WordPress プラグインをインストール前にテストする方法
公開: 2024-06-04WordPress ユーザーであれば、Web サイトの機能を強化するプラグインの力を理解できるでしょう。 プラグインを使用すると、コーディングの知識が不要になり、静的サイトを e コマース ストア、メディア ハウス、e ラーニング プラットフォームなどに変換できます。
何千ものプラグインが利用可能です。 ただし、インストールする前に必ずテストする必要があります。そうすることで、潜在的な互換性の問題、既存のプラグインやテーマとの競合、予期しないエラーを防ぐことができます。
ここでは、WordPress プラグインをインストールする前に効果的にテストするために必要な手順を説明します。 以下のベスト プラクティスに従って、選択したプラグインが Web サイトのニーズとシームレスに連携して機能するようにしてください。

テスト前に実行する手順
これは「事前テスト」段階であるため、WordPress プラグインを積極的にテストする前に、いくつかの予備調査とチェックを行うことができます。
- プラグインのレビューを調べて読む
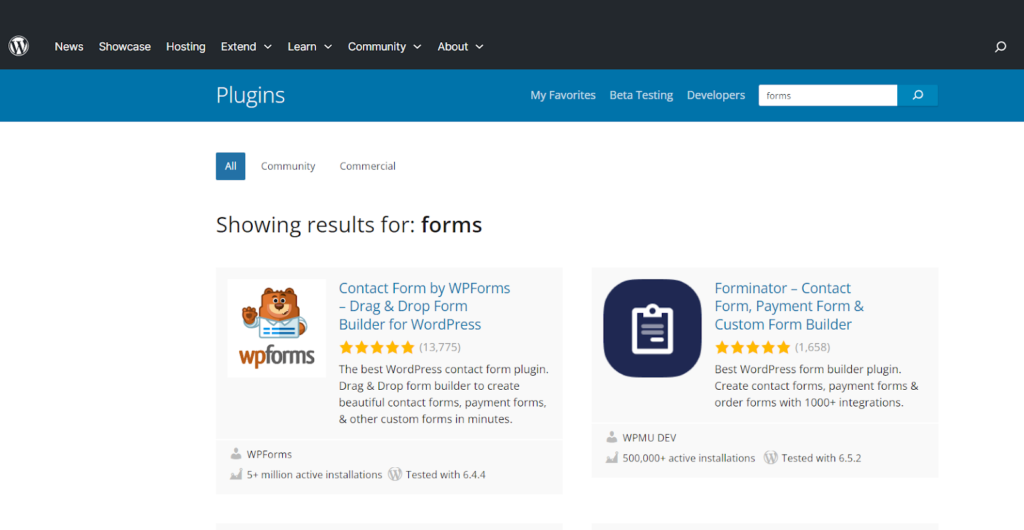
最初のステップは、ニーズを満たすプラグインを見つけることでしょう。 要件に合ったプラグインを見つけるには、公式 WordPress プラグイン リポジトリまたは CodeCanyon などの信頼できるマーケットプレイスにアクセスする必要があります。 このプロセスでは、いくつかの選択肢を候補リストに挙げ、適切な評価を行ってください。 その方法は次のとおりです。
- プラグインのリストに目を通し、ユーザーのレビューと評価を読んでください。
- WordPress.org フォーラムや、ユーザーがプラグインについて議論する他のフォーラムや Web サイトでレビューを探してください。
- 星評価を確認し、他のユーザーからのコメントを読んで、全体的な満足度を把握してください。
プラグインを調査するときは、肯定的なフィードバックと否定的なフィードバックに細心の注意を払ってください。 主に、アクティブなインストールの数やプラグインの更新頻度などの情報を探します。

レビュー、星の評価、ディスカッションに基づいてプラグインを評価します。
一般に、高評価、好意的なレビュー、定期的なアップデートのあるプラグインは、より信頼性が高く効果的です。 ただし、ウェブサイトのニーズはそれぞれ異なるため、特定の要件に合ったプラグインを選択することを忘れないでください。
- 互換性とアップデートを確認する
すべてのプラグインが WordPress のバージョンや、使用している他のプラグインやテーマと互換性があるわけではありません。 したがって、インストール前にプラグインの互換性を確認することが重要です。
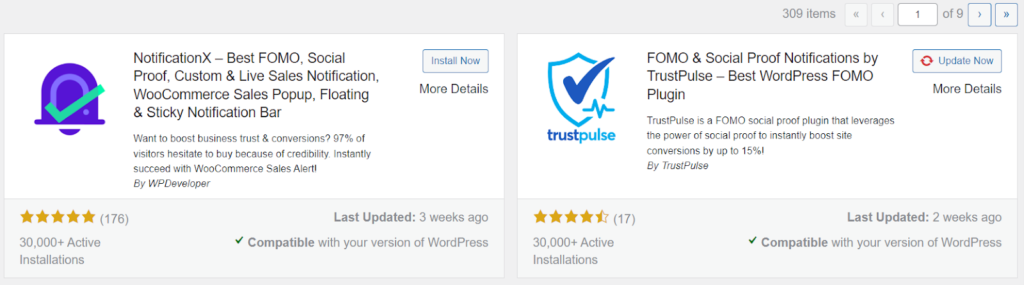
- リポジトリのプラグインリストの「以下と互換性がある」セクションをチェックして、WordPress のバージョンと一致するかどうかを確認してください。
- WordPress リポジトリのプラグインのページで互換性とシステム要件を確認してください。
- プラグインの説明または変更ログセクションに記載されている他のプラグインまたはテーマとの既知の競合を探します。
- 「最終更新日」をチェックして、開発者がプラグインを定期的に保守および更新しているかどうかを確認します。 頻繁な更新は、開発者がプラグインの機能を積極的に改善し、バグを修正し、セキュリティの脆弱性に対処していることを示しています。
- 可能であれば、現在の WordPress テーマでテストされているかどうかも確認してください。

最新のアップデートと互換性を確認してください。
セキュリティ、SEO、キャッシュ、その他のコア機能に関連するプラグインに関しては、互換性が最も重要です。 大きな問題を回避するには、選択したプラグインが Web サイトの現在の設定と互換性があることを確認する必要があります。
インストール前にプラグインをテストする方法
プラグインの互換性、セキュリティ、信頼性について知ることで、その有効性を理解することができます。 どのプラグインをインストールするかが決まったら、テストを始めます。 インストール前に WordPress プラグインをテストする手順は次のとおりです。
1. ウェブサイトをバックアップする
新しいプラグインのテストを開始する前に、Web サイトのバックアップを作成することが重要です。 このステップは、テストプロセス中に何か問題が発生した場合のセーフティネットです。
サイトをバックアップするには、いくつかのオプションがあります。
- バックアップ プラグインをダウンロードしてアクティブ化し、Web サイトのコピーを作成します。
- Web ホスティングのコントロール パネルを確認するか、ホスティング サービスを参照して、ホスティング ダッシュボードからバックアップを作成してください。 優れた Web ホスティングでは、サイトの最新バージョンが確実に存在するように、頻繁にバックアップが自動的に提供されます。
- Web サイトを手動でバックアップできます。
サイトをバックアップすると、プラグインによってコンテンツに問題が発生した場合にフォールバックできることになります。
2. ステージング サイトをセットアップする
ユーザーエクスペリエンスに影響を与え、予期せぬ問題が発生する可能性があるため、ライブ Web サイトをテストに使用することは避けてください。 プラグインをテストする最良の方法は、機能、デザイン、コンテンツの点でライブ Web サイトの正確なコピーであるステージング サイトを作成することです。 ステージング サイトは一般には公開されないため、ライブ サイトに影響を与えることなく WordPress メンテナンス モードを使用できます。
ステージング サイトは手動で作成することも、Duplicator などのプラグインを使用して作成することもできます。スキルがある場合は、サブドメインを手動で作成し、WordPress をインストールしてプラグインを適用してテストします。

3. ステージング サイトにプラグインをインストールしてテストします。
ステージング サイトを作成したら、テストするプラグインをインストールします。 これを手動で行うには、FTP 経由または WordPress ダッシュボード経由でプラグインの zip ファイルをアップロードします。 プラグインを有効にして作業を開始し、それが Web サイトにどのような影響を与えるかを確認してください。

互換性のある高品質のプラグインは、外観を変えることなくサイトに新しい機能を追加する必要があります。 すべてが正常に動作していることがわかります。
プラグインが全面的に最適化されていることを確認するために実行する重要なチェックを見てみましょう。
- Chrome、Firefox、Safari、Edge などのさまざまな Web ブラウザーでステージング サイトを実行し、明らかな UX および UI の問題を探します。
- プラグインが原因である可能性がある読み込み速度が遅いかどうかを確認します。
- ステージング サイトで他のすべてのプラグインと現在のテーマをアクティブにして、他のプラグイン/テーマとの潜在的な競合を評価します。
- プラグインが行うべきすべての機能とタスクを実行します。 たとえば、問い合わせフォーム プラグインの場合は、テスト フォームに記入して送信します。また、自動投稿およびスケジュール設定のプラグインの場合は、アカウントを接続してテスト投稿をスケジュールします。
- プラグインで利用可能なさまざまな設定やオプションを試して、Web サイトにどのような影響を与えるかを確認してください。
- サイトのライブ プレビューに何度もアクセスして、すべてが正常に動作していることを確認してください。
有用なテストとは、細部に注目することです。 難しいことではありませんが、インストール前にプラグインの効果的な動作をサポートするには時間と労力がかかります。
4. デバッグの問題
テスト中に問題やエラーが発生した場合は、根本原因を特定するためにデバッグが不可欠です。
これは複雑なプロセスである必要はありません。 以下に簡単な手順をいくつか示します。
- WordPress の組み込みヘルス チェックを使用する: WordPress には、深い技術知識を必要とせずに一般的な問題を特定するのに役立つヘルス チェックとトラブルシューティング プラグインが用意されています。 Web サイトの健全性状態を確認し、簡単な解決策や推奨事項を提供することができます。
- プラグインの競合を確認する: 問題はプラグイン自体ではなく、プラグインが他のプラグインやテーマとどのように相互作用するかにある場合があります。 これを行うには、テストしているプラグインを除く他のすべてのプラグインを非アクティブ化します。 問題が解決したら、原因が見つかるまで他のプラグインを 1 つずつ再アクティブ化します。
- デフォルトのテーマに切り替える: テーマによって競合が発生する場合もあります。 Twenty Twenty-One などのデフォルトの WordPress テーマに一時的に切り替えると、問題がテーマに関連しているかどうかを特定するのに役立ちます。
- 「デバッグ モードを有効にする」オプションを使用します。 `wp-config.php` ファイルで、`define( 'WP_DEBUG', true );` を設定することで WordPress のデバッグ モードを有効にできます。 この機能は、オンラインでヘルプを求めるときに役立つ、より詳細なエラー メッセージを表示します。 訪問者にエラーが表示されないように、完了したら忘れずにオフにしてください (「false」に設定します)。
そして最後に、オンラインの WordPress フォーラムにサポートを求めてください。多くの場合、必要な情報はすべてオンライン フォーラムにあります。
5. ユーザーのフィードバックを収集する
WordPress プラグインをテストするもう 1 つの重要なステップは、信頼できるユーザーまたはチーム メンバーのグループからフィードバックを収集することです。 彼らの意見は、プラグインのパフォーマンスと機能に関する有益な視点を提供します。

顧客または従業員に通常どおり Web サイトを使用してもらい、フィードバックを書き留めてもらうだけです。 こうすることで、上記のテスト段階では明らかではなかった実際の使いやすさと潜在的な問題を評価できます。
プラグインを自分でテストする代わりの方法
ステージング サイトを作成したくない、または複雑すぎて技術的と思われる手順を実行したくないとします。 心配はいりません。インストール前にプラグインをテストする別の方法があります。
デモ版または無料トライアルを試してみる
デモ版や無料トライアル版を探すことができます。 ほとんどの信頼できるプラグインプロバイダーは、プラグインのデモまたは試用版をユーザーに提供しています。 これは、プラグインの機能を直接体験し、それが期待に応えられるかどうかを判断する絶好の機会です。
すべての機能、設定、カスタマイズ オプションを調べて、これらのオプションを活用してください。 ユーザー インターフェイス、使いやすさ、プラグインが既存の Web サイトとどの程度うまく統合されているかに注目してください。
デモ バージョンまたは無料トライアルをテストすると、プラグインの互換性、使いやすさ、Web サイトのパフォーマンスへの潜在的な影響を評価できます。 プラグインがデモや無料トライアルを提供していない場合は、開発者に直接連絡して、提供されているテスト オプションについて問い合わせることを検討してください。
オンラインテストツール
WordPress テーマとプラグインをテストするための仮想環境を提供するオンライン テスト ツールを使用できます。 これらのプラットフォームでは、テストを実行するために技術的な知識は必要なく、プラグインの使用が実際にどのようなものかをシミュレートします。
ただし、これらのオンライン ツールは必ずしも正確な結果を提供するとは限らないことに留意してください。プラグインのパフォーマンスをより包括的に評価するには、上記の他のテスト方法と組み合わせることをお勧めします。
WordPress サイトにプラグインを正常に追加する
プラグインに関しては、万能の解決策はありません。 インターネットの第一人者や親友のサイトに適しているものが、あなたには適していない可能性があります。 Web サイトのニーズに合った決定を下す前に、さまざまなオプションを調査およびテストすることが重要です。上記の手順に従うことで、情報に基づいた選択を行い、WordPress サイトに最適なプラグインを選択することができます。 プラグインを選択するときは、常に互換性、セキュリティ、信頼性を優先することを忘れないでください。 これを行うための最良の方法は、サイトのホスティングとバックアップに EasyWP を使用することです。
