最適化された WooCommerce チェックアウト プロセスで取引プロセスをスムーズに
公開: 2023-03-07あなたの WooCommerce ストアは十分なトラフィックを獲得していますが、期待どおりの売り上げを達成できませんでした。 おそらく、チェックアウト プロセスが適切に最適化されていない可能性があります。 このブログでは、WooCommerce のチェックアウト プロセスをテストして簡単にする方法を紹介します。
優れたチェックアウト放棄率は、通常 40% 未満です。 これは、Web サイト訪問者の 60% 以上が購入を完了する必要があることを意味します。
チェックアウトのドロップオフを減らすには、チェックアウト プロセスを改善する必要があります。 最適化されたチェックアウト プロセスがなければ、多数の見込み顧客を失う可能性があります。
WooCommerce チェックアウト プロセスをテストするさまざまな方法を紹介します。 そのため、必要なアクションを実行して、カスタマー ジャーニーを素晴らしいものにすることができます。
飛び込みましょう。
WooCommerce チェックアウト プロセスをテストする必要がある理由

シナリオを想像してみてください。顧客が購入に興味を持っている製品があります。 彼らはあなたのウェブサイトに来て、注文の詳細を満たし、チェックアウトページに進みます. すべてが終わったら、支払いの時間です。 残念ながら、チェックアウト プロセスが機能せず、カートが放棄されました。
平均カート放棄率は 70% 弱です。 つまり、10 人中 7 人の顧客が取引プロセスを完了できません。 これは、eCoomerce ストアのオーナーにとって非常に厄介な数字です。
放棄されたカートの主な理由の 1 つは、バグのあるチェックアウト プロセスです。 ほとんどのストア オーナーは、完全に稼働する前にチェックアウト プロセスをテストしていないためです。
WooCommerce チェックアウト プロセスを常にテストする必要がある理由は次のとおりです。
- バグや競合を取り除く
- 顧客を失うリスクを軽減
- カート放棄率を下げる
- 顧客体験の向上
- セキュリティの問題と将来の訴訟費用を排除
- スムーズなチェックアウトプロセスを保証します。
上記の問題に直面する必要がないように、WooCommerce のチェックアウト プロセスを徹底的にテストする方法について説明します。
WooCommerce チェックアウト ページをテストする方法
WooCommerce は強力な WordPress e コマース プラグインです。 短時間でオンラインストアを作成するのに役立ちます。 プラグインは、ストアを管理するためのすべての e コマース機能を提供します。 これらの機能の一部は、スムーズな取引プロセスです。
WooCommerce では、さまざまな方法で取引プロセスを完了できます。 そのため、世界中の人々があなたのオンライン ショップに来て購入することができます。 取引プロセスには、代金引換、小切手、Stripe、および PayPal が含まれます。
WooCommerce チェックアウト ページのテスト プロセスは次のとおりです。
- 代金引換の WooCommerce Checkout のテスト
- 小切手支払いのための WooCommerce チェックアウト プロセスのテスト
- Stripe Payments の WooCommerce チェックアウト プロセスのテスト
- チェックアウトで配送プロセスが機能しているかどうかをテストする方法
すべてのプロセスをテストして、機能しているかどうかを確認します。
1. 代金引換の WooCommerce Checkout のテスト
まず、代金引換のプロセスをテストします。 これは最も基本的な支払いプロセスであり、現地でビジネスを行う上で重要です。
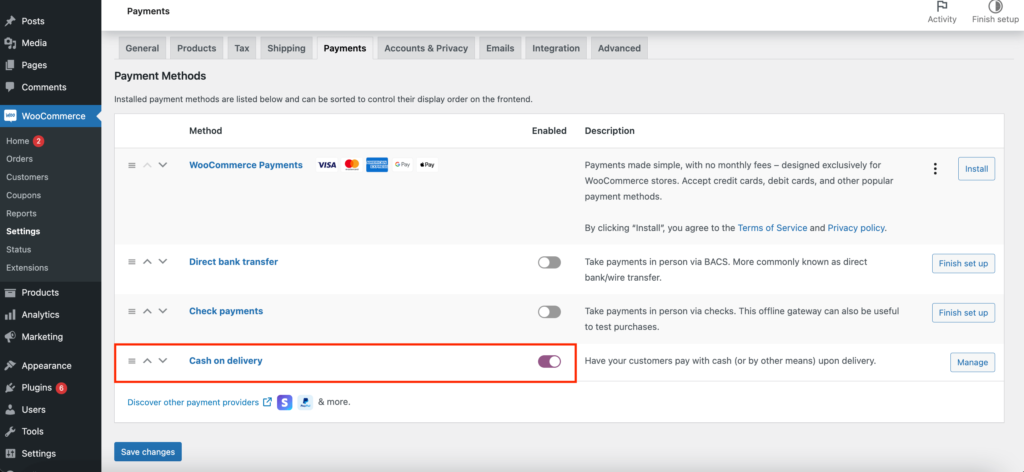
このプロセスをテストするには、 WooCommerce –> 設定 –> 支払いに移動します。 代金引換オプションを有効にします。

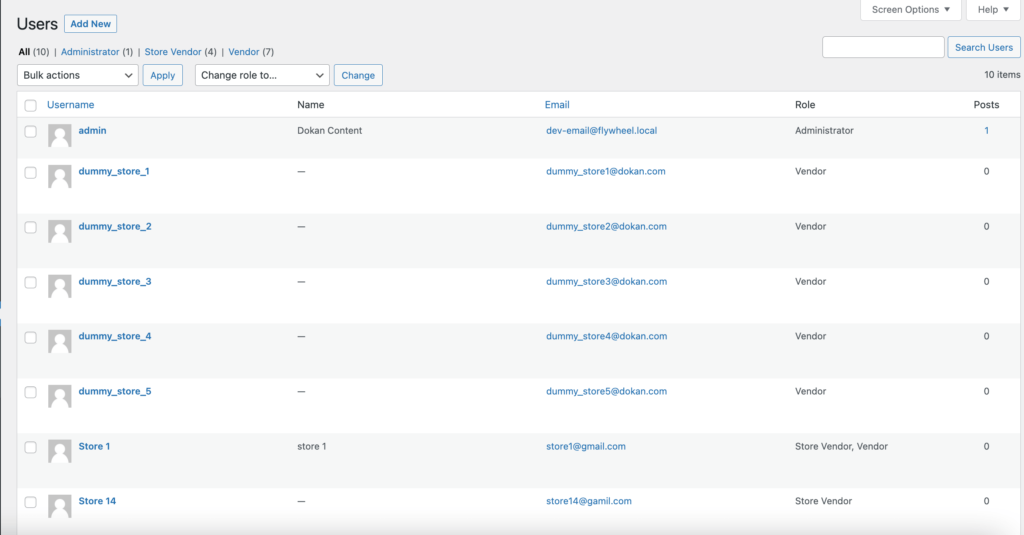
[ユーザー] -> [新規追加] からダミーの顧客アカウントを作成します。 このアカウントは、他のテスト目的のために保持してください。

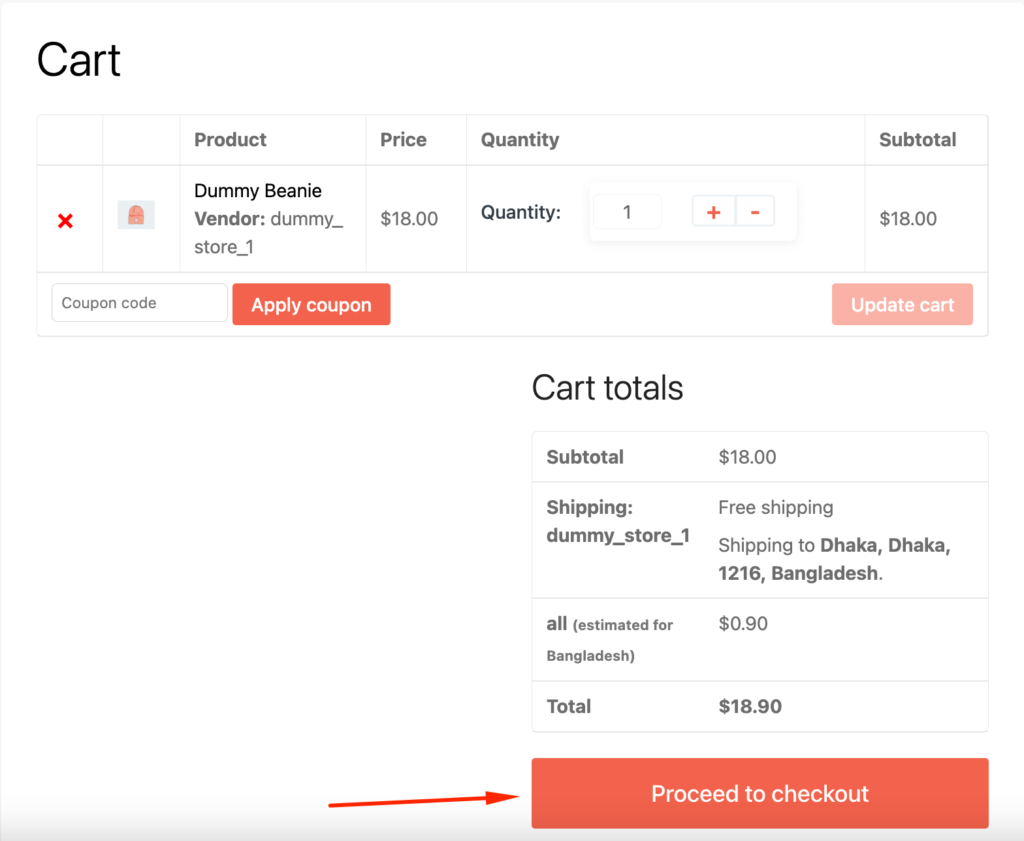
ブラウザーからシークレット モードに移動し、ダミーの顧客アカウントを使用してログインします。 ショップページから商品を購入します。 商品がすでにカートに入っていることがわかります。 次に、[チェックアウトに進む] ボタンをクリックします。

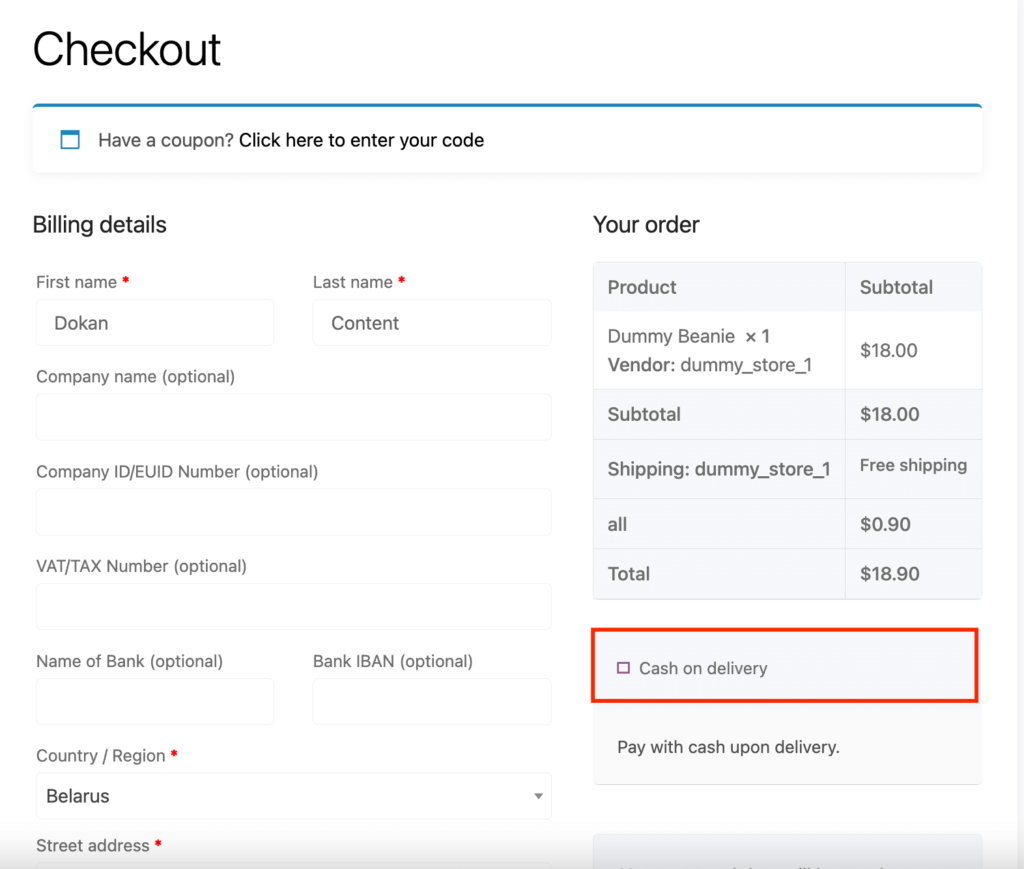
チェックアウトページで顧客の必要な詳細を入力します。 ダミーの連絡先情報を使用して、テスト用のフィールドに入力します。 支払い方法に気が付くと、代金引換の支払い方法しか表示されません。 この支払い方法のみを有効にしたためです。
代金引換を選択し、注文ボタンをクリックしてください。

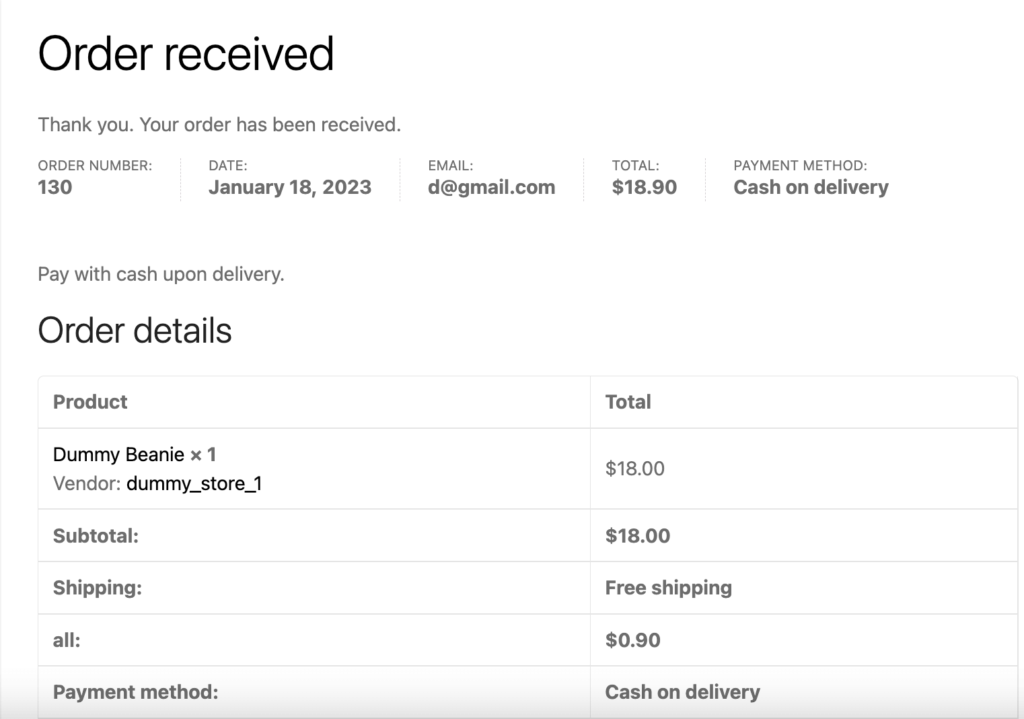
リダイレクトされたページには、注文番号、配送先住所、請求先住所などの注文の詳細と、支払い方法が表示されます。

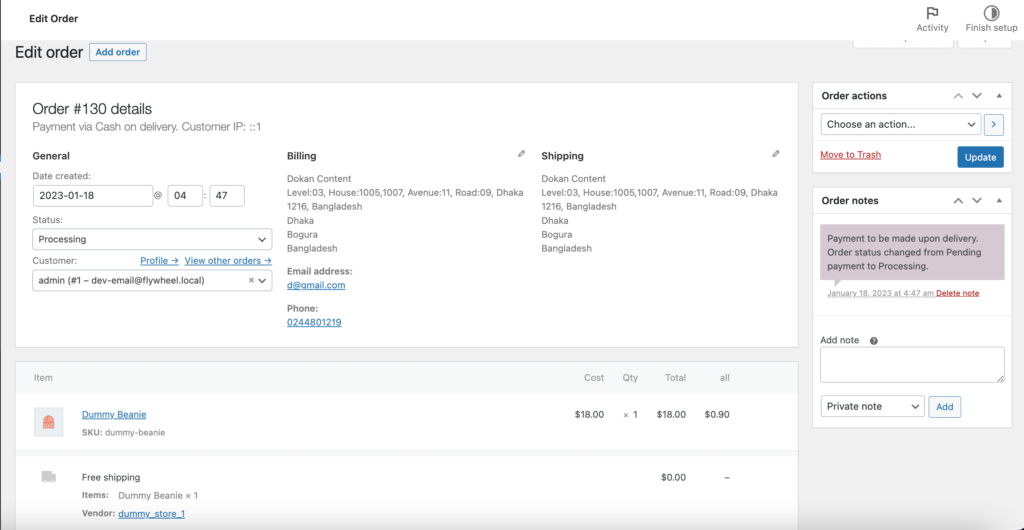
チェックアウト ページと注文がスムーズに機能していることがわかります。 管理者として注文の詳細を確認したい場合は、 WooCommerce –> 注文から注文にアクセスできます。 お客様には、注文の詳細とともに自動確認メールが送信されます。

これは、チェックアウト ページで WooCommerce の代金引換支払い方法をテストする方法です。
2. 小切手支払いのための WooCommerce チェックアウト プロセスのテスト
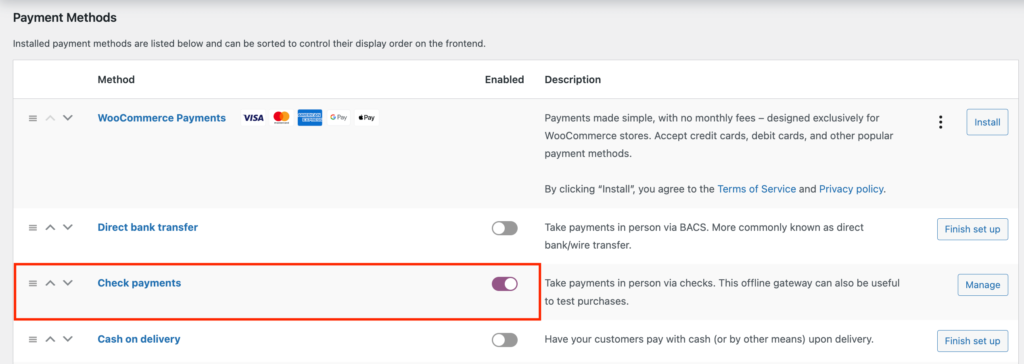
次に、別の支払い方法である小切手システムをテストします。 WooCommerce –> 設定 –> 支払いに移動します。 そして、「小切手の支払いを有効にする」オプションを有効にします。

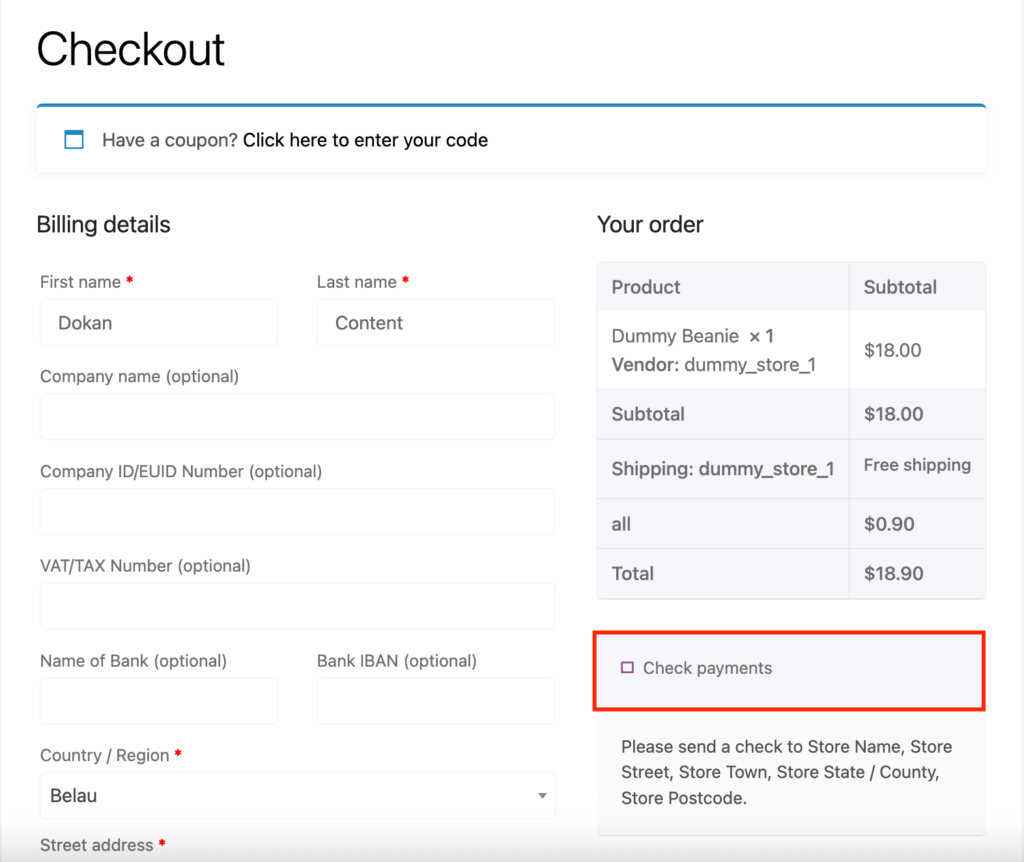
以上の流れで、再度ダミーのお客様アカウントでショップページから商品を購入してください。 ただし、今回は支払い方法で小切手オプションを選択します。

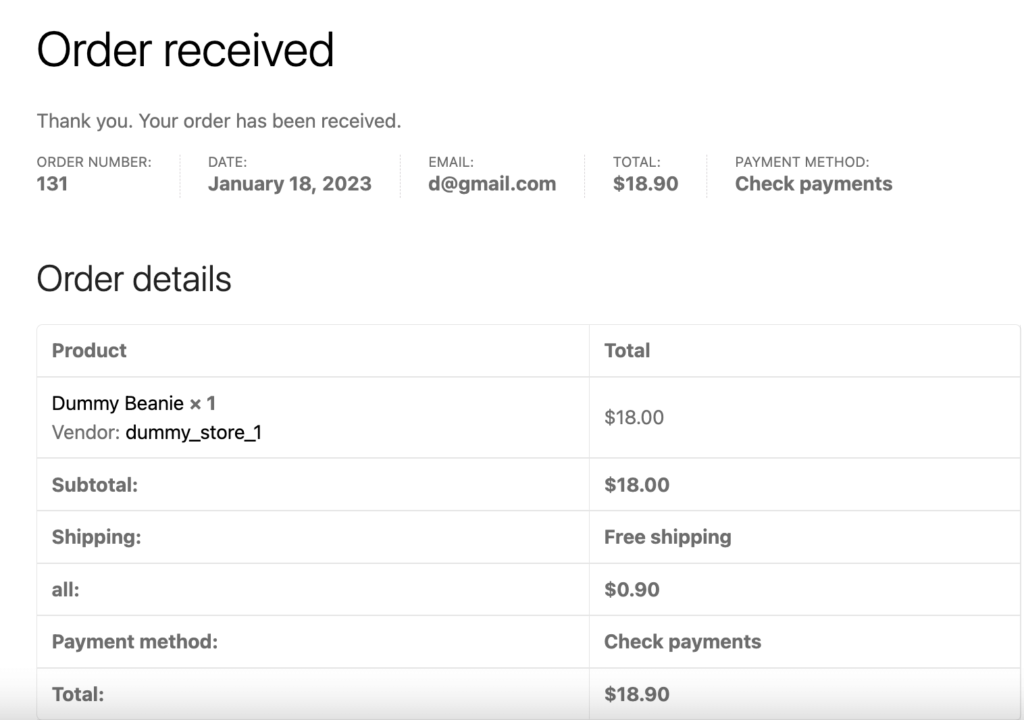
注文すると、注文確認ページにリダイレクトされます。

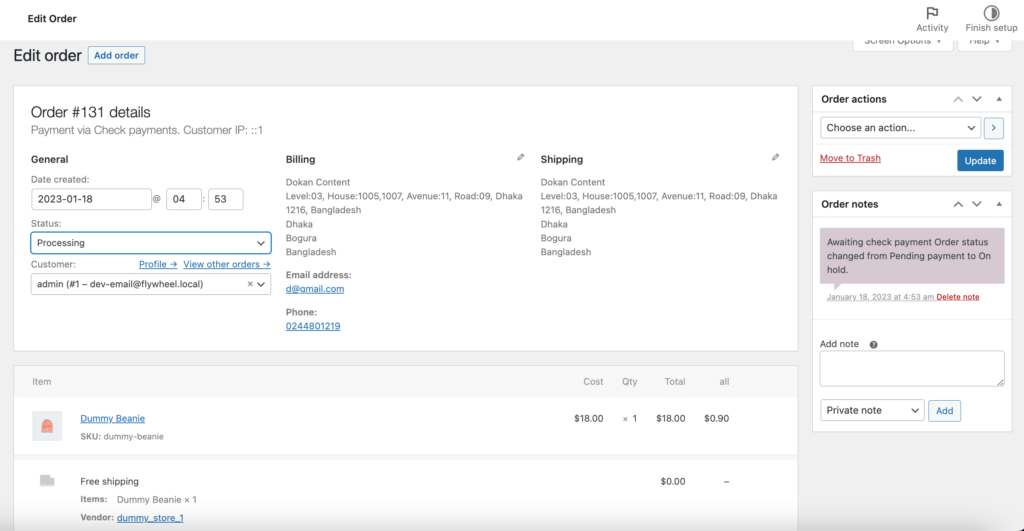
WooCommerce –> 注文ページに移動し、注文が正常に行われたかどうかを確認します。 小切手支払い方法を使用して注文が正常に行われたことがわかります。

これは、小切手支払い方法を使用して WooCommerce チェックアウトがどのように機能するかをテストする方法です。
3. Stripe Payments の WooCommerce チェックアウト プロセスのテスト
WooCommerce は、さまざまなオンライン決済ゲートウェイをサポートしています。 これには、Stripe、PayPal などの一般的な支払いゲートウェイが含まれます。Stripe を使用して WooCommerce チェックアウト プロセスをテストする方法を見ていきます。
Stripe は人気のある支払いゲートウェイです。 ゲートウェイを使用してローカル決済、デジタルウォレット、カード決済を可能にする企業に広く愛されています。 Stripe Payment Gateway をテストするには、Stripe でアカウントをセットアップする必要があります。 API キーを取得する必要があります。
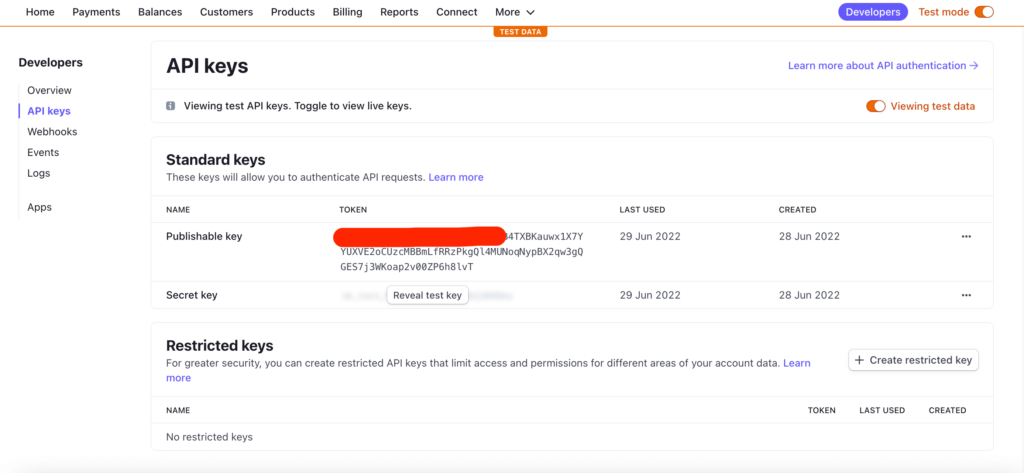
次に、Stripe Web サイトにアクセスし、 [開発者] > [API キー] に移動します。 秘密鍵と発行可能鍵はここにあります。

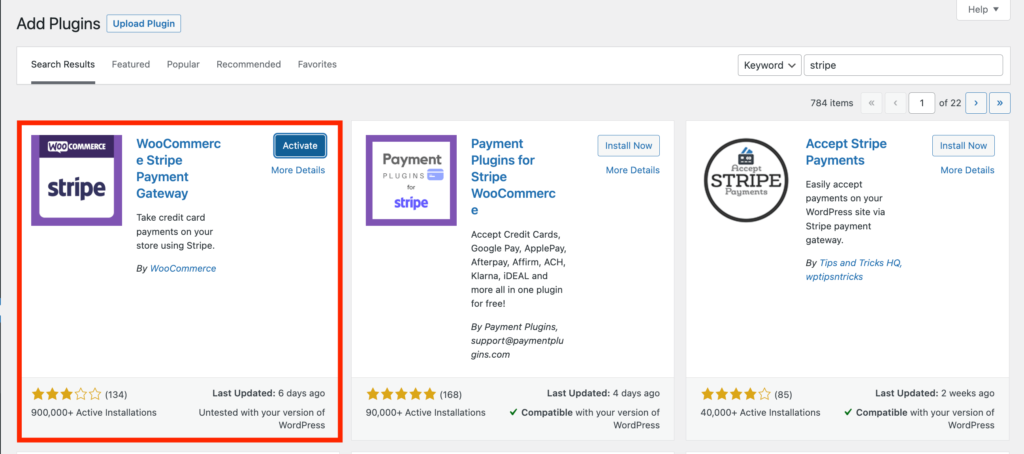
次に、WooCommerce 用の Stripe 支払いゲートウェイ プラグインをインストールする必要があります。 Plugins –> Add Newに移動します。 検索ボックスに Stripe payment gateway と入力します。 次に、プラグインをインストールして有効にします。


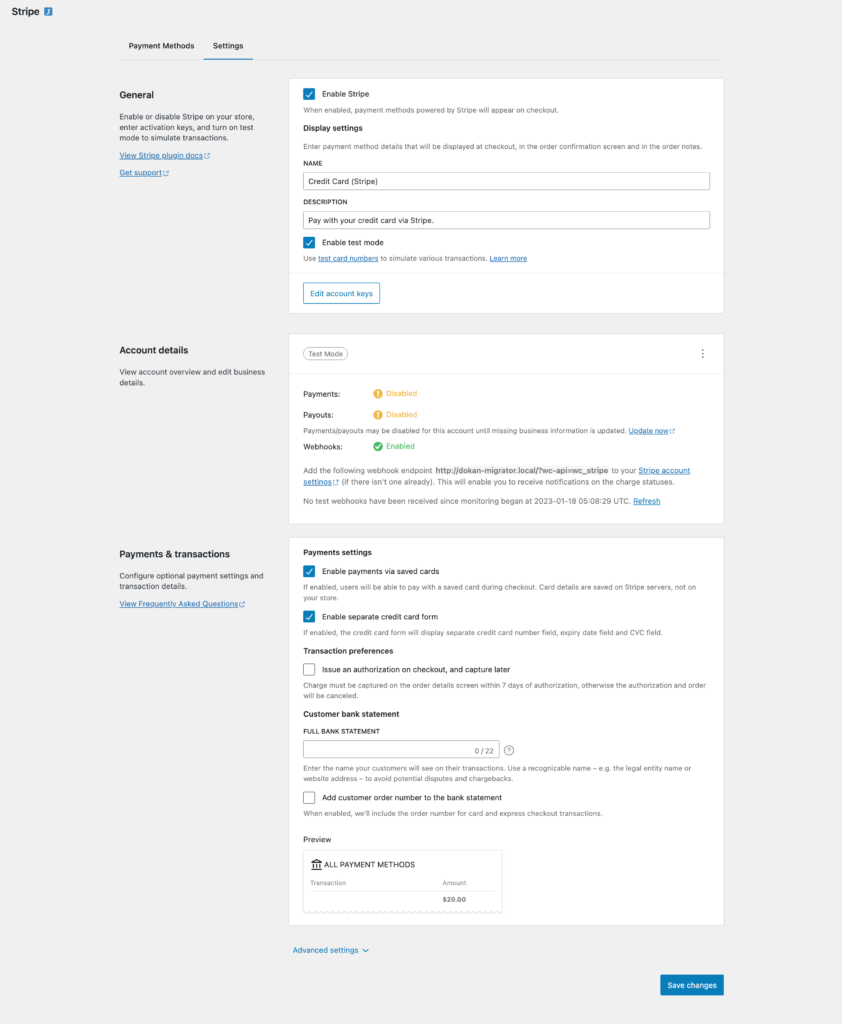
再びWooCommerce –> Settings –> Paymentsに移動し、 Stripe支払いゲートウェイを有効にします。 設定ボタンを押します。
テスト目的で、 [テスト モードを有効にする]をオンにして、[テスト用の秘密鍵] と [公開用のテスト用の鍵] を追加します。 [変更を保存] ボタンをクリックして終了します。

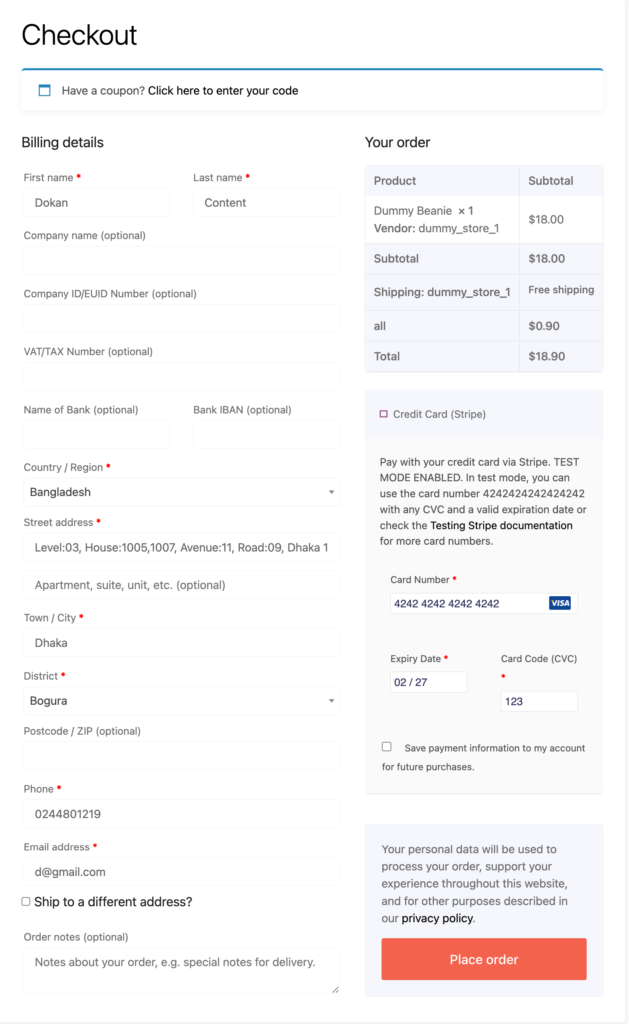
チェックアウトプロセスを再度実行します。 支払いゲートウェイとして Stripe を選択します。 有効な有効期限と CVC コードを必ず追加してください。 完了したら、「 Place Order 」をクリックします。

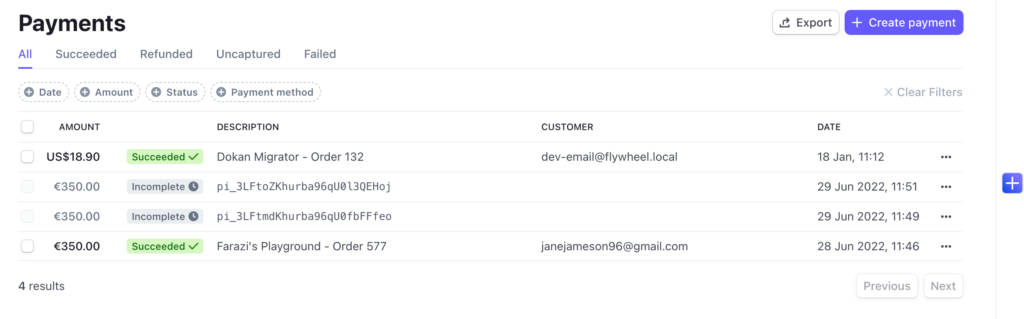
注文が正常に完了すると、Stripe ダッシュボードの [支払い] セクションに注文の詳細が表示されます。

クライアントの Stripe 支払いゲートウェイを有効にするには、Stripe 設定オプションでテスト モードを無効にしてください。
PayPal 支払いのための WooCommerce チェックアウト プロセスのテスト
Stripe 以外に、PayPal は他の最も人気のある支払いゲートウェイです。 デフォルトでは、PayPal 標準で WooCommerce に含まれています。 注文テストを行うには、PayPal サンドボックス アカウントが必要です。 PayPal 開発者の Web サイトにアクセスして、アカウントを作成します。
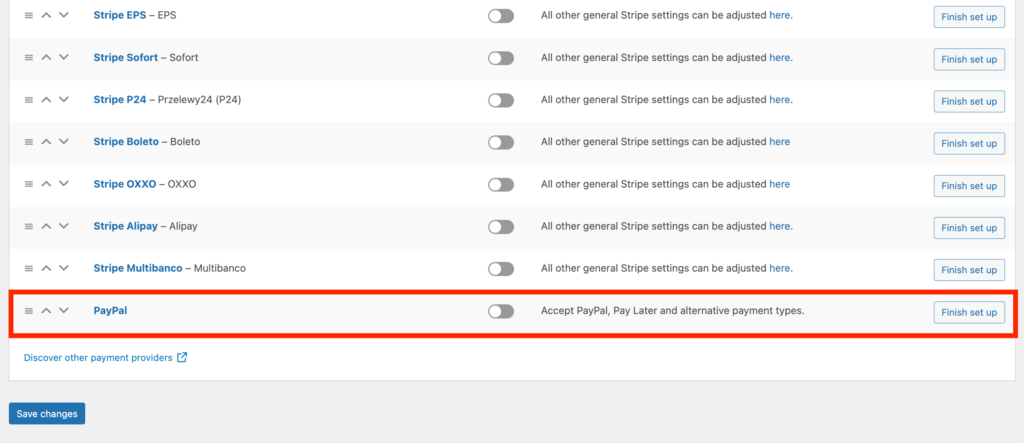
WooCommerce –> Settings –> Paymentsに移動し、 PayPal Standard支払いゲートウェイを有効にします。 設定ボタンを押します。

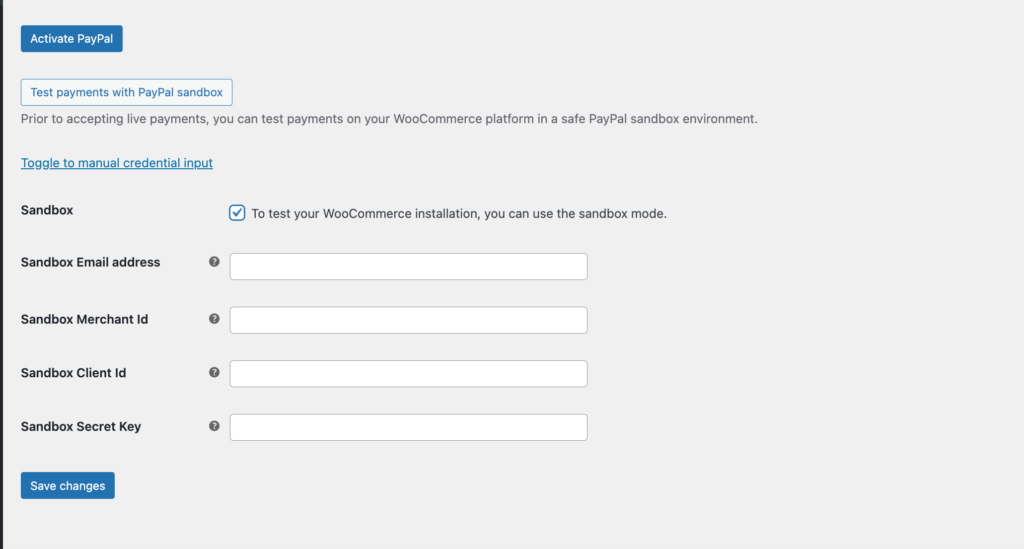
受信者メールと PayPay メールに PayPal のマーチャント (ビジネス) メールを追加する必要があります。 最後に、オプション「 PayPalサンドボックスを有効にする」と「変更を保存する」をチェックする必要があります。

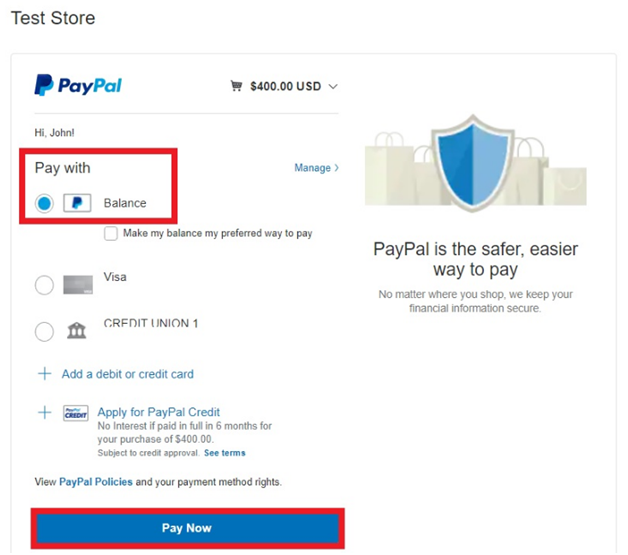
チェックアウト プロセスが完了したら、支払いゲートウェイとして PayPal を選択します。 PayPal サンドボックス アカウントの購入者のメール アドレスを入力してログインする必要があります。
「 PayPal残高で支払う」を選択し、「今すぐ支払う」をタップして支払いを行います。

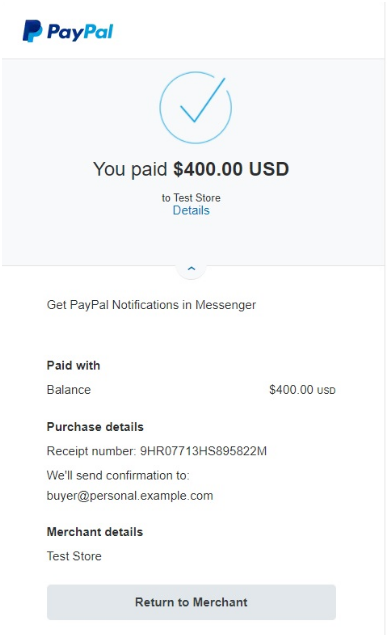
支払い成功のメッセージが表示されます。

注意: ゲスト チェックアウトを制限した場合、チェックアウト プロセスを完了する前に、顧客にサインアップ オプションが表示されます。 そのプロセスも必ずテストしてください。
チェックアウトで配送プロセスが機能しているかどうかをテストする方法
配送は、すべての e コマース ビジネス オーナーにとって非常に重要な側面です。 送料無料を提供することで、顧客を活用してより多くの買い物をすることができます。 ただし、注文ごとに送料無料にするのは賢明ではありません。 ただし、一定額の送料無料を提供するように設定を構成できます。
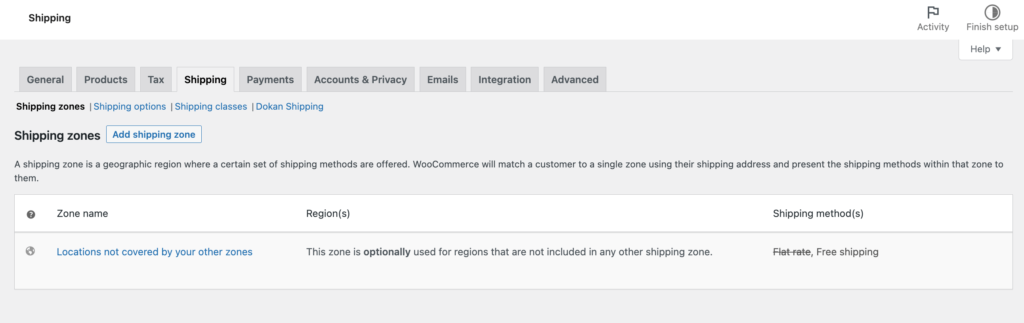
送料無料の方法が機能しているかどうかをテストするには、 WooCommerce > 設定 > 配送に移動します。
変更する配送地域を選択し、 [編集]ボタンをクリックします。 配送ゾーンを選択していない場合は、 [配送ゾーンを追加]ボタンをクリックして地域を追加します。

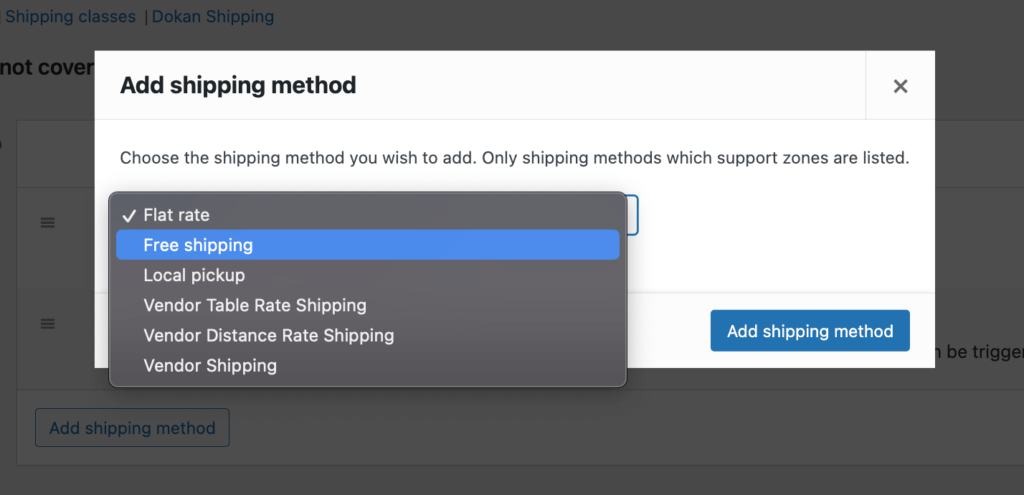
[配送方法を追加] ボタンをクリックし、ドロップダウン メニューから[送料無料]オプションを選択します。

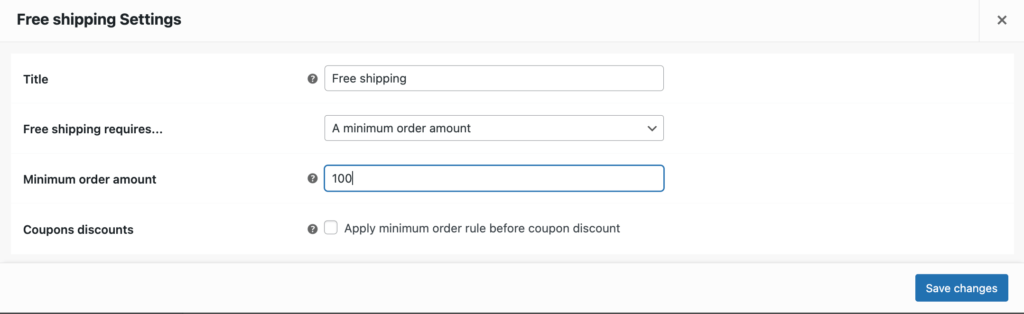
条件を追加するには、設定ページから配送方法オプションに移動し、最低注文金額を選択して注文金額を入力します。

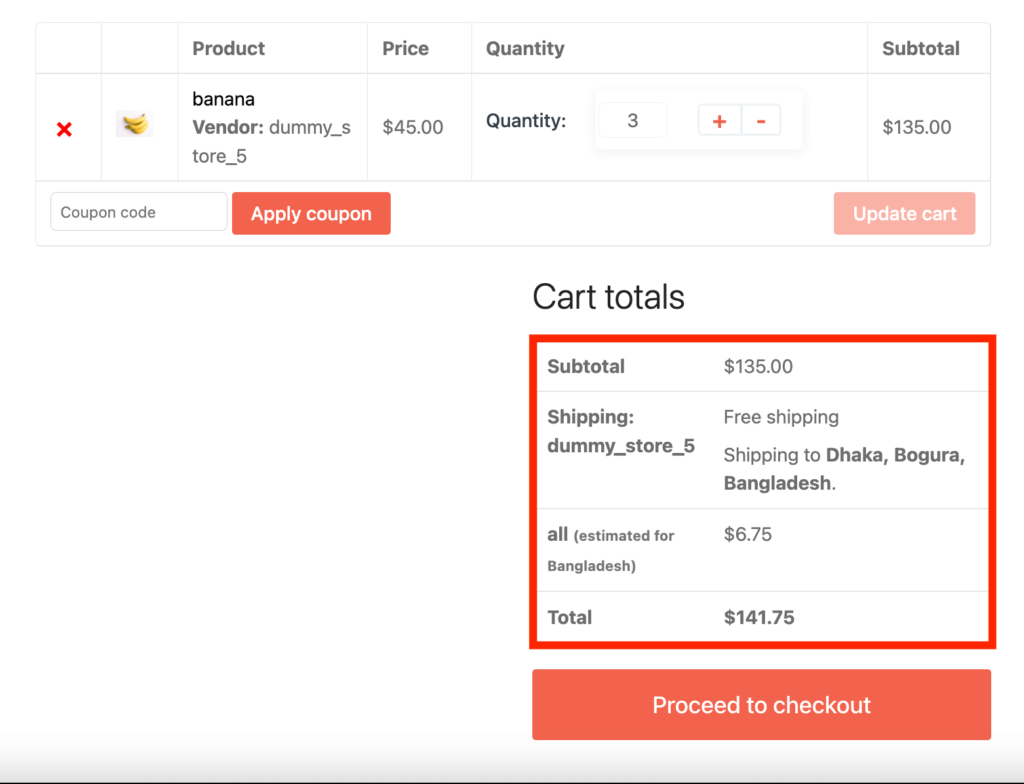
それでは、カートに商品を追加して、カートページに移動しましょう。 注文が最低注文額を超えていることを確認してください。 送料無料オプションが表示されます。

チェックアウト プロセスを完了し、WooCommerce ダッシュボードから注文セクションを確認します。 注文が正常に行われた場合、配送プロセスは正常に機能しています。
これらは、オンライン ストアの WooCommerce チェックアウト プロセスをテストする方法です。
WooCommerce Checkout のテスト方法に関する FAQ
WooCommerce ストアをテスト モードにします。 テストモードを有効にすると、金銭のやり取りをせずにストアで購入できるようになります。 ライブ チェックアウト プロセスをエミュレートしますが、実際にお金が引き落とされないようにダミーのカード データを使用します。
WooCommerce REST API をテストするには、 POSTman ツールまたは WC-API テスター プラグインを使用できます。 これらのツールを使用すると、WooCommerce REST API を呼び出して結果を確認できます。
WordPress ダッシュボード (WP 管理者) で WooCommerce → 注文 に移動します。 失敗した注文を見つけます。 その横に赤い「失敗」メッセージが表示されるか、顧客名または注文番号で検索できます。 詳細については、注文番号をクリックしてください。
チェックアウトプロセスをテストしてビジネスの成長を加速
Woocommerce には、あなたの生活を楽にするすべての機能があります。 あなたがする必要があるのは、これらの機能を有利に利用することだけです。 その一部は、事前にすべてをテストすることです。 そうすれば、顧客はオンライン ストアで買い物をする際に問題に直面することはありません。
WooCommerce チェックアウト プロセスをテストする方法を知ることは、オンライン ストアの最も重要な部分の 1 つであるため、根本的な問題を解決するのに役立ちます。
チェックアウト プロセスをテストする 5 つの方法を紹介しました。 それらのすべてに目を通し、チェックアウトプロセスをできるだけスムーズにします.
