移行した WordPress サイトをテストする方法
公開: 2023-05-29これで、WordPress ウェブサイトの移行が完了し、すべてのデータが転送され、すべてがスムーズに進みました。
それともできましたか?
多くの経験豊富な WordPress ユーザーが間違いなく証言するように、Web サイト移行にはあらゆる種類の問題が発生する可能性があり、その影響はすぐには明らかではない場合があります。
このため、移行した WordPress サイトを適切にテストし、包括的な Web サイト監査を実行して、ユーザーに同じ品質のエクスペリエンスを提供していることを確認することが非常に重要です。
このガイドでは、テスト プロセスを段階的に説明し、移行が 100% 成功したと確信する前に調査する必要があるすべての要素を示します。
移行した WordPress サイトを 6 つの簡単なステップでテストする方法:
1. ウェブサイトが読み込まれており、アクセス可能であることを確認します
移行後のテストをさらに詳しく進める前に、まずテストする Web サイトがあることを確認する必要があります。
したがって、ブラウザを起動して Web サイトのホームページを読み込むことから始めます。
エラーや遅延がなくスムーズに読み込まれますか?
グラフィックス、写真、インタラクティブ要素などのアセットは存在しますか? その場合、読み込みは早くなりますか?
最も重要なページに進み、同じ質問をしてください。
記事は下に続きます
答えが完全に「はい」の場合は、テスト プロセスの次の部分に進むことができます。
そうでない場合は、WordPress の移行に関する一般的な問題のトラブルシューティングに関するガイドが、直面している問題の原因と解決策を特定するのに役立ちます。
2. リンクをテストする
Web サイトのメイン エントリ ポイントがすべて存在し、正しく、完全に機能していることを確認したら、サイトの残りの部分をさらに詳しく調査し、壊れたリンクを探し出し、サイトのナビゲーションが損なわれていないことを確認する必要があります。

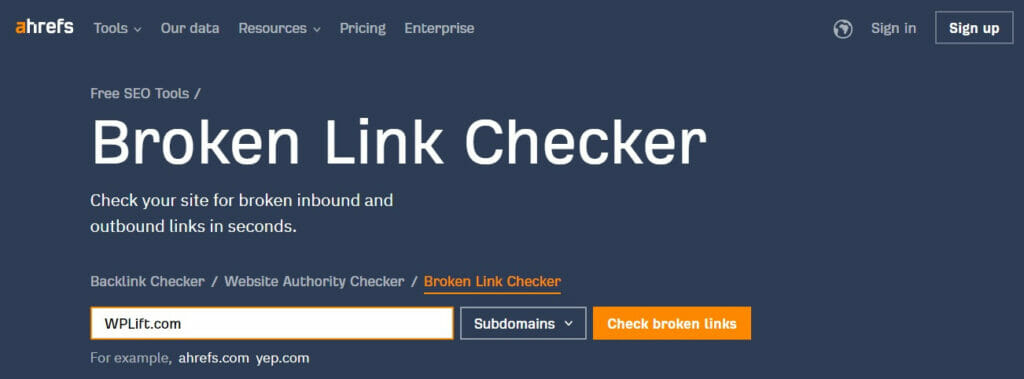
大規模な Web サイトを移行したばかりの場合は、このジョブを Ahrefs Broken Link Checker などのツールに引き渡す方が簡単かもしれません。
サイトを追加すると、404 エラーを発生させているサイト上のリンクの完全な内訳が表示されます。
それらが大量に存在する場合、考えられる原因は単にパーマリンク構造が正しくない場合である可能性があります。

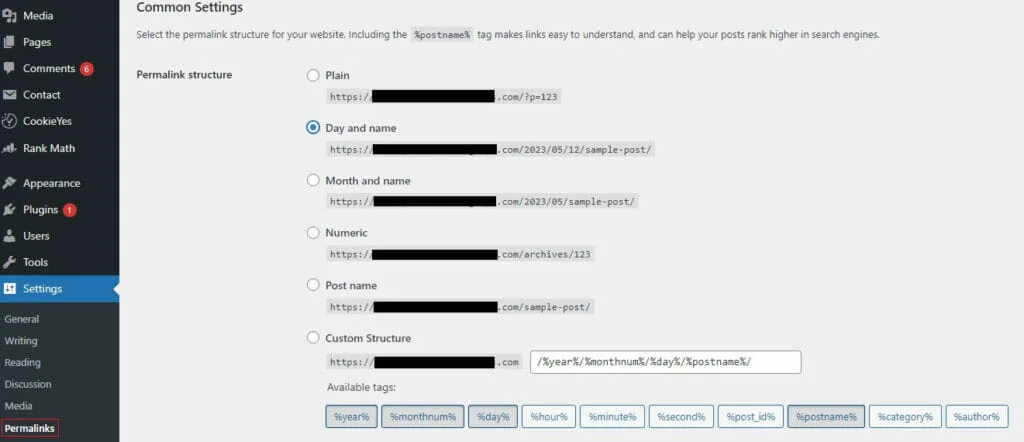
該当するかどうかをテストするには、WordPress ダッシュボードから[設定] – [パーマリンク]に移動します。
そこに到達したら、パーマリンクの構造が URL の構造と異なっていて、404 エラーが発生していないかどうかを確認します。
たとえば、構造が月と名前に設定されているのに、壊れた URL が日と名前に設定されている場合、問題が発生します。
パーマリンク構造を現在壊れている URL の構造に切り替えるだけで、URL は壊れなくなります。
記事は下に続きます

404 エラーのもう 1 つの考えられる原因は、データ転送プロセス中に特定のページまたはリソースが失われたことです。そのため、失われたファイルを迅速かつ簡単に置き換えることができるように、移行前に WordPress サイトのバックアップを作成することを常にお勧めします。
3. サイトの構造とナビゲーションをテストする
つまり、Web サイト上ですべてのページが少なくともライブでアクセス可能であると確信していますが、それらはサイト構造内で正しく整理および配置されていますか?
WordPress への移行により、投稿のカテゴリやタグが失われたり、誤ったラベルが付けられたりすることは、それほど珍しいことではありません。
同様に、移行後にかなり多くのナビゲーション メニューが歪んでしまうのを私たちは目にしてきました。
そのため、ナビゲーション構造とコンテンツ構成の両方に注意を払い、すべてが正確に配置されるようにすることをお勧めします。
4. サイトが完全に機能していることを確認する
次に、ユーザーが意図したとおりにサイトを操作できることを確信できるように、Web サイトのコア機能の機能テストに重点を置きます。

Web サイトを調べて、フォームへの入力や CTA ボタンのクリックなど、ユーザーに実行してもらいたいアクションを実行します。

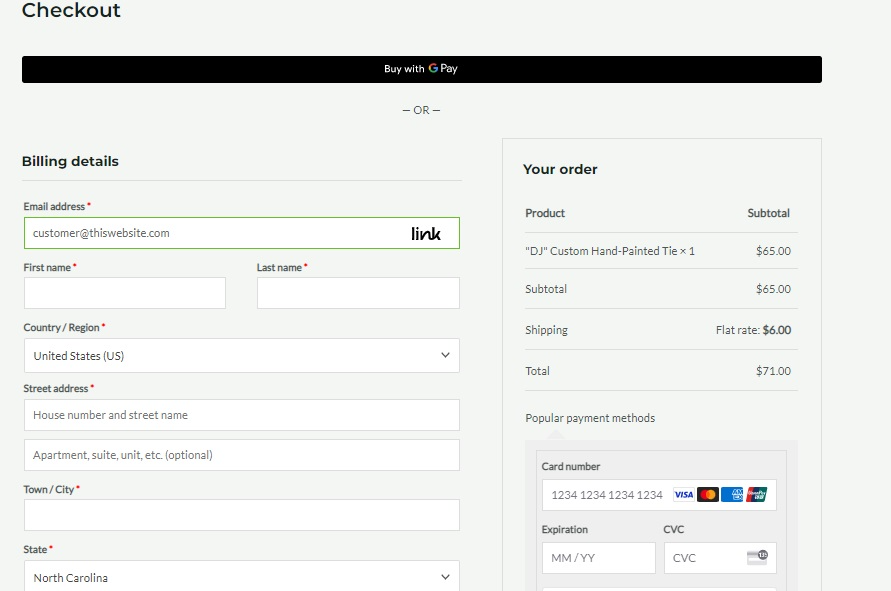
e コマース サイトを移行したばかりの場合は、テスト購入を行って、カートへの商品の追加から取引の完了までのすべてを問題なく実行できることを確認します。
ユーザーがメンバーとしてサインアップできるサイトを運営している場合は、登録、ログイン、アカウント管理のプロセスをテストします。
もちろん、ユーザーの観点からこれらすべてをテストする必要があるわけではありません。 また、ユーザーからデータを受信していること、およびそのデータが安全であることを確認する必要もあります。
記事は下に続きます

言い換えれば、登録フォームへの回答は届いていますか?
eコマースの支払いはアカウントに反映されていますか?
データは、使用しているサードパーティのマーケティング プラグインや分析プラグインと適切に同期されていますか?
5. 速度とパフォーマンスのテストを実行する
そもそも、多くの WordPress ユーザーが新しいサーバーに移行する主な理由の 1 つは、ページの読み込み速度の向上です。
もしあなたがそうであれば、すべての苦労はそれだけの価値があったと確信したいでしょう。
もちろん、完璧な世界では、同じサイトをより良いサーバーで実行しても読み込みが速くならないという理由はありませんが、念のためチェックしてみる価値はありませんか?

このテストを効果的に実行するには、Pingdom や Google PageSpeed Insights などのツールを使用して、移行前に古いサーバーでサイトのページ速度をチェックし、次に移行後の新しいサーバーでの速度をチェックして、2 つを比較します。
理想的には、速度が向上するか、少なくとも同等の速度が得られるはずです。
そうでない場合は、その理由を調査し、推奨される解決策を実装します。
とはいえ、新しいサーバーでページのパフォーマンスが向上したとしても、ページ速度テストを実行すると、さらに改善するための貴重な機会が見つかる可能性があります。
6. モバイルの応答性をテストする
Web サイトを新しいサーバーに移動するだけで、Web サイトがモバイル フレンドリーかどうかに影響を与える可能性があると考えるのは、あまり意味がないかもしれません。 それは時々起こります。

それを念頭に置いて、移行した WordPress サイトの最終テストには、Google のモバイル フレンドリー テストなどのツールを使用して、Web サイトが引き続きすべてのデバイスで正しく読み込まれ、表示され、機能することを確認する必要があります。
移行した WordPress サイトをテストする方法: 重要なポイント
このガイドで学んでいただきたいことが 1 つあるとすれば、それは、訪問者にトップクラスのユーザー エクスペリエンスを提供する能力に影響を与える長引く問題がないことを確認するために、移行した WordPress サイトをテストすることが重要であるということです。
移行後の WordPress テストで何を探すべきかを要約するために、この記事から得られる 3 つの重要な教訓を次に示します。
- 移行が 100% 成功したとは決して想定しないでください。少なくとも、すべてのページ、ブログ投稿、リソースがオンラインでアクセス可能で、正常に機能することを徹底的にテストするまでは考えてはいけません。
- サイトのフロントエンドとバックエンドの両方の機能を忘れずにテストしてください。訪問者がサイト フォーム、e コマース機能、その他のインタラクティブ ツールを使用できることを確認するだけでなく、関連するすべての機能が引き続き受信できることを確認する必要があります。これらの機能からの顧客データ。
- 技術的な SEO 監査は WordPress 移行後に特に重要です。サイトの速度とモバイルの使いやすさは Web サイトの成功に大きな影響を与えるため、新しく移行したサイトが両方の点で最高のスコアを獲得していることを確認することが重要です。
シームレスな WordPress 移行に関する重要なヒントを参照して、サイトが新しいサーバー上のすべてのテストに合格することを確認してください。
