ウェブサイトの速度をテストする方法: 6 つの簡単な方法
公開: 2023-12-18今日の世界で成功したいのであれば、読み込みの速いウェブサイトは必需品です。 読み込み時間が長いと訪問者が遠ざかってしまうだけでなく、検索エンジンのランキングが低下し、そもそもあなたを見つけてくれる人が減ってしまう可能性があります。
では、Web サイトの速度が速いか遅いかをどうやって知ることができるのでしょうか? WordPress サイトの速度をどのように測定しますか?
答えは主観的なものではなく、自分で判断できるものではありません。 代わりに、具体的な指標と信頼できるテスト方法を使用して、時間の経過とともに改善を評価し、サイトを上位の競合他社と比較する必要があります。
WordPress Web サイト所有者にとって朗報なのは、Jetpack には、サイトのパフォーマンスを迅速に測定し、ワンクリックで改善できる一連のツール (Jetpack Boost を含む) が用意されていることです。
知っておくべき主な Web サイト速度指標
ウェブサイトの速度は実際にはさまざまな指標を組み合わせたもので、それぞれがサイトのパフォーマンスのさまざまな側面に光を当てます。 これらの個々の指標を理解することで、サイトの速度に影響を与える問題を正確に特定し、それらを修正することができます。
最初のバイトまでの時間 (TTFB)
最初のバイトまでの時間は、リクエストが行われた後、ユーザーのブラウザがサーバーからデータの最初のバイトを受信するまでにかかる時間を測定します。 一般に、これはサーバーの速度を反映すると考えられていますが、他の要因も影響する可能性があります。 TTFB が短いほど、サーバーの応答が速いことを示します。
最初のコンテンツフル ペイント (FCP)
最初のコンテンツフル ペイントは、最初のコンテンツ (テキストや画像など) が画面上にレンダリングされるのにかかる時間を表します。 この指標は、訪問者の観点からサイトの知覚速度についての洞察を提供します。
最初の入力遅延 (FID)
ユーザー インタラクションの重要な測定値である初回入力遅延は、ユーザーがサイトの一部 (リンクなど) を操作してから、ブラウザーがそのインタラクションの処理を開始するまでの時間をキャプチャします。 ただし、FID は 2024 年 3 月に Interaction to Next Paint (INP) に置き換えられることに注意してください。
最大のコンテンツフル ペイント (LCP)
FCP の継続である Largest Contentful Paint は、ビューポートに表示されるコンテンツの最も重要な部分のレンダリングを測定します。 これは、プライマリ ページ コンテンツがユーザーにどれだけ早く利用可能になるかを示す優れた指標です。
累積レイアウト シフト (CLS)
累積レイアウト シフトは、ページの読み込み時の安定性を測定します。 これは、ページの読み込み中にコンテンツが動き続けるときに発生する、予期しないレイアウトの変化を定量化します。 これは訪問者にとって特に迷惑な場合があります。
インタラクティブ化までの時間 (TTI)
名前が示すように、インタラクティブまでの時間は、ページが完全にインタラクティブになるまでにかかる時間を評価します。 これは、要素がユーザー入力に応答し、ページが遅延なくスムーズに動作するときです。
合計ブロッキング時間 (TBT)
合計ブロック時間は、FCP と TTI の間の合計時間を定量化するメトリクスで、メインスレッドが入力の応答性を妨げるのに十分な時間ブロックされます。 これは、コンテンツのレンダリングが開始された後にユーザーがどの程度非対話性に直面するかを理解するのに役立ちます。
速度指数 (SI)
最後に、速度指数は、ページの読み込み中にコンテンツが表示される速度を表します。 コンテンツが訪問者により迅速に表示されることを示すため、値が低いほど優れています。
これらの指標を一緒に評価すると、サイトの速度を総合的に把握できます。 ただし、それらを理解することは最初のステップにすぎません。 次に、信頼できるツールを使用して評価を行うことで、改善のための実用的な洞察を得ることができます。
ウェブサイトの速度をテストするための 6 つのアクセス可能なツール
Web サイトの速度をテストすることは、特に Web サイト管理の技術的な側面に慣れていない人にとっては、困難な作業のように思えるかもしれません。 ただし、それぞれに独自の機能を備えたさまざまなツールを使用すると、このプロセスを容易にすることができます。 以下では、これらのツールのうち 6 つについて説明します。

1.ジェットパックブースト
WordPress エコシステムでは、サイト所有者はサイトの機能を強化するためのプラグインの重要性を理解しています。 Jetpack Boost は最高のものの 1 つで、サイトのパフォーマンス テストと WordPress に合わせた最適化ソリューションの両方を提供します。
Jetpack Boostの使用方法
Jetpack Boost をインストールするには、WordPress ダッシュボードに移動します。 「プラグイン」 →「新規追加」に移動し、「Jetpack Boost」を検索します。 「インストール」 → 「アクティブ化」をクリックします。
Jetpack Boost を有効にすると、ダッシュボード メニューに表示されます。 それをクリックすると、専用のインターフェイスが表示されます。
ダッシュボードには、サイトを分析するオプションがあります。 これをクリックすると、サイトの包括的なスキャンが開始され、さまざまな指標にわたってパフォーマンスが評価されます。
Jetpack Boost はテスト以外にも、Critical CSS、Defer Non-Essential JavaScript、Lazy Image Loading などのモジュールを提供します。 これらを有効にすると、特に FCP や LCP などの指標のスコアの向上に役立ちます。
結果の解釈
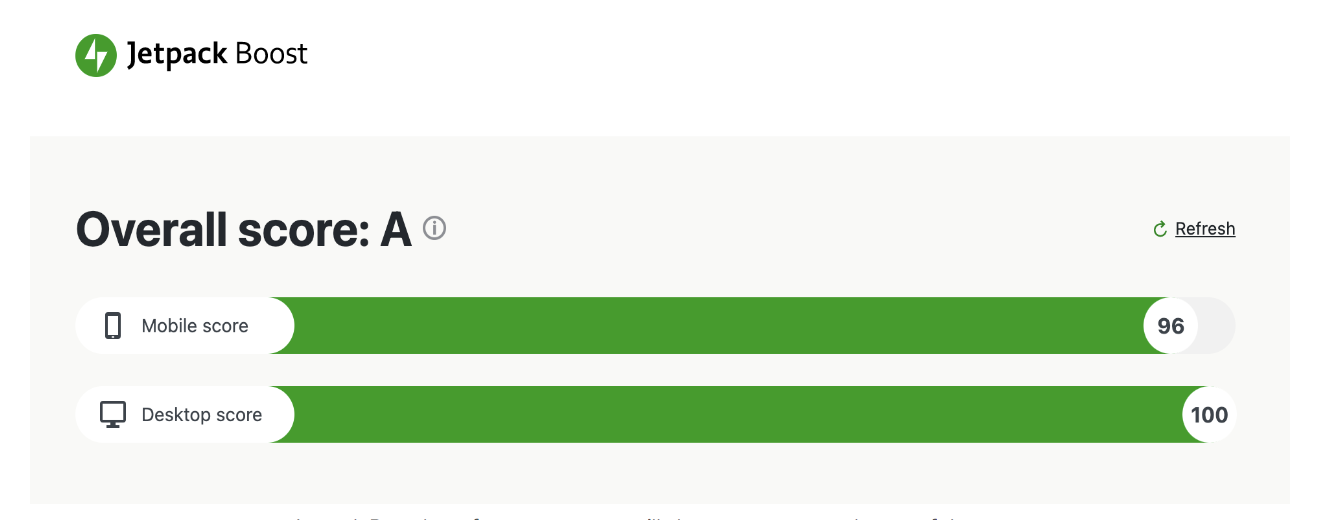
Jetpack Boost は、パフォーマンス テストの結果を構造化された方法で表示します。 確認できる指標は次のとおりです。
- 総合評点。 上部には全体的なパフォーマンス スコアが表示されます。 100 に近いスコアは優れたパフォーマンスを示します。
- メトリクスの内訳。 このツールは、総合スコアの下に、LCP、FID、CLS などの個別の指標の内訳を表示します。 緑はパフォーマンスが良好であることを示し、オレンジは注意が必要な領域を示し、赤は重大な問題を示します。
- 推奨事項。 Jetpack Boost はスコアとともに、実用的な推奨事項を提案します。 これらに従うと、WordPress サイトのパフォーマンスを最適化するのに役立ちます。
これらの結果を理解して解釈することは、Web サイトの最適化への出発点となります。 Jetpack Boost は、問題のある領域を特定するだけでなく、それらに対処するためのツールも提供するため、サイトのパフォーマンスの向上を目指す WordPress サイト所有者にとって不可欠な資産となっています。

2. Google PageSpeed Insights
Google PageSpeed Insights は、ウェブサイトの速度テストの世界で誰もが欲しがる地位を占めています。 その権威と包括的な分析により、多くの Web サイト所有者や開発者にとって最優先の選択肢となっています。 PageSpeed Insights は、Google の分析能力を活用して、初心者とプロのサイト管理者の両方に実用的なアドバイスを提供します。
PageSpeed Insights の使用方法
まず、Google PageSpeed Insights 公式 Web サイトに移動します。
次に、確認したいページの URL を入力し、 [分析]をクリックします。
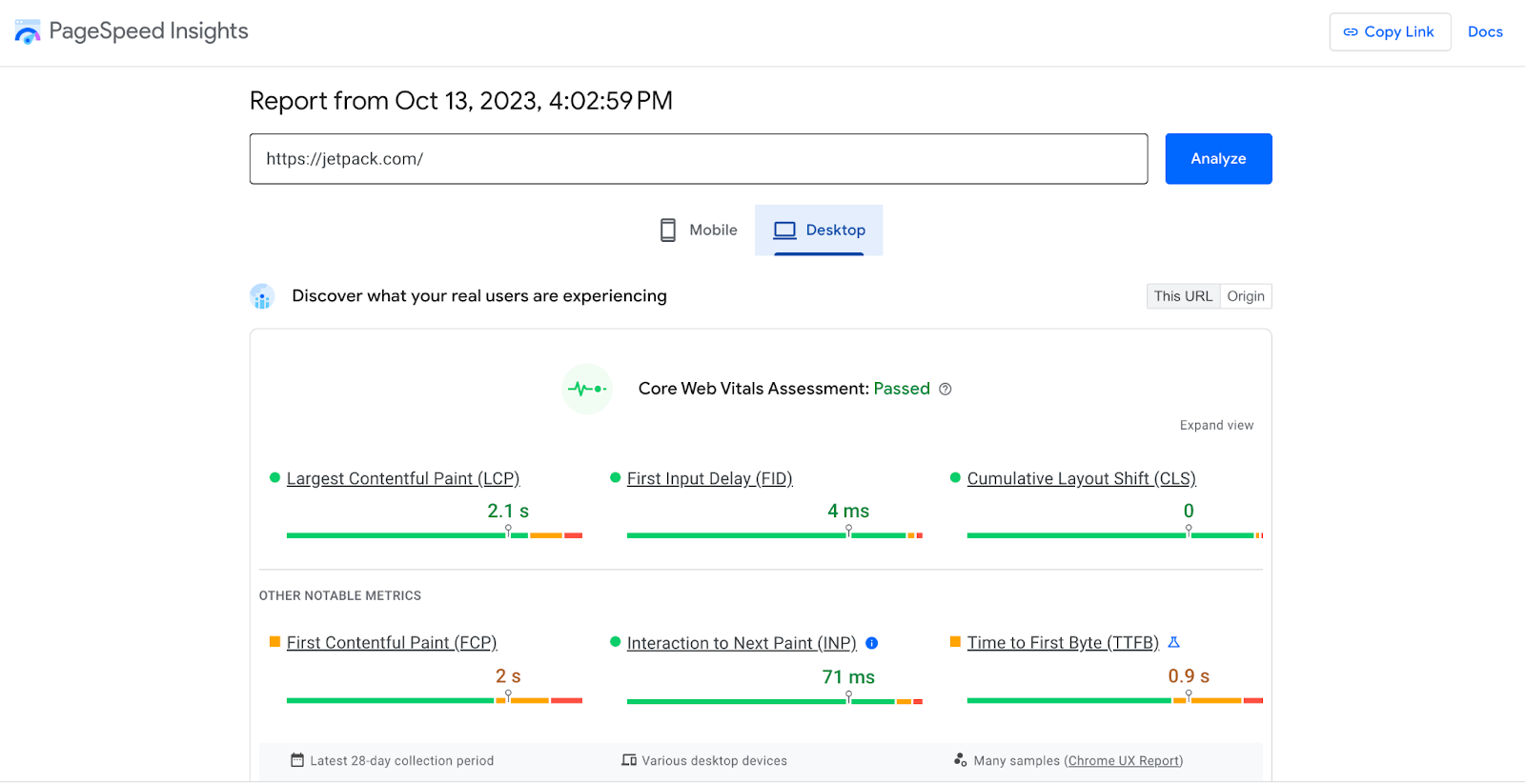
数秒後、PageSpeed Insights には 2 つのメイン タブ (モバイル用とデスクトップ用) が表示されます。 これは、サイトがデバイス間でどのように機能するかを理解するのに役立ちます。
結果の解釈
- パフォーマンススコア。 分析は、100 点満点の包括的なスコアから始まります。高いスコア (90 ~ 100) は良好なパフォーマンスを反映し、中程度のスコア (50 ~ 89) は改善の余地があることを示し、低いスコア (0 ~ 49) は大幅な機能強化が必要であることを示します。 。
- コアウェブバイタル。 PageSpeed Insights は、Core Web Vitals についても詳しく調べています。これは、Google がサイトのユーザー エクスペリエンスの品質を判断するために使用する、前述したような指標です。 ここでは、サイトの LCP、FID、CLS スコアを評価できます。
- チャンス。 PageSpeed Insights の際立った機能の 1 つは、「機会」セクションです。 ページの読み込み時間を大幅に短縮できる潜在的な介入を強調しています。 たとえば、画像の最適化やサーバーの応答時間の短縮が提案される場合があります。
- 診断。 「診断」セクションでは、機会以外にも、必ずしもパフォーマンス スコアに影響を与えるわけではないが、Web 開発のベスト プラクティスにとって重要な他の領域についての洞察が提供されます。

3. GTメトリクス
GTMetrix は、Web サイトの速度とパフォーマンスを評価するための強力なツールであり、開発者とサイト所有者の両方から信頼を得ています。 GTMetrix は、実用的な推奨事項と組み合わせた詳細な洞察を提供することで、Web サイトの速度と最適化の向上に向けた道筋を効果的に明らかにします。
GTMetrixの使い方
まずは GTMetrix 公式 Web サイトにアクセスします。
ホームページで、評価するサイトの URL を入力します。
[サイトをテストする]をクリックします。 分析はすぐに開始され、おそらく数秒しかかかりません。
注: GTMetrix は、ユーザーが Web サイトをテストする場所とテストに使用するブラウザを選択できる機能を提供します。 Web サイトの速度は地理的な場所やブラウザーによって異なる可能性があるため、この機能は非常に重要です。
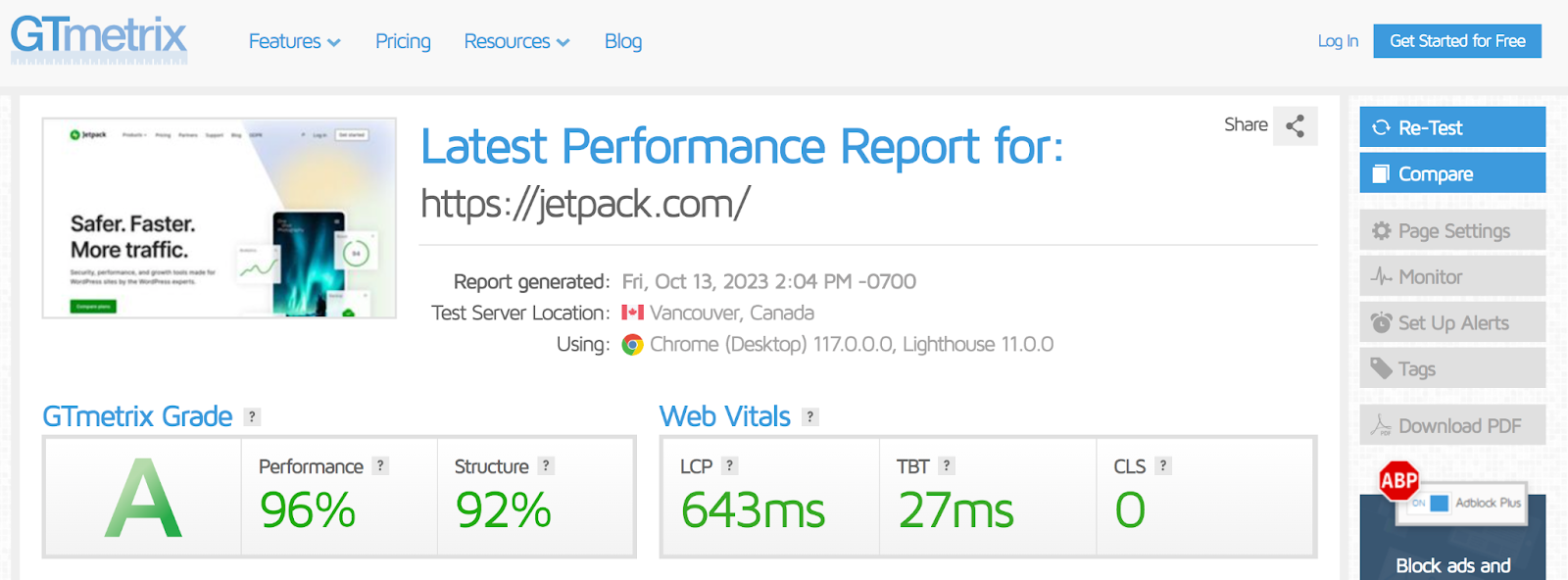
結果の解釈
- PageSpeed と YSlow スコア。 GTMetrix には、Google の PageSpeed Insights と Yahoo の YSlow メトリクスが組み込まれており、2 つの異なるスコアを提供します。 これらの指標は、サイトの速度に影響を与えるさまざまな要因を評価し、各スコアに伴う改善の推奨事項を示します。
- ページ読み込みの詳細。 このツールは、読み込み時間、合計ページ サイズ、リクエスト数を分析します。 これは、ボトルネックや懸念される領域を特定するのに役立ちます。
- ウォーターフォールチャート。 GTMetrix の際立った機能の 1 つは、サイト上の各要素がどのように読み込まれるかを視覚的に表現するウォーターフォール チャートです。 このグラフを通じて、全体の読み込み時間を妨げている可能性のある読み込みの遅い要素を特定できます。
- 推奨事項。 GTMetrix は分析に基づいて、一連の実用的な推奨事項を提供します。 これらは、サーバーの応答時間の短縮から画像の最適化まで多岐にわたります。

4.Webページテスト
WebPageTest は、包括的なパフォーマンス分析で知られ、Web サイトの開発者や所有者に人気のツールです。 正確な指標と詳細な評価を提供することで、Web サイトの速度と使いやすさを明確に示します。
WebPageTest によって得られる詳細な洞察は、速度の最適化に関する情報に基づいた意思決定のための基盤を提供します。 WebPageTest を最大限に活用するには、WebPageTest の使用方法を理解し、結果を適切に解釈する必要があります。
WebPageTestの使い方
まずは、WebPageTest の公式 Web サイトにアクセスしてください。 ホームページには使いやすいインターフェイスが表示され、検査したいサイトの URL を入力できます。
テストを開始する前に、WebPageTest には、テストの場所、ブラウザー、さらには接続の種類を選択できる詳細設定が用意されています。 この柔軟性は、現実世界のユーザー シナリオをエミュレートするのに役立ち、さまざまな環境にわたって実際のユーザー エクスペリエンスを確実に反映した結果が得られます。
構成を設定したら、 「テストの開始」をクリックして評価を開始します。
結果の解釈
- パフォーマンスグレード。 最初に提示される指標の 1 つは「パフォーマンス グレード」です。これは、さまざまな速度テストと最適化テストから導き出された集計スコアです。 このスコアは、Web サイトのパフォーマンスの健全性を即座に測定します。
- ロード時間の内訳。 WebPageTest は、Web ページの各要素がロードされるタイミングを詳細に示す包括的なタイムラインを提供します。 このタイムラインは、開発者がパフォーマンスを妨げているコンポーネントを特定する際に極めて重要です。
- コンテンツの内訳。 このツールは読み込み時間以外にも、コンテンツ タイプごとに内訳を提供し、画像、スクリプト、その他の要素の量を明らかにします。 どのコンテンツ タイプが優勢であるかを認識すると、最適化の取り組みの方向性が得られます。
- 滝の眺め。 WebPageTest の定番である「ウォーターフォール ビュー」は、Web ページ上のすべての要素の読み込みシーケンスを記録します。 滝を思わせるこの視覚的表現は、ボトルネックを正確に特定します。
- 最適化チェック。 WebPageTest は単に問題を強調するだけではありません。 すべての問題を実用的な推奨事項と組み合わせます。

WordPress の最も簡単な速度最適化プラグイン

Jetpack Boost は、開発者を必要とせずに、世界の主要な Web サイトと同じパフォーマンス上の利点をサイトに提供します。
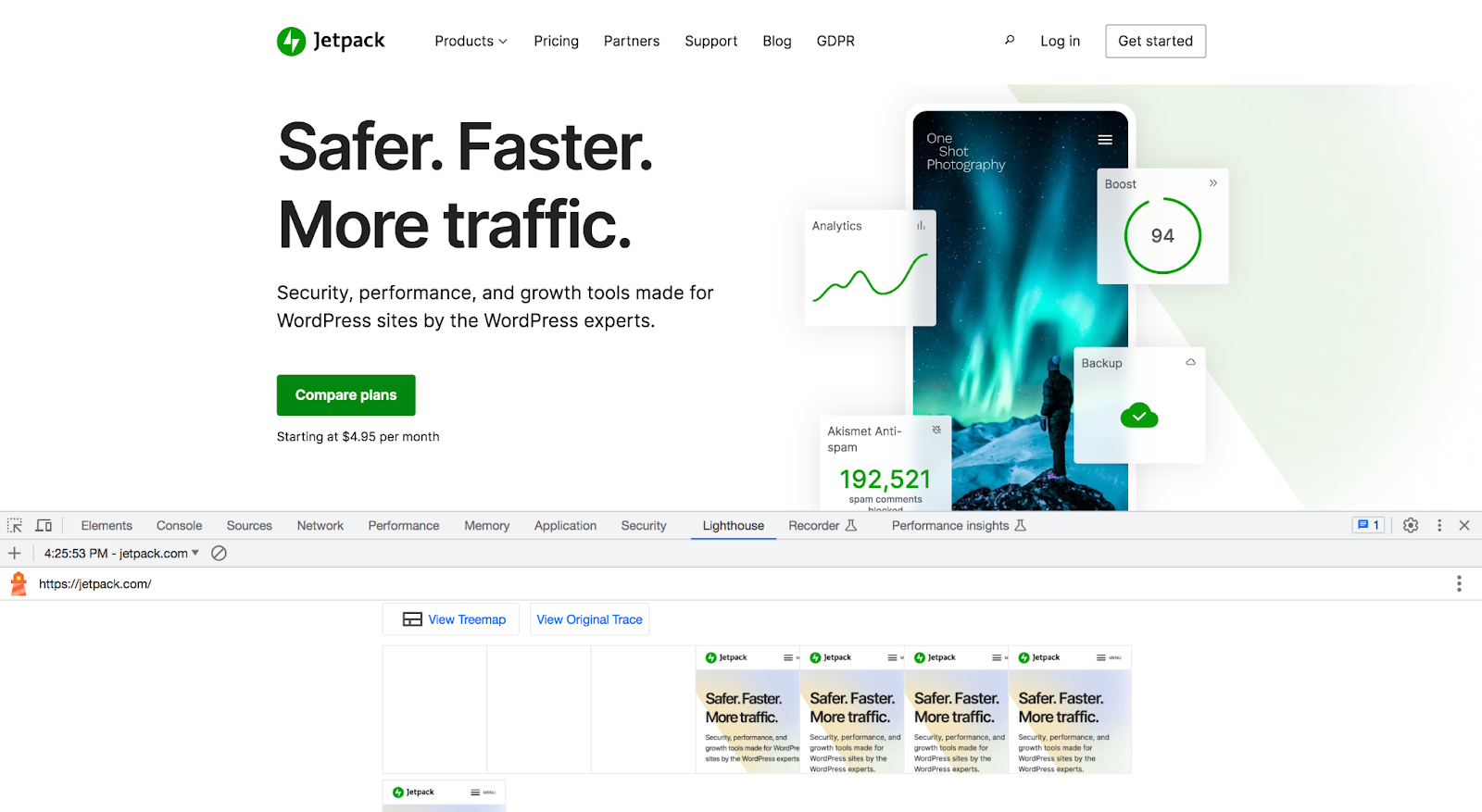
無料でサイトを強化しましょう5. 灯台
Google の Lighthouse は、Web ページの品質評価用に設計されたオープンソースの自動ツールで、強力なパフォーマンス、アクセシビリティ、検索エンジン最適化の安全な場所を探している人にとっての標識として登場します。
その多面的なアプローチにより、Web サイトの健全性の全体像が得られます。 この強力なツールは、改善の領域をグラフ化するだけでなく、Web サイトの標準を向上させるためのガイダンスも提供します。 Lighthouse と Jetpack Boost の相乗効果により、WordPress サイト所有者がデジタル プレゼンスを強化するための強力な方式がカプセル化されます。
ライトハウスの使い方
Lighthouse を最もシームレスに利用する方法の 1 つは、Chrome ブラウザを使用することです。 評価したい Web ページに移動します。
右クリックして「検査」を選択します。 次に、「Lighthouse」タブを選択します。 分析したいものをすべて選択し (少なくとも[パフォーマンス]を選択してください)、 [ページ読み込みの分析] をクリックします。
結果の解釈
- スコア。 評価後、Lighthouse は選択したカテゴリごとにスコアを提供します。 0 から 100 までのこれらの数値は、そのカテゴリに関する Web サイトの健全性を表します。 スコアが高いほど、パフォーマンスが優れていることを示します。
- メトリクスの内訳。 パフォーマンス カテゴリ内では、最初のコンテンツフル ペイントやインタラクティブまでの時間など、より明確な指標を確認できます。
- チャンス。 Lighthouse は単に欠点を強調するだけではありません。 「機会」セクションでは、パフォーマンスのボトルネックを修正するための実行可能な手順を説明します。
- 診断。 このセクションでは、Web サイトに関するより詳細な詳細を解明し、ペイロード サイズやレンダリング ブロッキング リソースなどの領域における潜在的な落とし穴を明らかにします。
- 監査に合格しました。 あなたのウェブサイトの強みを楽しんでください。 このセクションでは、ベスト プラクティスに準拠した要素を称賛し、サイトが輝ける領域を検証します。

6. ピンダム
Pingdom は、オンラインでのプレゼンスを向上させようと努力している人にとって、包括的なソリューションとして機能します。 Pingdom は、ユーザー中心のメトリクス、動的な視覚化、徹底的な洞察を特徴としており、Web サイト管理者にサイトのユーザー エクスペリエンスを強化するために必要な知識を提供します。
ピンダムの使い方
Pingdom の Web サイトの速度テスト ページに移動します。 ここで、評価したいサイトの URL を入力します。
評価に入る前に、さまざまなテスト領域から選択できます。 この選択により、サイトのパフォーマンスがさまざまな地理的観点から測定され、実際のユーザー ベースのエクスペリエンスが反映されるようになります。
URL と地域を選択したら、 「テストの開始」をクリックして評価の車輪を動かします。
結果の解釈:
- パフォーマンスグレード。 Pingdom は、包括的なパフォーマンス グレード (0 ~ 100 の間で計算されたスコア) を提供します。この数値は、Web サイトの最適化レベルを表します。 スコアが高い場合は、ユーザーの期待とサイトのパフォーマンスが調和していることを示します。
- 読み込み時間とページサイズ。 ページの合計読み込み時間やページのサイズ (メガバイト単位) などの重要な指標が強調表示されます。 これらの数字は、サイトの効率性を直接的に示すものです。
- リクエスト。 スクリプトから画像に至るまで、Web ページ上の各要素には個別のサーバー リクエストが必要です。 Pingdom はこれらを列挙し、ページの読み込み中に行われたリクエストの数についての洞察を提供します。
- ウォーターフォール分析。 おそらく、Pingdom の結果で視覚的に最も印象的な特徴は、ウォーターフォール グラフでしょう。 このグラフは各リクエストのタイムラインをレイアウトし、コンテンツ配信の潜在的なボトルネックや遅延を明らかにします。
- パフォーマンスに関する洞察。 Pingdom は生のメトリクス以外にも分析セクションを提供します。 このセグメントでは、ベスト プラクティスに関する提案に裏付けられた改善領域を正確に示します。
ウェブサイトの速度に影響を与える主な要因
多くの企業はデザインとコンテンツにかなりのリソースを割り当てていますが、多くの場合、ユーザー エンゲージメントの持続期間を決定するのは技術的なパフォーマンスの微妙な違いです。
Web サイトの最適な速度を確保するには、もはや技術的に熟練していることだけが重要ではなく、ユーザー中心であることが重要です。 Jetpack Boost のシームレスな有効性などのソリューションに着手する前に、速度低下の典型的な原因を診断することが極めて重要です。
1. ホスティングの品質
すべての Web サイトの中心には、そのホスト、つまりデータが発信されるプラットフォームそのものが存在します。 すべてのホスティング サービスが同じように作られているわけではありません。 共有ホスティングは経済的かもしれませんが、リソースの共有に注意が必要であり、トラフィックのボトルネックが発生する可能性があります。 一方、専用ホスティングまたはクラウド ホスティングでは、高い堅牢性が提供されます。
2. 重く特大の画像
高解像度の画像は息を呑むような美しさがありますが、そのデジタル的な重みがロード時間に明らかにプレッシャーを与える可能性があります。 品質は最も重要ですが、レンダリング効率も最も重要であるため、視覚的な完全性を損なうことなく画像を最適化する必要性が強調されます。
3. 非効率的な CSS と JS の処理
すべての美的要素とインタラクティブな機能は、Cascading Style Sheets (CSS) と JavaScript (JS) に依存しています。 ただし、冗長なコードや最小化されていないコード、およびこれらの要素のロード方法は、速度に大きな影響を与える可能性があります。
4. プラグインとテーマ
最小限の労力で機能と美しさを実現できるプラグインとテーマの魅力は否定できません。 ただし、プラグインの過負荷や不適切にコーディングされたプラグインの選択は、サイトのパフォーマンスに悪影響を与える可能性があります。
5. サードパーティのスクリプト
分析、広告ネットワーク、チャットボットのいずれであっても、サードパーティのスクリプトは外部依存関係を導入します。 追加のスクリプトはそれぞれ、特にこれらのサーバーが遅い場合や問題に直面している場合、別の潜在的な障害点や遅延を暗示します。
6. キャッシュの欠如
Web サイトにアクセスするたびに、一連のリクエストとデータ転送が行われます。 キャッシュは、このデータの一部をローカルに保存する技術であり、繰り返しのアクセス時に冗長なデータの取得が行われないようにします。 キャッシュ メカニズムが存在しないか構成が間違っていると、回避可能なロード遅延が発生する可能性があります。
7. コンテンツ配信ネットワーク (CDN) がない
CDN はグローバル中継チームのようなもので、各訪問者に最も近い場所から Web サイトのデータを取得します。 これがないと、アクセスするたびにプライマリ サーバーの場所からデータが取得されるため、読み込み時間が変動し、長くなることがよくあります。
上記の 7 つの要素はそれぞれ独自の課題を浮き彫りにしており、困難に思えるかもしれませんが、解決策は用意されています。 たとえば、Jetpack Boost は、特に画像の最適化、CSS、JS 処理などの要素にとって、簡単なオプションとして機能します。
課題を認識することが最初のステップですが、その後の解決策への取り組みによって、サイトが可能な限り最高の状態になることが保証されます。
Jetpack Boost について詳しくは、こちらをご覧ください。
ウェブサイトの速度テストに関するよくある質問
Web サイトの速度テストの世界について考えると、迷路のような疑問に遭遇するかもしれません。 ここでは、最も差し迫った問題のいくつかを抽出することを目的としています。
ウェブサイトの速度が重要なのはなぜですか?
ウェブサイトの速度は、デジタル ユーザー エクスペリエンスの基礎です。 読み込みの速いサイトは直帰率を減らし、訪問者を長く保持し、コンバージョン率の向上につながる傾向があります。
さらに、検索エンジンはサイトの速度をランキング アルゴリズムに考慮し、サイトの新規訪問者を引きつける能力に影響を与えます。
Web サイトの速度をどれくらいの頻度でテストする必要がありますか?
定期的なモニタリングが重要です。 大幅な更新または変更を行った後は、Web サイトの速度をテストすることをお勧めします。 ただし、毎月のチェックは、誤って発生する可能性のある問題を特定するのに役立ちます。
デスクトップとモバイルの速度テストに違いはありますか?
絶対に。 モバイル デバイスにはさまざまな処理能力があり、多くの場合セルラー ネットワークに依存しているため、Web サイトの読み込みダイナミクスはデスクトップのデバイスとは異なります。 モバイル速度テストでは、これらの要素を考慮し、ビューポート設定やタッチフレンドリーなデザイン要素などのモバイル固有の機能をレビューします。
速度テストの結果がツールによって異なるのはなぜですか?
速度テスト ツールが異なると、さまざまなメトリックに優先順位を付けたり測定したり、サーバーの場所が多様になったり、異なるユーザー シナリオを考慮したりする場合があります。 したがって、変動が予想されます。 絶対的な値ではなく、全体的な一貫した改善に焦点を当てる必要があります。
Web サイトの適切な読み込み時間はどれくらいですか?
状況によって異なりますが、一般的にはロード時間を 3 秒未満にすることが望ましいと考えられています。
キャッシュとは何ですか? キャッシュによって Web サイトの速度はどのように向上しますか?
キャッシュには、後続のリクエストですぐにアクセスできる方法でファイルのバージョンを保存することが含まれます。 毎回サーバーからデータを取得するのではなく、キャッシュされたデータがユーザーに提供されるため、読み込み時間が大幅に短縮されます。 WordPress を使用しているユーザーにとって、WP Super Cache はキャッシュ処理を最適化し、Web サイトのパフォーマンスを迅速化する優れたツールとして浮上します。
最適化プロセスを自動化できるツールはありますか?
確かに。 自動化は、最適化プロセスを合理化するだけでなく、ベスト プラクティスが一貫して実装されることを保証します。 WordPress エコシステムに投資している人にとって、Jetpack Boost は魅力的なソリューションとして登場します。 Jetpack Boost は WordPress サイトを最適化するように調整されており、画像の最適化、必須ではない JavaScript の遅延などの機能が組み込まれており、サイトのパフォーマンスを総合的に強化します。
Jetpack Boost について詳しく知りたいですか? ここからプラグインの公式ページにアクセスしてください: https://jetpack.com/boost/
Jetpack Boost: WordPress サイトの速度テストと最適化
Web サイトの速度をテストして改善するためのツールやプラグインは数多くありますが、プロセスを過度に複雑にすることなく、あらゆる側面をカバーする総合的なソリューションを見つけることが常に課題となっています。
ここで Jetpack Boost が威力を発揮します。 WordPress エコシステムの初心者と専門家の両方に対応できるよう、細心の注意を払って作成されています。
Jetpack Boost のハイライトの一部を次に示します。
ユーザー中心のデザイン。 Jetpack Boost のインターフェイスは、ユーザーフレンドリーなだけでなく、専門用語でユーザーを圧倒することなく、実用的な洞察を提供するように設計されています。 明確な視覚的表現と簡潔な推奨事項により、ナビゲーションと最適化のタスクが直感的に行えます。
包括的なカバレッジ。 Jetpack Boost は単なる速度テスト ツールではなく、画像の最適化、必須ではない JavaScript の遅延、重要な CSS 生成などの機能を提供し、一般的な問題に対する解決策を提供します。
信頼と信頼。 Jetpack から派生した Boost は、信頼性の伝統を継承しています。 Jetpack の WordPress に関する豊富な経験により、Boost は実証済みの最適化原則に基づいて構築されています。
継続的改善。 デジタルの世界は常に進化しています。 Jetpack Boost は、定期的な更新と新機能の追加により、Web 標準やテクノロジーが進歩してもサイトの最適化を維持するのに役立ちます。
Jetpack ツールスイートとの統合。 すでに他の Jetpack プラグインを使用しているユーザーにとって、Boost はシームレスに統合され、統一されたエクスペリエンスを提供します。 この相乗的なアプローチにより、個々のプラグインの能力が強化され、複合ソリューションが提供されます。
Jetpack Boost は、ユーザー エクスペリエンス、実用的な洞察、一貫した更新に重点を置いているため、WordPress サイトが速いだけでなく、常に時代の最先端を行くことを保証します。 プラグインの詳細を学び、今すぐ始めましょう: https://jetpack.com/boost/
