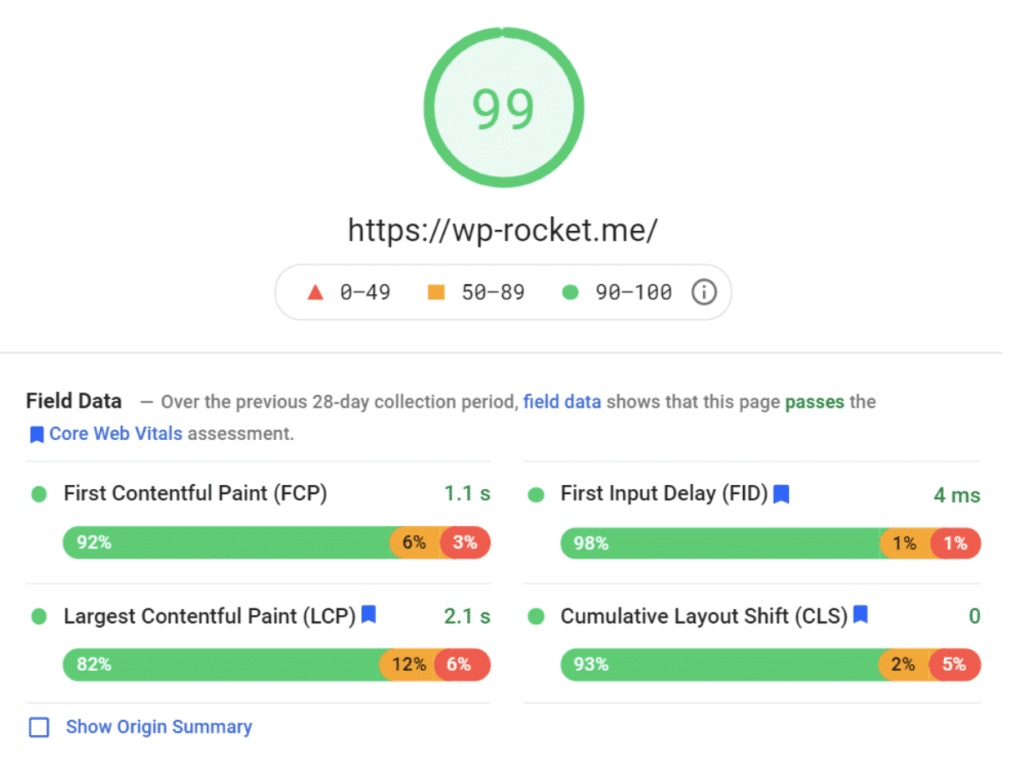
これがモバイルの結果です—そして私は記事の名前を「WPロケットを使用してPSIで100スコアを取得する方法」に変更したいと思っています。
私のスコアは52から99になりました!

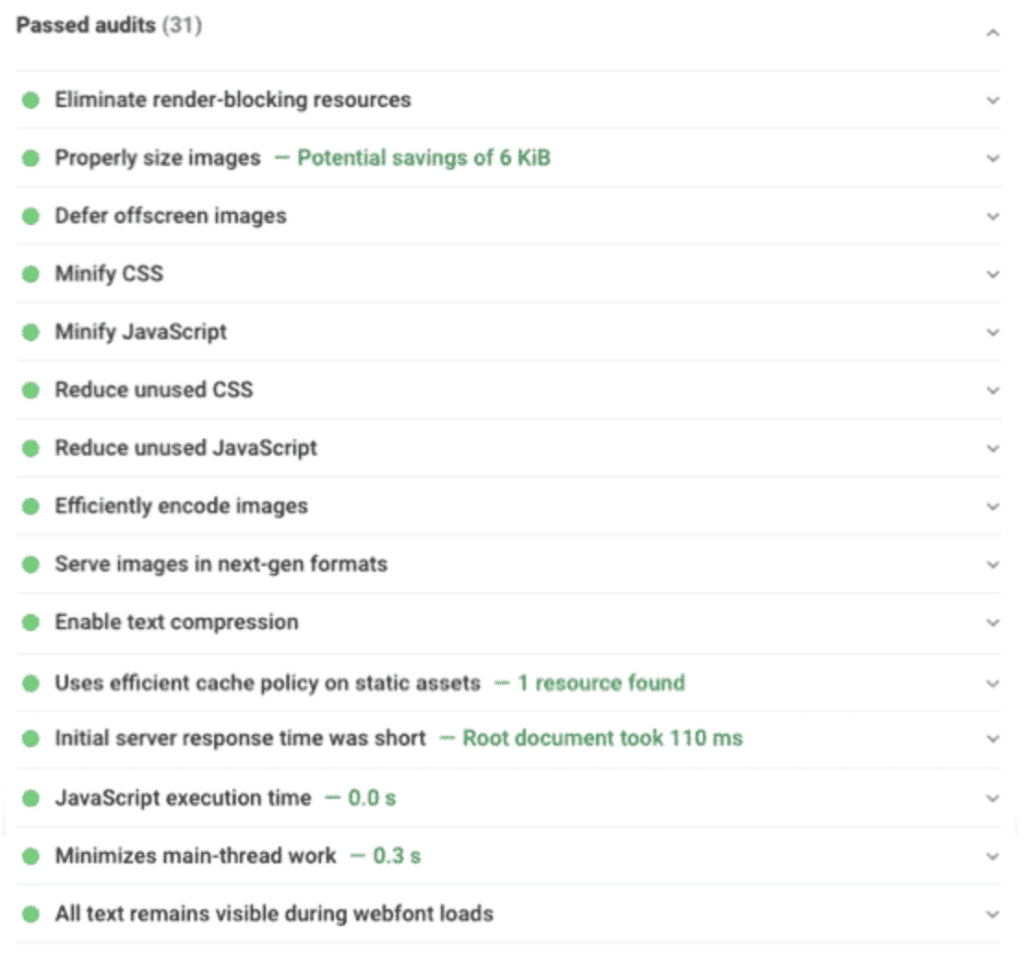
合格した監査セクションを見てみましょう。 WP Rocketのおかげで、以前にフラグが立てられたすべての問題が解消されました。

結論:WP Rocketのおかげで、WooCommerceサイトを2分以内に99/100に高速化できました。
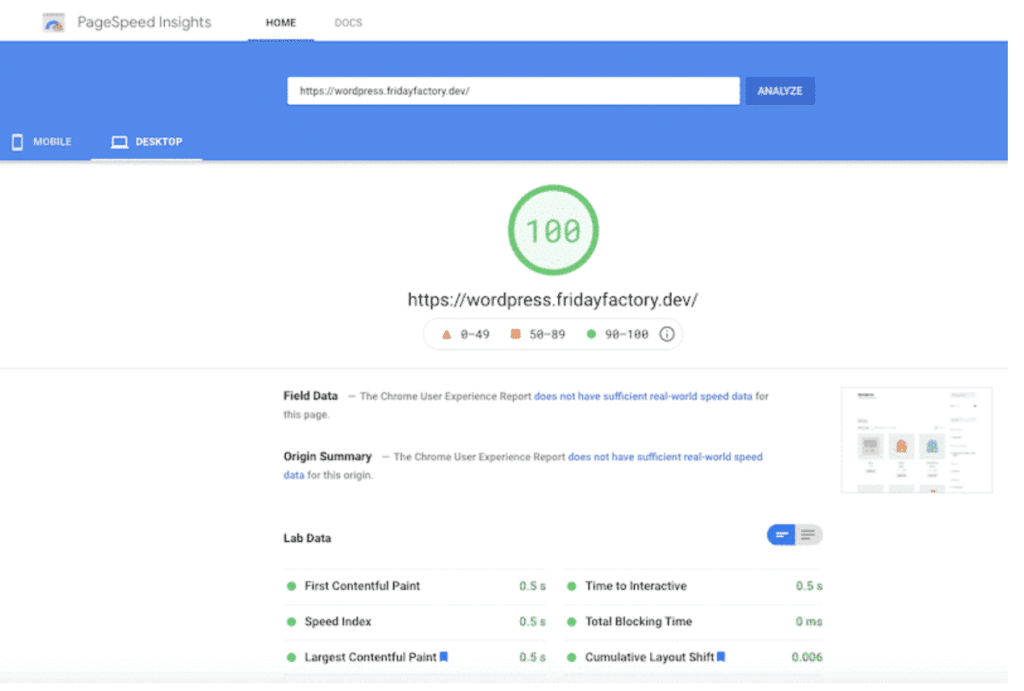
ちょっと待って! 「デスクトップからのグレードはどうですか?」と思うかもしれません。 まあ、それは同じ結果です。 以下の表をご覧ください。
| WPロケットなしのスコア(デスクトップ上) | WPロケットでスコアリング(デスクトップ上) |
Woocommerceサイトが遅い場合はどうすればよいですか? (私たちのチェックリスト)
WooCommerceが遅い場合は、シナリオ1で行ったように、最初にPageSpeed Insightsなどのツールを使用してWebサイトをテストし、主要な問題を特定してそれに応じて対処する必要があります。
すぐに確認する必要があることもいくつかあります。 WooCommerceの読み込みをゆっくりと簡単に修正するには、パフォーマンスチェックリストをご覧ください。
WP RocketやCDNなどのキャッシュプラグインを使用して、コンテンツの読み込みと配信を高速化します。
スライダー、プリローダー、またはアニメーションを削除するか、少なくとも使用を制限します。
重いプラグインとWooCommerceのスクリプトとスタイルをチェックしてください。 また、軽いテーマを使用することを忘れないでください。
Imagifyのような画像最適化プラグインをインストールすると、品質を損なうことなく、より軽い画像ファイルを取得できます。
画像と動画に遅延読み込みを実装して、ユーザーが表示したものだけを表示します。
ホスティングを高速なものにアップグレードします。
最新のPHPバージョンを使用していますか? ホスティングパネルを確認してください。
HTTP2を有効にしましたか? こっちも一緒。 その情報が見つからない場合は、ホスティングサポートに確認してください。
コアWebバイタルの世話をします。
パフォーマンスのヒントのほとんどは、特にプラグインを使用してパフォーマンスの向上を自動化する場合に、すぐに適用できます。 できるだけ早く始めましょう!
まとめ
あなたのWooCommerceサイトは、利益を生み出すためにスピードを必要とします。 オンラインで販売している商品やサービスの種類も関係ありません。顧客が読み込みの遅いページを目にした場合、顧客は振り返らずに立ち去ります。 ユーザーエクスペリエンスは2022年のすべてです。
ありがたいことに、遅いWooCommerceサイトからの回復に役立つ優れたテクニックがあります。 それらのほとんどは手動で実装するのに時間がかかります。 そのため、目標を達成するにはパフォーマンスプラグインを使用する必要があります。
たとえば、WP Rocketはコードを最適化し、コンテンツをキャッシュし、メディアに遅延読み込みを実装し、数回のクリックでデータベースを最適化します。 また、プラグインがGooglePageSpeedInsightsでグリーンスコアを取得するのに役立つこともわかりました。
| WPロケットなしのモバイルで52/100を獲得 | WP Rocketを使用したモバイルでの99/100のスコアリング(2分後!) |
潜在的なクライアントを失うリスクを冒さずに、今日からWP Rocketを使用して、WooCommerceストアをスピードアップしましょう!
この記事は元々 WPRocketのブログに掲載されており、許可を得てここに公開されています。
