サイトに戦略的にアニメーションを追加する方法
公開: 2023-04-13Web デザインでアニメーションを使用することは、まったく新しいことではありません。
3D GIF が回転していた昔の時代を覚えていますか?
フラッシュの生と死はどうですか?
Apple がモバイルベースのすべてのデバイスで Flash の使用を禁止した後、デザイナーはアニメーションをゲームに戻す方法をすぐに考え出しました。 Web 開発者とデザイナーの創造性のおかげで、CSS3 トランジション、SVG アニメーション、高品質の GIF、そしてもちろん、After Effects や Blender などのプログラムで作成されたアニメーション ビデオの魔法を利用できるようになりました。
ここ数年、フラットなサイトをデザインする傾向がありました。 ありがたいことに、アニメーションは大きく復活し、2018 年以降の最大のトレンドの 1 つになりました。
アニメーションは今や期待になっています。
人間は視覚的な生き物であり、常に動きや動きに惹きつけられるため、UX と UI デザインに対するアニメーションのプラスの影響は驚くべきことではありません。 アニメーションはあらゆるプロセスに命を吹き込み、体験に変えることができます。 動きは、何かが起こっていることをユーザーに知らせます。
たとえば、フォーム セル内のアニメーションは、ユーザーが間違いを犯したことや、情報が不足していることをユーザーに通知できます。 または、パスワードを間違って入力すると、アスタリスクが赤くなり、少し踊って消えることがあります。

または、この楽しいログイン アニメーションはどうですか? ウェブデザインにおけるアニメーションの可能性は日々拡大しています。 サイトに戦略的なアニメーションを追加してみませんか?

サイトのアニメーション化
サイトにアニメーションを追加する方法のオプションは非常に広範囲ですが、ジャンプするアイコンや回転するボタンでいっぱいになる必要があるという意味ではありません。 デザインに含めるアニメーションの量にはバランスが必要です。 ページが動きすぎてどこを見ればいいのかわからないというよりも、「ソフトモーション」に沿って考えてください。 アニメーションの使いすぎは、過度のミニマリズムと同じくらい苦痛です!
Adobe XD のようなプログラムを使用すると、さまざまなアニメーションを試してサイトに戦略的に配置するプロセスに役立ちます。 WordPress に直接組み込むのが好きな場合は、Divi Builder が最適なオプションです。これには、すべてのモジュール内に多くのアニメーションの可能性があります。
記事の最後に、サイトにアニメーションを追加するのに役立ついくつかの優れたリソースへのリンクをいくつか含めました。
サイトの UX と全体的な視覚構成を改善できるさまざまな種類のアニメーションを見てみましょう。
機能的または美的
Web デザインでは、アニメーションには 2 つの用途があります。 機能性と美学。
機能アニメーション
アニメーションは、訪問者がサイトでのユーザー ジャーニーを行うのに役立ちます。 見逃してほしくない行動を促すフレーズや重要なセクションに注意を向けます。 それらはプロセスをより簡単にし、視覚的に快適です。
アニメーションの読み込み
最も一般的な機能アニメーションであり、ウェブサイトのデザインで最初に一般的になったアニメーションの 1 つは、ローディング アニメーションです。 これらは主にサイトが最初に開かれたときに見つかっていましたが、サイトがすぐに読み込まれるようになったため、ビデオの読み込み、ダウンロードの進行、サイトにあるその他のプロセスなどに使用されます.
ローディング アニメーションを効果的にするには、ブランドと一致させる必要があります。 サイトが楽しくてカラフルな場合、ロード アニメーションは跳ねるボールからカラフルなループまで何でもかまいません。 一方、サイトが本格的でフォーマルな場合は、読み込みアニメーションはそのスタイルに従う必要があります。


ホバー
考慮する必要があるその他の一般的な機能アニメーションはホバーです。 私たちはすでにホバー アニメーションを見ることにかなり慣れており、ほとんどの人はそれを期待しています。 ホバーしたときにボタンの色を変えることは、メニューまたは行動を促すフレーズで使用することを検討する必要がある基本的なアニメーションです。

ホバーを使用する他の方法は、ボタンのように見えないボタン、またはクリックする前にホバーに情報を表示する場合です。

スクロール
スクロール効果のある Web サイトは、もはや特別な現象ではありません。 視差スクロールは非常に人気があります (実を言うと、少し疲れてきています)。 したがって、アニメーション スクロールを使用する場合は、既成概念にとらわれずに考えてください。 セクションからセクションへと移動する要素、スクロールに伴って徐々に現れる要素を含めます。 美しさだけでなく機能性も考えてください。

美的アニメーション
美的または装飾的なアニメーションは、サイトをより視覚的に魅力的にするものですが、必ずしも機能に役立つとは限りません。 最初のウォルト・ディズニーの漫画の時代から、アニメーションは「生命の幻想」であるという古い比喩があります。 アニメーションが静止画像に行うことは、画像に命を吹き込み、息を吹き込むことです。
適切な量の美的アニメーションがあれば、あなたのサイトは忘れられないものになります。
機能的なアニメーションと同様に、装飾的なアニメーションにもバランスが必要です。 そのアニメーション化された背景が本当に必要かどうか、またはそれがあなたのブランドに適切に合っているかどうかを自問してください. すべての写真をアニメーションで画面に表示する必要がありますか?それとも多くのポップアップが必要ですか? 追加するアニメーションは、サイトを見栄え良くするのに十分であり、圧倒されないようにしてください。
アニメーションの背景
現在最もトレンディなアニメーション背景は、単純な動くドットから複雑な光効果の動きまで、パーティクル バックグラウンドです。 これらは、ページ全体またはセクションの背景として追加できます。 サイトの各領域をより個性的にすることができます。 傾向は変化することを忘れないでください。粒子の背景を使用する場合は、それが実際にサイトに適していることを確認してください。

無限の創造性
最後になりましたが、アニメーションがサイトにできることは、無限の創造性を提供することです。 ほとんど何でもアニメートできるので、クリエイティブな可能性は無限大です。 アニメーションの背景から画面上で動くもの、さらにはキャラクターのまばたきなどの微妙なアニメーションまで。
サイトはアニメーションに大きく依存しているため、ページをめぐる旅は真の体験です。 たとえば、自動車メーカーの長年の歴史を示すポルシェの新しいサイトを見てみましょう。
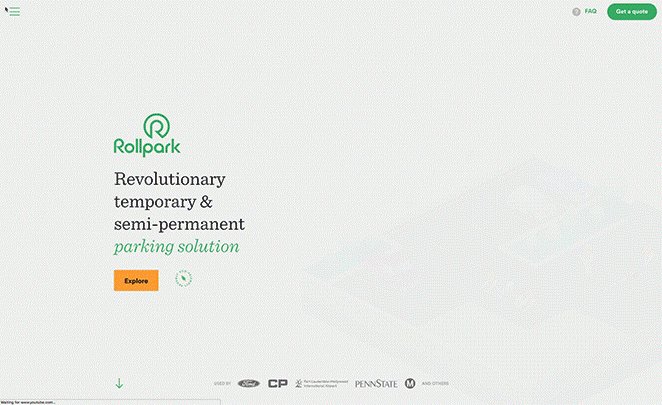
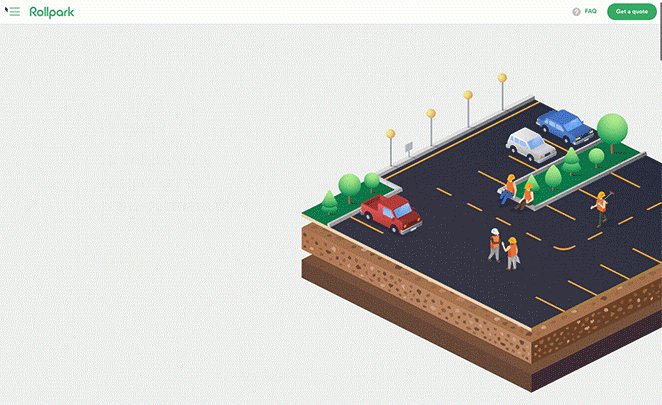
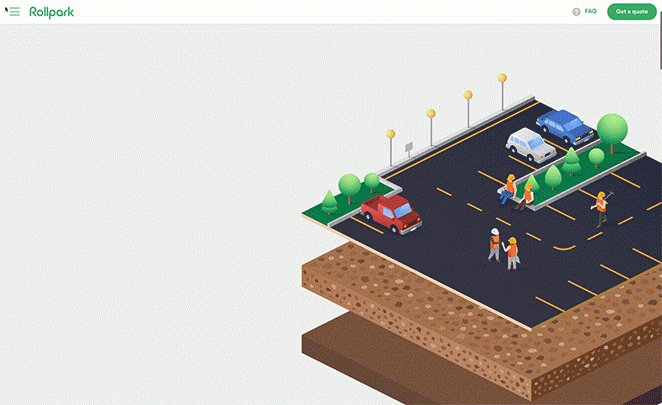
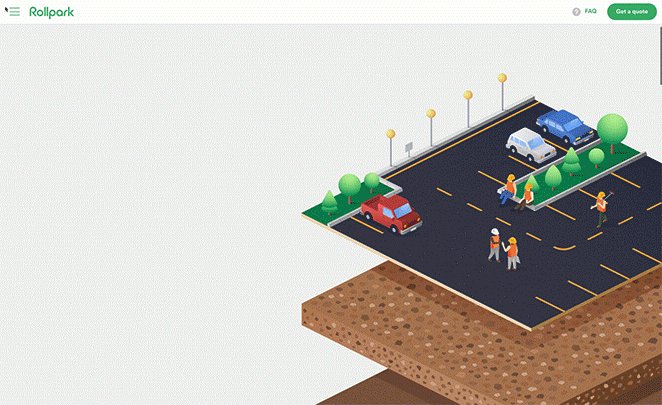
または、等角図とアニメーションのスクロールを組み合わせると、RollPark のようなすばらしいサイトが得られます。

常にモバイル向けに最適化!
常にモバイルでアニメーションをチェックする必要があることを思い出させないのは不公平です. 正常に機能することを確認し、そうでない場合は調整します。 SVG アニメーションを使用する場合、.svg グラフィックスは無限にスケーラブルであるため、大きな問題はないはずです。
いずれにせよ、常にモバイルをチェックし、すべてのフォーマットに合わせてアニメーションを最適化することで、サイトがより良くなります!
サイトのアニメーション化に役立つツール
サイトで使用できるさまざまな種類のアニメーションに関する実用的な記事へのリンクのリストを次に示します。
- 無料のアニメーション ライブラリのコレクション
- DIVI Builder のアニメーション機能
- パーティクル バックグラウンド クリエーター
- CSS で単純なパーティクルの背景を作成する 2 つの方法
- SVG アニメーションの使用
結論は
アニメーションの機能と美学のバランスを保ちます。 これらはサイトを生き生きとさせるためのツールであり、圧倒されるものではありません。 独創的であることを忘れず、既成概念にとらわれずに考えてください。
次の Web サイトを構築するとき (または既存の Web サイトを更新するとき) に、デザインにアニメーションを追加しますか? 注意: 新しいコードをライブ サイトに永続的に追加する前に、ステージング サイトまたはローカル サイトで実験することをお勧めします。
次はどのタイプの Web サイト アニメーションを試しますか?
