Diviの全幅メニューモジュールで動的ロゴを使用する方法
公開: 2022-09-26Web サイトのロゴの変更は、時間のかかるプロセスです。 これは、Web サイトが異なるテンプレートに異なるヘッダーを使用している場合に特に当てはまります。 これらのヘッダーのそれぞれに画像を使用する場合は、手動でそこに入り、それぞれを変更する必要があります。 幸いなことに、Divi はウェブサイトのロゴを動的に表示できるため、時間を節約できます! この投稿では、Divi の全幅メニュー モジュール内でダイナミック ロゴを使用する方法について説明します。
始めましょう!
動的ロゴを使用する理由
動的ロゴ オプションを使用すると、Divi ユーザーは Web サイトのロゴを 1 か所で変更できます。 その変更は、ダイナミック ロゴを使用するすべてのモジュールに反映されます。 これにより、プロセスが簡素化されます。
これはヘッダーで特に役立ちます。また、複数のメニュー モジュールが使用されている場合は、変更にかかる時間が短縮されるため、さらに役立ちます。 また、ヘッダーの 1 つを変更するのを忘れて、Divi ユーザーが間違いを犯すのを防ぎます。
Divi ユーザーが複数のメニュー モジュールを必要とするのはなぜですか? Divi テーマ ビルダーを使用すると、Divi ユーザーは複数のヘッダーを作成して、Web サイト全体のさまざまなページで使用できます。 これにより、Divi Web サイト全体のヘッダーの多くのデザインの可能性が開かれます。
ホームページのヘッダー、ブログのヘッダー、サービス ページのヘッダー、CTA ランディング ページのヘッダーなど、さまざまなヘッダーがあることは珍しくありません。 これらのヘッダーが同じロゴを使用することも珍しくありません。 これには、Divi ユーザーがすべてのヘッダー テンプレートを開き、すべてのメニュー モジュールでロゴを変更する必要があります。 コピー アンド ペースト機能を使用しても、Divi ユーザーは各テンプレートを開く必要があります。
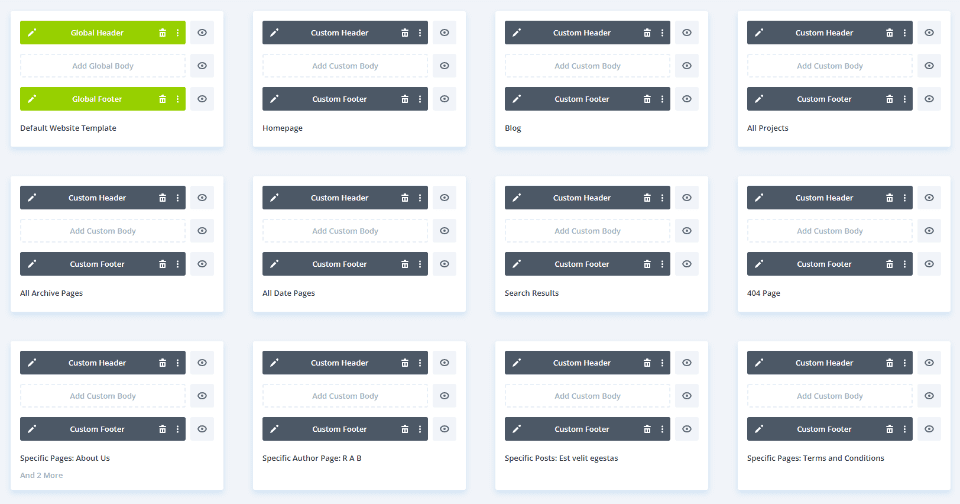
テーマビルダーの例
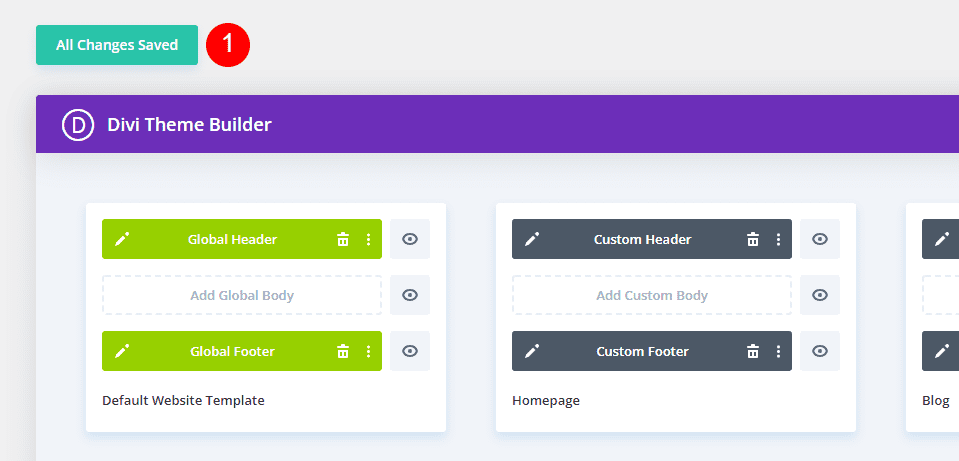
以下の例では、10 個のカスタム ヘッダーを作成し、それらを Web サイトのさまざまなページに割り当てています。 各ヘッダーにはカスタム デザインがあり、色、CTA、レイアウトが異なりますが、すべて同じロゴを使用しています。 ウェブサイトのロゴを変更したいが、動的ロゴを使用していない場合は、各 Divi 全幅メニュー モジュールを開いて手動で変更する必要があります。

各モジュールで動的ロゴ オプションを設定すると、すべてのモジュールでロゴが自動的に変更されます。 ロゴを動的に選択する方法を見てみましょう。
全幅メニュー モジュールでダイナミック ロゴを使用する方法
開始するには、動的ロゴを使用する全幅メニュー モジュールを開きます。 Divi Theme Builder でヘッダー テンプレートを調整しています。 この例では、全幅メニュー モジュールが既に設定されており、ロゴが選択されていると仮定します。
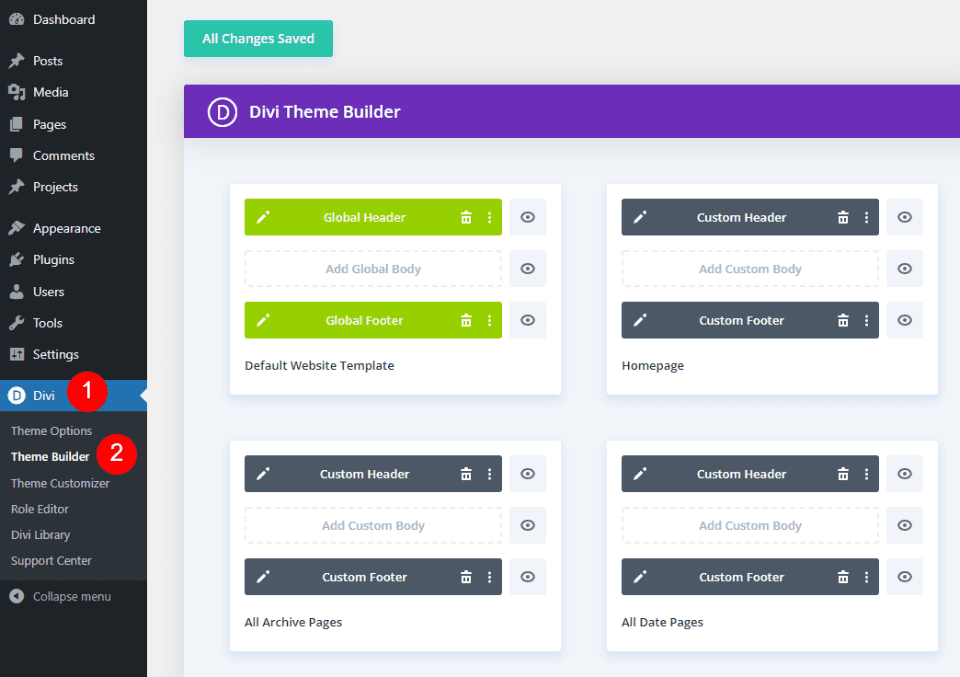
ディビテーマビルダーを開く
ダイナミック ロゴを使用するには、WordPress ダッシュボードの [ Divi] > [テーマ ビルダー] に移動します。
- ディビ
- テーマビルダー

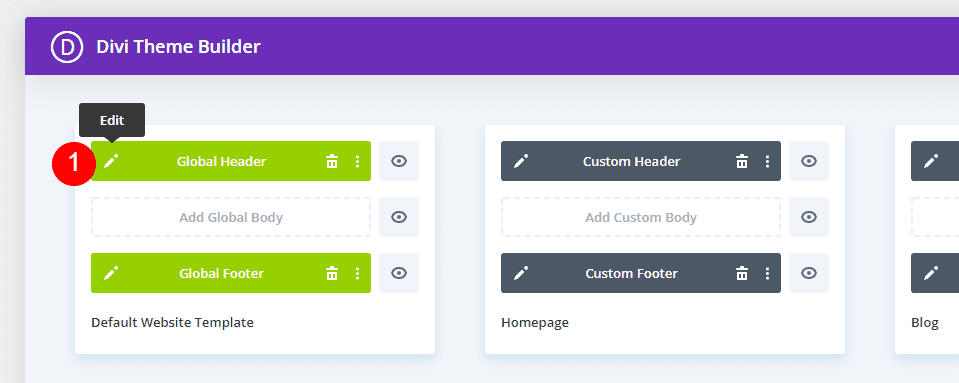
変更するヘッダーの編集アイコンを選択します。 エディターが開くまで待ちます。
- 編集

ロゴを動的コンテンツに変更する
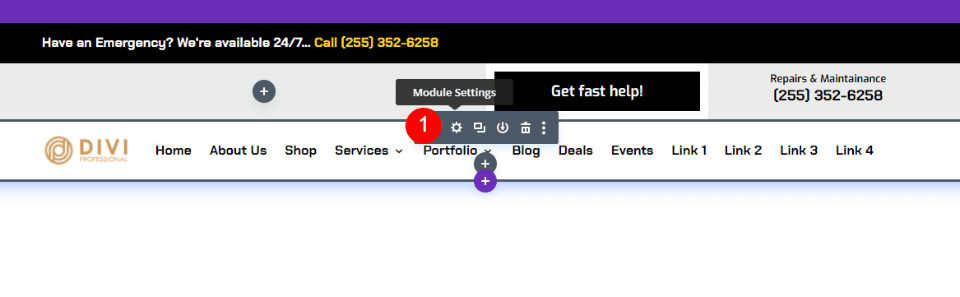
次に、歯車アイコンを選択して、全幅メニュー モジュールの設定を開きます。
- 全角メニューモジュールの設定

[コンテンツ] タブで、[ロゴ] セクションまで下にスクロールします。 ロゴ イメージにカーソルを合わせ、ごみ箱アイコンをクリックします。 必要に応じて、円形のリセット アイコンをクリックすることもできます。
- ごみ箱

次に、画像領域にカーソルを合わせると、動的コンテンツ アイコンが表示されます。 アイコンをクリックして、動的コンテンツの選択肢を開きます。
- 動的コンテンツ

多くのオプションを選択できるモーダルが開きます。 上部のセクションで [サイトのロゴ]を選択します。
- サイトのロゴ

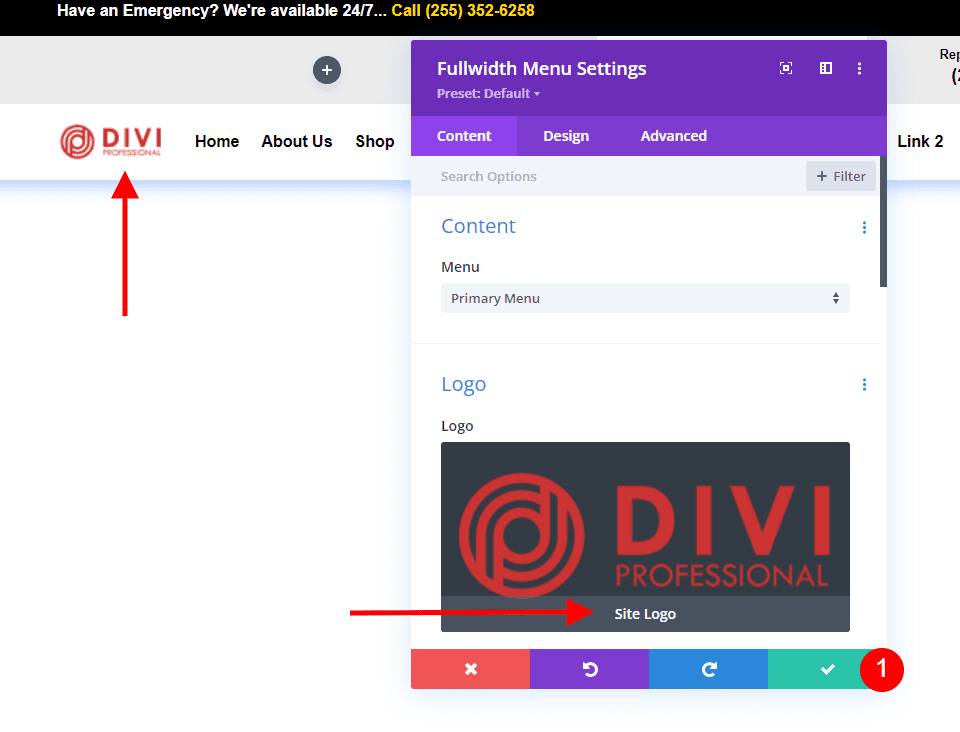
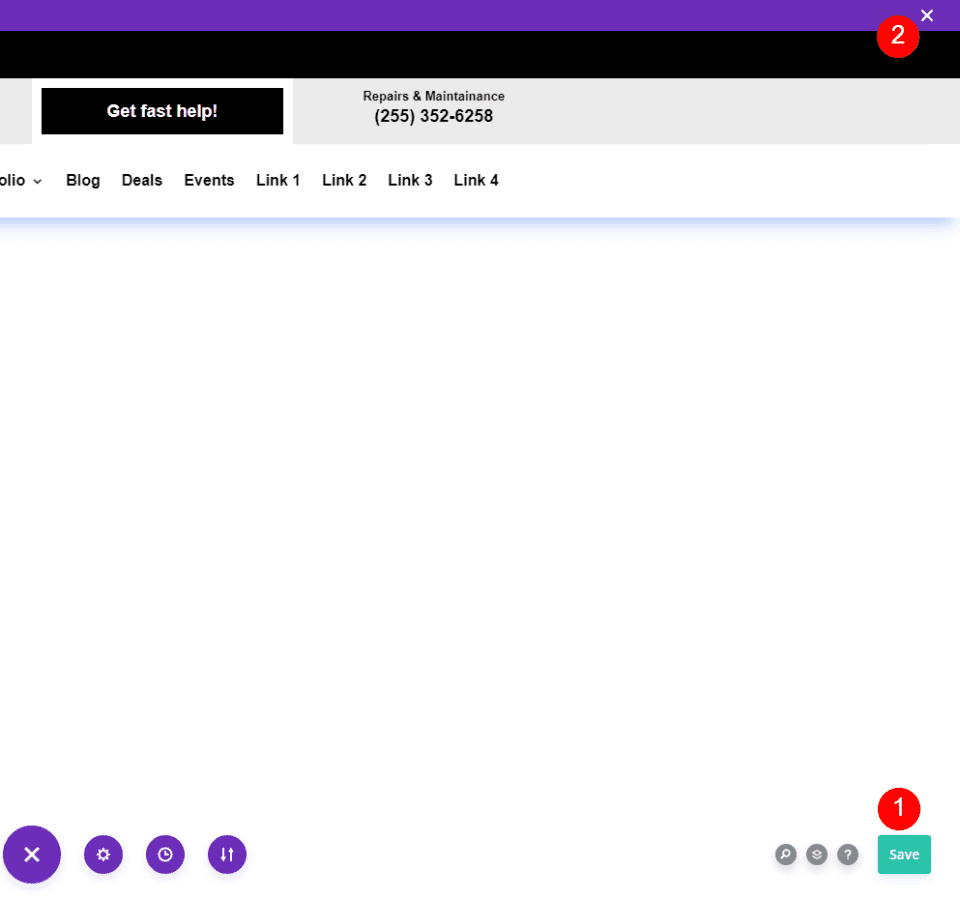
Divi テーマ オプションで指定されたヘッダーのメニューに新しいロゴが表示されます (詳細は後述します)。 ロゴ選択設定のロゴの下に、「サイトのロゴ」というメッセージが表示されます。 これは、モジュールが動的ロゴを表示していることを示しています。 緑色のボタンをクリックして、モジュールを閉じます。
- 近い


次に、右下隅にある緑色の [保存] ボタンをクリックしてレイアウトを保存し、右上隅にある [ X ] をクリックしてエディタを閉じます。
- 保存
- 出口

最後に、テーマ ビルダー画面の左上隅にある [変更を保存] をクリックします。
- 変更内容を保存

新しいロゴは、ダイナミック ロゴを使用するように設定したすべての全幅メニュー モジュールのフロント エンドで自動的に変更されます。 ロゴは動的にプルされるため、このページで変更する必要はありません。 Divi で動的コンテンツを使用する方法の詳細については、Elegant Themes ブログで「動的コンテンツ」を検索してください。
ダイナミック ロゴを使用する全幅メニュー モジュールごとに、この一連の手順を実行します。 ヘッダーをコピーまたは作成するときに、このタスクを実行することをお勧めします。
それでは、Divi ロゴを編集して全幅メニュー モジュールで変更する方法を見てみましょう。
ディビでロゴを変更する方法
次に、使用するロゴをDiviに伝える方法を見てみましょう. ロゴを変更するたびに、次の一連の手順を実行します。 ロゴは動的に変化するため、Divi ユーザーは全幅メニュー モジュールを開いてロゴを変更する必要はありません。
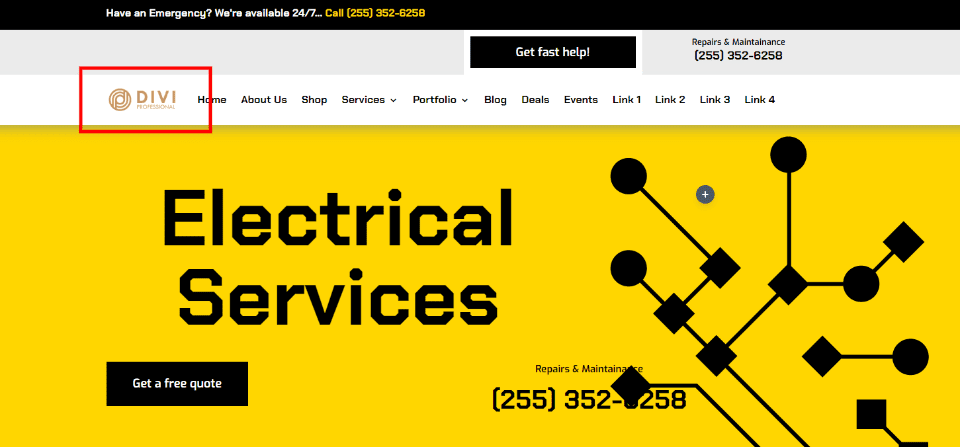
ディビ ロゴ 前
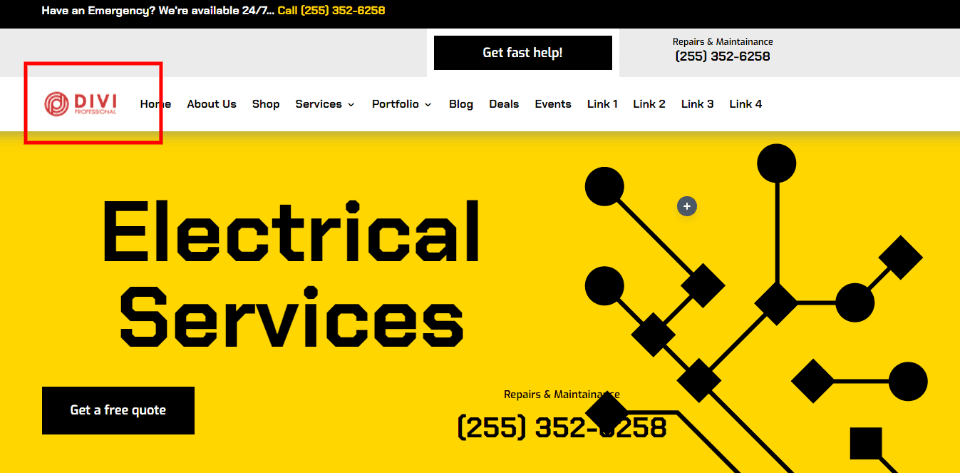
何が起こっているのかを理解するために、変更前と変更後のサイトのフロント エンドにあるロゴを見てみましょう。 まず、テスト サイトの現在のロゴを見てみましょう。 これは、Divi テーマ オプションで設定されます。

ディビのロゴを変更する
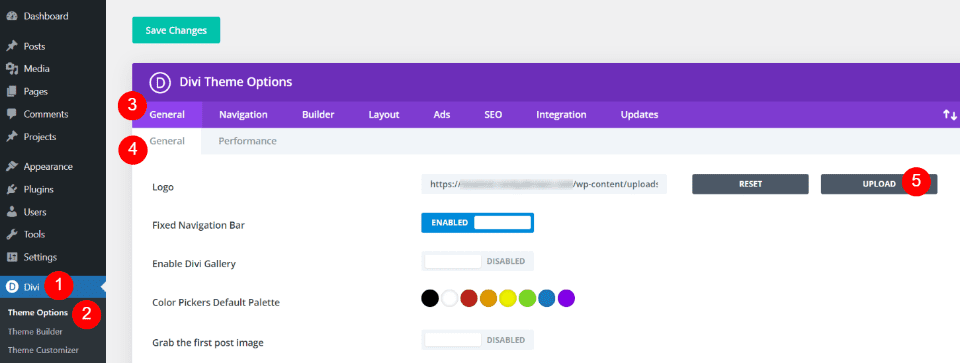
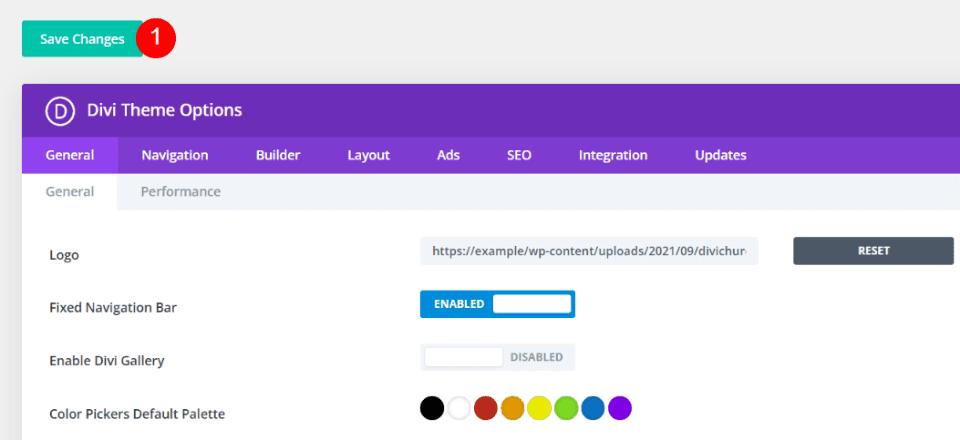
Divi ロゴを変更するには、WordPress ダッシュボードの [ Divi] > [テーマ オプション] に移動します。 最初のタブである General には、Logo というフィールドがあります。 これには、ロゴの URL を含むフィールド、ロゴをデフォルトにリセットするためのボタン、およびメディア ライブラリにロゴをアップロードするためのボタンが含まれています。 私は現在ロゴセットを持っています。これは上記のビフォー画像に見られるロゴです。 使用する画像をアップロードまたは選択します。 [アップロード] ボタンを選択します。
- ディビ
- テーマ オプション
- 1つ目の一般タブ
- 2番目の一般タブ
- アップロード

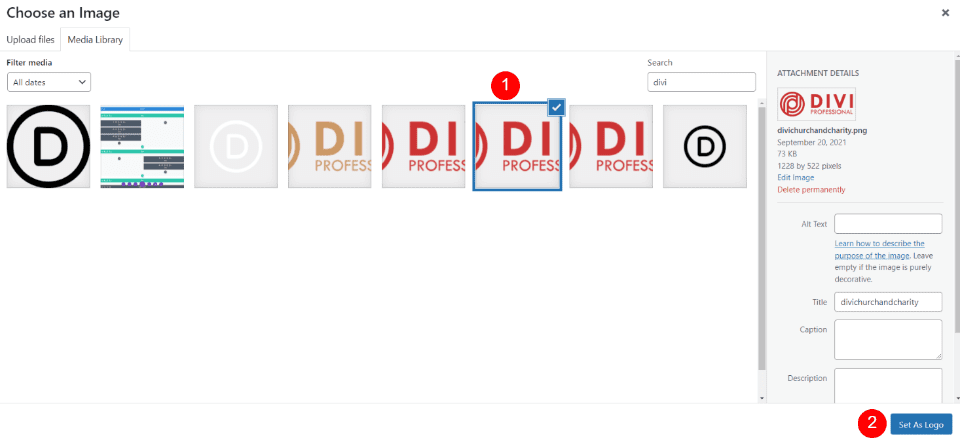
これにより、メディア ライブラリから画像を選択するか、新しい画像をアップロードできるメディア フォルダが開きます。 ロゴを選択し、[メディア ライブラリ] 画面の右下隅にある [ロゴとして設定] をクリックします。
- 画像を選択
- ロゴとして設定

画面の左上隅にある [Divi テーマ オプション] の上にある [変更を保存]をクリックします。 これで、ダイナミック ロゴ設定を含む全幅メニュー モジュールを含むすべてのテンプレートで、ロゴが自動的に変更され、新しいロゴが表示されるようになりました。
- 変更内容を保存

ディビロゴ後
テーマ ビルダーを開いて変更を加えていないにもかかわらず、サイトのフロント エンドに新しいロゴが表示されるようになりました。 この変更は、ダイナミック ロゴを使用するすべての全幅メニュー モジュールに自動的に反映されます。

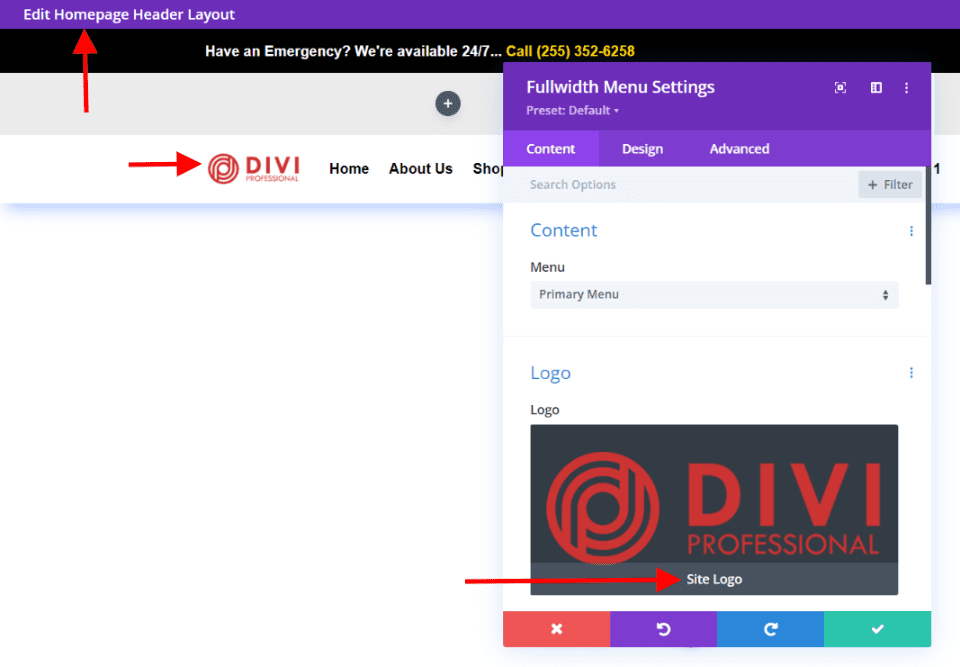
別の例として、テーマ ビルダーでいずれかのテンプレートを開くと、新しいロゴが表示されます。 この例は、私からの追加入力なしでロゴが既に更新されているホームページ ヘッダー レイアウトを示しています。

終わりの思い
これが、Divi の全幅メニュー モジュールでダイナミック ロゴを使用する方法です。 動的なロゴは、モジュールに簡単に設定できます。 動的なロゴを使用すると、Divi Web サイトでロゴを変更するときに多くの時間を節約できます。 全幅メニュー モジュールを 1 つしか使用しない場合でも、ダイナミック ロゴによりプロセスが簡素化されます。 複数のモジュールを使用する場合、動的ロゴは時間の節約にさらに大きな影響を与え、間違いを減らします。
私たちはあなたから聞きたい。 全幅メニュー モジュールでダイナミック ロゴを使用していますか? コメントでお知らせください。
