Divi Theme Builder テンプレートを Divi Cloud にアップロードする方法
公開: 2022-09-05Divi テーマ ビルダー ライブラリのリリースにより、テーマ ビルダー テンプレートをより深く整理することができます。 Divi テーマ ビルダー ライブラリを使用すると、お気に入りのテンプレートとテンプレート セットをその割り当てと共に保存できます。 Divi Cloud と組み合わせると、ヘッダー、フッター、ブログ投稿などを 1 つの Web サイト (または Web ホスト) から別の Web サイトにコピーできるようになりました。 追加のファイルをダウンロードする必要はなくなりました。 Divi テーマ ビルダー テンプレートを Divi クラウドにアップロードする方法を学ぶ前に、Divi テーマ ビルダー テンプレートとは何か、ワークフローへの利点を簡単に見てみましょう。
Divi テーマ ビルダー テンプレートとは?
Web サイトビルダーに対する人々の最大の不満の 1 つは、ヘッダー、フッター、ブログ投稿などのデザインを制御できないことでした。 Divi が Theme Builder に命を吹き込んだとき、これはすべて変わりました。 私たちは現在、Web サイトの多くの要素を詳細に制御できる強力なツールに恵まれています。 Divi テーマ ビルダー テンプレートは、これを行うために使用するブロックです。 すべてのページ、特定のカテゴリ内のすべての投稿、さらにはカスタム投稿タイプに適用できるテンプレートを作成できます。
Divi Theme Builder テンプレートを使用する利点
テンプレートは、デザイン プロセスに「設定して忘れる」アプローチをもたらします。 サイトのコンテンツごとにデザインをやり直す必要はありません。 たとえば、すべてのブログ投稿に注目の画像を表示したい場合、サイトのすべてのブログ投稿に投稿タイトル モジュールを追加する必要はありません。 代わりに、Divi Theme Builder テンプレートを作成します。 次に、ブログのすべての投稿に割り当てます。 次に、希望するデザインを決定します。 これは、Web サイトにある各ブログ投稿に反映されます。 Divi テーマ ビルダー テンプレートを作成して割り当てることで、デザインと機能を 1 か所で管理できます。
Web デザイナーのプロセスに関して言えば、これは非常に役立ちます。 クライアントがデザインの変更を検討している場合は、割り当てられた Divi テーマ ビルダー テンプレートを使用して、すばやく変更を加えることができます。 この変更は、サイト全体に反映されます。 ブログで毎週リリースされる無料の Divi テーマ ビルダー テンプレートを見つけることができます。
Divi テーマ ビルダー テンプレートを Divi クラウドにアップロードする理由
Divi テーマ ビルダー テンプレートを使用する理由が理解できたので、Divi Cloud でその力がどのように拡大されるかについて簡単に触れてみましょう. 名前が示すように、Divi Cloud はクラウドベースの製品です。 Dropbox や Google Drive と考えてください。 —あなたのDivi要素のために。 Divi Theme Builder テンプレートを Divi Cloud にアップロードすることで、問題なくデザインをあるサイトから次のサイトに移すことができます。 使用する Web ホストに関係なく、ヘッダー、フッター、ブログ投稿テンプレートなどを新しい Divi インストールに持ち込むことができます。 アクティブな Divi および Divi Cloud サブスクリプションを持っている限り、合理化されたデザイン プロセスを使用して、サイトを構築する時間を節約できます。
Divi テーマ ビルダー テンプレートを Divi Cloud にアップロードする
ディビテーマビルダーに行く
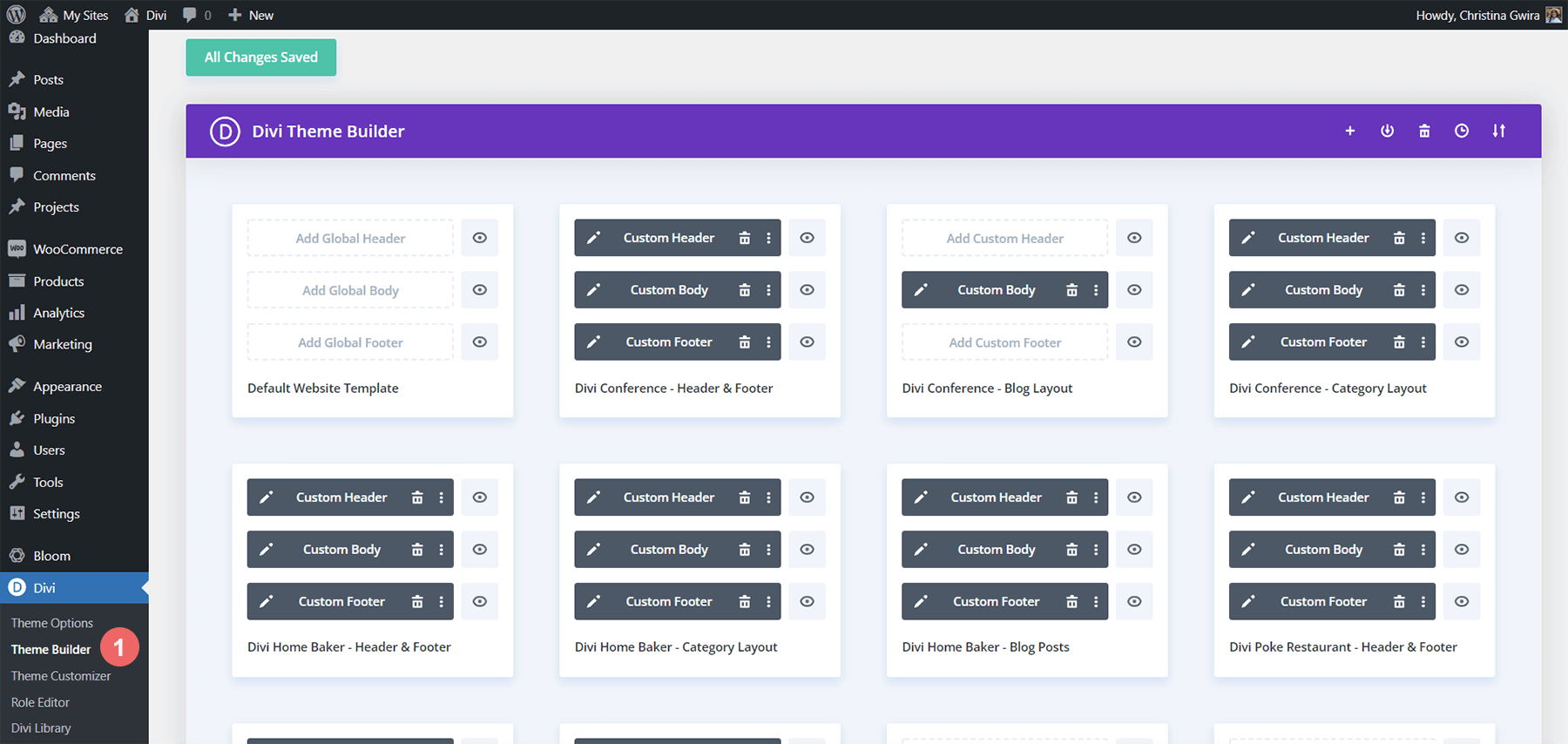
Divi Theme Builder テンプレートの Divi Cloud へのアップロードを開始するには、WordPress Web サイトのバックエンドにある Divi Theme Builder に移動します。

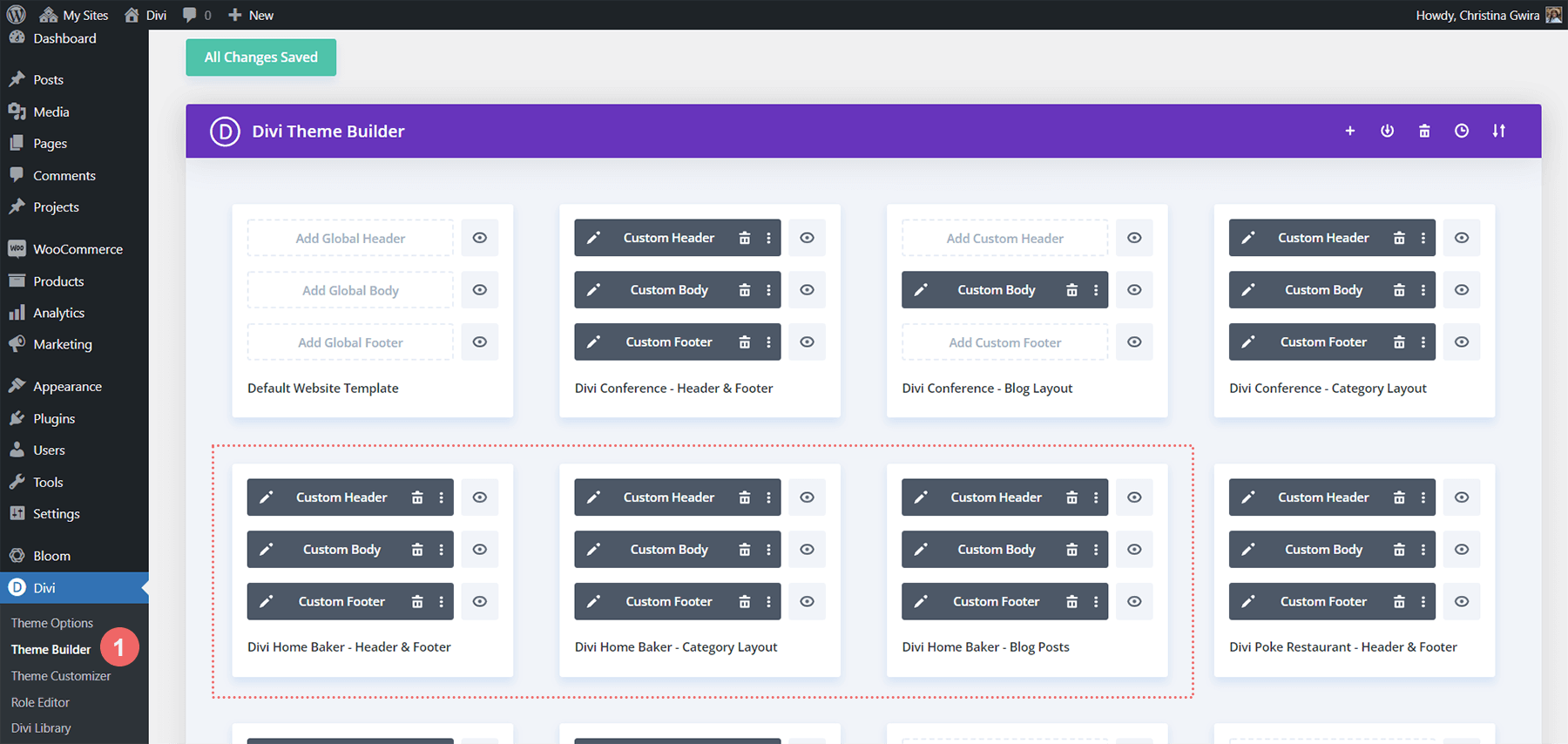
上記のライブラリには、作成済みのテンプレートがぎっしり詰まっています。 あなたの Divi Theme Builder Library はおそらく同じように見えます。 いくつかのヘッダーとフッターのテンプレート、ブログ投稿のテンプレートなどがあります。 Divi Home Baker Divi Templates を Divi Cloud に移動することに焦点を当てます。

ディビクラウドにサインイン
Divi Cloud にアップロードするテンプレートを決定すると、右上隅にプラス記号のアイコンが表示されます。 アイコンをクリックします。

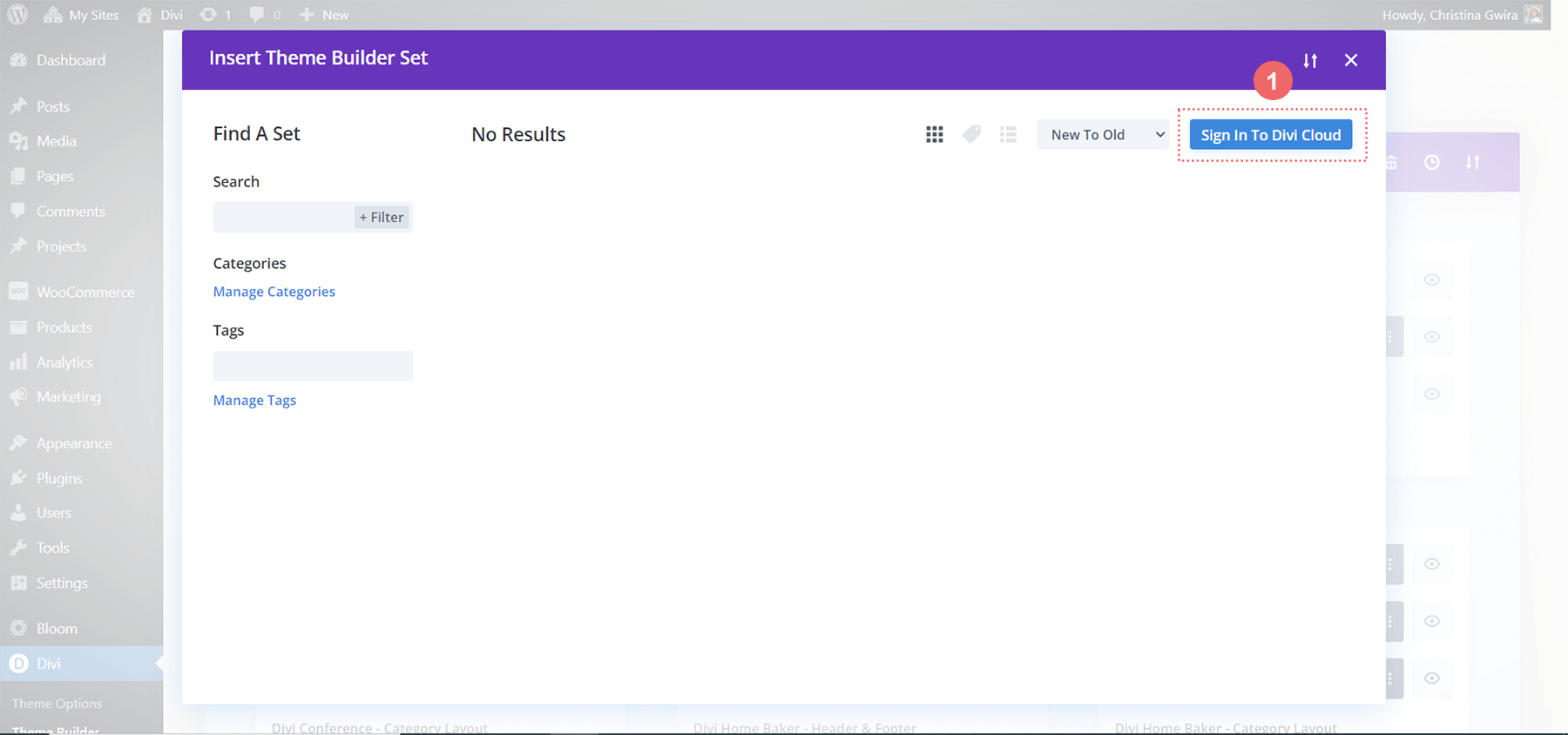
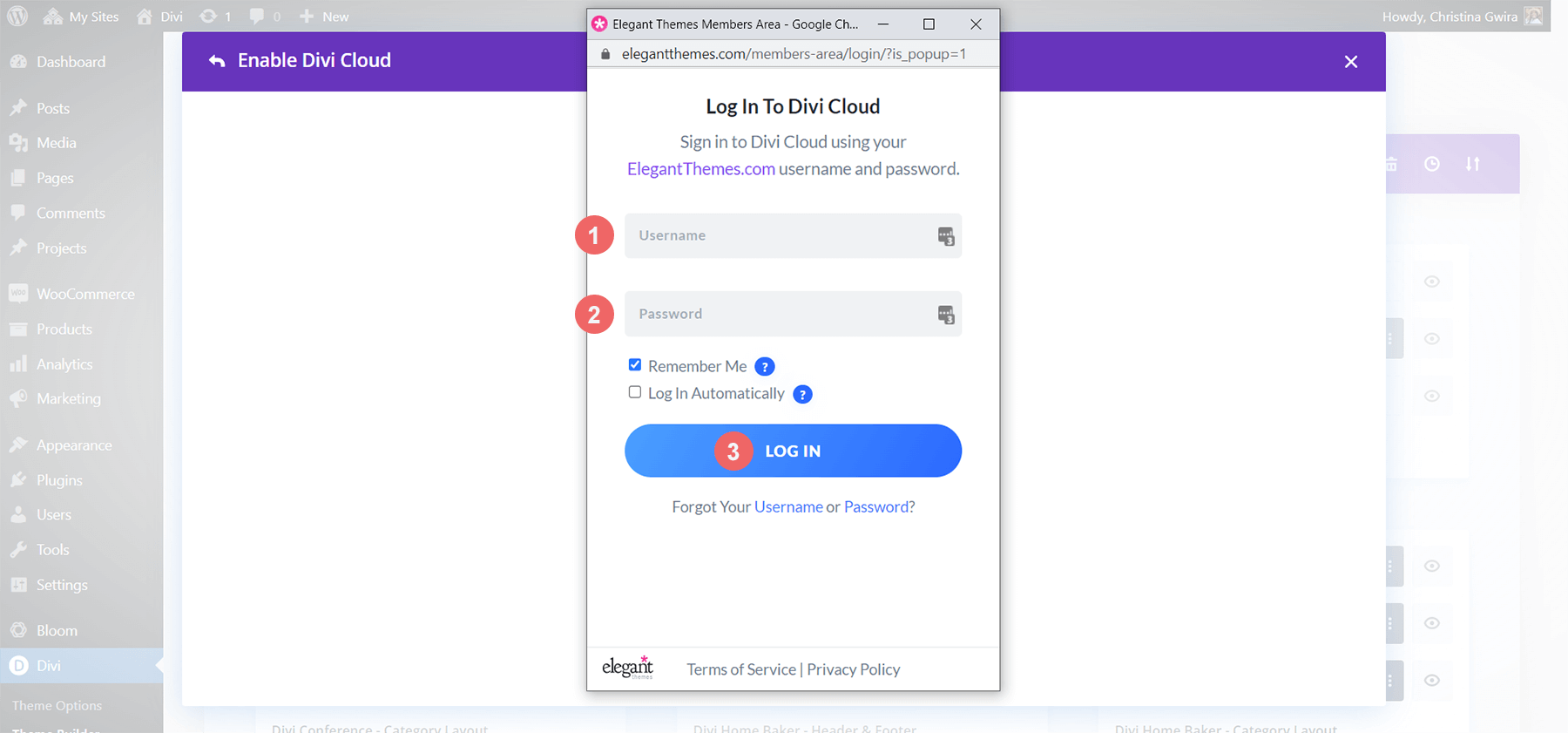
ポップアップが表示されたら、[Divi Cloud にサインイン] 青いボタンをクリックします。

お使いのブラウザーがまだ ElegantThemes.com にログインしていない場合は、アカウントにログインする必要があります。 アクティブなサブスクリプションが必要です。


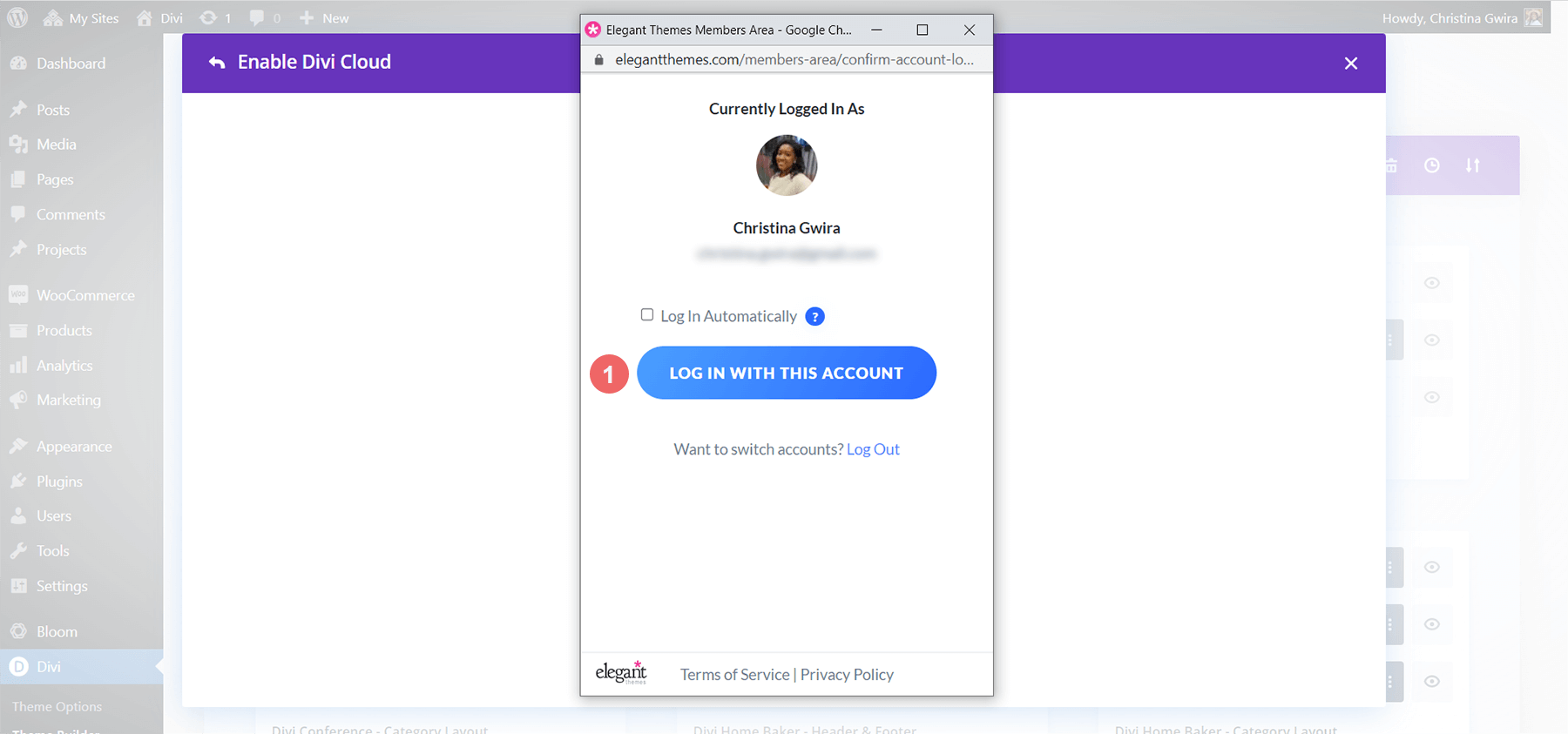
ログインすると、アクティブなアカウントが表示されます。 次に、ポップアップ ウィンドウで青い [このアカウントでログイン] をクリックします。

右上隅にアイコンが表示されたら、アカウントにログインしていることがわかります。

テーマビルダーテンプレートをDivi Cloudに保存
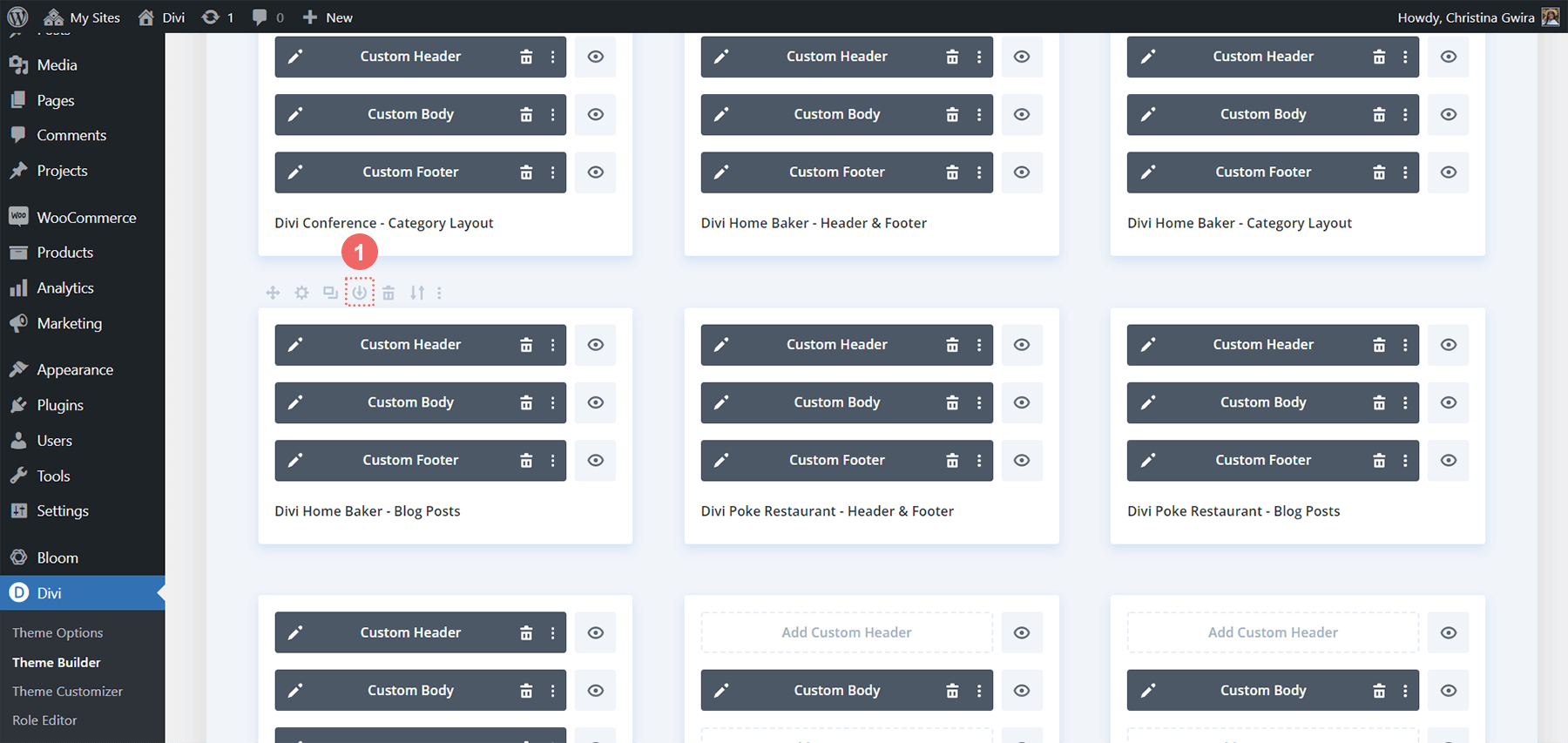
次に、Divi Cloud にアップロードするテンプレートにカーソルを合わせます。 アイコン メニューが表示されたら、4 番目のアイコンである丸で囲んだ矢印を選択します。

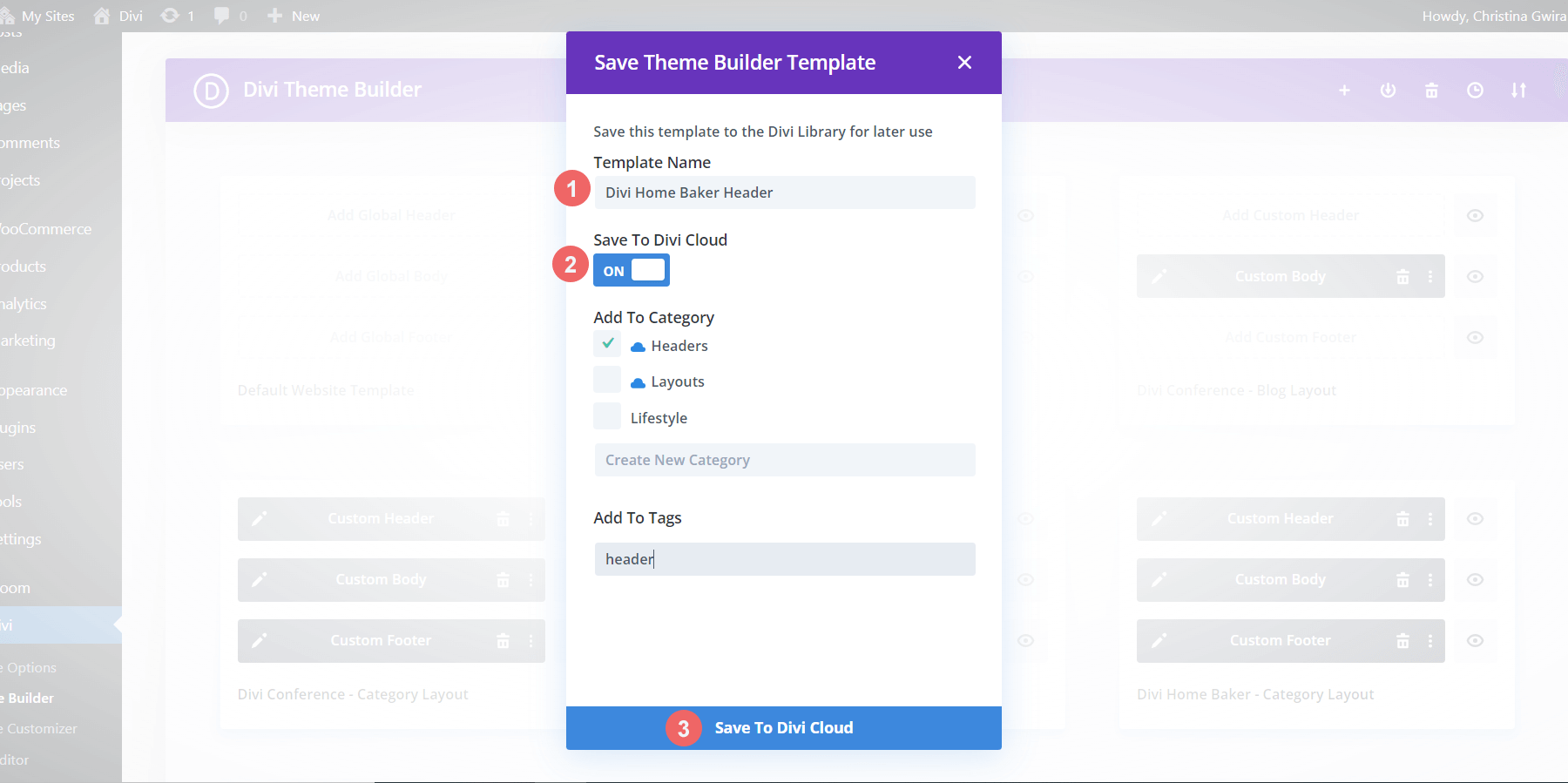
アイコンをクリックすると、Save Theme Builder Template モーダル ボックスが表示されます。

テンプレートに名前を付けてから、 [Divi Cloud に保存] スイッチをクリックします。 スイッチがOn になり、 blue になるようにします。 これにより、テンプレートがDivi Cloudに保存されることがわかります. テンプレートをカテゴリに追加したり、タグを追加したりすることもできます テンプレートを整理したら、モーダル ボックスの下部にある青い [Divi ライブラリに保存] をクリックします。
新しくアップロードされた Divi テーマ ビルダー テンプレートを確認してください
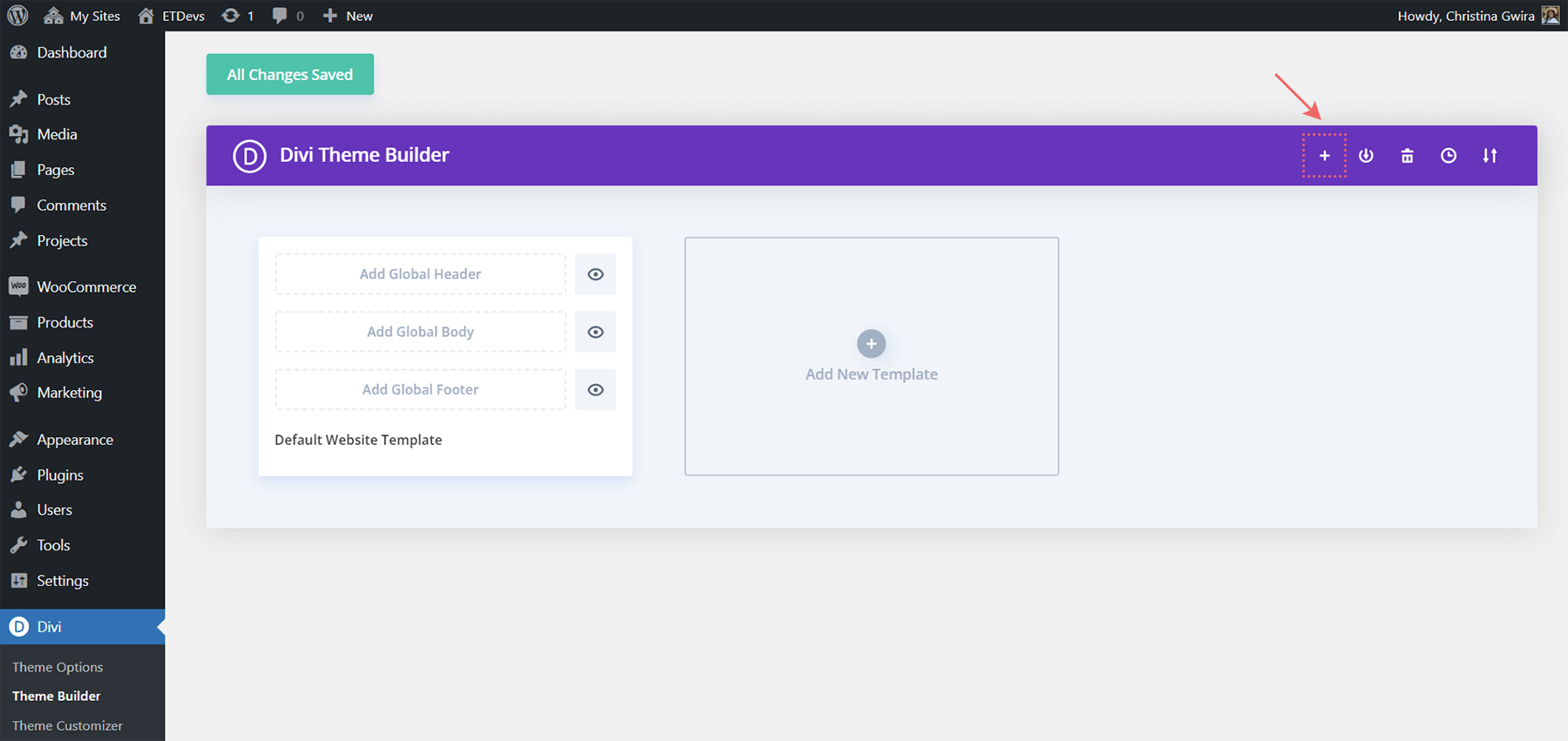
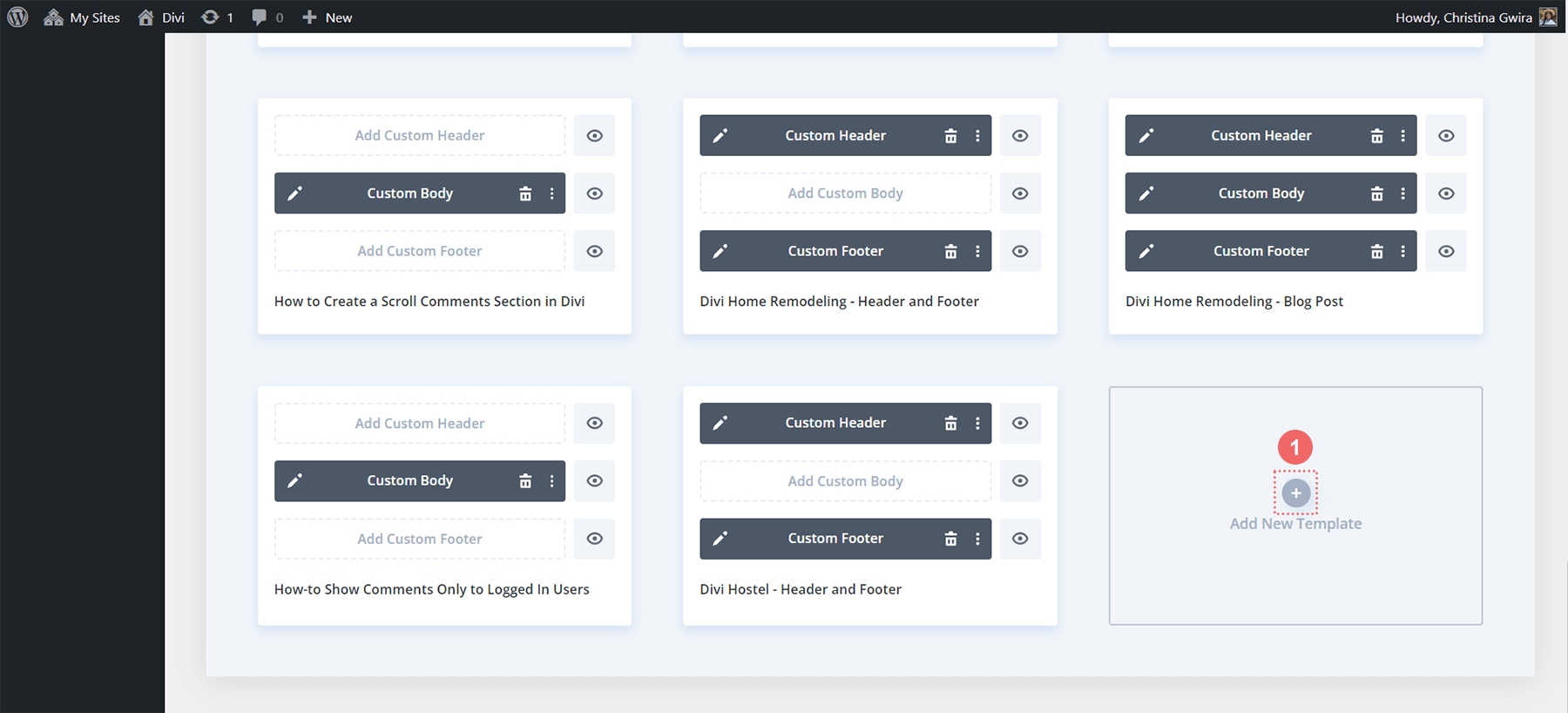
前のステップが完了したら、作業を再確認できます。 Divi Theme Builder から、すべてのテンプレートの最後までスクロールします。 [新しいテンプレートを追加] ボタン をクリックします。

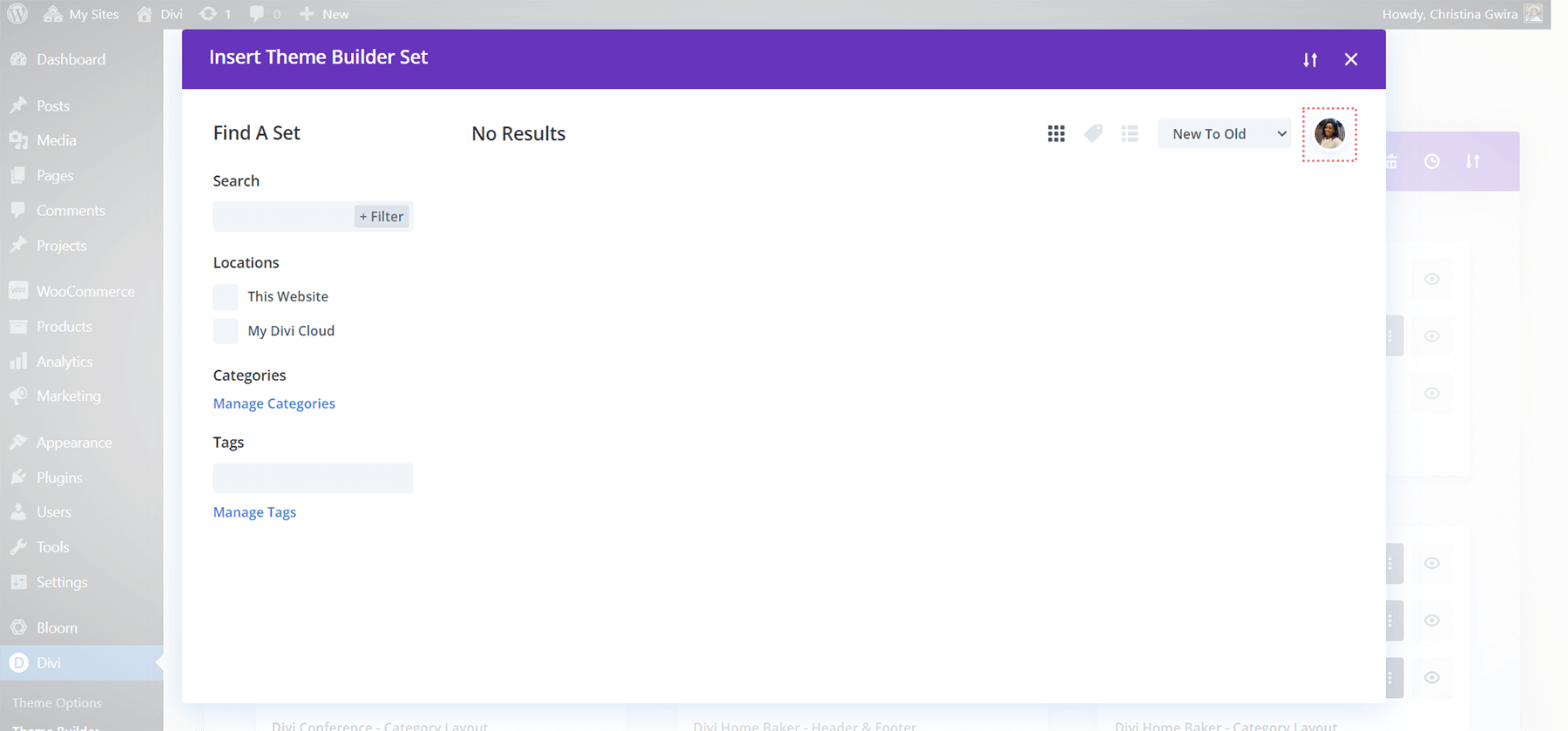
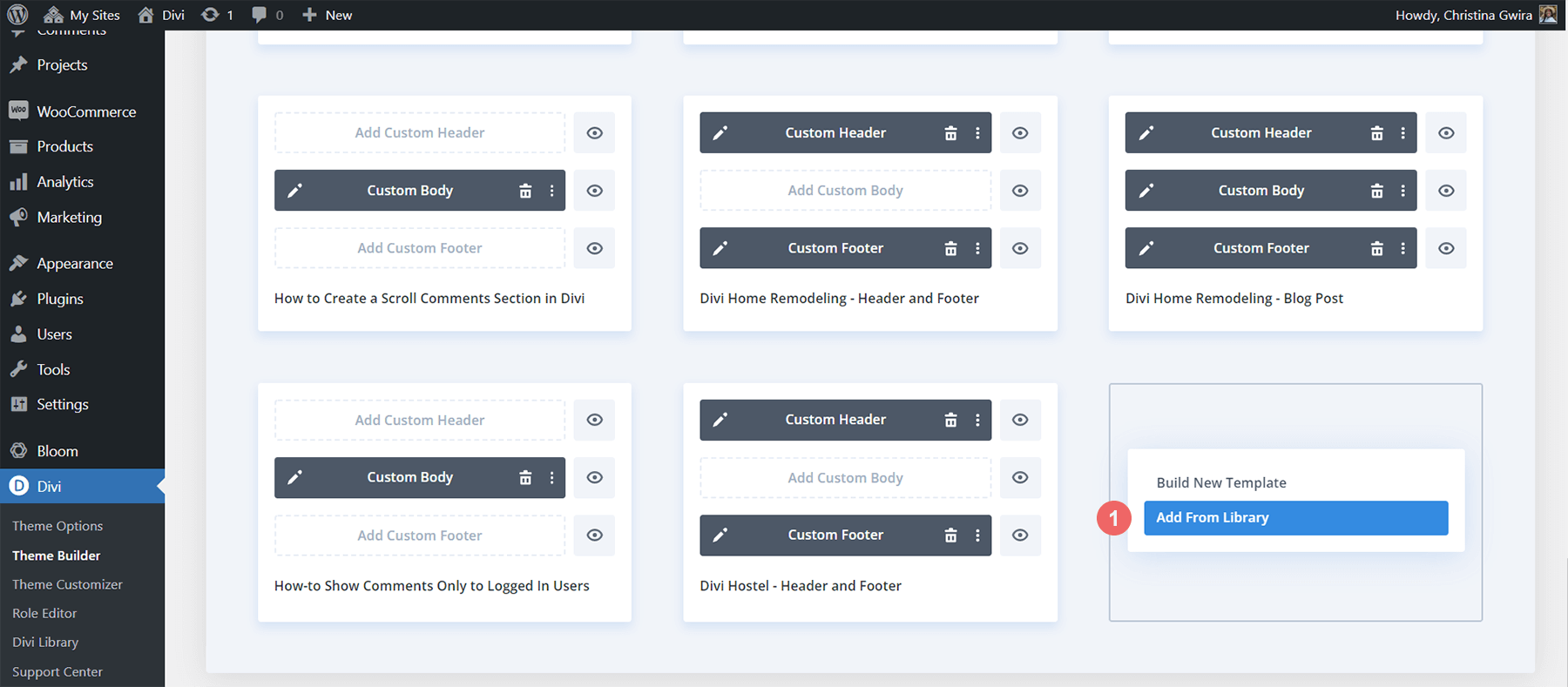
その後、 [ライブラリから追加] ボタンをクリックします。

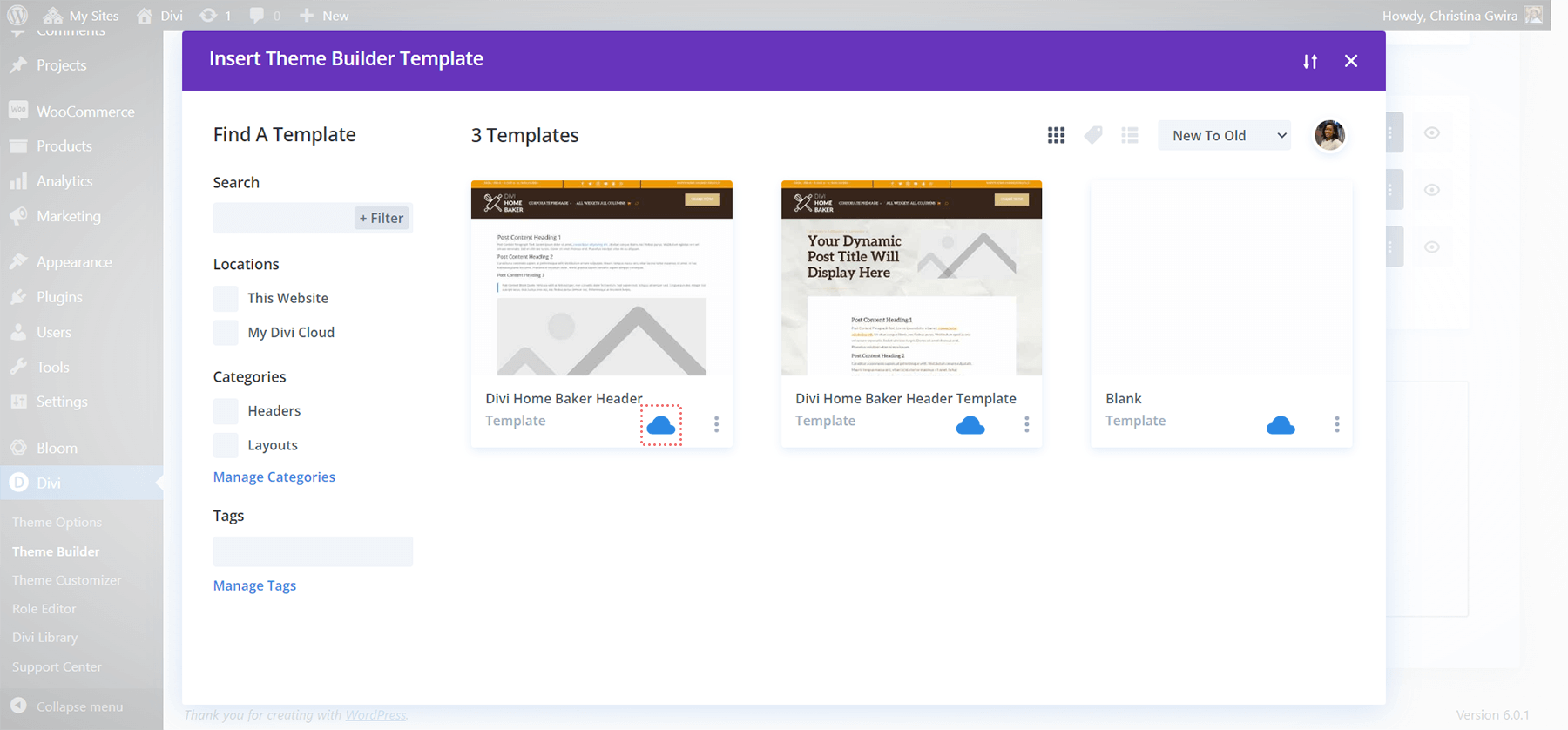
このボタンをクリックすると、ライブラリに移動します。 アップロードした Divi テーマ ビルダー テンプレートがそこに表示されることに注意してください。 右下隅には、青いDivi Cloudアイコンがあります. これは、問題のテンプレートがDivi Cloudに正常に追加されたことを意味します.

結論は
Divi テーマ ビルダー テンプレートを Divi Cloud にアップロードするという選択により、デザイン プロセスに関して自由度と柔軟性が向上します。 複数のサイトや Web ホストから以前のテンプレートにアクセスできることは、ビジネス、ブランド、または個人用の Web サイトを構築する際に役立ちます。 Divi テーマ ビルダー テンプレートは、それ自体が Divi Web サイトに大きな力を加えます。 Divi Cloud と組み合わせることで、FTP、XML ファイル、またはその他のファイルのアップロードおよびダウンロード モードを使用することなく、アイデアをあるサイトから別のサイトに移すことができます。 Divi クラウドを使用して Divi テーマ ビルダー テンプレートを Web デザイン プロセスに追加することを検討してください。
