WordPressでヘッダーテンプレートを使用する方法
公開: 2022-12-30ページ ビルダー テンプレートとデザイン アセットをクラウドに保存します。 Assistant.Proを始めましょう


多くの場合、WordPress ヘッダーのカスタマイズは簡単なプロセスではありません。 テーマ ファイルの編集に慣れていない場合、テーマを切り替える以外にヘッダーの外観を変更する方法はあまりありません。
幸いなことに、WordPress で Beaver Themer ヘッダー テンプレートを使用して、テーマ ヘッダーの外観を簡単に調整できます。 カスタマイズ可能なヘッダー レイアウト テンプレートから選択して、任意の Web サイトに使用できます。
この記事では、ヘッダー テンプレートのしくみと、ヘッダー テンプレートを変更する理由について説明します。 また、Beaver Themer でテンプレートを使用する方法も示します。 始めましょう!
目次:
新しいバージョンの WordPress では、ブロック エディターを使用してテーマ テンプレート ファイルを変更できます。 これは完全なサイト編集と呼ばれます。 ただし、この機能はまだかなり制限されています。

ヘッダーの外観をより適切に制御したい場合は、代わりにヘッダー レイアウト テンプレートの使用を検討してください。 これらのテンプレートには Beaver Themer アドオンが付属しており、ヘッダー スタイルをすぐに切り替えることができます。

Beaver Themer は Beaver Builder のアドオン プラグインで、テーマ テンプレート ファイルを変更し、ページ ビルダー エディターを使用して完全なサイト編集にアクセスできます。 さらに、Beaver Themer は完全にテストされ、機能していますが、WordPress の完全なサイト編集はまだベータ版であり、完全には安定していません。
テンプレートへのアクセスに加えて、当社のツールを使用すると、ヘッダーの機能を大幅に制御できます。 Beaver Themer を使用して、固定ヘッダーを作成し、オーバーレイを構成し、特定のページに固有の要素を設計できます。
ヘッダー テンプレート レイアウトにアクセスするには、Beaver Themer を使用する必要があります。 この Beaver Builder 用のアドオン プラグインを使用すると、テーマ テンプレート、テンプレート パーツなどをカスタマイズできます。 Beaver Themer を試すには、Beaver Themer デモ サイトを使用できます。
Beaver Themer と互換性のあるテーマも使用する必要があることに注意してください。 Beaver Builder テーマは、ページ ビルダーを使用して Web サイトのさまざまな側面をカスタマイズする場合に最適です。 それ以外の場合は、最高の Beaver Builder テーマのガイドをご覧ください。
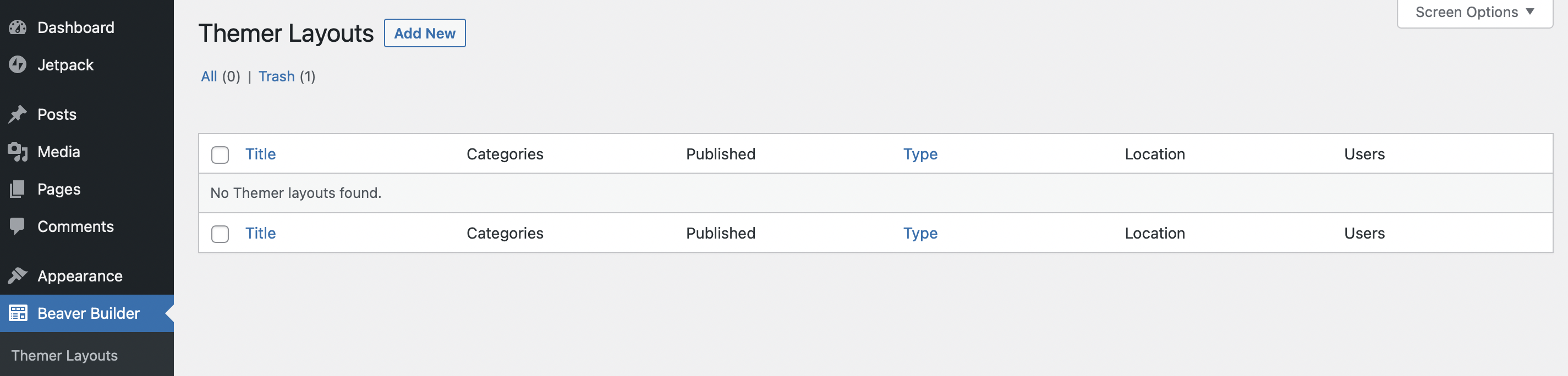
Beaver Themer をインストールしてアクティブ化すると、WordPress ダッシュボードにいくつかの新しいオプションが表示されます。 これらにはThemer LayoutsとTemplatesが含まれます。
新しい Themer レイアウトを追加するには、 Beaver Builder > Themer Layoutsに移動し、[ Add New ] をクリックします。

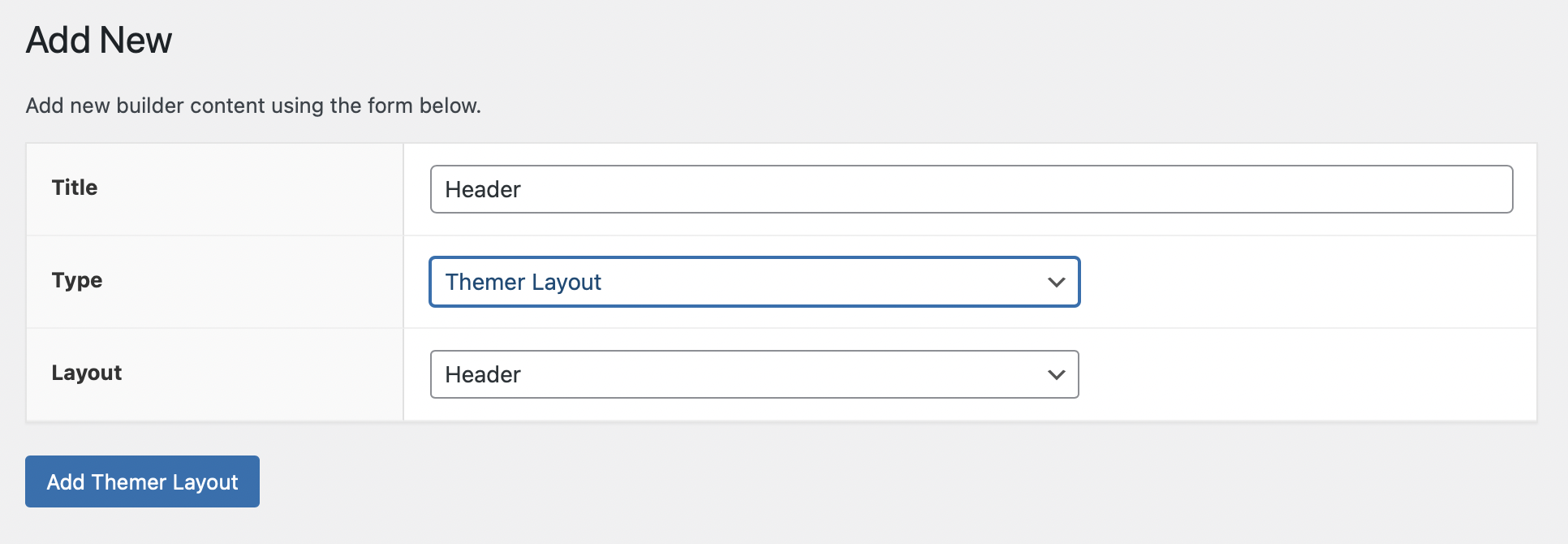
次の画面で、テンプレートのタイトルを設定し、[タイプ] メニューで [ Themer Layout ] を選択します。 [レイアウト] メニューで、[ヘッダー] オプションを選択します。

Add Themer Layoutをクリックし、次の画面に進みます。 ここで、レイアウトの動作の一部を構成できます。
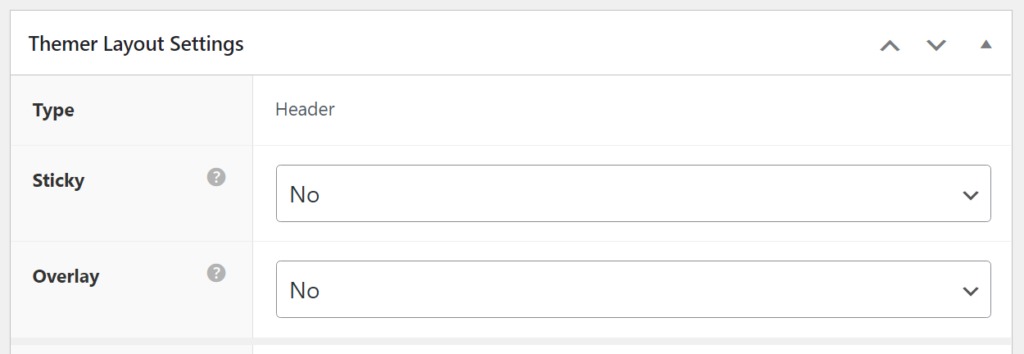
Stickyオプションを有効にすると、訪問者が各ページを下にスクロールしてもヘッダーが表示されたままになります。 オーバーレイ設定も同様に機能しますが、ヘッダーに透明度を追加します。

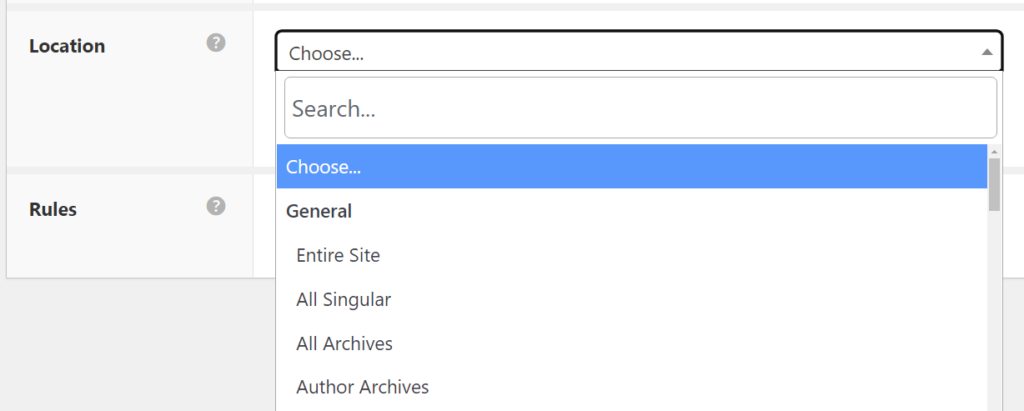
ロケーション設定では、ヘッダーのロケーションルールを追加できます。 つまり、このヘッダー テンプレートを表示するページを選択できます。

新しいヘッダー デザインをすべてのページに表示する場合は、[サイト全体] オプションを選択します。 または、Web サイトのさまざまな部分に個別のヘッダー テンプレートを使用することもできます。
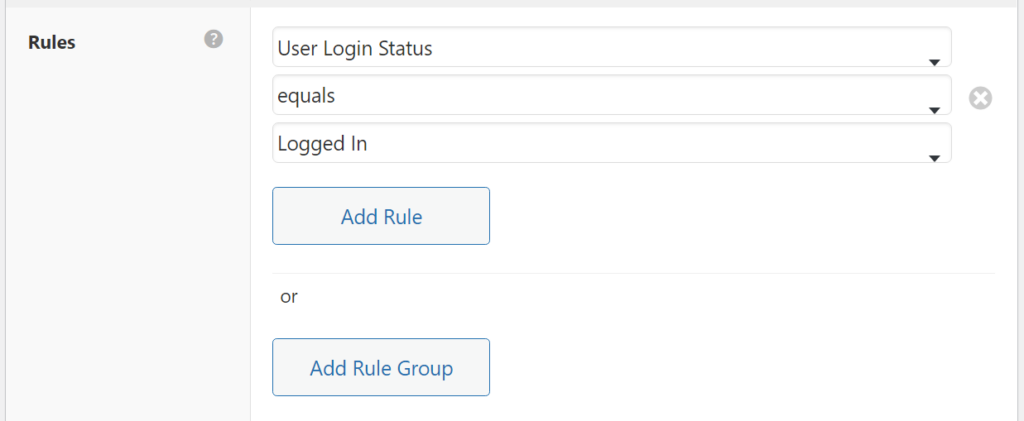
最後に、ルール設定は、ヘッダーが表示されるために満たす必要がある特定のパラメーターを構成します。 たとえば、ログインしているユーザーのみのテンプレートを表示できます。 この設定は、登録ユーザーを Web サイトの非公開部分に誘導したい場合に便利です。

ヘッダー テンプレートをすべてのユーザーのすべてのページに表示する場合は、[場所] で [サイト全体] オプションを選択し、それ以上ルールを追加しないでください。 最後に、これらの設定が完了したら、ページの上部にある [ Launch Beaver Builder ] ボタンをクリックしてエディターを開きます。
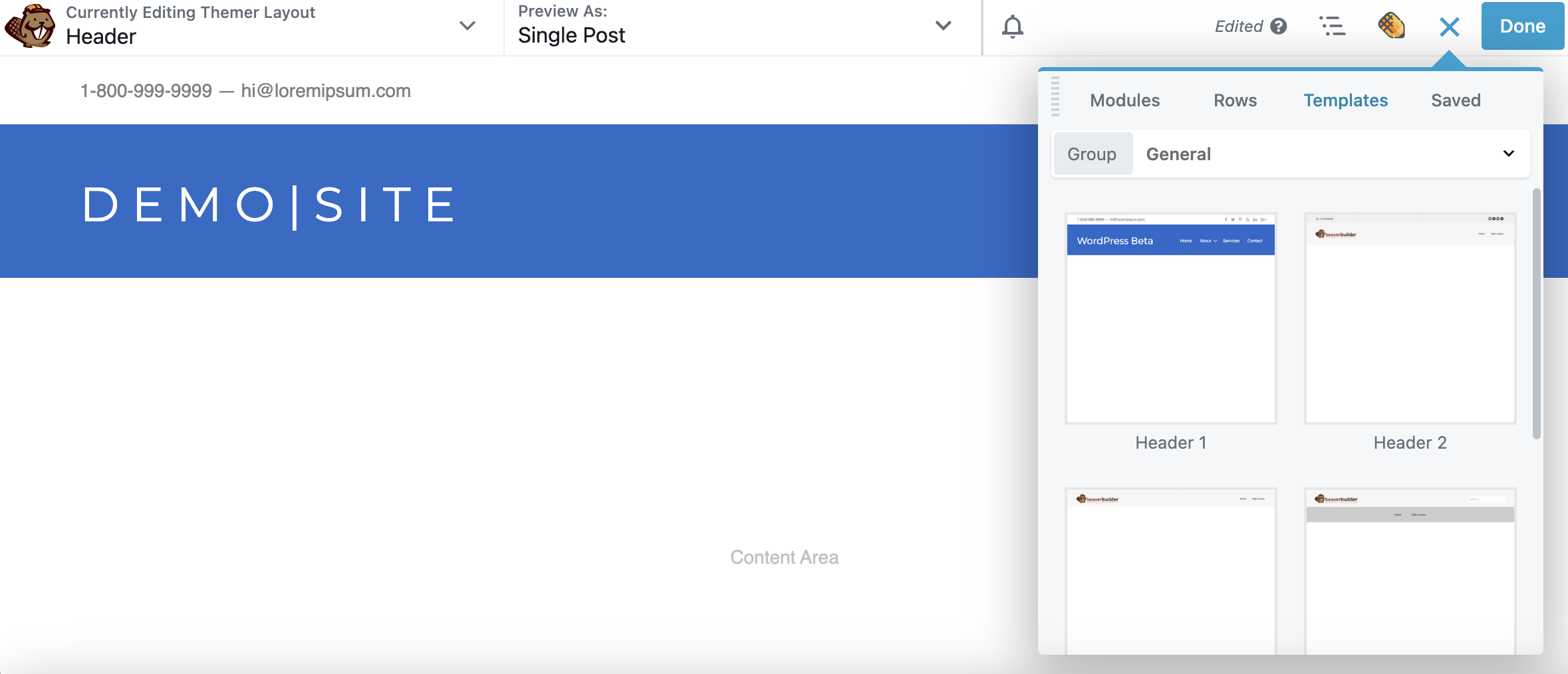
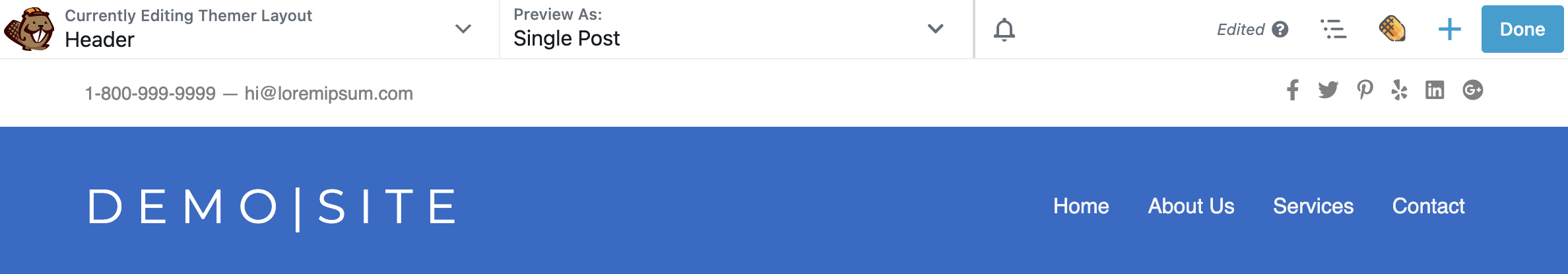
Beaver Builder エディターを起動すると、デフォルトのヘッダー レイアウト テンプレートが自動的に入力されます。 外観は次のとおりです。

デフォルトのヘッダー テンプレートには 2 つの行が含まれています。1 行には連絡先情報とソーシャル メディアへのリンクがあり、もう 1 行には Web サイトのタイトルとメイン ナビゲーション メニュー用のスペースがあります。
このテンプレートを変更するには、画面の右上隅にあるプラス アイコンをクリックします。 [テンプレート] タブに移動し、内部のオプションを確認します。 Beaver Builder には 5 つのヘッダー レイアウト テンプレートが含まれており、そのうちの 1 つを現在使用しています。
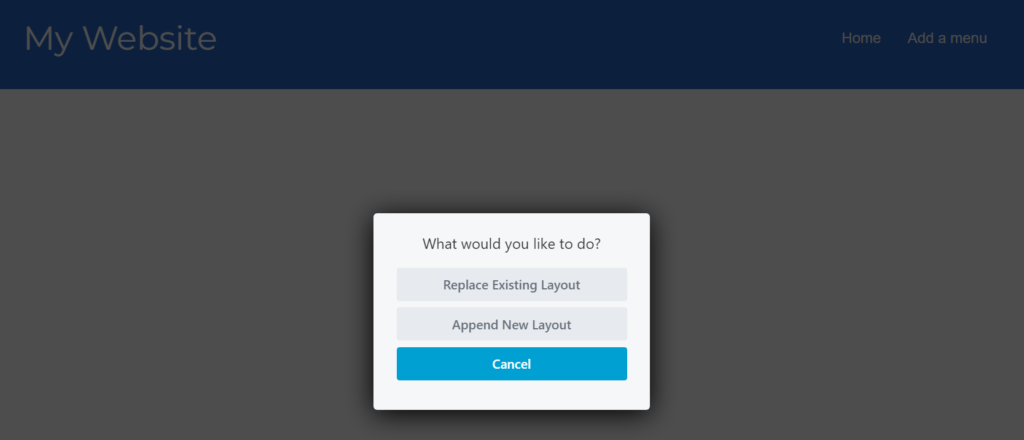
テンプレートを選択すると、Beaver Builder は現在のレイアウトを置き換えるか、既存のデザインに追加するかを尋ねます。 最初のオプションを選択します。

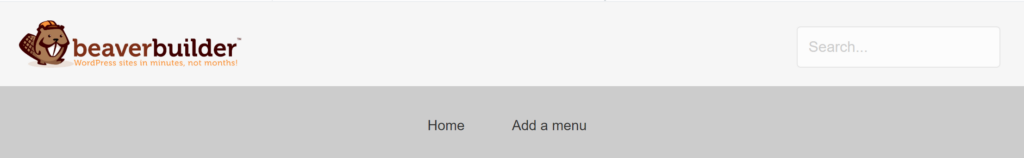
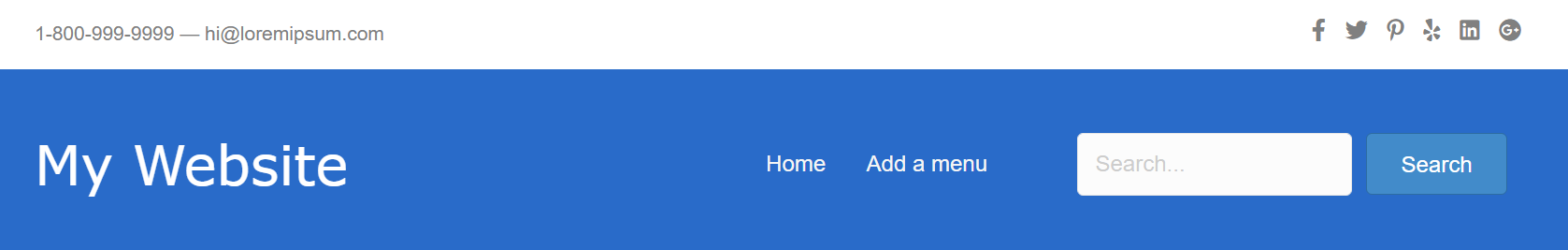
すべてのヘッダー テンプレートには、異なるデザインとレイアウトがあります。 Beaver Builder ヘッダー テンプレート オプションの別の例を次に示します。

テンプレートを選択したら、そのモジュールを変更できます。 つまり、テンプレートを出発点として使用して、Web サイトに必要なヘッダーをすばやく作成できるということです。 コンテンツを独自のものと交換するだけです。
Beaver Builder を使用してヘッダー レイアウトを編集しているため、ここに表示されているモジュールを簡単に更新または交換できます。 さらに、ヘッダーのレイアウトとスタイルのその他の側面を変更できます。
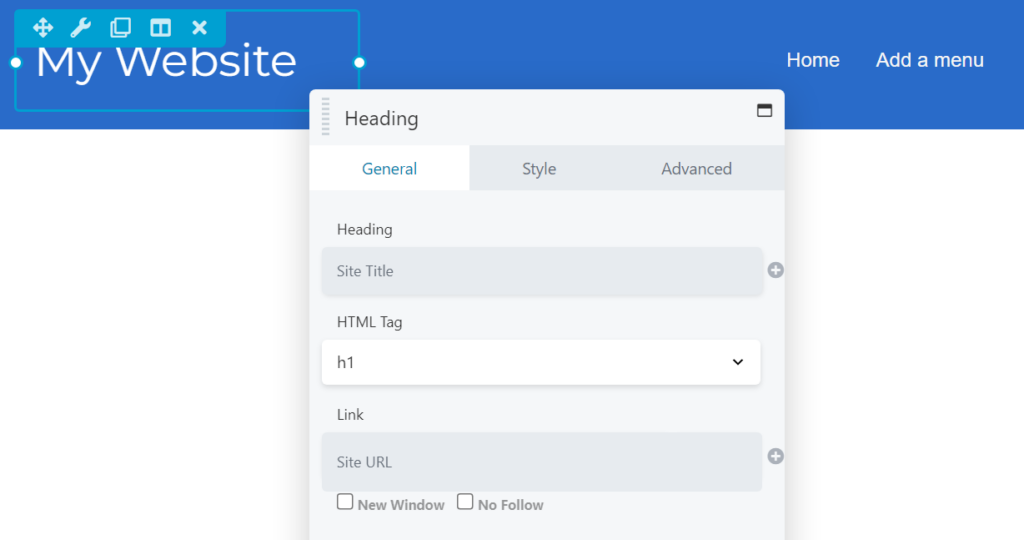
たとえば、使用しているヘッダー テンプレートにテキスト見出しがある場合、そのテキスト、サイズ、色、フォントなどを他のオプションの中で変更できます。 これを行うには、モジュールを選択すると、その設定メニューが開きます。

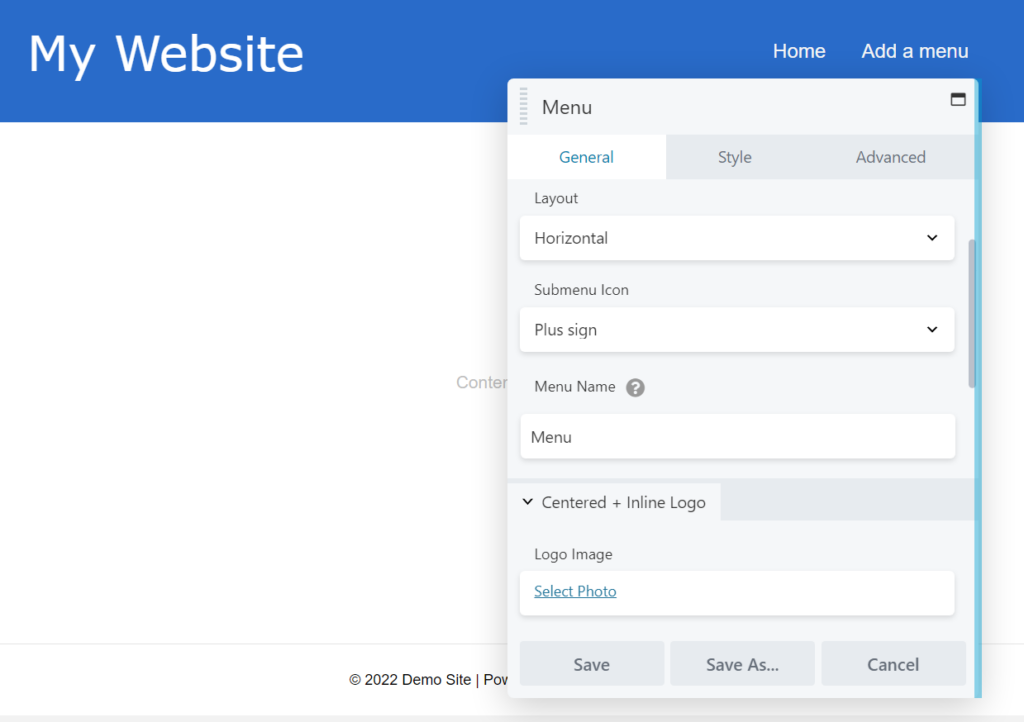
ヘッダー レイアウトのすべての要素は、Beaver Builder モジュールに対応します。 たとえば、 Menu要素を選択すると、Beaver Builder では、サイトの既存のメニューから選択したり、向きを変更したり、アコーディオンを使用したり、ロゴを追加したりできます。

ここで選択できるメニューが表示されない場合は、最初に WordPress ダッシュボードで [外観] > [メニュー] に移動して作成する必要があります。
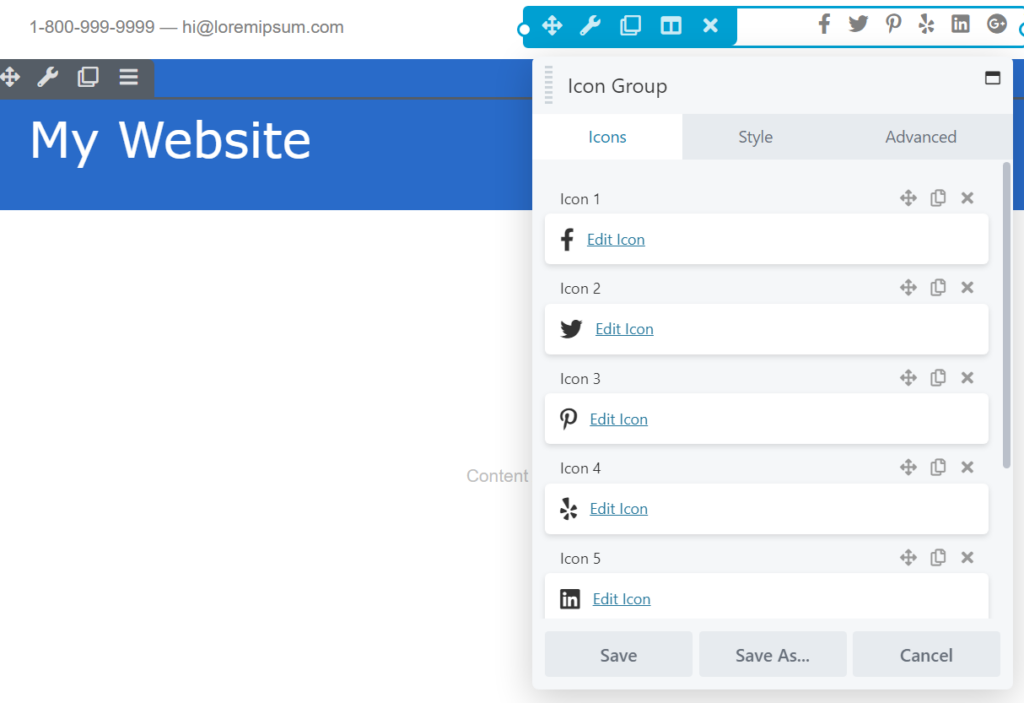
ほとんどの Beaver Themer ヘッダー テンプレートに見られるもう 1 つの便利な要素は、ソーシャル メディア アイコンのコレクションです。 ほとんどの最新の Web サイトはマーケティング目的でソーシャル メディアを使用しているため、 Icon Groupモジュールを使用してこれらのアイコンを含めます。
アイコン グループモジュールを使用すると、各プラットフォームのアイコンを変更したり、再配置したり、不要な要素を削除したりできます。

ヘッダー レイアウトのカスタマイズを完了する前に、他の Beaver Builder モジュールと行を追加できることを覚えておいてください。 このプロセスは、ビルダーを使用してページや投稿を編集するのと同じように機能します。
たとえば、デフォルトで含まれていないテンプレートを使用している場合は、ヘッダーに検索モジュールを追加できます。

ヘッダーのデザインに満足したら、[完了] をクリックしてから [公開] をクリックします。 それでおしまい!
Web サイト全体にヘッダーを表示するように設定すると、変更がすぐに表示されます。 それ以外の場合は、問題のページに移動して新しいヘッダーを表示する必要があります。
Beaver Themer を使用すると、さまざまなヘッダー レイアウト テンプレートから選択して、任意の Web サイトに使用できます。 すべてのテンプレートは完全にカスタマイズ可能で、特に Beaver Builder に慣れている場合は、プロセスは非常に簡単です。
WordPress サイトでヘッダー レイアウト テンプレートを使用および編集する場合は、Beaver Themer アドオンが必要です。 アドオンを有効にしたら、次の 3 つの簡単な手順に従ってください。
Beaver Builder には、Web サイト全体で使用できる幅広いページ テンプレートのコレクションが含まれています。 ただし、ヘッダー、フッター、およびその他の要素のテーマ テンプレートを編集するには、Beaver Themer が必要です。
Beaver Themer と Full Site Editing の両方で、テーマ テンプレートを編集できます。 完全なサイト編集では、WordPress ブロックを使用してこれらの要素を編集およびカスタマイズできます。 一方、Beaver Themer では、Beaver Builder モジュールを使用してテーマ テンプレートとパーツを編集できます。 さらに、Beaver Themer は、デザインのキックスタートに使用できる一連のテンプレートを提供しています。
Beaver Themer では、さまざまなヘッダーとフッターのテンプレートから選択できます。 当社のテーマ作成ツールには、魅力的で使いやすいヘッダーとフッターが付属しており、Web サイトのデザインに合わせて編集できます。 そうすれば、テーマ ファイルを手動で編集して破損する可能性について心配する必要はありません。