WordPress テーマを更新する方法
公開: 2024-09-11あなたのブランドを完璧に反映した素晴らしいウェブサイトを作成したいですか? Divi のような WordPress テーマは、プロフェッショナルな外観を実現するのに役立ちます。ただし、テーマは決まっているわけではないことを覚えておいてください。これらは常に進化しており、新しい機能を追加したり、問題を修正したり、セキュリティの脅威からサイトを保護したりする更新も行われます。
この投稿では、WordPress テーマを更新する簡単なプロセスを説明します。 Divi Dash の使用を含むさまざまな方法を説明し、更新ボタンを押す前に留意すべき重要なヒントをいくつか紹介します。さあ行こう!
- 1テーマを更新する必要があるのはなぜですか?
- 1.1アップデートする前に…
- 2 WordPress テーマを更新する: 3 つの方法
- 2.1 1. 最も早いオプション: Divi Dash を介したアップデート
- 2.2 2. 自動アップデート
- 2.3 3. 手動アップデート
- 3まとめ
テーマを更新する必要があるのはなぜですか?
WordPress テーマを最新の状態に保つには、健全で安全な Web サイトを維持することが重要です。テーマはサイトを動かすエンジンであると考えてください。車のエンジンと同じように、スムーズに動作させるには定期的な調整が必要です。
テーマの更新ではセキュリティの脆弱性が修正されることが多く、ハッカーが悪用する可能性のある弱点が修正されます。また、最新の WordPress コア アップデートや人気のあるプラグインとの互換性も保証します。これらの更新を行わないと、他のコンポーネントの進化に伴い、サイトが壊れたり、正しく表示されなくなる可能性があります。
更新によりパフォーマンスも向上し、サイトがより高速になり、より使いやすくなります。さらに、更新にはエキサイティングな新機能やデザイン オプションが含まれる場合があり、サイトを新鮮で訪問者にとって魅力的なものに保つためのツールがさらに追加されます。たとえば、Divi の最新アップデートでは、ビジネスを説明するだけで完全な Web サイトを生成できる Divi Quick Sites が導入されました。
更新する前に…
スムーズなエクスペリエンスを実現するには、更新プロセスを開始する前に適切な準備を行うことが重要です。データ損失、テーマの非互換性、プラグインの競合、セキュリティの脆弱性などの潜在的な問題を防ぐために、UpdraftPlus などのバックアップ プラグインを使用して Web サイトのバックアップを作成します。この予防策により、更新中に複雑な問題が発生した場合に簡単に復元できるようになり、テーマ開発で起こり得る人的エラーが考慮されます。
ユーザーに影響を与えずに安全に実験できるよう、ライブ環境を複製してステージング サイトで重要な更新をテストすることを検討してください。必ずしも必須というわけではありませんが、このステップは実質的なリリースでは非常に貴重であることがわかります。また、変更ログを確認して、実装前にテストが保証されているかどうかを判断してください。
プロセス中にサイトで 503 (メンテナンス中) エラーが一瞬か 2 分表示される可能性があるため、訪問者の中断を最小限に抑えるために常に戦略的にタイミングを更新することを選択する必要があります。ユーザー エクスペリエンスへの影響を軽減するには、トラフィックが少ない期間を選択します。
テーマのカスタマイズを実装または計画している場合は、コア ファイルに直接変更を加えるのではなく、子テーマを使用してください。この方法では、親テーマのコア機能とスタイルを継承しながら変更が保存され、親テーマの更新を通じて変更がそのまま維持されることが保証されます。
WordPress テーマを更新する: 3 つの方法
WordPress テーマを更新するにはさまざまな方法があります。それぞれの方法について詳しく説明します。見てください:
1. 最も早いオプション: Divi Dash を介したアップデート
フリーランサーであるか、複数の Web サイトを担当している場合は、それぞれの Web サイトでプラグインを個別に更新する手間に慣れているでしょう。このタスクはそれほど複雑ではありませんが、複数のサイトで繰り返すとすぐに疲れてしまいます。
ここで、Divi Dash が時間の節約に役立ちます。サイトで使用されているすべてのプラグインの完全な概要を提供します。更新を管理したり、テーマやプラグインをオンまたはオフにしたり、非アクティブなものを簡単に削除したりできます。これにより、整理された最新の WordPress 環境を維持するための貴重なツールになります。

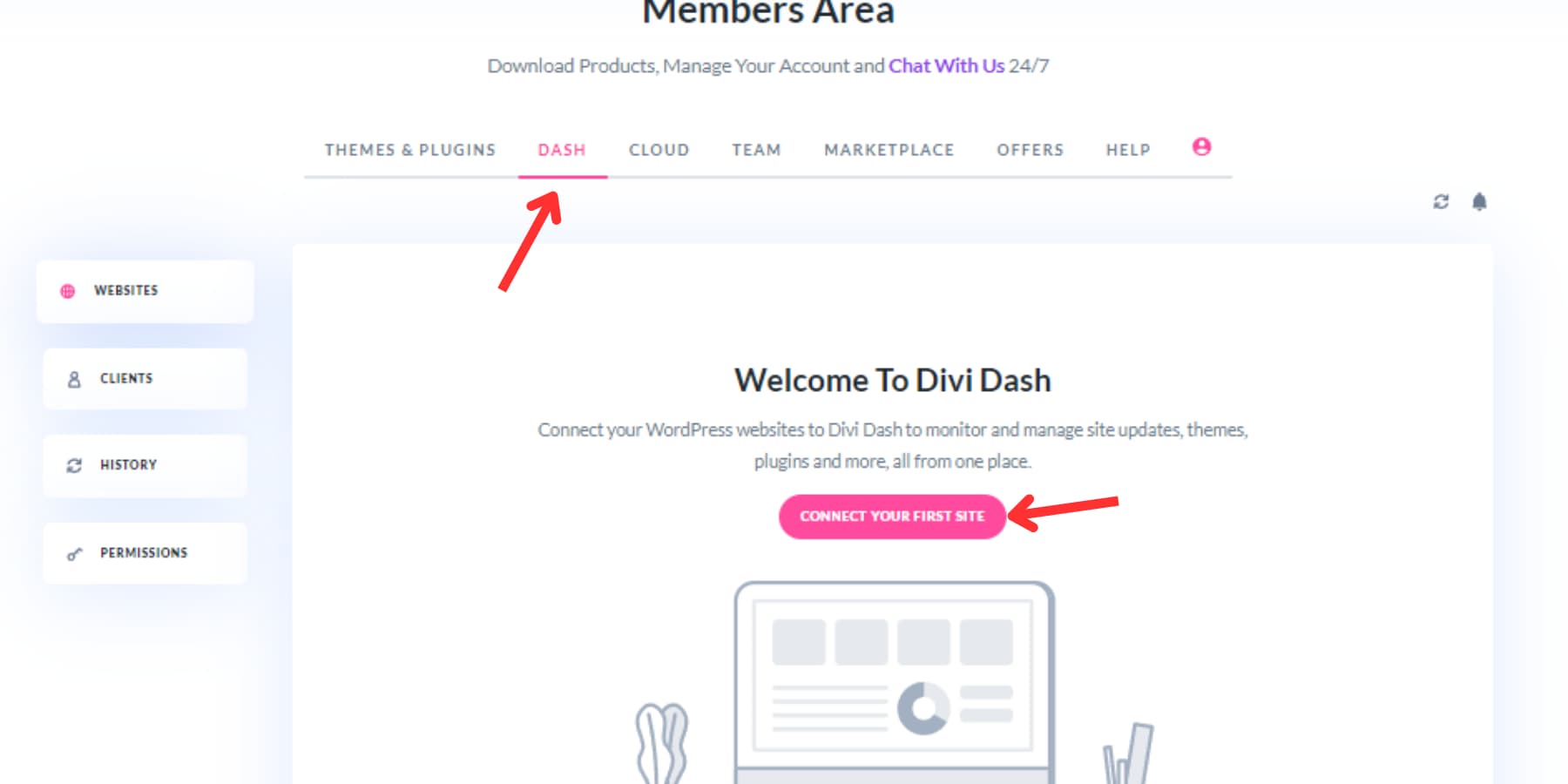
Divi Dash の使用を開始するには、エレガントテーマのメンバーエリアに移動し、メインメニューから「Dash」オプションを選択します。 [最初の Web サイトを追加]ボタンをクリックして続行します。このガイドは、Divi メンバーシップを持っていることを前提としています。まだサインアップしていない場合は、今がサインアップしてこれらの強力な機能を楽しむ絶好の機会です。

ダイアログ ボックスで、Web サイトの URL、管理者のユーザー名、およびパスワードを入力します。パスワードを入力したくない場合は、接続キーを使用できます。
このセットアップ プロセス中に、Divi テーマおよびその他のエレガント テーマ プラグインをインストールする機会があります。これは、新しいクライアント サイトに特に役立ち、時間を大幅に節約できます。サイトを追加すると、すべての管理ツールを 1 か所に集めた使いやすいダッシュボードが表示されます。 Divi Dash に追加したいWeb サイトがある場合は、このプロセスを繰り返します。
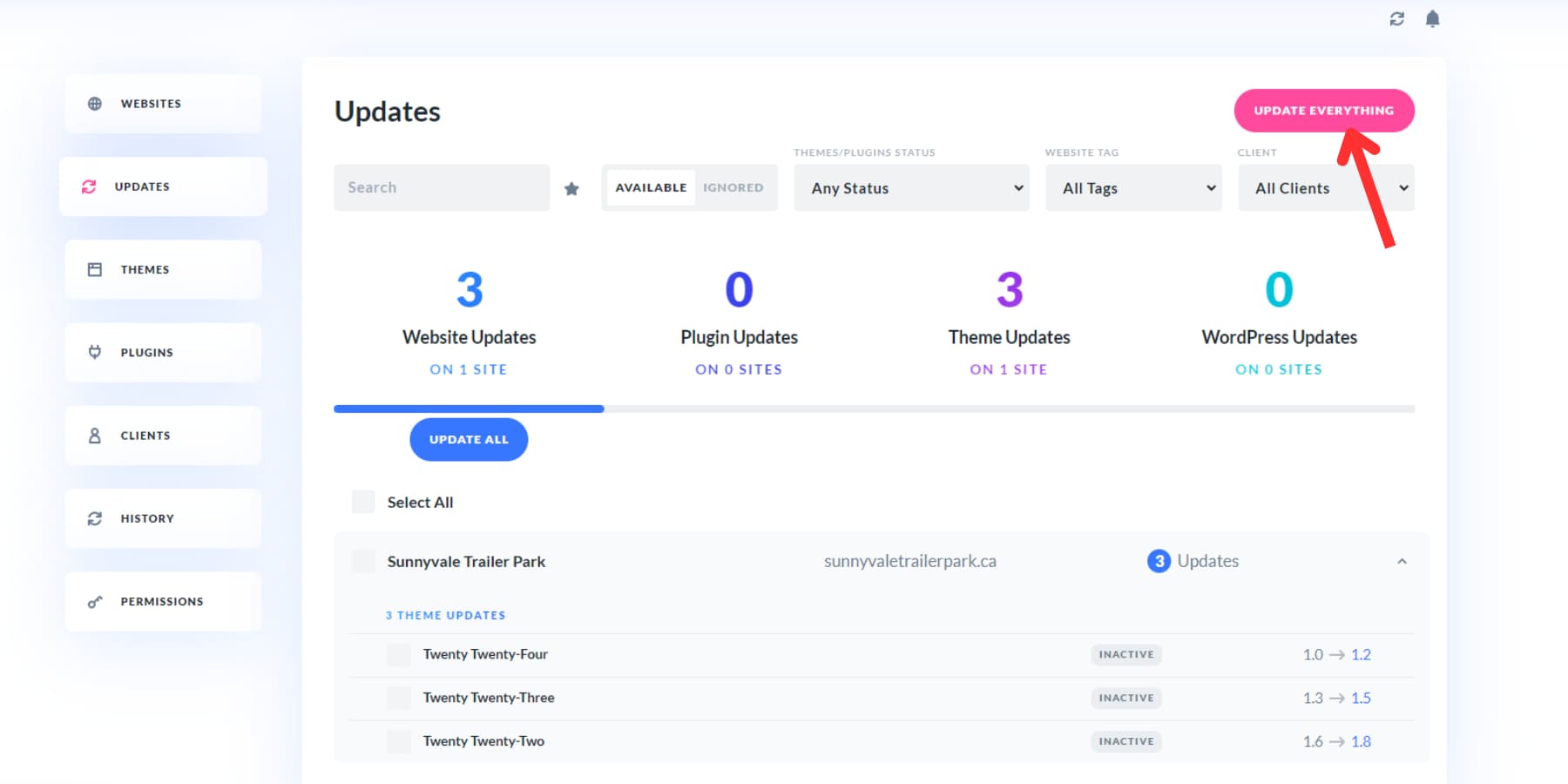
[更新] タブを使用すると、利用可能なサイトの数をすばやく確認でき、ワンクリックですべてのサイトを一括更新できます。


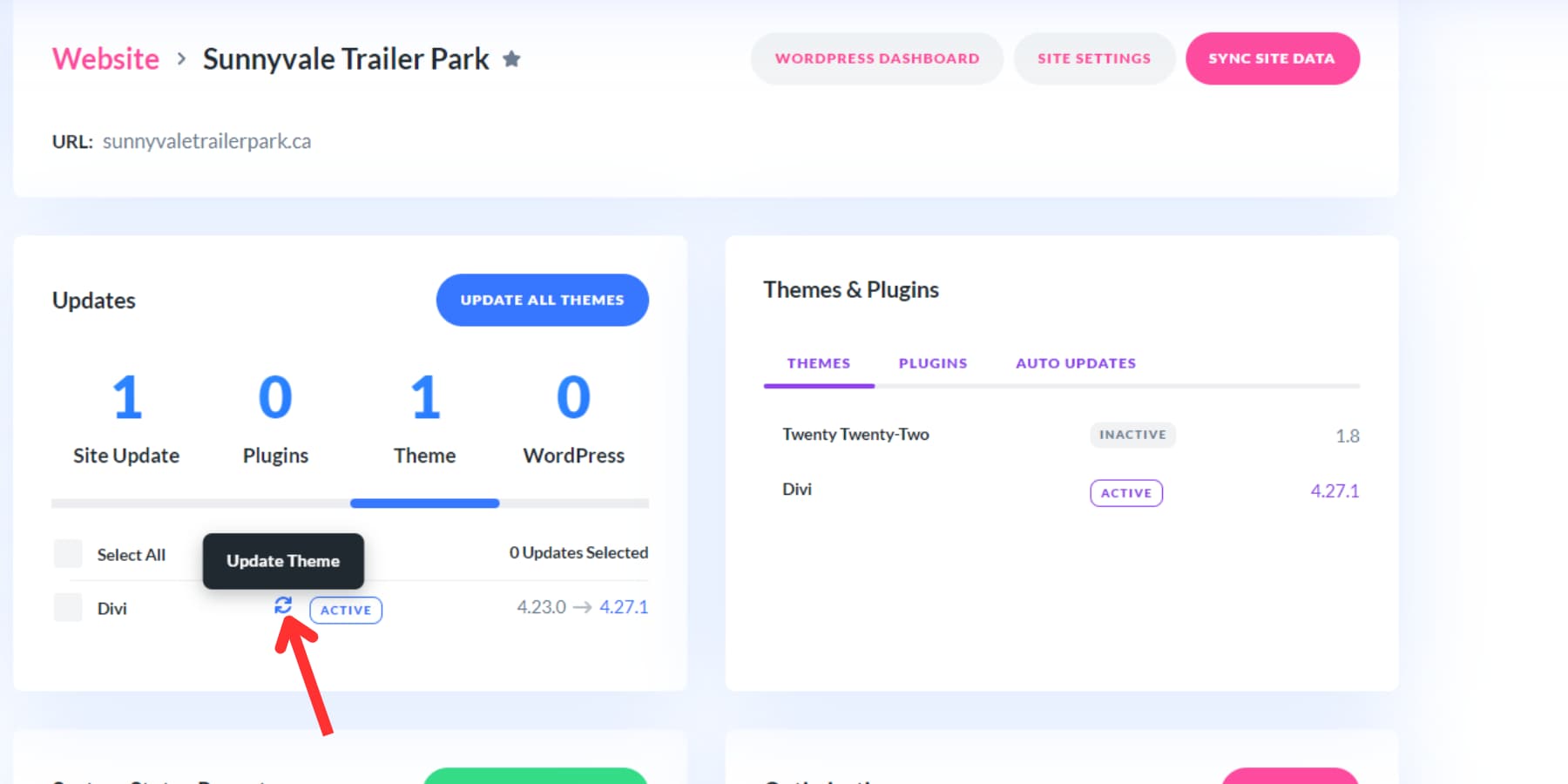
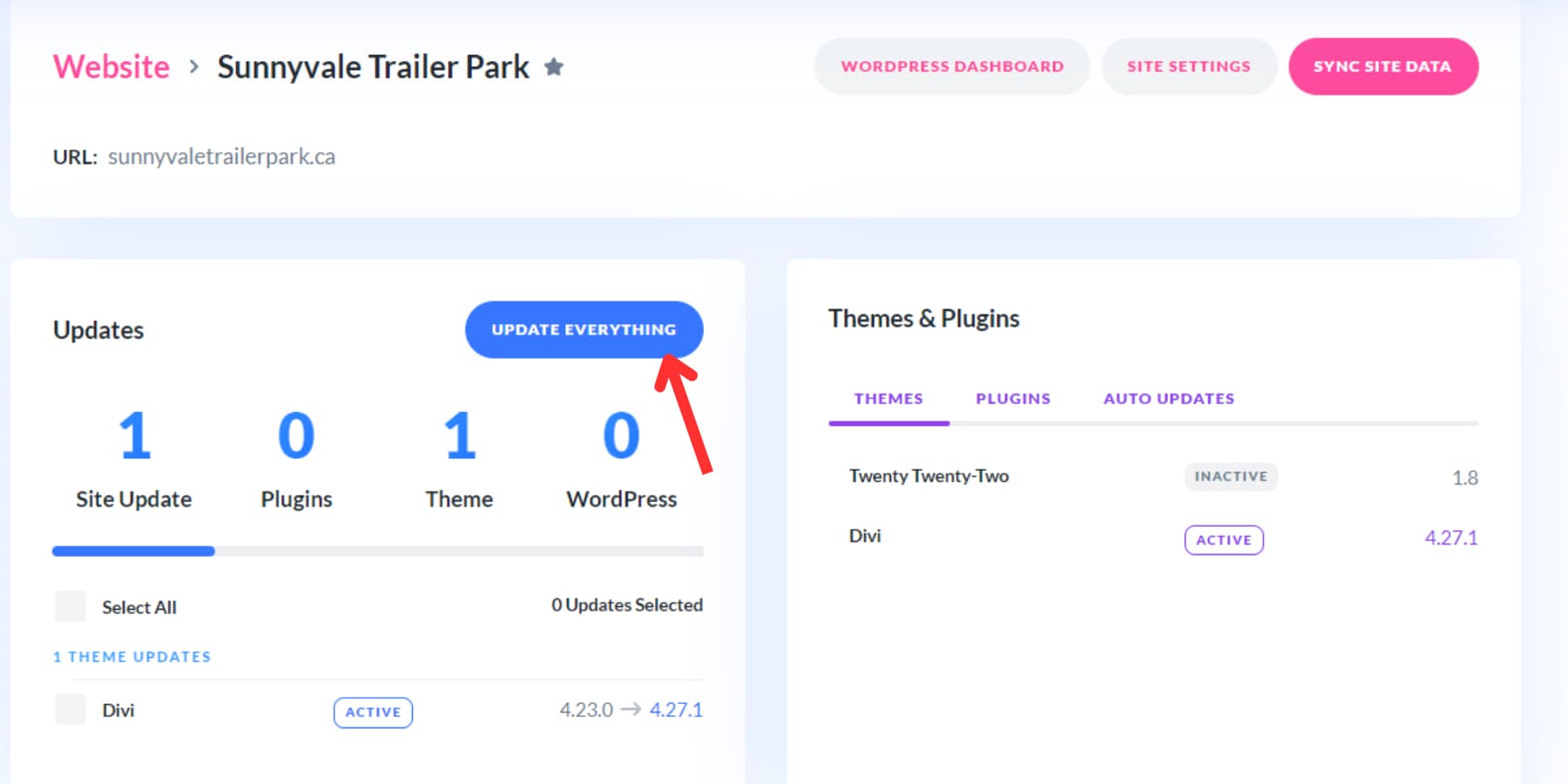
より手動の方法を好む場合は、ダッシュボード内で名前をクリックし、更新セクションに移動し、選択したテーマとプラグインの更新アイコンを選択することで、特定の Web サイトを更新できます。

保留中のアップデートが複数ある場合は、 「すべてアップデート」オプションをクリックできます。

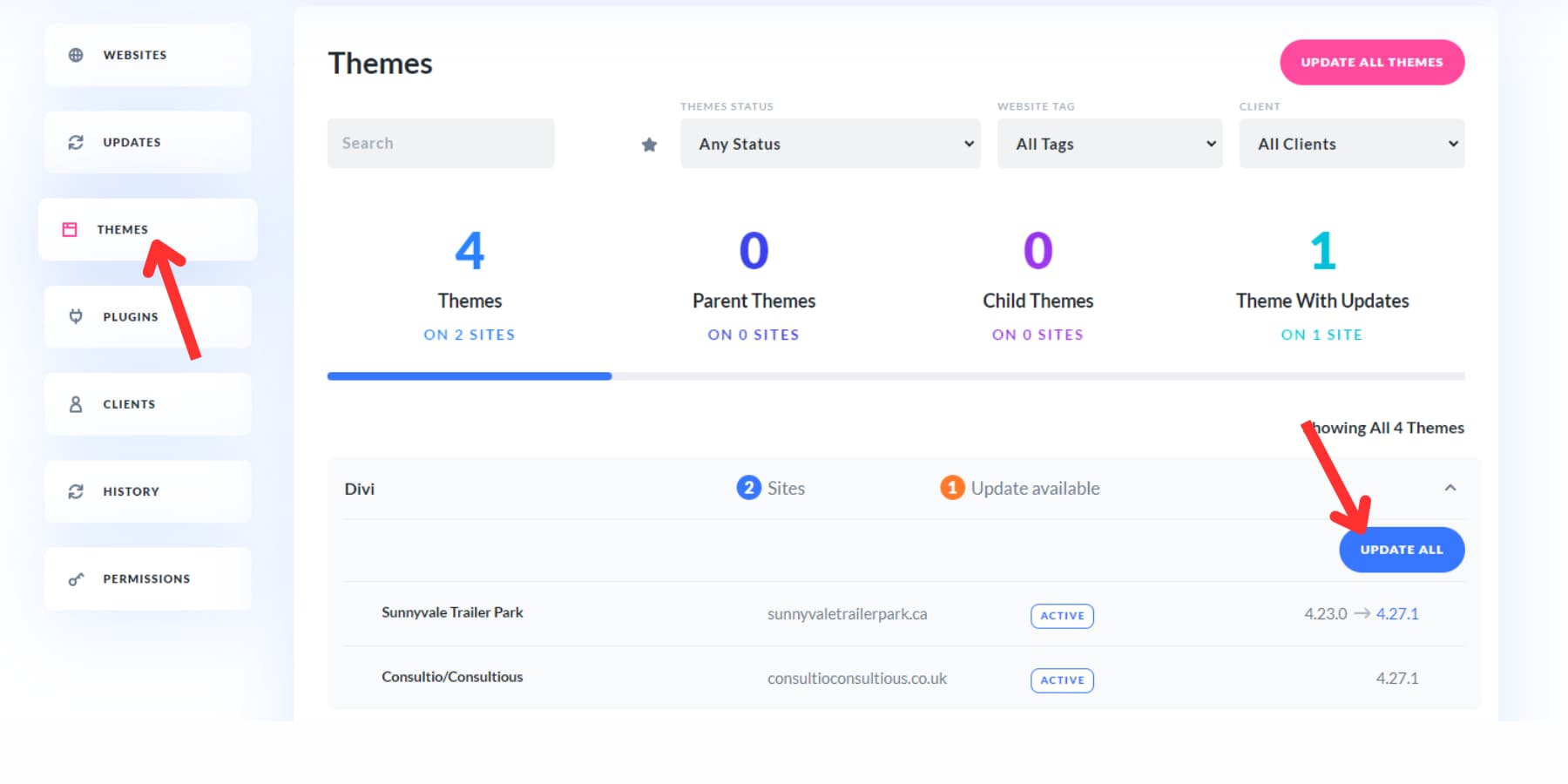
また、「テーマ」タブにアクセスし、目的のテーマをクリックして「すべて更新」ボタンを選択することで、さまざまなサイトの特定のテーマを更新することもできます。

Divi Dash の自動化機能は、Web サイトごとにカスタム更新スケジュールを作成できる傑出した機能です。更新内容と、ニーズに合わせてプロセスをカスタマイズするタイミングを指定できます。
Divi Dash を使用すると、数回クリックするだけで、すべての Web サイトにわたってプラグインとテーマの更新の管理、ユーザーの追加と管理、スパム コメントの削除、データベースのクリーンアップなどを行うことができます。 Web サイト管理ワークフローを合理化したい場合、Divi Dash は真の相棒となるでしょう。
ディビダッシュを入手
2. 自動アップデート
WordPress は、統合された自動システムによって更新プロセスを簡素化します。管理ダッシュボードにアクセスすると、プラグイン、テーマ、コア プラットフォームで利用可能なアップデートに関するアラートが表示されます。
「外観」メニュー内の「テーマ」セクションにアクセスします。そこに、インストールしたテーマが表示されます。各テーマのプレビューの上に「新しいアップデートが利用可能」というオレンジ色のメッセージが表示され、アップデートの準備ができていることを示します。この通知の横にある「今すぐ更新」をクリックします。更新アイコンが短時間回転し、テーマが最新バージョンに更新されます。
自動アップデートの設定
WordPress 5.5 では、コア ソフトウェア、プラグイン、テーマの自動更新が導入され、最新のセキュリティとバグ修正によりサイトのメンテナンスが強化されました。この機能により、手動で更新する必要がなくなります。
外観の下のテーマ ページに移動して、特定のテーマの自動更新を有効にします。テーマのプレビューにマウスを置き、 「テーマの詳細」を選択します。表示されたポップアップで、 「自動更新を有効にする」をクリックします。
自動更新には利便性がありますが、潜在的なリスクも伴います。サイトのセキュリティは向上しますが、更新により互換性の問題が発生したり、新しいバグが発生したりする場合があります。
評判の良いテーマ開発者の自動更新を有効にすることを検討してください。厳格なテストと安定性で知られる Divi がその好例です。潜在的なリスクを軽減するには、更新前のバックアップ機能を提供し、事故に対する安全策を提供する UpdraftPlus などのバックアップ プラグインの使用を検討してください。
3. 手動でアップデートする
WordPress でのテーマの更新は、手動で行う場合でも簡単に行うことができます。多くの場合、自動更新が推奨される方法ですが、テーマを手動で更新する方が有利な場合もあります。たとえば、カスタム テーマや自動更新で問題が発生するテーマでは、手動によるアプローチが必要になる場合があります。
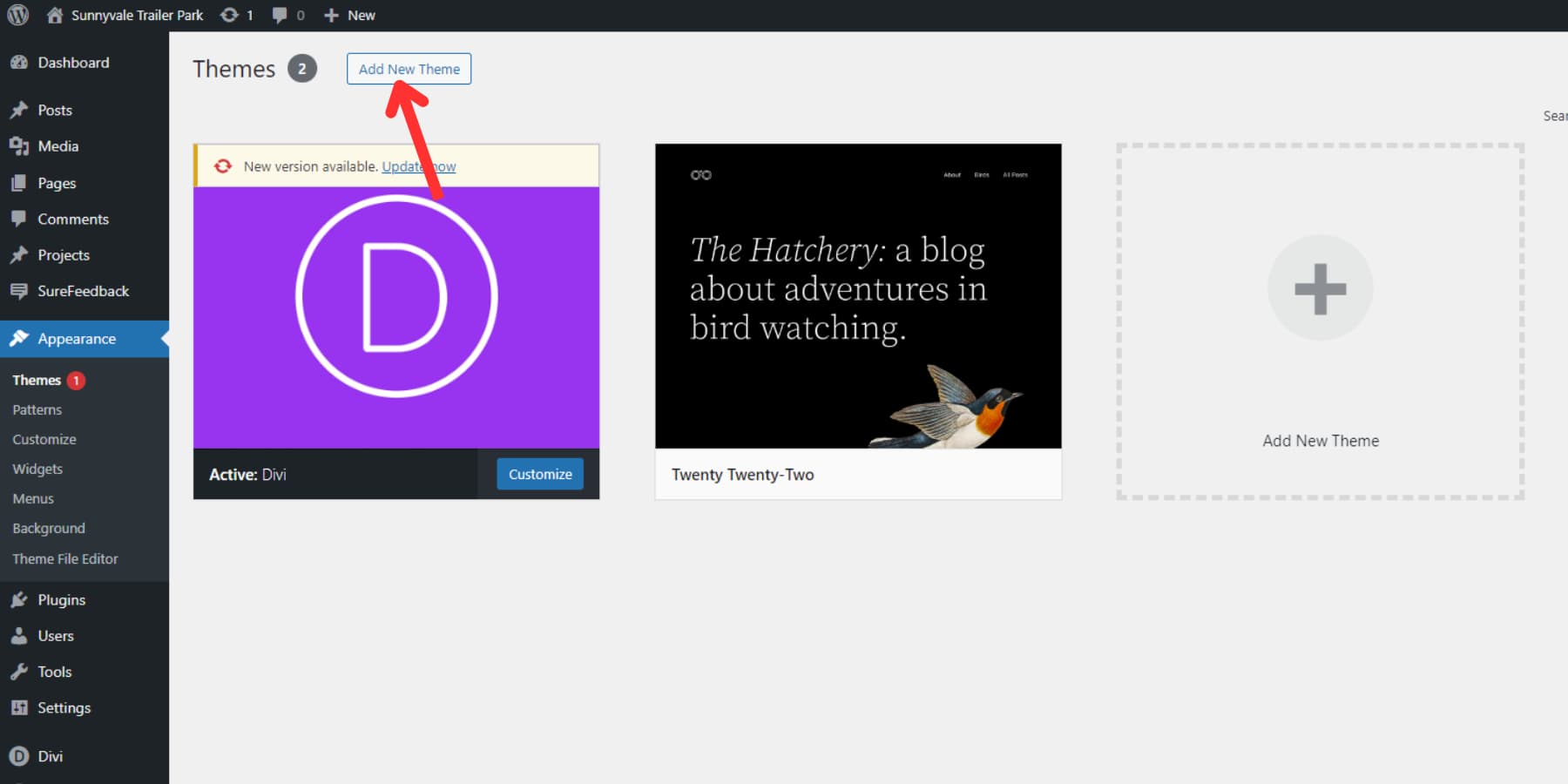
テーマを手動で更新するには、WordPress ダッシュボードの「外観」タブにある「テーマ」ページに移動し、上部にある「新しいテーマを追加」ボタンをクリックします。

[テーマの追加] ページで、もう一度上部の[テーマのアップロード]ボタンを見つけてクリックします。これにより、更新されたテーマの zip ファイルをアップロードできるようになります。ファイルがアップロードされると、 WordPress は新しいバージョンを認識し、更新を続行するように求められます。 「現在をアップロードされたものと置き換える」ボタンをクリックしてテーマを更新します。
多くの場合、自動更新の方が効率的なプロセスが提供されますが、テーマを手動で更新する方法を理解しておくと、特定のシナリオで有益となる場合があります。
まとめ
WordPress テーマの更新は簡単なプロセスですが、さまざまなメリットがあります。最新の WordPress アップデートに合わせて、サイトのセキュリティ、速度、ユーザー エクスペリエンスを強化します。このガイドのヒントに従えば、Web サイトの問題やカスタマイズの喪失を回避しながら、スムーズに更新できます。
このガイドで WordPress テーマを更新するために使用したすべての方法は誰にとっても十分に簡単ですが、Divi Dash は、特に複数の Web サイトを管理している人にとっては大きな変革となる可能性があります。ユーザー管理、プラグインとテーマの管理、効率的な更新、Web サイトの最適化などのための中央ハブを提供します。
今すぐ Divi ファミリーに加わり、Divi AI、Divi Quick Sites、Divi Dash などの Divi 製品が WordPress ウェブサイトのデザインと管理プロセスをどのように変革できるかをご覧ください。
今すぐディビを手に入れましょう!
