AI を使用して WordPress ウェブサイトを翻訳する方法 (2023)
公開: 2023-10-15人工知能 (AI) は、WordPress Web サイトを翻訳するための非常に効果的な資産となります。 ChatGPT (およびその代替手段) と Google Translate を提供した AI 言語モデルは、これまで以上に言語翻訳に非常に役立つことが証明されています。 AI ツールを使用して、Web サイトのコンテンツを手動で翻訳できます。 さらに、WordPress 翻訳プラグインは AI を使用して、ユーザーが正確な Web サイト翻訳や多言語サイトを簡単に作成できるようにしています。
Web サイト全体を翻訳することを目的とする場合でも、特定の部分の翻訳にサポートが必要な場合でも、この投稿では、AI を使用して WordPress Web サイトを翻訳するための複数のオプションを提供します。
- 1 AI翻訳とは何ですか?
- 1.1 WordPress での AI 翻訳
- AI を使用して WordPress ウェブサイトを翻訳する2 つのメリット
- 3 ChatGPT を使用して WordPress ウェブサイトを手動で翻訳する方法
- 3.1 ChatGPT を使用して WordPress Web サイトのコンテンツを翻訳する
- 4 Divi AI を使用して WordPress ウェブサイトのコンテンツを翻訳する
- 4.1 Divi AIとは何ですか?
- 4.2 ChatGPT 対 Divi AI
- 4.3 Divi AI の使用を開始する
- 4.4 Divi AI を使用したページコンテンツの翻訳
- 4.5 Divi AI を使用した本文モジュールの翻訳
- 4.6 Divi AI を使用したボタンなどのテキストの翻訳
- 4.7 Divi AI を使用して Web サイト全体の他の Web サイト要素を翻訳する
- 5 Google 翻訳を使用して WordPress ウェブサイトを自動的に翻訳する方法
- 5.1 SEOを忘れないでください
- 6 AIを活用した多言語Webサイトの構築
- 7結論
AI翻訳とは何ですか?
AI 翻訳では、人工知能、特に機械学習と自然言語処理を利用して、テキストや音声をある言語から別の言語に変換します。 このテクノロジーは、Google Home、Duolingo、Microsoft Translator など、数多くの人気のあるアプリやプログラムで利用できます。 AI は徐々に機能を強化しており、場合によっては人間の翻訳に取って代わることもあります。 その好例が Google レンズです。 AI を使用して携帯電話のカメラを利用し、ビューファインダーを通して表示されるテキストを翻訳します。 これにより、リアルタイムで没入型の翻訳体験が実現します。

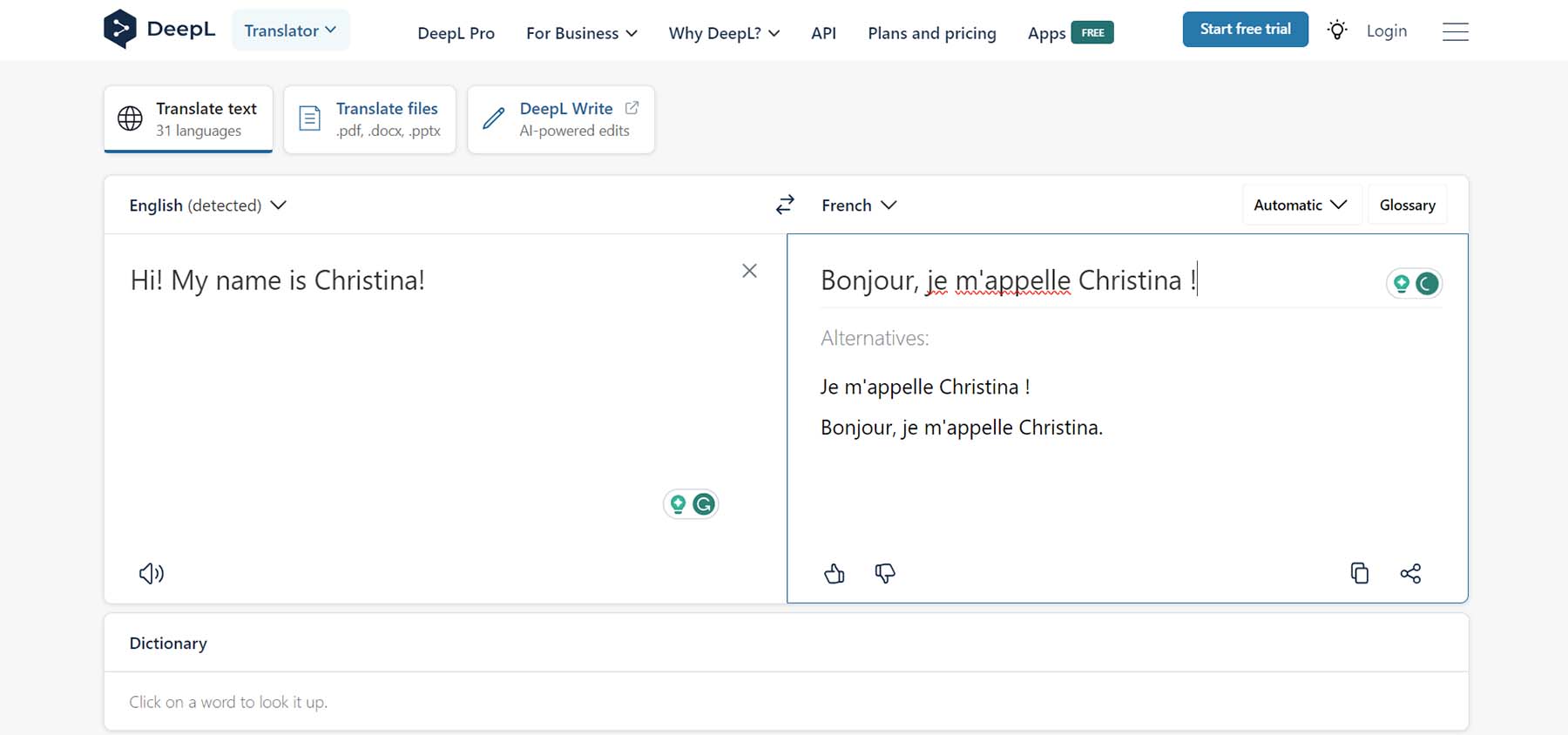
DeepL は広く使用されている AI 翻訳プラットフォームです。 単純なテキスト文字列だけでなく、複数ページの文書も翻訳できます。 ChatGPT は主にチャットボット機能で知られていますが、堅牢な AI を使用してテキストを翻訳する機能も備えています。
WordPress での AI 翻訳
WordPress を競合他社から際立たせる重要な機能は、テーマとプラグインの形で柔軟なアドオンを使用していることです。 WordPress では、プラグインを使用すると、Web サイトに追加機能を追加できます。 WordPress には初期状態では翻訳機能がありませんが、翻訳プラグインを追加すると、ほぼすべての言語で Web サイトを構築できます。 AI を組み込んで翻訳プロセスを改善および自動化する翻訳プラグインが増えています。 したがって、機械学習と強力な言語学習モデルを活用した多言語プラグインを追加することで、WordPress Web サイトをより効率的かつ正確に翻訳できます。
AI を使用して WordPress ウェブサイトを翻訳する利点
AI を利用して WordPress ウェブサイトを翻訳する説得力のある理由はさまざまです。 利点の 1 つはコスト効率です。 人間の翻訳者を雇用することは、確かに多大な投資となる可能性があります。 一方、AI はウェブサイトのさまざまなセクションに満足のいく翻訳を提供できるため、コスト効率が高くなります。 WordPress ウェブサイトの翻訳に AI を使用することのその他の利点は次のとおりです。
- スピードと効率: AI により、テキストの大部分を数秒で翻訳することが可能になります。 対照的に、人間の翻訳者が同じタスクを完了するのに通常は数日かかります。
- 一貫性と拡張性: AI 言語ツールは、一般的に使用されるフレーズやスラングを保存できます。 これらにより、AI がコミュニケーション スタイルやブランド アイデンティティと適切に連携することが保証されます。 新しく確立されたアイデンティティは、Web サイト全体に一貫して適用できます。 その結果、顧客は選択した言語でブランドの声を理解できるようになります。
- 機械学習と AI の強化を使用する: AI は常にその能力を向上させます。 Web サイトの翻訳に AI ツールを使用すると、テキストと音声を変換する学習モデルとアルゴリズムの最新の開発を体験できます。 これらの進歩により、最先端のテクノロジーの恩恵を享受できるようになります。 これにより、ウェブサイトが多言語を話す幅広いユーザーにとってより魅力的なものになります。
- すぐに利用可能: Web サイトに AI を使用すると、改訂を待ったり、翻訳者とやり取りしたりする必要がなくなります。 これは、プロジェクトが時間に敏感で、コンテンツの迅速な対応が必要な場合に特に便利です。 翻訳に AI を活用することで、納期を守り、タイムリーな翻訳を受け取ることができます。
AI 翻訳の利点を確認したので、AI 翻訳ツールと手法を WordPress Web サイトに統合する方法を検討してみましょう。
ChatGPT を使用して WordPress ウェブサイトを手動で翻訳する方法
AI を使用して WordPress ウェブサイトを手動で翻訳する簡単な方法をお探しの場合は、役立つ AI ツールがあります。 これには、すべてのコンテンツを自動的に翻訳するマルチサイト プラグインやその他の翻訳プラグインを使用するよりも、より実践的なアプローチが必要になります。 ただし、この手動アプローチは、完全なマルチサイト ソリューションを必要とせず、コンテンツにいくつかの代替翻訳を提供したいと考えている特定の Web サイトにとっては有益です。
ChatGPT を使用して WordPress Web サイトのコンテンツを翻訳する
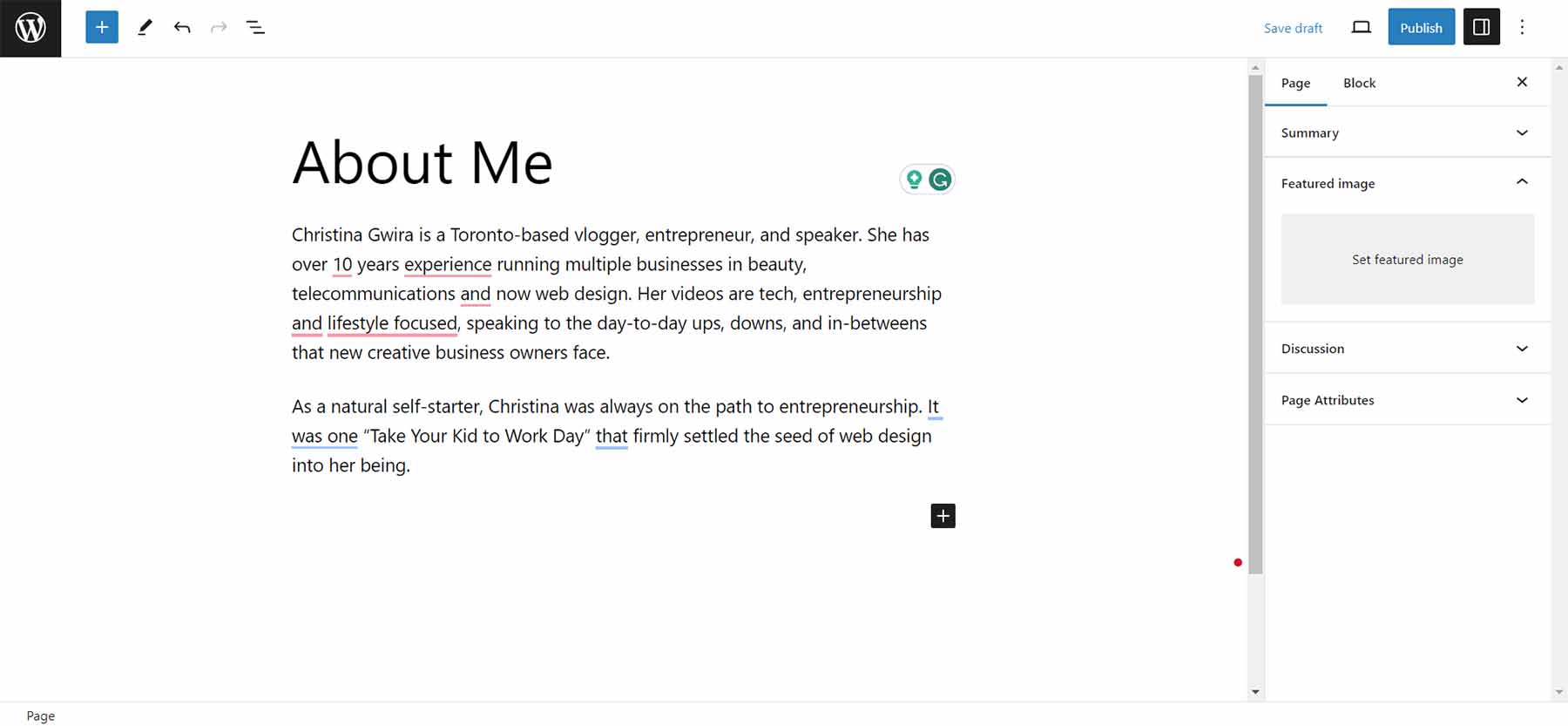
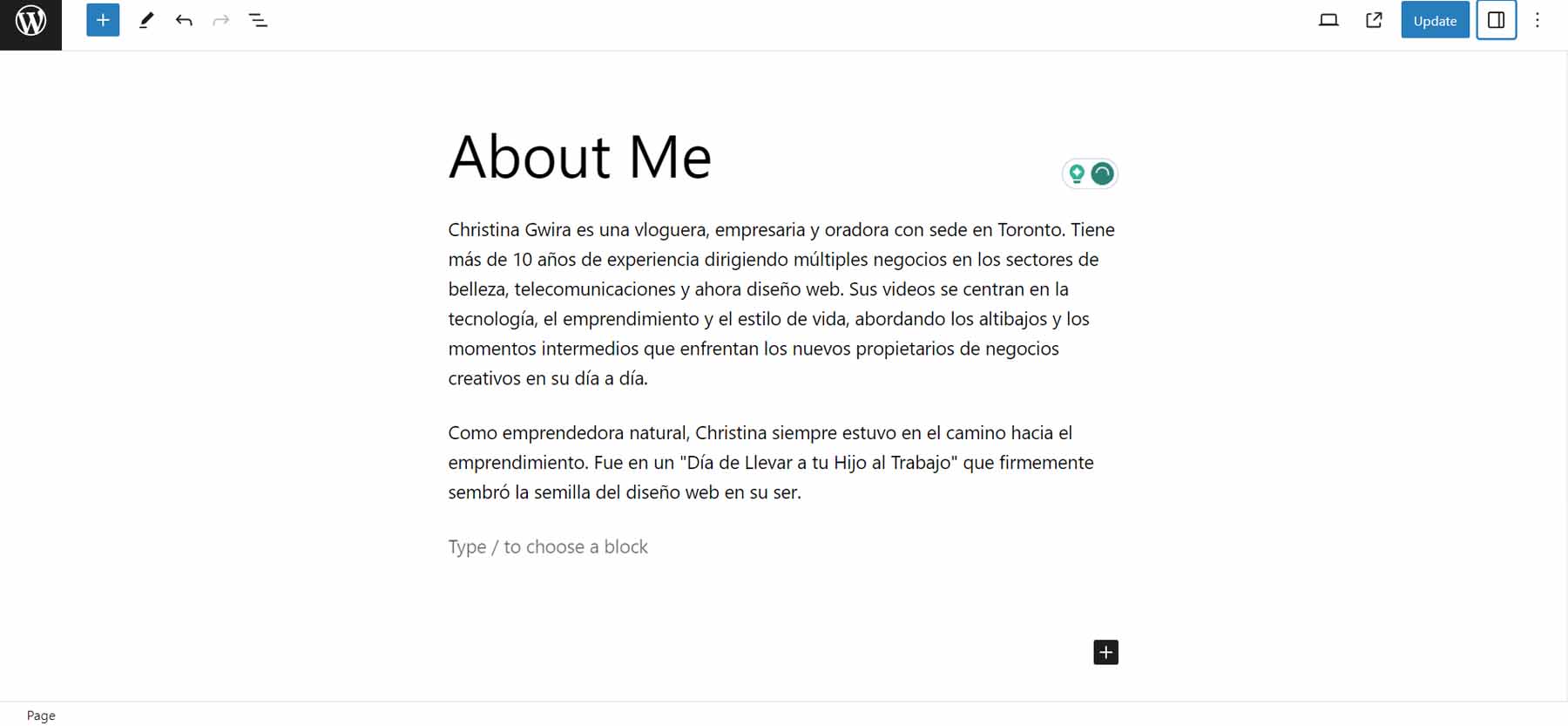
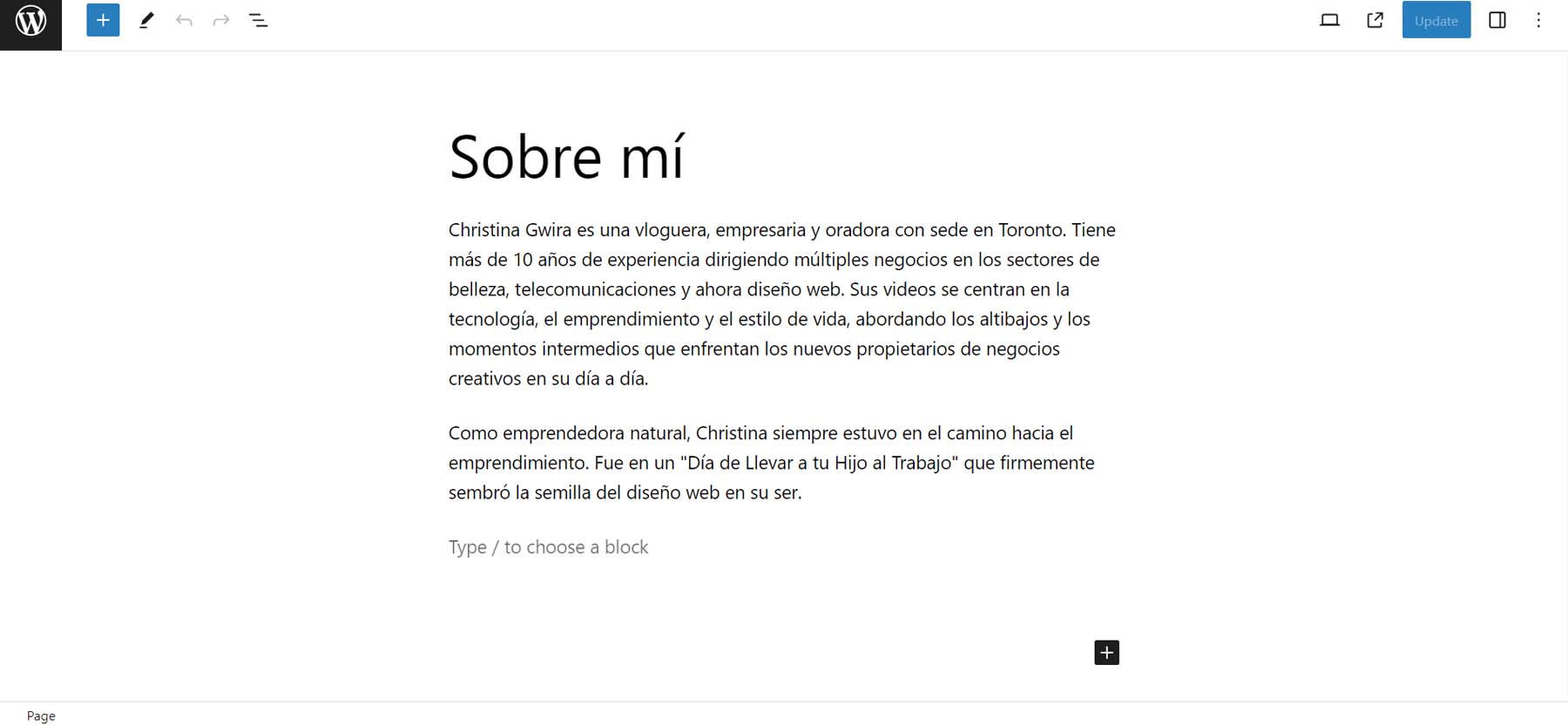
このガイドでは、人気の AI チャットボット ChatGPT を使用してサイトのコンテンツを翻訳する方法を説明します。 Web サイトのコンテンツに簡単にアクセスできるようにしてください。 翻訳前のブロック エディターでのページの表示は次のとおりです。

ウェブサイトの伝記ページの翻訳に取り組んでいきます。 まず、 ChatGPT を開きます。 その後、コマンドを入力してコピーをある言語から別の言語に翻訳します。

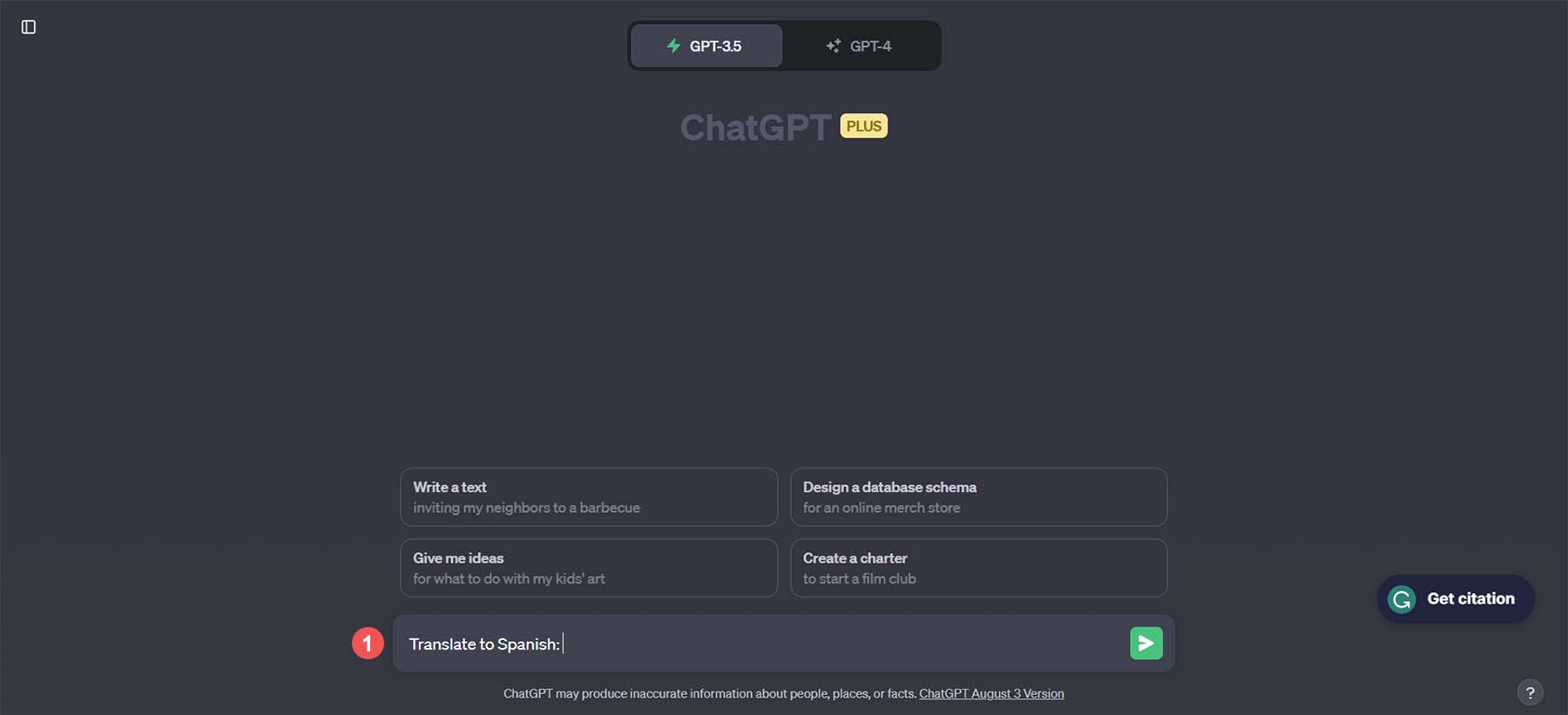
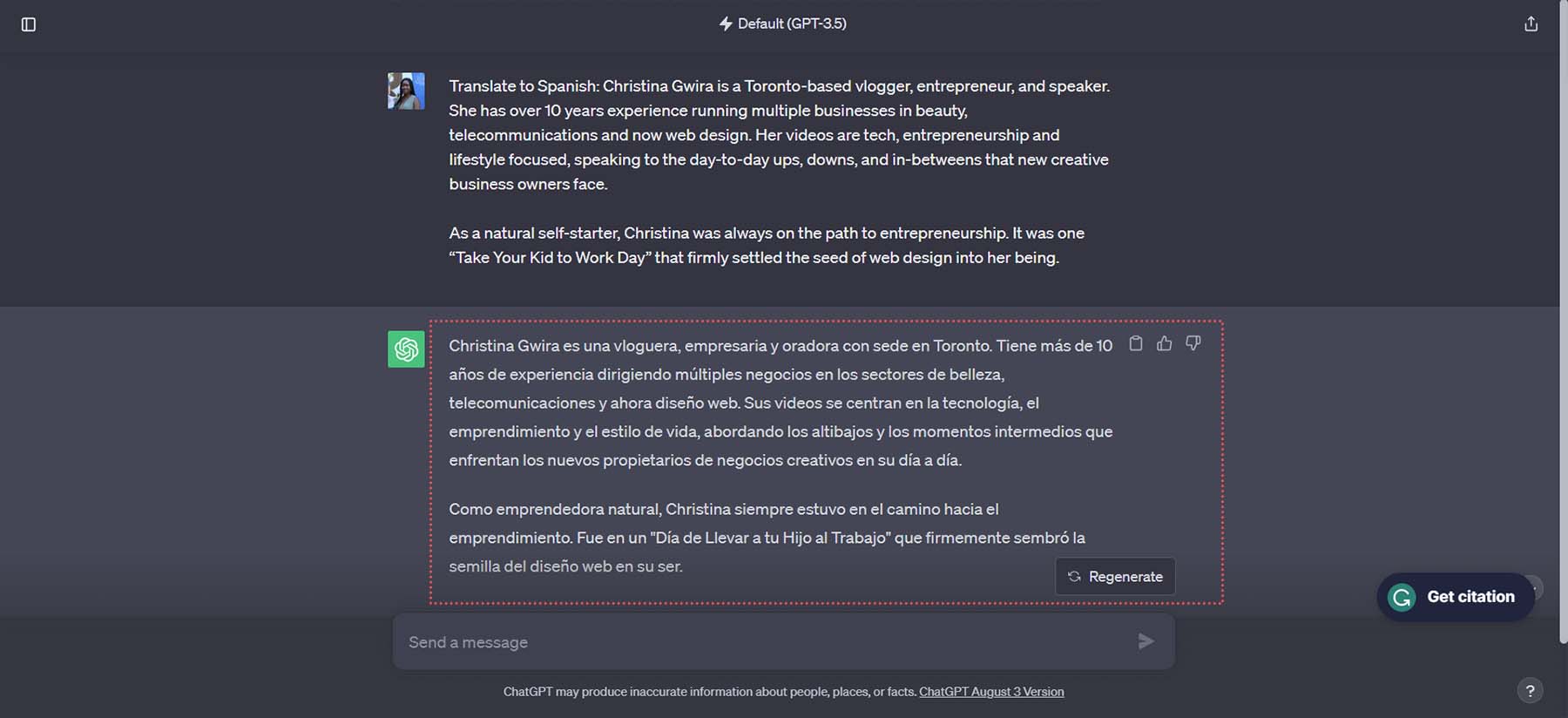
ここでは、自己紹介セクションをスペイン語に翻訳します。 ChatGPT にコマンド「スペイン語に翻訳」を入力します。 次に、コンテンツを貼り付けます。 次に、矢印ボタンをクリックしてコピーを翻訳します。

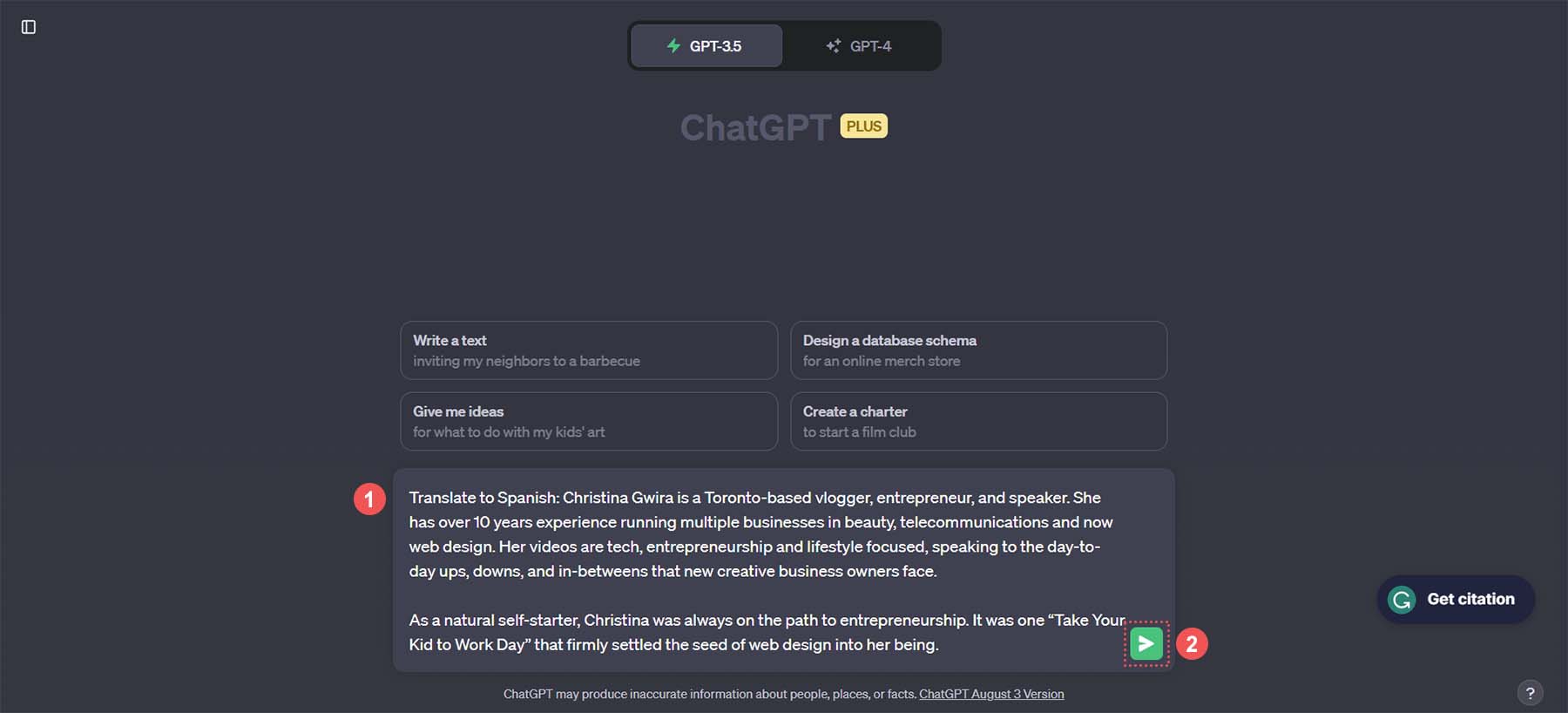
ここで、ChatGPT が AI を使用してコピーを翻訳する様子を見てください。

数秒以内にコピーを別の言語に翻訳します。 次に、このコンテンツを ChatGPT からコピーして貼り付け、ブロック エディターに戻します。

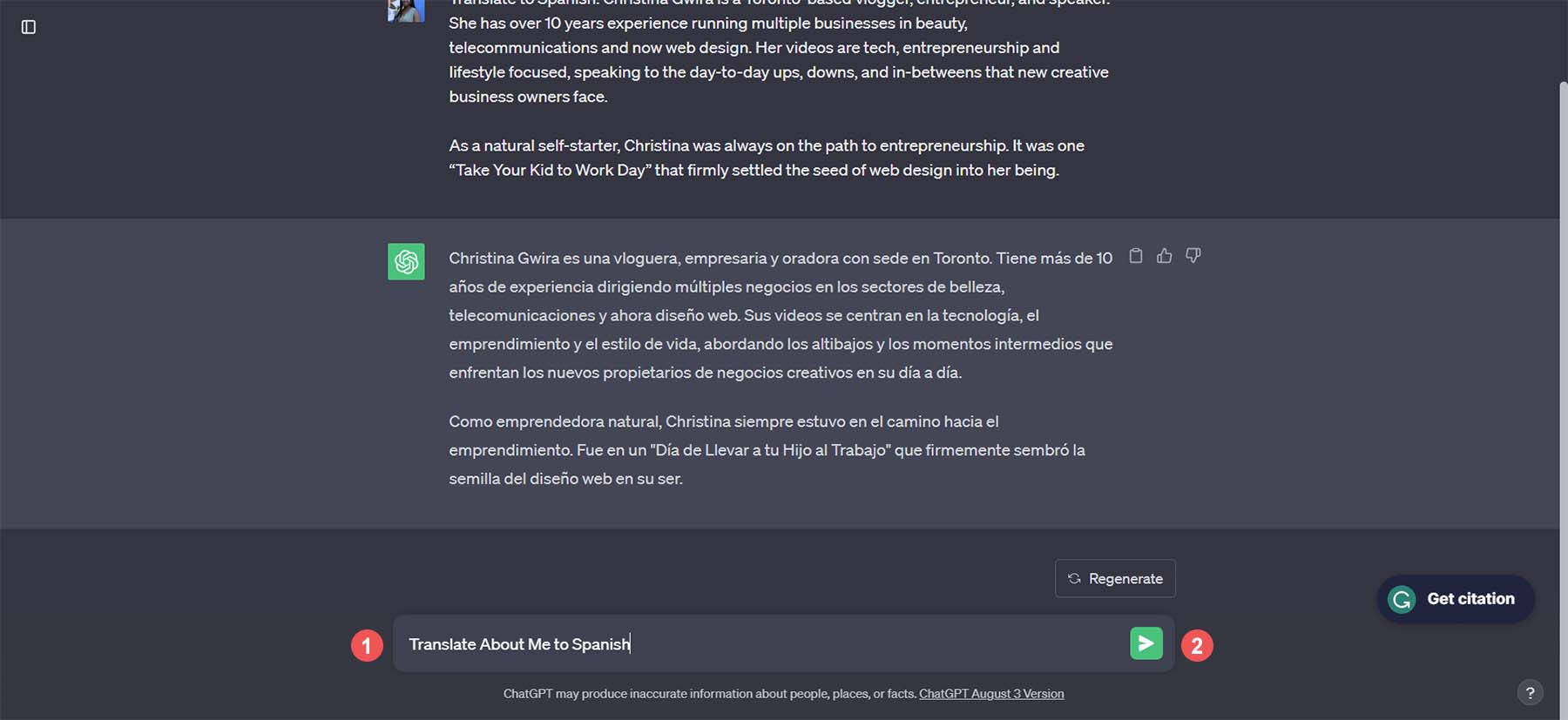
ページとメニューのタイトルにもこれを実行してみましょう。 もう一度、 ChatGPT にコマンドを入力して、ページ タイトル「Translate About Me to Spain」を翻訳します。

この翻訳された文字列を WordPress のメニューとページのタイトルに使用できるようになりました。

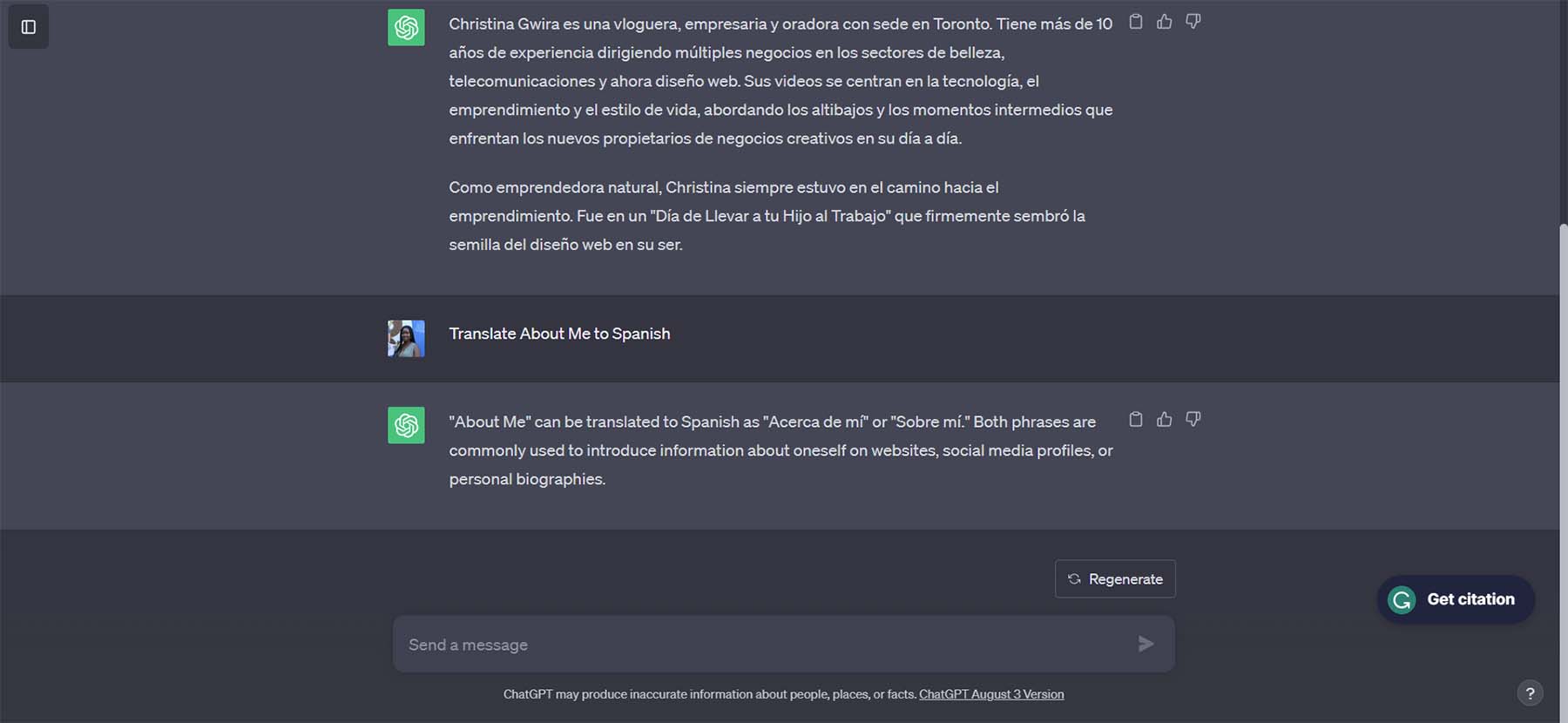
ChatGPT はさらに進んで、翻訳のためのさまざまなオプションを提供し、それぞれの使用法を説明します。 これで、これらの翻訳をコピーして WordPress Web サイトに貼り付けることができます。

ページのタイトル、メニューのタイトル、およびページのコンテンツをコピーして貼り付けました。 これは WordPress でコンテンツを翻訳する簡単な方法でしたが、より優れたツールを使用してプロセスをより効率的に行うことができます。 そのような AI 翻訳ツールの 1 つが Divi AI です。
Divi AI を使用して WordPress ウェブサイトのコンテンツを翻訳する
前の例では、ChatGPT を使用して WordPress Web サイトのページを翻訳しました。 ただし、ページをデザインし、ChatGPT から取得したコンテンツのスタイルを設定する必要があります。 サイト間を切り替えてコンテンツをコピー アンド ペーストすると、エラーが発生する可能性が高くなります。 ここで Divi AI が登場します。Divi AI は、Divi Builder という 1 つの簡単なインターフェイスを使用してコンテンツをデザイン、作成、翻訳できるようにします。
ディビAIとは何ですか?

Divi AI は、当社の強力な WordPress テーマおよびページビルダープラグインである Divi に統合されています。 Web デザインの AI アシスタントとして機能し、ユーザーがページのコンテキスト内で AI 画像やテキスト コンテンツをその場で生成できるようにします。 Divi AI のテキスト ジェネレーターの際立った機能の 1 つは翻訳です。 20 を超える言語がサポートされているため、ボタンをクリックするだけでページ、投稿、カスタム タイプを翻訳できます。 ChatGPT、Jasper AI、Writesonic などの外部 AI 翻訳ツールを使用する代わりに、Divi AI はプロセスを合理化し、アプリケーション間でやりくりする手間を省きます。
ChatGPT 対 Divi AI
ChatGPT は、プレミアム ユーザー向けに Open AI モデル GTP 3.5 および GPT-4 への無料アクセスを提供します。 Divi AI は、すぐに使用できる GPT-4 モデルを使用します。これは、主に現在のデータへのアクセスと多言語機能の向上により、無料の GPT-3.5 バージョンよりも大幅に改善されています。 ただし、ChatGPT と Divi AI の主な違いは、WordPress のネイティブ機能です。 WordPress では、Divi と Divi AI を使用して、執筆およびデザインするのと同じ環境でコンテンツを翻訳できます。 これにより、Web サイト構築のワークフローがよりスムーズになります。
Divi AI を使ってみる
Divi AI を使用して WordPress ウェブサイトの翻訳を開始するには、まず Divi ファミリーに参加する必要があります。
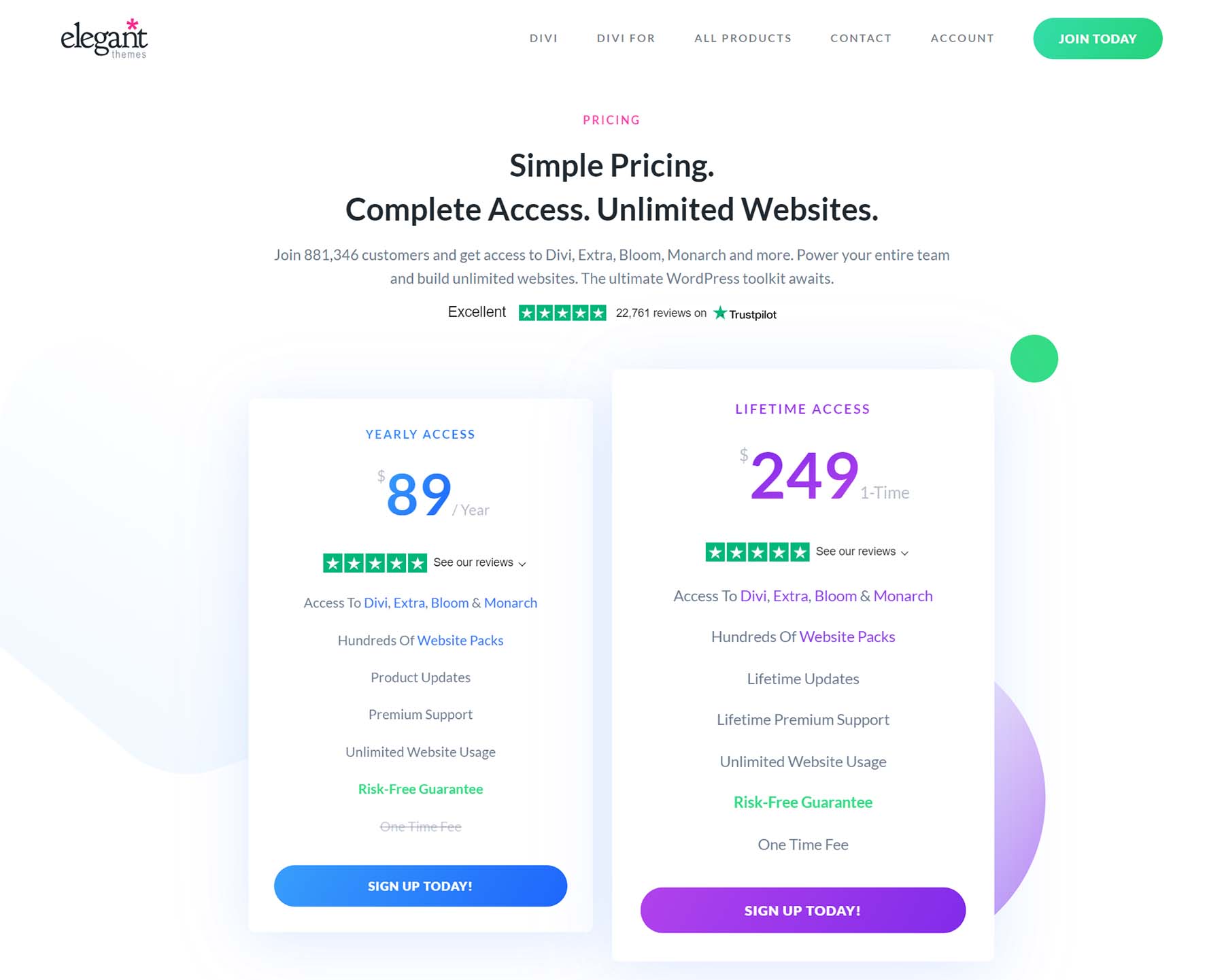
Divi メンバーシップにサインアップすると、Divi AI の無料トライアルをお楽しみいただけます。 Divi にアクセスするには、年間オプションまたは生涯アクセスを選択できます。 Divi AI を無制限に使用するには、追加の Divi メンバーシップ サブスクリプションが必要です。

アカウントが作成されたら、WordPress ウェブサイトに Divi をダウンロードしてインストールできます。 別の WordPress テーマで Divi AI を使用したい場合は、Divi メンバーシップポータルから Divi Builder プラグインをダウンロードしてインストールします。 ビルダーまたはテーマがインストールされてアクティブ化されたら、Divi AI をアクティブ化するために追加の手順は必要ありません。 これで、Web サイトのデザインと翻訳を始めることができます。
Divi AI は、ページや投稿の構築に Divi Builder を利用する Divi ウェブサイトまたは WordPress テーマで最も効果的であることに注意することが重要です。 既存のウェブサイトをお持ちで、翻訳に Divi AI を使用したい場合は、翻訳するすべての領域が Divi Builder を使用していることを確認してください。 このトピックについては、「Divi AI を使用した Web サイト全体の他の Web サイト要素の翻訳」セクションで詳しく説明します。

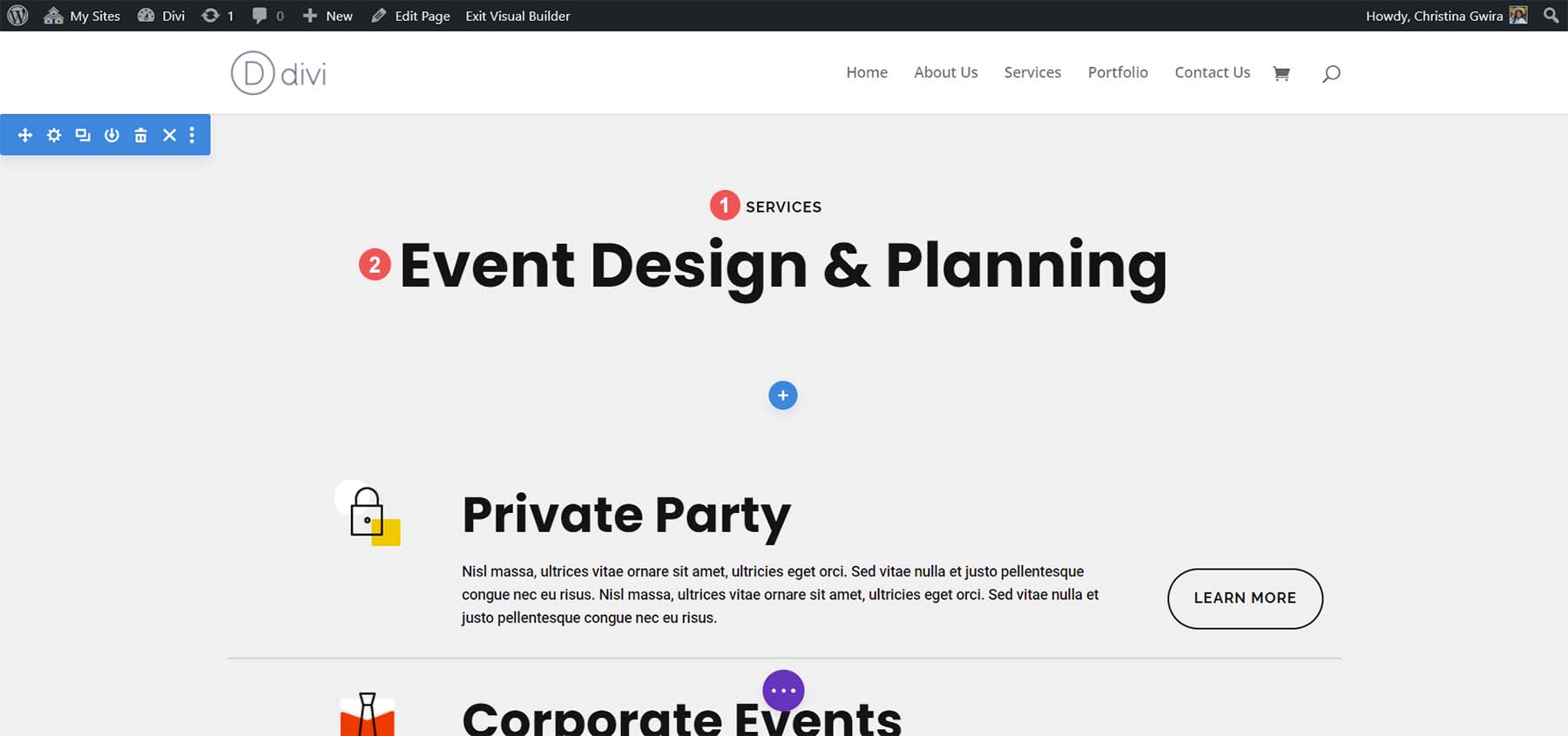
このチュートリアルは、Divi レイアウト ライブラリの Event Coordinator Services レイアウトから始めましょう。 このレイアウトをインストールし、他の利用可能なレイアウトをプレビューするには、イベント コーディネーター Divi Design Initiative の投稿にアクセスしてください。
Divi AI を使用してページコンテンツを翻訳する
Divi AI は、Divi Builder 内でテキストや画像を挿入できる場所ならどこでもアクセスできます。 セクション、行、列などのすべての Divi 要素、またはテキスト入力や画像のアップロードを可能にする Divi モジュールで、Divi AI を使用できます。 Divi AI ジェネレーターをアクティブにするには、入力ボックスの上にマウスを置き、入力ボックスの右上隅にある Divi AI ボタンを選択します。 その方法については、以下のチュートリアルで説明します。
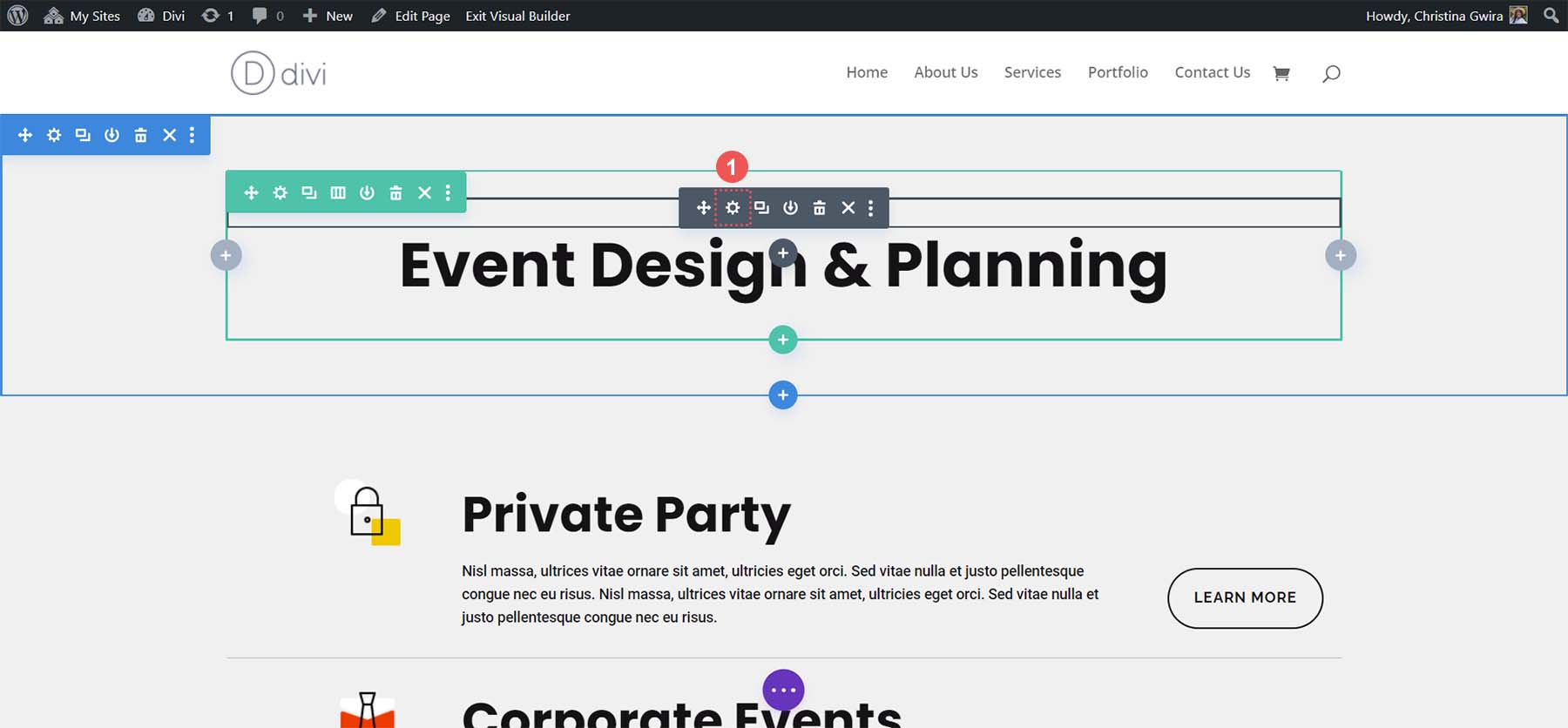
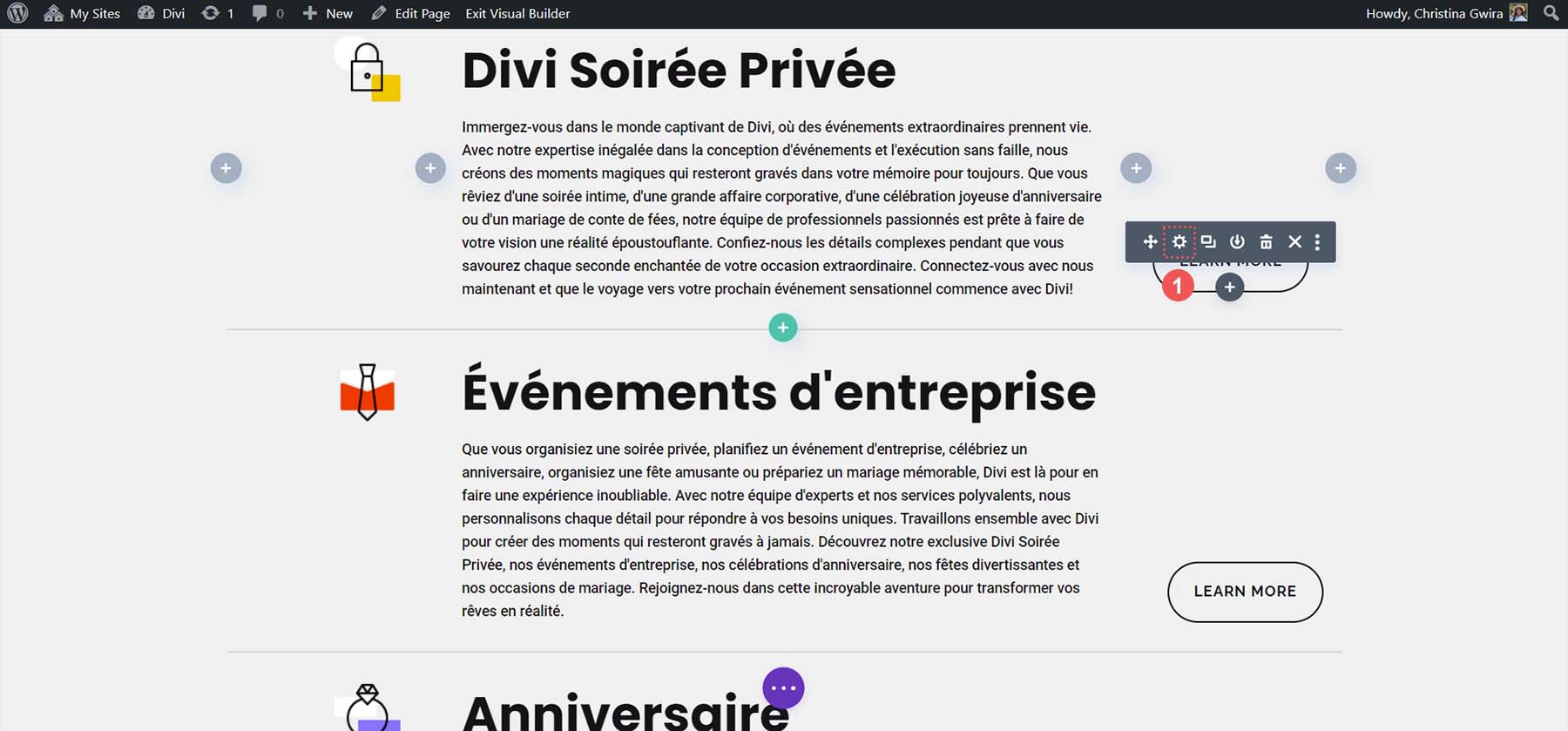
レイアウトをインストールしたら、ページ上のモジュールの翻訳を開始できます。 タイトルセクション内の最初の 2 タイトルから始めます。

メイン タイトルの Text Module を右クリックします。 次に、歯車アイコンをクリックしてモジュールの設定を開きます。

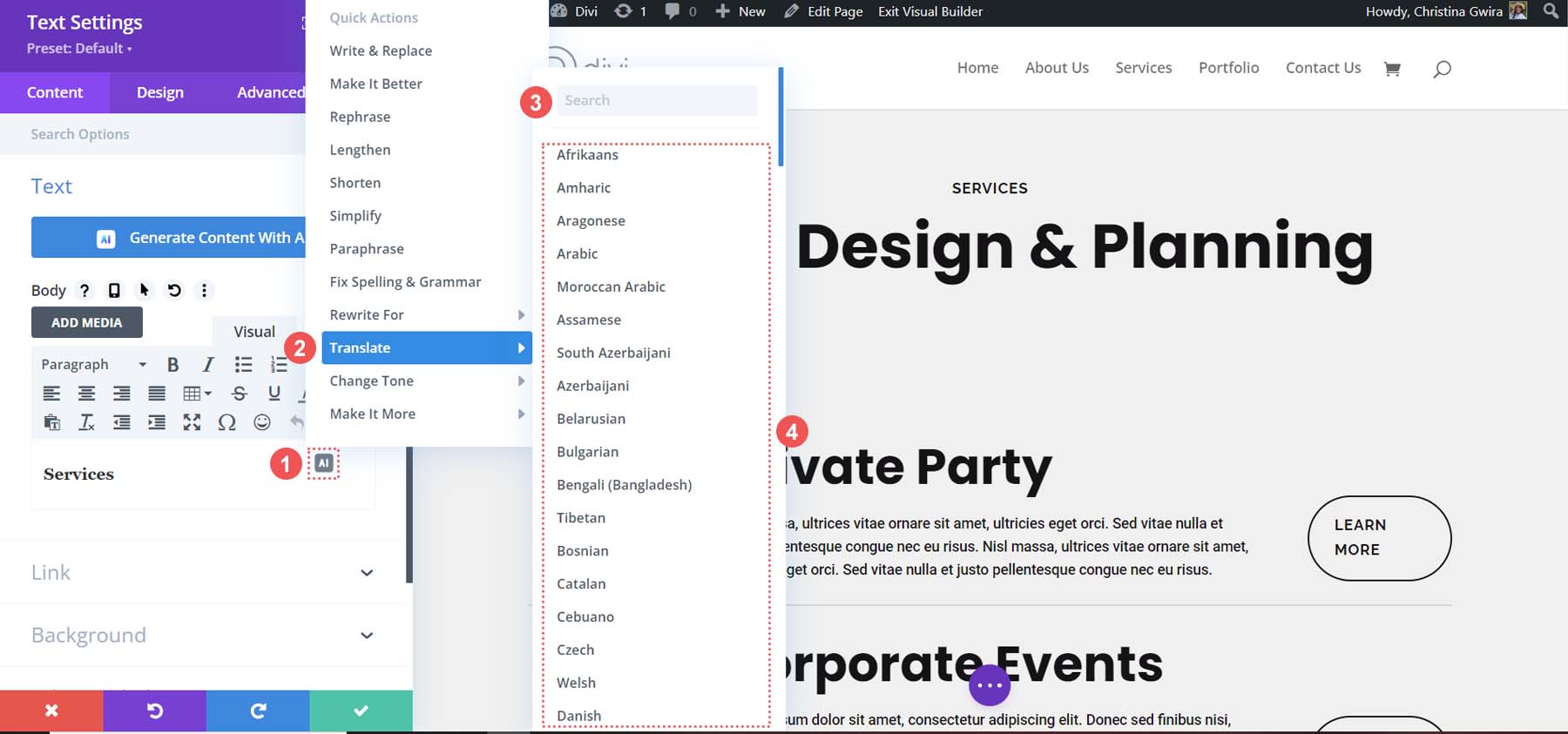
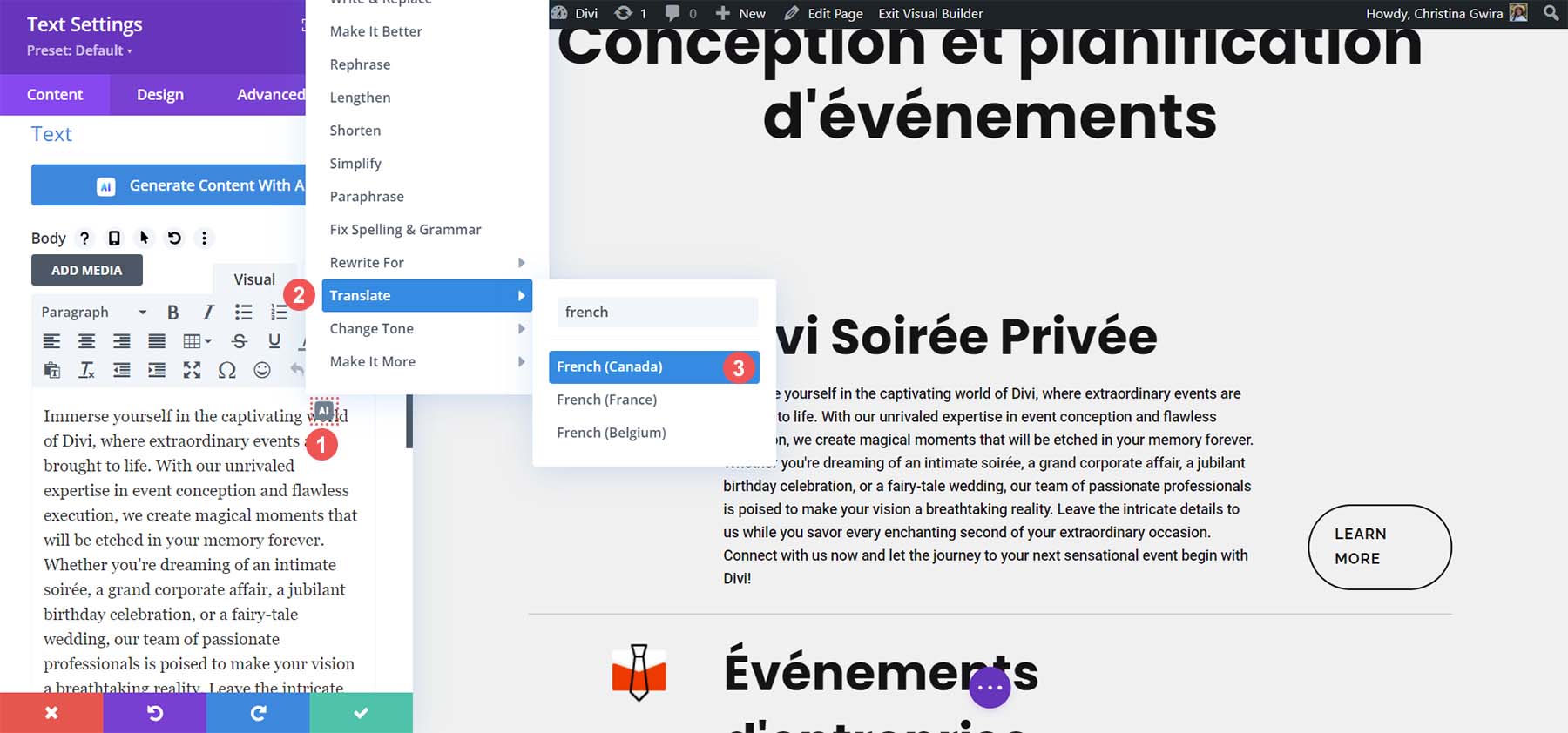
次に、 [Divi AI] ボタンをクリックして、 Divi の強力な AI ツールを初期化します。 次に、「翻訳」メニューオプションをクリックします。 そこから、選択した言語を検索したり、利用可能な 20 以上のオプションをスクロールしたりできます。

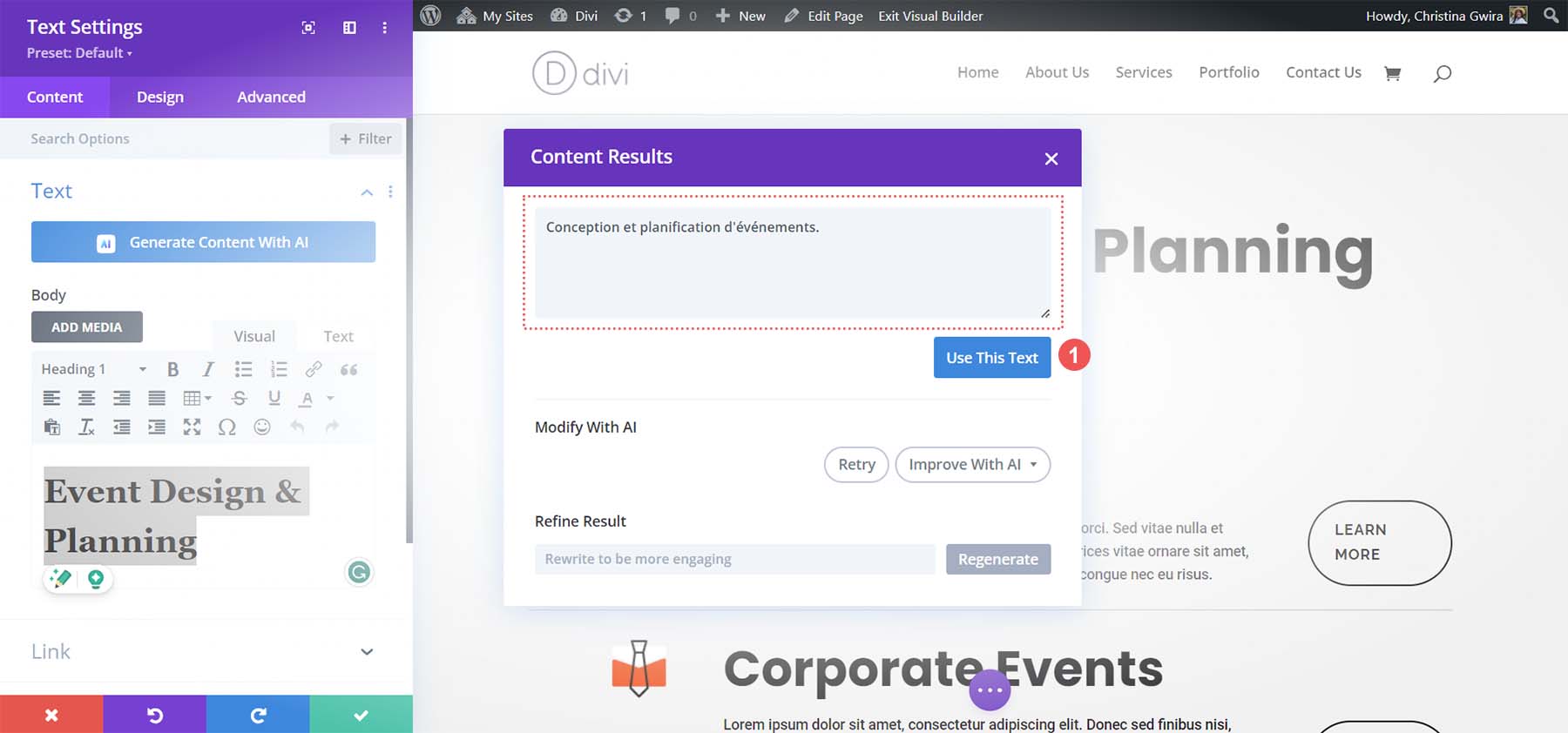
言語を選択すると、Divi AI がテキストを選択した言語にすばやく翻訳します。

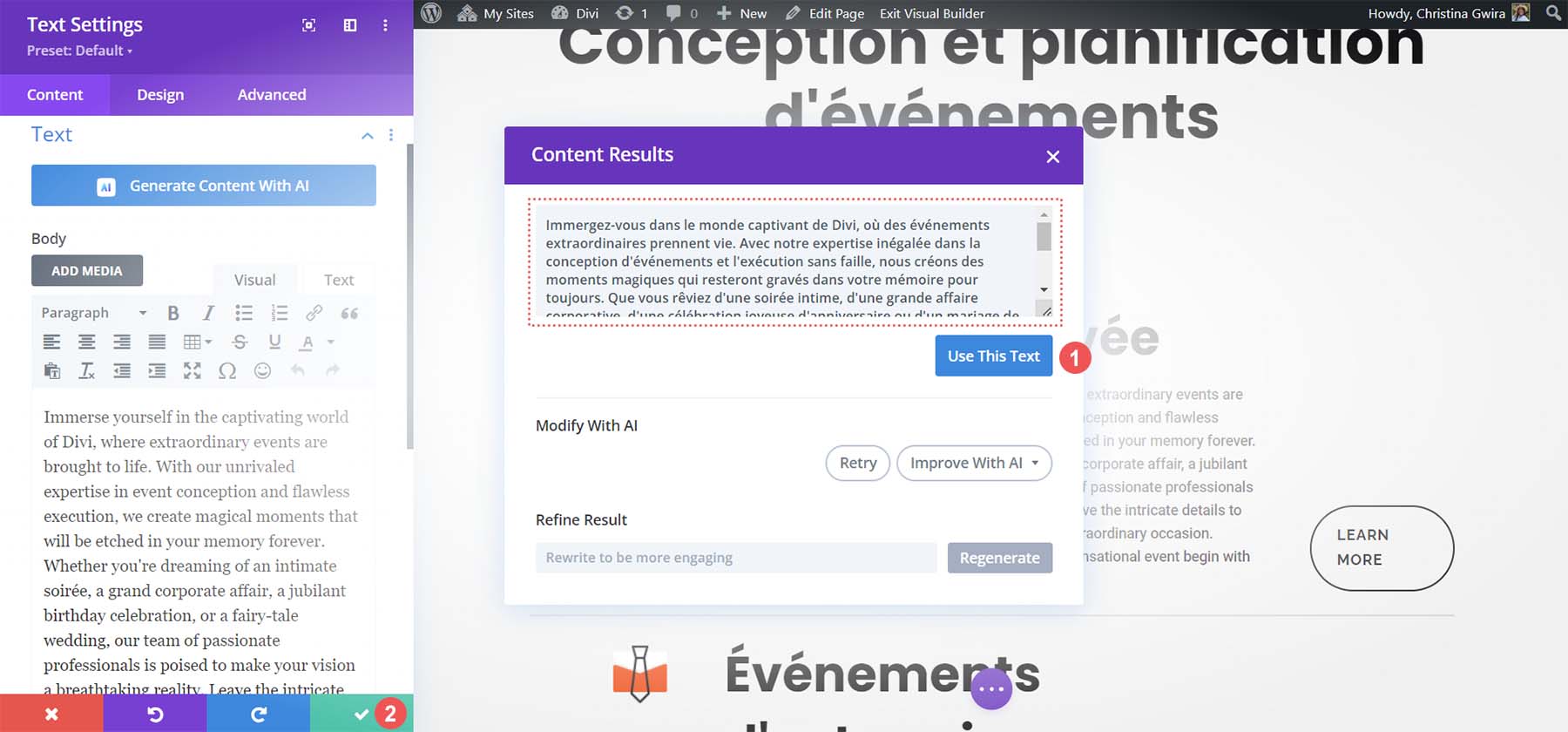
テキストが翻訳されたら、青い「このテキストを使用」ボタンをクリックして、新しい翻訳をデザインに直接入力します。

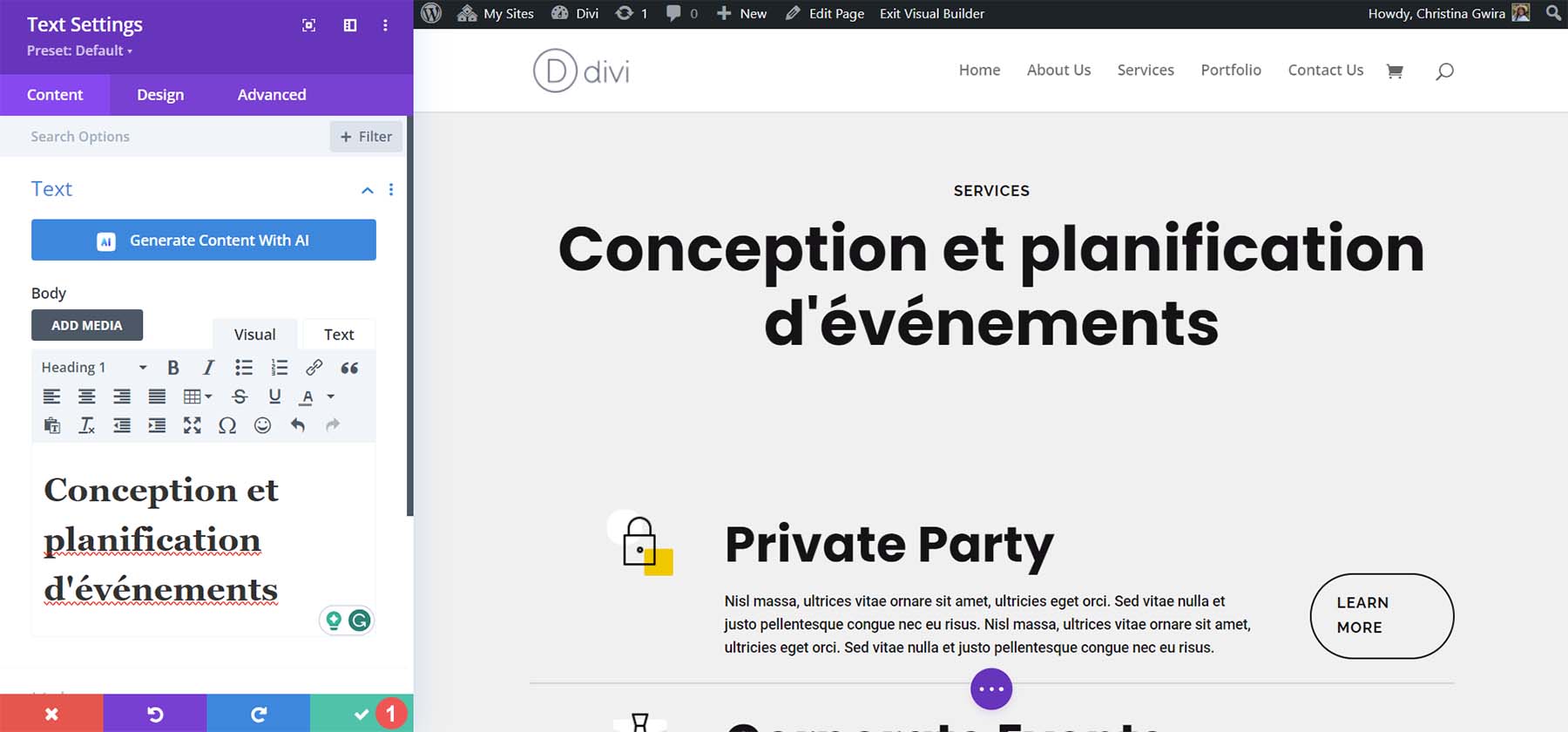
Divi AI は、Divi Builder や WordPress バックエンドから離れることなく、タイトルを取得して翻訳し、ページデザインに戻すことができます。 同じ簡単で効率的な方法で、ページ上の他のタイトルの翻訳を続けることができます。

Divi AI はこれらすべてのタイトルを数秒で翻訳しました。 各モジュールのスタイルがどのように保持されているかに注目してください。 Google ドキュメントやその他のインターフェイスから翻訳をコピー アンド ペーストしたり、インポートしたりする必要はありません。 私たちの翻訳とスタイリングは、強力な Divi Builder という 1 か所から行われました。 Divi AI がタイトルで何ができるかを確認したので、テキストを作成し、いくつかの CTA を翻訳してみましょう。
Divi AI を使用した本文モジュールの翻訳
AI で生成されたコンテンツを翻訳する前に、Divi AI で最適化および変更することをお勧めします。 以前と同様に、Divi AI を使用してボディコピーの翻訳を開始するには、 Divi AI アイコン をクリックします。 次に、 「翻訳」をクリックします。 最後に、希望の言語を検索または選択します。

Divi AI が私たちのコピーでできることは次のとおりです。

Divi AI はテキストを効果的に合理化し、選択した言語に変換します。 Divi を使用すると、Web サイトのコンテンツを翻訳するために別の AI 翻訳ツールは必要ありません。 それでは、ページの残りのセクションのコンテンツの翻訳と生成を進めてみましょう。

各サービスの翻訳を行っており、各サービスの本文もDivi AIを使用して翻訳しました。
Divi AI を使用してボタンなどのテキストを翻訳
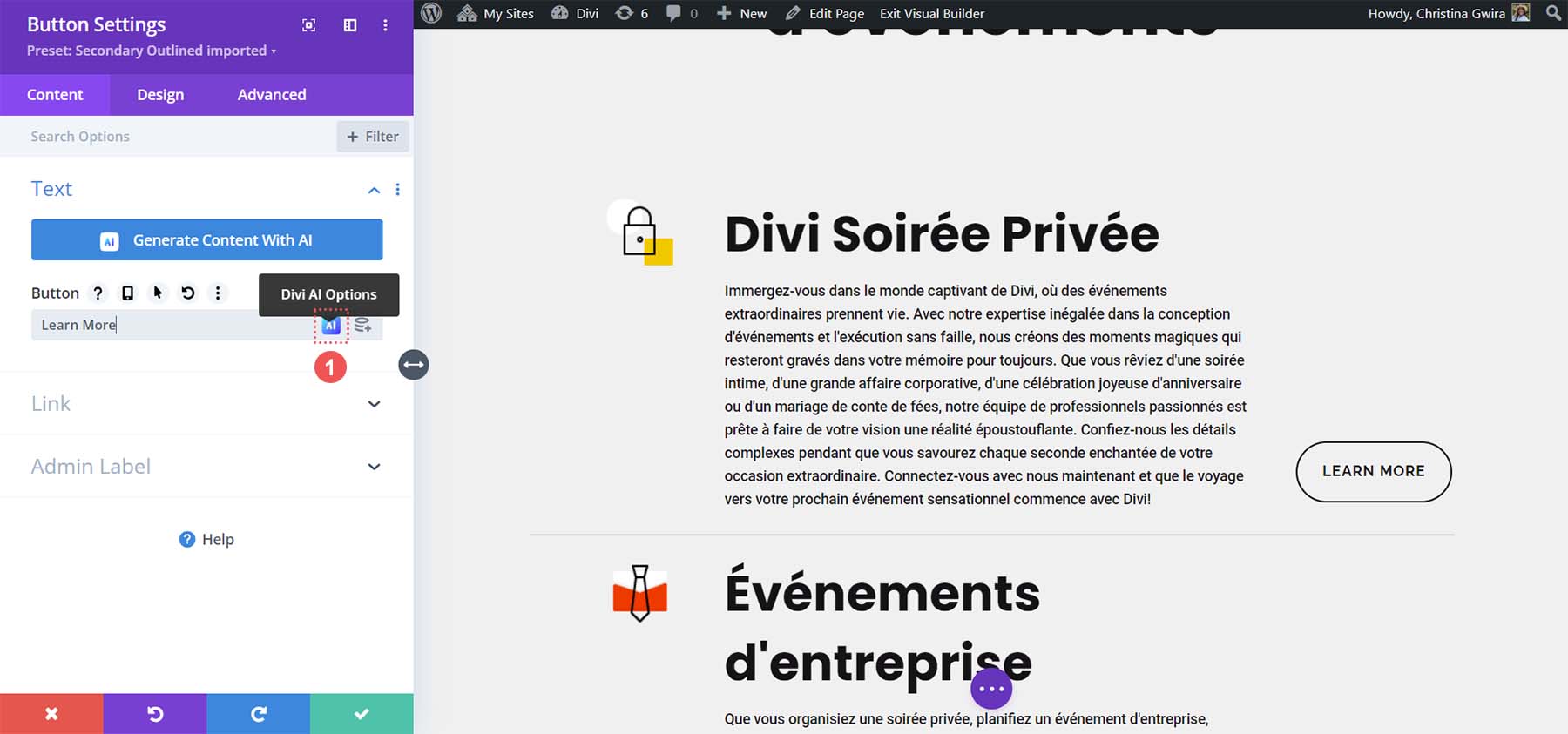
Divi AI 翻訳は、テキスト コンテンツをサポートするすべての Divi モジュール内で機能します。 基本的に、どのモジュール内のどのテキストも翻訳できます。 簡単な例として、Divi のボタン モジュール上のテキストを翻訳する方法を示します。 まず、ページ上の最初のボタン モジュールの歯車アイコンをクリックします。

次に、 Divi AI アイコンをクリックします。

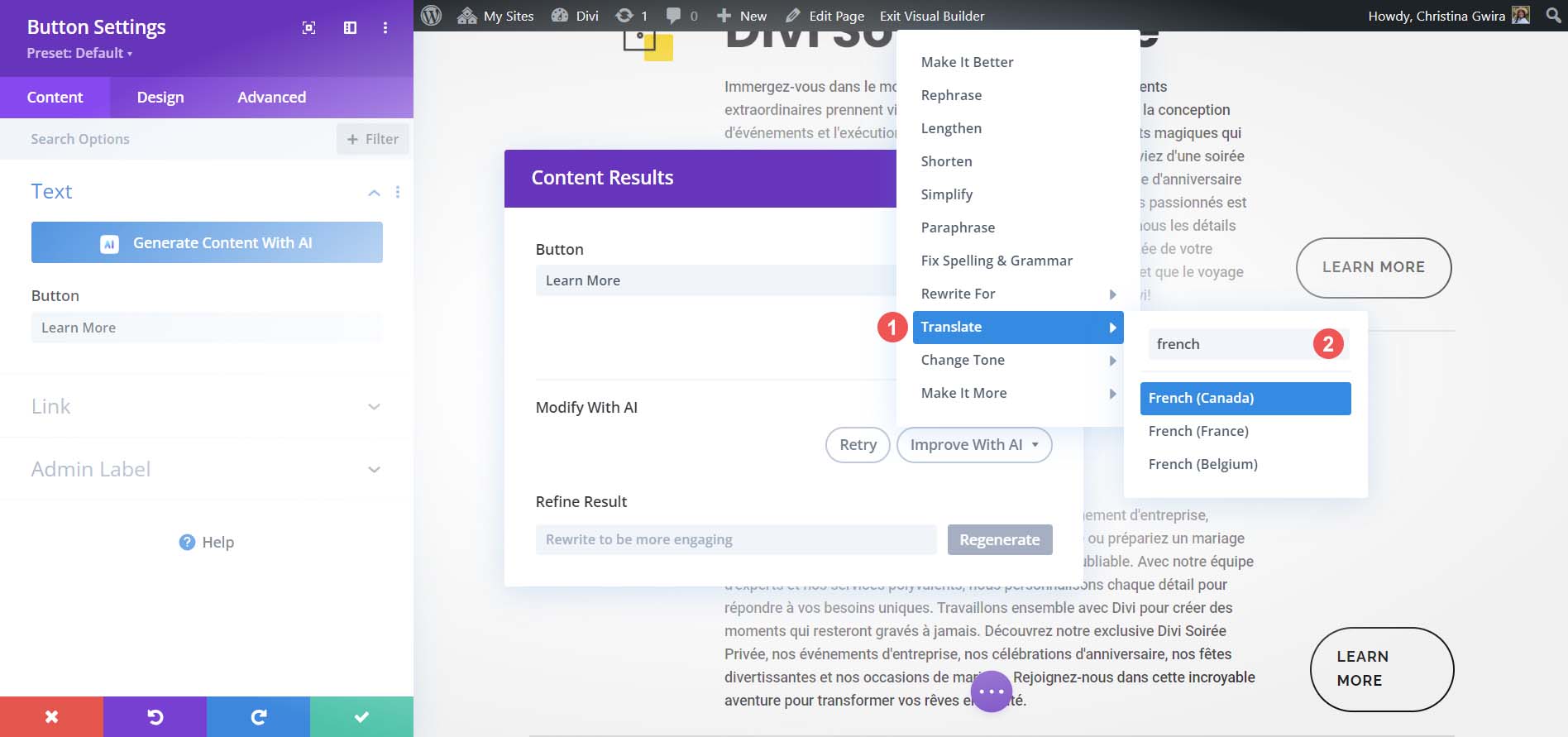
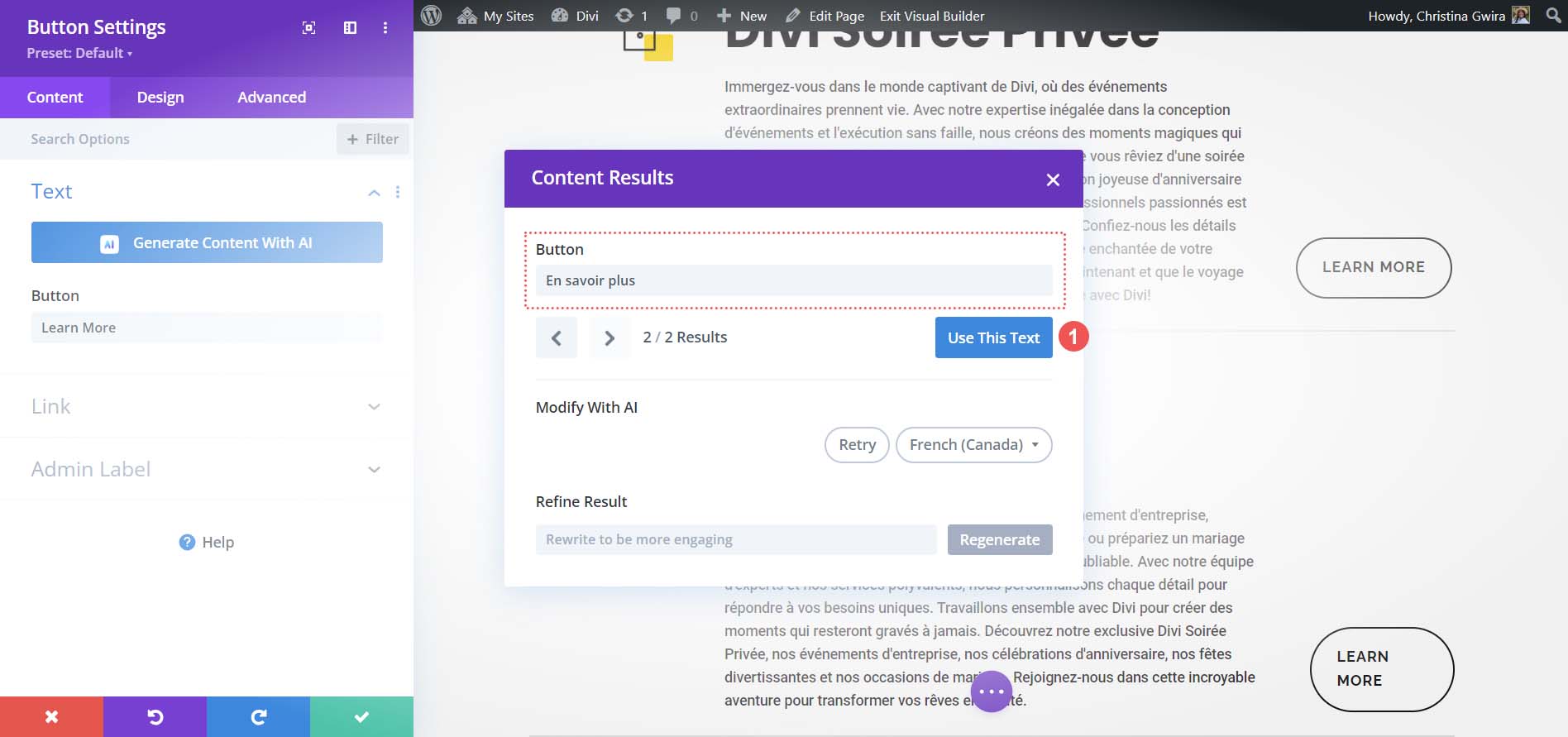
次に、 「AI による改善」ボタン をクリックします。 次に、 [翻訳] をクリックして、希望の言語を検索または選択します。

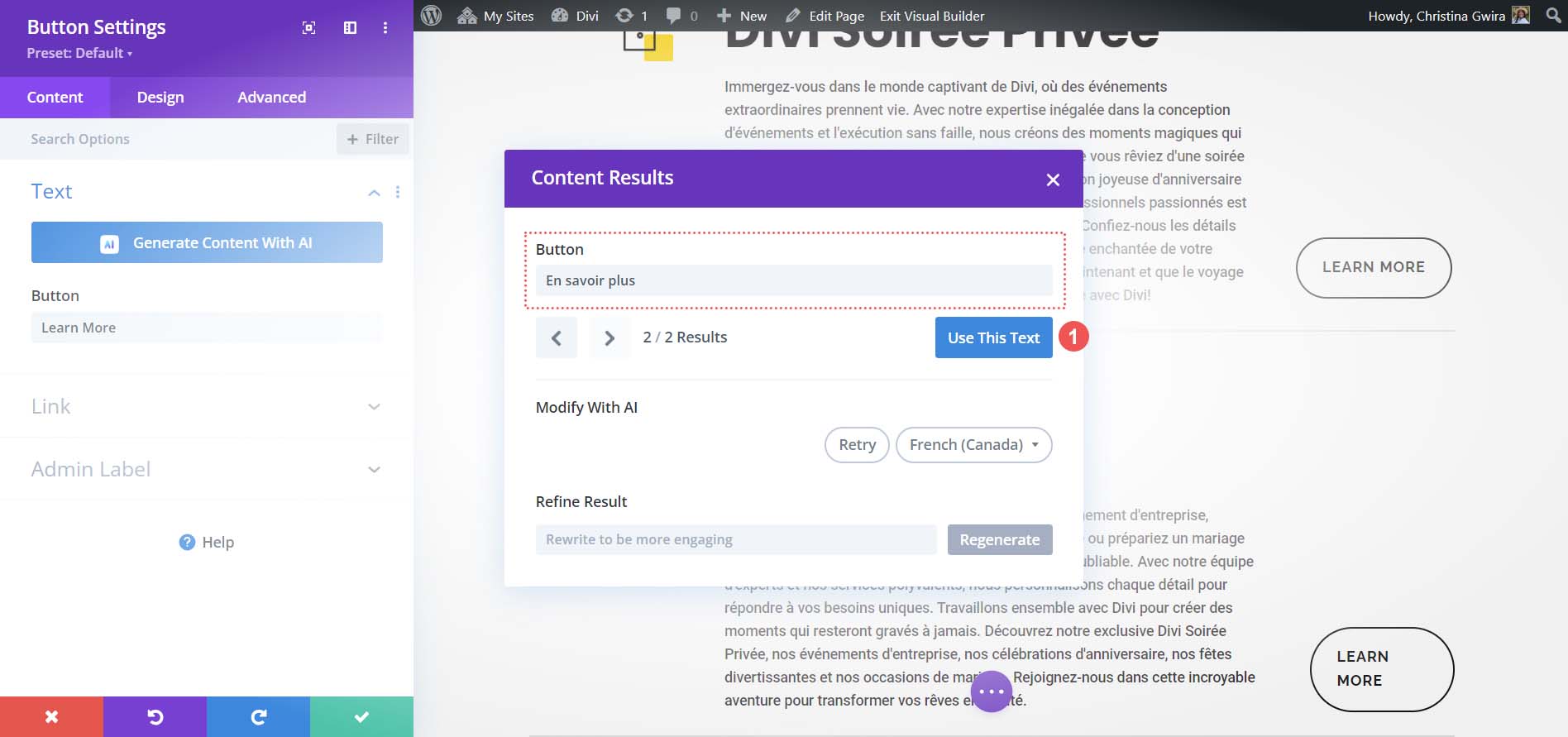
Divi AI はほぼ瞬時にボタンのテキストを翻訳して提供します。 テキストをより創造的にしたい場合、または編集を追加したい場合は、翻訳する前に Divi AI を使用してこれを行うのが最善です。

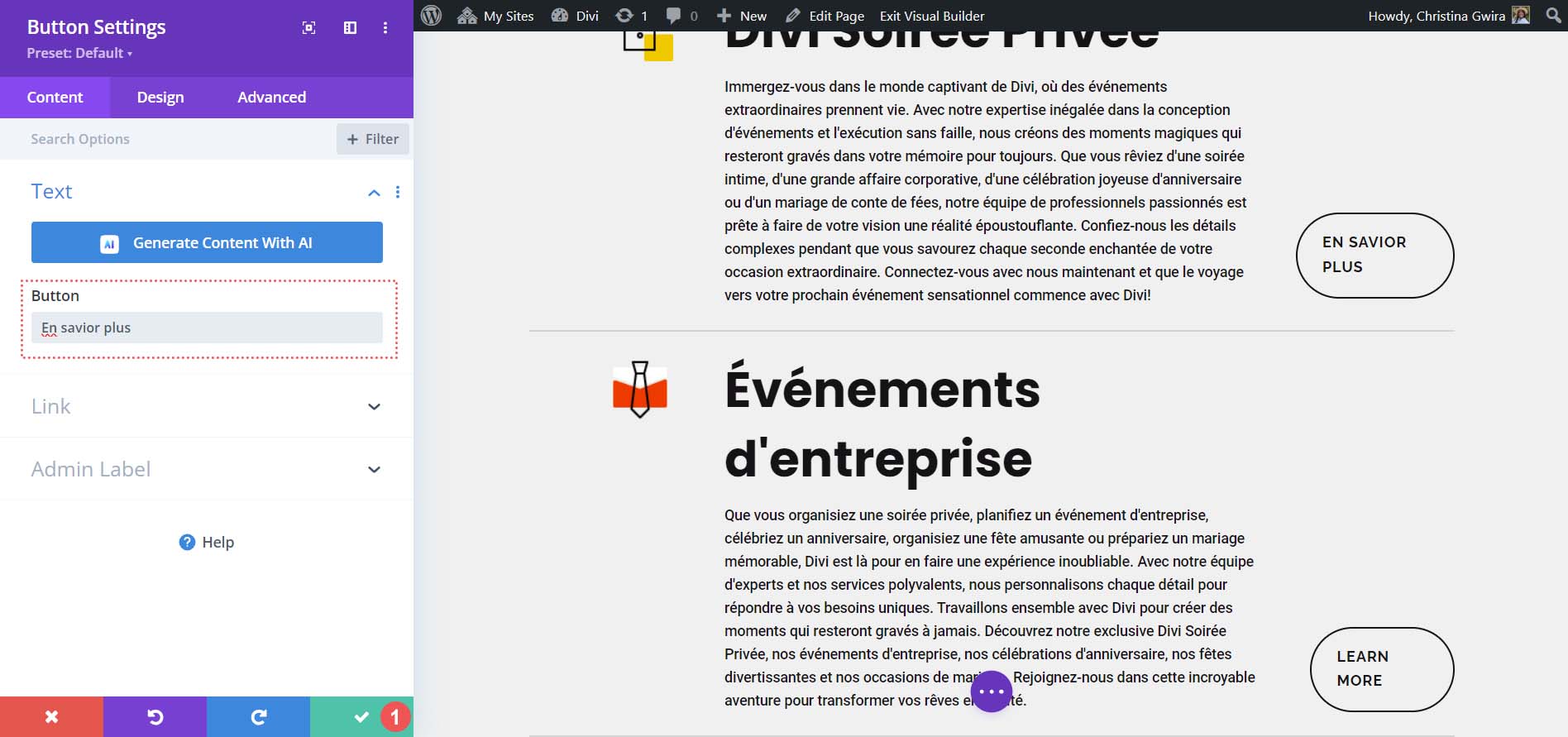
ボタンのテキストが翻訳されたら、青色の「このテキストを使用」ボタン をクリックします。

最後に、緑色のチェック マークをクリックして変更を保存します。

最初のボタンを翻訳したら、Divi の使いやすい拡張機能を使用するか、翻訳をコピーして貼り付けることで、これらの変更をページ上の他のボタンに適用できます。
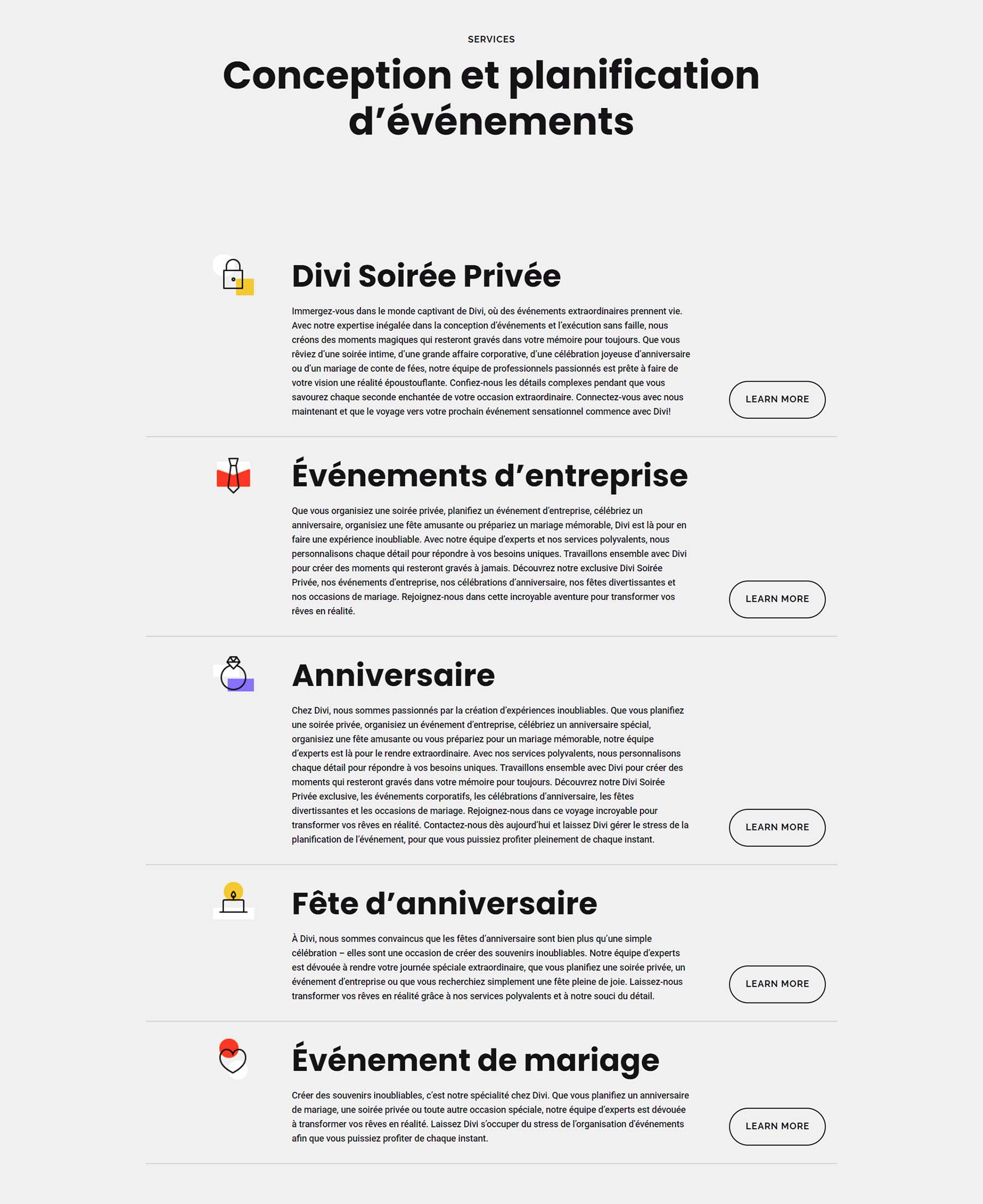
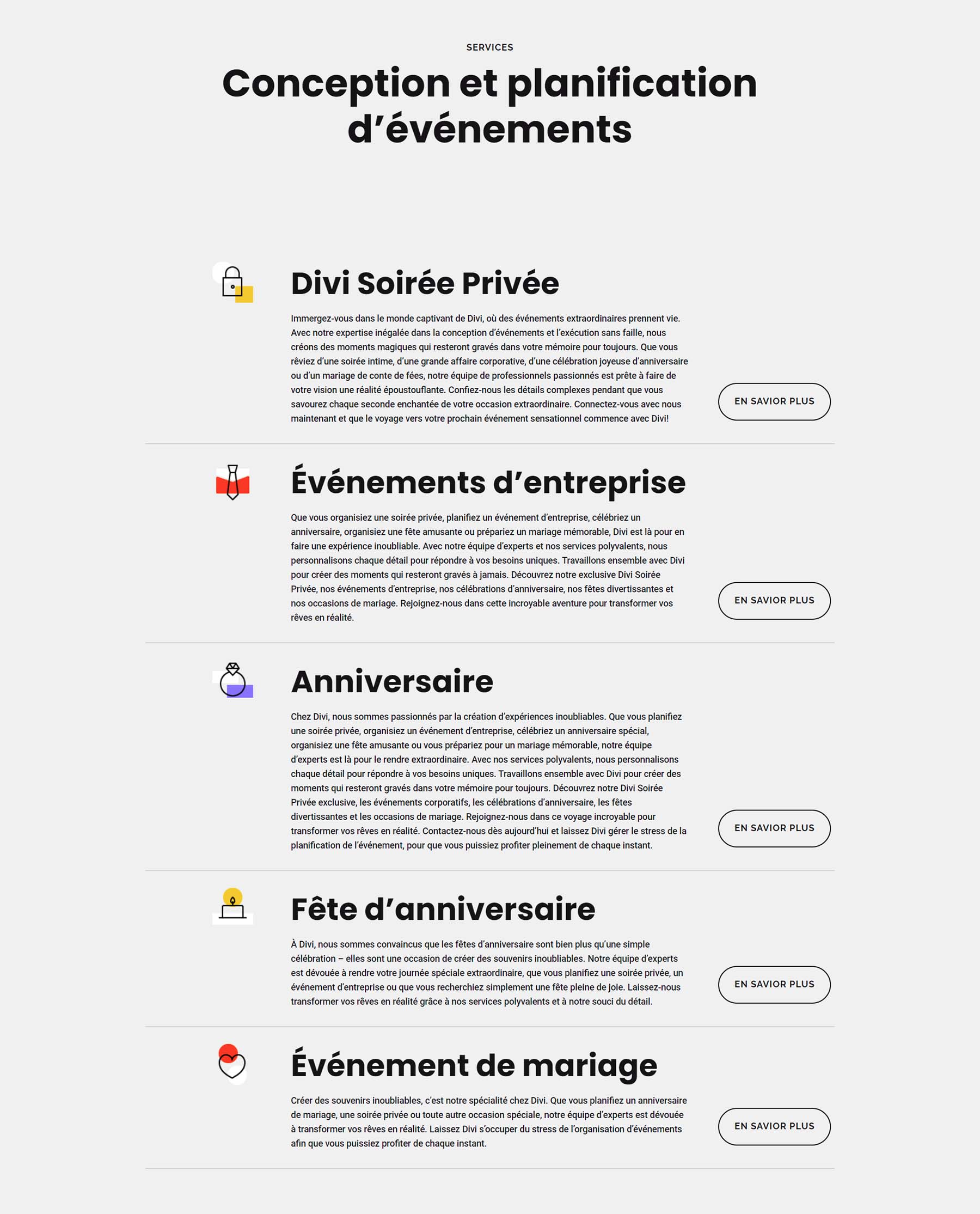
Divi AI を使用した Divi Builder での完全な翻訳後のページは次のように表示されます。

Divi AI は、ページタイトルからボタンに至るまで、ページ内のテキストとさまざまなモジュールを正常に翻訳しました。 Divi AI を利用して、WordPress のカスタム投稿タイプやメニューなどの機能を翻訳する方法を見てみましょう。
Divi AI を使用して Web サイト全体の他の Web サイト要素を翻訳する
Divi Builder をアクティベートできる場所ならどこでも、Divi AI の翻訳機能を利用できます。 これには、ヘッダー、フッター、および Divi テーマ ビルダーで作成されたその他のテンプレートが含まれます。 これは、イベント、Divi のネイティブ プロジェクト、さらには人気のプラグイン Custom Post Type UI などのツールを使用して作成したカスタム投稿タイプにも適用されます。
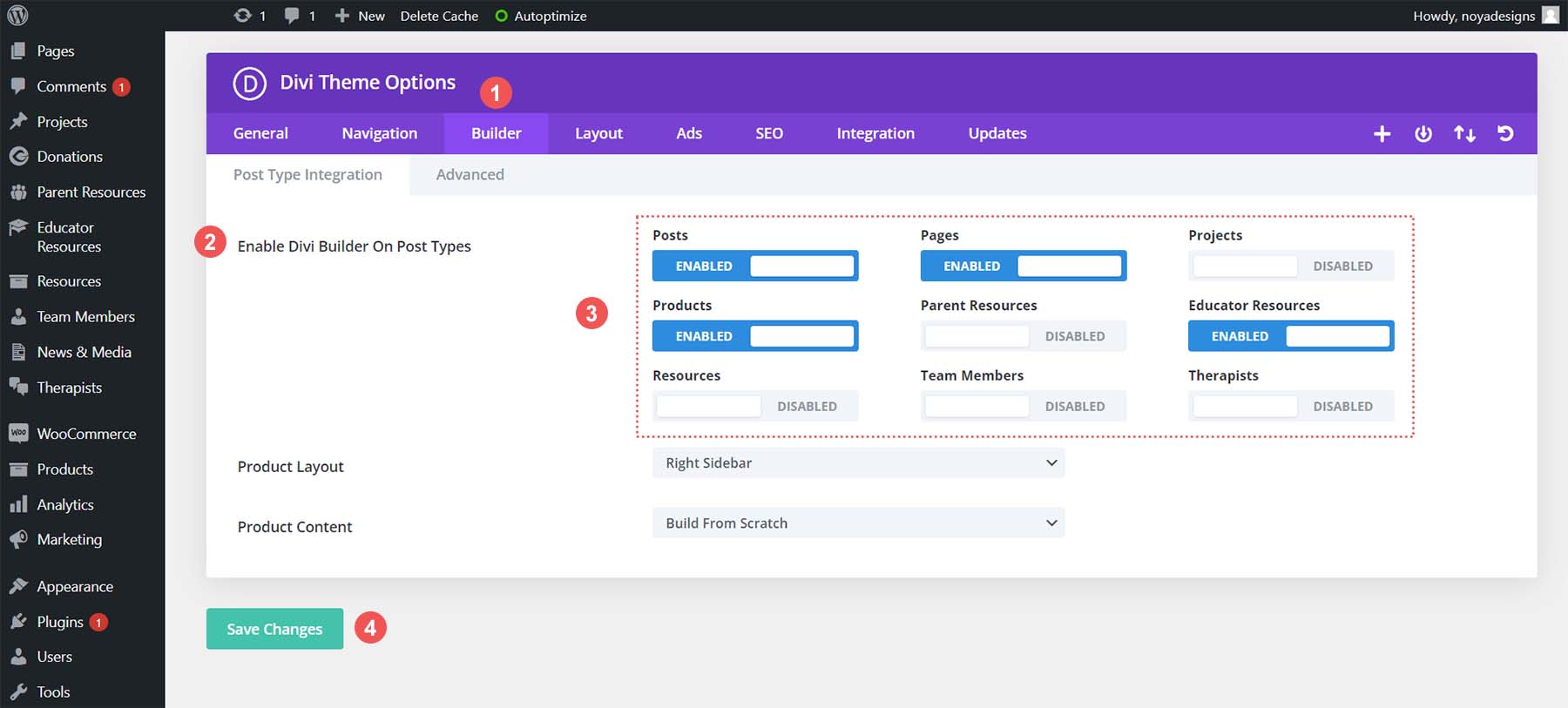
たとえば、Divi テーマのオプション内で Divi Builder をアクティブ化し、その後カスタム投稿タイプで Divi AI を使用できます。

すべてを考慮すると、Divi AI は AI を使用して WordPress ウェブサイトを手動で翻訳するための優れたツールです。 このツールは、特に多数の投稿、複雑なページ構成、または固有の投稿タイプを扱う場合に便利です。 Divi AI はコンテンツの翻訳を迅速化し、視聴者が理解できる言語で Web サイトを表示できるようにします。
Google 翻訳を使用して WordPress ウェブサイトを自動的に翻訳する方法
Google 翻訳を使用することは、Google AI を活用して WordPress ウェブサイトを翻訳する最も簡単な方法です。 最も正確な翻訳や SEO に適した翻訳は (少なくとも無料版では) 提供されない可能性がありますが、サイトに複数の言語を導入する迅速なソリューションとして、GTranslate プラグインの使用を検討してください。

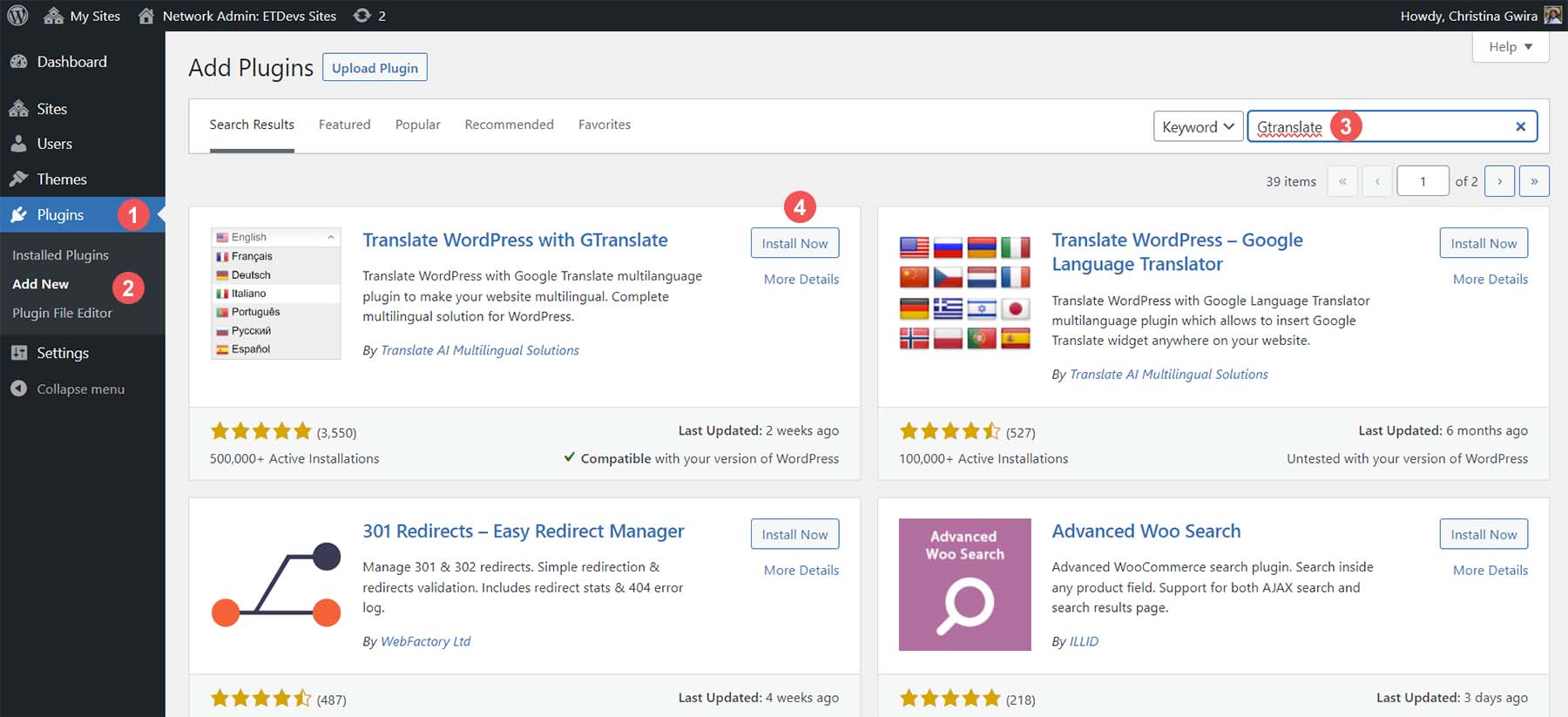
まず、GTranslate プラグインをインストールします。 「プラグイン」メニュー項目にマウスを置きます。 次に、 「新規追加」をクリックします。 次に、プラグインの検索ボックスから GTranslate を検索します。 最後に、 「今すぐインストール」をクリックし、 「アクティブ化」をクリックしてこのプラグインのインストールを完了します。

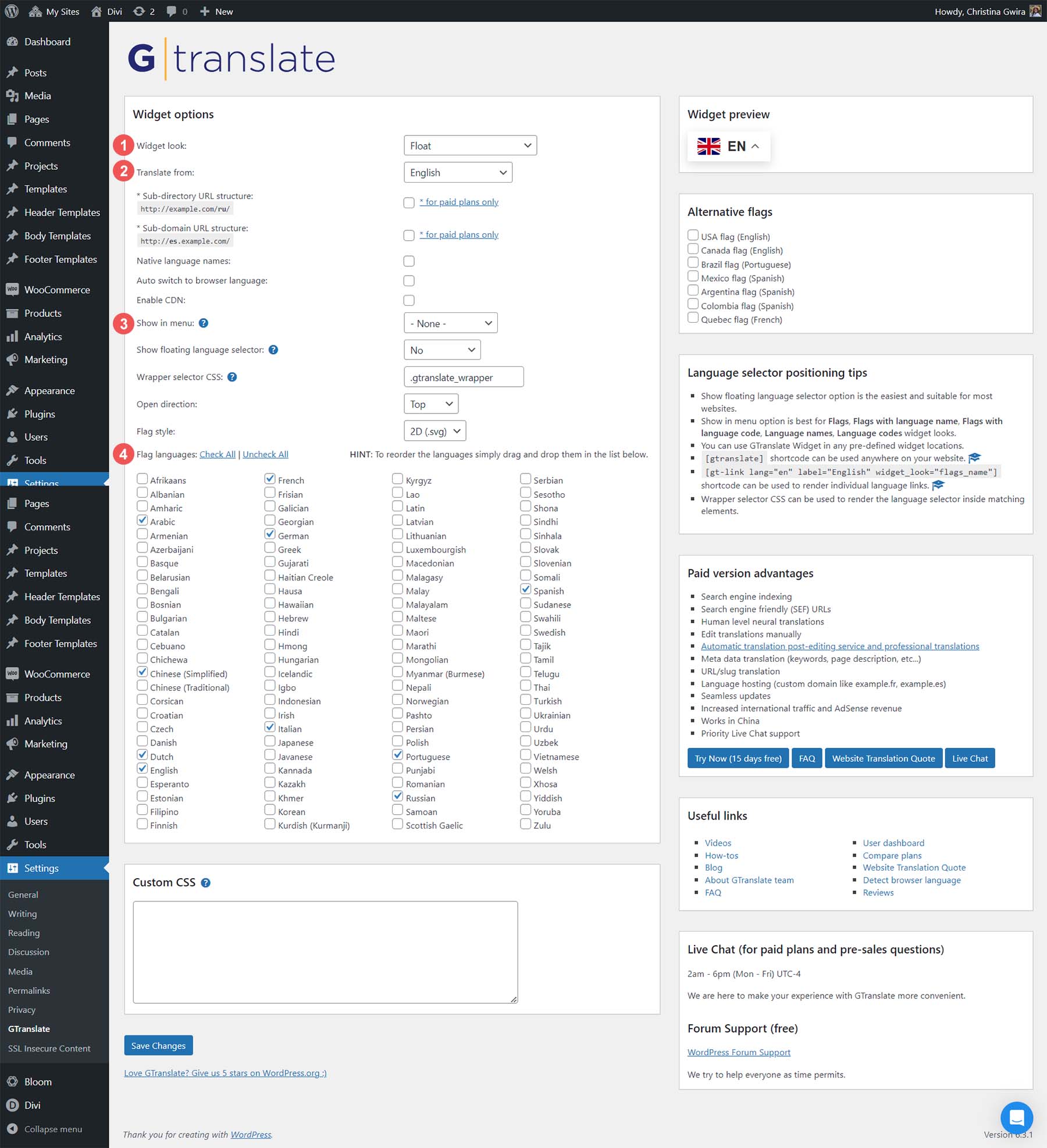
GTranslate をインストールした後、設定ページにアクセスして設定を調整できます。 「設定」をクリックし、「GTranslate」をクリックするだけです。 これは、サイトに対応させる言語の数を決定するページです。 さらに、国名の表示を選択したり、国旗のスタイルを決定したりできます。 ここでは、最初に検討すべきいくつかの設定について概説しました。

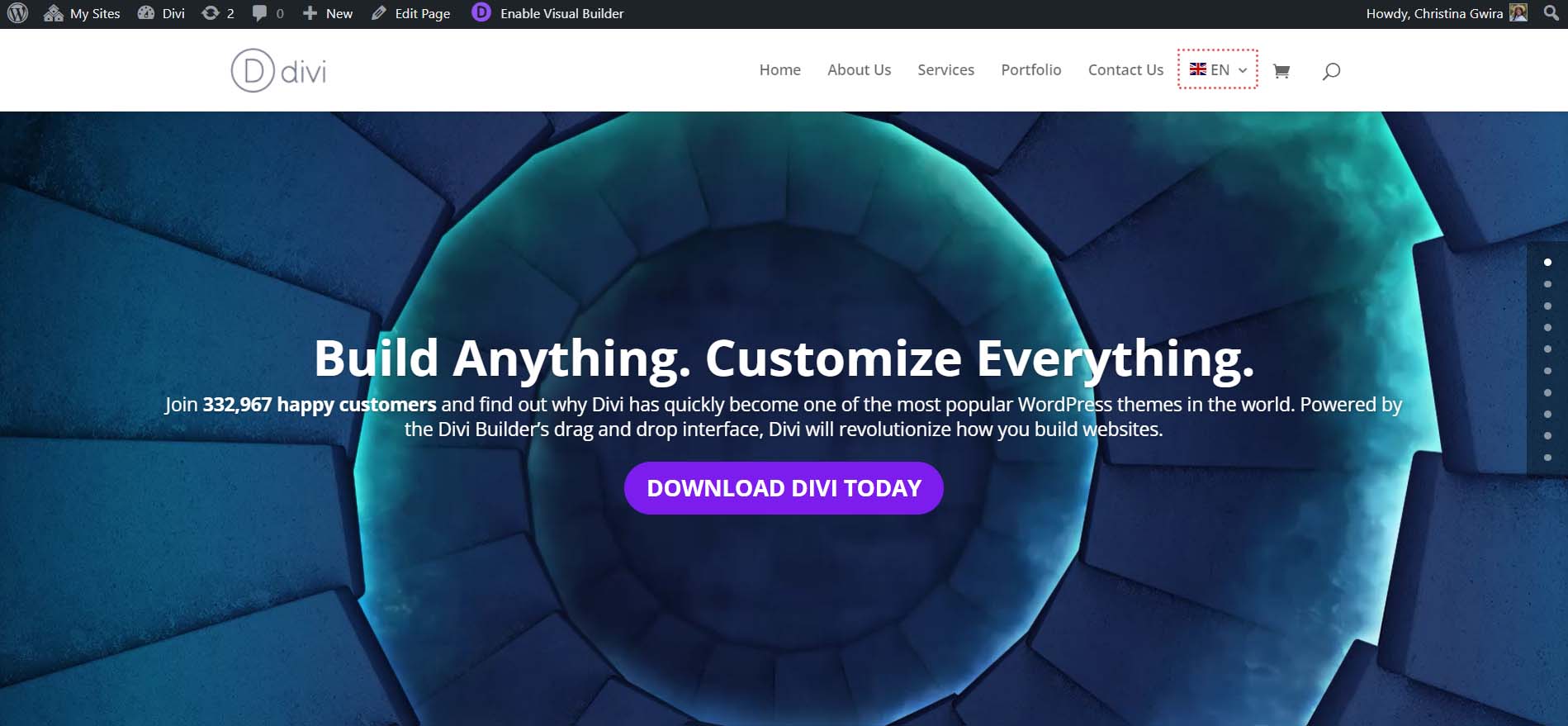
GTranslate を設定したら、ウィジェットを配置する場所に応じて、サイトのフロントエンドをチェックして自動翻訳が行われるのを確認できます。 この例では、Web サイトのメニューに言語スイッチャー ウィジェットを作成しました。

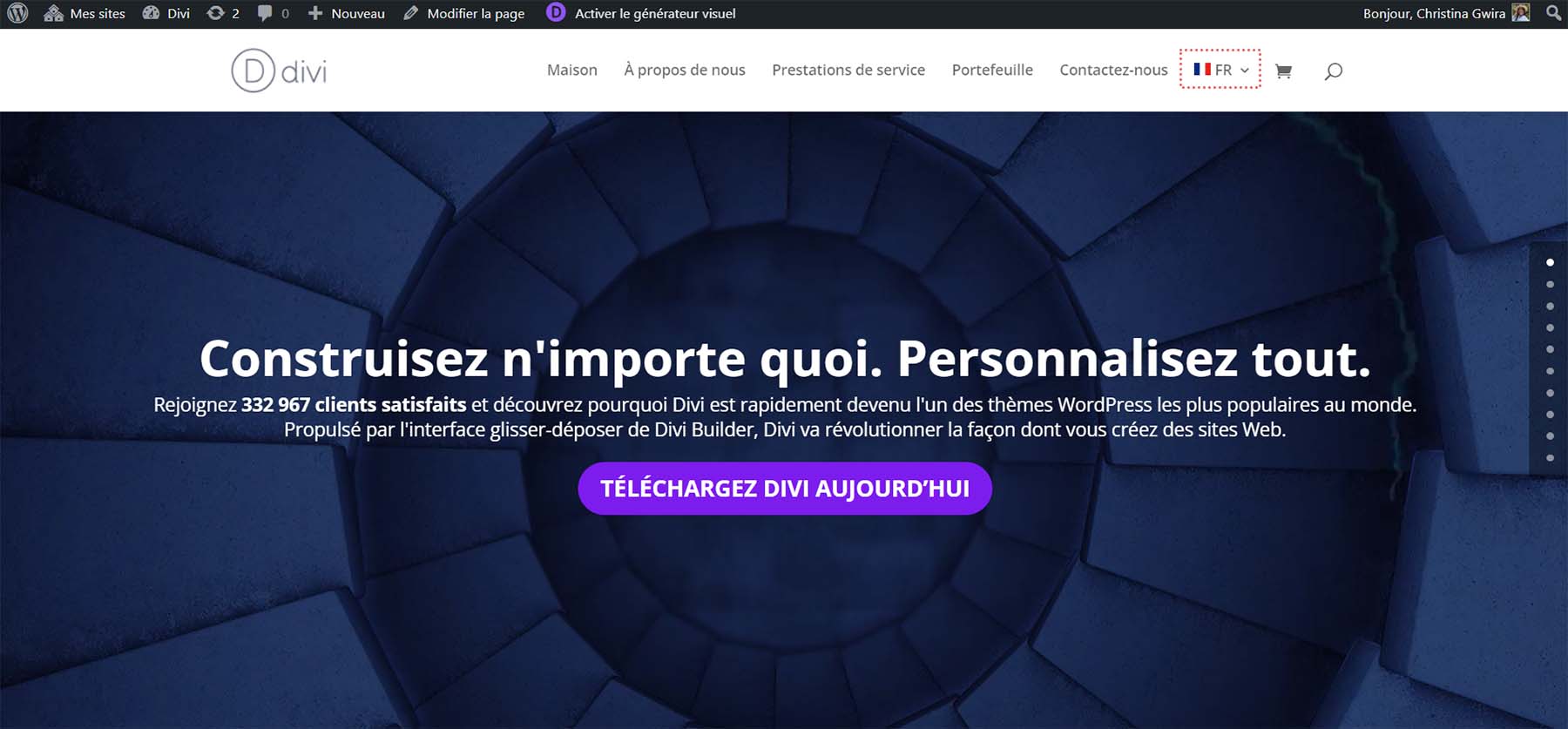
言語を切り替えると、すべてのサイトのメニュー項目、ボタン、タイトル、コンテンツが自動的に翻訳されます。

SEOを忘れないでください
この自動翻訳ソリューションは、サイトのユーザー エクスペリエンスとアクセシビリティを向上させます。 ただし、翻訳はブラウザ側で行われるため、Web サイトのコンテンツは Google によって翻訳またはインデックス登録されません。 さらに、翻訳をお客様側で変更できないと、翻訳の精度に問題が生じる可能性があります。 したがって、必要に応じて、GTranslate のプレミアム バージョンにアップグレードするか、Web サイトを翻訳するためのより SEO に優しいソリューションをサポートする別のプラグインを見つけることをお勧めします。
明るい面としては、Web サイト翻訳には別の実行可能なオプションがあります。 これには、人工知能を活用した多言語 Web サイトの作成が含まれ、プロセス全体を大幅に強化できます。
AI を使用して多言語 Web サイトを作成する
あらゆる付加機能を備えた完全な多言語 Web サイトを WordPress で作成したい場合は、プロセスを簡素化できる AI を活用した多言語 Web サイト プラグインがいくつかあります。 AI を利用した翻訳プラグインを使用して多言語の WordPress Web サイトを作成する主な利点の 1 つは、人間による翻訳と AI 翻訳を組み合わせられることです。 そのため、AI にサイト全体を翻訳させ、必要に応じてその翻訳を編集することができます。 さらに、ほとんどの多言語プラグインは最大 100 の異なる言語をサポートします。 また、組み込みツールを使用すると、翻訳されたコンテンツが Google および SEO 最適化によってインデックスに登録されるようにするプロセスを効率化できます。

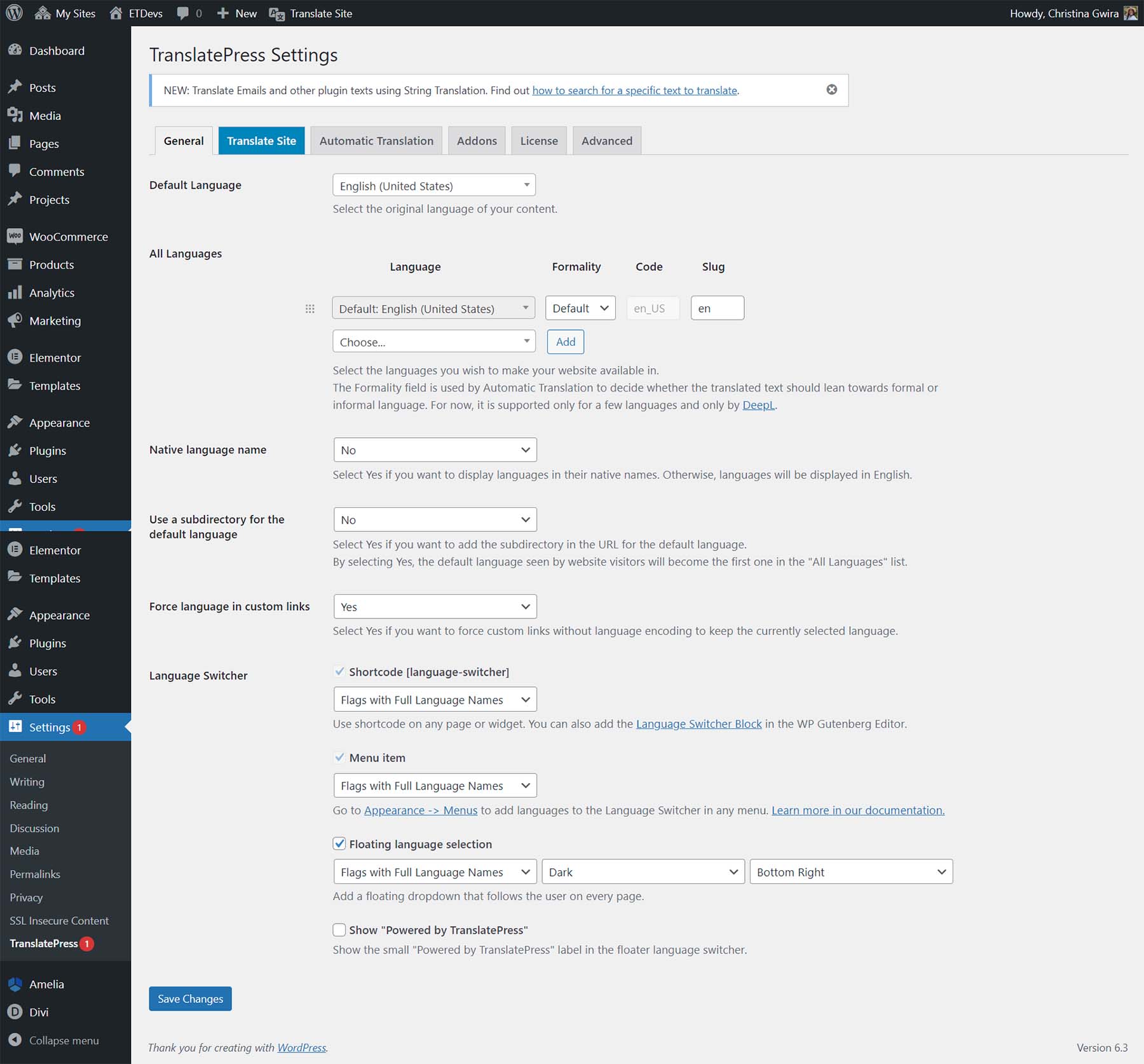
WPML や Polylang などのプラグインは、WordPress を翻訳するための頼りになるオプションでしたが、TranslatePress や Weglot などの新しいプラグインは AI を利用し、Google の Cloud Translation API などの API を利用して、WordPress ウェブサイトに多言語機能を装備します。
Weglot を使用して Divi ウェブサイトを翻訳する方法のプロセスをガイドする優れたチュートリアルを用意しました。
多言語サイトを立ち上げて実行する簡単な方法をお探しの方は、WordPress Web サイトを翻訳するための初心者向けガイドをご覧ください。
結論
最後に、AI を使用して WordPress Web サイトを翻訳するには、さまざまなアプローチが存在します。 Jasper AI や ChatGPT などのツールを手動で使用して翻訳することもできます。 あるいは、より迅速な解決策として、GTranslate のようなプラグインを検討することもできます。 WordPress を使用すると、視聴者にサイトを複数の言語で柔軟に提供できます。 Divi AI は、翻訳をデザインプロセスにスムーズに統合するバランスの取れたオプションを提供します。 WordPress サイトを翻訳するためにどの方法を選択しても、素晴らしい翻訳された Web サイトを作成できる便利なツールがあります。さらに多言語のプラグインをお探しですか? AI を活用した WordPress プラグインはどうでしょうか? より広範な調査のために、最高の WordPress プラグイン コレクションを探索してください。
