ビデオをWordPressにアップロードしてページまたは投稿に追加する方法
公開: 2022-12-22WordPress に動画をアップロードする理由はたくさんあります。 あなたがプロのビデオグラファーであろうと、アマチュアの料理番組のフード ブロガーであろうと、視聴覚コンテンツをサイトに投稿する簡単な方法が必要です。
動画を WordPress ページまたは投稿に追加するには、いくつかの方法があります。 Jetpack VideoPress などのビデオ ホスティング サービスから 1 つを埋め込むか、サイトのホスティング サーバーから直接アップロードして追加することができます。 各方法には長所と短所があり、チュートリアルで詳しく説明します。
この投稿では、動画を WordPress メディア ライブラリにアップロードするさまざまな方法について説明します。 次に、動画を投稿またはページに追加する方法について説明します。 最後に、WordPress の動画に関するよくある質問について説明します。
WordPress への動画の追加: 基本
動画を WordPress に追加する方法を学ぶ前に、そのプロセスが何を意味するかについて基本的な理解を深めておくと役に立ちます。 まず、WordPress サイトへの動画の「アップロード」と「埋め込み」には重要な違いがあります。
動画を WordPress に直接追加すると、動画ファイルはホストのサーバーに保存されます。 これをアップロードと呼びます。

YouTube などのサードパーティ サイトや Jetpack VideoPress などのビデオ ホスティング プラットフォームを使用して、WordPress の投稿またはページにビデオを追加することを、埋め込みと呼びます。

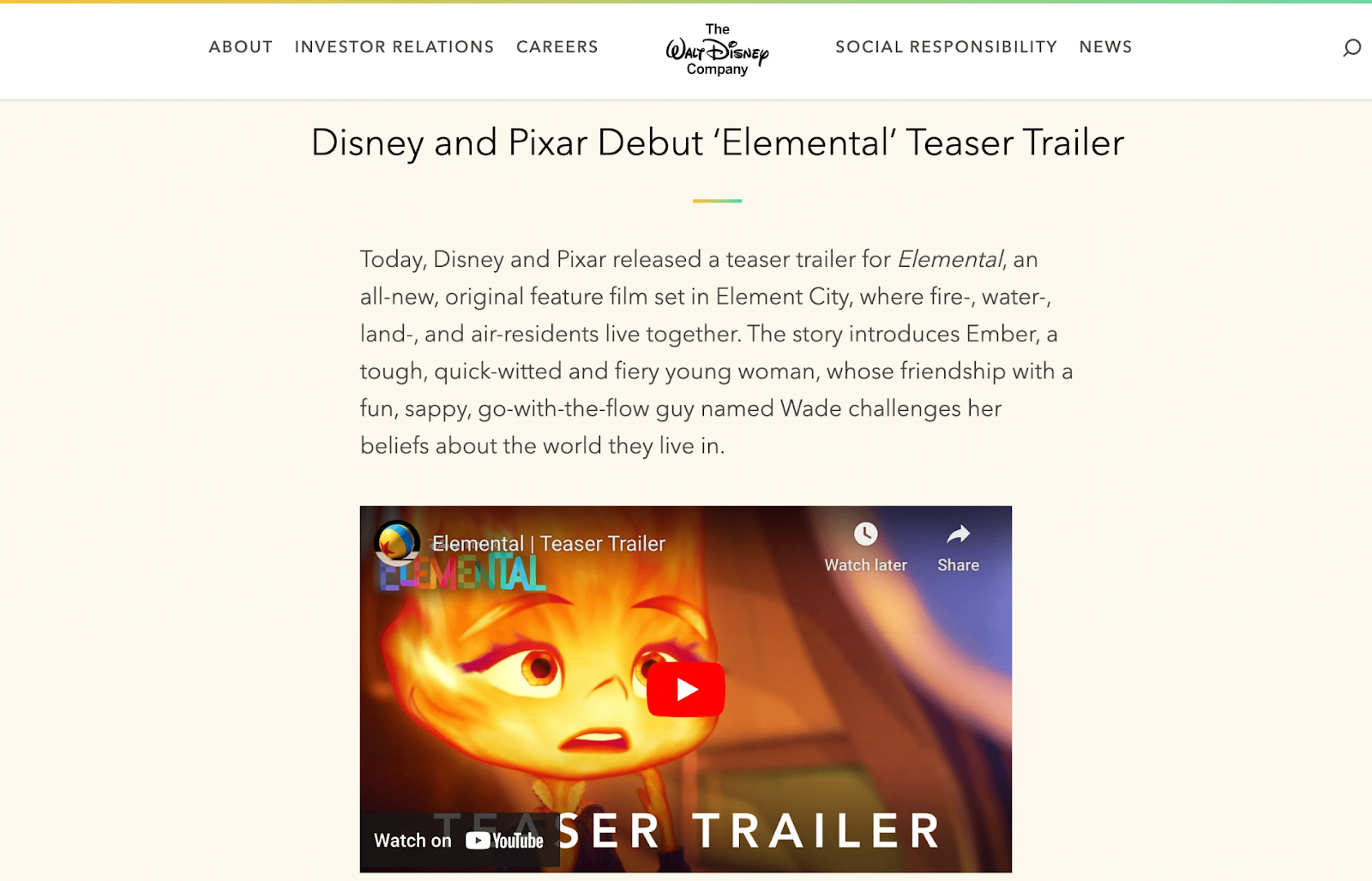
上記の例でわかるように、動画を埋め込むと、高度なプレーヤー機能が得られる可能性があります。 これらは、各プラットフォームに固有のものです。 場合によっては、視聴者の関与を強化するために組み込みのソーシャル共有オプションが含まれることがあります.
さらに、サードパーティのホストを使用すると、ビデオは実際には Web サイトのサーバー上で「ライブ」になりません。 したがって、ページの読み込み時間に大きな影響はありません。
WordPress に動画を追加する必要があるのはなぜですか?
先に進む前に、WordPress に動画をアップロードする方法を学ぶことの多くの利点のいくつかについて説明する価値があります. まず第一に、ビジュアル メディアは、e コマースからソーシャル メディアまで、ほぼすべての仮想空間で増加しています。 その結果、オンライン ユーザーはより多くの動画コンテンツを期待するようになりました。
運営しているサイトの種類に関係なく、動画は視聴者を惹きつけ、サイトにとどまらせるのに役立ちます。 多くの場合、ビデオは複雑な概念を説明したり、会社や主題を人間味のあるものにしたりするのに役立ちます。 ビデオを使用すると、視聴者の幅広い好みや学習スタイルに対応することもできます。
数多くのクリエイティブな Web サイトが、高品質の動画コンテンツを投稿やページに組み込んでいます。 製品ビデオやプロモーション コンテンツから独立した映画やライフスタイル リールまで、あらゆるタイプのサイトにビデオの機会があります。
動画をアップロードすると、WordPress サイトの速度が低下する可能性がありますか?
ビデオをメディア ライブラリに直接アップロードすると、サイトのバックエンドに保存されるため、サーバーのスペースを占有します。 また、ビデオ ファイルは通常、小さくはありません。たまにビデオを追加するだけでも、負荷がかかり、パフォーマンスに悪影響を与える可能性があります。
これは、読み込み時間が遅くなり、Core Web Vitals スコアが悪化することを意味します。 これにより、検索エンジンのランキングが低下するだけでなく、サイトの新規訪問者と通常の訪問者の両方に不満が生じる可能性があります. 言い換えれば、大量の動画を追加した結果としてパフォーマンスが低下した場合、そもそも動画がもたらすはずだったメリットが損なわれる可能性があります。
幸いなことに、サードパーティのビデオ ホスティング プロバイダーを使用してビデオをアップロードするだけで、これらの悪影響をすべて回避できます。 このように、クリップは外部サーバー リソースを使用しながら、フロント エンドで見栄えがよくなります。
このチュートリアルでは、さまざまなアップロード方法を使用する方法を示します。これにより、ニーズに最適な方法を最終的に決定できます。
動画を WordPress メディア ライブラリにアップロードする方法
WordPress に動画を追加する基本を理解したところで、次は 3 つの方法について説明します。
方法 1: ビデオ ホスティング プラグイン Jetpack VideoPress を使用する
WordPress で動画をアップロードする最も簡単な方法は、プラグインを使用することです。 ビデオ ホスティング プラグインは、YouTube や Vimeo などの一般的なオプションと同様に機能します。
しかし、代替品とは異なり、Jetpack VideoPress は WordPress 専用に設計されています。

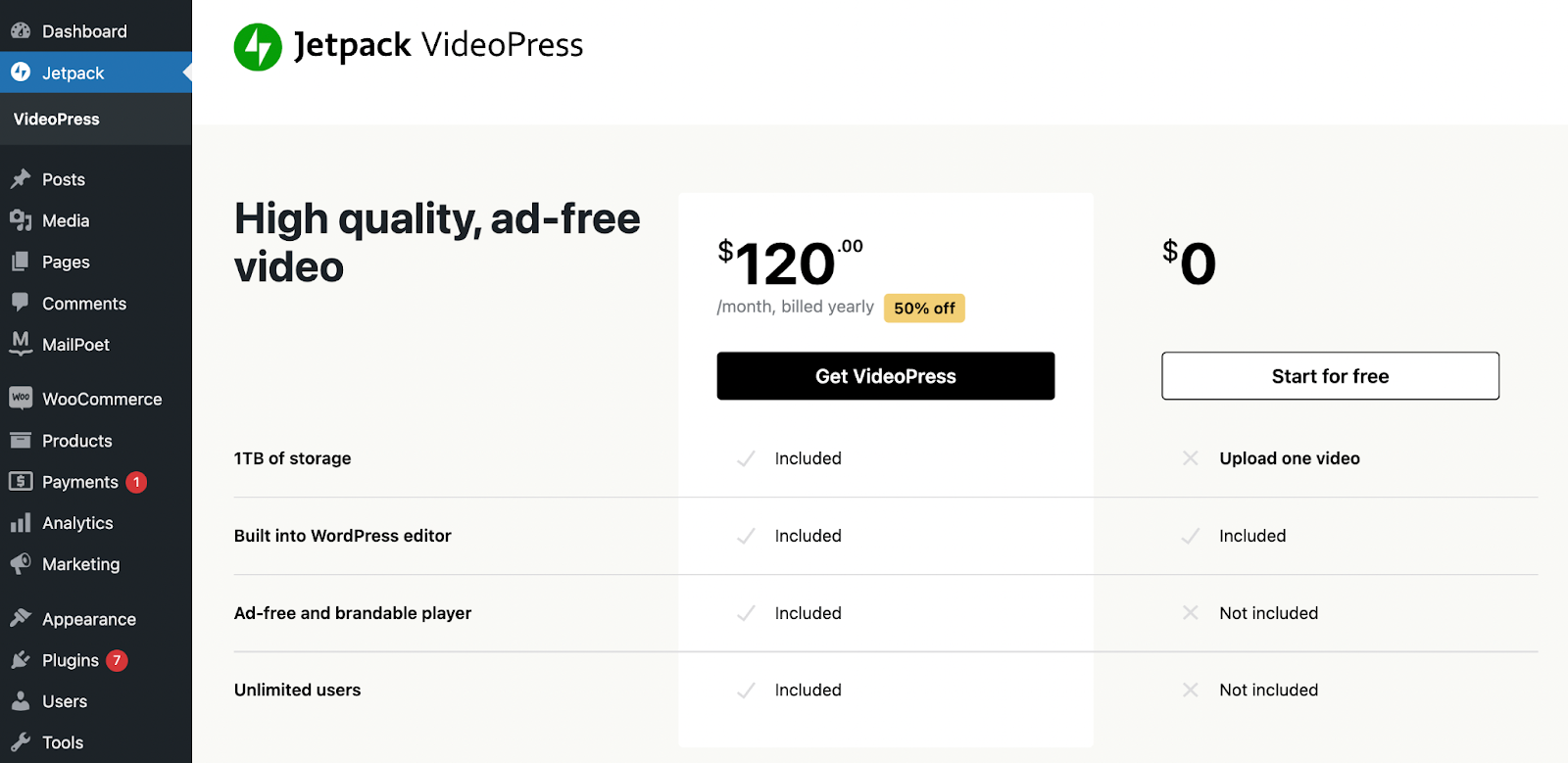
WordPress ダッシュボードと完全に統合されているため、Jetpack VideoPress の使用は非常に簡単です。 また、手頃な価格で、最初のビデオを無料で提供し、最初の 1 年間は 50% 割引となります。
さらに、広告によって動画が中断されることを心配する必要はありません。 ブランドをビデオ プレーヤーに適用することもできます。
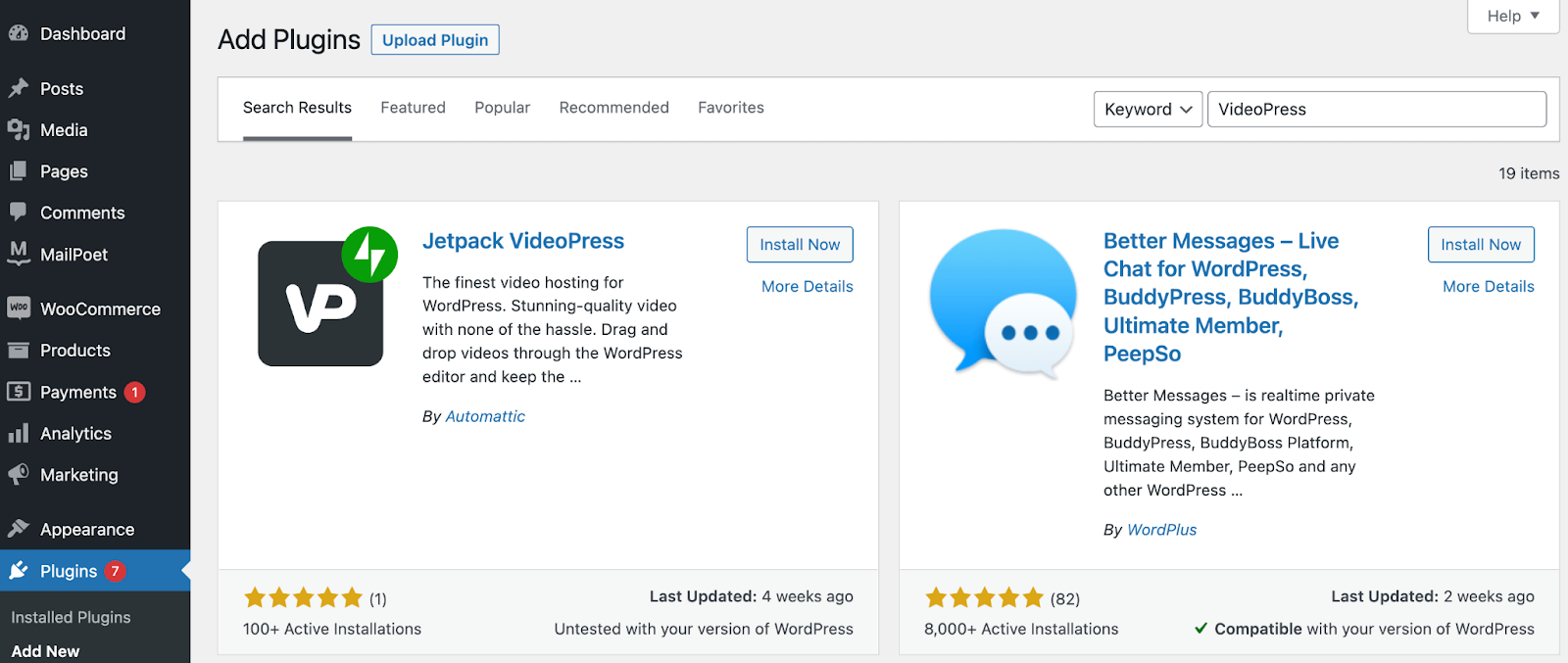
開始するには、WordPress ダッシュボードに移動します。 プラグイン→ 新規追加 に移動します。 検索機能を使用して、 Jetpack VideoPressプラグインを見つけます。

Jetpack VideoPressをインストールしてアクティブ化すると、次の画面が表示されます。

必要に応じて、こちらから Jetpack VideoPress のプレミアム バージョンにサインアップできます。 それ以外の場合は、[無料で開始] をクリックして、決定を下す前にツールを調べてください。
その後、Jetpack をサイトに接続するよう求められます。 [承認]をクリックします。

ウェブサイトを Jetpack の他のツールの 1 つに既に接続している場合は、この手順を完了する必要はありません。
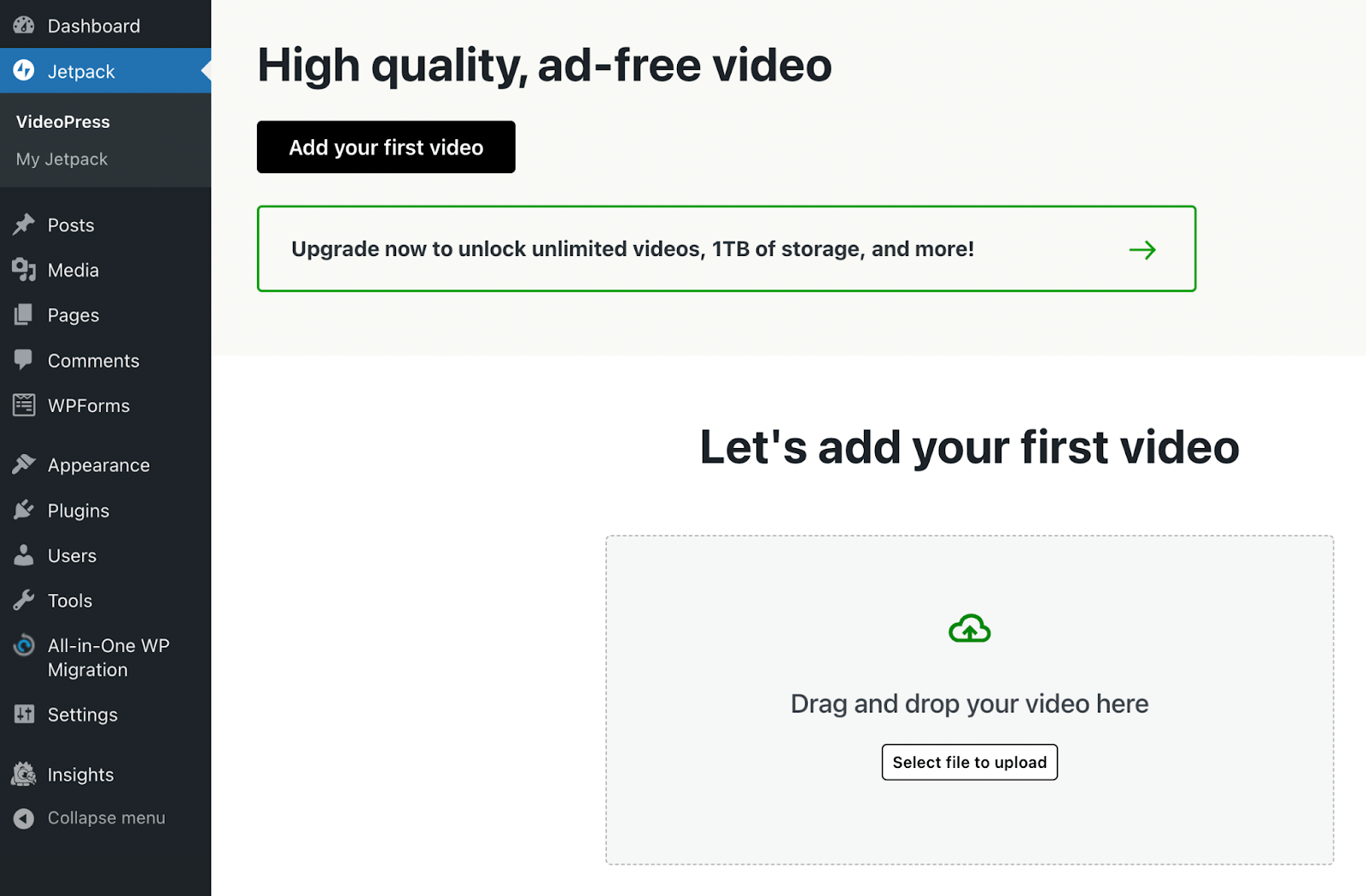
接続プロセスには数秒かかります。 その後、WordPress に最初の動画を追加できます。

上のページで、[最初のビデオを追加]または[アップロードするファイルを選択] を選択できます。 または、ビデオをページにドラッグ アンド ドロップするだけです。

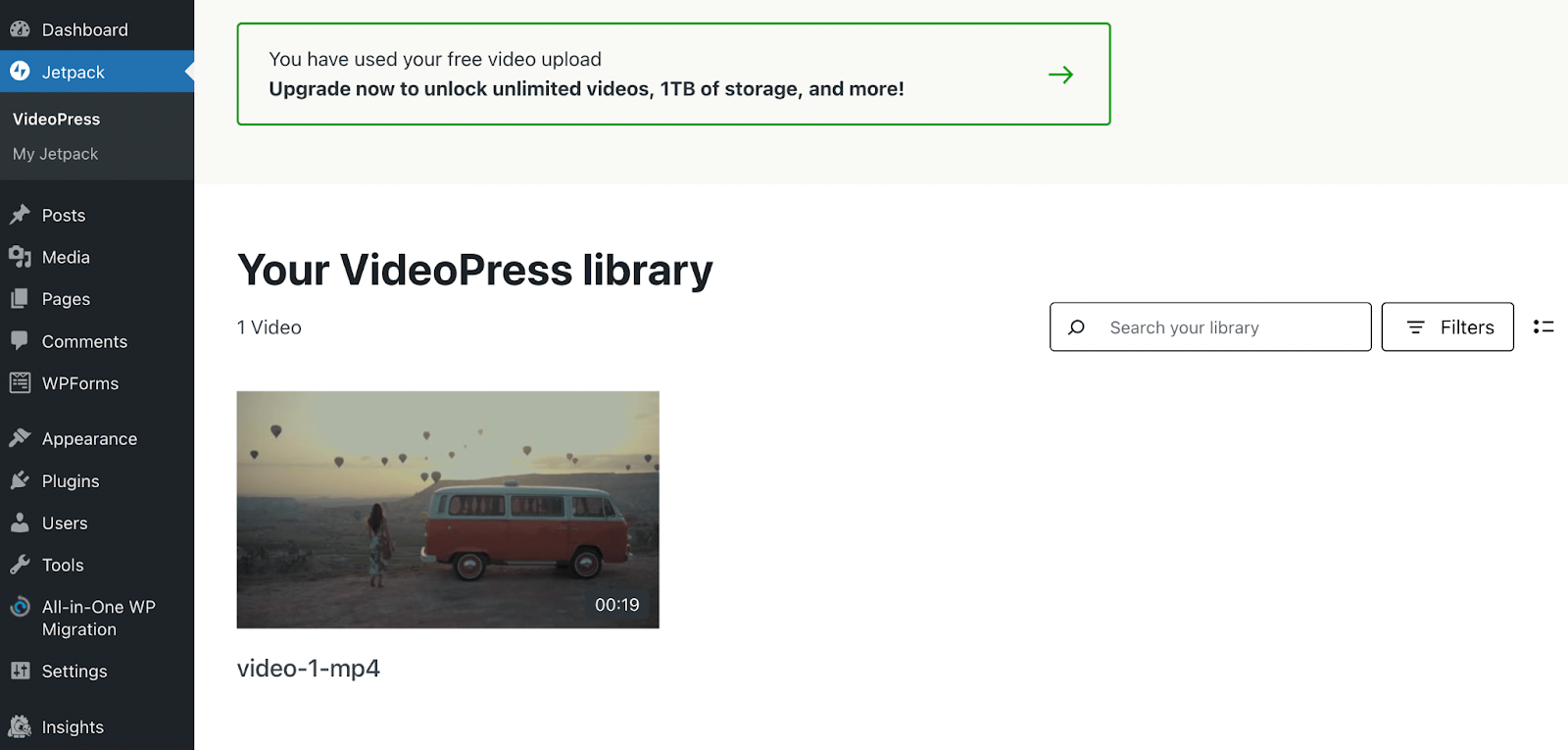
動画が Jetpack VideoPress ライブラリと WordPress メディア ライブラリに追加されます。 それでおしまい! 後で、このビデオを投稿やページに挿入する方法を紹介します。
方法 2: サイトのホスティング サーバーを使用する (非推奨)
WordPress で動画をアップロードする次の方法は、サイトのホスティング サーバーを使用することです。 この方法は、貴重なサーバー リソースを大量に消費して Web サイトの速度を低下させる可能性があるため、お勧めしません。 ホスティング プロバイダーによっては、アップロードできる最大ファイル サイズに制限がある場合もあります。
また、再生速度が最適化されず、プレーヤーの機能が制限されるため、通常は最適な選択ではありません。 いずれにせよ、このアプローチを実行する方法を知っていれば、特定の状況で役立つことがあります。
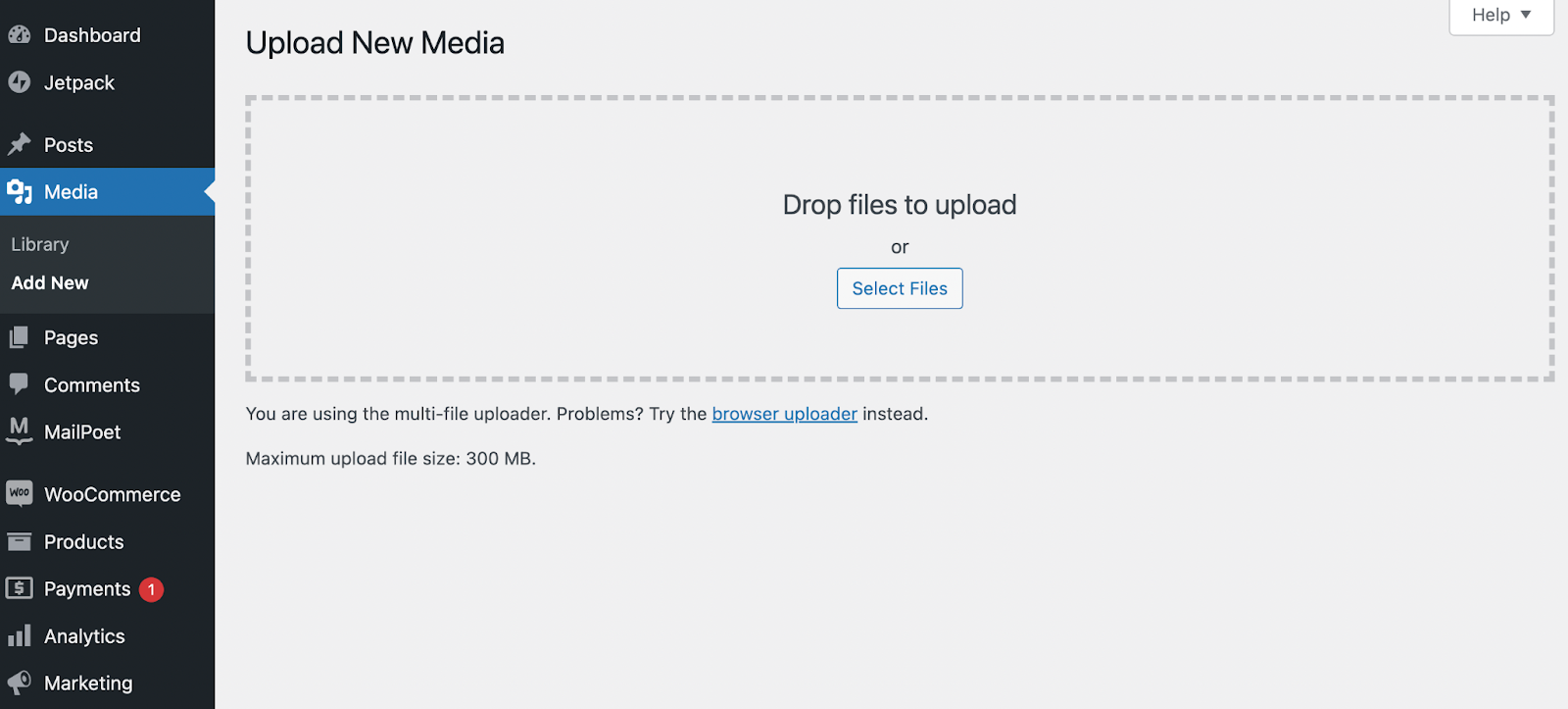
まず、WordPress ダッシュボードに移動します。 メディア → 新規追加 に移動します。 次に、ビデオ ファイルをボックスにドラッグするか、 [ファイルの選択] をクリックします。

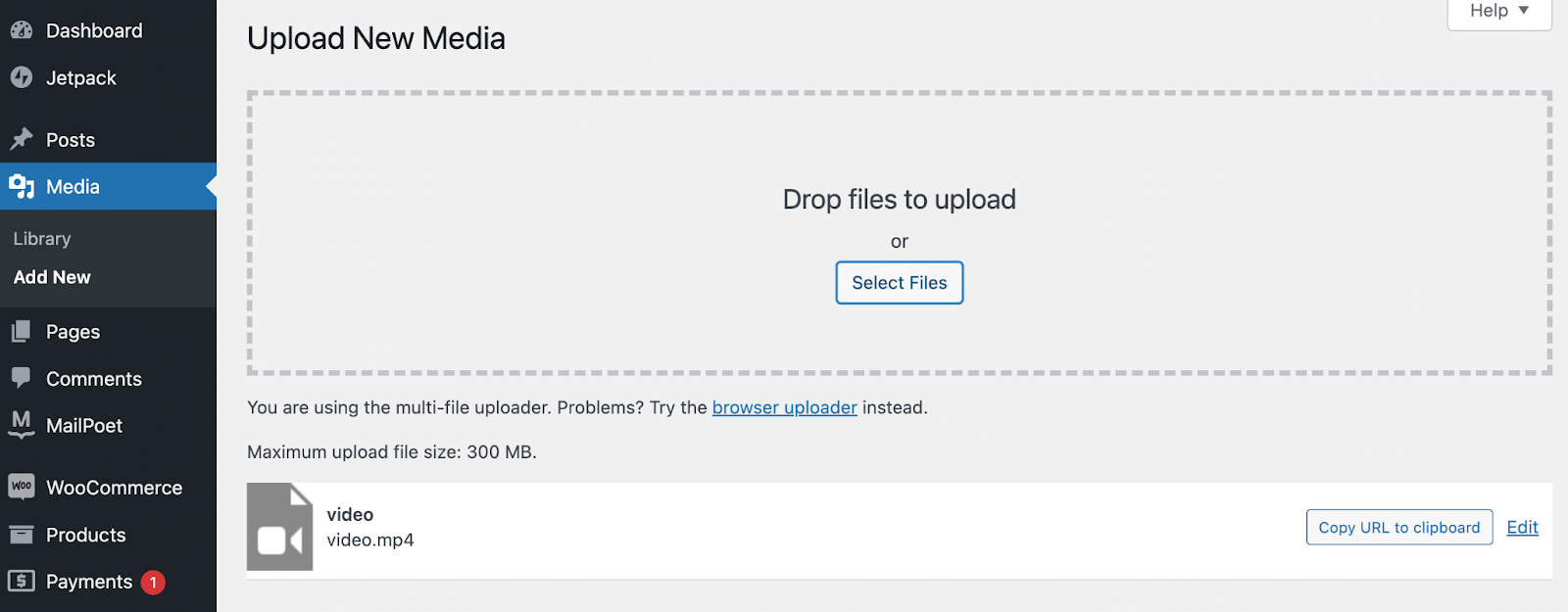
動画のアップロードが完了すると、画面が自動的に更新されます。 [新しいメディアのアップロード]セクションの下に、ビデオのサムネイルを表示するバナーが表示されます。

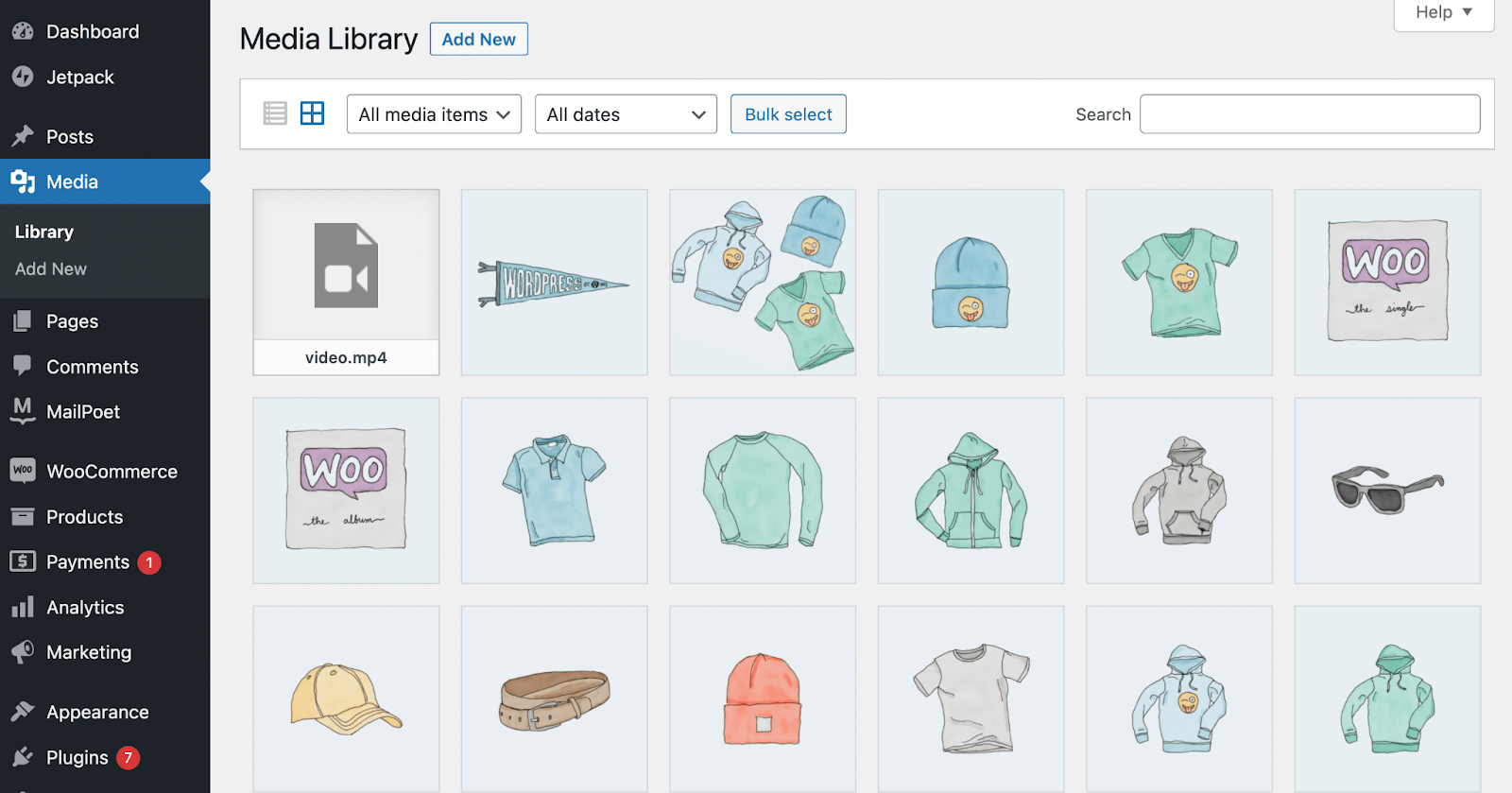
動画が正しくアップロードされたことを確認するには、[メディア] → [ライブラリ] に移動します。

画面の左上隅に動画のサムネイルが表示されるはずです。
この時点で、ビデオがすべての画像やその他のメディア ファイルと混ざっていることに気付くかもしれません。 これは、WordPress メディア ライブラリで動画と写真が分離されていないためです。
方法 3: 外部ホスティング サーバーを使用する
動画を WordPress に追加する最後の方法は、Amazon S3 などの外部ホスティング サーバーを使用することです。 このプラットフォームは、大規模なサイトに必要なパワーとセキュリティを提供しますが、かなり複雑で高価なオプションです。
Amazon S3 を使用するには、独自のサーバーをセットアップして管理する必要があります。これには、ある程度の開発経験または専門家の助けが必要です。 さらに、AWS S3 は WordPress と統合するようにネイティブに設計されておらず、ビデオ プレーヤー機能が付属していません。

これらすべての理由から、多くの場合、Jetpack VideoPress のような WordPress 固有のビデオ ホスティング オプションの方が理にかなっています。 それらは WordPress Media Library とシームレスに統合され、通常はより手頃な価格です。
Amazon S3 とビデオ ストリーミングの詳細については、こちらをご覧ください。
WordPress の投稿またはページに動画を追加する方法 (2 つの方法)
動画を WordPress にアップロードする方法がわかったので、動画をページまたは投稿に挿入する方法を説明します。 視聴者と簡単に動画を共有できるように、ブロック エディターを使用してこれを行う 2 つの方法を確認します。
方法 1: VideoPress ブロックを使用する
まず、VideoPress ブロックを使用して WordPress ページまたは投稿に動画を簡単に追加する方法を見てみましょう。
ステップ 1: VideoPress ブロックを追加する
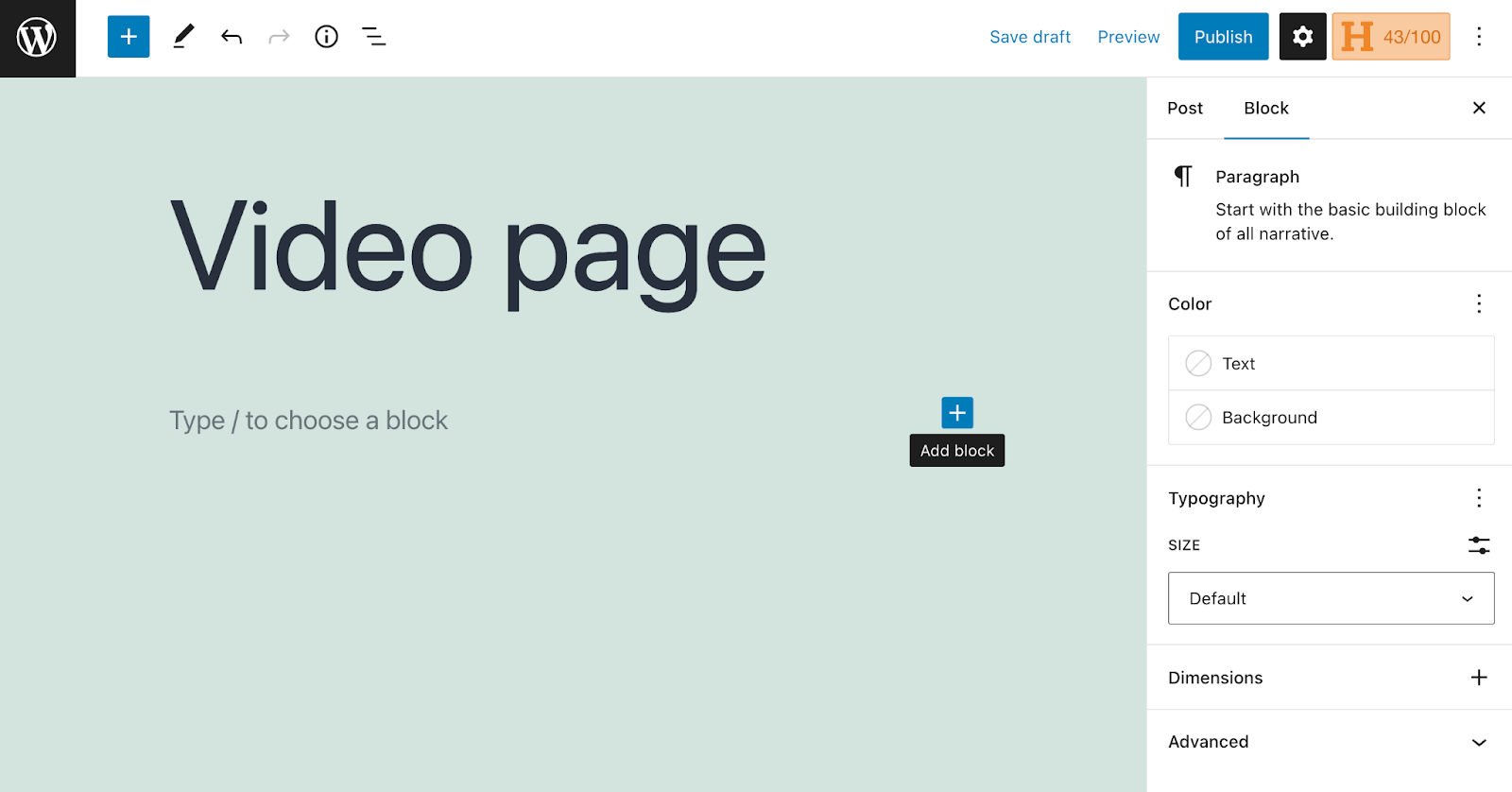
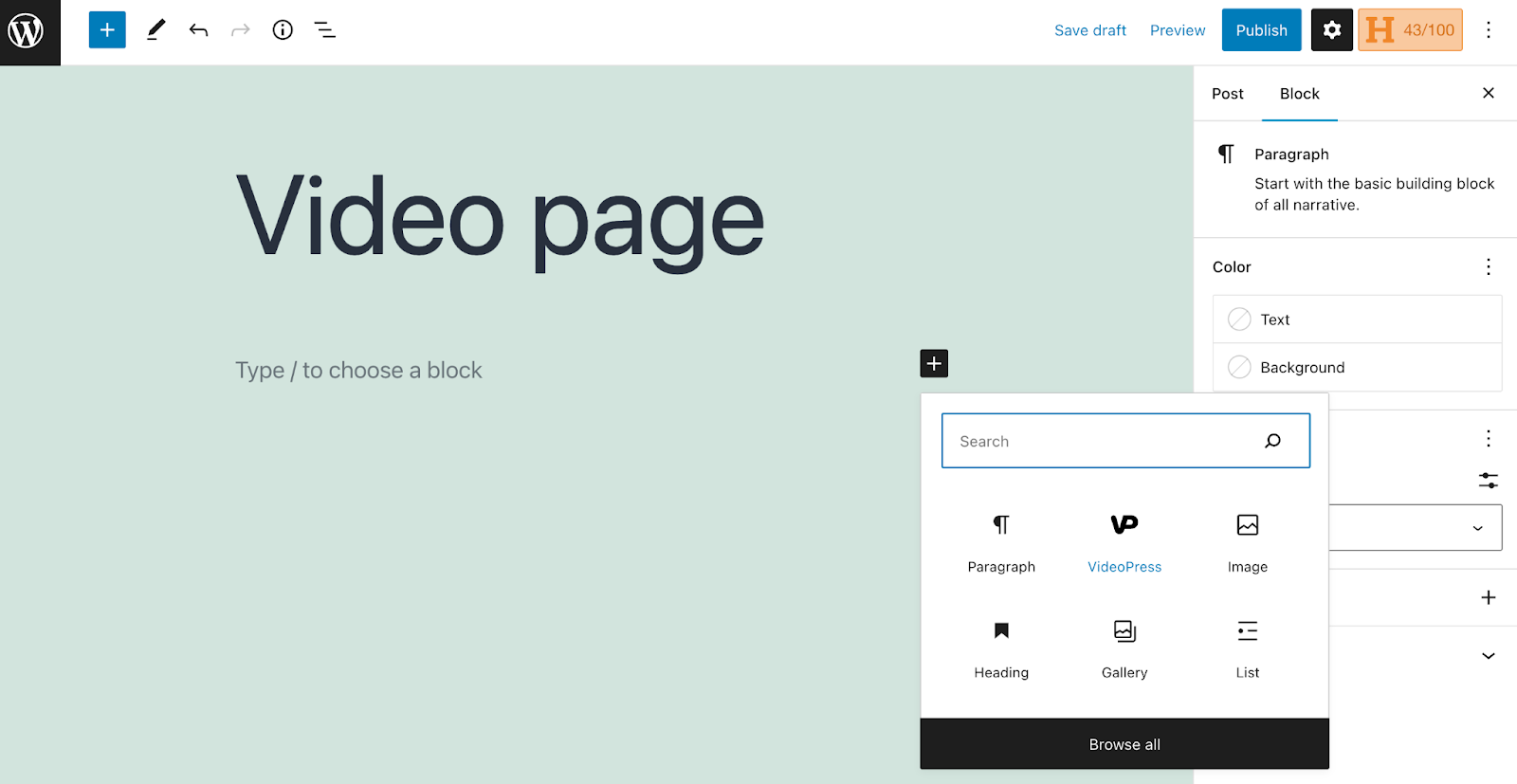
まず、動画を挿入するページまたは投稿を作成する必要があります。 または、既存のページまたは投稿に移動して変更することもできます。 ブロック エディターに入ったら、プラス記号をクリックして [ブロックを追加] をクリックします。

次に、検索ツールを使用してVideoPressブロックを探します。

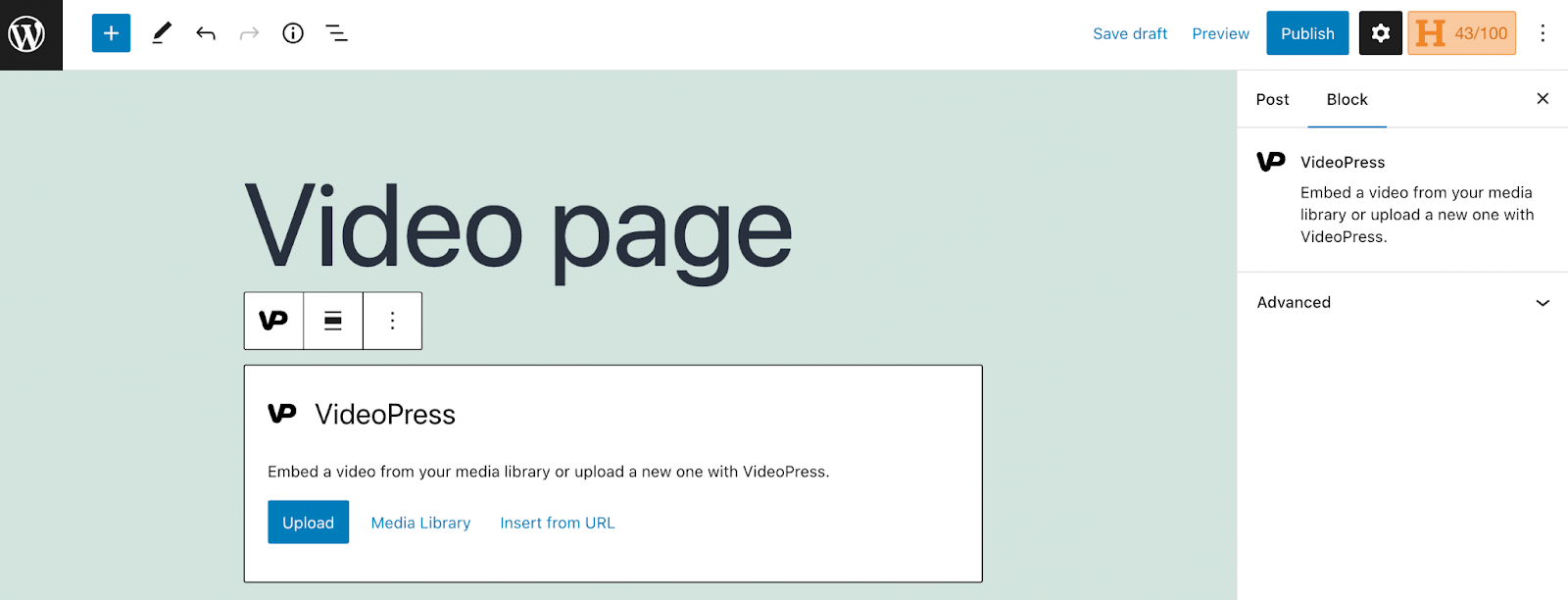
表示されたらクリックすると、ブロックがページに追加されます。

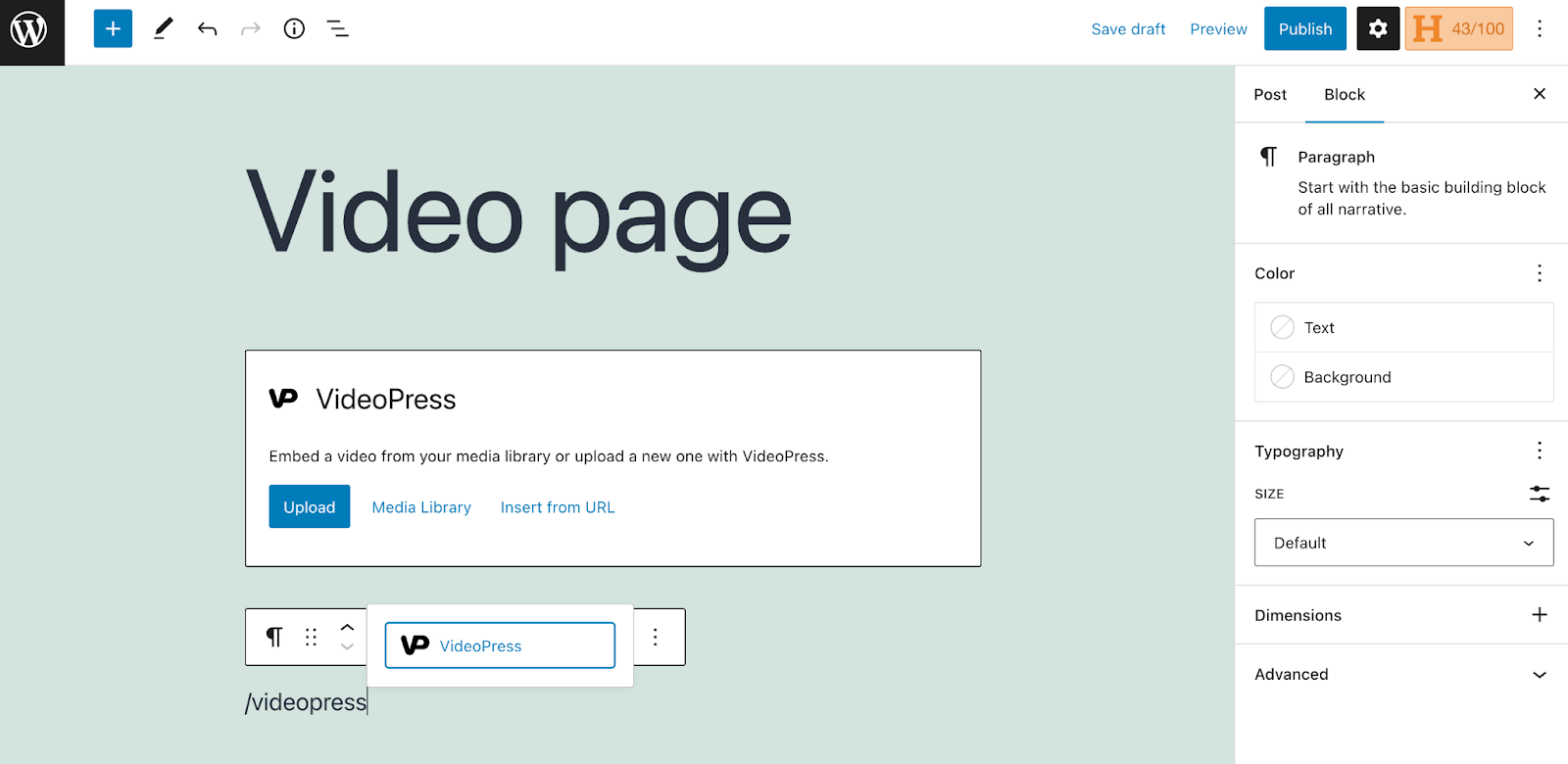
ページまたは投稿にブロックを追加するもう 1 つの便利な方法は、キーボード ショートカットを使用することです。 たとえば、「/videopress」と入力して、その方法でブロックにアクセスできます。

ブロックが表示されたら選択するか、Enter キーを押して編集インターフェイスに追加します。
ステップ 2: ビデオを追加して設定をカスタマイズする
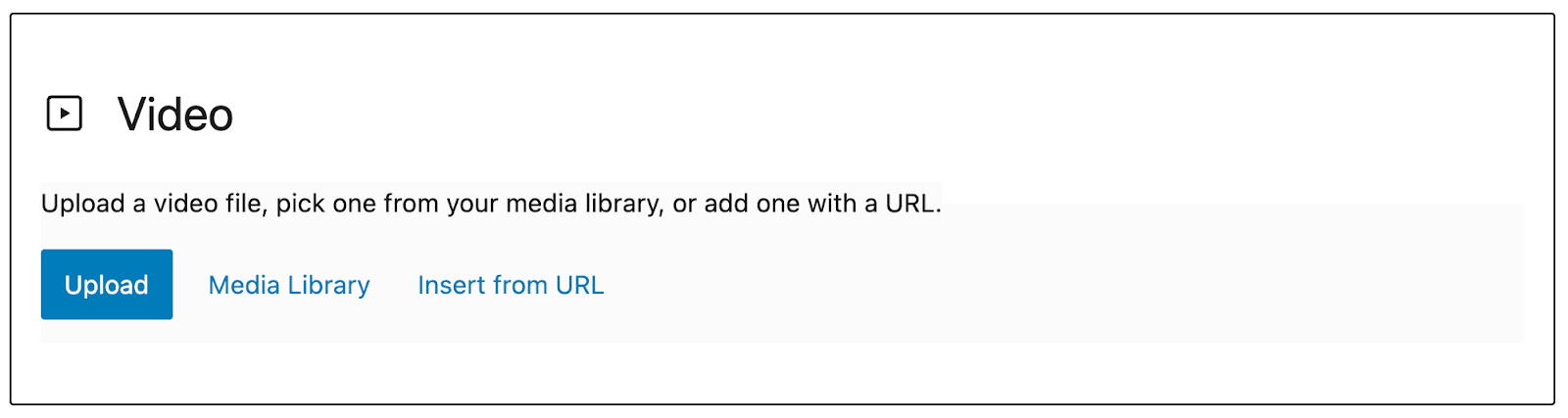
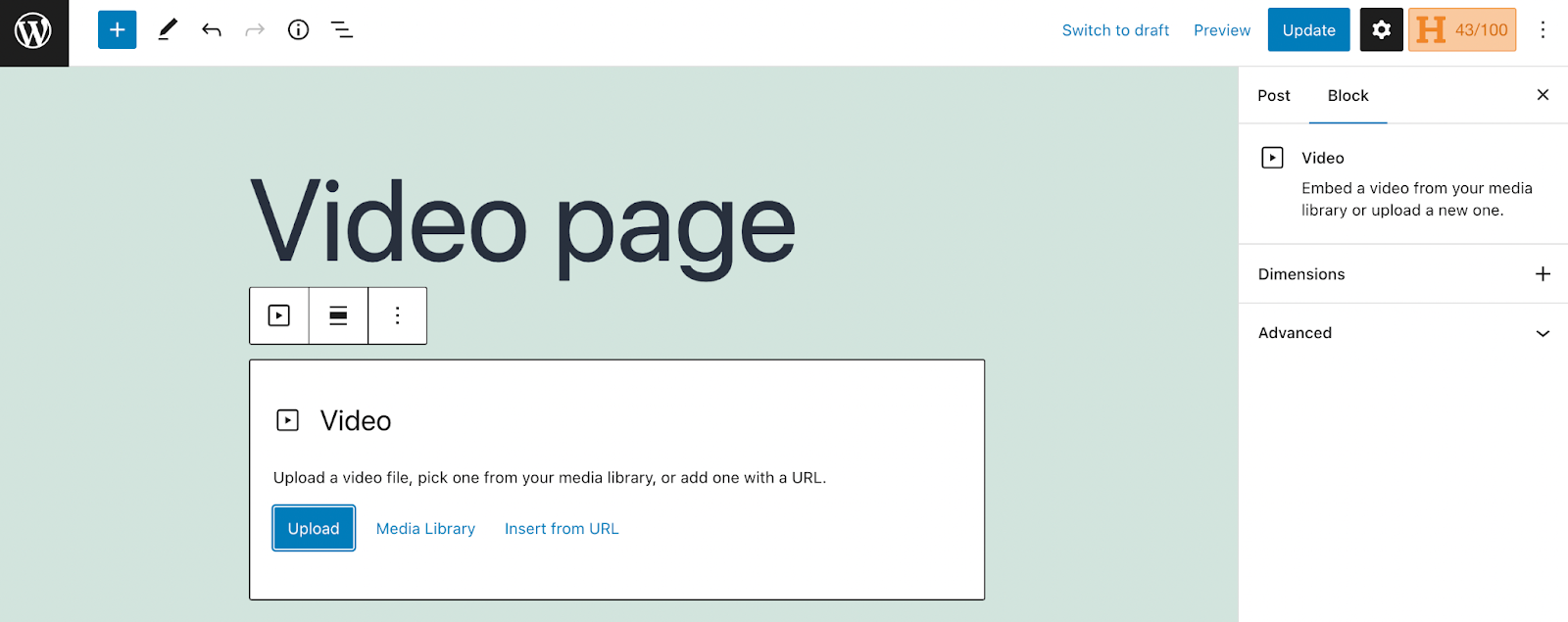
VideoPress ブロックが画面に表示されたら、[アップロード] 、[メディア ライブラリ] 、または [ URL から挿入] を選択してビデオを追加します。
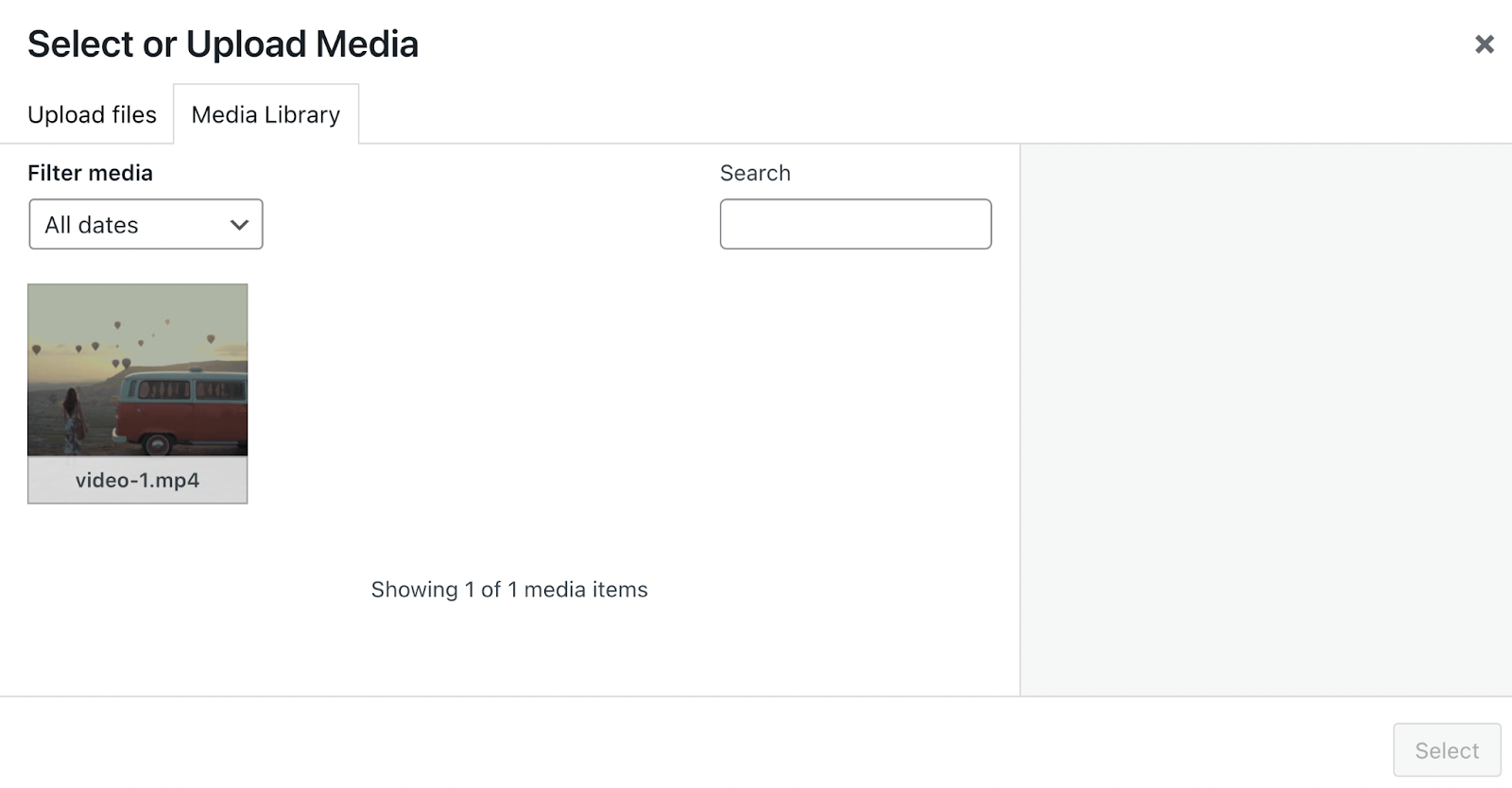
チュートリアルの前半で既にビデオをアップロードしているため、この例ではメディア ライブラリを使用します。 ただし、ビデオをここにドラッグ アンド ドロップして VideoPress に追加することもできます。 動画は速度を向上させるためにサーバーとは別に保存されますが、WordPress メディア ライブラリには引き続き表示されます。

VideoPress ブロックは動画を扱うため、ライブラリにはそのタイプのメディアのみが表示されます。 使用したいクリップが見つかったら、それをクリックして[選択] をクリックします。

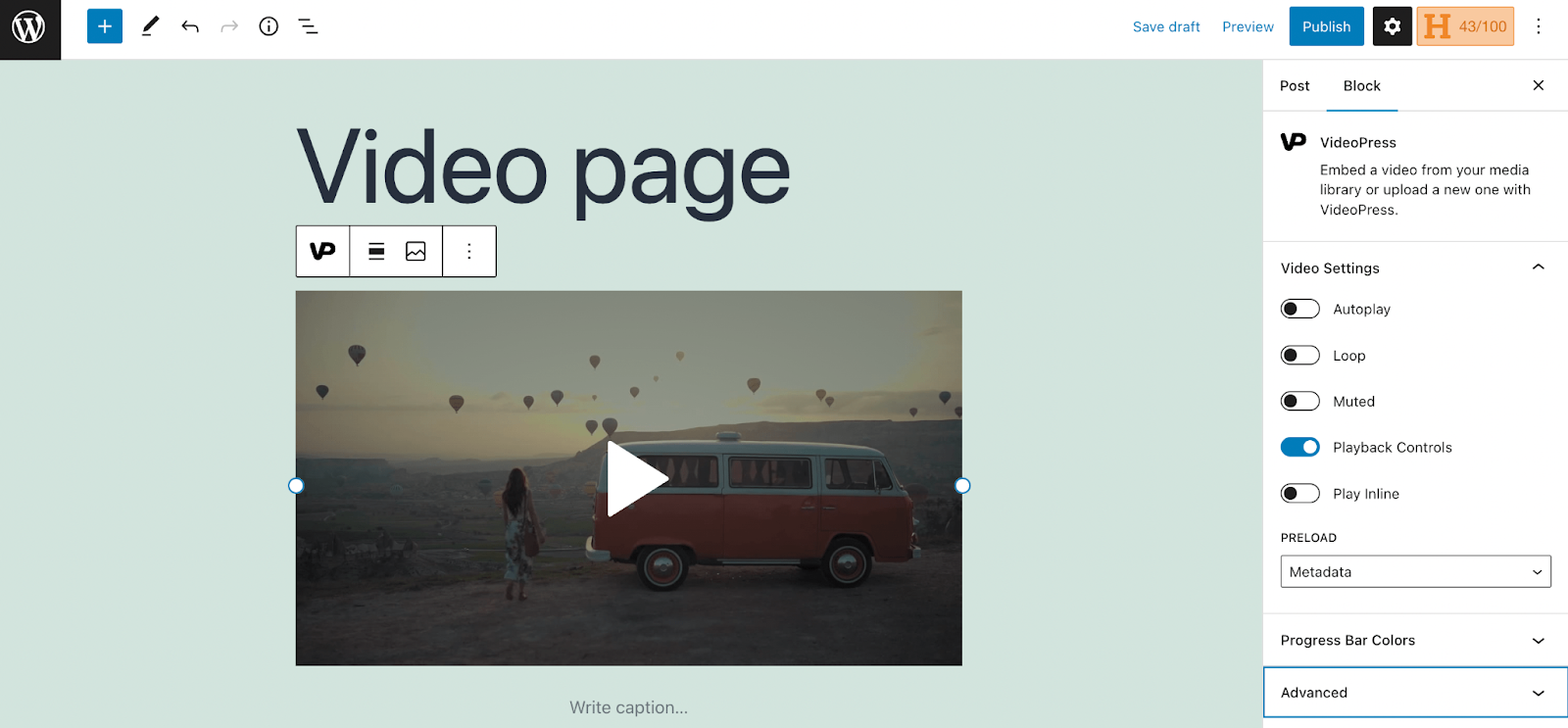
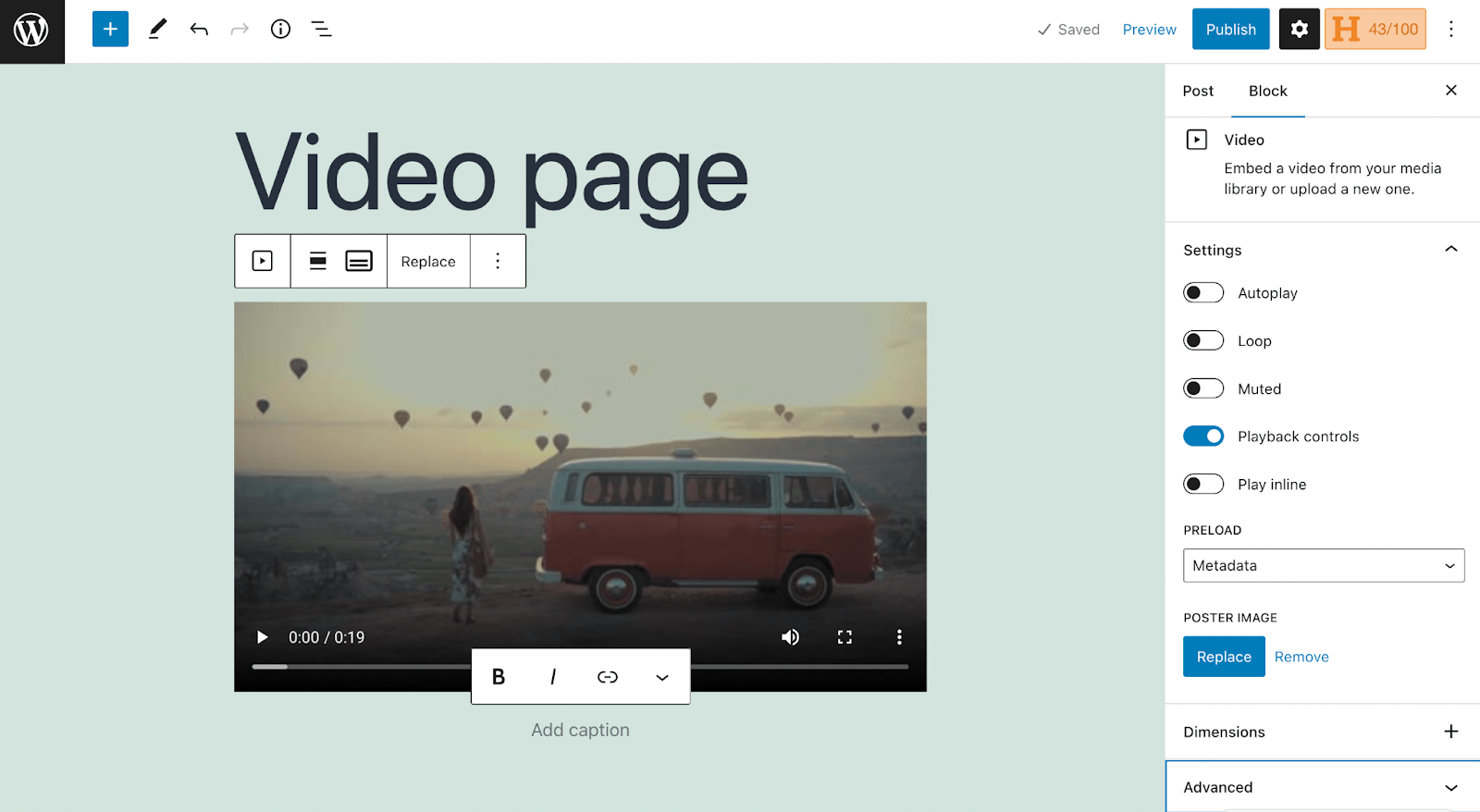
その後、動画がページに表示されます。 ご覧のとおり、VideoPress ブロックを使用すると、さまざまな設定にアクセスできます。 必要に応じて、再生コントロールを有効または無効にしたり、自動再生をオンまたはオフにしたり、ビデオのループを選択したり、ミュートしたりできます。
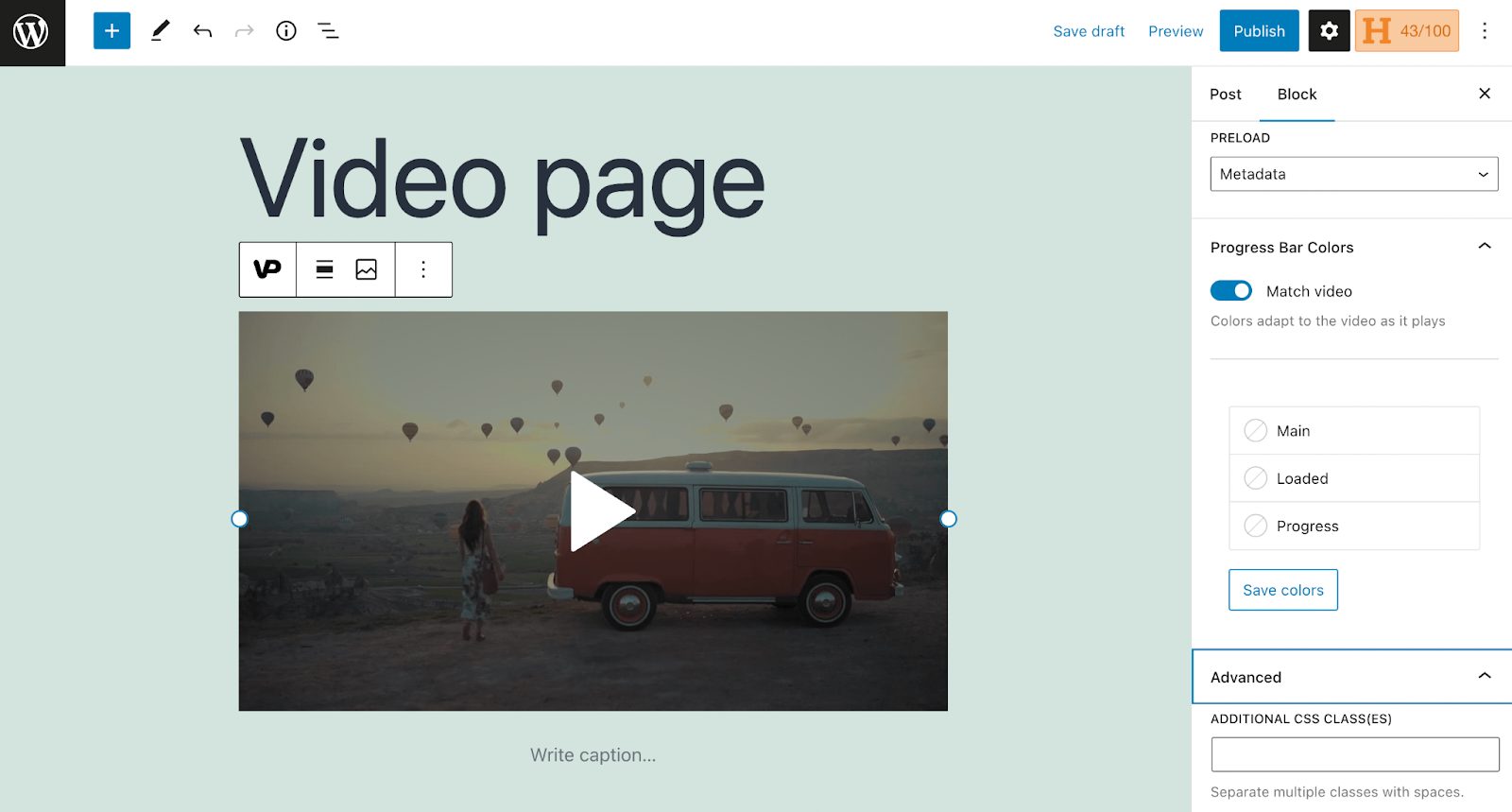
[プログレス バーの色] の横にあるドロップダウン メニューを選択して、ビデオのプログレス バーの表示方法を変更することもできます。 他にもいくつかのオプションがありますので、目的の外観と機能が得られるまで自由に試してみてください。

ステップ 3: ビデオを公開してプレビューする
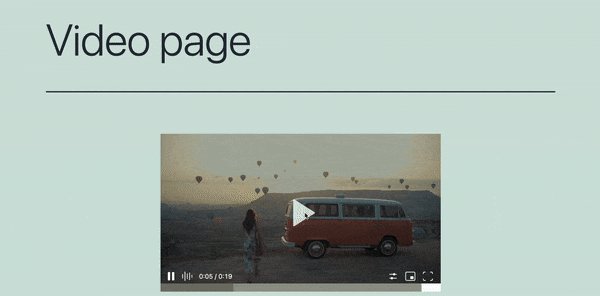
変更が完了したら、ページの右上隅にある [公開] をクリックします。 では、ビデオがフロント エンドでどのように表示されるかをプレビューしてみましょう。

この例では、プログレス バーの色の設定を [ Match video]のままにしました。 これにより、進行状況バーが溶け込みますが、機能は維持されます。
視聴者は、ビデオの速度と品質をさらに調整できます。 さらに、全画面表示に変更したり、スクロールしながらポップアウト ウィンドウを作成したりできます。
方法 2: ビデオ ブロックを使用する
それでは、WordPress に付属しているデフォルトのビデオ ブロックを使用して、投稿またはページにビデオを追加する方法を見てみましょう。 これにより動画がサーバーに保存され、サイトの読み込みが遅くなる可能性があることに注意してください。
開始するには、ブロック エディターを開き、ビデオ ブロックを追加します。 プラス記号をクリックするか、キーボード ショートカットを使用して、ブロックを見つけることができます。

次に、ビデオをブロックに追加するための好みの方法を選択します。 ここでも、 Selectを押してメディア ライブラリからクリップを挿入します。 ビデオがページに追加されます。

Video ブロックには VideoPress ブロックと同じ設定がいくつかありますが、提供されるカスタマイズ オプションは少なくなります。
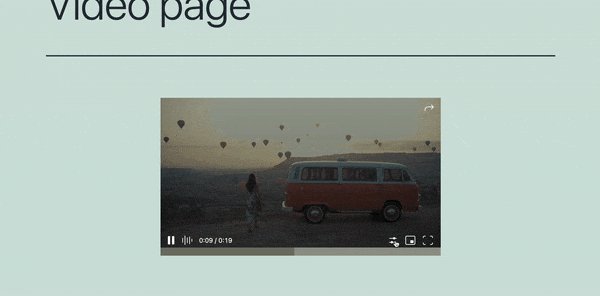
動画ブロックの設定を変更したら、[公開] をクリックします。 フロントエンドでプレビューしてみましょう。

ご覧のとおり、プログレス バーと設定は少し控えめで、ビデオは低品質で表示されています。
よくある質問
うまくいけば、WordPress での動画のアップロードの基本に慣れてきたはずです。 念のため、よくある質問をいくつか取り上げます。
ビデオを自己ホストすると、WordPress サイトの速度が低下する可能性がありますか?
Jetpack VideoPress などのツールを使用せずに大きなビデオ ファイルをメディア ライブラリにアップロードすると、Web サイトのサーバーのスペースが占有されます。 そのため、このビデオ ホスティング オプションは Web サイトの速度を低下させ、全体的なユーザー エクスペリエンスを妨げる可能性があります。
ただし、Jetpack VideoPress などのビデオ ホスティング ツールを使用する場合、これは問題になりません。 これは、重いファイルが別のより堅牢なサーバーでホストされるためです。
動画を WordPress にアップロードするための最良のオプションは何ですか?
Jetpack VideoPress を使用することは、動画を WordPress にアップロードするための最良のオプションです。
このプラグインは、最高品質のビデオ コンテンツを処理および維持できるため、視聴者に最高のエクスペリエンスを提供します。 さらに、Jetpack VideoPress を使用すると、コンテンツが広告によって中断されることを心配する必要はありません。
さらに、Jetpack VideoPress は、ダッシュボードおよびブロック エディターと完全に統合されているため、WordPress 作成者にとって非常に実用的です。 最後に、Jetpack VideoPress では、コンテンツが Jetpack のグローバル コンテンツ配信ネットワーク (CDN) を使用して提供されるため、サイトへの影響は最小限です。
アップロードした動画を使用して動画ヘッダーを作成できますか?
はい、アップロードした動画を WordPress ヘッダーとして使用する方法はいくつかあります。 この効果は、Cover ブロックまたはビデオ プラグインを使用して作成できます。
これを行う方法の完全な手順については、WordPress ページへのビデオ背景の追加に関する完全なチュートリアルをご覧ください。
Jetpack VideoPress の詳細はどこで確認できますか?
Jetpack VideoPress の詳細については、Jetpack の Web サイトをご覧ください。 Jetpack VideoPress 機能の完全なリストを確認してください。
Jetpack VideoPress を使用して WordPress で動画のアップロードを合理化する
意欲的な映画製作者、才能のあるブロガー、動画の価値を理解しているビジネス オーナーのいずれであっても、WordPress に動画を追加する方法を知ることが重要です。 ただし、注意しないと、クリップが専門的でないように見え、Web サイトの速度が低下することさえあります。
幸いなことに、Jetpack VideoPress のようなビデオ ホスティング サービスを使用して、WordPress にビデオを簡単にアップロードできます。 Jetpack VideoPress を使用すると、サイトのパフォーマンスを損なうことなく、メディア ライブラリにクリップを追加できます。 次に、Jetpack VideoPress ブロックを使用して、ビデオを任意のページまたは投稿に挿入し、視聴体験を改善するための多くのカスタマイズ オプションを使用できます.
ウェブサイトのパフォーマンスを改善するための追加の方法をお探しですか? Jetpack Complete をチェックしてみませんか? このプランは、WordPress サイトに最高レベルのパフォーマンスとセキュリティ ツールを提供します。 さらに、追加料金なしで Jetpack VideoPress が含まれています。
