WordPress でサードパーティのドメインリクエストを追跡する方法
公開: 2023-08-03WordPress でサードパーティのドメインリクエストを追跡する方法を学びたいですか?
Web サイトが遅い場合、訪問者は読み込まれる前に離れてしまう可能性があります。 ただし、Web サイトのすべての部分を最適化したとしても、サードパーティのドメイン要求がページの読み込み時間に大きな影響を与える可能性があります。
この記事では、WordPress でサードパーティのドメインリクエストを追跡する方法を説明します。

WordPress でサードパーティのドメインリクエストを追跡する理由
ページの読み込み時間を短縮することで、ユーザー エクスペリエンスを向上させ、より多くの訪問者を獲得し、WordPress SEO を強化することができます。 画像の最適化や最適な WordPress ホスティングの選択など、Web サイトを高速化する方法はたくさんあります。
ただし、最適なホスティングと最適化を行っている場合でも、サードパーティのドメイン要求がサイトのパフォーマンスに影響を与える可能性があります。
サードパーティのドメイン リクエストは、ドメイン外の場所からコンテンツまたはリソースを読み込みます。 一般的な例としては、Twitter や Facebook などのソーシャル メディア サイト、Google AdSense などの広告ネットワーク、さらには WordPress コメント プラグインのコンテンツなどがあります。
サードパーティのドメイン要求が多数あると、Web サイトの速度が低下する可能性があります。 ただし、場合によっては、サードパーティのリクエストが 1 つだけでも、ページの残りの部分の読み込みがブロックされることがあります。 これが発生すると、WordPress はページの残りの部分を読み込む前に、サードパーティの URL に接続し、必要なコンテンツをすべてダウンロードします。
そうは言っても、WordPress でサードパーティのドメインリクエストを追跡および最適化することで、Web サイトを高速化する方法を見てみましょう。
WordPress でサードパーティのドメインリクエストを特定する方法
最初のステップは、Pingdom を使用して、サイトが行っているすべてのサードパーティ ドメイン リクエストを特定することです。 Pingdom は、WordPress サーバーの稼働時間を監視できる人気のパフォーマンス監視ツールです。 サイトのすべてのサードパーティ ドメイン リクエストを表示することもできます。
まず、Pingdom Web サイトにアクセスし、ドメイン名を「URL」フィールドに貼り付ける必要があります。 次に、「テストの開始」をクリックします。

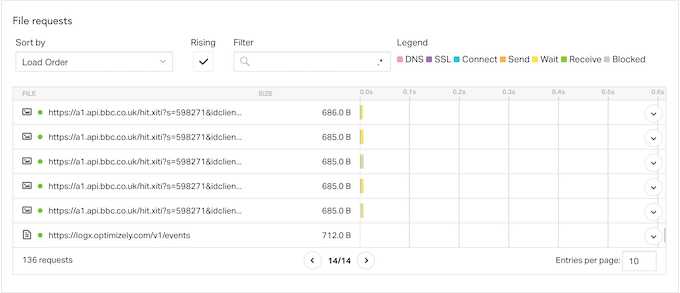
しばらくすると、Pingdom にサイトのパフォーマンスの内訳が表示されます。 すべてのサードパーティ ドメイン リクエストを表示するには、「ファイル リクエスト」セクションまでスクロールします。
ここには、各リクエストのコンテンツ タイプ、URL、サイズが表示されます。

サードパーティのリクエストを見つけるには、サイトのドメイン名で始まらないアイテムを探すだけです。
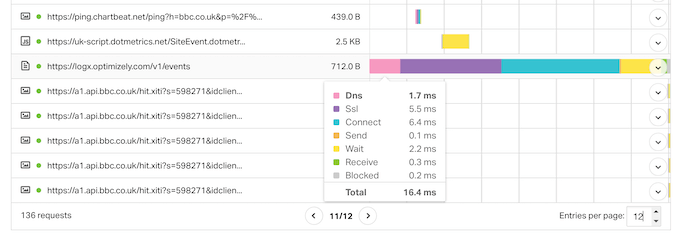
リクエストについてさらに詳しく知りたい場合は、ウォーターフォール チャートのバーの上にマウスを置くだけです。

ここでは、DNS ルックアップ、SSL ハンドシェイク、ドメインからのデータのダウンロードなど、WordPress がこのサードパーティ ドメインからコンテンツを取得するために実行するすべての手順が表示されます。
Pingdom では各ステップにかかる時間も表示されるため、サイトのパフォーマンスに最も大きな影響を与えるドメイン リクエストを特定できます。
サードパーティのサービスに心当たりがない場合は、その URL を Google などの検索エンジンに貼り付けてください。 多くの場合、これにより、ドメインについて詳しく学ぶことができるドキュメント、ページ、フォーラムへのリンクが表示されます。

サードパーティのドメインリクエストを最適化する方法
Web サイトのパフォーマンスに悪影響を及ぼしているサードパーティのドメイン リクエストを特定したら、それらのリクエストを最適化し、WordPress の速度を向上させるいくつかの方法があります。
最適な方法は、WordPress ウェブサイトの設定方法、リクエスト、その他の要因によって異なります。 それを念頭に置いて、以下のクイック リンクを使用して、詳細を知りたい方法に直接ジャンプしてください。
- 方法 1. サードパーティのドメイン要求を削除する
- 方法 2. 不要な WordPress プラグインを削除する
- 方法 3. 重要なサードパーティ ドメインに事前接続する
- 方法 4. DNS プリフェッチを実装する
- 方法 5. リソースをローカルでホストする
- 方法 6. 遅延読み込みを使用する
方法 1. サードパーティのドメイン要求を削除する
これはすべての WordPress ブログにとって良いオプションではありませんが、1 つ以上のサードパーティ リクエストを削除すると、ページの読み込み時間に大きな影響を与える可能性があります。
誤ってドメイン リクエストを追加したか、方向を変更して特定のサードパーティ リクエストがビジネスにうまく機能しなくなった可能性があります。
たとえば、最初は Google AdSense を追加していましたが、今はオンライン ストアで WooCommerce 製品を販売することでより多くの収益を上げているとします。 Google AdSense を削除すると、ストアのパフォーマンスが向上し、オンライン広告を表示するよりもはるかに多くの売上が得られ、より多くの収益が得られる可能性があります。
すべての Web サイトに適用できる簡単な解決策はありません。 これを念頭に置いて、サイトからさまざまなサービスやコンテンツを削除して、それがコンバージョン率などの重要な指標に与える影響を追跡してみるとよいでしょう。
サードパーティのドメイン要求を行う機能やプラグインを削除する場合は、WordPress Web サイトをバックアップすることが賢明です。 これにより、エラーが発生した場合、または単に間違いに気づいた場合でも、Web サイトをすぐに復元できます。
Web サイトが壊れた場合に備えて、この変更を行う間はサイトをメンテナンス モードにすることもできます。
サードパーティのドメイン リクエストを削除する手順は、リクエストによって異なります。
ただし、多くの場合、詳細なステップバイステップ ガイドは、関連サービス、プラグイン、またはソフトウェアのドキュメントで、または Google に検索クエリを入力することで見つけることができます。 このトピックの詳細については、WordPress サポートを適切に要求してサポートを受ける方法に関するガイドを参照してください。
方法 2. 不要な WordPress プラグインを削除する
WordPress が人気がある大きな理由はプラグインです。 適切なプラグインを使用すると、不足している機能を追加したり、組み込み機能を拡張したり、WordPress ブログをあらゆる種類の Web サイトに変えることができます。
ただし、一部の WordPress プラグインは大量のサードパーティリクエストを行うため、Web サイトの速度が遅くなる場合があります。 こうしたリクエストが発生していることにまったく気づいていないかもしれません。
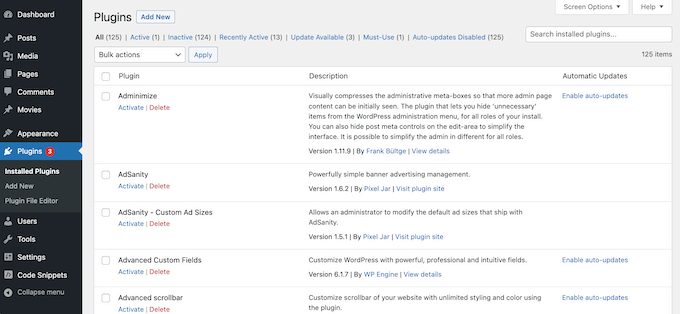
これを念頭に置いて、WordPress ダッシュボードで[プラグイン] » [インストールされたプラグイン]に移動し、不要になったプラグインを削除することをお勧めします。

複数の小さなプラグインを 1 つの WordPress プラグインに置き換えることもできます。 たとえば、市場には数え切れないほどの SEO プラグインやツールがありますが、AIOSEO は重要な SEO タスクの長いリストを実行する完全な SEO ツールキットです。
方法 3. 重要なサードパーティ ドメインに事前接続する
もう 1 つのオプションは、ページ読み込みプロセスの開始時に外部ドメインに接続することです。 ブラウザーが最初に外部ドメインに事前接続すると、多くの場合、サードパーティのコンテンツをより速くダウンロードできます。
外部 URL に事前接続すると、ページの残りの部分を読み込むためのリソースが奪われることに注意してください。 外部リソースが重要ではない場合、この方法で優先順位を付けると、残りのコンテンツが遅れてユーザー エクスペリエンスが損なわれる可能性があります。
事前接続方法を使用するには、すべてのサードパーティ ドメイン リクエストのリストが必要です。 まだ取得していない場合は、Pingdom を使用し、上記のプロセスに従ってこの情報を取得できます。
その後、WordPress にカスタムコードを追加する必要があります。 一部のガイドではテーマ ファイルを直接編集するように指示されていますが、これにより多くの一般的な WordPress エラーが発生する可能性があります。 また、カスタマイズを失わずに WordPress テーマを更新することもできません。
だからこそWPCodeをお勧めします。
WPCode は、サイトを危険にさらすことなくカスタム CSS、PHP、HTML などを追加できる最高のコード スニペット プラグインです。 ボタンをクリックしてコード スニペットを有効または無効にすることもできます。
まず、無料の WPCode プラグインをインストールしてアクティブ化する必要があります。 詳細については、WordPress プラグインのインストール方法に関するステップバイステップガイドを参照してください。
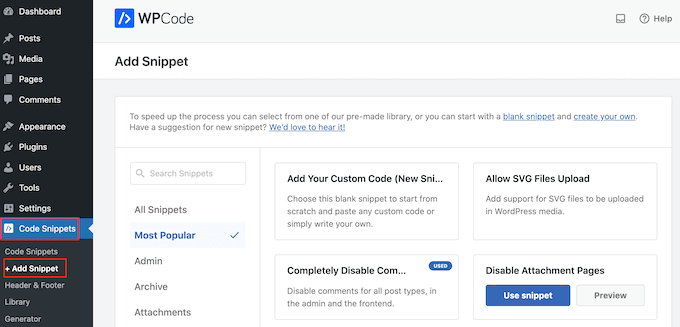
プラグインがアクティブ化されたら、コード スニペット » スニペットの追加に移動します。

ここには、サイトに追加できる既製の WPCode スニペットがすべて表示されます。 これらには、コメントを完全に無効にしたり、WordPress が通常サポートしていないファイル形式をアップロードしたり、添付ページを無効にしたりできるスニペットが含まれます。
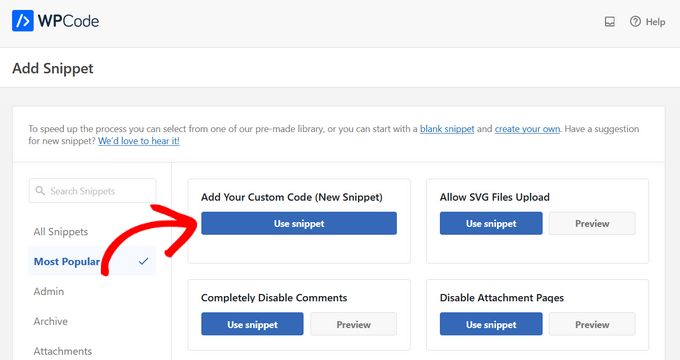
「カスタム コードの追加 (新しいスニペット)」オプションの上にマウスを置き、表示された「スニペットを使用」ボタンをクリックするだけです。

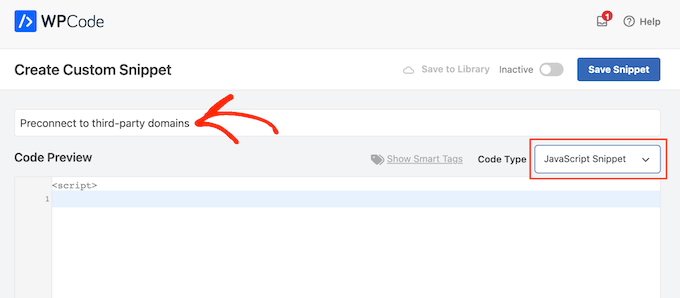
次の画面では、コード スニペットのタイトルを入力する必要があります。 あくまで参考ですので、お好きなものをご利用ください。
次に、[コード タイプ] ドロップダウンを開き、[JavaScript スニペット] を選択します。

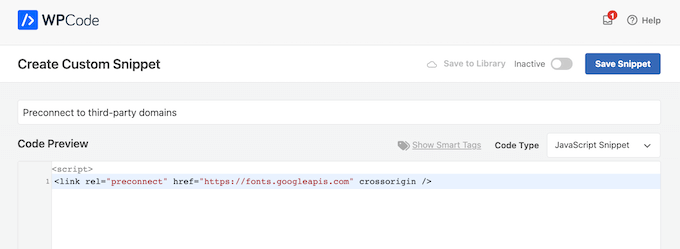
これが完了すると、WordPress が事前接続する必要がある各ドメインを追加する準備が整います。
たとえば、次のコード スニペットでは、Google Fonts に事前接続しています。
<link rel="preconnect" href="https://fonts.googleapis.com" crossorigin />
コード エディターで、使用する各外部 URL を追加するだけです。


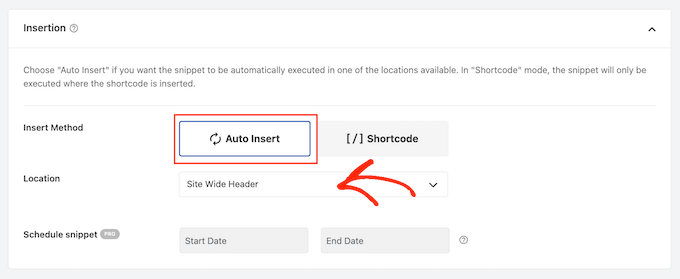
それが完了したら、「挿入」設定までスクロールします。 ここで、「自動挿入」がまだ選択されていない場合は選択します。
次に、[場所] ドロップダウンを開いて [サイト全体のヘッダー] を選択します。

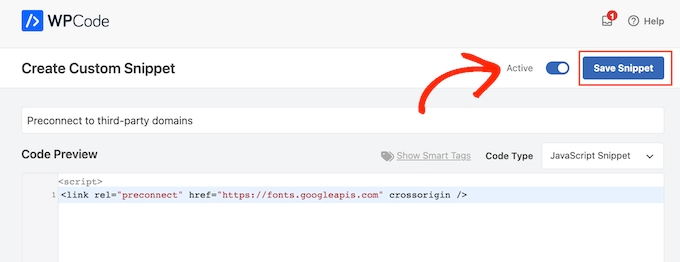
コード スニペットをライブにする準備ができたら、ページの一番上までスクロールし、[非アクティブ] トグルをクリックして [アクティブ] に変更します。
次に、「スニペットを保存」ボタンをクリックします。

方法 4. DNS プリフェッチを実装する
DNS プリフェッチを使用すると、訪問者がリンクされたコンテンツやリソースを必要とする前に、バックグラウンドで DNS ルックアップを実行できます。 これは、Google Analytics、Google Fonts、WordPress Content Delivery Network (CDN) サービスなど、Web サイト全体で使用されるサードパーティのリソースに特に役立ちます。
DNS プリフェッチを使用するには、WPCode を使用し、上記と同じプロセスに従って新しい JavaScript スニペットを作成するだけです。

それが完了したら、次の形式を使用して、プリフェッチする各ドメイン名を追加します。
<link rel="dns-prefetch" href="//fonts.googleapis.com">
この情報を入力した後、方法 3 で説明されている手順に従ってサイト全体のヘッダーにコードを追加し、コード スニペットを公開します。
方法 5. リソースをローカルでホストする
事前接続とプリフェッチを正しく使用すると、訪問者のエクスペリエンスに影響を与えることなく、サードパーティのドメイン要求を行うことができます。 ただし、可能な限り、リソースとコンテンツをローカルでホストするようにしてください。
通常、ローカル サーバーからコンテンツを取得する方がはるかに高速であり、コンテンツのパフォーマンスを向上させるのも簡単です。 たとえば、キャッシュ プラグインを使用したり、CDN をセットアップしたりできます。
コンテンツをローカルでホストするのに役立つさまざまな WordPress プラグインやサービスがたくさんあります。 たとえば、カスタム タイポグラフィを使用したい場合は、Google Fonts などのサードパーティからローカル フォントを読み込むのではなく、WordPress でローカル フォントをホストできます。
同様に、SeedProd などのプラグインを使用して、WordPress テーマに独自のアイコン フォントを簡単に追加できます。
Google 広告、Google アナリティクス、キャンペーン マネージャー、またはその他の人気のある無料の Google 製品を使用している場合は、パフォーマンス アドオンを備えた MonsterInsights を使用して、gtag.js スクリプトを独自のサーバーでローカルにホストできます。
外部ドメイン リクエストをローカル リソースに置き換えることにより、多くの場合、Web サイトの機能やコンテンツを損なうことなく、Web サイトのパフォーマンスを向上させることができます。
方法 6. 遅延読み込みを使用する
遅延読み込みでは、すべてのコンテンツを一度にロードするのではなく、ユーザーの画面に表示されているコンテンツのみをダウンロードします。 ユーザーが画面を下にスクロールすると、さらにコンテンツが読み込まれます。 これにより、ページの読み込みが速くなったように見えることがあります。
WordPress はデフォルトで画像を遅延読み込みしますが、画像の場所によっては、外部でホストされているコンテンツも遅延読み込みするのに役立つ場合があります。 たとえば、WordPress ブログ投稿に YouTube ビデオを埋め込みたい場合は、遅延読み込みが組み込まれたプラグインを選択できます。
Smash Balloon YouTube Feed などの他のプラグインには、ビデオ プレーヤーのキャッシュと遅延読み込みが組み込まれています。 これにより、サードパーティ Web サイトのコンテンツを表示している場合でも、ページの読み込み時間が短縮される可能性があります。
この記事が、WordPress でサードパーティのドメインリクエストを追跡する方法を学ぶのに役立つことを願っています。 また、カスタム Instagram 写真フィードの作成方法に関するガイドを確認したり、WordPress に最適な YouTube ビデオ ギャラリー プラグインの専門家が選んだものを参照したりすることもできます。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook でもご覧いただけます。
